14 Cuplikan CSS yang Berguna untuk Elementor
Diterbitkan: 2022-12-13Opsi gaya bawaan yang ditawarkan oleh Elementor lebih dari cukup untuk membuat halaman profesional. Jika ada gaya tertentu yang ingin Anda terapkan, namun tidak tersedia di Elementor, Anda dapat mencapainya melalui CSS khusus.
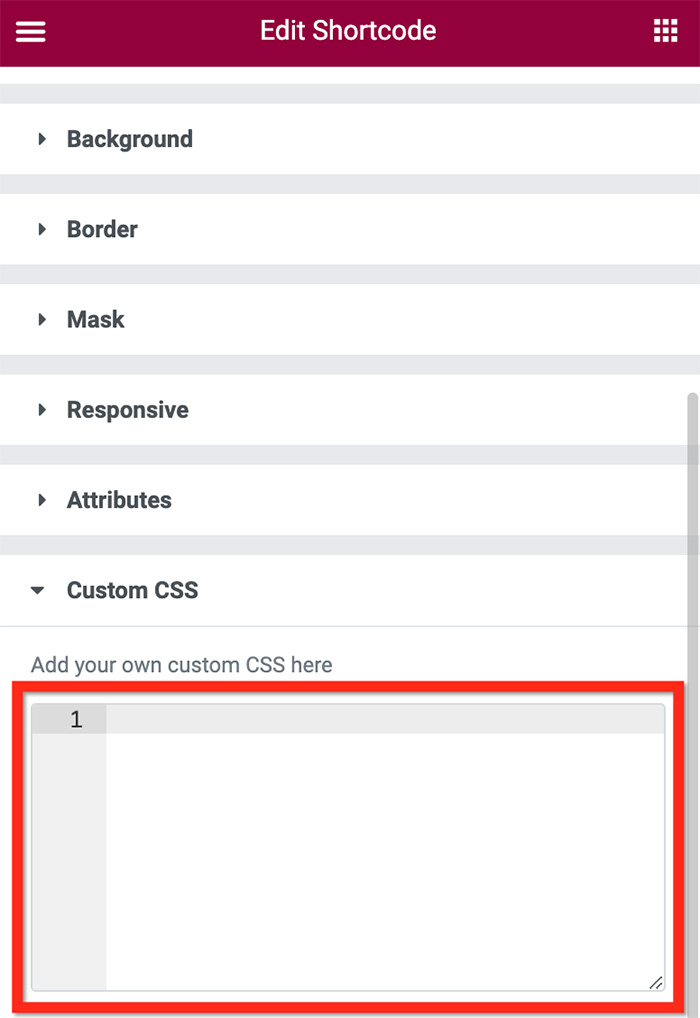
Contoh paling sederhana. Elementor tidak menawarkan opsi gaya bawaan untuk mengubah tampilan tautan baca lebih lanjut menjadi seperti tombol — yang diadopsi oleh banyak situs web. Untuk mencapainya, Anda perlu menambahkan cuplikan CSS yang mengubah tautan baca lebih lanjut menjadi seperti tombol. Untuk menambahkan CSS khusus itu sendiri, Anda dapat membuka tab Lanjutan di panel pengaturan. Anda dapat menambahkan kode CSS ke kolom yang tersedia di blok CSS Khusus .

