Buat Jenis Posting Kustom WordPress Secara Manual
Diterbitkan: 2020-12-15Dalam artikel pertama kami tentang jenis Posting Kustom WordPress, kami membahas bagaimana Anda dapat dengan mudah membuat jenis posting kustom Anda sendiri menggunakan plugin yang sangat baik Custom Post Type UI. Pada artikel kedua ini kita akan melihat bagaimana Anda dapat melakukannya secara manual (yaitu dengan coding). Jadi, mengapa jika sangat mudah untuk membuat jenis posting khusus menggunakan plugin, Anda ingin melakukannya jauh-jauh?
Menggunakan plugin untuk menambahkan fungsionalitas khusus dapat bekerja dengan sangat baik (dan perpustakaan plugin yang luas yang membantu memperluas fungsionalitas adalah salah satu alasan mengapa WordPress sangat populer). Namun, masalah dapat muncul jika dan ketika sebuah plugin menjadi tidak didukung (karena pembuat plugin memilih untuk tidak terus memperbarui dan mengembangkannya). Jika ini terjadi, Anda dapat menemukan bahwa fungsionalitas yang disediakan oleh plugin sekarang tidak lagi berfungsi yang bisa menjadi masalah serius jika situs web Anda dibangun di sekitar fitur tertentu yang disediakan oleh sebuah plugin.
Dengan demikian, jika Anda dapat membuat kode dalam fungsionalitas secara langsung daripada mengandalkan plugin, maka itu adalah pilihan yang baik untuk dipertimbangkan.
Hari ini kami akan memandu Anda melalui bagaimana Anda dapat membuat Jenis Posting Kustom Anda sendiri tanpa menggunakan plugin. Kami juga akan mendemonstrasikan beberapa konfigurasi dasar seperti mendefinisikan label CPT (Custom Post Type) bersama dengan hal-hal seperti mengaktifkan gambar unggulan dan banyak lagi. Kami kemudian akan menambahkan taksonomi kustom dan akhirnya kami akan melihat bagaimana Anda dapat menampilkan konten Jenis Posting Kustom Anda di frontend situs web Anda.
Buat Jenis Posting Kustom
Jika Anda mengikuti tutorial kami sebelumnya dan masih menginstal plugin CPT UI, harap nonaktifkan ini agar tidak ada kebingungan saat membuat CPT baru Anda secara manual.
Seperti sebelumnya kita akan menggunakan Resep sebagai fokus untuk jenis posting kustom baru kita. Untuk memulai, hal pertama yang harus kita lakukan adalah membuat jenis posting kustom dengan memasukkan potongan kode yang benar ke dalam file functions.php kita.
Pengaturan Dasar
Untuk saat ini, kami akan membuat jenis posting kami dengan argumen minimal dengan menggunakan fungsi register_post_type yang disediakan WordPress.
register_post_type( string $post_type, array|string $args = array() ) Struktur fungsi ini membutuhkan dua parameter. Kunci jenis posting yang seharusnya hanya berisi karakter alfanumerik huruf kecil, tanda hubung, dan garis bawah dan parameter opsional kedua, $args untuk argumen tambahan. Kami hanya akan fokus pada beberapa argumen ini di artikel ini, tetapi jika Anda ingin bereksperimen lebih banyak lagi, Anda dapat menemukan daftar lengkap argumen yang tersedia di dokumentasi WordPress terkait.
Untuk tujuan artikel ini kita akan menggunakan kode di bawah ini.
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail') ) ); } add_action( 'init', 'recipes_post_type' ); Jika Anda mengikutinya, jalankan editor teks favorit Anda dan tambahkan kode ini ke file functions.php Anda.
Anda akan melihat dalam kode ini kami menggunakan array 'labels' untuk mendefinisikan nama tunggal dan jamak untuk jenis posting kami, argumen show_in_rest untuk mengaktifkan editor Gutenberg untuk posting resep serta argumen public .
Argumen public sebenarnya melakukan tiga hal yang berbeda. Ini menunjukkan menu custom post admin, itu termasuk menu custom post di hasil pencarian situs web dan juga menampilkan menu custom post di area Menu Admin WordPress. Opsi-opsi ini dapat dimodifikasi secara terpisah menggunakan show_in_nav_menus , exclude_from_search dan show_ui . Nilai default show_in_nav_menus dan show_ui mewarisi nilai public tetapi nilai exclude_from_search adalah kebalikan dari nilai public .
Kami juga menggunakan argumen supports yang menentukan fitur apa yang akan didukung oleh kiriman khusus. Untuk saat ini kami hanya akan mengaktifkan 'title', 'editor', dan 'thumbnail' (beberapa opsi lebih lanjut akan ditampilkan di artikel mendatang).
Dengan potongan kode ini ditambahkan ke file functions.php kami dan disimpan (selalu buat cadangan situs web Anda sebelum melakukan pekerjaan seperti ini!), Anda sekarang akan melihat item Menu baru di Admin WordPress (dalam hal ini 'Resep').

