Bagaimana cara menambahkan Cuplikan Kode CSS dalam desain Elementor Anda
Diterbitkan: 2019-08-22Personalisasi situs web Anda menjadi sangat mudah dengan WordPress Page Builder seperti Elementor yang memfasilitasi Anda dengan antarmuka drag and drop yang sederhana namun efektif.
Elementor membantu Anda membuat situs web desain kelas atas dan sempurna piksel.
Namun, Anda mungkin memerlukan beberapa fleksibilitas ekstra untuk menyesuaikan desain Elementor Anda. Sehingga Anda dapat menggambarkan bisnis Anda lebih menarik bagi audiens yang Anda targetkan.
Namun, Anda dapat menambahkan cita rasa merek Anda sendiri dengan menerapkan Cuplikan Kode CSS di Elementor dan memodifikasinya sesuai dengan permintaan situs Anda.
Cascading Style Sheet memungkinkan Anda membuat tata letak dan menampilkan presentasi situs web Anda.
Selain itu, ia menambahkan identifikasi unik untuk merek Anda sesuai imajinasi Anda.
Dengan CSS Anda dapat menentukan struktur halaman web, menyisipkan gambar atau animasi khusus, menambahkan warna, mengatur format file yang benar, mengedit teks, mengatur properti font, dan membuat tata letak yang menarik.
Singkatnya, CSS menjelaskan bagaimana elemen akan muncul di halaman web.
Hari ini kita akan membahas cara menambahkan cuplikan kode CSS untuk menyesuaikan situs web Elementor Anda.
Mengapa Anda Harus Menambahkan Cuplikan Kode CSS?

Elementor sepenuhnya kompatibel untuk membangun situs web profesional lebih cepat dengan berbagai widget khusus dan kreatif.
Di Elementor Anda akan mendapatkan beberapa opsi untuk mendesain situs Anda secara unik. Dengan kombinasi yang unik, Anda dapat memberikan cita rasa dan sentuhan pribadi yang berbeda pada situs Anda.
Tapi tetap saja, Anda mungkin merasa ada sesuatu yang hilang atau ingin memperkenalkan dimensi baru bisnis Anda yang akan menonjolkan Anda dari keramaian.
Dalam situasi ini, pengetahuan dasar tentang CSS dapat membantu Anda mendesain situs web sesuai kebutuhan Anda.
“Imajinasi adalah segalanya. Ini adalah pratinjau atraksi kehidupan yang akan datang.” - Albert Einstein
Untuk menghadirkan hasil yang luar biasa dan presentasi yang out of the box, Anda harus membiarkan imajinasi Anda terbang.
Untungnya, Anda dapat membentuk desain situs Anda menjadi bentuk apa pun dengan menambahkan Cuplikan Kode CSS di panel Elementor Anda.
Terlebih lagi, jika Anda adalah seorang teknisi dan menguasai bahasa pemrograman, maka tentu saja Anda mungkin berniat untuk berkontribusi dalam pengkodean situs pribadi Anda.
Jangan takut jika Anda seorang pemula!
Ini menuntut pengetahuan yang sangat dasar untuk menyesuaikan desain situs Elementor Anda dengan Cuplikan Kode CSS .
Masalah lainnya adalah stylesheet Elementor sendiri mungkin terpengaruh oleh plugin dan tema lain yang telah Anda instal di situs Anda.
Anda dapat dengan mudah menghilangkan masalah ini dengan menambahkan Cuplikan Kode CSS dalam desain Elementor Anda.
Di atas segalanya, penyisipan Cuplikan Kode CSS dapat bermanfaat bagi Anda.
Singkatnya, bisa-
- Perluas kemungkinan penyesuaian.
- Tambahkan tampilan unik dari merek Anda.
- Memperkuat rasa desain dan struktur gaya.
- Ciptakan peluang untuk pengkodean pribadi .
- Kurangi kelayakan override .
Meskipun Elementor menyediakan banyak widget desain bawaan, pengguna mungkin membutuhkan lebih banyak untuk memenuhi permintaan mereka.
Jangan repot-repot untuk keterbatasan.
Dengan dasar-dasar CSS, Anda dapat membuat gaya tanda tangan untuk menyesuaikan desain yang dibuat di Elementor.
Selanjutnya, Anda dapat menggunakan widget Elementor yang kuat dan kaya fitur, Happy Addons , untuk menambahkan tampilan elegan ke situs web Anda yang memungkinkan Anda membuat animasi yang memukau dengan Happy Effect yang disesuaikan secara khusus.
Nah, jika Anda ingin menekankan gaya desain situs Anda, cukup tambahkan Kode Cuplikan CSS di papan Elementor Anda.
Masukkan Cuplikan Kode CSS dari Elementor Panel

