Cara Membuat Animasi Gelombang sebagai Pembagi di Divi
Diterbitkan: 2024-12-30Sebagai seorang web designer, membuat website yang menarik secara visual adalah suatu keharusan. Kami sering mengandalkan elemen desain yang halus namun menarik untuk mencapai tujuan tersebut. Salah satu elemen tersebut adalah animasi gelombang, yang dapat berfungsi sebagai pembatas yang elegan, memisahkan bagian halaman web Anda dengan mulus sambil menambahkan aliran dinamis pada desain.
Membuat efek ini di Divi, pembuat halaman WordPress yang populer, mungkin tampak menantang, tetapi dengan teknik yang tepat dan kreativitas Anda, hal ini sangat mungkin dan dapat dicapai.
Dalam artikel ini, kami akan memandu Anda melalui proses langkah demi langkah membuat pembagi animasi gelombang di Divi, memanfaatkan alat bawaannya, pengaturan khusus, dan sentuhan CSS untuk menambah kesempurnaan. Panduan ini akan membantu Anda mengubah pembagi statis menjadi animasi yang menarik, meningkatkan estetika situs web Anda dan pengalaman pengguna.

Cara Membuat Animasi Gelombang sebagai Pembagi di Divi
Langkah 1. Buat Gelombang SVG
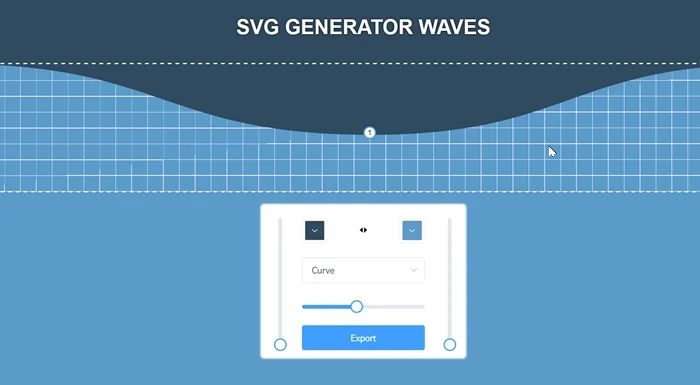
Pertama, kita perlu membuat gelombang SVG. Ada banyak cara dan alat untuk membuat gelombang SVG. Dalam contoh ini, kita akan menggunakan salah satu generator gelombang SVG online yang menyediakan antarmuka ramah pengguna dengan opsi.
- Klik ini dan mulailah membuat gelombang SVG yang indah.

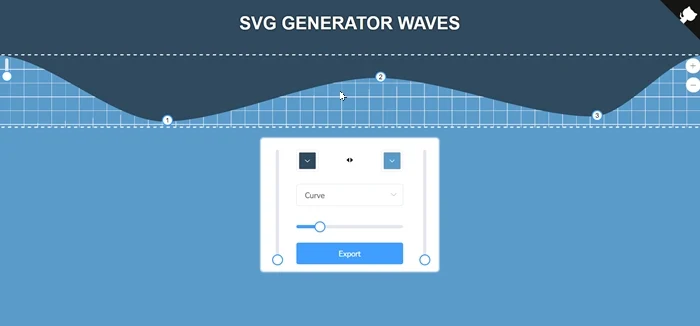
- Sesuaikan bentuk gelombang
Selanjutnya, Anda dapat menyesuaikan parameter sesuai keinginan Anda, seperti amplitudo, panjang gelombang, frekuensi, dll., untuk mengontrol kemunculan gelombang.

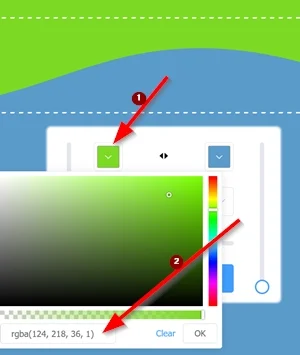
- Kontrol warna
Anda dapat memilih warna gelombang SVG menggunakan pemilih warna interaktif atau dengan memasukkan kode warna (kode hex atau nilai RGB).
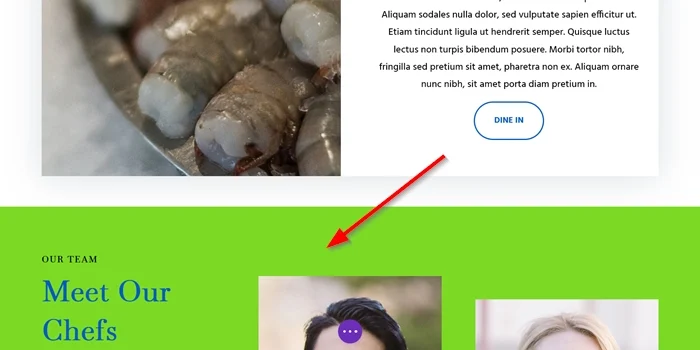
Untuk membuat gelombang SVG menyatu dengan baik dengan elemen di bawahnya, sebaiknya pilih warna yang sama dengan warna latar belakang bagian di bawah elemen gelombang SVG.


