Cara Membuat Situs Web Stok Foto dengan Elementor
Diterbitkan: 2022-06-01Apakah Anda seorang penghobi fotografi dan memiliki rencana untuk memonetisasi hobi Anda? Jika iya, salah satu ide yang bisa Anda terapkan adalah membuat website stok foto. Anda dapat memonetisasi situs web stok foto Anda dengan meminta pengunjung Anda untuk berlangganan sebelum mereka dapat mengunduh foto.
Dalam tutorial ini, kami akan menunjukkan cara membuat situs web stok foto di WordPress menggunakan Elementor.
Elementor, seperti yang mungkin sudah Anda ketahui, adalah plugin pembuat halaman untuk WordPress yang memiliki fitur paling lengkap. Muncul dengan fitur Pembuat Tema yang mendukung konten dinamis khusus (bidang khusus dan jenis posting khusus) untuk memungkinkan Anda membuat situs web dinamis dengan pendekatan tanpa kode. Anda dapat menggunakan fitur ini untuk membuat situs web stok foto seperti Unsplash atau Pexels. Tentu saja, fitur situs web stok foto Anda tidak akan serumit dua situs stok foto populer ini. Setidaknya, Anda dapat menggunakan situs web Anda untuk menampilkan foto Anda sendiri.
Picjumbo adalah contoh sempurna dari situs web stok foto yang berhasil dibuat dengan WordPress. Untuk tutorial ini sendiri, Anda bisa merujuk ke ISO Terendah. Situs web ini dibangun dengan Elementor.
Untuk membuat situs web stok foto dengan WordPress+Elementor (pendekatan tanpa kode), Anda memerlukan plugin berikut:
- Elementor Pro (Berbayar)
- Bidang Kustom Lanjutan (Gratis)
- CPT UI (Gratis)
Anda dapat mengganti Bidang Kustom Tingkat Lanjut dan UI CPT dengan JetEngine jika Anda menginginkannya. Tentu saja, Anda juga membutuhkan domain dan hosting untuk situs web Anda. Layanan yang kami rekomendasikan untuk mendapatkan domain dan hosting adalah:
- Bluehost
- SiteGround
- DreamHost
Jika Anda baru mengenal Elementor, Anda dapat membaca artikel kami sebelumnya untuk mempelajari cara menggunakan Elementor.
Situs web stok foto yang akan kami buat di sini akan terdiri dari bagian-bagian berikut:
- Beranda
- Templat pos tunggal khusus untuk menampilkan item foto
- Halaman arsip khusus untuk menampilkan foto berdasarkan kategori dan tag
- tajuk
- catatan kaki
Anda dapat menambahkan bagian lain sesuai dengan kebutuhan Anda.
Mari kita mulai.
Cara Membuat Situs Web Stok Foto dengan Elementor
Langkah 1: Buat Jenis Posting Kustom Menggunakan CPT UI
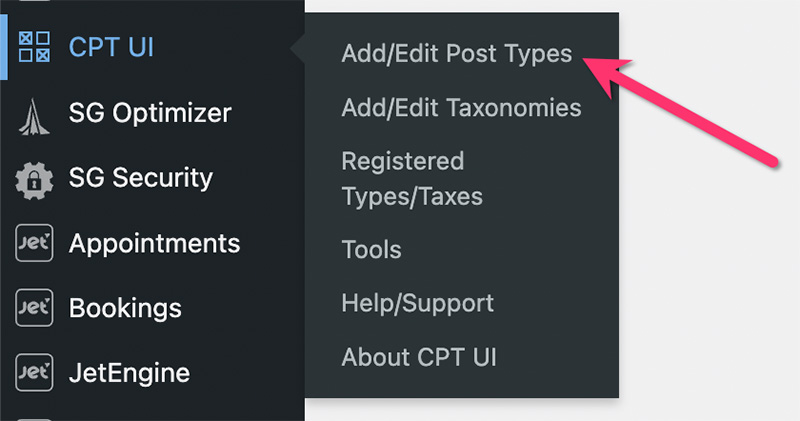
Anda perlu membuat jenis posting khusus (CPT) untuk mengakomodasi konten foto yang ingin Anda tambahkan ke situs web Anda. Seperti yang disebutkan sebelumnya, kami akan menggunakan CPT UI untuk membuat jenis posting khusus dalam tutorial ini. Sebelum memulai, pastikan Anda telah menginstal dan mengaktifkan plugin CPT UI di situs WordPress Anda. Setelah Anda siap, buka CPT UI -> Add/Edit Post Types di dashboard WordPress Anda untuk membuat jenis posting kustom.

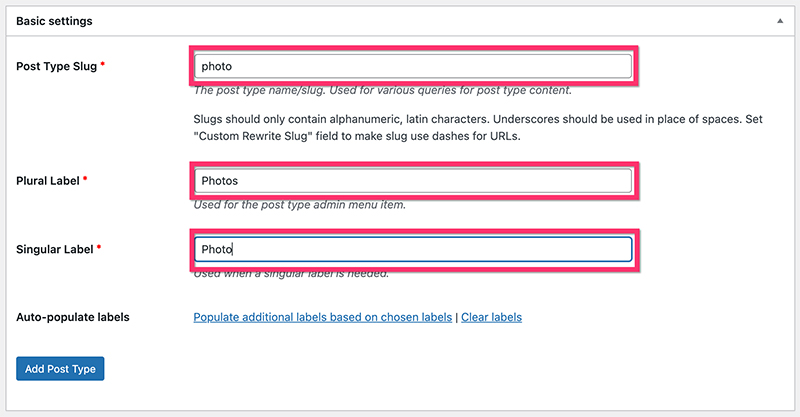
Pada layar berikutnya, isi semua bidang yang diperlukan pada blok Pengaturan Dasar .

Pada blok Label tambahan , Anda dapat mengatur label khusus untuk memudahkan Anda mengelola foto dari dasbor WordPress. Semua bidang di blok ini adalah opsional.
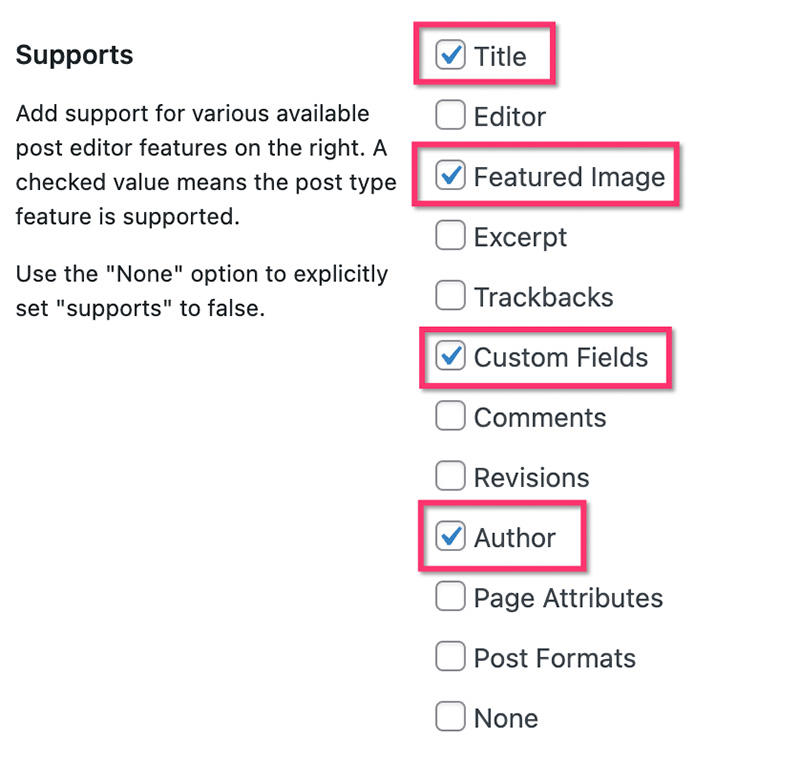
Selanjutnya, atur pengaturan dasar pada blok Pengaturan . Pada bagian Dukungan , pilih komponen WordPress yang ingin Anda sertakan pada jenis posting kustom Anda. Dalam contoh ini, kami menyertakan komponen berikut:

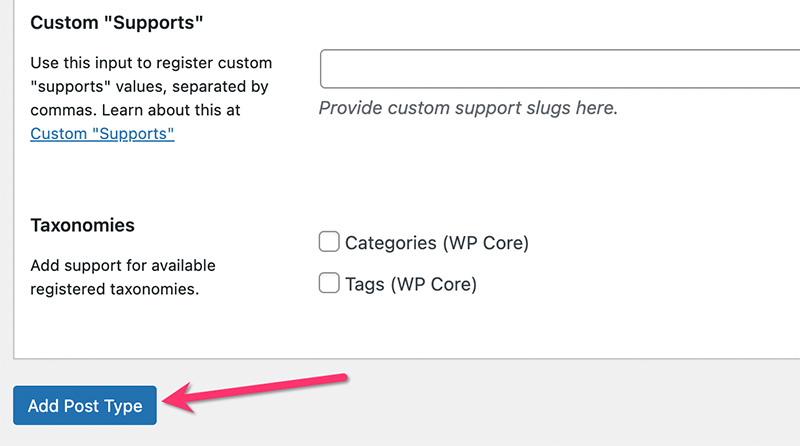
Anda tidak memerlukan editor WordPress untuk CPT untuk foto. Untuk menambahkan deskripsi foto, kami akan menggunakan bidang khusus sebagai gantinya. Klik tombol Add Post Type untuk membuat jenis posting kustom.

Langkah 2: Buat Taksonomi Kustom
Untuk membuat foto Anda lebih teratur, Anda perlu membuat taksonomi khusus. Dalam tutorial ini, kami akan membuat dua taksonomi khusus untuk mengatur foto Anda:
- Kategori Foto
- Tag Foto
Anda dapat membuat taksonomi khusus menggunakan UI CPT.
— Kategori Foto
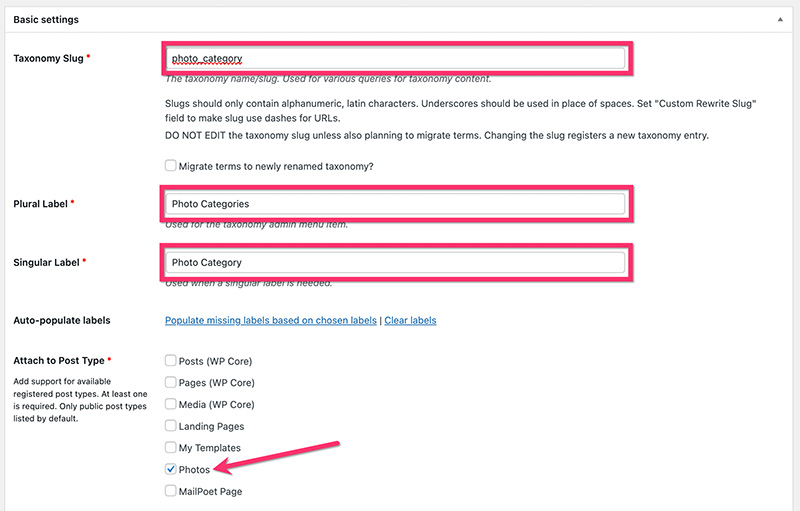
Di dasbor WordPress Anda, buka CPT UI -> Add/Edit Post Taxonomies . Pada blok Pengaturan dasar , atur slug taksonomi, label jamak, dan label tunggal. Pada bagian Lampirkan ke Jenis Posting , pilih jenis posting khusus yang baru saja Anda buat di atas.

