Cara Membuat Portal Klien Bermerek Penuh dan Disesuaikan Dengan WPMU DEV
Diterbitkan: 2022-09-30Pelajari cara memberi klien Anda pengalaman portal label putih yang mudah dan profesional di mana mereka dapat mengakses akun, situs, dan membayar Anda melalui checkout yang aman dan dihosting sendiri.
Bayangkan memiliki portal unik Anda sendiri di mana klien Anda dapat masuk, mengakses akun penagihan mereka, bahkan melakukan pembayaran – semua dihosting di situs Anda sendiri, dengan merek Anda sendiri.
Nah, kabar baik, dengan WPMU DEV itu mungkin dan sederhana! Dan dalam artikel ini kami menunjukkan cara membuat portal klien impian Anda.
Anda akan belajar:
- Cara membuat halaman login khusus untuk klien,
- Cara mengundang klien ke portal Anda menggunakan email bermerek ,
- Bagaimana klien dapat melakukan pembayaran kepada Anda dengan cepat dan mudah .
Pada akhir artikel ini, Anda telah menyiapkan portal ramping di bawah merek Anda sendiri yang dapat digunakan klien untuk mengakses informasi tentang situs mereka dan melakukan pembayaran yang aman untuk layanan Anda.
Berikut adalah breakout bagian:
- Apa yang Anda Butuhkan Untuk Membuat Portal Anda
- Cara Membuat dan Merek Portal Klien Anda
- Mengonfigurasi Item Navigasi Menu
- Menyiapkan Tombol Bantuan
- Mengintegrasikan Obrolan Langsung
- Mengundang Klien ke Portal Kustom Anda
- Apa yang Akan Dilihat Klien Anda Di Dalam Portal Mereka
- Dasbor Klien
- Profil klien
- Klien Dapat Membayar Faktur melalui Portal Klien
- Klien Dapat Mengakses Faktur Langsung di Modal Penagihan
- Memberi Klien Anda Pengalaman yang Lebih Disesuaikan dengan Klien Hub
Dan kami berangkat!
Apa yang Anda Butuhkan Untuk Membuat Portal Anda
Sebelum kita mulai, inilah yang Anda perlukan jika Anda ingin mengikuti, atau akhirnya membuat portal Anda sendiri:
1. Hub, untuk membangun basis portal Anda dan mengintegrasikan alat penagihan
Hub adalah antarmuka utama Anda sebagai pengguna WPMU DEV, dan di situlah anggota pengembang web kami mengelola setiap aspek situs klien mereka.
Anda dapat mempelajari lebih lanjut tentang cara kerjanya di cara mendapatkan hasil maksimal dari artikel The Hub.
Antarmuka situs lengkap ini juga mencakup manajemen klien dan dasbor penagihan bawaan – tempat Anda dapat menagih klien, mengatur langganan, melacak pendapatan berulang bulanan (MRR), dan banyak lagi.
Dan yang paling penting dan relevan dengan artikel ini… Anda dapat mengundang klien Anda untuk memiliki akses khusus ke dasbor penagihan Anda (dan area tertentu dari keseluruhan Hub Anda), di mana mereka dapat melihat akun dan info langganan mereka, dan bahkan membayar faktur secara langsung melalui -di pembayaran Stripe.
Semua hal di atas meletakkan dasar untuk portal klien label putih Anda. Tapi itu semua masih di bawah branding WPMU DEV sampai saat ini.
Di situlah alat berikutnya masuk ke dalam persamaan ...
2. Klien Hub, untuk merek portal Anda sebagai milik Anda
Klien Hub memungkinkan Anda untuk menggunakan antarmuka Hub Anda, termasuk alat penagihan dan pembayaran, dan memberi label putih pada semuanya dengan merek, logo, dll. Anda sendiri.
Instance ini akan berada di situs Anda sendiri di domain Anda sendiri, jadi ketika klien Anda masuk, mereka melihat merek Anda , bukan milik kami.
3. Situs yang Di-host untuk Portal Anda
Terakhir, Anda juga memerlukan situs yang dihosting untuk meng-host portal klien Anda…
Ini bisa berupa situs yang dihosting pihak ketiga, atau selalu ada hosting WordPress khusus kami sendiri, yang juga dapat Anda kelola langsung dari dasbor Hub Anda.
