Cara Membuat Elemen Kustom WPBakery
Diterbitkan: 2022-11-15WPBakery adalah salah satu plugin terbaik untuk membangun halaman web di WordPress berkat berbagai fitur yang bermanfaat. Fitur-fitur ini memberi Anda kesempatan untuk memodifikasi frontend secara efektif. Namun, menambahkan dan membuat elemen khusus WPBakery bukanlah tugas yang sudah diketahui banyak orang.
Jika Anda berada di halaman yang sama dengan pengguna ini, jangan khawatir, kami di sini untuk membantu Anda. Artikel ini akan memandu Anda tentang cara membuat elemen khusus WPBakery. Elemen-elemen ini memungkinkan Anda menggunakan kode yang disesuaikan dan membangun situs web sesuai keinginan Anda. Ayo pergi!
- Apa itu Elemen di WordPress?
- Manfaat Elemen Kustom
- Cara Membuat Elemen Kustom WPBakery
Apa itu Elemen di WordPress?
Di WordPress, elemen adalah lapisan abstraksi di atas React. Tugasnya adalah mendasari kode pihak ketiga atau kode kustom Anda. Tujuannya adalah untuk memelihara antarmuka dan melindungi kode yang bergantung ketika ada perubahan atau penggantian dalam implementasi yang mendasarinya.
Sebuah elemen memungkinkan pengembang menghindari potensi risiko dengan melewatkan fitur yang belum terbukti. Selain itu, ini memfasilitasi penghindaran ketidaksesuaian versi dengan mengharuskan semua plugin berjalan pada kode yang sama.
Manfaat Elemen Kustom
Ada beberapa manfaat elemen khusus yang dapat dibawa ke situs web Anda:
- Mereka memberi Anda kendali penuh mulai dari mendesain hingga membuat elemen fungsional.
- Mereka memungkinkan Anda untuk membangun desain Anda sendiri dan menerapkannya dalam berbagai proyek.
- Anda dapat membuat add-on dengan berbagai elemen dan mendapatkan uang dari menjualnya.
- Anda dapat memasukkan WPBakery ke dalam tema Anda dan menambahkan elemen khusus.
Cara Membuat Elemen Kustom WPBakery
Sebelum mulai membuat elemen khusus WPBakery, perlu diingat bahwa plugin ini akan dikenakan biaya beberapa dolar. Anda tidak bisa mendapatkan plugin ini dengan cara konvensional dengan mengakses gudang plugin WordPress. Sebagai gantinya, Anda harus mengunjungi situs web resmi WPBaker untuk mengunduhnya.
Selain itu, elemen khusus WPBakery adalah kode pendek. Itu sebabnya kita harus mempersenjatai diri dengan beberapa pengetahuan tentang shortcode WordPress sebelum memproses langkah selanjutnya.
Apa itu Kode Pendek di WordPress?
Secara umum, shortcode adalah potongan kecil kode, diletakkan di dalam tanda kurung siku yang menjalankan tugas tertentu di halaman web Anda. Halaman, artikel, atau materi Anda lainnya akan mendapatkan fitur khusus saat Anda memasukkannya ke mana pun Anda mau. Sematan galeri, video, dan daftar putar semuanya dimungkinkan melalui penggunaan kode pendek.
Di WordPress, shortcode membantu Anda mengembangkan halaman Anda tanpa pengetahuan kode yang mendasarinya.

Dalam kebanyakan kasus, fungsi kode pendek langsung terlihat. Jika Anda ingin menyematkan video di situs Anda, Anda dapat melakukannya dengan menggunakan kode [ video ]. Dengan memasukkan shortcode ke halaman/postingan, itu akan membuat perubahan pada frontend dan backend situs Anda secara instan.
Di Mana Anda Harus Menempatkan Kode?
WPBakery Page Builder hadir dengan fitur bawaan bernama Shortcode Mapper. Fungsi ini mengizinkan Anda untuk memasukkan kode pendek pihak ke-3 ke daftar elemen agar mudah digunakan kembali. Anda dapat merujuk ke contoh kami menambahkan kode pendek eksternal ke bagian konten yang dilindungi kata sandi dengan WPBakery.
Jika metode ini bukan pilihan Anda, Anda dapat memindahkan semua kode Anda ke dalam file functions.php . Ini membantu Anda menempatkan kode di bagian tema. Namun, itu dapat menyebabkan banyak masalah dan kebingungan.
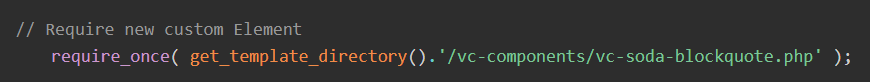
Oleh karena itu, kami menyarankan untuk membuat folder baru, beri nama vc-components . Kemudian Anda dapat membuat file yang menunjukkan elemen yang akan Anda tambahkan.

Panduan Langkah demi Langkah
# 1 Hasilkan Elemen Kustom WPBakery
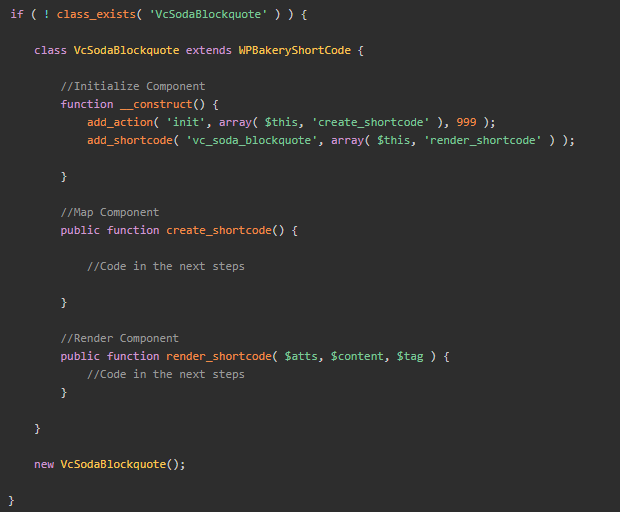
Pertama, Anda perlu membuat kelas VcSodaBlockquote , perluasan WPBakeryShortCode , dan struktur elemen.


