Desain Web Kreatif: Tip, Tantangan, & Lainnya
Diterbitkan: 2024-12-29Menelusuri web terasa seperti berjalan melewati kota yang padat akhir-akhir ini. Anda melewati puluhan etalase toko, namun hanya sedikit yang membuat Anda berhenti dan mengintip ke dalam. Itulah keajaiban desain web yang kreatif — mengubah pengunjung biasa menjadi pengunjung aktif yang ingin menjelajah.
Di balik desain menarik tersebut terdapat pilihan cerdas dan kreatif, bukan hanya efek trendi atau animasi mencolok. Mari kita uraikan apa yang membuat perbedaan antara situs web lain dan situs yang diingat orang. Situs web seperti ini mudah dibuat dengan alat seperti Divi.
- 1 Psikologi Desain Web Kreatif
- 1.1 Apa yang Membuat Desain Lengket
- 1.2 Warna, Ruang, dan Otak
- 1.3 Desain yang Memicu Kegembiraan
- 2 Elemen Penting Desain Web Kreatif
- 2.1 Bermain Dengan Ruang Putih
- 2.2 Sihir Kotak yang Berfungsi
- 2.3 Warna yang Bercerita
- 2.4 Tipografi Dengan Kepribadian
- 3 Keputusan Desain Web Kreatif yang Membebani Anda
- 3.1 Performa Cantik Tapi Buruk
- 3.2 Responsivitas Menjadi Salah
- 3.3 Ketika Efek Membunuh Penjualan
- 3.4 Hutang Teknis yang Tidak Dibicarakan Siapapun
- 4 Divi: Desain Web Kreatif Menjadi Mudah
- 4.1 Bangun Saat Anda Berkedip Dengan Situs Cepat Divi
- 4.2 Semua Bantuan AI Anda Di Satu Tempat
- 4.3 Pembangun yang Ramah Segalanya
- 5 Tantangan Umum Dalam Desain Web Kreatif
- 5.1 Saat Ide Melawan Teknologi
- 5.2 Ponsel Merusak Segalanya
- 5.3 Kecepatan vs Gaya
- 6 Melampaui Dasarnya: Kekuatan Bergerak
- 6.1 Jadikan Ponsel Bersinar Terlebih Dahulu
- 6.2 Hancurkan Grid, Bukan Situs
- 6.3 Sistem Warna Cerdas
- 6.4 Trik Tata Letak yang Muncul
- 7 Desain Sesuai Maksud Anda
Psikologi Desain Web Kreatif
Situs web yang paling berkesan tidak hanya terlihat bagus — tetapi juga memicu respons emosional. Bukan sekadar “oh, bagus sekali”, tetapi mengubah suasana hati atau membuat Anda ingin mengambil tindakan. Itu tidak acak. Ini adalah psikologi yang bekerja, dan pemahamannya mengubah cara kita mendekati desain. Berikut adalah beberapa hal penting dari psikologi desain.
Apa yang Membuat Desain Tetap
Pikirkan tentang situs web terakhir yang tidak akan lepas dari pikiran Anda. Mungkin portofolio dengan efek gulir halus yang terasa seperti mentega atau halaman arahan tempat gambar muncul seperti tarian yang dikoreografikan dengan sempurna. Ini bukan sekadar kecelakaan yang membahagiakan - ini adalah momen yang dirancang dengan cermat dan disesuaikan dengan cara kerja otak kita.
Saat slide Netflix menampilkan pratinjau saat Anda mengarahkan kursor atau foto Airbnb bertransisi dengan mulus saat Anda menjelajahi tempat, slide tersebut tidak sekadar pamer. Mereka memanfaatkan sistem penghargaan otak kita, menciptakan momen “yang memuaskan” yang membuat kita ingin terus bereksplorasi.
Otak kita menyukai pola, namun pola tersebut menyala ketika pola tersebut pecah dengan cara yang menarik, seperti bagaimana sejumput warna oranye dalam desain monokrom tiba-tiba membuat segala sesuatunya menonjol. Itu sebabnya beberapa situs terasa menarik sementara yang lain hanya terasa… yah.
Warna, Ruang, dan Otak
Antarmuka gelap dan terang memicu respons psikologis yang sangat berbeda. Skema warna yang dalam dan moody menciptakan pengalaman mendalam yang sempurna untuk hiburan dan portofolio kreatif, sementara palet yang lebih terang membangun kepercayaan dan profesionalisme. Ini bukan hanya intuisi desainer — ini didukung oleh penelitian psikologis selama bertahun-tahun.
Di luar estetika murni, warna dan ruang membentuk cara kita merasakan dan bertindak. Warna-warna hangat dapat menciptakan urgensi tanpa agresi, sedangkan warna-warna dingin menumbuhkan ketenangan dan kepercayaan diri. Ruang putih yang strategis bukan sekadar ruang kosong — ini adalah ruang bernapas yang memungkinkan elemen-elemen penting menarik perhatian, seperti lukisan di dinding galeri.
