Cara Membuat Header Lengket dengan Beaver Themer (Dalam 4 Langkah Mudah)
Diterbitkan: 2022-12-02Simpan templat pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Apakah Anda bertanya-tanya bagaimana cara membuat tajuk lengket di situs WordPress Anda? Header lengket membuat navigasi situs web Anda mudah diakses oleh pengguna, bahkan saat mereka menggulir ke bawah halaman. Dengan menghilangkan pengguliran yang tidak perlu, Anda meningkatkan Pengalaman Pengguna (UX) situs web Anda.
Dalam posting ini, kami akan memperkenalkan Anda ke tajuk lengket. Kemudian, kami akan menunjukkan cara membuatnya menggunakan Beaver Themer dalam empat langkah sederhana. Ayo mulai!
Daftar isi:
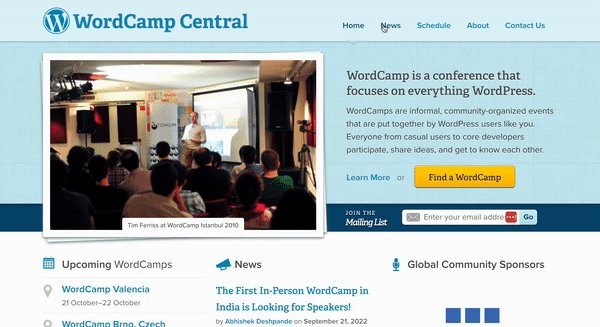
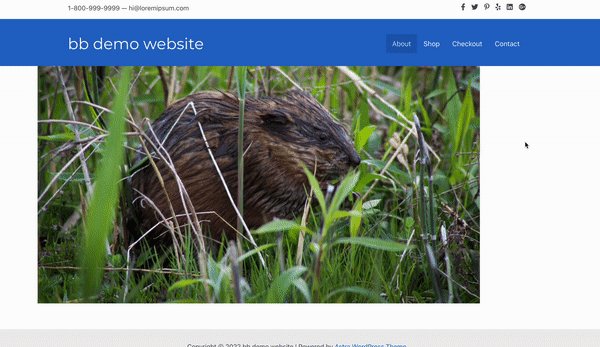
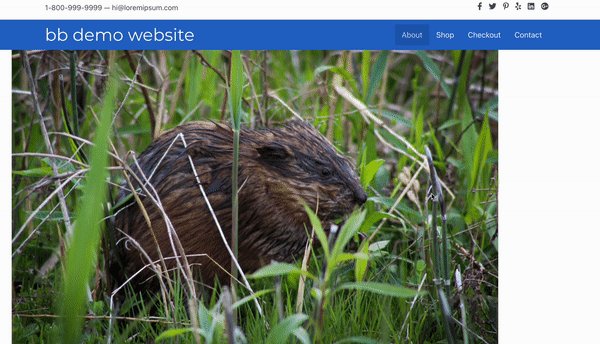
Sebelum kita menyelami seperti apa header lengket itu, pertama-tama mari kita lihat yang tradisional, tidak lengket:

Pada contoh di atas, tajuk situs web menampilkan menu navigasi yang rapi dengan tautan ke laman lain. Dari kiri ke kanan adalah: Beranda , Berita , Jadwal , Tentang , dan Hubungi Kami .
Ini adalah tajuk yang lugas dan efektif, bahkan menampilkan logo yang menarik perhatian di paling kiri. Namun, tajuk menghilang seluruhnya saat Anda menggulir ke bawah layar.
Itu berarti pengguna harus menggulir kembali ke atas halaman untuk mengakses menu lagi. Tata letak ini dapat membuat UX negatif, terutama jika situs Anda menampilkan banyak konten.
