Cara Membuat Tema Anak Toko WooCommerce [Panduan Lengkap]
Diterbitkan: 2022-01-05 Pada artikel ini, kita akan melihat bagaimana Anda dapat membuat tema anak WooCommerce Storefront hanya dalam empat langkah sederhana. Tema WooCommerce Storefront adalah salah satu alasan utama yang membuat WooCommerce sukses karena gratis dan mudah digunakan untuk membuat toko unik dengan sedikit usaha.
Pada artikel ini, kita akan melihat bagaimana Anda dapat membuat tema anak WooCommerce Storefront hanya dalam empat langkah sederhana. Tema WooCommerce Storefront adalah salah satu alasan utama yang membuat WooCommerce sukses karena gratis dan mudah digunakan untuk membuat toko unik dengan sedikit usaha.
Selain itu, Woocommerce memiliki kemungkinan penyesuaian yang hampir tak terbatas yang ditawarkan, yang merupakan faktor besar lainnya yang berkontribusi terhadap kesuksesan WooCommerce. Ini berarti bahwa ketika dikombinasikan dengan tema yang tepat, itu akan menawarkan Anda banyak fleksibilitas desain.
Tema Anak Etalase Toko WooCommerce
Untuk tampilan profesional, tema Storefront adalah pilihan yang tepat. Sekarang setelah toko WooCommerce Anda aktif dan berjalan, Anda mungkin masih ingin menyesuaikan tampilan toko Anda agar sesuai dengan visi Anda.
Setelah Anda menginstal tema etalase WooCommerce, langkah selanjutnya Anda perlu membuat tema anak etalase WooCommerce yang akan memungkinkan Anda untuk membuat perubahan pada tema induk etalase Anda tanpa mengedit kode tema induknya secara langsung.
Ini memudahkan untuk menyesuaikan tampilan toko Anda dan menghilangkan potensi risiko pada tema dan toko Anda, terutama risiko kehilangan penyesuaian yang telah Anda tambahkan saat tema WooCommerce Storefront diperbarui.

Mengapa Membuat Tema Anak Toko WooCommerce Storefront?
Jika Anda telah mendedikasikan banyak waktu untuk membaca di WordPress, maka Anda mungkin pernah menemukan tema anak sebelumnya. Dalam istilah sederhana, tema anak adalah salinan dari tema lain, sering disebut sebagai 'tema induk'.
Ini berarti Anda dapat membuat perubahan pada tema anak dan mengujinya, tanpa mengedit tema induk secara langsung. Membuat perubahan pada tema anak itu penting karena mengubah tema asli dapat mengakibatkan kesalahan yang tidak dapat diubah dan bahkan merusak situs web Anda.
Selain itu, Anda mungkin ingin membuat tema anak karena Anda ingin menggunakan tema lain sebagai dasarnya. Ini akan menghemat waktu Anda dan Anda tidak perlu membangun tema baru sepenuhnya dari awal.
Selain itu, Anda mungkin ingin membuat beberapa perubahan kecil pada branding tema atau estetika keseluruhan. Menggunakan tema anak membuka banyak kemungkinan tergantung pada waktu Anda bersedia untuk mencurahkan untuk proyek yang sedang berlangsung.
Namun, Anda dapat mengunduh beberapa opsi dari toko resmi WooCommerce, atau situs lain seperti ThemeForest, tetapi tidak ada tema anak yang ditawarkan yang sesuai dengan kebutuhan Anda. Selain itu, Anda mungkin ingin membuat tampilan yang unik. Tema anak Storefront bertujuan untuk memberikan pengalaman toko yang sempurna untuk niche Anda.
Perlu juga disebutkan bahwa proses sebenarnya membuat tema anak sama untuk WooCommerce atau situs WordPress yang lebih umum. Terlepas dari kenyataan ini, Anda perlu mengingat tujuan toko Anda saat Anda menyesuaikan tema anak Anda.
Cara Membuat Tema Anak Toko WooCommerce
Dalam tutorial ini, kita akan membuat tema yang menggunakan Storefront sebagai induknya. Anda dapat menggunakan tema apa pun sebagai basis. Penting juga bagi Anda untuk membuat cadangan situs Anda sebelum melanjutkan, karena ini akan menjaga toko Anda tetap aman jika ada yang rusak selama proses pengembangan.
