Pergeseran Tata Letak Kumulatif (CLS) di WordPress: Cara Menghilangkannya
Diterbitkan: 2023-07-26Dengan bab tentang Pergeseran Tata Letak Kumulatif ini, kami mendekati akhir miniseri kami di Data Web Inti untuk pengguna WordPress. Pada bab sebelumnya tentang Cat Berkonten Terbesar dan Penundaan Input Pertama, kami telah berbicara tentang apa sebenarnya arti istilah tersebut dan cara mengoptimalkan situs web Anda untuk masing-masing istilah tersebut. Sekarang, kami ingin melakukan hal yang sama untuk CLS.
Berikut ini, kami membahas apa sebenarnya Pergeseran Tata Letak Kumulatif itu, cara menghitungnya, cara menguji kinerja situs web Anda di area ini, dan nilai apa yang baik untuk dituju. Setelah itu, kami memberi Anda petunjuk langkah demi langkah untuk mengatasi masalah CLS yang mungkin ada di situs WordPress Anda untuk memperbaikinya.
Setelah selesai, bersama dengan dua posting lainnya dalam seri ini, kami harap Anda merasa siap untuk membuat situs web Anda sesuai dengan stempel persetujuan Google.
Apa Arti Pergeseran Tata Letak Kumulatif?
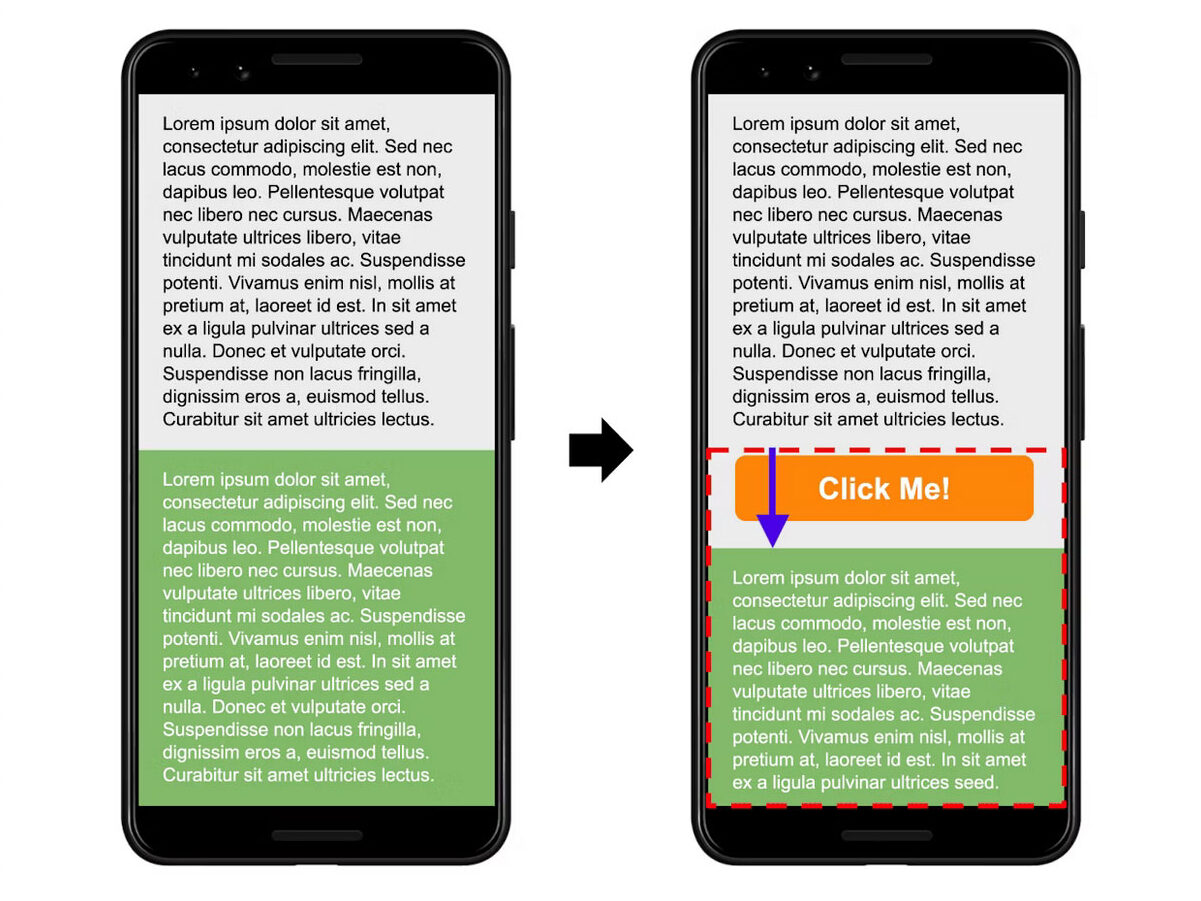
Seperti biasa, mari kita mulai dengan definisi. Dalam satu kalimat, CLS mengukur ketika sesuatu berubah pada halaman web yang menyebabkan elemen di dalamnya bergerak (atau bergeser jika Anda mau) tanpa interaksi pengguna.

Bisa jadi formulir atau iklan di artikel yang Anda baca terlambat loading dan bergerak ke bawah paragraf yang Anda baca sehingga harus scroll lagi untuk menemukan tempat Anda. Atau lebih buruk lagi, itu mengubah posisi tombol atau tautan pada saat yang tidak tepat sehingga Anda akhirnya mengklik sesuatu yang tidak Anda inginkan.