Anda dapat menambahkan CSS khusus ke semua jenis elemen Elementor. Dari bagian, kolom, hingga widget.
Di Elementor, setiap widget dan elemen pendukungnya (misalnya, judul posting, meta posting, dan gambar unggulan pada widget Posting) memiliki pemilih kelas (lihat daftar pemilih widget Elementor). Untuk menargetkan widget atau elemen widget tertentu, Anda bisa mulai dengan mengetikkan selector diikuti dengan nama kelas (mis. .elementor-post__read-more ). Selanjutnya, Anda dapat menambahkan gaya khusus di antara tanda kurung kurawal. Contoh:
pemilih .elementor-post__baca-lebih lanjut{
bantalan: 0,4em 0,8em;
latar belakang: #33ff41;
transisi: semua 0,5 detik;
border-radius: 5px;
} Cuplikan kode di atas akan mengubah tautan baca lebih lanjut menjadi seperti tombol. Pertama, ini menargetkan elemen read more ( selector .elementor-post__read-more ). Kemudian, ia menambahkan gaya khusus ke elemen read more melalui konten di antara kurung kurawal (Anda dapat menemukan elemen read more di widget Posts dan widget Archive). Di CSS, konten di antara kurung kurawal disebut deklarasi.
Baru-baru ini, kami mengerjakan beberapa proyek yang mengharuskan kami menambahkan cuplikan CSS ke beberapa widget, dan kami akan membaginya dengan Anda di pos ini. Kami akan memperbarui posting ini secara teratur setiap kali kami mendapatkan cuplikan CSS baru.
Cuplikan CSS gratis untuk Elementor
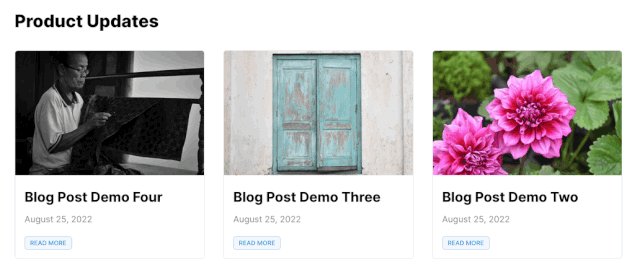
1. Mengubah Tautan Baca Selengkapnya menjadi Seperti Tombol

Kode:
pemilih .elementor-post__read-more {
bantalan: 0,3em 0,8em;
warna: #ffffff!penting;
perbatasan: solid 1px #01B37E;
garis-tinggi: 2em;
latar belakang: #01B37E;
transisi: semua 0,5 detik;
border-radius: 15px;
font-berat: 500;
}
/* saat melayang */
pemilih .elementor-post__read-more:hover{
bantalan: 0,3em 0,8em;
warna: #01B37E!penting;
perbatasan: solid 1px #01B37E;
garis-tinggi: 2em;
latar belakang: #ffffff;
transisi: semua 0,5 detik;
border-radius: 15px;
font-berat: 500;
}Anda dapat menggunakan kode di atas pada widget Posts dan widget Archive Posts yang memiliki elemen read more.
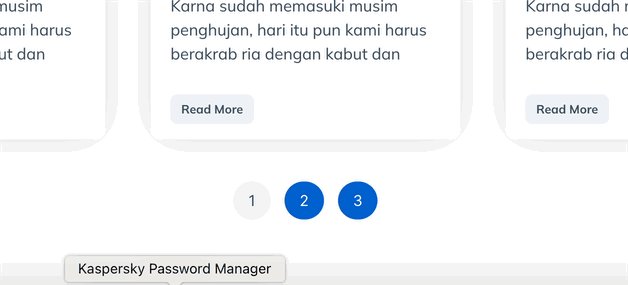
2. Menambahkan Style Lanjutan ke Numbered Pagination

Kode:
/*keadaan normal*/
pemilih .elementor-pagination{
margin-atas: 50px;
}
pemilih .nomor-halaman{
padding: 10px 15px;
warna:#FFFFFF!penting;
latar belakang: #0161cd;
transisi: semua 0,5 detik;
border-radius: 20px;
}
/* keadaan melayang */
pemilih .nomor-halaman:hover{
padding: 10px 15px;
warna:#384958!penting;
latar belakang: #edf2f7;
transisi: semua 0,5 detik;
border-radius: 20px;
}
/* kondisi aktif */
pemilih .page-numbers.current{
padding: 10px 15px;
warna:#384958!penting;
latar belakang: #f0f3f6;
transisi: semua 0,5 detik;
border-radius: 20px;
}Anda dapat menggunakan kode di atas pada widget Posts dan widget Archive Posts yang memiliki elemen pagination. Anda dapat membaca artikel kami sebelumnya untuk mempelajari cara menambahkan paginasi di Elementor.
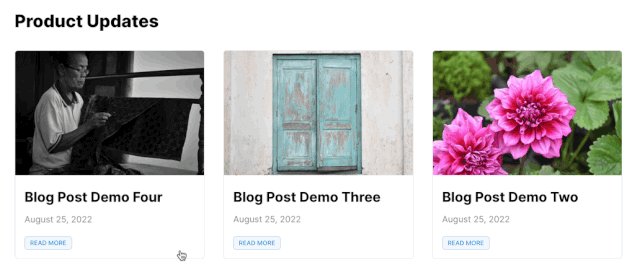
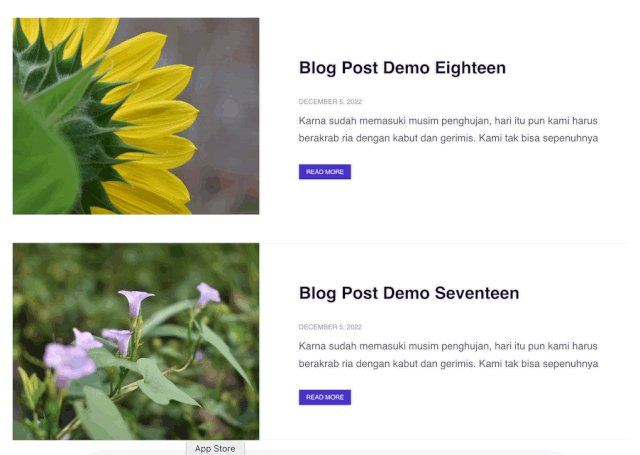
3. Menambahkan Efek Arahkan ke Item Pos Individu

