Cara Membuat Halaman Segera Hadir WooCommerce
Diterbitkan: 2022-03-08Ingin membuat halaman WooCommerce segera hadir untuk situs web Anda? Ingin memberi tahu pelanggan bahwa Anda akan segera menambahkan produk atau penawaran baru? Kami memiliki panduan yang sempurna untuk Anda.
Kita semua tahu bahwa WooCommerce dan WordPress adalah platform situs web yang sangat fleksibel untuk mengembangkan toko eCommerce. Oleh karena itu, mereka juga dapat dengan mudah dikonfigurasi untuk membuat halaman segera hadir untuk situs web Anda. Tapi mari kita lihat mengapa Anda mungkin perlu menambahkan halaman segera hadir ke WooCommerce sebelum kita melanjutkan prosesnya.
Mengapa Membuat Halaman Segera Hadir di WooCommerce?
Halaman segera hadir bisa sangat penting jika Anda ingin mempromosikan produk atau penawaran Anda sebelum Anda mempublikasikannya secara resmi di situs web Anda. Baik itu halaman baru atau kategori untuk item serupa atau hanya produk tertentu, mempromosikannya terlebih dahulu selalu lebih baik. Ini membawa rasa ingin tahu pada pelanggan Anda dan akan menarik mereka untuk terus memeriksa situs web Anda sampai hasil resmi akhirnya diterbitkan.
Tetapi ketika Anda mempromosikannya, Anda perlu memastikan bahwa mereka menarik secara visual untuk mendapatkan perhatian audiens Anda juga. Anda selalu dapat menempatkan hanya beberapa detail di halaman produk normal Anda untuk mengumumkan produk baru yang belum dirilis. Tapi ini tidak akan ada gunanya bagi Anda pada aspek visual.
Oleh karena itu, yang dapat Anda lakukan adalah membuat halaman segera hadir untuk produk atau penawaran ini. Item baru yang belum dirilis bahkan dapat disebutkan di halaman beranda atau halaman toko seperti produk unggulan. Kemudian, yang harus Anda lakukan adalah membuat halaman WooCommerce segera hadir dan menautkannya ke sana.
Bagaimana cara membuat Halaman Segera Hadir WooCommerce?
Cara terbaik untuk membuat halaman WooCommerce segera hadir adalah dengan menggunakan plugin. Plugin di WooCommerce dan WordPress membantu meningkatkan fungsionalitas situs web Anda. Demikian pula, ada sejumlah plugin yang dapat membantu Anda menambahkan halaman segera hadir di toko WooCommerce Anda juga. Berikut adalah beberapa yang paling populer:
Pembuat Situs Web oleh SeedProd

Website Builder oleh SeedPord adalah salah satu plugin pertama yang memungkinkan pengguna untuk menambahkan halaman segera hadir ke situs web mereka. Tapi sekarang, ini adalah pembuat situs web yang lengkap untuk membuat halaman WooCommerce segera hadir, tema khusus, halaman pemeliharaan, dan banyak lagi. Selain itu, plugin menyediakan pembuat seret dan lepas sendiri bersama dengan banyak fitur untuk membantu Anda membangun halaman segera hadir yang Anda inginkan.
Anda juga dapat memilih dari sejumlah templat yang akan segera hadir untuk toko online Anda dari plugin ini. Cukup pilih template yang paling sesuai dengan situs web Anda, lalu mulailah menyesuaikannya sesuai dengan yang Anda butuhkan.
Fitur Utama:
- Seret dan lepas pembuat halaman segera hadir
- Opsi tipografi lanjutan untuk halaman segera hadir
- Halaman segera hadir dengan header dan footer khusus
- Beberapa templat halaman arahan
- Pratinjau langsung default dan seluler
harga
Pembuat Situs Web oleh SeedProd adalah plugin freemium. Versi gratisnya dapat diakses dari repositori plugin WordPress resmi. Tetapi versi premium mulai dari 39,50 USD per tahun dengan jaminan uang kembali 14 hari.
Segera hadir dan mode Pemeliharaan

Seperti namanya, Segera hadir dan mode Pemeliharaan adalah plugin gratis untuk membantu Anda menambahkan halaman segera hadir ke situs web WooCommerce Anda. Ini adalah alat sederhana yang sangat mudah digunakan dan dapat mengaktifkan mode pemeliharaan di situs web Anda juga. Antarmuka pengguna juga mudah dan dilengkapi dengan semua opsi yang mungkin Anda perlukan.
Plugin ini juga memiliki desain yang sepenuhnya responsif yang memungkinkan pengguna untuk melihat halaman segera hadir di perangkat seluler apa pun. Demikian pula, Anda bahkan dapat menambahkan opsi media sosial ke halaman segera hadir dengan bantuan plugin.
Fitur Utama:
- Pengaturan dan pemasangan yang mudah
- Desain yang sepenuhnya responsif
- Opsi ramah Media Sosial
- Warna dan gambar latar belakang khusus
- Nonaktifkan plugin untuk IP tertentu
harga
Segera hadir dan halaman Pemeliharaan adalah plugin gratis dan terdaftar di repositori resmi WordPress.
Ini adalah beberapa plugin yang dengannya Anda dapat dengan mudah membuat halaman WooCommerce segera hadir. Sekarang, mari kita lihat bagaimana melakukannya.