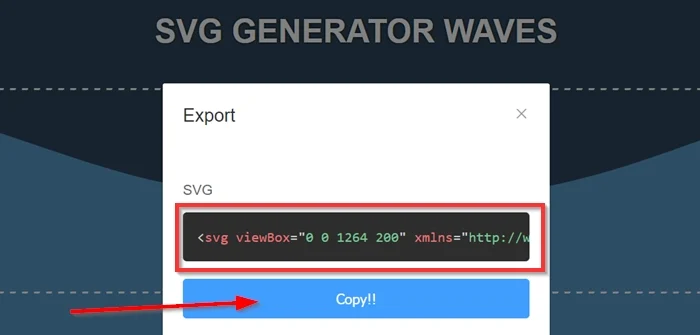
- Ekspor
Terakhir, salin kode SVG yang dihasilkan untuk digunakan dalam proyek Anda. Simpanlah karena kita akan membutuhkannya nanti.

Langkah 2: Tambahkan Bagian Baru
Kami akan menemukan pembagi gelombang animasi di dalam bagian terpisah. Dengan membuat bagian terpisah, Anda akan mengisolasi pembagi gelombang dari konten lain di halaman Anda. Ini membuatnya lebih mudah untuk ditata, diposisikan, dan dikelola secara mandiri.
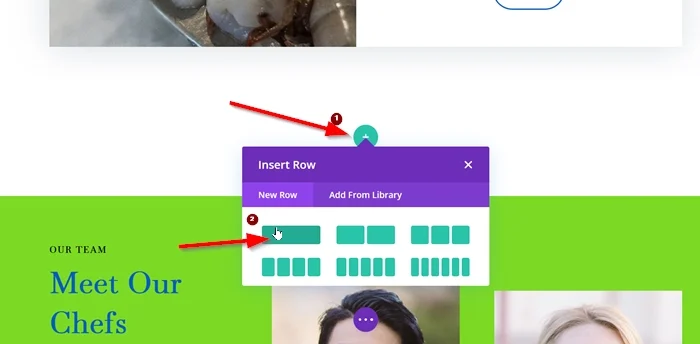
Buka Divi Visual Builder dengan memilih jenis postingan Anda yang ada (halaman atau postingan). Selanjutnya, klik tombol Tambahkan Bagian Baru untuk menambahkan bagian baru ke halaman Anda. Setelah itu, pilih tata letak baris dengan satu kolom.

Pengaturan Baris
Sebelum menambahkan modul baru ke kolom Anda, kami akan menyesuaikan pengaturan baris terlebih dahulu. Langkah ini penting untuk memastikan posisi dan gaya pembagi gelombang yang tepat. Berikut beberapa pengaturan baris utama yang perlu dipertimbangkan:
- Perekat
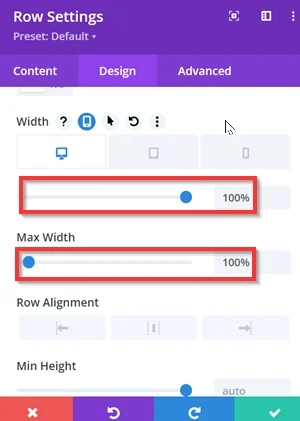
- Lebar: 100%
- Lebar Maks: 100%
Untuk memastikan nilainya 100% di setiap ukuran layar, harap terapkan pengaturan ini juga pada tablet dan ponsel.

