Praktik Terbaik CSS: 16 Cara untuk Meningkatkan Keterampilan CSS Anda dengan Cepat
Diterbitkan: 2022-11-17Apakah Anda seorang pemula dalam CSS dan terus bertanya pada diri sendiri apakah Anda melakukan hal yang benar? Apakah Anda pernah bertanya-tanya apakah markup Anda sudah sesuai? Jika demikian, sudah waktunya untuk mempelajari beberapa praktik terbaik CSS.
Dengan mengikuti pedoman dasar untuk menulis CSS, Anda dapat memastikan bahwa Anda menghasilkan kode yang bersih, dapat dibaca, dan didukung dengan mudah. Anda tahu, jenis yang membuat orang lain mengerti apa fungsinya dan yang membuat Anda bangga melihatnya.
Jika salah satu (atau keduanya) dari hal-hal ini adalah sesuatu yang Anda cita-citakan, mari kita bahas tentang praktik terbaik CSS yang memungkinkan Anda melakukannya.
1. Jadikan Kode Anda Dapat Dibaca

Pemformatan yang benar memastikan kode dapat dibaca oleh Anda dan pengembang manusia lainnya. Meskipun tidak diperlukan mesin (yaitu browser) untuk mengeksekusi, itu hanya praktik yang baik untuk membuat CSS Anda mudah dibaca. Melakukan hal itu membuatnya lebih nyaman untuk dipahami, dipelihara, dan dikerjakan.
Kami telah menulis seluruh artikel tentang pemformatan kode dan komentar, jadi kami tidak akan mengulangi semuanya di sini. Namun, berikut adalah ikhtisar singkat (periksa artikel untuk mengetahui semuanya):
- Indentasi kode Anda — Apakah Anda menggunakan tab atau beberapa spasi (putuskan berapa banyak!), pastikan Anda membuat indentasi pasangan nilai CSS Anda. Saat menggunakan kueri media, kumpulkan satu sama lain untuk menunjukkan ketergantungan.
- Gunakan jeda baris — Pisahkan properti CSS yang berbeda dengan jeda baris dan letakkan pasangan nilai pada barisnya sendiri.
- Susun aturan dalam urutan abjad — Ini memudahkan Anda menemukan apa yang Anda cari.
- Gunakan komentar — Sertakan komentar untuk memisahkan bagian lembar gaya yang berbeda satu sama lain. Selain itu, pertimbangkan untuk menyertakan daftar isi di awal file. Anda juga dapat meninggalkan komentar dengan informasi penting yang mungkin Anda lupakan nanti atau yang penting untuk memahami keberadaan beberapa markup (mis. fallback untuk browser lama).
Berikut adalah contoh dari beberapa kode CSS yang diformat dengan baik:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }Meskipun ada berbagai konvensi untuk memformat markup CSS, bagian terpentingnya adalah Anda tetap konsisten. Tidak ada yang membuat file CSS atau pembuatnya terlihat lebih berantakan daripada pemformatan yang tidak konsisten. Jadi, tentukan preferensi Anda dan pertahankan. Jika ada panduan gaya yang ada, pertahankan itu.
Ketika Anda tetap konsisten, bahkan jika Anda mengacaukan semuanya, akan jauh lebih mudah untuk memperbaiki semua kesalahan yang sama sekaligus (terima kasih, cari dan ganti!).
2. Format Style Sheet Anda dengan Baik

Anda tidak hanya harus membuat kode Anda dapat dibaca, tetapi juga memastikan lembar gaya CSS Anda mudah ditangani dan diatur dengan baik. Berikut adalah beberapa tips dan praktik terbaik untuk itu:
- Gunakan pendekatan top-down — Pesan gaya di file Anda saat dirender di browser. Artinya, beralihlah dari aturan yang lebih umum ke markup yang lebih spesifik. Misalnya, mulailah dengan
body,a,p, lalu heading, lalu elemen yang lebih spesifik. - Pecah file menjadi beberapa bagian — Kelompokkan gaya ke dalam area topikal: tipografi, tautan, navigasi, dll. Bahkan satu halaman pun dapat memiliki bagiannya sendiri jika dilengkapi dengan gayanya sendiri. Lihat juga saran sebelumnya tentang komentar dan membuat daftar isi. Selain itu, Anda juga dapat berkomentar untuk menandai bagian tertentu.
