Cara Membuat Halaman Terima Kasih WooCommerce Kustom (Mudah)
Diterbitkan: 2022-06-30Apakah Anda ingin membuat halaman terima kasih WooCommerce khusus?
Membuat halaman terima kasih untuk toko online Anda adalah cara terbaik untuk membangun hubungan pelanggan dan meningkatkan penjualan. Artikel ini akan menunjukkan cara mudah membuat halaman terima kasih WooCommerce kustom.
- Langkah 1. Instal Plugin SeedProd
- Langkah 2. Pilih Template Halaman Arahan
- Langkah 3. Edit Halaman Terima Kasih WooCommerce Anda
- Langkah 4. Publikasikan Halaman Terima Kasih Anda
- Langkah 5. Arahkan Ulang Halaman Terima Kasih WooCommerce Default ke Halaman Baru Anda
Apa Itu Halaman Terima Kasih WooCommerce?
Halaman terima kasih WooCommerce adalah satu halaman di toko WooCommerce Anda yang berterima kasih kepada pembeli karena telah membeli produk atau layanan Anda. Halaman tersebut biasanya menyertakan pesan terima kasih dan detail pesanan, tetapi pemilik toko yang cerdas dapat menambahkan lebih banyak fitur untuk meningkatkan penjualan dan keterlibatan.
Mengapa Menyesuaikan Halaman Terima Kasih WooCommerce Anda?
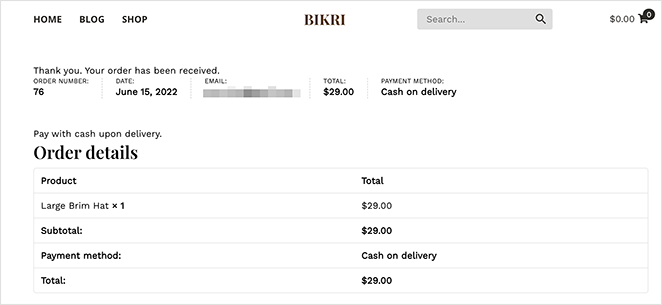
WooCommerce awalnya hadir dengan halaman terima kasih default. Setelah pembeli menyelesaikan pembelian di halaman checkout Anda, mereka akan melihat halaman terima kasih yang mirip dengan ini:

Bagaimana tampilan halaman terima kasih Anda tergantung pada tema WordPress Anda. Namun, halaman default tidak dioptimalkan untuk konversi.
Jika Anda mengganti halaman terima kasih WooCommerce default dengan desain khusus, Anda dapat mengubahnya menjadi halaman dengan konversi tinggi dengan fitur yang membantu Anda:
- Upsell dan rekomendasikan produk
- Pamerkan produk terlaris
- Tampilkan penawaran khusus untuk pembelian berulang
- Kirim pelanggan ke konten yang paling bermanfaat
Cara Membuat Halaman Terima Kasih WooCommerce Kustom di WordPress
Kami akan menggunakan SeedProd untuk membuat halaman terima kasih khusus untuk toko online Anda.