Untuk tutorial ini, kami akan menggunakan plugin Website Builder by SeedProd karena memiliki banyak fitur dan opsi yang dapat disesuaikan untuk halaman Anda yang akan datang. Tetapi untuk mulai menggunakan plugin, Anda harus menginstal dan mengaktifkannya terlebih dahulu.
Tetapi sebelum kita mulai pastikan bahwa Anda telah mengatur WooCommerce dengan benar dan menggunakan salah satu tema yang kompatibel dengan WooCommerce. Ini akan membantu Anda menghindari kemungkinan masalah atau konflik tema/plugin.
1. Instal dan Aktifkan plugin.
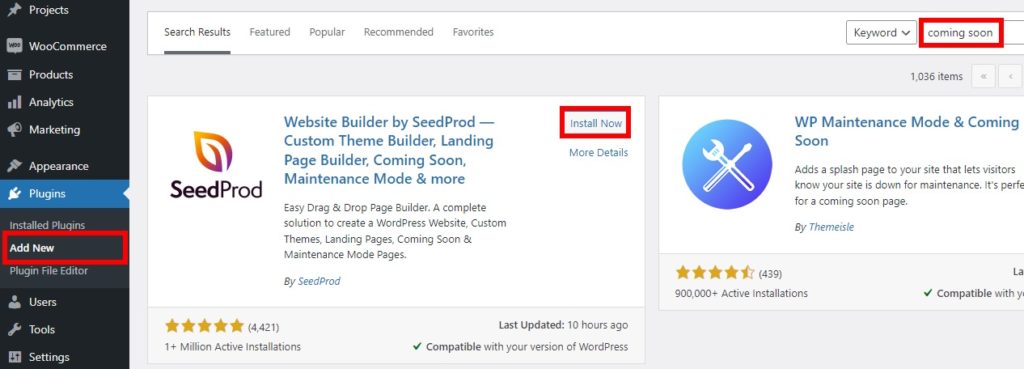
Pertama, buka Plugins > Add New dari dashboard WordPress Anda dan cari kata kunci untuk plugin di bilah pencarian di sisi kanan layar Anda. Kemudian, klik Instal Sekarang untuk menginstal plugin.
Aktifkan plugin segera setelah terinstal sepenuhnya.

Jika Anda ingin menggunakan plugin premium, Anda harus menginstal dan mengaktifkan plugin secara manual. Silakan lihat panduan terperinci kami tentang cara menginstal plugin WordPress secara manual jika Anda memerlukan informasi lebih lanjut tentangnya.
2. Buat Halaman Segera Hadir WooCommerce Anda
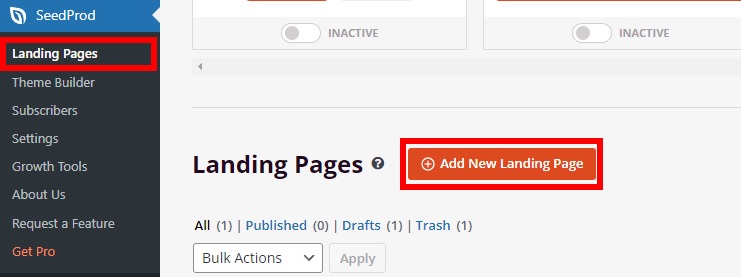
Setelah plugin diaktifkan, buka SeedProd > Landing Pages dari dashboard WordPress Anda. Anda akan diarahkan ke dasbor plugin untuk mengelola halaman arahan. Di sini klik Tambah Halaman Arahan Baru .

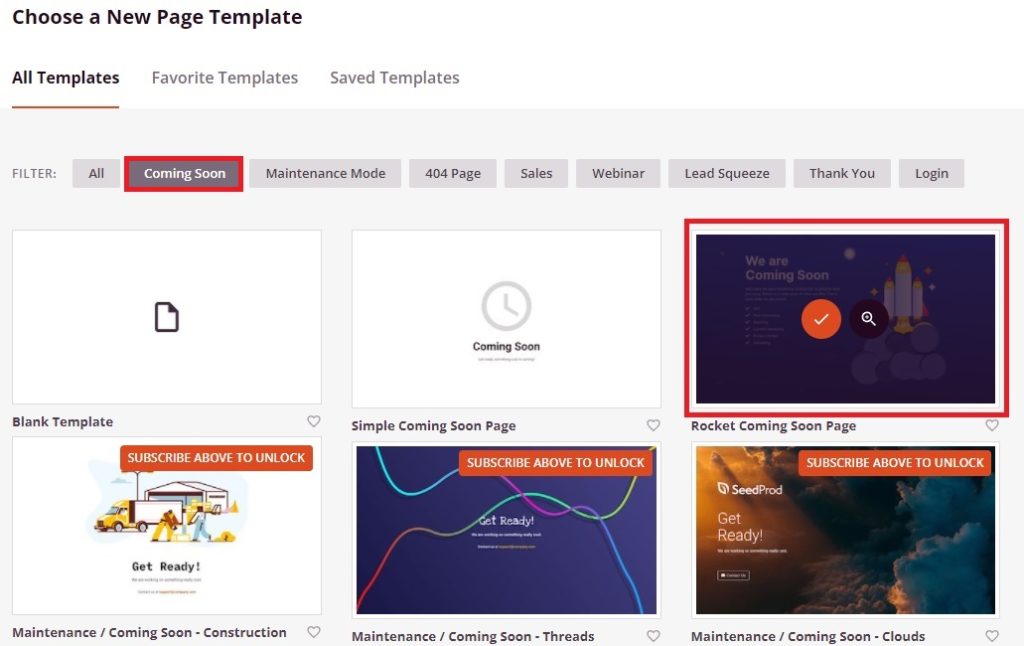
Sekarang, Anda akan dapat melihat semua templat halaman plugin yang tersedia. Karena kita harus membuat halaman WooCommerce segera hadir, klik tab Segera Hadir .
