6 Alat Generator CSS Terbaik yang Dapat Anda Gunakan di Tahun 2024
Diterbitkan: 2024-07-05Apakah Anda mencari alat generator CSS terbaik untuk menyederhanakan proses desain web Anda?
Membuat situs web yang menarik secara visual dan responsif bergantung pada pemahaman yang kuat tentang CSS. Namun, menulis CSS dari awal memakan waktu dan rumit.
Ingat hari-hari penulisan manual dan penyesuaian CSS dengan sempurna? Meskipun metode tersebut masih bermanfaat, alat digital saat ini telah menawarkan generator CSS canggih yang mengubah alur kerja Anda, menghemat waktu, dan meningkatkan desain Anda.
Bayangkan membuat desain web yang menakjubkan dan responsif tanpa kerumitan coding yang tiada habisnya. Ya, menurut Anda itu benar.
Jelajahi daftar alat generator CSS terbaik kami yang dapat membawa desain Anda ke level berikutnya.
Dari tata letak yang ramping dan animasi yang hidup hingga sistem grid yang kompleks, alat generator ini menawarkan kemungkinan kreatif tanpa batas.
Baik Anda seorang desainer berpengalaman atau pemula, daftar alat pembuat CSS terbaik kami adalah pendamping Anda untuk membuat situs web yang mengesankan secara visual dan sangat fungsional.
Daftar isi
Ikhtisar Alat Generator CSS
Alat pembuat CSS sangat penting bagi pengembang yang ingin meningkatkan alur kerja mereka dan menyederhanakan proses desain.
Alat-alat ini menyediakan berbagai fitur, termasuk penyesuaian tata letak, penyesuaian warna, dan pembuatan animasi, membantu desainer mencapai hasil yang mengesankan.
Dengan generator CSS, desainer dapat menjelajahi berbagai gaya dan efek tanpa memerlukan pengetahuan pengkodean tingkat lanjut.
Baik itu mengembangkan desain responsif atau tipografi unik, alat-alat ini memungkinkan desainer mewujudkan visi kreatif mereka secara efisien.
Manfaat Menggunakan Alat Generator CSS
Dengan menggunakan alat generator CSS, Anda dapat menyederhanakan alur kerja dan mencapai hasil profesional dengan cepat. Mereka menawarkan berbagai manfaat:
- Menghemat waktu pada pengkodean manual
- Menyediakan gaya siap pakai
- Memastikan konsistensi desain
- Sesuaikan warna, font, tata letak, dan lainnya
- Sederhanakan tugas CSS yang kompleks dengan antarmuka yang ramah pengguna
- Memungkinkan Anda mencoba berbagai opsi dan variasi desain
- Membuat tata letak yang beradaptasi dengan semua ukuran layar dan perangkat
- Membantu pemula untuk memahami bagaimana kode dihasilkan untuk berbagai efek
Alat Pembuat CSS Terbaik
Generator Gradien CSS
Alat-alat ini menyediakan serangkaian gradien yang dapat meningkatkan daya tarik visual situs web Anda dengan mudah.
Dengan antarmuka intuitif dan opsi penyesuaian, Anda dapat membuat gradien indah untuk latar belakang, tombol, dan elemen lainnya.
Baik Anda lebih menyukai gradien linier, radial, atau kerucut, generator CSS ini memiliki semua yang Anda butuhkan. Beberapa alat yang populer adalah:
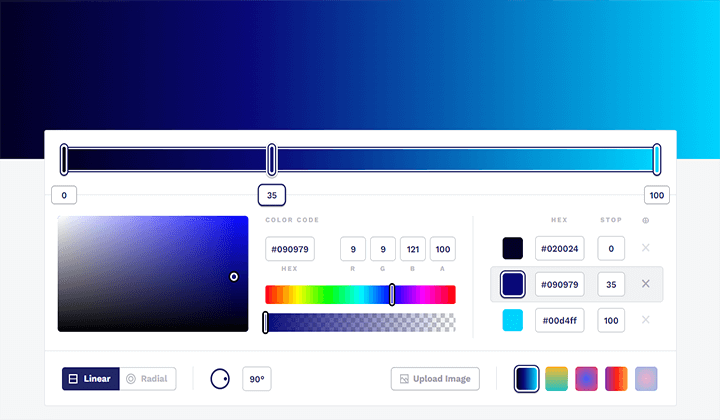
Gradien CSS

