Bagaimana Cara Membuat Popup di WordPress Tanpa Plugin?
Diterbitkan: 2022-12-14Munculan adalah opsi yang berguna dalam struktur situs web Anda. Mereka datang dalam berbagai ukuran, bentuk, dan warna. Terkadang, itu adalah video, gambar GIF, gambar JPIG, atau teks sederhana dengan ajakan bertindak.
Apa pun itu, Anda perlu mengintegrasikannya dengan situs web Anda. Jadi, mari kita lihat bagaimana Anda bisa membuat popup di WordPress tanpa plugin.
Daftar Isi
- Apa itu Popup?
- Mengapa Menggunakan Popup?
- Menarik Perhatian Penonton
- Mendapatkan Alamat Email
- Mendorong Orang untuk Mengambil Tindakan
- Hadiah
- Gerobak Terbengkalai
- Promosi Media Sosial
- Lakukan Survei
- Apa Dua Metode Membuat Popup di WordPress Tanpa Plugin?
- Menggunakan Aplikasi atau Situs Web Pihak Ketiga
- Menggunakan Kode
- Pikiran Akhir
Apa itu Popup?
Munculan adalah jendela di layar pemirsa situs web Anda beberapa saat setelah mereka memuat situs web. Mereka biasanya digunakan untuk memasarkan layanan dan meminta pengguna untuk melakukan sesuatu.
Tidak setiap pemilik situs web ingin situs web mereka memiliki sembulan. Ini mungkin tampak mengganggu bagi pengguna, dan beberapa tidak ingin mengambil risiko. Di sisi lain, munculan memiliki fungsi khusus untuk situs web dan upaya pemasaran Anda.
Mengapa Menggunakan Popup?
Menarik Perhatian Penonton
Jika Anda memiliki produk baru yang ingin Anda pamerkan, atau artikel terbaru di blog Anda yang perlu lebih diperhatikan, Anda dapat mempresentasikannya di popup. Pengguna tidak punya pilihan selain melihat popup dan menutupnya. Jauh lebih menggoda untuk mengklik sesuatu tepat sebelum Anda.
Mendapatkan Alamat Email
Mail adalah cara yang bagus untuk berkomunikasi dengan pelanggan. Pemasaran email dianggap sebagai salah satu metode paling menguntungkan dalam pemasaran digital.
Saat audiens Anda memasukkan alamat email mereka di kotak sembulan, Anda dapat menggunakannya dalam upaya pemasaran Anda atau mengirim email informatif ke pelanggan Anda.
Mendorong Orang untuk Mengambil Tindakan
Apakah Anda memiliki kampanye diskon? Apakah ini penawaran terbatas? Dengan menyebutkan ini di popup, Anda bisa menyampaikan pesan ke audiens lebih cepat.
Selain itu, popup versi video atau GIF dapat menciptakan rasa urgensi yang selanjutnya mendorong pengguna untuk mengklik gambar tersebut.
Hadiah
Strategi pemasaran efektif lainnya adalah menyiapkan beberapa hadiah untuk audiens Anda. Anda dapat memperoleh perhatian dan alamat email mereka menggunakan hadiah ini.
Beberapa giveaway ini bisa berupa e-book gratis, kode diskon, penawaran khusus, dan contoh produk. Sebutkan saja hadiah di sembulan Anda, dan sisanya akan berputar sendiri.
Gerobak Terbengkalai
Keranjang yang ditinggalkan adalah salah satu masalah paling menyebalkan yang harus dihadapi bisnis online. Orang hanya menambahkan item ke keranjang belanja mereka dan kemudian melupakannya.
Dengan menggunakan munculan, Anda dapat mengingatkan orang bahwa Anda telah memesan item tersebut untuk mereka, dan kartu akan segera kedaluwarsa. Ini akan menciptakan rasa urgensi yang dibutuhkan pelanggan untuk mendorong mereka melakukan pembelian.
Promosi Media Sosial
Menautkan situs web Anda ke platform media sosial sudah dilakukan melalui tombol di bagian atas atau bawah halaman. Tetapi jika Anda ingin lebih menekankan penyebabnya, Anda dapat dengan mudah menggunakan popup untuk mengiklankan postingan terbaru Anda di Instagram, Facebook, LinkedIn, atau Twitter.
Lakukan Survei
Data adalah blok bangunan di mana Anda dapat membangun bisnis Anda. Oleh karena itu, semakin banyak informasi yang Anda miliki tentang audiens dan pelanggan potensial Anda, semakin baik Anda dapat merencanakan masa depan dan memberikan layanan Anda. Bagaimana dengan melakukan survei singkat tentang usia, pekerjaan, atau preferensi pelanggan Anda terkait produk Anda?
Apa Dua Metode Membuat Popup di WordPress Tanpa Plugin?
Cara paling sederhana untuk membuat popup untuk situs web Anda adalah dengan menggunakan plugin asli WordPress. Namun, plugin ini terkenal berat, dan dapat menyebabkan situs web Anda menjadi lebih lambat.
Itu sebabnya banyak admin situs web enggan menambahkan plugin semacam itu ke platform WordPress mereka dan melanjutkan seminimal mungkin. Namun demikian, ada dua metode untuk membuat Popup di WordPress tanpa plugin. Mari lihat:
Menggunakan Aplikasi atau Situs Web Pihak Ketiga
1. Popupmart
PopupSmart adalah toolkit online yang memungkinkan Anda merancang popup inovatif dan menambahkannya ke situs web Anda tanpa memengaruhi kecepatan atau waktu pemuatannya. Hasil akhir yang Anda dapatkan dengan PopupSmart adalah satu baris kode yang harus Anda tambahkan ke situs web Anda, dan di sanalah munculan Anda.
Platform ini memiliki beberapa paket pembayaran, yang masing-masing memberi Anda fitur khusus:
| Gratis | Gratis | · 1 munculan · 1 situs web · 5000 tampilan halaman · Pengumuman popup · Munculan koleksi email · Form koleksi popup · Setelah x detik · Pada niat keluar · Dalam Sensor aktivitas · Setelah menggulir ke bawah · Browsing halaman tertentu · Baru vs. kembali · Browsing bahasa · Penargetan nilai cookie · Geo-lokasi · Penargetan HTML · %99,99 Waktu aktif melalui Amazon AWS · AdBlock & GDPR Aman · SEO dan Keluhan Google · Dukungan Email |
| Dasar | $24/bulan | · Semua fitur gratis plus: · Munculan tidak terbatas · Situs web tidak terbatas · 100.000 tampilan halaman · Analitik · Mode Cerdas dengan AI · Sub-Akun · Dukungan Obrolan dalam 15 Menit · Dukungan Email Dalam 8 Jam · Popup Kupon · Munculan Izin Cookie · Rekomendasi Popup · Popup Pengingat Keranjang Pengabaian · Munculan Gamifikasi · Kampanye Panggilan Telepon · Sumber Lalu Lintas · Tampilan Frekuensi · Sistem operasi · Dukungan Pelanggan Prioritas |
| Pro | $66/bulan | · Semua fitur dasar plus: · 500.000 tampilan halaman |
| Canggih | $108/bulan | · Semua fitur plus: · 1.000.000 tampilan halaman · Konsultasi CRO · Pakar CRO Berdedikasi |
Langkah-langkah membuat popup di WordPress menggunakan PopupSmart:
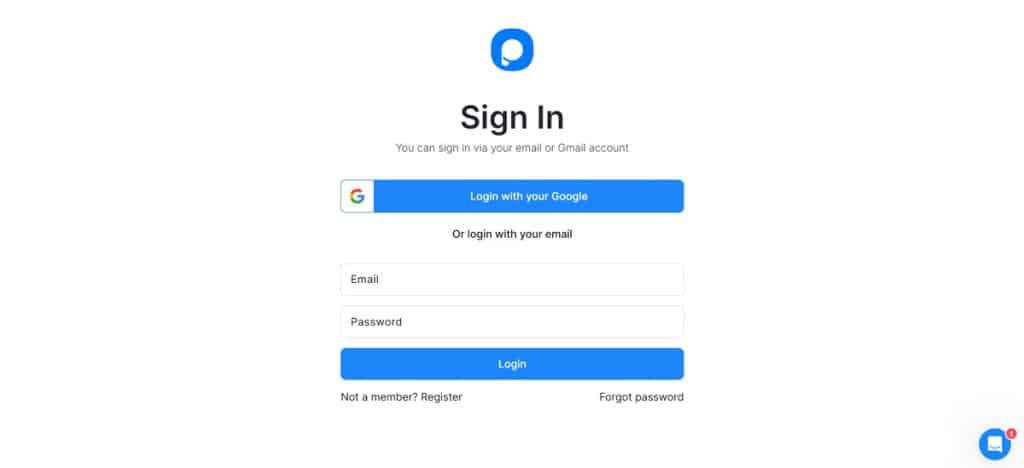
- Daftar di situs web PopupSmart. Anda dapat melalui proses pendaftaran atau cukup masuk melalui akun Google Anda.