Kemudian, Anda harus memilih template untuk halaman segera hadir. Ada beberapa template yang bisa Anda pilih. Tetapi seperti yang Anda lihat, ada opsi yang sangat terbatas untuk versi gratisnya.
Anda bisa mendapatkan lebih banyak template dengan berlangganan buletin mereka. Tetapi untuk mengakses semua template, Anda harus menggunakan plugin versi premium. Untuk saat ini, kami hanya akan memilih template gratis.


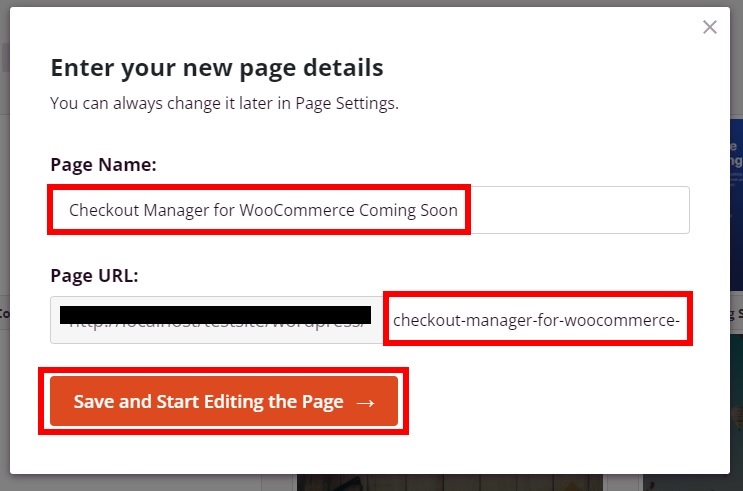
Setelah itu, Anda harus menambahkan detail halaman untuk halaman yang akan datang.
Cukup tambahkan Nama Halaman dan URL Halaman di sini dan klik Simpan dan Mulai Mengedit Halaman . Kami telah menamai halaman dan memasukkan URL sesuai dengan produk baru kami “Checkout Manager for WooCommerce”.