Ini adalah alat yang mudah digunakan untuk menghasilkan gradien linier dan radial. Ini menawarkan antarmuka sederhana untuk menyesuaikan sudut gradien, warna, dan transisi secara visual.
Pengguna dapat langsung menyalin kode CSS yang dihasilkan atau mendownload gradien sebagai gambar.
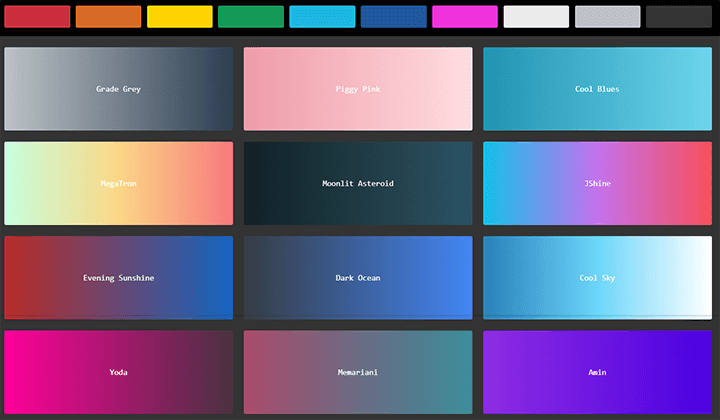
uiGradien

uiGradients adalah alat yang mudah digunakan bagi desainer dan pengembang untuk membuat dan menerapkan gradien yang indah. Ini menawarkan koleksi skema warna gradien yang dapat disesuaikan.
Ini memungkinkan penyesuaian waktu nyata dan menghasilkan kode CSS instan, sehingga memudahkan penambahan gradien yang menarik ke situs web dan aplikasi Anda.
Generator Animasi CSS
Ingin desain website dinamis? Alat pembuat CSS animasi dapat membuat situs web Anda lebih dinamis dan menarik.
Alat-alat ini memungkinkan Anda menambahkan animasi dan efek visual dengan mudah tanpa memerlukan pengkodean yang rumit.
Mereka mudah digunakan dan memungkinkan Anda menyesuaikan dan membuat efek hover halus dan animasi yang menarik. Ubah desain statis menjadi situs web menarik dengan mudah.
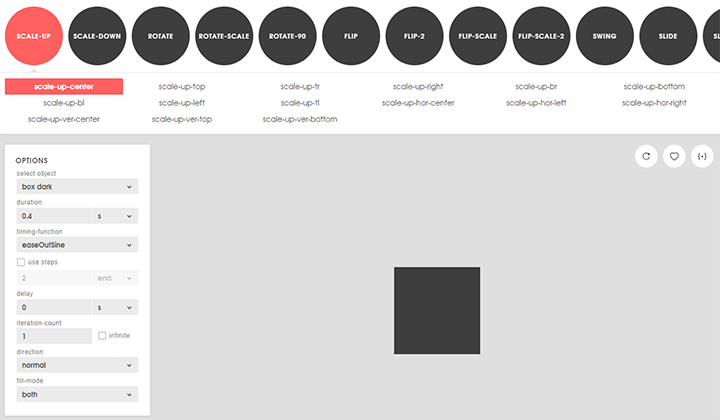
animisme

