Buat header Sticky di Elementor hanya dalam 5 menit!!
Diterbitkan: 2022-08-28Sudah sangat dikenal bahwa header adalah bagian penting dan faktor vital untuk sebuah situs web. Dan sekarang, header lengket di Elementor sangat penting untuk mencegah rasio pentalan. Menggunakan header lengket di Elementor sangat mudah bagi para ahli. Tapi untuk pengguna baru? Ini tidak begitu sulit sama sekali! Pada artikel ini, kami akan memberi tahu Anda tentang header lengket di Elementor.
Header lengket di Elementor sangat membantu untuk situs web yang membawa lebih banyak lalu lintas ke sana, dan Anda dapat menggunakannya untuk situs Anda dengan lancar.
Inilah situasinya- pengunjung yang berkeliaran secara online terpesona oleh tajuk situs Anda dan melompat ke sana untuk melihat apa yang ada di dalamnya.
Dan setelah itu, mereka mungkin ingin beralih ke tautan atau menu lain dari posisi mana pun mereka berada di situs, dan jika mereka harus menggulir jauh ke atas untuk melakukan itu, itu akan mengganggu & berbahaya bagi mereka, dan langsung pergi. Ini mungkin tidak terjadi jika header lengket di Elementor digunakan.
Itu sebabnya tajuk lengket sangat dibutuhkan untuk situs web Anda. Sekarang, kita akan berbicara tentang tajuk lengket yang akan membantu Anda menumbuhkan lebih banyak pengunjung.
Ayo mulai!
Apa itu Header lengket di Elenemtor
Tajuk lengket di Elementor atau tajuk persisten adalah tajuk yang tetap di tempat yang sama dan terus muncul di dekat jangkauan pengguna di posisi mana pun di situs.
Menggunakan header lengket di Elementor, pengguna dapat dengan mudah membuka tautan atau menu lain dengan cepat. Tidak banyak yang mengatakan bahwa sticky header di Elementor adalah tren saat ini dan berkembang lebih cepat.
Cara sederhana dan mudah untuk membuat header lengket di Elementor
Anda dapat membuat tajuk biasa menjadi tajuk lengket di Elementor dalam beberapa detik! Ada beberapa cara sederhana dan mudah untuk melakukannya. Anda dapat melakukannya dengan Elementor Pro dan gratis. Prosedurnya ditunjukkan di bawah ini:
Buat dengan Elementor Pro
Anda dapat membuat header lengket di Elementor dengan Elementor Pro. Untuk melakukannya, cukup ikuti langkah-langkahnya:
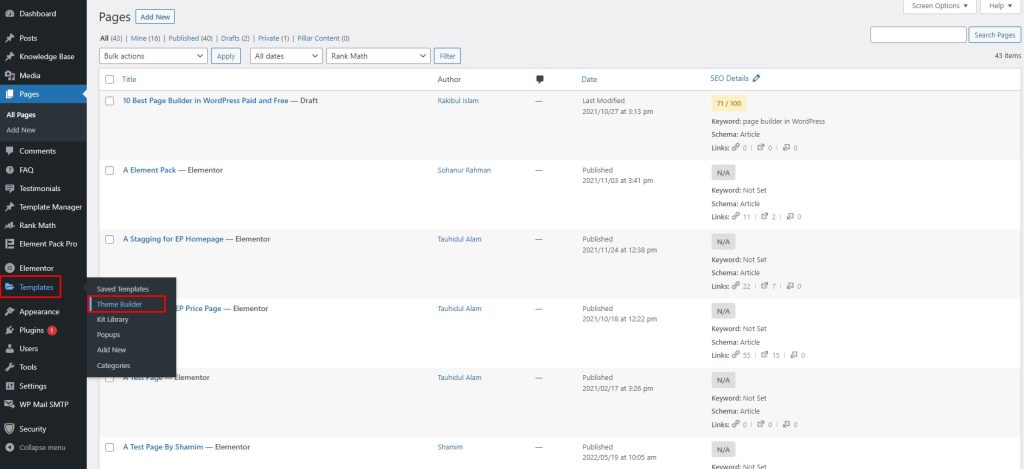
Langkah 1: Buka pembuat tema

Pertama, buka dasbor, lalu buka bilah menu. Setelah itu, buka Template, lalu buka Theme Builder.
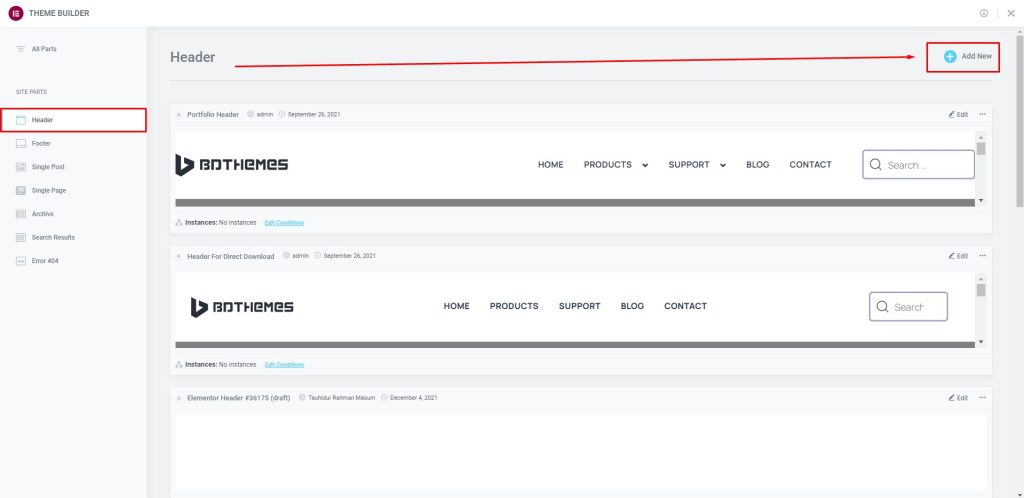
Langkah 2: Pergi ke Tambah Baru

