Cara Membuat Halaman Login WordPress Kustom
Diterbitkan: 2023-02-28Orang dapat berargumen bahwa halaman login adalah halaman terpenting dari situs WordPress mana pun. Tanpa kemampuan untuk masuk, bagaimana lagi pemilik blog dapat menerbitkan konten yang bagus? Selain pembuatan konten, ini juga jalan ke berbagai opsi konfigurasi WordPress.
Halaman login default cukup sederhana dan melayani tujuannya dengan sangat baik. Ini memiliki bidang yang diperlukan bagi pengguna untuk memasukkan kredensial WordPress mereka dan halaman mengontrol akses ke layar administrasi, hanya mengizinkan pengguna terdaftar untuk masuk.
Sebagai seorang desainer, Anda mungkin telah menghabiskan waktu berjam-jam untuk membuat desain situs web yang sempurna. Penting untuk membawa desain itu ke seluruh pengalaman pengguna, meskipun tidak semua pengguna akan berinteraksi dengan halaman login. Ini adalah kesempatan lain untuk menambahkan detail ekstra dan akan meninggalkan kesan positif bagi para pengguna yang secara teratur masuk ke situs.
(Selain itu, ini dianggap praktik terbaik keamanan WordPress untuk memindahkan halaman ke URL yang sedikit kurang jelas!) Meskipun ini biasanya bukan bagian dari penyiapan tema WordPress, cukup mudah untuk membuat penyesuaian pada halaman login WordPress.
Cara Mengakses Halaman Login WordPress
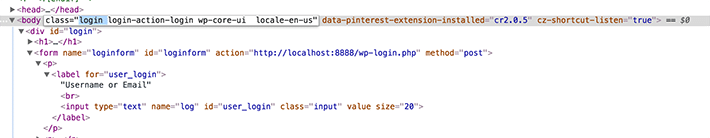
Anda mungkin sangat terbiasa mengakses halaman ini, apa pun tanggung jawab situs Anda. Tapi kalau-kalau sudah lama, itu biasanya ditemukan di direktori root situs web. Halaman login biasanya seperti www.mysite.com/wp-login.php . Seperti yang Anda lihat, yang ini belum ditata.

Dalam beberapa kasus, mungkin ada instalasi WordPress di subdirektorinya sendiri. Itu kemudian akan menjadi sesuatu seperti www.mysite.com/directory-name/wp-login.php .
Cara Menyesuaikan Halaman Login WordPress
Pada langkah-langkah berikut, CSS akan digunakan untuk tujuan penataan. Juga, akan ada kode khusus tema yang ditambahkan ke file functions.php untuk mewujudkan halaman kustom.
Seperti kebanyakan tutorial, Anda akan ingin mencoba ini di lingkungan pengujian Anda terlebih dahulu. Jika Anda mencari alat lingkungan pengujian yang bagus, Anda pasti ingin mengenal Lokal. Anda dapat secara efisien menguji hal-hal baru di situs Anda sebelum ditayangkan.
Kami akan membuat modifikasi pada file functions.php dalam tutorial ini sehingga Anda dapat melihat bagaimana perubahan tersebut bekerja. Namun, ada juga opsi untuk menggunakan konsep ini untuk membuat plugin dan menambahkan potensi modifikasi di sana daripada di file functions.php . Untuk tutorial ini, perubahan desain untuk halaman login sangat spesifik untuk tema, itulah sebabnya kami memilih untuk menambahkannya ke tema daripada membuat plugin.
Buat folder baru untuk penyesuaian
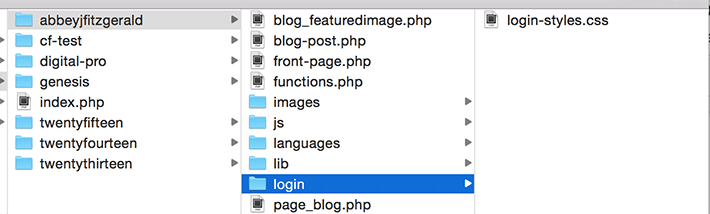
Terorganisir adalah kunci saat menambahkan kustomisasi ke tema. Anda ingin membuat folder baru khusus untuk perubahan ini. Untuk melakukannya, temukan tema aktif Anda saat ini dan buat folder bernama "login".