- Gunakan lembar gaya terpisah untuk proyek besar — Jika markup Anda akan mencakup ribuan baris kode, mungkin masuk akal untuk memecahnya menjadi beberapa file untuk berbagai bagian situs Anda. Itu terutama berlaku jika bagian tersebut memiliki gaya yang sangat berbeda (misalnya toko online vs halaman tentang). Dalam hal ini, satu lembar lebih besar untuk gaya global dan file terpisah yang lebih kecil untuk bagian situs tertentu lebih masuk akal.
3. Bebaskan Diri Anda dari Redundansi
Kode redundan adalah kode yang memakan lebih banyak ruang daripada yang dibutuhkan. Ini memuat lebih lambat dan juga lebih sulit untuk dipertahankan dan dipecahkan. Oleh karena itu, penting untuk menghindari redundansi jika memungkinkan. Berikut adalah beberapa tips untuk itu:
- Use DRY (“Don't Repeat Yourself”) — Periksa pengulangan dalam markup Anda. Mereka membuat kode Anda lebih lambat dan sulit dibaca. Tentukan hal-hal sekali, lalu timpa lebih jauh di bawah seperlunya.
- Manfaatkan steno CSS — CSS menawarkan banyak kemungkinan untuk mendefinisikan beberapa properti sekaligus. Misalnya,
margin-top,margin-bottom,margin-right, danmargin-leftsemuanya dapat ditentukan dengan deklarasimargintunggal. Dibutuhkan lebih sedikit ruang, menggunakan lebih sedikit kode, dan berfungsi dengan baik, menghasilkan kinerja yang lebih baik. - Gabungkan pemilih jika memungkinkan — Jika beberapa elemen, seperti definisi tipografi untuk judul dan paragraf, semuanya memiliki gaya yang sama, pastikan untuk menggabungkan semuanya dalam satu kumpulan aturan panggilan. Tidak perlu mengulang markup yang sama secara terpisah.
- Hindari penyeleksi yang berlebihan — Jadilah sespesifik yang Anda butuhkan dengan penyeleksi Anda untuk mencapai hasil Anda tetapi tidak lebih dari itu. Mematuhi ini juga memudahkan untuk menimpa markup dengan CSS yang lebih spesifik jika perlu. Sebaliknya, hindari pemilih yang sangat luas karena menggunakan lebih banyak daya pemrosesan.
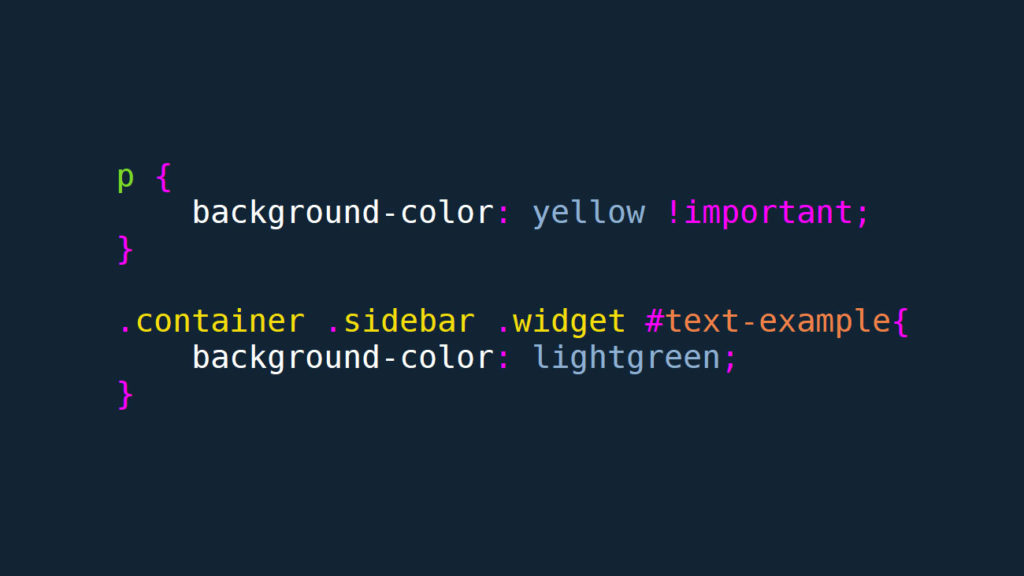
4. Penting: Hindari !important
Selanjutnya dalam praktik terbaik CSS kami adalah mencoba dan menghindari penggunaan tag !important sebanyak mungkin.