Selanjutnya, pergi ke Header, lalu pergi ke Add New.
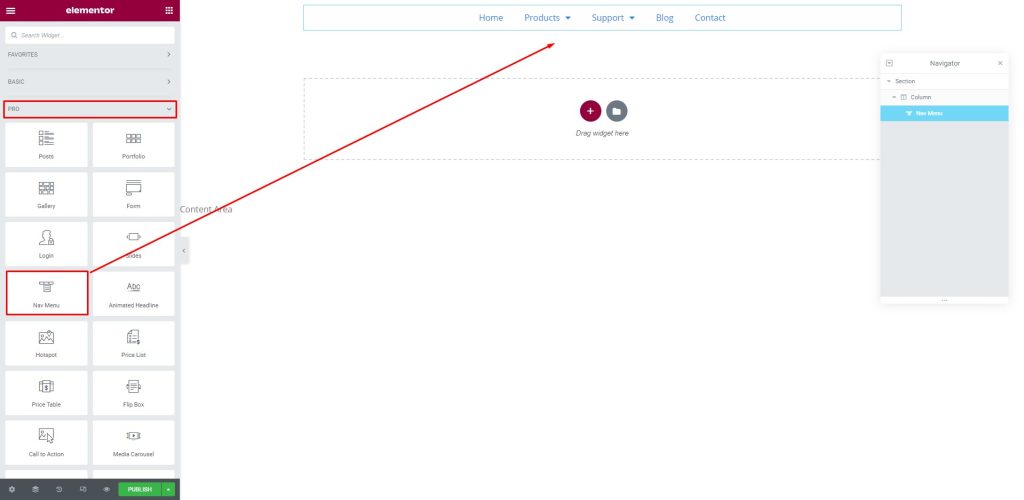
Langkah 3: Masukkan widget

Sekarang, buka menu widget di bawah tab Pro. Selanjutnya, drag-drop Menu Baru di area teks.
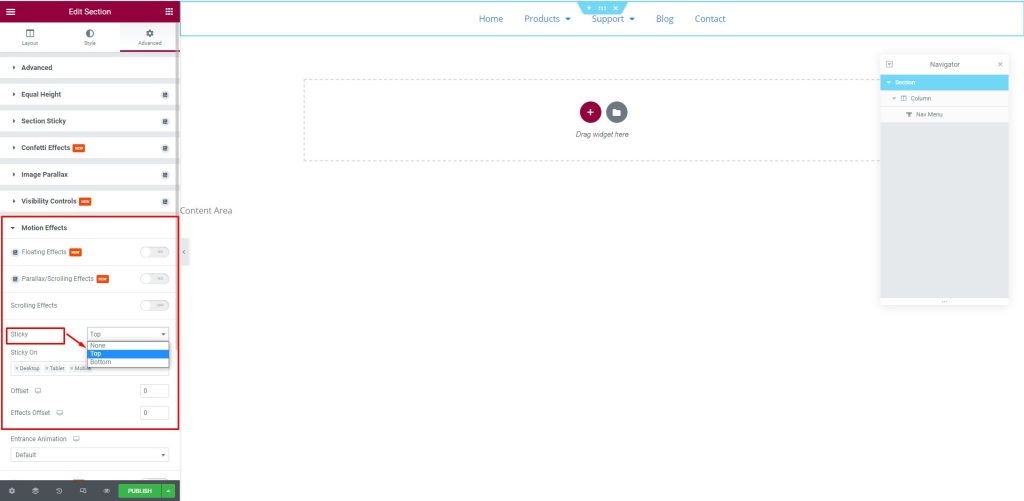
Langkah 4: Atur tajuk di atas

Selanjutnya, buka tab Lanjutan. Setelah itu, masuk ke menu Motion Effects, lalu masuk ke submenu Sticky, pilih Top untuk mengatur header di atas.
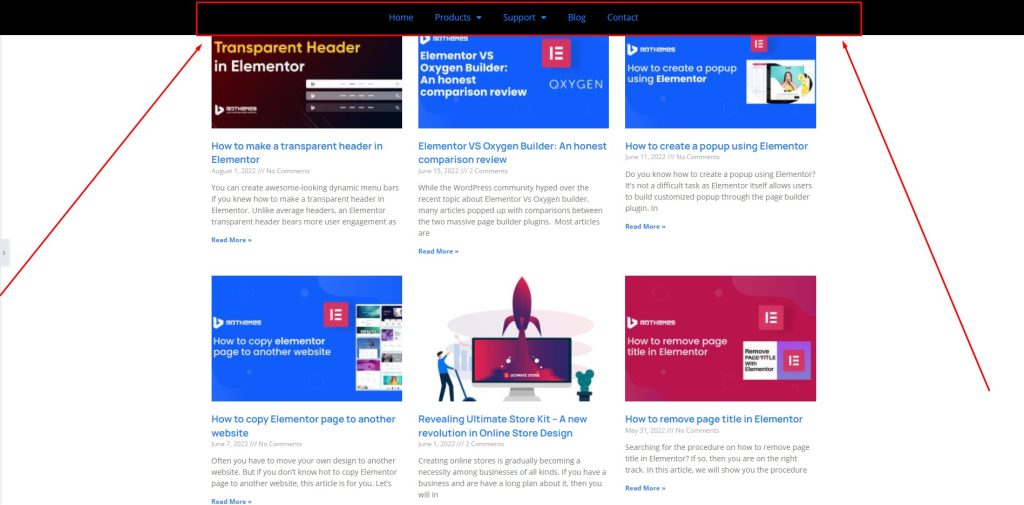
Langkah 5: Lihat hasil header yang lengket

Setelah melakukan semua prosedur, header lengket di Elementor Pro akan muncul di layar.
Buat dengan Elementor gratis
Anda dapat melakukannya dengan Elementor gratis juga. Di sini, Anda harus menggunakan dukungan pihak ketiga untuk melakukannya. Kami mengambil bantuan dari ElementsKit Lite. Sekarang, Ikuti langkah-langkah di bawah ini:
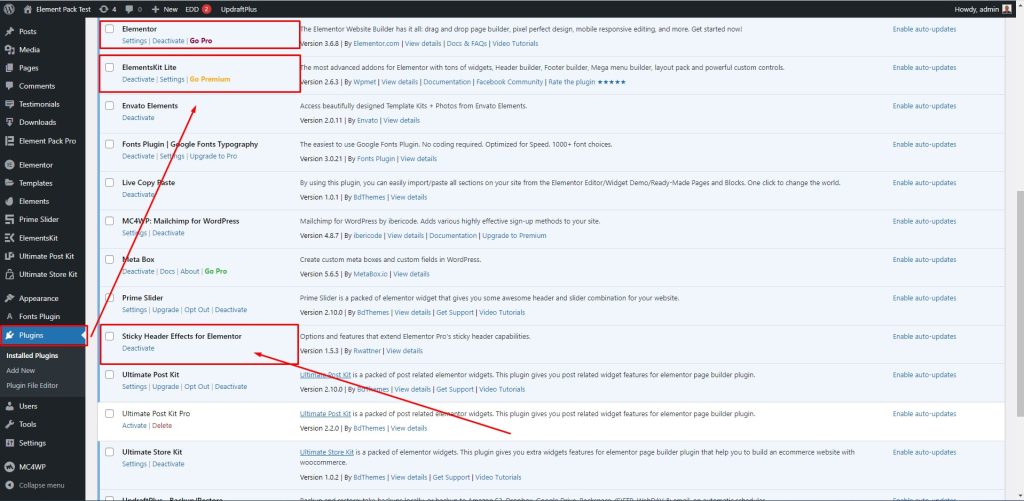
Langkah 1: Buka plugin

