Cara menyesuaikan halaman 404 di WordPress
Diterbitkan: 2021-06-29Apakah Anda mencari cara untuk mengedit halaman kesalahan 404 di situs Anda? Kami membantu Anda. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk menyesuaikan halaman 404 di WordPress .
Jika Anda menggunakan Internet secara teratur, Anda mungkin menemukan halaman kesalahan 404 setidaknya sekali. Itu muncul ketika halaman yang diminta tidak tersedia. Sebagian besar pemilik situs web meninggalkan halaman 404 default tanpa menyadari bahwa ada banyak hal yang dapat Anda lakukan untuk memaksimalkan halaman tersebut. Kabar baiknya adalah jika Anda menggunakan WordPress, Anda dapat dengan mudah menyesuaikannya.
Sebelum kita melihat cara mengedit halaman error ini, mari kita pahami lebih baik apa itu halaman 404 dan beberapa manfaat dari mengkustomisasinya.
Apa itu Halaman 404?
Halaman kesalahan 404 adalah halaman di situs web yang ditampilkan ketika pengguna memasukkan tautan yang rusak atau tidak valid di browser web. Ini berarti bahwa halaman yang coba diakses pengunjung tidak dapat diakses. Seperti yang dapat Anda bayangkan, ini bukan hal yang baik untuk situs Anda.

Tautan rusak tidak hanya membuat pengalaman buruk tetapi juga dapat memengaruhi peringkat SEO Anda. Sebagai aturan umum, Anda harus mencoba untuk menghindari mengarahkan pengunjung ke halaman 404 karena mereka tidak akan menemukan apa yang mereka cari di sana.
Namun, pengunjung Anda akan mendarat di 404 halaman setidaknya sekali tidak peduli seberapa baik situs web Anda dirawat. Ini mungkin terjadi jika server sedang down, halaman yang dipindahkan tidak dialihkan dengan benar, atau halaman itu sendiri tidak pernah ada. Selain itu, pengguna mungkin juga berakhir di halaman 404 karena mereka memasukkan URL yang salah di browser. Jadi tidak ada cara untuk mencegah kunjungan ke 404 halaman sepenuhnya.
Mengapa Menyesuaikan Halaman 404?
Karena Anda tidak dapat sepenuhnya menghindari pengunjung yang mendarat di laman kesalahan 404, Anda harus memanfaatkannya sebaik mungkin dan mengubah pengalaman buruk itu menjadi peluang .
Halaman 404 default dari sebagian besar situs web tidak bagus. Mereka biasanya menampilkan kesalahan "Tidak Ditemukan" dengan beberapa detail teknis masalah dan cenderung terlihat sangat mirip. Seperti yang dapat Anda bayangkan, itu bukan yang terbaik bagi pengguna. Satu-satunya hal yang dapat dilakukan pengguna adalah kembali ke halaman sebelumnya.

