Cara Membuat Blog WordPress yang Menguntungkan dengan Divi
Diterbitkan: 2022-08-16Jika Anda berencana untuk membuat blog WordPress yang menguntungkan dan sedang mencari beberapa wawasan, Anda mungkin datang ke tempat yang tepat. Pada artikel ini, kami akan menunjukkan langkah demi langkah untuk membuat blog berbasis WordPress. Bukan sekedar blog, tapi blog yang memberi Anda profit. Lebih khusus lagi, kami akan menunjukkan cara membuat blog WordPress dengan Divi.
Kami menulis panduan ini berdasarkan pengalaman kami dalam mengembangkan WP Pagebuilders, blog yang sedang Anda baca. Saat ini, blog kami telah berhasil menghasilkan sekitar $2.000 hingga $3.000 per bulan dimana sumber pendapatan utama berasal dari pemasaran afiliasi. Seperti yang Anda lihat di blog ini, kami banyak menulis tentang Divi dan Elementor. Keduanya adalah dua produk WordPress terpopuler yang menawarkan program afiliasi menarik. Kami telah bergabung dengan program afiliasi Elementor dan Tema Elegan (pengembang Divi) sejak tahun 2020.
Kami memutuskan untuk membuat blog afiliasi karena membutuhkan lebih sedikit lalu lintas daripada blog yang mengandalkan iklan PPC (misalnya, Google AdSense). Sekadar informasi, blog kami melayani kurang dari 2.000 kunjungan per hari, jumlah yang sangat kecil. Tetapi kami berhasil mendapatkan $2.000 hingga $3.000 per bulan (sekitar $66 hingga $100 per hari) karena kami memiliki audiens yang ditargetkan (akan dibahas nanti).
Jadi, apakah Anda siap? Baca terus.
Pengantar Singkat Tentang Divi
Sebelum melangkah lebih jauh, tentunya Anda perlu mengetahui terlebih dahulu tentang Divi.
Apa itu Divi?
Divi adalah tema WordPress yang dikembangkan oleh Elegant Themes. Muncul dengan pembuat halaman bawaan yang disebut Divi Builder — yang dapat Anda gunakan untuk membuat halaman inti blog Anda (halaman beranda, halaman tentang, halaman kontak, dll.). Divi Builder hadir dengan beberapa fitur yang berguna untuk blogging, termasuk Theme Builder yang dapat Anda gunakan untuk membuat template khusus untuk bagian situs (header, footer, tata letak posting blog, halaman arsip, dll.)
Divi juga mendukung integrasi dengan plugin dan layanan buletin seperti MailPoet, MailerLite, dan Mailchimp. Newsletter adalah salah satu aspek terpenting dalam blogging. Mengembangkan blog tanpa newsletter adalah kesalahan besar. Kami akan membahas tentang buletin yang terakhir.
Divi adalah tema berbayar. Anda bisa mendapatkannya dengan dua cara:
- Dengan menjadi anggota tahunan di Tema Elegan: 89/tahun
- Dengan opsi pembelian satu kali: $249
Apa pun opsi yang Anda pilih, Anda akan memiliki akses ke pembaruan dan dukungan Divi selamanya. Selain Divi, Anda juga akan memiliki akses ke produk lain yang dikembangkan oleh Elegant Themes, termasuk Bloom dan Monarch. Bagian yang menarik dari membeli tema Divi dari Elegant Themes adalah Anda dapat menginstalnya di blog sebanyak yang Anda inginkan — tanpa biaya tambahan.
Langkah 1: Tetapkan Bagaimana Anda Akan Memonetisasi Blog Anda
Pada bagian pembuka di atas, kami menyebutkan bahwa sumber pendapatan utama kami berasal dari pemasaran afiliasi. Meski begitu, sebenarnya ada beberapa opsi lain untuk memonetisasi blog Anda. Secara umum, blogger mendapatkan uang dari blog mereka dengan menerapkan metode berikut.
- Menjual produk afiliasi (affiliate marketing)
- Memasang iklan PPC
- Menjual e-book
- Menerima konten bersponsor
- Menawarkan konten berbayar
Kami akan mempersempit diskusi ke pemasaran afiliasi seperti yang telah kami praktikkan sejauh ini. Jika Anda ingin mempelajari lebih lanjut tentang metode monetisasi lainnya, Anda dapat membaca posting blog yang bermanfaat ini.
Kami secara pribadi merekomendasikan pemasaran afiliasi karena tidak memerlukan banyak pengunjung. Lebih banyak pengunjung berarti paket hosting yang lebih tinggi. Paket hosting yang lebih tinggi berarti biaya yang lebih tinggi.
Langkah 2: Pilih Niche dan Domain Blog
Sangat penting untuk dicatat bahwa memulai sebuah blog tidak berbeda dengan memulai jenis bisnis lainnya. Pertama, Anda perlu mencari dan mengatur pasar (audiens) blog Anda. Dalam konteks blogging, 500 pengunjung harian yang ditargetkan lebih baik dari 5.000 pengunjung harian yang tidak ditargetkan .
Harap dicatat bahwa Anda akan membuat blog, bukan majalah online (bahkan majalah online pun membutuhkan niche). Jika topik Anda terlalu umum, akan lebih sulit bagi blog Anda untuk bersaing di mesin pencari. Juga, dibutuhkan upaya ekstra untuk membangun basis pembaca yang setia (khususnya pelanggan email).
Sebelum akhirnya berakhir dengan nama domain wppagebuilders.com , awalnya kami ingin mendaftarkan nama domain berbeda yang mewakili WordPress pada umumnya. Tapi kami pikir WordPress adalah topik yang terlalu umum, jadi kami memutuskan untuk memilih topik yang lebih spesifik (dalam hal ini plugin pembuat halaman). Alasan lain, ada beberapa blog WordPress yang lebih mapan yang sulit disaingi.
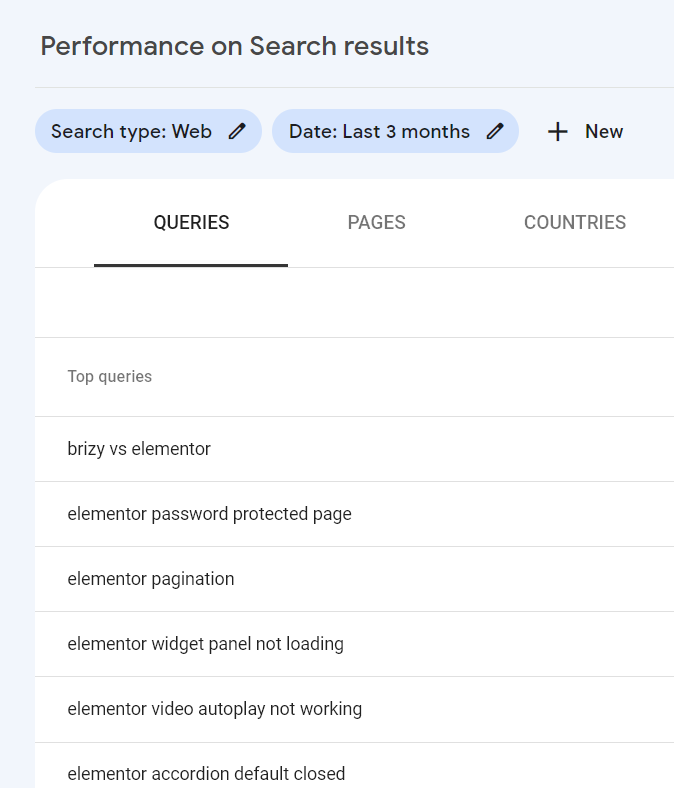
Dengan memilih topik yang lebih spesifik, peluang posting blog Anda muncul di halaman depan hasil mesin pencari lebih tinggi karena mesin pencari akan lebih memahami topik blog Anda. Untuk membuktikannya, lihat screenshot di bawah ini.

Tangkapan layar di atas menunjukkan permintaan pencarian (di Google) di mana kami memenangkan kompetisi. Jika Anda mencari di Google menggunakan salah satu pertanyaan di atas, Anda akan menemukan posting blog wppagebuilders.com di halaman depan (beberapa bahkan ada di daftar teratas).
Itu hanya contoh. Masih banyak kata kunci lain yang membuat wppagebuilders.com memenangkan persaingan di mesin pencari.
Bisakah Anda menebak alasannya?
Itu karena wppagebuilders.com adalah blog tentang plugin pembuat halaman WordPress dan menulis artikel dengan topik seputar Elementor, Divi Builder, dan pembuat halaman lainnya secara teratur. Seperti yang disebutkan, semakin spesifik topik (disebut "niche" dalam dunia pemasaran) blog Anda, semakin besar peluangnya untuk memenangkan persaingan di mesin pencari.
— Cara Memilih Niche dan Nama untuk Blog Anda
Ingat aturan sekali lagi. Semakin spesifik topik (niche) blog Anda semakin baik . Tiga alasan utama untuk ini adalah:
- Lebih mudah untuk mengubah lalu lintas menjadi penjualan
- Lebih mudah untuk membangun basis pembaca setia
- Semakin besar peluang untuk memenangkan persaingan di search engine
Setelah Anda mengerti, Anda dapat mulai menemukan niche blog Anda. Bagaimana melakukannya?
Anda dapat memulai dengan mendefinisikan topik umum terlebih dahulu, kemudian memecahnya menjadi beberapa topik yang lebih spesifik. wppagebuilders.com — seperti yang telah Anda baca di atas — adalah contoh yang dapat Anda gunakan sebagai referensi.
Perlu lebih banyak contoh?
Katakanlah Anda ingin membuat blog fotografi. Anda dapat mencari beberapa turunan fotografi seperti fotografi lanskap, fotografi perjalanan, fotografi digital, fotografi seluler, dan sebagainya. Temukan turunan di mana Anda menjadi yang terbaik dan kemudian pilih sebagai topik utama blog Anda. Saat blog Anda berjalan, Anda dapat menulis topik yang lebih luas, tentu saja, tetapi fokus Anda harus pada topik utama yang telah Anda pilih sebelumnya. Dan Anda harus menang pada topik (di mesin pencari).
Setelah topik/niche dipilih, Anda dapat melanjutkan dengan nama blog. Kemudian, Anda dapat memeriksa apakah domain dari nama blog tersebut tersedia.
Untuk mencari niche blog, Anda dapat menggunakan alat seperti Google Keyword Planner untuk mengetahui tingkat persaingan serta volume pencarian. Jika Anda memiliki modal yang cukup, Anda dapat menggunakan alat berbayar seperti Ahrefs, Semrush, dan Wordtracker.
Dua metrik utama yang harus Anda perhatikan saat meneliti niche blog adalah:
- Volume pencarian bulanan
- Tingkat kompetisi
Alangkah baiknya jika Anda dapat menemukan niche blog yang memiliki volume pencarian bulanan yang tinggi dengan persaingan yang rendah.
Langkah 3: Pilih Hosting yang Andal untuk Divi
Memilih penyedia hosting web adalah langkah penting lainnya untuk memulai blog. Anda perlu memastikan bahwa penyedia hosting Anda cukup andal untuk menjalankan blog Anda. Termasuk saat terjadi lonjakan arus lalu lintas.
Untuk Divi, ada dua jenis layanan hosting yang sangat kami rekomendasikan:
- Divi Hosting
- Hosting WordPress Terkelola
— Divi Hosting
Elegant Themes bermitra dengan penyedia hosting web terkemuka untuk menawarkan paket hosting yang dirancang khusus untuk Divi. Kemitraan ini disebut Divi Hosting.
Semua paket hosting di Divi Hosting sudah diinstal sebelumnya dengan Divi sehingga Anda tidak perlu menginstal Divi sendiri. Fitur lain yang disertakan dalam paket Divi Hosting bervariasi tergantung pada paket dan penyedia hosting. Namun secara umum, Anda akan mendapatkan fitur-fitur berikut:
- Divi pra-instal (tentu saja)
- Keamanan
- CDN dan caching
- Lingkungan pementasan
Penyedia hosting yang menawarkan paket Divi Hosting adalah:
- Dapat ditekan
- Roda gila
- Cloudways
- SitusGround
— Hosting WordPress Terkelola
Hosting WordPress terkelola adalah jenis layanan hosting web di mana sumber daya dioptimalkan untuk WordPress, bukan hanya Divi. Hosting WordPress yang dikelola dilengkapi dengan fitur-fitur seperti pembaruan perangkat lunak otomatis (inti dan plugin WordPress), pencadangan, keamanan, dan pengoptimalan kinerja (CDN dan caching).
Saat ini, hampir semua penyedia hosting web terkemuka menawarkan paket hosting WordPress terkelola, termasuk Bluehost. Jika Anda lebih suka menggunakan hosting WordPress yang dikelola daripada Divi Hosting, salah satu rekomendasi kami adalah Bluehost.
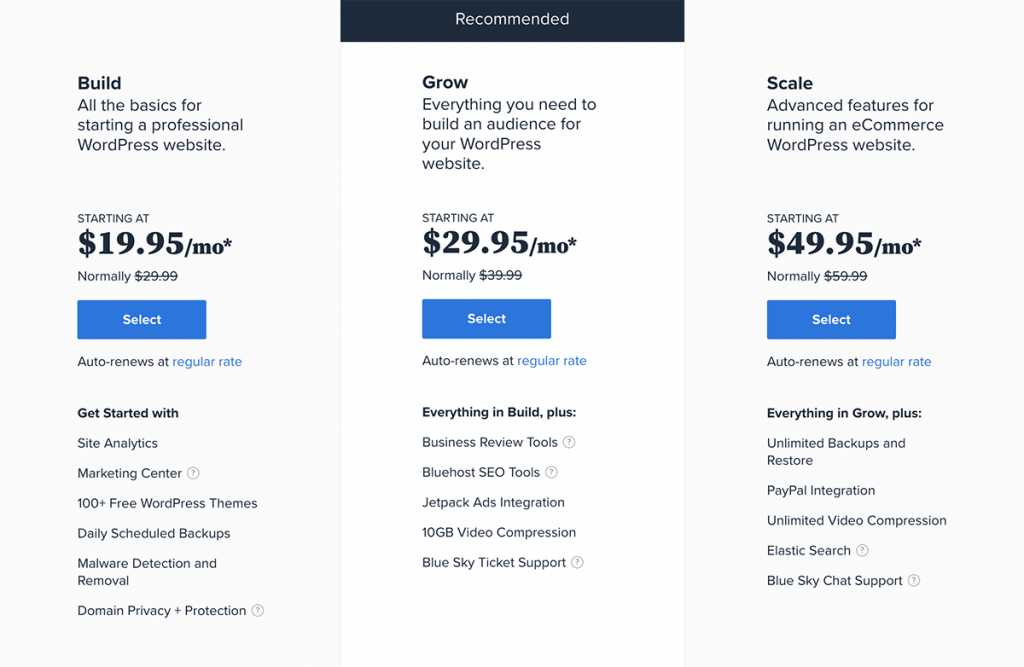
Bluehost adalah penyedia hosting web tepercaya dan andal yang banyak digunakan oleh blogger WordPress dan pengguna WordPress pada umumnya. Di Bluehost, layanan hosting WordPress yang dikelola disebut WP Pro. Ada tiga paket yang tersedia di WP Pro: Build , Grow , dan Scale . Anda bisa memilih yang sesuai dengan kebutuhan Anda.

Jadi, sebaiknya Anda menggunakan Divi Hosting atau hosting WordPress yang dikelola?
Untuk memperjelas, Divi Hosting secara teknis juga merupakan hosting WordPress yang dikelola. Bedanya, di Divi Hosting Anda tidak perlu menginstal Divi sendiri. Selain itu, menggunakan Divi Hosting memungkinkan Anda menghemat pengeluaran karena paket hosting dibundel dengan Divi. Saat Anda menggunakan hosting WordPress terkelola, Anda harus mengeluarkan anggaran untuk dua komponen: layanan hosting dan Divi.
Jawaban bijak untuk pertanyaan itu adalah: baca spesifikasi yang ditawarkan oleh setiap paket hosting sebelum Anda berlangganan .
Langkah 4: Daftarkan Domain dan Instal Blog Anda
Setelah Anda memutuskan paket hosting yang ingin Anda langgani, langkah selanjutnya adalah mendaftarkan domain Anda.
Registrasi domain dilakukan pada registrasi paket hosting. Anda akan diminta memasukkan nama domain untuk menyelesaikan proses pendaftaran. Dalam contoh ini, kami akan menunjukkan cara mendaftarkan domain Anda di Bluehost.
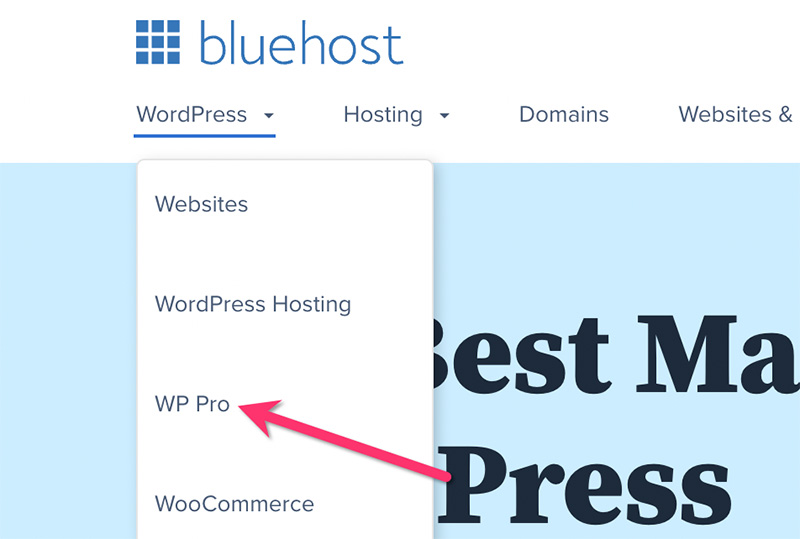
Pertama, kunjungi situs web Bluehost. Arahkan kursor ke menu WordPress dan pilih WP Pro .

Pilih paket yang Anda inginkan dan klik tombol Pilih .

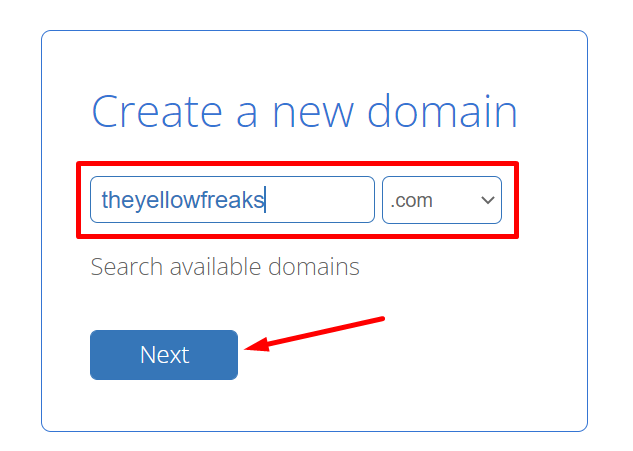
Pada langkah selanjutnya, masukkan nama domain Anda pada kolom Create a new domain . Pastikan untuk memilih ekstensi domain (.com, .net, .org, dll.). Klik tombol Berikutnya untuk melanjutkan.

