Buat Tabel Harga di Situs Web Elementor Anda Menggunakan Happy Addons
Diterbitkan: 2021-09-08Apakah pengunjung situs web Anda menjauh dari halaman harga dan Anda kehilangan tingkat konversi yang diharapkan?
Coba widget Tabel Harga Happy Addons untuk membuat tabel harga baru untuk situs web Anda. Atau rancang ulang yang sekarang untuk meningkatkan pengalaman pengguna Anda dan pada akhirnya meningkatkan tingkat konversi.
Tabel harga adalah fitur penting untuk setiap situs web yang menawarkan produk atau layanan. Tabel harga yang dirancang dengan baik dapat membantu meningkatkan tingkat konversi situs web.
Di blog ini, kami akan memandu Anda melalui bagaimana Anda dapat menggunakan widget Tabel Harga Happy Addons untuk meningkatkan desain tabel harga Anda.
Mari kita mulai.
Mengapa Anda Harus Menggunakan Widget Tabel Harga Happy Addons

Membuat tabel harga untuk situs web Elementor Anda sangat mudah jika Anda memiliki alat yang tepat. Elementor sendiri menawarkan widget Tabel Harga untuk mendesain tabel yang indah. Dengan Elementor, Anda dapat menambahkan Judul Header tabel, Harga, Mata Uang & Periode, Mode Penjualan, Daftar Fitur, Tombol CTA, dan Pita Khusus yang merupakan fitur umum dari tabel harga.
Tetapi jika Anda memerlukan opsi lebih lanjut seperti mengelola ketinggian tabel yang berbeda, menambahkan Tooltips, mengunggah gambar SVG, yang terpenting, menginginkan kemungkinan tak terbatas saat merancang tabel harga yang menarik, Anda harus mempertimbangkan widget Tabel Harga Happy Addons.
Widget praktis ini memungkinkan Anda membuat tabel khusus dari awal. Anda juga dapat menggunakan template prebuild untuk menunjukkan rencana harga dan menghemat waktu yang berharga.
Cara Menggunakan Widget Happy Addons Untuk Merancang & Menyesuaikan Tabel Harga dalam Beberapa Menit
Happy Addons adalah salah satu add-on Elementor terbaik yang hadir dengan 90+ widget gratis dan profesional serta banyak blok dan templat yang dibuat sebelumnya.
Anda dapat menggunakan kekuatan Happy Addons bersama dengan Elementor untuk mendesain situs web impian Anda.
Sekarang di segmen blog kami berikutnya, kami akan memandu Anda tentang cara mendesain tabel harga dengan dua cara sederhana, keduanya menggunakan kekuatan Happy Addons.
- Tambahkan Tabel Harga Menggunakan Widget Happy Addons
- Buat Tabel Harga Untuk Situs Anda Menggunakan Blok Template Premade Happy Addons
Juga, Anda harus memiliki plugin berikut di situs web Anda sebelum Anda mulai mendesain tabel harga Anda.
- Elemen (Gratis)
- Selamat Addons (Gratis)
- Selamat Addons Pro
Pastikan Anda telah menginstal dan mengaktifkan Happy Addons versi Gratis & Premium.
Cara Pertama: Tambahkan Tabel Harga Menggunakan Widget Happy Addons
Mari tunjukkan cara mengelola dan bekerja dengan konten widget Tabel Harga Happy Addons. Untuk membangun struktur desain, pertama, kami menambahkan tiga kolom pada kanvas Elementor.
Mari kita lakukan.
Tambahkan Widget Tabel Harga
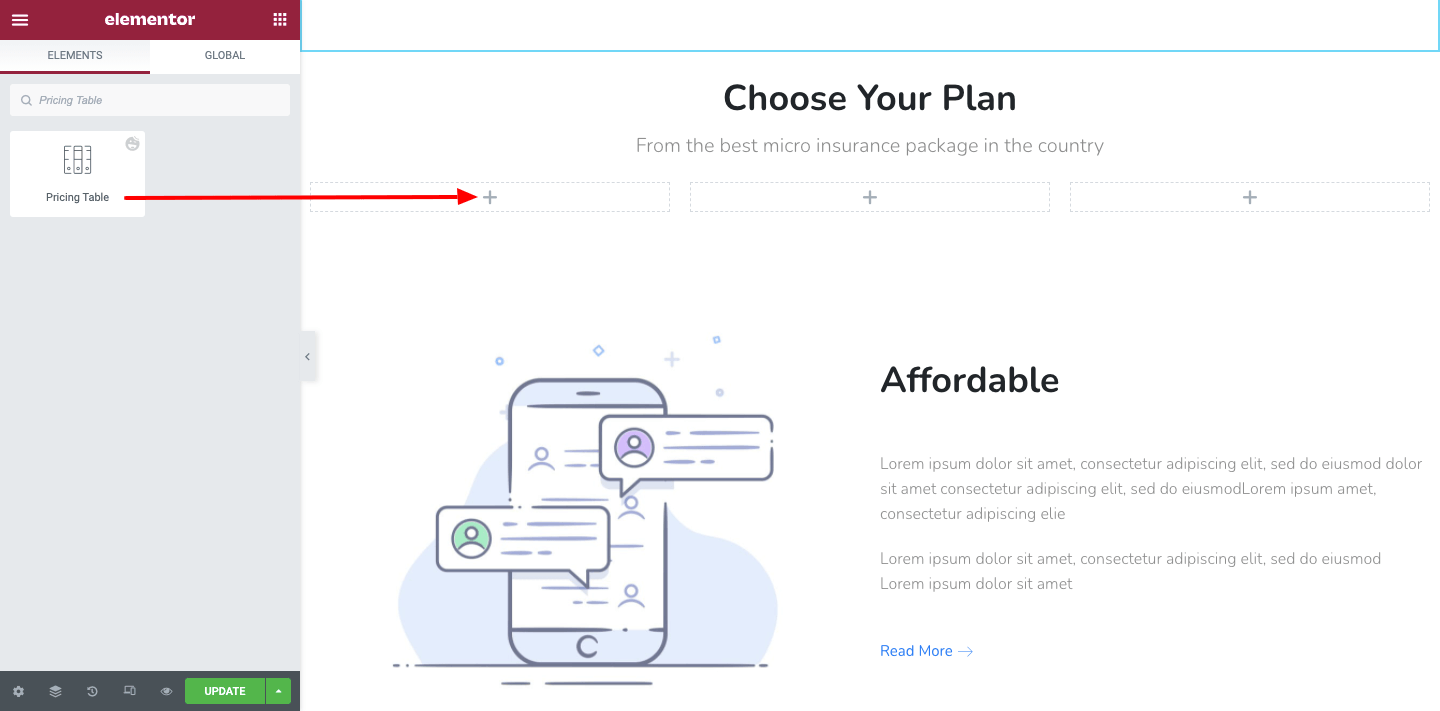
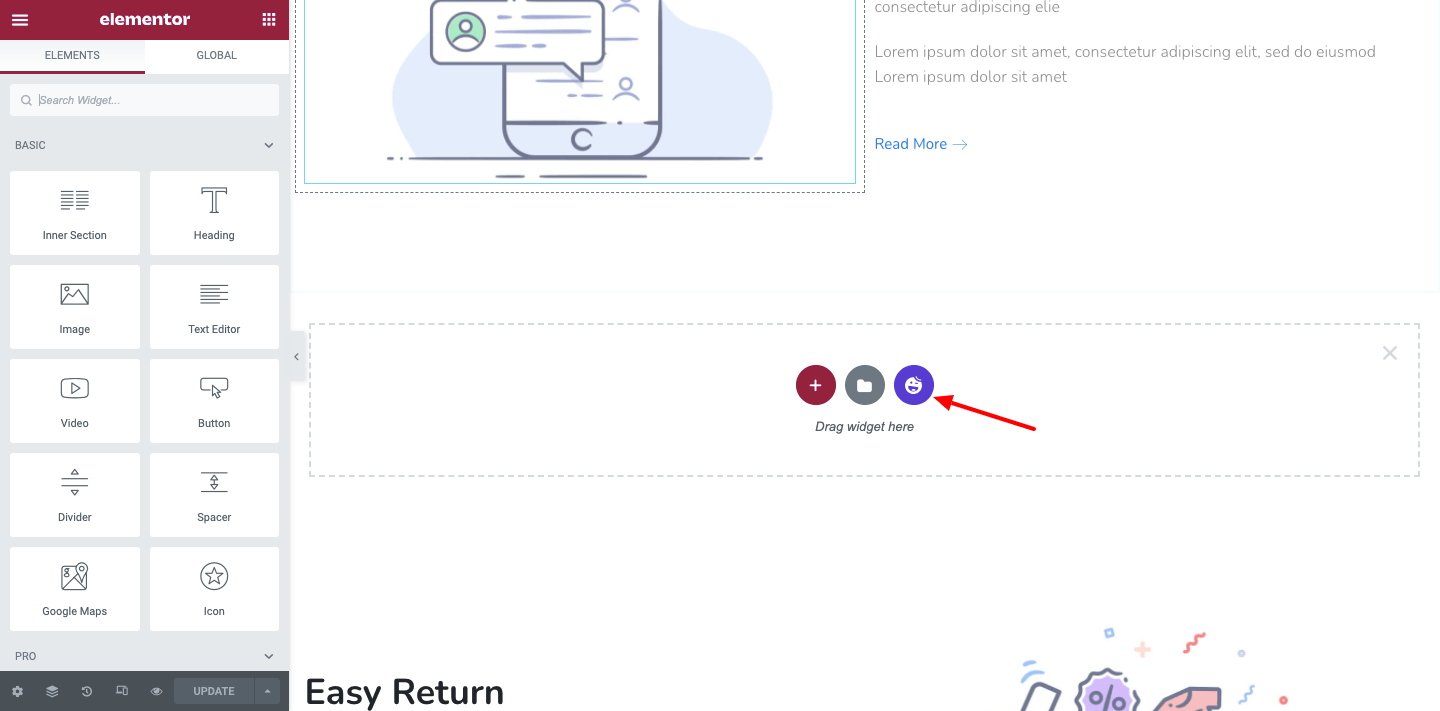
Pertama, Anda perlu menambahkan widget Tabel Harga ke bagian halaman yang disukai. Anda dapat menemukannya dari area widget di sisi kiri.

