Cara Membuat Tema WordPress dengan Lokal
Diterbitkan: 2024-02-09Ada ribuan tema WordPress yang dapat Anda pilih, mulai dari opsi multiguna hingga niche terfokus. Namun, terkadang satu-satunya cara agar situs web Anda terlihat persis seperti yang Anda inginkan adalah dengan membuat tema Anda sendiri.
Membuat tema WordPress sangat bisa dilakukan, bahkan jika Anda tidak memiliki latar belakang luas dalam pengembangan web. Anda hanya perlu mempelajari file apa yang dibutuhkan tema Anda dan di mana menempatkannya. Kemudian Anda akan membuat perubahan pada kode hingga semuanya berfungsi sesuai keinginan Anda.
Pada artikel ini, kami akan memperkenalkan Anda tentang pengembangan tema WordPress dan alat yang Anda perlukan untuk memulai. Kami juga akan menunjukkan cara membuat tema WordPress dasar dalam empat langkah. Ayo masuk!
Pengantar Pengembangan Tema WordPress
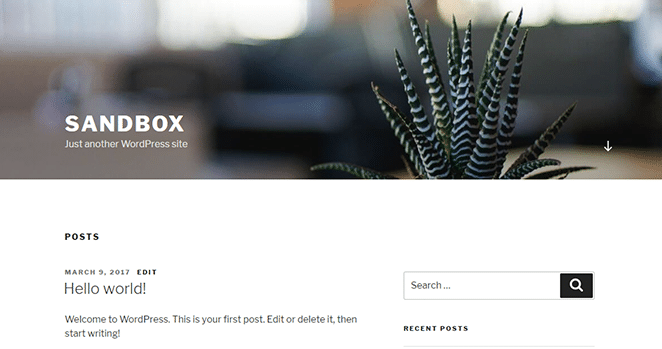
Tema WordPress adalah templat yang memengaruhi tampilan dan tata letak situs Anda. Misalnya, inilah situs WordPress yang menggunakan tema default Twenty Seventeen:

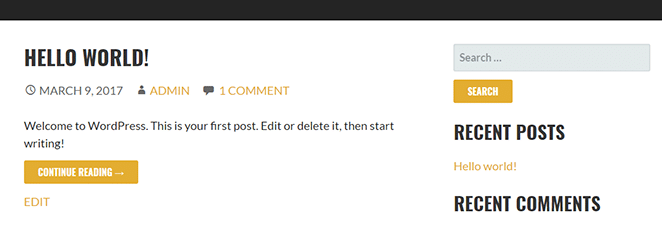
Ini situs web yang sama, tapi kali ini menggunakan tema Stout yang populer:

Dengan tema yang tepat, Anda bisa membuat situs WordPress Anda terlihat sesuai keinginan tanpa harus mengubah kodenya. Namun, jika tidak ada tema yang sesuai dengan kebutuhan Anda, Anda juga dapat membuatnya sendiri. Keuntungan dari pendekatan ini adalah Anda memiliki kendali penuh atas tampilan situs dan fungsionalitas tema Anda.
Untuk membuat tema Anda sendiri, Anda memerlukan setidaknya latar belakang pengembangan web dasar. Anda tidak perlu menjadi seorang profesional, tetapi jika Anda tidak memiliki pemahaman umum tentang HTML, PHP, dan CSS, prosesnya bisa membuat frustasi.
Dapatkan tema Genesis Framework & StudioPress gratis!
Saat Anda menghosting situs Anda di WP Engine, Anda akan memiliki akses ke tema WordPress premium (termasuk Genesis!). Itu adalah nilai yang sangat besar untuk membantu Anda memulai; pelajari lebih lanjut di sini.
Demikian pula, membuat tema dan membuat segala sesuatunya terlihat dan berfungsi dengan baik membutuhkan waktu. Oleh karena itu, memutuskan apakah akan membuat tema sendiri bergantung pada apakah situs Anda akan mendapat manfaat dari tema khusus. Anda juga harus mempertimbangkan seberapa tepat waktu dan hemat biaya pembuatan tema Anda sendiri dibandingkan dengan menggunakan tema yang sudah ada.
Terakhir, perlu dipertimbangkan bahwa banyak orang memperoleh penghasilan yang cukup baik dari pengembangan tema WordPress. Ini adalah bidang bisnis yang sangat kompetitif, tapi siapa bilang Anda tidak bisa mengembangkan pemenang dan mendapat keuntungan dari pekerjaan Anda?
Mengapa Anda Membutuhkan Pengaturan WordPress Lokal untuk Pengembangan Tema
Untuk menyiapkan dan menguji tema khusus Anda, Anda memerlukan instalasi WordPress. Cara terbaik untuk melakukan hal ini adalah dengan menggunakan lingkungan lokal, karena alasan berikut:
- Ini lebih efisien. Dengan pengaturan WordPress lokal, waktu pemuatan hampir tidak ada, dan Anda tidak perlu mengunggah file ke server eksternal.
- Ini lebih aman daripada menggunakan lingkungan hidup. Pengembangan web selalu melibatkan banyak percobaan dan kesalahan, jadi masuk akal untuk melakukannya di lingkungan lokal yang aman.
- Anda dapat membuat beberapa lingkungan pengujian. Menjalankan beberapa situs WordPress jauh lebih mudah pada pengaturan lokal.
- Anda dapat menggunakan perangkat lunak khusus. Ada banyak aplikasi yang dapat Anda gunakan untuk mempercepat pengembangan WordPress lokal Anda, seperti Lokal, alat pengembangan lokal gratis untuk mesin Mac, Windows, dan Linux.
Dengan Lokal, Anda dapat mengatur situs WordPress sebanyak yang Anda inginkan hanya dengan beberapa klik. Anda juga mendapatkan akses ke dasbor sederhana tempat Anda dapat mengelola semua situs pengujian Anda.
Lebih penting lagi, Anda dapat mengonfigurasi setiap situs web lokal. Itu berarti Anda dapat menggunakan versi PHP, MySQL, dan NGINX atau Apache yang berbeda. Anda juga dapat menyimpan beberapa situs Anda sebagai “cetak biru” untuk digunakan kembali nanti.
Cara membuat tema WordPress dengan Lokal (dalam 4 Langkah)
Dalam tutorial ini, kami akan menunjukkan cara menyiapkan lingkungan WordPress lokal untuk pengembangan tema, mengajari Anda tentang semua file yang Anda perlukan, dan menunjukkan cara mengujinya. Ayo mulai bekerja!
1. Gunakan Lokal untuk Menyiapkan Situs WordPress
Hal pertama yang perlu Anda lakukan adalah mengunduh Lokal secara gratis. Setelah Anda selesai melakukannya, instal aplikasinya. Ingatlah bahwa ini dapat memakan waktu beberapa menit karena Lokal perlu menyiapkan perangkat lunak mesin virtual agar dapat berfungsi. Setelah Lokal siap, Anda akan melihat perintah untuk membuat situs baru:

Klik di atasnya, dan Anda akan diminta memilih nama untuk situs Anda:

Anda mungkin memperhatikan ada juga tab berlabel Advanced Options . Jika Anda mengkliknya, Anda akan dapat mengedit domain situs lokal Anda, memilih direktori root, dan memilih apakah Anda ingin menggunakan cetak biru.
Untuk saat ini, silakan edit domain dan direktori situs Anda. kita akan membahas cara menggunakan cetak biru nanti. Jika Anda sudah siap, klik tombol Continue di sudut kanan bawah.
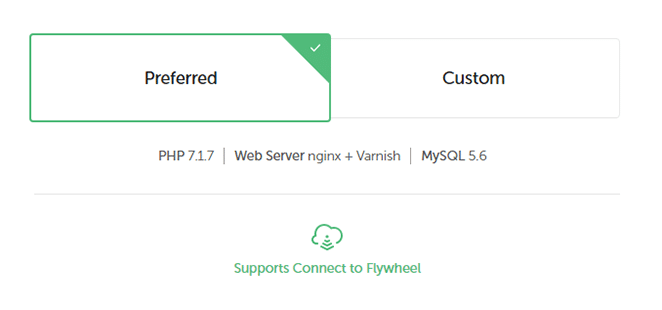
Di halaman berikutnya, Anda akan mendapatkan opsi untuk menggunakan lingkungan WordPress default Lokal untuk situs web Anda. Opsi Preferred mencakup versi terbaru PHP dan MySQL, dan menggunakan kombinasi nginx + Varnish untuk server Anda:

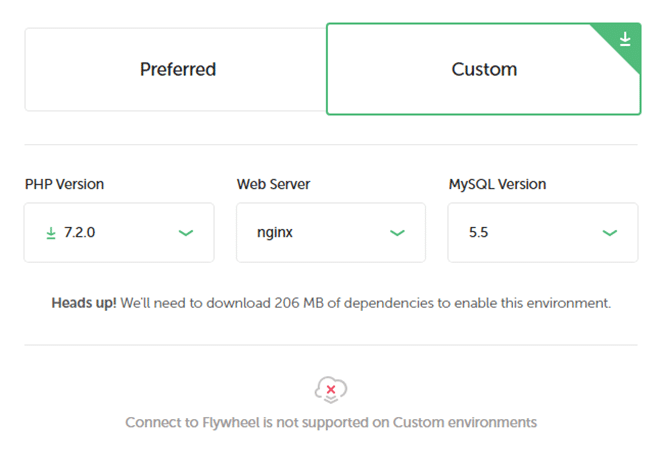
Anda juga dapat memilih opsi Custom , yang memungkinkan Anda mengubah semua pengaturan yang disebutkan sebelumnya:

Secara umum, menggunakan PHP dan MySQL versi terbaru selalu merupakan pilihan yang baik. Namun, jika Anda menggunakan Lokal untuk menyiapkan situs pementasan, Anda mungkin perlu menggunakan versi lama perangkat lunak tersebut untuk meniru server langsung Anda.
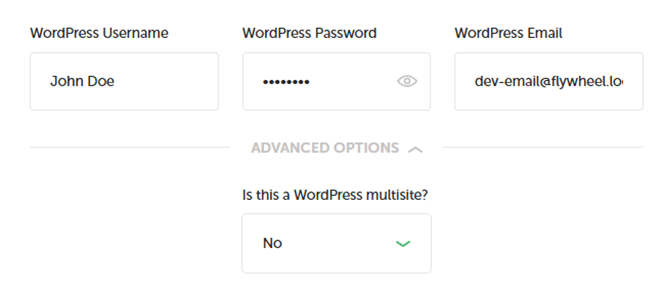
Untuk tutorial ini, mari tetap menggunakan pengaturan Preferred , jadi pilih itu dan klik Continue . Anda sekarang dapat memilih nama pengguna admin, kata sandi, dan email, dan memilih apakah akan mengaktifkan multisitus:


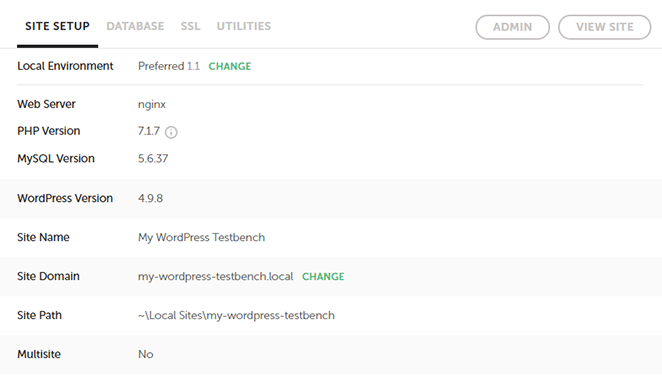
Ingatlah bahwa email default yang disiapkan Lokal untuk Anda akan memungkinkan Anda memeriksa pesan dari dalam aplikasi, jadi Anda disarankan untuk tetap menggunakannya. Klik Continue lagi, dan tunggu hingga Lokal mengunduh dan mengonfigurasi semua dependensi yang diperlukan untuk situs Anda. Setelah selesai, info situs Anda akan muncul di sebelah kanan, dan Anda dapat melanjutkan ke langkah nomor dua.
2. Siapkan Direktori Tema Baru
Sekarang situs WordPress lokal Anda sudah siap, Anda dapat mengaksesnya seperti situs biasa menggunakan URL yang Anda konfigurasikan. Anda juga dapat mengeklik pengaturan Admin di pojok kanan atas untuk langsung membuka dasbornya:

Namun, untuk saat ini, Anda perlu mengakses folder root situs lokal Anda, tempat semua file WordPress berada. Untuk menemukannya, lihat tepat di bawah judul situs Anda di bagian atas layar Lokal. Seharusnya ada direktori yang terdaftar di sana, dan panah yang dapat Anda klik di sebelah kanannya.
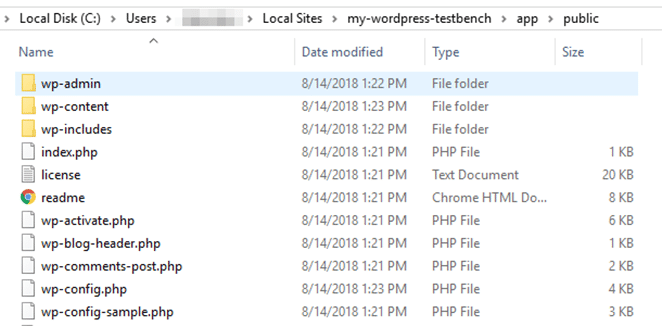
Mengklik panah itu akan membuka direktori di file explorer Anda. Masuk ke dalam, lalu buka folder app/public untuk menemukan file WordPress Anda:

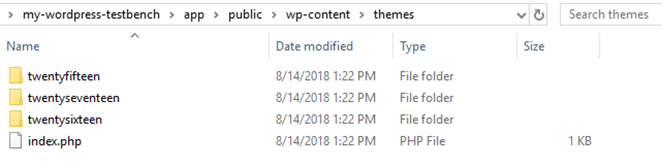
Jika Anda pernah mengakses situs WordPress menggunakan klien FTP, ini pasti terlihat familiar. Arahkan ke direktori wp-content/themes , di mana Anda akan melihat tiga folder di dalamnya. Ini adalah tema default yang dipasang WordPress di situs baru:

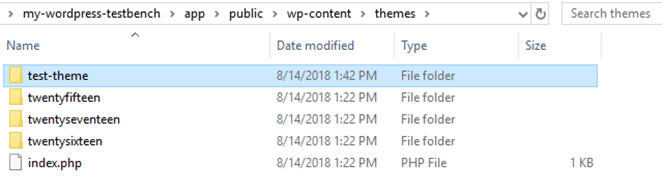
Silakan dan buat folder baru. Berikan nama yang ingin Anda gunakan untuk tema Anda:

Folder tersebut tentu saja kosong. Selanjutnya, kami akan menambahkan beberapa konten.
3. Buat File Tata Letak Tema Anda
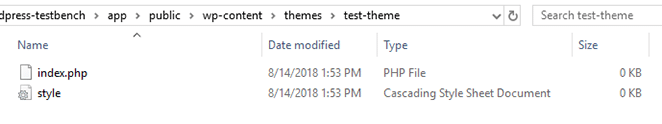
Tema WordPress dasar hanya memerlukan dua file agar berfungsi: index.php dan style.css . File index.php Anda sesuai dengan halaman utama WordPress Anda, yang menampilkan semua posting blog terbaru Anda dan mengambil gayanya dari style.css . Mari lanjutkan dan buat kedua file sekarang:

Kedua file tersebut tidak berisi kode saat ini, jadi mari kita ubah. Pertama, buka style.css dan tambahkan deskripsi singkat untuk tema Anda:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Ulangi proses yang sama dengan index.php , meskipun kode untuk ini sedikit lebih rumit:
<a href="index.php?p=”>
Itu adalah tata letak dasar yang bisa Anda dapatkan. Di dalam kode itu, kami memanggil file style.css yang kami siapkan sebelumnya, menampilkan judul blog Anda, dan menggunakan 'loop' WordPress. Jika Anda belum mengetahuinya, loop adalah nama kode yang digunakan tema untuk menampilkan postingan, dan struktur sebenarnya dapat sangat bervariasi dari satu tema ke tema lainnya.
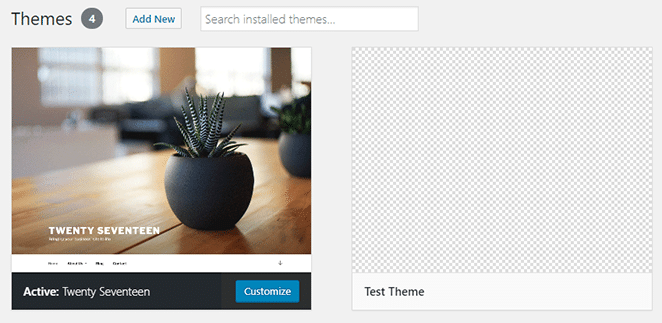
Simpan perubahan pada kedua file sekarang, dan buka dashboard WordPress Anda. Navigasikan ke tab Appearance > Themes , dan perhatikan tema baru Anda menunggu di dalam:

Aktifkan segera dan periksa beranda Anda:

Sejauh halaman beranda berjalan, ia tidak akan memenangkan penghargaan apa pun. Namun, hal yang penting adalah Anda memiliki landasan, yang menjadi landasan bagi Anda untuk membangun sisa tema Anda. Langkah Anda selanjutnya adalah menggunakan file style.css untuk menambahkan kesan menarik pada tema Anda.
Setelah Anda menjadikannya sedikit lebih cantik, Anda mungkin ingin mengerjakan tata letak yang lebih kompleks. Misalnya, Anda mungkin ingin menambahkan sidebar dan footer ke tema Anda, serta file header.php.
Jika Anda tidak yakin bentuk tema yang Anda inginkan, kami sarankan Anda melihat lebih dekat beberapa tema pemula WordPress. Mereka sangat sederhana dari sudut pandang visual, namun mencakup semua fitur yang dibutuhkan situs web modern.
4. Uji Tema WordPress Anda
Sebelum Anda dapat menggunakan tema Anda di situs aktif, Anda sebaiknya mengujinya secara menyeluruh. Tinjauan visual singkat akan mengungkap sebagian besar bug, tetapi itu biasanya tidak cukup. Anda juga dapat menggunakan plugin seperti Theme Check, yang meninjau tema Anda untuk memastikan tema tersebut memenuhi standar ulasan WordPress.

Standar peninjauan tema hanya penting jika Anda ingin mempublikasikan tema Anda di WordPress.org. Bahkan jika Anda tidak berencana untuk mempublikasikan tema Anda secara publik, standar ini masih merupakan tolok ukur yang baik untuk mengukur tema Anda.
Kesimpulan
Jika Anda memiliki pemahaman dasar tentang pengembangan web, tidak ada yang menghentikan Anda untuk membuat tema WordPress Anda sendiri. Meskipun memerlukan waktu, upaya ini akan sepadan. Selain itu, ini memberi Anda tingkat kontrol yang lebih besar terhadap tampilan situs Anda.
Singkatnya, empat langkah dasar untuk membuat tema WordPress menggunakan Lokal adalah:
- Gunakan Lokal untuk menyiapkan situs WordPress.
- Siapkan direktori tema baru.
- Buat file tata letak tema Anda.
- Uji tema WordPress Anda.
Ingin mengetahui lebih lanjut? Kunjungi WP Engine untuk mempelajari lebih lanjut tentang hosting WordPress berkualitas tinggi kami, pengembangan WordPress lokal, dan rangkaian alat kami yang terus berkembang untuk pengembang WordPress modern.