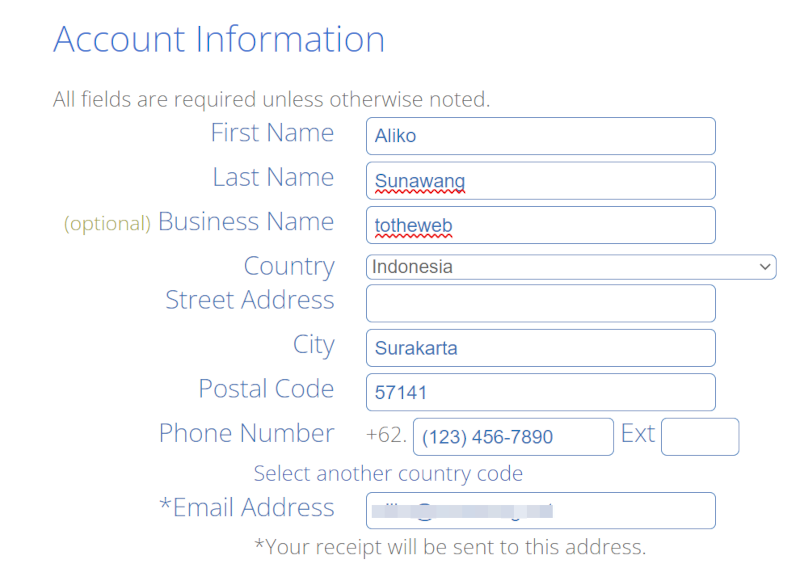
Jika domain Anda tersedia, Anda akan melihat notifikasi berwarna hijau dan dapat melanjutkan ke langkah berikutnya. Pada bagian Account Information , isi kolom yang wajib diisi seperti nama, negara, kota, alamat email, dan lain sebagainya.

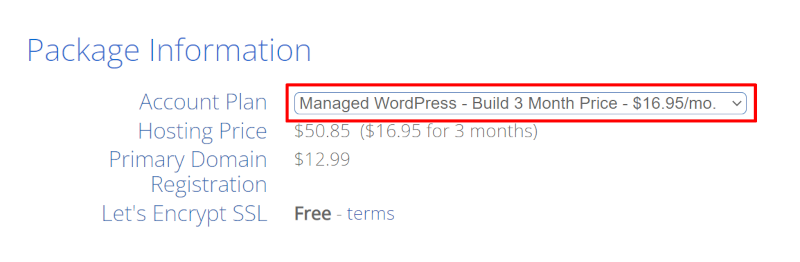
Pada bagian Informasi Paket , pilih paket yang ingin Anda berlangganan.

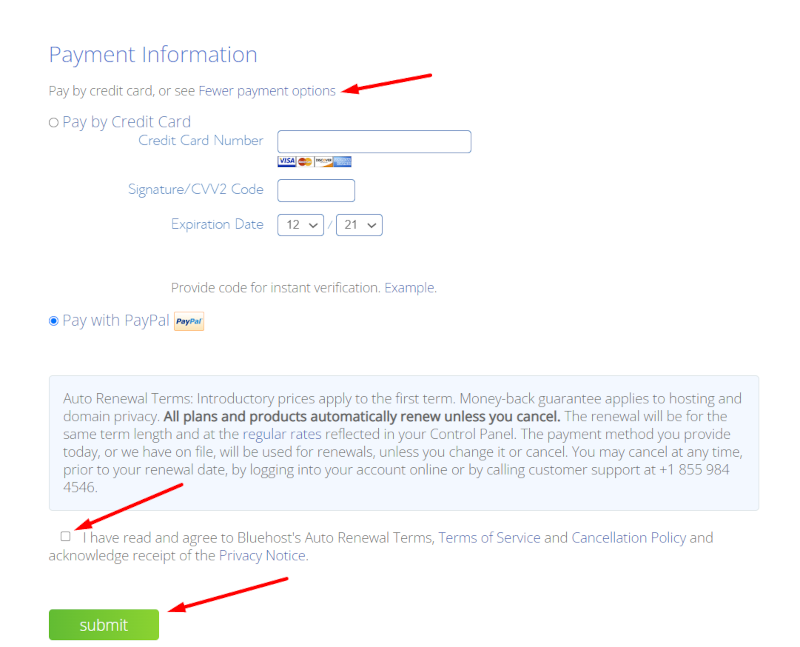
Pada bagian Informasi Pembayaran , tambahkan nomor kartu kredit/debit dan kode CVV Anda. Jika Anda ingin membayar melalui PayPal, Anda dapat mengeklik tautan Opsi pembayaran lainnya dan memilih opsi Bayar dengan PayPal . Terima perjanjian pengguna dan klik tombol kirim .

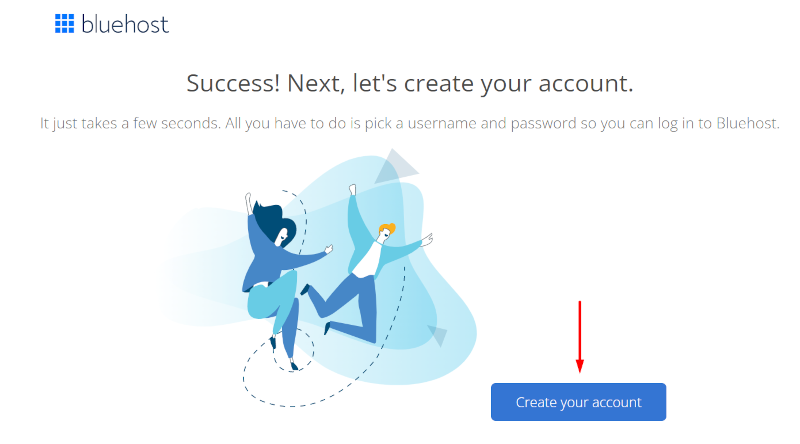
Selesaikan pembayaran. Setelah selesai, Anda akan diarahkan ke halaman di mana Anda dapat membuat akun Bluehost. Klik tombol Buat akun Anda untuk membuat akun.

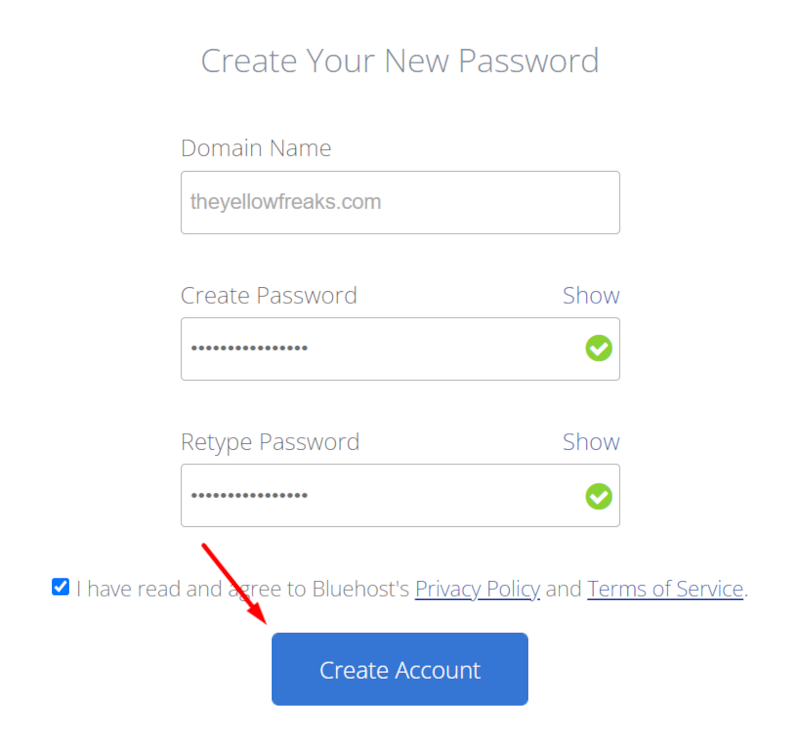
Buat kata sandi Anda dan terima perjanjian pengguna. Klik tombol Buat Akun .

Akun Anda sudah siap. Klik tombol masuk untuk masuk untuk masuk ke dasbor Bluehost.

— Menginstal WordPress di Bluehost
Sekarang setelah akun Anda dibuat, Anda dapat mulai menginstal WordPress di Bluehost.
Setiap kali Anda ingin login ke Bluehost, Anda dapat mengunjungi bluehost.com dan klik menu Login di bar bagian atas.

Untuk mulai menginstal WordPress, login ke Bluehost dan klik tombol Buat situs web Anda .

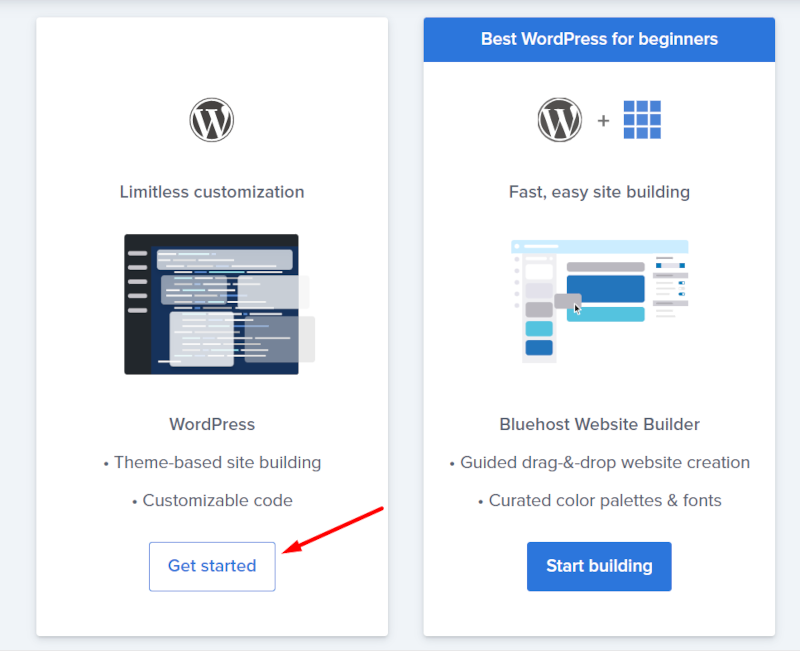
Lewati dua langkah berikutnya hingga Anda melihat layar berikut. Pilih opsi kiri dan klik tombol Mulai .

Pada langkah selanjutnya, Anda akan ditanya pertanyaan dasar. Anda dapat melewati langkah-langkah ini untuk memilih tema. Anda bisa mulai dengan tema gratis. Sampai di sini, blog Anda sudah siap dan dapat diakses dengan mengetikkan nama domain Anda di web browser.
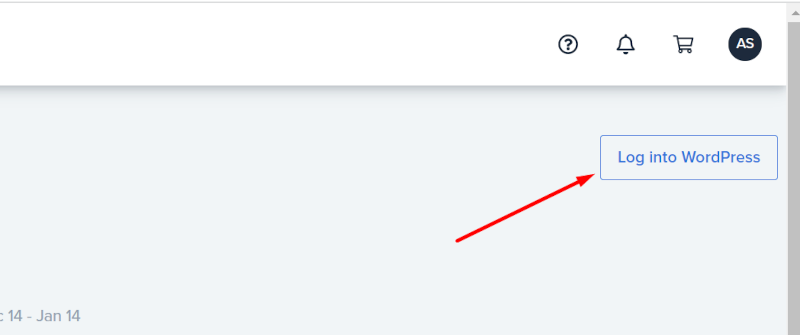
Untuk mengelola blog Anda, Anda dapat masuk ke dasbor Bluehost dengan mengklik tombol Masuk ke WordPress di sudut kanan atas.

Untuk memudahkan Anda login ke dashboard WordPress, Anda bisa menambahkan user baru di blog WordPress Anda. Lain kali, Anda tidak perlu masuk ke Bluehost setiap kali Anda ingin masuk ke dasbor WordPress setelah Anda memiliki akun baru. Sebagai gantinya, Anda cukup mengetik yourblog.com/wp-admin di browser web dan masuk dengan akun baru Anda.
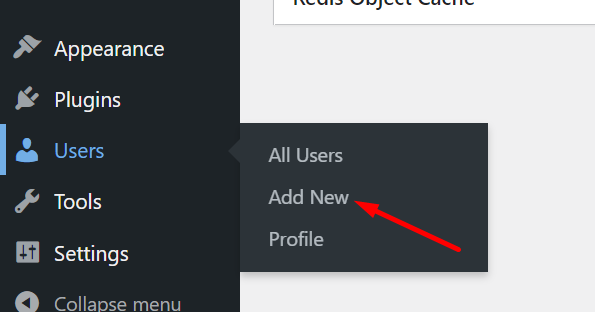
Untuk membuat akun baru, buka Pengguna -> Tambah Baru di dasbor WordPress Anda.

Masukkan nama pengguna, alamat email, dan nama, dan kata sandi. Pilih peran untuk pengguna baru Anda dan klik tombol Tambah Pengguna Baru .

Setelah akun Anda dibuat, Anda dapat menggunakannya untuk masuk ke dasbor WordPress.
— Menyiapkan SSL
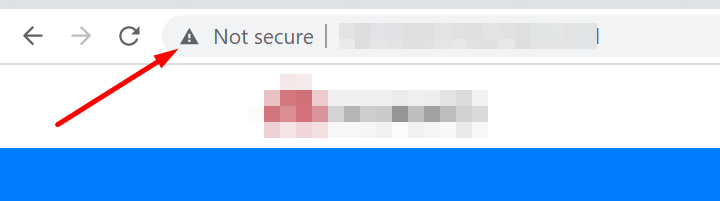
Menyiapkan SSL sangat penting sebelum Anda melangkah lebih jauh dengan blog Anda. Jika Anda tidak menyetelnya, blog Anda akan ditandai tidak aman oleh browser web.

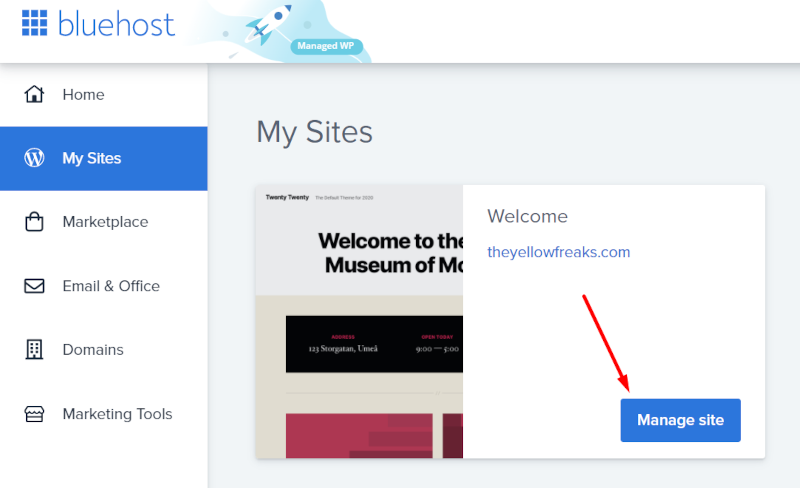
Bluehost menyertakan fitur SSL gratis (disediakan oleh Let's Encrypt). Untuk menggunakannya, login ke Bluehost dengan akun Anda. Setelah masuk, klik tombol Kelola situs .

Selanjutnya, buka tab Security dan pastikan opsi SSL Certificate: Let's Encrypt diaktifkan.

Catatan: jika Anda menemukan pesan SSL tidak tersedia saat membuka tab Keamanan, Anda dapat menghubungi Bluehost untuk memperbaikinya. Anda dapat menghubungi Bluehost melalui obrolan langsung atau Twitter @bluehostsupport.
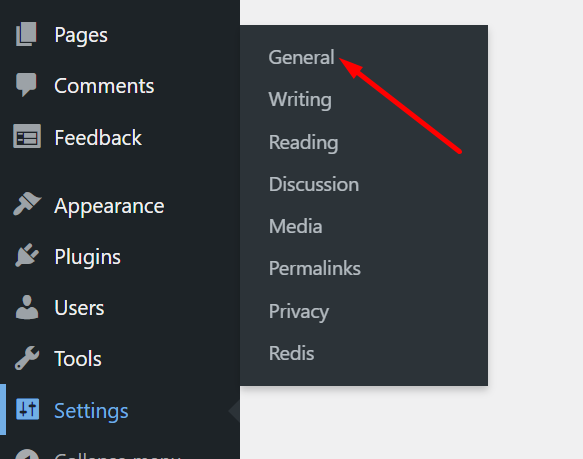
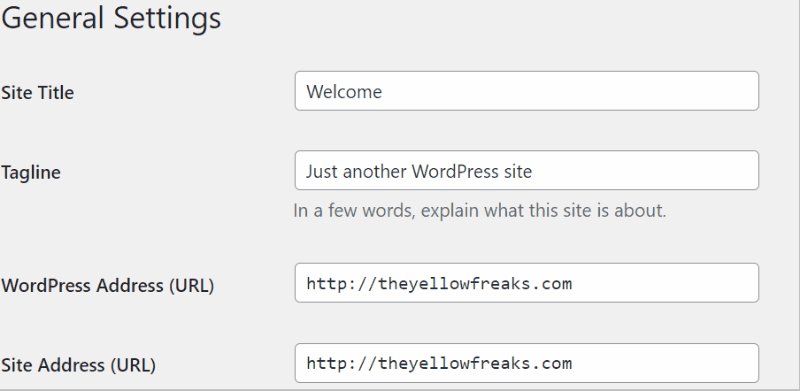
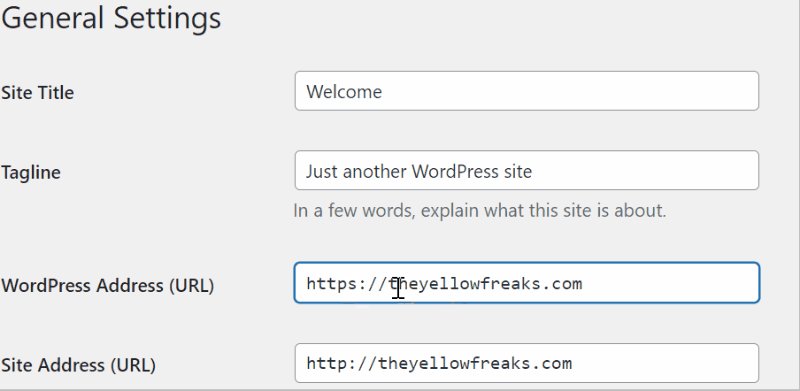
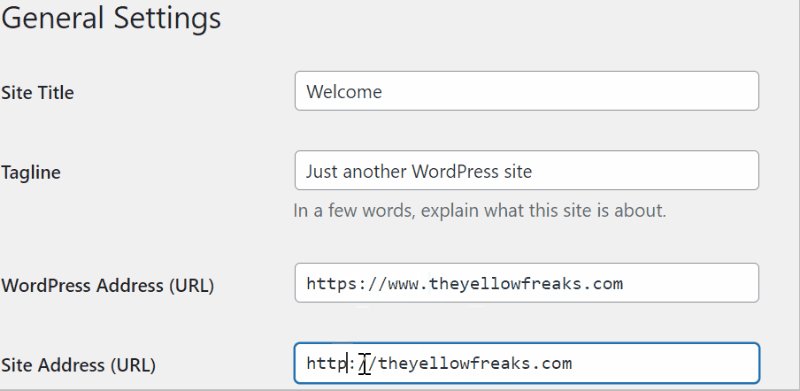
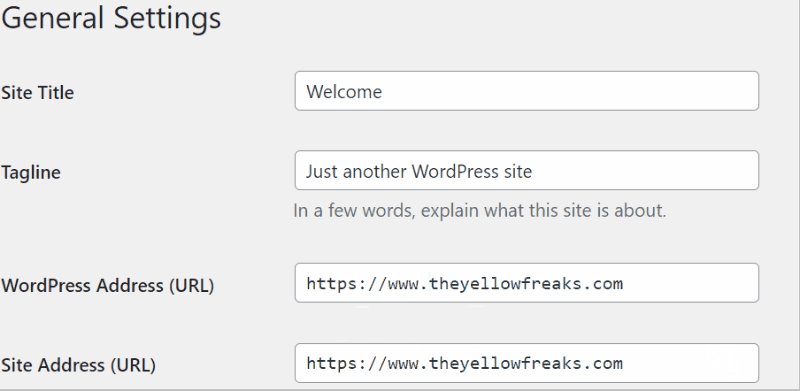
Setelah memastikan SSL telah diaktifkan, login ke dashboard WordPress Anda dan pergi ke Settings -> General .