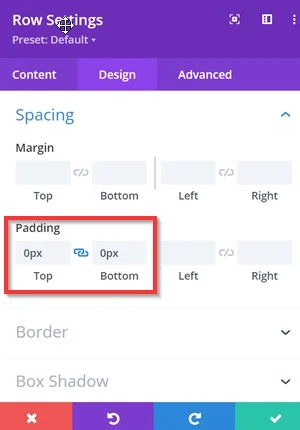
- Jarak
- Padding: 0px Atas , 0px Bawah

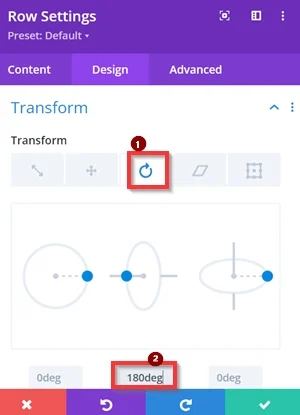
- Mengubah
- Putar: 180 derajat

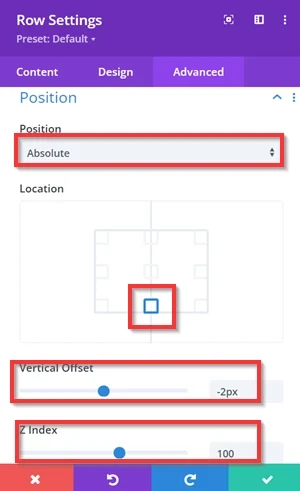
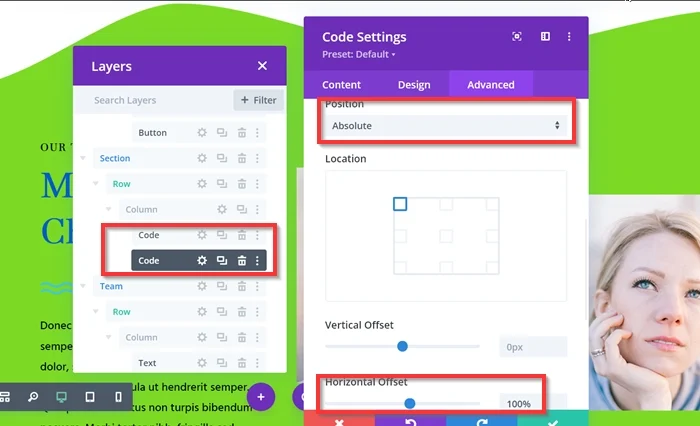
- Posisi
- Posisi: Mutlak
- Lokasi: Di tengah bawah
- Offset Vertikal: -2px
- Indeks Z: 100

Langkah 3: Tambahkan Kode SVG ke dalam Modul Kode
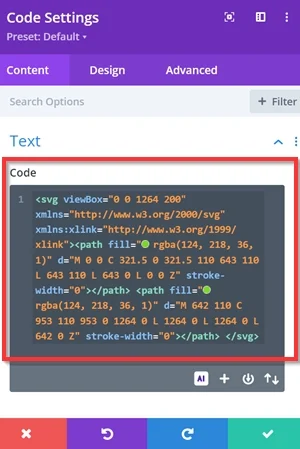
Masukkan Kode SVG
Tambahkan modul Kode di dalam kolom, lalu tempelkan kode SVG yang Anda dapatkan dari generator gelombang SVG online.


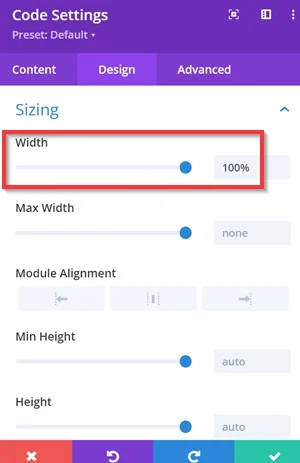
Selanjutnya, atur lebar modul Kode menjadi 100% untuk membuatnya menjangkau seluruh lebar wadahnya, memastikan bahwa gelombang SVG yang tertanam sejajar dengan benar dan terlihat konsisten di seluruh modul.

Gandakan Modul Kode
Setelah Anda menambahkan kode SVG, Anda perlu menduplikasi modul. Khusus untuk copy/modul kedua, harus menggunakan position absolute dengan offset horizontal 100% .