Memahami pemicu psikologis ini mengubah desain yang bagus menjadi desain yang hebat. Saat kita memasangkan warna dengan jarak yang sesuai, kita tidak hanya mendekorasi tetapi juga menciptakan pengalaman emosional. Palet warna yang seimbang dikombinasikan dengan desain spasial yang bijaksana memandu pengguna melalui konten secara alami sambil mempertahankan keterlibatan emosional.
Desain yang Memicu Kegembiraan
Desain web yang kreatif dapat menciptakan kegembiraan yang sama seperti membuka bungkus kado yang disajikan dengan indah, bukan melalui animasi yang mencolok atau elemen yang memantul tanpa henti, namun melalui sentuhan bijaksana yang membuat penjelajahan terasa istimewa.
Meskipun beberapa desainer mungkin memberikan setiap efek yang mereka tahu, keajaiban sebenarnya terjadi pada momen yang halus. Bayangkan interaksi mikro yang membuat penjelajahan terasa seperti bermain — efek hover halus yang mengungkapkan lebih banyak informasi, suara swoosh yang memuaskan saat menyelesaikan tugas, atau animasi pemuatan lucu yang membuat menunggu tidak terlalu membosankan.
Menemukan keseimbangan ini membutuhkan latihan, karena terlalu banyak situs web yang terjebak dalam menambahkan efek hanya karena mereka bisa. Daripada pamer, fokuslah pada momen yang “tepat” ketika mengarahkan kursor ke tombol atau menelusuri galeri terasa sealami membalik-balik buku favorit. Pengguna tidak hanya mengunjungi situs Anda ketika semuanya diklik — mereka mengalaminya.
Elemen Penting Desain Web Kreatif
Lewati hal-hal dasar “setiap situs memerlukan header”. Ini adalah elemen desain yang membedakan hal yang dapat dilupakan dan yang menarik:
Bermain Dengan Ruang Putih
Kebanyakan desainer memperlakukan ruang putih seperti kalori kosong, tapi itu adalah senjata rahasia Anda. Saat para pemula terburu-buru mengisi setiap piksel, desainer inovatif menggunakan ruang untuk mengarahkan perhatian dan menciptakan ritme dalam tata letak mereka.
Bayangkan ruang putih sebagai jeda dalam percakapan — tanpanya, Anda akan mendapat kebisingan. Dengan memvariasikan ruang bernapas antar elemen, Anda tidak hanya mengatur konten tetapi juga membuat cerita visual dengan tujuan dan alur.
Kepadatan yang berbeda menciptakan titik fokus alami yang menarik pengguna melalui konten Anda. Ketika Anda mencapai keseimbangan ini, bahkan informasi yang rumit pun akan terasa mudah dicerna, dan pesan-pesan penting akan muncul tanpa perlu diteriakkan. Caranya? Ruang putih bukanlah ruang, melainkan elemen desain aktif yang membentuk pengalaman pengguna di situs Anda.
Sihir Grid yang Berhasil
Di balik setiap tata letak yang menakjubkan terdapat sistem grid yang dibuat dengan cermat, meskipun Anda mungkin tidak pernah menyadarinya. Melepaskan diri dari kolom yang kaku tidak berarti meninggalkan struktur — ini tentang mengetahui secara pasti aturan mana yang harus dibengkokkan dan mana yang harus dipatuhi.
Seperti musisi jazz yang memahami teori musik sebelum berimprovisasi, desainer terbaik menguasai dasar-dasar grid sebelum memecahkannya secara bermakna.
Sistem jaringan listrik yang inovatif fleksibel dan mengalir, menciptakan tata letak organik sambil mempertahankan keselarasan sempurna di tempat yang penting. Dengan memadukan skala grid dan sesekali melepaskan diri dari batasannya, Anda dapat membuat desain web kreatif yang mengejutkan dan menyenangkan tanpa kehilangan koherensinya.
Pikirkan tentang bagaimana majalah menggunakan kisi-kisi — terkadang ketat dan teratur, terkadang dengan sengaja merusak pola untuk menciptakan dampak. Kuncinya adalah memahami kapan jeda itu sesuai dengan isi dan kapan itu memberontak demi pemberontakan.
Keajaiban sebenarnya terjadi ketika grid Anda menjadi tidak terlihat oleh pengguna namun memandu mereka tepat ke tempat yang Anda inginkan. Ini seperti membuat koreografi sebuah tarian — setiap elemen mengetahui tempatnya, namun keseluruhan gerakannya terasa alami dan tidak dipaksakan. Pengguna tidak boleh melihat grid namun merasakan efeknya melalui aliran konten intuitif dan hierarki visual.
Tata letak terbaik menciptakan ritme dan gerakan dengan tetap menjaga integritas struktural yang menjaga segala sesuatunya agar tidak kacau; bila dilakukan dengan benar, bahkan pengaturan yang paling rumit sekalipun akan terasa tak terelakkan, seolah-olah elemen-elemennya tidak dapat ditempatkan dengan cara lain.
