Membuat header WordPress yang memukau dengan Elementor (tips pemasaran afiliasi)
Diterbitkan: 2021-12-12Apakah Anda takut melihat jumlah pengunjung di situs Anda semakin rendah dari menit ke menit? Ini adalah masalah besar yang mungkin terjadi karena banyak alasan dan tajuk situs Anda adalah salah satunya.
Anda dapat menemukan solusi sederhana untuk mengakhiri masalah ini dengan membuat header WordPress yang menakjubkan dengan Elementor. Header yang menarik perhatian pengunjung pada tampilan pertama pasti akan mengarahkan lebih banyak lalu lintas ke situs Anda.
Pada artikel ini, saya akan membawa Anda melalui proses membuat header WordPress yang menakjubkan dengan Elementor untuk situs Anda langkah demi langkah meskipun Anda tidak memiliki keterampilan pengkodean.
Mengapa header yang memukau sangat penting?
Desain situs web Anda menentukan berapa lama pengunjung akan tinggal di situs Anda. Selain itu, ini menentukan kesan yang akan mereka miliki tentang situs web bahkan sebelum membaca kontennya. Khususnya, header dan footer yang dibuat dengan baik dapat memberikan kesan yang baik dan meningkatkan retensi pengguna.
Misalnya, menu navigasi atau bilah pencarian akan memungkinkan pengguna Anda menemukan apa yang mereka butuhkan dari situs Anda. Sementara itu, menambahkan tombol media sosial akan mendorong mereka untuk membagikan konten Anda.
Header situs web adalah area atas halaman web Anda. Ini adalah poin penting dari situs web Anda. Header biasanya menjaga konsistensi di seluruh situs Anda. Pengguna biasanya menelusuri situs dan melihat bagian atas AKA header situs terlebih dahulu.
Dengan membuat header WordPress yang memukau dengan Elementor secara menarik, itu akan menarik perhatian pengguna Anda dan mereka akan terkesan, kemudian mereka akan terus menggulir ke seluruh situs Anda melalui header. Header meningkatkan tingkat konversi mengikuti ini-
- Mempromosikan identitas merek bisnis Anda.
- Menggabungkan elemen seperti logo perusahaan, tipografi, warna, dan bahasa merek secara keseluruhan.
- Berisi opsi fungsional seperti navigasi situs, pencarian situs, keranjang belanja (untuk situs penjualan), tombol CTA, dan fungsi lainnya.
Mengapa memilih Elementor?
Jika Anda tidak memiliki gagasan tentang pengkodean, maka pembuat halaman Elementor akan menjadi pilihan terbaik untuk Anda. Karena Elementor adalah pembuat halaman WordPress gratis yang hadir dengan opsi drag-and-drop dan fitur desain yang sangat baik. Anda dapat membuat desain yang luar biasa dan efektif dengan ini. Fakta yang mengejutkan adalah, 12 juta+ situs web langsung menggunakan Elementor.
Sebagian besar pengguna WordPress lebih memilih Elementor untuk menyesuaikan halaman web. Ini adalah salah satu alat terbaik untuk mendesain, mengedit, menyesuaikan, dan lainnya di halaman web. Selain itu, Elementor menyertakan add-on penting yang membantu Anda menyesuaikan situs web dengan mudah.
Alasan memilih pembuat halaman Elementor:
- Sangat mudah digunakan
- Anda dapat mendesain dengan situs langsung
- Fasilitas pengeditan seluler
- Widget penting untuk disesuaikan
- Pembangun bentuk visual dan bawaan
- Undo/redo dan riwayat revisi
- Widget global, Font khusus
Dan banyak lagi.
Persyaratan untuk membuat header WordPress yang menakjubkan dengan Elementor:
Elementor gratis dan pro keduanya ditumpuk dengan sorotan yang sangat berharga. Elementor pro akan menjadi perluasan yang luar biasa ke kotak peralatan Anda jika Anda menjalankan situs web WordPress dan mengembangkan situs web setiap saat.
Sebelum Anda berpikir untuk membuat header WordPress yang menakjubkan dengan Elementor, Anda harus mengingat dua hal ini:
- Anda harus menginstal versi gratis pembuat halaman Elementor.
- Kemudian, Anda harus meningkatkan ke Elementor pro.
Saya berasumsi bahwa Anda telah menginstal Elementor versi gratis dan pro. Proses instalasi Elementor gratis sama seperti plugin lainnya.
Proses membuat header WordPress yang menakjubkan dengan Elementor:
Sekarang, Mari kita melalui proses membuat header WordPress yang menakjubkan dengan Elementor dalam 7 langkah mudah. Di bagian ini, kami akan menunjukkan bagaimana Anda dapat membuat atau mendesain tajuk yang luar biasa untuk situs web Anda selangkah demi selangkah.
Daftar langkah-langkah untuk membuat header WordPress yang menakjubkan dengan Elementor:
- Langkah-1: Buat header kosong
- Langkah-2: Menyiapkan Tata Letak Umum
- Langkah-3: Menambahkan Logo
- Langkah-4: Menambahkan Menu
- Langkah-5: Menambahkan Bidang Pencarian
- Langkah-6: Tambahkan Elemen Ekstra lainnya
- Langkah-7: Publikasikan tajuk Anda
Mari menyelam lebih dalam!
1. Langkah-1: Buat header kosong
Sebelum membuat header kosong, ikuti ini untuk membuat header WordPress yang menakjubkan dengan Elementor:
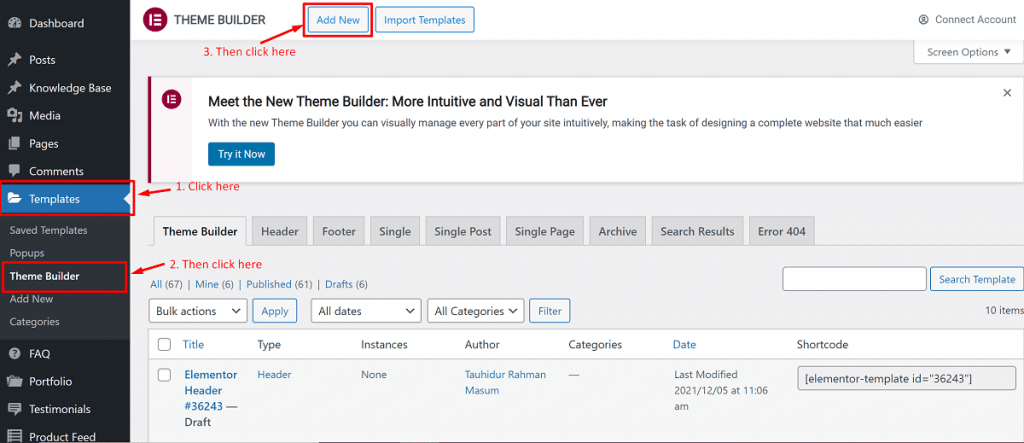
Buka Template > Pembuat Tema > Tambah Baru

