Cara Membuat Halaman Akun Saya WooCommerce Kustom
Diterbitkan: 2022-04-14Jika Anda menjalankan toko online menggunakan plugin WooCommerce, Anda mungkin akrab dengan halaman Akun Saya. Ini adalah halaman yang dilihat pelanggan Anda ketika mereka masuk ke akun mereka.
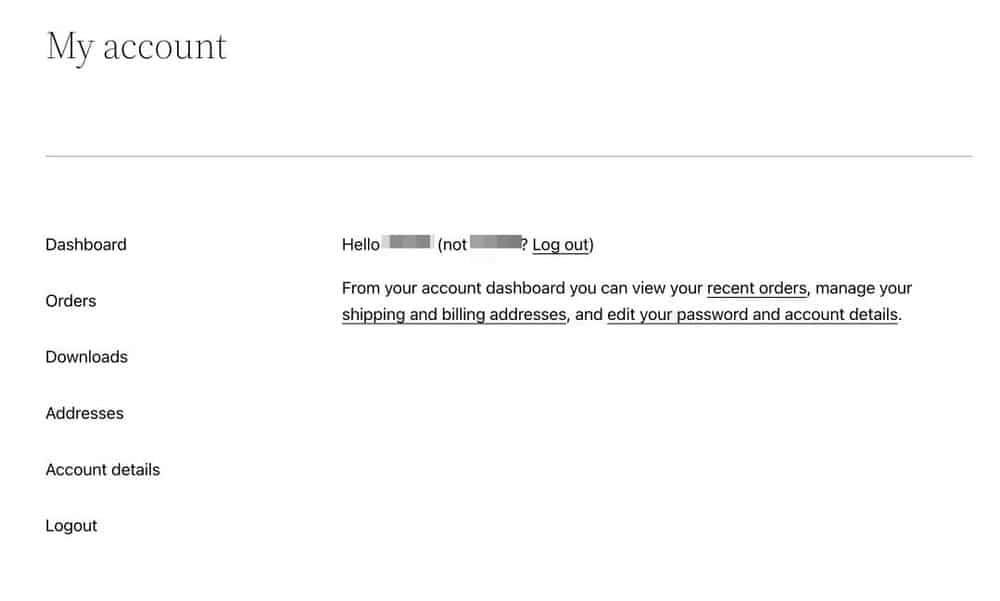
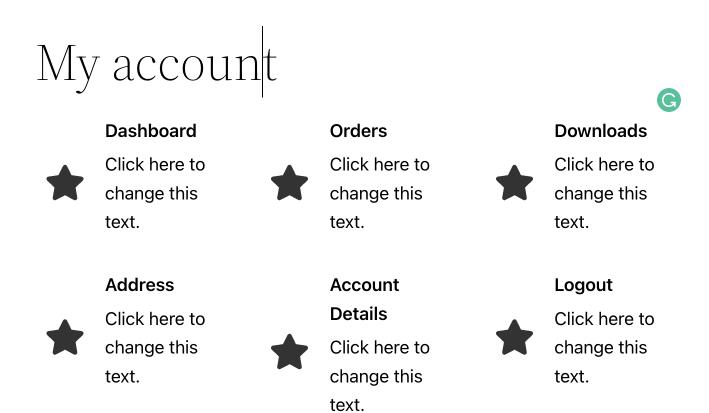
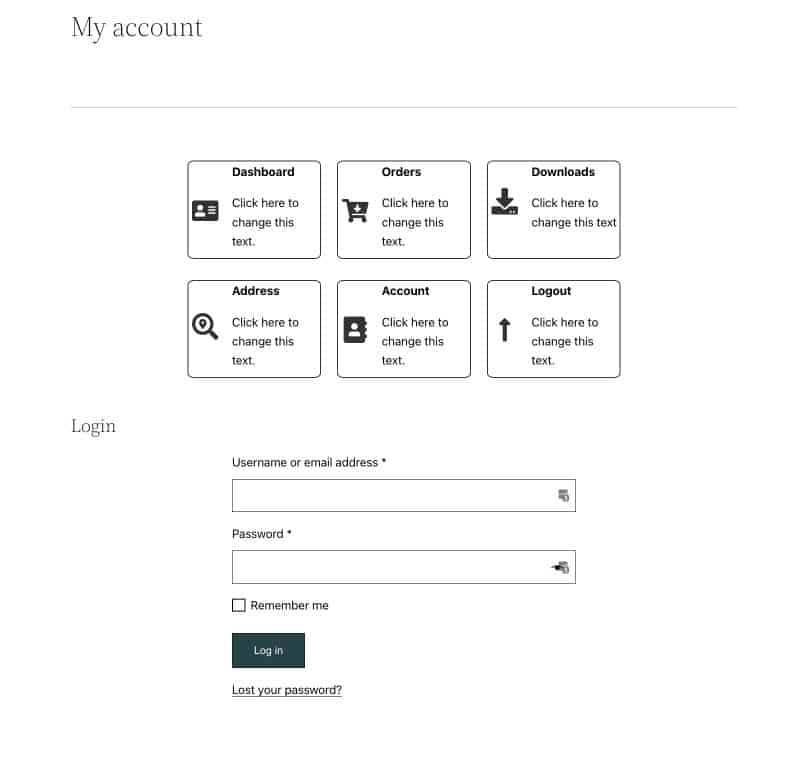
Secara default, halaman ini cukup sederhana, seperti yang ini.

