Blok Gutenberg Kustom Mudah menggunakan Blockstudio dan ACF
Diterbitkan: 2022-04-10Dalam artikel singkat ini, saya ingin membahas cara membuat Blok Gutenberg khusus menggunakan Blockstudio. Blockstudio adalah kerangka kerja blok modern dan fleksibel untuk WordPress. Dengan adopsi Gutenberg, kemampuan untuk membuat blok khusus dengan cepat menjadi semakin penting. Ini adalah metode yang sangat mudah untuk membuatnya - dan meskipun Anda perlu menulis kode untuk melakukannya, ini jauh lebih sederhana dan efisien dengan BS (bila dibandingkan dengan metode lain).
Alat ini memudahkan untuk tidak hanya menambahkan blok, tetapi menghasilkan bidang khusus (Anda memiliki pilihan Blok ACF Pro atau Metabox), menyimpan informasi ke database, dan menerapkan gaya dan skrip sebaris dengan mudah.

Mari kita lihat sekilas bagaimana kita dapat membuat blok Gutenberg khusus menggunakan kerangka kerja ini dalam waktu kurang dari 5 menit (PS - Saya belum pernah membuat blok khusus sebelumnya).
Proses Pembuatan Blok
Untuk situs web ini, saya memerlukan cara mudah untuk menambahkan kode khusus yang akan ditampilkan di frontend dalam antarmuka yang mudah dipahami.
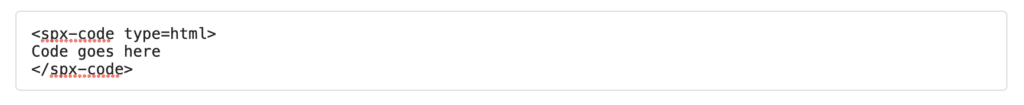
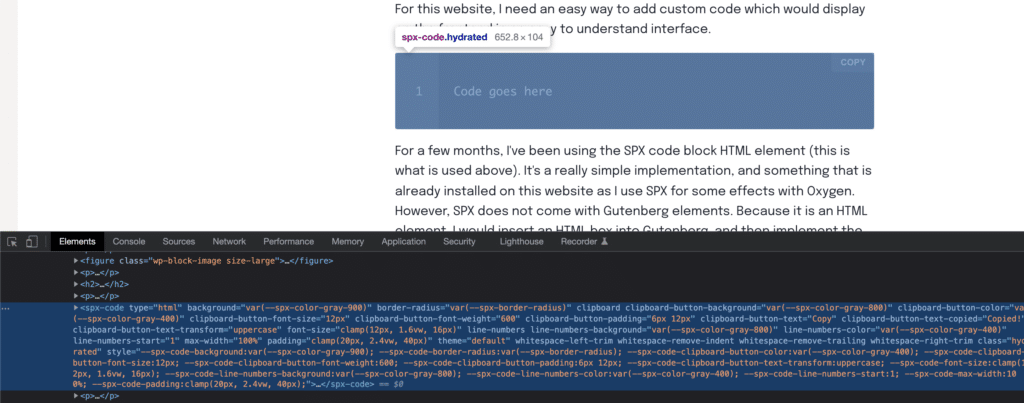
Selama beberapa bulan, saya telah menggunakan elemen HTML blok kode SPX (inilah yang digunakan di atas). Ini adalah implementasi yang sangat sederhana, dan sesuatu yang sudah diinstal di situs web ini karena saya menggunakan SPX untuk beberapa efek dengan Oxygen. Namun, SPX tidak hadir dengan elemen Gutenberg. Karena ini adalah elemen HTML, saya akan memasukkan kotak HTML ke Gutenberg, dan kemudian mengimplementasikan tampilan kode seperti ini:

Itu berhasil, tetapi saya menginginkan blok kode khusus untuk Gutenberg. Jadi, saya menggunakan Blockstudio + ACF untuk membuat ini:

(ini adalah blok yang saya gunakan di Gutenberg untuk memasukkan blok kode ke dalam posting ini)
Blok baru saya pada dasarnya menyediakan GUI visual untuk memasukkan kode seperti yang saya lakukan dengan HTML. Tapi, blok ini membuatnya lebih mudah untuk dikelola, dan juga menawarkan bidang editor kode keren langsung di Gutenberg.
Begini cara melakukannya:
Pertama, saya menginstal Blockstudio (plugin) di Isotropic. Biasanya, itu akan mencari folder di dalam tema Anda untuk memuat file blok khusus Anda. Namun, Oxygen Builder yang menjadi dasar situs web ini, menonaktifkan tema sepenuhnya, jadi saya perlu membuat plugin khusus dari boilerplate resmi ini agar dapat berfungsi di situs web ini.
Jika Anda menginstalnya dari sumber itu, yang perlu Anda lakukan adalah mulai menambahkan blok ke folder "Blokir" - dan sudah ada blok demo di sana untuk Anda coba.
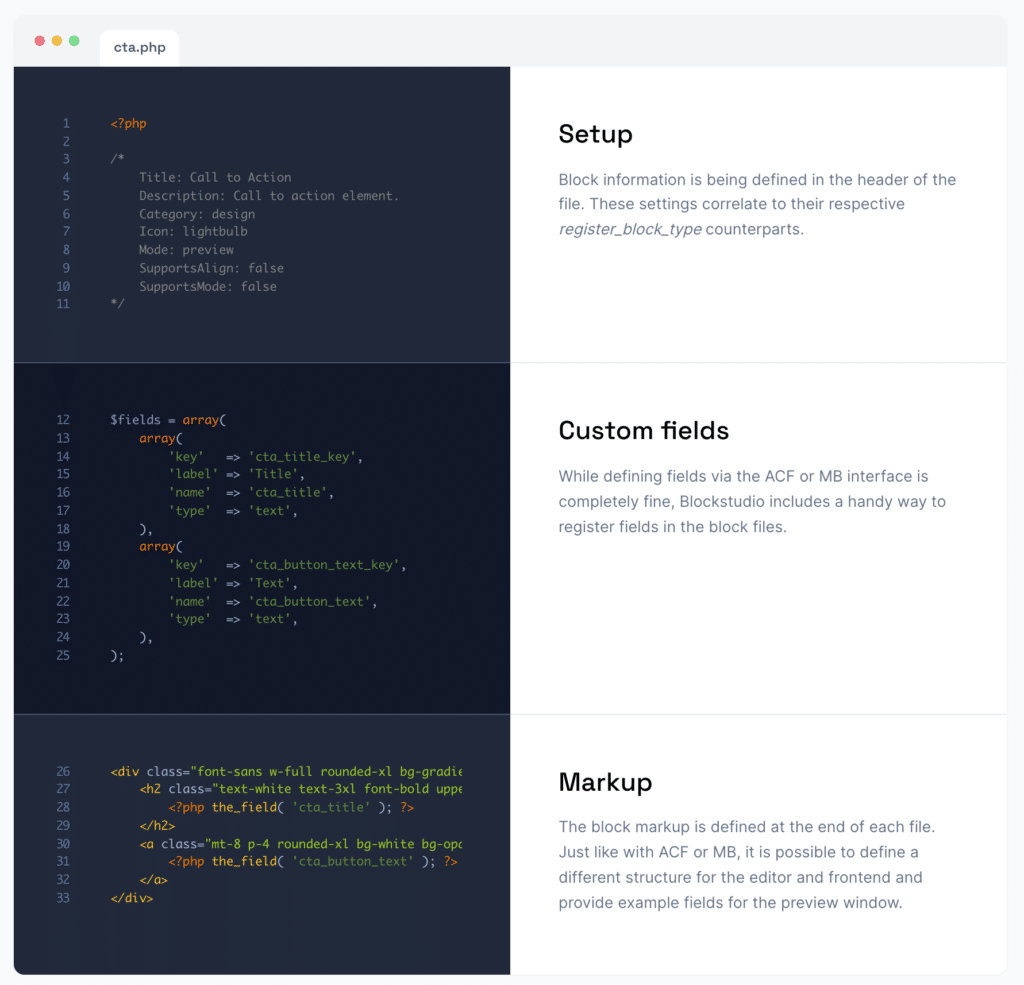
Proses membuat blok menggunakan kerangka kerja ini memiliki 3 langkah - atur, tambahkan bidang, lalu tambahkan markup.

