Cara Membuat Halaman Anda Dengan Beaver Builder (Dalam 5 Langkah)
Diterbitkan: 2022-02-11Membuat situs web tingkat atas dimulai dengan desain halaman dasar. Namun, memulai bisa sedikit rumit. Untungnya, ada Beaver Builder . Dengan antarmuka visual kami yang mudah digunakan, Anda dapat mulai membuat halaman profesional dalam waktu singkat.
Pada artikel ini, kami memperkenalkan Anda ke plugin Beaver Builder kami. Kemudian, kami menunjukkan cara membuat halaman Anda dengannya hanya dalam lima langkah sederhana. Mari selami!
Pengantar Beaver Builder
Pembuat halaman adalah alat penting bagi pemilik atau perancang situs web mana pun. Ini karena mereka memudahkan untuk membuat dan mengelola konten di halaman Anda.
Seperti yang dapat Anda bayangkan, ada banyak hal yang perlu diperhatikan dalam mendesain situs. Oleh karena itu, penting untuk memilih plugin berkualitas tinggi yang dapat membuat tata letak halaman tanpa terlalu banyak kesulitan. Di situlah Beaver Builder masuk:

Beaver Builder adalah pembuat halaman terkemuka. Berkat fungsionalitas drag-and-drop, produk yang kuat ini sangat mudah digunakan dan dapat membantu Anda menyusun situs profesional tanpa perlu menulis satu baris kode pun.
Selain itu, halaman akhir Anda akan terlihat hampir identik dengan konsep back-end Anda. Dengan demikian, Anda dapat menghemat banyak waktu karena Anda tidak akan beralih di antara pratinjau saat mendesain halaman Anda.
Dan ada manfaat lain: desain intuitif. Dengan dapat melihat hasil akhir Anda saat membuat halaman, Anda memiliki gagasan yang lebih baik tentang apa yang akan dilihat audiens Anda.
Kami telah menyertakan lebih dari 30 modul konten yang berbeda di Beaver Builder, ditambah modul konten tambahan atau pengaturan khusus untuk plugin populer seperti WooCommerce, ditambah jenis posting khusus. Anda bahkan memiliki kemampuan untuk menempatkan widget WordPress di mana saja dalam tata letak konten Anda. Dengan demikian, Anda memiliki berbagai pilihan kreatif yang dapat Anda gunakan untuk membangun halaman Anda. Hasilnya adalah proses kreatif dengan hampir tidak ada batasan.
Selain itu, Beaver Builder bekerja dengan baik dengan alat kami yang lain, termasuk Beaver Builder Theme . Kami telah mengoptimalkan tema ini untuk bekerja secara mulus dengan pembuat halaman kami. Namun, Anda tidak perlu menggunakannya – Anda bebas memilih tema lain yang kompatibel.
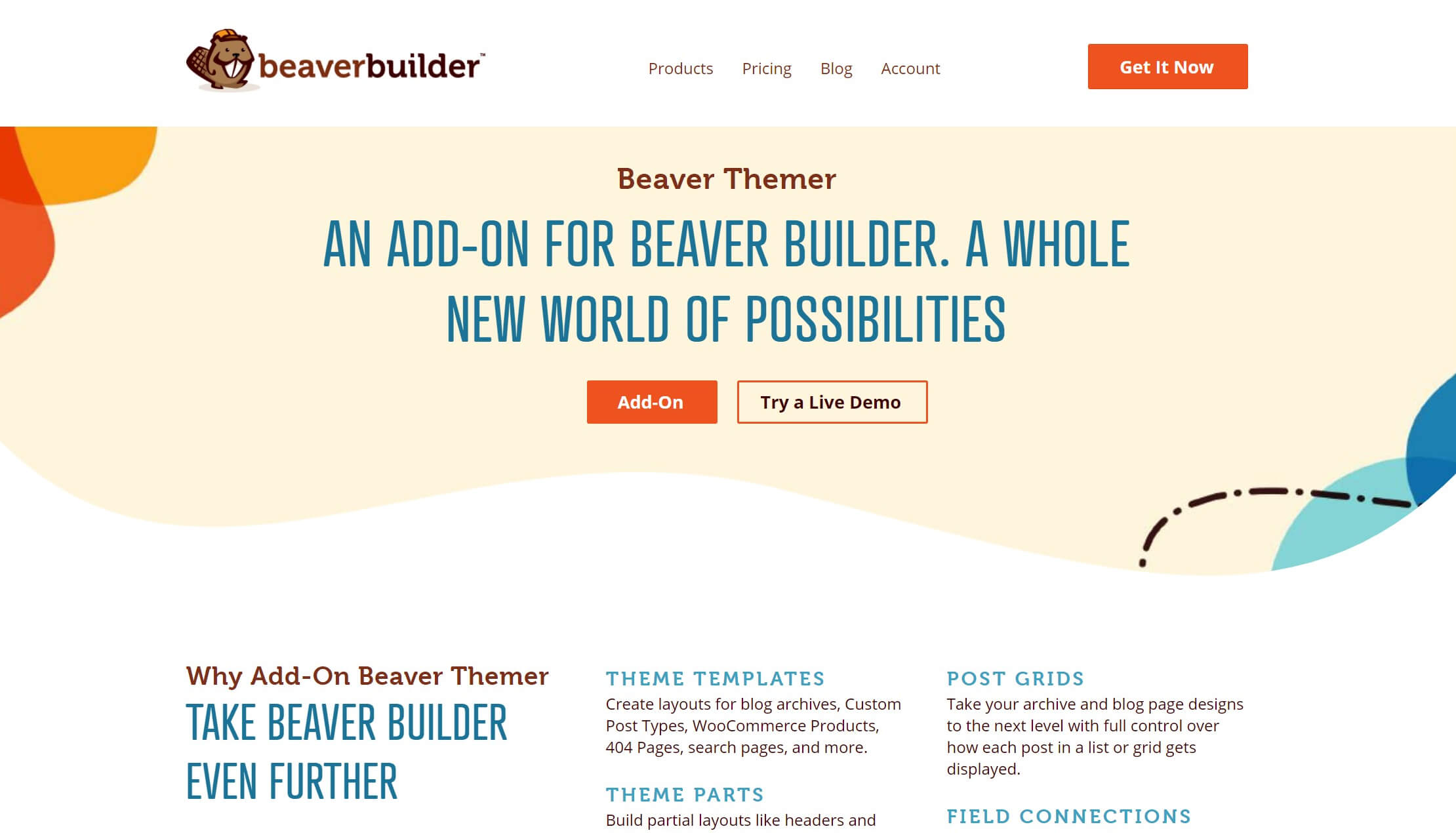
Kami juga menawarkan produk lain yang disebut Beaver Themer :

Beaver Themer mencakup bagian halaman di luar area konten seperti header, footer, halaman arsip posting blog dan posting tunggal, halaman hasil pencarian dan 404 halaman.