SeedProd adalah salah satu pembuat situs web terbaik untuk WordPress, digunakan oleh lebih dari 1 juta situs WordPress .
Ini memungkinkan Anda membuat halaman arahan dengan konversi tinggi, tema WordPress khusus, dan tata letak situs web responsif tanpa kode. Anda bahkan dapat menggunakan pembuat drag-and-drop SeedProd untuk membuat situs web WooCommerce tanpa menyewa pengembang.
Ikuti langkah-langkah di bawah ini untuk membuat halaman terima kasih WooCommerce khusus dengan SeedProd.
Langkah 1. Instal Plugin SeedProd
Pertama, unduh plugin SeedProd dan instal di situs WordPress Anda. Berikut panduan tentang cara menginstal plugin WordPress jika Anda memerlukan bantuan.
Anda bisa mendapatkan SeedProd versi gratis, tetapi kami akan menggunakan SeedProd Elite untuk blok WooCommerce yang kami butuhkan.
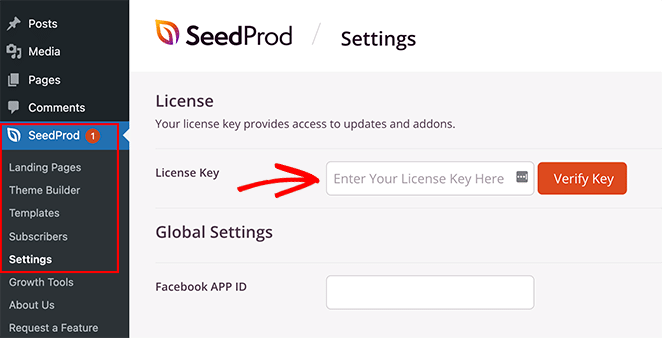
Setelah menginstal dan mengaktifkan plugin, navigasikan ke SeedProd »Pengaturan dari dasbor WordPress Anda dan masukkan kunci lisensi Anda.

Anda dapat menemukan kunci lisensi Anda di bagian akun situs web SeedProd.
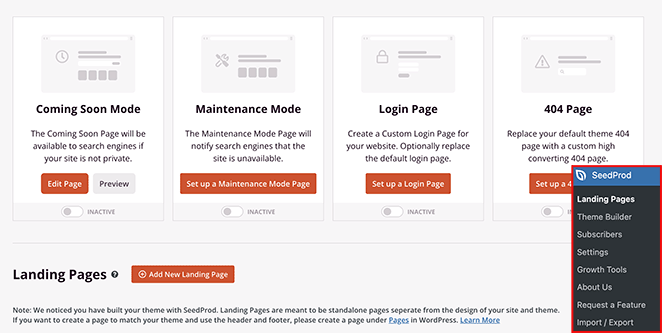
Selanjutnya, Anda harus pergi ke SeedProd »Halaman Arahan. Di sinilah Anda dapat mengaktifkan mode halaman SeedProd dan membuat halaman terima kasih baru.

Pilih tombol Tambahkan Halaman Arahan Baru untuk membuat halaman terima kasih.
Langkah 2. Pilih Template Halaman Arahan
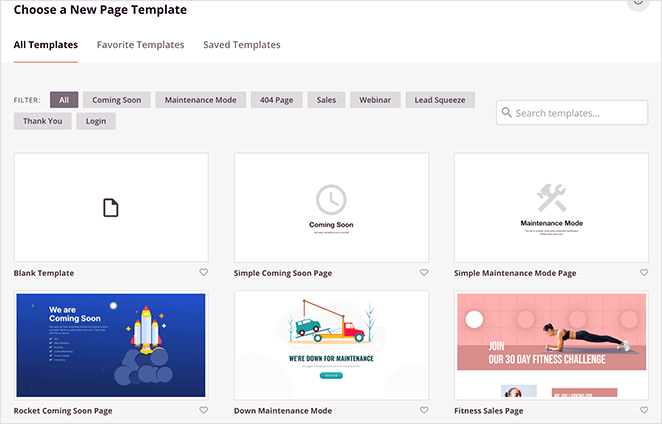
Anda dapat memilih templat halaman arahan di layar berikutnya, dan ratusan templat tersedia.

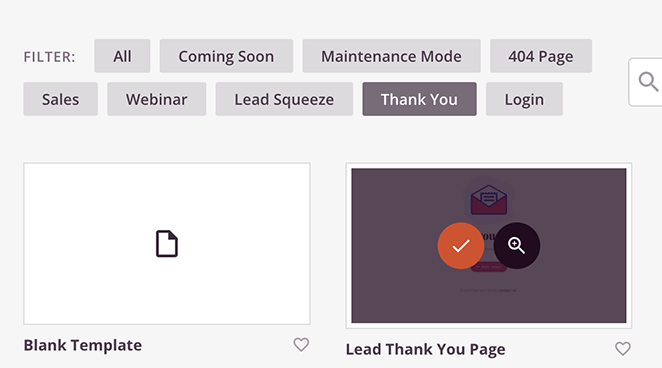
Klik tab Terima Kasih hanya untuk menampilkan templat halaman terima kasih. Kemudian arahkan kursor ke template yang Anda suka, dan klik ikon tanda centang untuk meluncurkannya.

