Cara Membuat Slider di WordPress Langkah demi Langkah
Diterbitkan: 2022-05-24Slider dalam instalasi WordPress sangat fungsional. Jika Anda menjalankan toko online atau perlu menarik perhatian pengguna, Anda harus mencoba menambahkannya. Jadi apakah Anda ingin membuat slider di WordPress? Artikel ini akan menunjukkan cara membuat slider di WordPress tanpa menyentuh satu baris kode pun!
Apa Itu Slider?
Di WordPress, penggeser adalah media atau tautan yang dapat berinteraksi yang mengarahkan pengguna ke halaman khusus. Mereka adalah salah satu cara terbaik untuk menarik perhatian pengguna tanpa efek tambahan. Slider dapat digunakan untuk menampilkan banyak media, dan akan sangat cocok untuk sebagian besar situs web dan toko. Selain itu, Anda memegang kendali penuh jika Anda menambahkan slider ke instalasi WordPress Anda.
Anda dapat mengubah ukuran, warna, warna latar belakang, dan konten penggeser. Jika Anda memeriksa dari sudut pandang pengunjung situs web, Slider akan memberi tahu mereka apa yang ditawarkan oleh admin toko dengan cepat. Di sisi lain, jika Anda memeriksa dari sudut pandang admin toko, Anda dapat mempromosikan beberapa produk melalui satu blok Gutenberg.
Ini akan membantu admin mengurangi ruang yang diperlukan untuk promosi dan memanfaatkan ruang maksimum yang tersedia tanpa menambahkan terlalu banyak widget atau blok ke halaman.
Mengapa Menambahkan Slider ke WordPress?
Jika Anda perlu menarik perhatian pengunjung situs web Anda ke beberapa gambar yang menarik dan responsif, Anda akan mempertimbangkan untuk menambahkan penggeser ke situs web WordPress Anda. Ada beberapa jenis slider yang tersedia. Misalnya, beberapa orang menggunakannya untuk menampilkan posting terbaru, dan beberapa akan menampilkan video, sementara yang lain akan menampilkan galeri khusus. Bagian terbaik tentang slider adalah mereka dapat disesuaikan dan mudah dikelola.
Selain itu, toko eCommerce juga dapat menggunakan bilah geser untuk menampilkan beberapa penawaran diskon khusus atau produk mereka yang akan datang. Jadi, untuk meningkatkan visibilitas dan keterlibatan, slider adalah media yang cocok.
Bagaimana Cara Membuat Slider di WordPress?
Untuk membuat slider di WordPress, kami memiliki tiga metode.
- Dengan menggunakan plugin WordPress
- Dengan pembangun Divi
- Melalui opsi tema
Kami akan menunjukkan semua metode di sini. Jadi Anda bisa memilih yang Anda inginkan sesuai dengan kebutuhan. Jadi tanpa basa-basi lagi, mari kita masuk ke topik.
Buat Slider di WordPress menggunakan Plugin
Bagian ini akan menunjukkan cara menggunakan plugin WordPress untuk membuat slider. Jika Anda memeriksa internet untuk plugin slider WordPress terbaik, Anda akan mendapatkan beberapa opsi gratis, freemium, dan premium. Untuk tutorial ini, kita akan menggunakan Soliloquy. Ini adalah plugin WordPress freemium dengan fitur dan integrasi yang layak.
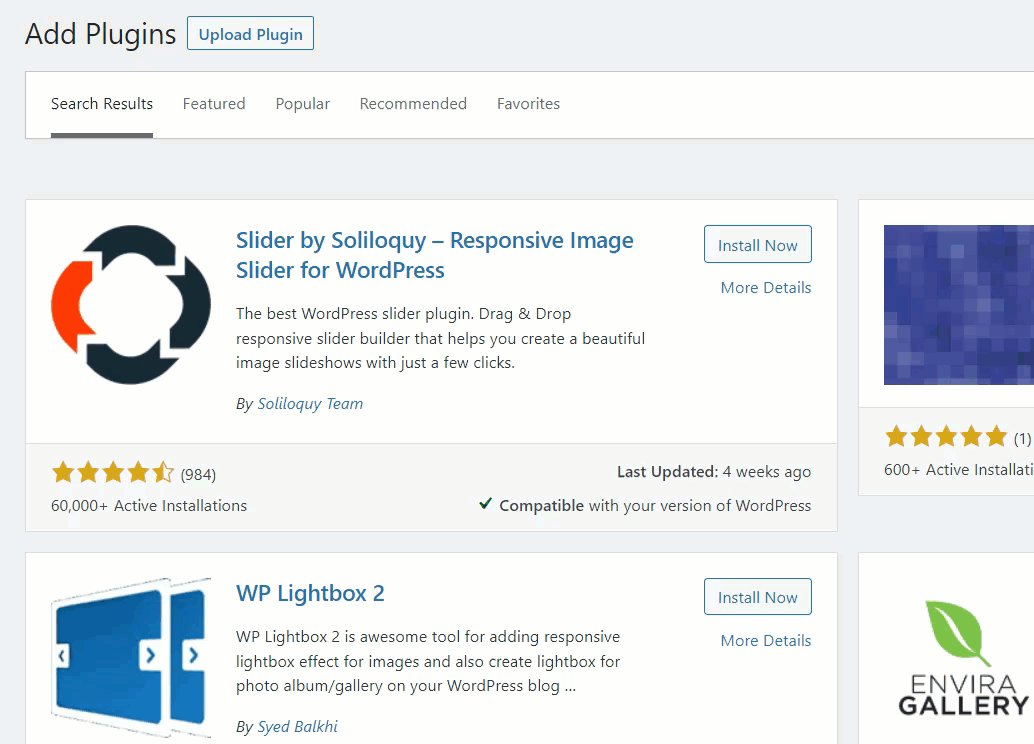
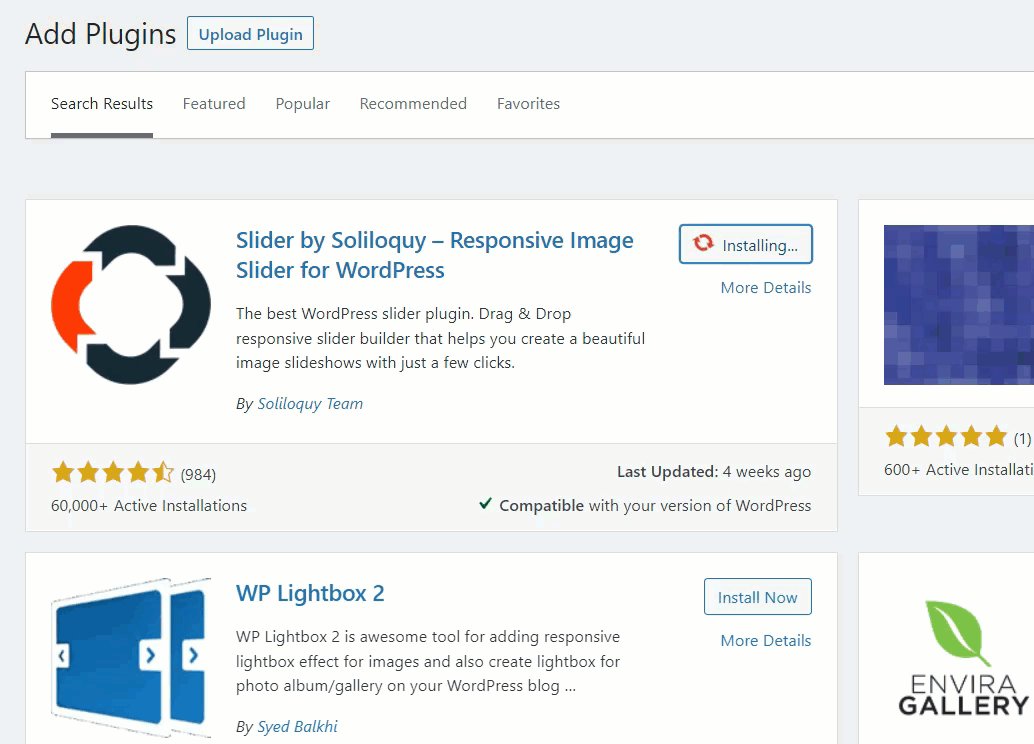
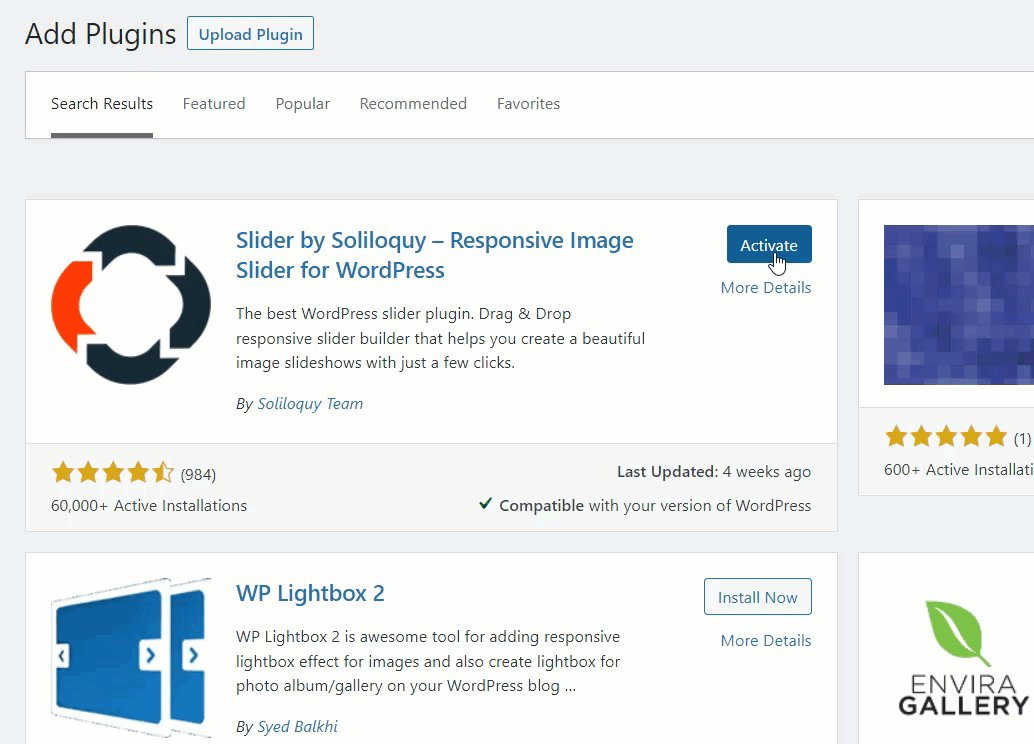
Jadi hal pertama yang perlu Anda lakukan adalah, masuk ke backend WordPress Anda dan pergi ke area Add New plugins . Di sana, cari Soliloquy lite. Setelah Anda menemukan plugin, instal dan aktifkan di situs web Anda.

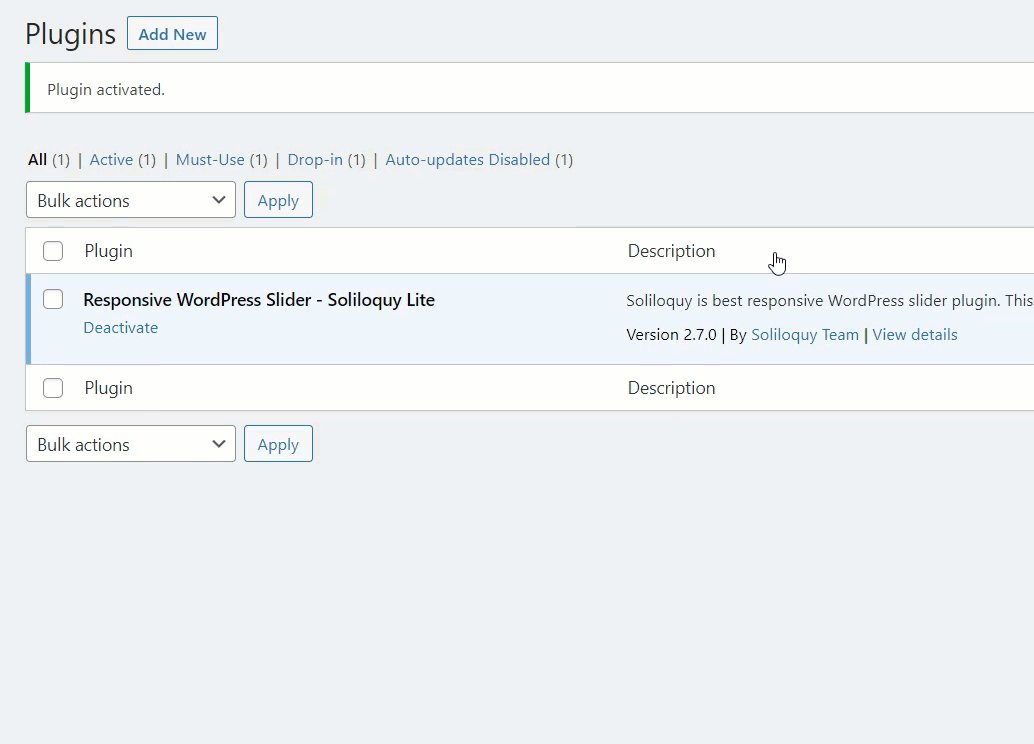
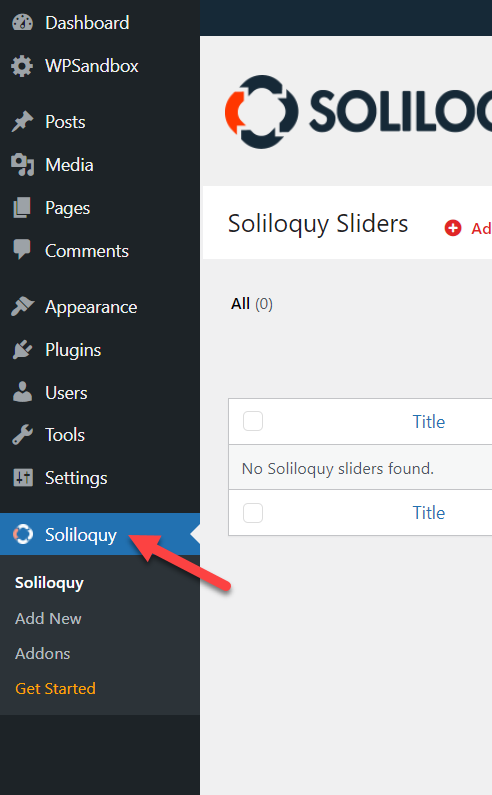
Karena Anda menggunakan plugin versi lite, Anda tidak perlu melakukan otentikasi apa pun. Setelah mengaktifkan plugin, Anda akan melihat pengaturan plugin di sisi kiri panel admin.

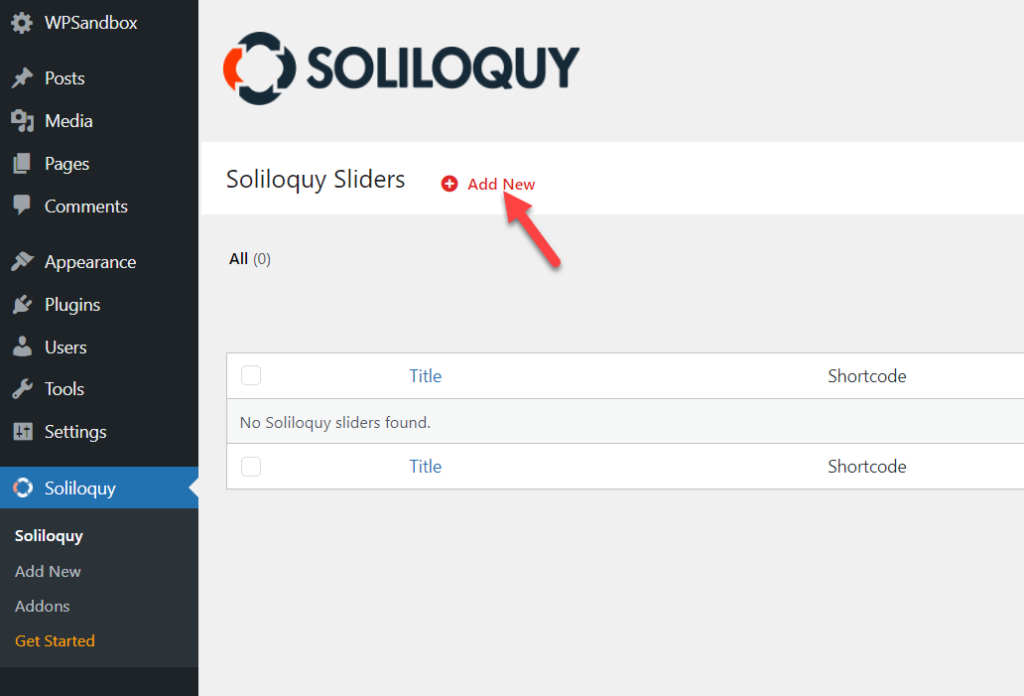
Saat Anda perlu membuat slider baru, klik tombol Add New .