Beaver Builder sendiri sangat bagus untuk mendesain area konten. Penambahan Beaver Themer membantu Anda menutupi setiap inci situs WordPress Anda dengan tata letak khusus yang indah.
Cara Membuat Halaman Anda Dengan Beaver Builder (Dalam 5 Langkah)
Baik Anda ingin membuat halaman sederhana atau kompleks, Beaver Builder dapat membantu. Inilah cara memulai hanya dalam lima langkah mudah.
Langkah 1: Tambahkan Halaman Baru Anda
Mari kita mulai dengan dasar-dasarnya. Pertama, bangun dan jalankan Beaver Builder di situs Anda. Meskipun kami menawarkan versi ringan , opsi premium menawarkan fitur yang lebih canggih. Itu juga dilengkapi dengan jaminan uang kembali 30 hari.
Setelah Anda menentukan pilihan, instal dan aktifkan plugin. Pastikan Anda telah melakukan hal yang sama untuk tema yang Anda pilih.
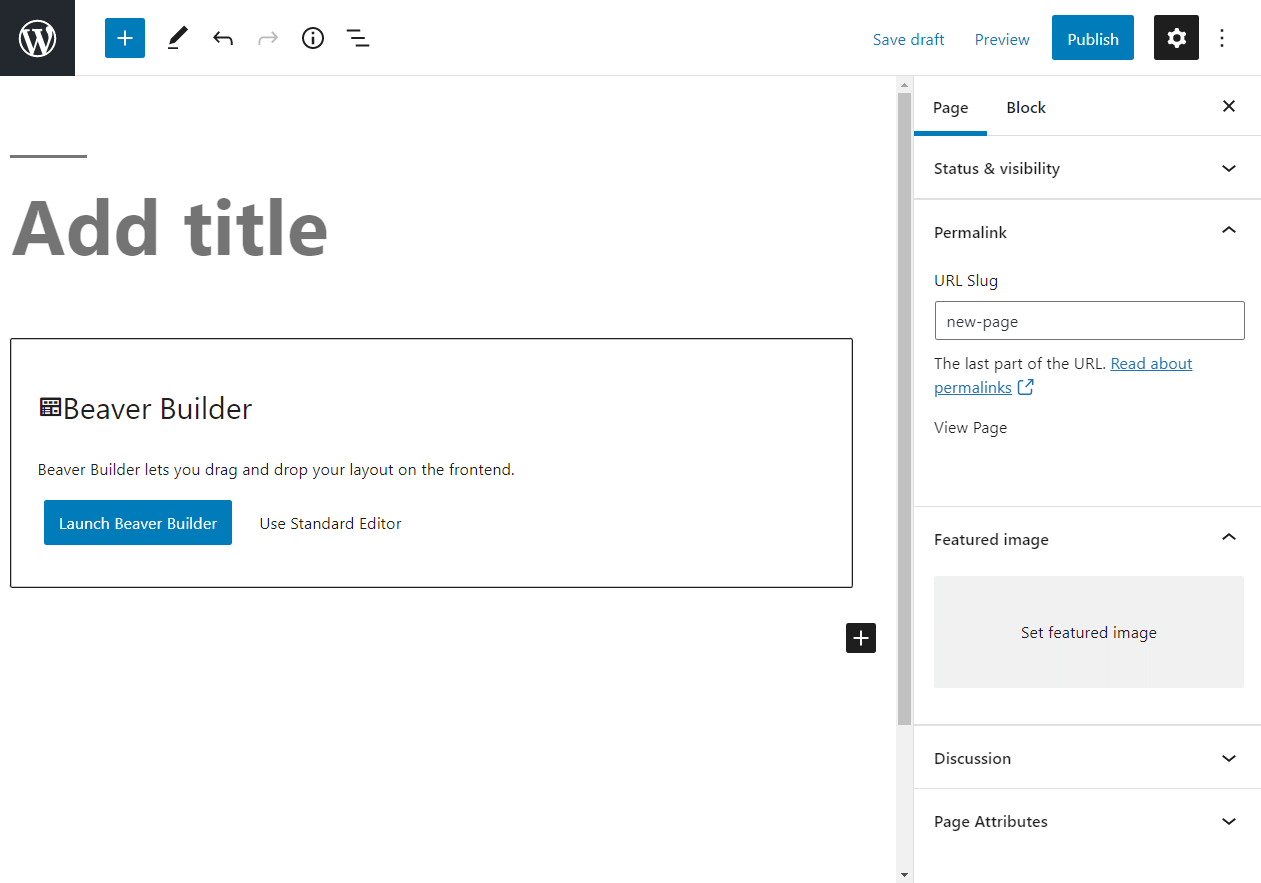
Selanjutnya, buat halaman WordPress dasar. Anda dapat memulai dengan membuka Pages > Add New di menu sidebar admin WordPress. Jika Anda telah menginstal Beaver Builder, Anda akan melihat halaman seperti ini:

Sebelum Anda meluncurkan Beaver Builder, mari kita selesaikan beberapa hal dasar. Langkah-langkah ini mungkin tampak terlalu sederhana, tetapi tindakan kecil seperti ini dapat menjadi sangat penting untuk Pengoptimalan Mesin Telusur (SEO) .