Animista adalah alat online untuk membuat dan menyesuaikan animasi CSS dengan mudah. Antarmukanya yang ramah pengguna memungkinkan pengguna menelusuri berbagai animasi yang dibuat sebelumnya, menyesuaikan parameter seperti durasi, penundaan, fungsi pengaturan waktu, dan banyak lagi, lalu menghasilkan kode CSS secara instan.
Hal ini menjadikannya ideal bagi desainer dan pengembang yang mencari situs web yang menarik secara visual tanpa pengkodean CSS yang rumit.
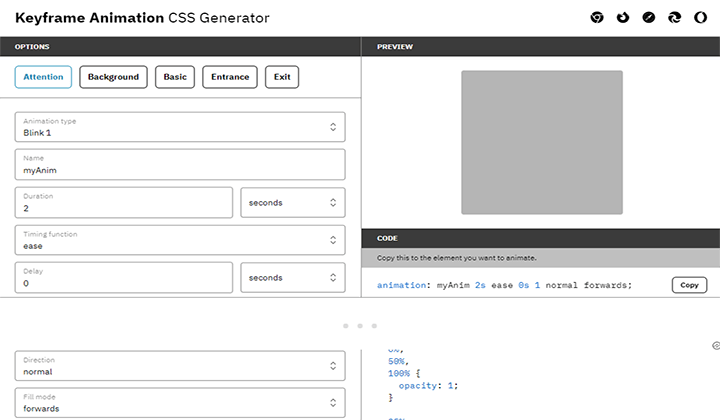
Animasi Bingkai Utama

Alat pembuat CSS Animasi Keyframe menyederhanakan pembuatan animasi CSS dengan bingkai utama. Ini menyediakan antarmuka intuitif untuk mengelola bingkai utama dan menyesuaikan parameter animasi seperti fungsi durasi dan waktu.
Ini memberikan pratinjau waktu nyata dan menghasilkan kode CSS yang dioptimalkan dan siap untuk desain responsif, melayani pengembang pemula dan berpengalaman.
Generator Kotak CSS
Alat generator CSS Grid memungkinkan pengguna untuk menyederhanakan dan meningkatkan desain web berbasis grid. Alat-alat ini menawarkan tata letak, daya tanggap, dan penyesuaian yang tepat, memastikan hasil visual yang menakjubkan.
Dengan mengintegrasikannya ke dalam alur kerja Anda, Anda dapat menyederhanakan proses desain, bereksperimen dengan tata letak yang berbeda, dan mencapai desain piksel sempurna.
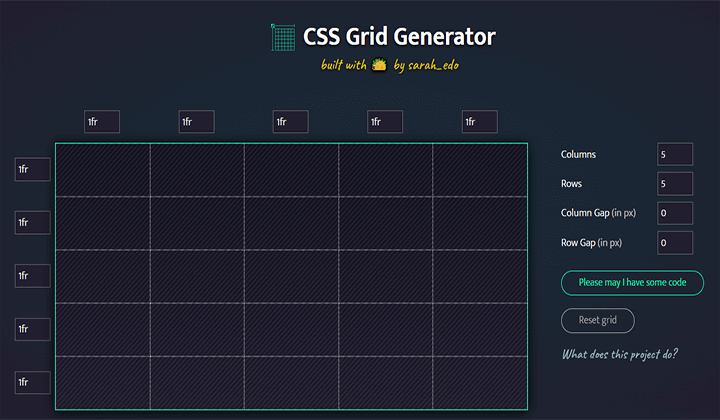
Generator Grid CSS oleh Sarah Drasner

