Cara Membuat Header Lengket di Elementor
Diterbitkan: 2022-09-08Header dan footer adalah salah satu bagian terpenting dari sebuah situs web. Header situs web Anda adalah hal pertama yang diperhatikan pengunjung saat mendarat di situs Anda. Header mengacu pada bilah navigasi yang menampilkan logo bisnis, tautan ke semua halaman penting, CTA apa pun, dan cara menghubungi Anda melalui nomor telepon atau alamat email.
Header yang terstruktur dengan baik sangat penting untuk situs web Anda dan dapat digunakan untuk mengiklankan pesan atau promosi apa pun. Ini menciptakan kemudahan bagi calon pelanggan untuk menjelajahi situs web. Header yang baik berfungsi seperti salesman yang baik; misalnya, menggunakan ajakan bertindak diskon 20% hanya untuk hari ini akan mendorong pengguna untuk membeli produk Anda.
Header dapat berupa tipe tertentu, seperti sticky atau fixed. Header lengket juga dikenal sebagai header tetap. Ini adalah alat navigasi cerdas yang memperbaiki menu utama di bagian atas halaman saat pengunjung menggulir ke bawah.
Pentingnya Header Lengket
Tajuk lengket adalah tajuk tetap yang memungkinkan pengguna mengakses pencarian dan semua halaman penting dengan cepat tanpa pergi ke bagian atas halaman. Menurut sebuah penelitian, 22% pengguna internet mengatakan bahwa situs web dengan header lengket lebih mudah dinavigasi. Studi lain menemukan bahwa menggunakan tajuk lengket di situs web e-niaga meningkatkan konversi sebesar 3%.
Membuat sticky header di Elementor tidaklah mudah, terutama jika Anda baru pertama kali membuat website. Jadi, kami telah membuat panduan langkah demi langkah untuk membantu Anda mendesain header lengket dengan Elementor tanpa menulis satu baris kode pun.
Mari kita mulai!
1. Cara Membuat Header Lengket menggunakan Elementor Pro
Header lengket adalah cara yang sangat efisien untuk menciptakan kenyamanan bagi pengguna situs web Anda. Mari kita lihat bagaimana kita dapat dengan cepat mendesain tajuk lengket menggunakan pembuat tema Elementor yang hadir sebagai fitur premium di Elementor Pro.
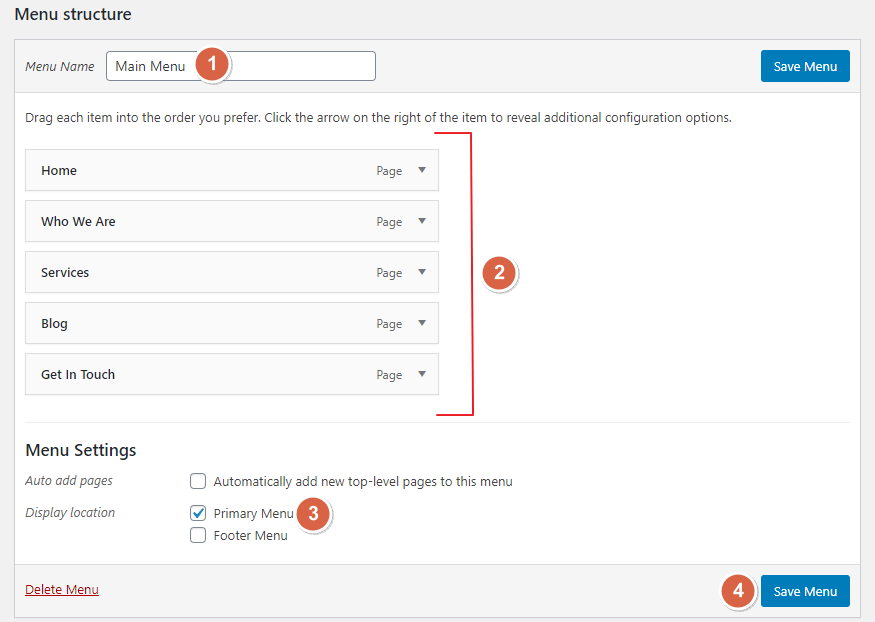
Langkah 1: Buat Menu Utama

Sebelum membuat sticky header untuk website Anda, pertama-tama Anda perlu membuat Menu Utama di wp-admin > Appearance > Menus. Tambahkan semua halaman penting yang ingin Anda tampilkan di header Anda harus terdaftar di sini.
Langkah 2: Buka Pembuat Tema

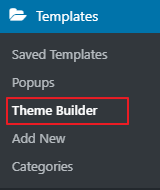
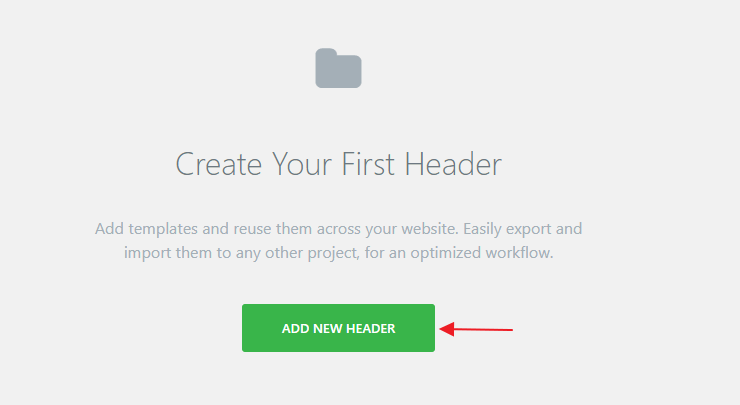
Setelah membuat menu utama, buka Elementor Templates > Theme Builder. Pada halaman pembuat tema, klik pada bagian Header dan pilih “Add New Header.”