Selanjutnya, file CSS diperlukan untuk mereferensikan gaya login kustom. Di folder login baru, buat file CSS kosong dan beri nama yang mudah diingat. Dalam hal ini, ini adalah login-styles.css .
Bagaimana stylesheet ini terhubung? Itu perlu direferensikan dalam file functions.php tema. Buka file functions.php dan rekatkan cuplikan berikut. (Pastikan Anda menyertakan penamaan file CSS Anda sendiri, jika Anda menggunakan sesuatu yang berbeda dari login-styles.css .)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');Mengubah logo
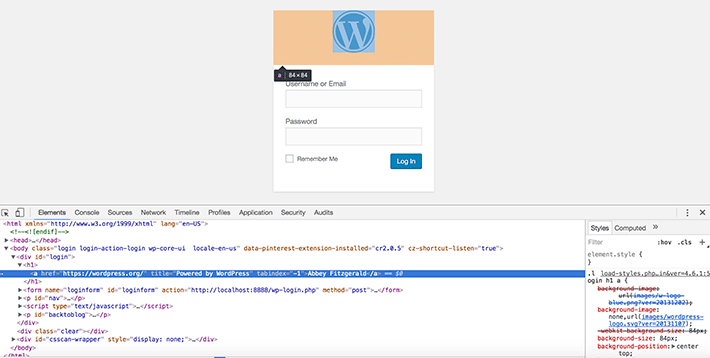
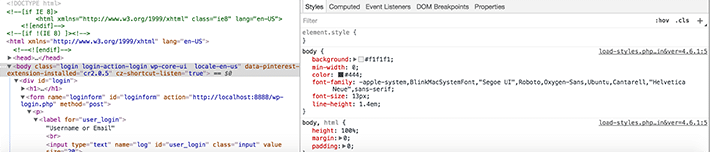
Ini adalah perubahan yang cukup mudah dilakukan, dan berdampak besar pada peningkatan branding. Alat pemeriksa browser sangat membantu dalam menentukan struktur halaman. Dalam contoh ini, Alat Pengembang Chrome digunakan. Untuk mengubah logo WordPress menjadi milik Anda sendiri, Anda perlu mengubah gaya CSS yang terkait dengan tajuk ini:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
Kami ingin membuat CSS spesifik sehingga penargetan div dengan kelas .login akan memungkinkan kami untuk menata tajuk dan tautan di dalam div itu.

Agar semuanya teratur, kami telah membuat folder gambar terpisah. Ini opsional dan Anda dapat mereferensikan file di lokasi lain jika Anda mau. Pastikan jalur file sudah benar untuk gambar yang ingin Anda gunakan.
.login h1 a { background-image: url('images/login-logo.png'); } 
Kami melakukan ini menggunakan ketinggian 84px yang ditentukan dalam gaya default. Jika Anda ingin membuatnya lebih besar atau lebih kecil, Anda dapat menentukannya di lembar gaya CSS ini. Ada kesempatan untuk menentukan margin dan padding yang berbeda juga.


Mengapa logo asli tidak dapat ditukar? Alasannya adalah ketika WordPress memperbarui, itu mungkin terhapus.
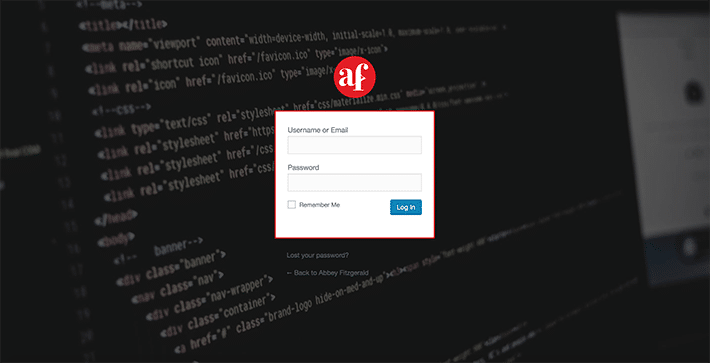
Dengan gaya sederhana ini, sekarang kita bisa mengucapkan selamat tinggal pada logo WordPress generik. Pertukaran logo ini membuatnya terasa jauh lebih pribadi dan bermerek.

Menata latar belakang kustom
Latar belakang bisa berupa warna solid, pola, atau sesuatu yang berbasis gambar. Dalam contoh ini, kami akan menambahkan foto hitam putih, abstrak, "teknis" ke latar belakang.

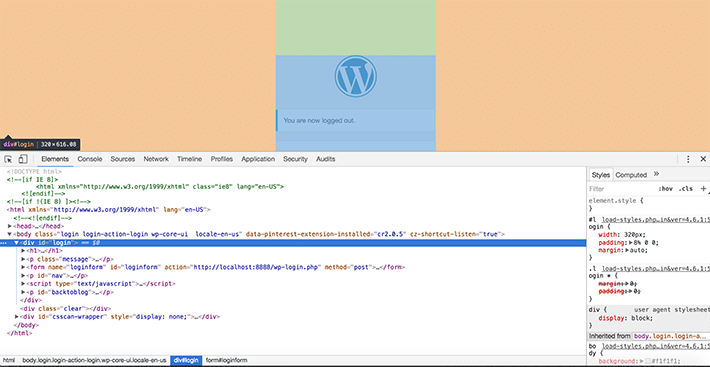
Menggunakan alat dev browser, strukturnya dapat dipelajari. Saat memeriksa, Anda akan melihat bahwa gaya latar belakang telah disetel untuk badan. Semuanya cukup umum, jadi membuatnya lebih spesifik akan memastikan Anda tidak membuat perubahan global yang tidak Anda inginkan. Ada kelas yang diterapkan pada badan yang disebut .login yang akan sangat berguna (inilah yang kami gunakan untuk logo pada contoh di atas, karena ini adalah bagian dari pemilih).