Pertama, buka bilah menu, lalu buka Plugin, lalu buka ElementsKit Lite. Setelah itu, pilih Sticky Header Effects untuk Elementor.
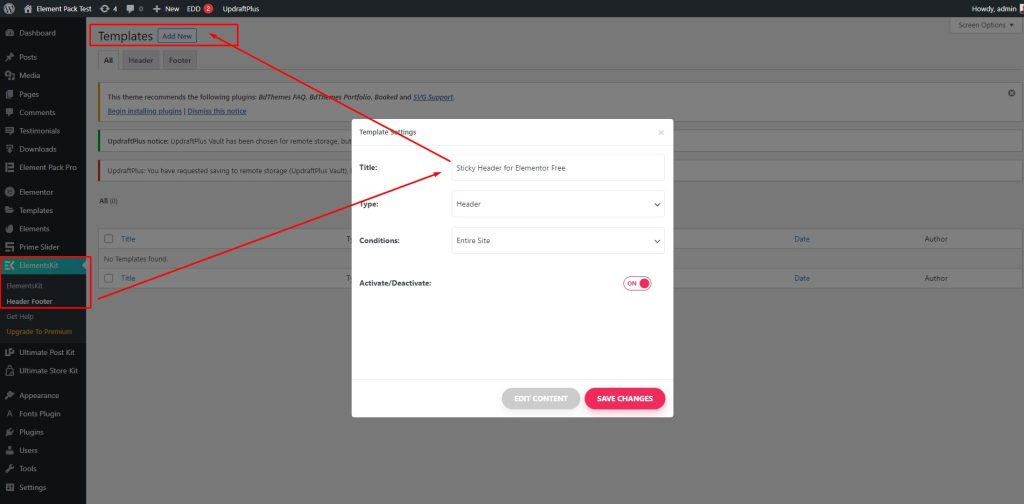
Langkah 2: Buka Template

Selanjutnya, pergi ke ElementsKit, lalu pergi ke Header Footer. Setelah itu, masuk ke Templates, lalu pilih Add New, setelah itu akan muncul kotak di layar. Di sini, ketik judul- Header lengket untuk Elementor Free, lalu aktifkan pengalih Aktifkan/Nonaktifkan dan tekan tombol Simpan Perubahan.
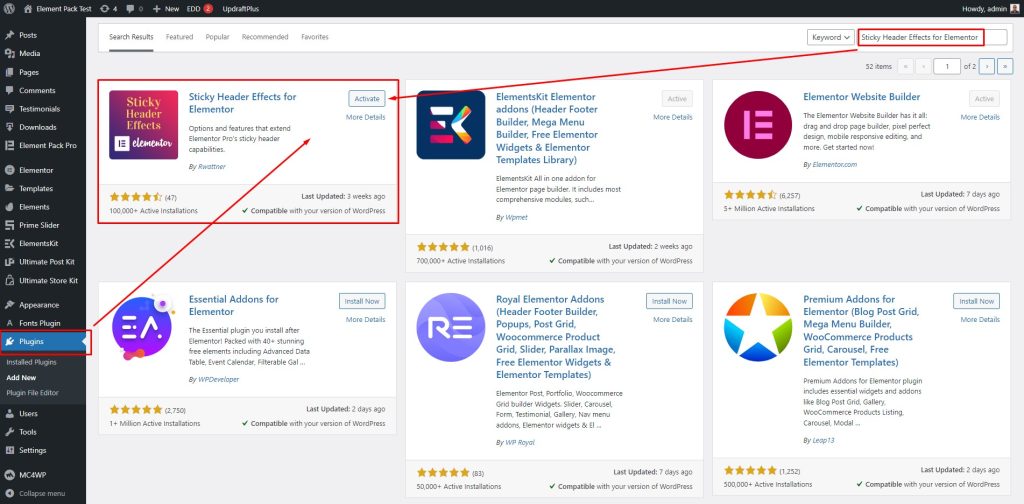
Langkah 3: Aktifkan plugin

Setelah itu, masuk ke Plugins, lalu cari 'Sticky Header Effects for Elementor', lalu tekan tombol Activate untuk mengaktifkan opsi tersebut.
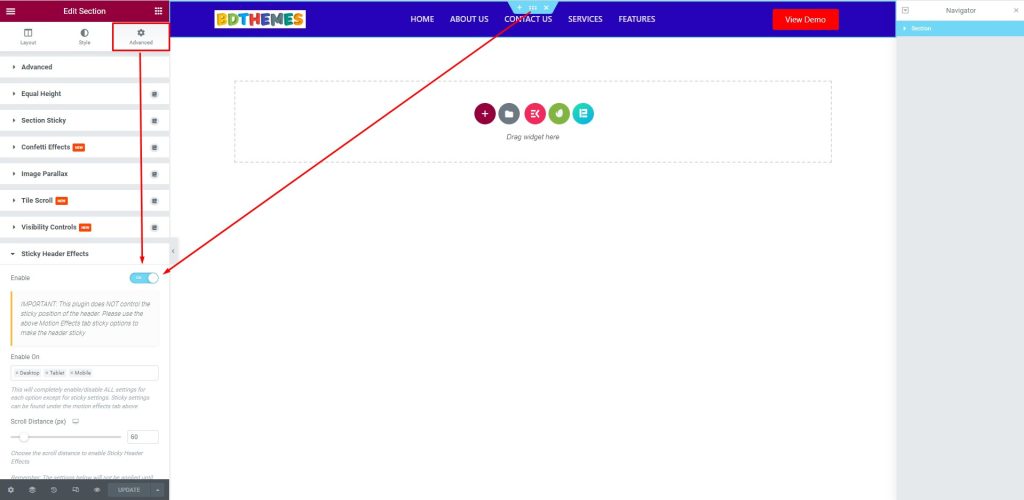
Langkah 4: Aktifkan pengalih