3. Edit Halaman Segera Hadir untuk Toko WooCommerce Anda
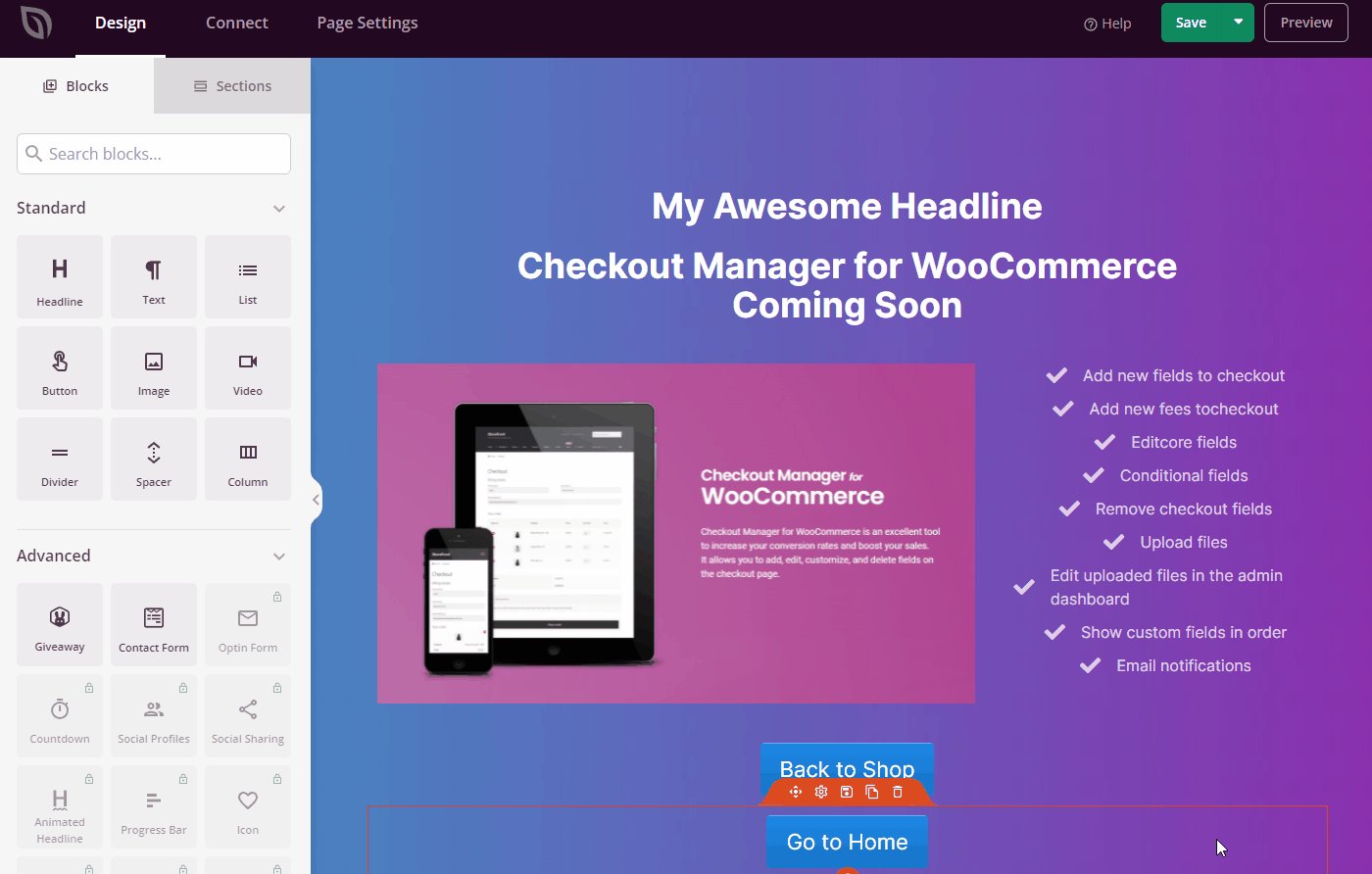
Terakhir, Anda akan melanjutkan ke pembuat plugin seret dan lepas yang kaya fitur. Anda dapat sepenuhnya menyesuaikan halaman segera hadir dari sini. Ini cukup mirip dan mudah digunakan seperti beberapa pembuat halaman populer seperti Divi, Elementor, Beaver Builder, dan sebagainya.
3.1. Ubah Latar Belakang
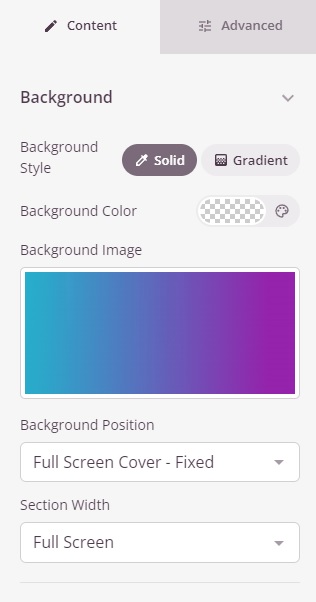
Mari kita mulai dengan gambar latar belakang. Klik pada area bebas dari latar belakang dan Anda akan disajikan dengan opsi latar belakang di sisi kiri layar Anda. Anda dapat menyesuaikan warna latar belakang dan gambar dari sini.