Semua alat di atas disertakan dengan paket Agensi WPMU DEV, yang juga dapat Anda uji coba secara gratis sekarang .
Oke, sekarang setelah Anda tahu apa yang dibutuhkan, kita akan membahasnya!
Cara Membuat dan Merek Portal Klien Anda
Oke, pertama-tama… karena pengalaman klien label putih datang dari The Hub Client, kami ingin segera menginstal dan mengonfigurasinya.
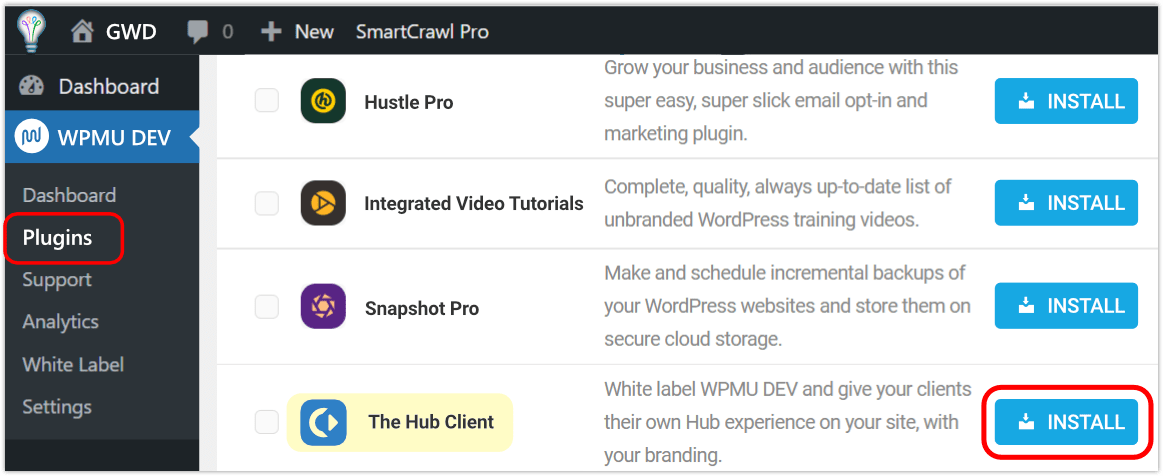
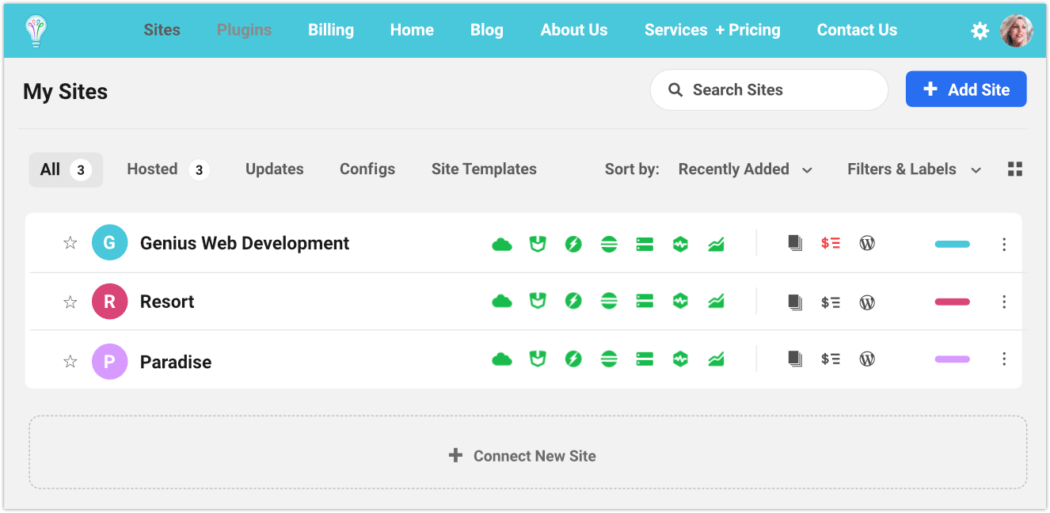