Warna yang Bercerita
Palet warna Anda bukan hanya tentang tampil cantik — ini tentang berbicara kepada pengguna Anda tanpa kata-kata. Setiap warna harus melakukan tugasnya, baik mengarahkan perhatian, memicu emosi, atau memperkuat suara merek Anda.
Namun inilah yang banyak dilewatkan: warna harus bekerja sebagai sebuah tim. Artinya menciptakan hubungan antar elemen berbeda yang terasa alami, bukan dipaksakan. Warna primer memimpin pertunjukan, sementara warna pendukung tahu kapan harus mundur.
Sistem warna terbaik beradaptasi di seluruh situs Anda dengan tetap mempertahankan kepribadian intinya. Mereka menciptakan kedalaman dan hierarki tanpa membebani pengguna, membuat informasi kompleks lebih mudah dicerna dan tindakan penting tidak mungkin terlewatkan.
Tipografi Dengan Kepribadian
Tipografi seperti suara situs Anda. Itu perlu mencapai nada yang tepat dan tetap jernih. Namun desain tipe yang bagus bukan hanya tentang memilih font yang cantik. Ini tentang menciptakan sistem yang membuat konten dapat dipindai dan menarik.
Sama seperti suara yang termodulasi dengan baik dapat membuat atau menghancurkan sebuah presentasi, pilihan tipografi Anda dapat menarik atau menjauhkan pengguna sebelum mereka membaca satu kata pun.
Ukuran, berat, dan jarak bekerja sama untuk memandu pengguna melalui konten Anda. Judul menarik perhatian, teks isi mempertahankannya, dan teks aksen menambah kepribadian tanpa mencuri perhatian. Triknya adalah menemukan font yang saling melengkapi dengan tetap mempertahankan perannya yang berbeda.

Contoh tipografi bagus dari The Verge
Anggap saja sebagai pemeran aktor untuk sebuah drama — setiap jenis huruf harus menjalankan perannya dengan sempurna sambil bekerja secara harmonis dengan ansambelnya. Font tampilan itu mungkin terlihat menakjubkan di header Anda, tetapi Anda kehilangan plot jika bertentangan dengan teks isi Anda.
Tipografi yang bagus terasa tidak terlihat oleh pengguna — mereka terlalu sibuk berinteraksi dengan konten Anda sehingga tidak menyadarinya. Tapi salah paham, dan tiba-tiba membaca menjadi pekerjaan, bukan kesenangan. Perhatikan kendala umum: panjang garis yang melelahkan mata, kontras yang mengganggu keterbacaan, atau spasi yang membuat kata-kata menjadi satu.
Sistem tipografi terbaik menciptakan ritme dan aliran alami, memungkinkan pengguna fokus pada pesan Anda daripada kesulitan memecahkan kodenya. Ketika tipografi berfungsi, itu seperti instrumen yang disetel dengan sempurna; itu tidak menarik perhatian tetapi membuat segala sesuatu di sekitarnya terdengar lebih baik.
Keputusan Desain Web Kreatif yang Membebani Anda
Bencana yang indah — kita semua yang menciptakannya. Desain menakjubkan yang melakukan konversi atau memuat lebih lambat dari… yah, Anda tahu. Mari kita bicara tentang pilihan desain web kreatif yang secara diam-diam menyabot kesuksesan situs Anda.
Cantik Tapi Performanya Buruk
Kita semua telah membuat desain dengan piksel sempurna yang dilengkapi dengan animasi memukau dan gambar beresolusi tinggi, hanya untuk melihatnya dirayapi saat dimuat. Video layar penuh yang indah dan efek paralaks mungkin menunjukkan keahlian Anda, tetapi merusak kinerja situs Anda.
Inilah kenyataan pahitnya: 53% pengguna seluler meninggalkan situs yang memuat lebih dari 3 detik. Separuh audiens Anda mungkin tidak akan pernah melihat animasi yang dibuat dengan cermat yang Anda habiskan berjam-jam untuk menyempurnakannya. Setiap pentalan bukan hanya pengunjung yang hilang — ini adalah calon pelanggan yang pergi.
Jawabannya bukanlah mengabaikan unsur-unsur kreatif tetapi menerapkannya dengan bijak. Gunakan pemuatan lambat, optimalkan gambar, dan picu animasi secara strategis. Desain hebat menyeimbangkan dampak visual dengan kinerja, bekerja dengan sempurna di semua perangkat.
Responsif Menjadi Salah
Desain desktop Anda mungkin terlihat layak untuk museum, tetapi bukalah di perangkat seluler dan saksikan kengeriannya terungkap. Elemen tumpang tindih, teks kabur, dan efek hover pintar menjadi tidak berguna di layar sentuh. Apa yang seharusnya mengesankan pengguna kini malah membuat mereka frustrasi.