Ini adalah alat populer yang dirancang untuk menyederhanakan pembuatan tata letak kisi CSS yang kompleks. Ini menyediakan antarmuka visual yang intuitif di mana pengguna dapat menentukan baris, kolom, dan celah, dan kemudian menghasilkan kode CSS yang diperlukan.
Hal ini sangat berguna bagi pengembang yang mencari eksperimen cepat dan kontrol tata letak yang tepat, meningkatkan efisiensi dan kreativitas dalam desain web.
Alat ini penting untuk mengembangkan tata letak grid yang responsif tanpa harus menulis semua CSS secara manual.
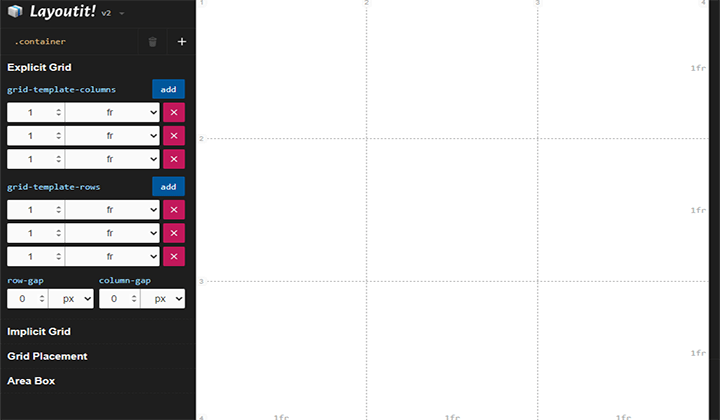
tata letak itu

Alat ini memiliki antarmuka yang ramah pengguna untuk membuat tata letak kotak CSS. Hal ini memungkinkan pengembang dan desainer untuk mendesain grid yang kompleks secara visual dengan menentukan baris, kolom, dan item grid dengan properti yang mudah disesuaikan seperti celah dan perataan.

Pengguna dapat menghasilkan kode CSS yang dioptimalkan untuk integrasi tanpa hambatan ke dalam proyek web, menjadikannya ideal untuk desain grid yang responsif dan dapat disesuaikan.
Generator CSS Bayangan Kotak
Menambahkan bayangan ke elemen dapat meningkatkan kedalaman dan keaslian desain Anda. Alat pembuat CSS bayangan kotak menawarkan metode sederhana untuk menyempurnakan elemen situs web dengan efek bayangan yang dapat disesuaikan, menambahkan kedalaman dan dimensi visual dengan mudah.
Dari bayangan halus hingga efek tebal, alat ini menawarkan opsi untuk menyempurnakan proyek web Anda dengan tampilan profesional.
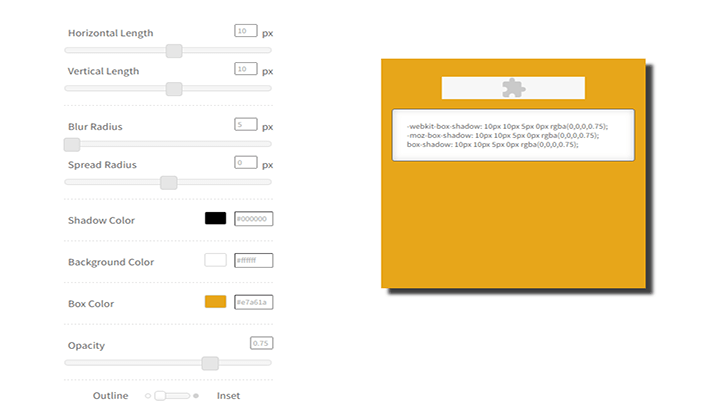
Generator Bayangan Kotak CSSmatic