Selain itu, juga cerdas untuk menggunakan lingkungan pementasan untuk membuat dan menyesuaikan tema anak Anda. Untuk membuat tema anak, kita hanya perlu tiga hal untuk memulai: direktori tema anak, file style.css, dan file functions.php.
Berikut adalah langkah-langkah yang perlu Anda ikuti untuk membuat Tema Anak WooCommerce.
1. Membuat Folder Tema
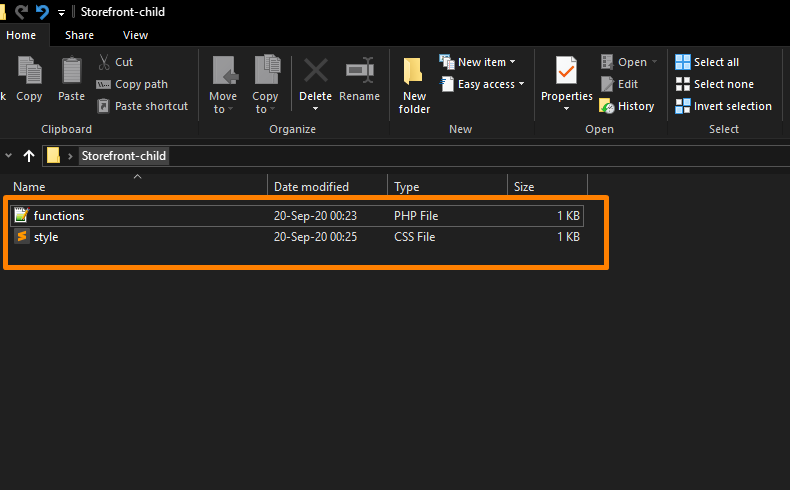
Folder tema ini akan menampung stylesheet dan file fungsi Anda. Dari sudut pandang ahli, sangat ideal untuk menggunakan nama tema induk Anda sebagai nama folder dan menambahkannya dengan "-anak". Dalam tutorial ini, saya menamai direktori saya "Storefront-child". Penting juga untuk memeriksa apakah nama direktori tema anak Anda tidak memiliki spasi untuk menghindari kemungkinan kesalahan.

2. Lembar Gaya Tema Anak
Setelah membuat folder, Anda perlu membuat stylesheet untuk tema anak. Stylesheet perlu diatur untuk mewarisi gaya dari tema induk Anda.
Untuk melakukan ini, Anda perlu memasukkan header stylesheet berikut dan menggantinya dengan detail yang relevan. Perlu juga disebutkan bahwa penyesuaian yang dilakukan di sini akan menggantikan gaya tema induk.
/* Nama Tema: Storefront Child URI Tema: http://sitename.com/storefront/ Deskripsi: Tema Anak Etalase Penulis: Nama Anda Penulis URI: http://namasitus.com Templat: etalase /*ini peka huruf besar/kecil*/ Versi: 1.0.0 Lisensi: Lisensi Publik Umum GNU v2 atau lebih baru Lisensi URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: terang, gelap, lebar penuh, tata letak responsif, siap aksesibilitas Domain Teks: etalase-anak */ /*Penyesuaian tema dimulai dari sini*/
Namun, dalam tutorial ini, saya tidak akan mengajari Anda cara menggunakan CSS, karena tidak mungkin dibahas dalam artikel ini. Anda perlu mempelajari CSS atau menyewa pengembang untuk melakukan tweak CSS di situs web Anda.

3. Fungsi Tema Anak
Dalam metode sebelumnya, mereka menyarankan agar Anda menggunakan "@import" di stylesheet Anda untuk memuat tema anak Anda. Penting untuk dicatat bahwa ini tidak lagi dianggap sebagai praktik terbaik. Namun, Anda hanya perlu "mengantrekan" stylesheet tema induk Anda di file functions.php tema anak Anda.
Untuk memungkinkan ini, Anda dapat menggunakan "wp_enqueue_scripts action" dan menggunakan "wp_enqueue_style()". Perlu juga disebutkan bahwa stylesheet untuk tema anak Anda biasanya dimuat secara otomatis.
Anda perlu mengantrekannya dengan baik sehingga dimuat dan Anda perlu memastikan bahwa stylesheet anak mendapat prioritas. Untuk mempermudah, saya membuat kode berikut yang menetapkan 'gaya induk' sebagai ketergantungan sehingga lembar gaya tema anak Anda dimuat setelahnya.