Masalahnya bukan pada desain responsif, melainkan menganggap seluler sebagai sebuah renungan. Kita semua pernah menjumpai menu seluler dengan lima ketukan dan galeri gambar yang rusak. Ini tidak hanya mengganggu; hal itu membuat Anda kehilangan keterlibatan dan kredibilitas.
Desain yang cerdas dan responsif berarti memikirkan kembali cara kerja elemen pada titik henti sementara yang berbeda. Pertimbangkan cara orang memegang ponselnya, di mana letak jempolnya, dan informasi apa yang mereka perlukan. Desain responsif yang hebat terasa asli di setiap perangkat, beradaptasi agar sesuai dengan harapan pengguna.
Ketika Efek Membunuh Penjualan
Animasi dan transisi yang mewah dapat membuat situs Anda terasa premium, namun juga dapat menghalangi pengguna dan sasaran mereka. Animasi kreatif yang dipicu oleh gulir tersebut mungkin mengganggu alur membaca, dan efek melayang yang halus pada gambar produk dapat mempersulit pengguna untuk membandingkan item dengan cepat.
Saksikan pengguna nyata berinteraksi dengan situs Anda; Anda akan melihat ketika mereka mulai menentang desain Anda alih-alih menikmatinya.
Efek yang paling berbahaya adalah efek yang terlihat bagus di demo tetapi membuat frustrasi pengguna sebenarnya. Setiap keputusan kreatif harus memiliki tujuan di luar estetika. Efek fade-in pada deskripsi produk? Mereka memaksa pengguna untuk menunggu sebelum membaca informasi penting.
Animasi hover multi-langkah pada navigasi sering kali membuat item menu lebih sulit diakses, terutama bagi pengguna yang memerlukan lebih banyak waktu untuk membaca atau mengklik.
Desain interaksi bukan tentang pamer tetapi meningkatkan kegunaan sekaligus menyenangkan pengguna. Ketika efek memprioritaskan gaya daripada substansi, efek tersebut tidak hanya mengganggu; mereka secara aktif merusak tingkat konversi.
Elemen interaktif terbaik terasa alami. Mereka memandu pengguna melalui konten, menyoroti informasi penting, dan menciptakan momen berkesan tanpa mengganggu. Ingat: jika animasi tidak membuat situs Anda lebih mudah digunakan, mungkin animasi tersebut tidak seharusnya ada.
Hutang Teknis Tidak Ada yang Membicarakannya
Animasi JavaScript khusus yang tampak brilian enam bulan lalu kini menghantui pembaruan situs Anda dengan masalah kompatibilitas dan kode yang tidak berani disentuh oleh siapa pun. Desainer membutuhkan pengembang untuk melakukan perubahan sederhana, dan pengembang takut memodifikasi efek “sederhana” ini.

Ini adalah utang teknis – ketika solusi rumit menjadi masalah masa depan. Seperti pinjaman berbunga tinggi, kode khusus yang awalnya menghemat waktu memerlukan waktu pemeliharaan yang tidak ada habisnya. Pembaruan browser memicu krisis, dan penambahan fitur terasa seperti memainkan Jenga digital.
Seiring berkembangnya situs Anda, solusi khusus ini menjadi batasan, bukan aset. Apa yang berhasil untuk lima halaman menjadi tidak dapat dikelola di lima puluh halaman. Desainer yang cerdas memilih solusi yang menyeimbangkan kreativitas dengan kemudahan pemeliharaan, sehingga memungkinkan situs berkembang tanpa perlu melakukan pembangunan kembali secara terus-menerus.
Divi: Desain Web Kreatif Menjadi Mudah
Desain web kreatif dulunya sangat hitam dan putih — baik Anda belajar coding atau memilih template dasar.
Pilihan kreatif Anda tidak terbatas, terutama saat bekerja dengan tema canggih seperti Divi.

Ingin memindahkan sesuatu? Menyesuaikan spasi semudah mengklik dan menyeret. Setiap bagian dari desain Anda ada di layar, siap dibentuk persis seperti yang Anda bayangkan.
Sebagian besar alat desain memberi Anda beberapa opsi dan menyelesaikannya. Divi mengambil rute yang berbeda. Anda mendapatkan 200+ modul khusus beserta fitur desain inti, yang berarti Anda dapat membangun hampir semua hal yang Anda impikan. Dan kapan Anda ingin menjadi mewah? Anda masih dapat menambahkan kode.