Edit URL default dengan menambahkan huruf “s” pada bagian “http”. Kami juga menyarankan Anda menambahkan "www".

Pastikan untuk mengklik tombol Simpan Perubahan di bagian bawah untuk menerapkan perubahan.
Selain menyiapkan SSL, kami juga sangat menyarankan Anda untuk menyiapkan tautan permanen. Sebaiknya gunakan permalink yang lebih sederhana untuk struktur URL yang lebih sederhana (disarankan untuk SEO).
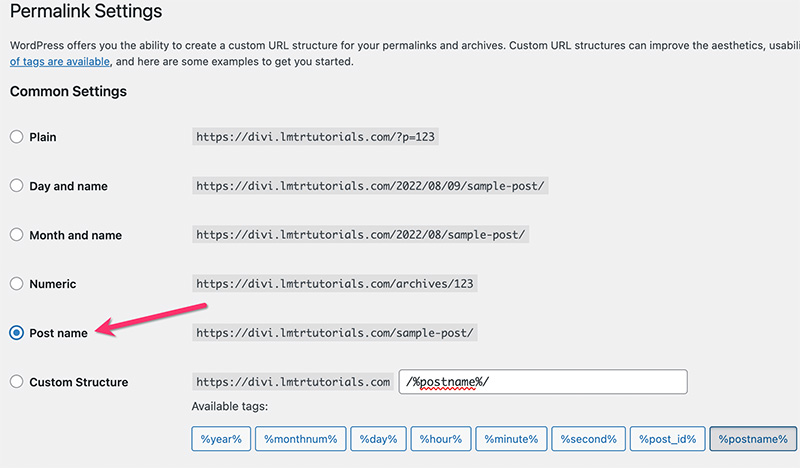
Untuk mengatur permalink, buka Pengaturan -> Permalinks di dasbor WordPress Anda. Pilih tautan permanen yang Anda inginkan (kami sarankan nama pos ).

Pastikan untuk mengklik tombol Simpan Perubahan untuk menerapkan perubahan.
Langkah 5: Instal Divi
Anda dapat melewati langkah ini jika Anda menggunakan Divi Hosting. Anda dapat melanjutkan membaca bagian ini jika Anda menggunakan hosting WordPress terkelola.
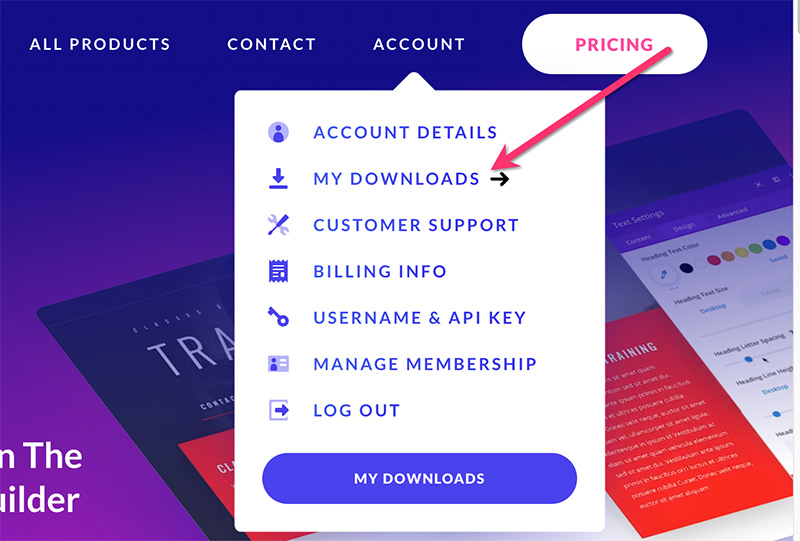
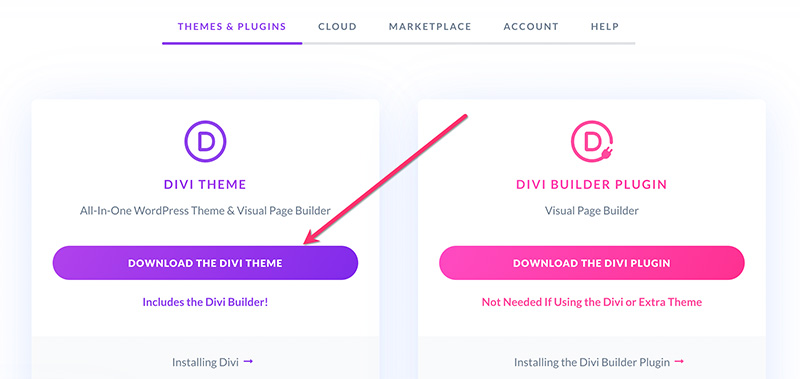
Dengan asumsi Anda telah menyelesaikan pembelian Anda di Tema Elegan, login dengan akun Anda. Setelah login, masuk ke halaman Member Area dengan mengklik menu DOWNLOAD SAYA .

Unduh tema Divi dengan mengklik tombol UNDUH TEMA DIVI .

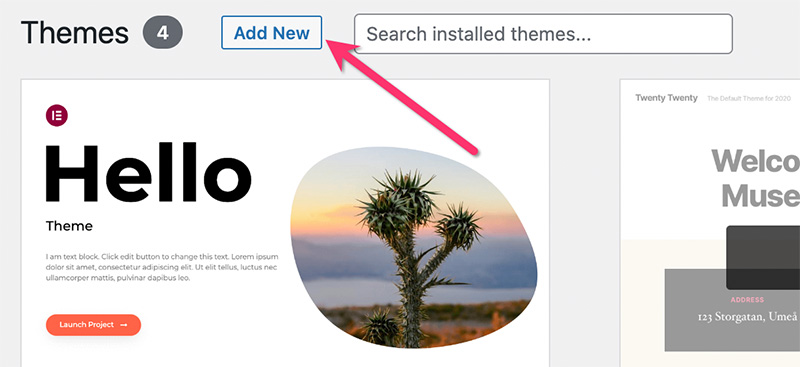
Setelah tema Divi diunduh, masuk ke dasbor WordPress Anda dan buka Appearance -> Themes . Klik tombol Tambah Baru untuk memasang tema baru.

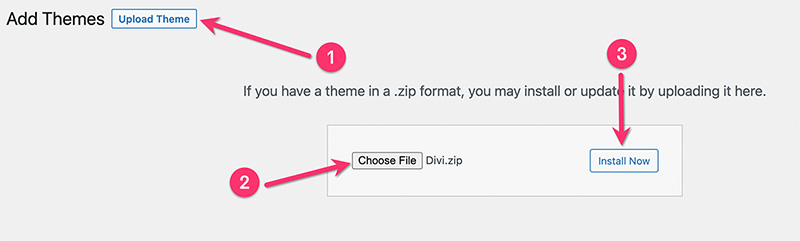
Klik tombol Unggah Tema — diikuti dengan tombol Pilih File — untuk memilih tema Divi yang baru saja Anda unduh (dalam format ZIP). Klik tombol Instal Sekarang untuk mulai menginstal.

Tunggu beberapa saat hingga proses instalasi selesai. Aktifkan segera setelah tema Divi diinstal.
Catatan: Jika Anda memiliki pilihan hosting sendiri (selain yang kami sarankan di atas), dan menemukan masalah dengan proses instalasi, Anda dapat membaca posting ini untuk memperbaiki masalah tersebut.
— Aktifkan Kunci Lisensi untuk Menerima Pembaruan Mendatang
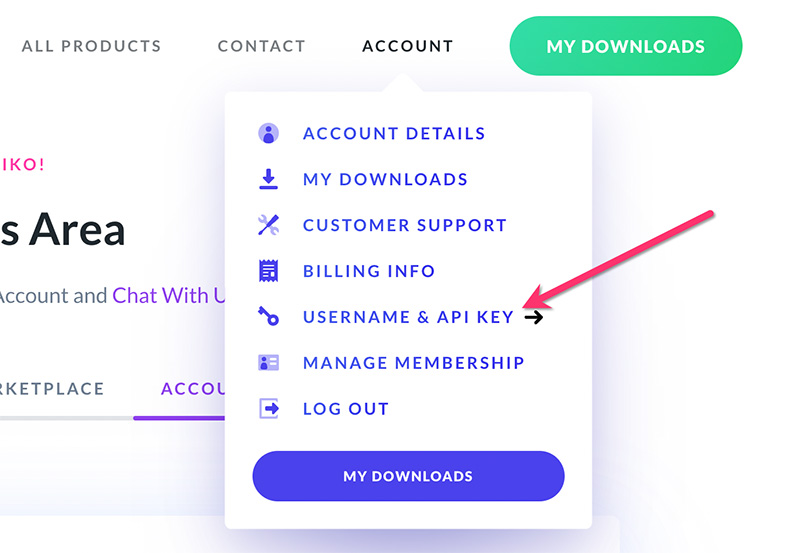
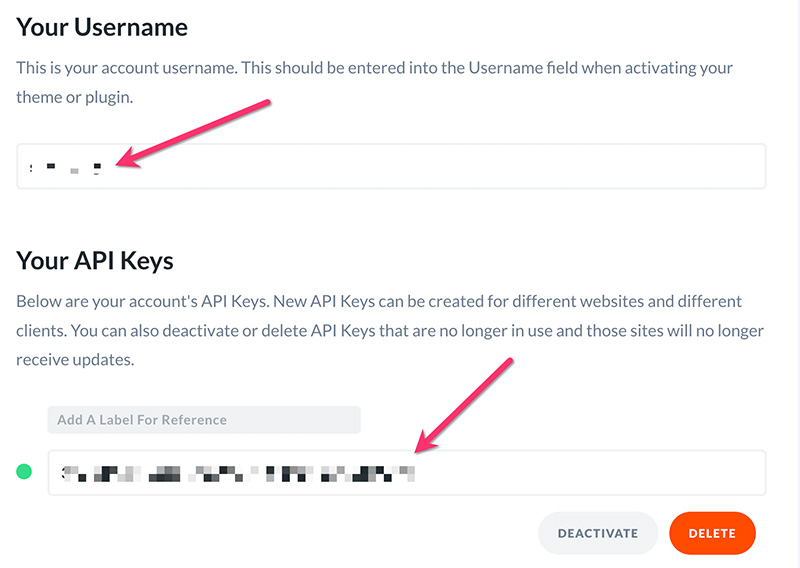
Untuk menerima pembaruan Divi baru, Anda perlu mengaktifkan lisensi Anda dengan memasukkan nama pengguna dan kunci API Anda. Untuk mendapatkan nama pengguna dan kunci API Divi, klik NAMA PENGGUNA & KUNCI API di dasbor Tema Elegan.

Salin nama pengguna dan kunci API Anda.

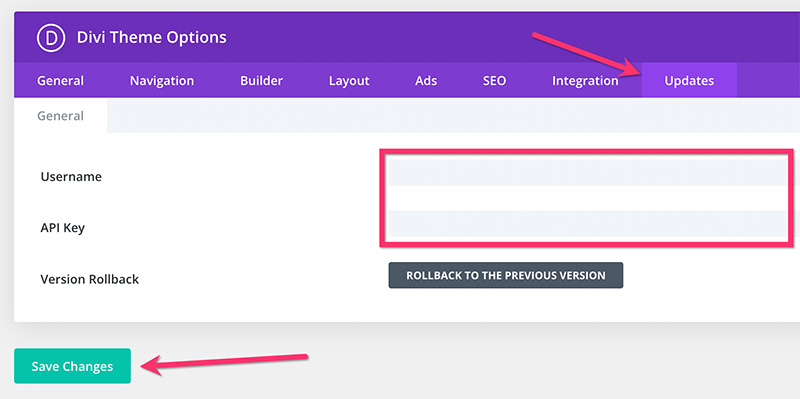
Beralih kembali ke dasbor WordPress Anda dan buka Divi -> Opsi Tema . Buka tab Pembaruan dan masukkan nama pengguna dan kunci API Anda. Klik tombol Simpan Perubahan untuk menerapkan perubahan.

— Buat Pengaturan yang Diperlukan
Sebelum melangkah lebih jauh dengan Divi, Anda dapat melakukan pengaturan yang diperlukan di situs web Divi Anda terlebih dahulu. Tiga pengaturan dasar yang perlu Anda lakukan di muka adalah:
- Logo Situs
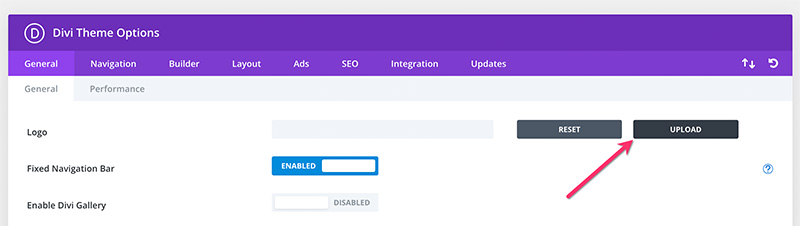
Logo adalah identitas utama website Anda. Anda dapat menempatkannya di header, footer, atau area mana pun yang Anda inginkan. Untuk mengatur logo situs di Divi, buka Divi -> Opsi Tema di dasbor WordPress Anda. Pada opsi Logo di bawah tab General , klik tombol UPLOAD dan pilih gambar logo Anda.

- Favicon
Favicon adalah ikon yang muncul di tab browser web ketika pengguna mengunjungi situs web Anda. Di sebagian besar situs WordPress, favicon default adalah ikon WordPress.

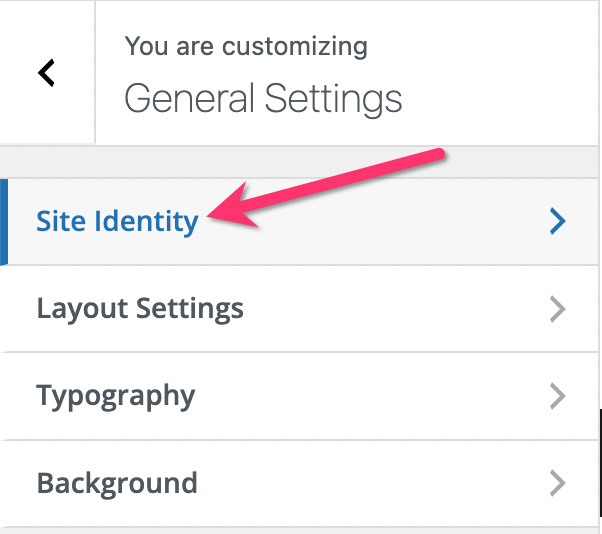
Untuk mengatur favicon blog Divi Anda, buka Divi -> Theme Customizer di dashboard WordPress Anda. Buka blok Pengaturan Umum dan pilih Identitas Situs .

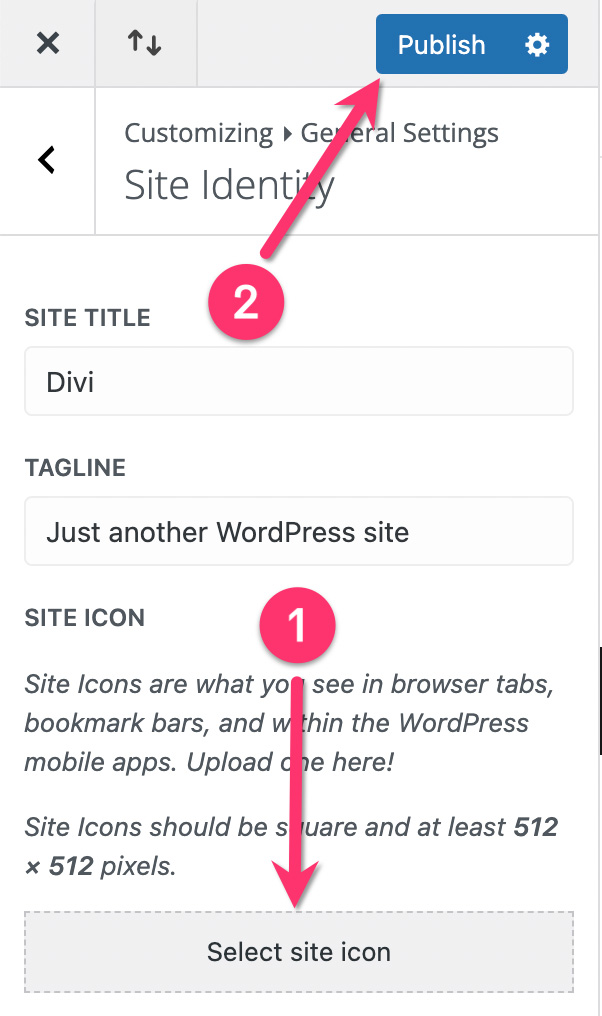
Klik tombol Pilih ikon situs untuk memilih gambar yang ingin Anda gunakan sebagai favicon. Format gambar yang direkomendasikan untuk favicon adalah PNG dengan dimensi 512x512.
Klik tombol Terbitkan untuk menerapkan perubahan.