Cukup pilih warna latar belakang atau gambar latar belakang yang ingin Anda tambahkan untuk halaman segera hadir. Jika Anda ingin mengubah gambar latar belakang, Anda dapat menggunakan gambar Anda sendiri atau bahkan gambar stok.
Kemudian, sesuaikan posisi dan lebar bagian latar belakang halaman segera hadir.

3.2. Edit Isi Halaman
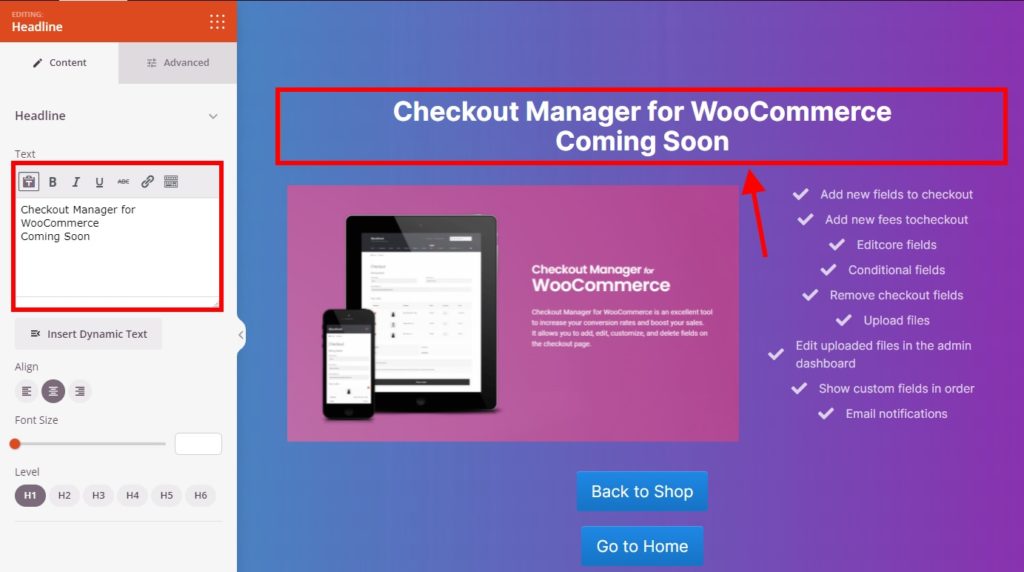
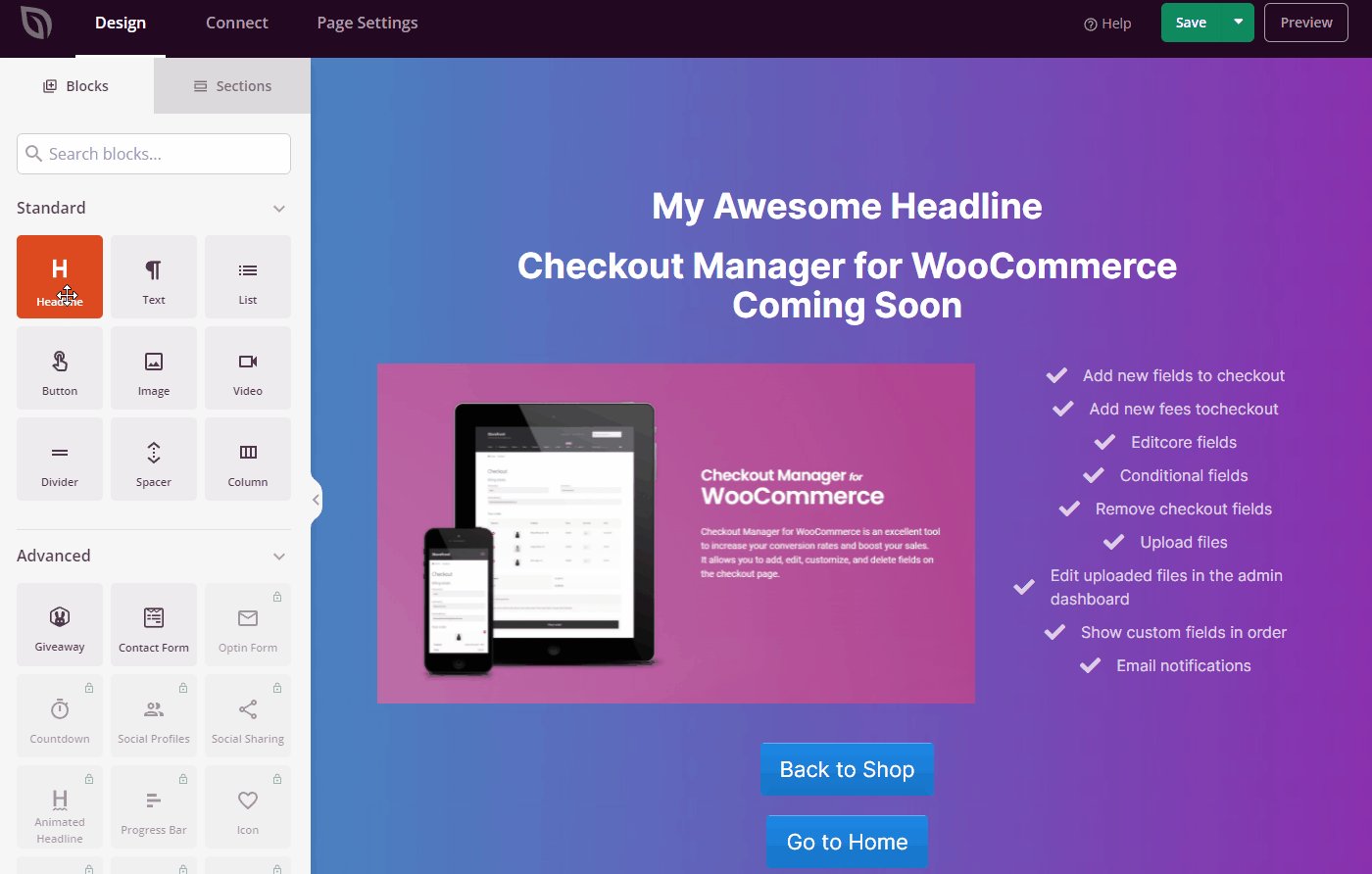
Anda juga dapat mengubah seluruh konten halaman seperti teks dan gambar dari pembuat seret dan lepas. Cukup klik pada konten yang ingin Anda edit. Misalnya, jika kita mengklik judul, Anda dapat mengeditnya sesuai dengan halaman segera hadir Anda.