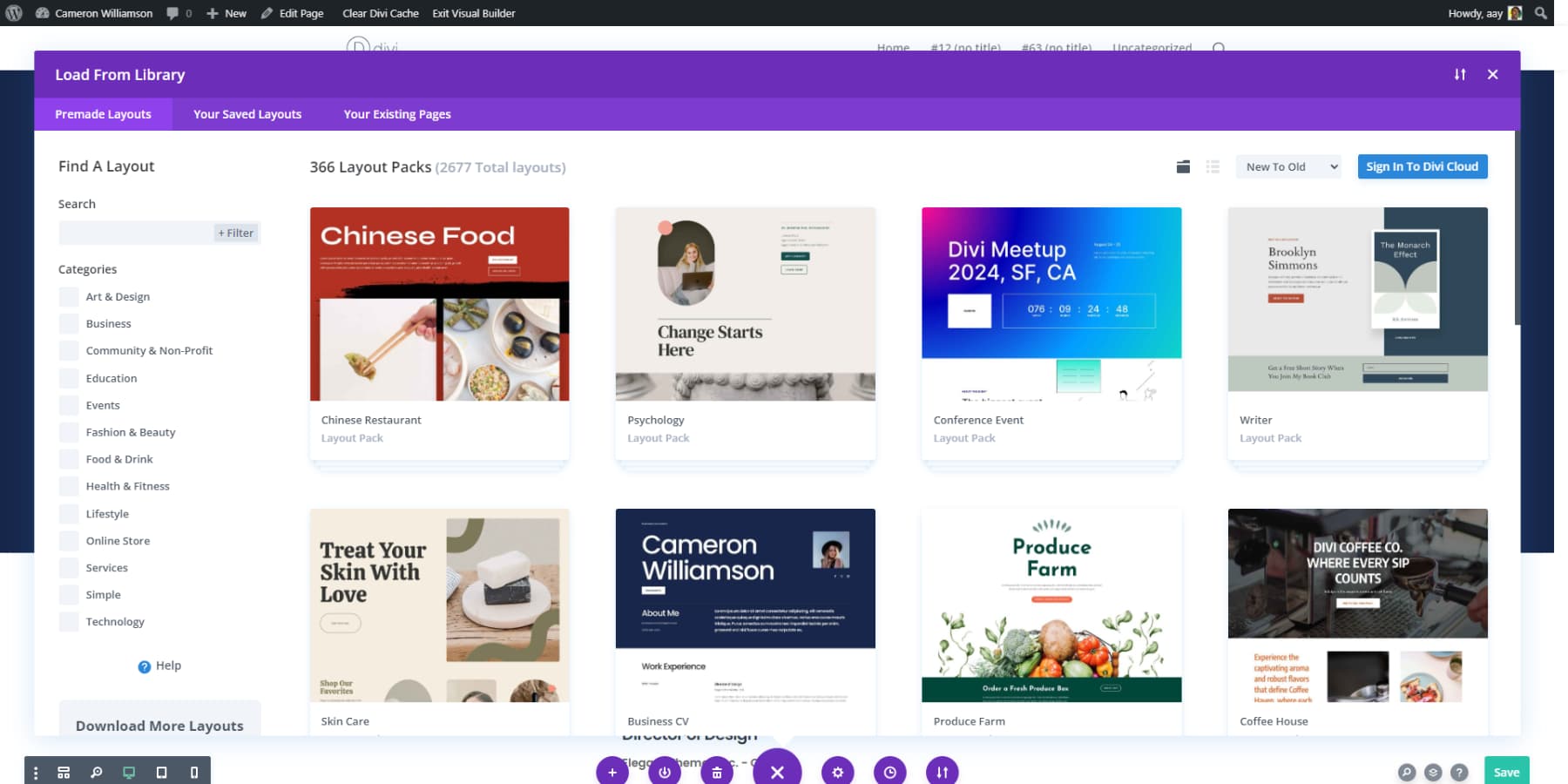
Ketika Anda memulai dengan kanvas kosong, kreativitas sering kali terhenti dan bukannya menginspirasi. Itulah mengapa memiliki akses ke perpustakaan besar Divi yang berisi 2000+ desain siap pakai adalah hal yang masuk akal — Anda tidak menyalin, Anda memulai.

Anda dapat menyesuaikan tata letak apa pun dengan mengubah warna, menukar modul, atau menyesuaikan jarak — apa pun yang membuat penglihatan Anda lebih cepat.
Di sinilah hal-hal menjadi menarik: Pembuat Tema. Anda tahu bagian-bagian situs Anda yang biasanya terlihat… membosankan? Templat blog, halaman arsip, hasil pencarian? Anda dapat mendesainnya secara visual, mengubah elemen situs web standar menjadi peluang kreatif. Ingin halaman kategori Anda terlihat semulus halaman beranda Anda? Selesai. Butuh tata letak unik untuk postingan blog Anda? Tidak masalah.
Dapatkan Divi Sekarang
Bangun Saat Anda Berkedip Dengan Situs Cepat Divi
Tidak ada seorang pun yang ingin menghabiskan waktu berminggu-minggu merancang situs web mereka. Di situlah Divi Quick Sites (dengan AI) berperan. Ini mengubah detail bisnis Anda menjadi situs web lengkap lebih cepat daripada Anda memesan makan siang.