Ada lebih banyak potensi dan lebih banyak lagi yang dapat Anda lakukan dengan bagian yang sangat penting dari toko eCommerce Anda ini.
Anda dapat menyesuaikannya untuk memasukkan lebih banyak informasi dan fitur menarik untuk meningkatkan pengalaman pengguna.
Kami akan menunjukkan kepada Anda cara menyesuaikan halaman Akun Saya WooCommerce dan memberi pelanggan Anda pengalaman yang jauh lebih baik!
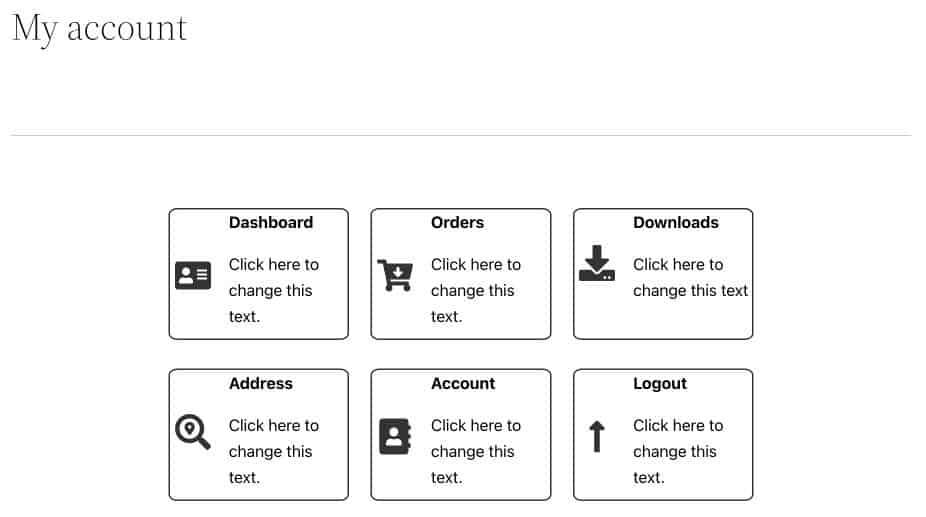
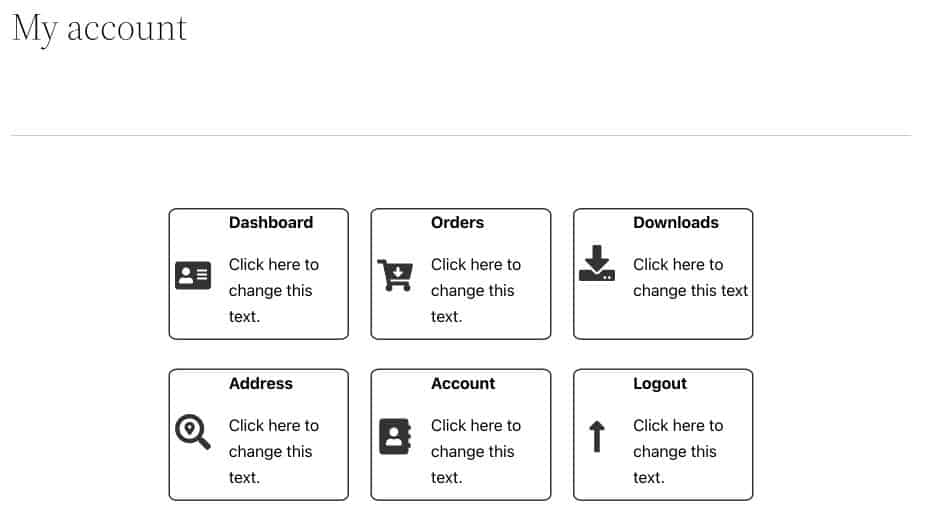
Dengan mengikuti langkah-langkah ini, Anda akan dapat membuat Halaman Akun Saya yang terlihat profesional seperti di bawah ini.

Siap? Mari kita mulai!
Mengapa Menyesuaikan Halaman Akun Saya di WooCommerce?
Halaman Akun Saya adalah dasbor pengguna Anda untuk mengelola pesanan mereka, memeriksa unduhan, mengedit alamat mereka, dan mengedit detail akun mereka.
Halaman Akun Saya yang dirancang dengan baik dapat memberikan pengalaman pengguna yang lebih baik bagi pelanggan Anda.
Selain mudah dilihat (siapa yang tidak menyukai hal-hal cantik?), tata letak ini membuat pengelolaan akun menjadi jauh lebih nyaman.
Berikut adalah beberapa alasan mengapa membuat halaman Akun Saya yang bagus sangat penting:
Kepuasan Pelanggan yang Lebih Baik
Jika Anda dapat memberi pelanggan Anda semua informasi yang mereka butuhkan di halaman Akun Saya, mereka cenderung tidak akan menghubungi Anda untuk meminta bantuan.
Halaman Akun Saya yang disesuaikan dengan baik akan membuat pelanggan Anda merasa lebih nyaman dan percaya diri saat berbelanja di toko Anda.
Retensi Pelanggan yang Lebih Baik
Menyesuaikan halaman Akun Saya juga dapat membantu mempertahankan pelanggan.
Jika Anda membuatnya mudah untuk mengakses informasi akun dan riwayat pesanan mereka, kemungkinan besar mereka akan terus berbelanja dengan Anda.
Pelanggan yang senang lebih mungkin untuk kembali.
Pengembalian Produk yang Dikurangi
Saat Anda membuat halaman Akun Saya lebih baik, ini membantu pelanggan mendapatkan semua informasi yang mereka butuhkan tentang produk, termasuk detail pengiriman, informasi pelacakan, dan banyak lagi.
Dengan semua informasi ini di satu tempat, dalam antarmuka yang mudah digunakan, pelanggan tidak perlu khawatir tentang pemenuhan produk.
Ketika Anda menenangkan pikiran pelanggan Anda, mereka memiliki pengalaman yang jauh lebih positif, yang dapat menghasilkan kebiasaan yang berulang.
Cara Menyesuaikan Halaman Akun Saya
Sekarang kita tahu manfaat dan bagaimana mereka dapat diterapkan pada bisnis Anda, mari tambahkan perubahan desain tersebut ke halaman Akun Saya.
Sesuaikan Halaman Akun Saya Secara Manual
Untuk metode ini, pertama-tama kita akan menginstal semua plugin dan tema yang diperlukan; selanjutnya, kita akan mendesain Dasbor Akun Saya dan terakhir menyembunyikan navigasi default WooCommerce.
Penting : Salin setiap tautan dari Halaman Akun Saya saat ini dan simpan di dokumen terpisah.
Ini akan berguna dalam langkah-langkah mendatang.

