Cara Membuat Latar Belakang Partikel.js Animasi di WordPress
Diterbitkan: 2023-04-27Apakah Anda ingin menambahkan efek latar belakang partikel animasi ke situs web WordPress Anda?
Dengan menambahkan latar belakang dengan particle.js ke situs Anda, Anda dapat menonjolkan konten penting dan meningkatkan interaktivitas situs WordPress Anda. Pada artikel ini, kami akan menunjukkan cara menambahkan latar belakang partikel ke halaman WordPress mana pun dengan mudah.
Apa Itu Partikel.js?
Particle.js adalah library JavaScript yang memungkinkan Anda membuat dan menganimasikan partikel kecil di halaman web Anda. Partikel-partikel ini dapat disesuaikan dalam ukuran, bentuk, warna, dan gerakan untuk menciptakan efek visual menarik yang menyempurnakan desain situs web dan pengalaman pengguna Anda.
Anggap saja seperti pertunjukan kembang api digital, di mana setiap partikel seperti kembang api kecil yang dapat bergerak dan berubah warna sebagai respons terhadap interaksi pengguna atau peristiwa lain di laman.
Mengapa Menambahkan Latar Belakang Particle.js ke WordPress?
Latar belakang partikel dapat menambahkan lapisan ekstra minat visual dan interaktivitas ke situs WordPress Anda, menjadikannya lebih menarik dan berkesan bagi pengunjung.
Misalnya, jika Anda menjalankan agensi kreatif atau portofolio desain, Anda dapat menggunakan Particle.js untuk membuat efek visual menarik yang menampilkan kreativitas dan keahlian desain Anda. Anda dapat menggunakan latar belakang partikel untuk membuat latar belakang yang dinamis dan menarik secara visual untuk tajuk, bagian pahlawan, atau bagian situs lainnya.

Particle.js juga dapat membuat animasi pemuatan yang unik dan kreatif agar pengunjung tetap terlibat dan terhibur sambil menunggu situs Anda dimuat. Ini sangat penting untuk area dengan gambar atau video besar, yang dapat memakan waktu cukup lama untuk memuat pada koneksi yang lebih lambat.
Secara keseluruhan, Particle.js adalah cara yang bagus untuk menambahkan rasa interaktivitas dan dinamisme ke situs WordPress Anda, menjadikannya lebih menarik dan berkesan bagi pengunjung Anda.
Bagaimana Cara Menambahkan Latar Belakang Particle.js ke Situs WordPress Saya?
Ada beberapa cara untuk menambahkan latar belakang partikel ke situs WordPress Anda, meskipun Anda seorang pemula.
Pertama, Anda dapat menggunakan plugin WordPress Particle.js atau pembuat halaman WordPress dengan fitur efek partikel bawaan. Kami merekomendasikan opsi ini untuk pemula karena biasanya tidak membutuhkan pengetahuan pengkodean atau keterampilan teknologi.
Cara lain untuk menambahkan efek partikel ke situs Anda adalah menggunakan tema WordPress yang menyertakan partikel.js. Ini berguna jika Anda memulai situs baru dan masih membutuhkan tema WordPress.
Opsi terakhir menggunakan kode khusus untuk menambahkan efek partikel ke situs web Anda secara manual. Kami hanya merekomendasikan opsi ini jika Anda merasa nyaman dengan pengkodean.
Dalam panduan ini, kami akan tetap menggunakan opsi termudah: menggunakan plugin WordPress. Ayo mulai!
- Tambahkan Latar Belakang Partikel ke Bagian WordPress Menggunakan SeedProd
- Gunakan Plugin WP Latar Belakang Partikel
- Pertanyaan yang Sering Diajukan
Tambahkan Latar Belakang Partikel ke Bagian WordPress Menggunakan SeedProd
Pertama, kita akan menggunakan plugin pembuat halaman WordPress dengan pustaka partikel.js yang dibangun ke dalam fungsinya: SeedProd.