Kode:
pemilih .elementor-posting:hover{
transisi: semua kemudahan 0,50-in-out;
transform: scale(1.01);
kursor: penunjuk;
indeks-z: 1;
}Anda juga dapat menggunakan kode di atas pada widget Posting dan widget Arsipkan Posting. Baca artikel kami sebelumnya untuk mempelajari lebih lanjut cara menambahkan efek hover ke setiap item posting blog di Elementor.
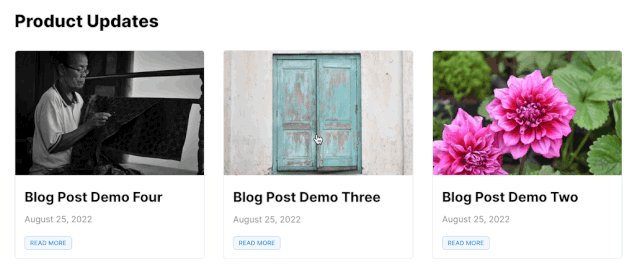
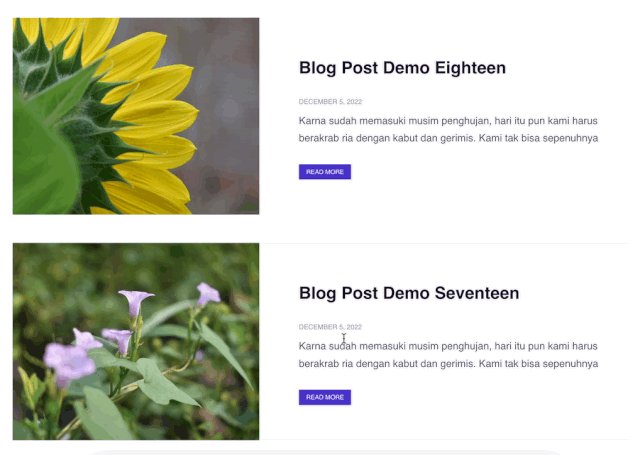
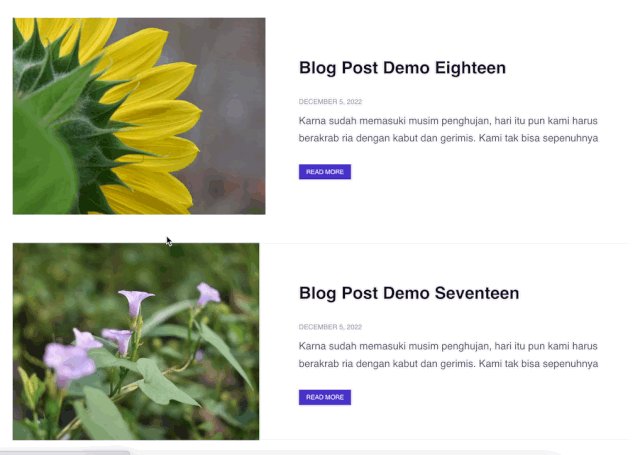
4. Menambahkan Efek Hover ke Posting Thumbnail/Featured Image