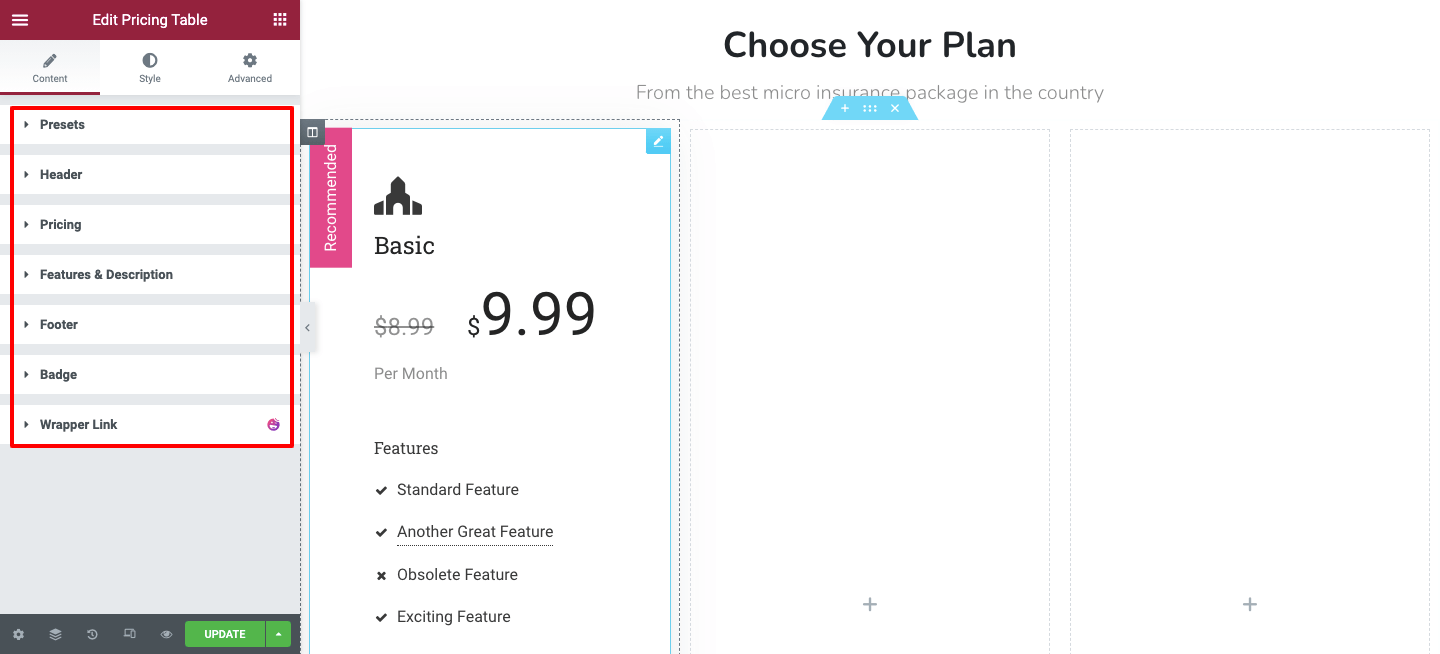
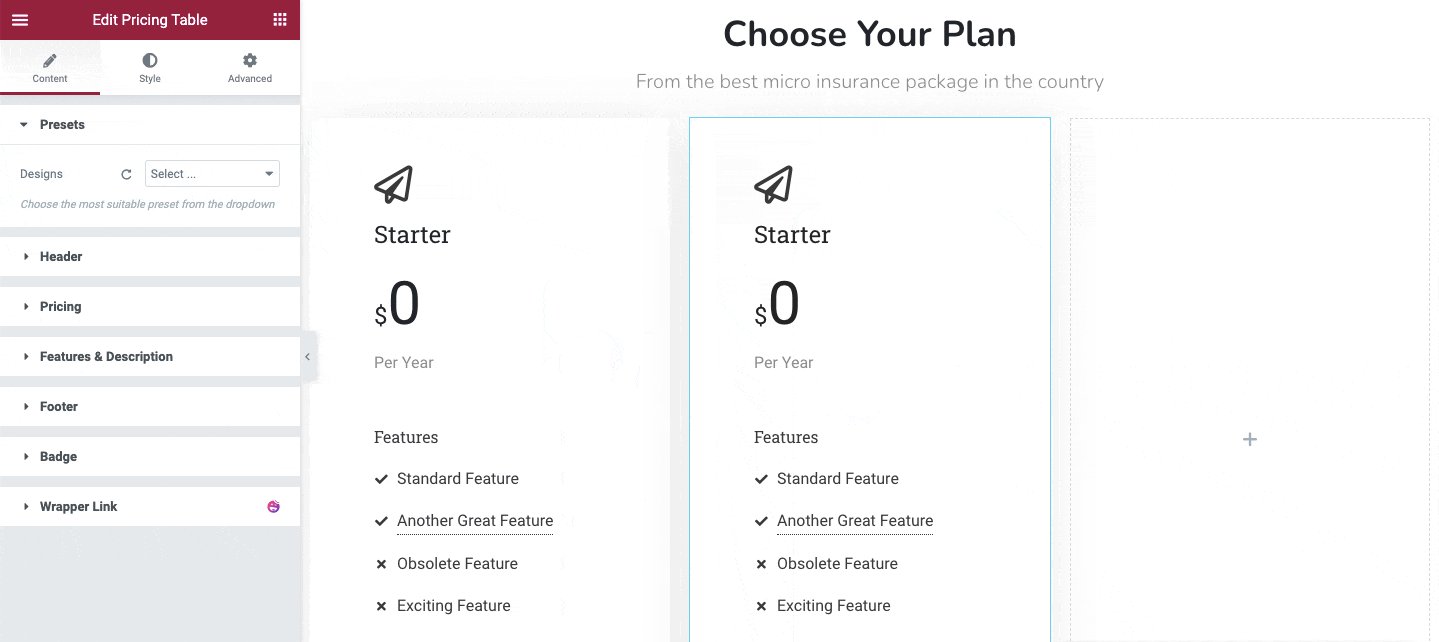
Setelah menambahkan widget, Anda akan melihat desain tabel harga default dan Anda dapat menyesuaikannya sendiri di sini di area Konten. Ini adalah opsi yang dapat membantu Anda mengelola konten tabel.
- Preset
- tajuk
- harga
- Fitur & Deskripsi
- catatan kaki
- Lencana