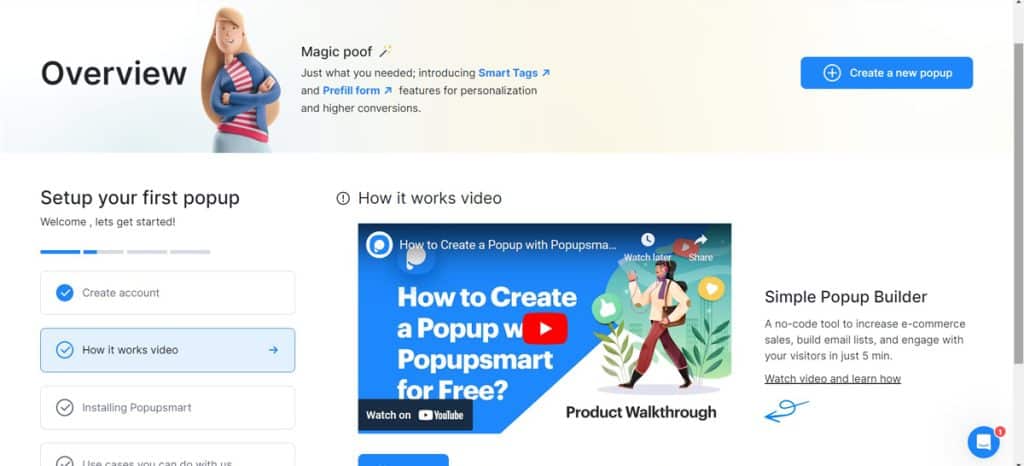
- Mulai proses pembuatan popup Anda dengan mengklik tombol Create a new popup .

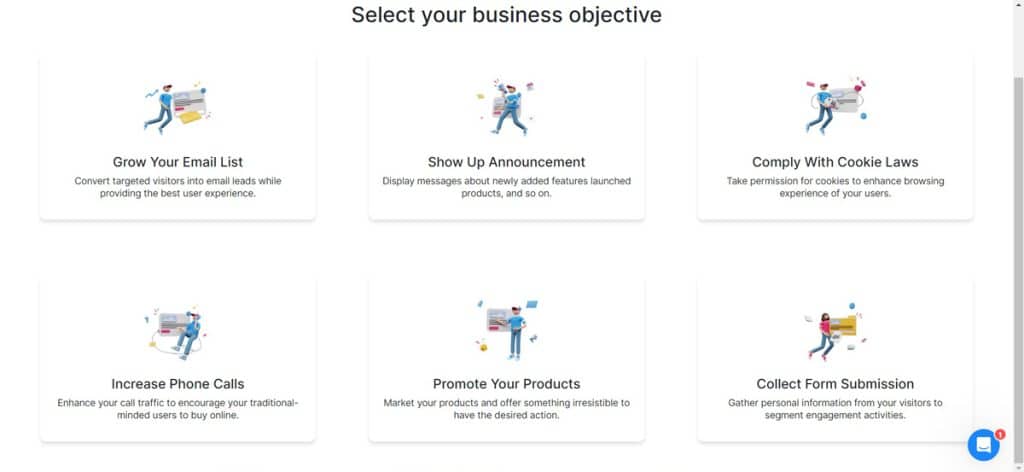
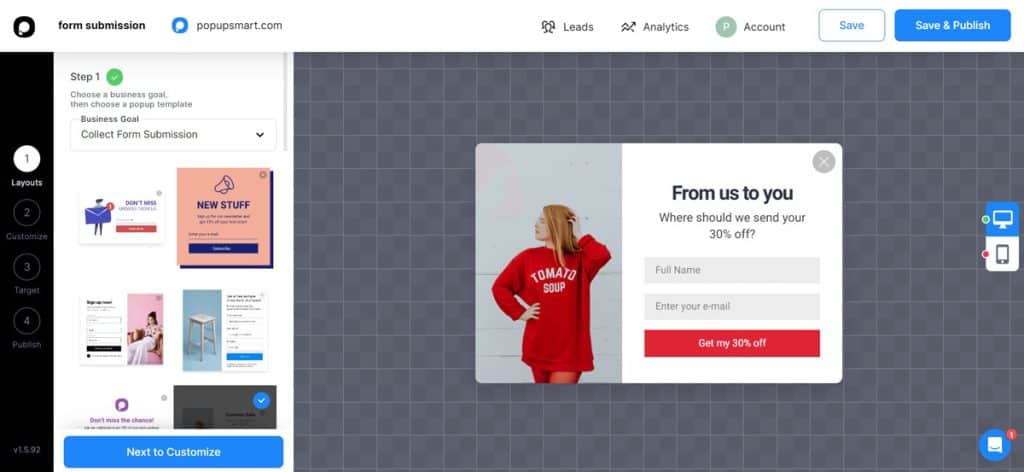
- Di jendela berikutnya yang terbuka, Anda harus memilih tujuan yang Anda pikirkan untuk sembulan Anda. Berikut adalah opsinya: kembangkan daftar email Anda, tampilkan pengumuman, patuhi undang-undang cookie, tingkatkan panggilan telepon, promosikan produk Anda, dan kumpulkan pengiriman formulir.