Mulailah dengan menambahkan judul. Jika Anda membuat beberapa halaman, pelabelan penting untuk proses tersebut. Anda selalu dapat mengubah judul halaman nanti.
Selanjutnya, periksa tautan permanen halaman di bilah sisi kanan dan sesuaikan jika perlu untuk mencerminkan konten secara akurat. Cobalah untuk menjaga siput sesederhana mungkin.
Terakhir, tambahkan gambar unggulan jika Anda sudah siap. Kemudian klik Simpan .
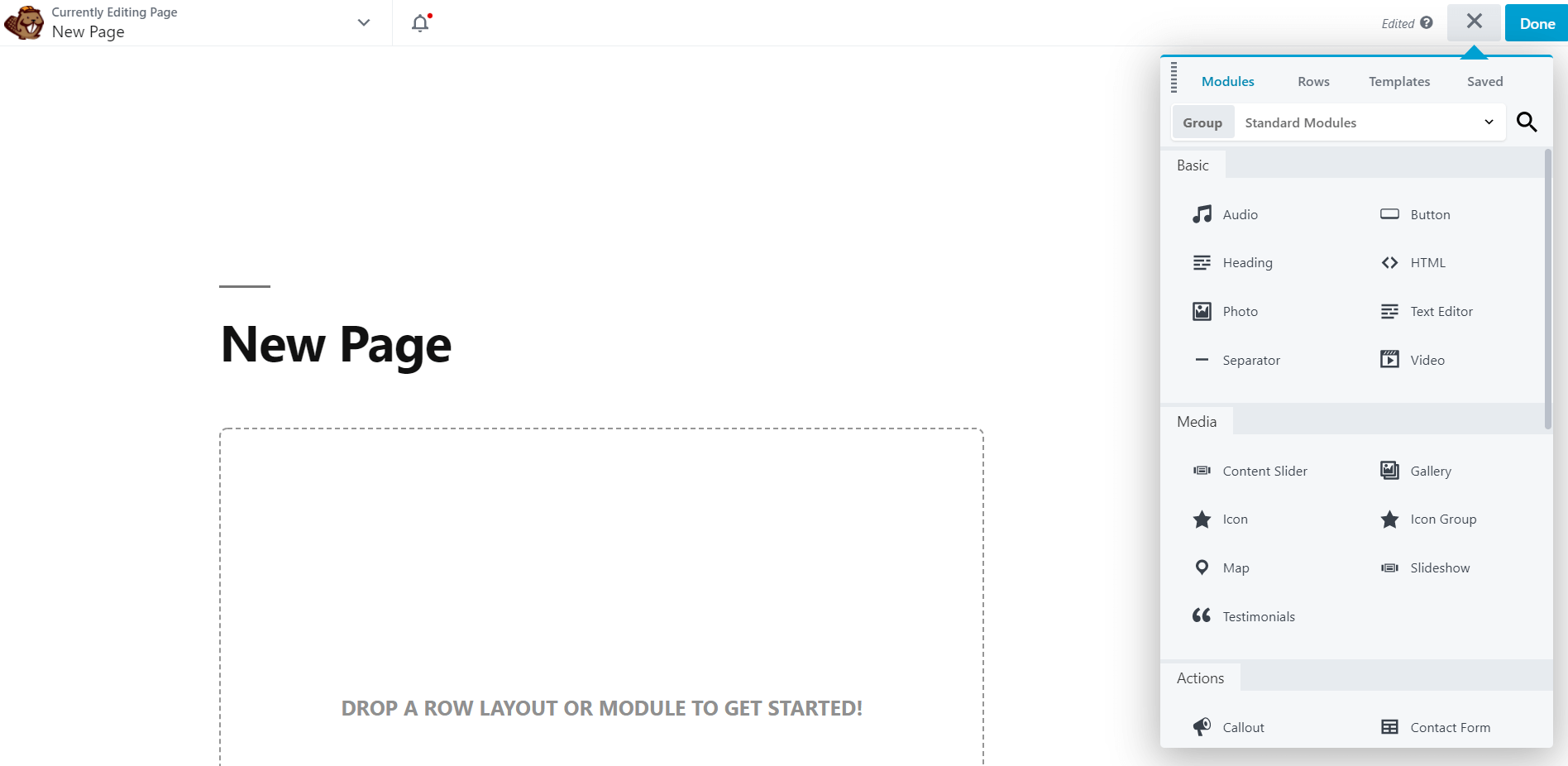
Sekarang, saatnya mengerjakan konten Anda. Di tengah layar, klik tombol berlabel Launch Beaver Builder . Ini membawa Anda ke antarmuka default, yang akan terlihat seperti ini:

Ini akan sangat kosong di awal. Jangan ragu untuk meluangkan waktu di sini untuk mengeklik untuk menjelajahi antarmuka pengguna editor Beaver Builder .