Di blok Label tambahan , Anda dapat mengatur label khusus. Setelah selesai, pindah ke blok Pengaturan untuk mengatur beberapa pengaturan tambahan. Dalam contoh kami, kami menggunakan pengaturan berikut.
- Publik: Benar
- Dapat Dikueri Publik: Benar
- Hirarki: Benar
- Tampilkan UI: Benar
- Tampilkan di menu: Benar
- Tampilkan di menu navigasi: Benar
- Query Var: Benar
- Tulis ulang: Benar
- Tulis Ulang Dengan Depan: Benar
- Hirarki Tulis Ulang: Salah
- Tampilkan Kolom Admin: Salah
- Tampilkan di REST API: Benar
- Tampilkan di tag cloud: Salah
- Tampilkan di panel edit cepat/massal: Salah
- Urutkan: Salah
Klik tombol Tambah Taksonomi untuk menambahkan kategori khusus.

— Tag Foto
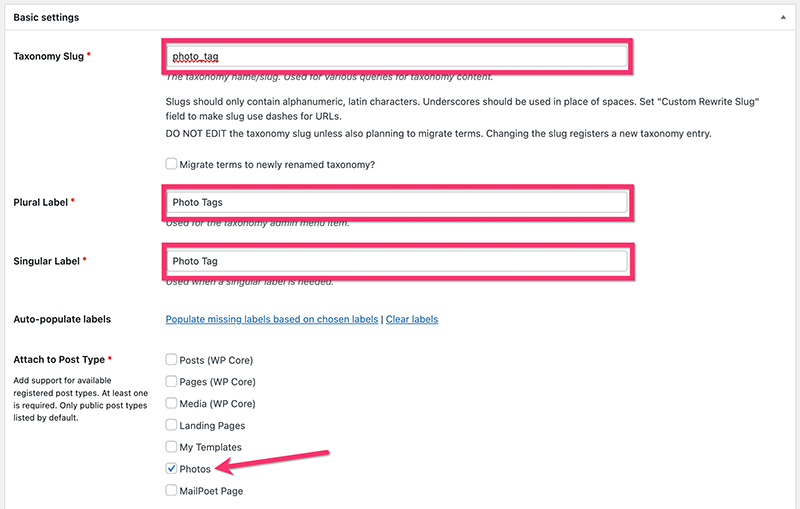
Sama seperti kategori kustom di atas, Anda dapat pergi ke CPT UI -> Tambah/Edit Taksonomi Posting di dashboard WordPress Anda untuk membuat tag kustom. Pastikan untuk melampirkan tag kustom ke jenis posting kustom yang telah Anda buat di atas.

Di blok Pengaturan , Anda dapat menggunakan pengaturan berikut.
- Publik: Benar
- Dapat Dikueri Publik: Benar
- Hirarki: Salah
- Tampilkan UI: Benar
- Tampilkan di menu: Benar
- Tampilkan di menu navigasi: Benar
- Query Var: Benar
- Tulis ulang: Benar
- Tulis Ulang Dengan Depan: Benar
- Hirarki Tulis Ulang: Salah
- Tampilkan Kolom Admin: Salah
- Tampilkan di REST API: Benar
- Tampilkan di tag cloud: Salah
- Tampilkan di panel edit cepat/massal: Salah
- Urutkan: Salah
Klik tombol Tambahkan Taksonomi untuk menambahkan tag khusus.
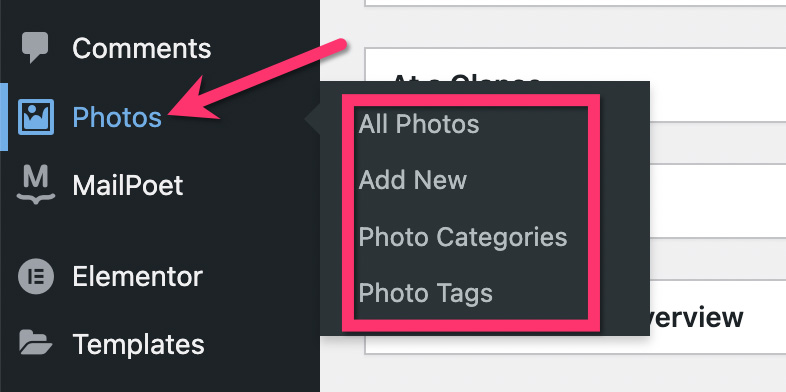
Setelah menyelesaikan pembuatan custom post type dan custom taksonomi di atas, Anda akan melihat item menu dan sub-menu baru di dashboard WordPress Anda sebagai berikut.

Langkah 3: Buat Bidang Kustom
Setelah selesai membuat custom post type dan custom taksonomi, langkah selanjutnya adalah membuat custom field. Anda memerlukan bidang khusus untuk menyimpan informasi tambahan tentang foto Anda seperti deskripsi foto, lokasi foto, dan sebagainya. Lebih penting lagi, Anda memerlukan bidang khusus untuk menempatkan tautan unduhan setiap item foto.
Ada beberapa plugin untuk membuat bidang khusus. Dalam tutorial ini, kita akan menggunakan ACF (Advanced Custom Fields). Anda dapat menggunakan versi gratis ACF untuk membuat bidang kustom dasar.
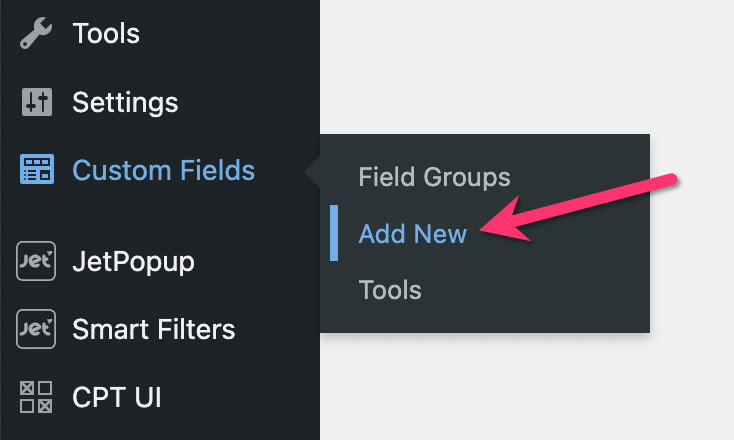
Setelah plugin ACF diinstal dan diaktifkan, buka Bidang Kustom -> Tambah Baru di dasbor WordPress Anda untuk membuat grup bidang khusus.

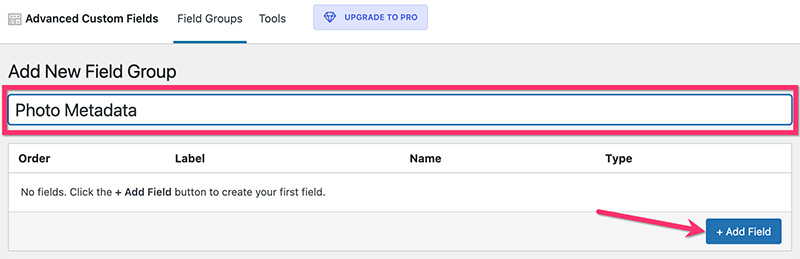
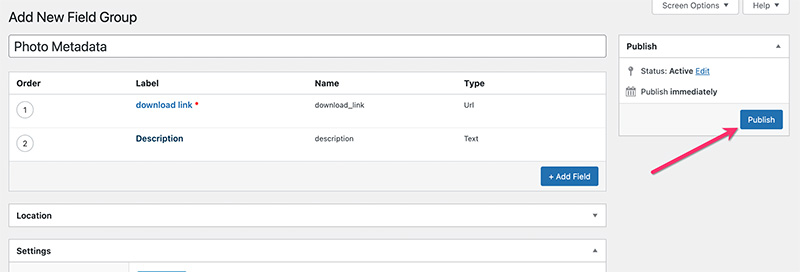
Beri nama grup bidang khusus Anda dan klik tombol Tambahkan Bidang untuk menambahkan bidang khusus.

Anda dapat menambahkan bidang khusus sebanyak yang Anda inginkan ke grup bidang khusus Anda. Dalam contoh ini, kami hanya menambahkan dua bidang khusus sebagai berikut:
— Tautan unduhan
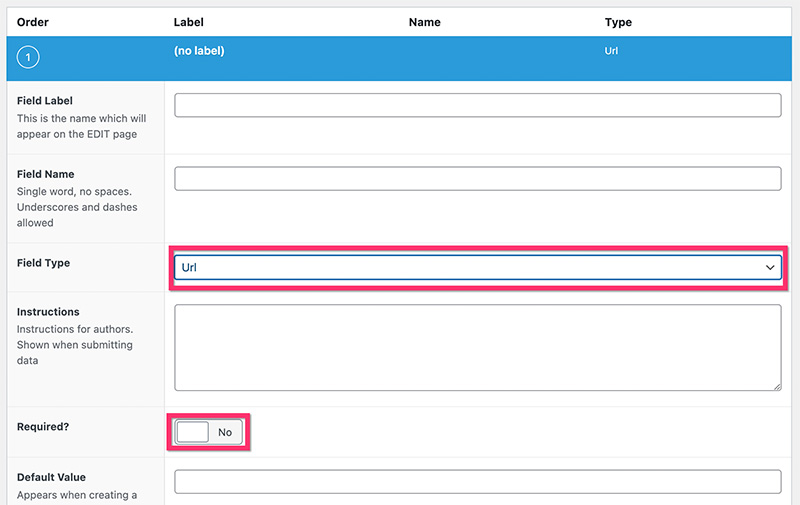
Akan menggunakan bidang khusus ini untuk menempatkan URL file foto asli (file yang akan diunduh oleh pengunjung Anda). Anda perlu mengatur jenis bidang bidang ini ke Url . Aktifkan juga opsi Diperlukan untuk membantu memastikan Anda tidak akan melewatkan tautan unduhan setiap kali Anda menambahkan foto baru.