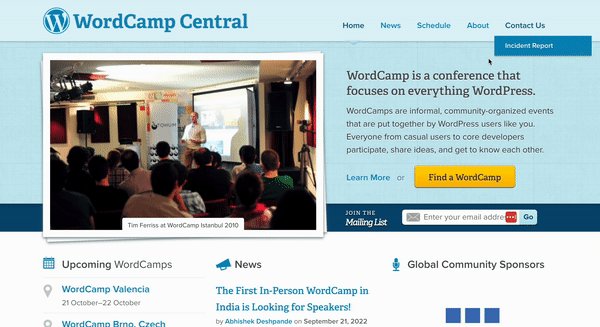
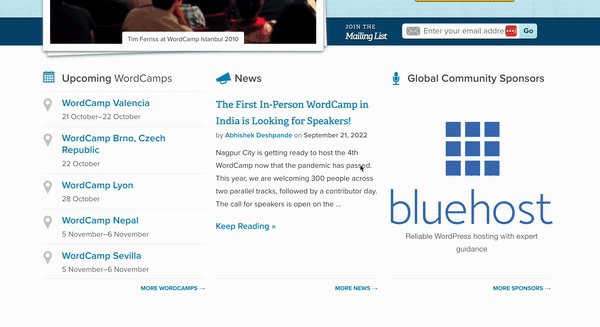
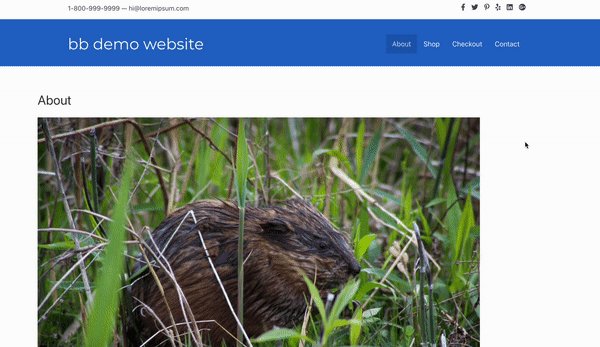
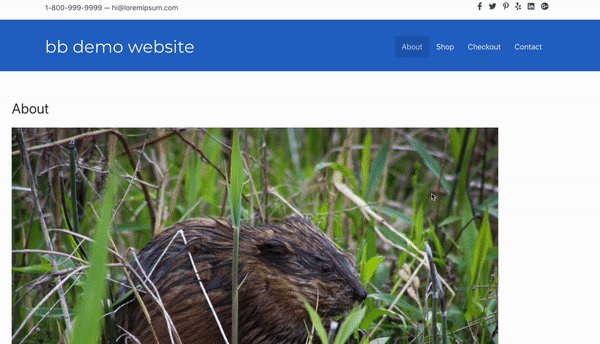
Masukkan: tajuk lengket. Header 'lengket', juga dikenal sebagai header persisten atau tetap, tidak bergerak saat pengguna menggulir ke bawah (atau ke atas) di halaman web. Seperti namanya, itu 'menempel' ke lokasi permanennya di layar, biasanya di bagian atas:

Anda biasanya akan menemukan bahwa tajuk lengket sangat populer di kalangan toko e-niaga pada khususnya. Itu karena toko online sering mempromosikan beberapa kategori atau produk populer di halaman utama mereka.

Untuk situs e-niaga, pengguliran dapat mensimulasikan berjalan-jalan dan menjelajah di toko fisik. Untuk melanjutkan metafora, tajuk lengket memungkinkan Anda untuk segera kembali ke lokasi tertentu (atau menemukan lokasi baru) tanpa menelusuri kembali langkah Anda.
Header lengket dapat menguntungkan hampir semua jenis situs web yang lebih besar, dari nirlaba hingga lembaga pendidikan. Bisnis yang lebih kecil bahkan mungkin ingin menerapkan sticky header di situs seluler mereka. Secara keseluruhan, sticky header dapat meningkatkan UX situs Anda secara signifikan.
Sekarang setelah Anda mengetahui lebih banyak tentang tajuk lengket dan kelebihannya, mari jelajahi cara membuatnya. Untuk tutorial ini, kita akan membuat tajuk lengket menggunakan plugin Beaver Builder dan add-on Beaver Themer. Ingatlah bahwa Anda memerlukan salah satu paket pembuat halaman premium kami untuk menggunakan fitur ini.
Sebelum kita mengonfigurasi sticky header kita di Beaver Themer, kita akan mulai dengan membuat menu.