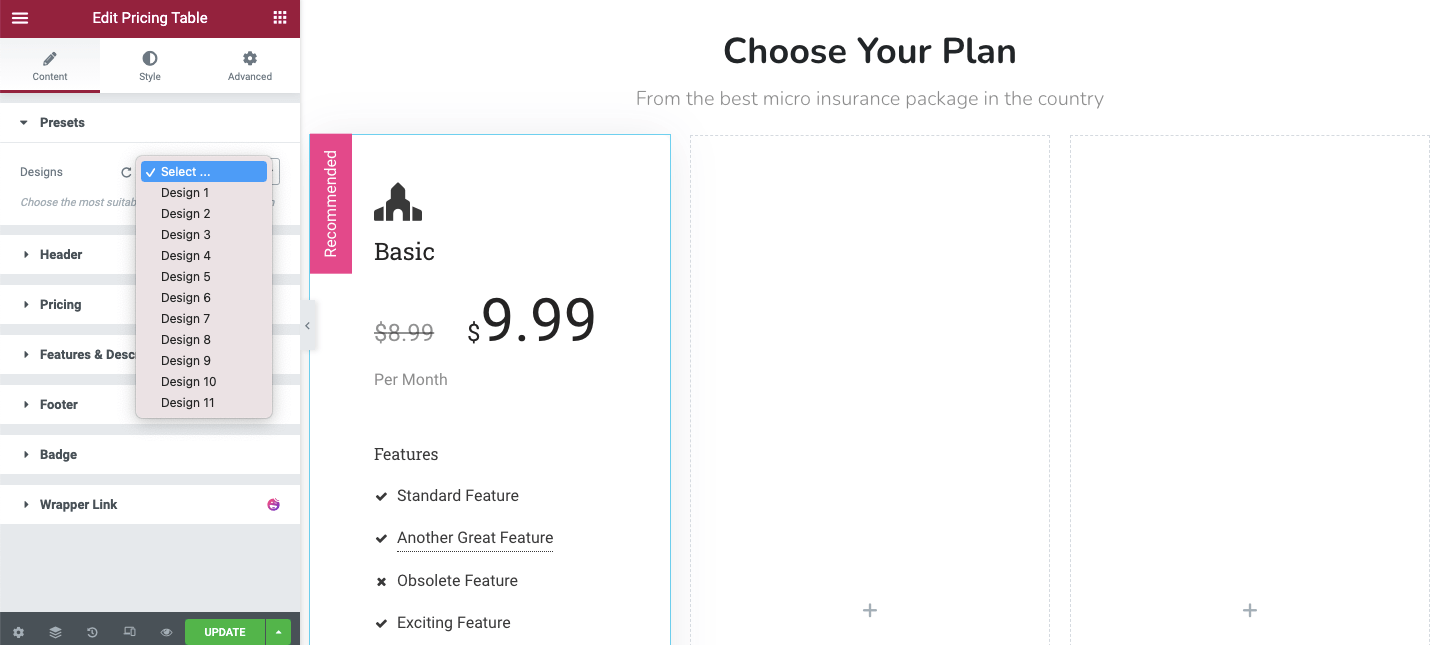
Desain Preset
Di Content-> Presets , Anda dapat mengatur desain tabel. Anda akan mendapatkan 11 Desain di sini. Pilih yang lebih disukai untuk kebutuhan Anda.

Kelola Konten Tajuk
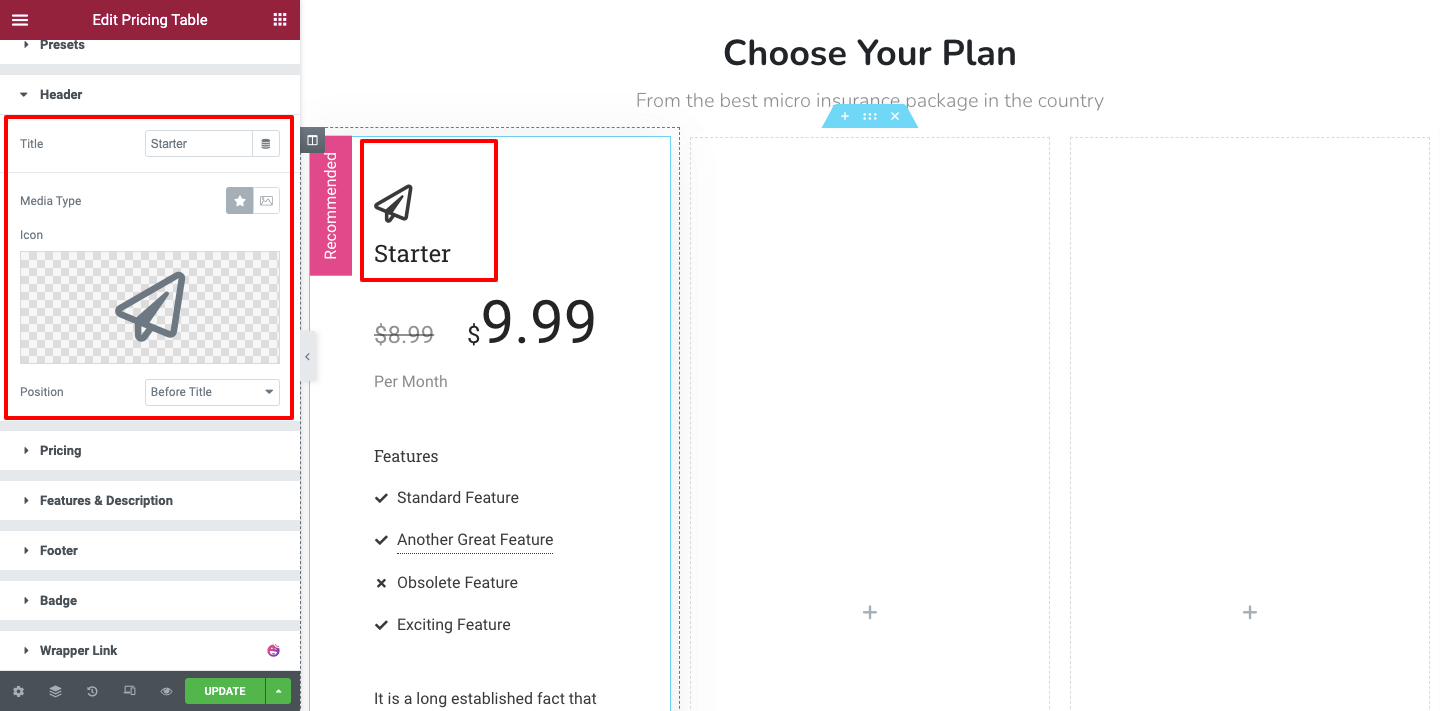
Buka area Header untuk mengelola header tabel. Di sini, Anda dapat menambahkan judul, ikon, dan posisi konten header.