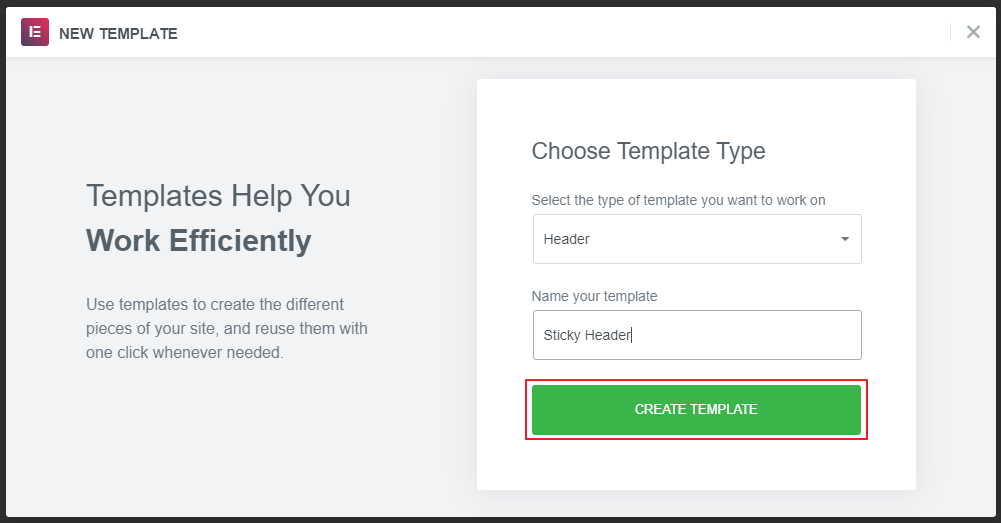
Setelah itu, akan muncul pop-up; tulis nama template header dan klik “Create Template.”

Sekarang Anda akan diarahkan ke halaman Elementor Editor. Di halaman ini, Anda dapat memilih templat tajuk bawaan atau membuatnya sendiri. Di sini, kita akan membuat header lengket dari awal.
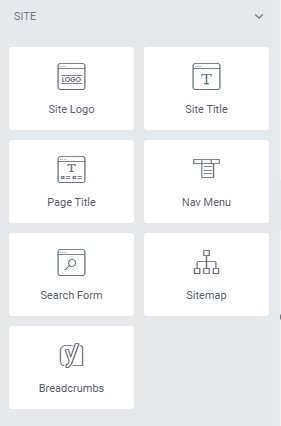
Sebelum kita mulai membuat tajuk, penting untuk menyoroti bahwa Elementor menawarkan 7+ widget yang dapat Anda manfaatkan untuk membuat tajuk Anda.

Langkah 3: Buat Template Header di Elementor
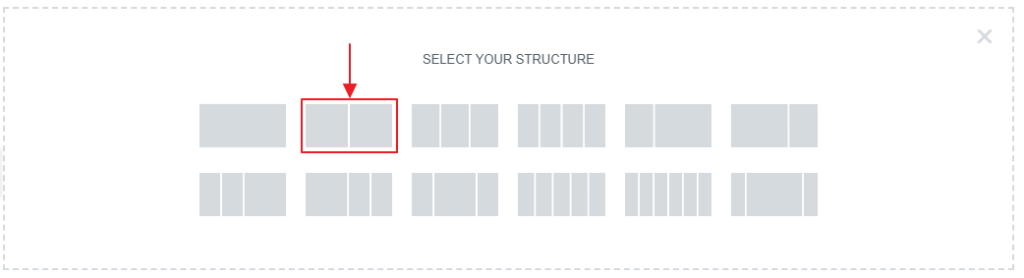
Sekarang pilih struktur dua kolom (satu kolom untuk logo dan yang lainnya untuk menu horizontal).

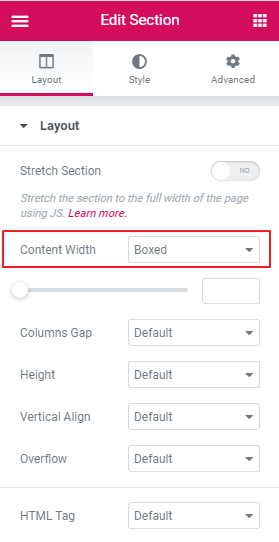
Lalu pergi ke tata letak dan pilih opsi kotak di lebar konten.

