14 Praktik Terbaik CSS untuk Pemula
Diterbitkan: 2022-07-25Saat Anda memulai dengan desain web, elemen kunci untuk membuat semuanya berfungsi dengan baik dan terlihat seperti yang Anda inginkan ada di tangan CSS. Itu kependekan dari Cascading Style Sheets, dan mereka bekerja dengan memungkinkan Anda untuk menata elemen HTML dengan cara apa pun yang Anda inginkan.
Dan meskipun Anda dapat bereksperimen dengan CSS dalam berbagai cara – paling sering sebaris – ada cara yang lebih baik untuk melakukannya. Dan itu sejalan dengan serangkaian praktik terbaik yang harus Anda ikuti untuk memastikan kode Anda berfungsi, tidak ada banyak yang tidak perlu, dan terorganisir dengan baik.
Hari ini, kami akan menyoroti 14 praktik terbaik CSS untuk pemula, tetapi bahkan profesional yang berpengalaman terkadang harus memoles dasar-dasarnya.
1. Atur Stylesheet
Urutan bisnis pertama Anda saat menerapkan praktik terbaik CSS adalah mengatur stylesheet Anda. Bagaimana Anda mendekati ini akan tergantung pada proyek Anda, tetapi sebagai aturan umum, Anda harus mematuhi prinsip-prinsip organisasi berikut:
Konsisten
Tidak peduli bagaimana Anda memilih untuk mengatur CSS Anda, pastikan Anda menjaga pilihan Anda konsisten di seluruh stylesheet serta di seluruh situs web Anda.
Dari penamaan kelas hingga lekukan baris hingga struktur komentar, menjaga semuanya tetap konsisten akan membantu Anda melacak pekerjaan Anda dengan lebih mudah. Plus, ini memastikan membuat perubahan, di kemudian hari, bebas sakit kepala.
Gunakan Line Breaks Secara Bebas
Meskipun CSS akan berfungsi meskipun secara visual jelek, lebih baik bagi Anda dan pengembang lain yang akan bekerja dengan kode Anda jika Anda menggunakan banyak jeda baris untuk menjaga agar setiap potongan kode terpisah dan terbaca.
Biasanya, yang terbaik adalah menempatkan setiap properti dan pasangan nilai pada baris baru.

Buat Bagian Baru Jika Masuk Akal
Sekali lagi, bagaimana Anda mengatur stylesheet Anda akan sangat bergantung pada jenis situs yang sedang Anda kerjakan. Namun sebagai aturan umum, ada baiknya menyiapkan bagian untuk gaya karena akan digunakan. Jadi, bagian untuk gaya teks, bagian untuk daftar dan kolom, bagian untuk navigasi dan tautan, dan seterusnya. Anda bahkan dapat membuat bagian untuk halaman tertentu yang mungkin memiliki gaya berbeda dari yang lain seperti toko atau FAQ.
Komentari Kode Anda
Meskipun hanya Anda yang akan pernah melihat CSS Anda, tetap merupakan ide yang baik untuk memberikan komentar Anda secara menyeluruh. Komentar akan terlihat seperti berikut:
/* This is what a standard CSS comment looks like */Hal ini memudahkan Anda untuk mengetahui hubungan setiap bagian secara sekilas tanpa harus mempelajari setiap baris nanti.
Komentar dapat membantu Anda menentukan bagian tetapi Anda juga dapat menggunakannya untuk memberikan wawasan tentang keputusan yang telah Anda buat – terutama jika Anda merasa mungkin akan lupa nanti.
Gunakan Lembar Gaya Terpisah untuk Proyek yang Lebih Besar
Ini tidak akan berlaku untuk setiap situs web, tetapi jika Anda memiliki situs besar yang membutuhkan banyak CSS tertentu, menggunakan beberapa lembar gaya adalah ide yang bagus. Tidak seorang pun – termasuk Anda – harus menggulir dalam waktu yang sangat lama untuk menemukan satu baris kode yang Anda butuhkan.
Hindari kerumitan dan buat lembar gaya terpisah untuk bagian situs yang berbeda – terutama jika mereka akan memiliki gaya yang sama sekali berbeda.
Misalnya, Anda mungkin ingin membuat satu lembar gaya untuk gaya global dan satu lagi untuk toko online Anda dengan gaya khusus untuk deskripsi produk, judul, atau harga.