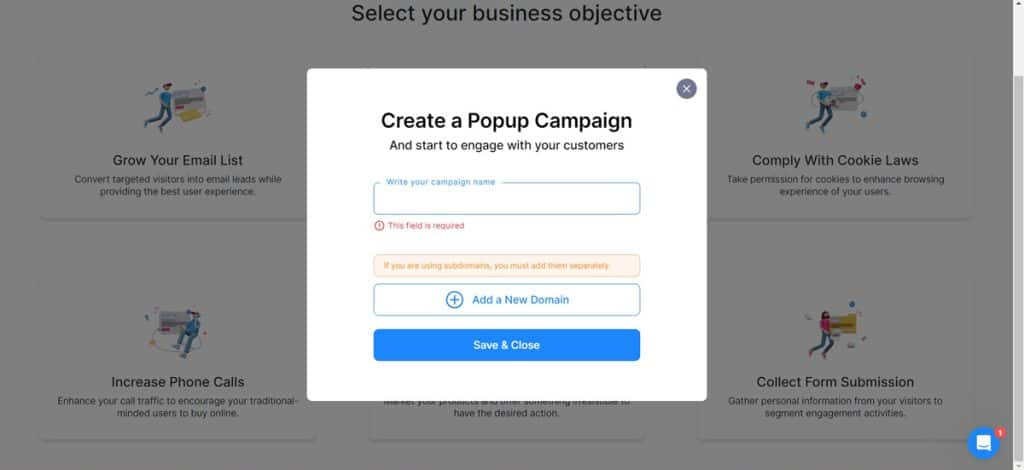
- Pada langkah selanjutnya, Anda akan diminta untuk memberikan nama kampanye, domain, dan subdomain.

- Pada halaman desain, Anda diarahkan untuk memilih tata letak, jenis popup, popup sukses, dan penggoda iklan.

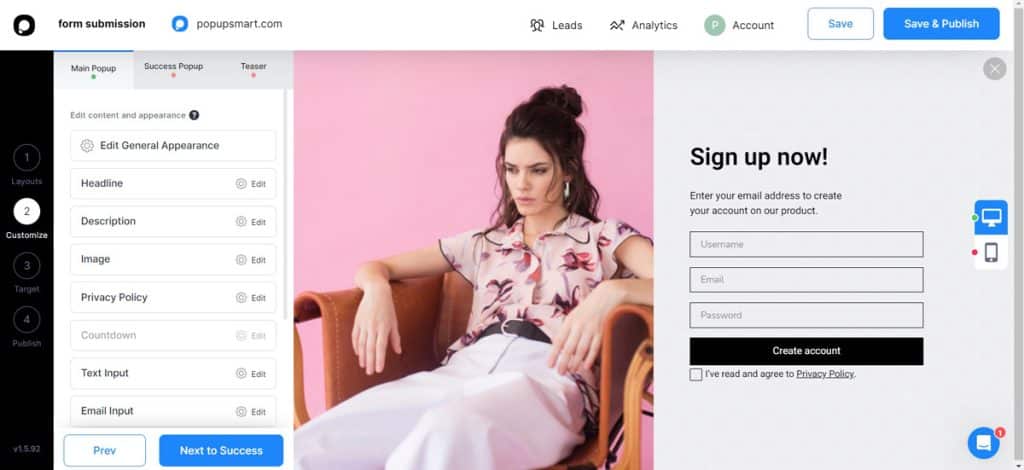
- Di menu penyesuaian, pilih judul, deskripsi, gambar, kebijakan privasi, masukan teks, masukan email, dan buat akun.

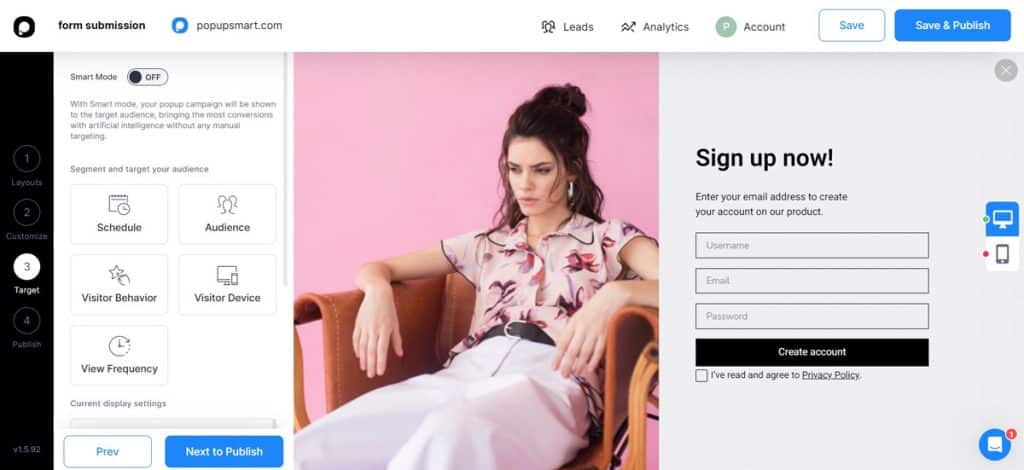
- Di menu berikut, Anda dapat menyesuaikan opsi lain seperti penjadwalan, audiens, perilaku pengunjung, perangkat pengunjung, dan frekuensi kunjungan.

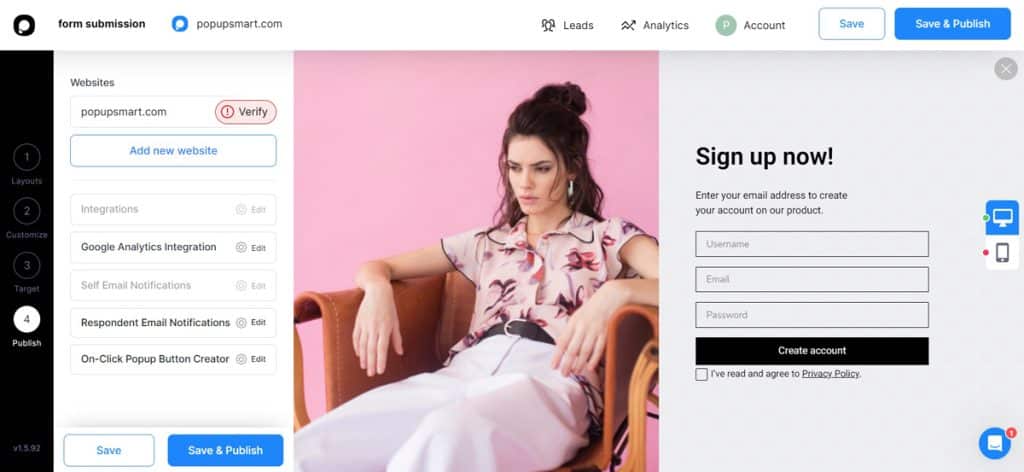
- Akhirnya, saatnya untuk mempublikasikan popup Anda. Setelah Anda memverifikasi URL yang ingin Anda gunakan untuk popup, Anda akan menerima kode embed.