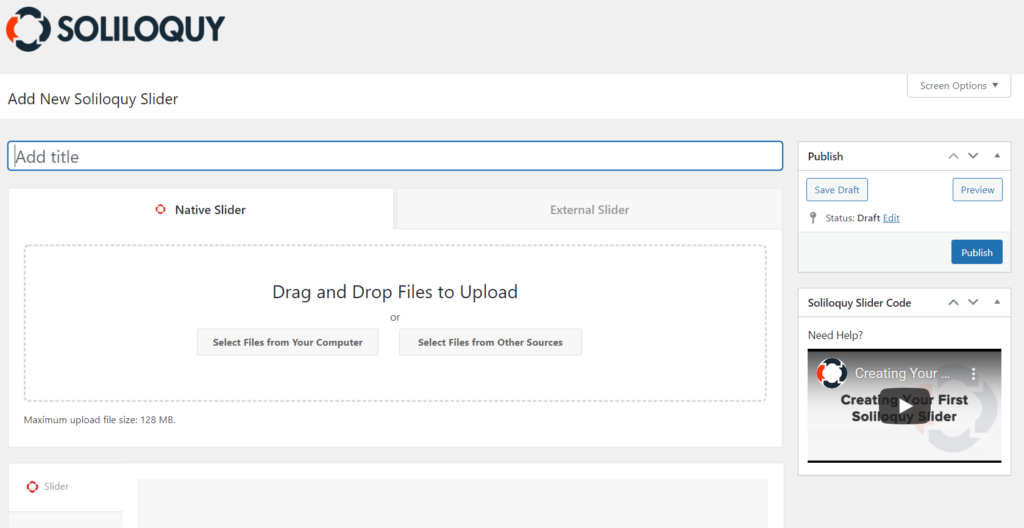
Segera, mereka akan menunjukkan kepada Anda wizard pembuatan slider.

Yang perlu Anda lakukan adalah, beri nama penggeser Anda dan jatuhkan beberapa gambar ke pengunggah.
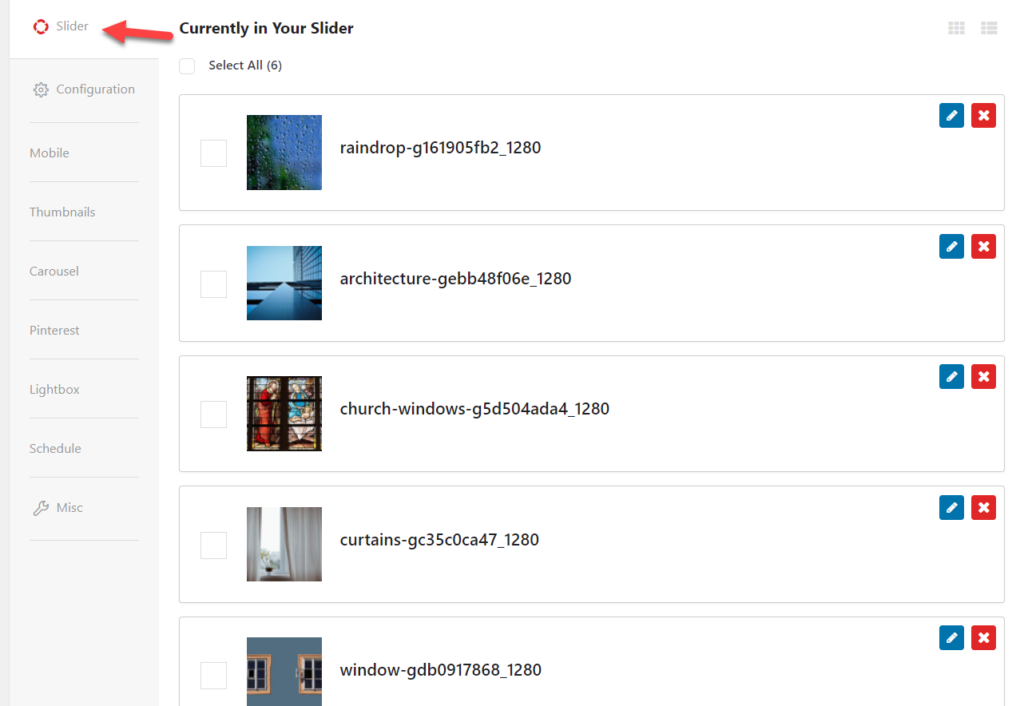
Setelah mengunggah gambar, Anda akan melihatnya di bawah bagian Slider .

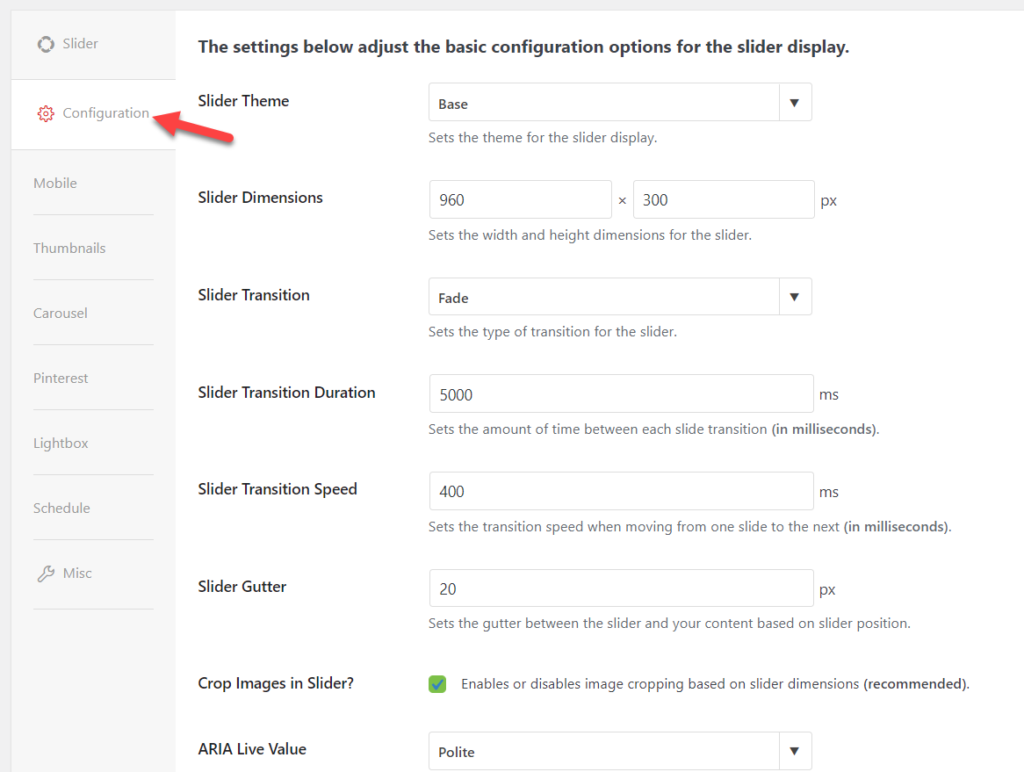
Anda dapat mengatur ulang gambar dari sana atau menghapusnya. Di bawah bagian Konfigurasi , Anda dapat melihat opsi penyesuaian yang tersedia.

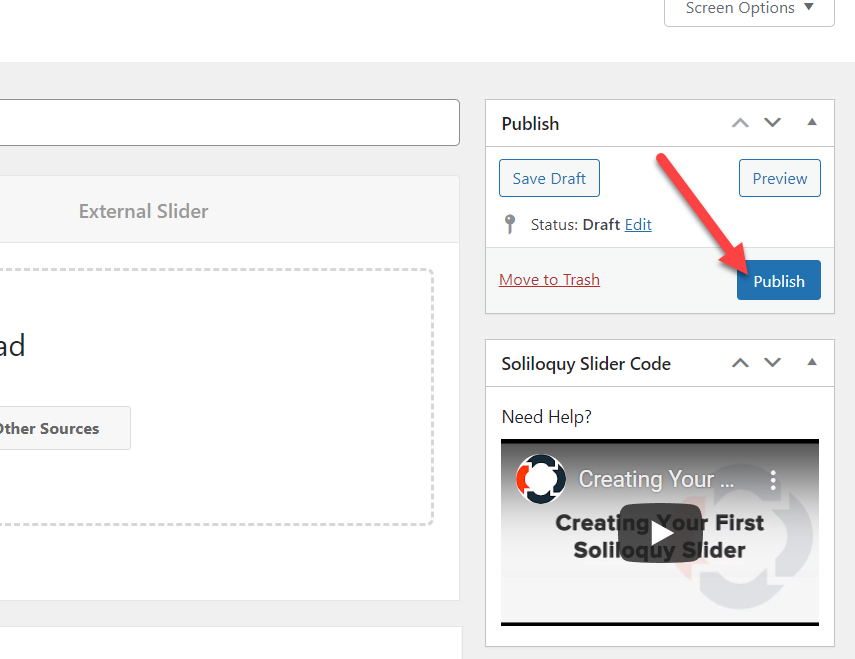
Plugin akan secara otomatis menambahkan beberapa opsi dan nilai konfigurasi default ke penggeser. Tetapi Anda sepenuhnya memegang kendali dan dapat mengedit penggeser sesuai keinginan Anda. Setelah Anda memodifikasi penggeser, Anda dapat memublikasikannya.

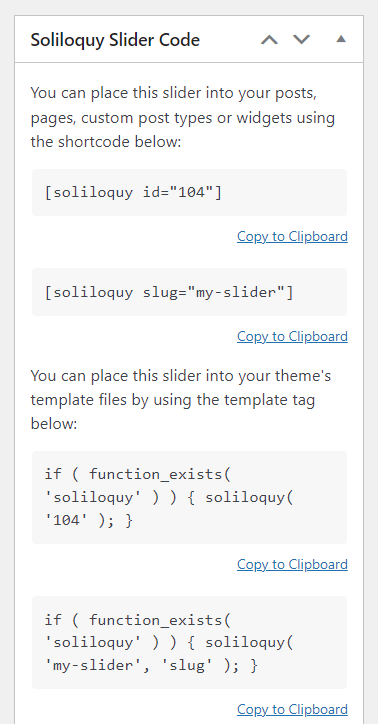
Di sisi kanan pengaturan penggeser, Anda akan melihat kode pendek dan cuplikan fungsi WordPress yang dapat Anda gunakan untuk menampilkan bilah geser.

Kode pendek adalah opsi terbaik saat Anda perlu menampilkan penggeser di halaman mana pun. Yang perlu Anda lakukan adalah menyalin kode pendek dari sana dan menempelkannya ke halaman. Di sisi lain, gunakan cuplikan untuk menampilkan penggeser di salah satu templat. Anda dapat menempelkan cuplikan di dalam file PHP tema.
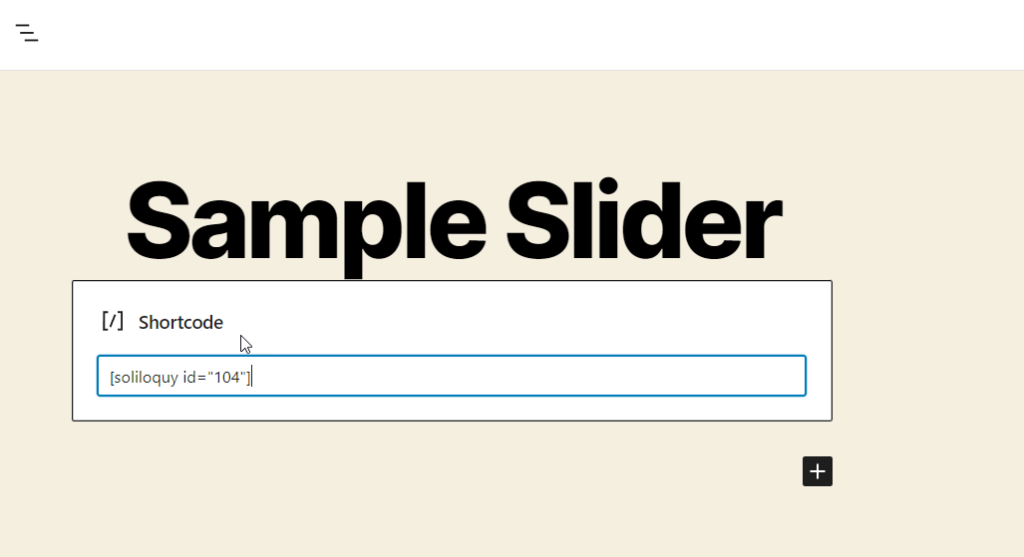
Dalam hal ini, kami akan menempelkan kode pendek ke halaman baru. Kemudian, setelah menempelkan kode pendek, perbarui halaman.

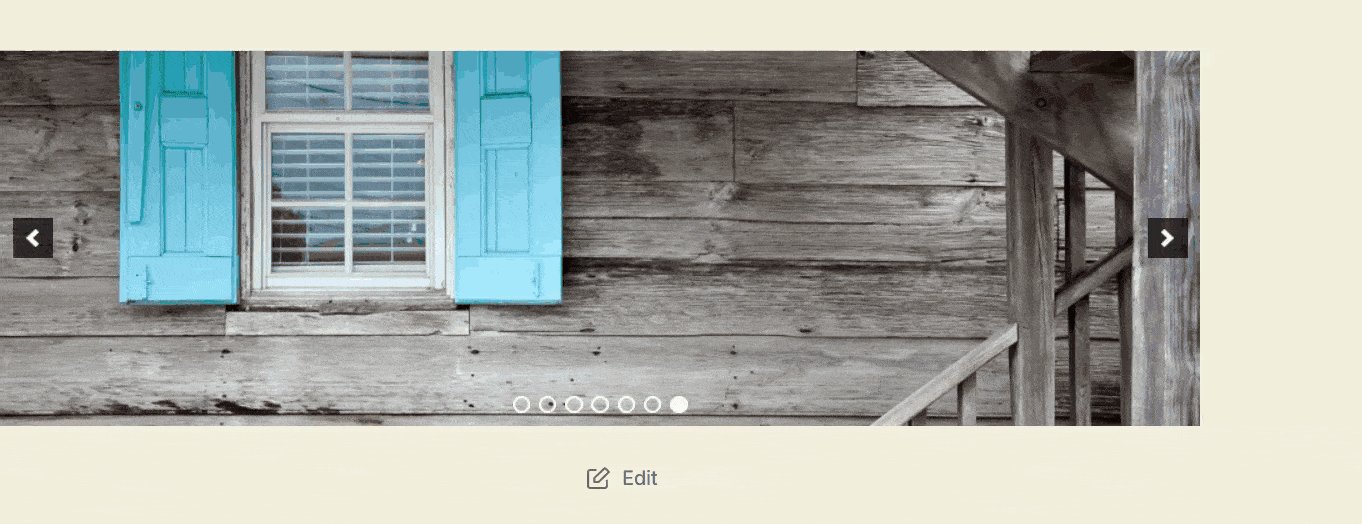
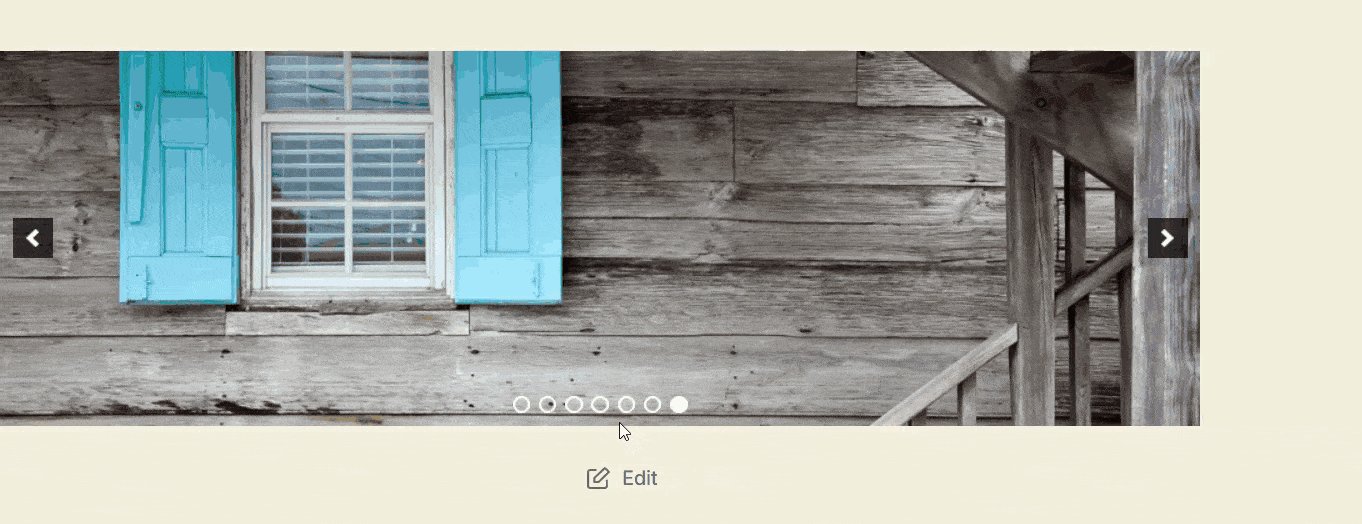
Jika Anda memeriksa halaman dari ujung depan, Anda akan melihat live-action.