- Nonaktifkan Divi Builder pada Posting
Tema Divi hadir dengan pembuat halaman bawaan yang disebut Divi Builder — yang dapat Anda gunakan untuk membuat halaman inti blog Anda. Secara default, opsi untuk menggunakan Divi Builder tersedia saat Anda ingin membuat konten baru di WordPress — baik itu halaman atau postingan.
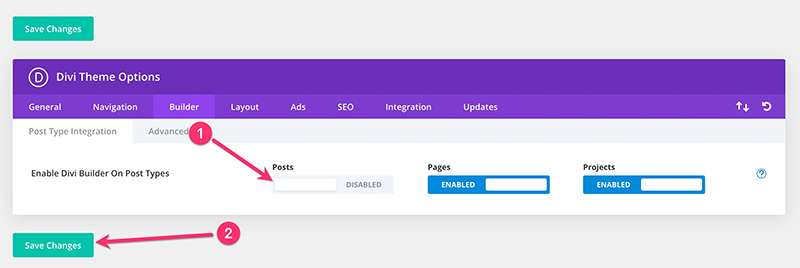
Karena Anda ingin menggunakan Divi untuk blogging, kami sangat menyarankan Anda menonaktifkan Divi Builder pada postingan. Dengan cara ini, setiap kali Anda ingin membuat posting blog baru, Anda tidak akan ditanya apakah ingin menggunakan editor default WordPress atau Divi Builder. Untuk menonaktifkan Divi Builder pada posting, buka Divi -> Opsi Tema di dasbor WordPress Anda. Buka tab Builder dan geser tombol pada Posts . Klik tombol Simpan Perubahan untuk menerapkan perubahan.

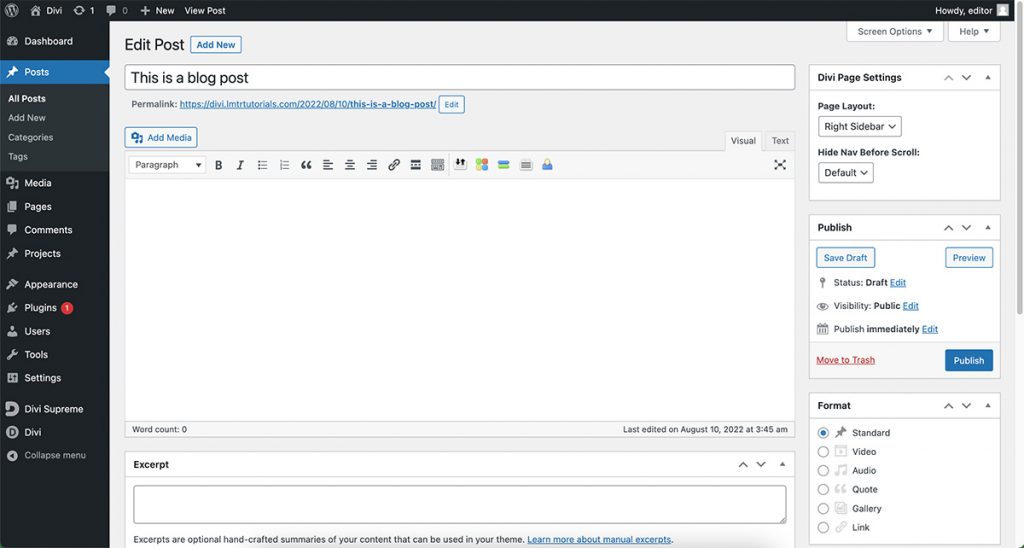
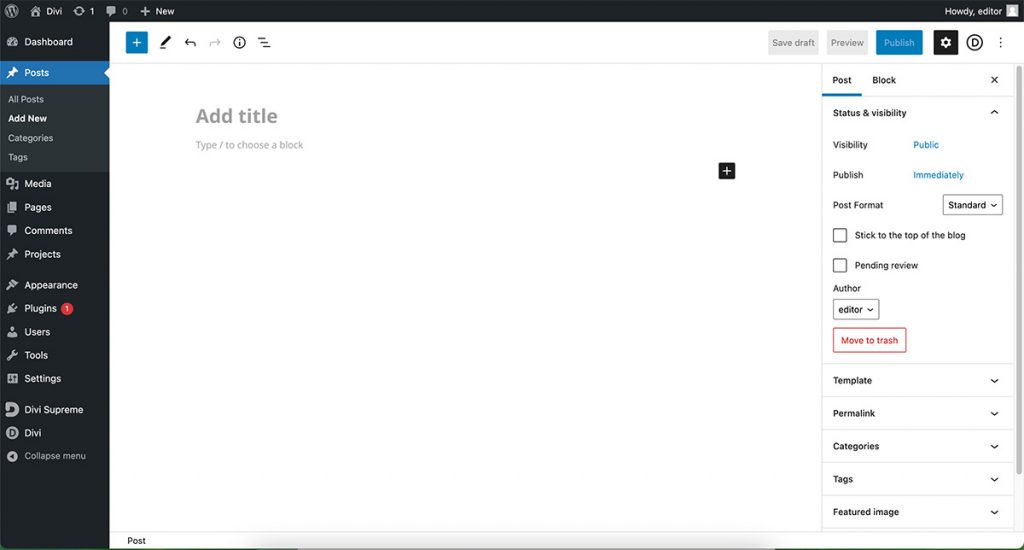
- Setel Editor Postingan Blog
Sejak versi 5.0, WordPress memiliki editor baru bernama block editor alias Gutenberg. Sebelum versi ini, WordPress menawarkan editor yang sekarang dikenal sebagai Editor Klasik.


Meskipun kami menyarankan Anda menggunakan Gutenberg karena lebih kompatibel dengan lebih banyak plugin WordPress, terserah Anda untuk menggunakan editor mana.
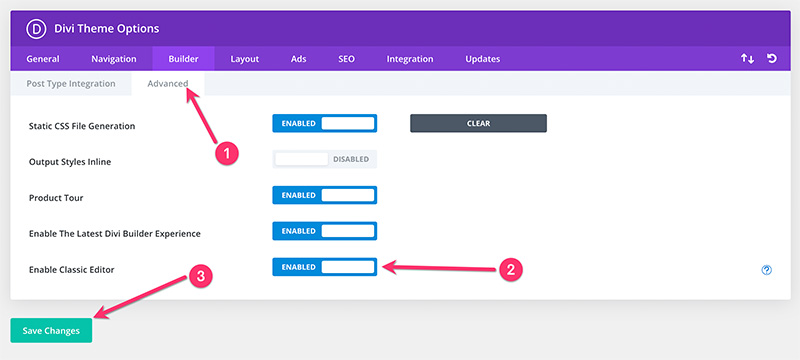
Jika Anda ingin menggunakan Gutenberg sebagai editor posting blog, maka tidak ada yang perlu diubah. Jika lebih suka menggunakan Editor Klasik, Anda dapat mengaktifkannya terlebih dahulu. Buka Divi -> Opsi Tema di dasbor WordPress Anda. Di bawah tab Builder , klik sub-tab Advanced dan geser sakelar pada opsi Enable Classic Editor . Klik tombol Simpan Perubahan untuk menerapkan perubahan.

Kami secara pribadi menyarankan menggunakan Gutenberg karena menawarkan lebih banyak elemen kreatif. Anda dapat dengan mudah menambahkan elemen seperti tombol dan tabel — dan menyesuaikannya.
Langkah 6: Rancang Blog Divi Anda
Setelah selesai membuat pengaturan dasar, langkah selanjutnya adalah mendesain blog Divi Anda. Hal terbaik saat membuat blog dengan Divi adalah Anda dapat mengontrol setiap bagian dari blog Anda — bahkan jika Anda tidak memiliki keterampilan pengkodean berkat fitur Pembuat Tema Divi.
Sebelum mulai mendesain blog Anda, Anda perlu memahami bahwa blog Anda terdiri dari bagian-bagian utama berikut:
- Tajuk
- catatan kaki
- Tata letak posting tunggal (juga dikenal sebagai tata letak posting blog)
- Halaman arsip
- Halaman hasil pencarian
- 404 halaman kesalahan
Selain bagian-bagian di atas, Anda juga perlu membuat halaman yang diperlukan seperti halaman beranda, halaman tentang, halaman kontak, dan halaman lainnya sesuai dengan kebutuhan Anda.
Anda dapat membuat bagian dan halaman tersebut secara visual menggunakan Divi Builder. Bukankah menyenangkan?
Mari kita mulai dengan tajuk.
Tapi pertama-tama, Anda mungkin ingin membuat menu untuk ditempatkan di header. Jika Anda baru mengenal WordPress, Anda dapat membaca artikel ini untuk mempelajari cara membuat menu.
— Merancang Header
Ada dua opsi untuk mendesain header blog Anda di Divi. Pertama, Anda dapat menggunakan Theme Customizer. Kedua, Anda dapat menggunakan Pembuat Tema. Jika Anda ingin membuat header yang sederhana, maka cukup menggunakan Theme Customizer. Sebaliknya, jika Anda ingin membuat tajuk yang sepenuhnya disesuaikan dengan desain Anda sendiri, tidak ada pilihan lain selain Pembuat Tema.
## Mendesain Header Menggunakan Penyesuai Tema
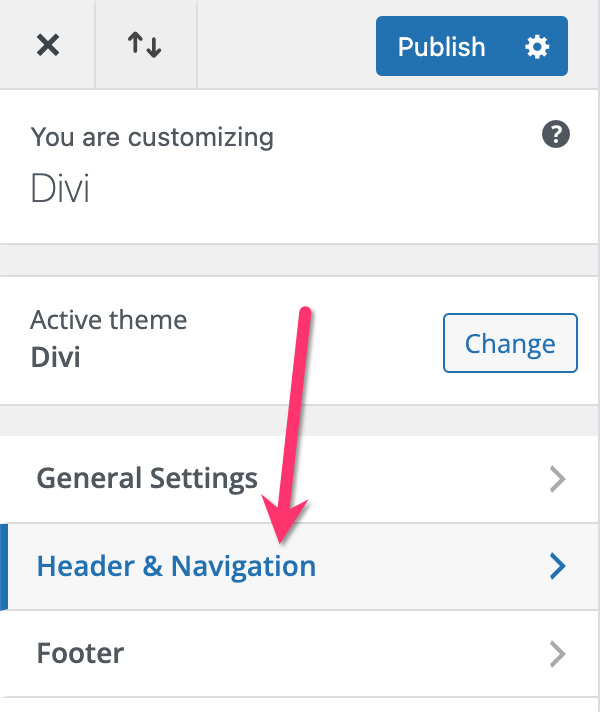
Untuk mendesain header Anda menggunakan Theme Customizer, Anda bisa pergi ke Divi -> Theme Customizer di dashboard WordPress Anda. Ini akan membawa Anda ke layar Penyesuai Tema. Selanjutnya, klik blok Header & Navigasi .

Seperti yang Anda lihat, ada lima sub-blok yang dapat Anda buka untuk menata tajuk Anda.
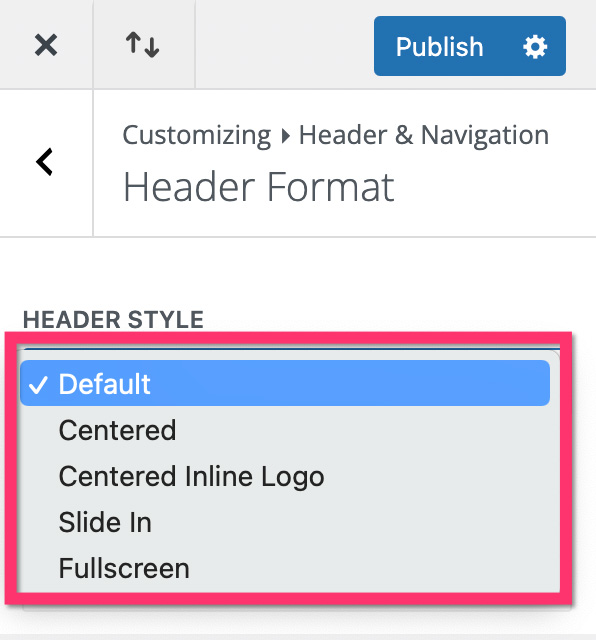
- Format Tajuk
Anda dapat membuka sub-blok ini untuk mengatur format header. Ada lima format header yang dapat Anda pilih: Default (logo di sebelah kiri), Centered, Centered Inline Logo, Slide In, dan Fullscreen.

- Bilah Menu Utama
Anda dapat membuka sub-blok ini untuk menyesuaikan tampilan bilah menu utama. Anda dapat mengatur hal-hal seperti tinggi, ukuran teks, keluarga font, gaya font, warna font, warna latar belakang menu, warna menu dropdown, dan sebagainya.

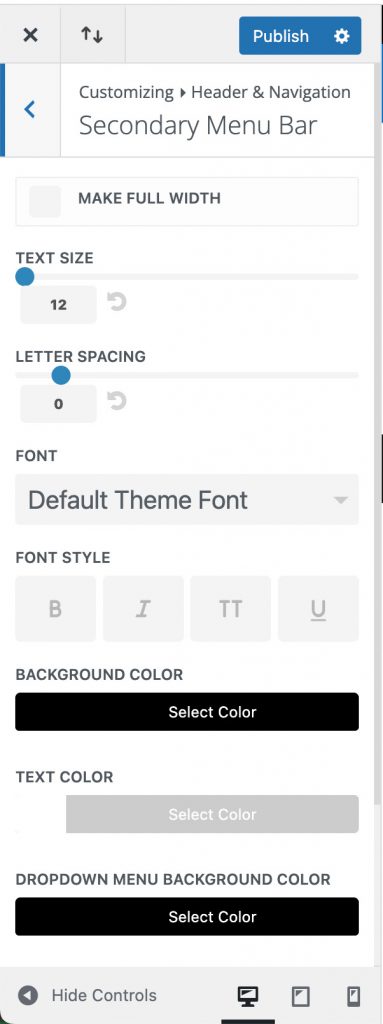
- Bilah Menu Sekunder
Bilah menu sekunder adalah bilah menu yang terletak tepat di atas menu utama.

Anda dapat menyesuaikan tampilan bilah menu sekunder dengan membuka sub-blok Bilah Menu Sekunder . Sama seperti bilah menu utama di atas, Anda juga dapat mengatur hal-hal seperti Anda dapat mengatur hal-hal seperti ukuran teks, keluarga font, gaya font, warna teks, warna latar belakang, dan sebagainya.

- Pengaturan Navigasi Tetap
Divi memiliki fitur header lengket bawaan. Header lengket itu sendiri adalah jenis header yang tetap terlihat saat halaman digulir ke bawah. Berikut adalah contohnya:

Anda dapat menyesuaikan header lengket seperti mengatur warna latar belakang, tinggi, ukuran teks, dan sebagainya. Cukup buka blok Pengaturan Navigasi Tetap untuk menyesuaikan header lengket.
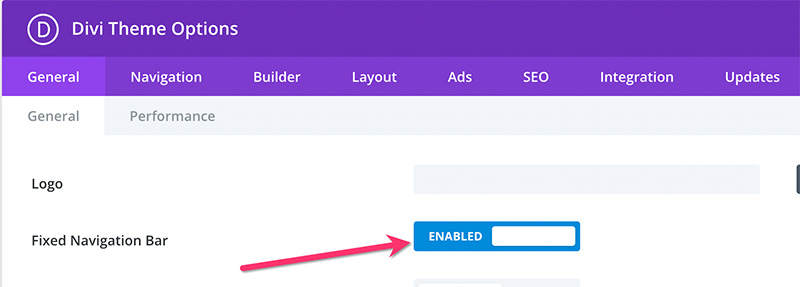
Harap dicatat bahwa jika Anda ingin menggunakan tajuk lengket, Anda harus memastikan fitur tersebut diaktifkan. Untuk melakukannya, buka Divi -> Opsi Tema di dasbor WordPress Anda. Pastikan opsi Bilah Navigasi Tetap diaktifkan.

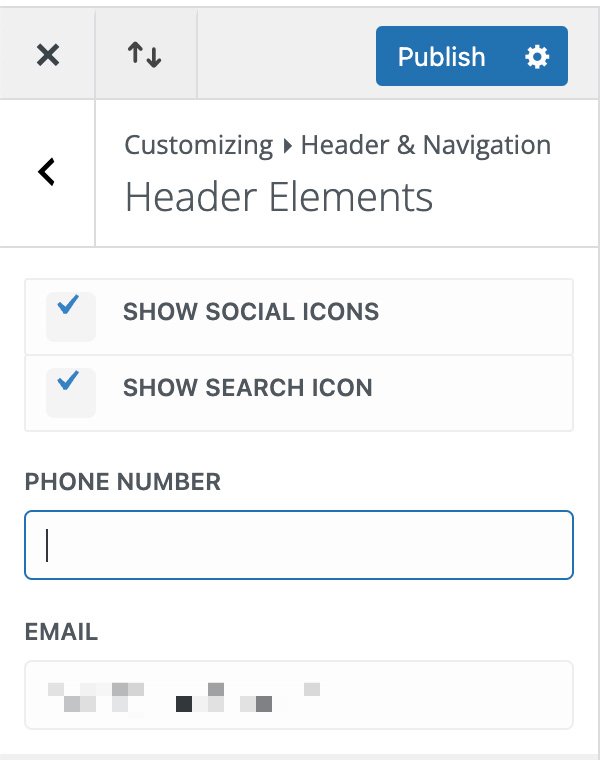
- Elemen Tajuk
Anda dapat membuka blok Elemen Header untuk menampilkan/menyembunyikan elemen yang ditawarkan oleh Divi. Elemen-elemen tersebut adalah ikon media sosial, ikon pencarian, nomor telepon, dan alamat email. Elemen-elemen ini ditampilkan di header sekunder (bilah atas), kecuali ikon pencarian — yang ditampilkan di header utama.


