Cara Membuat Pemberitahuan Admin WooCommerce untuk Plugin – Pengembangan WooCommerce
Diterbitkan: 2020-08-22 Sebagai pengembang WooCommerce, sering kali perlu membuat pemberitahuan admin saat Anda membuat tema atau plugin WooCommerce. Pemberitahuan admin WooCommerce dapat untuk memperingatkan pengguna tentang pembaruan, untuk memberi tahu mereka tentang suatu proses atau untuk memberikan pengingat tentang sesuatu yang penting.
Sebagai pengembang WooCommerce, sering kali perlu membuat pemberitahuan admin saat Anda membuat tema atau plugin WooCommerce. Pemberitahuan admin WooCommerce dapat untuk memperingatkan pengguna tentang pembaruan, untuk memberi tahu mereka tentang suatu proses atau untuk memberikan pengingat tentang sesuatu yang penting.
Contoh Pemberitahuan Admin WooCommerce
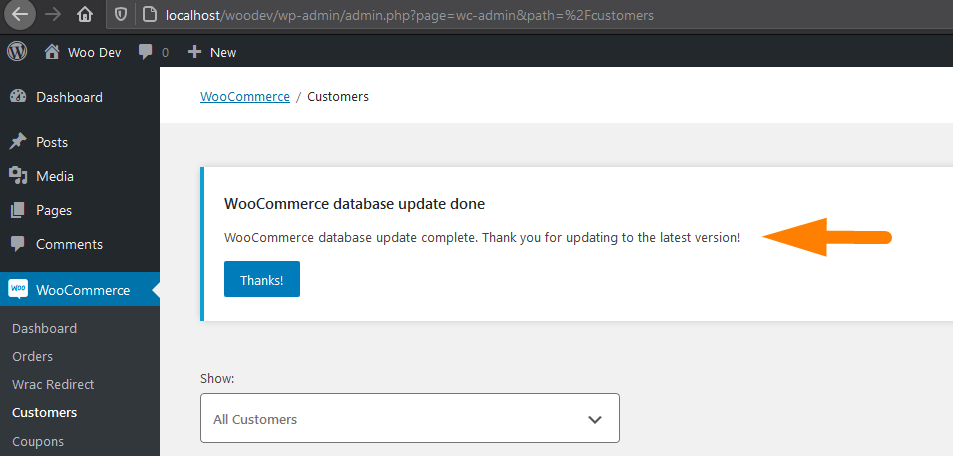
Umumnya, pemberitahuan admin WordPress dapat bervariasi dan memiliki kode warna yang berbeda dan akan muncul di bagian atas halaman admin seperti yang terlihat pada gambar di bawah pemberitahuan admin WooCommerce.

Setiap pemberitahuan admin hanyalah div yang ditata dengan latar belakang putih, dan teks pemberitahuan adalah output dan batas kiri memiliki warna pemberitahuan yang berbeda seperti yang ditunjukkan di bawah ini.
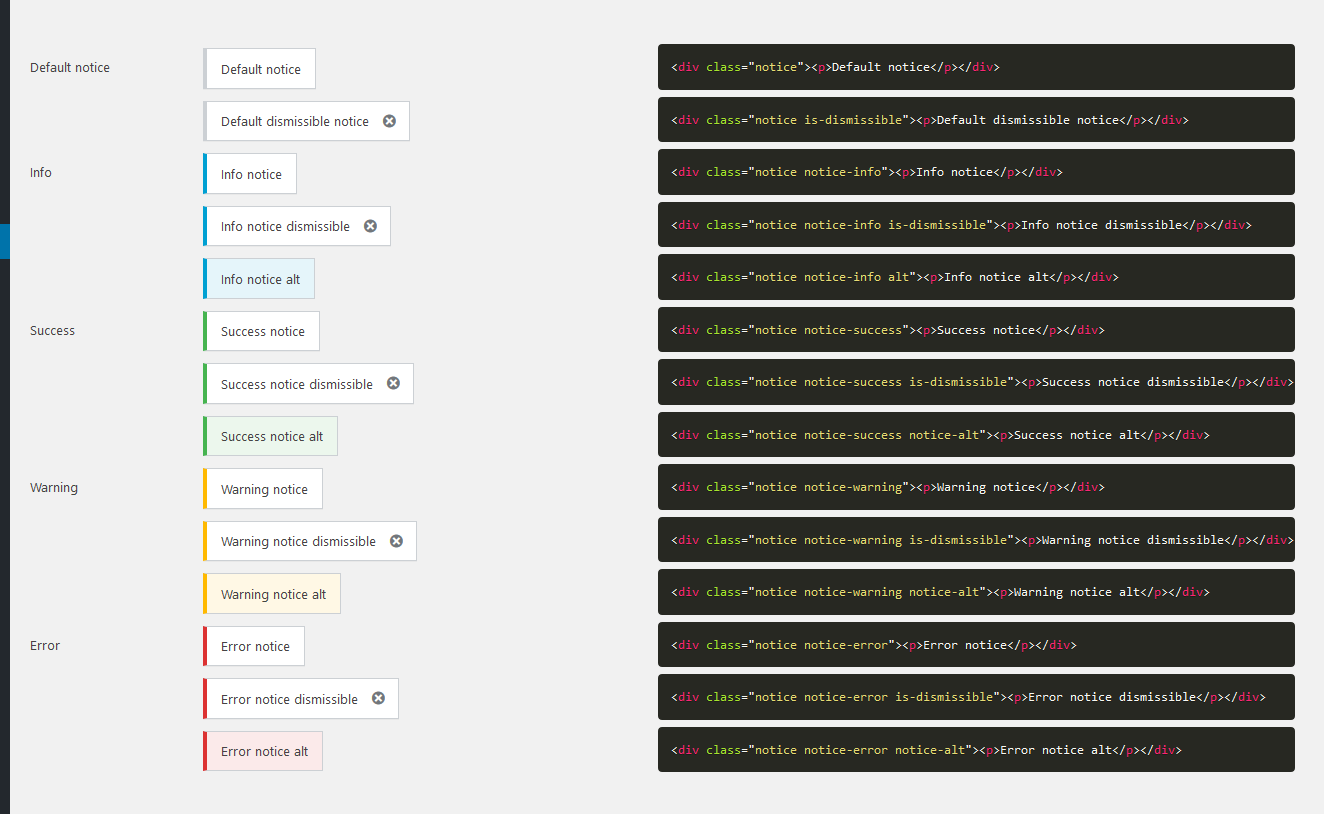
Lima jenis yang berbeda adalah warna pemberitahuan termasuk abu-abu, merah, hijau, oranye dan biru. Mengingat nama kelas, yang merah digunakan untuk menampilkan kesalahan, hijau untuk pesan sukses, oranye untuk peringatan dan biru untuk pemberitahuan informatif dan abu-abu untuk pemberitahuan default.
Pemberitahuan admin WordPress secara umum dapat diilustrasikan pada gambar di bawah ini dengan kode masing-masing:  Jika Anda ingin menyalin kode berikut ini adalah cuplikan kode untuk masing-masing pemberitahuan admin WordPress admin ini.
Jika Anda ingin menyalin kode berikut ini adalah cuplikan kode untuk masing-masing pemberitahuan admin WordPress admin ini.