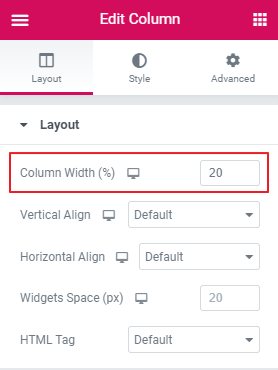
Pilih lebar kolom hingga 20% di bawah "Edit Kolom."

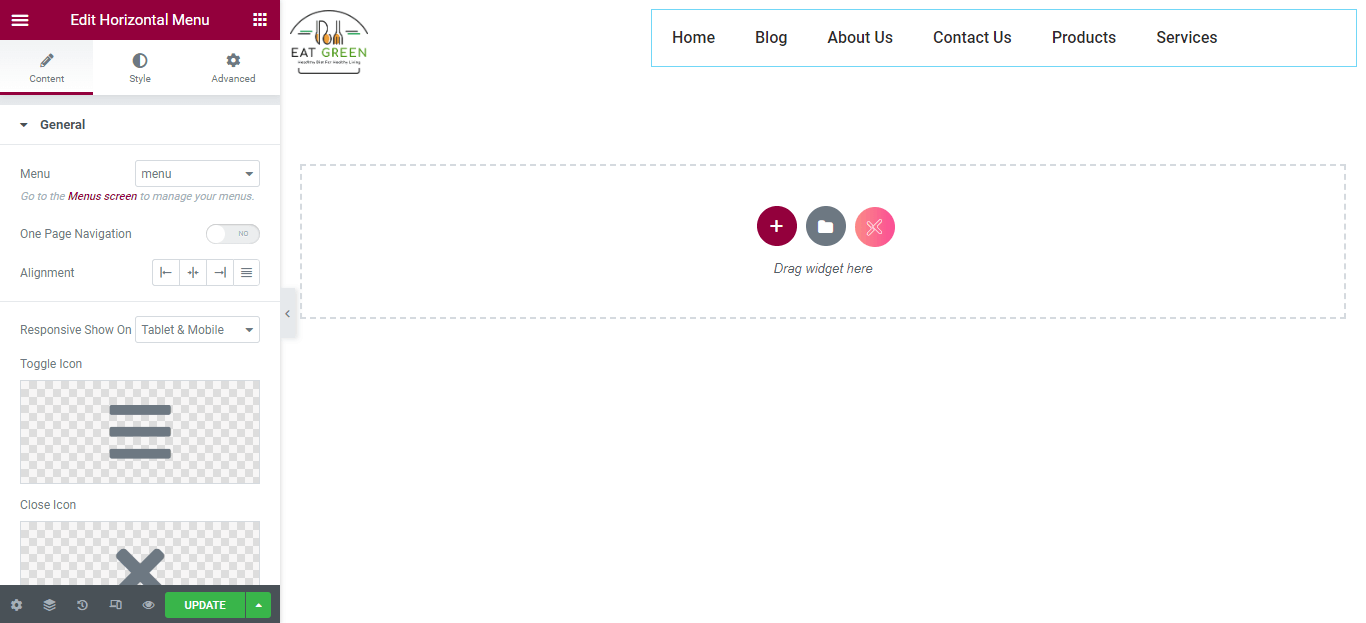
Sekarang, tambahkan logo situs web Anda ke kolom kiri dan pilih perataan kiri. Kemudian di kolom kanan, tambahkan Menu Nav dan pilih menu yang Anda buat pada langkah 1. Sekarang, sejajarkan menu utama ke sisi kanan.

Dalam tutorial ini, kita membuat header dasar. Anda dapat membuat header yang lebih bergaya dengan menambahkan efek animasi hover, warna latar belakang, dan tombol.
Langkah 4: Jadikan Elementor Header Anda Lengket
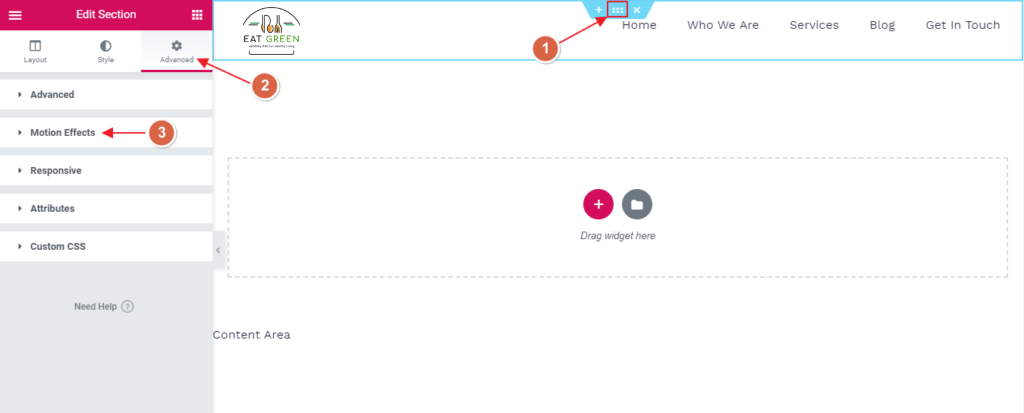
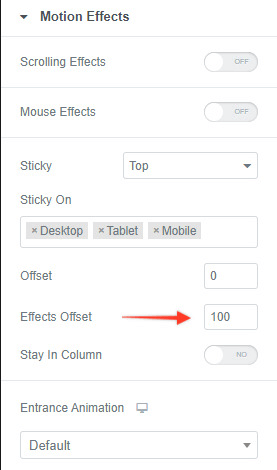
Sekarang setelah Anda mendesain tajuk dasar, sekarang saatnya untuk membuatnya lengket. Untuk memperbaikinya, klik pada bagian Edit dan pergi ke Advanced > Motion Effects.