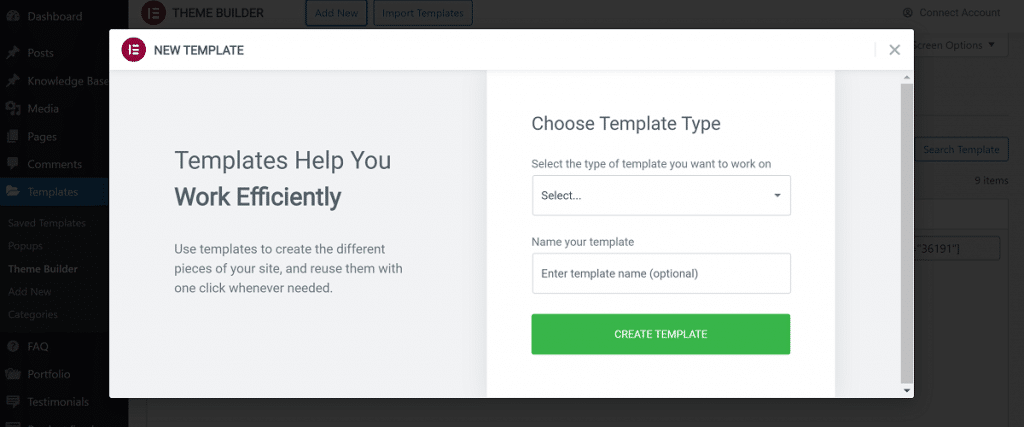
Sebuah pop-up akan muncul di mana Anda diminta untuk memilih apa pun yang ingin Anda dapatkan.

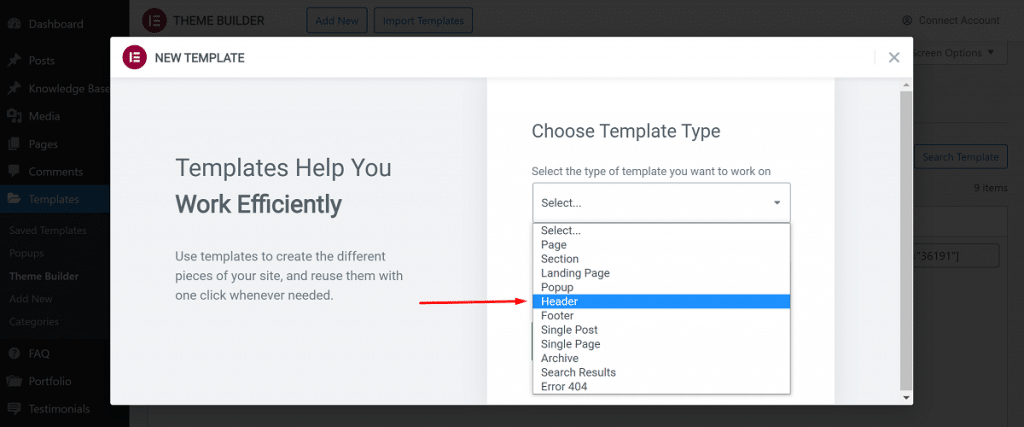
Kemudian, pilih Header karena Anda ingin membuat header.