Elementor Pro memungkinkan Anda untuk mempersonalisasi desain Anda sendiri dengan menambahkan Cuplikan Kode CSS dari panelnya.
Misalnya , Anda dapat dengan mudah mengedit gaya widget dengan mengikuti beberapa langkah mudah:
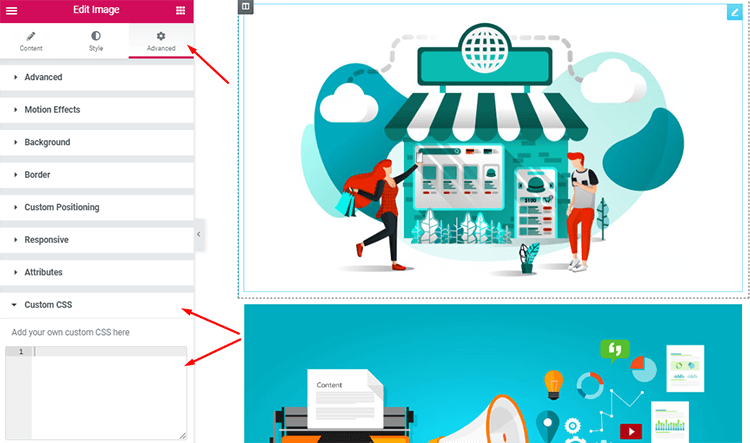
- Pertama, buka backend Dashboard WordPress Anda dan buka panel Elementor untuk mengedit widget yang Anda inginkan.
- Sekarang Anda harus memilih widget yang ingin Anda modifikasi dengan desain Anda sendiri
- Setelah itu cukup klik pada tab "Advanced" .
- Anda akan menemukan bagian "CSS Kustom" di sana di bagian bawah.
- Tambahkan kode CSS pribadi Anda di sini dan lihat perubahannya secara real-time.

Anda dapat menyaksikan semua pratinjau setelah menambahkan cuplikan Kode CSS Anda sendiri secara instan.

Oleh karena itu, Anda dapat menyiratkan imajinasi Anda untuk mempercantik situs web Anda dan mengevaluasi sampai Anda puas.
Gunakan Penyesuai Default WordPress