SeedProd adalah pembuat situs web dan halaman terbaik untuk WordPress, dengan lebih dari 1 juta pengguna. Anda dapat menggunakan pembuat seret dan lepas untuk membuat tema WordPress khusus, halaman arahan, situs web WooCommerce, dan tata letak lainnya tanpa menulis kode.
Dengan ratusan templat halaman siap pakai, elemen desain, dan latar belakang partikel bawaan, membuat animasi partikel yang menakjubkan hanya membutuhkan waktu beberapa menit.
Ikuti langkah-langkah di bawah ini untuk menambahkan latar belakang partikel ke situs Anda dengan SeedProd.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, klik di sini untuk memulai SeedProd dan mengunduh plugin. Kemudian instal dan aktifkan plugin di situs web WordPress Anda.
Jika Anda memerlukan bantuan dengan ini, Anda dapat melihat dokumentasi kami tentang menginstal SeedProd. Itu memandu Anda melalui proses instalasi dan menemukan serta mengaktifkan kunci lisensi plugin Anda.
Langkah 2. Pilih Templat yang Sudah Dibuat Sebelumnya
Langkah Anda selanjutnya adalah memilih template yang sudah jadi. Jenis template yang Anda pilih bergantung pada apakah Anda ingin membuat tema WordPress atau halaman arahan.
Dengan Pembuat Tema SeedProd, Anda dapat membuat tema WordPress lengkap dari awal. Namun, memilih opsi ini akan menimpa desain situs web Anda yang sudah ada.
Atau, Pembuat Halaman Arahan memungkinkan Anda membuat halaman apa pun tanpa menyentuh tema yang ada. Untuk panduan ini, kami akan menggunakan opsi ini.
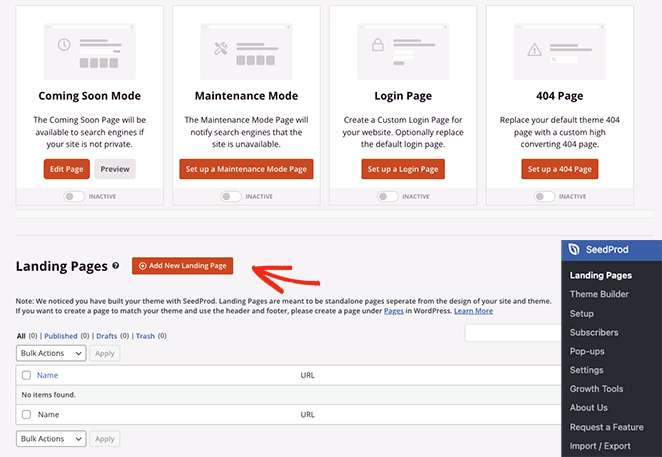
Dari dasbor admin WordPress Anda, navigasikan ke SeedProd »Landing Pages . Di halaman ini, Anda akan melihat berbagai mode halaman di bagian atas dan opsi untuk membuat halaman kustom Anda sendiri.

Lanjutkan dan klik tombol Add New Landing Page .
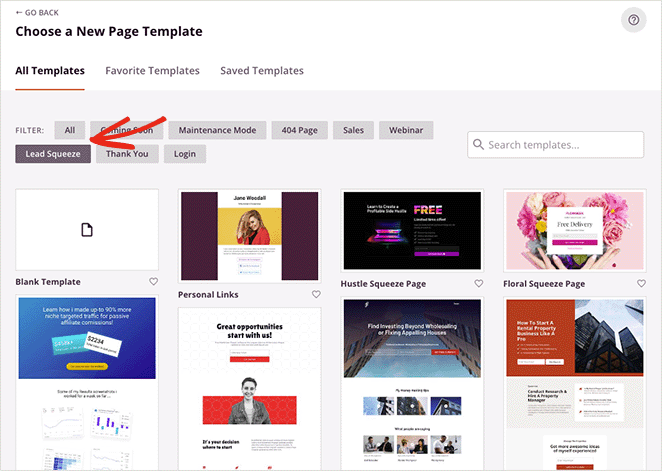
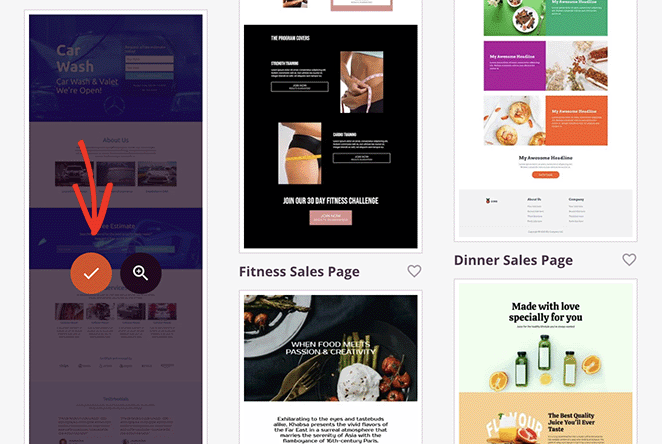
Di sini, Anda dapat memilih dari ratusan templat halaman arahan siap pakai.

Anda dapat memfilternya berdasarkan jenis dengan mengeklik tab di bagian atas, termasuk:
- Segera hadir
- Modus Pemeliharaan
- 404 Halaman
- Penjualan
- Webinar
- Perasan Timbal
- Terima kasih
- Gabung
Untuk memilih desain template, klik ikon tanda centang oranye.