Kode:
pemilih .elementor-post__thumbnail:hover{
transisi: semua kemudahan 0,50-in-out;
transformasi: skala(1,05);
kursor: penunjuk;
indeks-z: 1;
}Anda dapat menggunakan kode di atas pada widget Posting dan widget Arsipkan Posting. Pastikan untuk menampilkan gambar pada pengaturan posting utama.
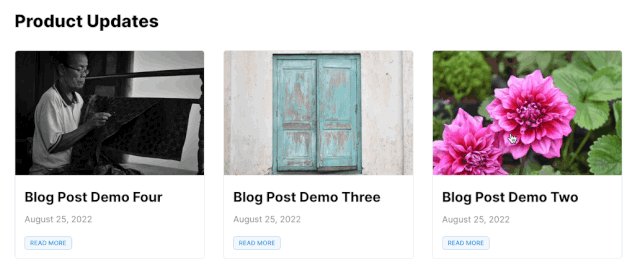
5. Menambahkan Efek Hover pada Judul Posting

Kode:
pemilih .elementor-post__title{
tampilan: sebaris;
}
pemilih .elementor-post__title:hover{
dekorasi teks: tidak ada;
kotak-bayangan: inset 0 -.5em 0 #F8C273;
warna: mewarisi;
tampilan: sebaris;
}
Anda juga dapat menggunakan kode di atas pada widget Posting dan Arsipkan Posting yang memiliki elemen judul posting.
6. Menambahkan Efek Hover ke Tautan

Kode:
pemilih .elementor-widget-theme-post-content a:hover{
dekorasi teks: tidak ada;
kotak-bayangan: inset 0 -.5em 0 #FD63FD;
warna: #B017B0;
}Anda dapat menggunakan yang di atas pada widget Konten Posting saat membuat template posting tunggal khusus menggunakan Elementor Theme Builder. Baca posting ini untuk mempelajari lebih lanjut.

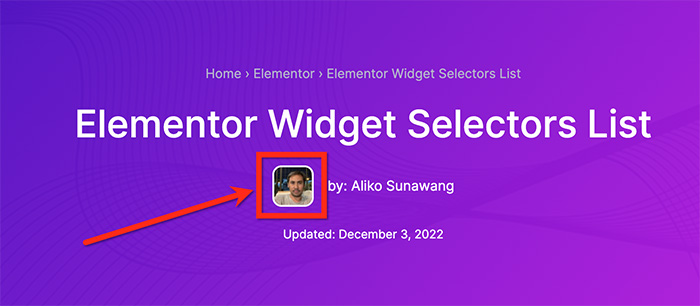
7. Setting Border Radius Avatar pada Post Info Widget

Kode:
pemilih .elementor-avatar {
perbatasan: 2px padat #FFFFFF;
border-radius: 10px;
}Anda dapat menggunakan kode ini di widget Post Info. Untuk menggunakannya, pastikan untuk mengaktifkan Avatar pada pengaturan meta data. Baca di sini untuk mempelajari lebih lanjut.
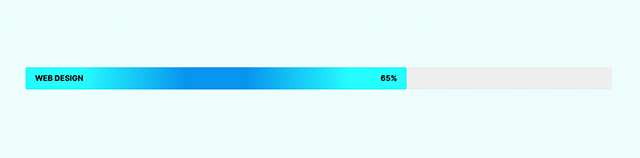
8. Membuat Bilah Kemajuan Gradien

Kode:
pemilih .elementor-progress-bar
{
latar belakang: radial-gradien(lingkaran, rgba(7.149.238,1) 16%, rgba(37.252.255,1) 70%);
}Anda dapat menggunakan kode di atas untuk membuat progress bar gradien menggunakan widget Progress Bar. Baca di sini untuk mempelajari lebih lanjut. Untuk opsi gradien lainnya, Anda dapat merujuk ke posting berikut:
- 70+ Latar Belakang Gradien Lanjutan untuk Elementor
- 18 Latar Belakang Gradien 3 Warna untuk Elementor
- 17 Latar Belakang Gradien Pastel untuk Elementor
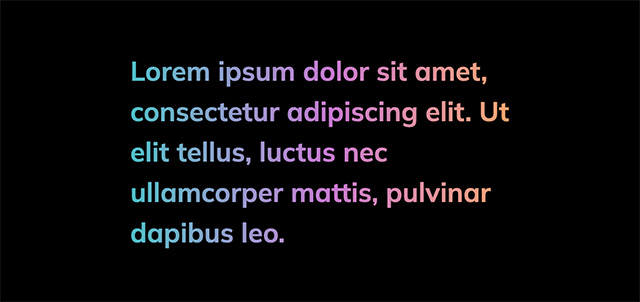
9. Membuat Teks Gradien