Akibatnya, itu bisa berupa apa saja mulai dari yang agak mengganggu hingga yang membuat marah. Pergeseran Tata Letak Kumulatif adalah metrik yang menangkap perilaku ini untuk memahami masalah sehingga Anda dapat memperbaikinya.
Mengapa Ini Penting?
Situs web yang gelisah benar-benar mengganggu apa yang sedang Anda lakukan dan bahkan mungkin memiliki konsekuensi kehidupan nyata yang mengganggu. Seperti yang dapat Anda bayangkan, itu sangat buruk bagi pengalaman pengguna dan dapat menyebabkan pengunjung pergi. Hal ini terutama terjadi pada ponsel cerdas di mana, karena ukuran layarnya, pergeseran kecil memiliki dampak yang lebih besar daripada mesin desktop.

Karena sangat mengganggu, Google menempatkan banyak fokus pada metrik ini, menjadikannya salah satu nilai inti yang digunakan untuk menilai situs web. Jadi, jika Anda ingin menyenangkan pengunjung dan orang-orang (maksud saya, robot) yang memutuskan di mana Anda muncul di hasil pencarian, lakukan yang terbaik untuk menghilangkan Pergeseran Tata Letak Kumulatif di situs web Anda.
Apa Penyebab CLS?
Penyebab elemen situs web bergeser biasanya karena file halaman web dimuat dengan kecepatan berbeda. Faktor lainnya adalah elemen halaman yang ditambahkan secara dinamis selama atau setelah pemuatan halaman. Contoh umum meliputi:
- Visual seperti gambar atau video tanpa dimensi yang ditentukan dengan benar
- Konten pihak ketiga seperti iklan, spanduk, sematan, atau iframe
- Font web yang lebih kecil atau lebih besar dari font fallback yang ditampilkan pertama kali
Sumber CLS lainnya dapat berupa markup CSS dan JavaScript yang bertentangan. Ketika mereka memblokir satu sama lain, itu menghentikan proses pemuatan halaman web.
Bagaimana Pergeseran Tata Letak Kumulatif Dihitung?