Tetapkan Harga Konten
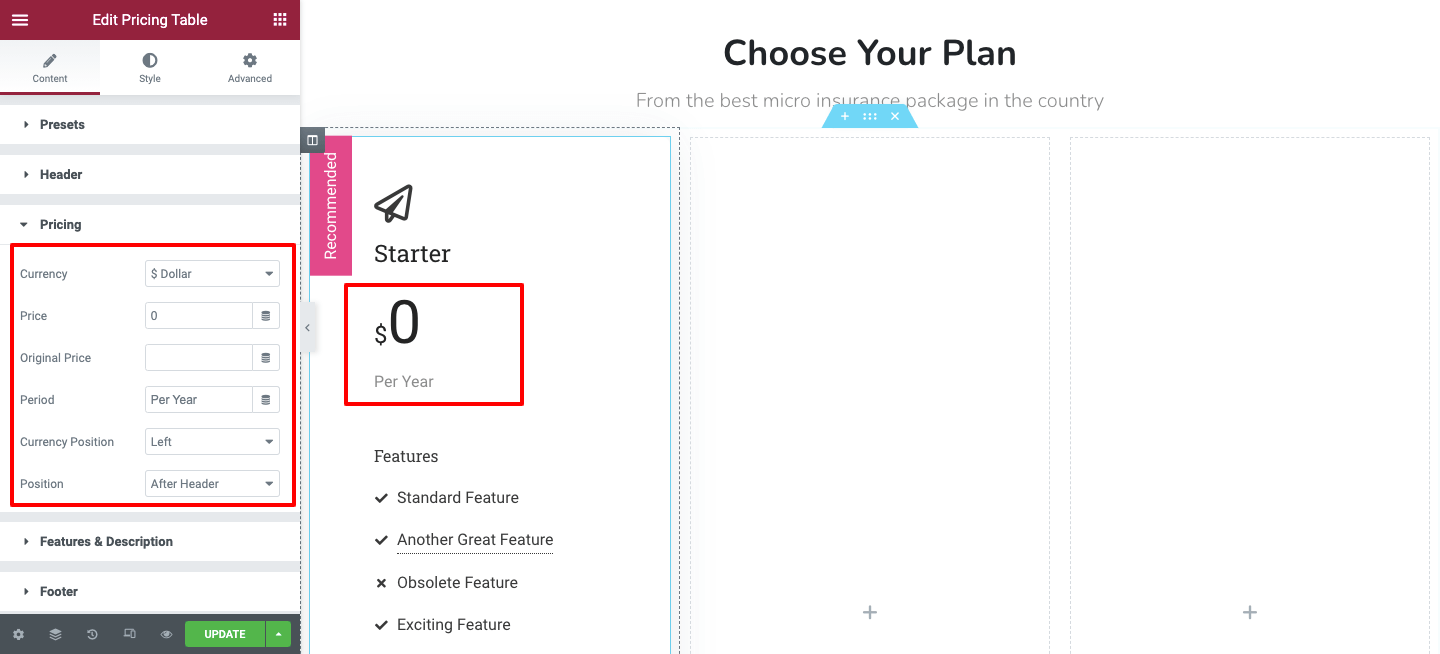
Sekarang, Anda dapat mengatur paket harga di area Content-> Pricing . Anda dapat menambahkan mata uang, harga, harga asli, mengatur posisi mata uang, dan seluruh posisi harga di sini.

Fitur & Deskripsi
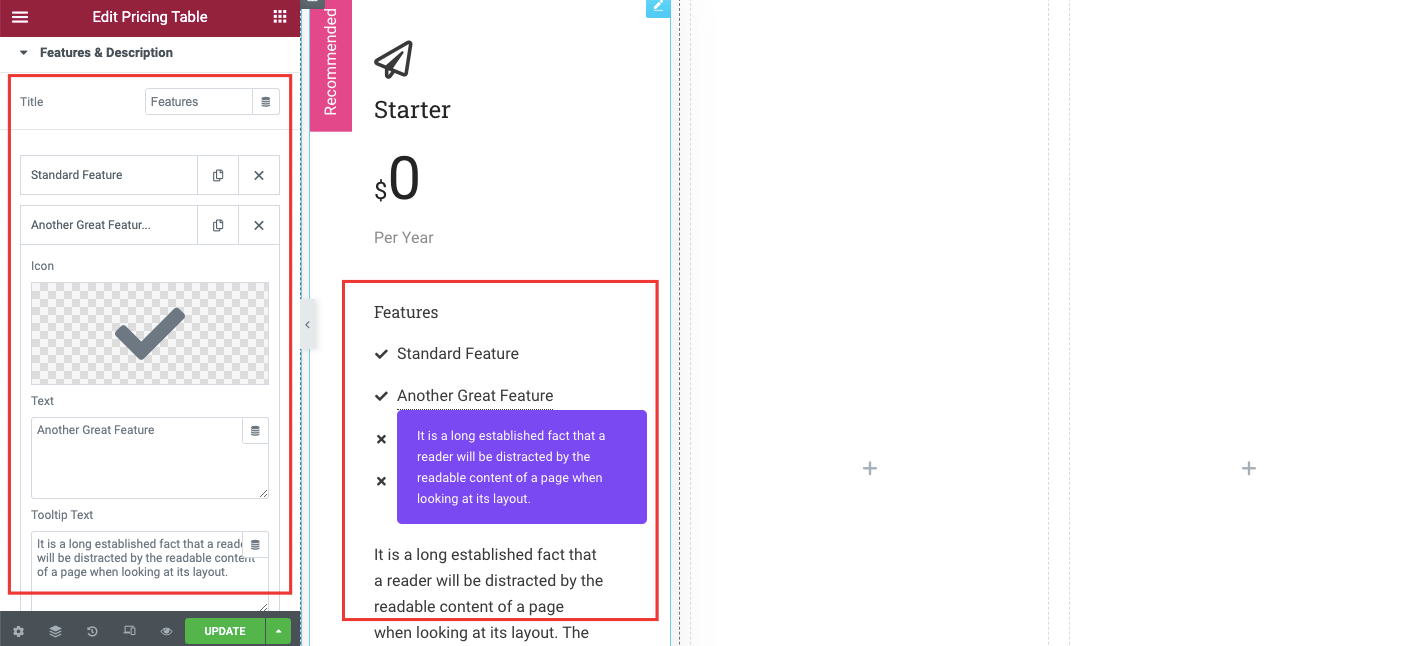
Opsi Fitur & Deskripsi membantu Anda menambahkan detail paket harga Anda. Anda dapat menambahkan beberapa item dan deskripsi tertentu. Juga dapat menulis teks Tooltip dan menentukan Penyelarasan Fitur dengan cara Anda sendiri.