Tidak memiliki Elementor Pro?
Tidak perlu khawatir, Anda masih dapat menambahkan Cuplikan Kode CSS ke desain Elementor Anda melalui penyesuai WordPress.
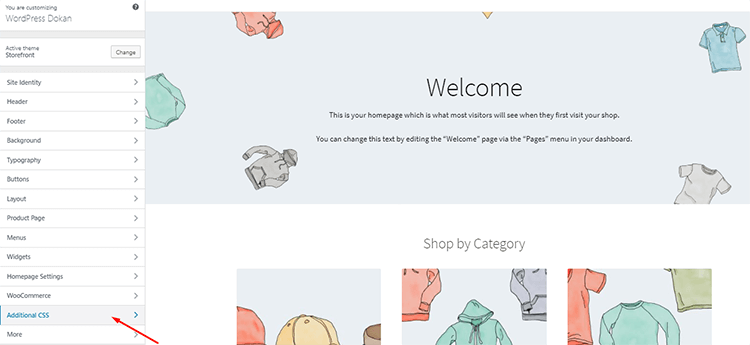
Anda harus menavigasi ke Dashboard WordPress -> Appearance -> Customize .
Opsi kustomisasi default WordPress memberi Anda fasilitas untuk memodifikasi desain situs Anda dengan memasukkan kode CSS Anda sendiri.
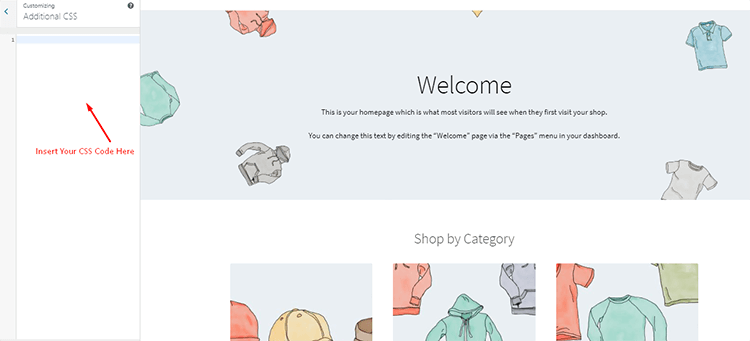
Pada halaman kustomisasi, Anda akan mendapatkan tab “CSS tambahan” di bagian bawah. Klik sederhana pada tab dan Anda akan mendapatkan ruang untuk memasukkan kode CSS Anda sendiri.

Selanjutnya, tulis kode CSS Anda di sini untuk mempersonalisasi desain Anda dan simpan perubahan untuk meningkatkan gaya situs Anda.

Hal-hal yang perlu diperhatikan saat menambahkan kode CSS
Anda harus mengetahui dasar-dasarnya sebelum menambahkan Kode CSS di Elementor Page Builder Anda:
- Anda memerlukan Element Pro untuk memasukkan kode CSS dari Elementor Pro
- Masukkan kode di tempat yang disebutkan saja
- Pilih widget tempat Anda ingin mengimplementasikan kode CSS terlebih dahulu
- Gunakan "selector" untuk menargetkan elemen pembungkus. Contoh:
pemilih {warna: merah;} // Untuk elemen utama
selector .child-element {margin: 10px;} // Untuk elemen anak
.my-class {text-align: center;} // Atau gunakan pemilih khusus apa pun
Temui Happy Addons Untuk Elementor

Fleksibilitas super, kombinasi desain tak terbatas, dan efek animasi khusus membuat Happy Add-on populer dalam waktu singkat.
Elementor Addons yang kuat ini dapat memperkuat opsi desain dan kemudahan penyesuaian yang sangat tinggi sehingga Anda dapat membangun situs profesional berkonfigurasi tinggi tanpa mengetahui kode apa pun.
Ini terintegrasi dengan desain trendi , mesin prasetel , dan semua respons layar untuk memberikan situs web Anda tampilan yang cerdas dan meminimalkan waktu pemuatan situs.
HappyAddons memperkenalkan Anda fitur yang belum pernah terlihat sebelumnya di widget elemen untuk meningkatkan pengalaman Anda dalam desain web dengan Happy Effects berfitur khusus.
Meskipun Happy Addons memperluas arena kustomisasi Elementor Page Builder begitu luas, Anda masih memiliki opsi untuk memberikan sentuhan pribadi Anda dengan memasukkan Cuplikan Kode CSS dalam desain Elementor.
Pikiran Terakhir
Nah, sangat mudah untuk menambahkan dan memelihara Cuplikan Kode CSS dalam desain Elementor Anda.
Anda dapat mendesain situs Anda sendiri dengan memasukkan kode CSS dan memodifikasi gaya situs Anda sesuai kebutuhan Anda.
Jika Anda bukan pembuat kode, jangan khawatir Elementor sendiri memberi Anda banyak kontrol seret dan lepas khusus untuk menyesuaikan situs Anda.