Berbeda dengan pendahulunya, perhitungan Pergeseran Tata Letak Kumulatif sedikit lebih rumit. Untuk memahaminya, kita perlu menetapkan beberapa istilah terlebih dahulu:
- Pergeseran tata letak — Saat itulah elemen yang sudah terlihat di halaman berpindah dari posisi awalnya setelah dirender. Elemen semacam ini disebut elemen tidak stabil (kreatif, saya tahu).
- Pergeseran tata letak yang diharapkan vs tak terduga — Pergeseran tata letak hanya negatif jika pengguna tidak mengharapkannya. Ada juga perubahan tata letak yang diharapkan dan disambut baik, seperti setelah berinteraksi dengan halaman web (misalnya mengirimkan formulir). Animasi dan transisi CSS adalah contoh lain untuk perubahan tata letak yang diharapkan. Untuk memperhitungkannya, CLS mempertimbangkan semua perubahan tata letak yang terjadi dalam 500 md dari interaksi pengguna yang diharapkan.
- Fraksi dampak — Persentase area pandang (bagian situs web yang terlihat di layar) yang dipengaruhi elemen bergerak sebagai angka desimal (mis. 0,5 jika berdampak pada 50% layar).
- Fraksi jarak — Jarak sebagai persentase layar tempat elemen tidak stabil bergerak selama pergeseran. Juga diberikan sebagai angka desimal.
- Skor pergeseran tata letak — Ini dihitung dengan mengalikan fraksi dampak dengan fraksi jarak (misalnya 0,4 x 0,15 = 0,06). Akibatnya, elemen besar yang bergerak dalam jarak jauh menghasilkan skor yang lebih tinggi daripada elemen kecil yang bergerak dalam jarak pendek.
CLS menangkap kejadian terbesar dari skor pergeseran tata letak tak terduga selama interval lima detik. Jelas, lebih rendah lebih baik.
Pada akhirnya, Anda tidak perlu mengetahui secara spesifik. Yang perlu Anda ketahui adalah bagaimana mengukur CLS dan nilai apa yang harus diperjuangkan situs Anda.
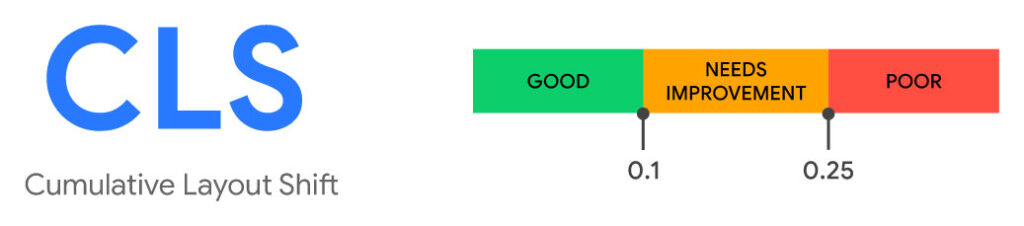
Apa itu Skor Pergeseran Tata Letak yang Baik?
Skor yang baik adalah memiliki nilai CLS 0,1 atau kurang. Hingga 0,25 perlu perbaikan, semua yang di atas itu buruk dan kemungkinan besar akan mengakibatkan penurunan kinerja pencarian.

Cara Menguji Pergeseran Tata Letak Kumulatif
Untuk dapat meningkatkan skor CLS di situs web Anda, pertama-tama Anda harus mengetahui posisi Anda. Sulit untuk mengetahui apakah itu terjadi, karena halaman web tidak selalu berperilaku sama pada perangkat yang berbeda. Oleh karena itu, Anda mungkin tidak melihatnya di situs pengembangan tetapi pengunjung masih dapat menemukannya. Untuk alasan itu, yang terbaik adalah mengujinya.