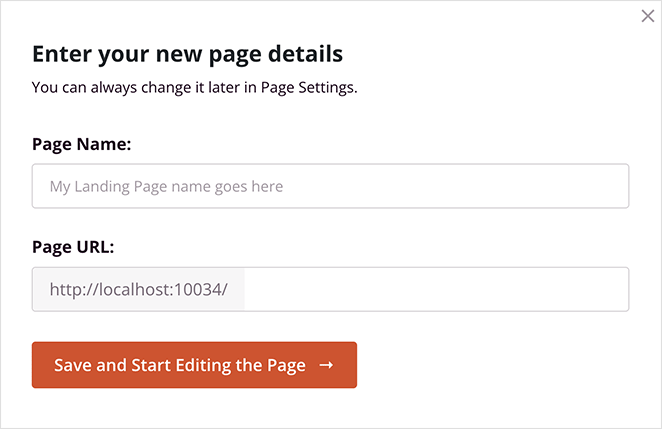
Ini akan membuka jendela popup di mana Anda dapat memasukkan nama halaman arahan Anda. SeedProd secara otomatis menghasilkan slug halaman arahan (URL) untuk Anda, tetapi jika Anda mau, Anda dapat mengubahnya.

Saat Anda puas dengan detail tersebut, klik tombol Simpan dan Mulai Mengedit Halaman .
Menavigasi Pembuat Halaman
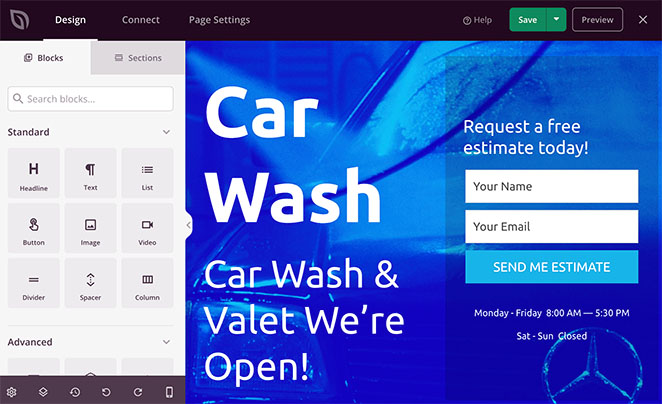
Template Anda sekarang akan terbuka di editor visual drag-and-drop SeedProd. Anda akan melihat panel sebelah kiri dengan blok, bagian, dan pengaturan dan pratinjau langsung di sebelah kanan.

Mengeklik di mana saja pada pratinjau memungkinkan Anda melihat dan menyesuaikan setelan elemen tersebut dan melihat perubahan secara waktu nyata.
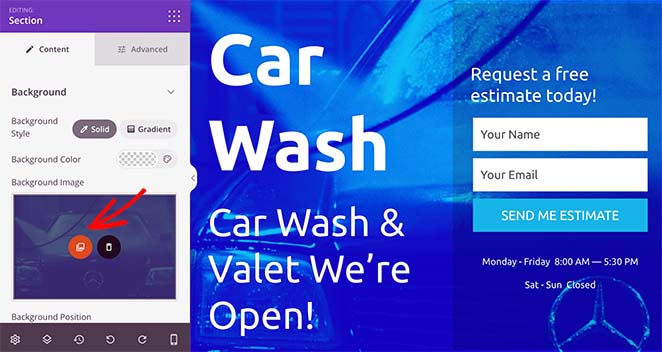
Misalnya, mengeklik bagian tajuk utama akan membuka pengaturannya di panel sebelah kiri. Dari sana, Anda dapat memilih gambar latar belakang baru, memilih posisi latar belakang yang berbeda, dan meredupkan latar belakang dengan overlay warna.

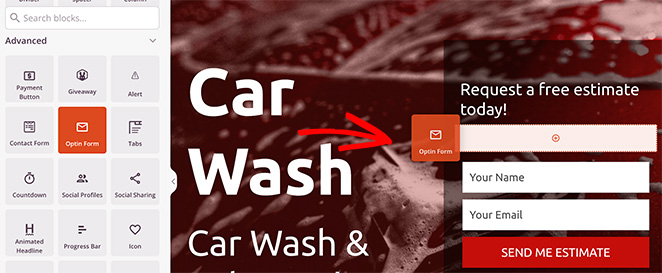
Selain itu, Anda dapat menambahkan elemen baru ke template Anda dengan menyeretnya dari panel blok sebelah kiri dan meletakkannya di tempatnya.