- Salin kode ini dan buka editor tema akun WordPress Anda. Temukan footer.php di bilah navigasi.
- Tempel kode sematan sebelum tag </body> dan perbarui kode.
- Jika Anda ingin memastikan prosesnya telah dilakukan dengan benar, kembali ke jendela PopupSmart dan tekan berikutnya.
- Jendela baru memverifikasi bahwa kode telah ditambahkan ke situs web Anda dan menampilkan pratinjau seperti apa tampilannya bagi audiens.
2. Elemen

Elementor adalah pembuat web yang membagi elemen halaman situs web menjadi beberapa segmen dan memungkinkan Anda untuk mengedit dan menyesuaikan setiap elemen (bagian) secara terpisah. Fitur hebat lainnya dari Elementor adalah Anda dapat mendesain halaman web menggunakan gerakan seret dan lepas sederhana. Selain itu, Elementor memiliki paket pro dengan fitur eksklusif seperti pembuat popup.

| Tema + Editor + Hosting | $79/tahun | · Hosting didukung oleh Google Cloud Platform · SSL & CDN dari Cloudflare · Kunjungan Bulanan: 100K · Bandwidth/bulan: 100GB · Penyimpanan: 20GB · Koneksi domain kustom gratis · 100+ situs web pra-desain · Halo tema dan WP pra-instal · Seret dan lepas, tanpa editor kode · Dukungan premium |
Seperti yang disebutkan, Elementor memiliki pembuat popup bawaan yang dapat membuat popup untuk situs web Anda tanpa plugin. Berikut adalah langkah-langkah untuk melakukannya.
- Untuk membuat sembulan menggunakan Elementor, Anda perlu membuka halaman mana pun di situs web Anda dan menekan CTRL + E . ini membuka pencari Elementor.
- Di kotak pencarian, ketik tambahkan popup baru. Anda harus membuka pembuat popup di tab baru, jadi Anda perlu menekan CTRL dan mengklik pembuatnya.
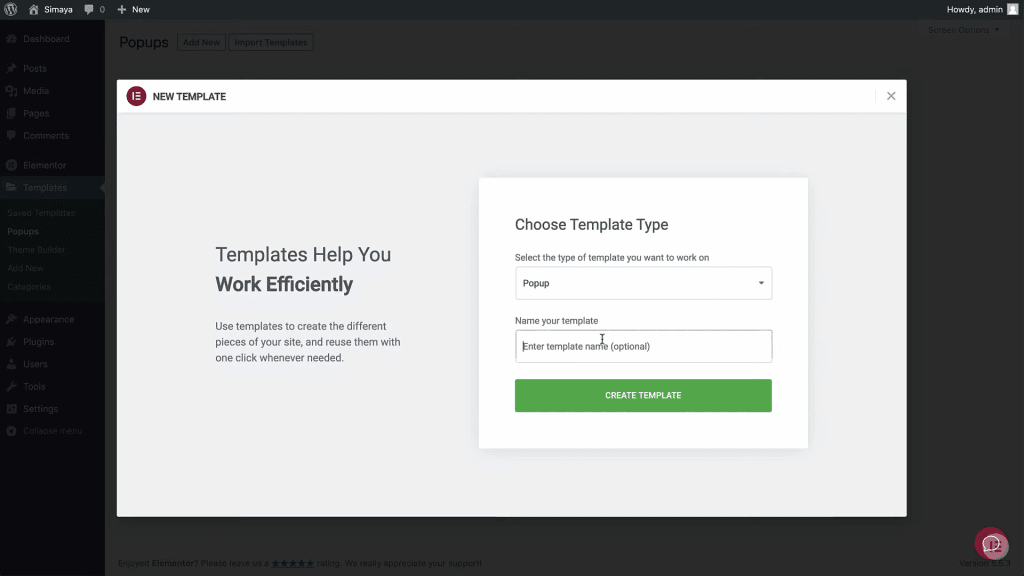
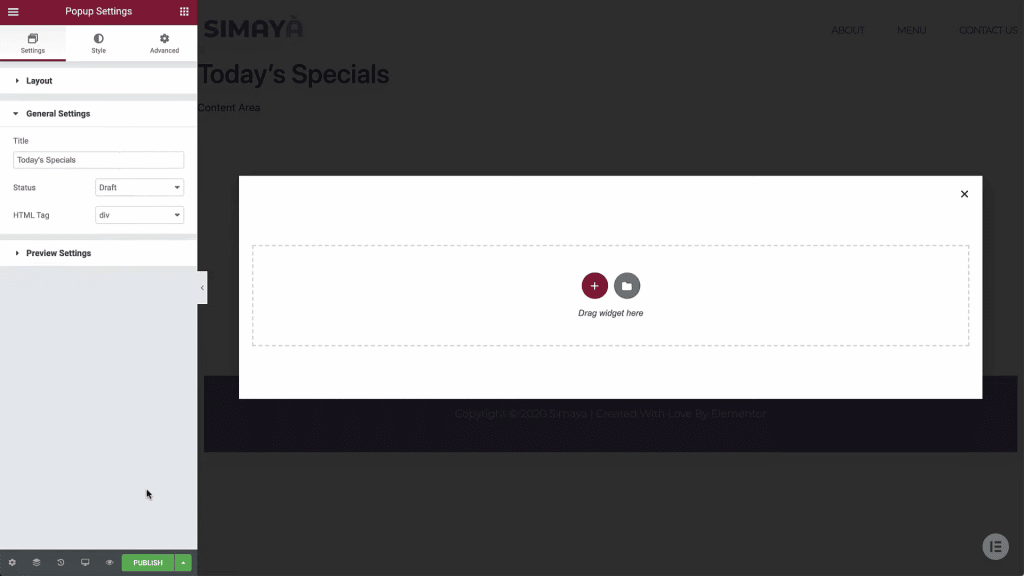
- Ini adalah jendela di mana Anda dapat membuat template popup Anda. Templat ini membutuhkan nama, jadi ketikkan namanya.

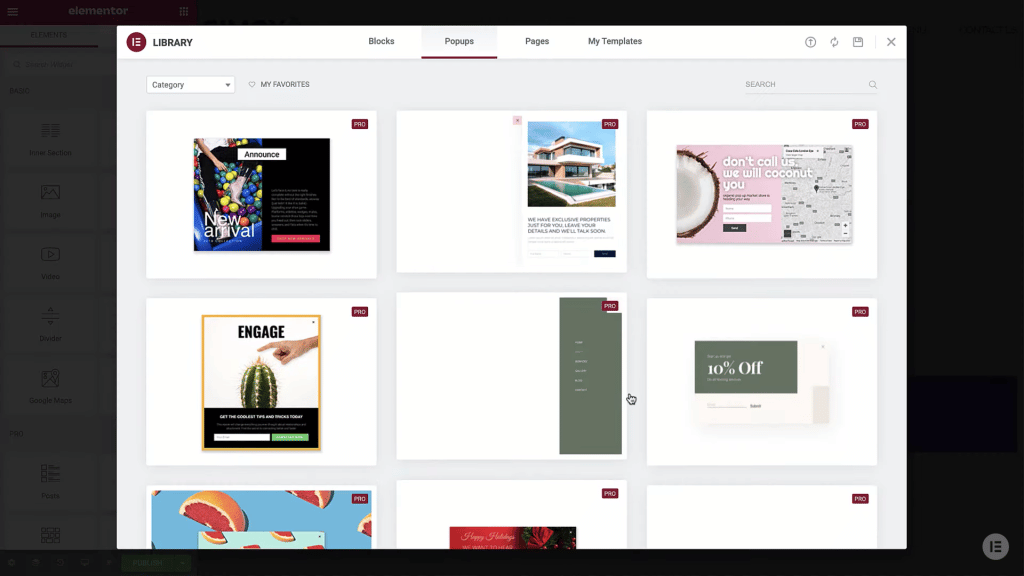
- Elementor memiliki perpustakaan template popup siap pakai yang dapat Anda gunakan. Jika Anda menemukan template yang sesuai dengan kebutuhan Anda, Anda dapat mengklik install untuk mendapatkannya.