- Keterangan
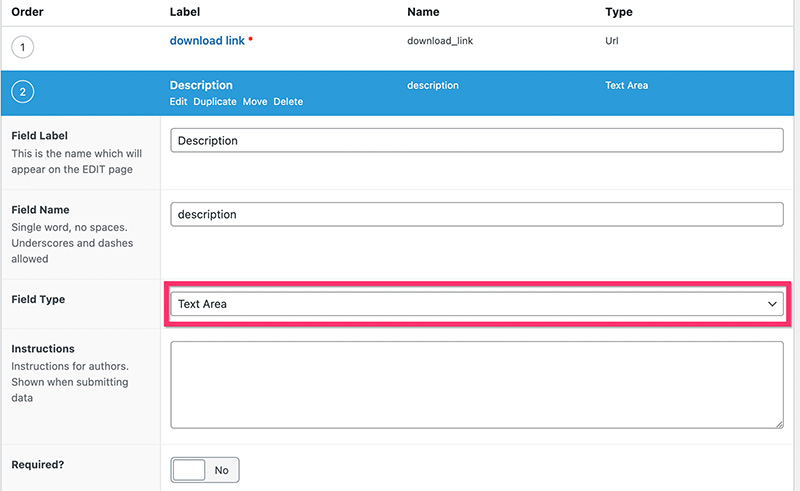
Anda dapat menggunakan bidang ini untuk menambahkan deskripsi ke foto Anda. Seperti yang kami katakan sebelumnya, kami akan menggunakan bidang khusus untuk menambahkan deskripsi foto alih-alih editor WordPress (Gutenberg). Untuk bidang ini, Anda dapat mengatur jenis bidang ke Area Teks . Anda tidak perlu mengaktifkan opsi Wajib karena deskripsi foto bersifat opsional.

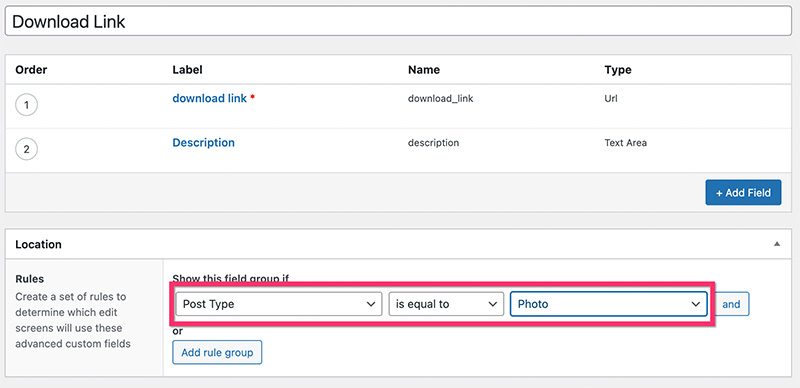
Setelah selesai menambahkan bidang khusus, alihkan ke blok Lokasi untuk menetapkan bidang khusus ke jenis posting khusus yang telah Anda buat di atas.

Selanjutnya, beralih ke blok Pengaturan jika Anda ingin membuat beberapa pengaturan tambahan ke grup bidang khusus Anda. Setelah selesai, klik tombol Terbitkan untuk menerbitkan grup bidang khusus Anda.

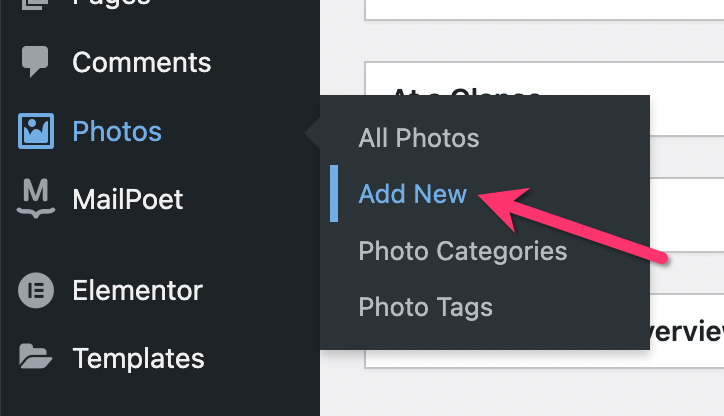
Sampai di sini, Anda dapat mulai menambahkan foto Anda. Untuk menambahkan foto baru, klik label jenis posting khusus di dasbor WordPress Anda dan pilih Tambah Baru . Dalam kasus kami, labelnya adalah Foto .

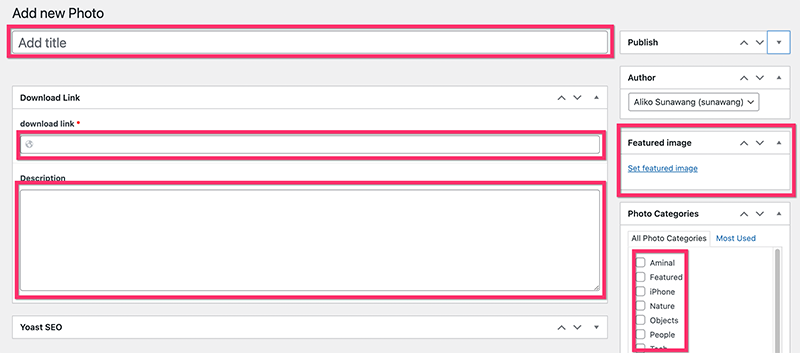
Tambahkan judul untuk foto Anda, deskripsi, gambar unggulan, dan elemen lainnya. Satu hal yang krusial. Jangan lupa untuk menambahkan link foto asli (foto dalam ukuran/dimensi asli). Untuk gambar unggulan, Anda dapat menggunakan foto dengan dimensi sekitar 900px.

Langkah 4: Buat Template Posting Tunggal Kustom untuk Item Foto
Setelah Anda selesai dengan jenis posting khusus dan bidang khusus, langkah selanjutnya adalah membuat templat khusus yang diperlukan. Untuk tutorial ini, kami akan membuat dua template khusus untuk satu posting untuk item foto dan halaman arsip.
Mari kita mulai dengan template kustom untuk item foto.
Template single post kustom yang akan kita buat terdiri dari empat bagian:
- Bagian 1: Untuk menempatkan pratinjau foto/gambar unggulan
- Bagian 2: Untuk menempatkan foto profil fotografer dan tombol unduh
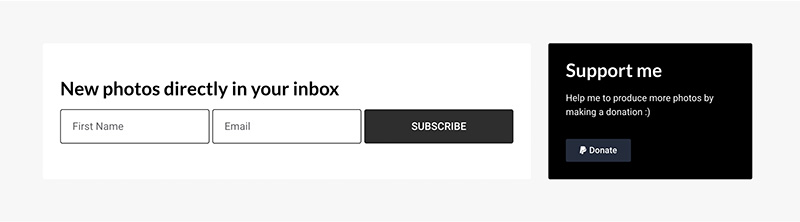
- Bagian 3: Untuk menempatkan formulir berlangganan dan tombol donasi
- Bagian 4: Untuk menempatkan foto terkait
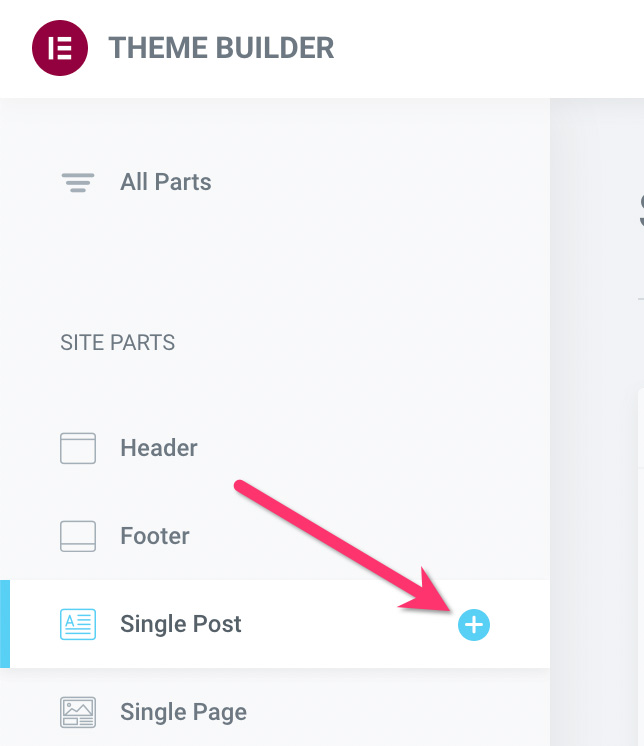
Untuk mulai membuat template kustom, buka Templates -> Theme Builder di dashboard WordPress Anda (pastikan Anda telah menginstal Elementor Pro). Pada layar Pembuat Tema, arahkan kursor ke tab Single Post dan klik ikon plus untuk membuat template baru.