Setelah itu masuk ke tab Advanced, lalu masuk ke menu Sticky Header Effects, lalu aktifkan switchernya.
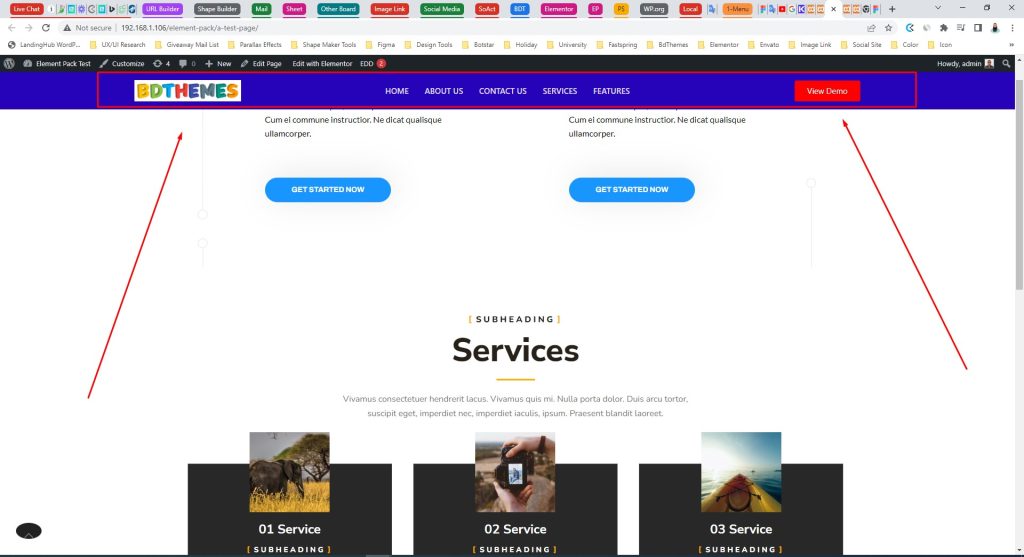
Langkah 5: Lihat hasilnya

Terakhir, setelah semua prosedur selesai, header sticky akan terlihat seperti ini.
Bonus: Anda dapat membuatnya dengan paket Elemen Pro
Ini adalah hal yang menyenangkan bahwa Anda dapat membuat header lengket di Elementor dengan Element Pack Pro juga. Element Pack Pro memiliki opsi untuk menyelesaikan pekerjaan yang akan membuatnya lebih menarik.
Untuk melakukannya, ikuti langkah-langkah di bawah ini:
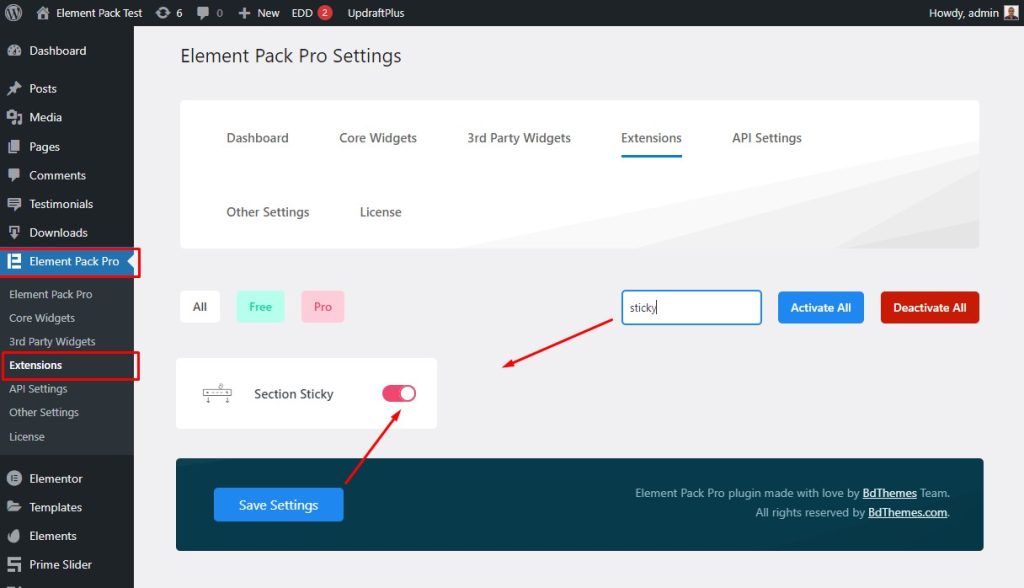
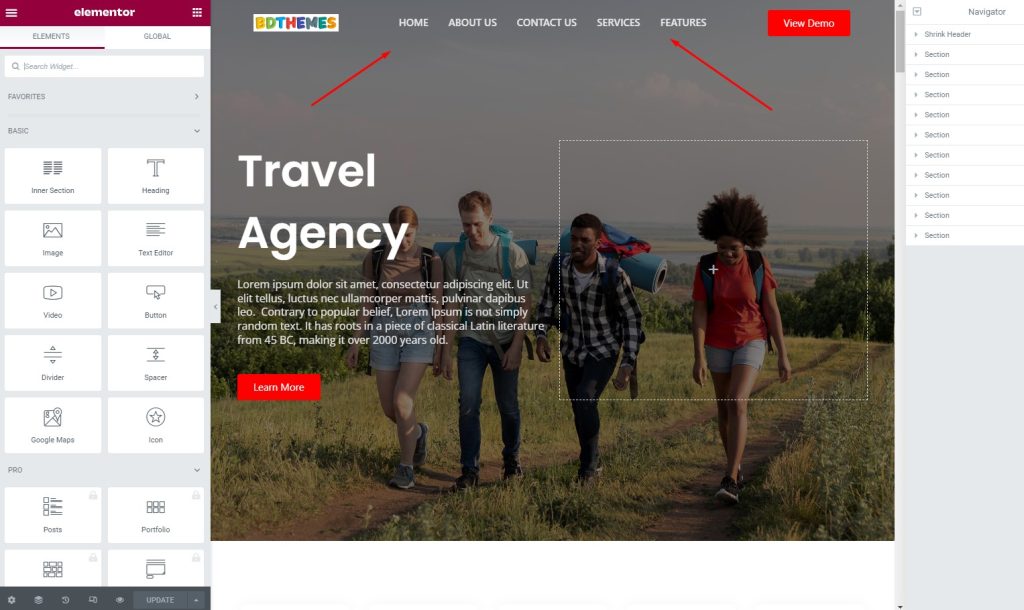
Langkah 1: Buka Ekstensi