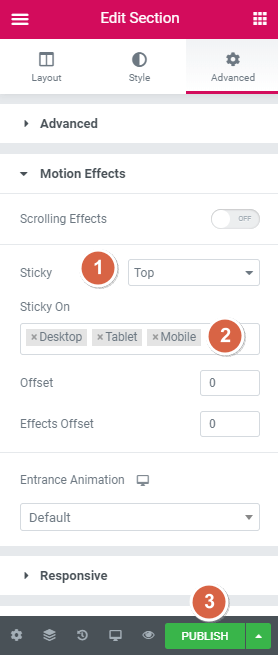
Di bawah bagian lanjutan, pilih sticky to the 'top' dari dropdown, pilih perangkat yang Anda inginkan untuk menampilkan header sticky Anda dan klik tombol publish.

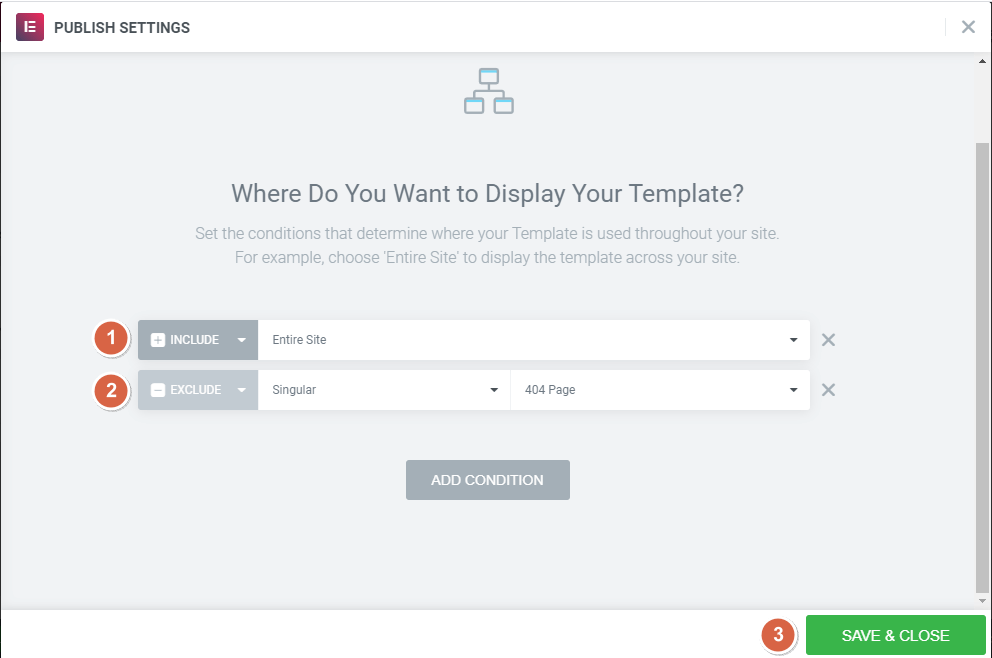
Setelah dipublikasikan, layar pop-up baru akan muncul meminta Anda untuk 'Tambahkan Kondisi' untuk header Anda. Menyetel ketentuan menentukan di mana tajuk Anda digunakan di seluruh situs web Anda. Misalnya, pilih "Seluruh Situs" untuk menampilkannya di seluruh situs Anda.

Itu saja, sekarang Anda tahu cara membuat header lengket di Elementor dalam beberapa langkah.
Tambahkan Lebih Banyak Gaya dengan CSS Kustom
Anda dapat membuat header lengket Elementor Anda lebih bergaya menggunakan kelas CSS khusus. Anda dapat menambahkan warna latar belakang, tinggi, efek lengket, dan efek transisi. Mari kita lihat bagaimana kita bisa mencapai itu.
Kembali ke "Edit bagian" dan pergi ke Advanced > Motion Effects.
Buka "Effects Offset" di bawah Motion Effects dan masukkan nilai 100. Ini adalah jarak gulir di mana efek gulir muncul setiap kali pengguna membuka situs web Anda.