Anda mungkin menyadari bahwa ini adalah opsi inti untuk membuat deklarasi CSS menyebar ke seluruh kaskade tanpa ditimpa. Masalahnya adalah, jika Anda terlalu mengandalkannya, Anda mungkin membutuhkan banyak dari mereka, yang akan mengakibatkan kode CSS Anda berakhir dengan apa yang kami sebut goshdarn mess (untuk menggunakan istilah teknis).
Sebenarnya, jika Anda mengandalkan !important untuk membuat markup Anda berfungsi, Anda mungkin harus meluangkan lebih banyak waktu untuk mempelajari tentang kekhususan CSS. Jika Anda tahu cara kerja kekhususan, biasanya tidak sulit untuk membuat pemilih yang lebih bertarget untuk menimpa apa yang perlu Anda timpa.

Kasus lain di mana !important sering digunakan adalah gaya inline atau style sheet eksternal. Jika Anda menemukan ini, Anda harus menggunakannya sebagai kesempatan untuk memikirkan organisasi dan struktur gaya Anda yang lebih baik daripada menjadi nuklir.
Singkatnya, simpan !important untuk tujuan pengujian tetapi hindari di lingkungan produksi.
5. Pertimbangkan Menggunakan Kerangka Kerja
Kerangka kerja CSS bisa sangat berguna dan membantu Anda bangun dan berjalan dengan cepat. Seperti kerangka kerja lainnya, mereka hadir dengan elemen pra-konfigurasi yang dapat Anda gunakan untuk membuat tata letak dengan cepat dan tanpa harus memulai dari awal. Jika Anda ingin mempelajari lebih lanjut tentang framework CSS, Anda dapat melihat Tailwind, Bootstrap, atau Bulma.


Pada saat yang sama, ada peringatan besar: hanya bawa kerangka kerja ke dalam proyek Anda jika Anda benar-benar akan menggunakannya. Jika tidak, itu mungkin akan merusak kinerja Anda. Jika Anda berkomitmen pada kerangka kerja hanya untuk satu fitur, itu masih perlu memuat seluruh lembar gayanya agar berfungsi. Seperti yang dapat Anda bayangkan, seringkali kode itu jauh lebih banyak daripada nilainya.
Jadi, jika Anda menimpa gaya kerangka kerja Anda atau meretasnya, sebaiknya Anda tidak menggunakannya.
6. Gunakan Reset/Normalisasi CSS Anda
Penyetelan ulang muncul di awal lembar gaya dan menentukan sejumlah properti default seperti tinggi garis, margin, warna latar belakang, dll. untuk situs web Anda. Melakukannya membantu menghilangkan ketidakkonsistenan desain di berbagai browser dan menciptakan garis dasar yang sama. Ini contohnya:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }Di atas adalah dari MeyerWeb, salah satu solusi paling populer. Anda juga dapat melihat Normalize.css.
