Panduan Lengkap Anda untuk Membuat Halaman Checkout WooCommerce
Diterbitkan: 2022-07-01Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Jika Anda baru saja meluncurkan toko WooCommerce, Anda mungkin pernah mendengar cerita horor tentang tingkat pengabaian keranjang yang tinggi. Anda mungkin bertanya-tanya bagaimana cara menghindarinya dengan membuat halaman checkout WooCommerce yang dioptimalkan. Untungnya, menggunakan Beaver Builder dan add-on WooPack, Anda dapat dengan mudah merancang checkout intuitif yang mendukung penjualan.
Dalam posting ini, kita akan membahas mengapa proses checkout langsung sangat penting untuk keberhasilan toko e-commerce. Kemudian, kita akan menjelajahi kualitas checkout yang ideal. Terakhir, kami akan menunjukkan cara membuat halaman checkout menggunakan Beaver Builder dan WooCommerce. Mari kita lakukan!
Daftar isi
Bagi pelanggan, sampai ke tahap pembayaran adalah persimpangan penting dalam perjalanan penjualan mereka. Pemasaran Anda mungkin telah membimbing mereka ke arah yang Anda harapkan, tetapi sekarang saatnya mengambil keputusan.
Pada tahap ini, 59 persen pelanggan akan meninggalkan keranjang mereka, menurut hasil pemulihan keranjang dari Fresh Relevance. Data e-niaga dari SaleCycle bahkan menunjukkan angka ini bisa mencapai 84 persen. Sederhananya, jika Anda tidak ingin usaha Anda hilang pada rintangan terakhir, menemukan mengapa pelanggan meninggalkan gerobak adalah kuncinya.
Data terbaru tentang pengabaian keranjang menunjukkan berbagai alasan, tetapi sebagian besar terkait langsung dengan proses checkout. Misalnya, 24 persen pelanggan AS yang meninggalkan keranjang tidak ingin membuat akun. Ini menunjukkan pentingnya opsi checkout 'tamu'.
17 persen lainnya menganggap proses checkout terlalu lama atau rumit. Selain itu, 16 persen mengeluh bahwa mereka tidak dapat melihat jumlah akhir pembelian mereka.
Untungnya, sebagian besar masalah ini dapat diselesaikan dengan proses checkout berkualitas tinggi. Menciptakan pengalaman pengguna yang baik (UX) sangat penting jika Anda ingin pengguna melakukan pembelian.
Statistik lebih lanjut dari status checkout UX saat ini dari Baymard Institute telah menunjukkan bahwa rata-rata situs memiliki 31 masalah kegunaan yang dapat dicegah sebagai bagian dari proses checkoutnya. Ini berkisar dari masalah dengan tata letak checkout untuk masalah dengan metode pembayaran. Oleh karena itu, kemudahan pembayaran juga harus menjadi prioritas utama.
Seperti yang telah kita pelajari, pengabaian keranjang kemungkinan merupakan tantangan e-niaga bagi setiap pemilik toko. Sekarang mari kita pertimbangkan bagaimana Anda dapat membantu mencegahnya dengan membuat halaman checkout WooCommerce yang optimal.
Pertama, Anda mungkin tergoda untuk menjadi kreatif dan menyertakan grafik dan alat khusus, tetapi ini dapat mengalihkan perhatian pelanggan untuk melakukan pembelian. Sebaiknya jangan mempersulit prosesnya. Idealnya, checkout Anda harus mudah dan mudah dinavigasi.
Anda sebaiknya menerapkan desain sederhana dengan banyak ruang putih dan label yang jelas. Selanjutnya, informasi yang paling penting, seperti harga, harus ditampilkan dengan jelas.

Karena salah satu alasan utama pengabaian keranjang adalah proses pembayaran yang lama, Anda juga harus menyederhanakannya sebanyak mungkin. Lagi pula, semakin cepat alur pembayaran, semakin sedikit waktu yang dimiliki pengguna untuk menebak pilihan mereka.
Untuk melakukan ini, Anda dapat menggunakan lebih sedikit bidang checkout. Dengan begitu, calon pelanggan hanya perlu memberikan informasi yang paling penting. Selain itu, pertimbangkan untuk menggunakan kolom jika Anda ingin mendapatkan lebih banyak informasi ke layar tanpa perlu menggulir.
Anda juga ingin menghindari warna dan ukuran teks yang sulit dibaca, atau opsi yang dapat disajikan dalam format yang lebih efisien. Misalnya, pertimbangkan untuk menggunakan menu tarik-turun.
Terakhir, Anda harus memastikan bahwa Anda menyediakan opsi pembayaran yang cukup dan gateway pembayaran Anda telah diatur dengan benar. Dengan begitu banyak penipuan dan pencurian identitas, pengguna ingin proses pembayaran Anda membuat mereka merasa aman dalam keputusan mereka untuk membagikan detail pribadi.

Jika Anda ingin membuat halaman checkout WooCommerce yang akan mendorong konversi, Beaver Builder adalah alat yang sangat baik untuk pekerjaan itu. Pembuat kami yang intuitif, seret dan lepas memungkinkan Anda untuk melihat pratinjau desain Anda secara real-time. Dengan begitu, Anda dapat mencegah masalah checkout yang paling umum.