Harga Isi Footer Tabel
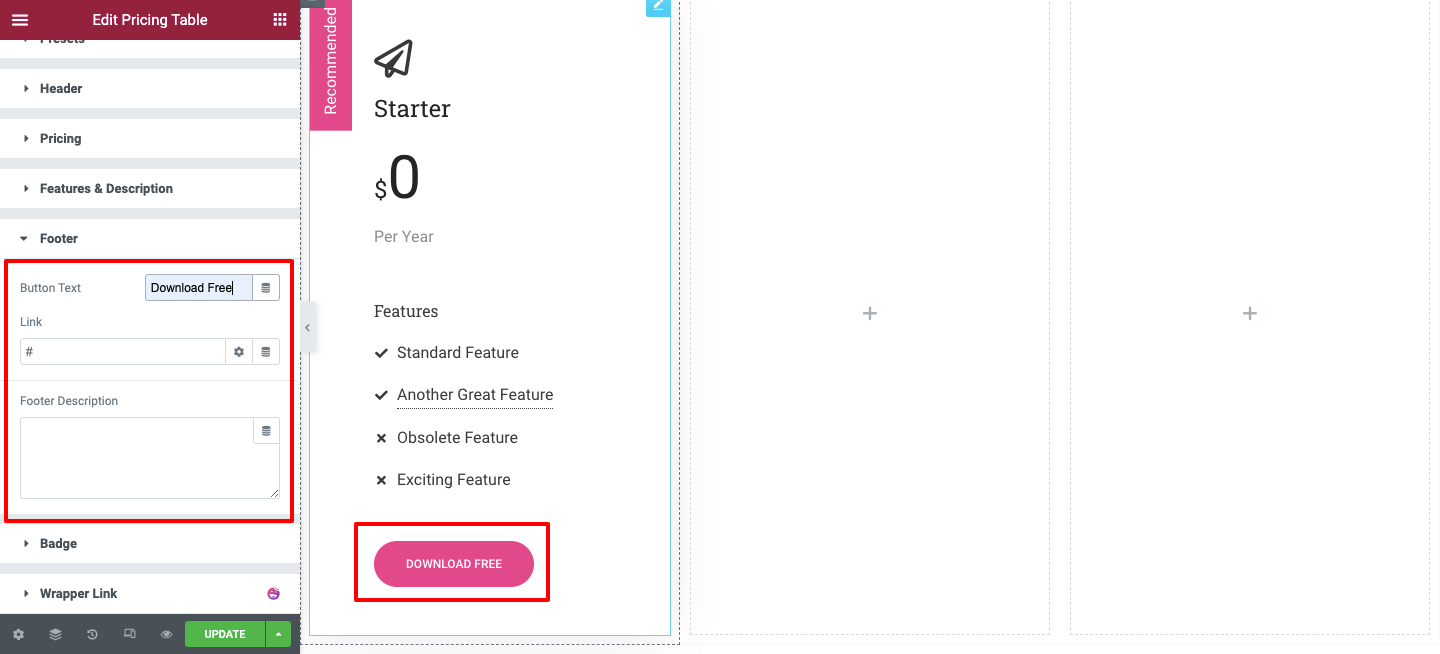
Jika Anda ingin mengubah konten tombol dari tabel harga, Anda dapat melakukannya di sini di bagian Footer . Anda dapat menambahkan teks tombol, tautan khusus, dan deskripsi footer juga.

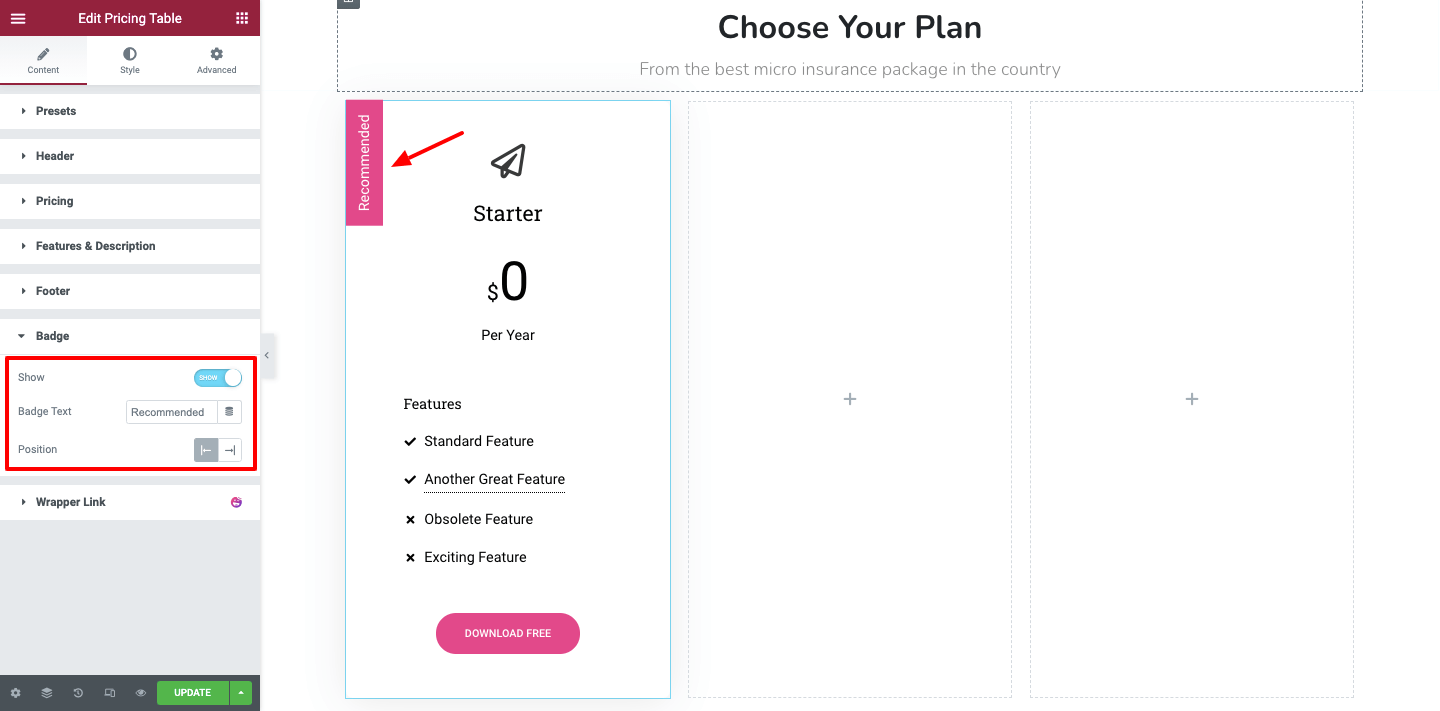
Lencana
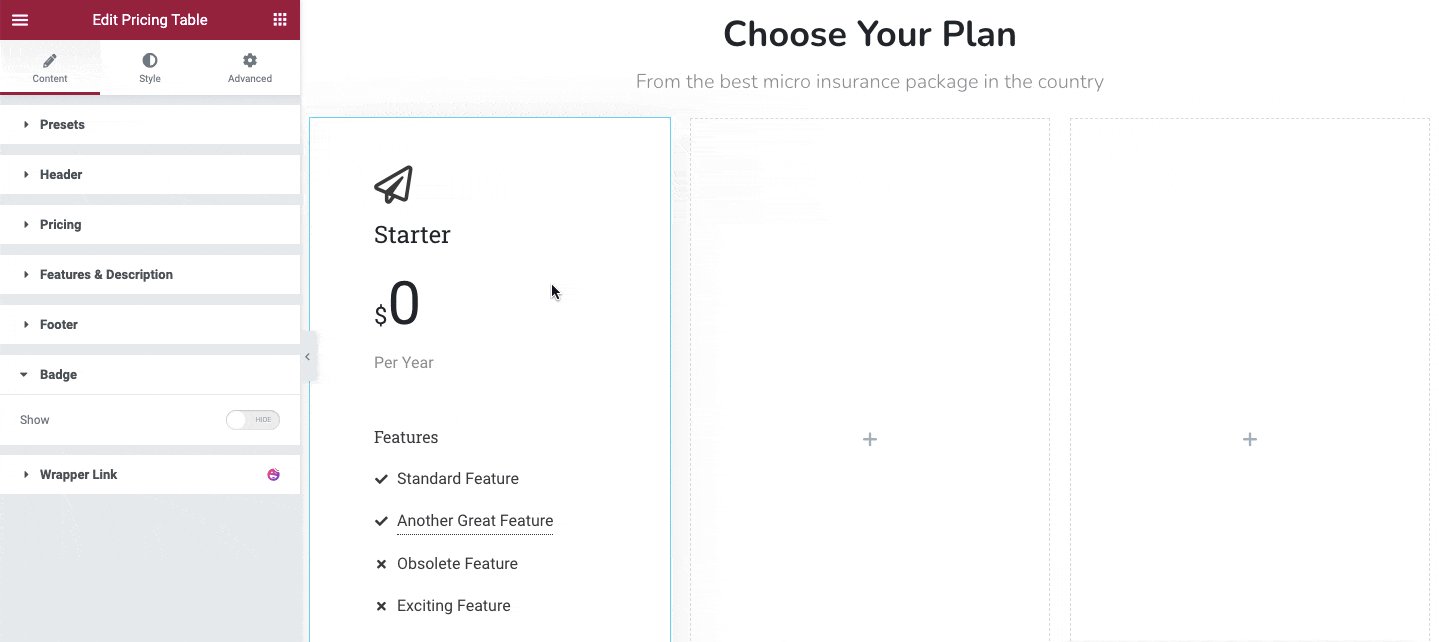
Ingin menampilkan lencana untuk membuat rencana menonjol? Anda dapat melakukannya dengan menampilkan dan menyembunyikan lencana dari opsi Lencana . Anda menulis teks lencana dan mengatur posisinya juga.