Langkah 2: Pilih Template
Karena kami bekerja dengan batu tulis kosong, Anda mungkin tidak yakin harus mulai dari mana. Di situlah template tata letak kami dapat membantu.
Template tata letak pada dasarnya adalah halaman awal. Anda dapat menggunakannya untuk memandu proses kreatif Anda sendiri. Anda dapat mengubah sebanyak atau sesedikit yang Anda suka – terserah Anda.
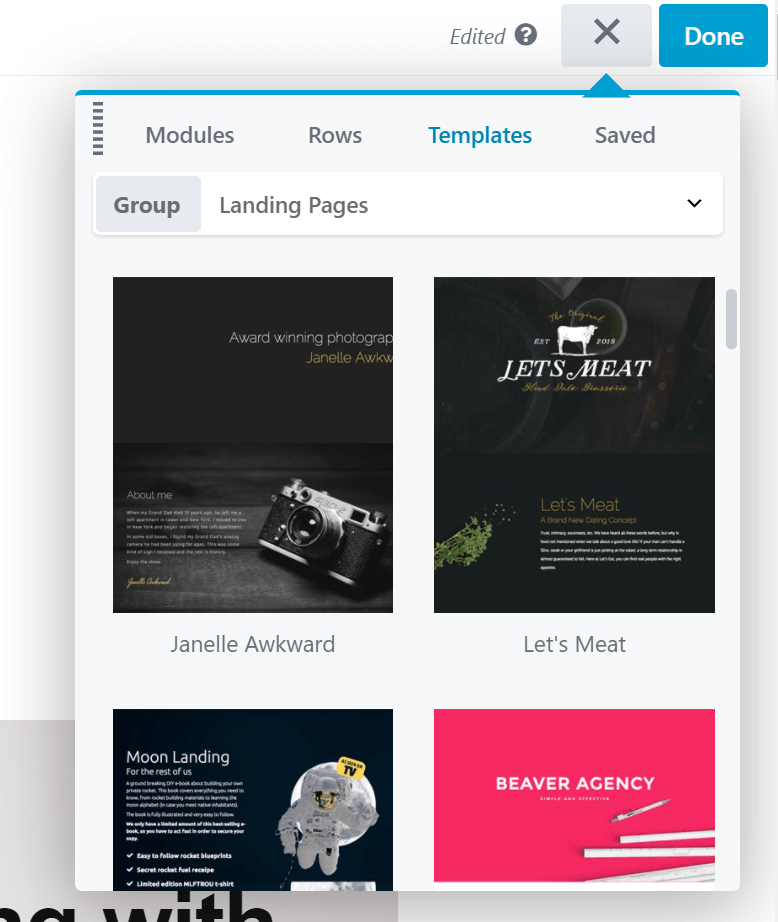
Mulailah dengan menemukan ikon plus di sudut kanan atas. Klik untuk membuka panel Konten, lalu klik tab Template . Anda kemudian akan melihat menu ini:

Anda dapat memilih jenis konten yang ingin Anda kerjakan dari menu tarik-turun. Salah satu pilihan adalah Landing Pages . Ini adalah area yang berdiri sendiri tempat Anda dapat mengirim pengguna untuk mengumpulkan lebih banyak prospek. Templat Halaman Arahan juga berfungsi dengan baik sebagai permulaan untuk halaman beranda Anda.
Untuk jenis template lainnya, pilih grup Konten . Anda juga akan melihat opsi berlabel Template Tersimpan . Ini akan kosong jika Anda baru pertama kali menggunakan Beaver Builder. Kami akan membahas fitur ini nanti.