CSSmatic menyediakan beberapa alat generator CSS, termasuk Box Shadow Generator. Hal ini memungkinkan pengguna untuk dengan mudah menyesuaikan dan melihat pratinjau efek bayangan dengan menyesuaikan parameter seperti radius blur, radius penyebaran, warna, dan posisi.
Dengan pratinjau waktu nyata, desainer dapat langsung memvisualisasikan perubahan dan menyalin kode CSS yang dihasilkan untuk integrasi yang lancar ke dalam proyek web. Jadi jika Anda menginginkan efek bayangan yang menarik, alat ini adalah solusinya.
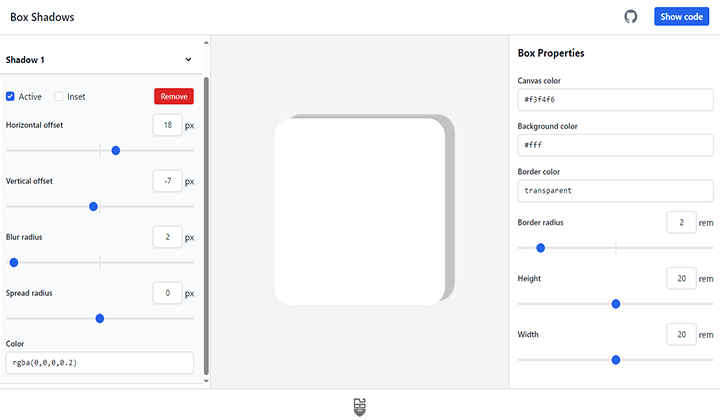
Bayangan Kotak

Box Shadows adalah alat khusus yang menyederhanakan pembuatan dan penyesuaian bayangan kotak CSS untuk elemen web.
Ini menampilkan antarmuka yang ramah pengguna di mana pengguna dapat menyesuaikan pengaturan seperti blur, penyebaran, warna, dan posisi untuk menciptakan efek bayangan yang unik.
Hal ini juga memungkinkan pengguna untuk menerapkan beberapa bayangan kotak ke satu elemen. Setiap lapisan bayangan dapat ditambahkan, dihapus, dan disesuaikan secara independen, memungkinkan efek bayangan yang kompleks.
Ini memberikan pratinjau waktu nyata dan pembuatan kode CSS yang dioptimalkan, cocok untuk desainer dan pengembang yang mencari desain bayangan yang tepat dan menarik.
Generator Flexbox CSS
Flexbox CSS Generator adalah alat penting yang memberdayakan desainer web untuk mengelola tata letak situs web secara efisien dan dengan mudah membuat desain visual yang menakjubkan.
Mereka memainkan peran penting dalam meningkatkan efisiensi alur kerja dan mencapai kontrol yang lancar atas elemen desain. Mari jelajahi beberapa alat:
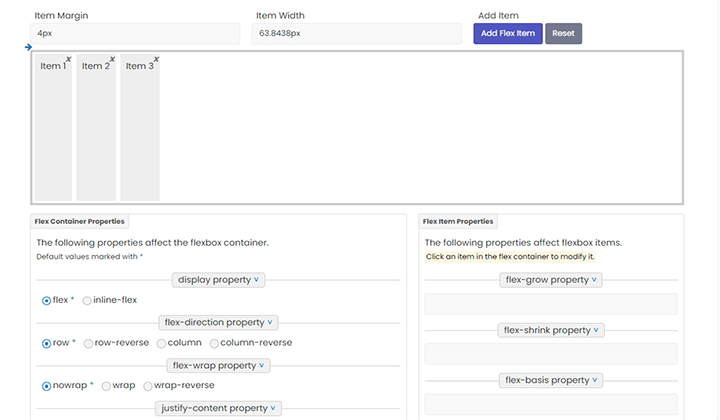
Generator Flexbox Portal CSS