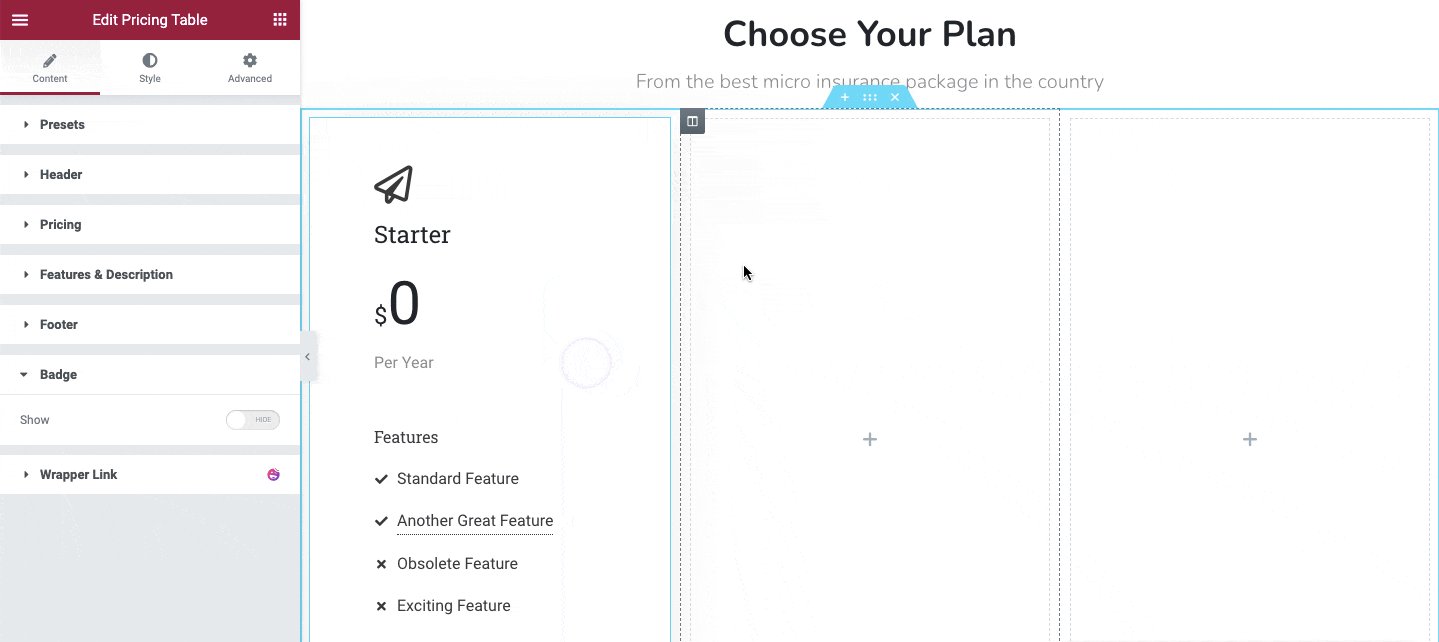
Kami memiliki tipe data yang hampir sama di semua tabel (rencana), jadi kami menyalin seluruh tabel dan menempelkannya di kolom berikutnya juga. Jika Anda memiliki konten yang berbeda di setiap tabel, ikuti metode di atas lagi untuk membuatnya dari awal.
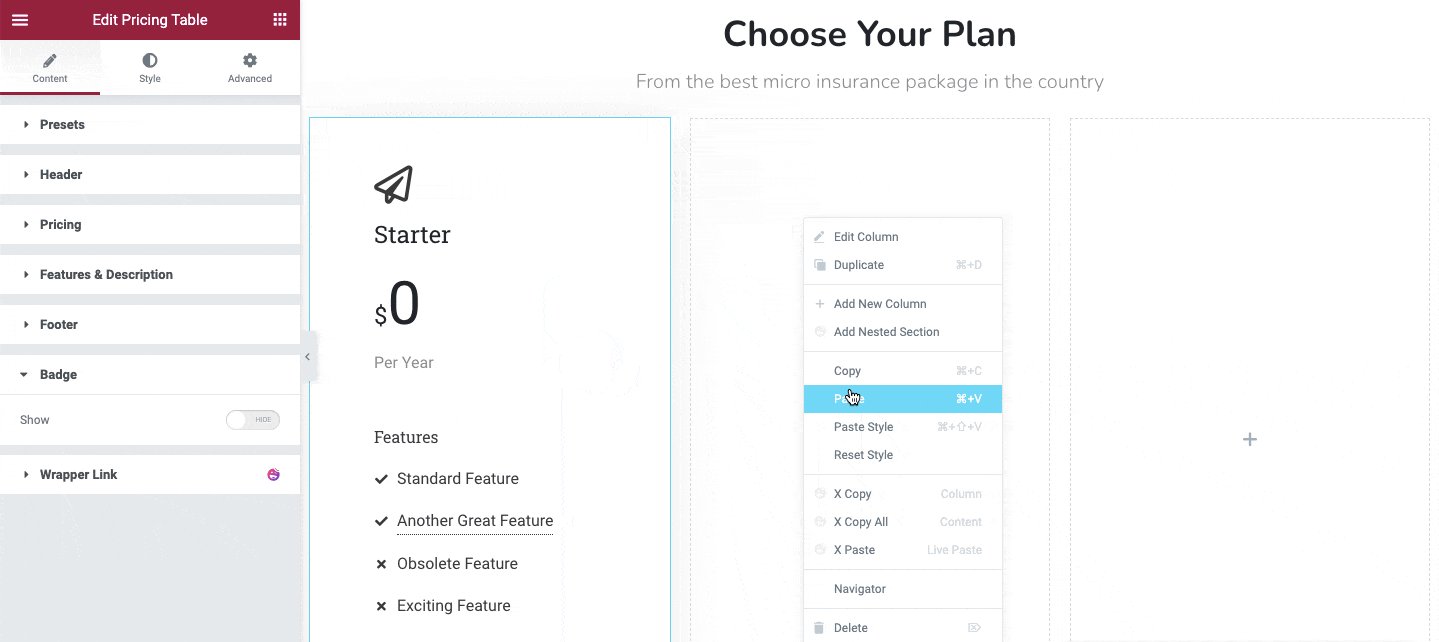
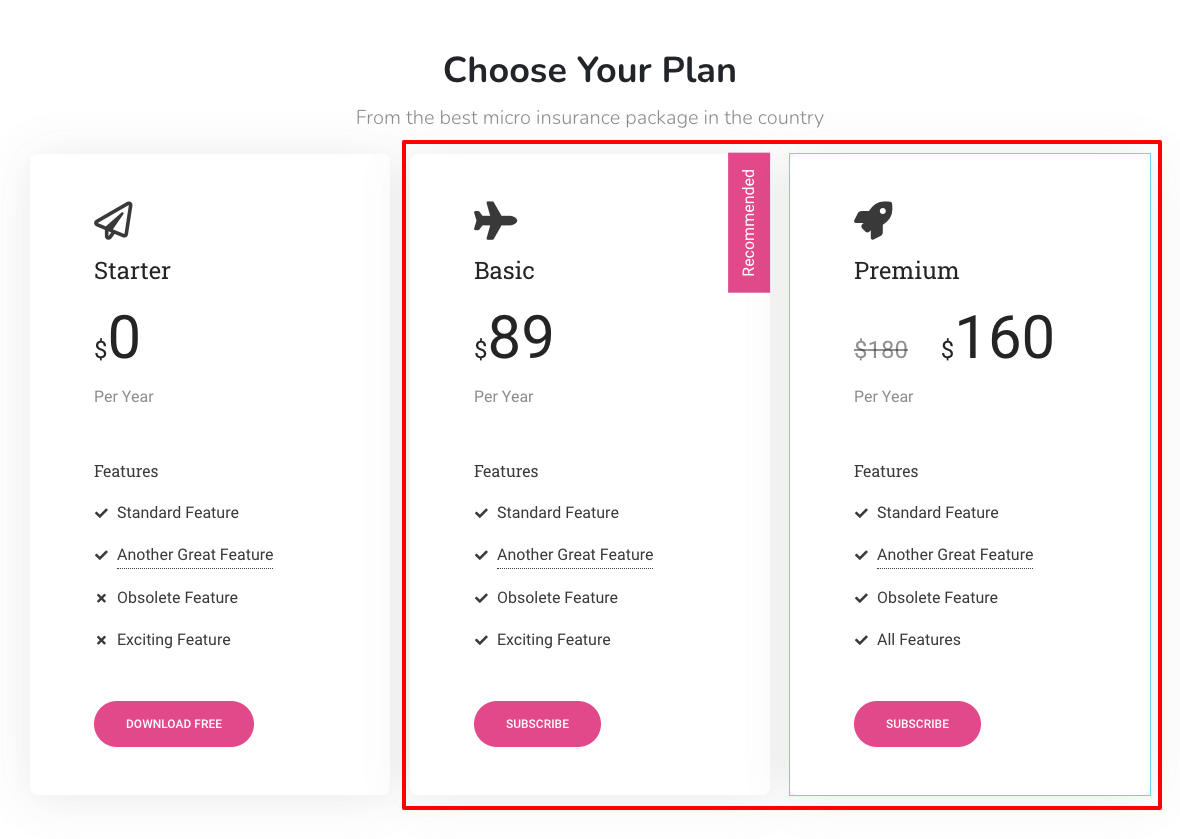
Jika Anda memiliki konten serupa di setiap tabel, sama seperti kami, cukup klik kanan pada bagian kolom individual dan salin desainnya dan cukup tempelkan ke kolom lainnya. Anda dapat mengikuti gambar di bawah ini.