Plus, dengan modul untuk setiap kebutuhan Anda, Beaver Builder dapat menghemat waktu Anda saat membuat halaman atau seluruh situs web. Ingatlah bahwa Anda memerlukan toko WooCommerce aktif untuk menyelesaikan tutorial ini.
Untuk rekap cepat sebelum memulai, kiat awal kami untuk membuat desain checkout WooCommerce yang dioptimalkan adalah:
Sekarang, mari kita lakukan!
Langkah pertama adalah menyiapkan dengan Beaver Builder. Jika Anda belum mendaftar, Anda harus memilih paket. Setelah itu, Anda dapat mengunduh plugin dari halaman Akun Saya dan menuju ke dasbor WordPress Anda.
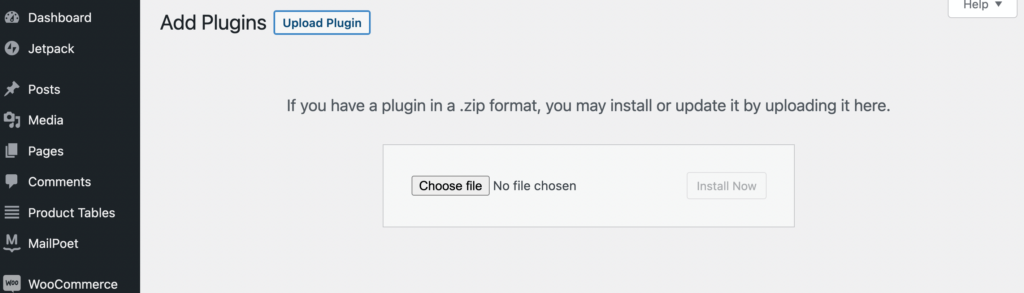
Buka Plugin > Tambah Baru . Kemudian, klik Unggah Plugin di bagian atas layar Anda:

Sekarang, cari file .zip Beaver Builder yang Anda unduh sebelumnya dan pilih. Klik Instal Sekarang , diikuti oleh Aktifkan Plugin .
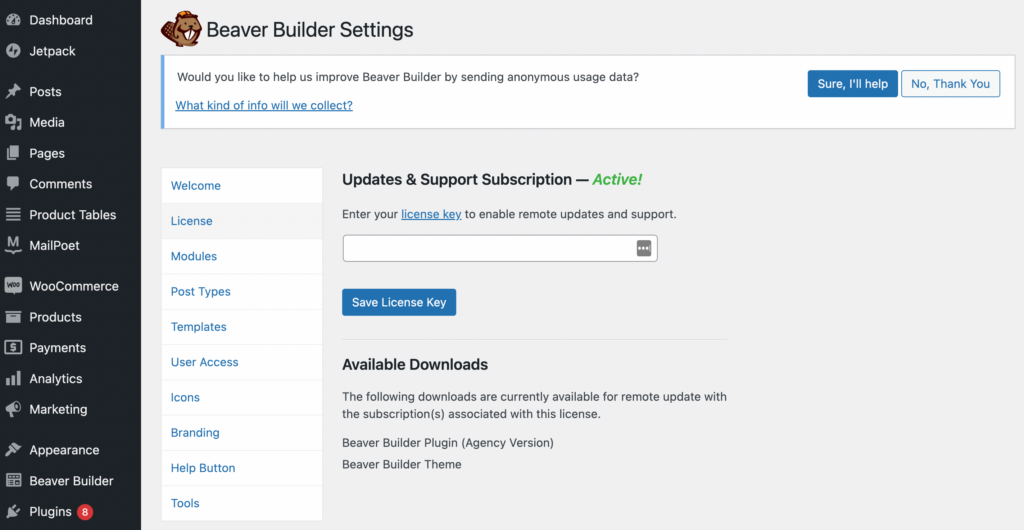
Anda juga perlu memasukkan informasi lisensi Anda. Untuk melakukan ini, kembali ke halaman Akun Saya dan salin nomor Kunci Lisensi Anda. Kemudian, dari dashboard WordPress Anda, arahkan ke Settings > Beaver Builder > License dan klik Enter License Key :

Setelah Anda menempelkan Kunci Lisensi Anda di bidang di atas, klik Simpan Kunci Lisensi . Itu dia!
Selanjutnya, Anda harus membeli WooPack, yang merupakan salah satu opsi dalam koleksi pengaya Beaver Builder yang lebih banyak. Alat ini memberi Anda lebih dari sepuluh modul Beaver Builder tambahan yang dirancang khusus untuk digunakan dengan WooCommerce.
Di samping berbagai modul produk lanjutan, Anda juga akan mendapatkan WooCommerce Checkout Styler. Styler canggih ini secara drastis meningkatkan potensi untuk menyesuaikan proses checkout Anda. Misalnya, Anda dapat membuat tata letak satu atau dua kolom, menata bidang input, judul bagian, warna, tombol, dan banyak lagi.
Setelah Anda membeli paket WooPack Anda, cukup unduh, instal, dan aktifkan seperti yang Anda lakukan dengan plugin Beaver Builder.