Langkah 1: Instal Plugin yang Diperlukan
Anda dapat menggunakan pembuat halaman WordPress apa pun yang Anda inginkan.
Kami menggunakan Ultimate Addons for Gutenberg (UAG) untuk desain ini.

UAG adalah plugin ringan yang menambahkan tata letak dan blok desain yang fantastis ke perpustakaan Gutenberg.
Ini kompatibel dengan semua tema dan sepenuhnya gratis untuk diunduh.
Anda juga memerlukan satu plugin lain yang disebut Gutenberg Blocks Library & Toolkit – Editor Plus.

Plugin ini memungkinkan Anda menambahkan CSS khusus ke blok Gutenberg individual. Kita akan membutuhkan plugin ini di langkah 3.
Kedua plugin ini tersedia di perpustakaan plugin WordPress dan Anda dapat mengunduhnya secara gratis.
Langkah 2: Rancang Dasbor Anda
Setelah Anda mengunduh plugin yang Anda inginkan, saatnya untuk menyesuaikan Halaman Akun Saya WooCommerce.
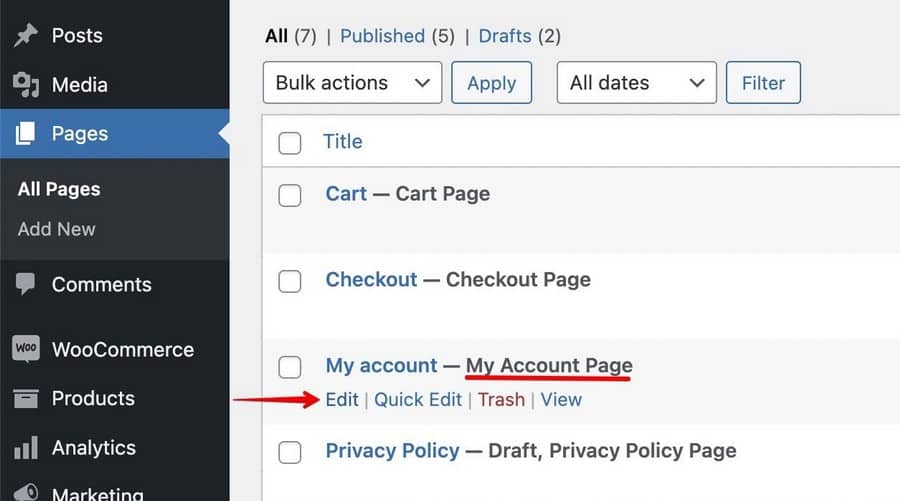
1. Buka Halaman > Akun Saya dari dasbor WordPress Anda.

2. Klik Edit untuk mulai mengedit halaman.
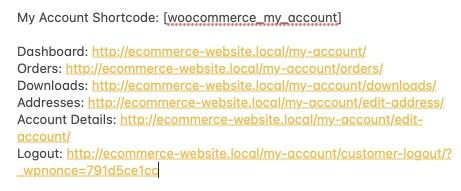
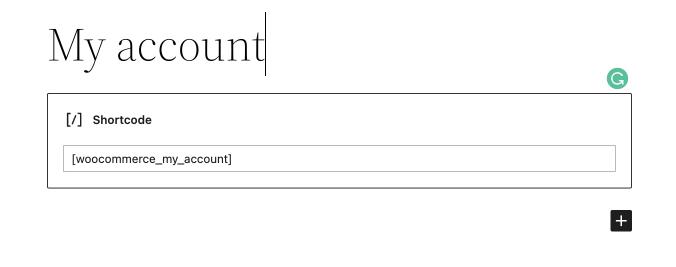
Anda akan melihat kode pendek default akun saya ditambahkan di sana. Kode pendek ini memberi tahu WordPress bahwa halaman tersebut adalah halaman Akun saya.

3. Untuk saat ini, salin kode pendek di dokumen lain dan hapus bloknya. Kita akan membutuhkannya, hanya saja tidak sekarang.
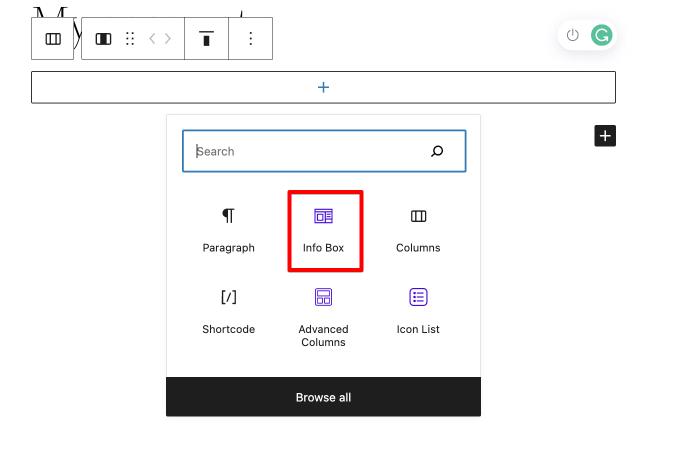
4. Pada kolom tersebut, tambahkan blok Kotak Info .