Langkah 4: Tambahkan Cuplikan CSS
Saatnya menambahkan dua kode CSS untuk membuat gelombang SVG Anda dianimasikan. Kode CSS pertama akan ditambahkan ke pengaturan halaman Anda dan yang kedua akan ditambahkan ke pengaturan kolom Anda.
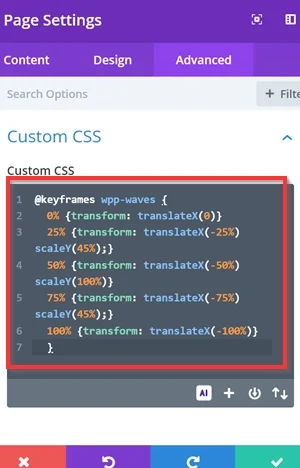
- Kode CSS pertama
Arahkan ke Pengaturan Halaman -> tab Lanjutan -> CSS Khusus . Setelah itu, salin cuplikan CSS di bawah ini dan tempelkan ke kolom yang tersedia.
Berikut cuplikan CSS yang dapat Anda gunakan dan edit sesuai kebutuhan Anda:
@keyframes wpp-gelombang {
0% {transformasi: terjemahkanX(0)}
25% {transformasi: TranslateX(-25%) skalaY(45%);}
50% {transformasi: TranslateX(-50%) skalaY(100%)}
75% {transformasi: TranslateX(-75%) skalaY(45%);}
100% {transformasi: terjemahanX(-100%)}
} 
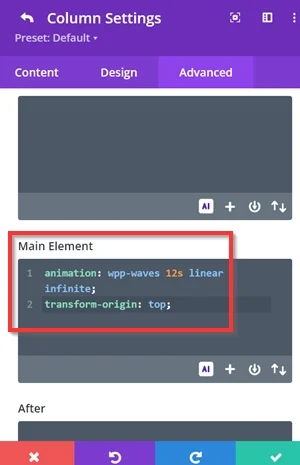
- Kode CSS ke-2
Masuk ke pengaturan kolom dengan modul Kode Anda, lalu salin kode CSS di bawah ini dan tempelkan ke kolom Elemen Utama di kolom Anda.
animasi: gelombang wpp 12 detik linier tak terbatas; transformasi-asal: atas;

Itu saja. Jangan ragu untuk mengedit cuplikan CSS dan mendesain ulang bentuk SVG untuk mendapatkan animasi gelombang terbaik untuk pembatas bagian Anda. Jangan lupa untuk menyimpan dan mempublikasikan halaman Anda jika Anda mau.

Apa fungsi kode CSS?
@keyframes wpp-gelombang {
0% {transformasi: terjemahkanX(0)}
25% {transformasi: TranslateX(-25%) skalaY(45%);}
50% {transformasi: TranslateX(-50%) skalaY(100%)}
75% {transformasi: TranslateX(-75%) skalaY(45%);}
100% {transformasi: terjemahanX(-100%)}
}Konsep Utama:
-
@keyframes: Ini mendefinisikan urutan animasi. Setiap persentase (misalnya, 0%, 25%, dll.) mewakili bingkai utama tempat gaya tertentu diterapkan selama animasi. -
transformproperti: Mengontrol terjemahan (gerakan).-
translateX: Memindahkan elemen secara horizontal dengan jumlah yang ditentukan. -
scaleY: Menskalakan elemen secara vertikal.
-
Animasi
- 0%: Dimulai dari posisi semula tanpa penskalaan.
- 25%: Bergerak 25% ke kiri dan menyusut hingga 45% dari tingginya.
- 50%: Bergerak 50% ke kiri dan kembali ke ketinggian penuh.
- 75%: Bergerak 75% ke kiri dan menyusut hingga ketinggian 45% lagi.
- 100%: Bergerak 100% ke kiri dan diatur ulang ke ketinggian penuh.
animasi: gelombang wpp 12 detik linier tak terbatas; transformasi-asal: atas;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: Nama animasi diterapkan. -
12s: Kecepatan siklus animasi adalah 12 detik. -
linear: Animasi berlangsung dengan kecepatan konstan tanpa berkurang. -
infinite: Animasi berputar tanpa henti.
transform-origin: top;
- Transformasi terjadi relatif terhadap tepi atas elemen.
Intinya
Menggunakan Divi untuk membuat animasi gelombang sebagai pemisah adalah pendekatan yang bagus untuk memberikan komponen desain yang dinamis dan menarik pada situs web Anda. Dengan bantuan alat bawaan Divi, animasi bingkai utama, dan CSS khusus, Anda dapat dengan mudah menggabungkan efek gelombang yang meningkatkan tampilan dan nuansa situs web Anda serta menarik pengunjung.
Dengan beberapa langkah sederhana, Anda dapat meningkatkan desain web Anda, menjadikannya lebih modern dan interaktif dengan tetap menjaga fleksibilitas dan kemudahan penggunaan Divi. Jangan ragu untuk mencoba nilai lain di bingkai utama dan CSS khusus untuk mendapatkan animasi gelombang terbaik untuk pembatas bagian Anda.