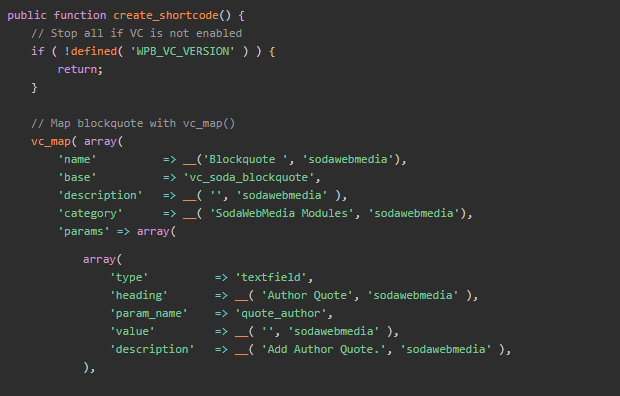
#2 Buat Kode Pendek
Dengan bantuan vc_map , fungsi yang disediakan WPBakery memungkinkan Anda menambahkan bidang tambahan ke elemen Anda. Anda dapat membuat kode pendek di sini.

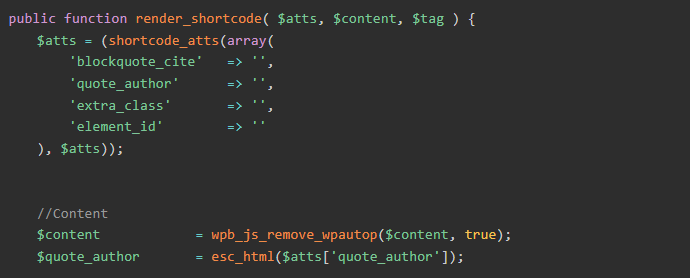
#3 Render Kode Pendek
Dengan fungsi render_shortcode , Anda dapat mengekstraksi nilai dan menempatkannya dalam variabel terpisah untuk penggunaan lebih lanjut.

Kembali ke dasbor WordPress dan nikmati hasilnya.
Parameter
Instruksi untuk "pemetaan" di WPBakery disimpan dalam array asosiatif ini.
| Nama | Jenis | Keterangan |
| admin_enqueue_js | String/Array | Akan dipenuhi dalam mode edit js_composer. |
| admin_enqueue_css | String/Array | Tambahkan CSS yang disesuaikan. |
| basis | Rangkaian | Tandai untuk kode pendek. |
| kategori | Rangkaian | Default: Struktur, Sosial, Konten. Anda dapat menambah dan memodifikasi jika ingin hanya dengan memasukkan judul kategori baru. |
| kelas | Rangkaian | Tetapkan kelas CSS ke elemen konten kode pendek dalam mode edit backend di WPBakery. |
| kustom_markup | Rangkaian | Buat kode pendek muncul di editor. |
| keterangan | Rangkaian | Jelaskan elemen Anda. |
| depan_enqueue_css | String/Array | Mode pengeditan front-end dari js_composer akan memuat js ini. |
| depan_enqueue_js | String/Array | Mode pengeditan front-end js_composer akan memuat css ini. |
| kelompok | Rangkaian | Atur parameter ke dalam banyak tab di dalam kotak pengeditan elemen dengan mengelompokkannya. |
| ikon | Rangkaian | Menambah, mengubah, atau memodifikasi ikon. |
| parameter | Himpunan | Satu set shortcode terkompilasi yang mengidentifikasi karakteristik. Array yang berisi parameter untuk kode pendek Anda. Mereka dapat dimodifikasi dengan pengaturan kode pendek. |
| show_settings_on _create | Boolean | Tampilkan atau sembunyikan elemen konten di halaman pengaturan. |
| bobot | Bilangan bulat | Prioritas diberikan kepada elemen dengan bobot tertinggi saat merender elemen konten. |
Ketik Nilai
| Jenis | Keterangan |
| attach_image | Pilih gambar. |
| attach_images | Pilih banyak gambar. |
| kotak centang | Buat kotak centang. |
| pemilih warna | Pilih warnanya. |
| tarik-turun | Buat bidang tarik-turun. |
| meledak_textarea | Ruang untuk teks; koma akan menciutkan garis (,). |
| lingkaran | Bangun lingkaran. Pengguna dapat membuat loop yang digunakan untuk keluaran kode pendek. |
| posttypes | Buat kotak centang dengan jenis posting siap pakai. |
| textarea | bidang bidang teks. |
| textarea_html | Buat Editor tinyMCE WordPress. Ini digunakan untuk membuat area konten tambahan. |
| bidang teks | Tambahkan bidang. |
| vc_link | Pilih tautan. |
Buat Elemen Kustom WPBakery Anda Sendiri Hari Ini!
Begitulah cara Anda menambahkan elemen khusus WPBakery dan manfaat yang dapat diberikannya ke situs web Anda.
Secara umum, Anda harus menghabiskan sebagian waktu Anda untuk membiasakan diri dengan kode pendek sebelum terjun ke pembuatan elemen kustom Anda.
Dengan panduan kami, Anda pasti dapat dengan mudah membuat dan menambahkan elemen kustom Anda. Terima kasih telah membaca, dan jangan lupa untuk berlangganan situs web kami untuk informasi lebih bermanfaat!