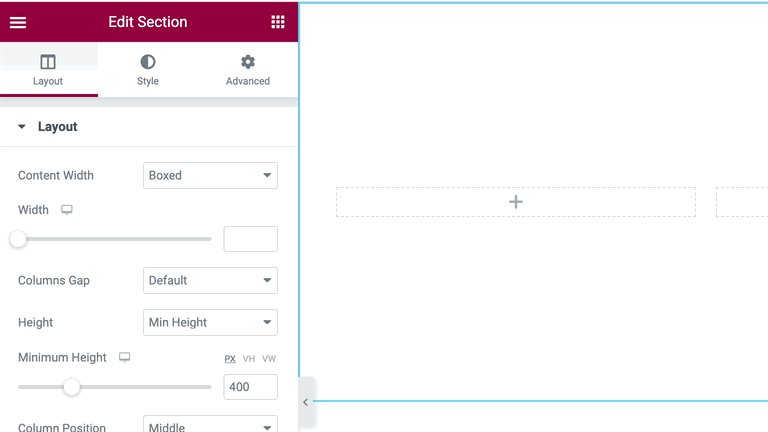
Tidak ada templat posting tunggal yang dirancang untuk stok foto, jadi Anda harus membuatnya sendiri. Cukup tutup jendela perpustakaan template yang muncul untuk membuka editor Elementor.
- Bagian 1
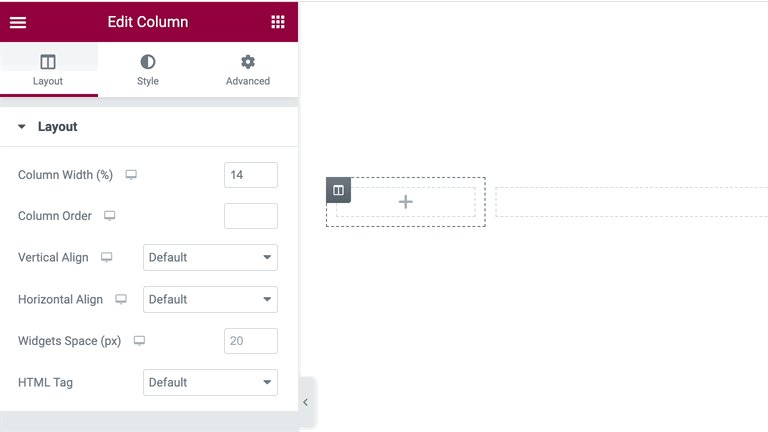
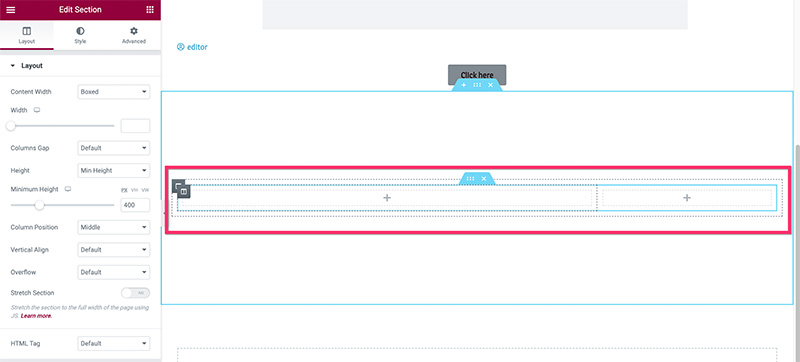
Klik ikon plus di area kanvas untuk menambahkan bagian baru. Pilih struktur tiga kolom. Atur lebar setiap kolom dengan konfigurasi berikut:
- Kolom pertama: 14%
- Kolom tengah: 72%
- Kolom ketiga: 14%
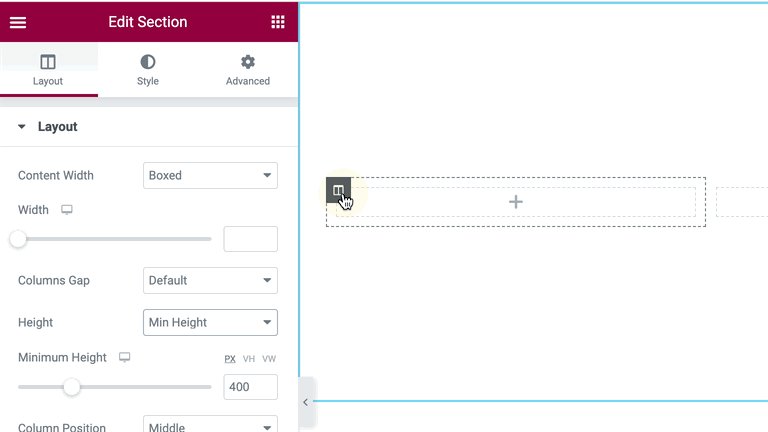
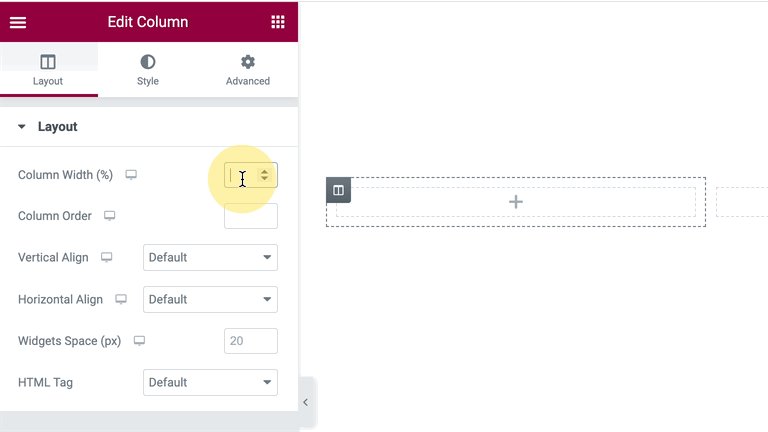
Untuk mengatur lebar kolom, Anda dapat mengklik pegangan kolom untuk mengeditnya. Kemudian, masuk ke panel pengaturan dan masukkan lebar pada bidang Lebar Kolom di bawah blok Tata Letak .

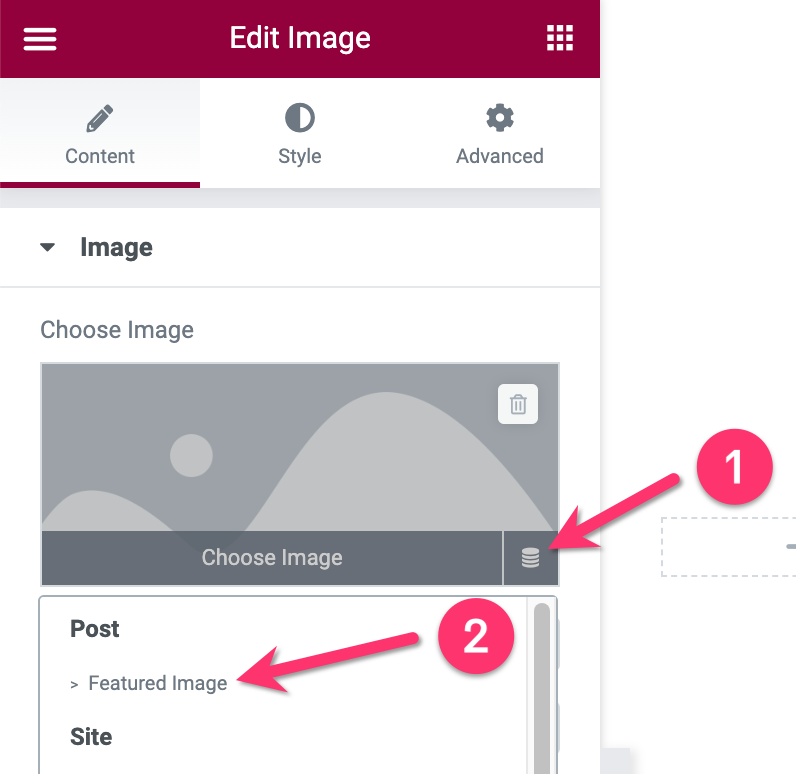
Setelah selesai mengatur lebar kolom, tambahkan widget Gambar ke kolom tengah. Pada panel pengaturan, klik ikon Tag Dinamis pada blok Gambar dan pilih Gambar Unggulan .

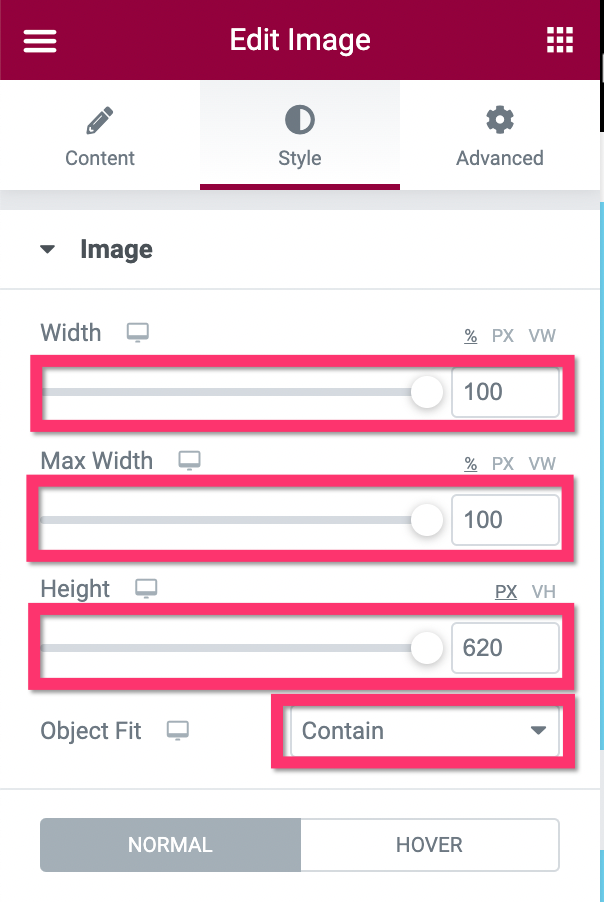
Buka tab Gaya untuk menata gambar unggulan. Pada contoh ini, kami menggunakan pengaturan berikut:
- Lebar: 100%
- Lebar Maks: 100%
- Tinggi: 620 piksel
- Obyek Cocok: Berisi

- Seksi 2
Seperti disebutkan sebelumnya, Bagian 2 digunakan untuk menempatkan gambar profil fotografer (Anda) dan tombol unduh. Tambahkan bagian dengan mengklik ikon plus di area kanvas. Kali ini, Anda dapat memilih struktur satu kolom.
- Posting Info Widget
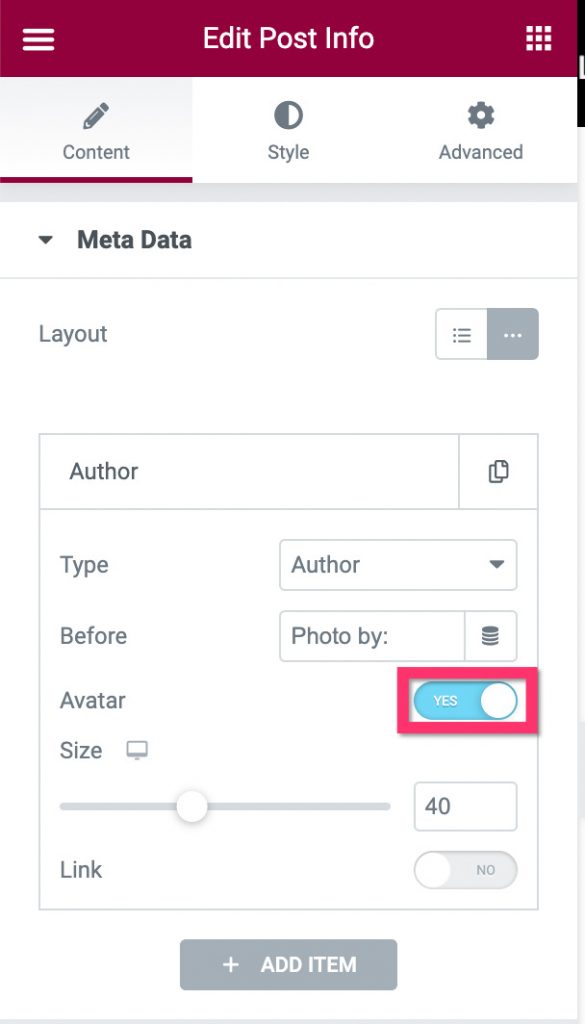
Widget pertama yang perlu Anda tambahkan ke bagian ini adalah widget Post Info. Kami akan menggunakan widget ini untuk menampilkan gambar profil fotografer — kami serta namanya. Anda juga dapat menggunakan Kotak Gambar jika Anda menginginkannya. Setelah widget Post Info ditambahkan, buka panel pengaturan untuk mengatur jenis meta data. Dalam tutorial ini, kita hanya membutuhkan data meta Author untuk mendapatkan foto profil dan nama. Pastikan untuk mengaktifkan opsi Avatar untuk menampilkan gambar profil.