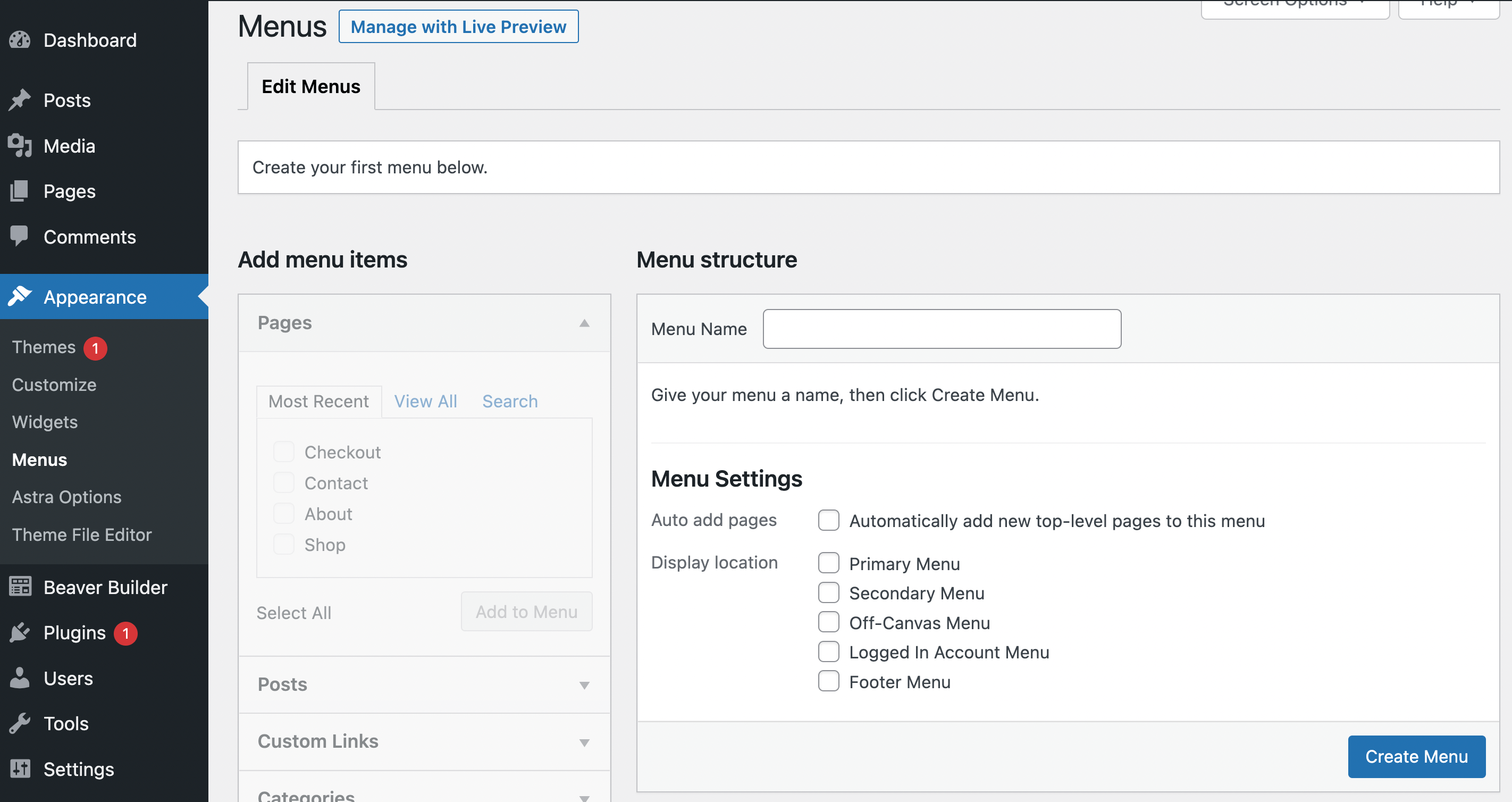
Untuk menambahkan menu, cukup arahkan ke dashboard WordPress Anda dan pergi ke Appearance > Menus :

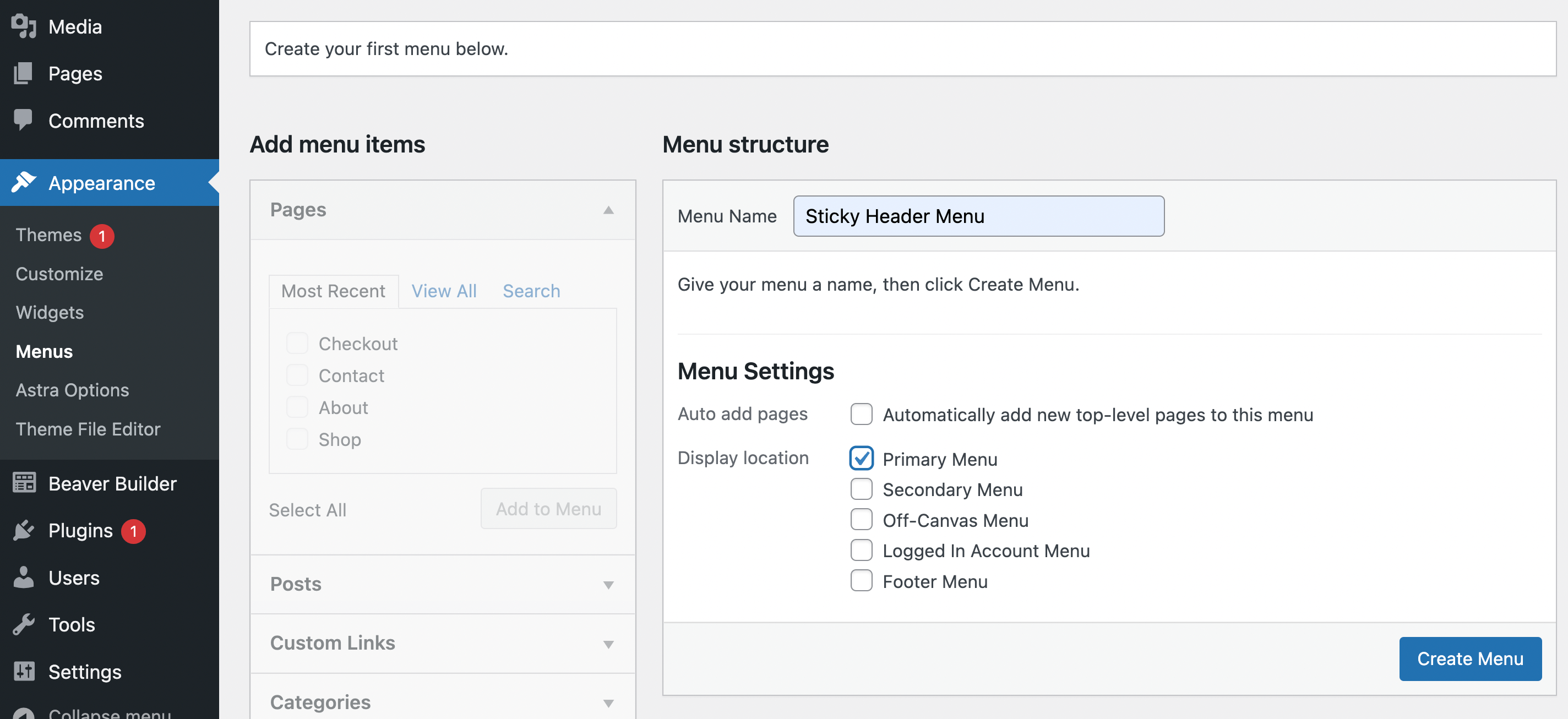
Beri nama menu Anda dan pilih di mana Anda ingin meletakkannya. Dalam hal ini, kita akan menggunakan Primary Menu , sehingga muncul di header kita. Selanjutnya, klik Buat Menu :

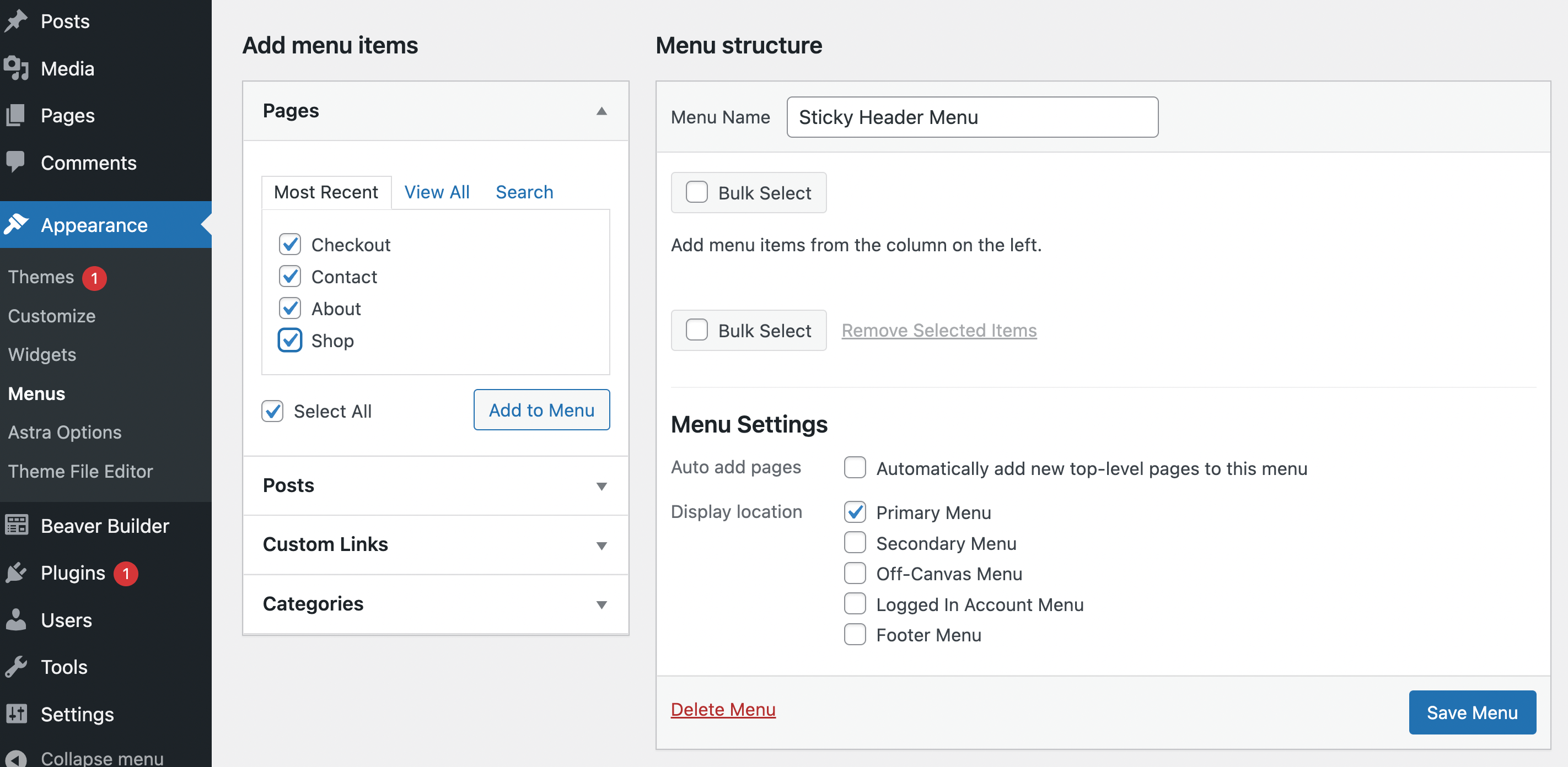
Sekarang Anda harus menambahkan item menu. Pilih halaman yang ingin Anda sertakan dalam menu Anda dari panel Halaman di sebelah kiri. Kami akan menambahkan keempat halaman dari daftar Terbaru kami:

Setelah Anda membuat pilihan, klik Tambahkan ke Menu . Setelah Anda menambahkan halaman Anda, Anda sekarang akan melihatnya di sisi kanan:

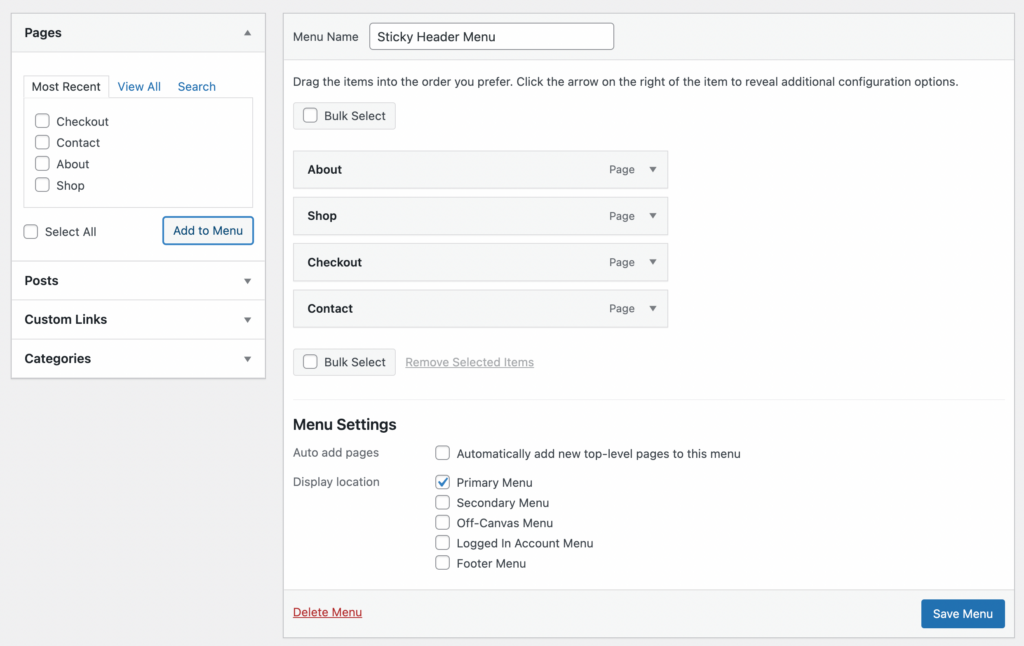
Pada titik ini, Anda dapat melanjutkan dan menarik dan melepas halaman (atau menggunakan panah) untuk mengaturnya sesuai urutan yang Anda inginkan. Lalu tekan Save Menu di pojok kanan bawah.
Ingatlah bahwa Anda selalu dapat menyesuaikan menu ini di Beaver Builder sebelum membuatnya lengket. Misalnya, Anda dapat menerapkan CSS khusus untuk mengubah item menu menjadi tombol. Setelah selesai dengan penyesuaian apa pun, Anda dapat melanjutkan ke langkah berikutnya!