Untuk mengatur ikon media sosial mana yang akan ditampilkan — serta tautannya —, Anda dapat membuka Divi -> Opsi Tema . Pada tab Umum , gulir ke bawah ke bagian sosial untuk memilih platform media sosial dan mengatur tautannya.

Setelah Anda selesai mendesain tajuk blog Anda melalui Penyesuai Tema, pastikan untuk mengklik tombol Terbitkan untuk menerapkan perubahan yang telah Anda buat.

Jika Anda ingin membuat lebih banyak blog, Anda dapat mengekspor header yang telah Anda sesuaikan dan mengimpornya ke blog baru Anda sehingga Anda tidak perlu mendesain header di blog berikutnya dari awal.
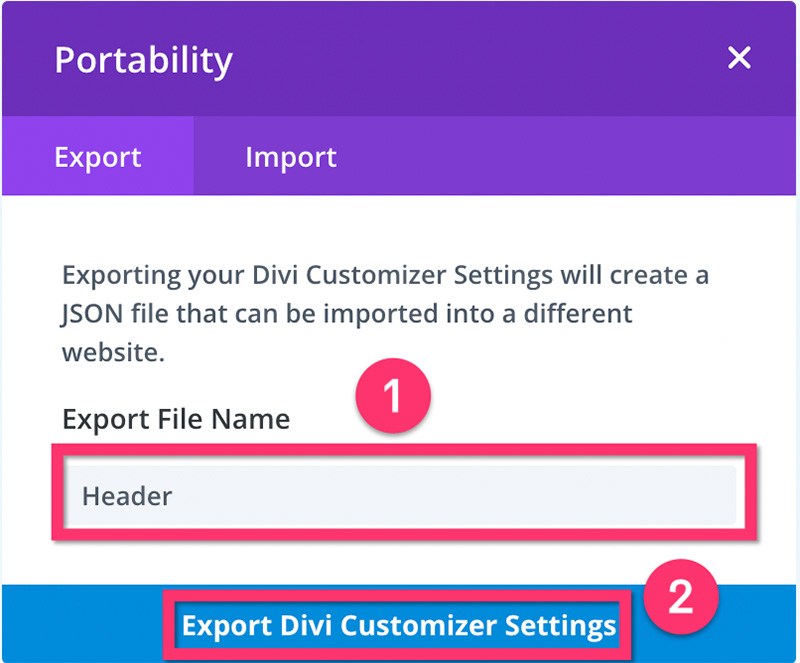
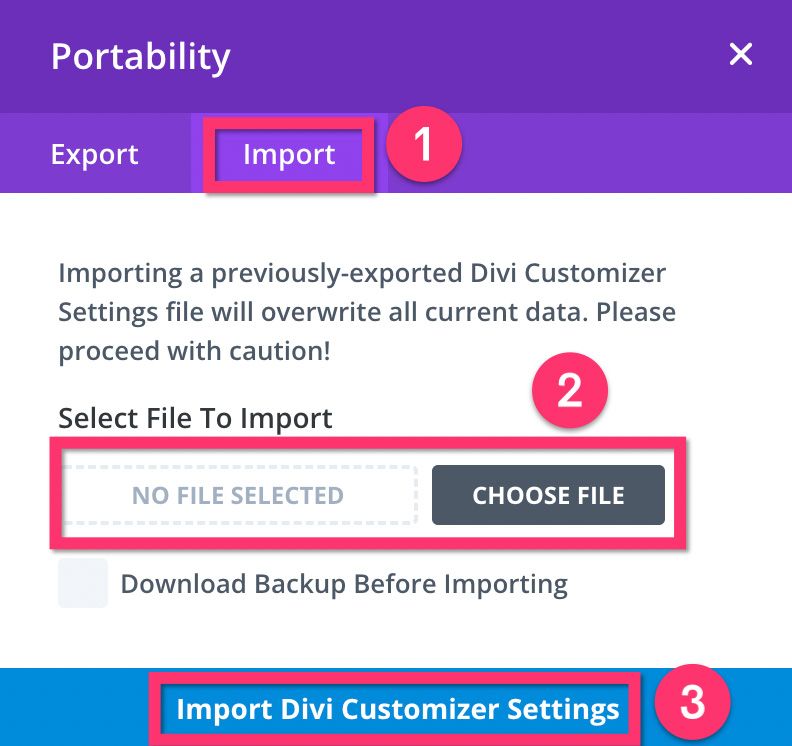
Untuk mengekspor/mengimpor desain header, Anda dapat mengklik ikon dua panah, di sebelah tombol tutup.

Pada dialog yang muncul, beri nama file Anda dan klik tombol Export Divi Customizer Settings untuk mengekspor desain.

Untuk mengimpor desain (tajuk yang disesuaikan), alihkan ke tab Ekspor . Pilih file JSON dari desain yang ingin Anda impor dan klik tombol Import Divi Customizer Settings .

## Mendesain Header Menggunakan Pembuat Tema
Seperti yang disebutkan di bagian pembuka artikel ini, Divi hadir dengan fitur Pembuat Tema yang dapat Anda gunakan untuk membuat bagian situs kustom secara visual.
Pembuat Tema bekerja dengan mengganti bagian default dari tema situs Anda (Divi dalam kasus kami) dengan templat khusus yang Anda buat sendiri . Karena itu, jika Anda membuat tajuk khusus menggunakan Divi Theme Builder, tajuk default yang telah Anda sesuaikan melalui Penyesuai Tema di atas akan diganti.
Saat membuat bagian situs kustom menggunakan Pembuat Tema, Anda secara teknis memiliki opsi desain tanpa batas. Keuntungan lain menggunakan Theme Builder adalah Anda dapat mengatur di mana template khusus akan diterapkan. Apakah ke seluruh situs web atau halaman tertentu (atau posting).
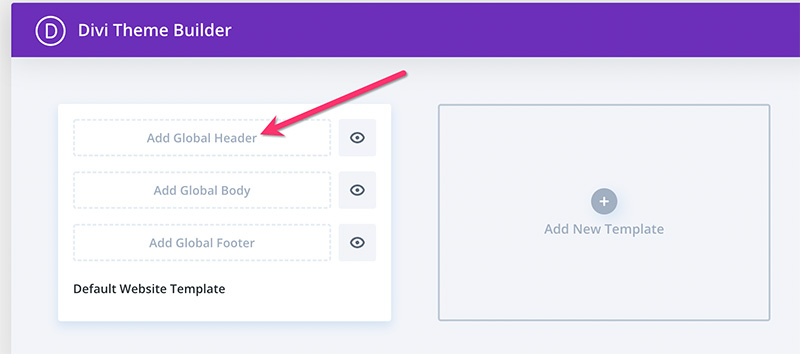
Untuk mulai membuat templat tajuk khusus, buka Divi -> Pembuat Tema di dasbor WordPress Anda. Ini akan membuka halaman Pembuat Tema Divi yang secara default sudah memiliki kumpulan template global. Jika Anda ingin membuat header khusus untuk seluruh situs web, Anda cukup mengedit template header dengan mengklik Add Global Header -> Select Global Header .

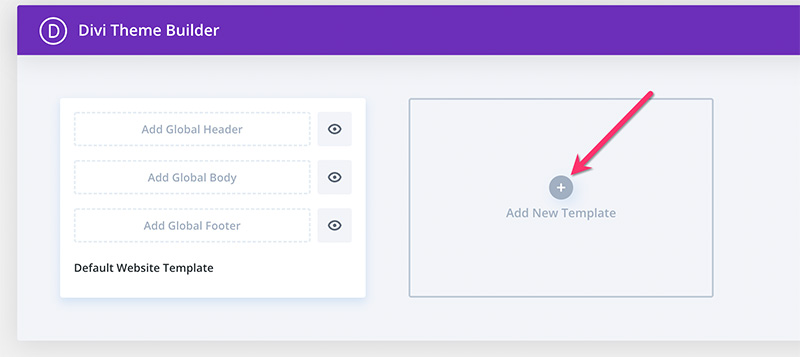
Sebaliknya, jika Anda ingin membuat header khusus untuk halaman atau posting tertentu, Anda dapat membuat kumpulan template baru dengan mengklik ikon plus.

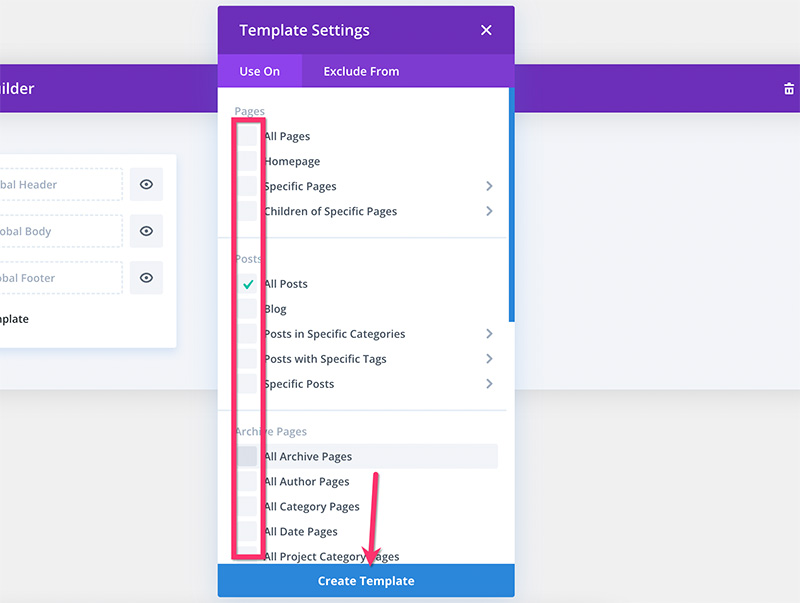
Tetapkan di mana Anda ingin menerapkan kumpulan templat khusus dan klik tombol Buat Templat .

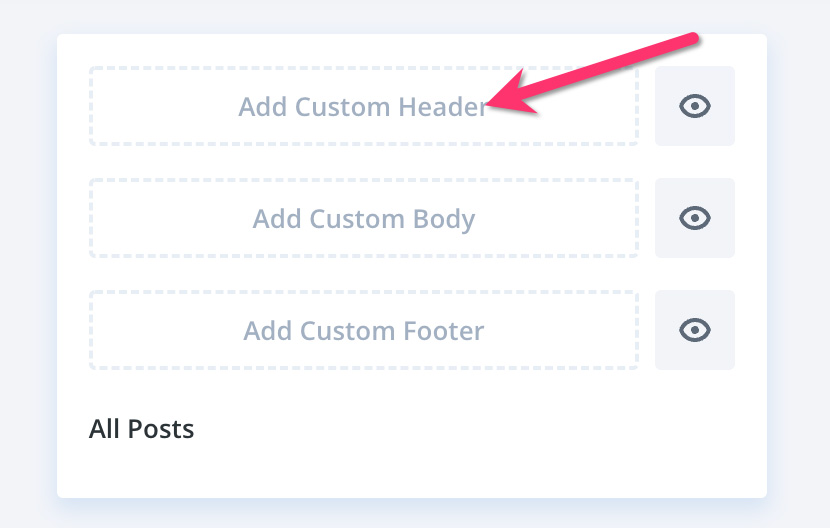
Edit template dengan mengklik Add Custom Header -> Built Custom Header .

Untuk petunjuk lebih detail tentang cara membuat header khusus di Divi menggunakan Pembuat Tema, Anda dapat merujuk ke artikel kami di sini.
— Merancang Footer
Sama seperti header, ada juga dua cara untuk mendesain footer blog Anda: melalui Theme Customizer dan melalui Theme Builder.
## Mendesain Footer Menggunakan Penyesuai Tema
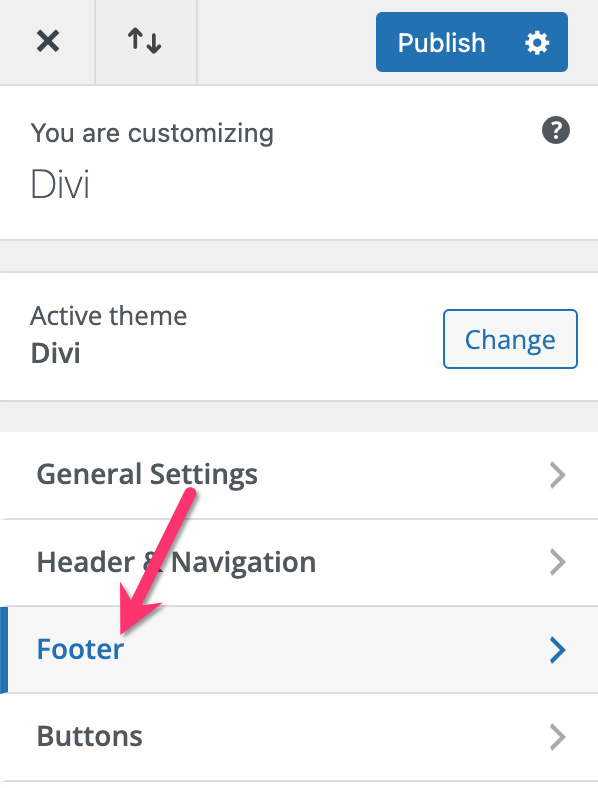
Untuk mulai mendesain footer melalui Theme Customizer, pertama, buka Divi -> Theme Customizer di dashboard WordPress Anda untuk membuka Theme Customizer. Selanjutnya, buka blok Footer .

Seperti yang Anda lihat, ada lima sub-blok yang bisa Anda buka di blok Footer seperti di bawah ini:
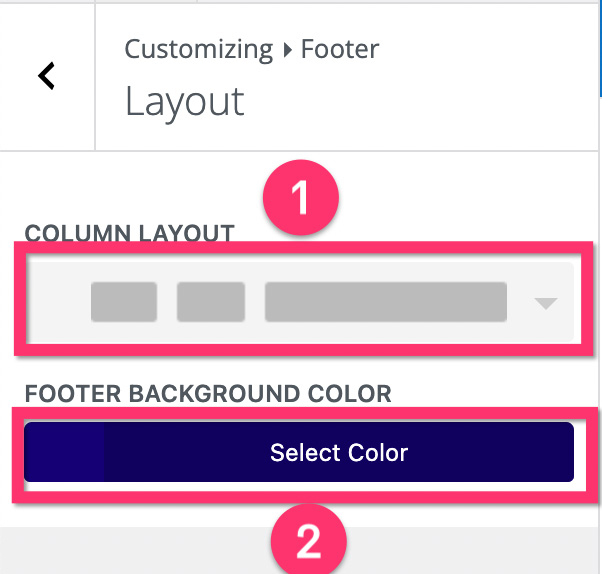
- Tata Letak
Anda dapat membuka sub-blok ini untuk mengatur tata letak footer Anda. Setiap tata letak terdiri dari berbagai jumlah kolom — yang dapat Anda gunakan untuk menempatkan widget (isi kolom). Dari sini, Anda juga dapat mengatur warna latar belakang footer.

- Widget
Setelah mengatur tata letak pada sub-blok Tata Letak di atas, langkah selanjutnya adalah menyesuaikan widget footer. Dalam konteks ini, widget adalah konten pada kolom footer.
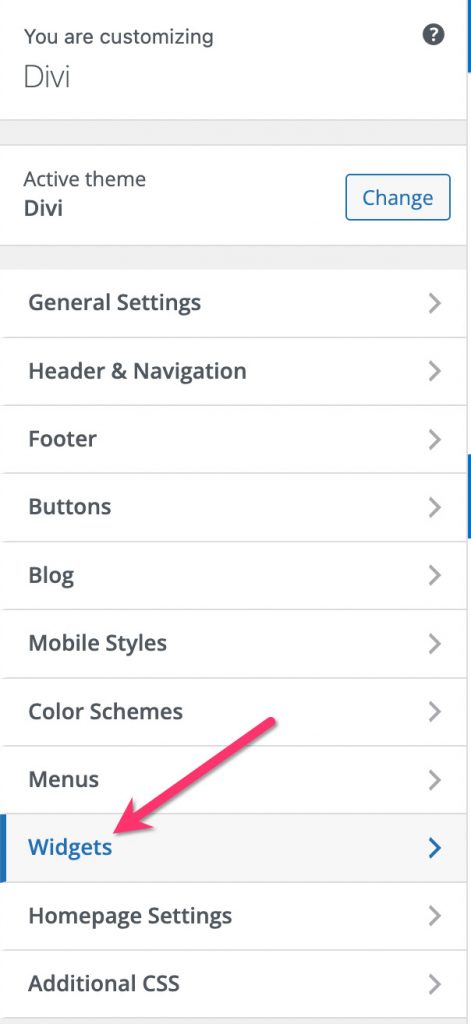
Untuk menambahkan widget ke kolom, kembali ke panel utama Penyesuai Tema dan buka blok Widget .

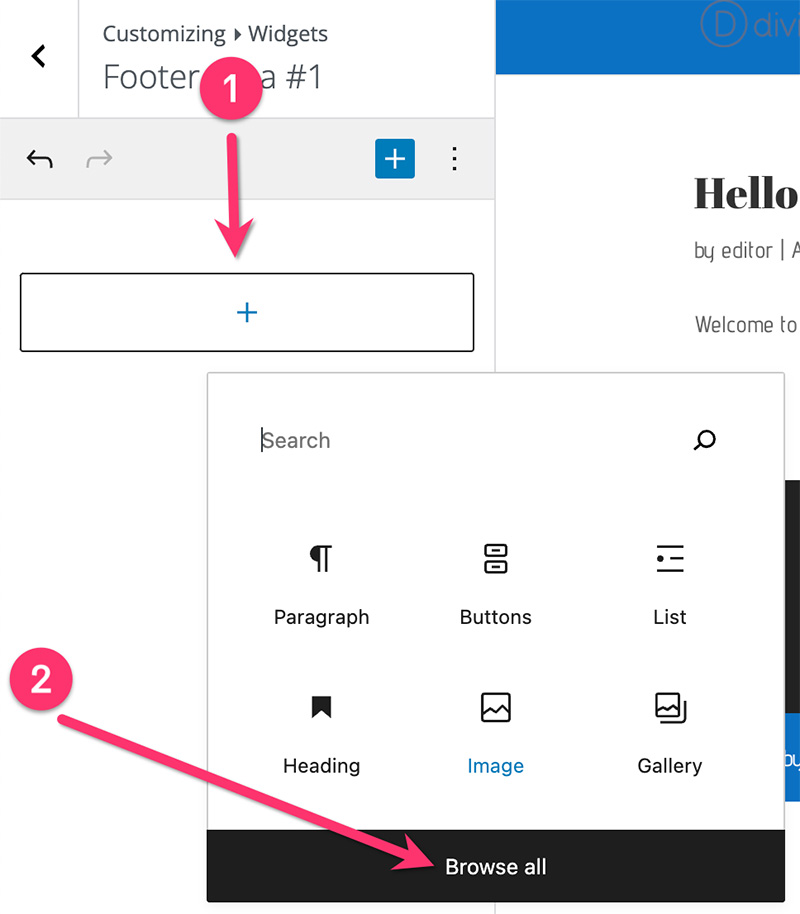
Pilih kolom (Area Footer) yang ingin Anda tambahkan kontennya dan klik ikon plus untuk menambahkan widget. Untuk melihat semua opsi widget yang tersedia, Anda dapat mengklik tombol Browse all .