Slider akan menampilkan media yang berbeda sesuai dengan konfigurasi Anda. Pengguna juga dapat secara manual mengganti gambar dari ujung depan. Saat Anda perlu mengedit bilah geser, buka pengaturan Soliloquy, buka bilah geser yang perlu Anda edit, dan ubah opsi atau nilai konfigurasi.
Versi lite hadir dengan fitur minimal, jadi Anda harus mempertimbangkan untuk menggunakan alat premium mereka jika Anda perlu mendapatkan fitur dan add-on yang lebih unik.
Jika Anda perlu mencoba plugin slider WordPress lainnya, berikut adalah daftar yang terbaik.
- Penggeser Cerdas
- Penggeser Lapisan
- Produk Benih
- Revolusi Slider
- Geser Apa Saja
Lihat artikel ini untuk melihat plugin slider yang lebih andal yang dapat Anda coba.
Ini adalah bagaimana Anda dapat membuat slider dengan Soliloquy. Jika Anda tidak perlu mengujinya di situs web langsung, Anda harus menghosting satu instalasi WordPress secara lokal.
Buat Slider di WordPress dengan Divi Builder
Divi builder adalah plugin pembuat halaman WordPress yang penuh daya. Ini dapat digunakan untuk membuat slider di situs WordPress. Namun, karena menggunakan editor seret dan lepas, membuat halaman dan desain khusus akan menjadi hal yang mudah. Selain itu, plugin ini juga kompatibel dengan sebagian besar tema WordPress. Jadi, apa pun tema yang Anda gunakan. Pembuat Divi membantu Anda.
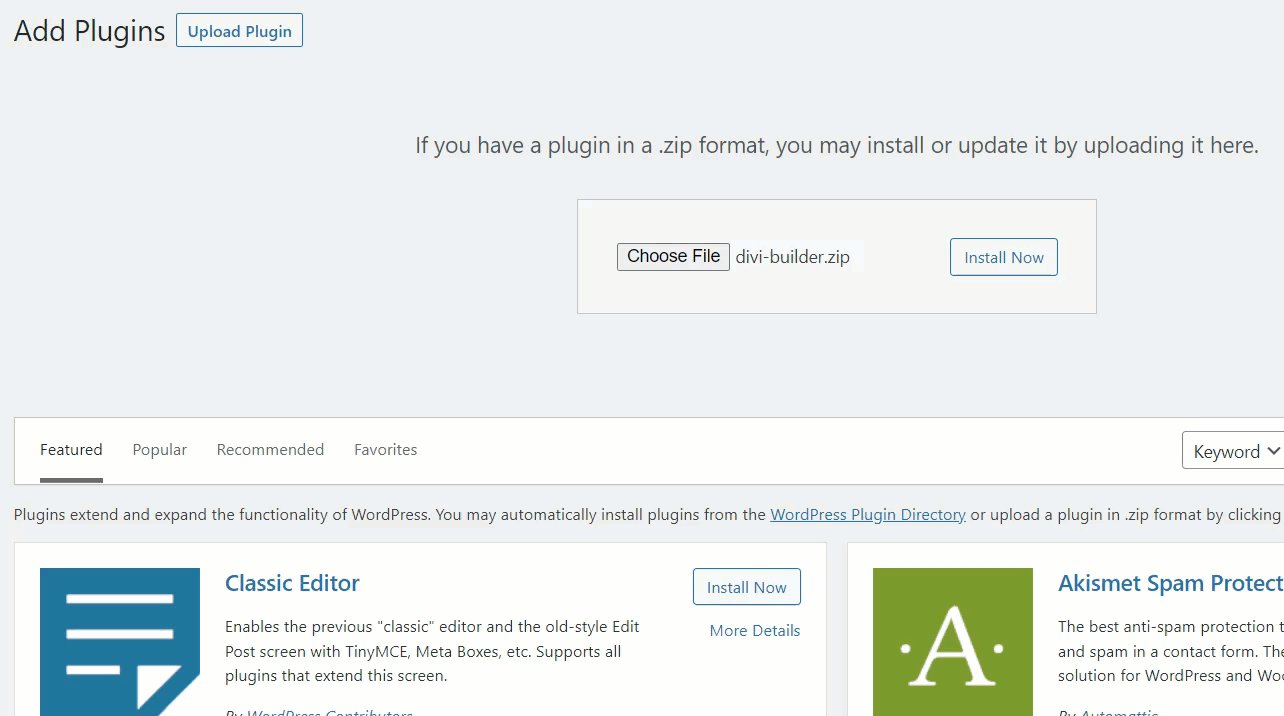
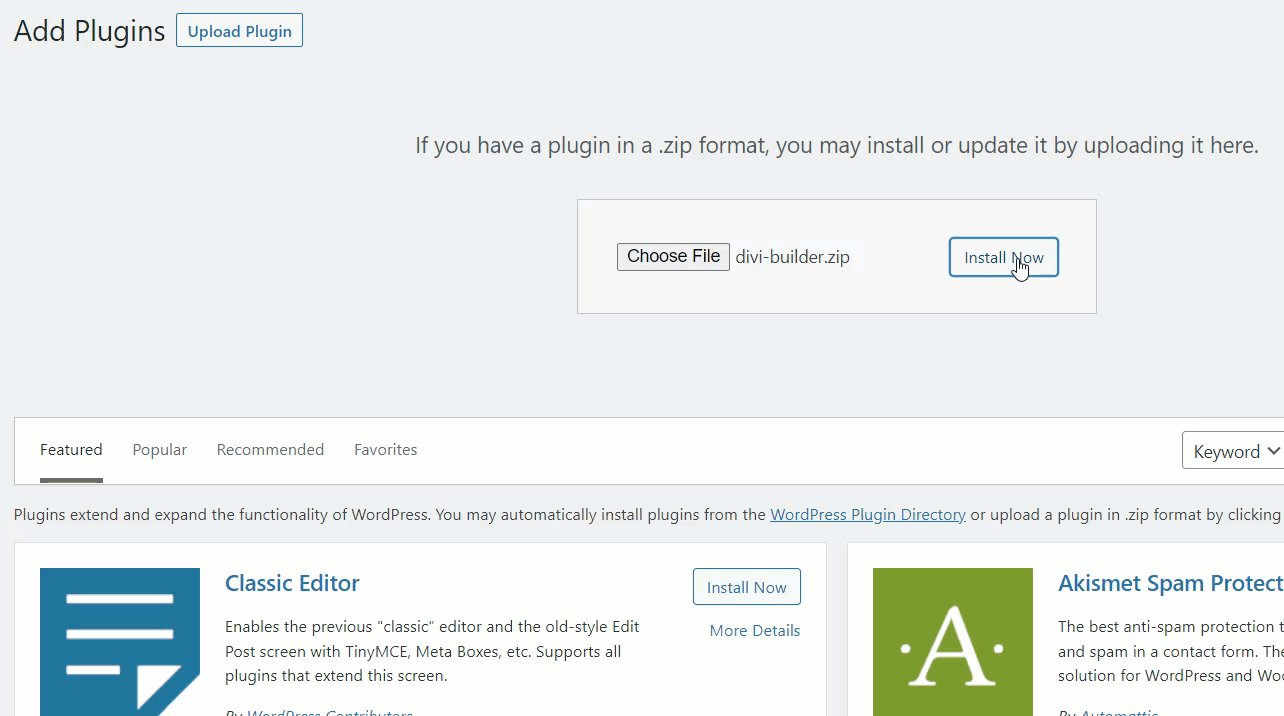
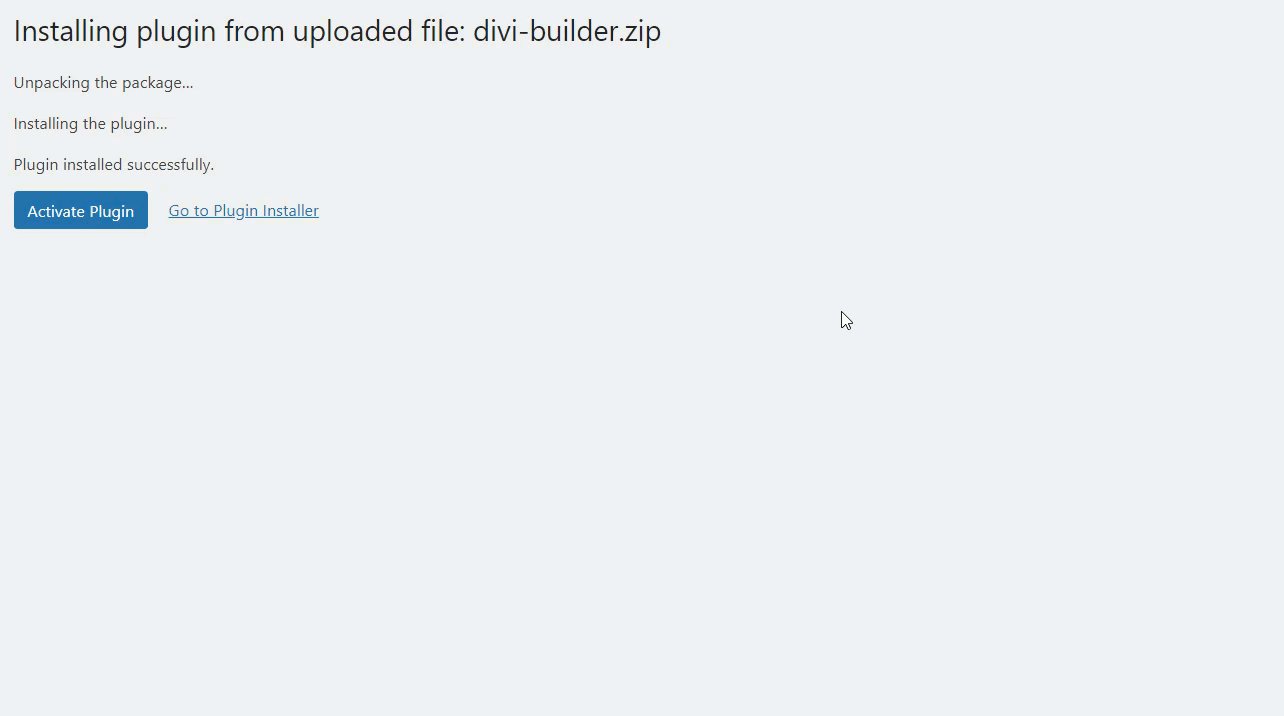
Bagian ini akan menunjukkan cara membuat slider dengan Divi builder. Pertama, Anda harus pergi ke Elegant Themes dan membeli langganan Divi Builder. Setelah Anda selesai melakukannya, instal dan aktifkan Divi builder di situs WordPress Anda.

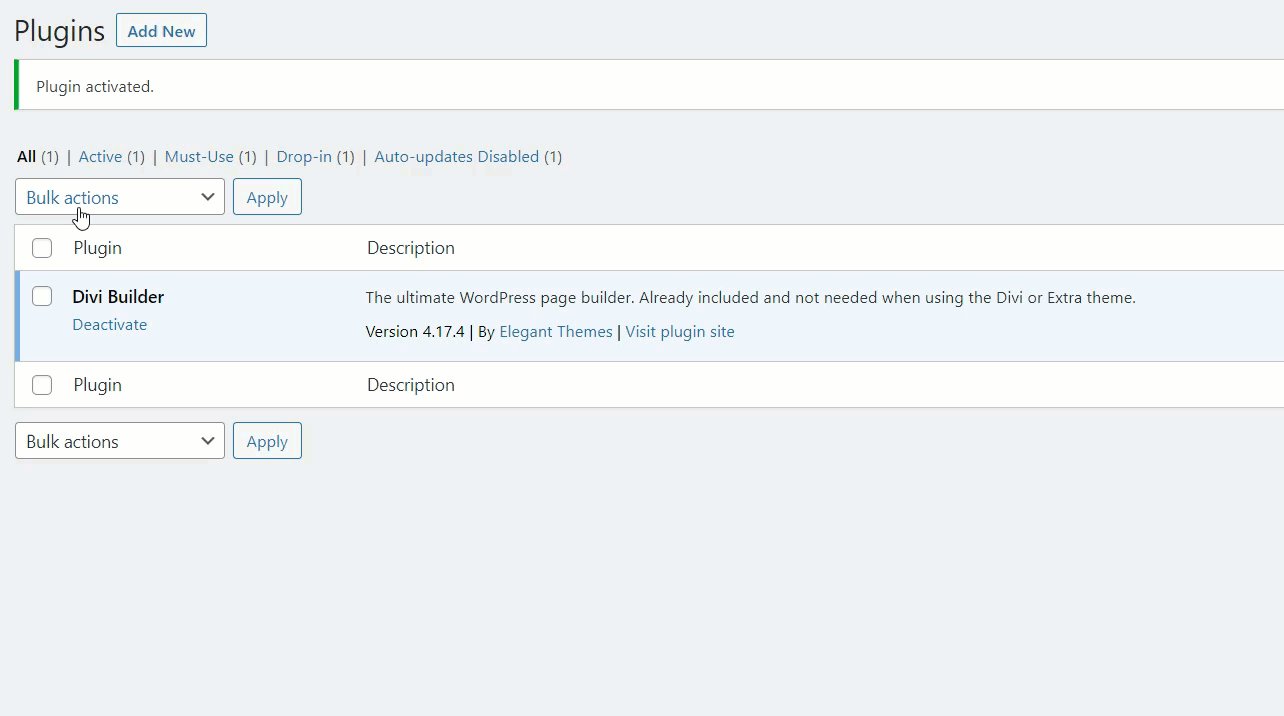
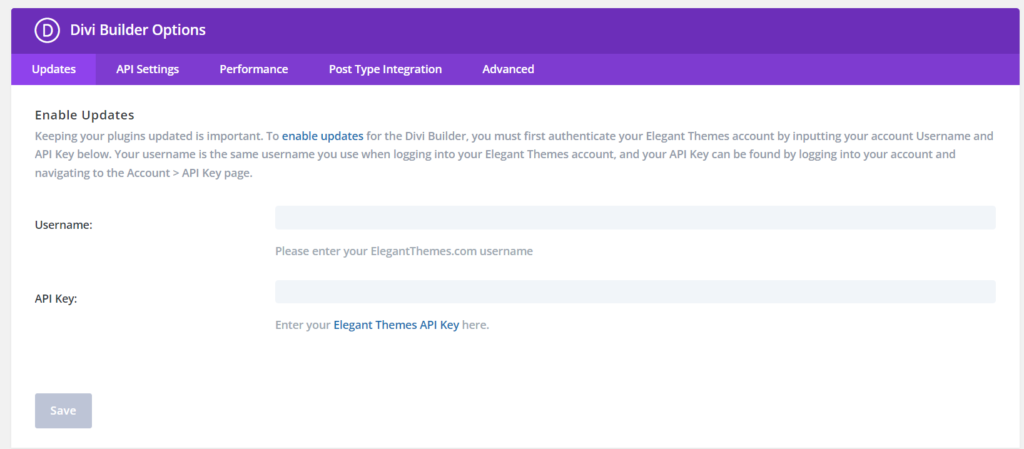
Kemudian, buka pengaturan plugin dan verifikasi lisensi setelah aktivasi.