2. CSS Sebaris vs. CSS Eksternal vs. CSS Internal
Ada tiga jenis CSS berbeda yang mungkin perlu Anda tangani saat membangun situs web dan menyesuaikan gayanya. Mari kita bicara sedikit tentang apa yang masing-masing dan lakukan dan kemudian mendiskusikan mana yang sebenarnya harus Anda gunakan untuk proyek Anda.
- CSS sebaris. Ini memungkinkan Anda untuk menata elemen HTML tertentu,
- CSS eksternal . Ini melibatkan penggunaan file seperti stylesheet untuk menata situs secara keseluruhan.
- CSS internal. Ini memungkinkan Anda untuk menata seluruh halaman daripada elemen tertentu.
Banyak pengembang merekomendasikan untuk menghindari CSS sebaris sama sekali, karena biasanya tidak dapat di-cache, dan disarankan untuk menghindari pemisahan CSS di beberapa file. Paling tidak, itu harus digunakan dengan hemat.
Kami benar-benar hanya dapat melihat kebutuhan untuk itu jika Anda akan menggunakan sedikit gaya pada satu bagian, sedikit teks, atau area dari satu halaman situs web Anda. Itu kemungkinan satu-satunya situasi di mana CSS sebaris adalah solusi yang bisa diterapkan.
Selain itu, menggunakan CSS eksternal atau CSS internal tergantung pada kebutuhan Anda, adalah pilihan yang lebih baik karena menghemat waktu dan tenaga Anda. Tentukan gaya sekali, dan terapkan di seluruh situs web Anda. Boom – selesai.
3. Perkecil Stylesheet Anda
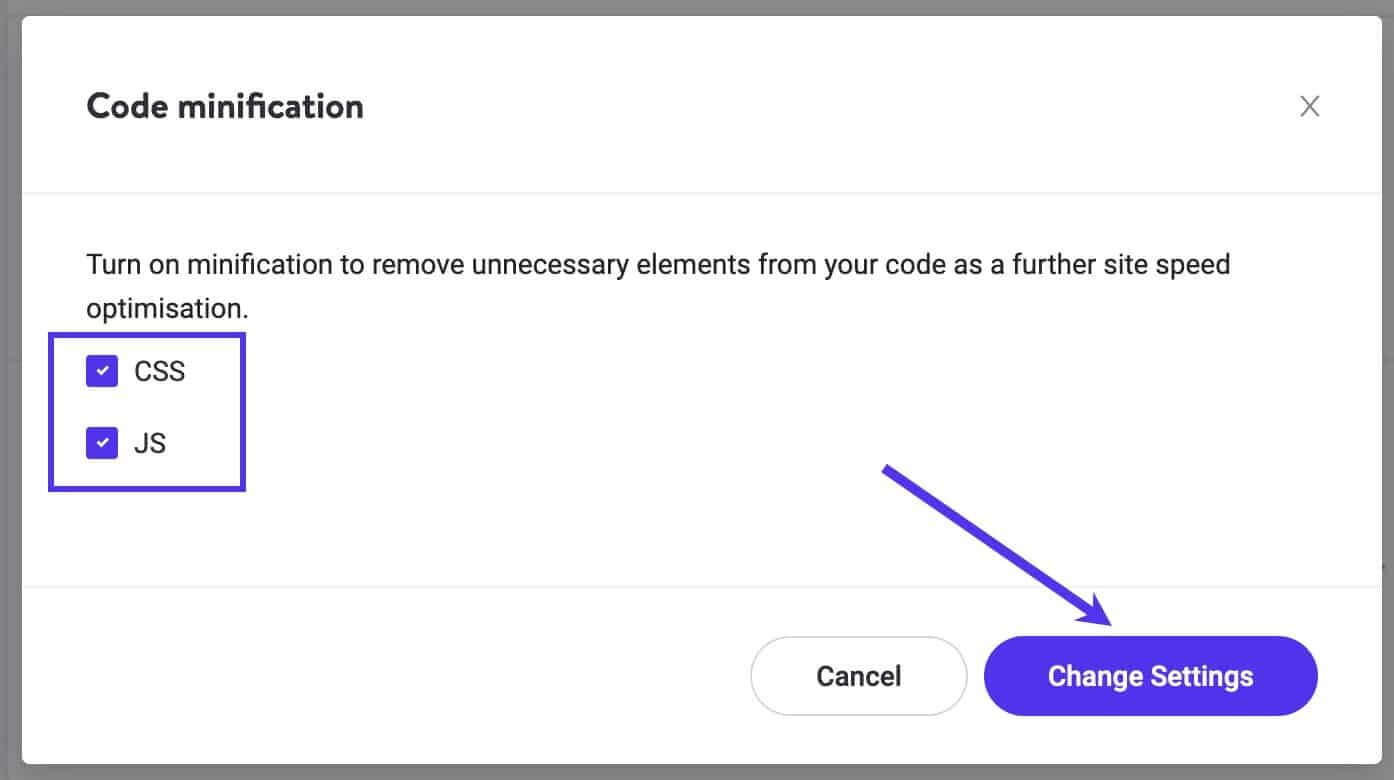
Praktik terbaik CSS lainnya adalah mengecilkan stylesheet Anda. Ada banyak alat minifikasi yang tersedia untuk mempercepat waktu pemuatan lembar gaya Anda, termasuk langsung di dalam Kinsta CDN.