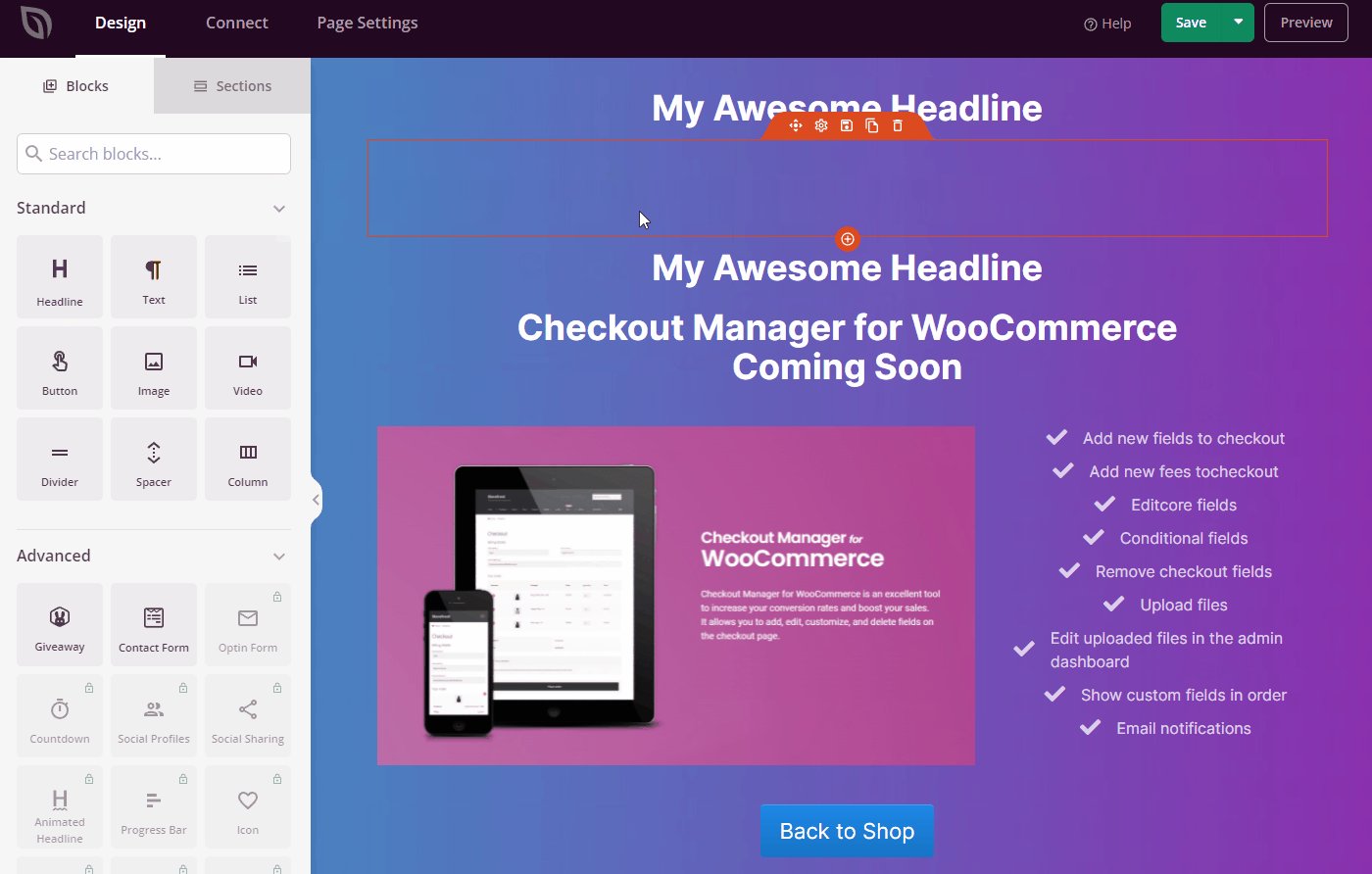
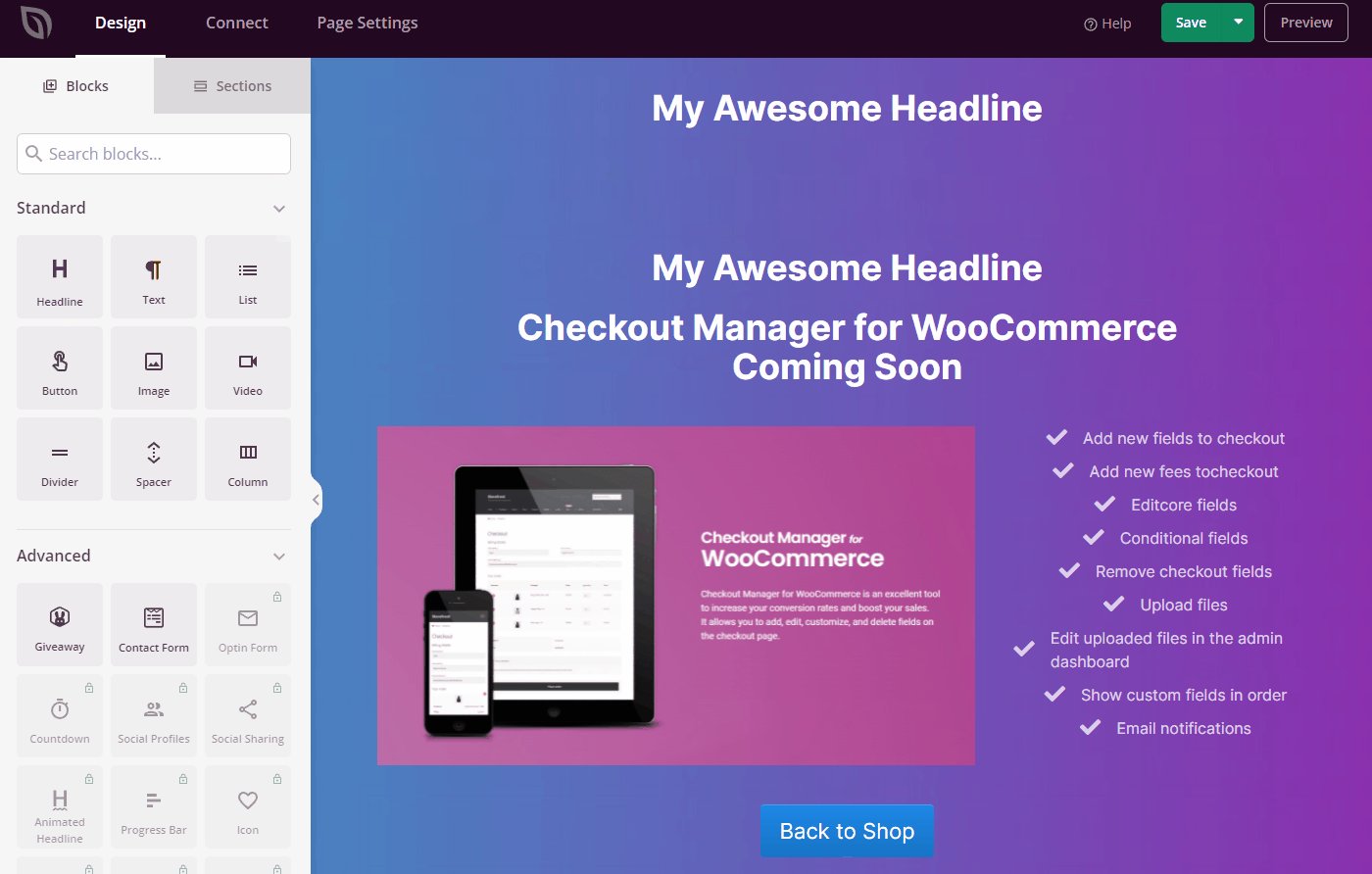
Demikian juga, Anda dapat membuat perubahan pada konten default dari template, serta menambahkan blok baru untuk konten Anda sepenuhnya. Yang harus Anda lakukan adalah menarik dan melepaskan blok dari tab Desain ke pratinjau langsung.