Bagi saya, saya membuat file bernama iso-custom-code.php di folder Blocks, dan memasukkan kode berikut (cukup sederhana!):
Potongan kode awal memberi Gutenberg semua informasi yang dibutuhkan untuk mendaftarkan blok di editor. Misalnya, Anda dapat memberinya judul dan ikon. Dari sana, saya menambahkan dua bidang khusus. Yang pertama adalah bidang radio yang dapat Anda gunakan untuk memilih jenis kode. Bidang kedua adalah bidang editor kode.

Ini bukan bidang ACF standar, tetapi addon pihak ketiga yang menggunakan metode ACF umum untuk menambahkan jenis bidang khusus. Apa yang benar-benar keren tentang Blockstudio adalah bahwa bidang khusus ini bekerja di luar kotak, dan ditampilkan langsung di editor Gutenberg.
Perlu dicatat, bahwa Anda sebenarnya mendaftarkan bidang khusus secara langsung di blok ini. Anda dapat memilih untuk menerapkan grup bidang ke jenis posting, tetapi tidak perlu masuk ke antarmuka pengguna ACF dan membuat bidang apa pun di sana, seperti yang dilakukan di bagian kedua kode ini.
Bidang ditambahkan dengan cara yang sama seperti yang Anda lakukan dengan PHP biasa, dan dokumentasinya relatif mudah dipahami. Anda mungkin bahkan tidak perlu mengetahui bahasa pemrograman ini untuk dapat mengetahuinya - https://www.advancedcustomfields.com/resources/register-fields-via-php/
Markup sebenarnya hanyalah penyisipan HTML dan PHP standar dari bidang ACF khusus. Dan setelah disimpan, Blok Gutenberg khusus akan ditampilkan di editor, dan dirender di ujung depan. Sama sekali tidak ada bloat di sini, dan mark up yang ditentukan dalam file blok kustom adalah mark up yang akan ditampilkan di ujung depan situs web.

Manfaat terakhir adalah Anda dapat menggunakan fitur asli Gutenberg karena blok yang Anda buat adalah blok Gutenberg asli. Anda dapat menyalin dan menempel, membuatnya dapat digunakan kembali, dan banyak lagi. Masuk akal, Anda dapat membangun seluruh situs web menggunakan alat ini di Gutenberg saja. Tidak ada vendor lock in juga.
Pemikiran tentang BlockStudio
Secara pribadi, saya menggunakan Gutenberg untuk mengelola, menyusun, dan membangun semua posting blog di situs web ini. Namun, untuk desain dan templating situs menyeluruh, Oxygen Builder digunakan.
Blockstudio hadir dengan perpustakaan beberapa blok yang dibangun dengan baik yang dapat Anda gunakan sebagai titik awal untuk kreasi Anda sendiri. Ini sangat keren karena memberi Anda banyak contoh kode yang kemudian dapat Anda gunakan untuk memodifikasi menjadi apa yang ingin Anda buat. Tentu saja, ini adalah kerangka kerja dan pemahaman yang mendasari PHP dan cara kerjanya akan membuat hidup Anda jauh lebih mudah, tetapi menurut saya Anda tidak perlu mengetahuinya untuk dapat membangun blok dengan alat ini. Yang perlu Anda ketahui hanyalah cara menyalin dan menempel dari berbagai dokumentasi, contoh, dan sumber.
Dokumentasi ACF dan Blockstudio ditulis dengan sangat baik, dan mudah diikuti. Dan jika Anda lebih terbiasa dengan plugin bidang kustom MetaBox, plugin itu juga akan berfungsi dengan baik.
Saya pikir harga itu wajar untuk fleksibilitas dan kekuatan alat ini. Saya baru saja mulai menggunakannya, dan saya bersemangat untuk mencoba fitur-fitur canggih seperti Twind dan Alpine.