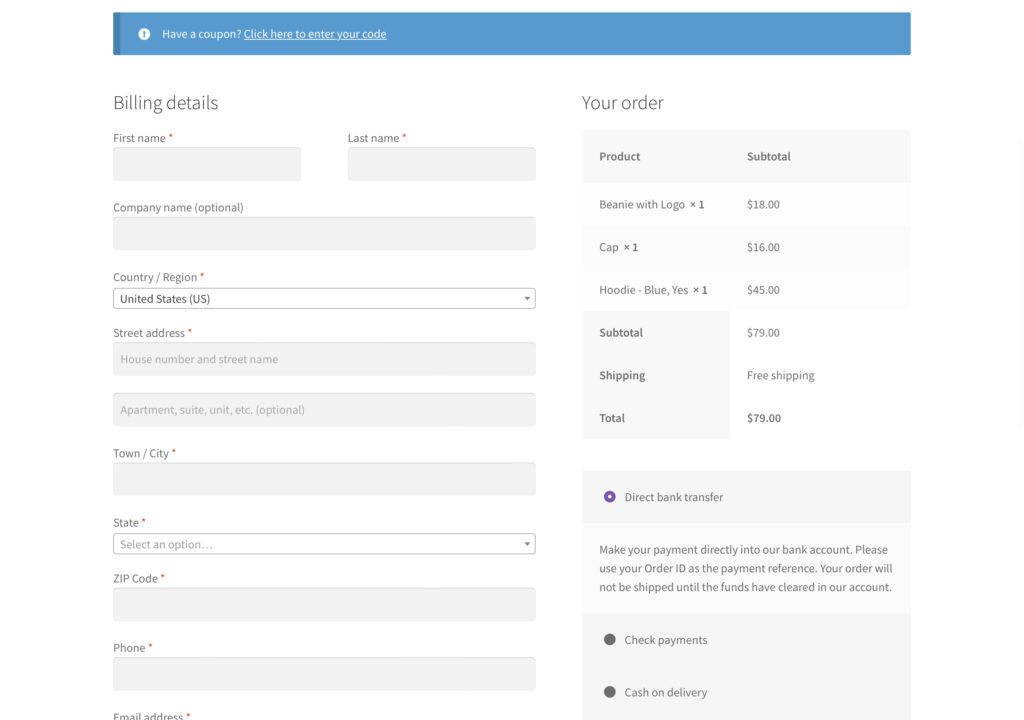
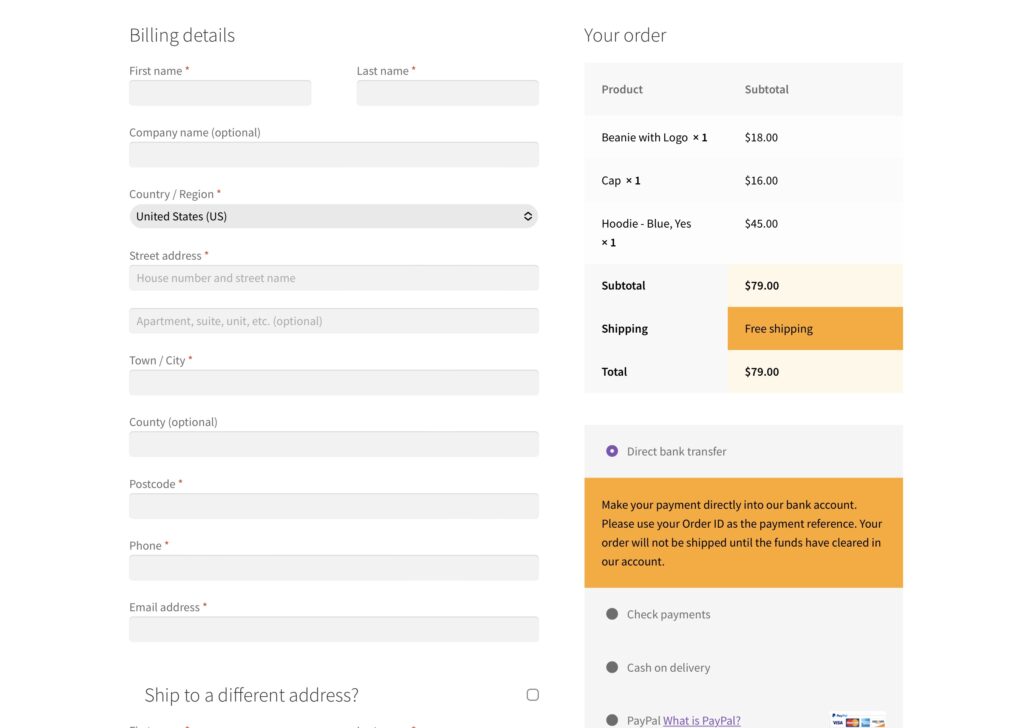
Dengan semua yang terinstal, sekarang saatnya untuk mulai membuat halaman checkout WooCommerce Anda. Salah satu tema WordPress yang paling populer adalah Storefront. Jika Anda menggunakan tema ini, ia datang dengan halaman checkout default yang terlihat seperti ini:

Di sini, kita sudah melihat salah satu keuntungan utama bekerja dengan WooCommerce. Dengan tema ini, kami sudah memiliki checkout yang terlihat profesional. Ini menampilkan bidang yang diperlukan minimal dan ringkasan pesanan yang disajikan dalam format yang efisien.