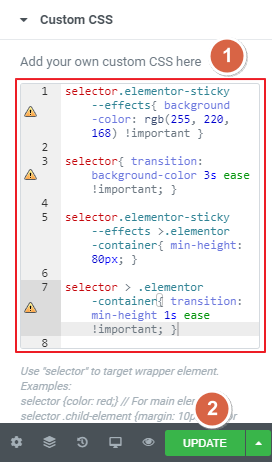
Gulir ke bawah dan buka tarik-turun "CSS Khusus". Rekatkan kelas CSS yang diberikan di bawah ini. Anda juga dapat mengedit CSS ini untuk mendesainnya sesuka Anda.


CSS khusus:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Buat Menu Header Lengket Gratis menggunakan Xpro Elementor Theme Builder
Anda juga dapat menggunakan Pembuat Tema Xpro Elementor GRATIS untuk membuat tajuk lengket dengan pengalaman desain kreatif penuh. Ini adalah add-on Elementor gratis yang memberi Anda fungsionalitas untuk membuat tajuk lengket menggunakan templat tajuk premium dan widget pembuat tema.
Mari kita lihat bagaimana kita bisa membuat header lengket di Elementor menggunakan plugin pembuat tema ini.
Langkah 1: Instal Plugin Pembuat Tema Xpro
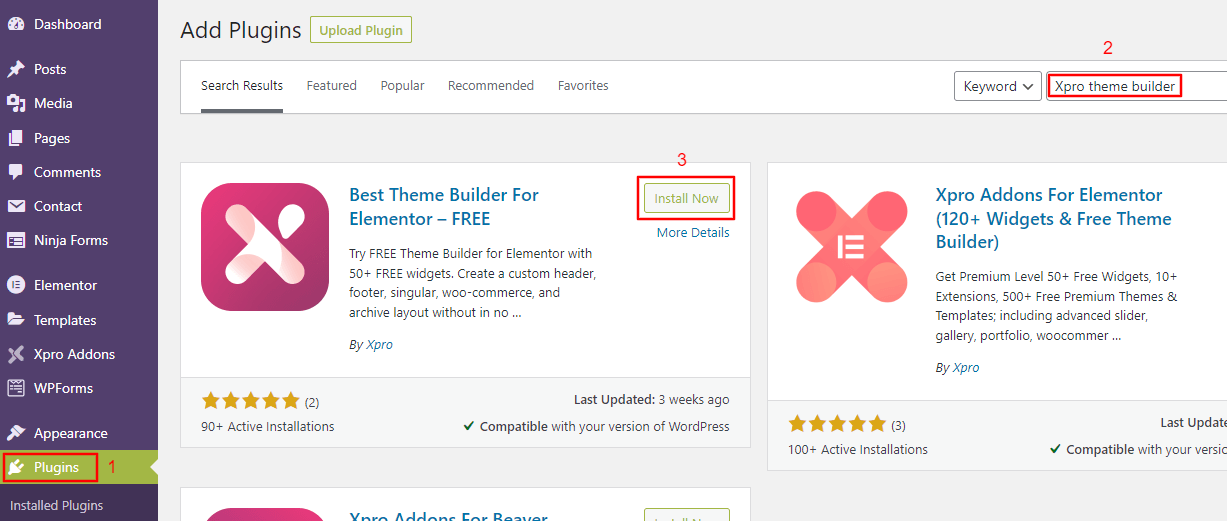
Buka Dasbor WordPress Anda> Plugin> Tambah Baru.
Sekarang, cari pembuat tema Xpro Elementor, klik tombol "Instal Sekarang", dan "Aktifkan" setelah diinstal.

Setelah mengaktifkan plugin, Anda akan melihat opsi “Xpro Addons” di sidebar dashboard.ss Anda
Langkah 2: Buat Header Lengket
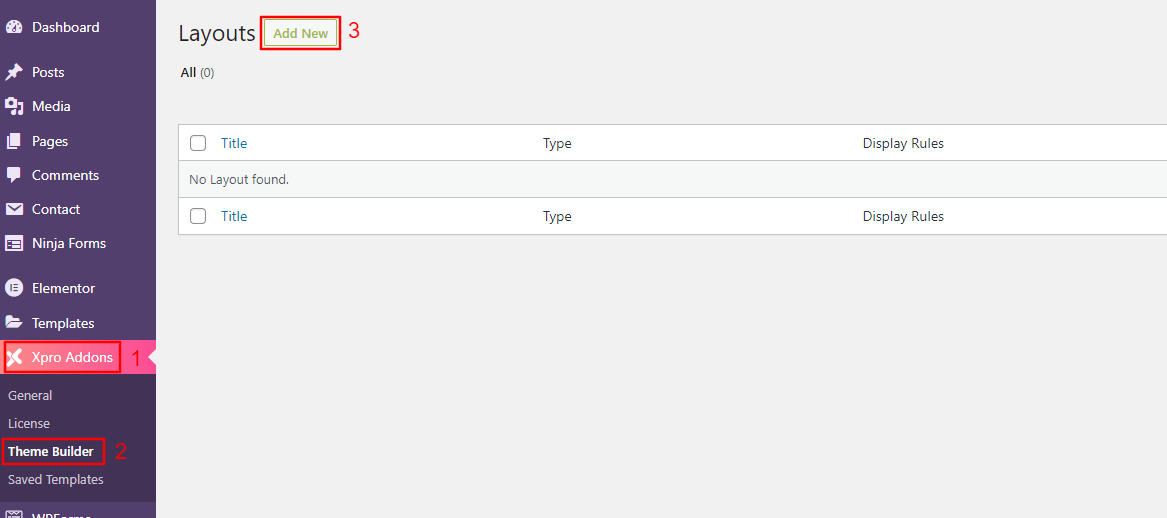
Untuk membuat lengket pergi ke Xpro Addons > Theme Builder > Add new.