<?php
fungsi theme_enqueue_styles() {
$parent_style = 'gaya induk';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'gaya anak', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ) ); } add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>4. Aktivasi
Sekarang setelah folder tema anak selesai, Anda perlu membuat file .zip dari folder tema anak Anda, sehingga Anda dapat menambahkannya ke tema WordPress Anda.
Anda dapat melakukan ini dengan menggunakan 7-zip atau Winrar. Penting juga untuk memastikan bahwa Anda memiliki style.css dan functions.php Anda di dalam folder tema anak Anda.
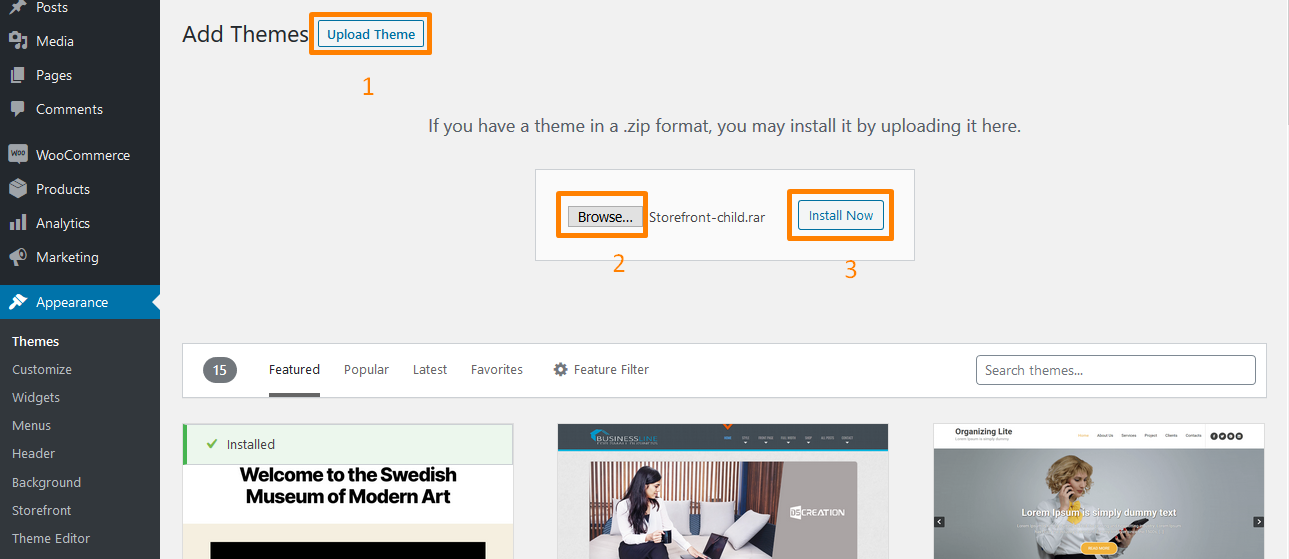
Selain itu, penting untuk mencatat dan menyimpan catatan pengaturan plugin lain sebelum Anda mengaktifkan tema anak Anda. Setelah itu, Anda dapat mengunggah ini di WordPress Anda melalui Appearance > Add Themes . 
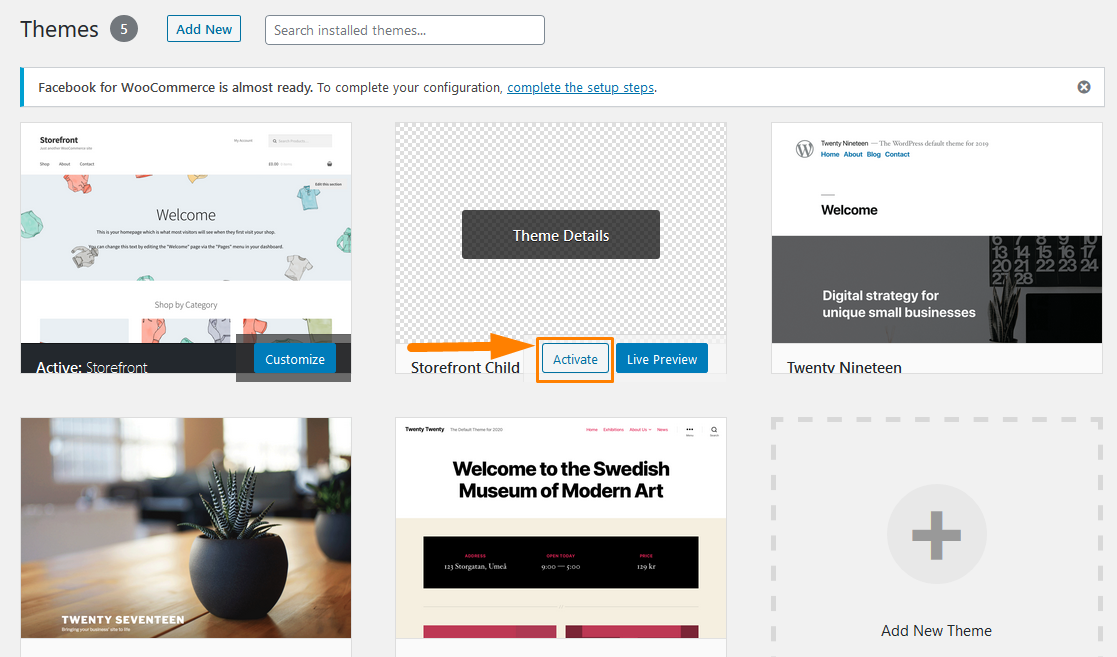
WordPress akan menginstalnya seperti tema apa pun dan setelah diinstal, Anda perlu mengaktifkannya dengan mengklik 'Aktifkan' dengan membuka Appearance > Themes seperti yang ditunjukkan di bawah ini: 
Setelah diaktifkan, tampilannya sama dengan tema aslinya. Tema anak menarik gaya dari tema induk Anda. Kemudian, Anda perlu berkreasi dan menyesuaikan tampilan di stylesheet.
Selain itu, Anda dapat membuat perubahan pada file template tema Anda, dengan menyalin file template yang ingin Anda ubah, seperti header.php, dari folder induk ke folder tema anak Anda.
Selain itu, Anda juga perlu membuat beberapa perubahan untuk menentukan fungsi mana yang digunakan WordPress untuk mereferensikan file template. Ini berarti Anda akan menggunakan get_stylesheet_directory(); fungsi alih-alih get_template_directory() untuk mereferensikan template Anda.
Kesimpulan