Flexbox Generator Portal CSS menyederhanakan tata letak fleksibel berbasis CSS dengan antarmuka yang intuitif. Hal ini memungkinkan pengguna untuk menentukan wadah dan item, mengaturnya dalam baris atau kolom, dan menentukan perataan dan jarak.
Ini juga memungkinkan penyesuaian berbagai properti Flexbox seperti arah fleksibel, penyelarasan, dan pengurutan, serta pratinjau perubahan secara instan.
Setelah menyelesaikan desain, pengguna dapat dengan mudah menyalin kode CSS untuk kelancaran integrasi. Ini sempurna untuk desainer dan pengembang yang menginginkan tata letak web yang responsif dan efisien.
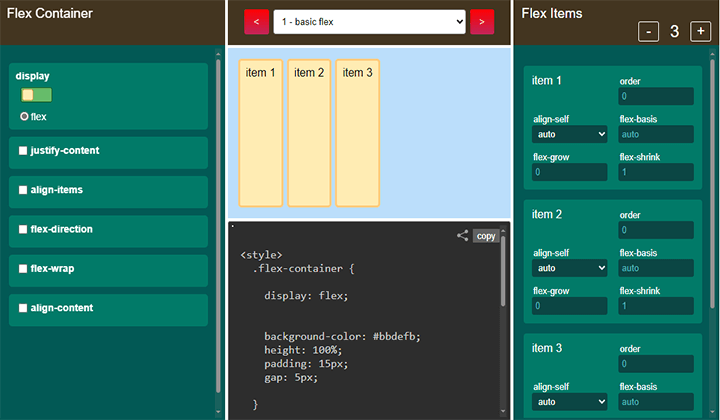
Alat Marah CSS Flexbox

Ini adalah alat canggih yang dirancang untuk membantu pengembang dalam membuat tata letak flexbox dengan mudah. Ini menampilkan antarmuka intuitif di mana pengguna dapat menentukan wadah fleksibel dan pengaturan item seperti arah, perataan, urutan, dan pembungkusan.
Alat ini menawarkan pratinjau waktu nyata untuk memvisualisasikan penyesuaian tata letak secara instan. Setelah Anda menyelesaikan desain tata letak Flexbox, pengguna dapat menyalin kode CSS yang dihasilkan dengan satu klik.
Generator Radius Perbatasan CSS
Alat generator Border Radius CSS dirancang untuk menyederhanakan pembuatan sudut membulat untuk elemen web.
Alat-alat ini menawarkan fleksibilitas untuk membuat kurva halus atau tepi membulat tebal, sehingga meningkatkan daya tarik visual halaman web Anda.
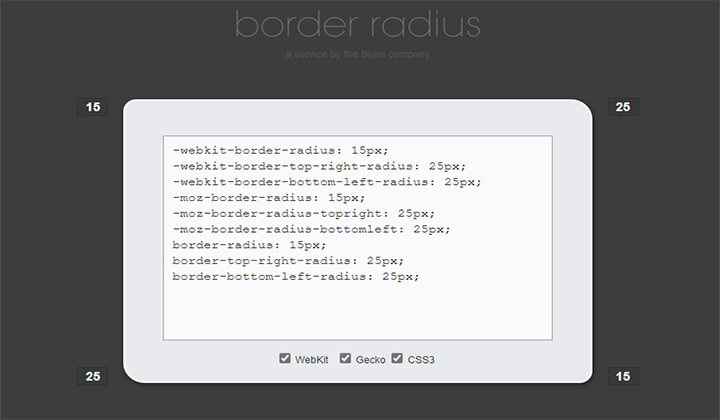
Radius Perbatasan

Ini adalah alat yang mudah digunakan untuk membuat sudut membulat, memungkinkan penyesuaian setiap sudut secara independen atau seragam di seluruh elemen.
Ini menawarkan pratinjau waktu nyata dan pembuatan kode CSS instan. Dirancang untuk pengembang dan desainer web, ini memastikan kompatibilitas di seluruh browser dan memberikan cara yang mulus untuk meningkatkan estetika halaman web dengan sudut membulat.
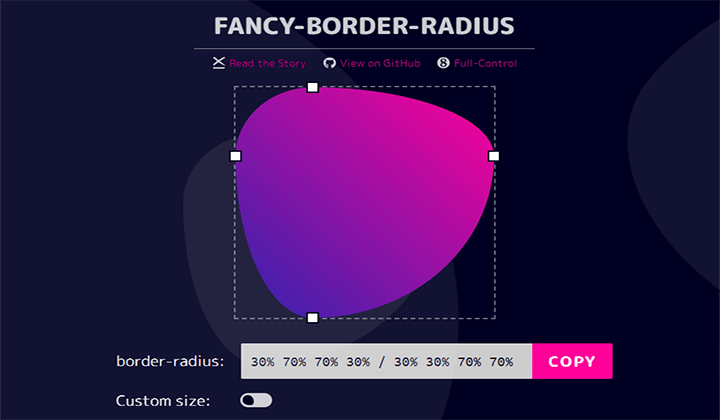
9 elemen Radius Perbatasan Mewah