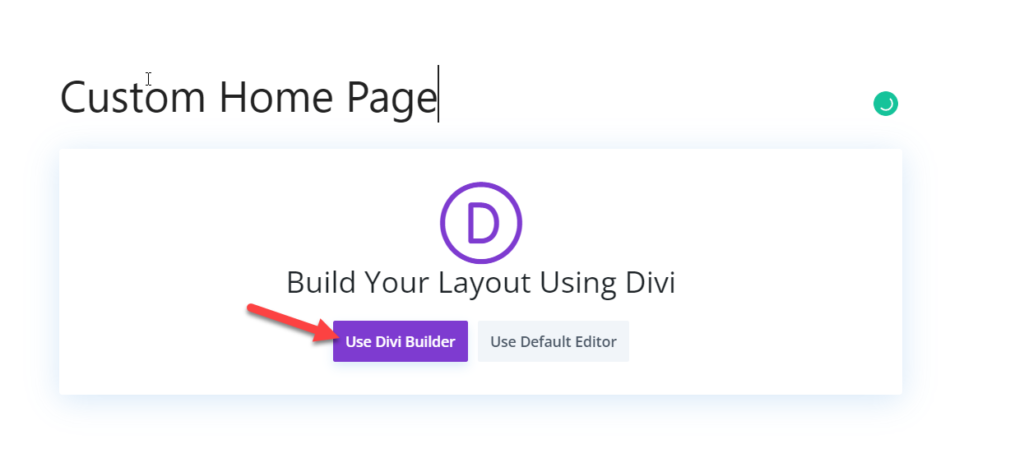
Sekarang, buka halaman (atau buat satu) dan gunakan pembuat Divi untuk mengeditnya.

Segera, Anda akan diarahkan ke editor visual Divi.

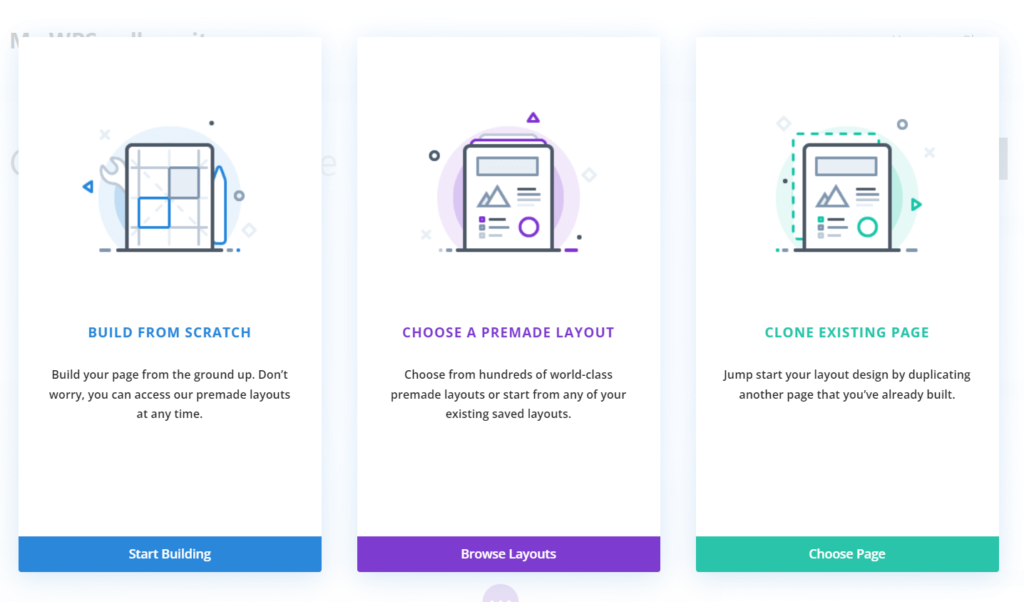
Dari sana, Anda bisa
- Buat template dari awal
- Pilih template yang sudah jadi
- Mengkloning halaman yang ada
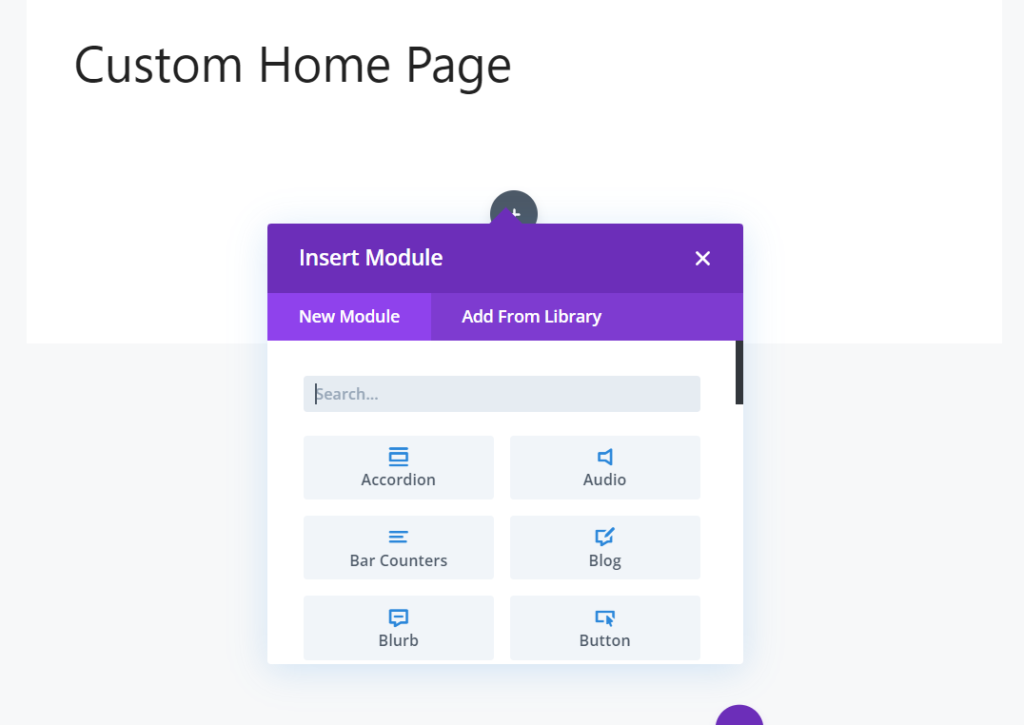
Pilihannya sepenuhnya terserah Anda. Dalam hal ini, kita akan mulai dari awal. Setelah memasukkan baris, Anda akan melihat opsi untuk memilih modul khusus.

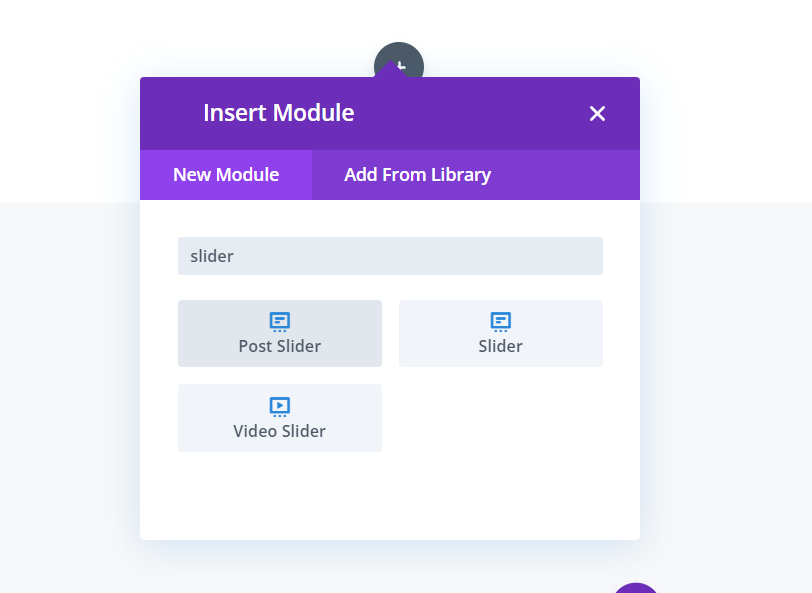
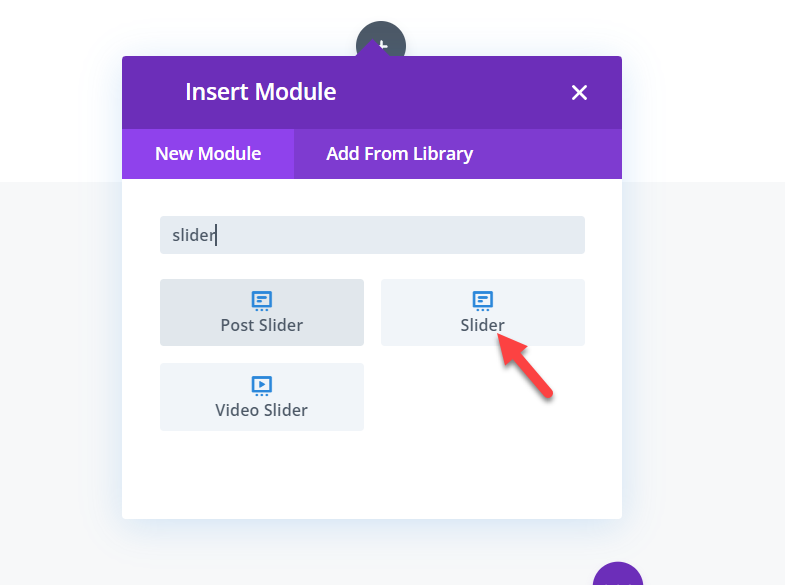
Di sana, cari Slider .

Anda akan melihat beberapa opsi penggeser seperti
- Posting Slider
- Penggeser
- Penggeser Video
Setelah Anda memilih yang diperlukan, tambahkan ke baris. Dalam hal ini, kita akan menggunakan slider default . Jika Anda perlu menampilkan sekelompok gambar atau teks khusus, modul penggeser default adalah yang benar.


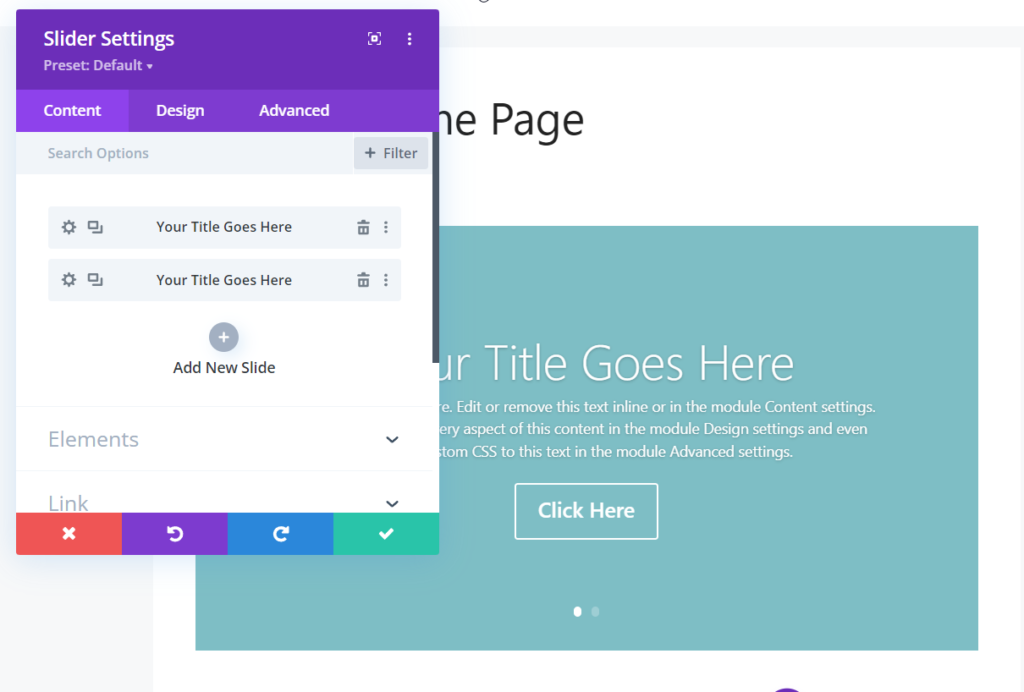
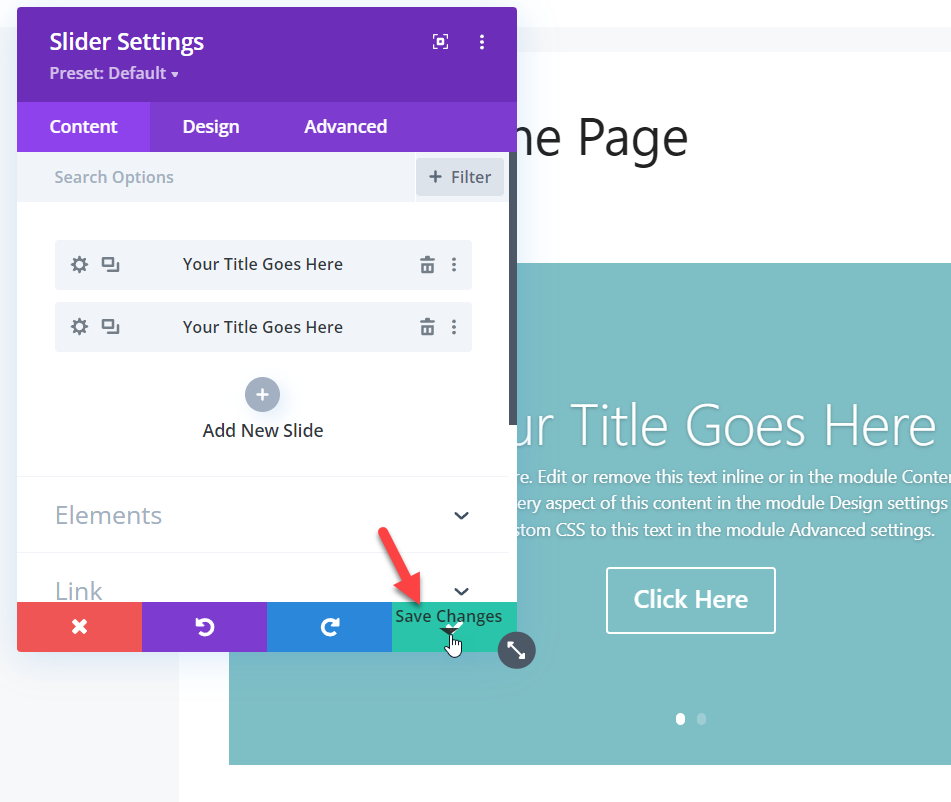
Anda dapat mengonfigurasi penggeser melalui blok konfigurasi modul.

Di sini, Anda dapat menambahkan slider sebanyak yang Anda inginkan. Itu bisa berupa teks, tautan, atau gambar. Setelah Anda memodifikasi penggeser, simpan modul.

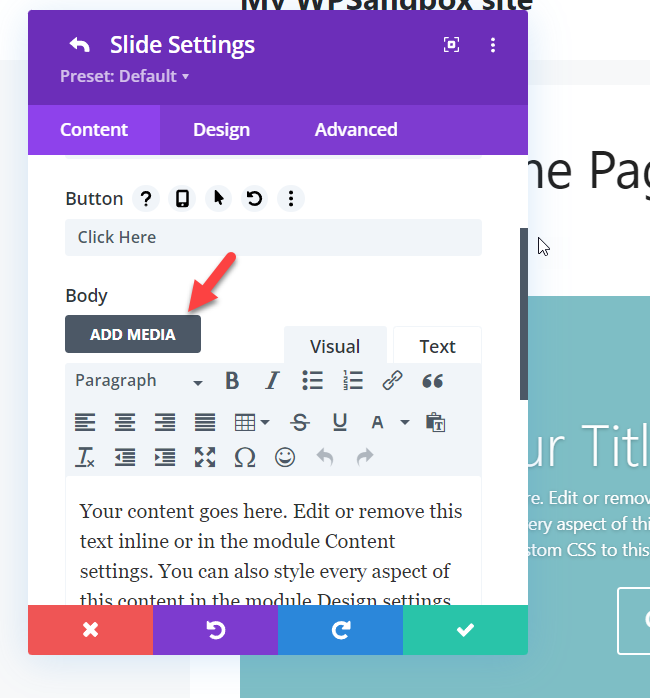
Jika Anda perlu menampilkan penggeser gambar, gunakan tombol tambahkan media dan ubah bilah geser yang ada.