Ini memungkinkan Anda untuk menyesuaikan pengaturan minifikasi kode di seluruh situs web Anda.
4. Gunakan Praprosesor
Pra-prosesor seperti Sass/SCSS memungkinkan Anda menggunakan variabel dan fungsi, mengatur CSS dengan lebih baik, dan menghemat waktu. Mereka bekerja dengan memungkinkan Anda membuat CSS dari sintaks praprosesor.
Apa artinya ini adalah pra-prosesor seperti "CSS +" di mana ia mencakup beberapa fitur yang biasanya tidak ada di CSS dengan sendirinya. Penambahan fitur ini paling sering membuat CSS keluaran lebih terbaca dan lebih mudah dinavigasi.
Anda akan memerlukan kompiler CSS di server situs web Anda untuk menggunakan praprosesor. Beberapa pra-prosesor yang paling populer termasuk Sass, KURANG, dan Stylus.

5. Pertimbangkan Kerangka CSS
Kerangka kerja CSS dapat berguna dalam beberapa kasus tetapi mungkin tidak diperlukan bagi banyak orang, terutama jika situs web Anda berukuran lebih kecil.
Kerangka kerja dapat mempermudah penerapan proyek besar dengan cepat, dan juga menghindari bug. Dan mereka memberikan manfaat standardisasi, yang penting ketika beberapa orang mengerjakan sebuah proyek pada waktu yang sama.
Setiap orang akan menggunakan prosedur penamaan yang sama, opsi tata letak yang sama, prosedur komentar yang sama, dan seterusnya.
Di sisi lain, mereka juga menghasilkan situs web yang tampak umum dan banyak kode yang akhirnya tidak digunakan.

Sepertinya Anda pernah menemukan kerangka kerja CSS sebelumnya. Bootstrap dan Foundation adalah dua contoh paling populer. Kerangka kerja lainnya termasuk Tailwind CSS dan Bulma.
6. Mulai dengan Reset
Hal lain yang harus segera dipraktikkan adalah memulai pekerjaan pengembangan Anda dengan reset CSS. Menggunakan sesuatu seperti normalize.css dapat membuat semua browser merender elemen halaman dengan cara yang konsisten sambil mengikuti standar terbaru untuk meminimalkan inkonsistensi browser.
Reset ini sebenarnya adalah file CSS kecil yang Anda unggah ke situs web Anda untuk menambahkan tingkat konsistensi lintas-browser yang lebih besar ke gaya elemen HTML dan berfungsi sebagai cara terbaru untuk melakukan reset CSS.
7. Kelas vs. ID
Hal berikutnya yang harus Anda perhatikan saat mengikuti praktik terbaik CSS adalah bagaimana Anda memperlakukan kelas dan ID. Jika Anda tidak terbiasa, mari kita definisikan keduanya secara singkat:
- Kelas. Pemilih kelas bekerja dengan memilih elemen dengan atribut kelas. Apa yang ada di atribut class adalah apa yang menentukan bagaimana elemen HTML dipilih. Ini terlihat seperti ini dalam kode: .classname
- PENGENAL. ID, di sisi lain, bekerja dengan memilih elemen dengan atribut ID. Atribut ID harus sama dengan nilai pemilih agar dapat berfungsi. Anda dapat melihat ID di CSS dengan simbol ini: # .