- Jika tidak, Anda dapat membuat template Anda sendiri, keluar dari perpustakaan dan masuk ke halaman pembuat.

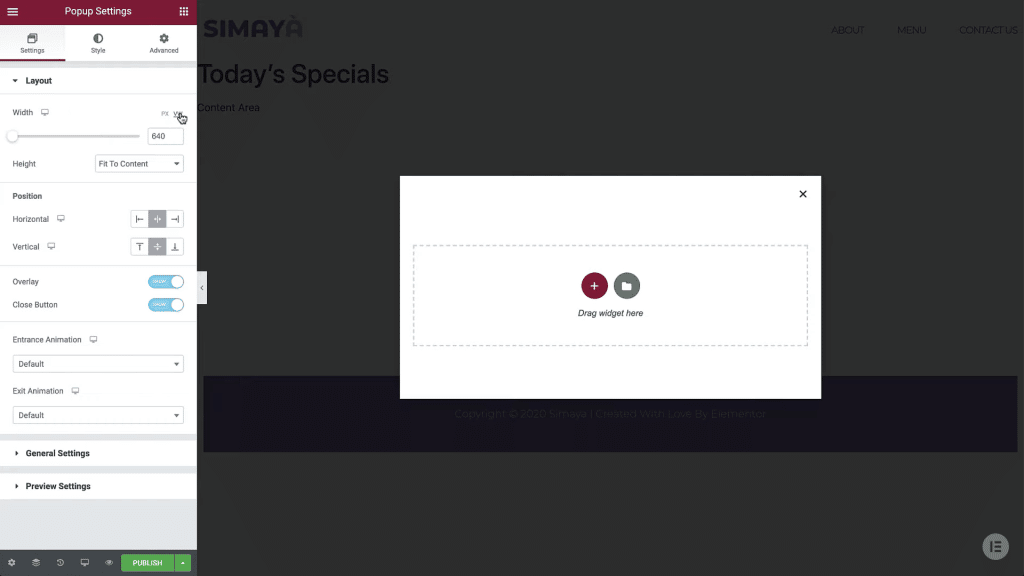
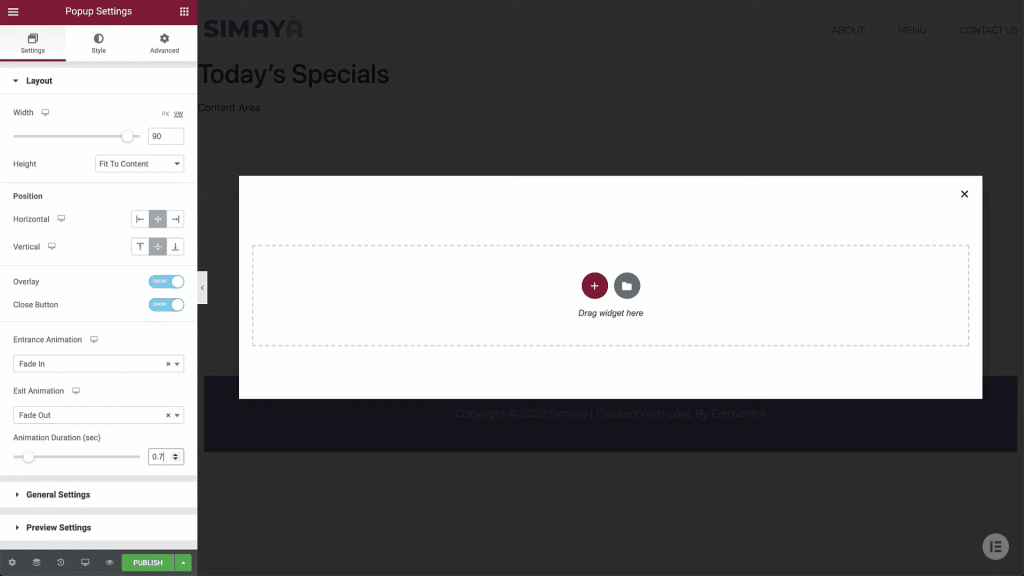
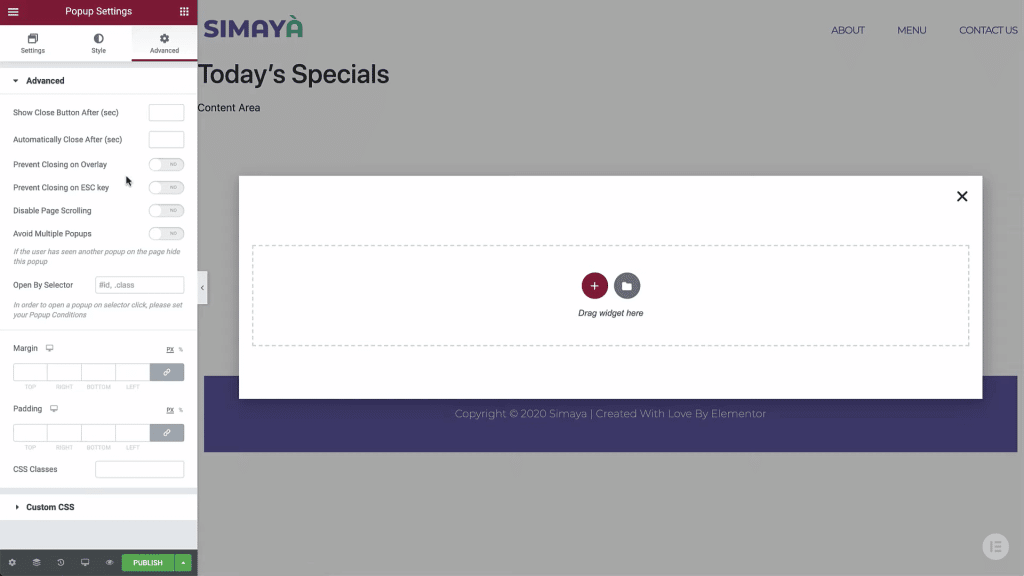
- Pertama, Anda perlu mengatur pengaturan popup Anda. Di pojok kiri bawah, pilih menu pengaturan dan pilih lebar dan panjang popup Anda.

- Pilihan selanjutnya untuk menyesuaikan adalah posisi popup Anda yang bisa horizontal atau vertikal.