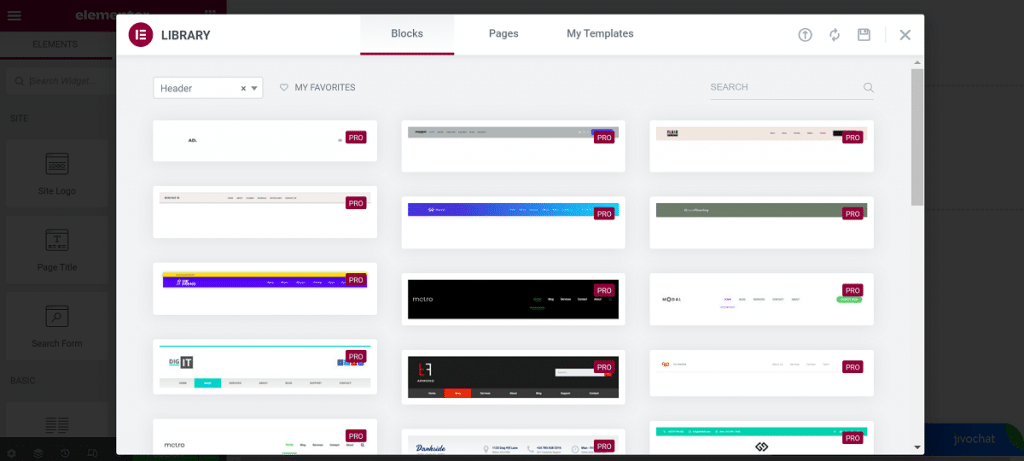
Elementor akan menunjukkan kepada Anda banyak template dan blok gratis. Anda juga dapat menyimpan template favorit Anda.

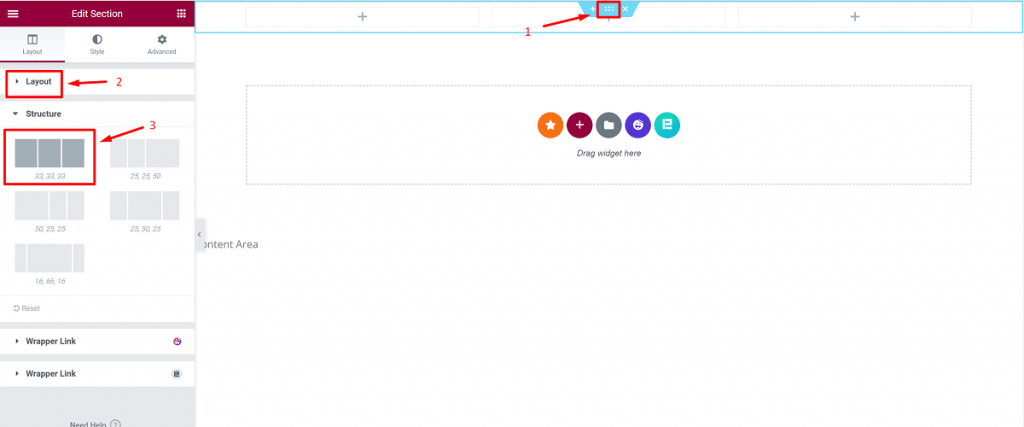
2. Langkah-2: Menyiapkan Tata Letak Umum
Untuk membuat tajuk khusus, Anda harus memutuskan jenis tata letak yang Anda butuhkan.
- Untuk memulai, klik tombol +.

- Klik tombol kustomisasi utama bagian header Anda untuk mengedit bagian Layout di sidebar.
- Dan kemudian pilih struktur yang Anda inginkan.