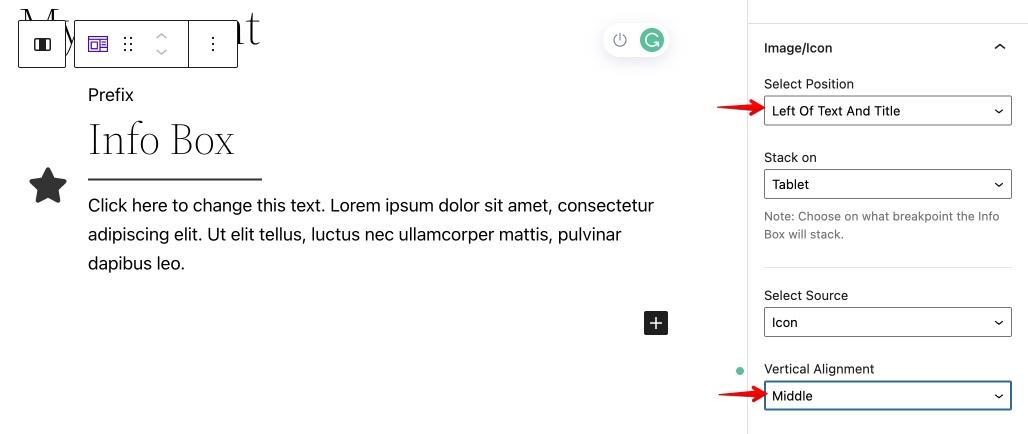
5. Dari bilah sisi kanan, gunakan pengaturan blok untuk menyesuaikan blok.
Di sini atur posisi ikon sebagai Left Of Text And Title dan atur perataan vertikal ke Middle .

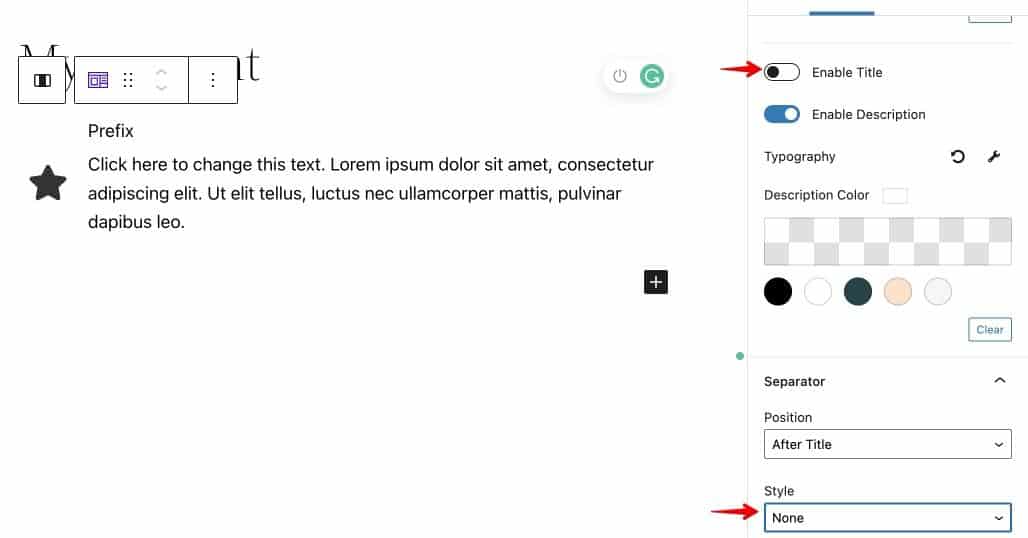
6. Anda juga dapat memilih untuk mengaktifkan atau menonaktifkan judul, dan pemisah dari bilah sisi.

Di sini kita menonaktifkan judul dan pemisah.
Anda dapat melakukannya dengan mematikan tombol sakelar di sebelah opsi Aktifkan Judul .
Untuk menonaktifkan pemisah, pilih Tidak ada dalam opsi Gaya di bawah Pemisah .

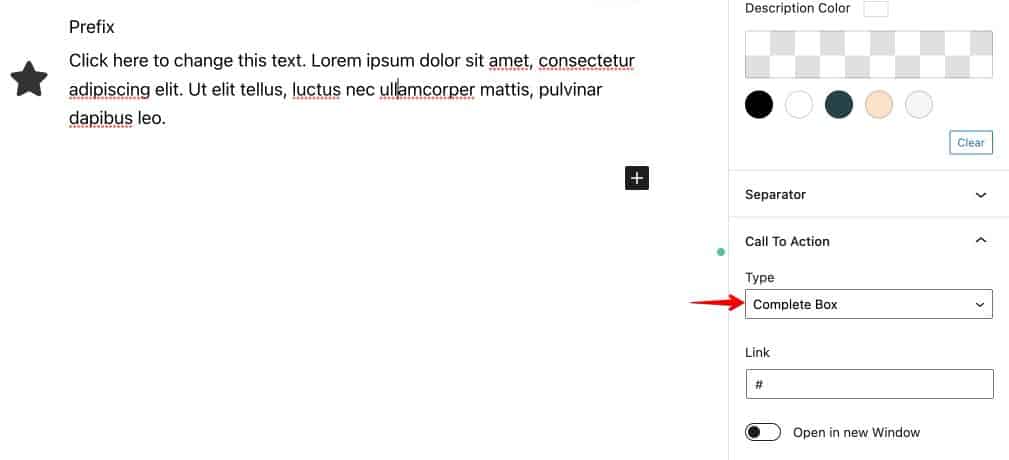
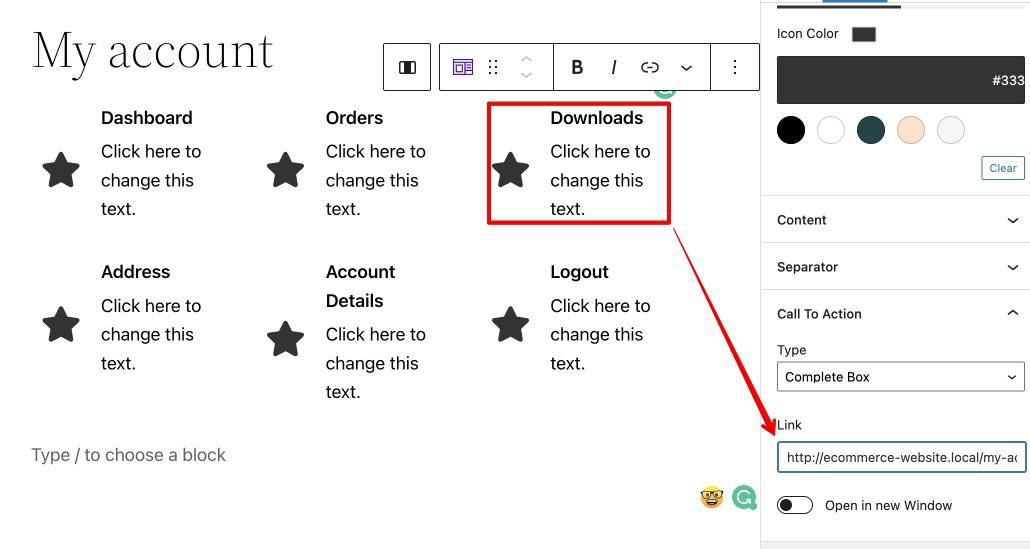
7. Terakhir, buka bagian CTA dan atur CTA Type sebagai kotak lengkap.