Itu dia.
Dengan cara ini, Anda dapat membuat slider dengan Divi builder. Selain itu, Tema elegan menawarkan dukungan manusia 24/7 jika Anda terjebak di suatu tempat, dan Anda dapat dengan cepat menyelesaikan masalah Anda.
Buat Slider di WordPress menggunakan Opsi Tema
Beberapa tema WordPress premium juga hadir dengan opsi slider bawaan. Jadi jika tema Anda memiliki fitur ini, Anda tidak perlu menggunakan plugin slider pihak ketiga atau kode khusus. Sebagai gantinya, Anda dapat membuat bilah geser langsung dari dasbor WordPress Anda melalui panel tema.
Jika Anda memiliki konflik dengan metode ini, harap hubungi tim dukungan resmi tema Anda. Atau, Anda juga dapat memeriksa bagian dokumentasi mereka untuk panduan yang lebih relevan.
Bonus: Tambahkan Slider Instagram ke WordPress
Instagram adalah media yang sangat baik untuk menampilkan momen-momen indah Anda. Jika Anda sangat aktif di Instagram dan berbagi gambar, Anda dapat dengan mudah mengimpornya ke instalasi WordPress Anda dengan plugin khusus. Untungnya, kami telah membuat alat mutakhir dengan fitur-fitur canggih, dan itu disebut Galeri Umpan Instagram.
Di sini, kami akan menunjukkan cara menambahkan slider Instagram ke WordPress.
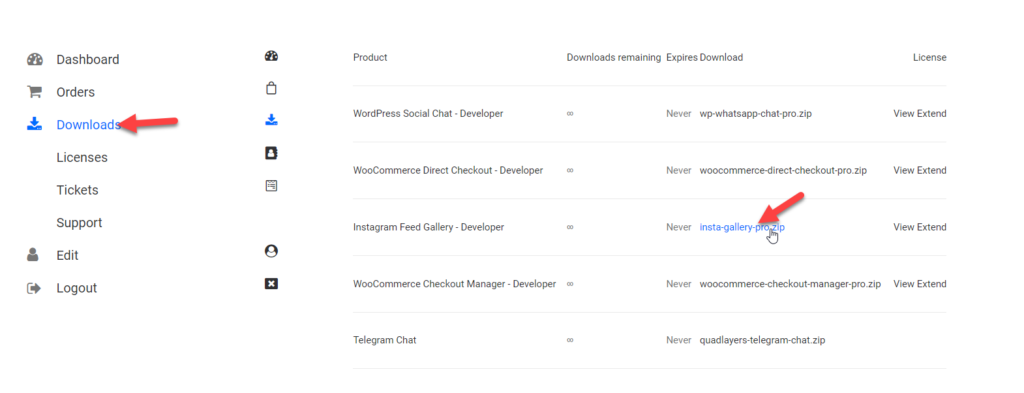
Pertama, Anda perlu mendapatkan plugin WordPress Galeri Umpan Instagram kami. Setelah Anda menyelesaikan pembelian, Anda akan dapat masuk ke akun QuadLayers Anda dan mengunduh file plugin premium.

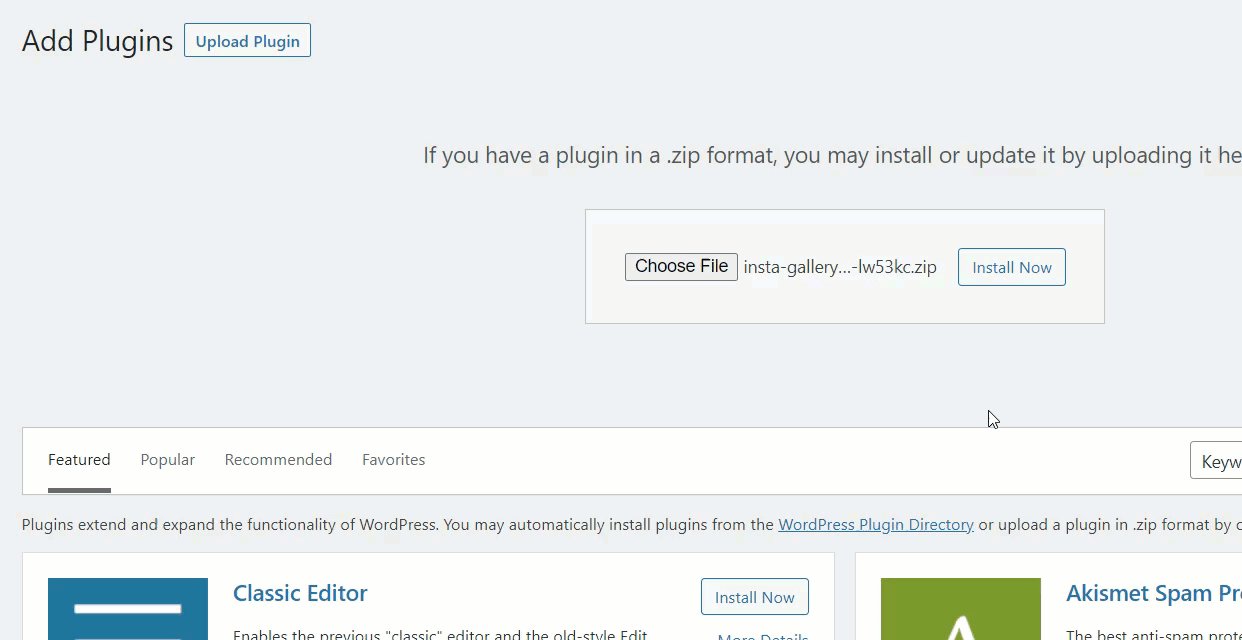
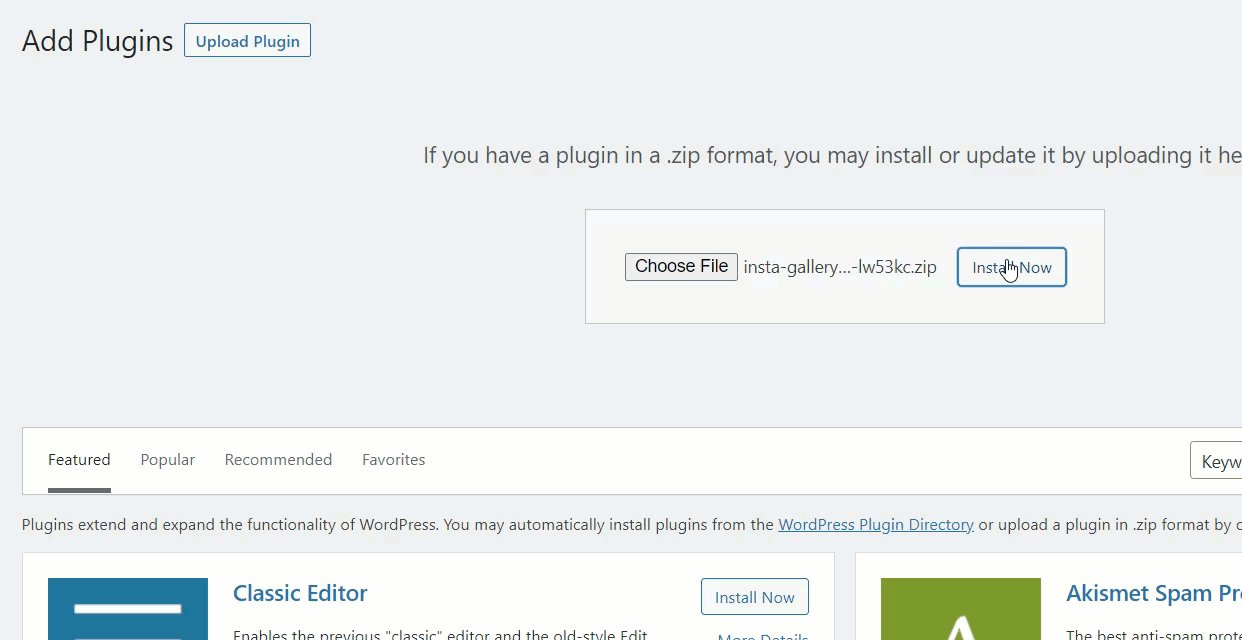
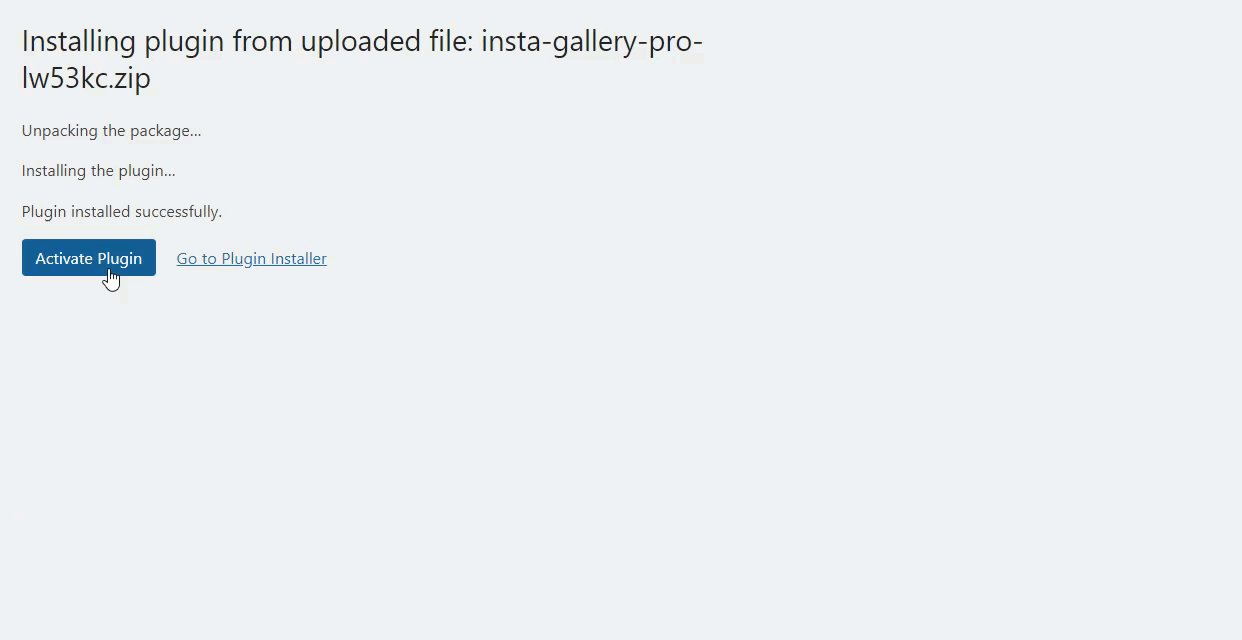
Instal plugin di situs WordPress Anda.

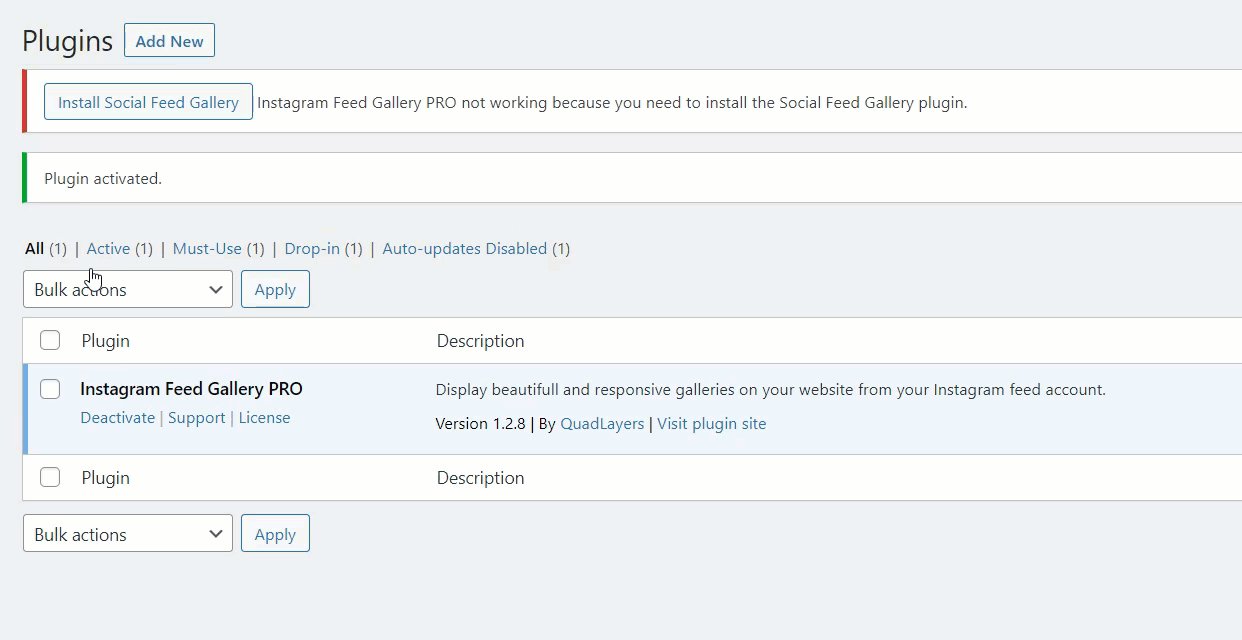
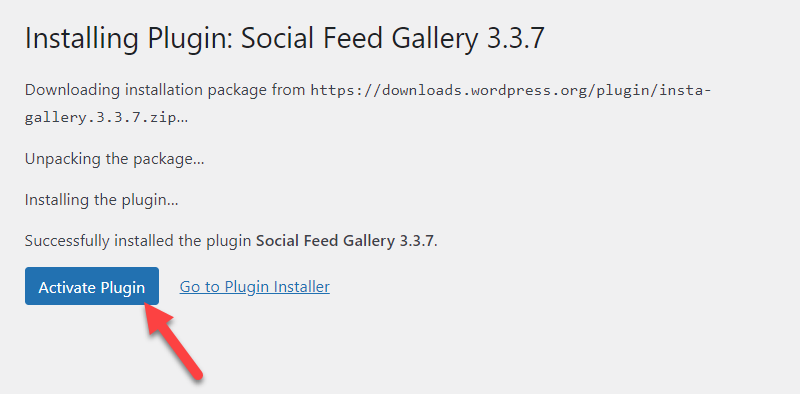
Setelah Anda mengaktifkan plugin, Anda perlu menginstal dan mengaktifkan Galeri Umpan Sosial. Dengan mengklik tombol, Anda dapat menginstal & mengaktifkannya.

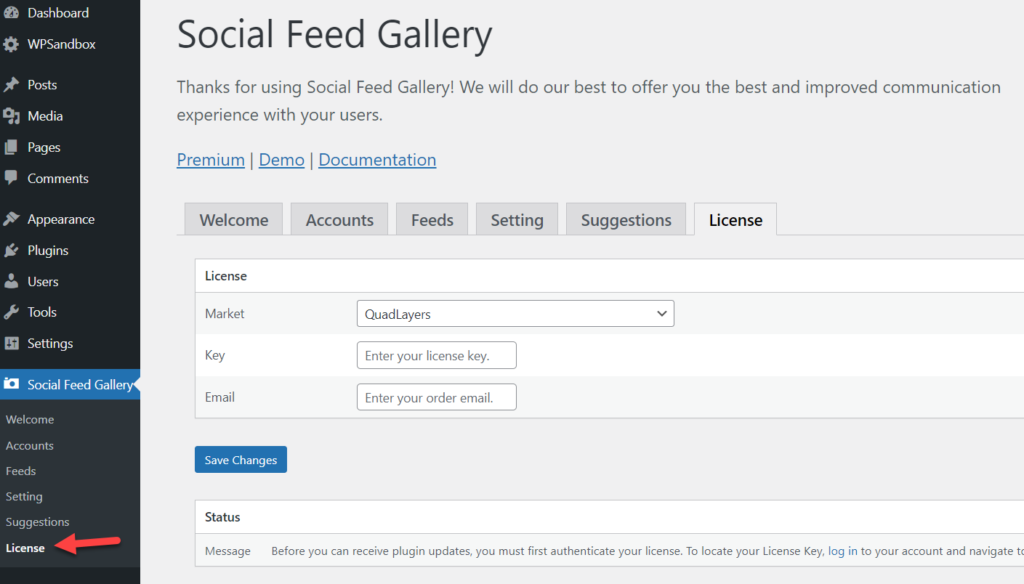
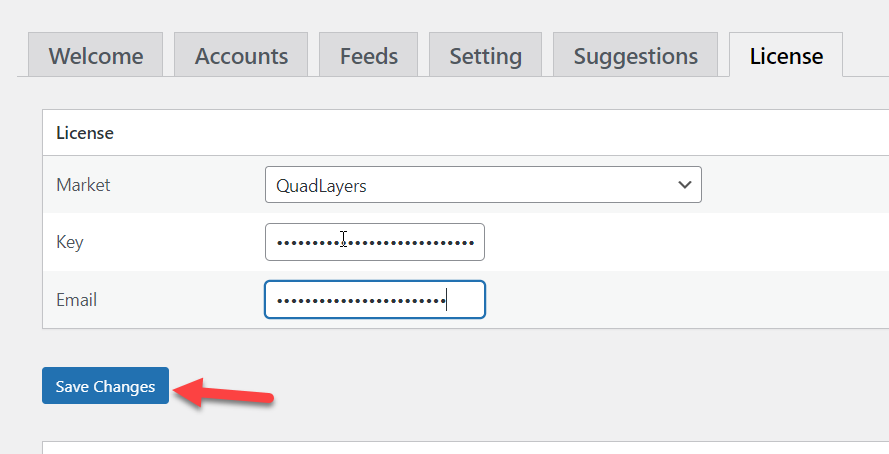
Hal berikutnya yang perlu Anda lakukan adalah memverifikasi kunci lisensi. Di bawah pengaturan Galeri Umpan Sosial, Anda akan melihat opsi verifikasi lisensi.