Setelah selesai dengan pengaturan dasar di bawah tab Konten , Anda dapat beralih ke tab Gaya untuk menata lebih lanjut widget Info Posting.
- Widget Tombol
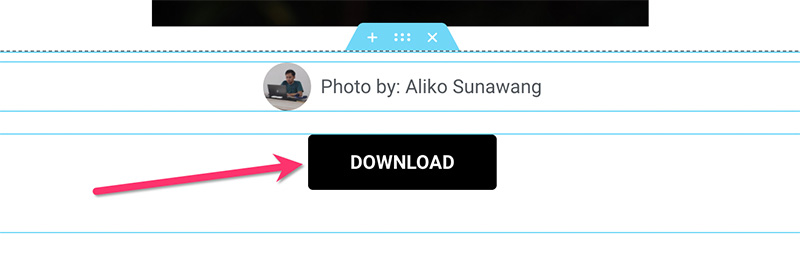
Widget tombol — seperti yang dapat Anda tebak — digunakan untuk menempatkan tautan unduhan file foto asli. Anda dapat menempatkan widget ini tepat di bawah widget Post Info.


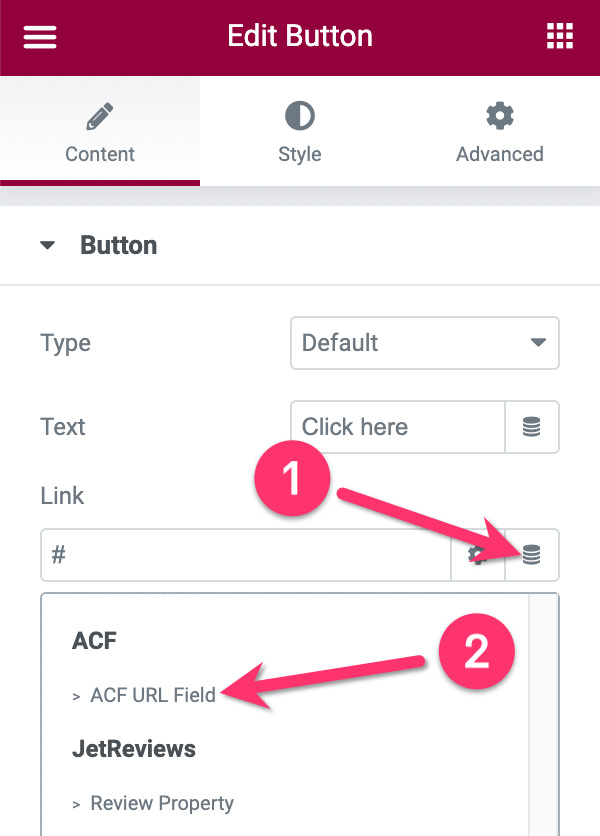
Setelah widget ditambahkan, buka panel pengaturan untuk membuat beberapa pengaturan. Pada opsi Tautan di bawah tab Konten , klik ikon Tag Dinamis dan pilih Bidang URL ACF .

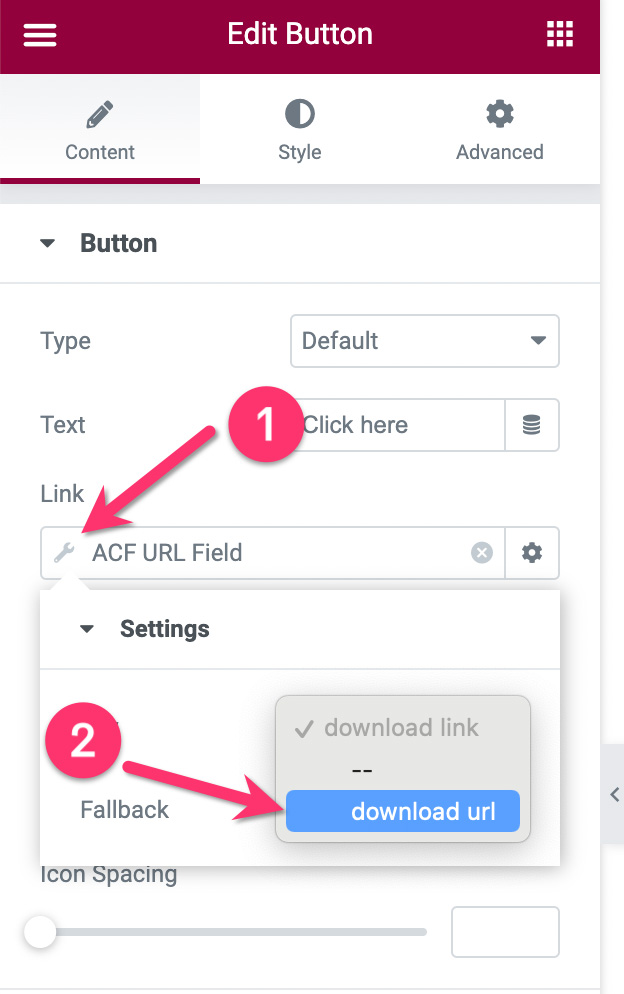
Selanjutnya, klik ikon kunci inggris dan pilih bidang khusus untuk tautan unduhan yang telah Anda buat sebelumnya di atas pada dropdown Kunci .

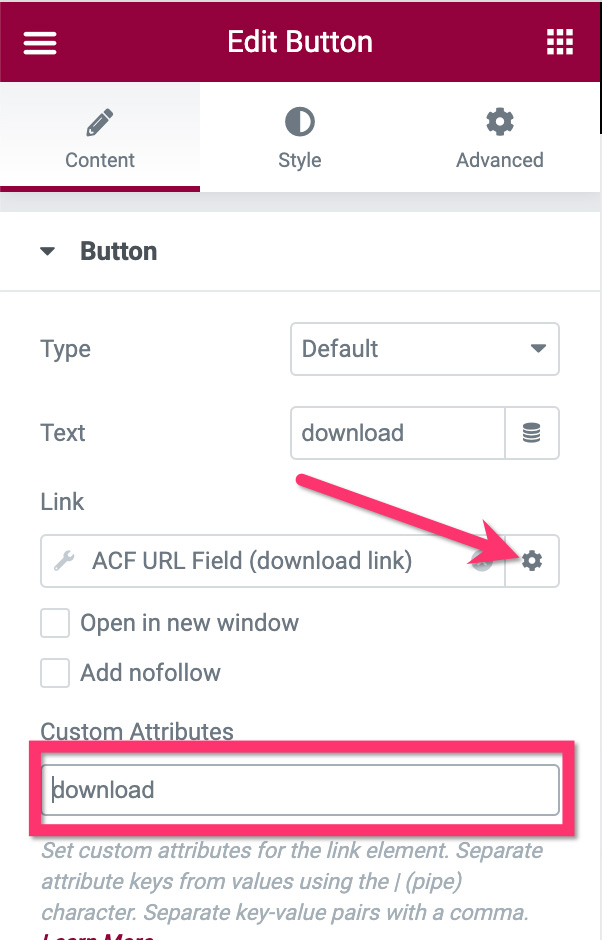
Sebelum beralih ke tab Gaya untuk menata tombol, klik ikon roda gigi di bidang tautan dan ketik " unduh " di bidang Atribut Kustom . Atribut ini akan membuat foto Anda diunduh secara otomatis ketika pengunjung Anda mengklik tombol unduh. Saya jika Anda tidak menyetel atribut ini, foto Anda akan dibuka di lightbox ketika pengunjung Anda mengklik tombol unduh .

— Bagian 3
Bagian ini digunakan untuk menempatkan formulir berlangganan dan tombol donasi. Anda dapat menggunakan widget Formulir dan widget Tombol PayPal untuk menambahkan elemen-elemen ini. Tata letak bagian ini sepenuhnya terserah Anda. Untuk tutorial ini, kami menggunakan tata letak horizontal sebagai berikut:

Klik ikon plus di area kanvas untuk menambahkan bagian baru. Anda dapat memilih struktur satu kolom. Kemudian, tambahkan bagian dalam ke bagian yang baru saja Anda tambahkan. Atur lebar kolom pertama bagian dalam menjadi 70% .

Setelah kolom siap, tambahkan widget Formulir ke kolom pertama. Anda dapat menghubungkan formulir dengan alat pemasaran email favorit Anda. Dari MailPoet, MailerLite, ActiveCampaign, hingga GetResponse.
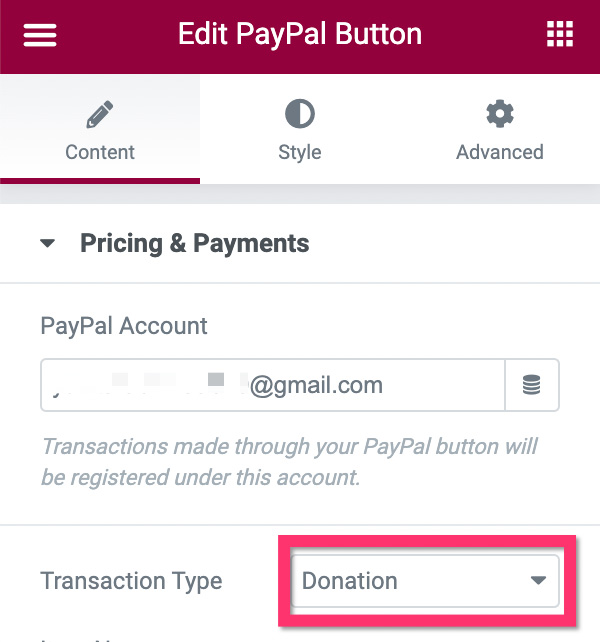
Setelah selesai mengatur dan menata widget Formulir di kolom pertama, alihkan ke kolom kedua untuk menambahkan widget Tombol PayPal. Anda dapat membaca artikel kami sebelumnya untuk mempelajari lebih lanjut cara menggunakan widget. Sekali hal penting. Karena Anda ingin menggunakan tombol PayPal untuk menerima donasi, pastikan untuk mengatur Jenis Transaksi ke Donasi .