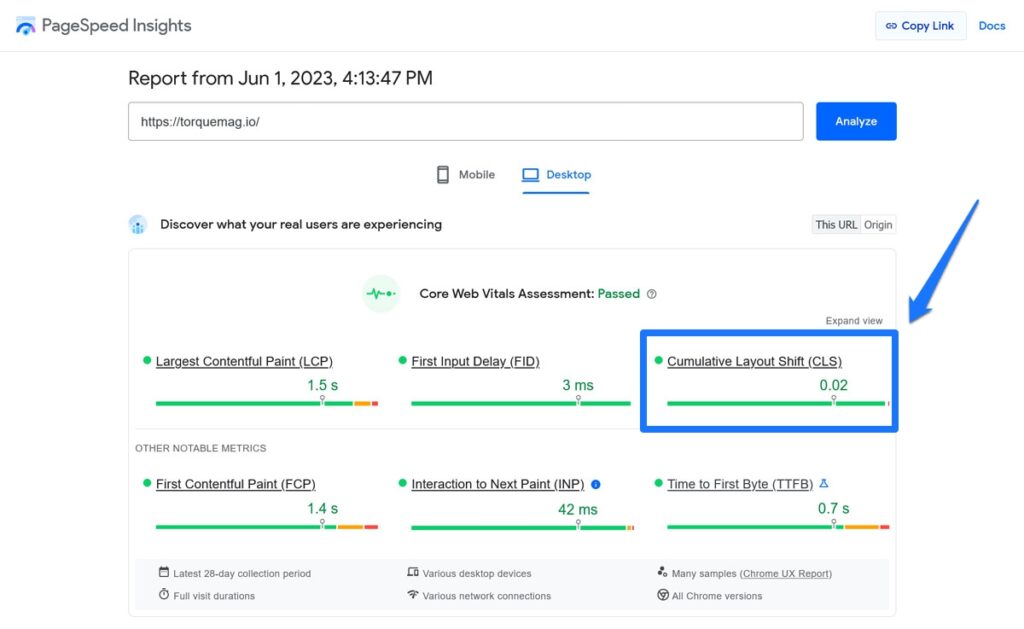
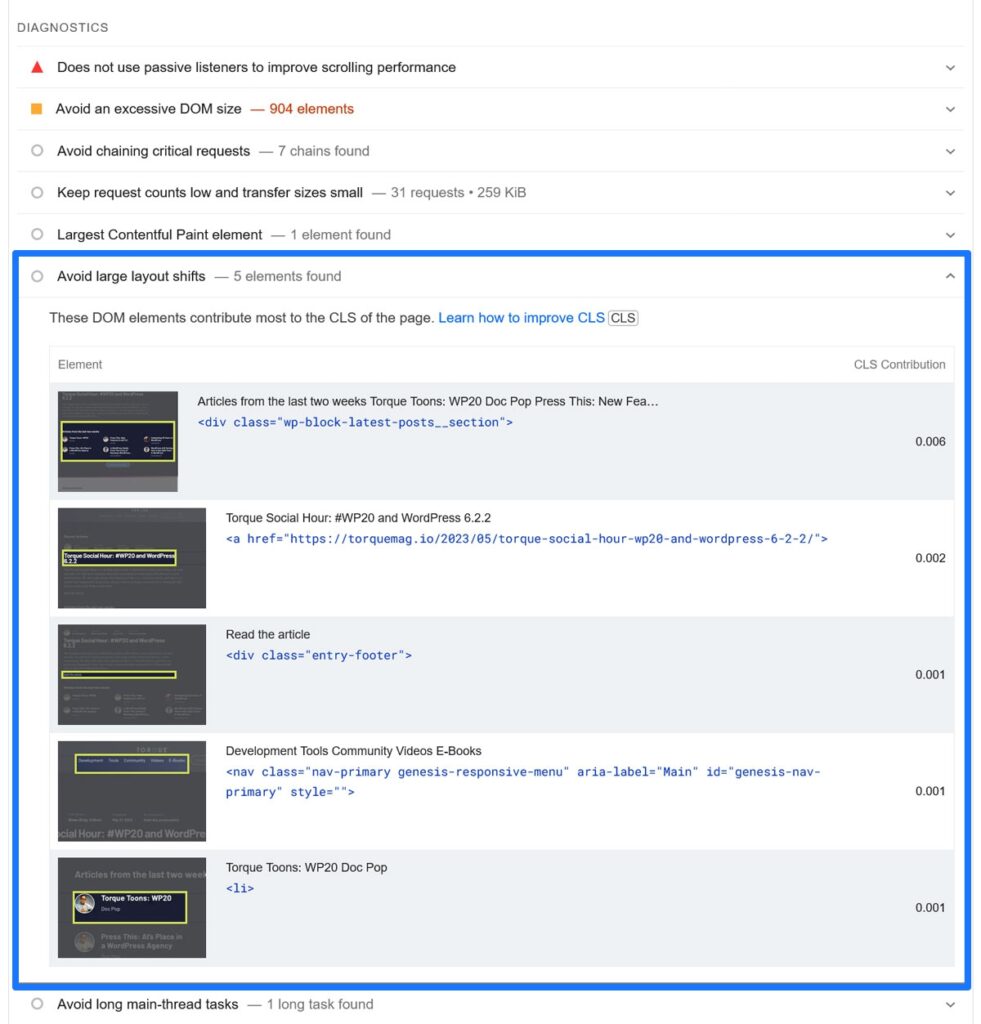
Ada beberapa cara untuk memeriksa apakah Pergeseran Tata Letak Kumulatif merupakan masalah di situs WordPress Anda. Mereka hampir sama dengan metrik Data Web Inti lainnya. Port of call pertama Anda harus selalu PageSpeed Insights, yang menampilkan metrik di halaman hasil.

Perhatikan bahwa ini menggunakan hasil lab serta data nyata dari Laporan Pengalaman Pengguna Chrome. Bahkan menampilkan gambar pergeseran tata letak dan elemen sumber. Dengan begitu, Anda memiliki gagasan yang lebih baik tentang apa masalahnya dan di mana itu terjadi.

Selain itu, Wawasan PageSpeed memberi Anda rasio kontribusi setiap elemen terhadap skor CLS. Ini memungkinkan Anda untuk memprioritaskan apa yang memiliki dampak negatif terbesar.
Selain itu, Anda juga dapat menggunakan yang berikut ini:
- Laporan Data Web Inti di dalam Google Search Console
- Alat pengembang browser Chrome
- Mercu suar
- pustaka JavaScript web-vitals
Ada juga ekstensi Chrome yang disebut CLS Visualizer. Ini menyoroti elemen yang bergeser di halaman web Anda. Untuk Firefox, coba SpeedVitals.

Cara Mengurangi Pergeseran Tata Letak Kumulatif di Situs WordPress Anda
Jika Anda melihat bahwa CLS adalah masalah di situs WordPress Anda, Anda mungkin ingin memperbaikinya. Inilah inti dari sisa artikel ini.