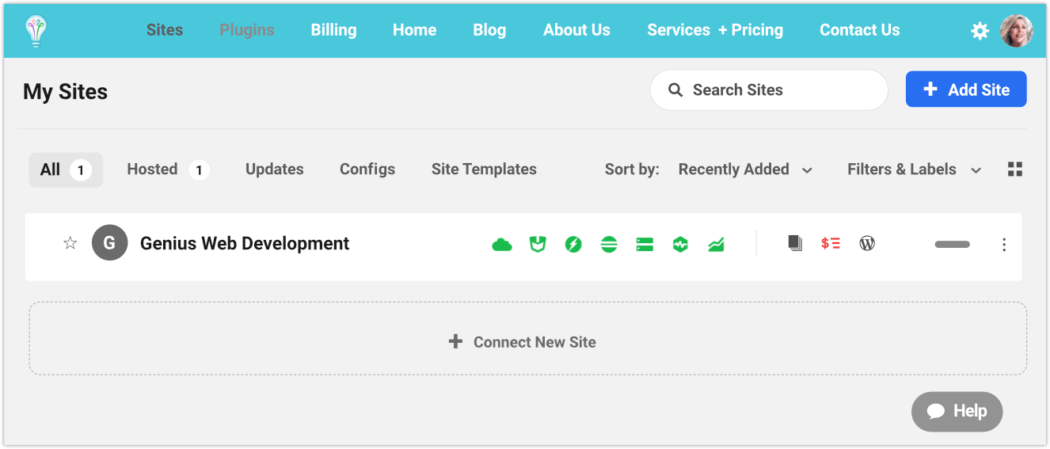
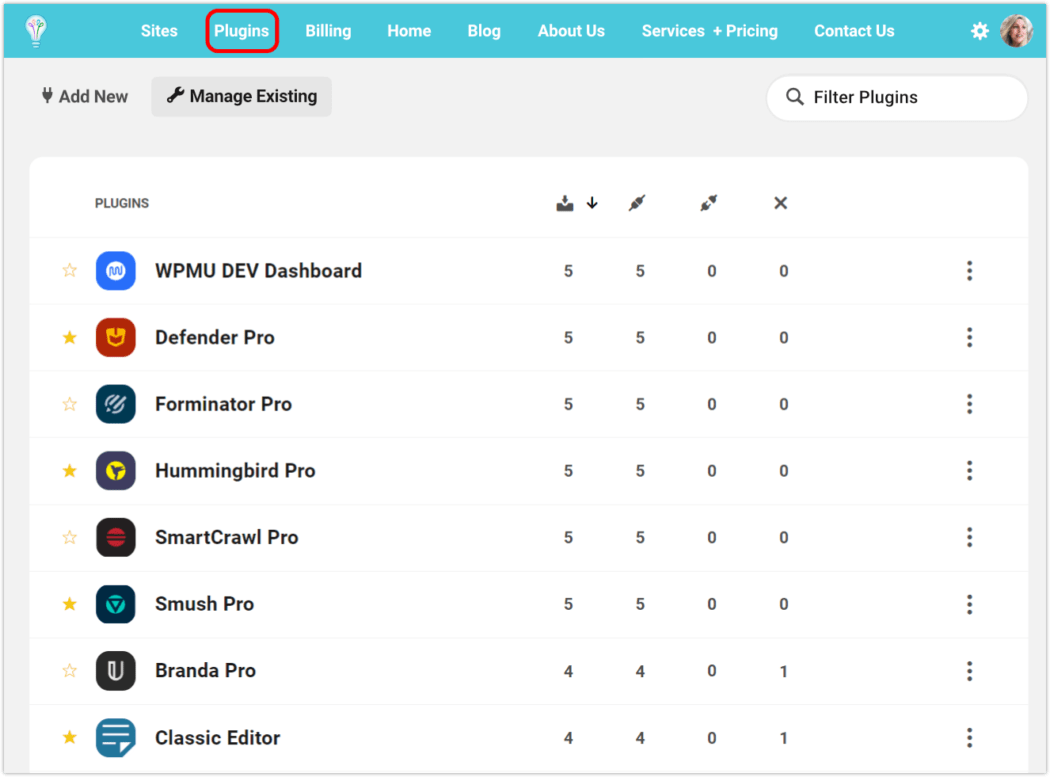
Setelah Anda mendaftar untuk keanggotaan WPMU DEV berbayar, plugin Hub Client akan tersedia untuk diinstal secara gratis melalui halaman arahan plugin, manajer plugin Hub, atau plugin dasbor WPMU DEV (ditampilkan di bawah).

Setelah diaktifkan, klik untuk melihat layar Selamat Datang, lalu klik Mulai . Ini menempatkan Anda langsung ke Pengaturan .