Pada titik ini, saya yakin Anda dapat membuat Tema Anak Toko WooCommerce Storefront. Saya sangat menyarankan Anda memoles CSS Anda untuk mendapatkan hasil maksimal dari gaya Anda dan lihat panduan kami yang lain tentang membuat tema anak untuk saran lebih lanjut.
Anda juga dapat membeli tema anak dari penyedia pihak ketiga, tetapi Anda tidak harus bergantung pada kreativitas orang lain. Ini karena untuk membuat WooCommerce Storefront Child Theme tidak sesulit yang Anda bayangkan.
Selain itu, ini memberi Anda kendali penuh atas tampilan dan fungsionalitas toko Anda. Oleh karena itu, Anda perlu membuatnya karena dianggap sebagai praktik terbaik saat melakukan pekerjaan pengembangan di situs WooCommerce Anda.
Selain itu, memodifikasi tema secara langsung berisiko kehilangan modifikasi selama pembaruan. Tema anak akan memastikan bahwa modifikasi tetap utuh.
Artikel Serupa
- Apa itu Tema Toko WooCommerce? [Dijawab]
- 80+ Trik untuk Menyesuaikan Tema WooCommerce Storefront: Panduan Kustomisasi Tema Storefront Ultimate
- Cara Menambahkan Logo Kepercayaan atau Aman di Halaman Checkout WooCommerce
- Cara Mengarahkan WooCommerce Setelah Checkout : Redirect ke Halaman Terima Kasih Kustom
- Cara Membuat Pemberitahuan Admin WooCommerce untuk Plugin – Pengembangan WooCommerce
- Cara Membuat Database WordPress di PHPMyAdmin
- Cara Membuat Banyak Widget di WordPress Menggunakan For & Foreach Loops
- Cara Membuat Kode Pendek untuk Plugin di WordPress
- Cara Membuat Database MySQL WordPress melalui Command Line
- 20 Langkah Pertama untuk Pemula Lengkap WordPress untuk Memulai
- Cara Menampilkan Produk WooCommerce Berdasarkan Kategori
- WooCommerce Logout PHP Cuplikan untuk Membuat Tombol Logout
- Cara Mengubah Teks Tombol Tambahkan ke Keranjang Di Halaman Toko WooCommerce
- Cara Mengatur Produk Unggulan Di WooCommerce
- Cara Menambahkan Metode Pengiriman Kustom di WooCommerce