Kabar baiknya adalah, karena sebagian besar situs memiliki halaman 404, Anda dapat menonjol dari pesaing Anda dengan mengeditnya. Di WordPress, Anda dapat dengan mudah menyesuaikan halaman 404, memberikan informasi tambahan kepada pengguna, dan mendorong mereka untuk mengambil tindakan.
Ada banyak kemungkinan dengan bagaimana Anda dapat mengubah halaman 404 situs Anda. Misalnya, Anda dapat meningkatkan desain halaman dengan mengubah latar belakang dan menambahkan beberapa opsi. Demikian pula, Anda dapat memberi tahu pengguna mengapa mereka tiba di halaman 404 dan menambahkan beberapa kiat untuk mendapatkan informasi yang mereka inginkan. Atau, Anda dapat menambahkan beberapa tautan ke pos atau halaman bermanfaat lainnya di situs web Anda.
Kustomisasi ini juga dapat memberi kesan pada pengunjung Anda yang selalu baik untuk situs web Anda.
Tanpa basa-basi lagi, mari kita lihat cara mengedit halaman 404 Anda.
Cara Menyesuaikan Halaman 404 di WordPress
Ada 2 cara utama untuk menyesuaikan halaman 404 dengan mudah di WordPress:
- Secara terprogram
- Dengan plugin
Mari kita lihat masing-masing metode sehingga Anda dapat memilih yang paling tepat untuk Anda.
Sebelum memulai proses, pastikan Anda membuat cadangan lengkap situs Anda. Kami akan mengedit informasi sensitif di situs web Anda, jadi ada baiknya untuk selalu memiliki cadangan jika terjadi kesalahan.
1) Sesuaikan Halaman WordPress 404 Secara Terprogram
Metode ini sangat berguna bagi mereka yang memiliki beberapa keterampilan pengkodean dan memberi Anda banyak fleksibilitas untuk mengubah halaman 404. Bahkan jika Anda bukan pengguna tingkat lanjut, Anda dapat dengan mudah menyesuaikan berbagai komponen halaman 404 dengan menambahkan beberapa cuplikan.
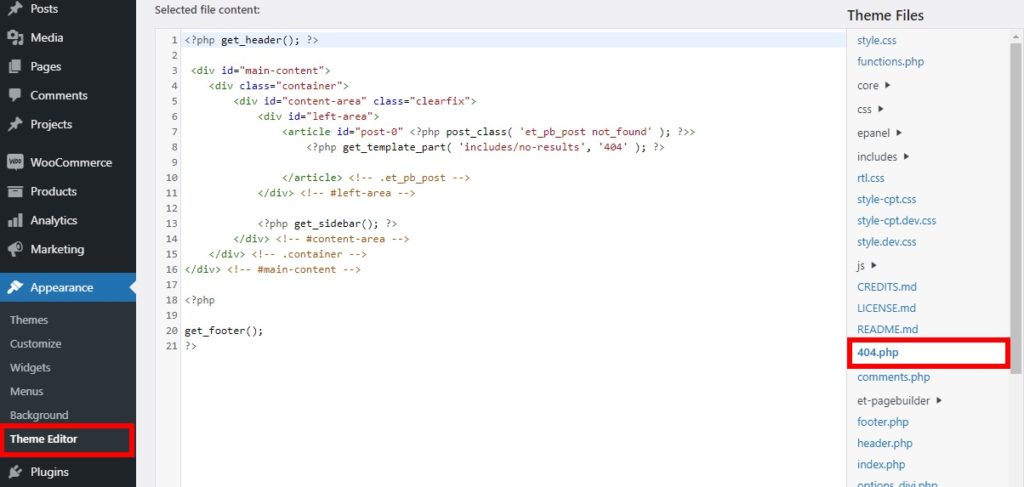
Yang perlu Anda lakukan adalah pergi ke Appearance > Theme Editor di dashboard WordPress Anda dan buka file 404.php dari sisi kanan layar Anda. Di sinilah Anda harus menambahkan cuplikan kode yang akan kita lihat di bawah.

Perlu diingat bahwa kode pada file-file ini bervariasi tergantung pada tema yang Anda gunakan . Kami menggunakan tema Divi, tetapi kodenya mungkin terlihat berbeda jika Anda menggunakan tema lain. Jika Anda ingin menggunakan Divi juga, lihat ulasan lengkap kami.
Jika Anda menggunakan tema yang berbeda, gunakan beberapa cuplikan berikut sebagai dasar dan sesuaikan untuk menyesuaikan halaman 404 Anda di WordPress.
Kustomisasi Teks dan Judul Halaman 404
Anda dapat dengan mudah menyesuaikan teks dan judul halaman 404 dengan mengedit kode default di file 404.php .
Kode default halaman kesalahan 404 Anda mungkin terlihat seperti ini.
<?php get_header(); ?>
<div id="konten utama">
<div class="wadah">
<div id="content-area" class="clearfix">
<div id="left-area">
<artikel id=”post-0 <?php post_class( 'et_pb_post not_found' ); ?>>
<?php get_template_part( 'termasuk/tidak ada hasil', '404' ); ?>
</article> <!– .et_pb_post –>
</div> <!– #area kiri –>
<?php get_sidebar(); ?>
</div> <!– #content-area ->
</div> <!– .container –>
</div> <!– #main-content ->
<?php
get_footer();
Yang perlu Anda lakukan adalah mengganti seluruh tag <article> dengan satu set tag heading dan menambahkan teks dan judul yang ingin Anda tampilkan di halaman 404 sebagai berikut.
<?php get_header(); ?>
<div id="konten utama">
<div class="wadah">
<div id="content-area" class="clearfix">
<div id="left-area">
<h2> Halaman Tidak Ditemukan – 404 Kesalahan </h2>
Ini mungkin masalah server.
</div> <!– #area kiri –>
<?php get_sidebar(); ?>
</div> <!– #content-area ->
</div> <!– .container –>
</div> <!– #main-content ->
<?php
get_footer();
Tip Singkat: Jika Anda ingin melihat pratinjau halaman 404, Anda cukup memasukkan URL situs web Anda di tab baru browser web Anda dan menambahkan jalur 404 .
Misalnya, jika URL situs Anda adalah “ www.sitename.com “, maka Anda cukup menambahkan 404 di akhir itu (“ www.sitename.com/404 “) untuk melihat pratinjau halaman 404.
Pastikan tidak ada halaman dengan jalur yang sama persis di situs Anda. Jika sudah ada, maka Anda dapat menambahkan beberapa karakter acak ke jalur seperti “ www.sitename.com/404-preview-404″ .
Tampilkan Postingan Terbaru di Halaman 404
Jika Anda ingin menampilkan posting terbaru di halaman 404 situs web Anda, cukup tambahkan cuplikan kode berikut ke file 404.php .
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ' ) ); ?>
Dalam hal ini, kami menampilkan 10 posting terakhir, tetapi Anda dapat mengubah atribut batas dengan jumlah posting terbaru yang ingin Anda tampilkan.
Tampilkan Posting Acak di Halaman 404
Demikian pula, Anda juga dapat menampilkan posting acak di halaman 404. Untuk itu, tambahkan cuplikan kode ini ke file 404.php .