Langkah 3. Aktifkan dan Sesuaikan Latar Belakang Partikel
Seperti yang kami sebutkan sebelumnya, SeedProd memiliki particle.js yang dibangun ke dalam pengaturan pembuat halaman. Saat ini, Anda dapat menggunakan fitur ini di bagian halaman mana pun.
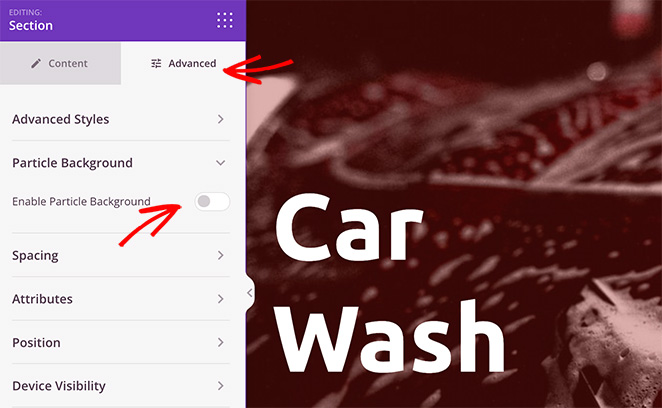
Untuk melakukan ini, klik bagian mana saja hingga Anda melihat batas ungu, lalu pilih tab Lanjutan .

Sekarang temukan tajuk Latar Belakang Partikel , luaskan, dan alihkan sakelar Aktifkan Latar Belakang Partikel ke posisi aktif.
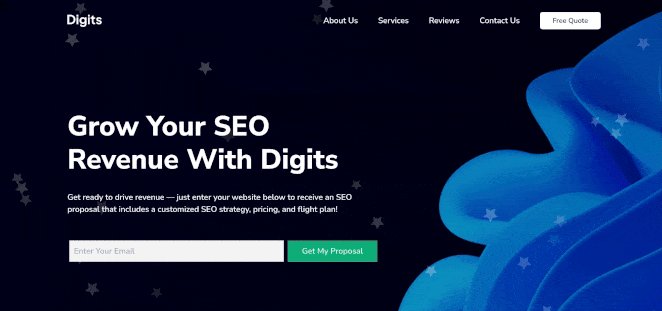
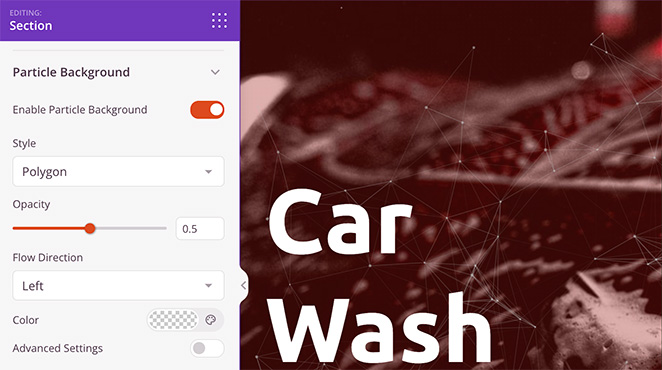
Segera, Anda akan melihat efek animasi Polygon pada latar belakang bagian.

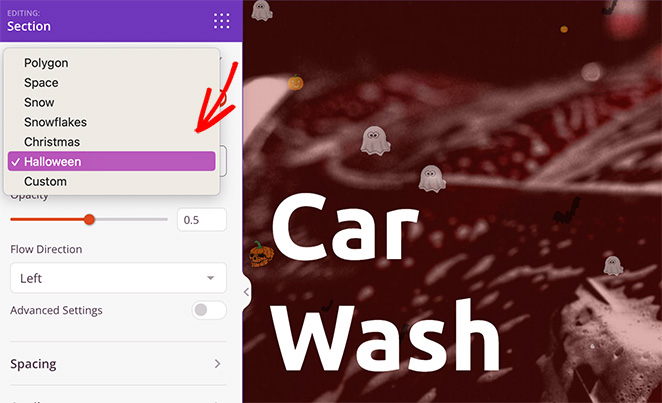
Jika Anda mengklik menu tarik-turun 'Gaya', Anda dapat mengubah partikel menjadi:
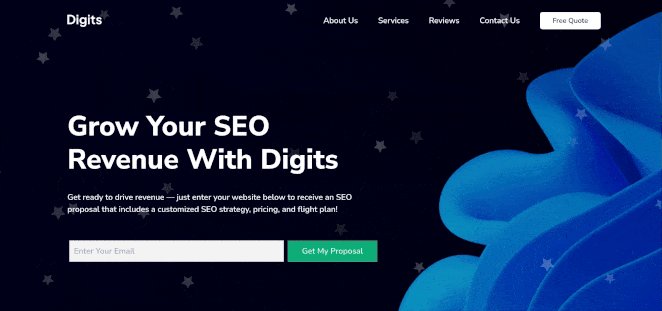
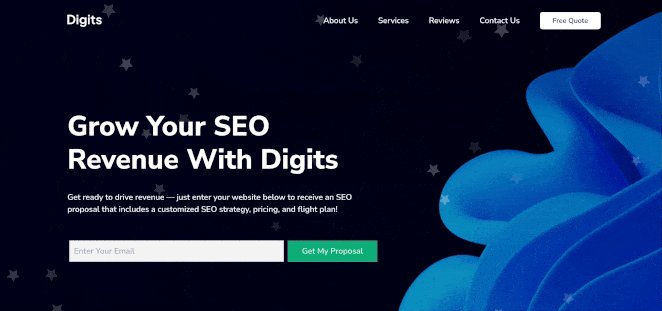
- Ruang angkasa
- Salju
- Kepingan salju
- Natal
- Halloween
- Kebiasaan

Setelah memilih gaya partikel, Anda dapat mengatur opasitas partikel, arah aliran, dan warna.