Kami akan menggunakan 'Pesanan Selesai Halaman Terima Kasih' untuk tutorial ini.
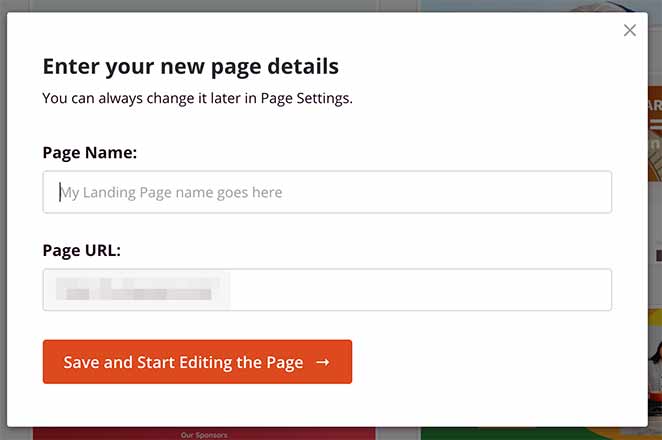
Setelah memilih template halaman terima kasih, Anda harus memasukkan nama dan URL halaman. Anda sekarang dapat mengklik tombol Simpan dan Mulai Mengedit Halaman .

Langkah 3. Edit Halaman Terima Kasih WooCommerce Anda
Sekarang Anda dapat mulai mengedit halaman terima kasih Anda dengan pembuat seret dan lepas.
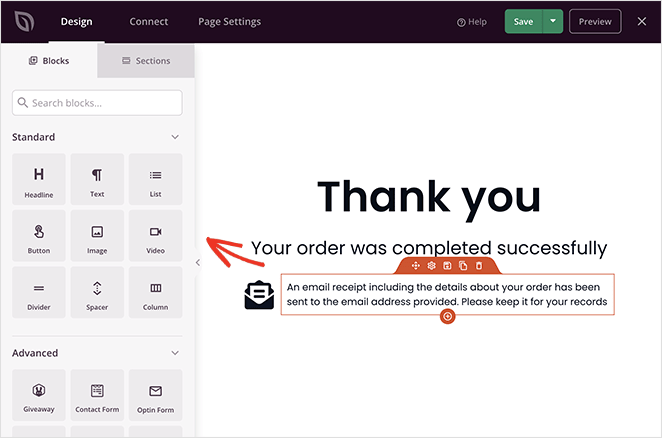
Editor visual memiliki pratinjau langsung halaman Anda di sebelah kanan. Untuk mengedit elemen halaman apa pun, klik item tersebut, dan menu pengaturan akan muncul di sisi kiri.

Panel sebelah kiri memiliki elemen yang disebut Blok yang dapat Anda seret dan lepas ke halaman.
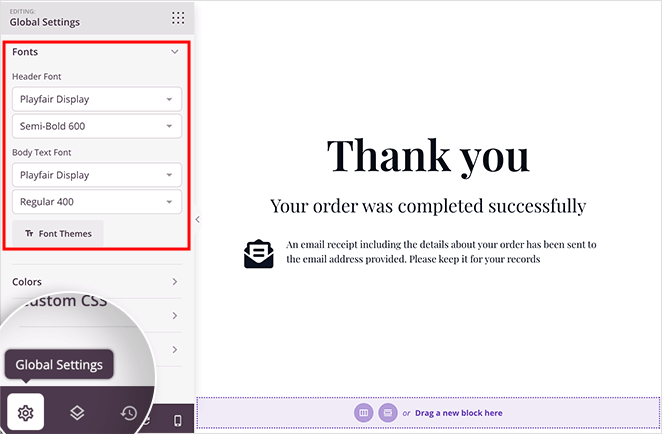
Kami akan mulai dengan mengubah font halaman agar sesuai dengan tema WooCommerce kami. Klik ikon Pengaturan Global di sudut kiri bawah dan perluas tab Font untuk melakukannya.

