Cara Menyesuaikan Halaman Keranjang WooCommerce Anda dengan Beaver Builder (Dalam 5 Langkah)
Diterbitkan: 2022-09-30Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Jika Anda memiliki toko WooCommerce, kemungkinan Anda telah melakukan penelitian yang adil untuk meningkatkan penjualan Anda. Namun, mengetahui cara memberikan pengalaman checkout pelanggan yang baik bisa jadi rumit. Pada artikel ini, Anda akan mempelajari cara menyesuaikan halaman keranjang WooCommerce Anda menggunakan plugin Beaver Builder kami dan add-on WooPack untuk Pengalaman Pengguna (UX) yang optimal dari awal hingga akhir.
Postingan kali ini akan membahas tentang pentingnya proses checkout yang lancar. Kemudian, kami akan menawarkan kiat untuk menyesuaikan halaman keranjang WooCommerce yang dapat membantu meningkatkan konversi menggunakan Beaver Builder, WooCommerce, dan WooPack. Mari kita mulai!
Daftar isi
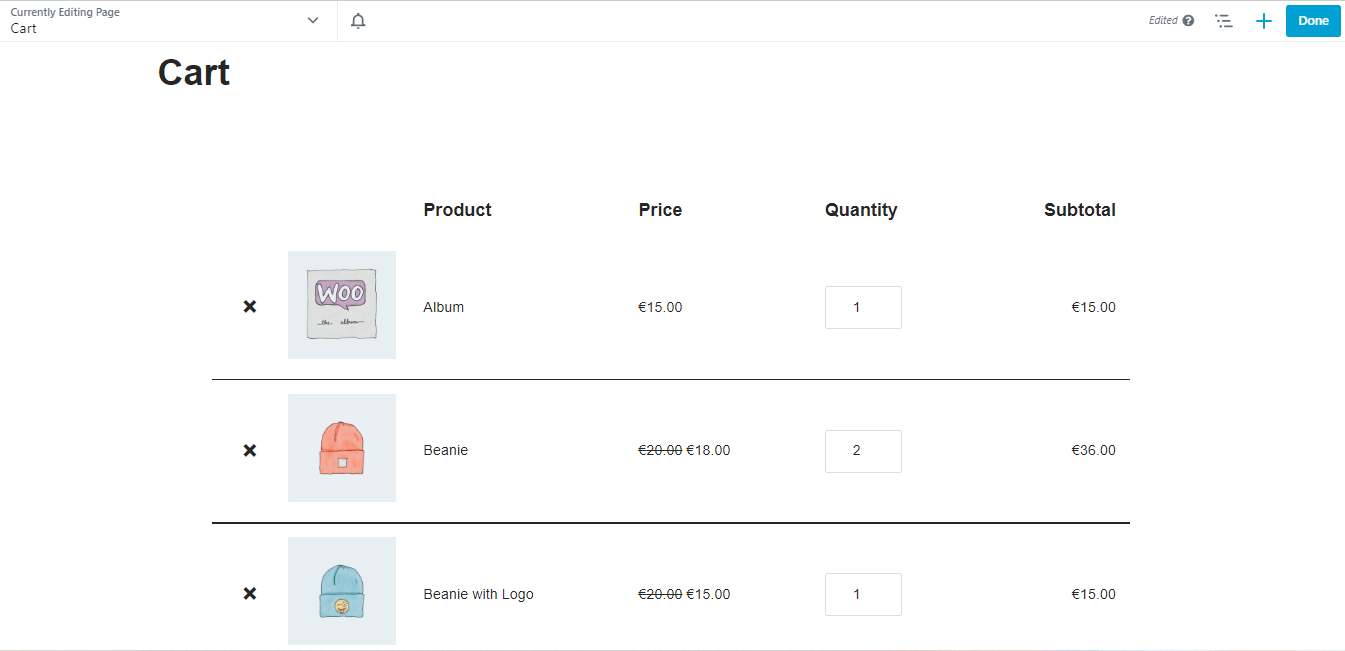
Pembeli online sering menelusuri toko e-niaga, sesekali menambahkan produk ke troli mereka. Idealnya, pembeli Anda akan mengikuti sepenuhnya untuk menyelesaikan pembelian mereka:

Namun, banyak orang tidak melanjutkan ke checkout. Saat pengunjung situs Anda meninggalkan barang di keranjang mereka tanpa membeli apa pun, ini dikenal sebagai pengabaian keranjang. Sayangnya, rata-rata tingkat pengabaian keranjang di semua industri adalah sekitar 70 persen.
Pengabaian keranjang dapat terjadi karena berbagai alasan. Misalnya, ketika pelanggan harus melompat melalui rintangan untuk mendapatkan dari awal sampai akhir, mereka akan sering berhenti di tengah jalan.
Proses checkout yang tidak dioptimalkan untuk kesederhanaan dan UX dapat mengakibatkan hilangnya penjualan. Beberapa alasan utama pengabaian keranjang termasuk waktu pengiriman yang lambat, biaya pengiriman yang tinggi, dan dipaksa untuk membuat akun.
Dengan menyederhanakan proses checkout, Anda dapat mendorong pengguna untuk menyelesaikan pesanan – dan berpotensi kembali ke toko Anda untuk pembelian tambahan! Anda dapat memulai dengan membuat halaman keranjang yang bersih dan dioptimalkan.
Plugin Beaver Builder dan add-on WooPack kami memungkinkan Anda untuk menyesuaikan halaman keranjang di toko WooCommerce Anda sehingga cocok dengan merek Anda. Anda juga dapat membuat desain lebih ramah pengguna untuk mendorong pengguna melanjutkan ke checkout.
Halaman keranjang yang dioptimalkan dapat menyederhanakan proses pembelian untuk pelanggan Anda dan mendorong mereka untuk menyelesaikan pembelian mereka.
Untuk membuat pengalaman keranjang yang dioptimalkan, coba gunakan tips berikut:
Selain itu, Anda juga ingin menampilkan total di keranjang pengguna. Ini harus mencakup biaya tambahan, seperti pajak dan biaya pengiriman. Halaman tersebut juga harus memiliki tombol yang membawa pengguna ke halaman checkout.