Namun, tentu ada ruang untuk perbaikan. Mari kita lihat bagaimana kita dapat lebih mengoptimalkan checkout kita menggunakan Beaver Builder dan WooPack. Pada titik ini, Anda mungkin ingin menambahkan beberapa item sampel ke keranjang Anda sehingga Anda dapat melihat bagaimana item tersebut akan ditampilkan di checkout Anda.
Kemudian, langkah pertama adalah memasukkan modul Checkout Anda. Untuk memulai, buka Halaman di dasbor WordPress Anda dan buka halaman checkout WooCommerce default Anda menggunakan Beaver Builder.
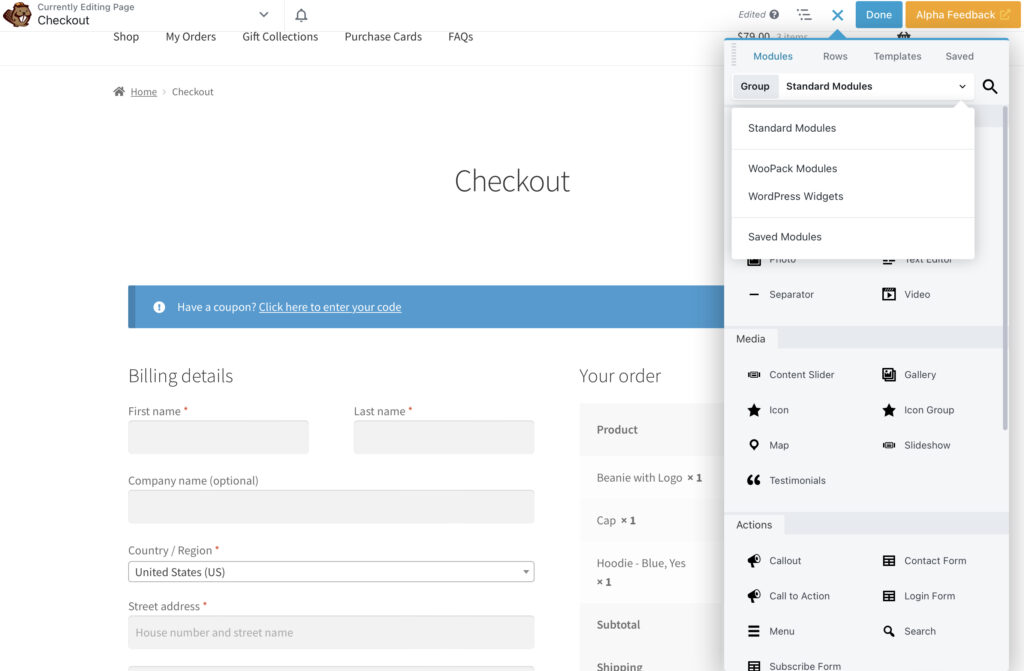
Sekarang, hapus modul WooCommerce default, biarkan halaman Anda kosong. Kemudian, klik tombol + di sudut kanan atas layar Anda. Dari menu, pilih Modul Standar lalu Modul WooPack :

Selanjutnya, seret dan lepas modul Checkout ke halaman Anda:

Anda mungkin memperhatikan bahwa desain checkout ini tidak terlihat berbeda dari desain WooCommerce default di Storefront. Namun, kami sekarang memiliki opsi penyesuaian Beaver Builder kami di jendela pengaturan di sebelah kiri layar.
Seperti yang akan Anda lihat, menu penyesuaian untuk modul Checkout dibagi menjadi Bagian , Masukan , Konten , Pesan , Tombol , Tipografi , dan Lanjutan .
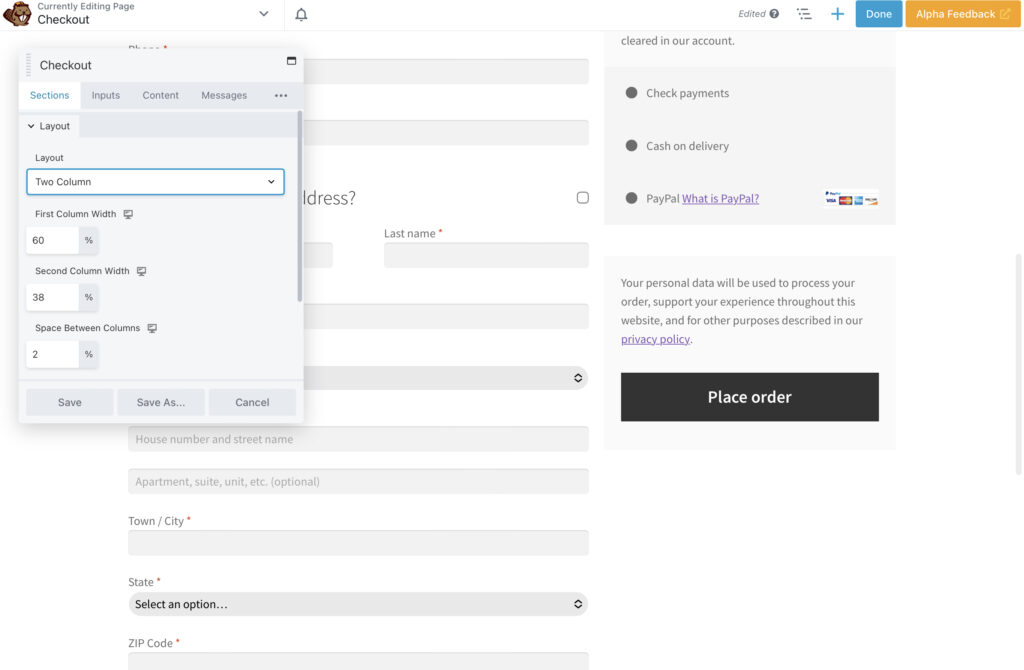
Pertama, mari kita ubah tata letak menjadi Two Column . Ini memungkinkan kita untuk mengubah lebar dua kolom pada halaman:

Di sini, Anda dapat bermain-main dengan apa yang terlihat terbaik. Ingatlah bahwa Anda ingin memastikan ketiga nilai bertambah hingga 100 persen. Jika Anda melewati ini, kolom kedua tidak akan muncul di baris yang sama.