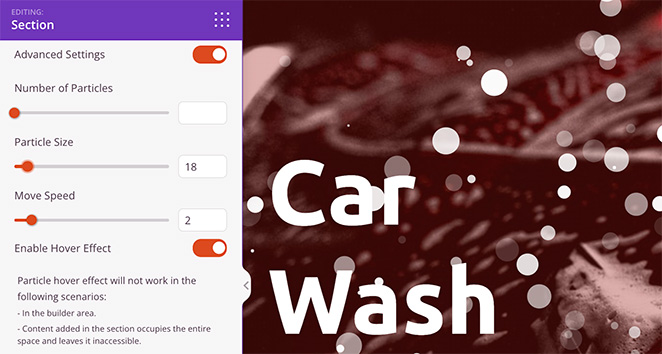
Jika Anda ingin lebih mengontrol penyesuaian partikel, aktifkan sakelar Pengaturan Lanjutan .
Di sini, Anda dapat menambah jumlah partikel, mengubah ukuran partikel, dan menggunakan pemilih untuk menyesuaikan kecepatan gerakan partikel.

Catatan: Meningkatkan jumlah partikel dapat memengaruhi kecepatan halaman Anda. Sebaiknya pertahankan pengaturan ini serendah mungkin untuk performa terbaik.
Di panel yang sama adalah opsi untuk mengaktifkan efek hover partikel. Jika Anda mengaktifkannya, partikel akan tersebar saat Anda memindahkannya dengan kursor. Namun, Anda hanya dapat melihat efek ini saat mempratinjau halaman Anda di luar pembuat halaman.
Menambahkan Latar Belakang Partikel Kustom
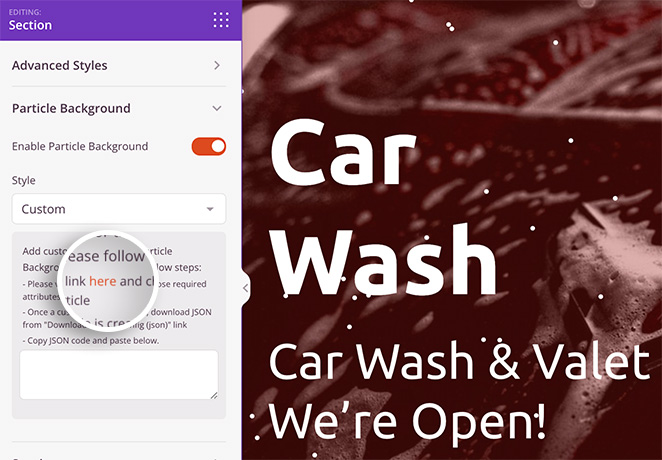
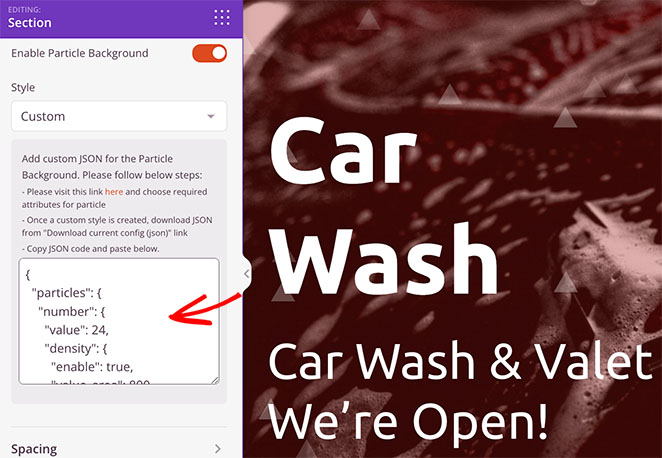
Jika Anda ingin menambahkan efek partikel khusus, cukup pilih opsi Kustom dari menu tarik-turun Gaya. Seperti yang Anda lihat, petunjuknya menunjukkan bahwa Anda harus menambahkan file JSON khusus.