- Kemudian pilih apakah Anda ingin menyembunyikan atau menampilkan hamparan dan tombol tutup. Juga, ada opsi untuk memilih bentuk animasi untuk keluar dan masuk teks Anda.

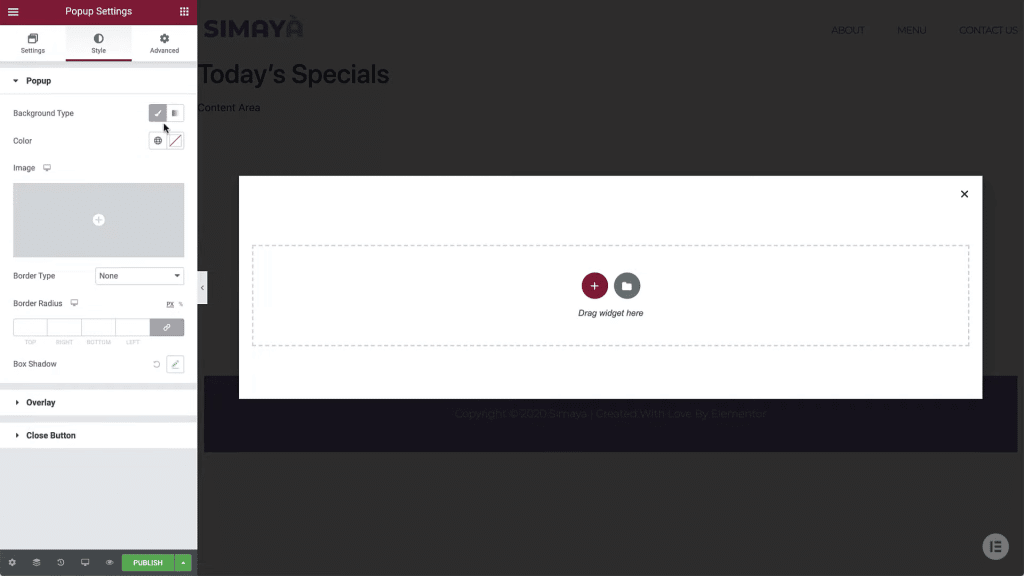
- Di tab gaya, Anda dapat membuat penyesuaian berikut pada desain sembulan: warna latar belakang, batas, radius batas, bayangan kotak, opasitas overlay, serta posisi, ukuran, dan warna tombol keluar.

- Lalu pergi ke tab lanjutan. Tab ini memberi Anda beberapa opsi perilaku sembulan tambahan, termasuk menonaktifkan pengguliran.

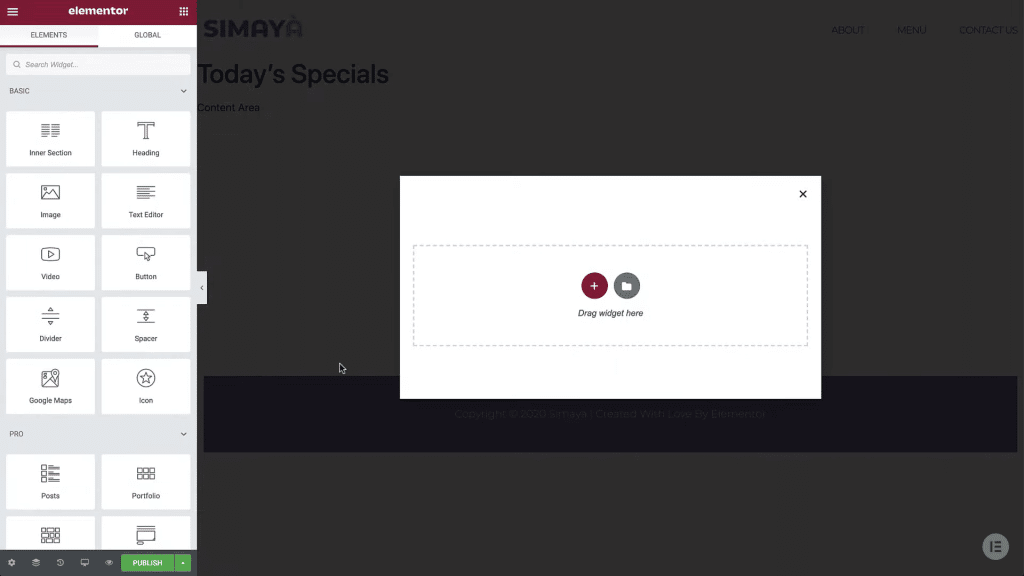
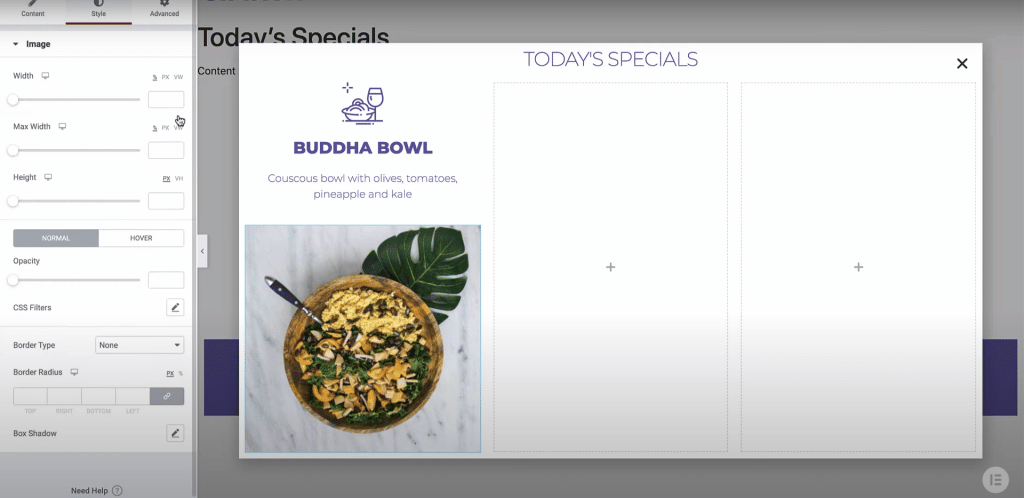
- Sekarang saatnya mendesain popup. Klik tanda plus di tengah halaman untuk memilih struktur popup Anda.
- Dari menu widget, tambahkan heading ke popup dan ketik heading yang Anda inginkan.
- Anda dapat menambahkan berbagai bagian, gambar, judul, dan deskripsi serta menyesuaikan semua ukuran dan tipografi sesuai keinginan.