Catatan: Kami menggunakan tata letak yang ditandai pada gambar di atas untuk membuat header.
3. Langkah-3: Menambahkan Logo
Ini adalah langkah yang sangat sederhana. Anda dapat menambahkan logo dengan sangat mudah dengan dua cara:
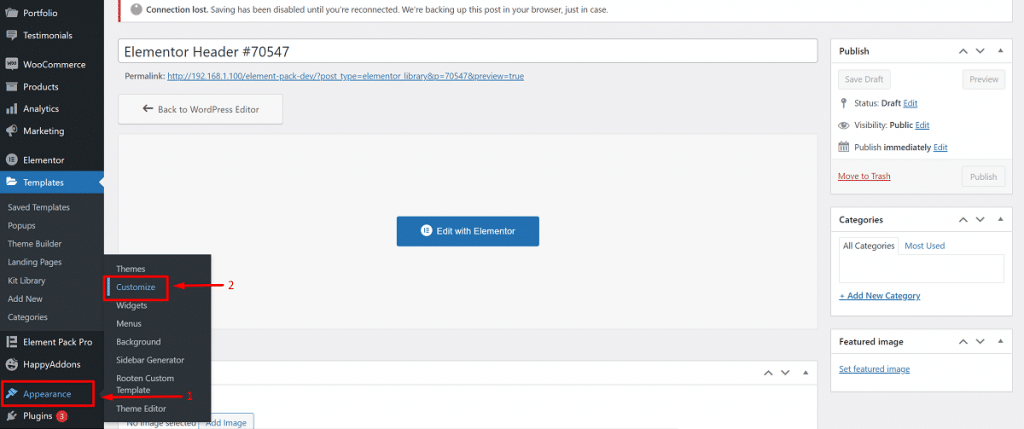
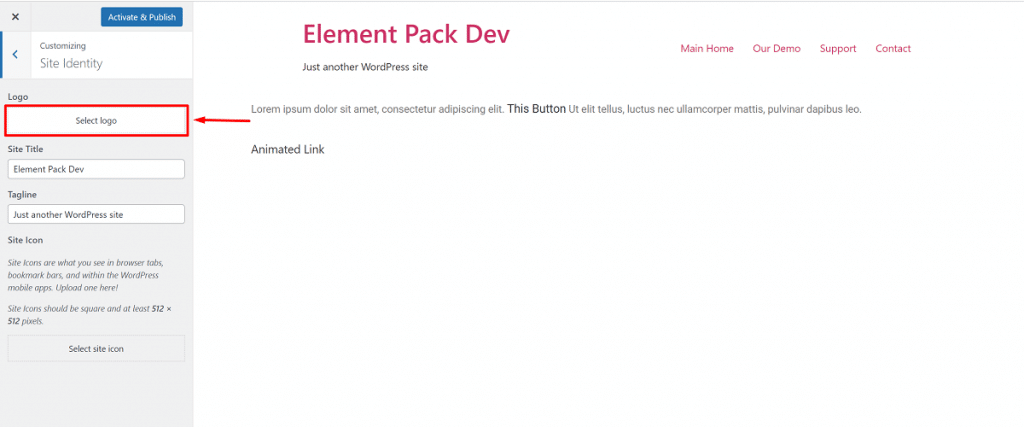
- Buka Dasbor > Tampilan > Sesuaikan > Identitas Situs
- Setelah itu, pilih logo dan atur di header.

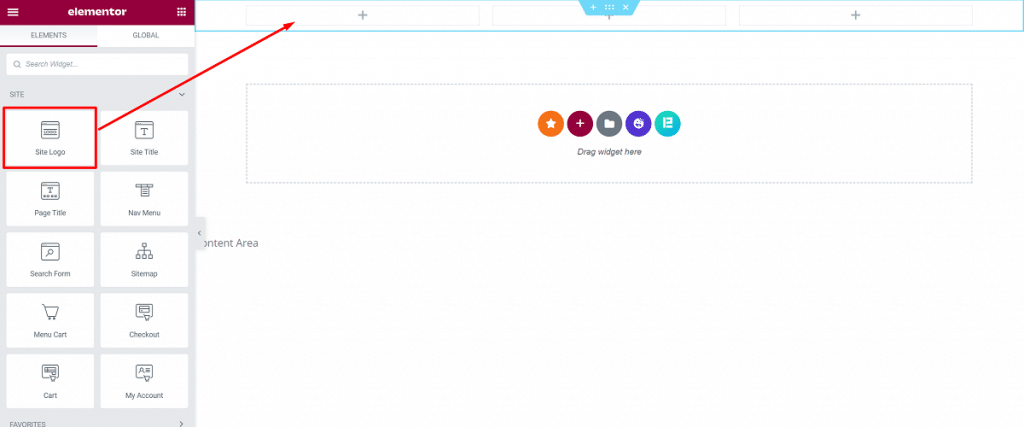
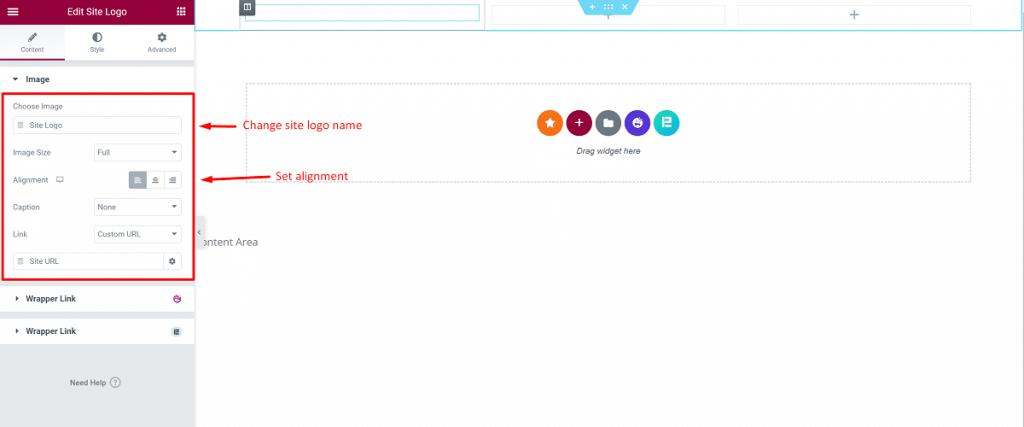
B. Pilih blok Logo Situs di bilah sisi. Seret ke tempat Anda ingin menggunakannya.