— Bagian 4
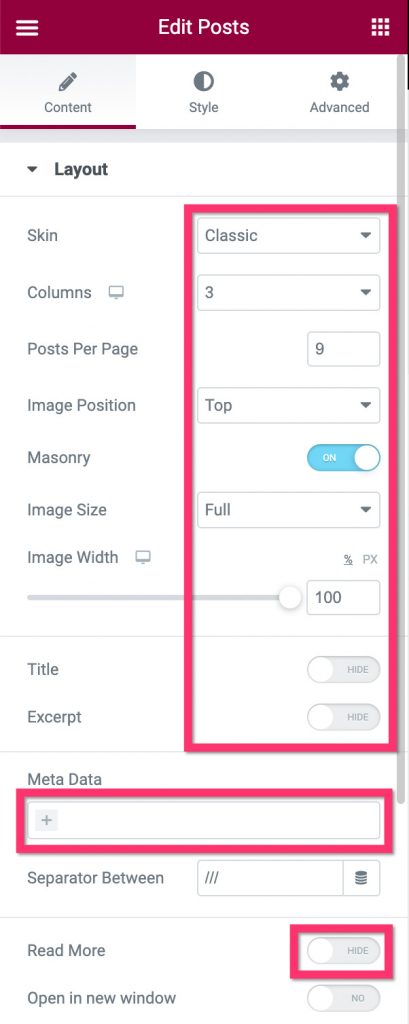
Kami akan menggunakan bagian ini untuk menempatkan foto-foto terkait. Tambahkan bagian baru dengan mengklik ikon plus di area kanvas. Anda dapat memilih struktur satu kolom untuk bagian ini. Tambahkan widget Posting ke bagian yang baru saja Anda tambahkan. Pada panel pengaturan, buka blok Pengaturan tata letak di bawah tab Konten untuk membuat pengaturan dasar. Pengaturan yang kami gunakan pada contoh ini adalah:
- Kulit: Klasik
- Jumlah Kolom: 3
- Posting Per Halaman: 9
- Posisi Gambar: Atas
- Tukang batu: Ya
- Ukuran Gambar: Penuh
- Lebar Gambar: 100%
- Judul: Dinonaktifkan
- Kutipan: Dinonaktifkan
- Meta Data: Tidak Ada
- Baca Lebih Lanjut: Dinonaktifkan

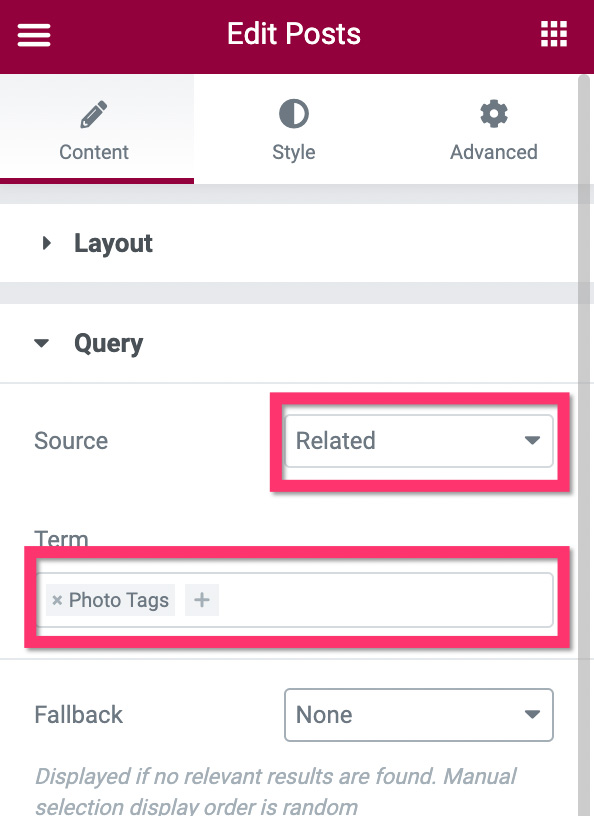
Selanjutnya, buka blok Query dan atur Source ke Related . Pada bidang Istilah , pilih parameter yang ingin Anda gunakan untuk memfilter foto terkait. Dalam contoh ini, kami memfilter foto berdasarkan tag foto.

Setelah selesai dengan pengaturan dasar, Anda dapat membuka tab Gaya untuk menata widget.
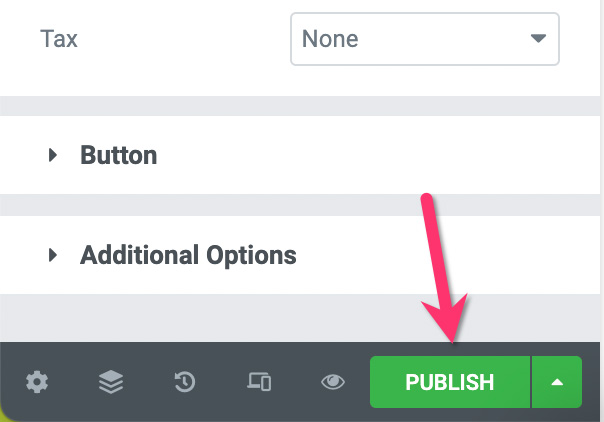
Sampai di sini, template kustom Anda siap untuk diterbitkan. Klik tombol PUBLIKASIKAN di sisi bawah panel pengaturan untuk mempublikasikannya.

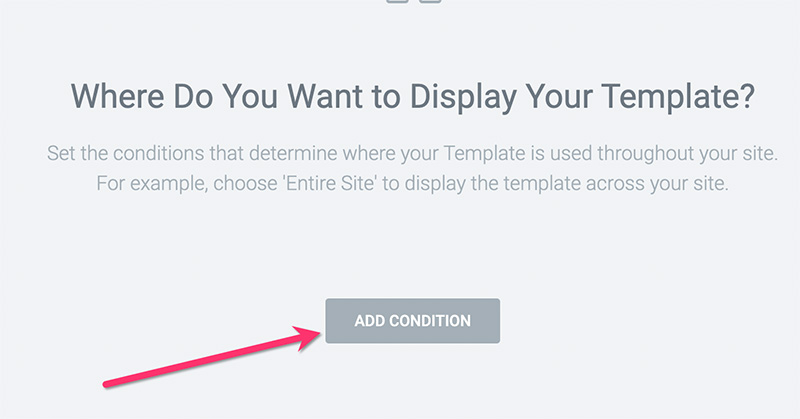
Pada jendela yang muncul, tambahkan kondisi tampilan dengan mengklik tombol TAMBAHKAN KONDISI .

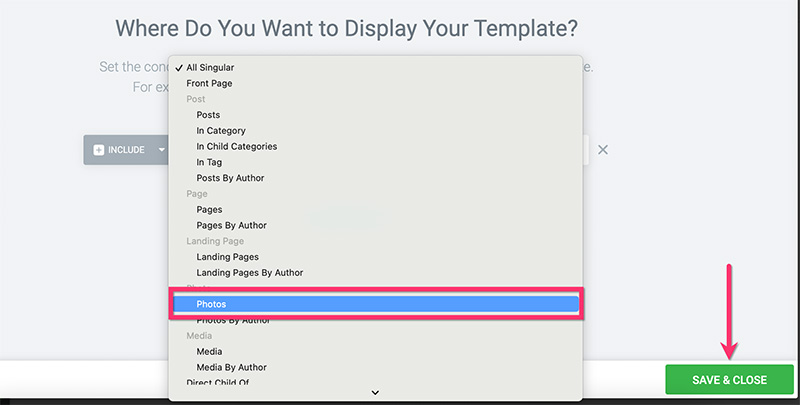
Pilih jenis posting khusus yang telah Anda buat sebelumnya di atas dari menu tarik-turun. Klik tombol KLIK DAN SIMPAN untuk menerbitkan template.

Langkah 5: Buat Template Kustom untuk Halaman Arsip
Pada langkah 2 di atas, Anda telah membuat dua taksonomi khusus menggunakan UI CPT, yang digunakan untuk mengurutkan foto Anda. Pada langkah ini, kami akan membuat template khusus untuk taksonomi khusus tersebut sehingga ketika pengunjung Anda mengakses URL taksonomi khusus — misalnya https://domainanda.com/photo_category/animal/ — mereka akan melihat daftar foto yang terkait dengan taksonomi adat. Berikut adalah contoh-contohnya.


Dalam tutorial ini, kami akan menunjukkan cara membuat template arsip kustom sederhana yang terdiri dari dua bagian. Untuk tutorial lebih detail tentang cara membuat halaman arsip kustom menggunakan Elementor, Anda dapat merujuk ke posting ini.
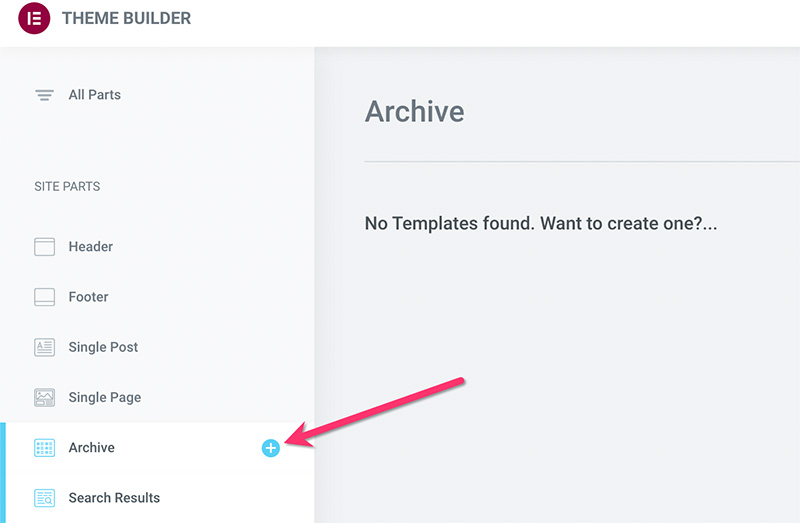
Untuk mulai membuat templat arsip khusus, buka Templat -> Pembuat Tema di dasbor WordPress Anda. Pada layar Pembuat Tema, arahkan kursor ke label Arsip dan klik ikon plus.

Cukup tutup pustaka template yang muncul karena kami akan membuat arsip khusus dari awal.
- Bagian 1
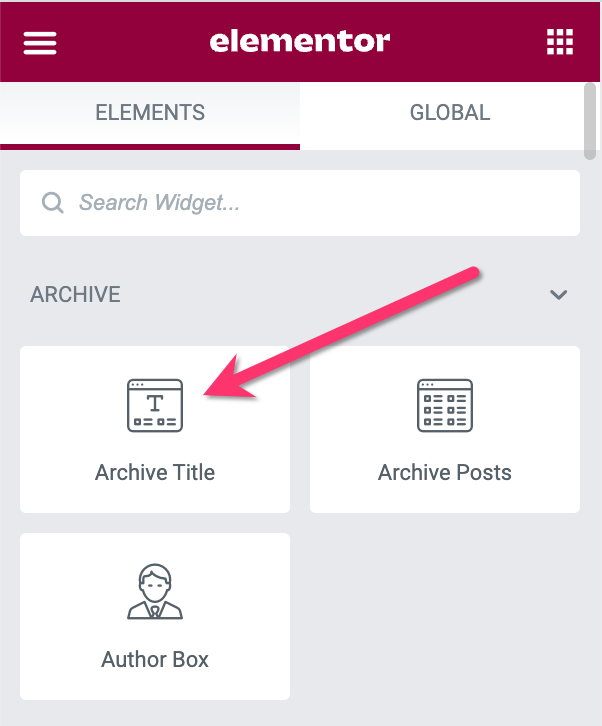
Pada editor Elementor, klik ikon plus untuk menambahkan bagian baru. Anda dapat memilih struktur satu kolom untuk bagian ini. Setelah bagian ditambahkan, tambahkan widget Judul Arsip.