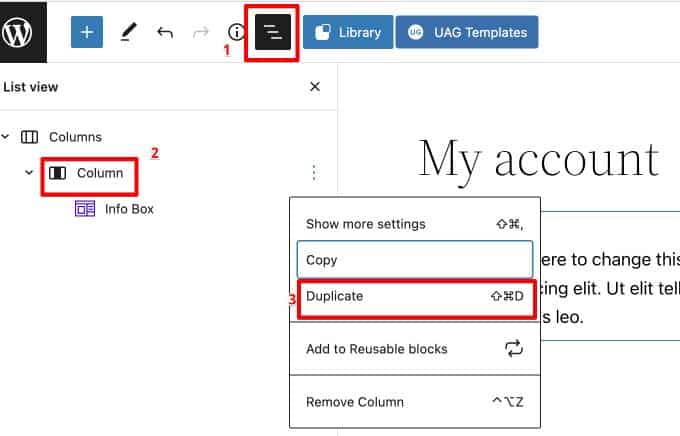
8. Selanjutnya, buka tampilan daftar dari atas dan pilih dan gandakan kolom hingga Anda memiliki 6 kolom.

Tambahkan konten yang diperlukan di ruang yang dapat diedit, dan halaman Anda akan terlihat seperti ini.

9. Sekarang saatnya menambahkan tautan yang benar ke setiap kotak.

Dengan cara ini, setiap kotak ikon menjadi aktif dan mengarahkan pelanggan Anda ke halaman masing-masing.
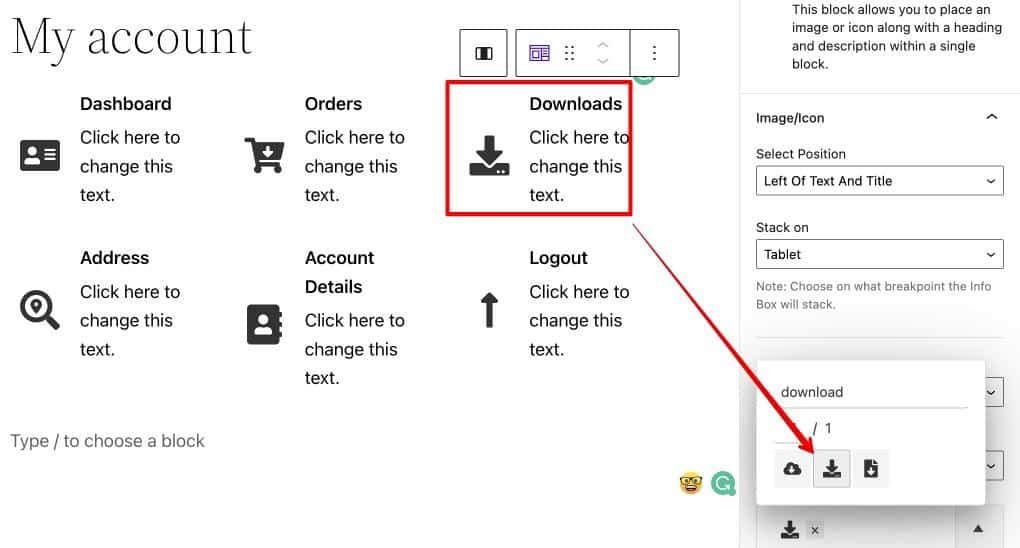
10. Ubah ikon di setiap kotak ikon menjadi sesuatu yang berhubungan dengan judul.
Untuk melakukannya, pilih kotak ikon , buka Pengaturan Ikon dan cari ikon yang paling dekat dengan judul.
Terakhir, klik ikon di kotak ikon.