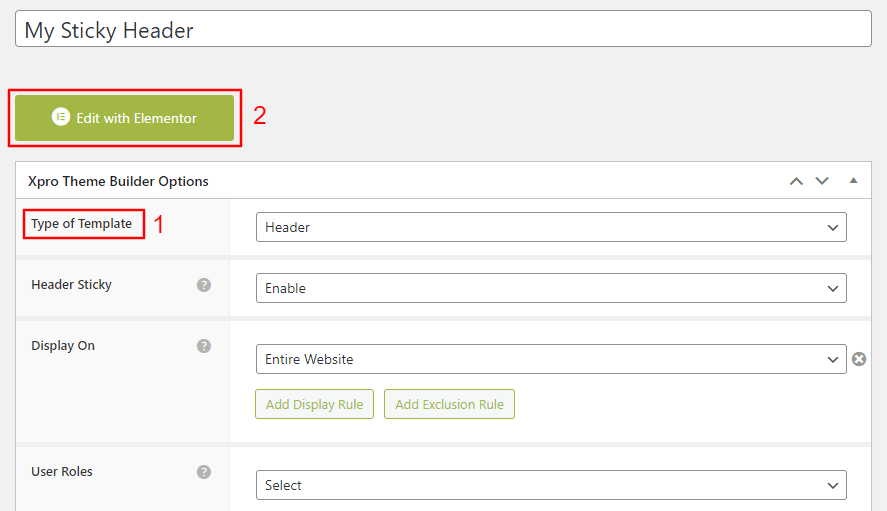
Tambahkan judul header lengket Anda. Pilih opsi "Header" dari dropdown "Jenis template".
Pilih "Aktifkan" dari opsi "Header Sticky" dan klik tombol "Edit dengan Elementor" setelah menyimpan pengaturan Anda. Anda juga dapat mengubah pengaturan lain sesuai pilihan Anda.

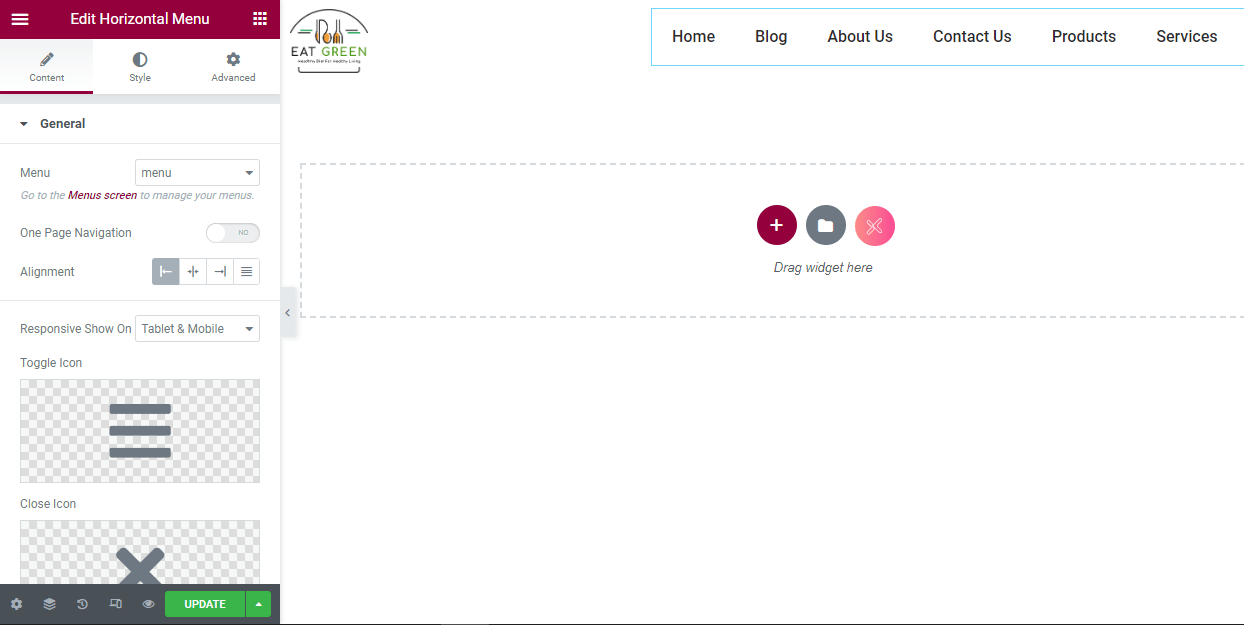
Sekarang Anda akan diarahkan ke halaman editor Elementor. Di halaman ini, Anda dapat memilih salah satu templat modern yang dibuat sebelumnya atau membuatnya sendiri. Di sini, kita akan membuat header lengket dari awal.
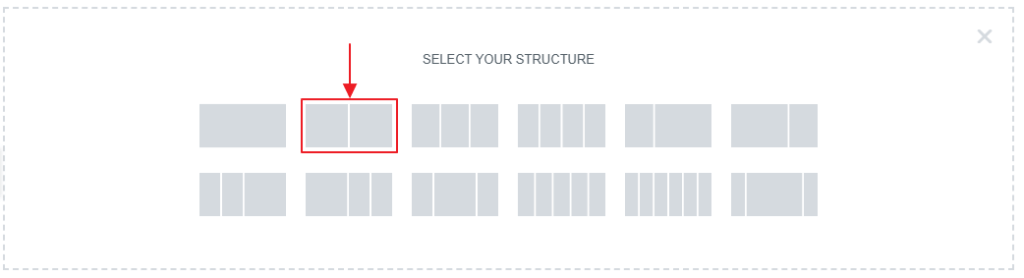
Pilih struktur dua kolom, satu untuk logo dan yang lainnya untuk menu.