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }Jika gambar tidak muncul, periksa kembali apakah jalur ke gambar sudah benar.

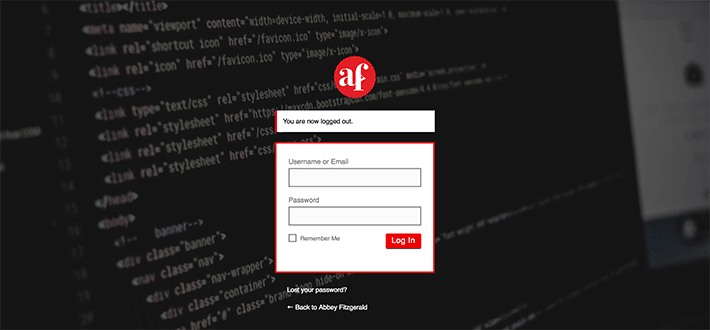
Segalanya mulai terbentuk di sini; bahkan dengan perubahan kecil ini saja, halaman login terlihat jauh lebih bermerek dan lebih menarik daripada halaman default.
Menyesuaikan tautan logo
Ini tentu saja bukan penghenti, tetapi sekarang Anda memiliki logo Anda sendiri di halaman login, itu harus ditautkan ke situs web Anda yang sebenarnya. Saat ini, pergi ke wordpress.org . Itu semua bagus dan bagus, karena wordpress.org adalah tempat yang populer dan bermanfaat, tetapi menurut kami, memiliki bookmark browser untuk itu sudah lebih dari cukup. Itu tidak harus menjadi bagian dari halaman login karena tampaknya lebih berguna untuk memiliki cara cepat untuk masuk ke situs proyek.
Untuk mengubah nilai tautan agar logo tertaut ke situs WordPress Anda, gunakan fungsi ini (dan jangan lupa untuk memasukkan URL situs web Anda sendiri):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); Jika Anda bertanya-tanya dari mana filter berasal, kami harus melihat referensi fungsi untuk menemukan login_headerurl dan login_headertitle .
Jadi sekarang tautan menuju ke tempat yang benar, tetapi bagaimana dengan teks judul? Jika Anda mengarahkan kursor ke logo, Anda akan melihat "Didukung oleh WordPress" sebagai tag judul. Ini baik-baik saja, tetapi ini tidak sepenuhnya deskriptif ke mana arah tautan. Ini cukup cepat dan mudah diperbaiki, jadi perlu waktu ekstra. Untuk judul yang lebih akurat, tambahkan fungsi sederhana ini.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');Lebih banyak opsi gaya
Jangan ragu untuk menggilai CSS dan kembangkan apa yang telah kami lakukan di sini. Anda dapat menata setiap elemen HTML di halaman login WordPress dengan CSS. Contoh-contoh di atas hanya menggores permukaan. Tombol, tautan, dan latar belakang formulir semuanya dapat disesuaikan. Dan jangan lupakan tipografi, karena itu juga bisa disesuaikan.

Jika Anda telah mengembangkan gaya formulir, akan menjadi pengalaman yang mulus untuk membawa gaya tersebut ke halaman login. Hal yang sama berlaku untuk tombol. Ini membuatnya menjadi pengalaman yang konsisten dan tidak akan mengecewakan pengguna dengan memiliki tombol yang sama sekali berbeda dari yang digunakan di situs sebenarnya. Jika Anda telah membuat panduan gaya web, ini akan sangat membantu dalam menentukan cara menerapkan desain yang konsisten ke halaman login.
Dan jika CSS bukan pilihan Anda, ada plugin WordPress yang akan membantu Anda membuat halaman login WordPress khusus. Berikut adalah beberapa opsi yang patut dicoba:
- Tema Login Saya
- Masuk Kustom
- Penyesuai Halaman Masuk Kustom
Halaman login sering dilupakan, namun dengan mengetahui potensi yang dimiliki halaman ini, dapat dengan mudah menjadi bagian dari proses desain. Dengan beberapa modifikasi sederhana, Anda dapat dengan mudah mempersonalisasi halaman login WordPress agar sesuai dengan tampilan dan nuansa situs Anda.