Pertama, masuk ke menu bar, lalu masuk ke menu Element Pack Pro, lalu masuk ke submenu Extensions. Setelah itu, cari Sticky, lalu aktifkan pengalih Bagian Sticky dan tekan tombol Simpan Pengaturan.
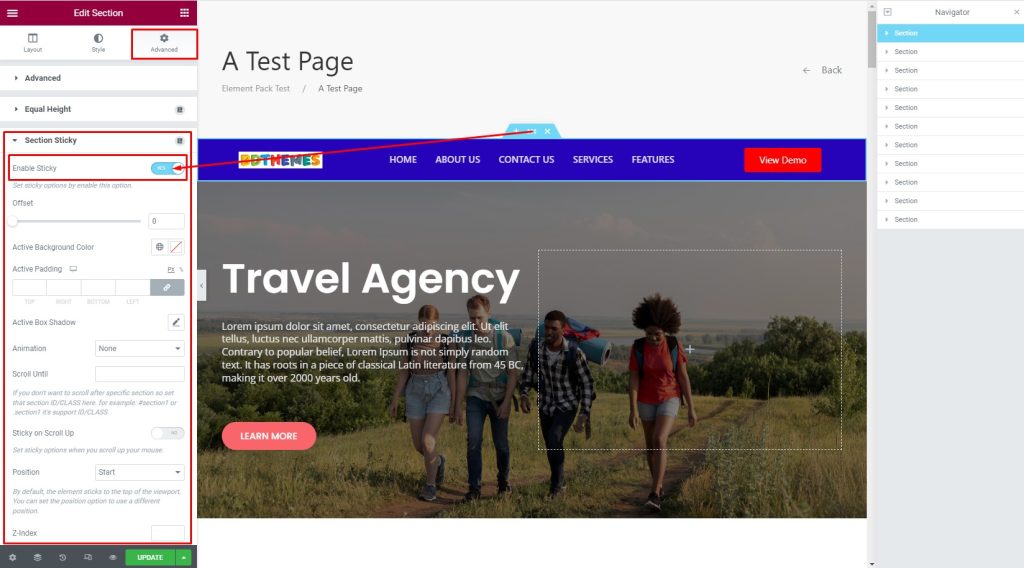
Langkah 2: Aktifkan pengalih Bagian Lengket

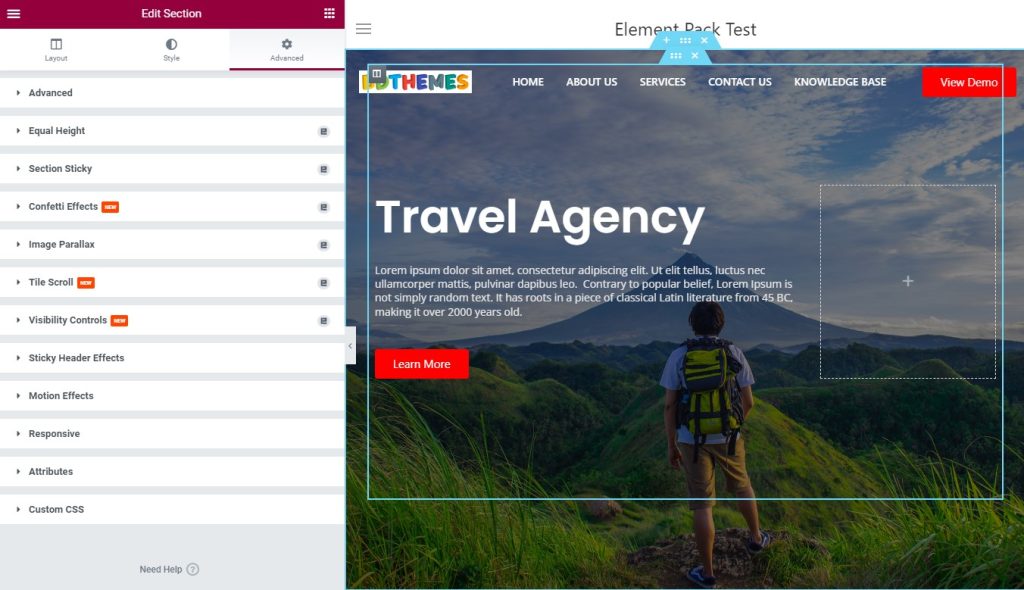
Sekarang, masuk ke tab Advanced, lalu masuk ke menu Section Sticky, lalu aktifkan pengalih Enable Sticky.

Langkah 3: Lihat Header Lengket di layar

Terakhir, setelah proses selesai, header sticky akan terlihat seperti ini.
Tips Tambahan: Anda dapat menyesuaikan dan mengubah gaya sticky header menjadi berbagai macam. Berikut adalah beberapa tips lagi yang dapat Anda gunakan.
Buat header lengket transparan
Anda dapat membuat header lengket menjadi header lengket transparan. Untuk melakukannya, ikuti langkah-langkah di bawah ini:
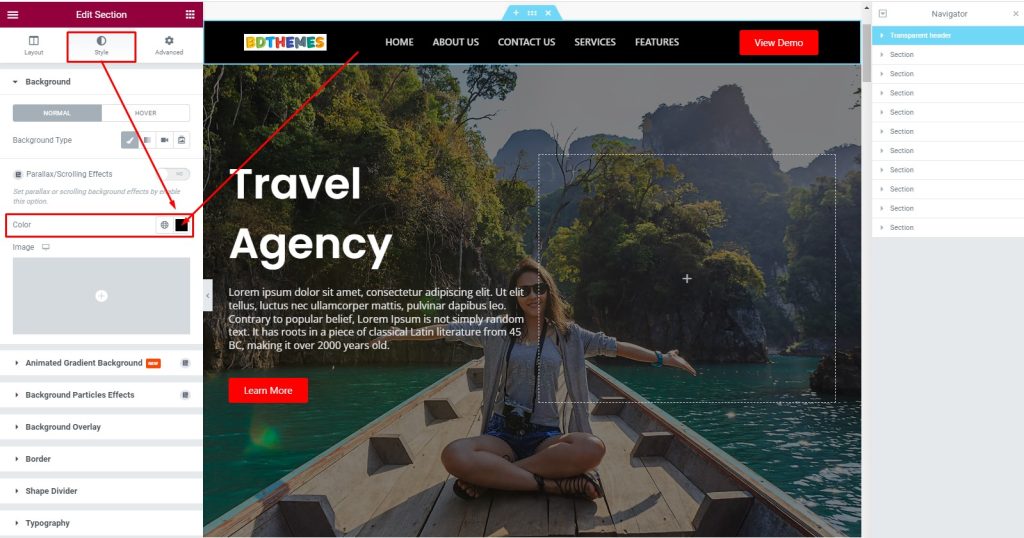
Langkah 1: Ubah warna tajuk lengket