WooPack adalah plugin tambahan premium yang dikembangkan oleh PowerPack yang menawarkan modul WooCommerce tambahan yang dapat Anda sesuaikan agar sesuai dengan merek Anda, termasuk warna, font, dan elemen. Plus, add-on ini kompatibel dengan pembuat halaman Beaver Builder kami. Bersama-sama, duo ini dapat membantu Anda menyesuaikan setiap aspek toko WooCommerce Anda dan membangun tata letak yang responsif dengan cepat dan mudah.
Menggunakan Beaver Builder, Anda dapat membuat dan menyesuaikan halaman menggunakan template yang sudah jadi dan modul unik:

Plugin kami memberi Anda kekuatan untuk membuat halaman Anda di ujung depan. Sudut pandang ini memungkinkan Anda untuk melihat seperti apa produk akhir tanpa melompat di antara pratinjau.
Selain itu, Anda tidak memerlukan pengalaman pengkodean atau pengembang apa pun untuk menggunakan Beaver Builder. Ini berarti Anda akan menghemat waktu dan uang yang dapat Anda gunakan untuk area lain dari bisnis e-niaga Anda.
Sekarang, mari kita lihat bagaimana menyesuaikan halaman keranjang Anda. Untuk tutorial ini, Anda memerlukan Beaver Builder, WooCommerce, dan add-on WooPack yang diinstal dan diaktifkan di situs Anda.
Untuk memulai, navigasikan ke Halaman di dasbor WordPress Anda. WooCommerce akan membuat halaman keranjang default saat Anda mengaturnya. Arahkan kursor ke Keranjang dan pilih Beaver Builder untuk membuka halaman di editor:

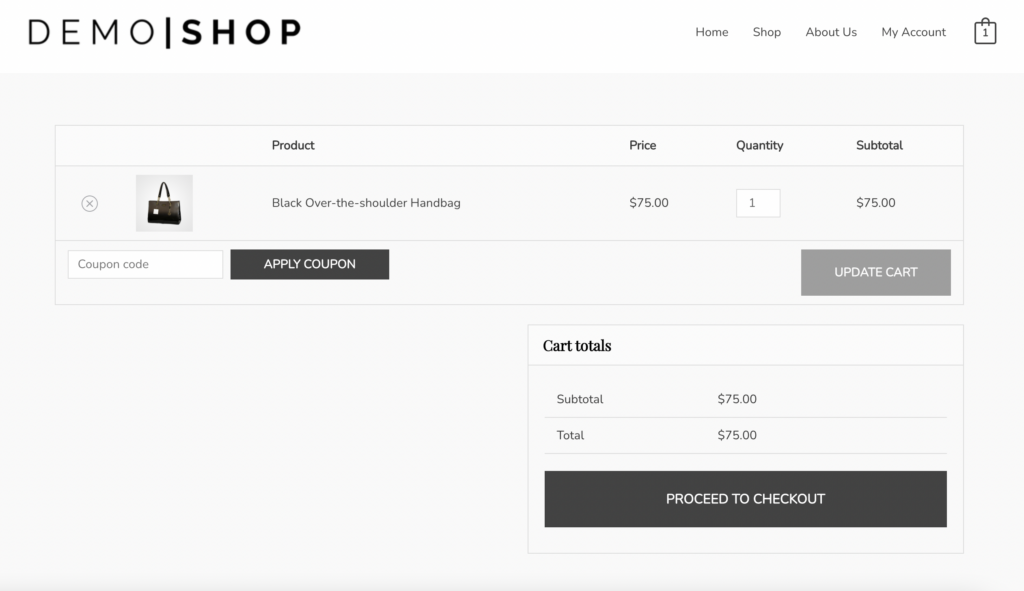
Di sini, Anda akan melihat halaman keranjang WooCommerce default. Jika Anda ingin membuat sendiri, Anda dapat melanjutkan dan menghapus elemen yang ada dari halaman.
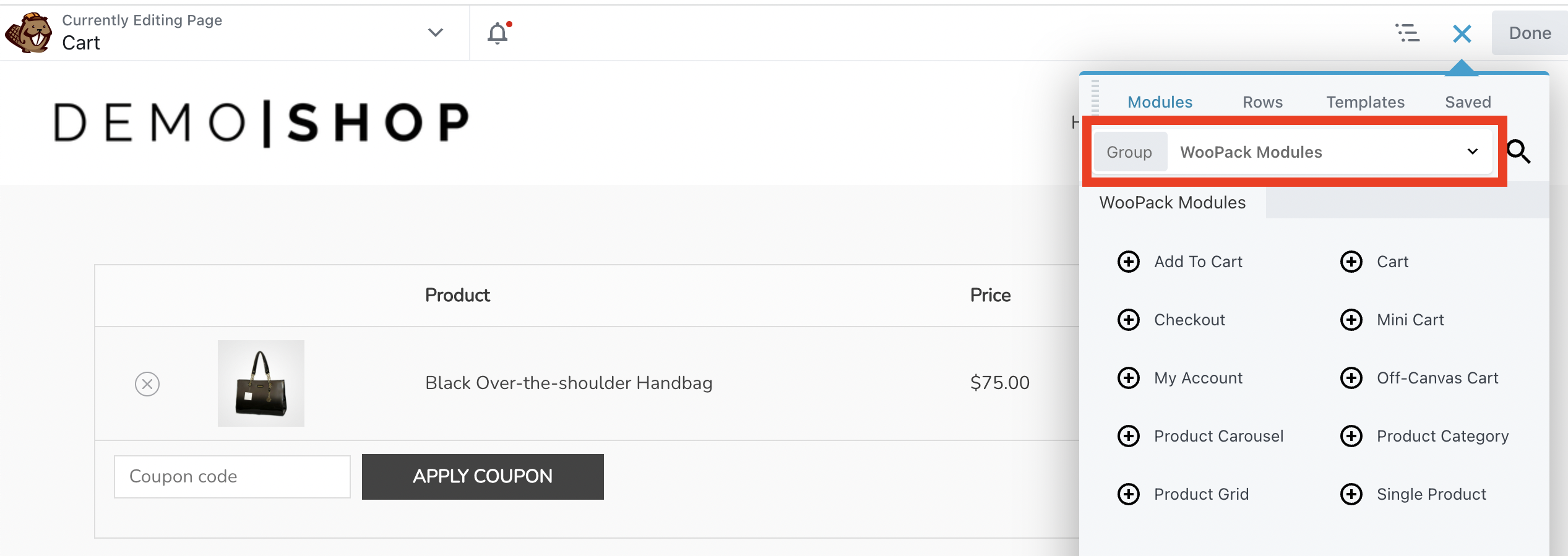
Kemudian, klik tanda plus (+) di dekat sudut kanan atas layar. Di tab Modul , klik pada bidang Grup dan pilih Modul WooPack :

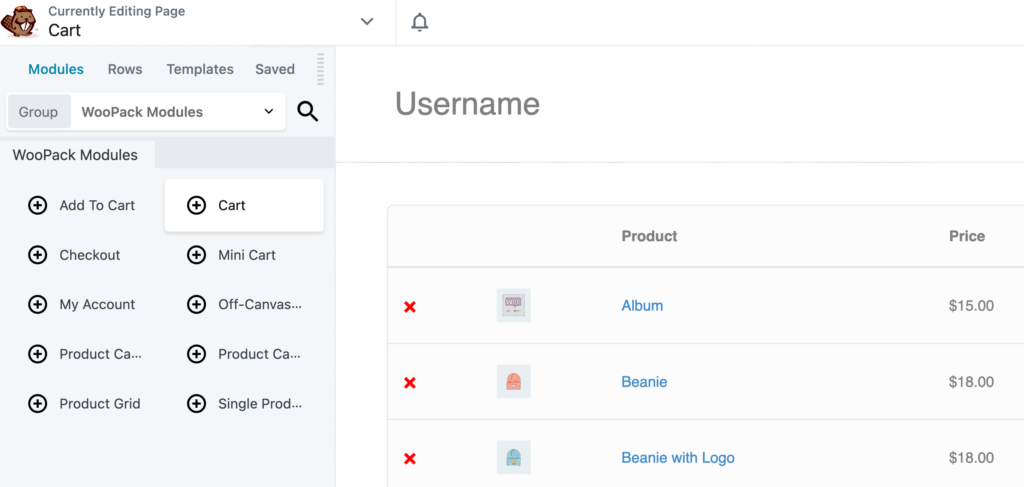
Selanjutnya, cari modul Cart dan seret ke halaman Anda:

Ini akan menampilkan semua item di keranjang pengguna. Anda juga akan melihat opsi untuk melanjutkan ke checkout. Mari kita lihat bagaimana menyesuaikan elemen-elemen ini pada halaman.
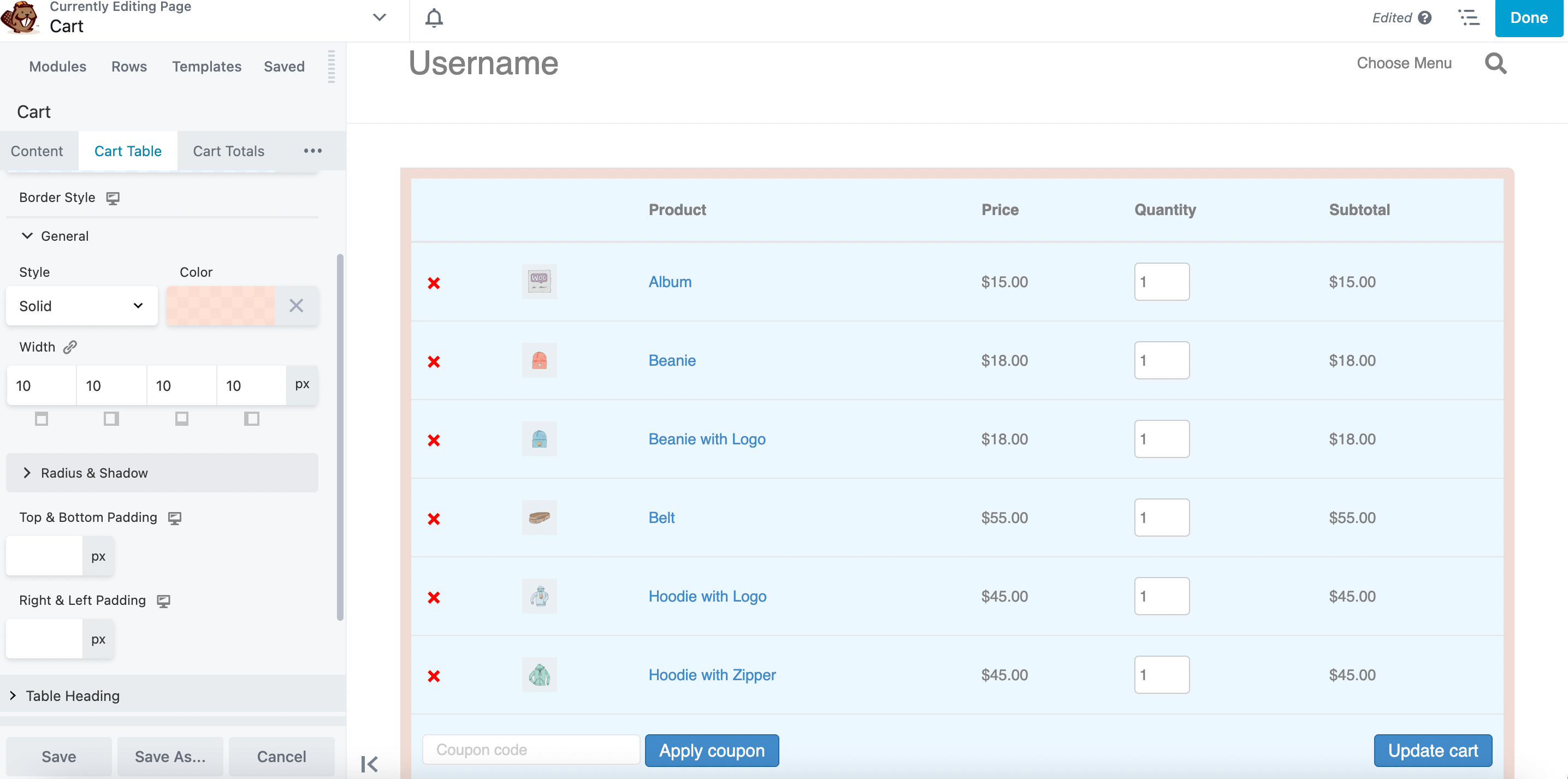
Di panel pengaturan di sebelah kiri, pilih tab Tabel Keranjang . Di sini, Anda dapat menyesuaikan elemen desain yang menampilkan produk di keranjang. Misalnya, Anda dapat mengubah warna latar belakang, menambahkan batas, mengubah lebar, dan lainnya:

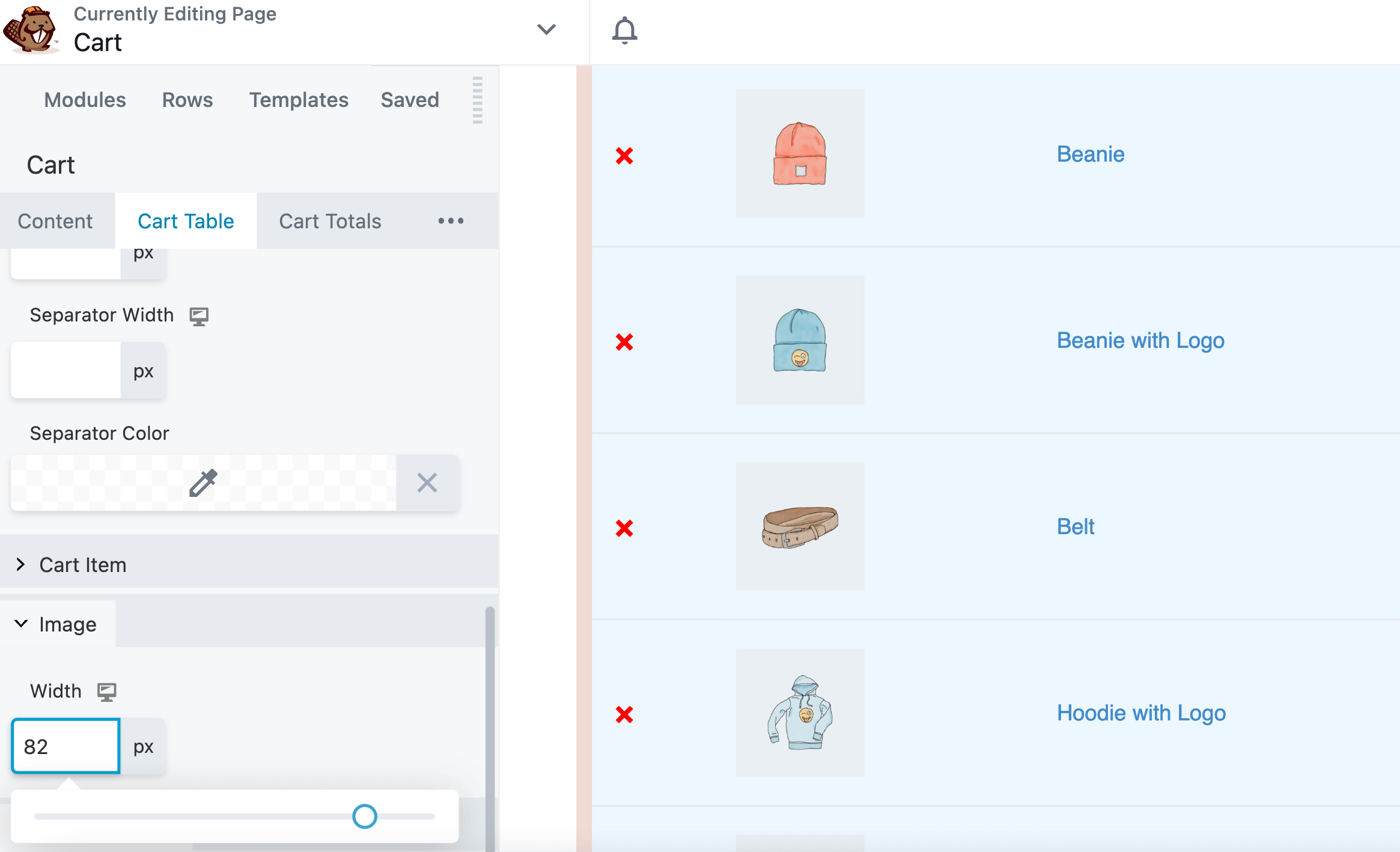
Anda juga dapat mengubah ukuran gambar produk. Untuk melakukan ini, navigasikan ke bagian Gambar dan sesuaikan lebar gambar:

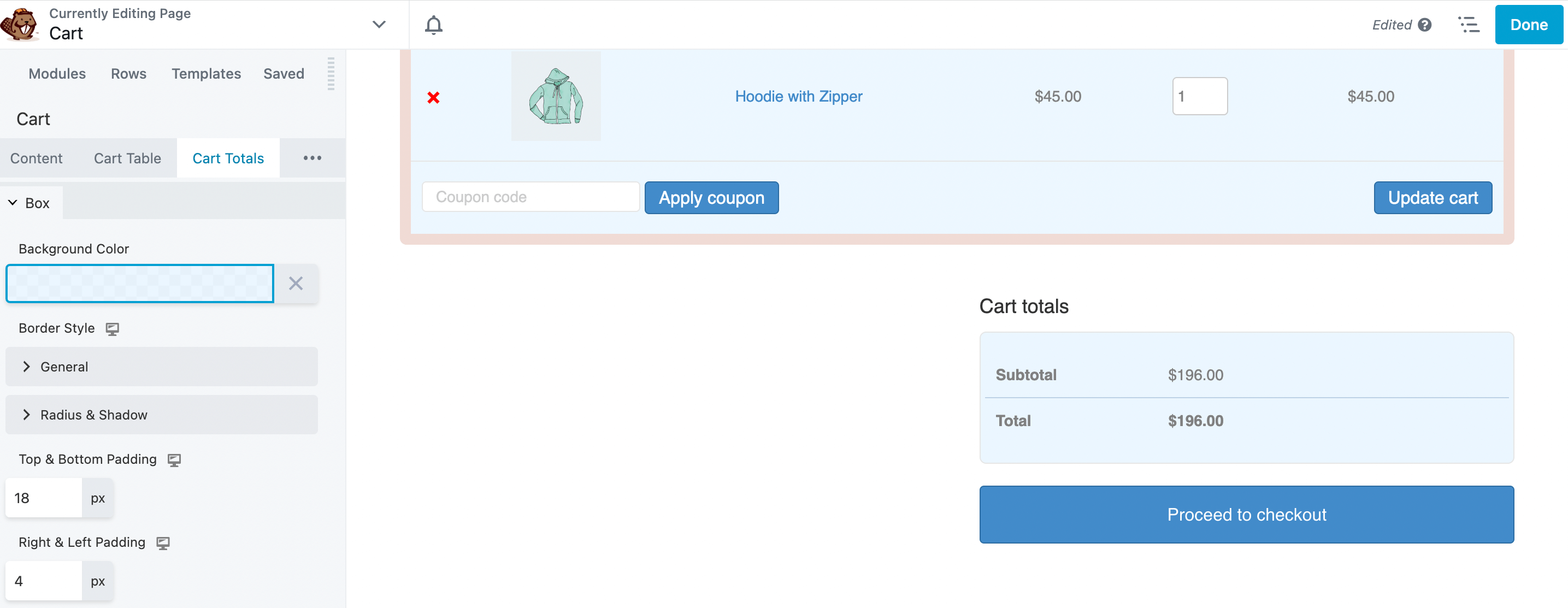
Selanjutnya, klik pada tab Total Keranjang . Di sini, Anda dapat menyesuaikan berbagai aspek tampilan total keranjang, seperti warna, batas, dan lebar pemisah:

Selain itu, Anda dapat menambahkan padding dan spasi ke kotak.
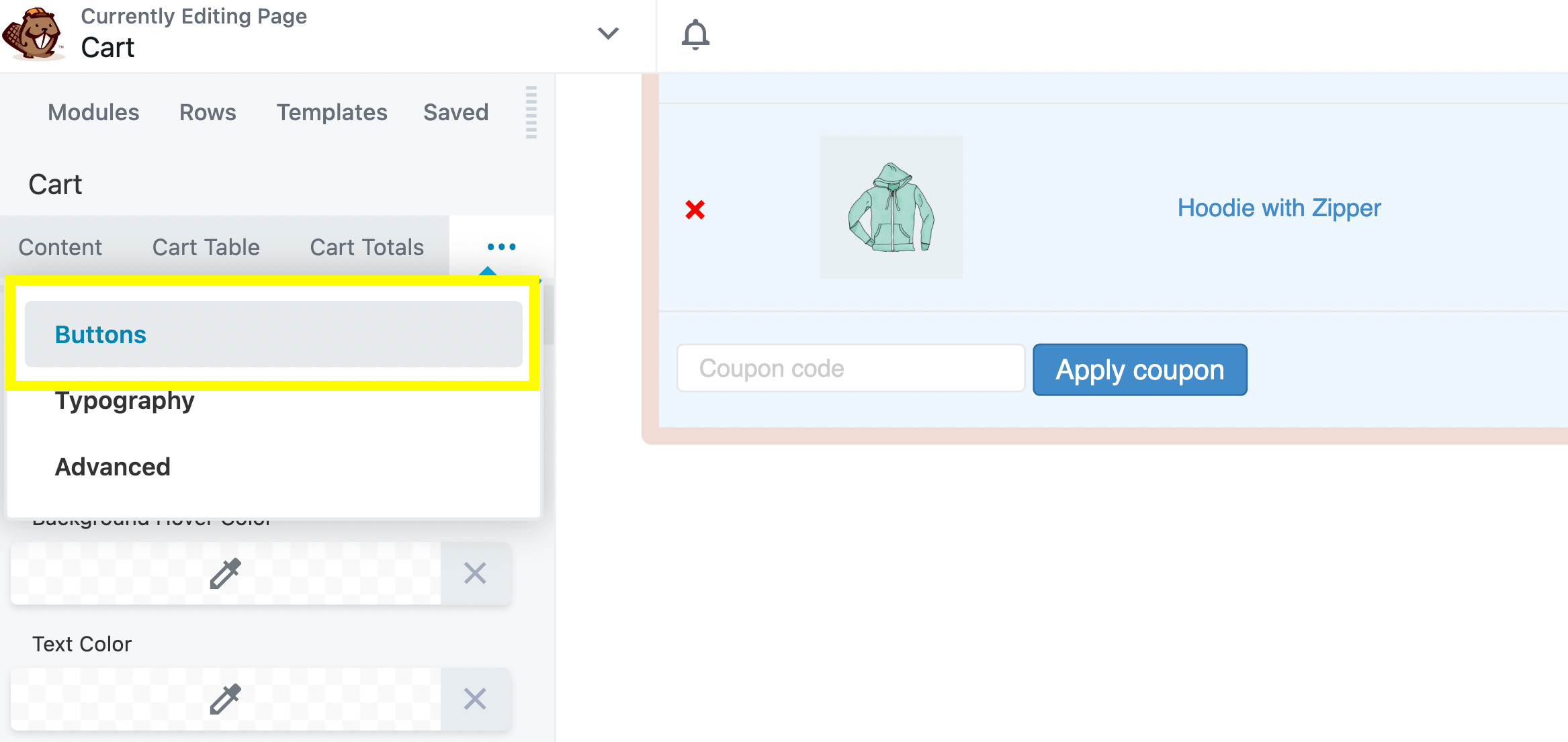
Langkah selanjutnya adalah menyesuaikan tombol yang muncul di halaman keranjang. Untuk melakukan ini, klik tab Buttons dari popup modul Cart:

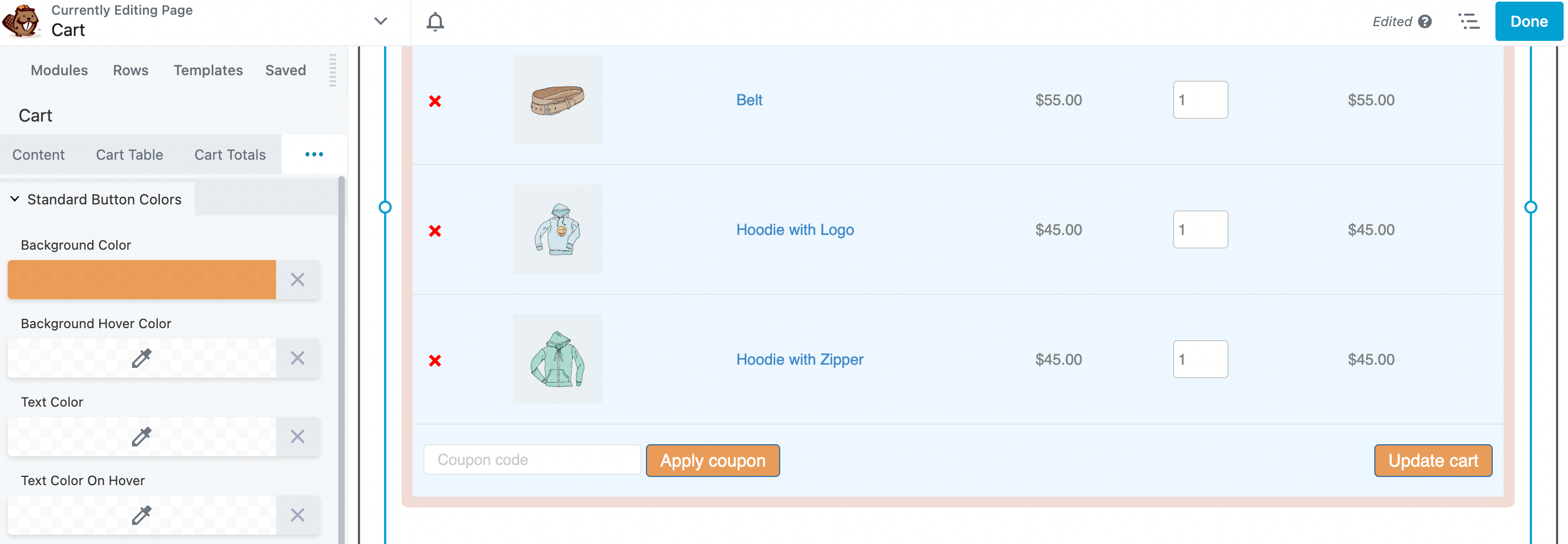
Di sinilah Anda dapat mengubah warna latar belakang dan teks tombol:

Jangan ragu untuk menjelajahi opsi penyesuaian lainnya untuk tombol. Setelah selesai, lanjutkan dan simpan perubahan Anda.
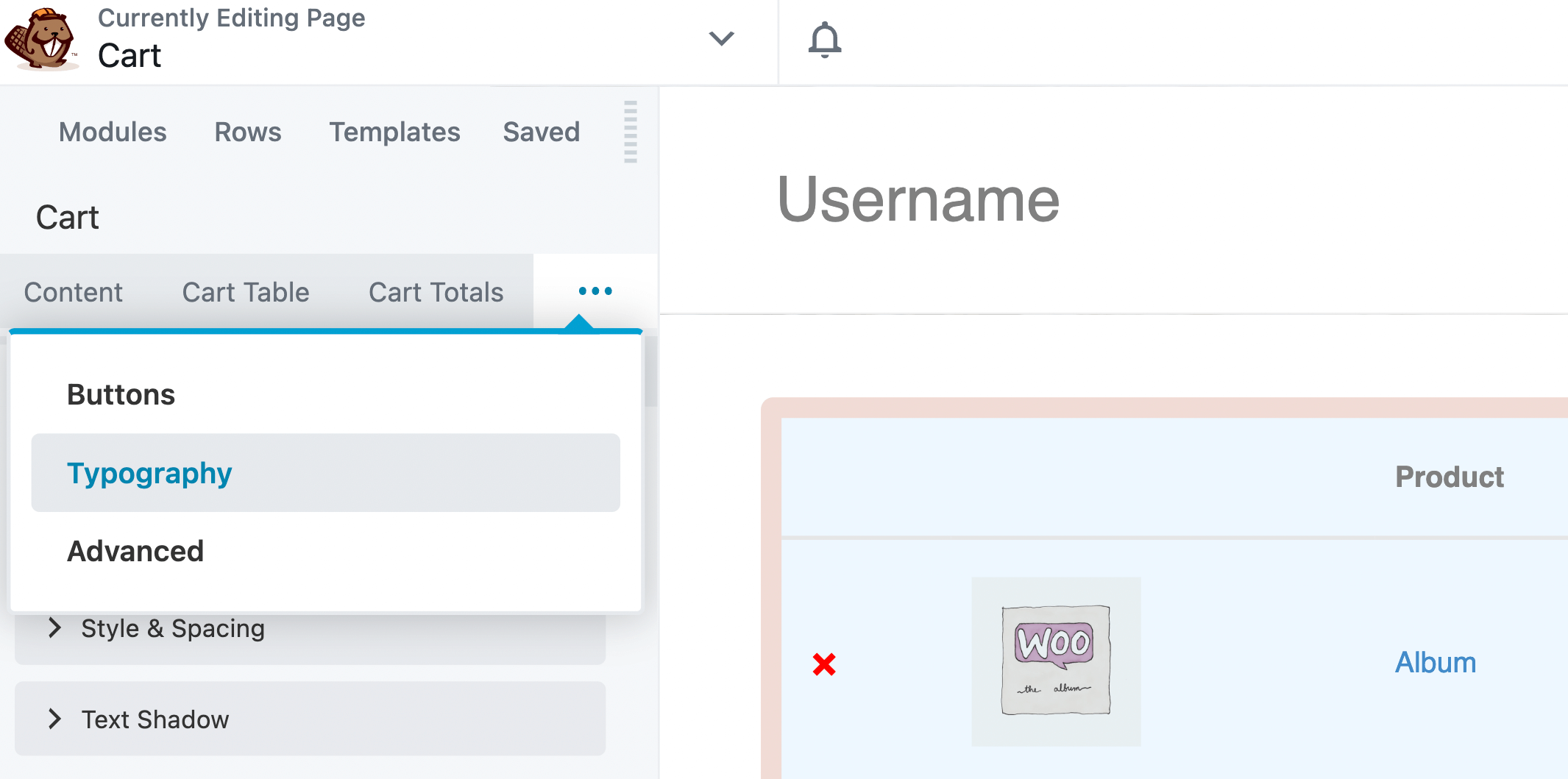
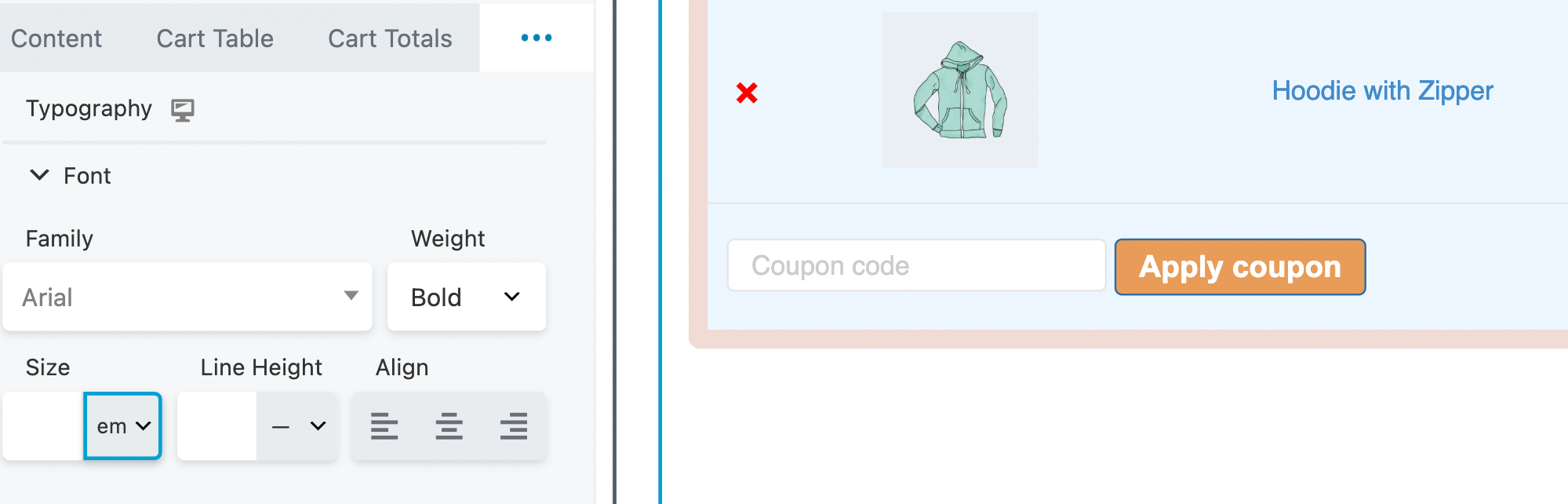
Sekarang, saatnya untuk mengubah teks pada halaman keranjang Anda. Dari popup modul Cart, klik tab Tipografi . Perhatikan bahwa Anda mungkin perlu mengklik tiga titik jika tab disembunyikan seperti yang ditunjukkan di sini:

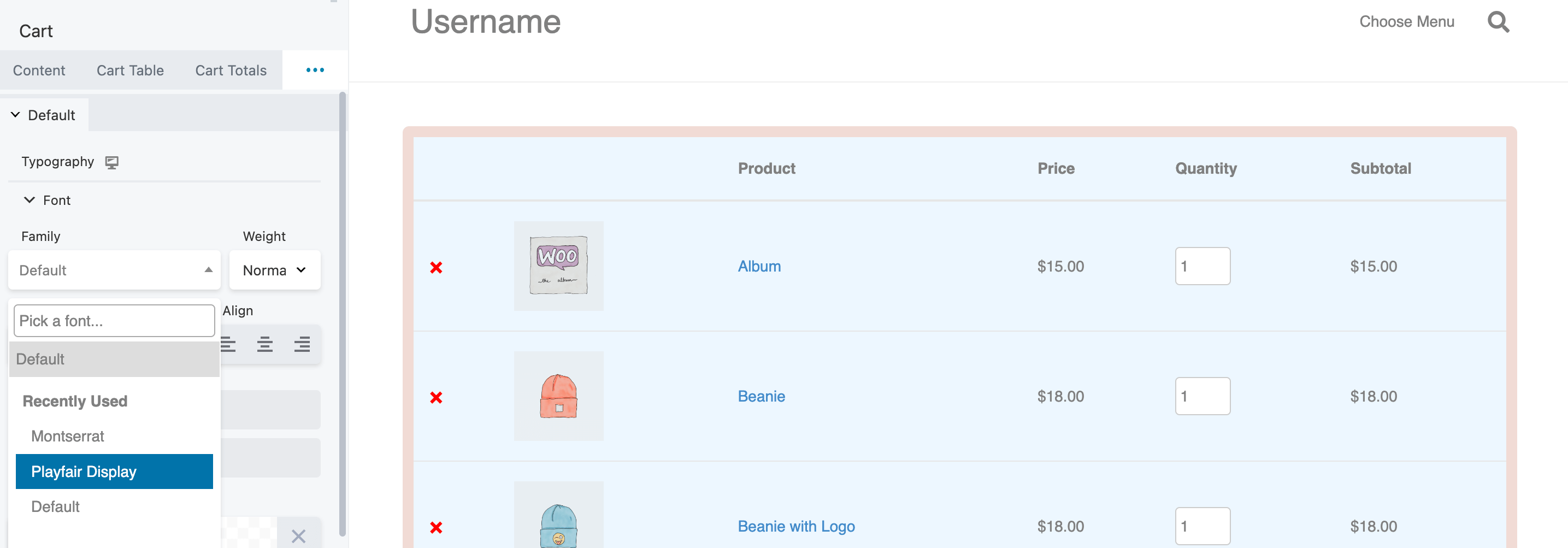
Dari sini, Anda dapat mengubah jenis font, bobot, gaya, dan lainnya:

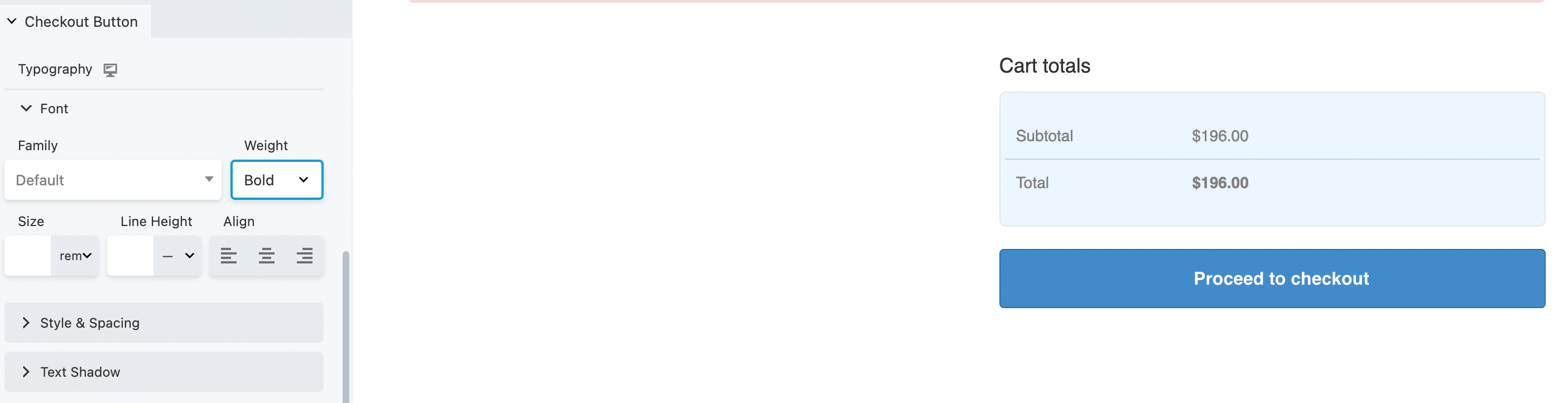
Anda juga dapat mengubah warna teks produk dan tipografi tombol. Perhatikan bahwa Anda dapat mengubah jenis font di dalam tombol tanpa memengaruhi font lain di halaman:

Ini berlaku untuk berat, ukuran, dan tinggi garis juga. Untuk membuat tombol checkout Anda muncul, coba cetak tebal teks atau gunakan font yang bervariasi dari tipografi lainnya di halaman:

Seperti biasa, pastikan untuk menyimpan perubahan Anda. Setelah semuanya terlihat sebagaimana mestinya, Anda dapat melanjutkan ke langkah terakhir.
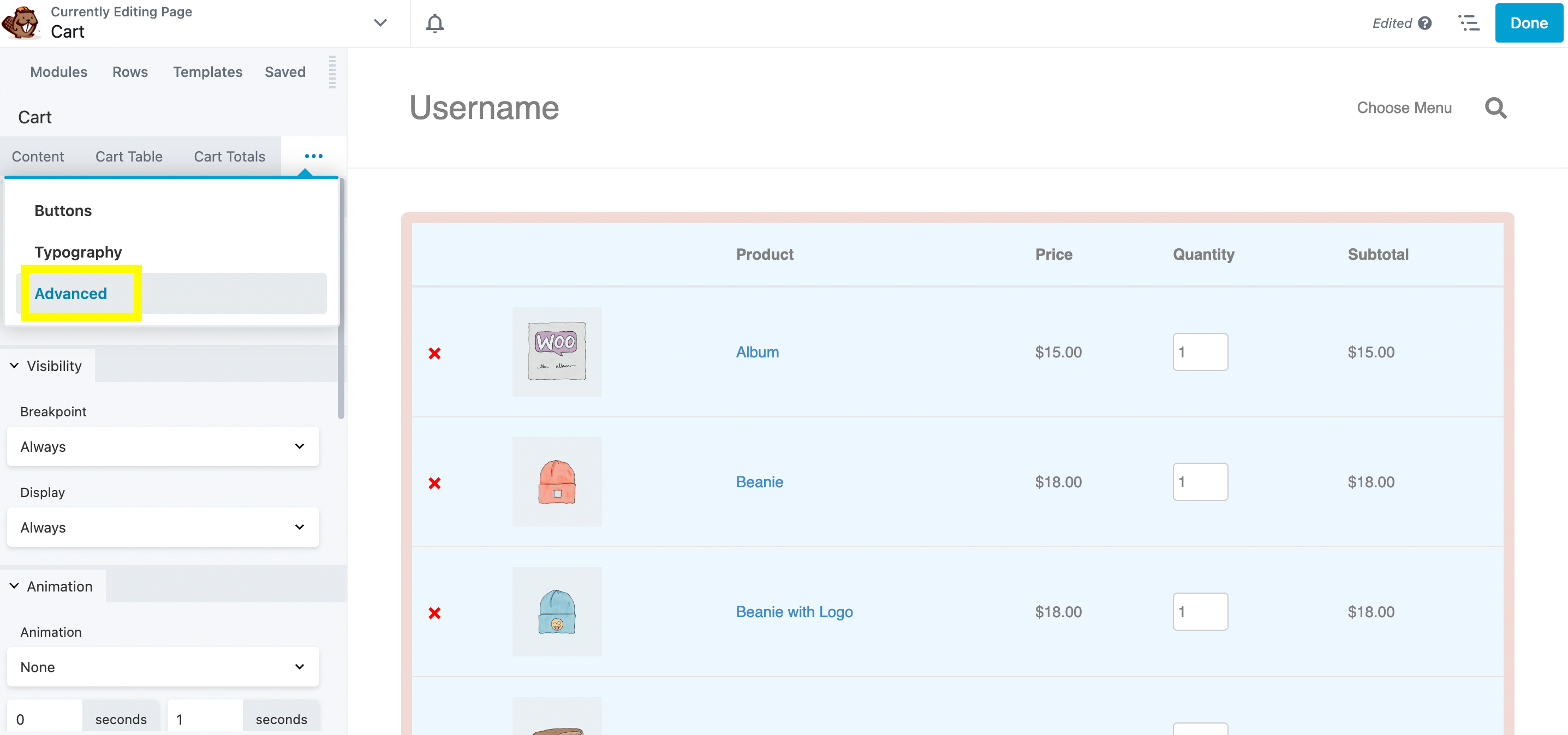
Jika Anda ingin membuat perubahan lebih lanjut pada halaman keranjang Anda, klik opsi Lanjutan :