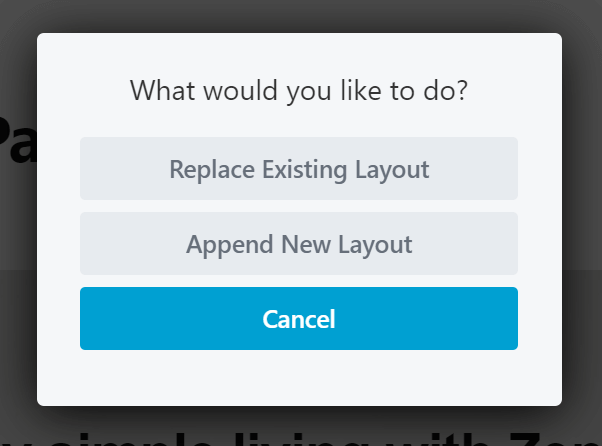
Sekarang Anda dapat menelusuri opsi template. Ada banyak kemungkinan, jadi kami sarankan Anda meluangkan waktu untuk menemukan template yang tepat untuk Anda. Setelah Anda menemukan template yang ingin Anda gunakan, klik di atasnya. Anda kemudian melihat pesan ini:

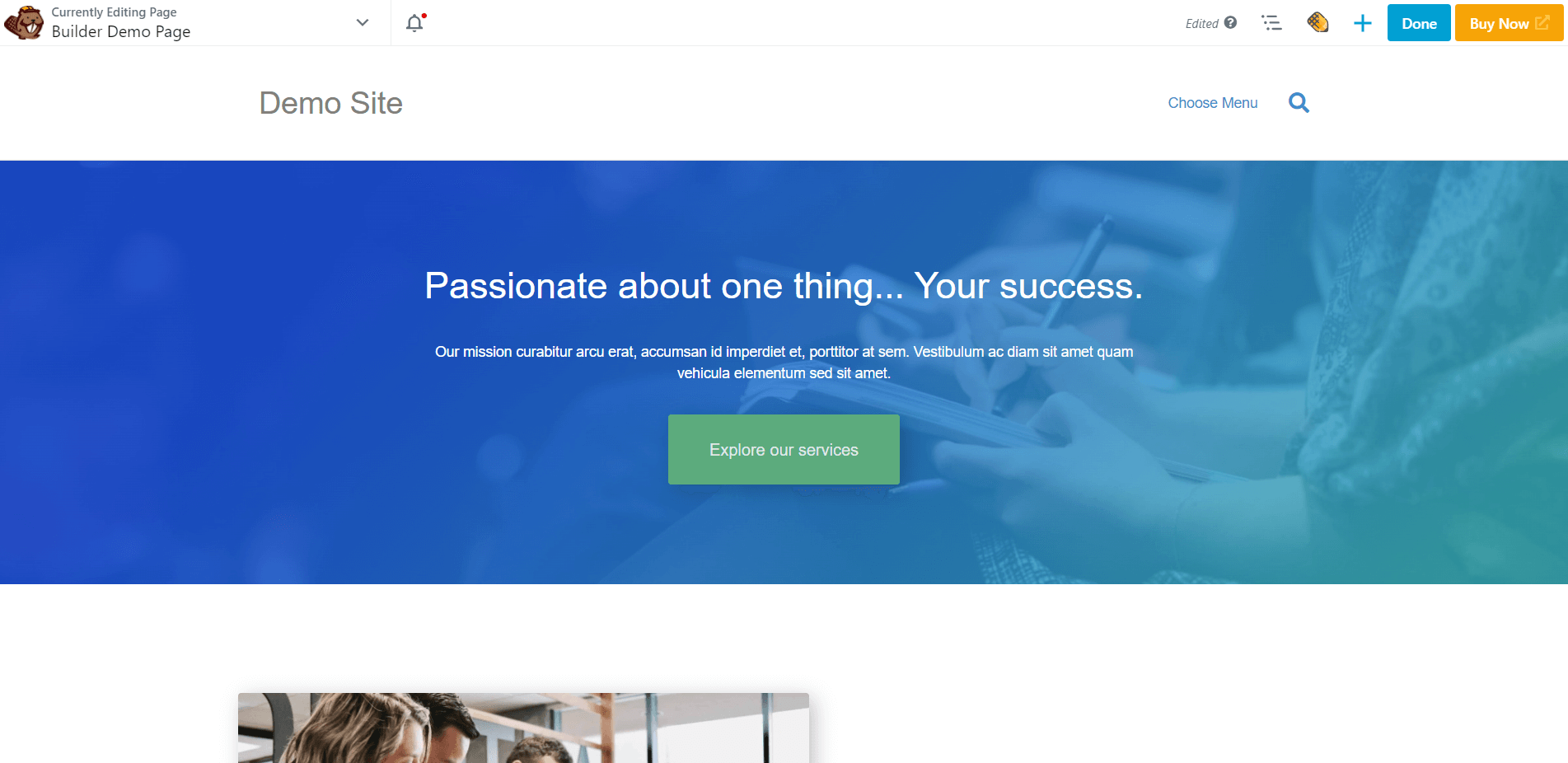
Jika Anda mengklik Tambahkan Tata Letak Baru , Anda akan menambahkan templat ini ke area apa pun yang sedang Anda kerjakan. Namun, kami ingin memulai dari awal, jadi kami akan memilih Replace Existing Layout . Setelah Anda mengkonfirmasi pilihan Anda, Anda akan melihat template tata letak baru Anda:

Setiap template tata letak dilengkapi dengan baris, kolom, dan modul yang telah dibuat sebelumnya. Cukup klik pada area mana pun untuk menyesuaikan elemen ini. Anda dapat menggandakan, menghapus, atau mengubah pengaturan sesuka Anda.

Anda dapat menyesuaikan lebih lanjut dengan menambahkan fitur Anda sendiri. Untuk informasi lebih lanjut tentang itu, lanjutkan ke langkah ketiga.
Langkah 3: Atur Ulang Tata Letak dengan Kolom dan Baris Prebuilt
Sekarang setelah kita beralih ke penyesuaian, mari kita mulai dengan spasi. Kolom adalah cara sederhana untuk melakukan ini. Mereka juga membantu untuk menstandardisasi tata letak halaman Anda.