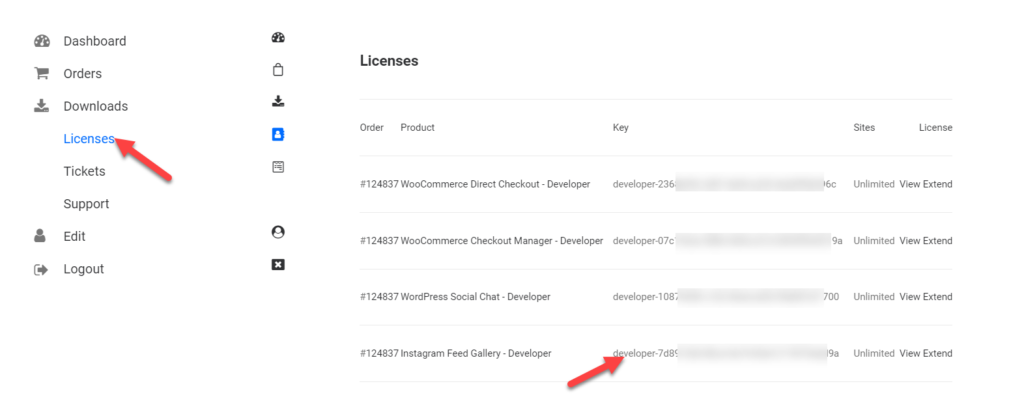
Masuk ke akun QuadLayers Anda untuk mengambil kunci lisensi Anda dan pergi ke bagian lisensi. Di sana, Anda akan melihat semua kunci lisensi yang tersedia. Salin kunci dari sana.

Sekarang, rekatkan di opsi lisensi Anda dengan alamat email terdaftar Anda dan klik Simpan Perubahan .

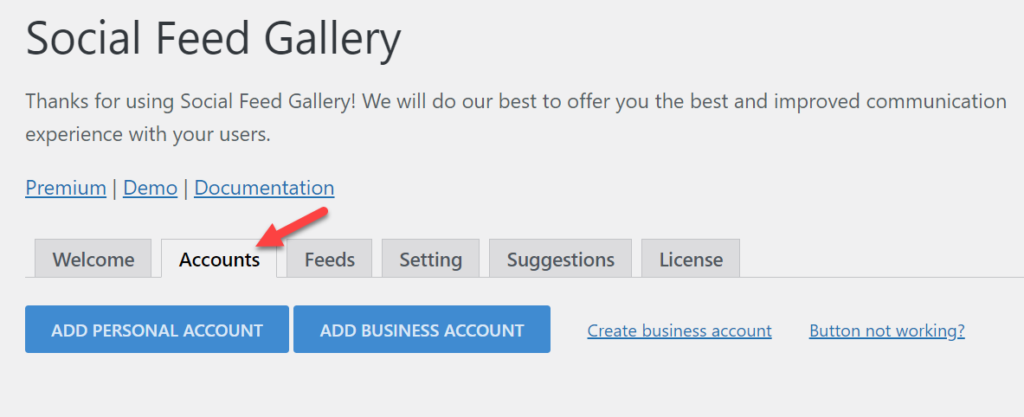
Sekarang, Anda telah membuka potensi penuh plugin. Mulai sekarang, Anda dapat mulai membuat bilah geser khusus dan menampilkannya. Tapi, pertama-tama, buka pengaturan akun dan tautkan akun dari sana.

Anda dapat menautkan akun atau akun bisnis Anda melalui pengaturan.

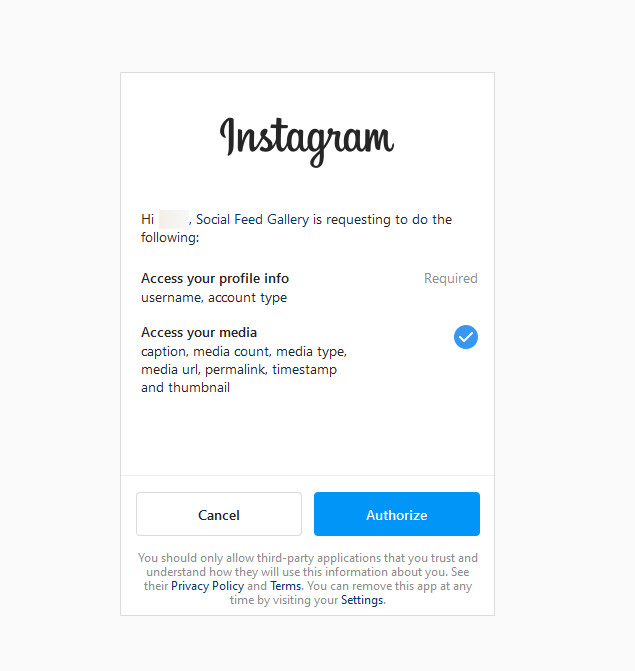
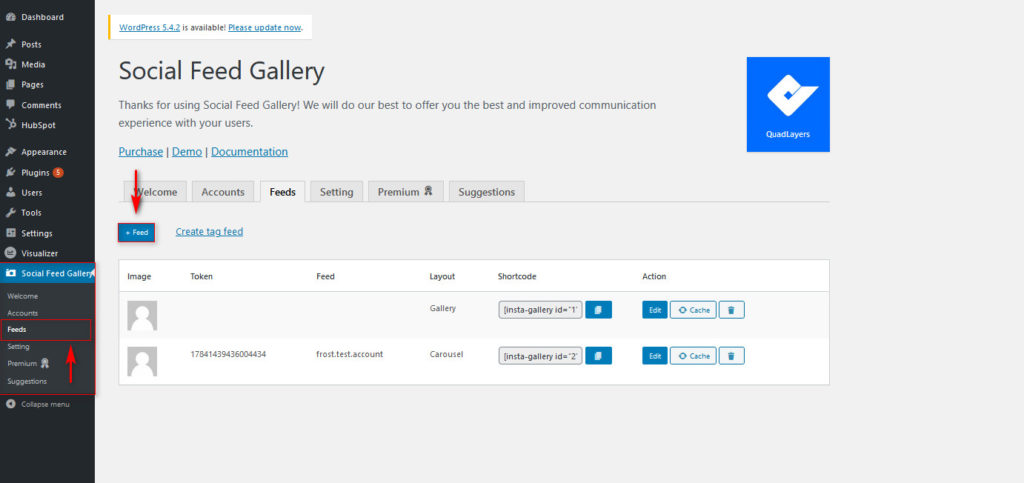
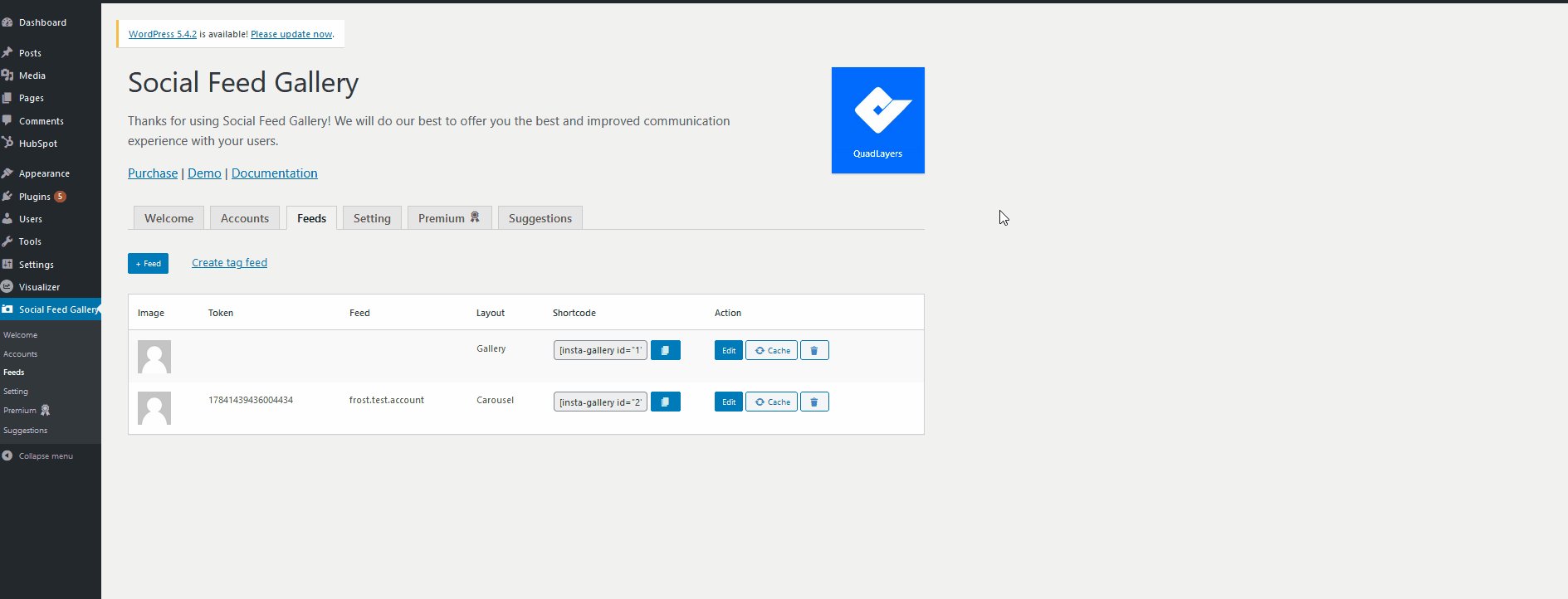
Setelah menyelesaikan otorisasi, Anda dapat mulai membuat feed baru.

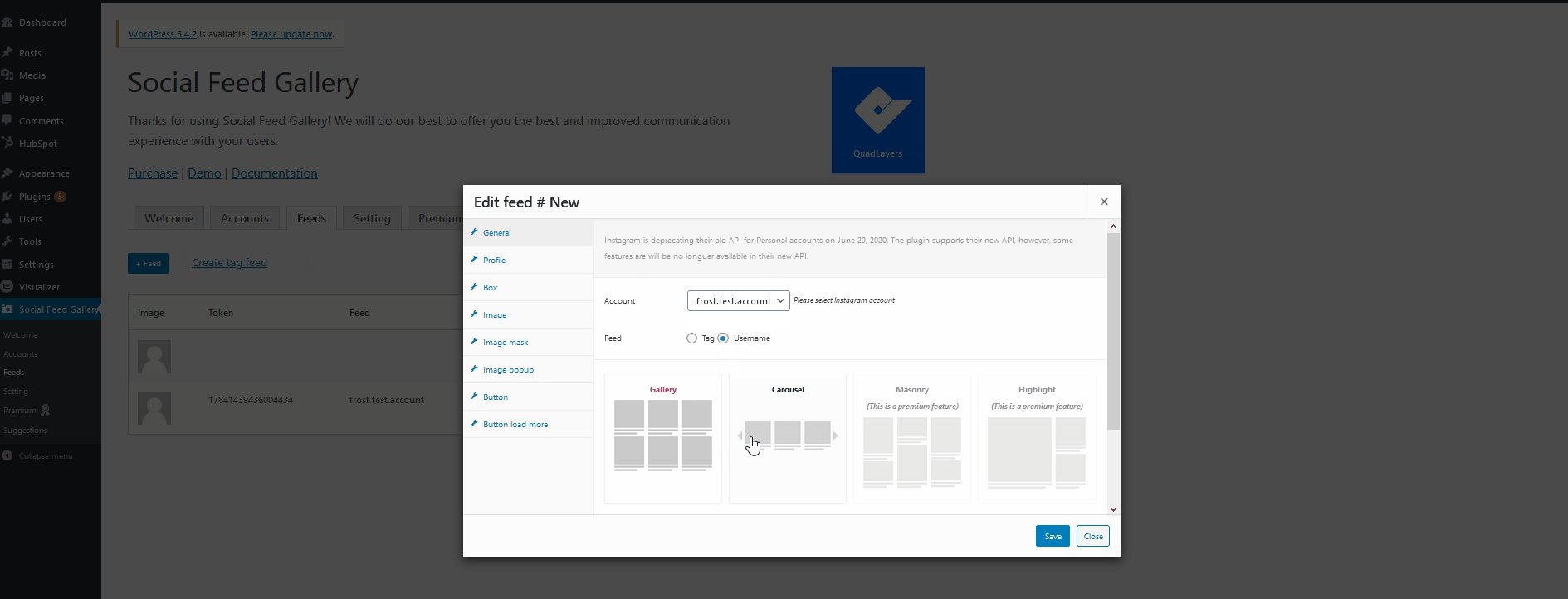
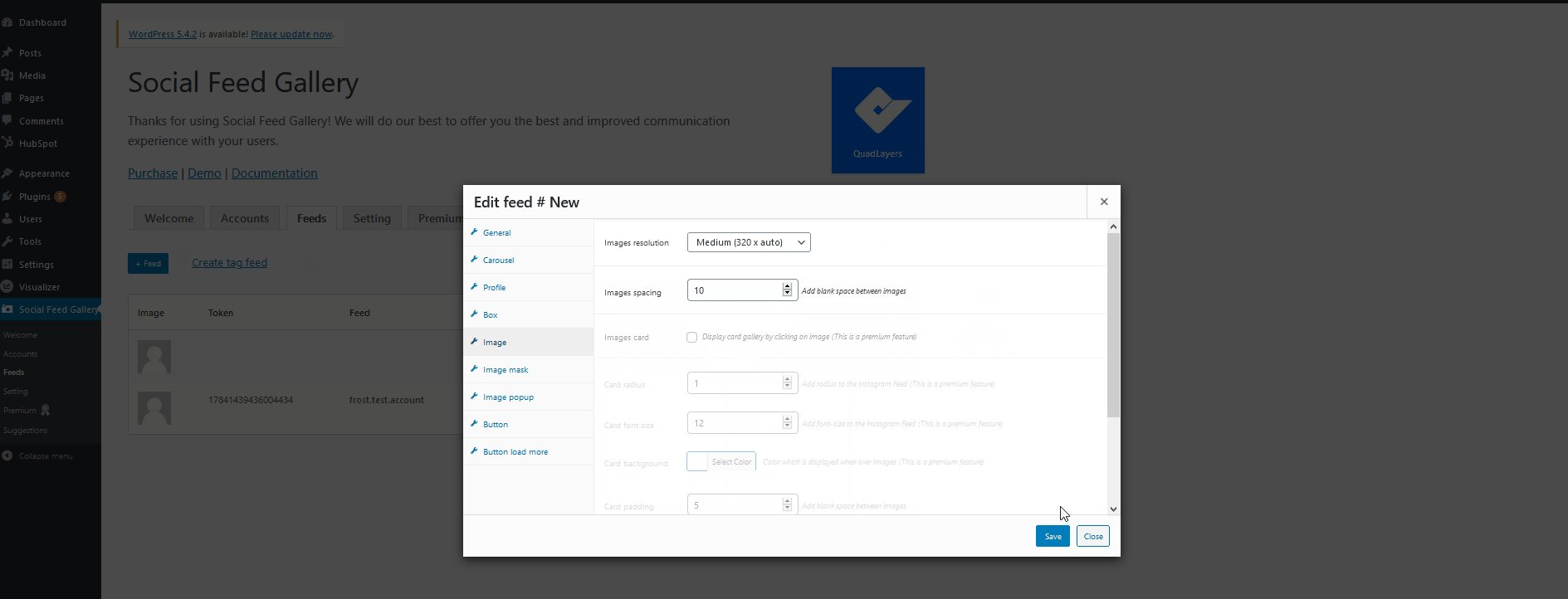
Dari langkah berikutnya, Anda dapat menyesuaikan umpan Anda. Sekali lagi, ada beberapa opsi, jadi jangan ragu untuk mengubah umpan sesuai keinginan Anda.