Di luar struktur umum halaman checkout Anda, satu elemen penting yang perlu dipertimbangkan adalah branding visual perusahaan Anda. Desain default abu-abu dapat menyebabkan pelanggan menebak-nebak keaslian toko online. Namun, checkout yang mencerminkan estetika visual Anda dapat membuat situs web Anda tampak lebih dapat dipercaya.
Dalam hal ini, warna bisa sangat berpengaruh. Pertama-tama, latar belakang putih atau terang kemungkinan merupakan pilihan terbaik, terlepas dari merek Anda. Dengan cara ini, pengguna dapat dengan mudah membaca konten yang kontras.
Sekarang, bayangkan palet warna merek kami meliputi krim, oranye, hitam, dan putih. Meskipun rona default sangat minimalis, warnanya tidak terlalu menonjol.
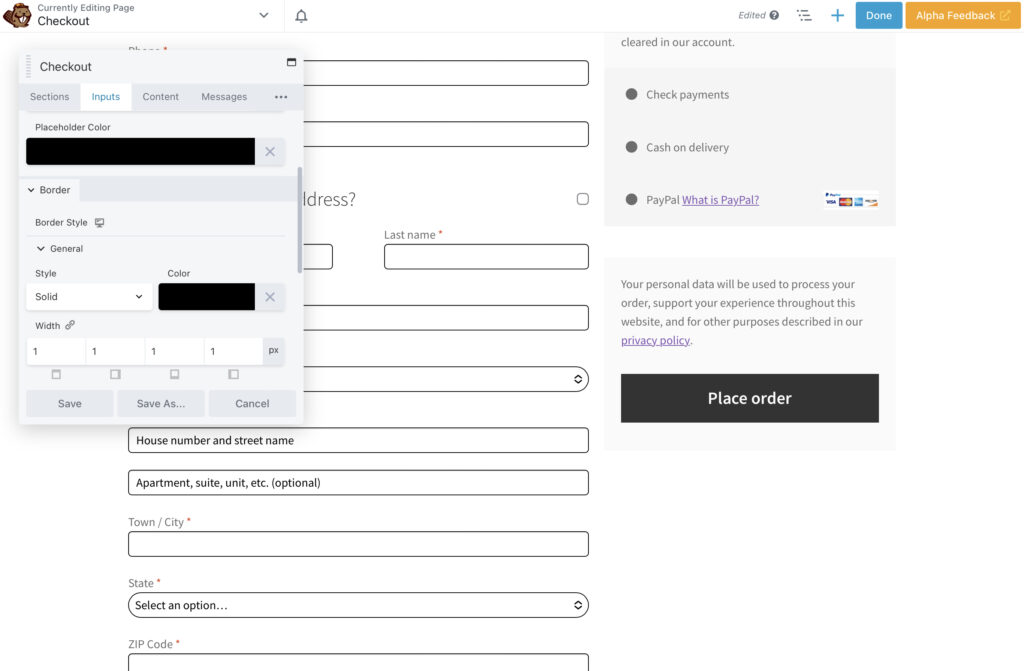
Untuk membuat bidang kita muncul, kita akan pergi ke bagian Input . Kami akan mengubah latar belakang bidang input menjadi putih dan memberi bidang kami batas hitam 1px yang membantunya sedikit lebih menonjol di halaman:

Jangan ragu untuk menjelajahi opsi lain untuk warna latar belakang dan teks. Anda bahkan memiliki kemungkinan untuk menambahkan bayangan atau menyelaraskan bidang. Ingatlah untuk membuatnya tetap sederhana dan sejalan dengan tampilan dan nuansa situs web Anda secara keseluruhan.