Berikan Dimensi Media
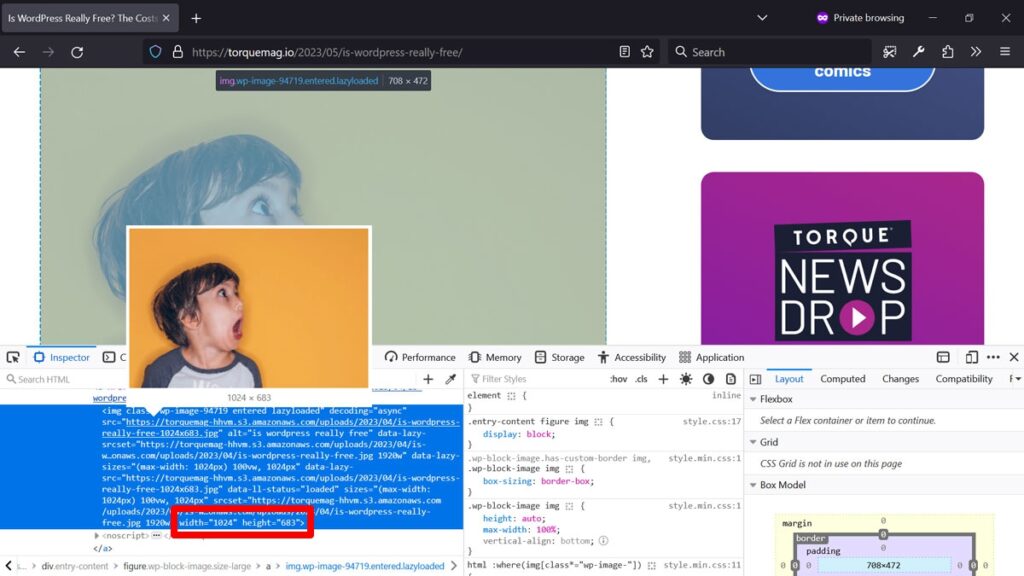
Banyak solusi sudah menjadi jelas ketika Anda melihat penyebab Pergeseran Tata Letak Kumulatif di atas. Seperti disebutkan, salah satu penyebab umum CLS adalah gambar dan media lain tanpa nilai width dan height yang ditentukan. Tanpa dimensi tetap, browser tidak mengetahui berapa banyak ruang yang harus dicadangkan untuk mereka. Itu terutama berlaku untuk media yang muncul di halaman nanti, seperti saat memuat lambat.
Sayangnya, sudah menjadi praktik umum desain responsif untuk tidak memberikan dimensi gambar tertentu. Paling sering, gambar diatur ke width atau max-width: 100%; dan height: auto; . Kemudian terserah browser untuk mencari tahu berapa dimensi sebenarnya saat mengunduh gambar.
Di masa lalu, hal itu sering mengarah pada jenis perilaku yang ingin kita hindari. Gambar tiba-tiba muncul, menggerakkan segala sesuatu di sekitarnya. Oleh karena itu, Anda harus selalu memberikan dimensi untuk visual Anda atau setidaknya rasio aspek CSS.
Untungnya, jika Anda menggunakan WordPress, situs web Anda secara otomatis menetapkan dimensi gambar. Oleh karena itu, masalahnya biasanya tidak ikut bermain.

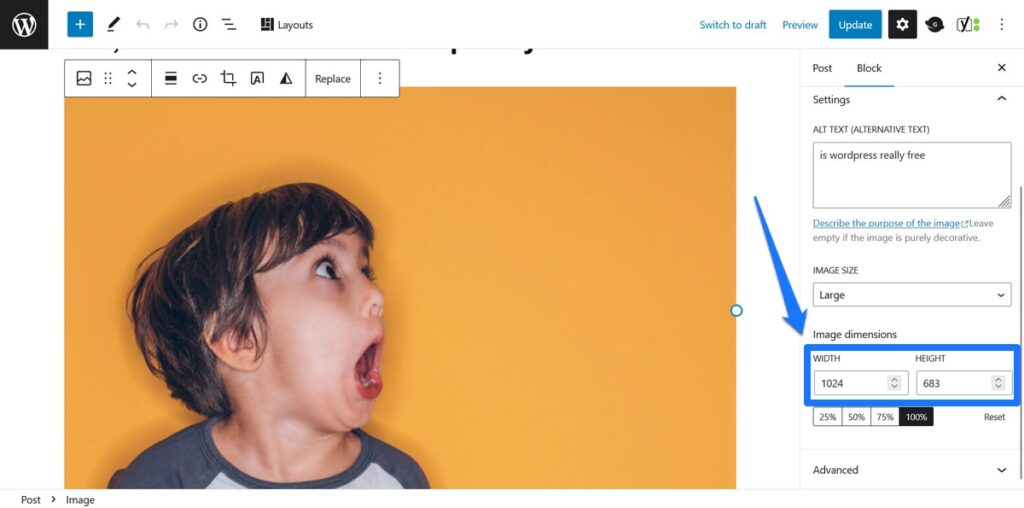
Jika tidak demikian halnya dengan gambar tertentu, Anda dapat memperbaikinya di editor Gutenberg.