Untungnya, petunjuknya menyertakan tautan ke vincentgarreau.com/particle.js, pustaka JavaScript yang memungkinkan Anda menyetel atribut khusus untuk latar belakang partikel Anda dengan menunjuk dan mengeklik.
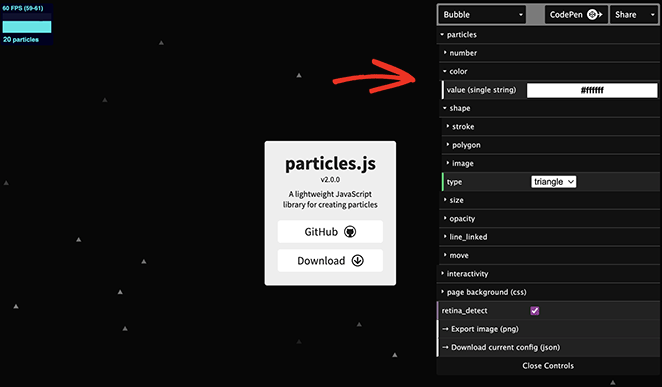
Di panel konfigurasi json partikel, Anda dapat memilih bentuk, kepadatan, ukuran, kecepatan, warna khusus, dan lainnya. Anda juga dapat mengatur CSS khusus untuk latar belakang dan mengaktifkan efek gerakan.

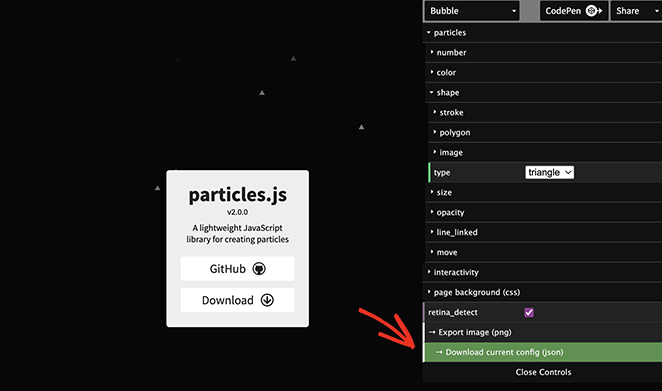
Saat Anda puas dengan pengaturan partikel Anda, klik tajuk 'Unduh konfigurasi saat ini'. Ini akan mengunduh file konfigurasi ke komputer Anda.

Sekarang buka dan salin kode dari file, dan tempelkan ke kotak kosong di pembuat halaman Anda.

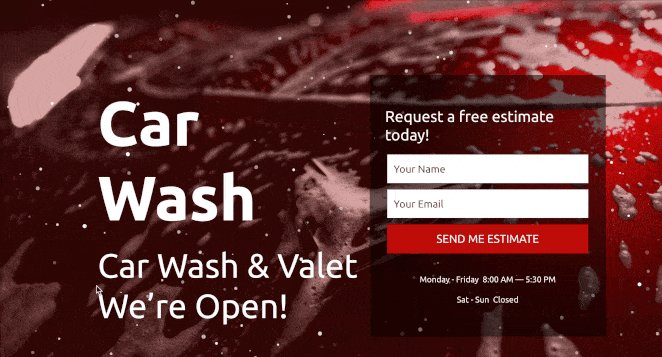
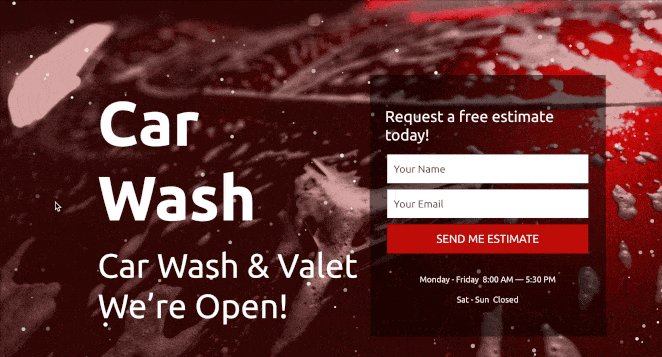
Latar belakang partikel khusus Anda akan muncul seketika!
Dari sana, lanjutkan menyesuaikan halaman arahan Anda hingga terlihat persis seperti yang Anda inginkan. Ingatlah untuk mengklik Simpan untuk menyimpan perubahan Anda.
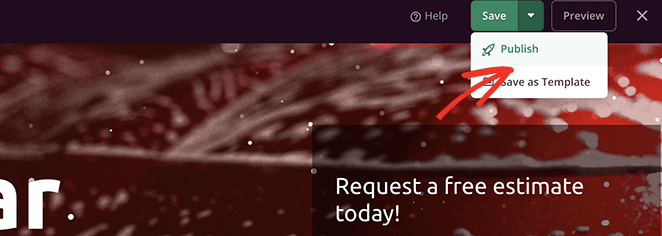
Langkah 4. Publikasikan Perubahan Anda
Setelah puas dengan penyesuaian pada laman landas, Anda siap untuk menayangkannya.
Untuk melakukannya, klik panah tarik-turun Simpan, dan klik Terbitkan .

Sekarang Anda dapat mengunjungi halaman arahan Anda untuk melihat latar belakang partikel Anda beraksi.