<div class="notice"><p>Pemberitahuan default</p></div> <div class="notice is-dismissible"><p>Pemberitahuan default yang dapat ditutup</p></div> <div class="notice notice-info"><p>Pemberitahuan info</p></div> <div class="notice notice-info is-dismissible"><p>Pemberitahuan info dapat ditutup</p></div> <div class="notice notice-info alt"><p>Alt pemberitahuan info</p></div> <div class="notice notice-success"><p>Pemberitahuan sukses</p></div> <div class="notice notice-success is-dismissible"><p>Pemberitahuan sukses dapat ditutup</p></div> <div class="notice notice-success notice-alt"><p>Alt pemberitahuan sukses</p></div> <div class="notice notice-warning"><p>Pemberitahuan peringatan</p></div> <div class="notice notice-warning is-dismissible"><p>Pemberitahuan peringatan dapat ditutup</p></div> <div class="notice notice-warning notice-alt"><p>Alt pemberitahuan peringatan</p></div> <div class="notice notice-error"><p>Pemberitahuan kesalahan</p></div> <div class="notice notice-error"><p>Pemberitahuan kesalahan</p></div> <div class="notice notice-error is-dismissible"><p>Pemberitahuan error dapat ditutup</p></div> <div class="notice notice-error notice-alt"><p>Alt pemberitahuan kesalahan</p></div>
Seperti yang Anda lihat pada kode di atas, perbedaan dalam pemberitahuan adalah kelas yang ditetapkan untuk setiap jenis pemberitahuan admin WordPress. Berikut ini adalah daftar dari empat kelas pemberitahuan admin WooCommerce yang paling umum digunakan:
- Pemberitahuan kesalahan : kelas
notice-error - Pemberitahuan sukses :
notice-success - Pemberitahuan informatif : kelas
notice-info - Pemberitahuan peringatan : kelas
notice-warning
Membuat Pemberitahuan Admin WooCommerce Atau WordPress
Untuk membuat pemberitahuan admin, Anda perlu menggunakan kait tindakan yang terkait dengan acara admin_notices . Div pemberitahuan dan konten harus ditambahkan ke fungsi panggilan balik dari kait tindakan.