Berurusan Dengan Iklan, Sematan, dan Konten Serupa
Konten pihak ketiga yang dimuat ke dalam halaman seringkali merupakan salah satu sumber CLS terbesar. Ini adalah kasus di mana Anda tidak perlu mengontrol ukuran produk akhir. Penerbitnya juga tidak tahu sebelumnya berapa banyak ruang yang tersedia di situs tempat kemunculannya. Oleh karena itu, Anda perlu mendeklarasikan ukurannya dengan cara yang sama seperti untuk gambar.
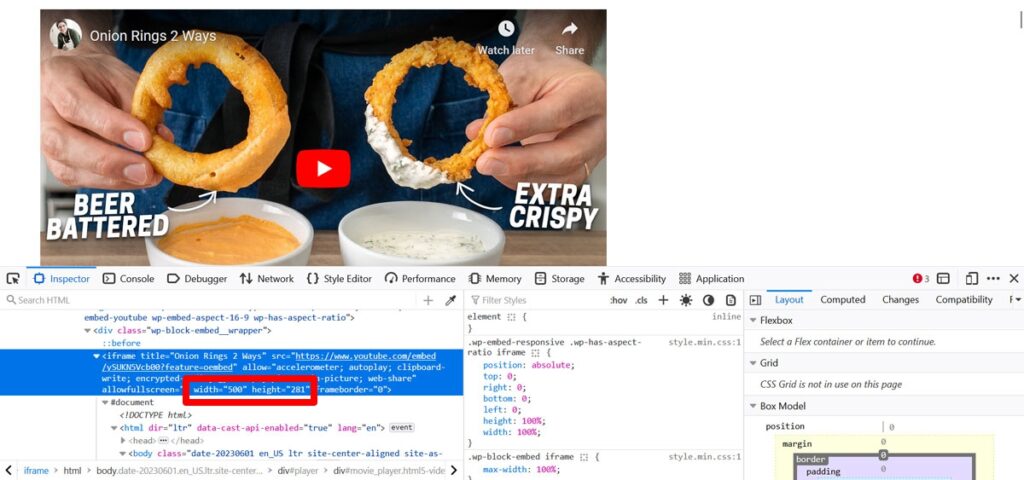
Untungnya lagi bagi pengguna WordPress, saat menggunakan editor Gutenberg untuk menyematkan konten secara otomatis dari jejaring sosial, portal video, atau vendor serupa ke dalam konten Anda, editor secara otomatis menambahkan deklarasi width dan height yang sesuai.

Dengan begitu, meskipun konten membutuhkan waktu lebih lama untuk dimuat daripada halaman lainnya, ukurannya sudah dicadangkan dengan benar. Akibatnya, tata letak tidak bergeser saat muncul.
Untuk jenis konten lain yang Anda tambahkan secara manual, pastikan untuk menambahkan width dan height secara manual. Jika Anda tidak mengetahui ketinggian pasti yang akan diambil oleh iklan atau elemen lain, setidaknya tambahkan properti min-height ke dalamnya. Itu masih memungkinkan untuk elemen yang lebih besar tetapi menyisakan sedikit ruang dan dapat menghilangkan atau setidaknya mengurangi CLS pada halaman.
Teknik lain untuk meminimalkan Pergeseran Tata Letak Kumulatif di WordPress untuk konten pihak ketiga adalah dengan menghindari penempatannya tinggi di halaman. Semakin tinggi, semakin banyak konten di bawahnya yang dapat ditekan, dan semakin tinggi skor CLS Anda. Karena itu, jika bisa, letakkan di tengah atau bawah.