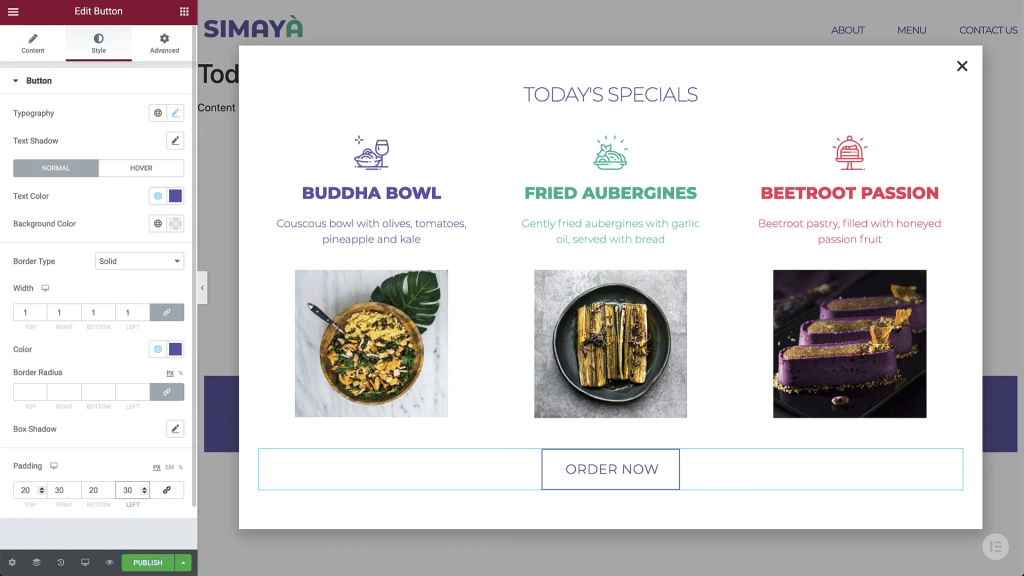
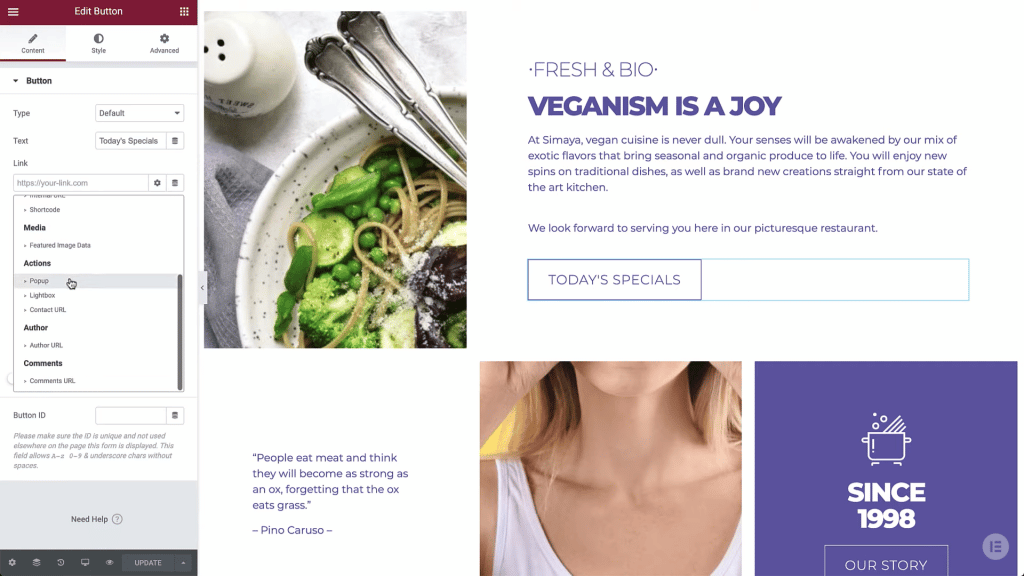
- Saat desain Anda sudah siap, tambahkan tombol ajakan bertindak ke popup dan tautkan ke halaman yang ingin Anda arahkan ke audiens. Anda bahkan dapat mengubah opsi hover untuk menampilkan latar belakang yang berbeda saat pengguna mengarahkan mouse ke atasnya.

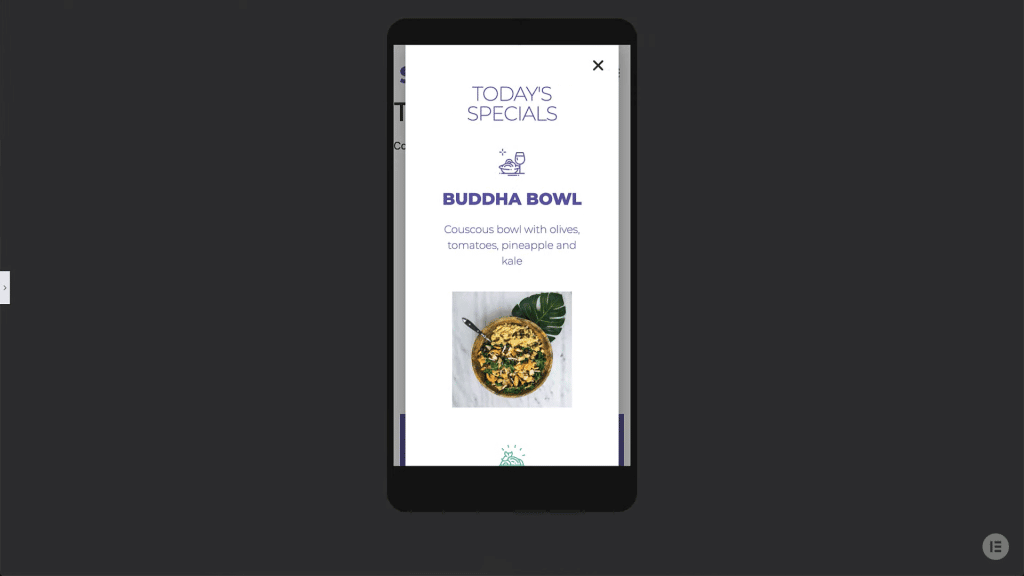
- Untuk memeriksa apakah munculan Anda responsif seluler, Anda dapat mengeklik menu responsif dari sudut kiri bawah layar dan memilih seluler. Jika Anda menyembunyikan panel, Anda dapat memiliki pratinjau lengkap dari versi seluler sembulan Anda.

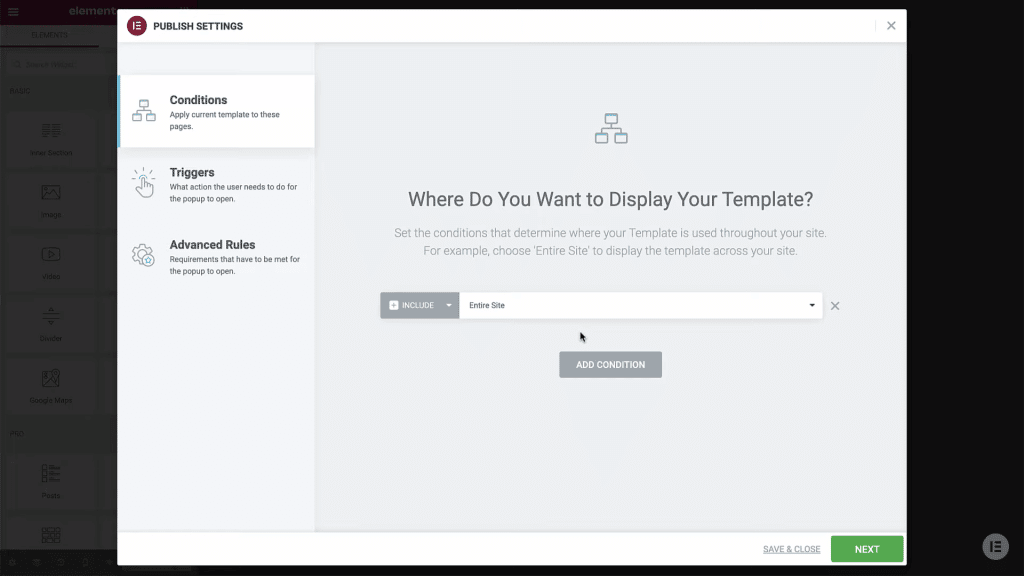
- Setelah semua selesai, klik terbitkan dan atur ketentuannya. Ketentuan ini menentukan bagian mana dari situs web yang akan menampilkan popup. Anda hanya dapat mengaturnya untuk ditampilkan di beranda atau memilih untuk menampilkannya di beberapa halaman.