Kode:
pemilih .elementor-teks-editor {
background-image: linear-gradient(ke kiri, #feac5e, #c779d0,#4bc0c8);
-webkit-background-clip: teks;
tampilan: blok-sebaris;
-webkit-text-fill-color: #00000000;
}Anda dapat menggunakan kode di atas pada widget Text Editor. Untuk membuat teks gradien pada widget lain (misalnya Heading), Anda cukup mengganti pemilih. Baca posting ini untuk mempelajari lebih lanjut.
10. Menggulir Gambar di Hover

Kode:
pemilih{
-webkit-transisi: kemudahan-in-out 4s !penting;
transisi: kemudahan-masuk-keluar 4s !penting;
}
pemilih: arahkan{
background-position: tengah bawah !important;
}Anda dapat menggunakan kode di atas untuk menggulir gambar secara otomatis saat melayang. Berguna untuk menampilkan screenshot yang panjang seperti screenshot landing page, homepage, halaman blog, dan sebagainya. Baca posting ini untuk mempelajari lebih lanjut.
11. Mengubah Header pada Scroll Down

Kode:
.header-2 {
transformasi: terjemahan (-80px);
-moz-transition: semua kemudahan .3! penting;
-webkit-transition: semua kemudahan .3! penting;
transisi: semua .3s kemudahan!penting;
}
.elementor-sticky--efek.header-2 {
tinggi: otomatis!penting;
transformasi: terjemahan (0px);
}
.elementor-sticky--efek.header-1 {
tampilan: tidak ada!penting;
}Ingin membuat tajuk yang otomatis berubah saat menggulir ke bawah? Jika ya, Anda dapat menggunakan kode di atas. Anda dapat membaca posting ini untuk mempelajari lebih lanjut.
12. Mengecilkan Header pada Gulir ke Bawah

Kode:
header.sticky-header {
--header-height: 90px;
--opasitas: 0,90;
--shrink-me: 0,80;
--sticky-background-color: #0e41e5;
--transisi: .3s kemudahan keluar;
transisi: warna latar belakang var(--transisi),
var gambar latar belakang (--transisi),
backdrop-filter var(--transisi),
opacity var(--transisi);
}
header.sticky-header.elementor-sticky--efek {
background-color: var(--sticky-background-color) !important;
background-image: none !important;
opacity: var(--opacity) !penting;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
header.sticky-header > .elementor-container {
transisi: min-height var(--transisi);
}
header.sticky-header.elementor-sticky--efek > .elementor-container {
min-height: calc(var(-header-height) * var(--shrink-me))!penting;
tinggi: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
transisi: padding var(--transisi);
}
header.sticky-header.elementor-sticky--efek .elementor-nav-menu .elementor-item {
padding-bottom: 10px!penting;
padding-top: 10px!penting;
}
header.sticky-header > .elementor-container .logo img {
transisi: max-width var(--transisi);
}
header.sticky-header.elementor-sticky--efek .logo img {
max-width: calc(100% * var(--shrink-me));
}Anda dapat menggunakan di atas untuk membuat perilaku tajuk yang secara otomatis menyusut saat menggulir ke bawah dan kembali ke ukuran aslinya saat menggulir ke atas. Anda dapat membaca posting ini untuk mempelajari lebih lanjut.
13. Menambahkan Background Gambar ke Teks Heading

Kode:
pemilih .elementor-heading-title
{
background: url("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") hijau ulangi 30% 70% ;
-webkit-background-clip: teks;
-webkit-text-fill-color:transparan;
}Anda dapat menggunakan kode di atas untuk menambahkan background gambar ke widget Heading. Cukup ganti URL gambar untuk menggunakan gambar Anda sendiri. Baca posting ini untuk mempelajari lebih lanjut.
Garis bawah
Elementor sudah memiliki banyak opsi bawaan untuk menata setiap elemen. Baik itu bagian, kolom, atau widget. Jika itu tidak cukup untuk Anda, Anda dapat menerapkan gaya kustom Anda sendiri menggunakan cuplikan CSS — asalkan Anda memiliki pengetahuan CSS. Kemampuan untuk menambahkan CSS khusus itu sendiri hanya tersedia di Elementor Pro, jadi pastikan Anda telah menginstal dan mengaktifkan Elementor Pro di situs web WordPress Anda sebelum menambahkan CSS khusus ( baca: Elementor Free vs Pro).
Anda dapat menggunakan cuplikan CSS yang kami berikan di atas jika Anda memiliki kasus yang sama untuk proyek Anda.