→ Akhirnya, itu akan mengambil logo Anda yang sebenarnya secara otomatis setelah menyeret 'Logo Situs' ke area bertitik.

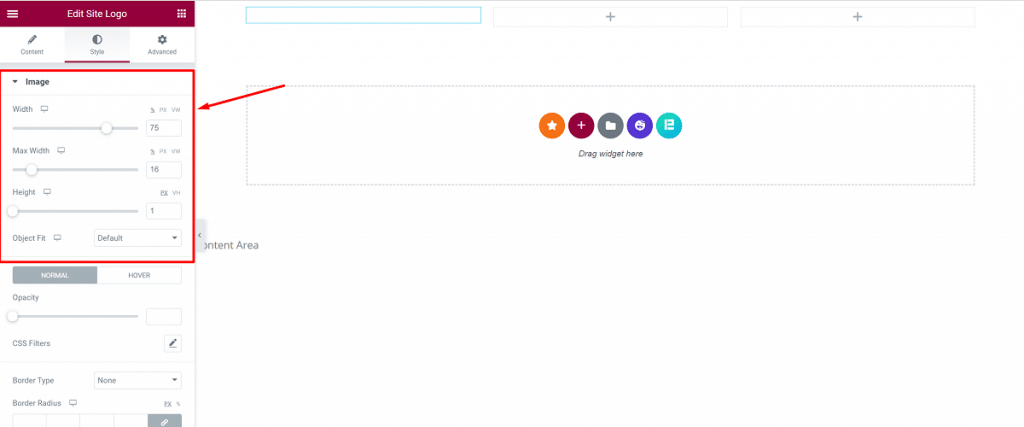
→ Dalam pengaturan ini, Anda dapat memilih bagaimana logo akan terlihat ketika Anda mengklik, dan Anda juga dapat menyesuaikan ukuran dan perataannya di sini.

→ Anda dapat melakukan banyak hal menggunakan opsi 'Gaya' dan 'Lanjutan'.

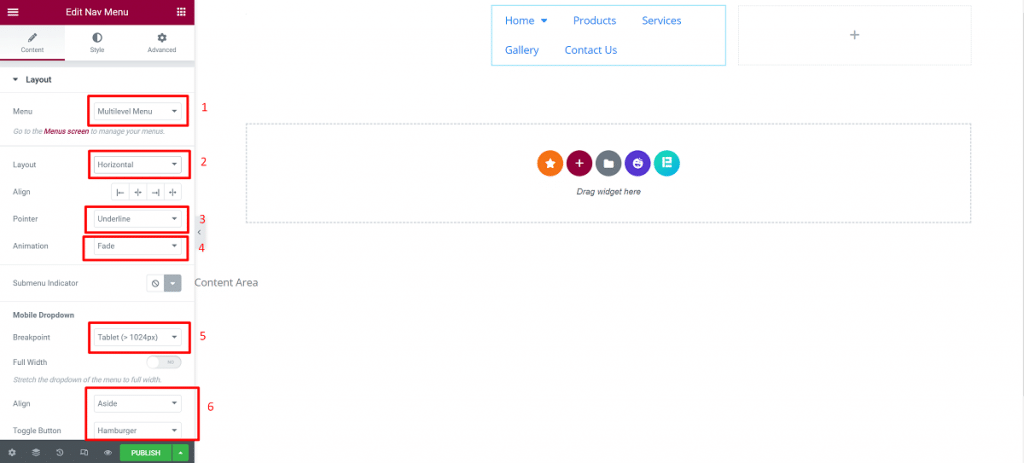
4. Langkah-4: Menambahkan Menu
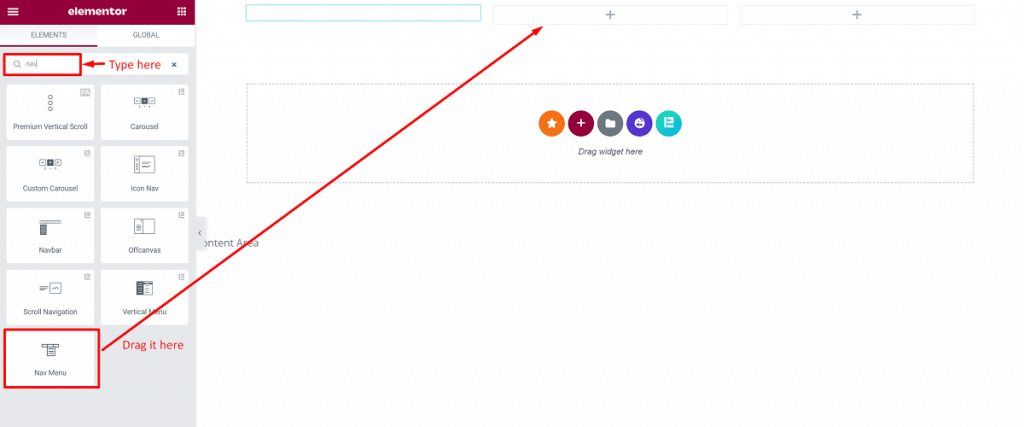
- Pilih widget 'Nav Menu' dari bilah sisi kiri. Seret ke area header.