Hingga saat ini, kami hanya bekerja di dasbor WordPress standar, tetapi Anda memerlukan Beaver Themer mulai sekarang. Jika Anda tidak terbiasa dengan alat ini, jangan khawatir! Ini sangat mudah diakses dan ramah pemula. Plus, kami akan memandu Anda melalui seluruh proses.
Namun, jika Anda ingin berlatih sebelum menggunakannya, Anda selalu dapat melihat Kursus Pembuat Tema gratis kami. Jika tidak, buka Beaver Builder > Themer Layouts > Add New :

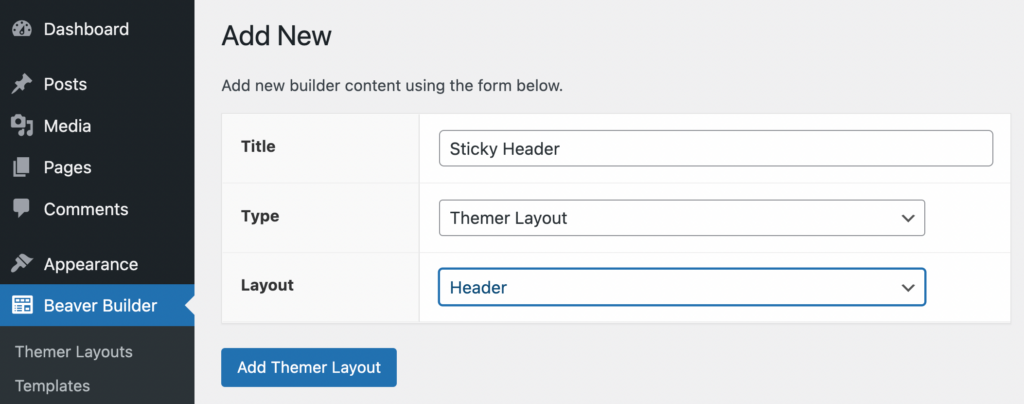
Di layar ini, Anda harus memberi nama tata letak Themer baru Anda. Kemudian, pastikan Themer Layout dipilih di bawah Type dan Header is selected for Layout :

Setelah itu, klik Add Themer Layout .
Penting untuk diperhatikan bahwa jika Anda melihat Tidak Didukung di sebelah salah satu opsi di tarik-turun Tata Letak , hal ini mungkin karena tema Anda tidak kompatibel dengan Beaver Themer atau Beaver Builder.
Untuk menghindari masalah ini, sebaiknya gunakan tema WordPress yang kompatibel seperti Tema Beaver Builder kami sendiri, yang dirancang khusus untuk bekerja dengan semua alat Beaver Builder kami.