Anda dapat menggunakan kait pemberitahuan admin ini di plugin Anda untuk memberi tahu pengguna tentang pembaruan, informasi, atau peringatan penting.
Contoh Pemberitahuan Kesalahan WordPress
Berikut ini adalah contoh pemberitahuan kesalahan:
<?php
add_action( 'admin_notices', 'njengah_error_notice' );
fungsi njengah_error_notice() {
?>
<div class="notice notice-error">
<p><?php _e( 'Contoh pemberitahuan kesalahan.', 'domain teks' );?></p>
</div>
<?php
}
?>Contoh Pemberitahuan Info WordPress
Berikut ini adalah contoh pemberitahuan info:
<?php
add_action( 'admin_notices', 'njengah_info_notice' );
fungsi njengah_info_notice() {
?>
<div class="notice notice-info">
<p><?php _e( 'Contoh pemberitahuan info', 'domain teks' ); ?></p>
</div>
<?php
}Di atas adalah dua contoh praktis tentang bagaimana Anda dapat membuat pemberitahuan admin untuk plugin WordPress atau WooCommerce Anda.
Anda dapat mengubah kelas pemberitahuan agar sesuai dengan jenis pemberitahuan yang ingin Anda buat. Anda juga dapat membungkus kait tindakan dalam pernyataan if sehingga Anda menampilkan pemberitahuan secara kondisional seperti pada contoh di bawah ini.
Tampilkan Pemberitahuan Admin WordPress Secara Bersyarat
<?php
if( ! kosong( get_option( 'njengah_update_status' ) ) ) {
add_action( 'admin_notices', 'njengah_update_notice' );
}
fungsi njengah_update_notice() {
?>
<div class="notice notice-success">
<p><?php _e( 'Pembaruan berhasil diselesaikan!', 'domain teks' ); ?></p>
</div>
<?php
}
?>Kesimpulan
Dalam posting ini, kami telah menguraikan bagaimana Anda dapat membuat pemberitahuan admin dalam pengembangan plugin WordPress dan WooCommerce. Anda perlu memahami berbagai kelas pemberitahuan admin WordPress dan menambahkan pesan di kait tindakan yang terkait dengan kait admin_notices . Itu saja tentang cara membuat pemberitahuan admin WooCommerce.
Artikel Serupa
- Cara Mendapatkan Peran Pengguna Saat Ini di WordPress & Peran Tampilan
- Cara Mengatur Ulang Kata Sandi WordPress dari PHPMyAdmin
- Cara Menghapus Dibangun dengan Tautan Footer Storefront & Woocommerce dengan 4 Opsi Sederhana
- Cara Mengarahkan Pengguna Jika Tidak Masuk di WordPress »Pengalihan Halaman
- Cara Memperbaiki Dashboard Admin WordPress Tidak Ditampilkan dengan Benar & CSS Tidak Memuat
- Cara Menampilkan Nama Kategori di WordPress Menggunakan Contoh Praktis
- Cara Menampilkan Produk WooCommerce Berdasarkan Kategori
- Cara Menghentikan Spam Formulir Kontak WordPress 7 Tanpa Plugin
- Cara Mengakses Dasbor Admin WordPress atau Masuk ke Dasbor WordPress Anda
- Cara Mengatur Produk Unggulan Di WooCommerce
- Cara Memeriksa apakah Pengguna Masuk di WordPress
- Cara Mendapatkan Post ID by Slug di WordPress Dengan Contoh Praktis
- Cara Menghapus atau Menonaktifkan Ulasan Di WooCommerce
- Cara Menyembunyikan Bilah Admin WordPress Secara Terprogram Tanpa Plugin
- Cara Menghapus Item Menu Admin WordPress Secara Terprogram Tanpa Plugin
- Cara Mendapatkan Informasi Pengguna yang Masuk di WordPress
- Pengalihan WooCommerce setelah Checkout : Cara Mengalihkan Secara Otomatis ke Halaman Kustom Setelah Checkout
- Cara Memindahkan Deskripsi Di Bawah Gambar di WooCommerce
- Cara Mendapatkan ID Pesanan Di Woocommerce
- Cara Memeriksa apakah Pengguna Masuk di WordPress