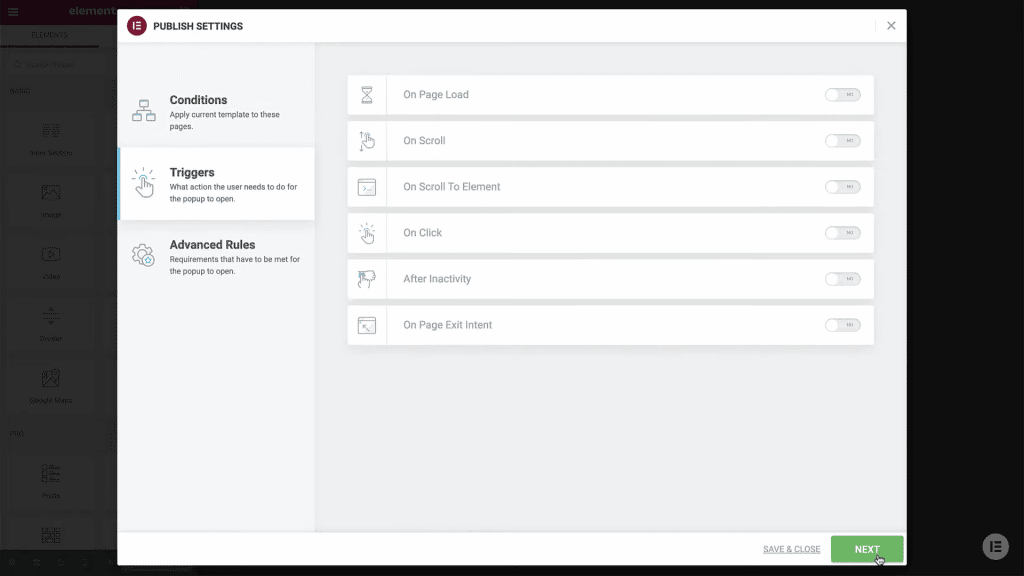
- Di menu pemicu, Anda dapat memilih waktu yang diperlukan untuk menampilkan popup dan ketentuan untuk mengklik popup atau menutupnya.

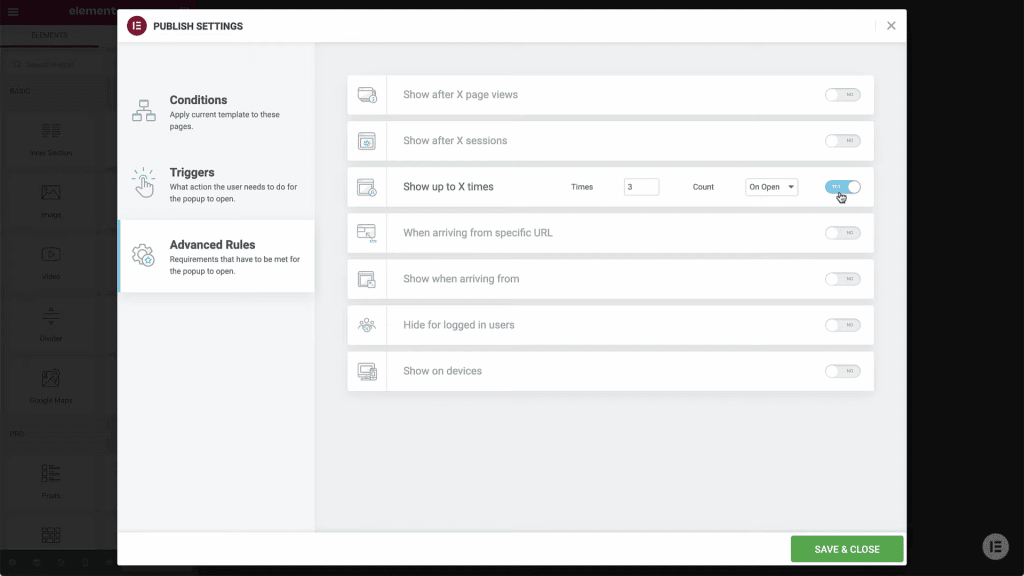
- Lalu, ada opsi lanjutan yang memungkinkan Anda memilih berapa kali satu pemirsa akan melihat sembulan. Ketika semuanya sudah seperti yang Anda inginkan, Anda dapat mengklik simpan dan keluar.

- Terakhir, Anda dapat memilih untuk menjadikan tampilan popup opsional dengan menahan tombol di sisi layar untuk audiens yang ingin melihat popup lagi. Fungsi ini diatur di tab dinamis tautan.

Menggunakan Kode
Jika Anda seorang pengembang profesional dan memiliki pengalaman bekerja dengan kode HTML, CSS, dan JavaScript, Anda dapat membuat popup di WordPress tanpa plugin menggunakan kode dan memasukkannya ke dalam tema situs web Anda. Kemudian, ketika kode Anda sudah siap, Anda hanya perlu membuka jendela Admin WordPress Anda dan menempelkan kode tersebut ke dalam blok HTML di bagian bawah halaman.
Tempat lain Anda dapat memasukkan kode adalah editor tema dasbor WordPress. Dalam hal ini, Anda harus menempelkan kode Anda ke file functions.php di bagian paling bawah. Jangan lupa untuk mengetikkan semua pengaturan popup ke dalam kode Anda.
Pengaturan ini meliputi: berapa kali popup harus ditampilkan? Berapa lama setelah memasuki halaman itu muncul? Apa gambar popup dan teks? Dan ke URL mana pengguna harus dialihkan?
Pikiran Akhir
Menggunakan munculan di halaman arahan Anda dapat melayani banyak tujuan. Namun, ada garis tipis antara mengganggu audiens Anda keluar dari situs web Anda dan menawarkan apa yang mungkin ingin mereka lihat sebagai popup. Oleh karena itu, Anda harus mengumpulkan data sebanyak mungkin tentang audiens Anda serta suka dan tidak suka mereka.
Terlebih lagi, Anda harus menjaga situs web Anda seringan dan secepat mungkin dengan mengurangi jumlah plugin Anda. Inilah mengapa penting untuk mengetahui cara membuat popup di WordPress tanpa plugin. Dengan menggunakan informasi dalam artikel ini, Anda dapat mendesain dan menerbitkan munculan yang terlihat profesional di situs web Anda.