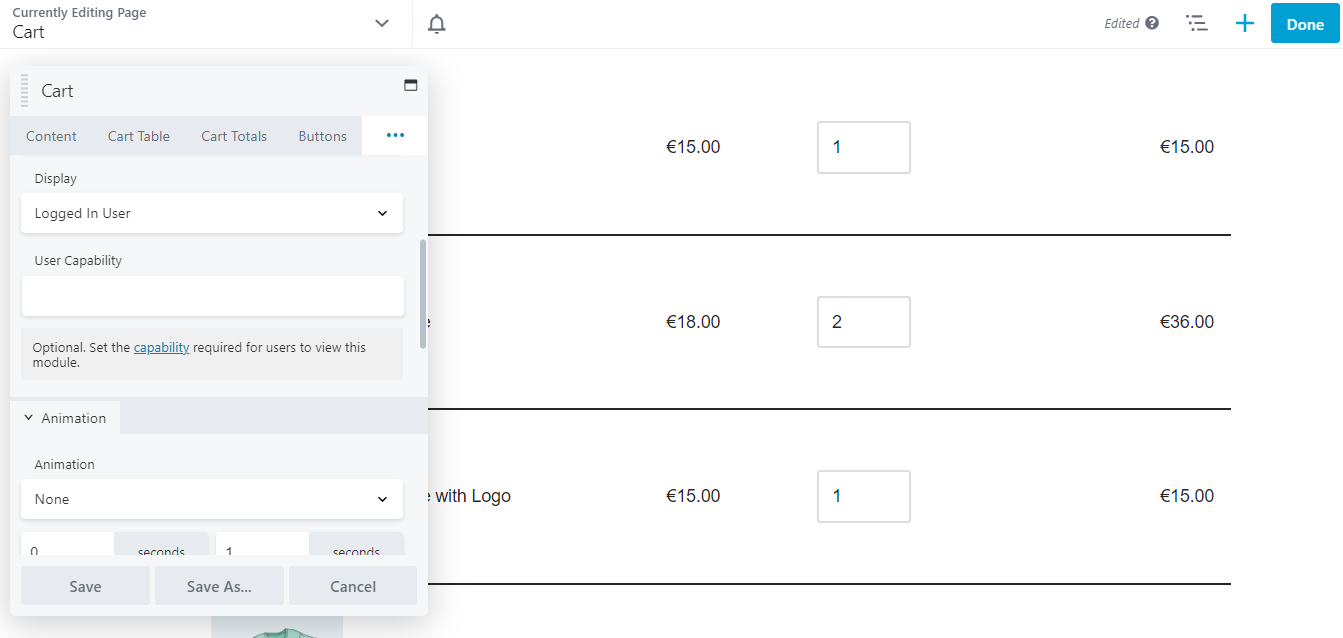
Pengaturan ini memungkinkan Anda memutuskan kapan akan menampilkan halaman keranjang. Misalnya, Anda dapat menyiapkan logika bersyarat, atau hanya membuatnya dapat diakses oleh pengguna yang masuk:

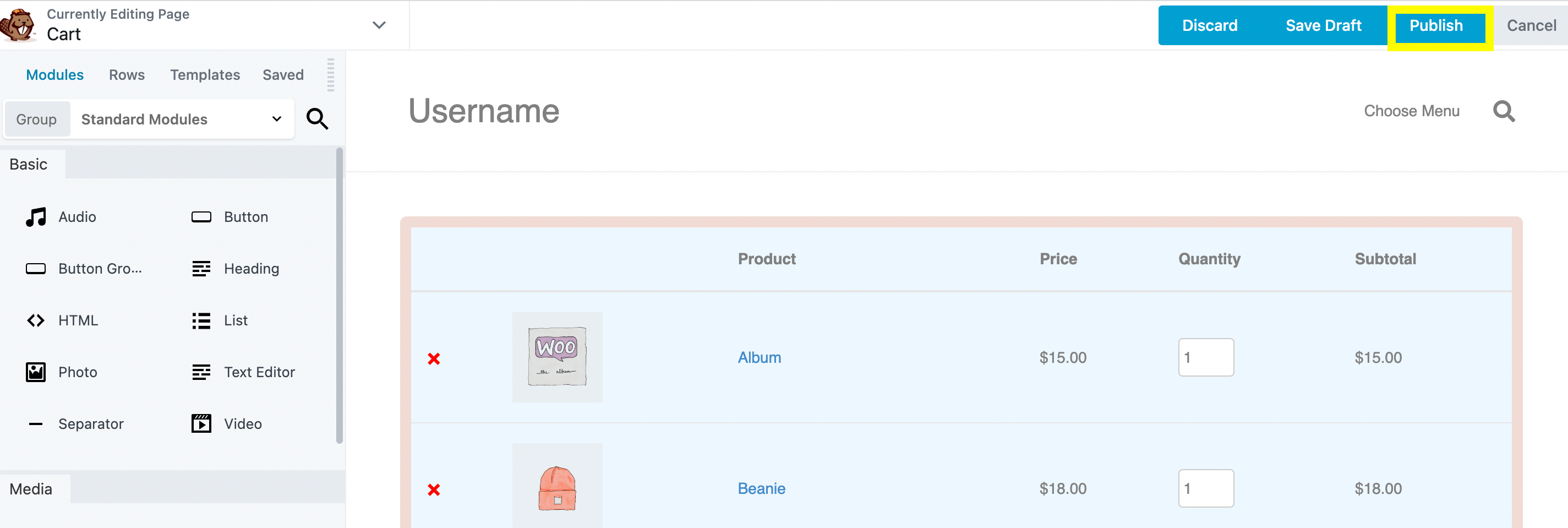
Anda selanjutnya dapat menyesuaikan konten Anda dengan elemen dan animasi HTML. Setelah Anda membuat semua perubahan, klik Simpan . Jika Anda puas dengan hasilnya, klik Selesai > Terbitkan :

Itu saja – Anda sekarang memiliki halaman keranjang yang berfungsi penuh dan dioptimalkan yang cocok dengan merek Anda!
Meningkatkan penjualan untuk bisnis e-commerce Anda tidak selalu mudah. Untungnya, Anda dapat menyesuaikan halaman keranjang WooCommerce Anda untuk memberikan pengalaman checkout yang lebih mulus dan berpotensi meningkatkan konversi Anda.
Untuk meringkas, berikut cara membuat halaman keranjang kustom menggunakan Beaver Builder dan WooPack:
Anda dapat menggunakan plugin pembuat halaman seperti Beaver Builder untuk menyesuaikan halaman keranjang WooCommerce Anda. Selain itu, plugin add-on WooPack oleh PowerPack menambahkan sejumlah modul Beaver Builder khusus WooCommerce tambahan untuk lebih banyak opsi khusus.
Secara default, WooCommerce menghasilkan halaman keranjang yang menampilkan produk yang saat ini ada di keranjang pengguna, serta halaman checkout yang memungkinkan pengguna menyelesaikan pesanan. Halaman keranjang memungkinkan pengguna untuk membuat perubahan pada pilihan mereka (misalnya, mereka mungkin menghapus produk atau mengubah ukuran) dan melanjutkan ke checkout. Sementara itu, halaman checkout berisi opsi pembayaran dan pengiriman yang berbeda, dan pengguna mungkin harus memasukkan detail pribadi mereka. Kedua halaman dapat dengan mudah dikustomisasi dengan Beaver Builder dan WooPack.