Namun kami tidak berbicara tentang keluaran AI umum yang mungkin pernah Anda lihat beredar. Cukup beri tahu Divi Quick Sites beberapa informasi tentang bisnis dan kebutuhan Anda, dan lihat bagaimana tim kreatif bekerja secara keseluruhan — merancang tata letak, menulis konten yang masuk akal, dan menyatukan gambar yang sesuai dengan merek Anda.
Anda dapat memilih dari Unsplash atau yang sepenuhnya dibuat oleh AI — tidak perlu lagi puas dengan templat cookie-cutter yang terlihat seperti situs orang lain.
Bagian yang keren? Saat Anda minum kopi, Divi Quick Sites menangani semua tugas pengaturan membosankan yang biasanya mengganggu hari Anda. Menu navigasi Anda? Selesai. Templat Pembuat Tema yang rumit itu? Diurutkan. Bahkan warna merek Anda dipilih dan diterapkan di seluruh situs. Menjalankan toko online? Ini juga akan mengatur halaman WooCommerce Anda, mulai dari tampilan produk hingga arsip kategori.
Jika Anda tidak menyukai desain yang dihasilkan AI, gunakan salah satu situs pemula yang dirancang secara profesional. Ini bukan template biasa — masing-masing dilengkapi dengan fotografi khusus dan ilustrasi asli.
Pilih desain yang sesuai dengan gaya Anda, masukkan informasi dasar Anda, dan Divi Quick Sites akan melakukan pekerjaan berat. Sebelum Anda menyadarinya, Anda akan memiliki situs web yang berfungsi penuh.
Bagian terbaik dari kedua pendekatan tersebut? Semuanya bekerja bersama. Sistem desain, skema warna, dan font Anda sudah diatur dan berfungsi dengan baik. Setelah semuanya berjalan, Anda dapat masuk ke pembuatnya dan membuat perubahan seperti situs biasa.
Semua Bantuan AI Anda Di Satu Tempat
Pikirkan semua tab yang biasanya Anda buka saat mendesain — alat konten, stok foto, inspirasi tata letak. Sekarang tutuplah. Divi AI menangani tugas-tugas kreatif tersebut melalui perintah teks sederhana, memungkinkan Anda fokus pada gambaran besarnya alih-alih berpindah antar layanan.
Dengan Divi AI, judul yang menonjol dan deskripsi produk yang laku muncul secara alami. Sampaikan apa yang Anda cari, dan ia akan mempelajari kepribadian merek Anda, menciptakan konten yang terdengar seperti Anda — bukan robot perusahaan biasa.
Foto tim layanan Anda terlihat agak… aneh? Masukkan ke Divi AI. Permintaan cepat, dan tiba-tiba, Anda mendapatkan gambar profesional dan sempurna yang sesuai dengan merek Anda — tidak memerlukan editor foto eksternal.
Menambahkan bagian baru ke situs Anda menjadi lancar. Daripada menelusuri template atau memulai dari awal, jelaskan visi Anda ke Divi AI. “Buat bagian kontak dengan formulir kontak” — selesai. Tata letak, konten, dan visualnya sesuai dengan desain Anda yang sudah ada; tidak diperlukan dorongan piksel.
Bekerja Lebih Cerdas, Bukan Lebih Keras Dengan Divi AI
Pembangun yang Ramah Segalanya
Beberapa alat saling bertarung saat Anda menumpuk fitur. Bukan WordPress dan Divi — mereka adalah pemain tim yang sempurna. Divi menangani visi kreatif Anda, sementara WordPress membuka ribuan plugin. Tambahkan plugin SEO untuk meningkatkan peringkat pencarian, mengaktifkan sistem keanggotaan untuk meningkatkan pendapatan, atau memperluas situs Anda sesuai keinginan Anda.
Keajaiban terjadi ketika semuanya berjalan lancar bersama-sama. Meskipun pembuat lain mungkin mengalami kesalahan saat Anda menambahkan fitur baru, Divi menjaga situs Anda tetap berjalan lancar dengan lebih dari 75 integrasi bawaan — tidak peduli berapa banyak plugin yang Anda gunakan.

Kebanyakan desainer menghadapi hambatan di beberapa titik. Di sinilah sistem dukungan besar Divi berperan. Lebih dari 76.000 komunitas Facebook berbagi trik terbaik dan inspirasi desain web kreatif setiap hari.
Divi Marketplace membawa situs Anda lebih jauh lagi dengan barang premium — mulai dari tema anak khusus hingga ekstensi canggih. Ini juga bukan add-on umum: mereka dibuat khusus untuk desain web kreatif oleh pengembang yang menjalankan dan menghidupkan Divi.

Rasakan Divi Bebas Risiko
Tantangan Umum Dalam Desain Web Kreatif
Tidak ada yang menunjukkan proses desain mereka di Instagram. Jika ya, Anda akan melihat banyak wajah frustrasi yang mencoba mewujudkan visi kreatif di dunia nyata. Inilah yang terjadi di balik situs web sempurna tersebut:
Saat Ide Melawan Teknologi
Ide desain kreatif sering kali bertabrakan dengan kenyataan teknis. Efek paralaks yang indah mungkin membuat browser tersendat, sementara transisi yang mulus menghabiskan baterai ponsel. Apa yang tampak sempurna di maket dapat membuat sakit kepala kinerja yang nyata.