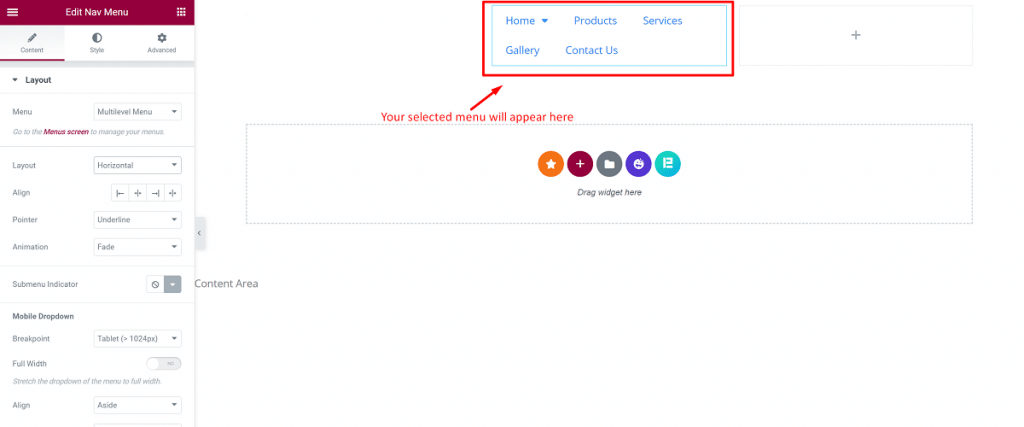
- Ini akan menyesuaikan menu yang telah Anda buat.

Berikut adalah hal-hal penting yang harus Anda ketahui.

- Menu: Pilih menu yang ingin Anda tampilkan. Anda dapat memilih dari Appearance > Menus.
- Tata Letak: Anda akan mendapatkan Horizontal, Vertikal, atau Dropdown.
- Rata: Kiri, tengah, kanan, atau regangkan untuk mengisi seluruh area yang tersedia.
- Pointer: Bagaimana Anda ingin menandai link aktif.
- Animasi: Seperti apa tampilan pointer yang Anda inginkan.
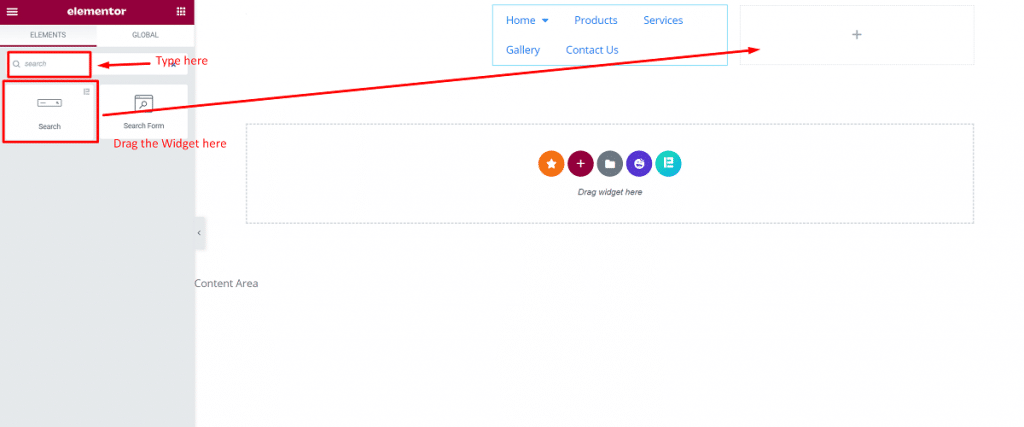
5. Langkah-5: Menambahkan Bidang Pencarian
Anda hanya perlu memilih widget pencarian jika Anda ingin menambahkan bidang pencarian, dan Anda dapat menyeret di mana Anda ingin mengaturnya.