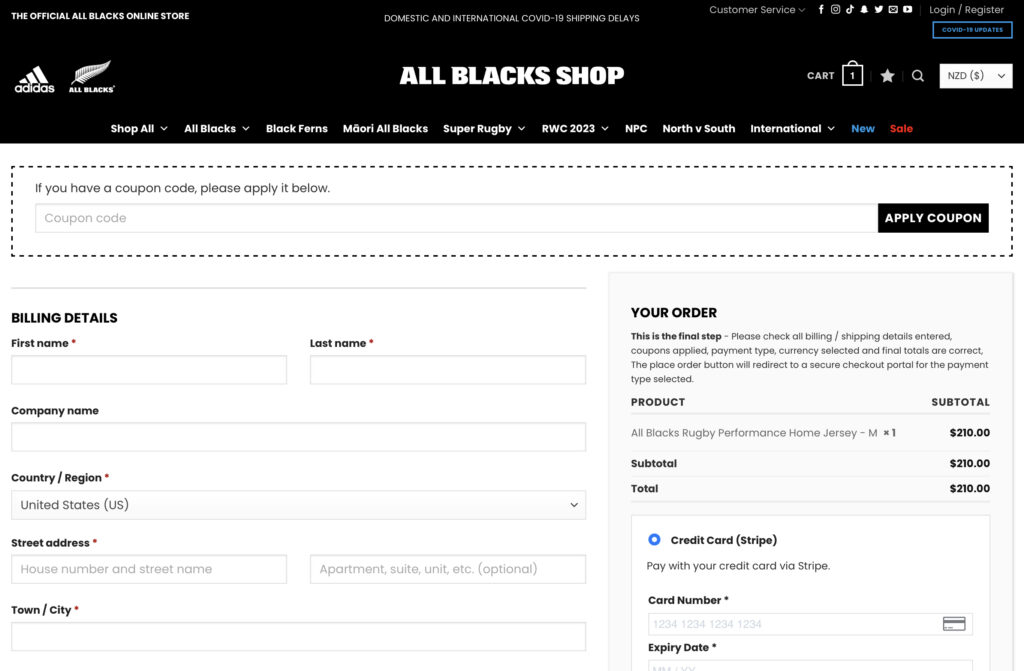
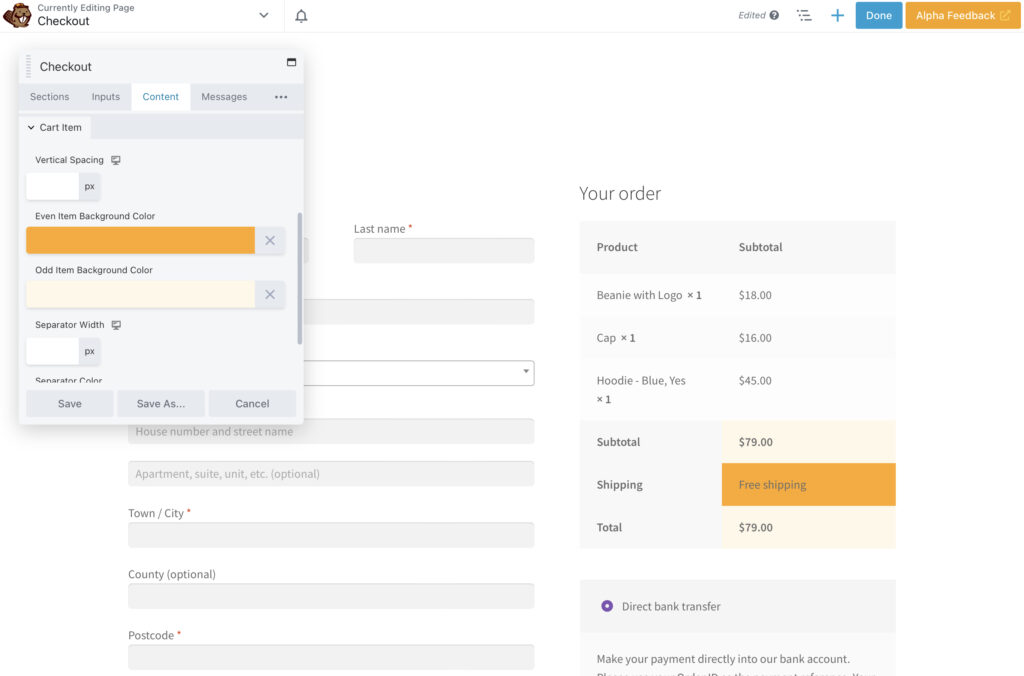
Sekarang mari kita gunakan lebih banyak detail warna untuk menyesuaikan checkout kita lebih lanjut. Kami telah mengubah item ganjil dan genap di kolom sebelah kanan menjadi oranye dan krem:

Seperti yang Anda lihat, kontras yang halus ini menyoroti informasi penting bagi pelanggan. Dengan cara ini, mereka dapat merujuknya dengan cepat. Di bagian Tipografi , kita juga bisa mengubah warna teks.