ID digunakan untuk memilih satu elemen sementara kelas digunakan untuk memilih lebih dari satu elemen. Anda akan menggunakan ID untuk menerapkan gaya ke satu elemen HTML. Anda akan menggunakan kelas untuk menerapkan gaya ke lebih dari satu elemen HTML. Mengikuti aturan umum ini membantu menjaga kode Anda tetap bersih dan rapi dan juga mengurangi contoh kode yang tidak perlu atau duplikat.
Mirip dengan diskusi kami tentang CSS sebaris vs eksternal di atas, Anda menggunakan ID untuk menerapkan gaya ke satu elemen. Pada dasarnya, ID dimaksudkan untuk digunakan untuk menata pengecualian pada halaman, bukan untuk gaya menyeluruh yang akan diterapkan ke seluruh halaman atau situs web.
8. Hindari Redundansi
Praktik terbaik CSS lainnya yang harus diikuti adalah menghindari redundansi kapan pun dan bagaimanapun Anda bisa. Berikut adalah beberapa tip umum yang harus diikuti untuk menerapkan praktik ini ke alur kerja Anda:
Gunakan metode KERING
Metode DRY adalah singkatan dari "Don't Repeat Yourself" dan pada dasarnya adalah gagasan bahwa Anda tidak boleh mengulangi kode dalam CSS. Karena yang terbaik, itu membuang-buang waktu dan berulang-ulang bagi Anda untuk memasukkan gaya ini secara manual berulang-ulang tetapi paling buruk itu dapat secara aktif memperlambat situs web Anda.
Ini praktik yang baik untuk meninjau kode Anda untuk menghapus redundansi. Tidak perlu tag untuk mengidentifikasi ukuran font dua kali di bagian yang sama, misalnya. Hapus pengulangan dan kode Anda akan terbaca lebih baik dan berkinerja lebih baik juga.
Gunakan Singkatan CSS
Singkatan CSS adalah cara yang bagus untuk mengurangi jumlah ruang yang digunakan kode Anda saat masih berfungsi sebagaimana mestinya. Anda dapat menggabungkan beberapa gaya dalam satu baris jika masuk akal untuk melakukannya. Misalnya, jika Anda mengatur gaya div tertentu, Anda bisa mencantumkan margin, padding, font, ukuran font, dan warna semuanya dalam satu baris.
Tambahkan Beberapa Kelas ke Elemen Anda
Jika berlaku, Anda juga dapat menghindari redundansi dengan menambahkan lebih dari satu kelas ke elemen. Misalnya, jika konten halaman Anda sudah melayang ke kiri berkat kelas .left tetapi Anda ingin memposisikan kolom di halaman di sebelah kanan, Anda dapat menambahkannya ke elemen untuk mencegah kebingungan dan untuk memberi tahu CSS secara spesifik elemen apa yang Anda ingin melayang ke kiri di atas perataan kiri standar.
Dan bagian terbaiknya adalah Anda dapat menambahkan kelas sebanyak yang Anda suka ke elemen asalkan dipisahkan oleh spasi.
Gabungkan Elemen Jika Memungkinkan
Daripada membuat daftar elemen satu per satu, gabungkan mereka untuk menghemat ruang dan waktu. Seringkali, elemen dalam satu stylesheet akan memiliki gaya yang sama (atau serupa). Tidak perlu mencantumkan font, warna, dan perataan untuk setiap elemen teks pada halaman jika semuanya memiliki gaya yang sama. Sebagai gantinya, gabungkan mereka menjadi satu baris seperti ini:
h1, h2, h3, p { font-family: ariel, color: #00000 }Hindari Selektor Ekstra yang Tidak Perlu
Terkadang kode Anda akan menjadi sedikit berantakan saat Anda menyelesaikan desain situs Anda. Inilah mengapa penting untuk kembali dan menghapus penyeleksi yang tidak perlu setelah fakta. Anda juga harus memperhatikan penyeleksi yang terlalu rumit. Misalnya, jika Anda akan membuat daftar gaya di situs web Anda, Anda tidak perlu menggunakan penyeleksi seperti "body" atau "container" atau semacamnya. Cukup .classname li { saja.
9. Cara Mengimpor Font dengan Benar
Mengimpor dan menggunakan font dengan benar adalah cara lain untuk memastikan CSS Anda jelas, ringkas, dan dioptimalkan.
Menggunakan @font-face untuk Mengimpor Font
Anda dapat menambahkan hampir semua font yang Anda inginkan ke situs web Anda, tetapi Anda harus mengikuti prosedur khusus untuk memastikannya berfungsi dengan baik.