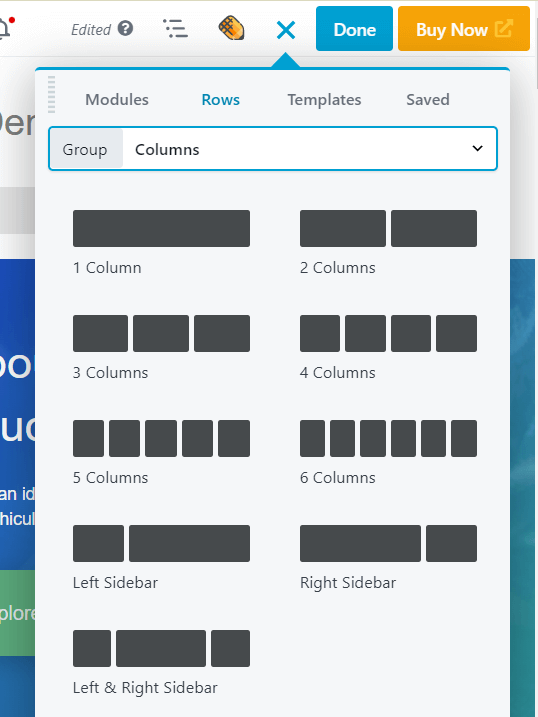
Klik ikon plus sekali lagi. Di panel Konten, klik tab Baris dan pilih grup Kolom :

Cukup seret dan lepas kolom di mana pun Anda inginkan. Pertimbangkan untuk menggunakan kolom untuk memandu mata pengunjung Anda.
Jangan takut untuk bereksperimen dengan spasi di sini. Anda dapat mengubah lebar kolom dengan mengklik dan menyeret pegangan seret saat Anda mengarahkan mouse ke kolom.
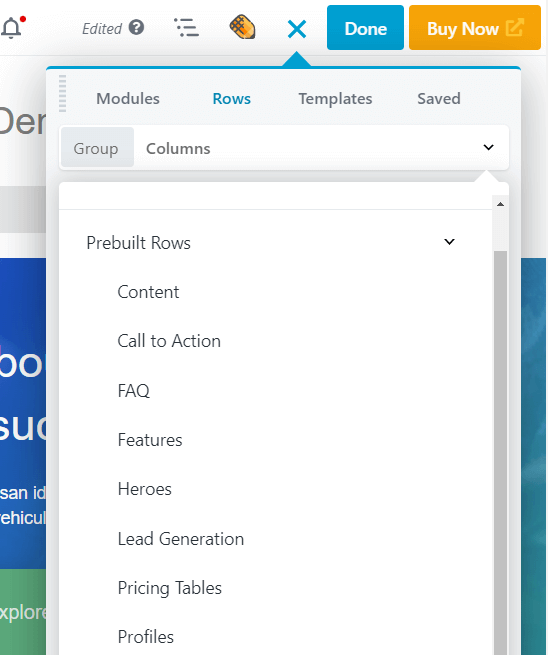
Anda juga dapat menggunakan baris untuk membuat struktur baru. Anda telah melihat cara menambahkan baris dengan kolom kosong, tetapi Anda juga dapat memilih dari 100 templat baris bawaan. Kembali ke tab Rows di panel Content, pilih grup Prebuilt Rows . Anda kemudian akan melihat sejumlah tipe konten baris bawaan untuk dipilih:

Pilih jenis, lalu pilih baris yang Anda suka dan tambahkan ke halaman Anda. Sama seperti template tata letak, baris bawaan dapat sangat berguna jika Anda kekurangan waktu.
Ingatlah desain halaman akhir Anda saat Anda menambahkan elemen-elemen ini. Misalnya, Anda sedang membangun laman penjualan yang sangat baik . Jika Anda sudah memiliki gagasan tentang desain, Anda dapat memulai dengan templat dan baris tata letak yang serupa dan mengubahnya, daripada membangun dari awal.
Saat Anda siap untuk menambahkan lebih banyak fungsi, lanjutkan ke langkah berikutnya.
Langkah 4: Tambahkan Modul Tambahan
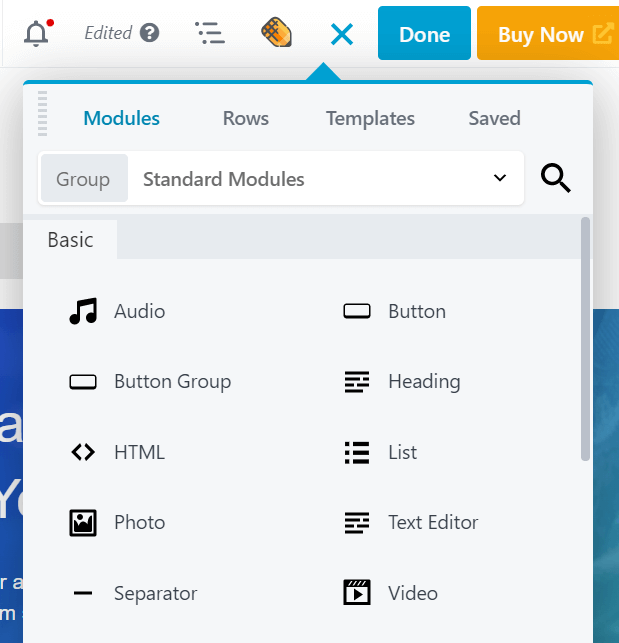
Pada titik ini, Anda harus menyiapkan beberapa kolom. Sekarang, Anda dapat mulai mengisinya dengan modul konten. Beaver Builder menyediakan banyak pilihan modul yang dapat Anda pilih. Di panel Konten, klik tab Modul untuk melihatnya:

Di bagian atas, Anda akan melihat beberapa opsi grup. Modul Standar berisi semua modul yang unik untuk Beaver Builder. Bagian Modul Tersimpan akan kosong jika ini adalah pertama kalinya Anda. Anda juga dapat beralih ke Widget WordPress jika Anda ingin menambahkan widget WordPress ke dalam tata letak Anda. Jika Anda memiliki integrasi pihak ketiga ke Beaver Builder yang datang dengan modul kustom mereka sendiri, Anda akan melihatnya sebagai grup terpisah.