Dalam demonstrasi berikut, kami telah menambahkan gambar produk, deskripsi, dan tombol ajakan bertindak untuk halaman segera hadir.
Tetapi Anda dapat membuat halaman segera hadir Anda sendiri tergantung pada toko WooCommerce Anda.
Peringatan Spoiler: Manajer Checkout untuk WooCommerce adalah salah satu plugin aktif kami. Kami telah membuat halaman segera hadir berdasarkan itu hanya untuk tutorial ini.
3.3. Opsi Tambahan yang Dapat Disesuaikan
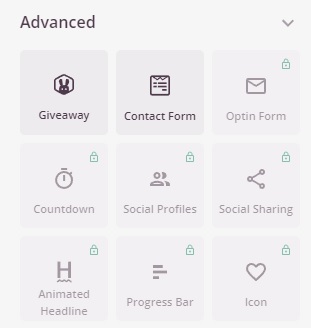
Jika Anda ingin menyesuaikan halaman segera hadir lagi, Anda juga dapat menambahkan beberapa blok dan widget lanjutan . Tetapi di blok lanjutan, hanya opsi giveaway, formulir kontak, dan HTML khusus yang tersedia dalam versi gratis. Padahal, semua blok dan widget lainnya tersedia dalam versi premium.

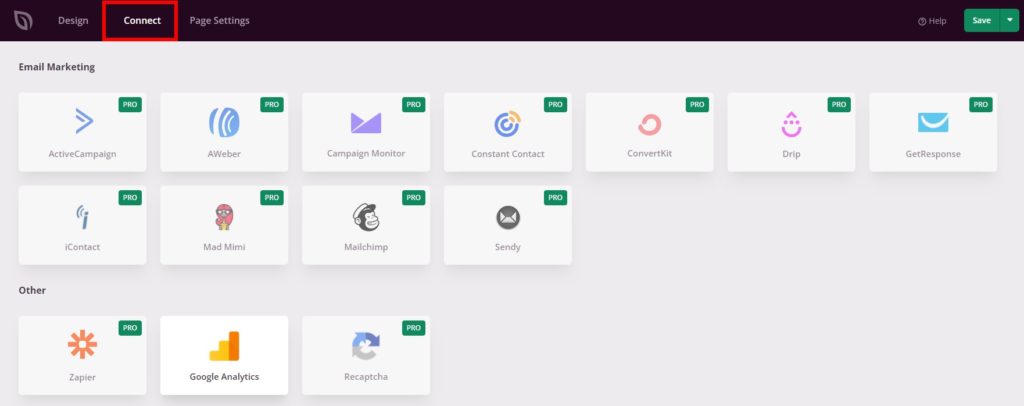
Tetapi jika Anda membuka tab Connect , Anda dapat menemukan beberapa opsi lagi untuk pemasaran email di sini. Sayangnya, mereka juga tersedia hanya dalam versi premium. Namun, Google Analytics dapat digunakan secara gratis untuk halaman Anda yang akan datang.

3.4. Pengaturan Halaman Segera Hadir
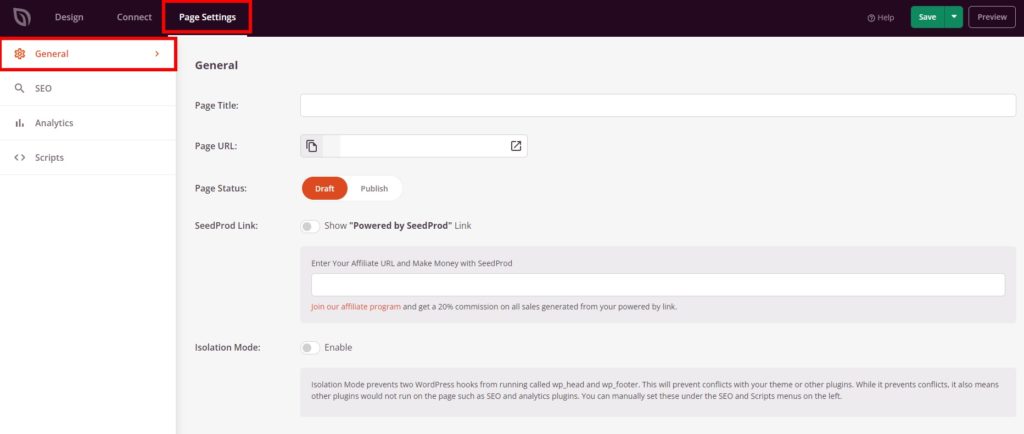
Terakhir, Anda dapat melihat beberapa opsi lagi di tab Pengaturan Halaman. Di sini, Anda dapat mengubah judul halaman dan URL sekali lagi di pengaturan Umum . Halaman segera hadir juga dapat diatur ke draft atau diterbitkan dari sini sendiri. Jadi Anda tidak perlu pergi ke editor halaman WordPress default untuk menyesuaikannya lagi.