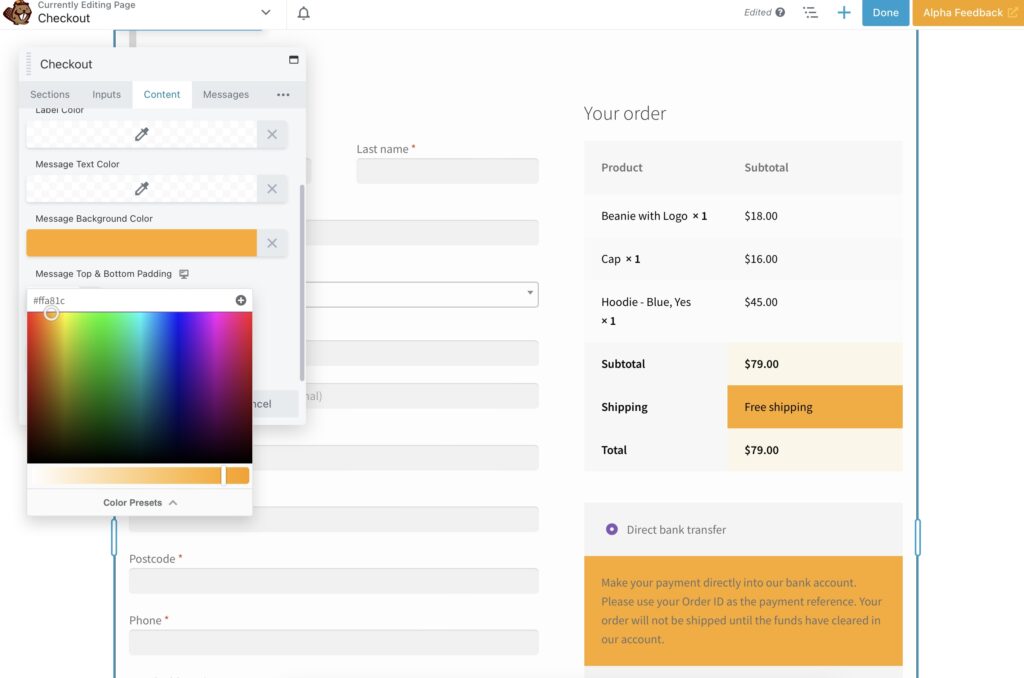
Pindah ke bagian pembayaran, kita dapat menggunakan tab Konten untuk membawa bidang ini sejalan dengan branding kita juga. Kami telah memastikan bahwa merek oranye kami menyoroti pesan penting tentang penggunaan ID Pesanan Anda:

Anda dapat mengubah elemen lain di bagian ini, seperti Cart Heading , Cart Item , dan Payment Method .
Karena tombol hitam tidak terlihat benar setelah mengubah pesan pembayaran, mari kita coba memodifikasinya juga. Saat Anda mengklik tiga titik di menu pengaturan, Anda akan menemukan beberapa opsi lagi, yaitu Button , Typography, dan Advanced .
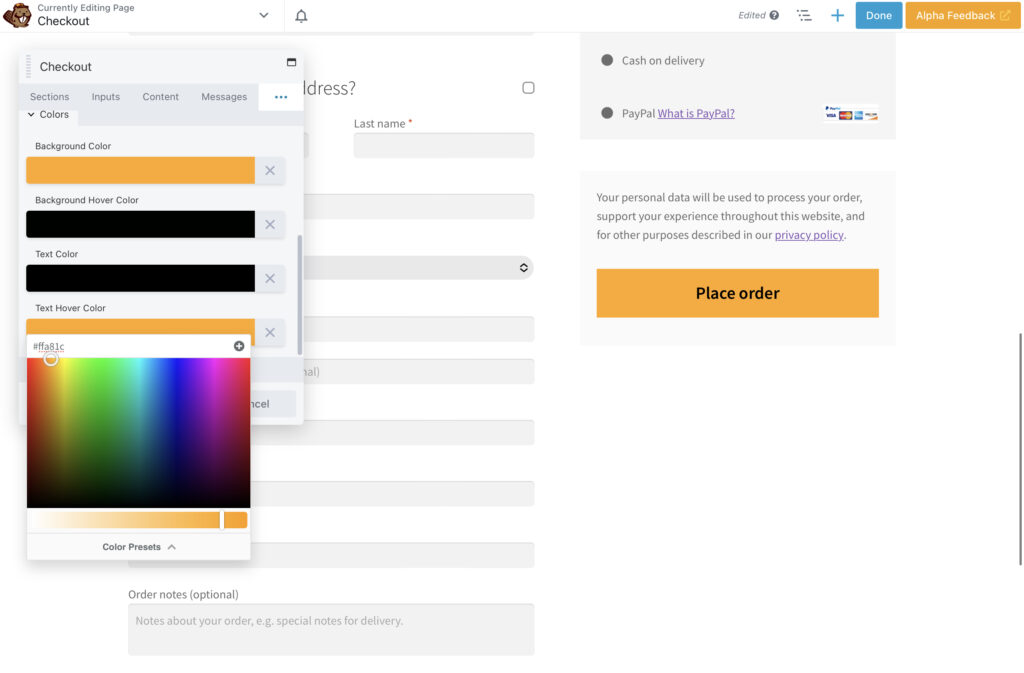
Silakan dan pilih Tombol . Mari kita ubah Warna Latar Belakang tombol menjadi oranye dan atur hitam sebagai Warna Arahkan Arah Latar kita. Kami juga telah membuat teks menjadi hitam, sehingga akan menonjol dengan baik:

Menggulir ke bawah, kami juga menambahkan batas 1px hitam untuk membuat pesan lebih jelas.