- Unduh font yang ingin Anda gunakan. Ada banyak tempat Anda dapat mencari sumber font termasuk Google dan Adobe. Pastikan Anda mengunduh file TrueType Font (.ttf) untuk font pilihan Anda.
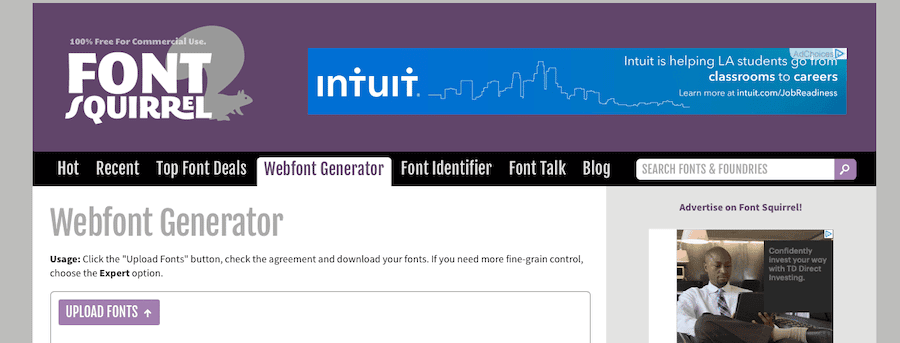
- Unggah font khusus yang ingin Anda gunakan ke Webfont Generator yang disediakan oleh Font Squirrel. Unduh Web Font Kit setelah dibuat. Ini harus berisi beberapa file termasuk beberapa file font yang berbeda dengan ekstensi seperti .ttf, .woff, .woff2, dan .eot. Juga harus ada file CSS yang disertakan.
- Unggah Kit Font Web ke situs web Anda menggunakan FTP. Instruksi spesifik untuk ini akan bervariasi tergantung pada penyedia hosting web Anda, tetapi umumnya, Anda dapat mengakses file situs Anda menggunakan klien FTP atau pengelola file di antarmuka admin host web Anda seperti cPanel.
- Perbarui file CSS menggunakan editor teks. Editor teks HTML apa pun yang Anda inginkan akan berfungsi seperti NotePad atau Sublime. Di dalam file ini, itu akan memiliki "URL sumber" yang terdaftar. Anda perlu memperbarui ini untuk mencerminkan di mana Web Font Kit sekarang ditempatkan di server web Anda. Salin jalur file tempat setiap file font disimpan di host web Anda ke file ini sebagai berikut:
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }Anda kemudian dapat menggunakan font baru Anda dengan menambahkannya ke file CSS situs Anda dengan tag font-family .

Untuk meningkatkan kinerja situs dan untuk mencegah penyesuaian ulang tata letak situs Anda saat dimuat, Anda dapat memuat font terlebih dahulu. Memuat font dan memuat font WOFF2 (atau ukuran font terkecil lainnya) terlebih dahulu dapat meningkatkan kinerja secara dramatis. Caranya dengan menambahkan sebaris kode ke tag <head> . Jenis Web yang Lebih Baik menawarkan contoh ringkas:
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">Hal lain yang dapat Anda lakukan adalah membatasi set karakter untuk font kustom Anda. Jika Anda hanya menggunakan beberapa karakter dari font (untuk header atau logo, mungkin) Anda tidak perlu memanggil seluruh rangkaian karakter, hanya beberapa yang benar-benar Anda butuhkan. Menurut kode baru, untuk meminta hanya karakter "Halo", Anda akan melakukan ini sebagai berikut:
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">Font Self-Host Jika Memungkinkan
Proses yang dijelaskan di atas adalah untuk font yang di-hosting sendiri, tetapi penting untuk menegaskan kembali bahwa ini adalah pendekatan terbaik. Ini sangat mempercepat waktu pemuatan dan berarti Anda tidak bergantung pada kecepatan situs lain untuk menyelesaikan proses pemuatan situs Anda.
Hati-hati dengan Variasi Font
Variasi font bisa sangat berguna untuk menambahkan gaya yang menyenangkan ke situs web Anda. Namun, jika disalahgunakan, mereka juga dapat merusak situs web Anda.