Setelah produk, penawaran, atau konten asli yang ingin Anda tambahkan dari halaman segera hadir ditambahkan ke halaman aslinya, Anda dapat memindahkan halaman segera hadir saat ini ke konsep.
Anda juga mendapatkan opsi untuk menempatkan halaman segera hadir Anda dalam mode Isolasi. Jika ini diaktifkan, plugin lain seperti SEO dan halaman analitik tidak akan berfungsi di halaman segera hadir.
Terakhir, Anda juga dapat menambahkan tautan Powered by SeedProd bersama dengan tautan afiliasi. Jadi, jika Anda berafiliasi dengan SeedProd, ini bisa menjadi cara yang bagus untuk memonetisasi halaman Anda yang akan segera hadir.

Ada juga integrasi SEO dan Analytics yang tersedia untuk halaman Anda yang akan datang jika Anda telah menginstal plugin All in One SEO dan Monster Insights.
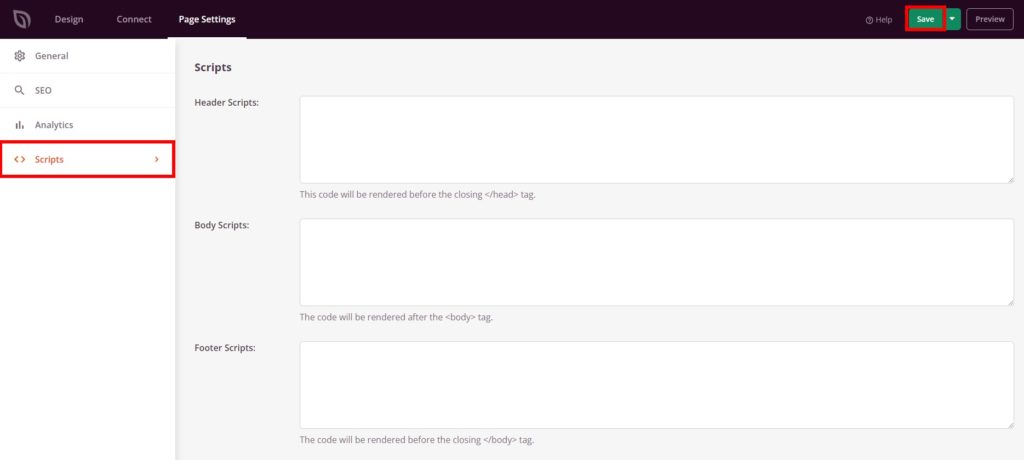
Demikian pula, plugin juga memberi Anda opsi untuk menambahkan skrip header, body, atau footer dari pengaturan Script .

Setelah Anda menyesuaikan semua pengaturan, Simpan halaman segera hadir Anda. Anda akan dapat melihatnya setelah Anda mempratinjau halaman.

Itu dia! Anda sekarang dapat membuat dan mengedit halaman WooCommerce segera hadir untuk situs web Anda.
Kesimpulan
Jadi ini adalah bagaimana Anda dapat menambahkan halaman segera hadir ke toko WooCommerce Anda dan mengeditnya. Mereka bisa sangat berguna untuk mempromosikan item Anda yang belum dirilis dan menarik pelanggan potensial untuk mereka di masa depan.
Untuk meringkas, cara termudah untuk membuat halaman segera hadir adalah dengan menggunakan plugin. Meskipun ada sejumlah plugin untuk menyesuaikan halaman segera hadir, menggunakan Pembuat Situs Web oleh SeedProd adalah salah satu opsi terbaik. Ini memiliki pembuat halaman seret dan lepas sendiri dengan banyak fitur untuk membantu Anda membuat halaman segera hadir.
Demikian pula, jika Anda ingin mempelajari lebih lanjut tentang halaman WooCommerce, kami memiliki panduan terperinci untuk mengedit halaman checkout, halaman kategori, dan bahkan membuat halaman WooCommerce.
Jadi bisakah Anda membuat halaman segera hadir sekarang? Apakah Anda pernah mencobanya sebelumnya? Beri tahu kami di komentar.
Sementara itu, berikut adalah beberapa posting kami yang dapat membantu Anda meningkatkan toko WooCommerce Anda:
- Cara Menambahkan Bidang Unggah Kustom di WooCommerce
- Plugin Tampilan Daftar Produk WooCommerce Terbaik untuk 2022
- Cara Menerima Donasi di WooCommerce