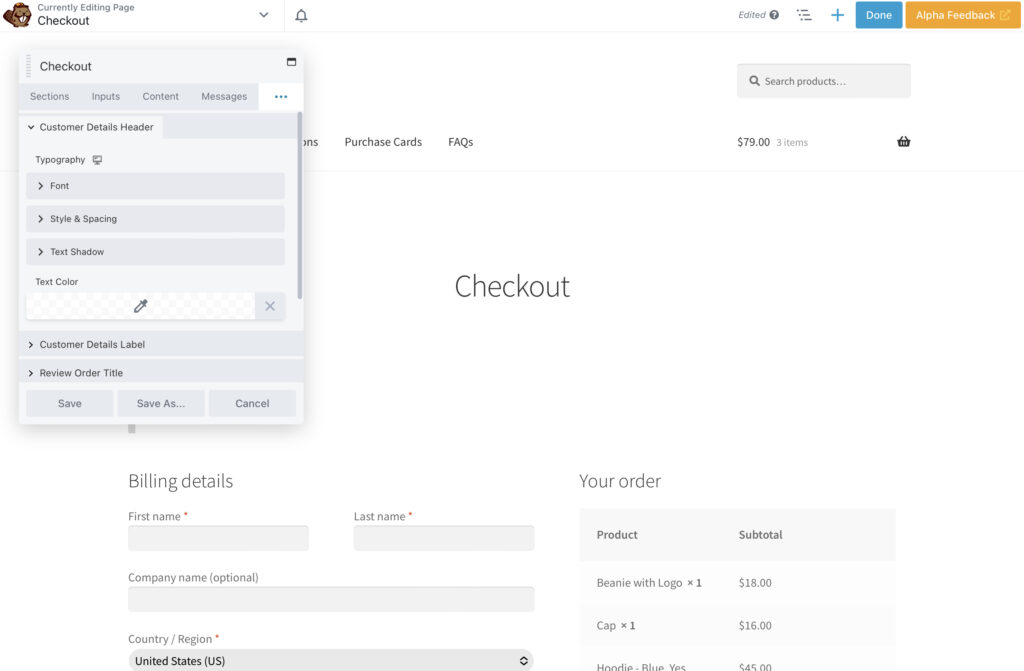
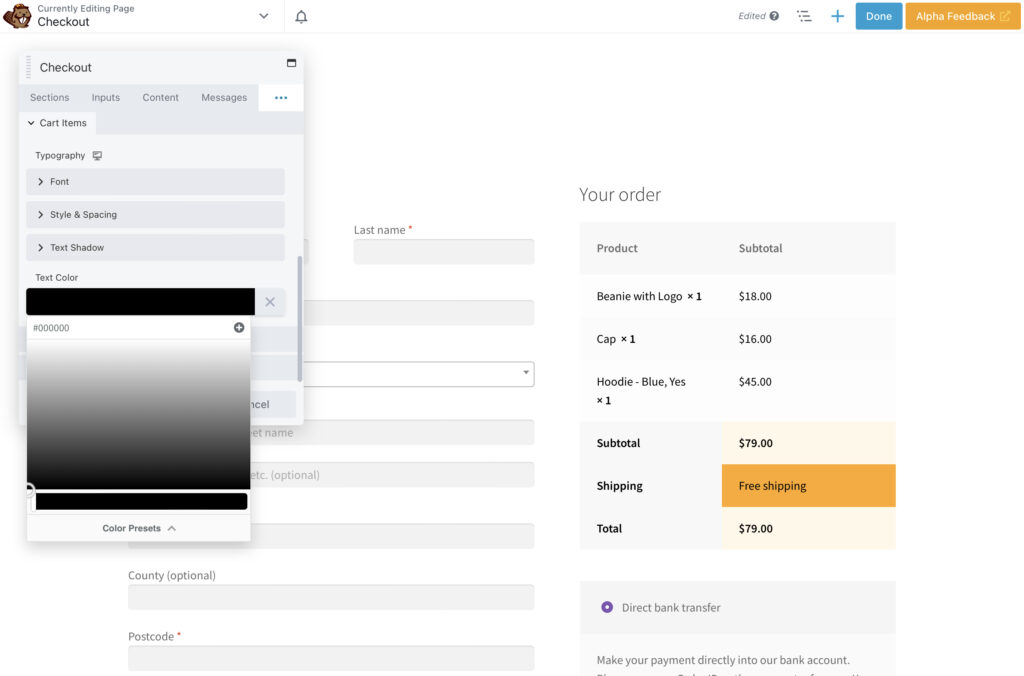
Menuju ke bagian Tipografi , kita dapat melihat opsi untuk mengedit setiap bagian dari huruf kasir. Anda dapat mengubah font, ukuran, perataan, tinggi garis, dan warna:

Di sini, kita akan melanjutkan dan mengatur teks menjadi hitam seragam. Seperti yang Anda lihat, kami telah mempertahankan struktur awal checkout yang baik sambil menambahkan beberapa sentuhan agar sejalan dengan desain situs kami secara keseluruhan:

Anda sebaiknya menjelajahi opsi desain checkout Anda lebih jauh. Dengan begitu, Anda dapat menemukan setelan yang tepat yang Anda cari.
Membuat halaman checkout langsung tidak selalu mudah. Namun, prosesnya bisa sederhana dengan Beaver Builder dan add-on WooPack. Dengan menggunakan berbagai opsi penyesuaian, Anda dapat membuat proses checkout mulus yang sesuai dengan desain unik situs web Anda.
Untuk rekap, berikut adalah empat langkah untuk membuat halaman checkout WooCommerce:
Apakah Anda memiliki pertanyaan tentang penggunaan Beaver Builder untuk membangun halaman checkout WooCommerce Anda? Tanya kami di bagian komentar di bawah!