Pertama, buka editor bagian, lalu buka tab Gaya. Setelah itu, masuk ke menu Background, lalu masuk ke opsi Color.
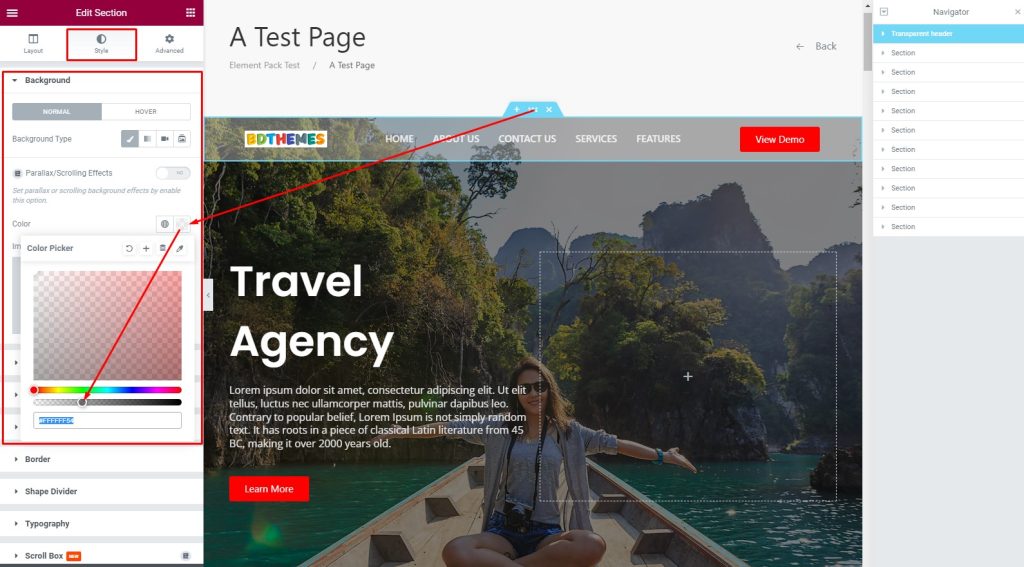
Langkah 2: Sesuaikan bagian

Setelah itu, pilih warna terang dan atur transisi warna menjadi transparan.
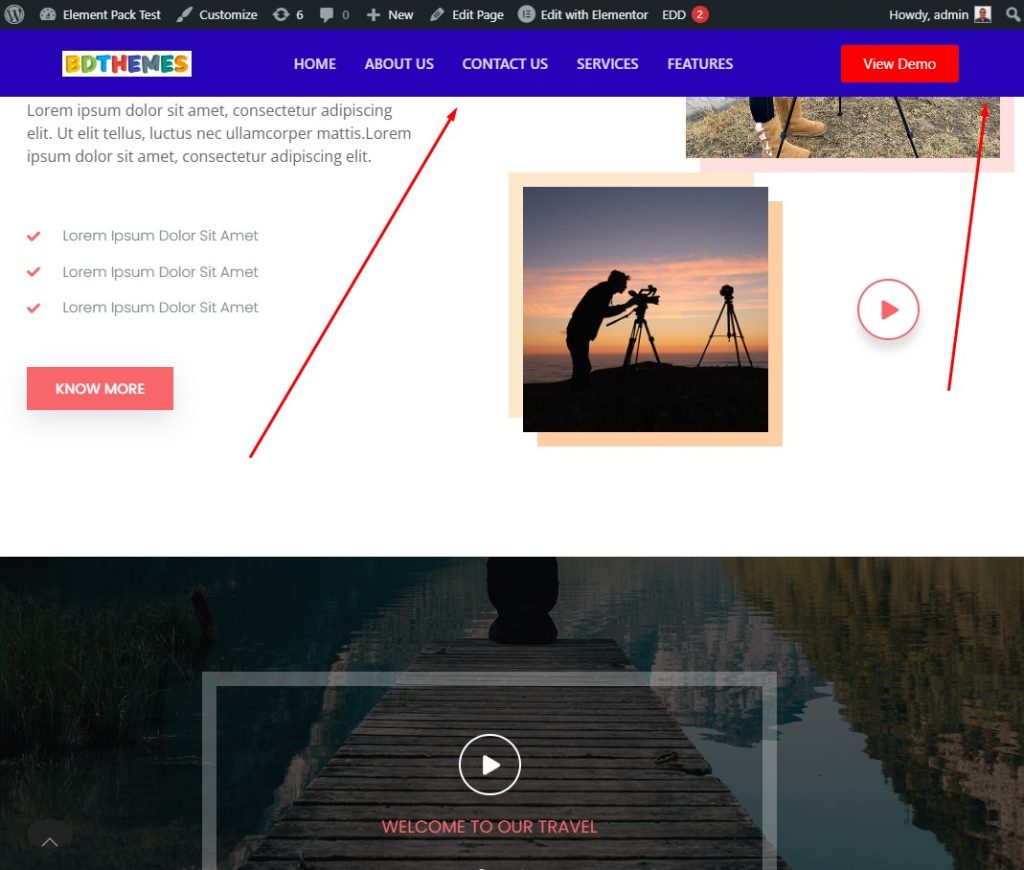
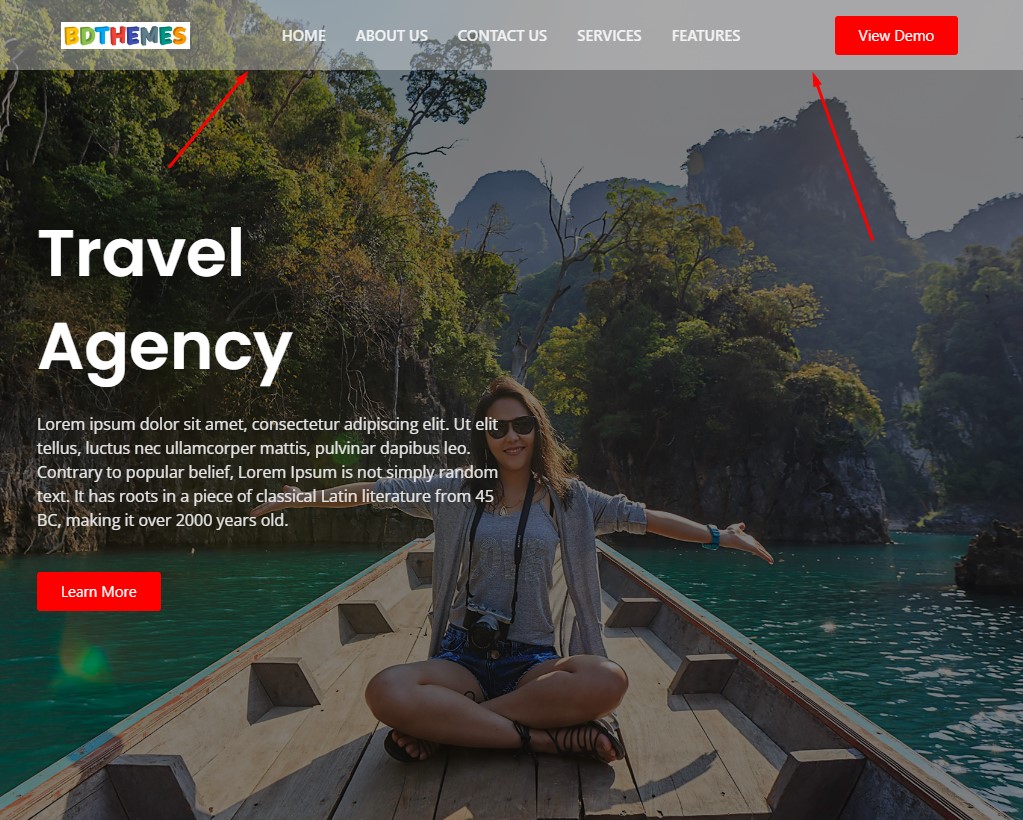
Langkah 3: Lihat hasilnya