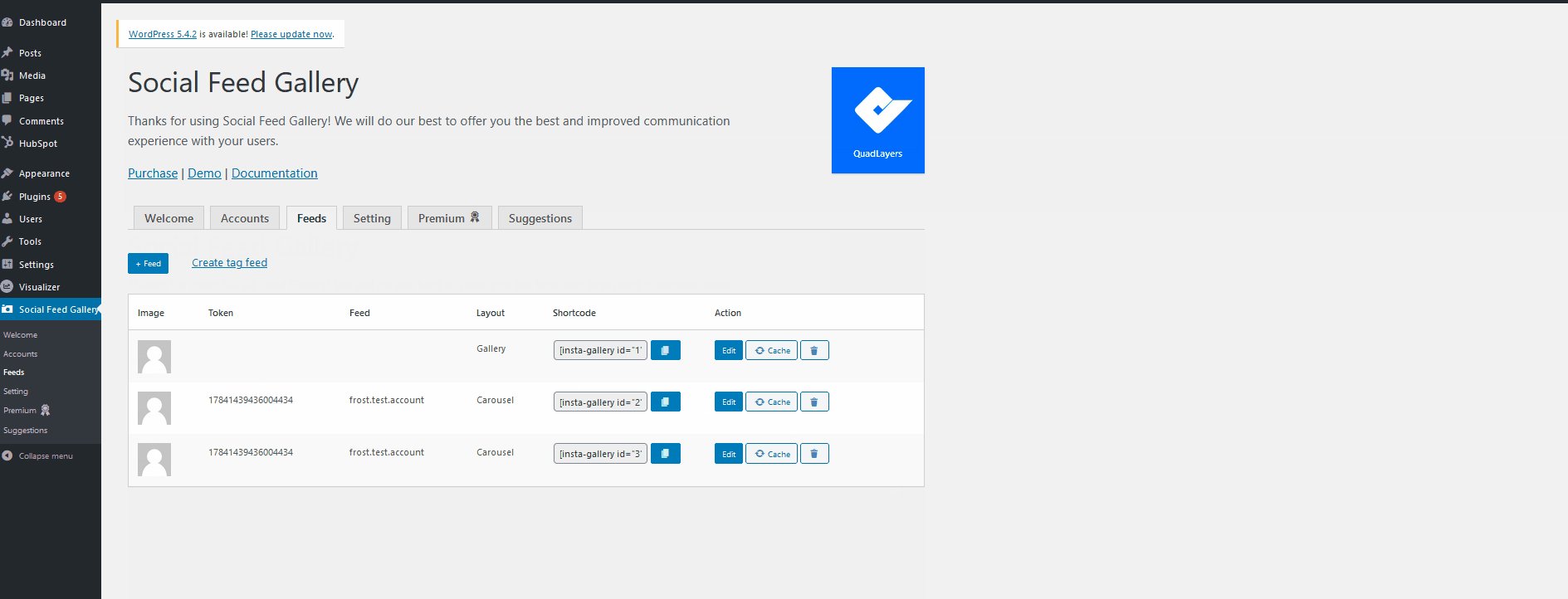
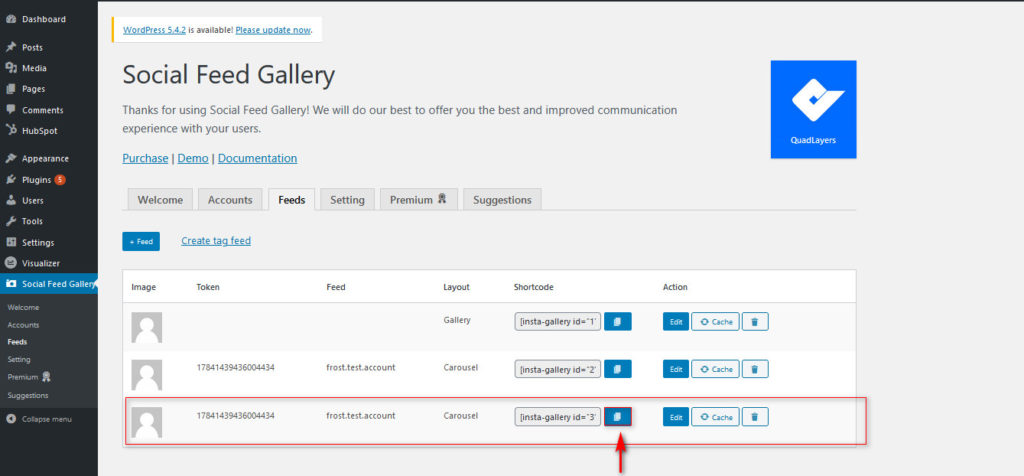
Setelah membuat umpan, plugin akan memberi Anda kode pendek yang unik.

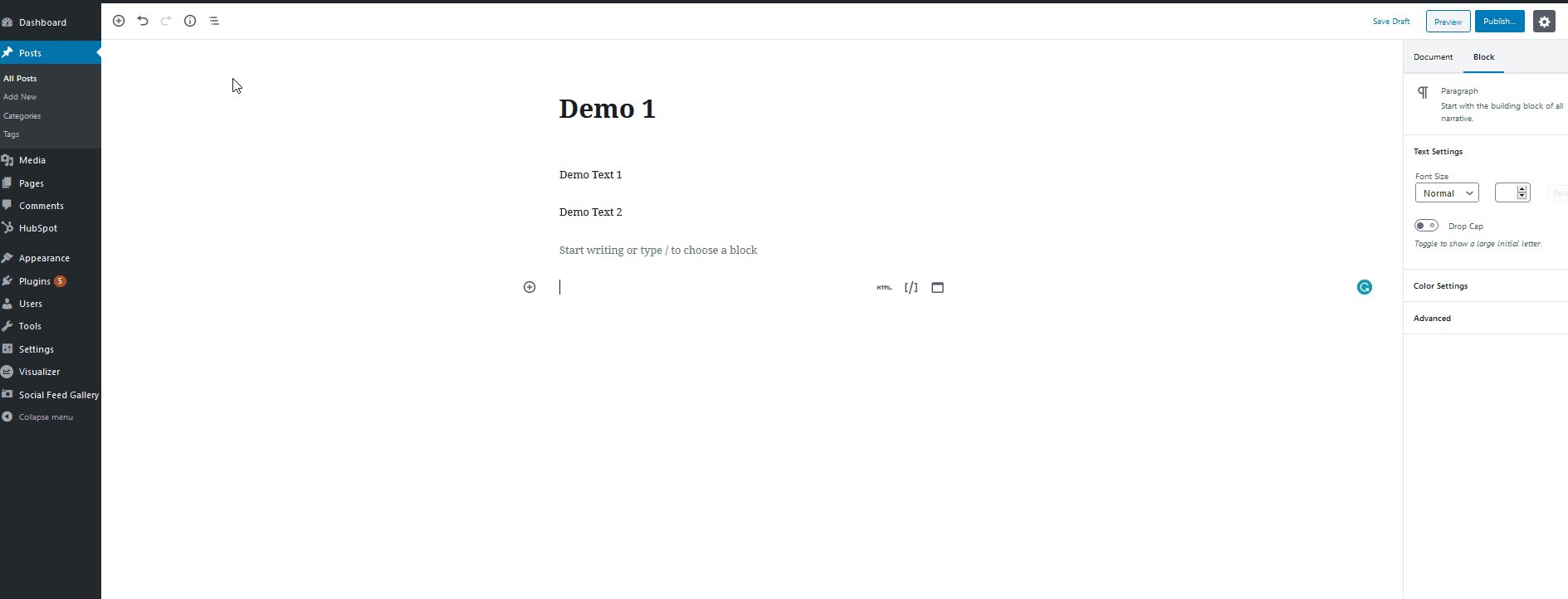
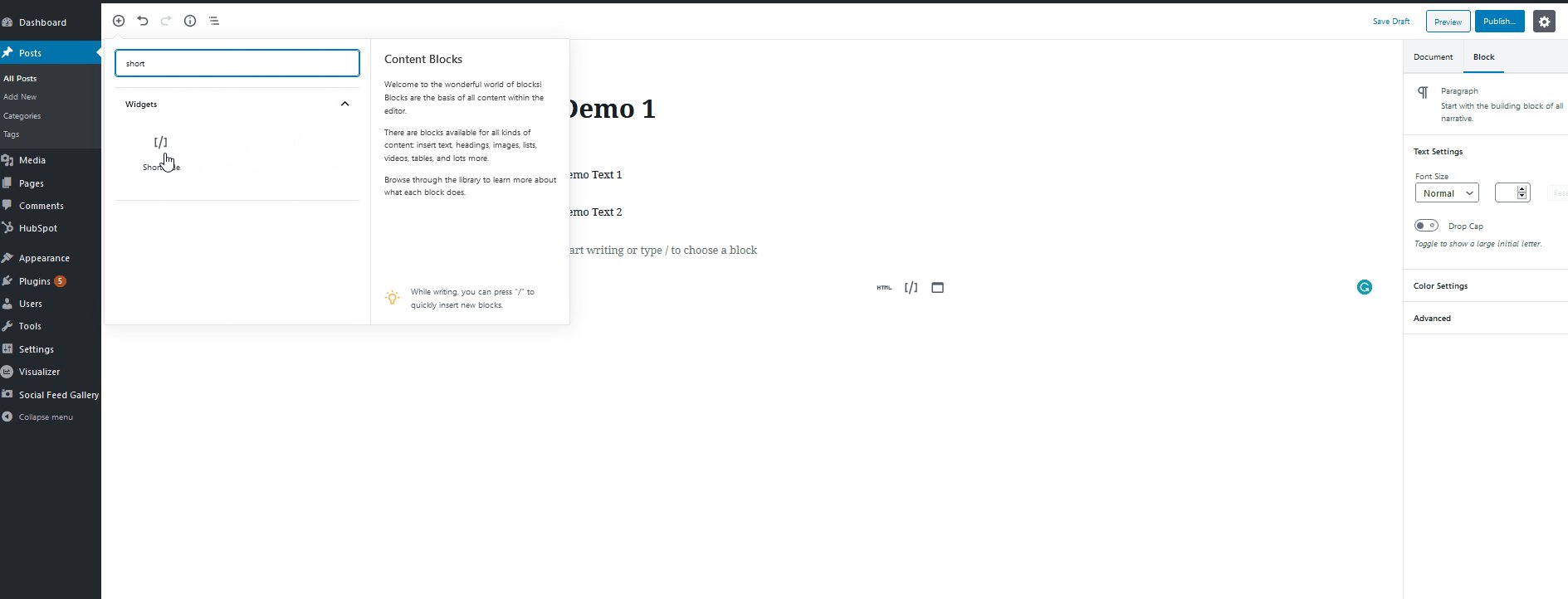
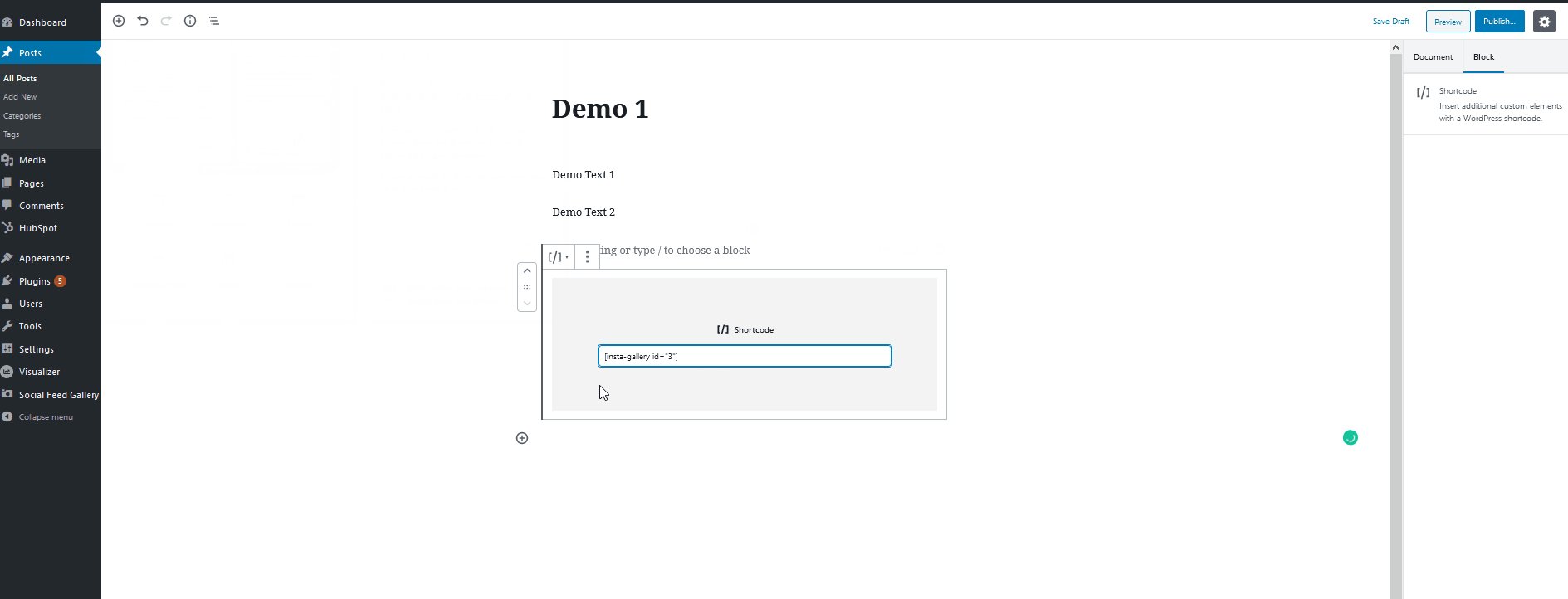
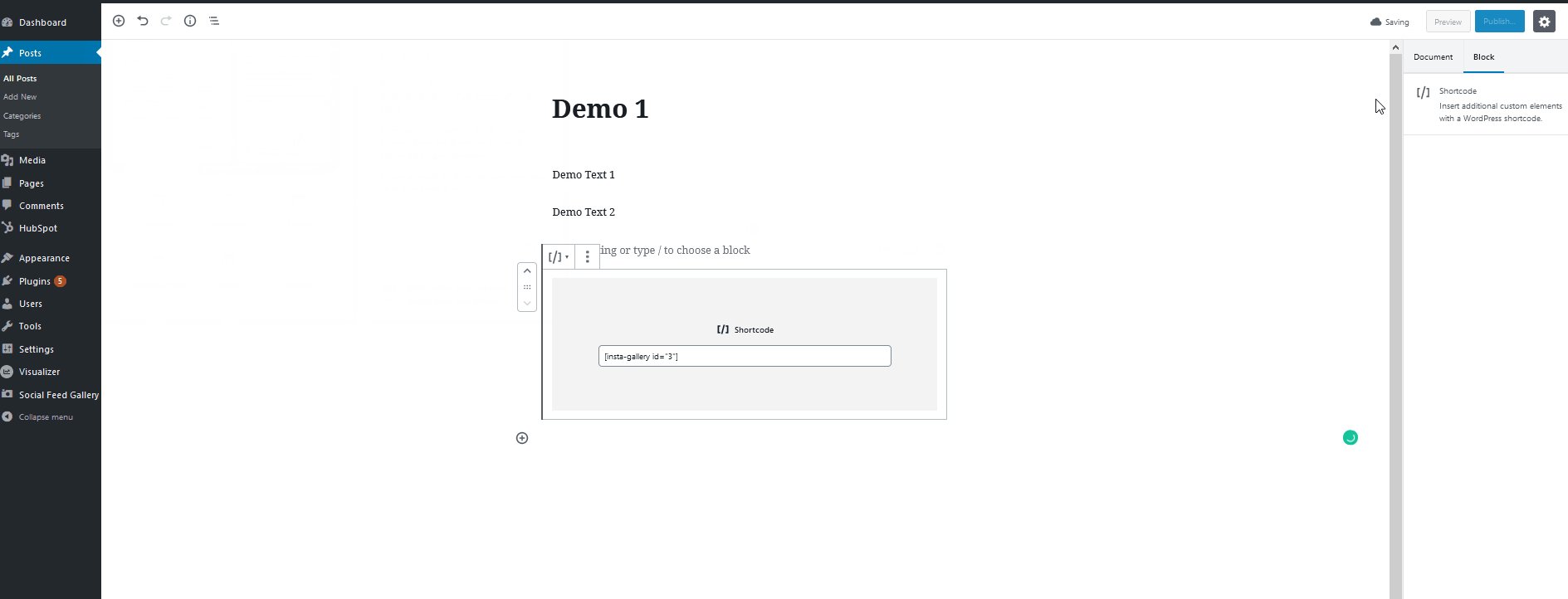
Lalu, buka Editor Klasik atau editor Gutenberg dan rekatkan kode pendeknya.