Anda kemudian dapat memilih font Google khusus dan menerapkannya secara global ke halaman Anda. Anda juga dapat menerapkan warna global, latar belakang, dan CSS khusus di panel yang sama.
Selanjutnya, kita akan menambahkan beberapa elemen baru ke halaman.
Menambahkan Upsell WooCommerce
Menambahkan upsell ke halaman terima kasih WooCommerce Anda adalah cara terbaik untuk menghasilkan lebih banyak penjualan toko. Pembeli lebih cenderung membeli dari Anda lagi setelah membeli, terutama jika itu adalah produk terkait.
Berikut cara membuat upsell di halaman konfirmasi pesanan toko Anda.
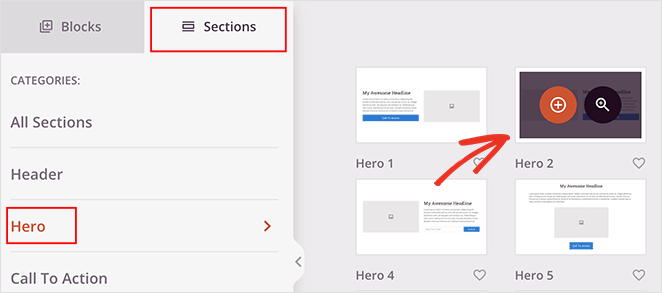
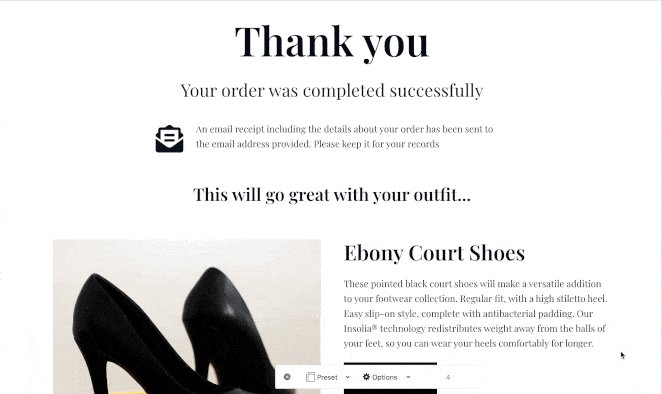
Klik tab Bagian di panel sebelah kiri, yang membuka layar dengan berbagai bagian konten yang sudah jadi. Pilih tab Hero , lalu bagian Hero 2 dengan mengklik ikon plus oranye untuk memasukkannya ke halaman Anda.


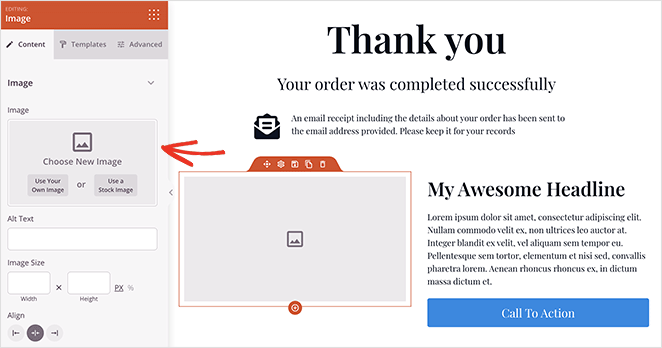
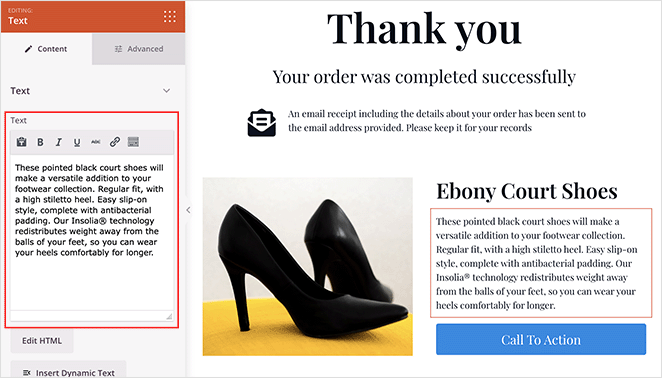
Sekarang Anda dapat mengklik blok Gambar di bagian baru dan menambahkan gambar produk yang ingin Anda jual.