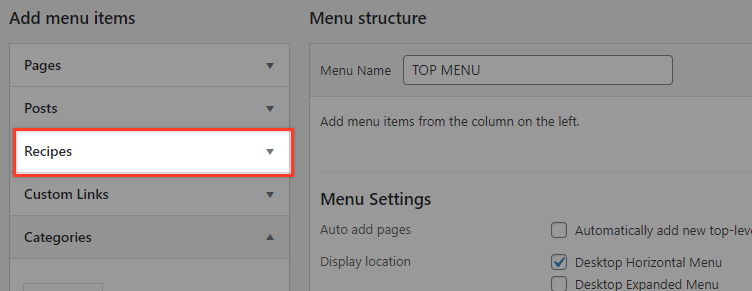
Selanjutnya, jika kita menuju ke Appearance > Menus, kita dapat mengonfirmasi bahwa Resep telah ditambahkan sebagai opsi. Ini menegaskan segala sesuatunya berfungsi sebagaimana mestinya.

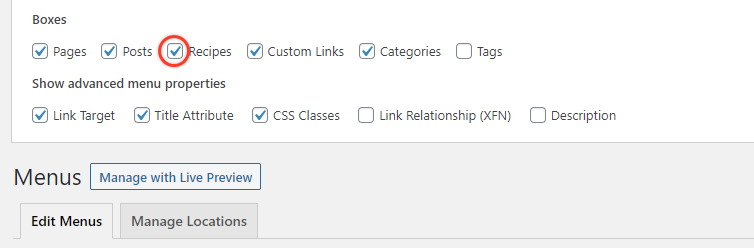
Catatan: Jika Anda masuk ke area menu dan tidak melihat item menu 'Resep', kemungkinan tidak dicentang di Opsi Layar. Untuk melakukan ini, pergilah ke bagian paling atas halaman dan buka bilah Opsi Layar dan pastikan bahwa jenis posting kustom baru Anda (Resep dalam contoh ini) telah dicentang.

Tambahkan Taksonomi Anda untuk Jenis Posting Kustom Anda
Taksonomi WordPress ada untuk mengelompokkan konten serupa. Pada titik ini kami memiliki kiriman khusus 'resep' kami tetapi kami tidak memiliki kemampuan untuk mengkategorikannya seperti yang kami inginkan. Karena itu, akan berguna untuk membuat kategori terpisah untuk resep kita. Mari kita misalnya mengelompokkan resep berdasarkan jenis masakannya.
Untuk mencapai ini, kita perlu mendaftarkan taksonomi 'masakan' baru dan kemudian menautkannya ke jenis posting 'resep'.

Untuk menambahkan taksonomi, kami menggunakan fungsi register_taxonomy() yang disediakan WordPress (lihat daftar argumen di sini).
register_taxonomy( string $taxonomy, $object_type, $args ) Argumen wajibnya adalah $taxonomy , yang merupakan kunci taksonomi, dan $object_type , yang merupakan tipe objek atau larik tipe objek yang harus dikaitkan dengan taksonomi, dalam kasus kami, 'resep'. Dalam parameter $arg kami juga akan menyertakan nilai yang diperlukan untuk melabeli instance admin kami dari taksonomi kami.
function create_recipes_taxonomy() { register_taxonomy('cuisines','recipes',array( 'hierarchical' => false, 'labels' => array( 'name' => _x( 'Cuisines', 'taxonomy general name' ), 'singular_name' => _x( 'Cuisine', 'taxonomy singular name' ), 'menu_name' => __( 'Cuisines' ), 'all_items' => __( 'All Cuisines' ), 'edit_item' => __( 'Edit Cuisines' ), 'update_item' => __( 'Update Cuisines' ), 'add_new_item' => __( 'Add Cuisines' ), 'new_item_name' => __( 'New Cuisines' ), ), 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, )); } add_action( 'init', 'create_recipes_taxonomy', 0 ); Boolean show_admin_column menentukan apakah taksonomi akan terlihat sebagai kolom di tabel daftar admin resep atau tidak.
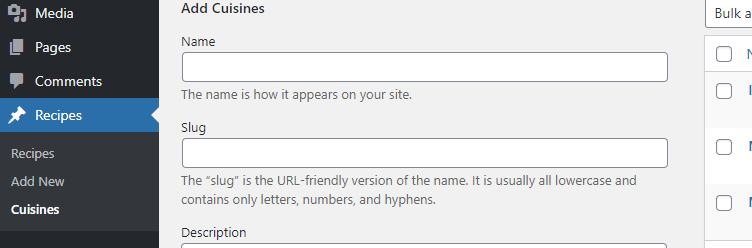
Sekarang jika Anda kembali ke admin WordPress Anda dan menyegarkan ini, Anda akan melihat taksonomi 'Masakan' di menu Resep.