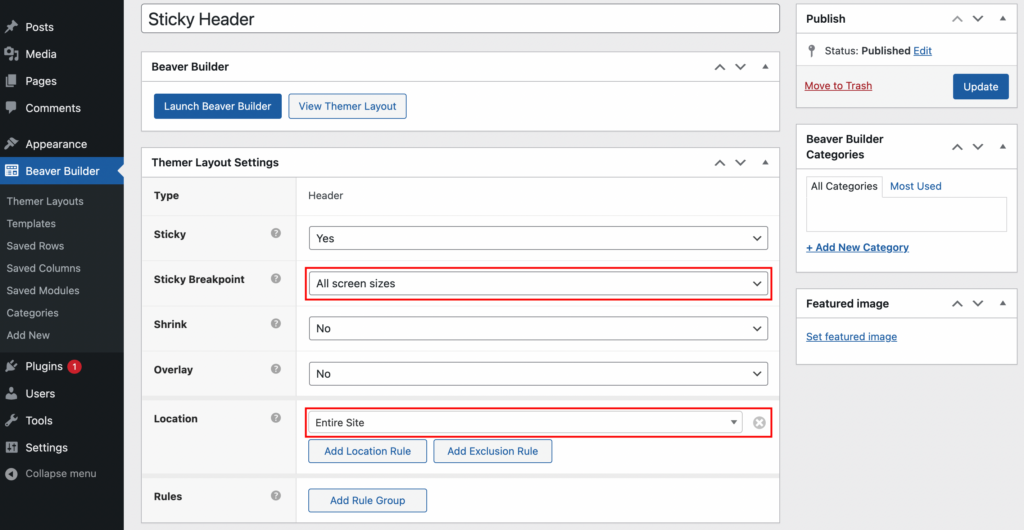
Setelah Anda membuat tata letak Themer tajuk baru, Anda akan secara otomatis diarahkan ke layar tempat Anda dapat mengedit pengaturannya:

Di sinilah Anda dapat membuat tata letak Anda lengket. Cukup temukan panel Pengaturan Tata Letak Themer . Lalu, di sebelah Lengket , pilih Ya di menu tarik-turun:

Anda juga harus memilih konfigurasi kunci seperti Sticky Breakpoint dan Lokasi tata letak Anda. Untuk contoh ini, kita akan mengimplementasikan tajuk lengket kita untuk Semua ukuran layar dan membuatnya muncul di Seluruh Situs kita :

Anda bahkan dapat membuat lebih banyak aturan lanjutan (atau grup aturan) yang menentukan bagaimana perilaku tajuk tempel Anda. Setelah selesai memilih di sini, klik Terbitkan .
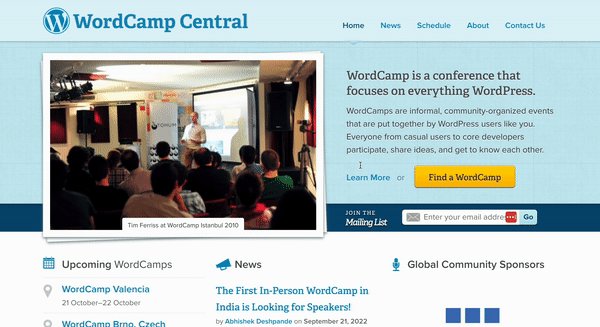
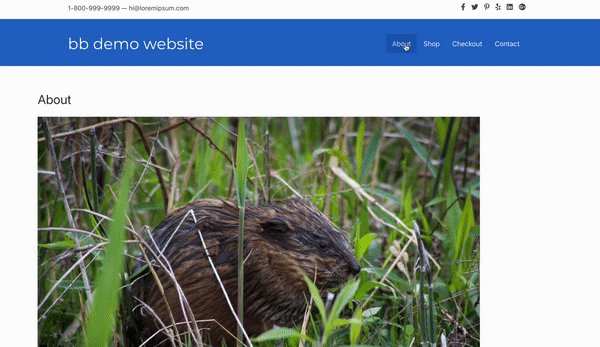
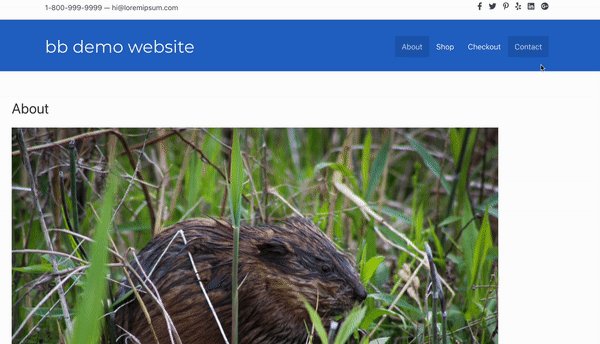
Kemudian, Anda dapat mempratinjau situs Anda di bagian depan untuk melihat hasilnya:

Seperti yang Anda lihat di contoh kami, tajuk sekarang lengket! Ingat, jika Anda tidak terlalu puas dengan hasilnya, Anda selalu dapat kembali dan mengedit tata letak Themer lebih lanjut. Jika tidak, saatnya menyesuaikan pengaturan sticky header Anda.