Setelah menambahkan dua tabel lainnya, inilah tampilan seluruh tabel kita.

Menyesuaikan Tabel Harga
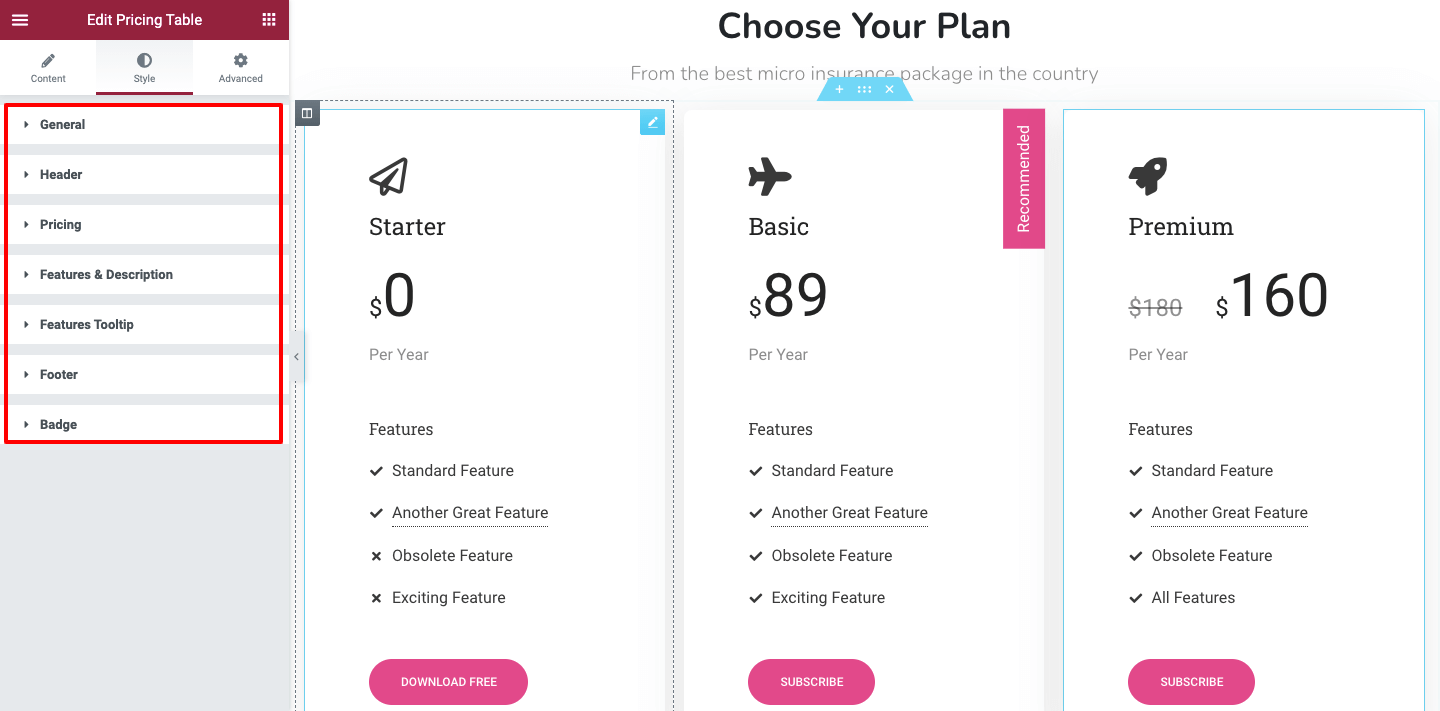
Di bagian Gaya , Anda akan mendapatkan semua opsi gaya yang diperlukan untuk menyesuaikan desain tabel harga Anda. Ini adalah pengaturan yang akan membantu Anda.
- Umum : Bagian umum akan membantu Anda menyesuaikan konten umum tabel.
- Header : Anda dapat mendesain ulang konten header dengan opsi ini.
- Harga : Area penetapan harga memungkinkan Anda untuk mengubah gaya konten penetapan harga default.
- Features & Description : Anda dapat menghias konten feature & description di area tersebut.
- Features Tooltip : Anda dapat mengedit desain tooltip di area ini.
- Footer : Di sini, Anda dapat mengubah gaya footer saat ini.
- Lencana : Anda dapat menata lencana dengan cara Anda sendiri.