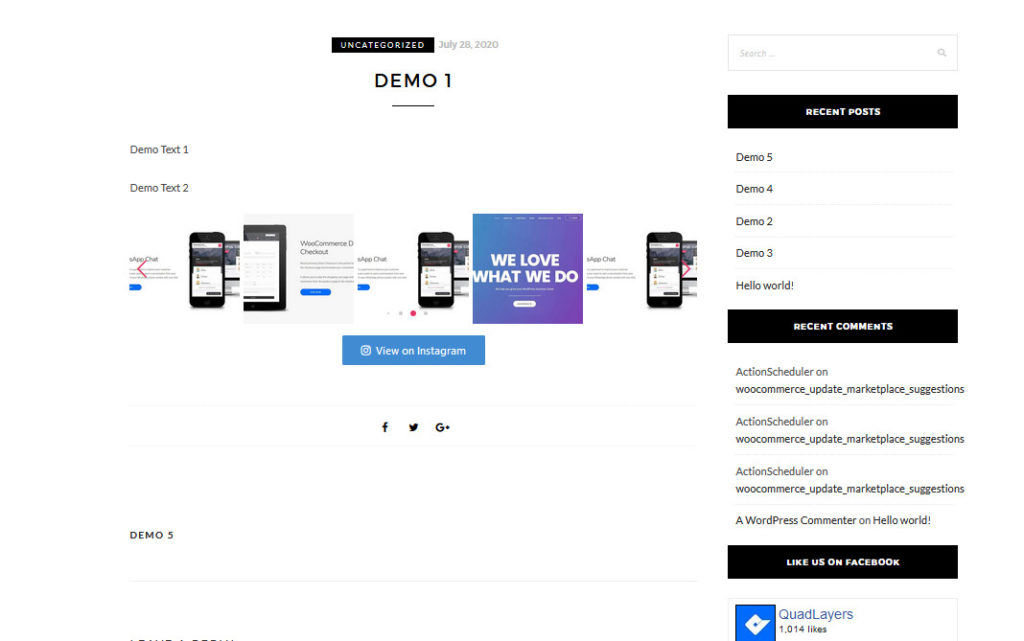
Setelah menerbitkan halaman atau memperbaruinya, Anda perlu memeriksanya dari ujung depan. Anda akan melihat penggeser di sana.

Anda dapat menampilkan gambar Instagram Anda di situs WordPress Anda sebagai slider atau galeri.
Bagaimana Mengaktifkan Lazy Loading di WordPress?
Saat Anda menambahkan terlalu banyak gambar ke instalasi WordPress Anda, pengunjung akan melihat sedikit keterlambatan dalam waktu pemuatan halaman—memiliki halaman yang lambat tidak disarankan saat menjalankan toko eCommerce atau yang serupa. Menggunakan plugin caching WordPress dapat memperbaiki sebagian besar masalah kecepatan dan pengoptimalan. Tetapi jika Anda perlu mengoptimalkan penyajian gambar, Anda harus mengaktifkan pemuatan lambat.
Biasanya, ketika pengguna membuka halaman Anda, server web akan memuat seluruh gambar dan konten dan menampilkannya. Jika Anda memiliki terlalu banyak gambar di halaman, itu akan memakan waktu cukup lama. Di sisi lain, ketika Anda telah mengaktifkan lazy loading dalam instalasi, WordPress akan memuat gambar hanya setelah pengguna mulai menggulir.
Anda dapat memuat halaman dalam hitungan detik dan mengurangi permintaan HTTP. Ini adalah fitur yang bagus dan digunakan oleh jutaan blogger dan situs web di seluruh dunia.
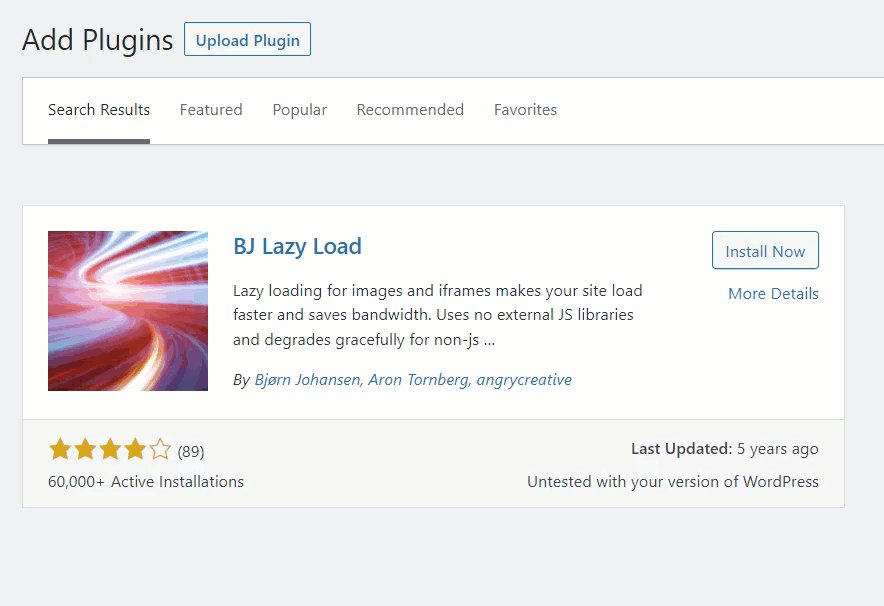
Namun, kami akan menunjukkan cara mengaktifkan lazy loading di WordPress dengan menggunakan BJ Lazy Load di bagian ini.
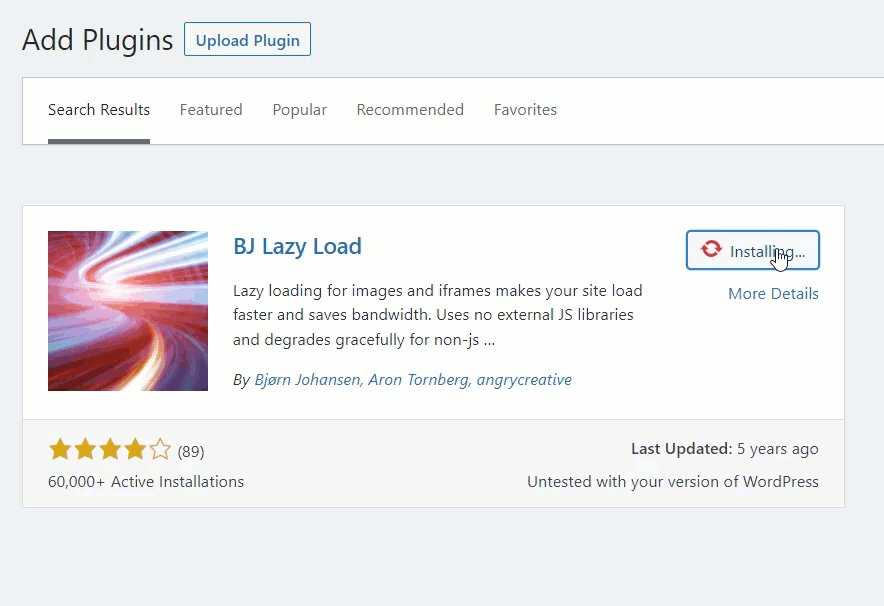
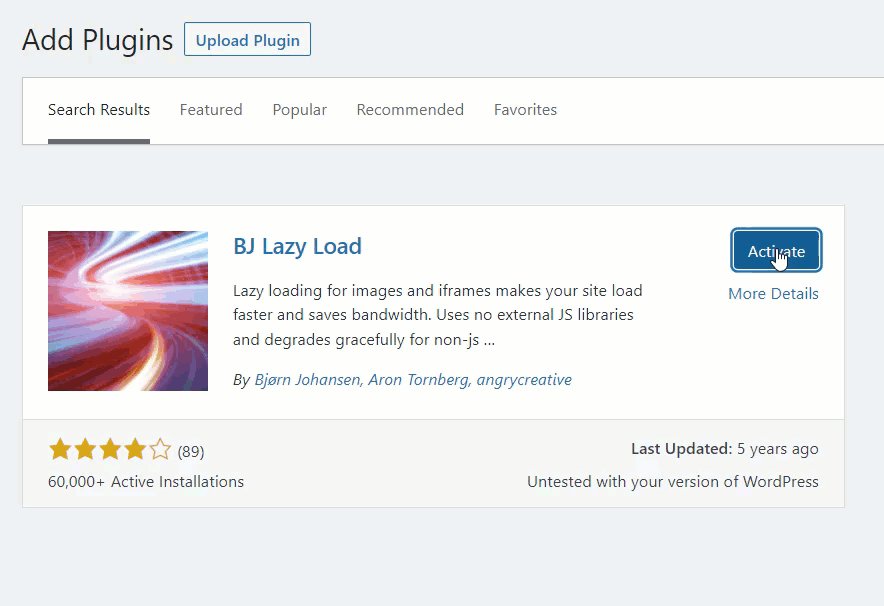
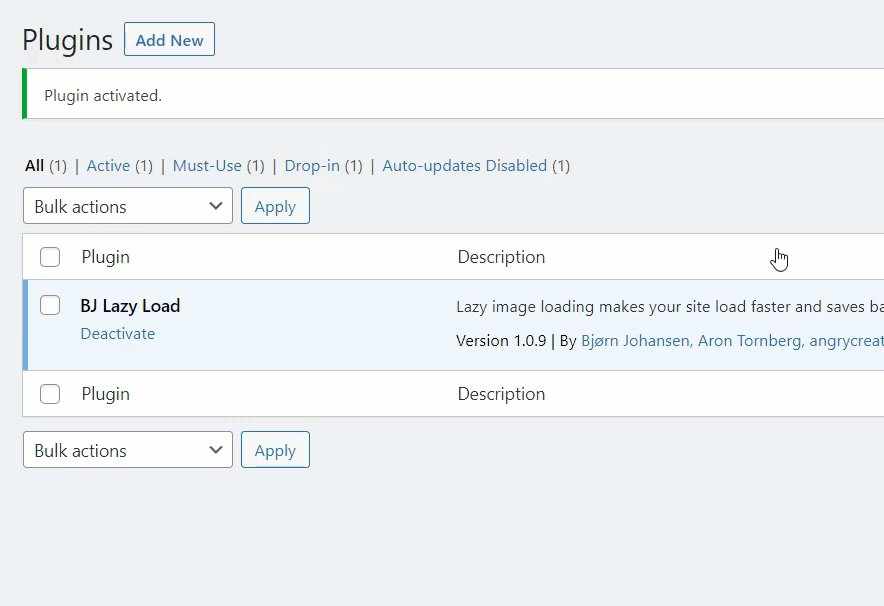
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan BJ Lazy Load pada instalasi WordPress Anda.

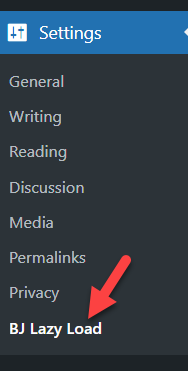
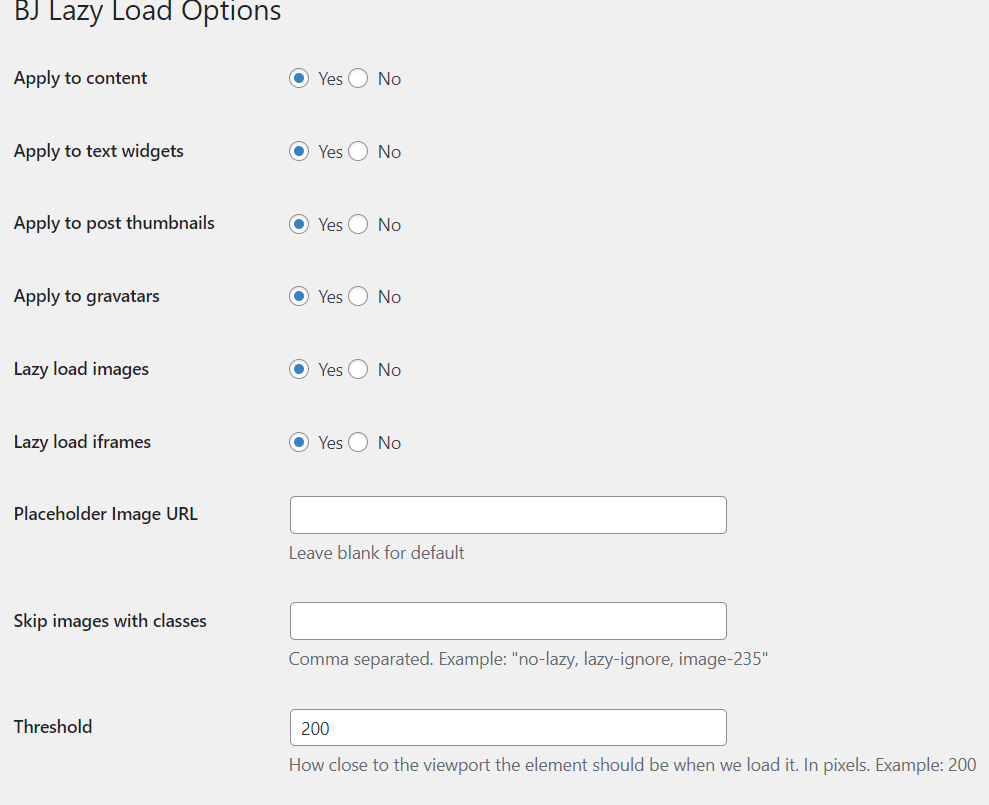
Setelah instalasi, Anda akan melihat pengaturan plugin di bawah pengaturan WordPress.

Pengaturan default cukup bagus untuk instalasi WordPress standar.

Jika mau, Anda dapat mengubah opsi. Terakhir, pastikan Anda telah menyimpan pengaturan setelah mengkonfigurasi ulang. Dengan cara ini, Anda dapat mengonfigurasi Lazy Loading di situs WordPress Anda.
CATATAN: Beberapa plugin caching WordPress hadir dengan fitur Lazy Loading bawaan. Jadi jika plugin caching Anda mendukung fitur ini, Anda tidak perlu bergantung pada alat atau layanan tambahan.
Kesimpulan
Seperti yang Anda lihat di atas, Anda memiliki tiga metode untuk membuat slider di instalasi WordPress Anda.
- Gunakan plugin slider khusus
- Dengan pembangun Divi
- Melalui opsi tema
Jika Anda mencari solusi yang mudah, plugin pembuat Soliloquy atau Divi direkomendasikan. Mereka datang dengan fitur dan integrasi unik. Di sisi lain, jika tema Anda mendukung slider bawaan, Anda dapat menggunakan editor tema. Dengan cara ini, Anda dapat mengurangi jumlah plugin yang terpasang di situs WordPress Anda.
Setelah membuat bilah geser, pastikan Anda telah mengonfigurasi plugin caching dengan cara yang benar untuk mengoptimalkan situs web untuk kecepatan dan kinerja yang lebih baik.
Anda dapat memeriksa blog kami untuk lebih banyak artikel. Namun, berikut adalah beberapa artikel pilihan kami yang mungkin menarik bagi Anda.
- Cara Membuat Divi Header Lengket/Tetap (Panduan Langkah-demi-Langkah)
- Keamanan WordPress: 10 Taktik yang Harus Anda Ketahui
- Cara Mengatur Helpdesk di WordPress