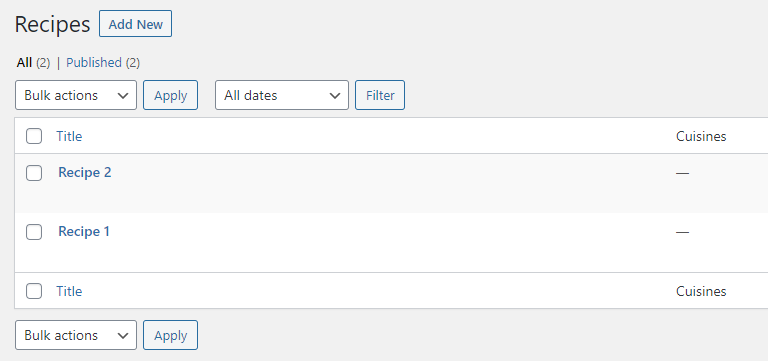
Anda juga akan melihat kolom 'Masakan' di tabel Resep:

Menampilkan Konten Jenis Posting Kustom Anda di Frontend
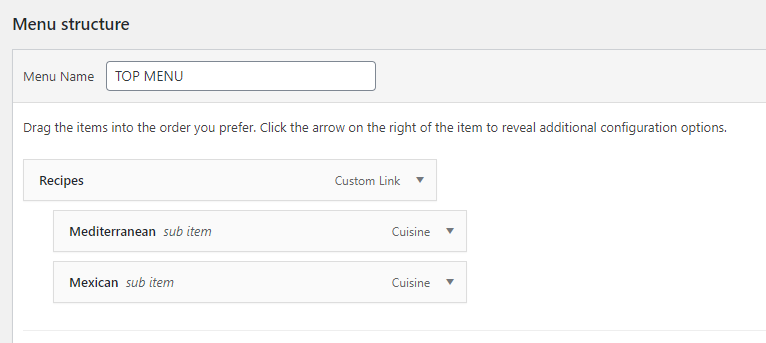
Pada titik ini Anda harus dapat memasukkan posting khusus Anda di menu Anda serta taksonomi khusus yang telah Anda buat. Untuk mendemonstrasikan ini, kami menambahkan dua Masakan 'Mediterania' dan 'Meksiko' di menu Taksonomi Masakan kami. Ini kemudian muncul sebagai opsi Menu di Menu WordPress kami memungkinkan kami untuk membuat menu Resep seperti yang ditunjukkan di bawah ini.