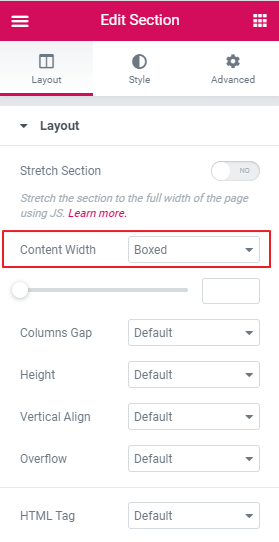
Sekarang dari opsi "Tata Letak", atur lebar konten Anda ke "Kotak".

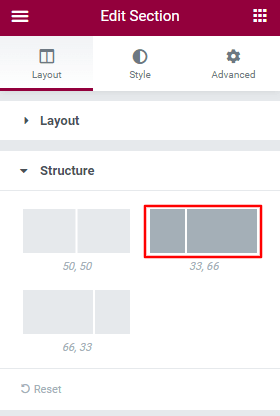
Atur struktur dengan rasio “33,66” dari dropdown Struktur.

Tambahkan "Logo Situs" situs web Anda ke kolom kiri dan pilih opsi perataan kiri di bawah tarik-turun Umum. Kemudian di kolom kanan, tambahkan Menu Nav dan pilih "Menu Utama." Sekarang, sejajarkan menu utama ke sisi kanan.

Sekarang, klik perbarui, dan tajuk Anda akan ditayangkan di situs Anda.

3. Buat Menu Header Lengket dengan myStickymenu
myStickymenu adalah plugin WordPress lain yang dapat digunakan untuk membuat header khusus yang indah untuk situs web Elementor Anda. Anda dapat membuat bilah selamat datang untuk pengumuman, menambahkan hitung mundur untuk promosi, dan banyak lagi.
Mari kita buat menu lengket dengan myStickymenu.
Langkah 1: Instal Plugin
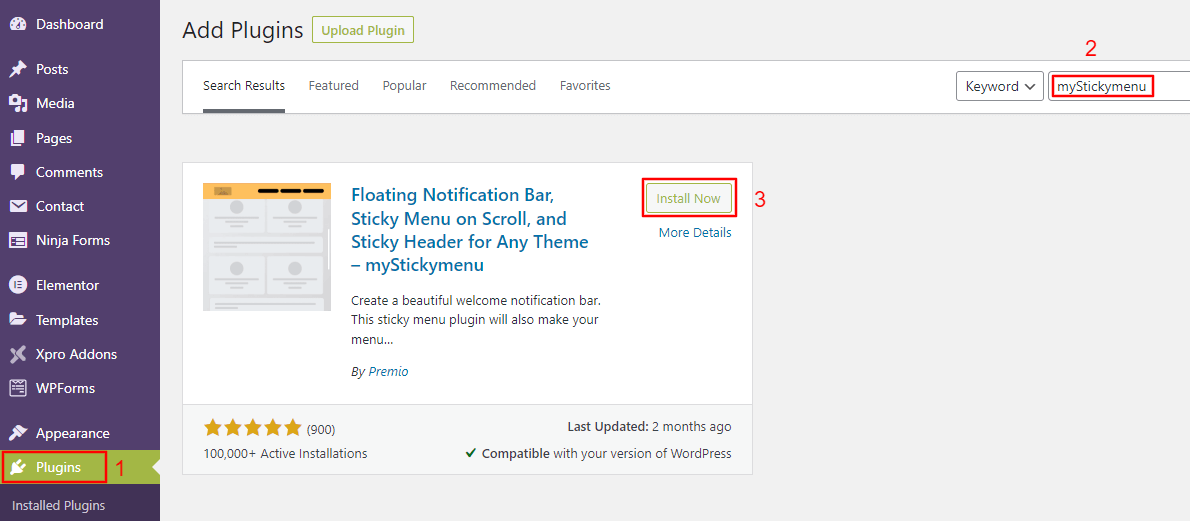
Untuk menginstal plugin, buka WP Dashboard > Plugins > Add New.