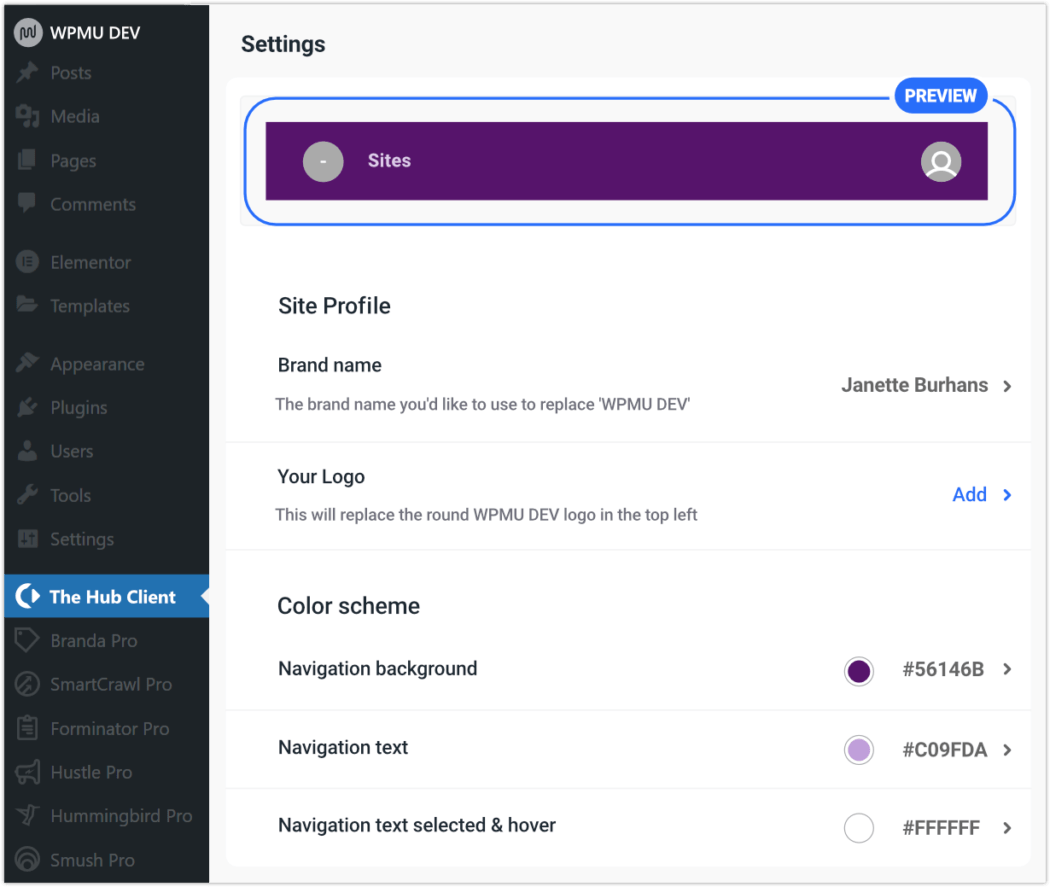
Secara default, Klien Hub Anda akan mewarisi Nama Merek dan Logo yang telah Anda atur di Hub Anda sendiri, tetapi Anda dapat menyesuaikannya menjadi apa pun yang Anda suka.

Kami akan segera menyiapkan tiga penyesuaian merek pertama kami di bawah Profil Situs .