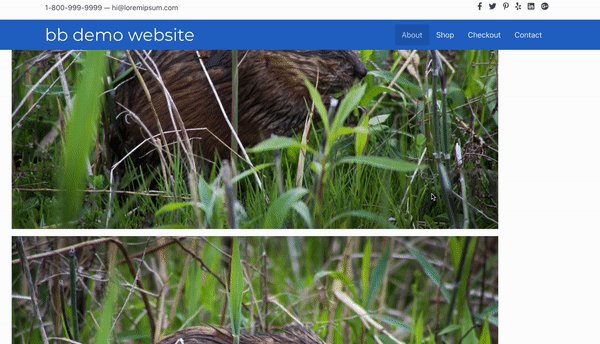
Seperti yang kami sebutkan, Beaver Themer tidak hanya memungkinkan Anda membuat tajuk lengket, tetapi juga memungkinkan Anda menggunakan fitur tajuk tempel tingkat lanjut. Misalnya, Anda dapat mengecilkan tajuk lengket Anda.
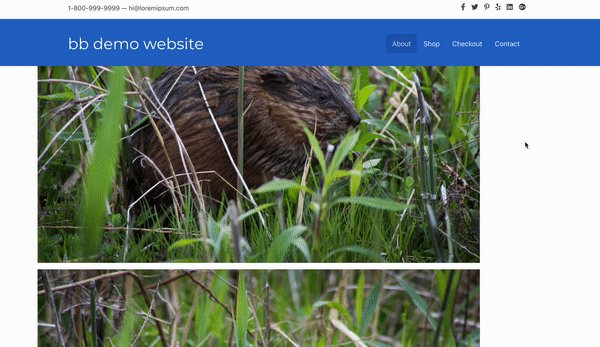
Untuk melakukan ini, cukup kembali ke layar pengaturan tata letak Themer Anda dan pilih Ya di menu tarik-turun di sebelah Kecilkan . Dalam skenario ini, seperti inilah tampilan sticky header Anda:

Seperti yang Anda lihat, tajuk lengket biru kami menyusut dan mengembang tergantung pada perilaku gulir. Fitur ini dapat langsung mengangkat situs Anda dengan membuatnya terlihat lebih profesional. Plus, header yang menyusut ini akan memungkinkan pengguna melihat lebih banyak layar sekaligus.
Alternatifnya, Anda dapat kembali ke pengaturan tata letak Themer dan menerapkan efek overlay. Ini akan memberi tajuk latar belakang transparan. Ingatlah untuk mengklik Perbarui di sudut kanan atas untuk menyimpan perubahan Anda.
Header lengket bisa menjadi cara yang bagus untuk meningkatkan UX situs Anda karena mereka membuat navigasi header Anda tersedia untuk pengguna di bagian mana pun dari halaman yang mereka jelajahi.
Singkatnya, inilah cara Anda dapat membuat tajuk lengket dengan Beaver Themer dalam empat langkah:
Jika Anda ingin mengaktifkan sticky header di Beaver Builder Theme, buka Customize > Header > Header layout . Ini memberi Anda kontrol lanjutan atas header dan footer Anda.
Jika situs Anda menampilkan banyak halaman, Anda dapat mempertimbangkan untuk mengubah menu tajuk tempel menjadi menu mega. Anda dapat mengaturnya menggunakan add-on Beaver Builder Mega Menu. Selain itu, menambahkan tautan jangkar ke konten Anda dapat membantu pengunjung menavigasi halaman Anda dengan cepat dan mudah.