Anda dapat melakukan hal yang sama untuk judul produk dan deskripsi produk.

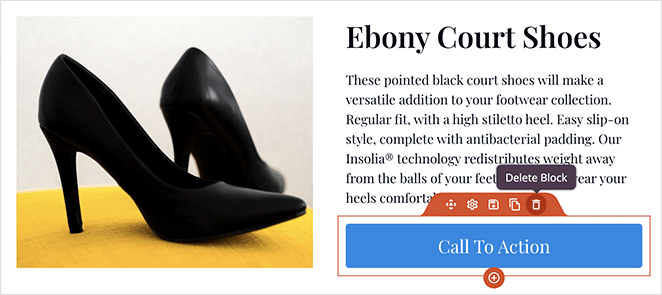
Sekarang, kami akan menambahkan tombol ajakan bertindak baru, jadi arahkan kursor ke tombol yang ada dan klik ikon tempat sampah untuk menghapusnya.

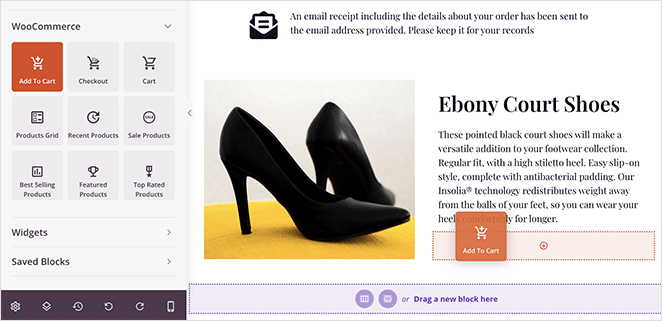
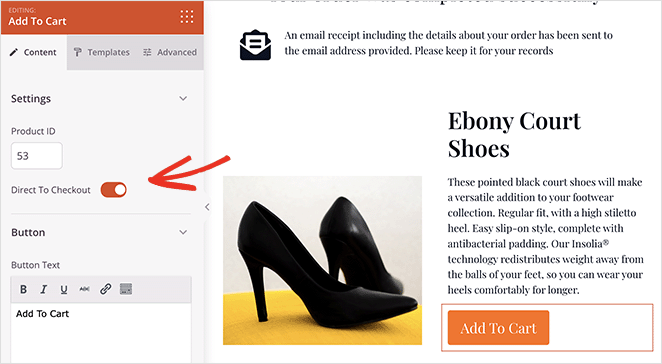
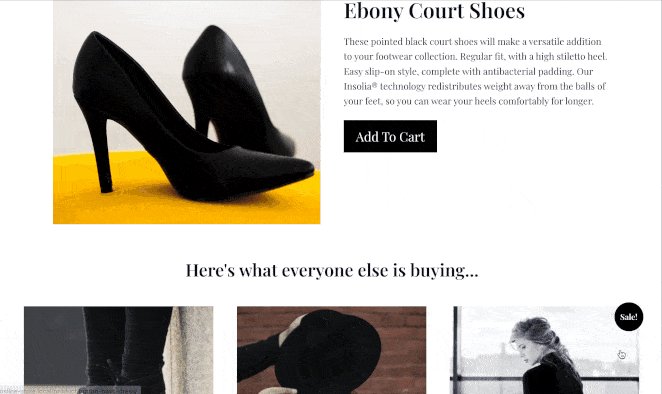
Selanjutnya, gulir ke bawah ke blok WooCommerce dan seret tombol Add-to-Cart . Ini akan menggantikan tombol lama Anda dengan yang terhubung ke produk WooCommerce Anda.