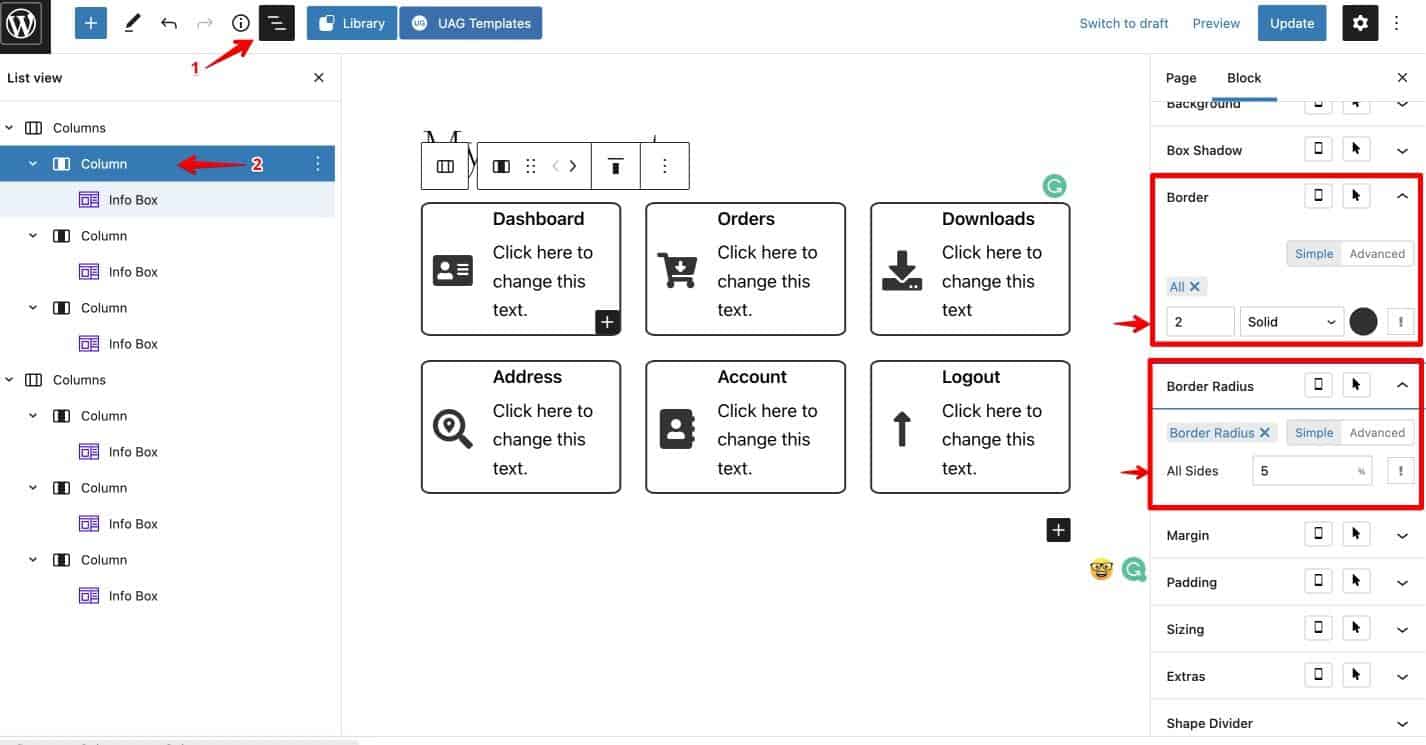
11. Kita dapat menambahkan beberapa batas untuk membuat pemisahan antara kotak ikon.
- Buka Tampilan Daftar dan pilih kolom.
- Dari bilah sisi kanan, buka pengaturan Perbatasan dan tambahkan beberapa ketebalan ke pengaturan. Dalam hal ini, kami menambahkan 2 px.
- Pergi ke Border Radius dan ubah radiusnya jika Anda mau. Kami telah menambahkan radius 5% untuk menambahkan sedikit kelengkungan dalam kasus ini.

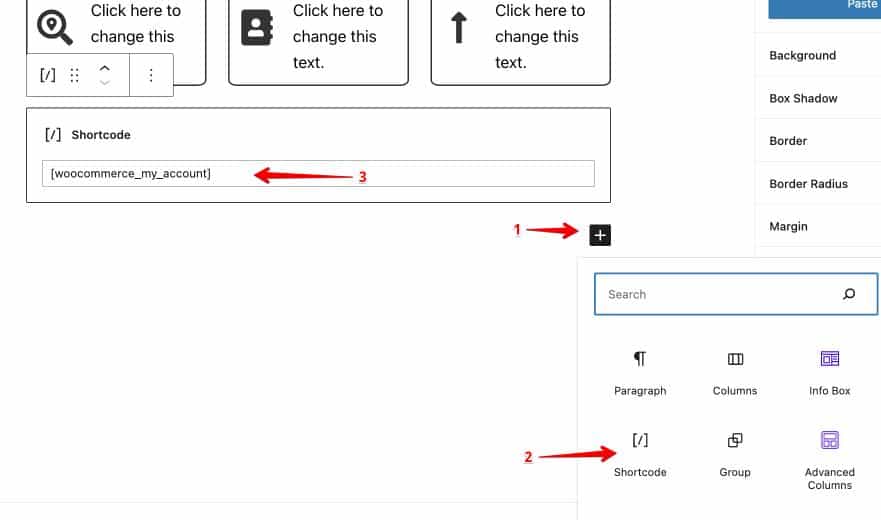
12. Terakhir, tambahkan Kode Pendek Akun Saya WooCommerce .
- Klik pada tombol "+".
- Pilih opsi Kode pendek .
- Rekatkan kode pendek Akun Saya WooCommerce di bilah yang muncul.

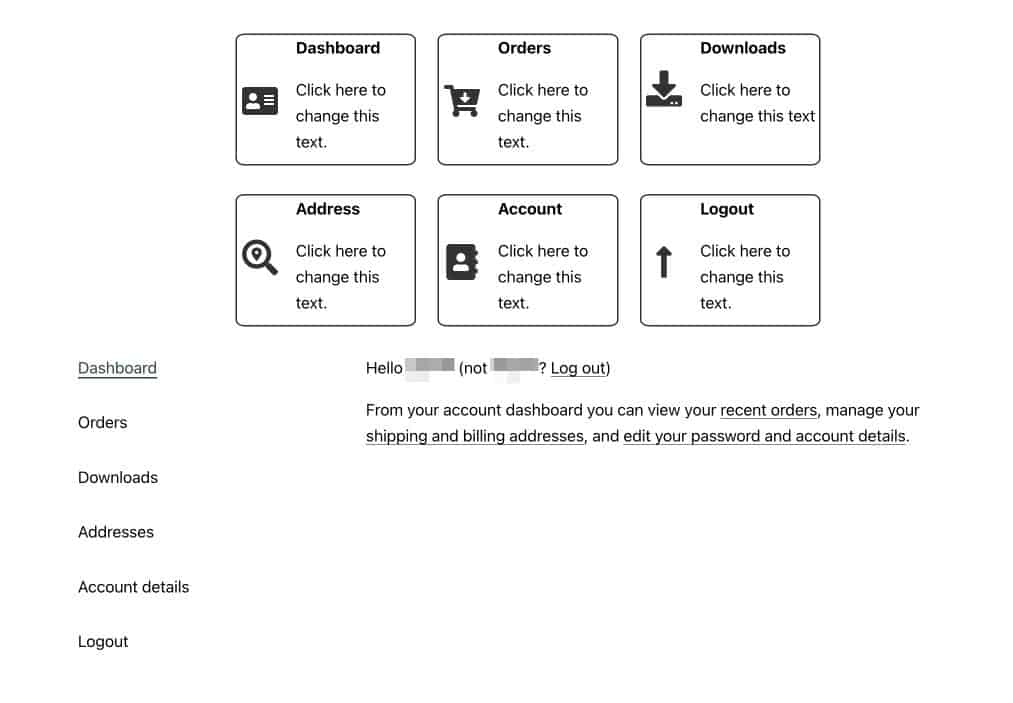
Setelah Anda menambahkan kode pendek, Anda akan melihat bahwa dasbor Akun Saya WooCommerce lama muncul kembali di bawah desain Anda saat ini.
Kita cukup menyembunyikannya menggunakan kode CSS yang akan kita bahas di langkah berikutnya.