Jika Anda menetapkan lebih dari satu gaya di bawah font-variation-settings , kemungkinan gaya tersebut akan tumpang tindih dan salah satunya akan menimpa yang lain. Anda jauh lebih baik menjaga hal-hal sederhana dan menggunakan properti font sebagai gantinya, diilustrasikan di sini:
.bold { font-weight: bold; } .italic { font-style: italic; }Gunakan Font Pengganti
Meskipun Anda mungkin melakukan upaya untuk menambahkan font khusus ke situs web Anda dan menggunakannya melalui CSS, itu masih tidak akan berhasil 100% sepanjang waktu – terutama ketika diakses oleh seseorang dengan browser web yang kedaluwarsa. Tetapi Anda tetap ingin pengunjung situs ini memiliki pengalaman menjelajah yang menyenangkan.
Untuk mengakomodasi ini, penting untuk mengatur font fallback yang dapat digunakan jika tidak ada font lain yang dapat digunakan. Untuk melakukan ini, Anda cukup mencantumkan font fallback setelah font pilihan Anda saat menetapkan font-family . Dengan cara ini, CSS akan memanggil font pilihan Anda terlebih dahulu, lalu pilihan kedua, lalu ketiga, dan seterusnya.
Menurut W3Schools, ada lima kategori utama untuk keluarga font. Berikut ini, adalah daftar keluarga ini dengan font fallback populer yang sesuai dengan masing-masing.
- Serif: Times New Roman, Georgia, Garamond
- Sans-serif: Arial, Tahoma, Helvetica
- Monospace: Kurir Baru
- Kursif: Skrip Sikat MT
- Fantasi: Plat Tembaga, Papirus
10. Jadikan CSS Dapat Diakses
Setiap orang harus membuat situs web mereka dapat diakses – langsung saja. Dan ini juga berlaku untuk pendekatan Anda terhadap CSS. Tujuan Anda adalah membuat situs web Anda dapat digunakan oleh sebanyak mungkin orang dan menerapkan langkah-langkah aksesibilitas adalah cara yang fantastis untuk mencapainya.
Anda dapat membuat CSS Anda dapat diakses dengan beberapa cara:
- Tambahkan variasi warna pada tautan untuk membuatnya menonjol.
- Jadikan pop-up dapat ditutup dengan menekan tombol ESC. Mereka yang menggunakan pembaca layar atau pembesaran sering kali tidak dapat melihat "X" di layar untuk menutup pop-up, jadi membuatnya dapat ditutup melalui penekanan tombol sangat penting.
- Beberapa perangkat bahkan tidak akan menampilkan pop-up di tempat pertama, jadi pastikan semua informasi penting disampaikan di tempat lain.
- Elemen hover (seperti tooltips) harus dipicu oleh tombol Tab serta mouse hover.
- Jangan hapus garis besar. Browser menampilkan garis besar di sekitar elemen yang saat ini menjadi fokus keyboard secara otomatis. Anda dapat menonaktifkan ini menggunakan outline:none tetapi Anda benar-benar tidak boleh melakukannya, karena ini sangat berharga bagi mereka yang menggunakan pembaca layar atau yang memiliki penglihatan rendah dan memerlukan sorotan/titik fokus tambahan untuk navigasi.
- Meningkatkan indikator fokus. Seperti disebutkan di atas, garis besar di sekitar elemen yang disorot sangat penting untuk navigasi bagi banyak orang, tetapi garis besar default sering kali hampir tidak terlihat. Anda dapat memodifikasi ini agar lebih terlihat dengan menggunakan :focus untuk mengatur gaya yang lebih menarik perhatian pada apa yang sedang menjadi fokus. Anda dapat melakukan sesuatu yang serupa dengan :hover untuk meningkatkan efek sampul. Contoh yang baik untuk memodifikasi :focus in action berasal dari serangkaian pedoman aksesibilitas dari University of Washington:
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }Cuplikan kode ini membuatnya jadi tautan ditampilkan sebagai teks hitam di latar belakang putih tetapi bergeser ke teks putih di latar belakang saat ditempatkan di bawah fokus keyboard (saat pengguna tab ke elemen). Efek yang sama terjadi pada hover juga.
11. Menerapkan Konvensi Penamaan
Ini mungkin tampak kecil saat ini, tetapi apa yang Anda putuskan untuk diberi nama dalam CSS dapat memiliki dampak yang bertahan lama – dan secara aktif dapat menghabiskan waktu dan uang Anda di masa depan jika dilakukan dengan tidak benar. Bahkan sebelum Anda mulai menulis CSS, Anda harus memutuskan serangkaian konvensi penamaan dan mematuhinya.