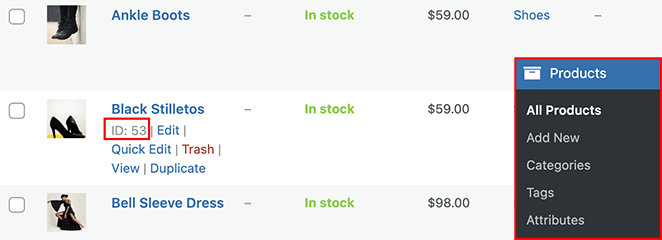
Klik tombol untuk membuka panel pengaturan, lalu masukkan ID Produk produk tersebut. Melakukannya akan secara otomatis memastikan bahwa item tersebut ditambahkan ke keranjang pelanggan Anda.
Anda dapat menemukan ID produk Anda dengan membuka Produk »Semua Produk dari area admin WordPress Anda dan menemukan produk Anda.

Setelah menambahkan ID Produk ke tombol Tambahkan ke Keranjang, aktifkan sakelar Langsung Ke Checkout .

Anda juga dapat mengeklik tab Lanjutan untuk menyesuaikan warna tombol, bantalan, perataan, dan lainnya.
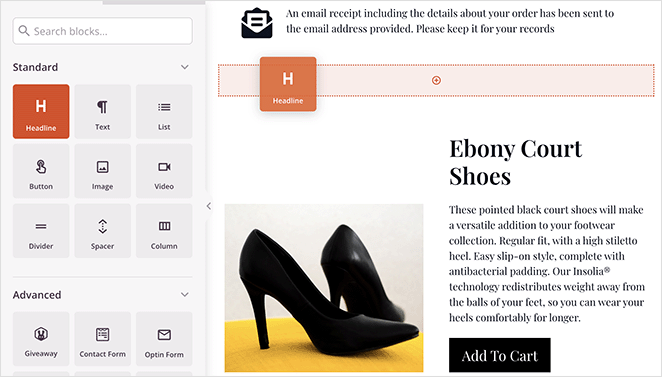
Sekarang mari tambahkan heading untuk mempromosikan produk upsell Anda. Seret blok judul di atas penjualan Anda dan tambahkan judul yang menarik untuk mendorong pembeli membeli.

Menambahkan Grid Produk Terlaris
Menambahkan produk terlaris ke halaman terima kasih WooCommerce Anda adalah cara mudah untuk meningkatkan penjualan. Karena produk ini terbukti laku, kemungkinan besar pelanggan Anda siap untuk membelinya.
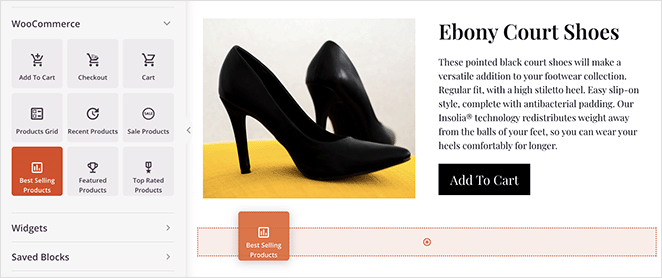
Untuk melakukannya, gulir ke bagian Blok WooCommerce dan seret kisi Produk Terlaris ke halaman Anda.