Selesai! Anda telah berhasil membuat sticky header menjadi sticky header transparan. Lihat efeknya di layar.
Buat Header Lengket yang menyusut
Anda dapat membuat tajuk lengket menjadi tajuk lengket yang menyusut. Untuk melakukannya, ikuti langkah-langkah di bawah ini:
Langkah1: Lihat header lengket

Pertama, lihat header yang lengket.
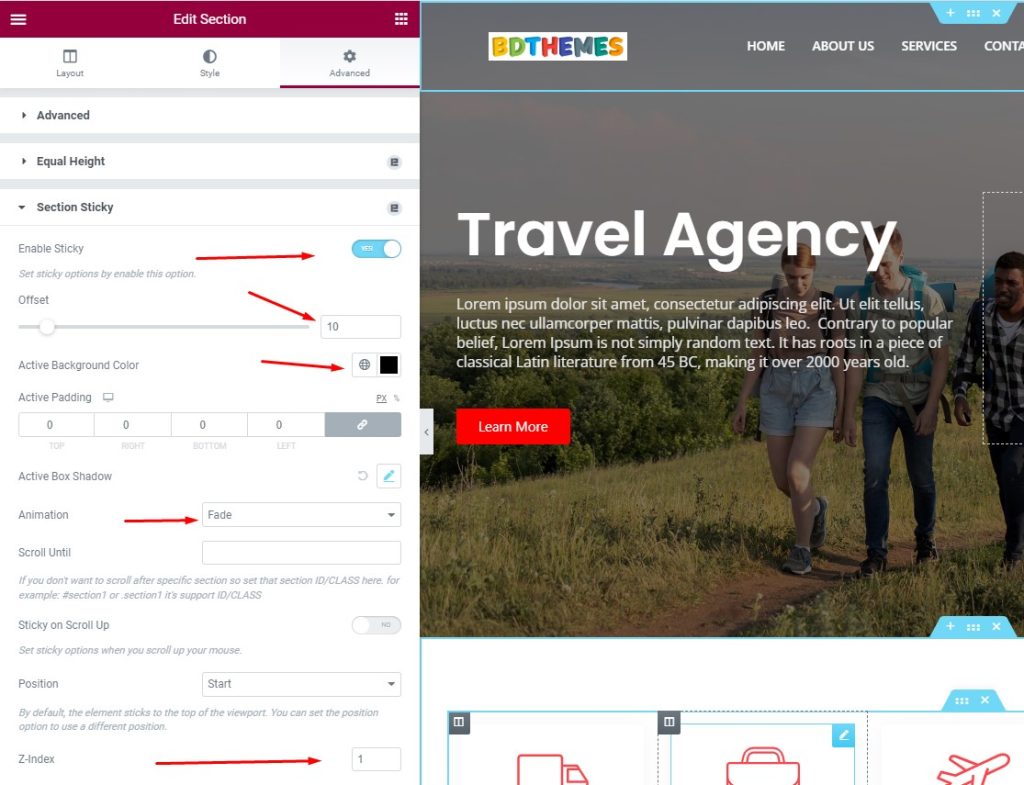
Langkah 2: Buka tab Lanjut

Selanjutnya masuk ke tab Advanced, lalu masuk ke menu Section Sticky, lalu aktifkan switcher Enable Sticky, lalu pilih Offset menjadi 10. Setelah itu pilih Active Background Color, lalu pilih Animation to Fade, lalu atur Z -indeks di 1.
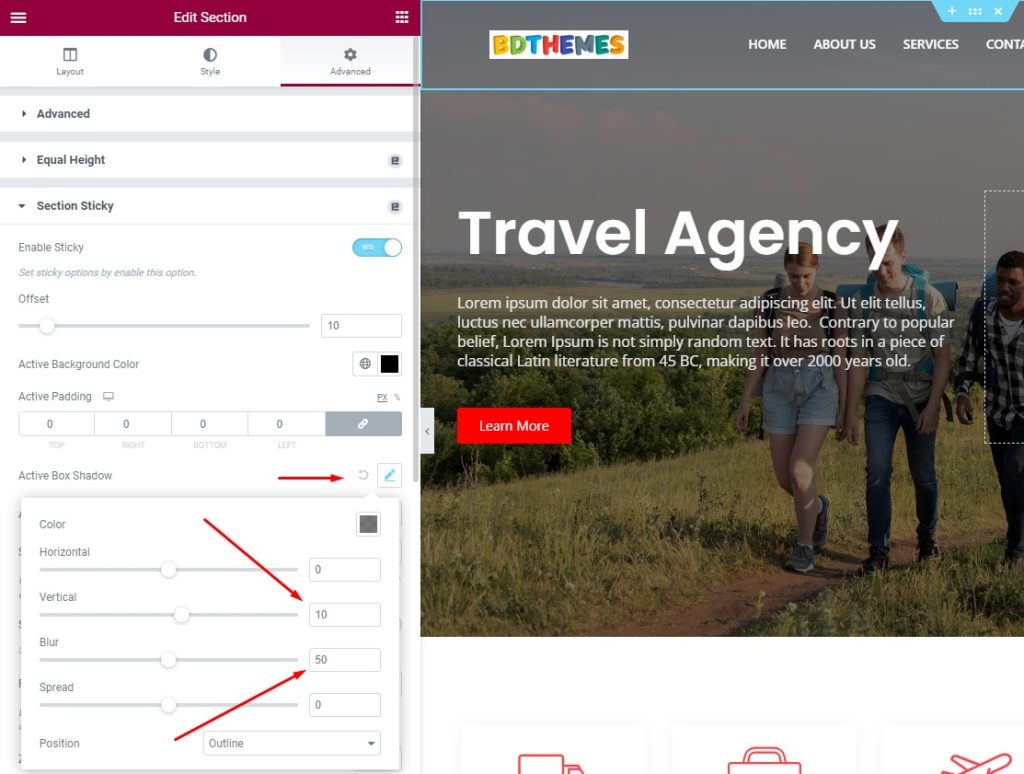
Langkah 3: Sesuaikan tajuk