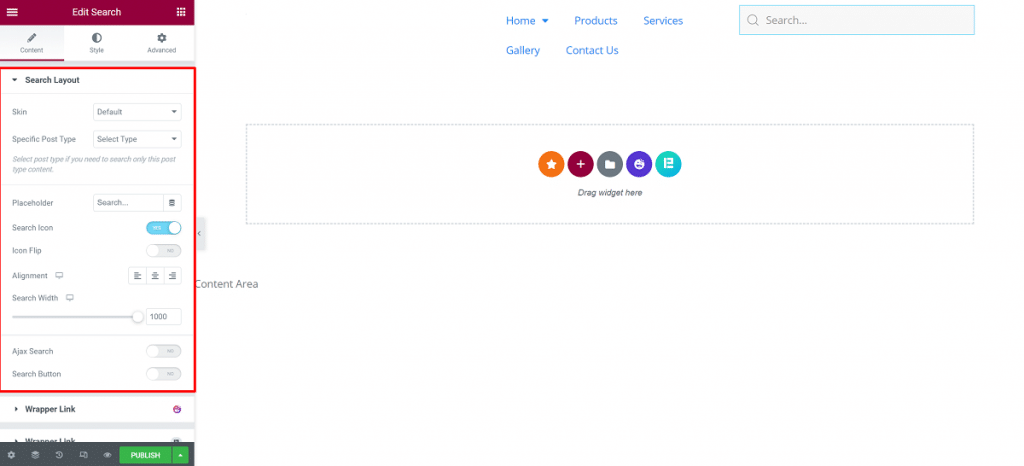
Anda akan mendapatkan ini di bagian ini:
- Skin: - Anda akan mendapatkan Klasik, Minimal, Layar Penuh.
- Placeholder:- Anda dapat meninggalkan bagian ini, atau menyimpan sesuatu seperti 'cari' di sana.
- Alignment, Size: - Anda menyelaraskan kotak pencarian dari sini.

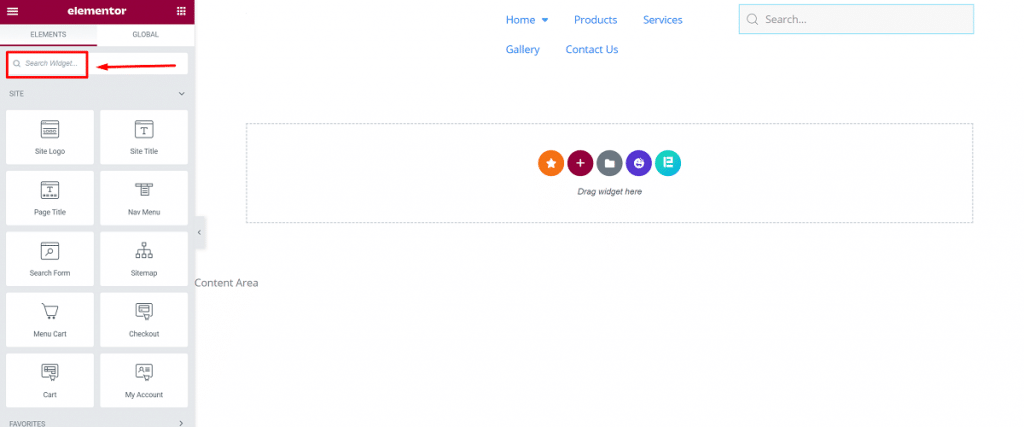
6. Langkah-6: Tambahkan Elemen Ekstra lainnya
Jika Anda ingin membuat tajuk Anda bermanfaat dalam membuat tajuk WordPress yang menakjubkan dengan Elementor, Anda dapat menambahkan widget dari sisi kiri layar Anda. Anda dapat bereksperimen dengan widget ini untuk mendapatkan efek yang luar biasa. Anda dapat mencari apa pun yang Anda inginkan.