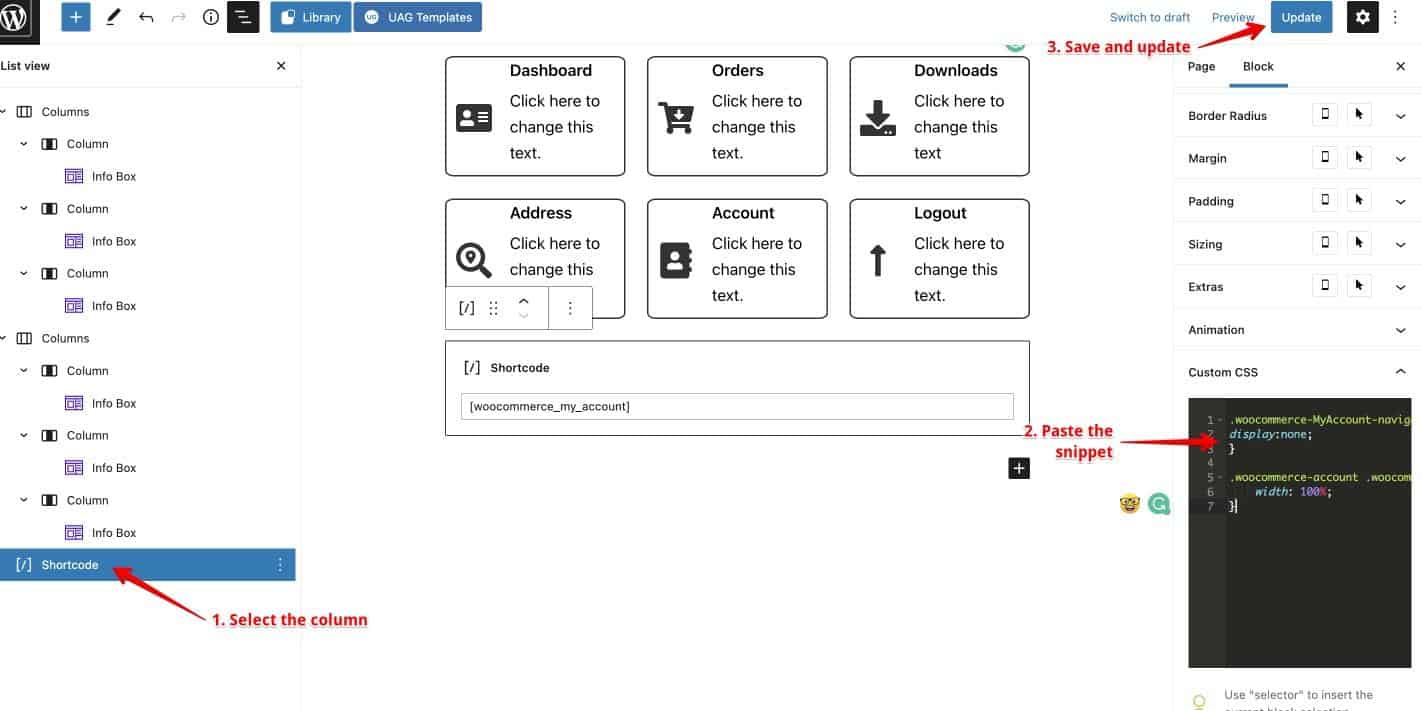
Langkah 3: Sembunyikan Navigasi Halaman Akun Saya WooCommerce
Untuk langkah ini, Anda perlu menambahkan cuplikan CSS kecil ke situs web Anda.
- Buka Tampilan Langsung.
- Pilih kolom yang ingin Anda sembunyikan. Dalam hal ini, kolom kode pendek.
- Dari bilah sisi kanan, buka pengaturan CSS Kustom .
- Tempel CSS khusus berikut:
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
Dengan pengaturan ini, Halaman Akun Saya Anda sekarang akan terlihat jauh lebih baik!

Langkah 4: Ubah Pengaturan Visibilitas Halaman Anda
Sekarang, halaman Akun Saya terlihat lebih baik daripada versi default. Hanya satu masalah adalah bahwa bahkan pengguna yang keluar akan melihat format yang sama.
Begini tampilannya ketika pengguna yang keluar mengunjungi halaman Akun Saya WooCommerce.