<ul>
<?php
$postingan = get_posts('orderby=rand&numberposts=5');
foreach($posts sebagai $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>Anda juga dapat menyesuaikan jumlah posting acak yang ingin Anda tampilkan dengan mengedit cuplikan kode.
Jika Anda tidak nyaman mengedit file dengan kode, Anda juga dapat mengubah halaman 404 dengan plugin.
2) Sesuaikan Halaman 404 di WordPress dengan Plugin
Metode ini dapat berguna jika Anda tidak memiliki keterampilan pengkodean atau memilih untuk tidak mengedit file dengan cuplikan. Menggunakan plugin bisa menjadi salah satu cara tercepat dan termudah untuk menyesuaikan halaman 404 di situs WordPress Anda. Yang perlu Anda lakukan adalah menginstal plugin dan membuat beberapa perubahan.
Ada beberapa plugin yang dapat Anda gunakan untuk mengedit halaman 404. Beberapa yang terbaik adalah:
2.1) 404 halaman oleh Peter Raschendorfer

404page adalah salah satu plugin WordPress paling populer untuk menyesuaikan halaman 404. Ini memungkinkan Anda menggunakan editor halaman WordPress default untuk membantu Anda membuat halaman kesalahan kustom Anda sendiri.
Plugin ini sangat mudah digunakan, sehingga Anda dapat mengedit halaman 404 Anda hanya dalam beberapa menit. Ini bekerja dengan baik dengan tema dan plugin WordPress paling populer, jadi Anda tidak akan mengalami masalah kompatibilitas.
Fitur Utama
- Menggunakan editor halaman WordPress default untuk mengedit halaman 404
- Kompatibel dengan tema dan plugin WordPress utama
- Sangat mudah dan mudah digunakan
- Didokumentasikan dengan baik dan dilengkapi dengan manual plugin
Harga
404page adalah plugin gratis.
2.2) Penyesuai Colorlib 404

Colorlib 404 Customizer adalah plugin luar biasa untuk menyesuaikan 404 halaman. Ini memberi Anda opsi untuk mengedit halaman 404 dengan penyesuai tema yang sangat nyaman karena Anda dapat melihat semua perubahan yang Anda buat di pratinjau langsung.
Ini juga memungkinkan Anda untuk mengedit gambar latar belakang halaman 404 bersama dengan beberapa templat halaman 404. Demikian pula, Anda juga dapat menambahkan CSS khusus ke halaman untuk menyesuaikan lebih lanjut jika diperlukan.
Fitur Utama
- Memungkinkan Anda menggunakan Penyesuai Tema untuk mengedit halaman 404
- Opsi tambahan untuk mengedit teks dan latar belakang halaman 404
- Opsi untuk menambahkan CSS Kustom ke halaman 404 jika diperlukan
- Beberapa templat 404 halaman
Harga
Plugin ini 100% gratis dan Anda dapat mengunduhnya dari repositori WordPress.
Menyesuaikan halaman 404 dengan Colorlib 404
Sekarang mari kita lihat cara mengedit halaman 404 dengan plugin. Untuk tutorial ini, kita akan menggunakan Colorlib 404 Customizer . Selain membiarkan Anda melihat perubahan yang Anda buat secara real-time dengan pratinjau langsung, Anda memiliki akses ke 20 templat halaman berbeda untuk situs web Anda. Kemudian, yang harus Anda lakukan adalah membuat beberapa perubahan dengan penyesuai dan memperbarui halaman 404.
Mari kita lihat prosesnya langkah demi langkah.
Instal dan Aktifkan Plugin
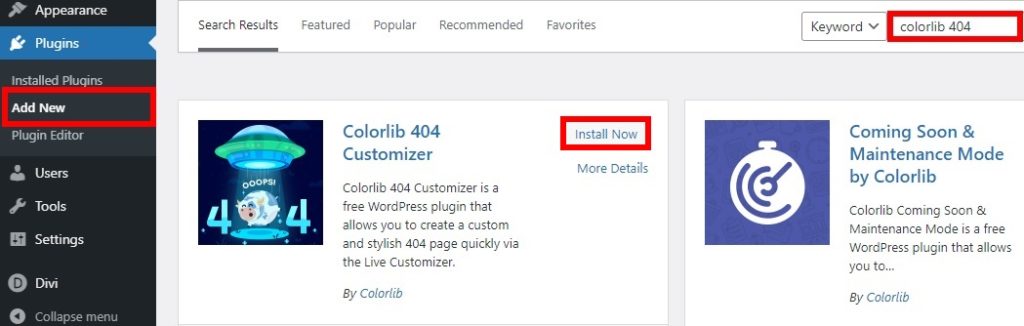
Untuk menginstal plugin, di dasbor WordPress Anda, buka Plugins > Add New dan cari plugin di bilah pencarian seperti yang ditunjukkan pada gambar di bawah. Setelah Anda menemukan Colorlib 404 Customizer, klik Instal Sekarang untuk menginstal plugin dan kemudian mengaktifkannya.