Selanjutnya masuk ke menu Active Box Shadow, lalu atur Vertical menjadi 10, setelah itu atur Blur ratio menjadi 50.
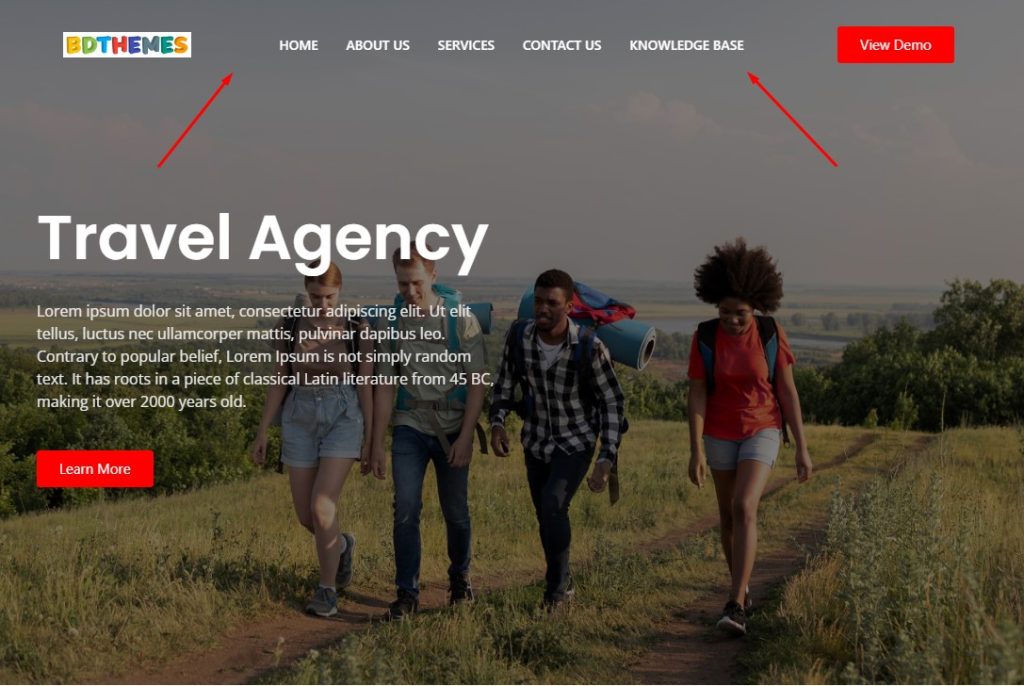
Langkah 4: Tajuk lengket normal di layar

Perhatikan bahwa, header lengket ditampilkan secara luas dalam ukuran penuh di sini.
Langkah 5: Lihat tajuk menyusut

Sekarang, header lengket telah menyusut di layar.
Langkah 6: Ini akan tetap menyusut saat Anda menggulir ke bawah

Header lengket yang menyusut ini akan tetap seperti ini saat Anda menggulir ke bawah terus menerus.
Fade in & Fade Out
Ya! Anda dapat menambahkan transisi ke header lengket di Elementor seperti fade in dan fade out. Untuk melakukannya, cukup ikuti langkah-langkahnya:
Langkah 1: Buka tab Lanjut

Untuk menambahkan transisi Fade In dan Fade Out, Anda harus pergi ke tab Advanced.
Langkah 2: Sesuaikan header untuk menerapkan Fade

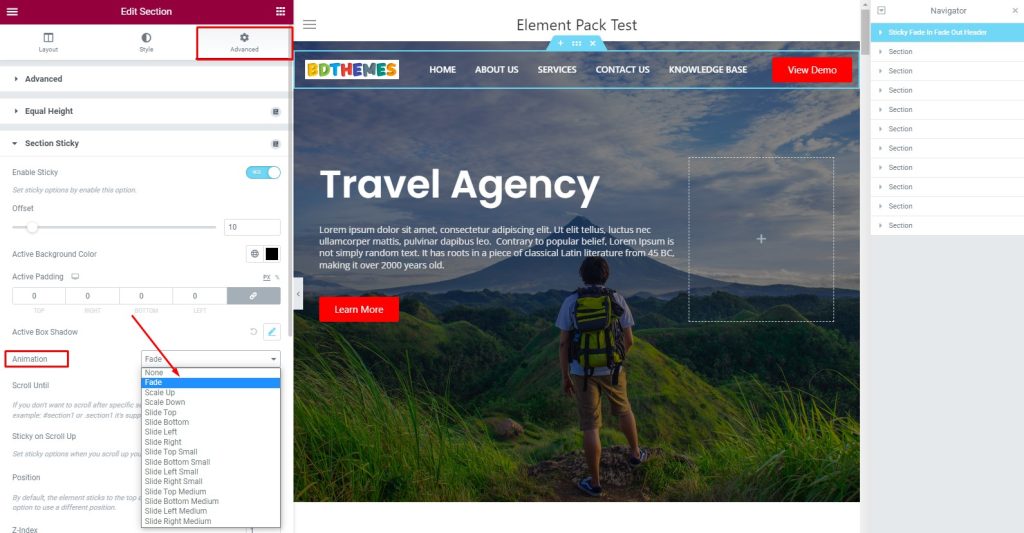
Sekarang, setelah masuk ke tab Advanced, pergi ke menu Section Sticky, lalu pergi ke bagian Animation dan pilih Fade dari daftar drop-down.
Langkah 3: Lihat efek transisi

Terakhir, lihat tajuk lengket dan lihat efeknya!
Kesimpulan
Kami telah membahas pentingnya header lengket di Elementor dan beberapa prosedur dan gaya di atas. Semoga ini akan banyak membantu Anda untuk membuat situs Anda lebih menarik bagi pengunjung.
Terima kasih telah membaca artikel ini dengan penuh kesabaran. Semoga harimu menyenangkan.