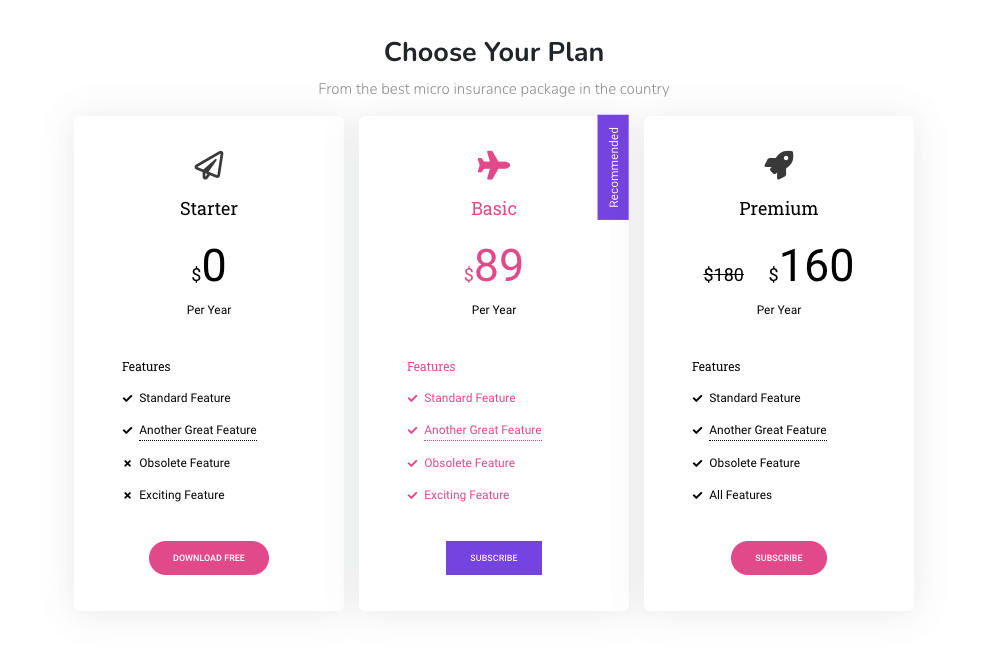
Pratinjau Akhir
Kami telah mengubah gaya penting tabel harga kami dan tampilan akhir tabel terlihat seperti gambar di bawah.

Itu saja.
Cara Kedua: Buat Tabel Harga Untuk Situs Anda Menggunakan Blok Template Premade Happy Addons
Sampai sekarang, kami telah menunjukkan kepada Anda bagaimana Anda dapat membuat tabel harga dari awal. Di sini, di bagian blog kami ini, Anda akan mempelajari cara lain membuat tabel harga untuk situs web Elementor Anda.
Jika Anda memiliki jadwal yang ketat dan tidak memiliki cukup waktu untuk mendesain barang dari awal, Anda dapat menggunakan blok harga pra-bangun yang praktis.
Sekarang kami akan menunjukkan bagaimana Anda dapat menggunakan blok harga Happy Addons yang telah dibuat sebelumnya untuk menambahkan tabel harga yang menakjubkan ke situs web Anda.
Ayo lakukan.
Temukan Template Bahagia
Pertama, klik Ikon Template Bahagia dari kanvas Elementor dan buka area Blok & Template.

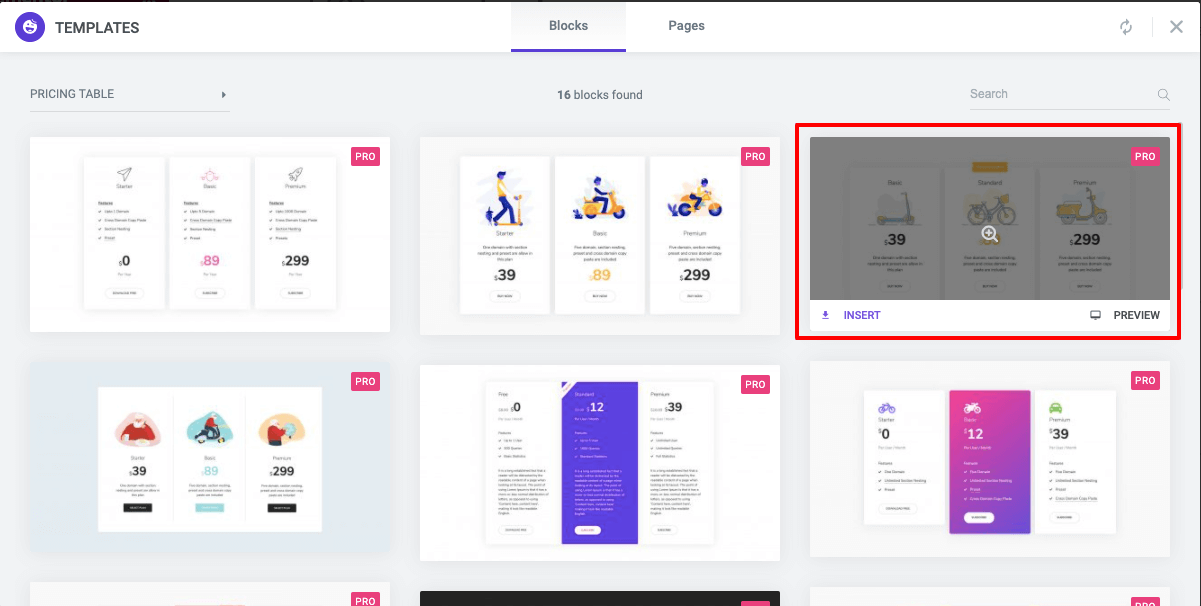
Masukkan Template Tabel Harga yang Sesuai
Di layar berikutnya, Anda akan menemukan semua Blok . Pilih blok Tabel Harga atau Anda dapat mencarinya menggunakan bilah pencarian. Terakhir, pilih yang paling cocok dan Instal di situs web Anda.

Setelah itu, ubah saja kontennya sesuai kebutuhan Anda!
Itu dia. Situs Anda dilengkapi dengan tabel harga yang cantik.
Anda juga dapat menonton video ini.
Apakah Anda Siap Membuat Tabel Harga Untuk Situs Anda?
Tabel harga WordPress yang sederhana dan terorganisir memberikan gambaran sempurna tentang rencana harga Anda kepada pelanggan. Ini membantu mereka untuk memilih rencana yang cocok dengan mudah sesuai dengan kebutuhan mereka.
Di blog ini, kita telah membahas cara membuat tabel harga Elementor dengan kekuatan widget Happy Addons. Juga, ditunjukkan bagaimana Anda bisa menggunakan blok template yang sudah jadi untuk mendesain tabel yang menarik.
Jika Anda memiliki pertanyaan tentang tutorial ini, Anda dapat menuliskannya di kotak komentar di bawah.
Menyukai artikel ini? Kami telah menulis banyak blog tutorial yang berguna di Elementor, WordPress, dan Happy Addons. Anda dapat bergabung dengan buletin kami untuk mendapatkan semua ini secara GRATIS .