Sekarang, cari myStickymenu, klik “Install Now”, lalu klik “Activate”.
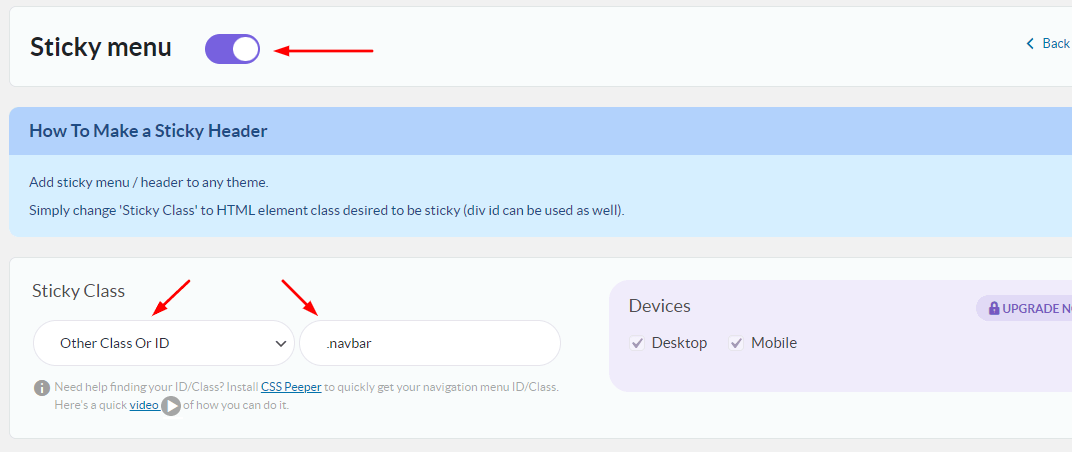
Langkah 2: Aktifkan Pengaturan Lengket
Buka Pengaturan > myStickymenu. Alihkan tombol menu lengket dan pilih "Kelas atau ID Lain" dari dropdown di bawah Kelas Tempel.

Ubah pengaturan lain seperti opacity atau warna latar belakang sesuai dengan tujuan desain web Anda. Sekarang, gulir ke bawah dan klik tombol "simpan". Segarkan situs web Anda untuk melihat header lengket beraksi.
myStickymenu adalah plugin yang bagus untuk membuat header yang lengket, tetapi memiliki kelemahan. Anda hanya dapat membuat header lengket dasar dengannya. Untuk mendapatkan lebih banyak opsi penyesuaian, Anda harus meningkatkan paket Anda mulai dari $25 per tahun.
4. Buat Navbar Lengket CSS di WordPress
Opsi terakhir di blog kami untuk membuat header lengket di Elementor adalah menggunakan CSS khusus di tema WordPress Anda. Untuk membuat navbar lengket menggunakan CSS, masuk ke dasbor WordPress Anda dan ikuti langkah-langkah di bawah ini.
Langkah 1: Buka Penyesuai WordPress
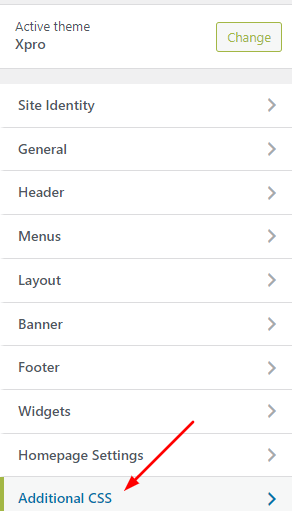
Pergi ke Penampilan> Kustomisasi> CSS Tambahan.

Langkah 2: Tambahkan Kode CSS
Tambahkan kode CSS berikut.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Sekarang Anda dapat menyesuaikan tajuk sesuai keinginan Anda, tetapi ini membutuhkan pengetahuan yang baik tentang HTML & CSS. Sebagian besar tema menawarkan fitur ini sebagai fungsi premium. Tapi, kami telah menggunakan tema gratis Xpro sebagai contoh.
Jika situs Anda menawarkan konten berdurasi panjang, maka menambahkan header navigasi melekat dapat membantu meningkatkan pengalaman pengguna. Membuat header lengket dengan pembuat tema Elementor Pro dan Xpro Elementor cukup mudah dibandingkan dengan metode lain yang disorot di blog ini. Yang ditawarkan oleh Xpro juga dilengkapi dengan tambahan Xpro gratis. Pada akhirnya, itu adalah pilihan Anda untuk memilih metode apa pun yang menurut Anda cocok untuk situs web Elementor Anda.
Jika Anda memiliki pertanyaan terkait cara membuat tajuk lengket di Elementor, beri tahu kami di bagian komentar. Kami akan dengan senang hati membantu Anda.