Kuncinya adalah menyeimbangkan kreativitas dengan kendala teknis. Mulailah dengan membuat prototipe interaksi kompleks sejak dini dan manfaatkan fitur CSS modern seperti kueri container, bukan skrip berat. Menetapkan anggaran kinerja sejak dini akan mencegah dampak yang tidak perlu sehingga memperlambat segalanya.
Pembuat visual Divi membantu menjembatani kesenjangan ini, menawarkan animasi dan efek yang telah dioptimalkan sebelumnya dan diuji di seluruh perangkat. Anda dapat bereksperimen dengan latar belakang paralaks dan animasi gulir tanpa mengkhawatirkan masalah lintas browser atau kode rumit, sehingga mengubah keterbatasan teknis menjadi peluang kreatif.
Ponsel Merusak Segalanya
Perangkat seluler memiliki cara untuk mengungkap kelemahan desain—elemen dengan jarak yang sempurna mulai menumpuk dengan tidak rapi, efek hover menjadi tidak berguna, dan tipografi pecah di layar yang lebih kecil. Bahkan navigasi dapat berubah menjadi labirin ketika elemen interaktif mendarat di tempat yang tidak ramah bagi ibu jari.
Desain yang cerdas dan responsif dimulai dengan prioritas seluler, mempertimbangkan zona ibu jari untuk tombol-tombol penting dan menjaga teks tetap dapat dibaca tanpa melakukan zoom. Memecah tata letak yang rumit menjadi pengaturan yang lebih sederhana membantu mempertahankan hierarki visual. Namun jangan percaya pada emulator — pengujian perangkat yang akurat menceritakan kisah sebenarnya.
Kontrol pengeditan responsif Divi menjadikan proses ini lebih intuitif. Anda dapat menyesuaikan tata letak, spasi, dan ukuran teks khusus untuk tampilan seluler dengan tetap menjaga estetika desktop.
Divi memungkinkan Anda membuat bagian khusus perangkat yang hanya muncul pada ukuran layar tertentu. Hal ini memastikan konten mengalir secara alami alih-alih memaksa tata letak desktop masuk ke tampilan seluler. Ini berarti Anda dapat membangun pengalaman yang dioptimalkan secara sempurna untuk setiap perangkat tanpa kompromi.
Baik menggunakan Divi atau alat pilihan Anda, desain seluler yang sukses memerlukan pemikiran di luar ukuran layar untuk mempertimbangkan cara orang menggunakan perangkat mereka.
Kecepatan vs Gaya
Situs web yang indah sering kali disertai dengan biaya kinerja. Gambar beresolusi tinggi, animasi, dan tata letak yang rumit dapat memperlambat waktu pemuatan secara signifikan. Namun menghilangkan elemen-elemen ini demi kecepatan akan membuat situs terasa datar dan tidak terinspirasi.
Kuncinya adalah pengoptimalan yang cerdas. Mulailah dengan landasan hosting yang kuat — penyedia seperti SiteGround menawarkan hosting WordPress khusus dengan fitur kinerja bawaan. Kemudian, tambahkan solusi caching seperti WP Rocket untuk mengurangi beban server dan mempercepat kunjungan berulang.
Divi menghadapi tantangan ini secara sistematis. Fitur kinerjanya meminimalkan ukuran file dan mengurangi permintaan server tanpa mengurangi kualitas visual.

Dengan basis kode Divi yang efisien, Anda dapat tetap menarik animasi dan tata letak dinamis sambil mempertahankan waktu muat yang cepat. Ini berarti situs Anda tetap cepat dan responsif meskipun fitur desain lanjutan diaktifkan.
Sasarannya bukanlah memilih antara kecepatan dan gaya — melainkan mengoptimalkan pilihan desain Anda untuk menghasilkan keduanya.
Melampaui Dasar: Kekuatan Bergerak
Lupakan nasihat “buatlah menonjol” yang biasa. Teknik-teknik canggih ini mengubah desain bagus menjadi hebat tanpa mengorbankan kinerja atau kegunaan.
Jadikan Ponsel Bersinar Terlebih Dahulu
Berikut pendapat yang tidak populer: mulailah dengan desain seluler dan kemudian kembangkan ke desktop. Meskipun sebagian besar desainer menyempurnakan tata letak desktop mereka terlebih dahulu, pendekatan terbelakang ini menyebabkan kompromi pada pengalaman seluler yang terasa seperti renungan.
Coba pikirkan — pengguna seluler merupakan sebagian besar lalu lintas web, namun kami masih memperlakukan pengalaman mereka sebagai versi desktop yang diperkecil. Sebaliknya, buat tata letak satu kolom yang mengutamakan hierarki konten dan navigasi ramah sentuhan. Kontrol responsif Divi mempermudah hal ini dengan memungkinkan Anda membuat tampilan seluler secara mandiri dan memperluas tata letak untuk layar yang lebih besar.