Gulir ke bawah melalui modul standar untuk melihat opsi Anda. Misalnya, Anda dapat mengunjungi bagian Media untuk melihat modul seperti Slideshow . Ini akan menampilkan foto pilihan Anda pada jadwal berputar, dengan banyak pilihan untuk navigasi, kecepatan, dan jenis transisi.
Atau, Anda dapat menggunakan modul untuk tindakan yang sedikit lebih praktis. Misalnya, modul Formulir Berlangganan menyediakan formulir di ujung depan untuk nama dan alamat email dan di ujung belakang Anda dapat menghubungkannya ke salah satu dari sejumlah besar layanan berlangganan surat untuk mendaftarkan pelanggan baru secara otomatis. Jika Anda menyimpan ini sebagai modul global, seperti yang dijelaskan di bagian berikutnya, Anda dapat menggunakannya di beberapa lokasi di situs Anda, dan jika Anda membuat perubahan pada satu lokasi, modul akan diperbarui di mana-mana.
Untuk memahami apa yang dapat Anda lakukan dengan berbagai modul, kami sarankan Anda memeriksa panduan modul utama kami dan menggunakannya sebagai referensi saat Anda membangun situs Anda.
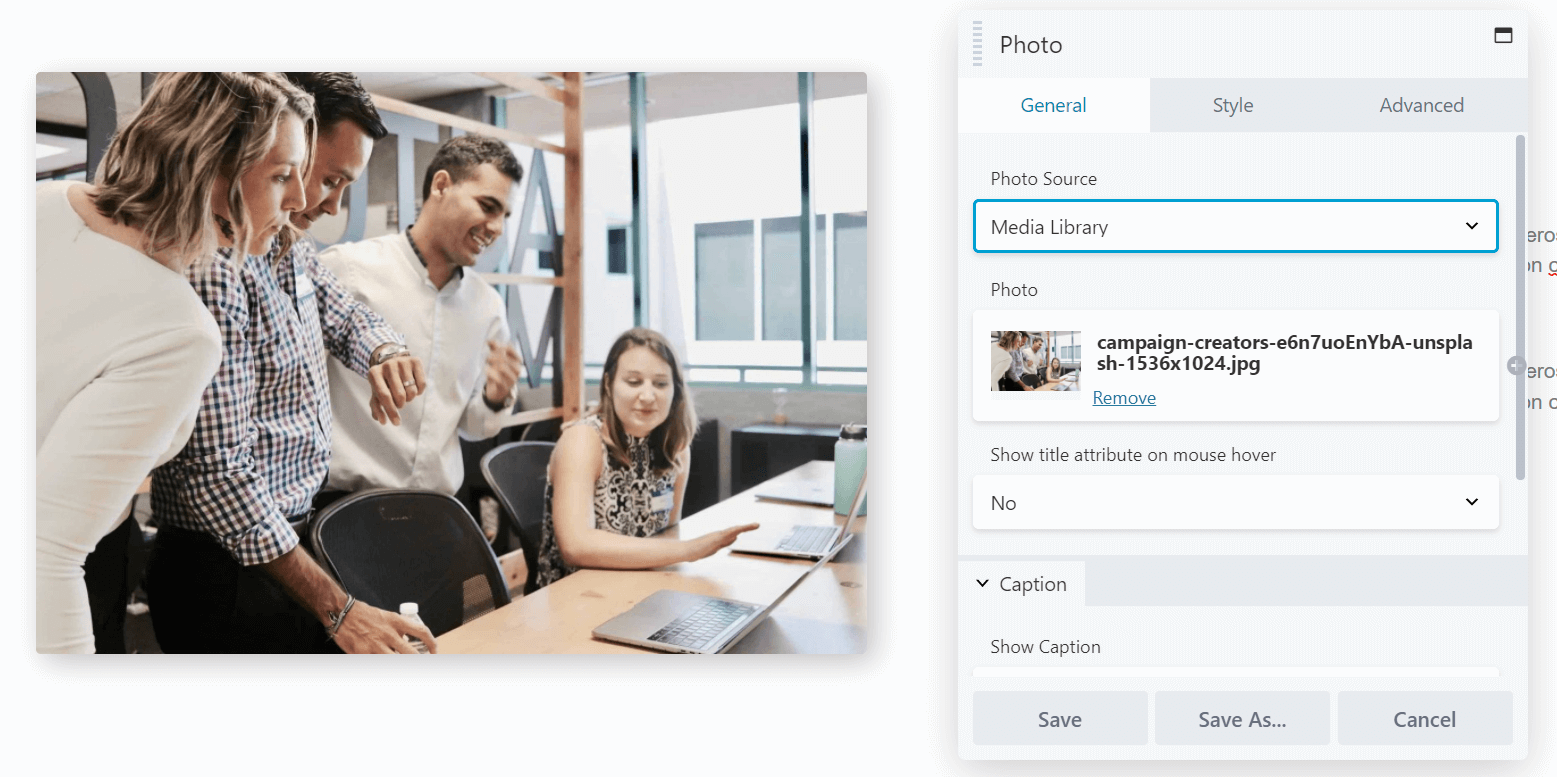
Untuk menambahkan modul ke halaman Anda, cukup seret dan lepas ke tata letak Anda. Kemudian klik pada modul untuk membuka pengaturannya. Misalnya, seperti inilah tampilan layar pengeditan untuk modul Foto :

Tab Umum mencakup opsi dasar seperti memilih foto, menambahkan tautan, dan menyertakan teks. Gaya mencakup opsi desain seperti pemotongan, perataan, dan warna. Lanjutan memungkinkan Anda mengubah margin, menambahkan animasi, memilih ukuran perangkat untuk menampilkan modul, dan menyertakan HTML khusus.