Ini akan menghemat banyak waktu Anda untuk debugging nanti, karena Anda cenderung tidak merujuk ke elemen yang salah saat menulis kode Anda. Menurut FreeCodeCamp, pendekatan yang baik adalah tetap menggunakan format standar untuk nama CSS, yaitu font-weight vs fontWeight .
Gunakan Konvensi Penamaan BEM
Cara yang baik untuk menjaga nama tetap konsisten adalah dengan menggunakan Konvensi Penamaan BEM. Inti dari BEM adalah memecah antarmuka pengguna menjadi komponen yang dapat Anda gunakan kembali berulang kali.
BEM adalah singkatan dari Block, Element, dan Modifier. Tapi mari kita uraikan apa artinya itu sebenarnya.
- Blok : Blok dapat berupa potongan desain apa pun di situs web Anda seperti menu, header, footer, atau kolom. Blok Anda harus memiliki nama seperti .main-nav atau .footer.
- elemen . Elemen menggambarkan potongan-potongan yang membentuk setiap blok. Pikirkan hal-hal seperti font, warna, tombol, daftar, atau tautan. Saat menggunakan konvensi penamaan BEM, elemen diidentifikasi dengan menempatkan dua garis bawah sebelum nama elemen. Jadi jika kita ingin berbicara tentang font yang digunakan di header situs web Anda, itu akan terlihat seperti ini di CSS dengan konvensi penamaan BEM: .header__font
- Pengubah . Bagian terakhir dari teka-teki BEM adalah pengubah. Pengubah adalah cara Anda menetapkan gaya elemen di dalam blok. Ini termasuk hal-hal seperti nama font, bobot, dan ukuran; nilai warna; dan nilai keselarasan. Melanjutkan bekerja dengan contoh yang ditetapkan di atas, jika Anda ingin mengatur warna font di dalam header, Anda akan menuliskannya seperti itu dengan elemen dan pengubah yang dipisahkan oleh dua tanda hubung: .header__font–red
Mengikuti konvensi penamaan ini – atau hal lain yang diputuskan oleh tim Anda – dapat membuat pengalaman pengeditan dan debugging yang jauh lebih menyenangkan nantinya.
12. Hindari !Tag Penting
Praktik terbaik lainnya untuk diterapkan ke dalam rutinitas kerja CSS Anda adalah menghindari penggunaan tag !important yang berlebihan sebanyak mungkin.
Meskipun dapat memperbaiki masalah, penggunaannya sering kali menyebabkan mengandalkannya sebagai penopang. Dan itu dapat mengakibatkan kekacauan !tag penting di seluruh kode Anda yang pada akhirnya dapat merusak situs Anda.
Apa yang sebenarnya terjadi adalah kekhususan. Jika pemilih sangat spesifik, browser web Anda akan menentukan itu lebih penting daripada dengan pemilih yang kurang spesifik. Tag !important dapat digunakan untuk mengidentifikasi properti yang lebih penting daripada properti lainnya.
Ini bisa menjadi rumit karena sering kali Anda akhirnya harus menggunakan beberapa !tag penting – masing-masing untuk mengganti yang sebelumnya dalam skenario tertentu. Dan melakukan ini terlalu banyak dapat menyebabkan situs Anda rusak atau gaya Anda tidak dimuat dengan benar. Paling sering, tag ini digunakan sebagai solusi jangka pendek tetapi sering kali menjadi permanen dan kemudian dapat menyebabkan masalah di kemudian hari ketika saatnya untuk men-debug, khususnya.
Satu-satunya waktu penggunaan tag !important yang dianggap dapat diterima secara umum adalah mengizinkan pengguna akhir untuk mengganti gaya untuk digunakan dengan pembaca layar dan alat bantu aksesibilitas lainnya. Ini juga berguna ketika berhadapan dengan kelas utilitas.
13. Gunakan Flexbox
Anda mungkin juga mendapatkan lebih banyak jarak tempuh dari Flexbox ketika mencoba menerapkan praktik terbaik untuk menangani CSS ke dalam alur kerja Anda. Flexbox adalah cara yang fleksibel untuk membuat tata letak web dan menyelaraskan elemen pada halaman, daripada menggunakan opsi float tradisional.