7. Membangun Aksesibilitas Ke Dalam Desain Anda
Membuat situs Anda dapat diakses berarti membuatnya dapat digunakan oleh sebanyak mungkin orang, terlepas dari kemampuannya. CSS Anda memainkan peran penting dalam hal itu, jadi mari kita bahas beberapa praktik terbaik untuk ini:
- Sediakan kontras yang cukup — Pastikan Anda memiliki variasi yang cukup antara warna latar depan (misalnya teks) dan latar belakang sehingga orang dengan gangguan penglihatan dapat membacanya. Anda dapat menggunakan pemeriksa kontras untuk itu. Demikian pula, buat tautan Anda berwarna-warni agar dapat dikenali. Selain itu, gunakan ukuran font yang cukup besar (minimal 18-20px).
- Pertahankan properti
outline— Outline sangat penting bagi orang yang menavigasi situs Anda dengan keyboard atau pembaca layar. Mereka membantu melacak elemen mana yang aktif. Jika Anda tidak menyukai tampilan garis besarnya, Anda memiliki kemungkinan untuk menatanya. Informasi lebih lanjut tentang itu di sini. - Pertahankan agar elemen hover tetap terlihat — Dengan cara yang sama, pastikan tooltips atau elemen lain yang muncul saat mengarahkan kursor ke suatu elemen juga muncul saat dipilih melalui tab. Lihatlah peran ARIA untuk itu.
Untuk banyak hal di atas, mengetahui tentang elemen semu sangat berguna. Lebih lanjut tentang CSS dan aksesibilitas di sini.
8. Hindari Mengedit Theme Style Sheets di WordPress Secara Langsung
WordPress hadir dengan banyak CSS, sebagian besar berada di lembar gaya tema (kecuali jika Anda menggunakan tema blok). Jika rencana Anda adalah mengubah gaya tema Anda, ide terburuknya adalah mengedit style.css secara langsung.
Mengapa?
Karena lain kali Anda mengklik tombol Perbarui sekarang untuk tema Anda (atau kali berikutnya pembaruan otomatis Anda masuk), semua modifikasi Anda akan dihapus.
Jadi, apa yang harus dilakukan?
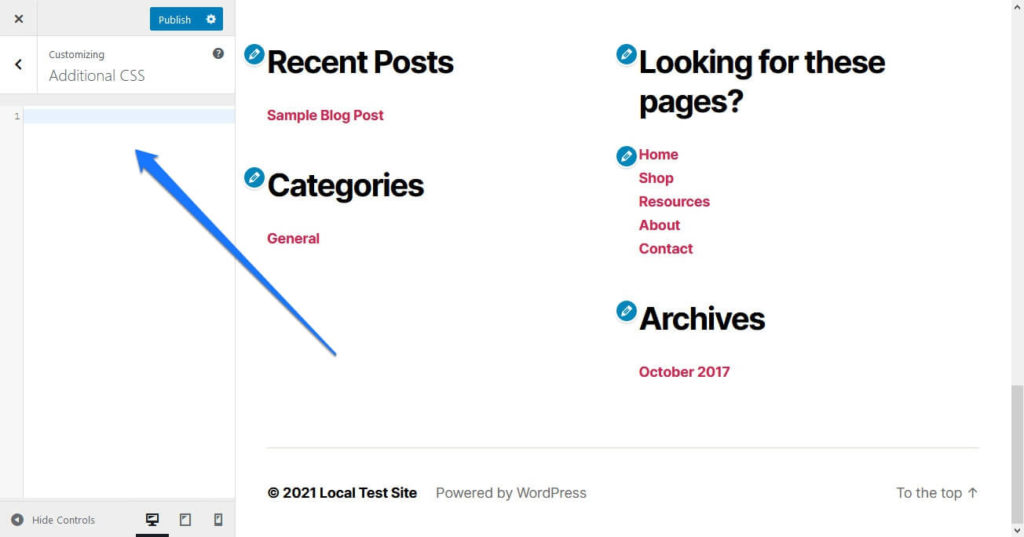
Jika Anda hanya merencanakan perubahan yang lebih kecil, Anda dapat menggunakan bagian CSS Tambahan di Penyesuai WordPress.