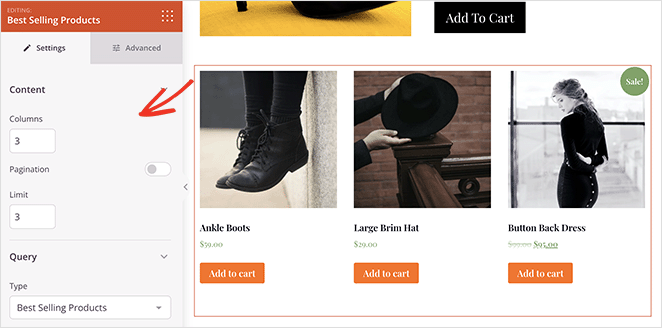
Anda dapat mengatur blok untuk menampilkan beberapa produk, kolom, pagination, dan lainnya. Kemudian, di tab Tingkat Lanjut, Anda dapat menyesuaikan warna kisi, gaya, perataan, dan penspasian.

Ada banyak cara lain untuk menyesuaikan halaman terima kasih WooCommerce Anda dengan SeedProd, seperti menambahkan:
- Produk terbaru
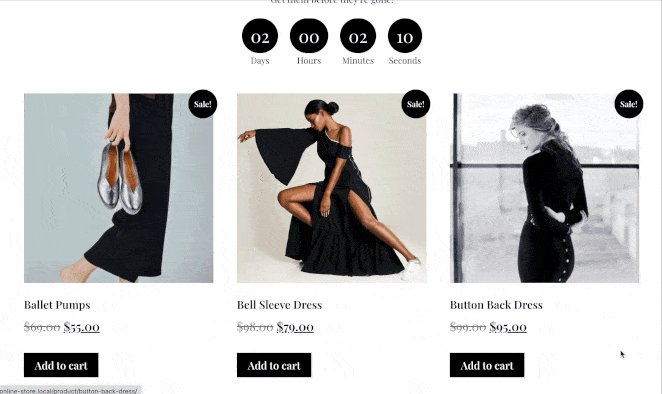
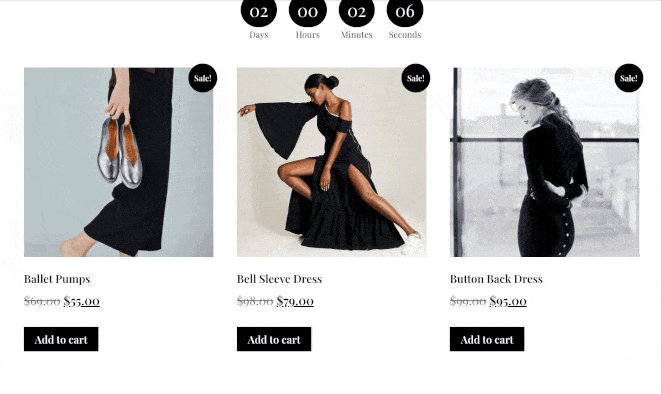
- Produk penjualan
- Produk Pilihan
- Produk berperingkat teratas
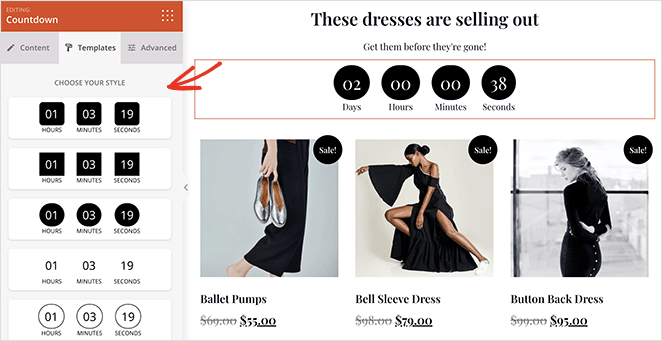
Anda bahkan dapat menambahkan penghitung waktu mundur untuk mendorong pengguna membeli barang obral sebelum penawaran berakhir.