Menurut CSS-Tricks, Flexbox adalah modul kotak fleksibel yang merupakan cara alternatif untuk menyusun CSS Anda dengan memperhatikan bagaimana tata letak Anda disejajarkan dan didistribusikan dalam sebuah wadah. Bagian terbaiknya adalah ukuran wadah itu sendiri bahkan tidak perlu diketahui, melainkan sifat-sifat yang terkandung akan "melentur" dengan ukuran wadah yang berubah. Ini adalah cara yang bagus untuk mengakomodasi perangkat seluler.
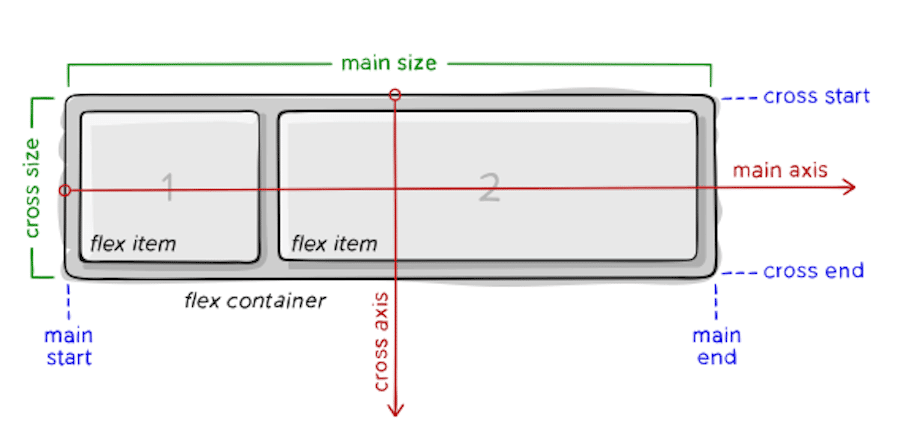
Perbedaan utama lainnya adalah bahwa Flexbox adalah "agnostik arah", yang berarti tata letaknya tidak terstruktur secara vertikal atau horizontal. Ini menjadikannya pilihan yang lebih baik untuk merancang situs web dan aplikasi rumit yang harus mengakomodasi banyak perubahan orientasi layar. Tata letak CSS standar berbasis blok dan tata letak flexbox bergantung pada "aliran fleksibel". Sekali lagi, CSS-Tricks menawarkan gambar ringkas yang menggambarkan konsep ini dengan baik:

Elemen di dalam flexbox diletakkan di sepanjang sumbu utama dan sumbu silang , di mana setiap elemen dan properti di dalamnya dirancang untuk melenturkan dan mengalir berdasarkan ukuran wadah fleksibel.
14. Tip WordPress: Jangan Memodifikasi File Tema Secara Langsung
Praktik CSS terbaik terakhir yang akan kita bahas di sini hari ini adalah untuk pengguna WordPress, khususnya. Tidak pernah merupakan ide yang baik untuk memodifikasi file tema Anda secara langsung. Pembaruan situs apa pun dapat menghapus perubahan ini atau merusak situs Anda. Ini tidak sebanding dengan risikonya.
Sebagai gantinya, Anda dapat menggunakan opsi CSS Tambahan di Penyesuai Tema untuk membuat perubahan apa pun yang Anda inginkan. Namun, Anda harus ingat bahwa ini menyuntikkan CSS sebaris dan akan menempatkannya langsung di kepala.
Jika Anda hanya ingin membuat satu atau dua perubahan, ini bisa menjadi opsi yang layak, namun, apa pun yang Anda tempatkan di kotak CSS tambahan akan tetap ada, bahkan jika Anda melakukan pembaruan tema, pembaruan situs, atau bahkan jika Anda mengubah tema .
Sekarang jika modifikasi CSS yang lebih kuat diperlukan, Anda lebih baik menambahkan ini dari stylesheet CSS kustom atau dengan menggunakan tema anak di mana Anda memodifikasi file style.css untuk tema anak secara langsung. Metode ini juga tahan pembaruan.
Ringkasan
Menyelam langsung dalam menciptakan CSS yang berguna dan akurat mungkin terasa sangat sulit bagi pemula sejati, tetapi meluangkan waktu untuk mendidik diri sendiri tentang praktik terbaik dapat menghemat banyak waktu, tenaga, dan sakit kepala di kemudian hari.
Kami berharap kumpulan praktik terbaik ini akan membantu mengarahkan Anda ke jalan yang benar untuk membangun situs web yang fungsional, berguna, dan dapat diakses untuk tahun-tahun mendatang. Semoga beruntung!