Lakukan pengeditan Anda. Kemudian ulangi proses untuk setiap modul yang ingin Anda edit.
Langkah 5: Simpan Baris, Kolom, dan Modul untuk Penggunaan Selanjutnya
Pada titik ini, Anda mungkin memiliki halaman yang hampir selesai. Namun, Anda dapat menghemat waktu di masa mendatang dengan menggunakan opsi penyimpanan kami. Ini memungkinkan Anda untuk menyimpan template, baris, dan kolom tertentu sehingga Anda dapat kembali ke sana nanti.
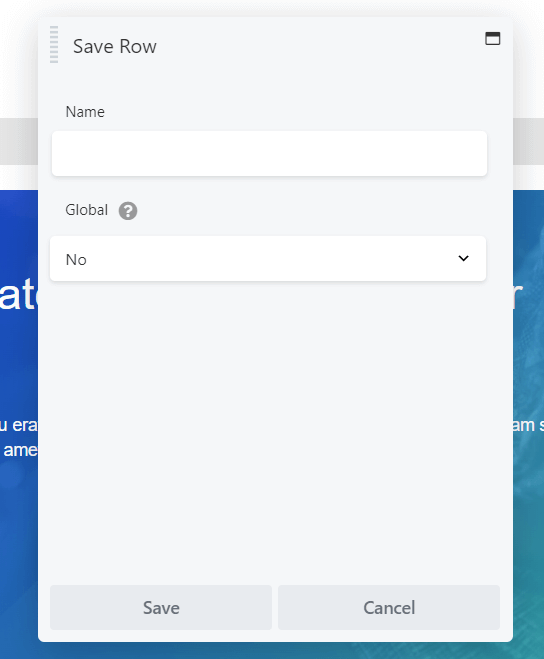
Yang harus Anda lakukan adalah mengklik alat kunci inggris untuk elemen yang ingin Anda simpan untuk membukanya untuk diedit, lalu klik Simpan Sebagai di bawah pengaturan. Ini membawa Anda ke layar berikut:

Masukkan nama yang ingin Anda gunakan, lalu klik Simpan .
Jika Anda memilih opsi Global , setiap instance dari elemen yang disimpan ini ditautkan. Ini berarti bahwa setiap pengeditan yang Anda buat di masa mendatang berlaku untuk semua contoh di mana modul tersebut digunakan di seluruh situs Anda dan kami menggunakan contoh modul Formulir Berlangganan di bagian terakhir.
Kekurangannya adalah Anda tidak dapat mengubah pengaturan di masing-masing elemen global, tetapi jika Anda ingin memisahkan instance modul global Anda di masa mendatang, Anda dapat menduplikasi modul di tata letak Anda dan kemudian menghapus versi global, lalu buat perubahan khusus pada modul baru.
Setelah Anda menyimpan pekerjaan Anda, elemen-elemen ini muncul di masing-masing Area Tersimpan di panel Konten, atau Anda dapat mengakses baris, kolom, dan modul yang disimpan dengan mengklik Beaver Builder di sidebar admin WordPress.
Kesimpulan
Semua portofolio desain situs web terbaik dimulai dengan halaman yang indah. Namun, membangun sendiri bisa jadi rumit dengan antarmuka WordPress default. Untungnya, Beaver Builder dapat membantu Anda membuat situs web kelas dunia dalam waktu singkat.
Dalam artikel ini, kami menunjukkan cara membuat halaman Anda dengan Beaver Builder dalam lima langkah:
- Instal Beaver Builder di situs web Anda dan tambahkan halaman baru.
- Mulailah dengan templat tata letak untuk memberi Anda ide desain atau menghemat waktu.
- Sesuaikan pengaturan tata letak Anda dengan kolom dan baris.
- Tambahkan konten dengan modul.
- Simpan elemen Anda dengan konten dan pengaturannya untuk digunakan di masa mendatang.
Apakah Anda memiliki pertanyaan tentang membuat halaman dengan Beaver Builder? Beri tahu kami di bagian komentar di bawah!