Ingatlah untuk mengklik tombol Simpan di sudut kanan atas untuk menyimpan perubahan Anda.
Langkah 4. Publikasikan Halaman Terima Kasih Anda
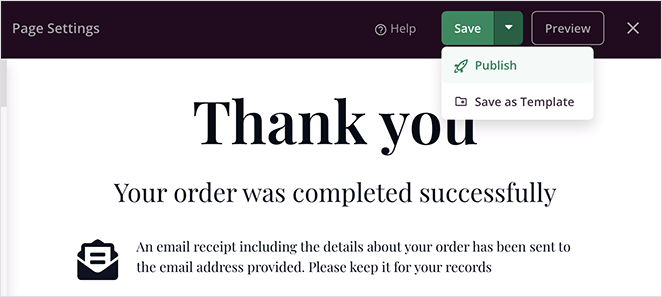
Saat Anda puas dengan tampilan halaman konfirmasi pesanan WooCommerce Anda, Anda dapat menayangkannya di situs web Anda. Untuk melakukannya, klik panah tarik-turun pada tombol simpan dan pilih Terbitkan .

Sekarang Anda dapat mengunjungi halaman terima kasih untuk melihat tampilannya.

Langkah 5. Arahkan Ulang Halaman Terima Kasih WooCommerce Default ke Halaman Baru Anda
Setelah menerbitkan halaman terima kasih Anda, Anda harus mengarahkan ulang di WooCommerce. Itu akan memastikan pelanggan melihat halaman terima kasih baru Anda alih-alih halaman default setelah membeli produk.
Anda dapat mengarahkan ulang halaman terima kasih Anda dengan mengedit file tema WordPress Anda, tetapi melakukannya tidak mudah jika Anda seorang pemula atau tidak terbiasa dengan kode. Sebagai gantinya, kami sarankan menggunakan plugin WordPress, yang jauh lebih mudah.
Kami merekomendasikan untuk menggunakan plugin Thanks Redirect for WooCommerce. Mudah digunakan dan memungkinkan Anda menambahkan pengalihan dengan cepat dan mudah.
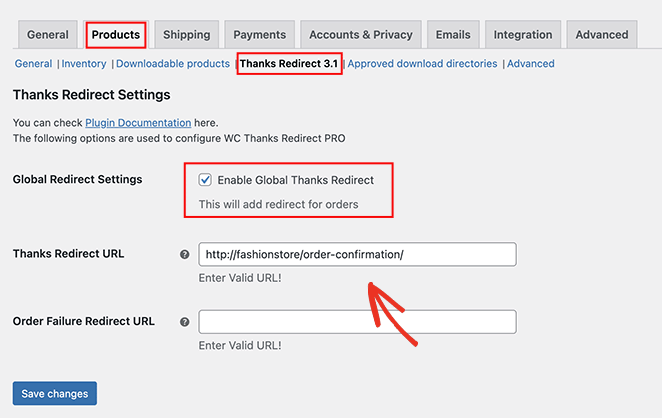
Anda dapat mengunduh plugin secara gratis dari repositori plugin WordPress. Kemudian, setelah menginstal dan mengaktifkannya, buka halaman WooCommerce »Pengaturan dan klik tab Produk .

Klik tautan Thanks Redirect pada layar berikut, lalu centang kotak Enable Global Thanks Redirect . Setelah melakukannya, Anda akan melihat bidang berlabel Thanks Redirect URL .
Tempelkan URL halaman terima kasih WooCommerce baru Anda ke dalam kotak ini, lalu klik tombol Simpan Perubahan .
Itu dia!
Anda sekarang memiliki halaman terima kasih WooCommerce khusus yang dioptimalkan untuk mengonversi prospek dan penjualan. Kami berharap artikel ini membantu.
Siap membuat halaman terima kasih dengan konversi tinggi untuk WooCommerce?
Mulailah dengan SeedProd hari ini.
Anda mungkin juga menyukai tutorial ini tentang cara membuat pembagi bagian di WordPress untuk meningkatkan keterlibatan dan meningkatkan prospek dan penjualan.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.