Optimalkan Konten Dinamis
Konten dinamis adalah elemen halaman yang ditambahkan ke halaman setelah dimuat. Contoh sebelumnya adalah gambar yang dimuat lambat tetapi biasanya juga mencakup hal-hal seperti spanduk, formulir, atau bahkan produk terkait yang muncul di gulungan.

Secara alami, jika Anda tidak merencanakannya dengan baik, itu juga dapat menyebabkan perubahan tata letak. Berikut adalah beberapa cara untuk menghindarinya:
- Cadangan ruang sebelumnya — Mirip dengan yang di atas, jika Anda memiliki wadah dengan ukuran tetap tempat Anda dapat memuat konten, tata letak akan tetap stabil meskipun nanti masuk. Wadah tetap juga bisa berupa korsel atau yang serupa.
- Hubungkan dengan interaksi pengguna — Jika konten dimuat secara dinamis setelah tindakan pengguna, tidak ada penalti untuk CLS, bahkan jika tata letaknya berubah. Perlu diingat cutoff 500ms sekalipun.
- Muat konten di luar layar — Jika Anda memuat konten di luar area pandang dan kemudian memberikan pemberitahuan kepada pengguna bahwa konten tersedia dan opsi untuk menggulir ke sana, juga tidak ada CLS. Platform media sosial suka melakukan itu untuk pembaruan baru.
Tingkatkan Penanganan Font Web
Font web juga dapat menyebabkan pergeseran tata letak. Dua bentuk umum adalah Anda melihat teks tanpa gaya terlebih dahulu sebelum font web masuk (Flash Teks Tanpa Gaya atau FOUT) atau tidak melihat teks sama sekali pada awalnya dan kemudian masuk bersama dengan font web (Flash Teks Tak Terlihat atau FOIT).
Keduanya dapat menyebabkan pergeseran tata letak dan inilah yang dapat Anda lakukan:
- Gunakan format font yang tepat — Jika Anda memuat font khusus ke situs WordPress Anda, pastikan untuk menggunakan format WOFF2 atau WOFF. Itu memiliki footprint terkecil, memuat paling cepat, dan membantu menghindari masalah di atas.
- Gunakan font fallback yang tepat — Jika Anda menggunakan font fallback yang sangat berbeda dengan font Anda yang sebenarnya, saat peralihan terjadi kemungkinan besar akan menyebabkan perpindahan tata letak. Anda dapat menghindarinya dengan menggunakan font fallout yang dekat dengan produk akhir. Font Style Matcher dapat membantu Anda menemukannya.
- Pramuat font — Tempatkan sumber daya font web di awal dokumen dan tambahkan
rel=preloadke dalamnya. Dengan begitu, browser akan memprioritaskannya.
Ini juga membantu untuk menghosting font secara lokal atau setidaknya menggunakan CDN untuk membuatnya tersedia bagi pengguna secepat mungkin. Dengan begitu, Anda mengurangi kemungkinan pergantian font terlambat saat memuat dan menyebabkan pergeseran tata letak.
Jangan Biarkan Pergeseran Tata Letak Kumulatif Membuang Situs WordPress Anda
Pergeseran Tata Letak Kumulatif adalah salah satu dari tiga metrik yang dianggap penting oleh Google dan yang terakhir dalam rangkaian mendalam ini. Ini merupakan indikator penting untuk pengalaman pengguna karena mengukur stabilitas tata letak halaman selama dan bahkan setelah pemuatan.
Seperti metrik lainnya di Core Web Vitals, metrik ini tidak hanya penting bagi pengguna, tetapi juga diperhitungkan dalam peringkat penelusuran dan karena itu penting untuk keberhasilan situs web Anda.
Sekarang, Anda sudah tahu apa itu, bagaimana menghitungnya, apa penyebabnya, dan bagaimana cara menguji dan mengatasinya. Semoga tata letak Anda selamanya solid, teman saya.
Apakah Anda memiliki tip tambahan untuk mencegah Pergeseran Tata Letak Kumulatif di WordPress? Beri tahu kami di komentar di bawah!