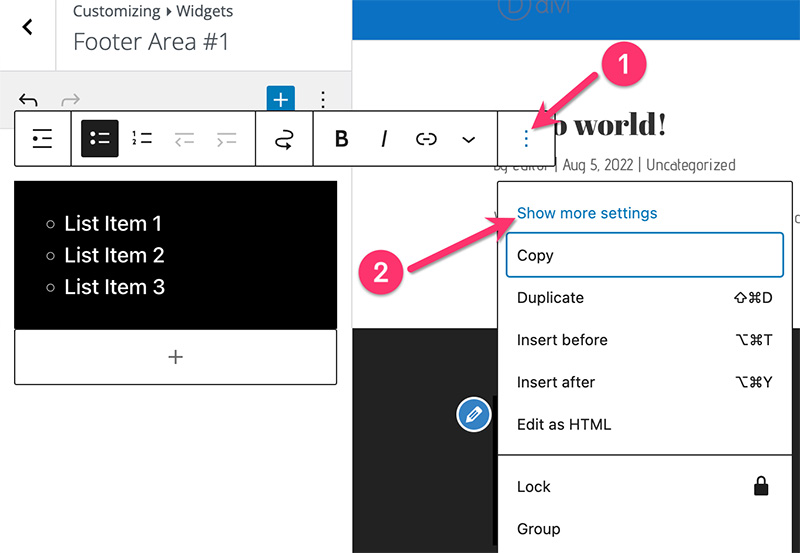
Untuk menyesuaikan widget yang baru saja Anda tambahkan, Anda dapat mengeklik ikon tiga titik dan memilih Tampilkan setelan lainnya .

Ulangi langkah di atas untuk menambahkan lebih banyak widget di kolom footer lainnya.
- Elemen Catatan Kaki
Jika Anda menginginkannya, Anda dapat menampilkan ikon media sosial di footer blog Anda. Ikon akan ditampilkan di sisi kanan footer sekunder (bilah bawah).
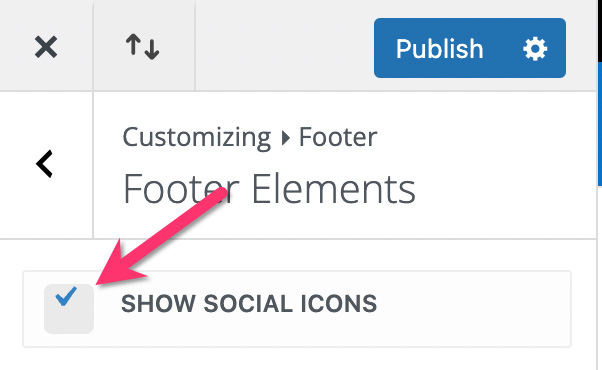
Cukup buka sub-blok Footer Elements dan centang opsi SHOW SOCIAL ICONS .

- Menu Catatan Kaki
Jika Anda ingin menambahkan menu ke footer Anda, Anda dapat membuka sub-blok ini. Dari sub-blok ini, Anda dapat menyesuaikan footer seperti warna latar belakang, warna teks, warna tautan, ukuran font, dan sebagainya.

Sebelum membuka sub-blok Menu Footer . Anda dapat membuat menu terlebih dahulu dari Appearance -> Menu .
- Bilah Bawah
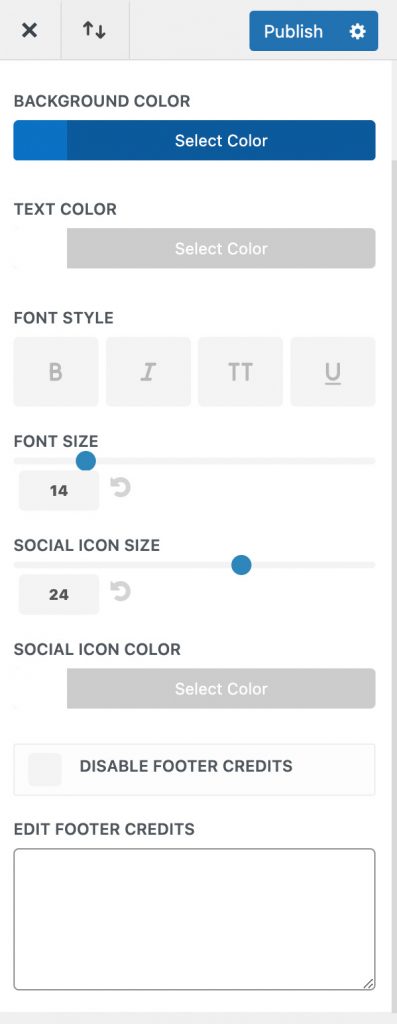
Anda dapat membuka sub-blok Bilah Bawah untuk menyesuaikan footer sekunder. Dari sub-blok ini, Anda dapat mengatur teks kredit footer, mengatur warna latar belakang, mengatur warna teks, mengatur warna dan ukuran ikon media sosial, dan sebagainya.

## Mendesain Footer Menggunakan Pembuat Tema
Mendesain footer blog Anda menggunakan Theme Builder lebih disarankan jika Anda ingin memiliki opsi desain tanpa batas. Anda dapat membuat footer dengan konsep desain bawah Anda dan menerapkan gaya apa pun yang Anda inginkan menggunakan editor visual Divi Builder.
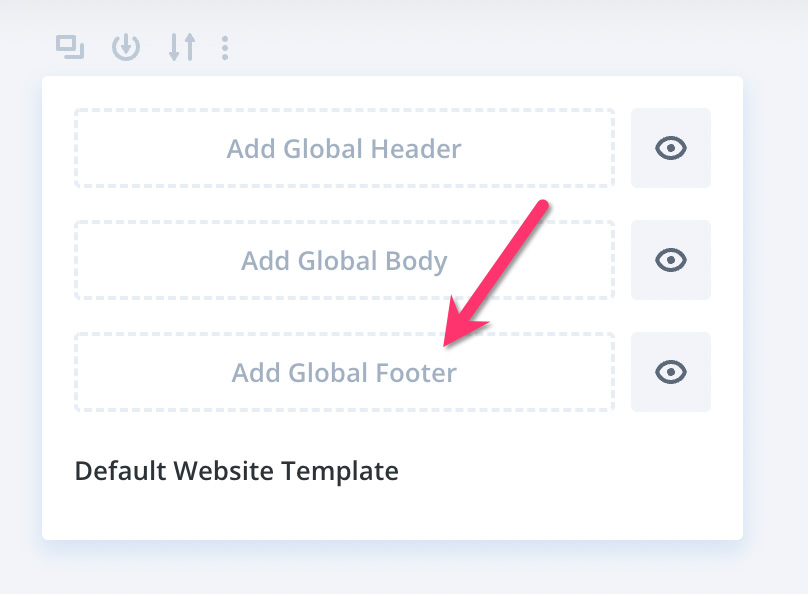
Langkah-langkah untuk membuat footer menggunakan Theme Builder sama dengan header yang telah kita bahas di atas. Pertama, Anda bisa pergi ke Divi -> Theme Builder di dashboard WordPress Anda. Selanjutnya, klik Add Global Footer pada set template default jika Anda ingin membuat footer global.

Untuk membuat footer untuk posting atau halaman tertentu, Anda dapat mengklik Add New Template untuk membuat kumpulan template baru dan memilih lokasi tempat Anda ingin menerapkan footer.
Untuk petunjuk lebih detail tentang cara membuat custom footer di Divi menggunakan Theme Builder, Anda bisa membaca artikel kami sebelumnya di sini.
— Merancang Tata Letak Posting Tunggal
Tata letak posting tunggal (kadang-kadang disebut tata letak posting blog) adalah bagian tema yang mengontrol tampilan posting blog. Ini termasuk tata letak, pengaturan tipografi, dan sebagainya.
Ada juga dua cara untuk mendesain tata letak posting tunggal: dari Penyesuai Tema dan Pembuat Tema. Kami merekomendasikan merancang tata letak posting tunggal menggunakan Pembuat Tema karena menawarkan opsi desain tanpa batas. Lebih penting lagi, Anda dapat menambahkan elemen seperti formulir keikutsertaan email, peringkat bintang dinamis, dll.
Anda dapat membaca artikel kami sebelumnya untuk instruksi lebih rinci tentang cara membuat tata letak posting tunggal khusus menggunakan Divi Builder.
Jika Anda ingin mendesain tata letak posting blog Anda melalui Theme Customizer, Anda dapat membuka blok Blog -> Postingan pada panel Theme Customizer. Untuk mengubah keluarga font isi konten, Anda dapat membuka Pengaturan Umum -> Tipografi .
— Mendesain Halaman Arsip
Di WordPress, halaman arsip merujuk ke halaman yang menampilkan posting blog sesuai dengan konteks arsipnya. Misalnya, ketika Anda mengakses URL yourblog.com/category/example , Anda akan disajikan dengan semua posting blog di bawah kategori "contoh".
Atau, ketika Anda mengakses URL yourblog.com/author/yourusername , Anda akan disajikan dengan semua posting blog yang ditulis oleh pengguna dengan username yourusername .
Secara umum, ada tiga jenis arsip di WordPress:
- Kategori
- Menandai
- Pengarang
Sementara Divi hadir dengan tata letak default untuk halaman arsip, Anda dapat membuat halaman arsip dengan desain bawah Anda. Anda bahkan dapat membuat beberapa halaman arsip jika Anda mau.
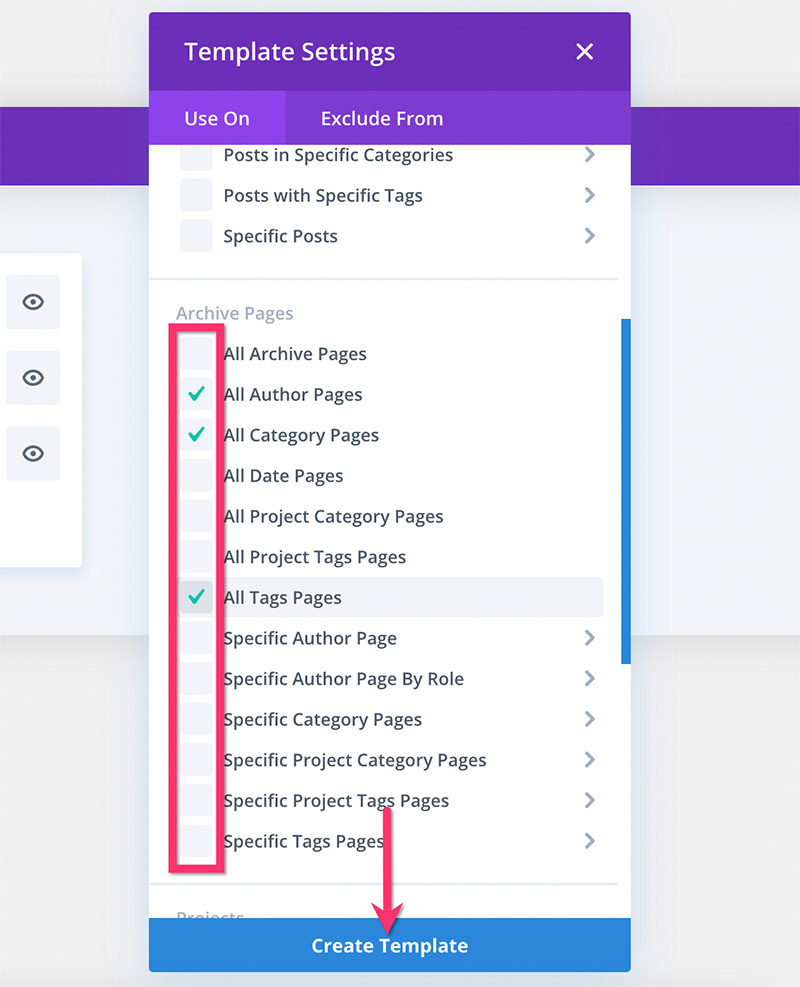
Untuk mulai membuat templat halaman arsip khusus, buka Divi -> Pembuat Tema di dasbor WordPress Anda. Tambahkan kumpulan template baru dengan mengklik Add New Template -> Build New Template . Pada dialog yang muncul, pilih lokasi di mana (Anda dapat memilih beberapa lokasi) Anda ingin menerapkan templat khusus pada blok Halaman Arsip dan klik tombol Buat Templat .

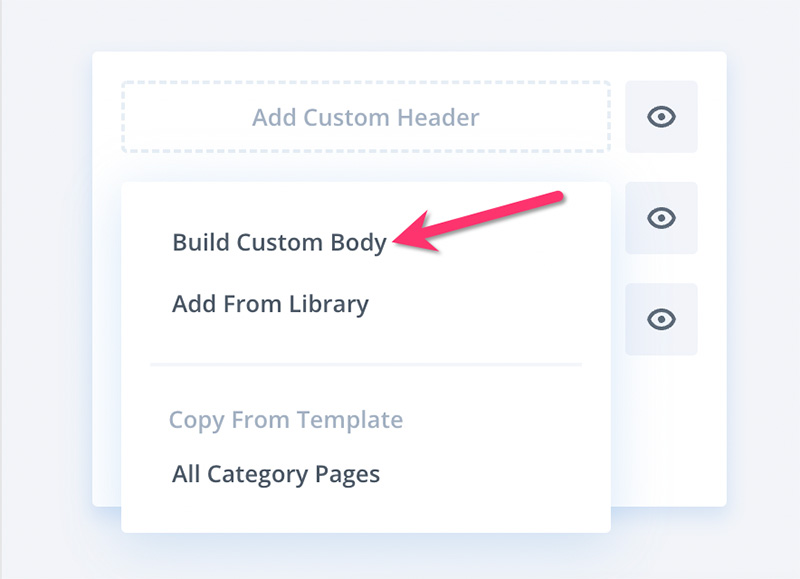
Setelah set template ditambahkan, klik Add Custom Body -> Built Custom Body .

Anda akan diarahkan ke editor Divi Builder untuk mengedit tata letak.
Untuk instruksi lebih rinci tentang cara membuat templat halaman arsip khusus menggunakan Divi Builder, Anda dapat membaca artikel kami di sini.
— Mendesain Halaman Hasil Pencarian
Meskipun Divi hadir dengan halaman hasil pencarian default, Anda mungkin ingin membuat templat halaman hasil pencarian khusus di blog Anda agar sesuai dengan skema desain Anda.
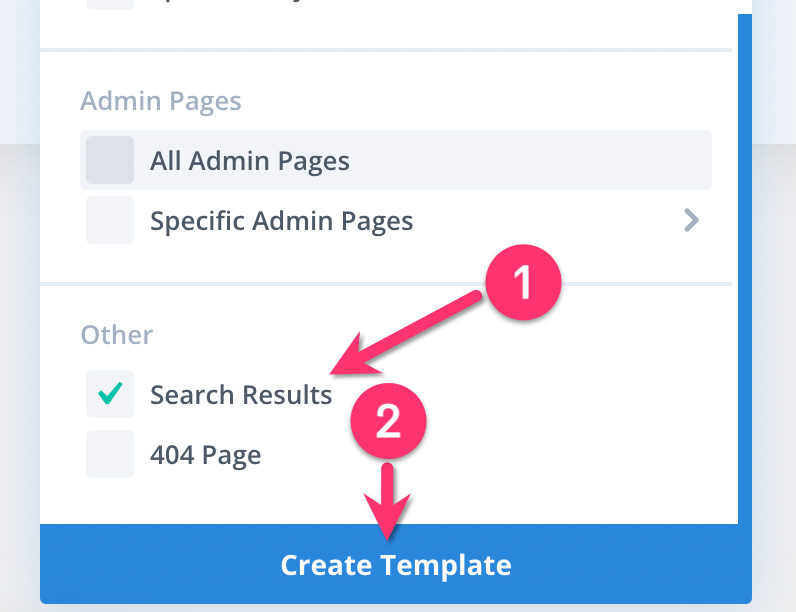
Anda dapat membuat halaman hasil pencarian khusus di blog Divi Anda menggunakan Divi Builder. Mulailah dengan membuka Divi -> Pembuat Tema di dasbor WordPress Anda. Tambahkan template baru dengan mengklik Add New Template -> Build New Template . Pada dialog yang muncul, pilih Hasil Pencarian dan klik tombol Buat Template .

Setelah template ditambahkan, klik Add Custom Body -> Built Custom Body untuk mengedit template menggunakan Divi Builder.
Anda dapat menambahkan elemen (modul) apa pun ke templat halaman hasil pencarian khusus Anda, tetapi jangan lewatkan dua modul ini:
- Teks
- Blog
## Teks
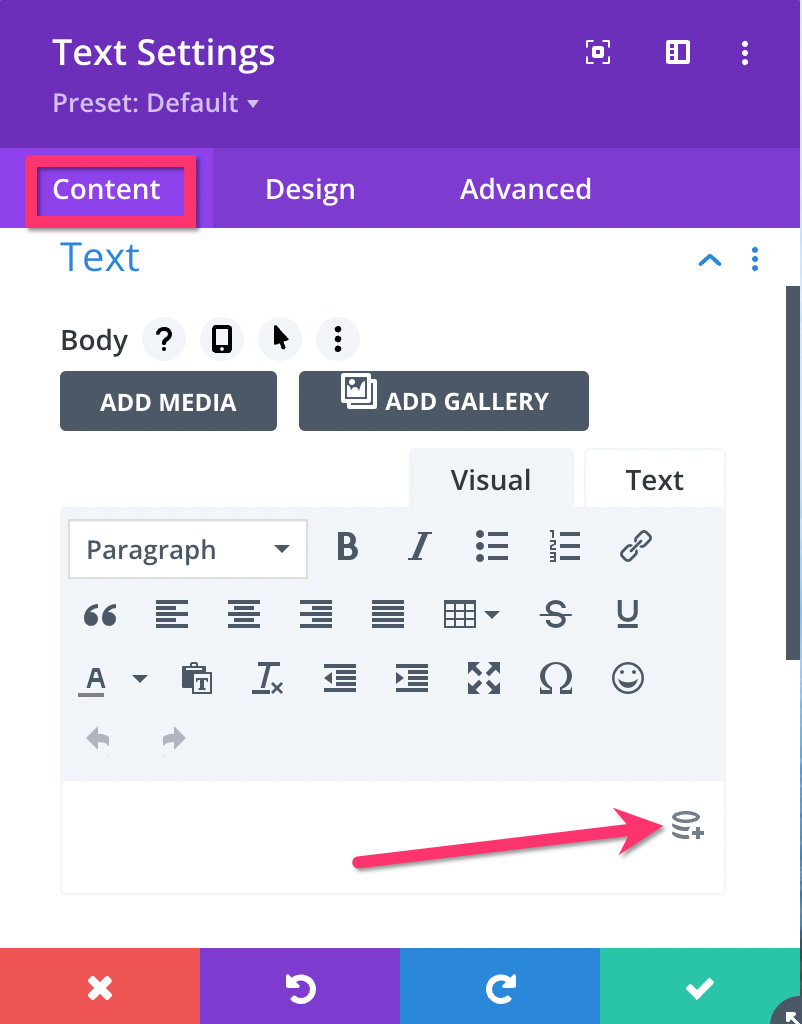
Anda memerlukan modul ini untuk menambahkan judul hasil pencarian ( Hasil untuk teks “kata kunci” ). Setelah menambahkan modul Teks, buka blok Teks di bawah tab Konten pada panel pengaturan dan klik ikon dinamis.