Dalam proses membuat header WordPress yang memukau dengan Elementor, Anda dapat menambahkan ikon sosial, teks header halaman, dan lainnya menggunakan widget tambahan ini.
7. Langkah-7: Publikasikan tajuk Anda
Hampir selesai! Sekarang Anda hanya memiliki satu langkah lagi untuk menyelesaikan pembuatan header WordPress yang menakjubkan dengan Elementor dan Anda siap untuk bermain dengan header baru Anda. Saatnya untuk mempublikasikan header yang baru saja Anda buat!
Ini memang bagian yang paling penting! Anda harus sangat berhati-hati dengan tajuk yang Anda inginkan setelah membuat tajuk WordPress yang menakjubkan dengan Elementor.
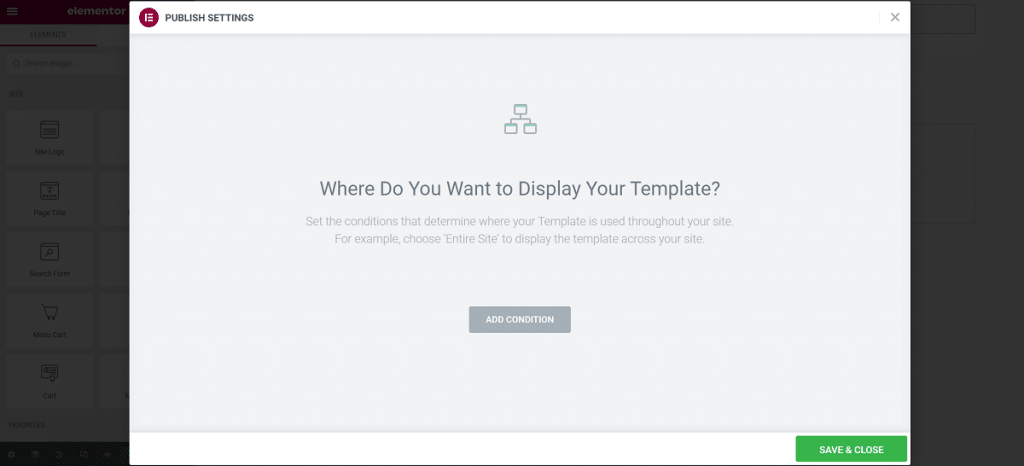
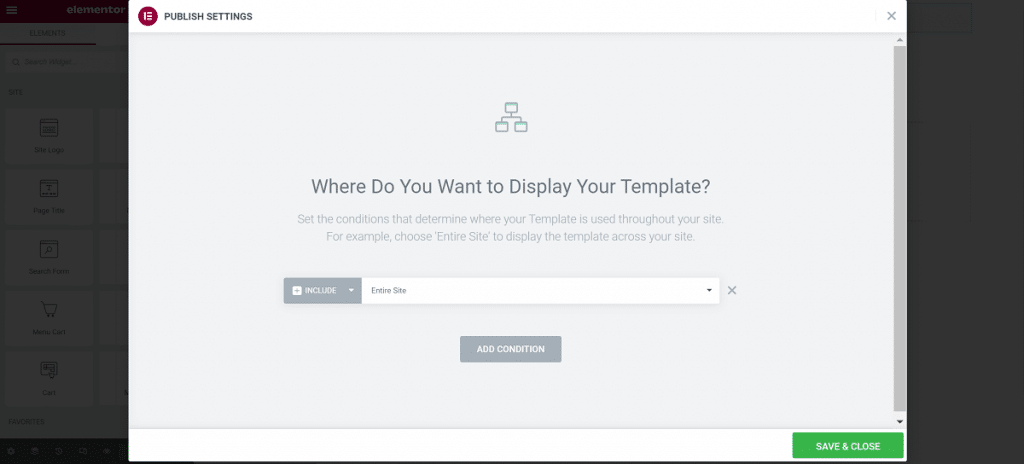
- Untuk menerapkan ini, klik tombol 'PUBLISH' di sisi kiri footer. Sebuah popup akan muncul menanyakan Anda di mana menampilkan header baru Anda.
Dalam membuat header WordPress yang memukau dengan proses Elementor, kondisi tampilan berarti di mana Anda ingin menampilkan header di situs WordPress Anda.
Ada tiga opsi:
- Seluruh Situs: Header akan muncul di semua halaman dan semua posting blog di situs web Anda jika Anda memilih ini.
- Arsip: Anda dapat menampilkan tajuk di halaman atau pos arsip tertentu jika Anda memilih opsi ini.
- Singular: Jika Anda memilih opsi ini, Anda dapat menampilkan header pada halaman, kategori, atau postingan tertentu.
Opsi tampilan yang ditargetkan ini dalam membuat header WordPress yang menakjubkan dengan Elementor adalah salah satu hal yang paling kuat. Anda dapat menggunakan ini untuk membuat halaman kustom, posting, dan bahkan halaman arahan dalam Situs WordPress Anda.

- Kondisi dasar untuk bagian ini adalah memilih 'Seluruh Situs', lalu tekan tombol 'SIMPAN & TUTUP'.

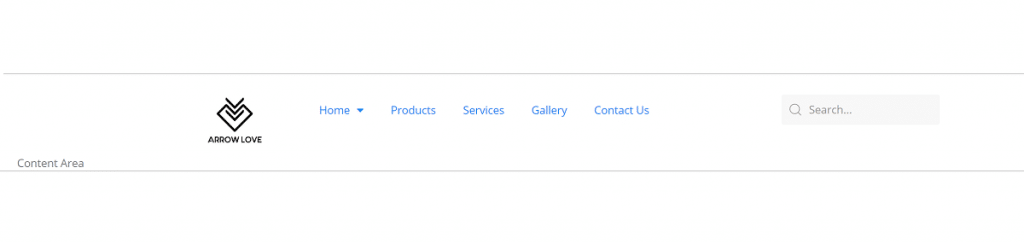
Selamat! Akhirnya, Anda telah selesai membuat header WordPress yang menakjubkan dengan Elementor dan bagian header Anda sudah siap. Ini akan menarik pengunjung dan mendorong lebih banyak dari mereka.

Mengikuti langkah-langkah di atas, Anda dapat dengan mudah melanjutkan membuat header WordPress yang menakjubkan dengan Elementor, merancang dan menyesuaikan header Anda sendiri untuk situs web Anda sesuai keinginan dan mengarahkan lebih banyak pengunjung ke sana.
Kesimpulan
Saya telah dengan jelas menunjukkan cara mudah membuat header WordPress yang menakjubkan dengan Elementor kepada Anda sehingga Anda dapat membuat header situs Anda sendiri tanpa kerumitan. Anda bahkan tidak perlu menggunakan kode atau menyewa pengembang web untuk melakukan ini.
Jangan ragu dan lanjutkan membuat tajuk WordPress yang menakjubkan dengan Elementor untuk tajuk situs Anda sendiri!
Terima kasih telah membaca artikel ini dengan sabar. Tetap berhubungan. Semoga harimu menyenangkan!