Alat ini menawarkan generator radius batas unik yang dirancang untuk menciptakan desain radius batas yang detail dan bergaya.
Berbeda dengan properti radius batas standar yang menerapkan kurva konsisten ke semua sudut, alat ini memungkinkan pembuatan bentuk kompleks dengan menyesuaikan radius setiap sudut satu per satu. Pengguna dapat membuat bentuk elips dan tidak beraturan dengan menyeret titik pada kotak kontrol.
Alat ini menawarkan antarmuka visual yang langsung melihat pratinjau perubahan, memungkinkan pengguna melihat penyesuaian secara real-time. Setelah menyelesaikan desain, pengguna dapat dengan mudah menyalin kode CSS untuk kelancaran integrasi ke dalam proyek web mereka.
Pertanyaan Umum
T: Apa itu Alat Generator CSS?
Jawab: Alat generator CSS adalah aplikasi online yang membantu pengguna menghasilkan kode CSS secara efektif. Ini memungkinkan pembuatan gaya kompleks seperti gradien, bayangan, animasi, dan elemen desain lainnya tanpa memerlukan pengkodean manual.
T: Dapatkah saya menyesuaikan kode CSS yang dihasilkan?
Jawab: Ya, hampir semua alat generator CSS mengizinkan opsi penyesuaian. Pengguna dapat menyesuaikan pengaturan dan parameter agar selaras dengan persyaratan desain unik dan preferensi pribadi.
T: Apakah pengetahuan pengkodean diperlukan untuk menggunakan Alat Generator CSS?
Jawab: Meskipun pemahaman dasar tentang CSS bisa bermanfaat, itu tidak penting. Banyak alat yang dirancang agar intuitif dan mudah digunakan, bahkan untuk pemula.
T: Dapatkah saya mengintegrasikan kode yang dihasilkan oleh Alat Generator CSS dengan proyek saya yang sudah ada?
Jawab: Ya, Anda dapat dengan mudah mengintegrasikan alat-alat ini ke dalam proyek Anda yang sudah ada. Cukup salin kode CSS yang dihasilkan dan masukkan ke dalam stylesheet atau dokumen HTML proyek Anda.
Kata-kata Terakhir
Alat Generator CSS adalah sumber daya berharga bagi pengembang di tingkat keahlian apa pun. Antarmukanya yang ramah pengguna, pratinjau langsung, dan kemampuan untuk menghasilkan kode secara otomatis menyederhanakan pembuatan desain CSS yang kompleks.
Ini dapat mempercepat proses pengembangan web Anda secara signifikan dan membantu Anda membuat situs web yang indah dan responsif dengan sedikit usaha.
Terima kasih telah membaca blog ini. Jika Anda merasa artikel ini bermanfaat, bagikanlah ke teman-teman Anda. Jika Anda memiliki pertanyaan mengenai hal ini, jangan ragu untuk berkomentar di bawah. Kami akan membantu Anda untuk menyelesaikan masalah Anda.
Kami harap artikel ini akan membantu Anda menemukan Alat Generator CSS terbaik.
Silakan Berlangganan Saluran YouTube kami, kami juga mengunggah konten hebat di sana. Ikuti kami di Instagram dan Twitter .
Baca selengkapnya -
- 9+ Tema & Templat WordPress Produk Tunggal Terbaik
- Apa itu peta situs XML? Pelajari cara membuat di WordPress untuk Pemula