Anda juga dapat mengunduh dan menginstal plugin secara manual. Jika Anda tidak yakin bagaimana melakukannya, lihat panduan kami tentang cara menginstal plugin WordPress secara manual.
Sesuaikan Halaman 404 Anda
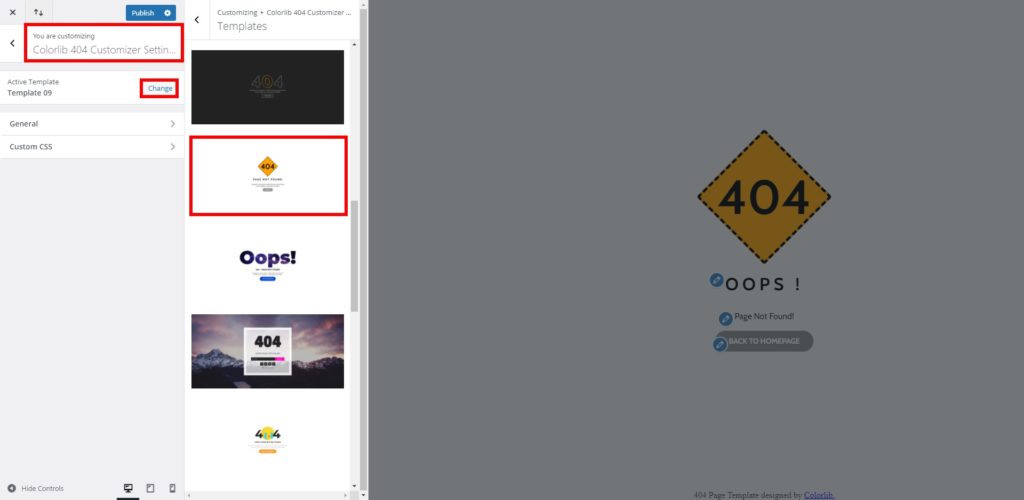
Setelah plugin diaktifkan, buka Appearance > Customize untuk membuka penyesuai tema. Buka tab Colorlib 404 Customizer Settings dan Anda akan melihat tiga opsi: Active Template, General options, dan Custom CSS. Bergantung pada template yang Anda pilih, Anda mungkin melihat lebih banyak opsi.
Pratinjau penyesuai akan berubah menjadi halaman 404 kustom baru Anda. Pertama, pilih template yang Anda inginkan untuk halaman 404 Anda dengan mengklik tombol Ubah untuk Template Aktif. Anda dapat memilih dari 20 template yang berbeda.