Gunakan Plugin WP Latar Belakang Partikel
Cara lain untuk menambahkan latar belakang partikel ke situs WordPress Anda adalah dengan menggunakan plugin WP Latar Belakang Partikel.
Ini adalah plugin WordPress particle.js gratis. Namun, opsi penyesuaiannya tidak semudah atau seluas SeedProd.
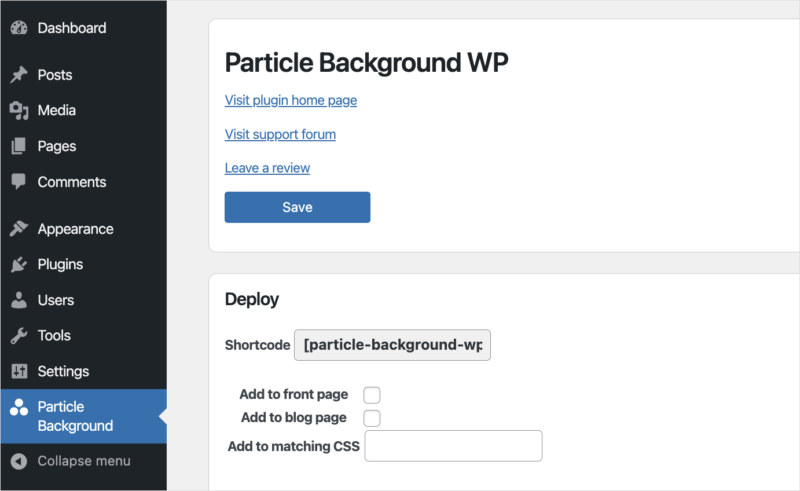
Pertama, Anda harus menginstal dan mengaktifkan Particle Background WP di situs web WordPress Anda. Kemudian, klik item menu Latar Belakang Partikel di panel admin WordPress Anda.

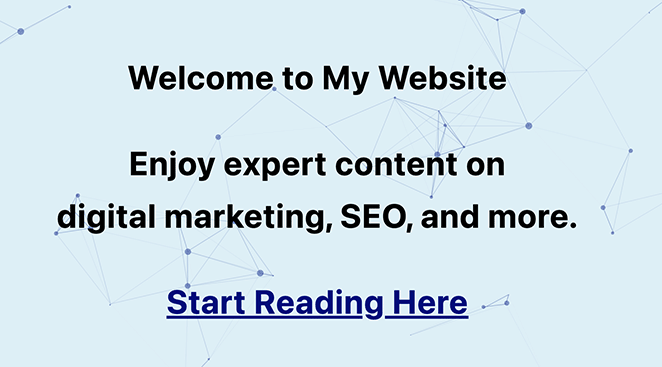
Di panel pertama, Anda dapat menampilkan spanduk latar belakang partikel di halaman depan dan blog Anda atau dengan kode pendek. Kami telah mengaktifkan spanduk untuk halaman blog kami.
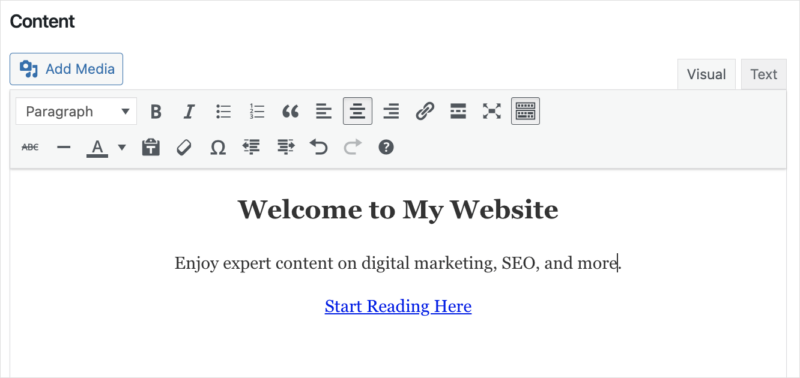
Di bawahnya adalah area konten yang dapat Anda sesuaikan dengan editor WYSIWYG. Di sini Anda dapat memasukkan tajuk untuk spanduk Anda, deskripsi, dan ajakan bertindak.

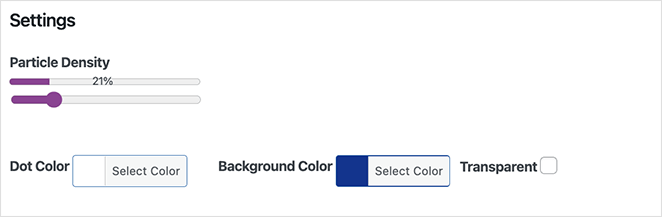
Panel berikutnya mencakup opsi penyesuaian partikel, termasuk kerapatan, warna, dan warna latar belakang. Anda juga dapat memasukkan CSS khusus.