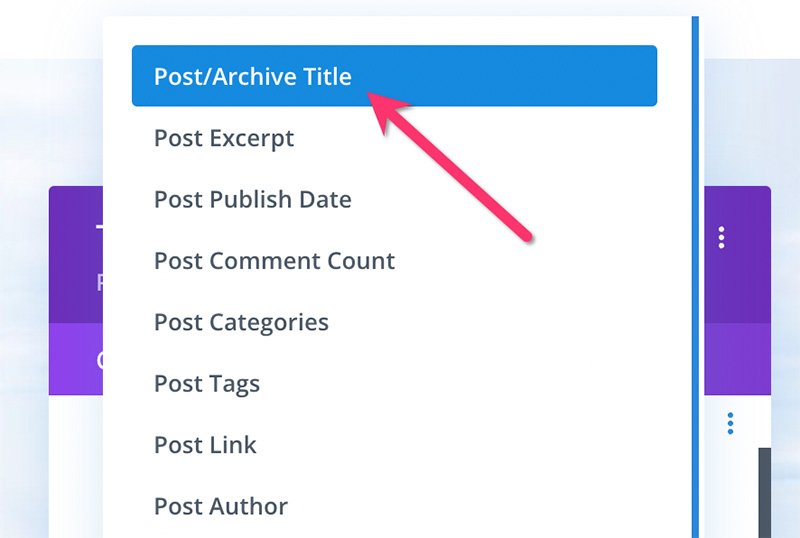
Pada opsi yang tersedia, pilih Judul Postingan/Arsip .

Pastikan untuk mengklik ikon daftar centang hijau untuk menerapkan perubahan.
## Blog
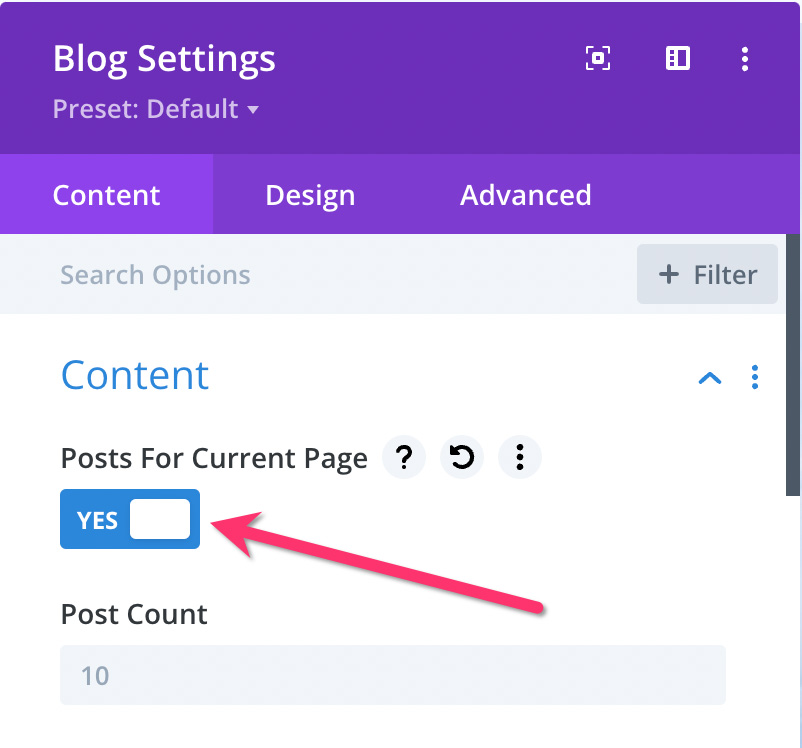
Anda memerlukan modul ini untuk menampilkan hasil pencarian. Setelah menambahkan modul, buka blok Konten di bawah tab Konten pada panel pengaturan dan aktifkan opsi Posting Untuk Halaman Saat Ini . Atur pengaturan lain yang diperlukan juga. Seperti kami jumlah posting, kutipan, dan sebagainya.

— Merancang Halaman Kesalahan 404
Template kustom lain yang dapat Anda buat dengan Divi Theme Builder adalah Halaman Kesalahan 404. Halaman ini sendiri menampilkan pesan kesalahan ketika pengunjung Anda mengakses URL tertentu, namun halaman tersebut tidak tersedia. Anda dapat membuat templat khusus untuk Halaman Kesalahan 404 dengan desain bawah Anda agar sesuai dengan skema desain Anda. Anda dapat menambahkan elemen/modul apa pun yang Anda inginkan.
Untuk petunjuk lebih detail tentang cara membuat Halaman Kesalahan 404 khusus dengan Divi Theme Builder, Anda dapat membaca artikel kami sebelumnya di sini.
Langkah 7: Buat Halaman yang Diperlukan
Setelah Anda selesai membuat template khusus menggunakan Divi Theme Builder, langkah selanjutnya adalah membuat halaman yang diperlukan. Setidaknya ada tiga halaman yang perlu Anda buat:
- Beranda
- Tentang halaman
- halaman kontak
Anda dapat membuat halaman ini menggunakan Divi Builder, tentu saja.
— Beranda
Beranda adalah halaman terpenting dari situs web mana pun. Dengan Divi Builder, Anda dapat membuat beranda blog dengan lebih mudah berkat editor visualnya yang menawarkan pengalaman pengeditan seret dan lepas.
Anda dapat menempatkan elemen apa pun ke beranda blog Anda, tetapi pastikan bahwa setiap elemen yang Anda tambahkan memiliki tujuan yang jelas . Perhatikan contoh berikut:

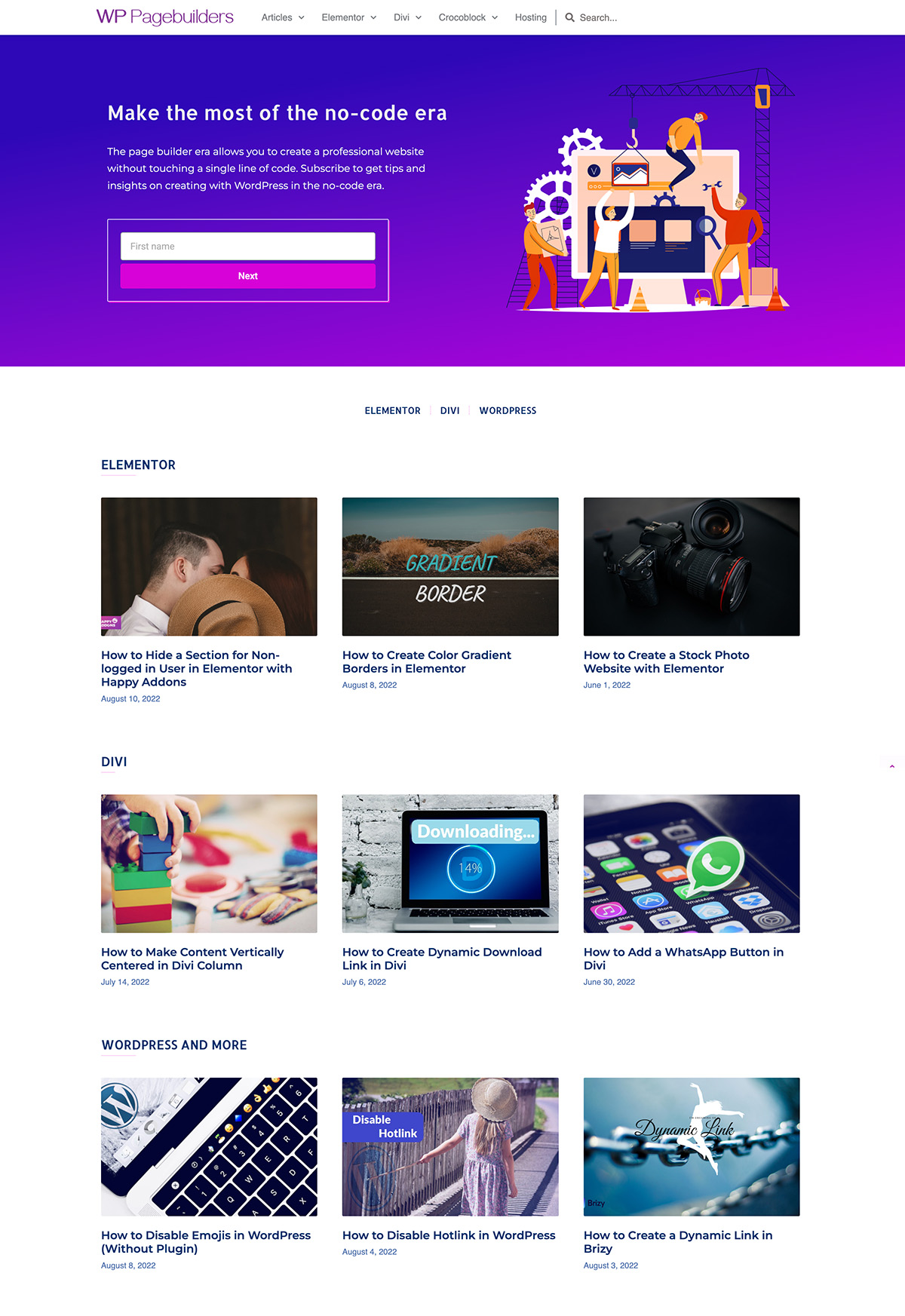
By the way, screenshot di atas adalah homepage dari blog kita. Di bagian pahlawan (bagian atas halaman), kami menambahkan formulir berlangganan email karena kami ingin mendorong pengunjung kami untuk berlangganan buletin kami.
Di bagian bawah (di bawah bagian pahlawan), kami menampilkan posting blog berdasarkan tiga kategori utama. Kami juga menambahkan menu navigasi tambahan untuk memudahkan pengunjung kami menjelajahi posting blog berdasarkan masing-masing kategori utama.
Sebelum membuat beranda, pastikan Anda sudah mengetahui elemen apa yang ingin Anda tambahkan. Jika perlu, Anda dapat membuat goresan sebelum mengeksekusi ide desain Anda.
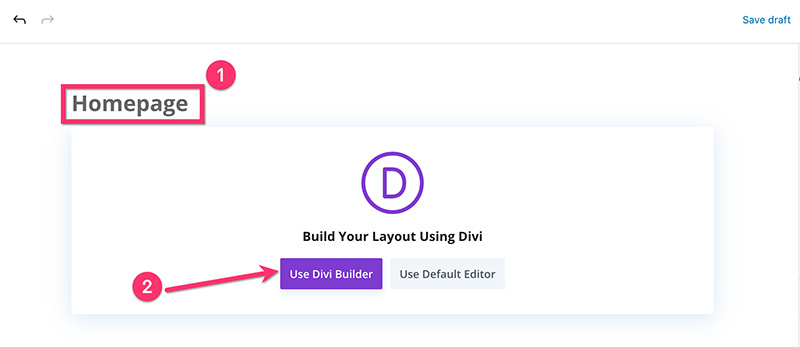
Untuk mulai membuat beranda, buka Halaman -> Tambah Baru di dasbor WordPress Anda. Beri judul beranda Anda dan klik tombol Gunakan Divi Builder untuk mengedit halaman menggunakan Divi Builder.

Setelah editor Divi Builder terbuka, Anda dapat mulai bekerja untuk membuat beranda. Setelah selesai, Anda dapat mengklik tombol Terbitkan di sudut kanan bawah untuk menerbitkan halaman.

Setelah beranda dibuat dan diterbitkan, buka Pengaturan -> Membaca di dasbor WordPress Anda. Pada bagian Tampilan beranda Anda , atur ke Halaman statis dan pilih beranda yang baru saja Anda buat.

— Tentang Halaman
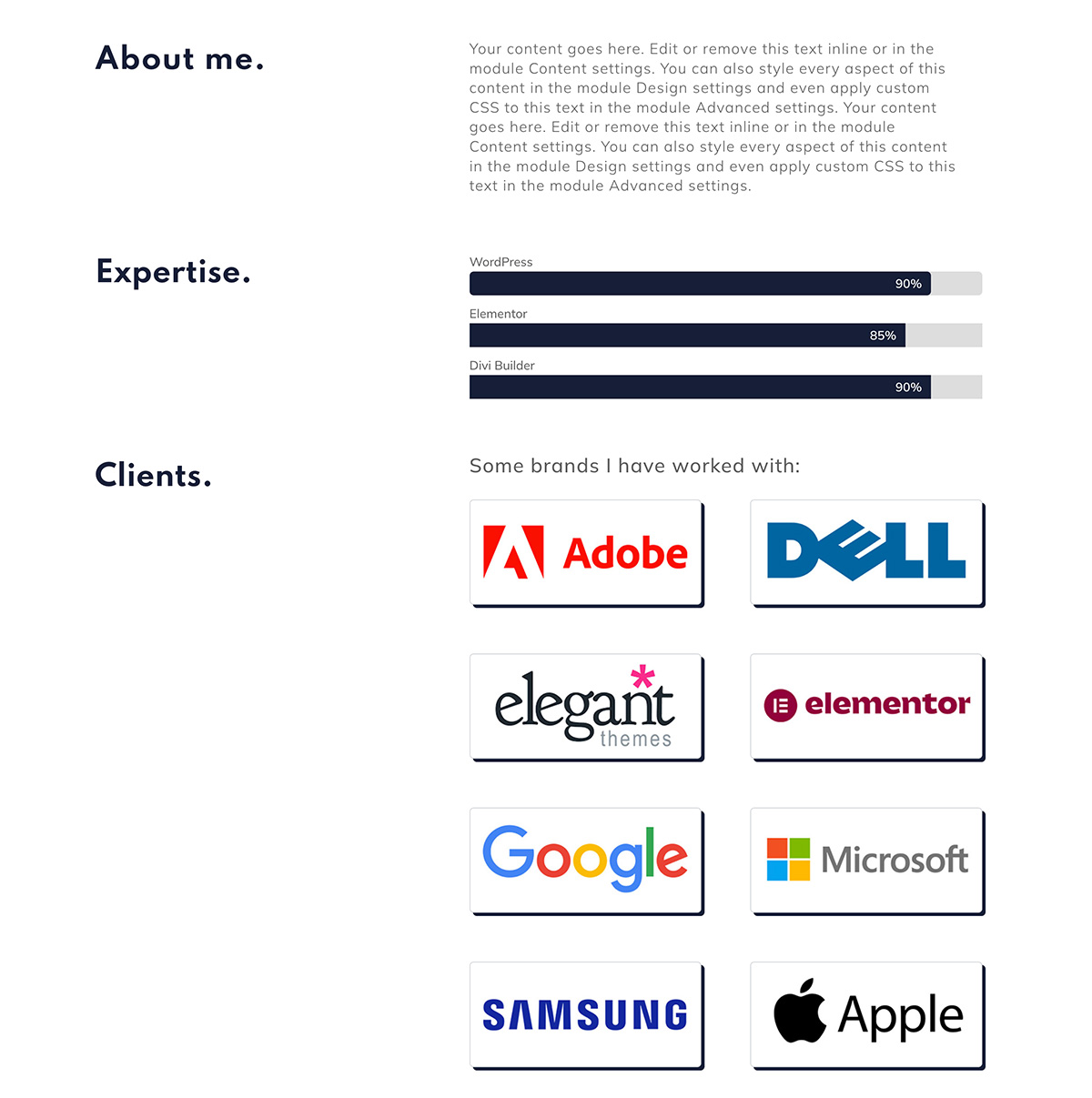
Anda dapat menggunakan halaman Tentang untuk membuat pengunjung Anda lebih memahami tentang Anda atau bisnis Anda. Dengan Divi Builder, Anda dapat membagi halaman tentang Anda menjadi beberapa bagian. Di bagian pahlawan, Anda dapat menyapa pengunjung Anda dengan pengenalan singkat tentang diri Anda. Pada bagian berikut, Anda dapat memamerkan portofolio Anda (jika ada), pengalaman Anda, keahlian Anda, dan sebagainya. Berikut contoh halaman Tentang.