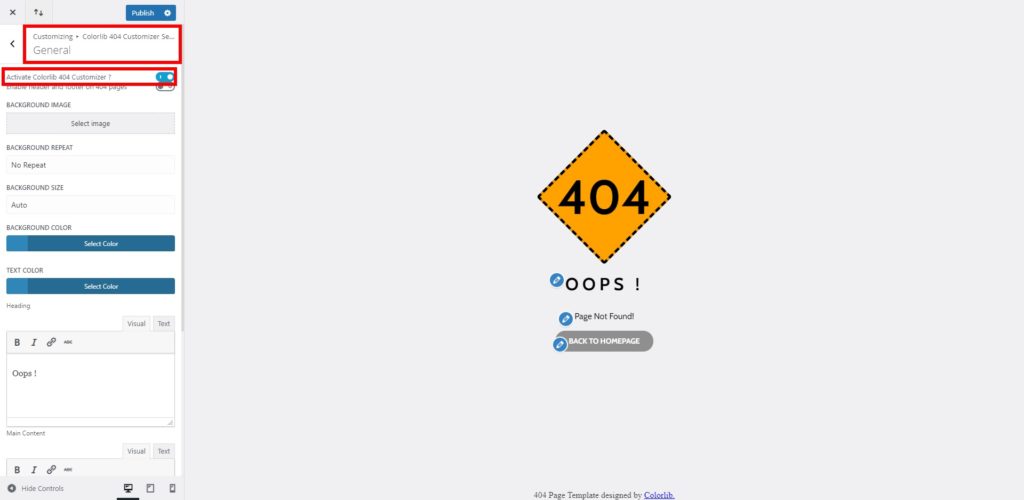
Kemudian, pilih opsi Umum . Di sini, Anda perlu Mengaktifkan Colorlib 404 Customizer untuk menampilkan halaman 404 kustom. Setelah itu, Anda dapat menambahkan atau mengubah gambar latar dan teks untuk konten utama halaman. Selain itu, Anda dapat menyesuaikan pengulangan latar belakang, ukuran, dan warna halaman.
Anda juga dapat menambahkan teks dan tautan jika Anda ingin mengarahkan pengunjung Anda ke tempat lain dari halaman 404. Ini sangat berguna untuk mengarahkan pengguna ke halaman yang relevan dan memastikan mereka tetap berada di situs Anda.
Plugin menyertakan tombol default untuk membawa audiens Anda ke beranda yang dapat Anda sesuaikan juga.

Jika Anda kembali dan membuka opsi CSS Khusus , Anda dapat mengedit halaman menggunakan CSS khusus. Ini berguna untuk mengubah desain halaman dan mencocokkannya dengan tampilan dan nuansa situs Anda.
Seperti yang disebutkan sebelumnya, Anda dapat melihat semua perubahan yang Anda buat secara real-time dengan pratinjau langsung penyesuai. Setelah Anda puas dengan semua perubahan pada halaman 404, tekan Publish untuk memperbarui halaman.

Kesimpulan
Singkatnya, tidak peduli seberapa baik Anda memelihara situs Anda, pengunjung pada akhirnya akan menemukan halaman 404. Sebagian besar admin situs web meninggalkan halaman default tetapi Anda dapat mengeditnya dan memanfaatkannya sebaik mungkin. Dengan mengubah halaman 404, Anda dapat menonjol dari pesaing Anda dengan meningkatkan pengalaman pengunjung dan menghindari kehilangan pengguna.
Dalam panduan ini, kami telah melihat berbagai cara untuk menyesuaikan halaman 404:
- Secara terprogram
- Dengan plugin khusus
Jika Anda memiliki keterampilan pengkodean, Anda dapat menggunakan cuplikan kode untuk mengedit halaman 404. Anda dapat mengubah teks situs web, menambahkan tautan dan tombol yang berguna, menampilkan posting terbaru, dan banyak lagi. Namun, jika Anda seorang pemula dan tidak ingin mengedit file, Anda dapat menggunakan plugin untuk mengubah halaman 404. Dalam beberapa klik, Anda akan dapat menyesuaikan gambar latar belakang dan teks halaman.
Kami harap Anda sekarang dapat menyesuaikan halaman 404 tanpa masalah dengan bantuan tutorial ini. Untuk memaksimalkan situs Anda, kami sarankan Anda melihat beberapa panduan lain untuk membantu Anda mengedit berbagai halaman lain:
- Cara mengedit beranda WordPress
- Pelajari cara mengedit halaman produk secara terprogram
- Cara menyesuaikan halaman toko WooCommerce
- Sesuaikan halaman kategori WooCommerce
- Cara mengedit halaman checkout di WooCommerce
- Pelajari cara menyesuaikan halaman Akun Saya di WooCommerce
- Cara Menyesuaikan Halaman Produk WooCommerce
Sudahkah Anda menyesuaikan halaman 404 di situs Anda? Metode mana yang Anda gunakan? Beri tahu kami di komentar di bawah!