Hal ini mungkin terasa berlawanan dengan intuisi, namun hal ini menghasilkan desain yang lebih cepat dan fokus serta berfungsi lebih baik di semua perangkat. Situs Anda tetap ramping karena Anda menambahkan kompleksitas, yang mana hal tersebut benar-benar meningkatkan pengalaman.
Hancurkan Grid, Bukan Situs
Tata letak grid tradisional menjaga konten tetap teratur, namun dapat membuat situs web terasa mudah diprediksi dan membosankan. Triknya adalah mengetahui di mana harus memutus pola grid tanpa kehilangan integritas struktural.
Pemutusan jaringan yang strategis menciptakan daya tarik visual dan mengarahkan perhatian pada elemen-elemen utama. Cobalah sedikit mengimbangi bagian, elemen yang tumpang tindih, atau menggunakan tata letak asimetris di area pahlawan.
Namun pertahankan navigasi, footer, dan bagian konten penting dalam struktur grid yang jelas — pengguna masih memerlukan pola yang familiar untuk bernavigasi dengan nyaman.
Kontrol spasi dan opsi posisi canggih Divi membuat jeda kreatif ini mudah dilakukan. Anda dapat menyeret elemen ke luar wadahnya, menyesuaikan margin secara visual, atau membuat efek yang tumpang tindih sambil mempertahankan perilaku responsif.
Pembuat visual menunjukkan bagaimana jeda ini memengaruhi tata letak Anda di berbagai ukuran layar, membantu Anda menemukan titik temu antara kreativitas dan kegunaan.
Sistem Warna Cerdas
Pilihan warna yang acak membuat situs web terasa amatir, tidak peduli seberapa bagus desainnya. Situs profesional menggunakan pendekatan warna sistematis yang menciptakan hierarki visual dan menjaga konsistensi merek di setiap halaman.
Sistem warna cerdas dimulai dengan menentukan peran yang jelas — warna primer untuk tindakan utama, warna sekunder untuk elemen pendukung, dan warna netral untuk area konten. Setiap warna harus memiliki tujuan tertentu, apakah itu menarik perhatian pada ajakan bertindak atau membuat teks yang mudah dibaca.
Fitur Warna Global Divi mengubah teori ini menjadi praktik. Daripada memperbarui warna secara manual di ratusan elemen, Anda dapat membuat palet warna dinamis yang diperbarui secara otomatis di seluruh situs.
Misalnya, mengubah warna biru merek Anda secara instan memperbarui setiap tombol, judul, dan elemen aksen menggunakan warna tersebut—menjaga konsistensi sempurna sekaligus membuat pembaruan desain menjadi mudah.
Kuncinya adalah mempertimbangkan warna sebagai suatu sistem, bukan pilihan individual, apa pun platform Anda.
Trik Tata Letak yang Muncul
Kebanyakan desainer berpegang pada tata letak standar — header, konten, dan footer. Namun, situs web yang menonjol bermain dengan pengaturan tak terduga yang memandu pengguna melalui konten secara alami.
Coba lapisi bagian konten satu sama lain, gunakan ruang negatif secara kreatif, atau bagi konten menjadi beberapa bagian diagonal.
Rahasianya adalah penempatan yang strategis — ciptakan jalur visual yang mengarahkan pengguna melalui cerita Anda sambil menjaga navigasi tetap intuitif.
Kontrol transformasi dan opsi posisi Divi membuat tata letak tingkat lanjut ini dapat dicapai tanpa kode yang rumit. Anda dapat melapisi bagian, menyesuaikan sudut, dan menciptakan kedalaman melalui elemen yang tumpang tindih sambil mempertahankan perilaku responsif. Ingat saja: tata letak yang unik harus menyempurnakan konten Anda, bukan menutupinya.
Desain Sesuai Maksud Anda
Situs web Anda seharusnya tidak lagi bermain aman. Desain web kreatif hidup di mana animasi yang dipicu oleh gulir terasa seperti mentega, tata letak memecah kisi tanpa merusak situs, dan setiap interaksi membuat pengunjung berhenti sejenak di tengah-tengah gulir.
Ini adalah momen sempurna ketika bentuk bertemu dengan fungsi — pengalaman menciptakan yang bertahan lama setelah pengunjung mengkliknya. Divi dengan Divi Quick Sites dan Divi AI memberikan kekuatan itu di tangan Anda – mengubah momen “bagaimana jika” menjadi fitur yang berfungsi lebih cepat daripada yang dapat Anda buat sketsanya. Baik mendorong piksel atau melanggar aturan desain, Anda memiliki kekuatan kreatif untuk mendukung ide paling berani Anda.
Web memiliki cukup banyak situs biasa. Membangun luar biasa.
Wujudkan Ide Dengan Divi