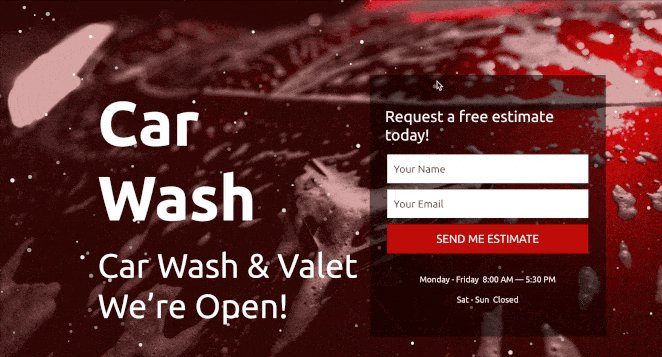
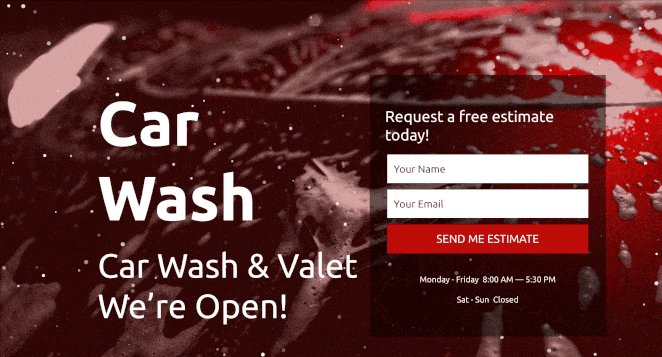
Setelah menyimpan perubahan Anda, Anda dapat mengunjungi halaman blog Anda dan melihat spanduk dengan latar belakang partikel terpasang.

Anda juga dapat menggunakan kode pendek untuk menambahkan spanduk yang sama di halaman atau pos mana pun. Namun, penting untuk dicatat bahwa spanduk Anda akan berada di atas konten, bukan di belakangnya, seperti pada SeedProd.
Lebih Banyak Cara untuk Menambahkan Particle.js ke WordPress
Jika Anda masih mencari cara lain untuk menambahkan particle.js ke situs WordPress Anda, alat berikut mungkin berguna bagi Anda:
- Addons Ultimate untuk Elementor: Dengan addon ini, Anda dapat menambahkan efek partikel ke halaman yang Anda buat menggunakan plugin pembuat halaman Elementor.
- Addons Ultimate untuk Beaver Builder: Tambahkan animasi partikel ke halaman yang dibuat menggunakan plugin Beaver Builder.
- Secara manual : Kami hanya merekomendasikan pendekatan ini jika Anda merasa nyaman dengan HTML, PHP, JavaScript, dan bahasa pengkodean lainnya.
Pada akhirnya, cara termudah untuk menambahkan Latar Belakang Partikel ke WordPress adalah dengan SeedProd. Mudah digunakan, tidak memerlukan pengkodean, dan memiliki banyak opsi penyesuaian yang memerlukan beberapa klik untuk menyiapkannya.
Pertanyaan yang Sering Diajukan
Tidak, Anda tidak memerlukan pengalaman pengkodean untuk menambahkan latar belakang partikel ke WordPress. SeedProd memiliki antarmuka bebas kode untuk memudahkan penambahan efek ke situs Anda tanpa kode.
Meskipun latar belakang particle.js dapat menarik secara visual, mereka memerlukan JavaScript tambahan dan dapat memperlambat waktu muat situs web Anda. Penting untuk mengoptimalkan situs Anda untuk memastikan situs dimuat dengan cepat dan tidak berdampak negatif pada pengalaman pengguna.
Sebaiknya gunakan hanya latar belakang partikel berkepadatan rendah di area terpenting situs Anda.
Ya! SeedProd memungkinkan Anda menyesuaikan warna partikel, bentuk, kerapatan, dan parameter lainnya untuk menciptakan efek yang unik dan menarik secara visual di situs web Anda.
Ya, latar belakang particle.js bisa ramah seluler jika dioptimalkan dengan benar. Namun, menguji latar belakang partikel Anda pada berbagai perangkat dan ukuran layar sangat penting untuk memastikannya tidak berdampak negatif pada pengalaman pengguna. Anda dapat melakukan ini dengan fitur pratinjau seluler bawaan SeedProd.
Selain latar belakang partikel, Anda dapat menggunakan beberapa jenis latar belakang animasi lainnya di situs WordPress Anda, termasuk pengguliran paralaks, latar belakang video, dan gradien animasi. Efek ini membantu menciptakan pengalaman visual yang menarik dan dinamis.
Itu dia!
Kami harap panduan ini membantu Anda mempelajari cara membuat Latar Belakang Partikel di WordPress. Anda mungkin juga menyukai panduan ini tentang plugin galeri foto WordPress terbaik untuk melengkapi latar belakang partikel baru Anda.
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.