Setelah widget Judul Arsip ditambahkan, Anda dapat membuka panel pengaturan Elementor untuk menatanya.
- Seksi 2
Kami akan menggunakan bagian ini untuk menempatkan widget Archive Posts. Anda sebenarnya dapat menempatkan widget ke bagian yang sama dengan widget Judul Arsip di atas. Tetapi menempatkan dua widget ke bagian yang berbeda menawarkan fleksibilitas desain jika Anda ingin mengubah desain halaman arsip Anda di masa mendatang.
Cukup klik ikon plus di area kanvas untuk menambahkan bagian baru. Anda dapat memilih struktur satu kolom untuk bagian ini. Setelah bagian tersebut dibaca, tambahkan widget Archive Posts ke dalamnya.

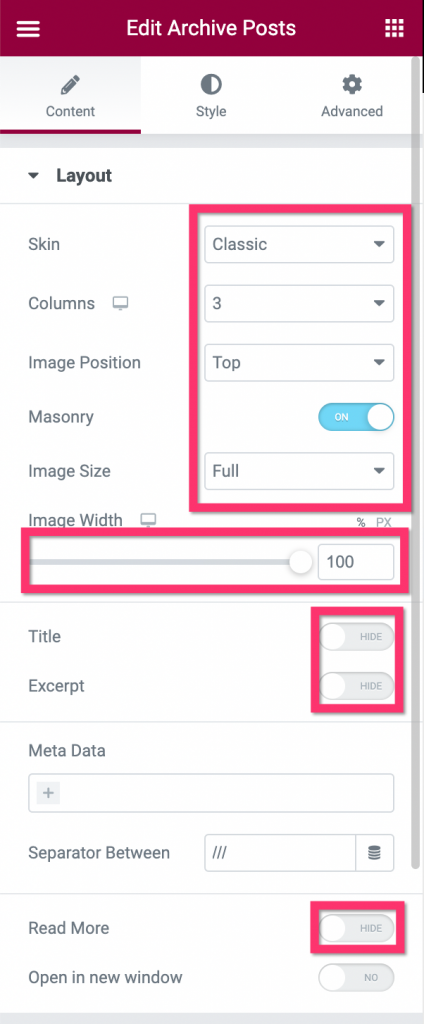
Buka panel pengaturan untuk membuat pengaturan dan menerapkan gaya. Pada blok Pengaturan tata letak , terapkan pengaturan berikut:
- Kulit: Klasik
- Jumlah kolom: 3
- Posisi gambar: Atas
- Masonry: On
- Ukuran gambar: Penuh
- Lebar gambar: 100%
- Judul: Dinonaktifkan
- Kutipan: Dinonaktifkan
- Meta: Tidak ada
- Baca Lebih Lanjut: Dinonaktifkan

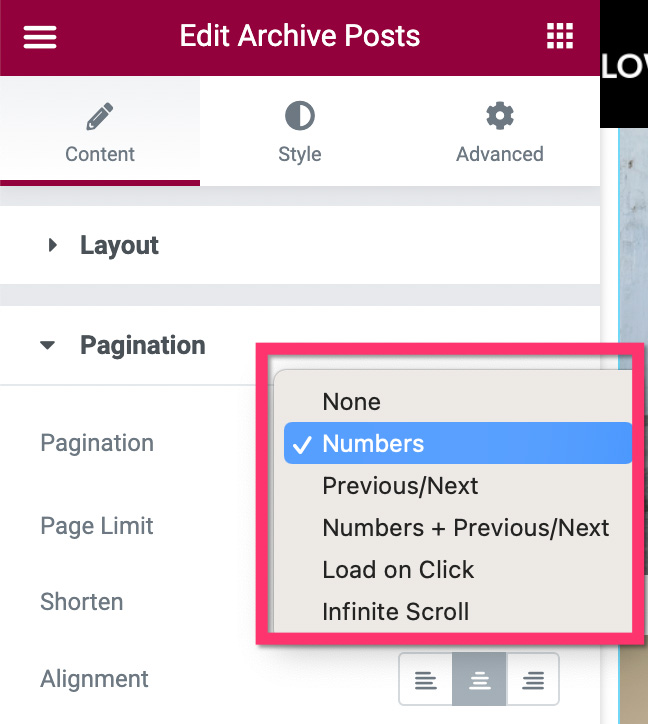
Setelah selesai membuat pengaturan pada blok Layout , alihkan ke blok Pagination untuk mengatur pagination. Ada lima gaya pagination yang dapat Anda terapkan: nomor, sebelumnya/berikutnya, nomor+sebelumnya/berikutnya, muat lebih banyak, beban tak terhingga.

Anda dapat membaca artikel kami sebelumnya untuk mempelajari lebih lanjut tentang pagination di Elementor.
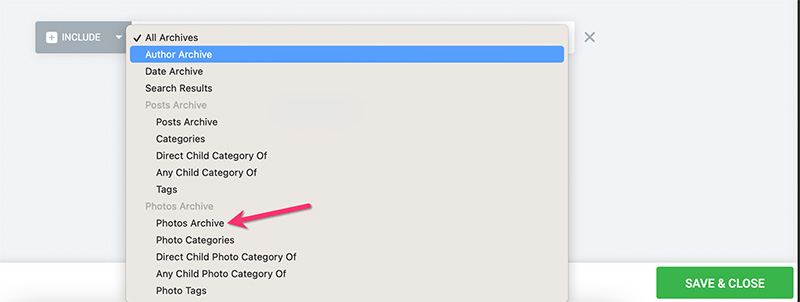
Setelah selesai dengan bagian 2, artinya Anda telah selesai mengedit halaman arsip kustom, klik tombol PUBLISH untuk menerbitkan template. Tambahkan kondisi tampilan dengan mengklik tombol ADD CONDITION pada jendela yang muncul. Tentukan di mana Anda ingin menerapkan template kustom. Karena Anda ingin menggunakannya pada taksonomi khusus, pastikan untuk memilihnya.

Klik tombol SIMPAN & TUTUP untuk menerapkan perubahan.
Jika mau, Anda juga dapat membuat halaman hasil pencarian khusus untuk situs web stok foto Anda. Baca artikel kami sebelumnya untuk mempelajari cara membuat halaman hasil pencarian kustom di WordPress menggunakan Elementor.
Langkah 6: Buat Beranda Kustom
Homepage adalah halaman utama website Anda. Ini adalah halaman di mana Anda dapat menampilkan hal-hal utama yang Anda tawarkan melalui situs web Anda (dalam hal ini foto). Pada langkah ini, kami akan menunjukkan cara membuat beranda untuk situs web stok foto Anda. Kami akan membuat beranda sederhana yang terdiri dari dua bagian:
- Bagian 1: Bagian pahlawan untuk menempatkan judul situs web Anda
- Bagian 2: Bagian untuk menempatkan foto Anda
Mulailah dengan membuat halaman baru dan mengeditnya dengan Elementor. Anda bisa memberi judul halaman “home”, “homepage”, atau yang serupa.
- Bagian 1
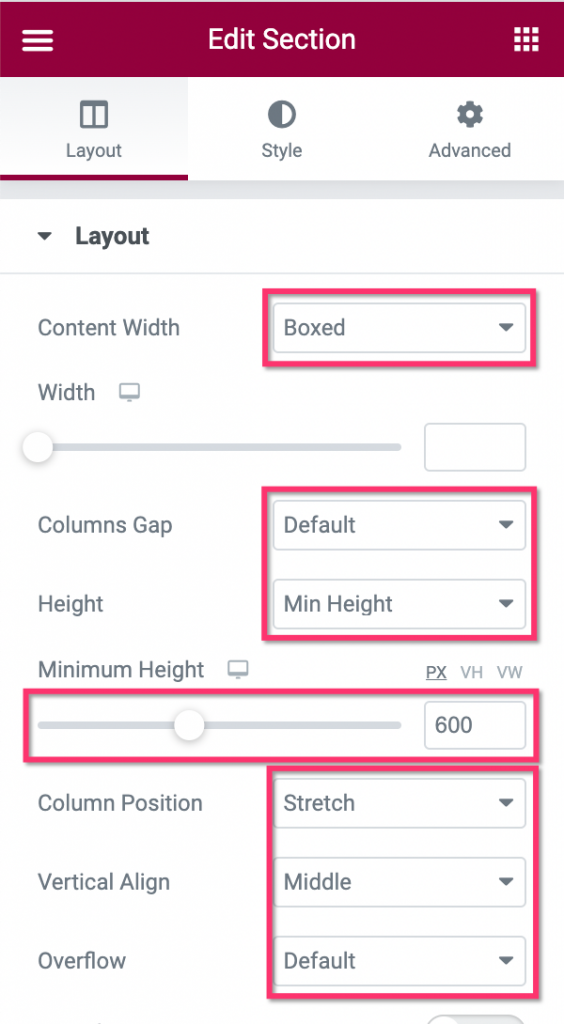
Pada editor Elementor, klik ikon plus di area kanvas untuk menambahkan bagian baru. Anda dapat memilih struktur satu kolom untuk bagian ini. Buka blok Layout pada panel pengaturan untuk mengatur tata letak. Dalam contoh ini, kami menggunakan pengaturan tata letak berikut:
- Lebar Konten: Kotak
- Celah Kolom: Default
- Tinggi: Tinggi Min
- Tinggi Minimum: 600px
- Posisi Kolom: Peregangan
- Perataan Vertikal: Tengah
- Meluap: Default

Selanjutnya, edit kolom bagian dengan mengklik pegangan kolom.