Ini adalah bukti pembaruan dan menyuntikkan CSS Anda langsung ke bagian <head> situs Anda.
Kalau tidak, untuk modifikasi yang lebih besar gunakan tema anak. Apa pun yang Anda masukkan ke dalam style sheet akan menimpa apa yang ada di tema induk dan juga bertahan pada pembaruan tema.
9. Kiat Cepat untuk Praktik Terbaik CSS
Baiklah, untuk bagian terakhir, kami akan memberi Anda beberapa praktik terbaik CSS cepat untuk diingat:
- Pelajari tentang kelas vs ID — Kelas dan IF digunakan dengan cara yang sangat berbeda. Kelas untuk elemen berulang, ID untuk elemen unik. Untuk informasi lebih lanjut, kami memiliki seluruh artikel tentang ini.
- Gunakan flex dan grid alih-alih float — Float dulunya merupakan cara utama untuk mengatur elemen web ke kiri dan kanan dan membuat tata letak. Sekarang miliki sistem yang solid untuk itu dengan flexbox dan grid, jadi ikuti waktu dan gunakan.
- Manfaatkan preprosesor — Preprosesor membantu mengatur markup Anda, menghindari pengulangan, menambahkan modularisasi, menyediakan otomatisasi, dan banyak lagi. Pada saat variabel khusus tidak diperlukan lagi tetapi masih berguna. Yang paling populer adalah SASS, LESS, dan Stylus. Anda mungkin juga melihat ke dalam postprocessors seperti PostCSS dan autoprefixer.
- Gunakan unit relatif — Pada masa desain responsif dan situs web ditampilkan pada berbagai ukuran layar, Anda biasanya harus mengandalkan unit seperti
em,rem,%, dan ukuran relatif lainnya. Ukuran tetap sepertipxhanya untuk skenario tertentu. - Kecilkan CSS Anda — Mengecilkan menghapus semua hal dari kode yang diperlukan untuk dibaca manusia (yakni semua yang kami suruh Anda masukkan sebelumnya). Namun, browser tidak memerlukan pemformatan khusus dan meminimalkan membuat file lebih kecil dan memuat lebih cepat, jadi lakukanlah! Autoptimize adalah plugin hebat yang dapat melakukan ini secara otomatis.
- Hapus markup yang tidak digunakan — Untuk alasan serupa seperti di atas, periksa kode Anda untuk markup yang sebenarnya tidak digunakan di halaman Anda dan hapus markup tersebut. Ini akan semakin mengecilkan file Anda. Kami memiliki seluruh artikel tentang topik itu juga.
- Gunakan validator CSS — Validasi CSS Anda untuk memeriksa markup Anda untuk penggunaan yang benar. Ada cukup alat online untuk itu.
Praktik Terbaik CSS Merupakan Dasar yang Bagus untuk Pembelajaran Lebih Lanjut
Ketika Anda pertama kali masuk ke CSS, itu bisa sedikit berlebihan. Ada begitu banyak yang harus dipelajari dan banyak yang harus dipikirkan. Dengan mengadopsi praktik terbaik CSS lebih awal, Anda memberi diri Anda dasar yang baik untuk berdiri dan terus belajar.
Di atas, kami telah membahas sejumlah praktik paling penting untuk diterapkan. Sejauh ini bukan segalanya yang perlu diketahui dalam hal praktik terbaik CSS, tetapi ini adalah tempat yang baik untuk memulai. Kami harap Anda menikmati perjalanan selanjutnya!
Apa praktik terbaik CSS lain yang menurut Anda sangat penting untuk diketahui? Beri tahu kami di bagian komentar di bawah!