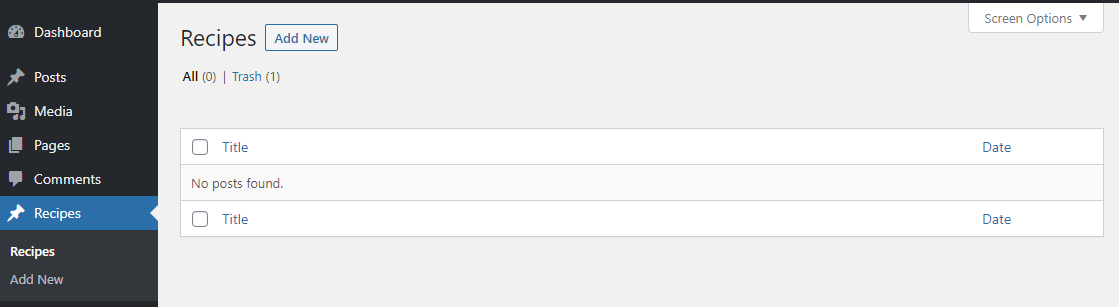
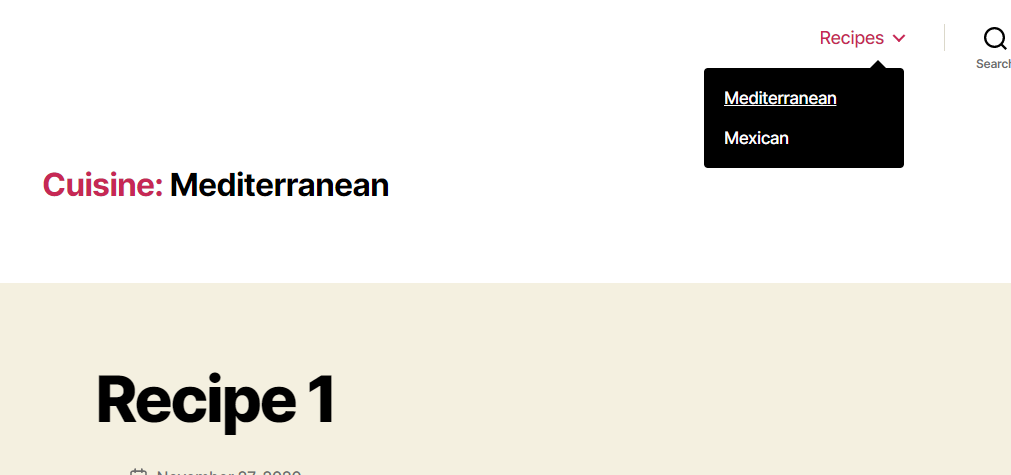
Jika Anda telah membuat postingan Resep dan mengaitkannya dengan kategori Masakan, Anda sekarang akan melihatnya muncul saat Anda memilih masakan terkait dari menu.
Catatan: Jika Anda mencoba melihat postingan resep di bagian depan, Anda mungkin mendapatkan "404 tidak ditemukan". Ini bisa terjadi karena cache Permalink perlu di-flush. Ini mudah untuk dilakukan. Cukup buka Pengaturan> Permalinks dan simpan kembali.

Sekarang kita akan membuat item menu lain untuk 'Semua Resep' menggunakan kode khusus untuk menampilkan arsip semua resep kita.
Sebelum melanjutkan, kita harus memastikan bahwa argumen arsip kiriman kustom kita disetel ke true. Kembali ke kode Anda di functions.php di mana Anda mendaftarkan jenis resep dan menambahkan 'has_archive' => true, dalam array argumen.
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, ) ); } add_action( 'init', 'recipes_post_type' );Setelah itu, buka Pengaturan> Permalinks dan simpan kembali untuk memastikan Anda tidak mendapatkan kesalahan 404 (seperti yang kami sebutkan sebelumnya).
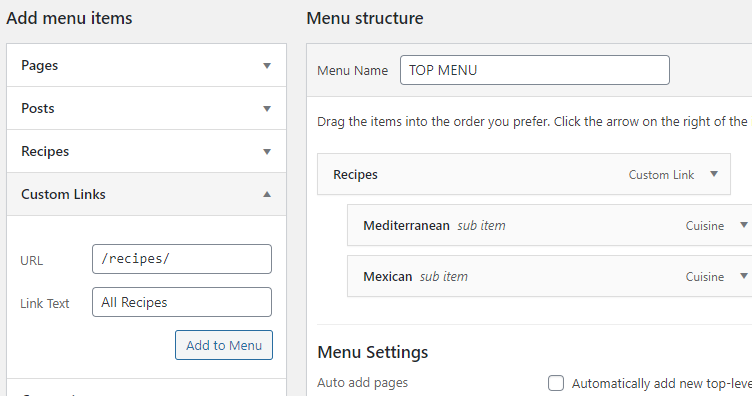
Sekarang di halaman konstruksi menu, tambahkan tautan khusus untuk halaman arsip. Teks tautannya bisa berupa "Semua Resep".
URL harus “/?post_type=recipes”, jika permalink Anda disetel ke “Plain” dan '/recipes/' jika permalink disetel ke “Post name”.

Tambahkan item menu dan buka situs web Anda dan klik tautannya. Anda sekarang akan melihat semua posting resep dalam tampilan arsip.
Bacaan lebih lanjut
- Buat Jenis Posting Kustom WordPress Menggunakan Plugin
- Jenis Posting Kustom WordPress – Mengambil Lebih Jauh
- Buat Jenis Posting Kustom WordPress Menggunakan Plugin Anda Sendiri!
Kesimpulan
Cara mendekati jenis posting kustom yang kami periksa dalam artikel ini mungkin tampak membingungkan pada awalnya (terutama jika dibandingkan dengan kemudahan membuat jenis posting kustom menggunakan plugin). Namun, jika Anda bersedia untuk bertahan, pengkodean jenis posting kustom Anda sendiri memang memiliki kelebihan yaitu Anda tidak bergantung pada plugin jika plugin itu berhenti bekerja atau menjadi tidak didukung.