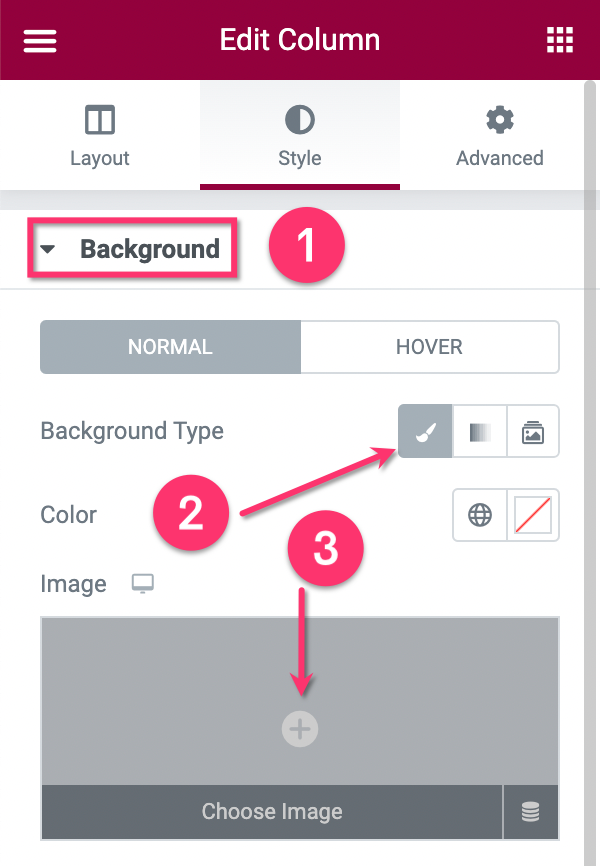
Pada panel pengaturan, buka tab Gaya dan buka blok Latar Belakang . Atur jenis latar belakang ke Klasik dan pilih gambar. Anda dapat menggunakan gambar besar sebagai latar belakang kolom (misalnya 1600 x 600px).

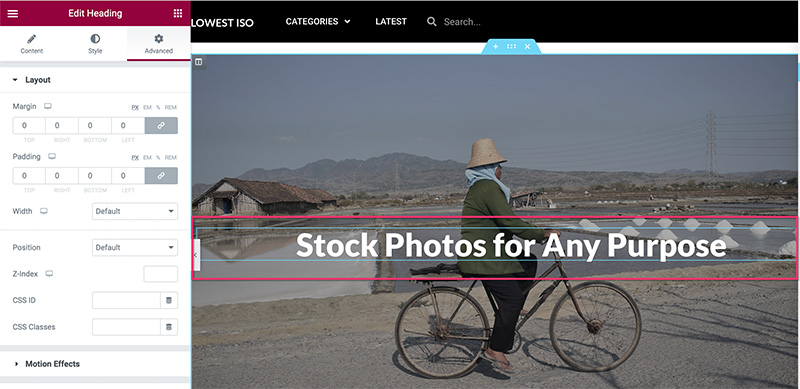
Setelah selesai mengatur bagian — serta kolom —, tambahkan widget Heading dengan menyeretnya ke area kanvas.

Anda dapat pergi ke tab Style untuk menata heading. Jika Anda ingin menambahkan lebih banyak widget di bagian ini, cukup tambahkan widget.
- Seksi 2
Bagian 2 digunakan untuk menampilkan foto Anda. Anda dapat memfilter foto berdasarkan kategori, tag, atau secara manual. Anda dapat menggunakan widget Postingan untuk menampilkan foto dengan menonaktifkan elemen yang tidak perlu.
Tambahkan bagian baru dengan mengklik ikon plus di area kanvas. Anda dapat memilih struktur satu kolom untuk bagian ini.
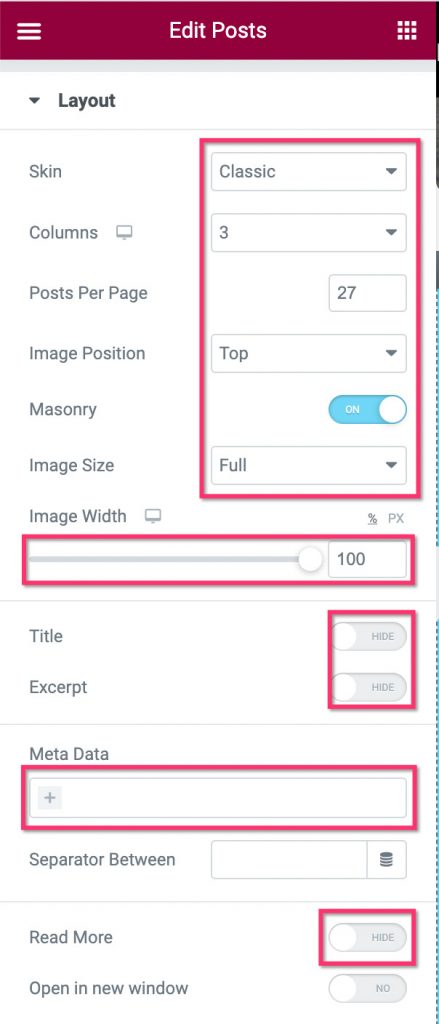
Setelah bagian siap, tambahkan widget Postingan dengan menyeretnya dari panel widget/pengaturan. Setelah widget ditambahkan, buka blok Tata Letak di bawah tab Konten pada panel pengaturan untuk mengatur tata letak. Dalam contoh ini, kami menggunakan pengaturan tata letak berikut:
- Kulit: Klasik
- Jumlah kolom: 3
- Posting per halaman: 27
- Posisi gambar: Atas
- Ukuran gambar: penuh
- Lebar gambar: 100%
- Judul: Dinonaktifkan
- Kutipan: Dinonaktifkan
- Metadata: tidak ada
- Baca lebih lanjut: Dinonaktifkan

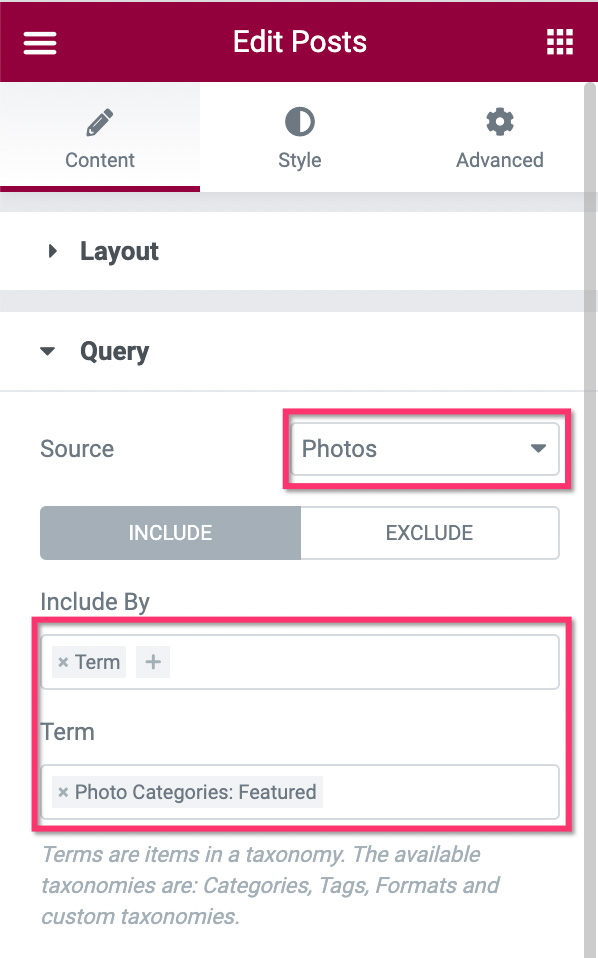
Selanjutnya, buka blok Query untuk memfilter foto. Pada opsi Source , pilih custom post type yang telah Anda buat pada langkah 1 di atas. Atur parameter foto pada bidang Sertakan Menurut dan Bidang Istilah .

Setelah selesai dengan blok Query , Anda dapat beralih ke blok Pagination untuk mengatur pagination. Dalam contoh ini, kami tidak menggunakan pagination di beranda.
Anda dapat menambahkan lebih banyak elemen ke beranda jika Anda menginginkannya. Setelah selesai mengedit halaman, klik tombol PUBLISH untuk mempublikasikannya.
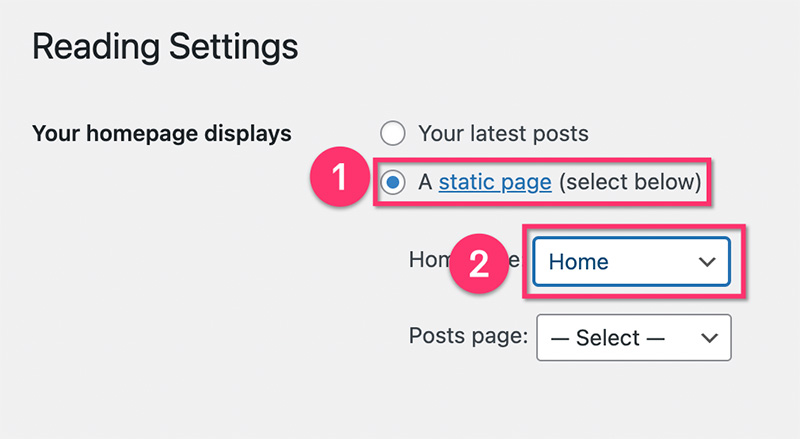
Setelah beranda diterbitkan, buka Pengaturan -> Membaca di dasbor WordPress Anda. Pada opsi Tampilan beranda Anda , atur ke Halaman statis dan pilih halaman yang baru saja Anda buat dari dropdown.

Langkah 7: Buat Header dan Footer
Kamu hampir selesai. Setelah semua halaman dan template kustom telah dibuat, langkah selanjutnya adalah membuat header dan footer. Di Elementor, Anda dapat membuat header dan footer dari Pembuat Tema seperti templat khusus untuk halaman arsip dan satu posting yang telah Anda buat di atas. Anda memiliki opsi dan perilaku desain tanpa batas untuk header dan footer Anda. Misalnya, Anda dapat membuat header transparan, header lengket, dan sebagainya.
Untuk tutorial lebih detail tentang cara membuat header dan footer di Elementor, Anda dapat membaca artikel kami sebelumnya di bawah ini:
- Cara Membuat Header Kustom di WordPress dengan Elementor
- Cara Membuat Footer Kustom di WordPress dengan Elementor
Intinya (+Bonus)
Elementor adalah plugin pembuat halaman yang kuat untuk WordPress. Berkat fitur Pembuat Tema yang mendukung jenis konten dinamis yang luas, Anda dapat membuat semua jenis situs web dengan pendekatan tanpa kode. Salah satu jenis situs web yang dapat Anda buat dengan Elementor adalah situs web stok foto seperti yang baru saja kami bahas di atas. Karena WordPress mendukung multi-pengguna, Anda dapat menerima pendaftaran jika Anda ingin orang lain menyumbangkan foto. Anda juga dapat membuat halaman pendaftaran khusus dengan Elementor jika Anda mau.
Jika Anda ingin melihat aksi langsung dari apa yang telah kami bahas dalam artikel ini, Anda dapat mengunjungi terendahiso.com. Situs web ini dibangun dengan WordPress+Elementor Pro. Sebagai hadiah, kami juga menyertakan template khusus — serta halaman yang digunakan di situs web — yang dapat Anda unduh di bawah.