Bukan itu yang kami inginkan agar halaman berfungsi. Kami hanya ingin elemen tersebut terlihat oleh pengguna yang masuk.
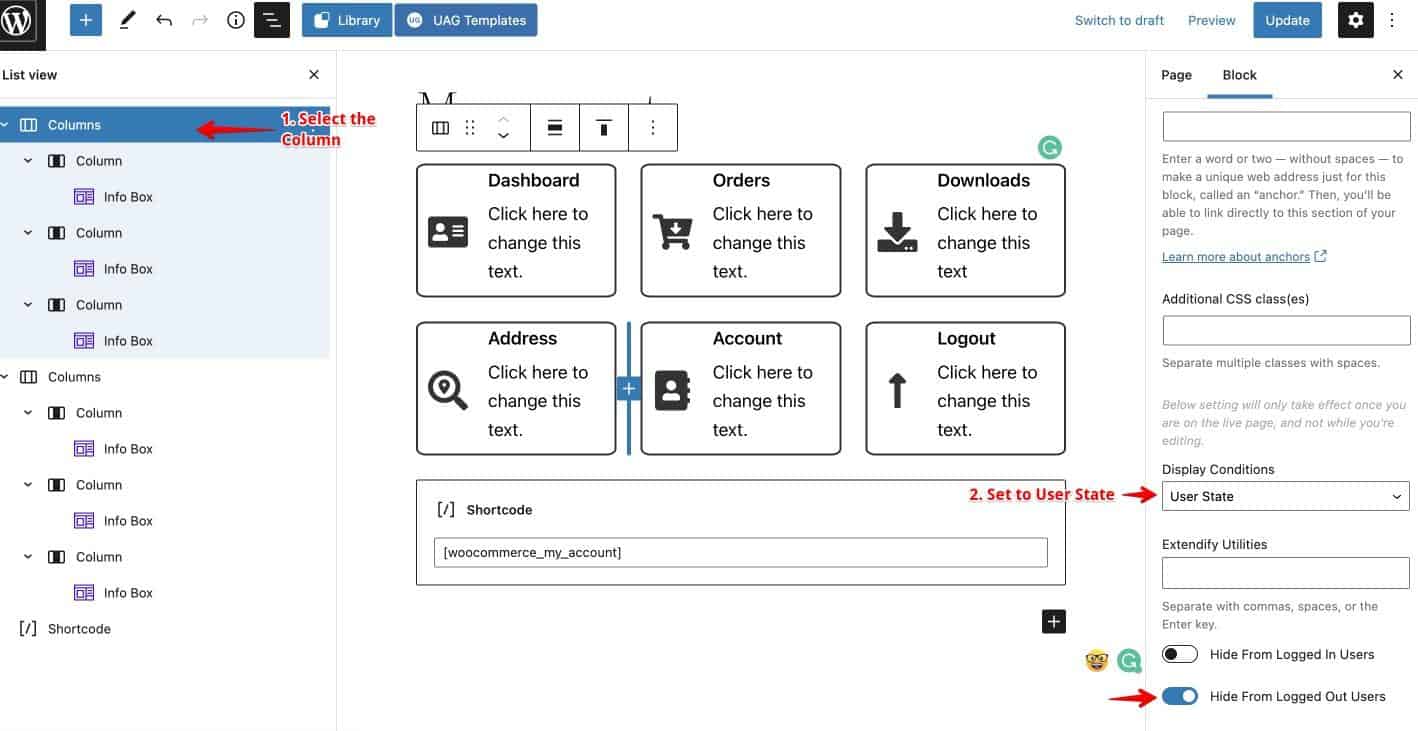
- Pilih kolom yang ingin Anda sembunyikan dari pengguna yang keluar dari Tampilan Daftar. Dalam hal ini, pilih kolom yang berisi kotak ikon.
- Dari Pengaturan Kanan, Bilah Samping, buka Pengaturan Blok > Lanjutan.
- Atur Kondisi Tampilan ke Status Pengguna.
- Aktifkan opsi Sembunyikan Dari Pengguna yang Keluar.
- Lakukan untuk kedua kolom.

Plugin WordPress untuk Menyesuaikan Halaman Akun Saya WooCommerce
Sekarang jika Anda tidak ingin melakukan semua pekerjaan sendiri, berikut adalah 3 plugin yang dapat membantu.
Halaman Akun WooCommerce oleh Iconic WP

Halaman Akun WooCommerce oleh plugin IconicWP adalah salah satu plugin paling mulus untuk WooCommerce dan berfungsi dengan baik di semua tema WordPress populer.
Dengan plugin ini Anda dapat menambahkan konten khusus Anda ke halaman Akun Saya. Anda juga dapat menambahkan halaman kustom sebanyak yang Anda inginkan di area Akun Saya.
YITH WooCommerce Sesuaikan Halaman Akun Saya

Halaman Kustomisasi Akun Saya YITH WooCommerce hadir dengan banyak opsi penyesuaian.
Ini memastikan bahwa pelanggan dapat melihat apa yang mereka butuhkan di bagian Akun Saya di situs web Anda. Dengan opsi menu tanpa batas, Anda memiliki banyak ruang untuk instruksi dan pemberitahuan, Anda dapat memberikan pengalaman pelanggan yang solid.
Anda juga dapat menambahkan konten khusus seperti survei, instruksi, kupon, notifikasi, dan video.
Sesuaikan Halaman Akun Saya dengan ThemeGrill

Kustomisasi Halaman Akun Saya oleh ThemeGrill tersedia di direktori plugin resmi WooCommerce.
Dengan plugin ini, Anda dapat membuat halaman 'Akun Saya' yang menakjubkan saat Anda menyesuaikan ukuran font, warna, dan latar belakang. Selanjutnya ada banyak pilihan untuk menambahkan informasi seperti alamat atau metode pembayaran.
Anda dapat mendesain halaman yang Anda anggap cocok dan cocok dengan branding situs web Anda secara keseluruhan.
Sesuaikan Halaman Akun Saya WooCommerce Anda Sekarang
Hanya itu yang perlu Anda lakukan untuk menyesuaikan Halaman Akun Saya WooCommerce!
Metode ini bekerja dengan semua tema dan di semua pembuat halaman. Berikut adalah video di mana kami menyesuaikan Halaman Akun Saya WooCommerce dengan Elementor.
Jika Anda memiliki pertanyaan atau komentar, jangan ragu untuk meninggalkannya di bagian komentar di bawah, dan kami akan menghubungi Anda sesegera mungkin.