Sama seperti beranda, Anda juga dapat mulai membuat halaman Tentang dari Halaman -> Tambah Baru di dasbor WordPress Anda.
Setelah halaman Tentang dibuat dan dipublikasikan, Anda dapat menambahkannya ke menu navigasi di header seperti yang telah kami bahas sebelumnya di atas.
— Halaman Kontak
Anda dapat membuat halaman Kontak untuk memudahkan pengunjung Anda (atau calon klien) untuk menjangkau Anda. Jika Anda tidak ingin menunjukkan alamat email Anda, Anda dapat menambahkan formulir kontak ke halaman Kontak Anda. Divi Builder dilengkapi dengan modul Formulir Kontak bawaan yang dapat Anda gunakan untuk membuat formulir kontak.
Untuk mempelajari lebih lanjut tentang cara membuat formulir kontak di Divi, Anda dapat membaca artikel di sini.
Langkah 8: Instal Plugin yang Diperlukan
WordPress adalah alat blogging yang dapat diperluas. Anda dapat menambahkan fitur dan fungsionalitas tambahan ke blog WordPress Anda dengan menginstal plugin. Jika Anda menggunakan Bluehost atau Divi Hosting, Anda akan mendapatkan plugin yang diperlukan seperti plugin keamanan dan plugin caching.
Jika Anda membutuhkan lebih banyak plugin, Anda cukup menginstalnya sendiri. Anda dapat membaca artikel ini untuk mempelajari cara menginstal plugin WordPress.
Untuk membuat plugin WordPress yang sukses, kami merekomendasikan plugin berikut untuk diinstal di blog Anda:
1. Yoast
Traffic organik adalah kunci sukses blog. Untuk mendapatkan lebih banyak lalu lintas organik ke blog Anda, Anda perlu mengoptimalkan posting blog Anda untuk memenangkan persaingan di mesin pencari untuk keyboard tertentu. Yoast adalah plugin yang Anda butuhkan untuk kebutuhan seperti itu.
2. Berusaha
Hampir tidak mungkin untuk mencapai tujuan Anda tanpa membuat perencanaan yang jelas. Dalam hal blogging, Anda dapat membuat perencanaan tentang pembuatan konten. Dengan merencanakan pembuatan konten, Anda dapat mengeksekusi ide konten Anda satu per satu.
Strive adalah plugin kalender editorial untuk WordPress yang dapat membantu Anda menjadwalkan pembuatan konten di blog Anda. Jika Anda menjalankan blog Anda dengan tim, plugin akan sangat membantu. Anda dapat membaca ulasan Strive kami untuk mempelajari lebih lanjut tentang bagaimana ini dapat membantu Anda.
3. Penyair Surat
Selain mesin pencari, buletin email adalah sumber lalu lintas yang bagus. MailPoet adalah plugin yang kami rekomendasikan. Plugin ini memungkinkan Anda membuat dan mengirim buletin email dari dasbor WordPress Anda. Selain itu, ia hadir dengan fitur pendukung seperti manajer pelanggan, pembuat formulir untuk membuat formulir keikutsertaan email, analitik, dan sebagainya. Lebih penting lagi, MailPoet dapat diintegrasikan dengan Divi melalui modul Email Optin (akan dibahas nanti).
Jika Anda lebih suka menggunakan layanan pihak ketiga untuk mengelola dan mengirim buletin email, rekomendasi utama kami adalah MailerLite.
Langkah 9: Integrasikan Divi dengan Alat Buletin Email
Jika Anda ingin membangun bisnis jangka panjang melalui blog Anda, kami sangat menyarankan untuk berinvestasi pada buletin email. Anda dapat mengandalkan buletin email sebagai cadangan mesin pencari untuk mendapatkan lalu lintas ke blog Anda. Kami merekomendasikan buletin daripada media sosial karena buletin bebas algoritme .
Menurut sebuah artikel di Kontak Konstan, ROI (Pengembalian Investasi) rata-rata pemasaran email adalah $36 untuk setiap $1 yang dibelanjakan. Dengan kata lain, Anda menginvestasikan satu dolar dan sebagai imbalannya menerima 36 kali lipat darinya.
Email newsletter merupakan salah satu implementasi dari email marketing.
Sebelum mengirim buletin, Anda pasti harus memiliki audiens (pelanggan email) terlebih dahulu. Di WordPress, ada dua opsi untuk mengirim buletin: menggunakan plugin dan menggunakan layanan pihak ketiga. Berikut adalah rekomendasi kami untuk mengirim buletin:
Plugin WordPress:
- MailPenyair
- pengirim surat
- weMail
Layanan pihak ketiga:
- MailerLite
- KonversiKit
- Simpanse surat
Jika Anda lebih suka menggunakan plugin, Anda dapat membaca artikel ini untuk mempelajari cara memilih plugin buletin untuk WordPress.
— Mengintegrasikan Divi dengan Alat Pemasaran Email
Divi Builder hadir dengan modul bernama Email Optin . Modul ini didedikasikan untuk mengumpulkan alamat email di mana Anda dapat menghubungkannya dengan plugin dan layanan pemasaran email populer. Anda dapat menambahkan modul ke halaman atau template khusus yang telah Anda buat sebelumnya di atas.
Dalam contoh ini, kami akan menunjukkan cara menghubungkan modul Email Optin dengan MailPoet.
Sebelum memulai, pastikan Anda telah menginstal dan mengaktifkan plugin MailPoet. Juga, pastikan Anda telah membuat akun MailPoet.
Setelah Anda siap, edit halaman atau templat khusus yang ingin Anda tambahkan modul Email Optin dengan Divi Builder. Tambahkan Modul Email Optin ke halaman/template khusus Anda.

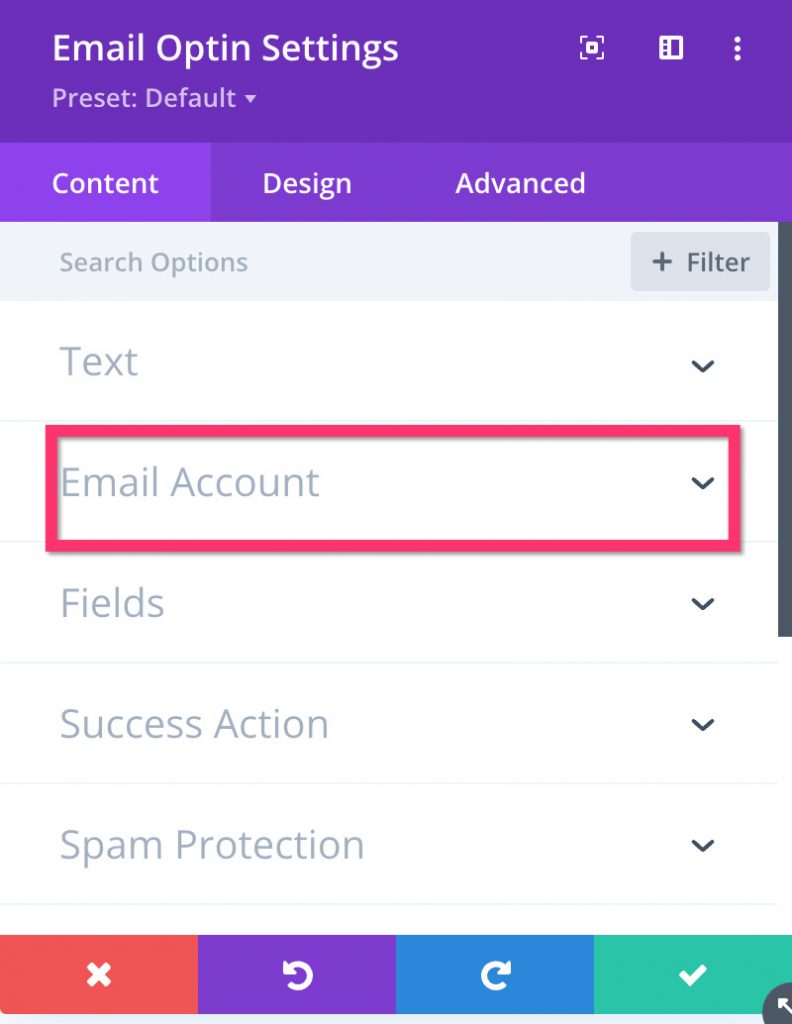
Setelah modul Mail Optin ditambahkan, buka panel pengaturan dan buka blok Akun Email di bawah tab Konten .

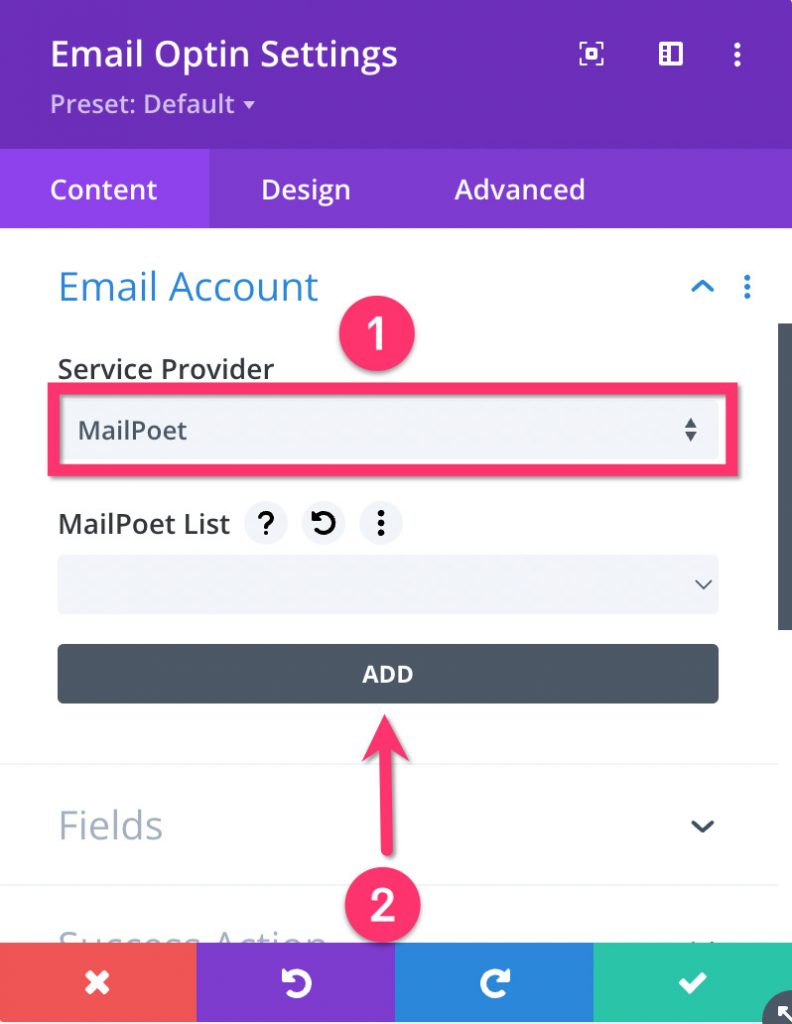
Pilih penyedia layanan pemasaran email (MailPoet) dan klik tombol TAMBAHKAN .

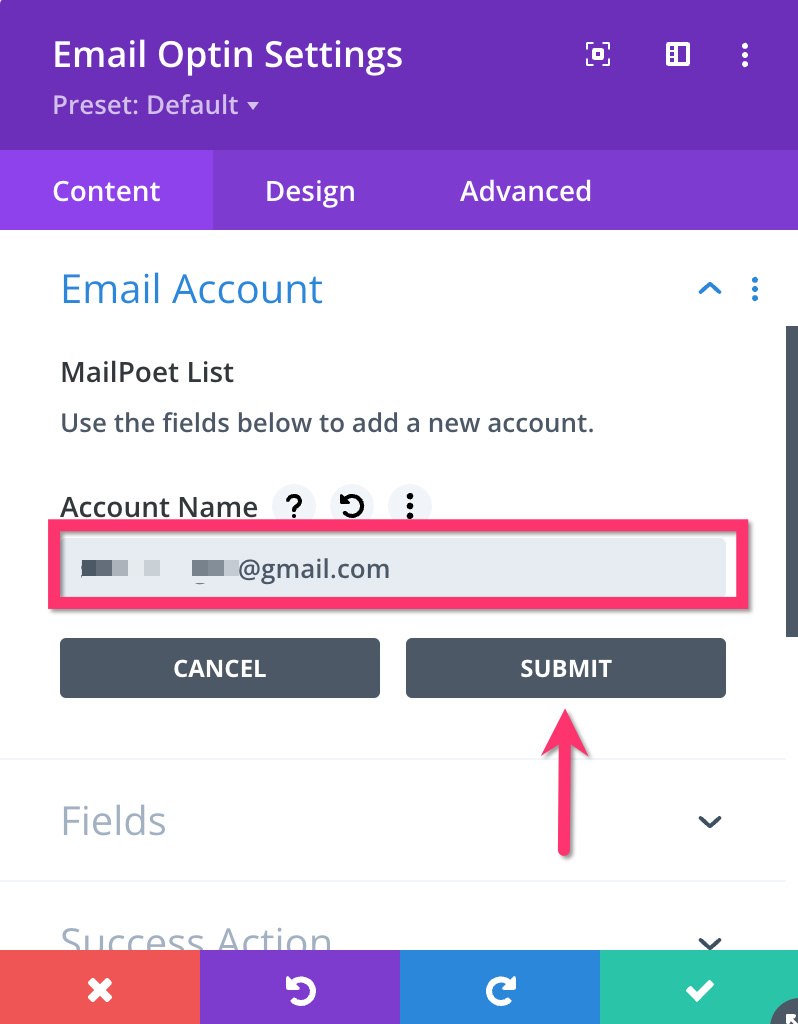
Masukkan alamat email Anda yang terkait dengan akun MailPoet Anda di bidang Nama Akun dan klik tombol KIRIM .

Setelah koneksi berhasil, Anda akan dapat memilih daftar di akun MailPoet Anda.

Catatan: Jika Anda menemukan bidang formulir modul Email Optin tidak muncul setelah Anda menerbitkan halaman atau template kustom, pastikan Anda telah menghubungkan akun email Anda dan memilih daftar.
Bonus
1. Tips Pembunuh untuk Blog Afiliasi yang Sukses
Setiap bisnis membutuhkan strategi untuk tumbuh dan mencapai kesuksesan. Blog Anda tidak terkecuali. Meskipun menulis posting blog secara teratur sangat penting — dan suatu keharusan —, itu tidak cukup. Anda perlu mengatur strategi konten untuk memenangkan persaingan di mesin pencari. Itu sebabnya kami menyarankan Yoast dan Strive.
Yoast dapat membantu Anda mengoptimalkan posting blog Anda agar SEO friendly, sementara Strive dapat memastikan Anda menyelesaikan posting blog tepat waktu.
Jika Anda memiliki blog niche seperti kami, sangat penting untuk menulis konten landasan. Apa itu?
Sederhananya, konten landasan adalah konten utama blog Anda. Konten landasan harus ditulis dengan sangat baik dalam format panjang dan mendalam. Sebelum menulis konten landasan, Anda dapat melakukan riset kata kunci terlebih dahulu menggunakan alat seperti Google Keyword Planner, Ahrefs, dan alat lain yang telah kami sebutkan sebelumnya di atas.
Anda dapat menulis beberapa konten landasan. Di blog kami, artikel yang sedang Anda baca sendiri adalah konten landasan.
Untuk membantu konten landasan Anda memenangkan persaingan di mesin pencari (muncul di halaman depan halaman hasil pencarian), Anda dapat memaksimalkan SEO pada halaman dengan menyisipkan tautannya ke konten yang bukan landasan. Anda dapat mempelajari lebih lanjut tentang konten landasan di posting blog ini.
2. Sumber Daya Blogging Gratis
## Tata Bahasa
Grammarly adalah perangkat lunak bantuan menulis. Anda dapat menggunakannya untuk memastikan posting blog Anda bebas dari kesalahan tata bahasa. Grammarly juga akan menyarankan Anda memilih kata yang tepat saat menulis. Grammarly tersedia sebagai ekstensi browser web untuk Google Chrome, Safari, Microsoft Edge, dan Firefox.
Jika Anda tidak menyukai Grammarly, Microsoft Editor adalah alternatif terbaik.
## Hapus percikan
Unsplash adalah situs web stok foto gratis tempat Anda dapat mengunduh gambar bebas royalti. Ada lebih dari 2 juta gambar yang tersedia di Unsplash yang dirilis di bawah lisensi seperti CC0. CC0 adalah lisensi yang memungkinkan Anda menggunakan aset digital secara gratis tanpa memberikan kredit kepada penulisnya. Saat mengunduh gambar dari Unsplash, Anda tidak perlu khawatir melanggar hak cipta seseorang.
Alternatif untuk Unsplash untuk mengunduh gambar bebas royalti secara gratis:
- ISO terendah
- Pexel
- Pixabay
## GIMP
Sebelum menggunakan gambar yang Anda unduh dari Unsplash di posting blog Anda, Anda mungkin ingin mengubah ukurannya terlebih dahulu untuk mengurangi ukuran file. GIMP adalah alat yang hebat untuk melakukannya. Anda juga dapat menggunakan GIMP untuk melakukan pengeditan gambar dasar seperti mengatur nada gambar, menyensor bagian tertentu, dll. GIMP adalah alternatif gratis untuk Photoshop. Tersedia untuk semua sistem operasi desktop utama. Dari macOS, Windows, dan Linux.
3. Paket Tata Letak Blogging Divi
Kami telah menunjukkan kepada Anda cara membuat template khusus dan halaman inti blog Anda pada bagian sebelumnya di atas. Jika Anda membutuhkan inspirasi, di sini kami memberi Anda paket tata letak Divi gratis untuk memulai. Paket tata letak ini — kami menyebutnya Blogsome — terdiri dari tata letak halaman dan templat khusus berikut:
- Beranda
- Tentang
- Halaman Kontak
- Tata Letak Posting Tunggal
- Tata Letak Halaman Arsip
- Tata letak Halaman Hasil Pencarian
- 404 Tata Letak Halaman
Catatan: Jika Anda mengalami masalah saat mengimpor template Pembuat Tema, silakan merujuk ke posting ini.
Garis bawah
WordPress masih merupakan pilihan terbaik untuk membuat blog berorientasi bisnis. Ada banyak model monetisasi yang dapat Anda adopsi seiring pertumbuhan blog Anda — selain model monetisasi saat ini. Divi adalah tema yang bagus untuk membuat blog berorientasi bisnis. Muncul dengan banyak fitur berguna, terutama pembuat halaman bawaan untuk memudahkan Anda membuat halaman inti blog Anda.
Kemampuan untuk membuat template khusus untuk header, footer, posting tunggal, dll., adalah fitur penting lainnya dari Divi. Dengan fitur ini, Anda memiliki kontrol penuh atas desain bagian blog Anda. Anda dapat menempatkan elemen yang diperlukan di mana pun Anda inginkan. Kondisi Tampilan memungkinkan Anda membuat templat khusus untuk halaman atau posting tertentu.
Berikut adalah fitur berguna yang akan Anda dapatkan dari Divi untuk blogging:
- Pembuat Halaman Bawaan: Memungkinkan Anda membuat halaman inti — serta templat khusus — dengan cara visual dengan pengalaman pengeditan seret dan lepas
- Pembuat Tema: Memungkinkan Anda membuat templat khusus untuk bagian blog Anda. Anda dapat menambahkan elemen yang Anda inginkan dan menggunakan desain Anda sendiri
- Kondisi Tampilan: Saat membuat templat khusus tertentu, Anda dapat menerapkannya ke seluruh situs web, halaman tertentu, atau pos tertentu
- Integrasi dengan plugin dan layanan buletin email
- Kemampuan untuk memilih editor posting blog (Editor Klasik atau Gutenberg)
Untuk membuat blog yang sukses dengan Divi, Anda perlu mengatur strategi. Mulai dari memilih niche yang tepat hingga menyusun strategi konten. Kami telah membahas semuanya di atas. Sekarang, saatnya bagi Anda untuk mengambil tindakan.
Selamat ngeblog dan semoga sukses!