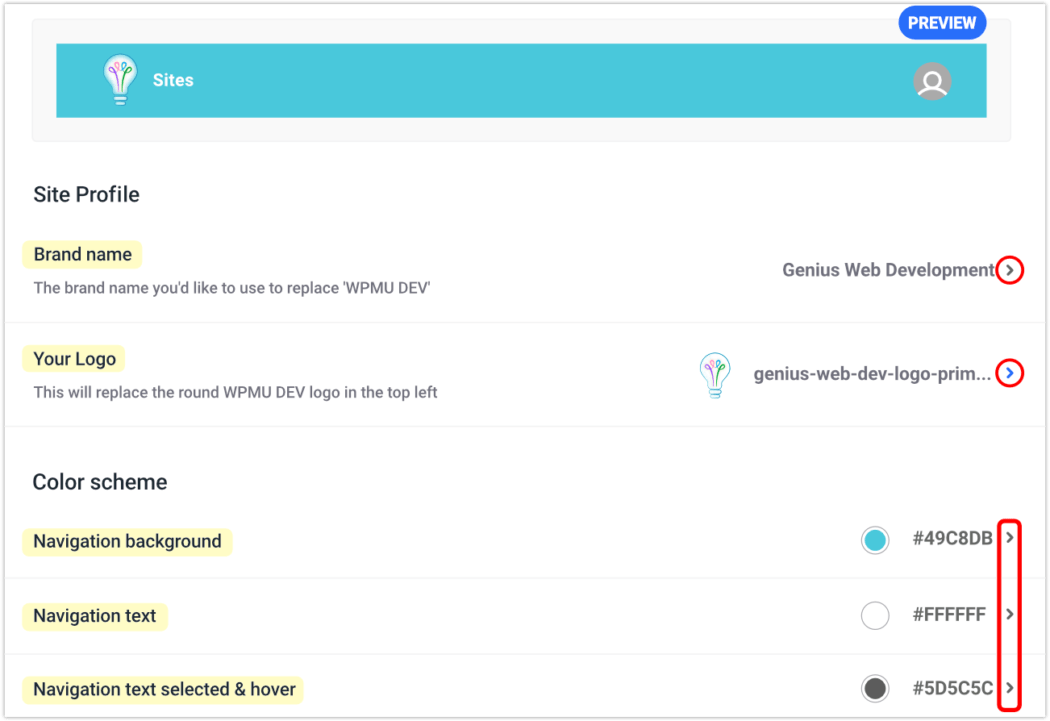
- Klik ikon panah untuk Nama merek , ketik apa yang ingin Anda beri nama, dan Simpan Perubahan .
- Selanjutnya, klik ikon panah untuk Logo Anda , unggah grafik Anda, dan Simpan Perubahan .
- Di bawah Skema Warna , klik ikon panah untuk Latar Belakang Navigasi , pilih warna yang diinginkan dari pemilih warna, lalu Simpan Perubahan . Anda juga dapat memilih teks Navigasi dan teks Navigasi yang dipilih & warna arahkan di sini, agar sesuai dengan skema warna bermerek Anda.
Anda dapat melihat semua perubahan Anda secara real-time melalui strip Pratinjau di bagian atas halaman Pengaturan.

Mengonfigurasi Item Navigasi Menu
Kami ingin membuat berkeliling di portal bermerek kami sebagai pengalaman yang memuaskan dan masuk akal bagi klien kami.
Kita dapat dengan mudah mencapai ini melalui pengaturan Klien Hub.
Mari kita lihat personalisasi sisa portal bermerek untuk klien Anda.
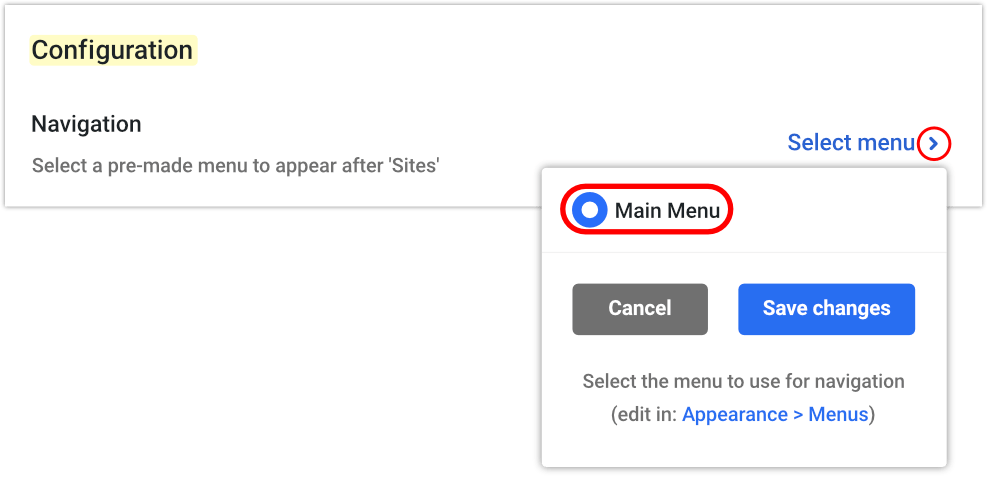
Pertama, kita akan mengatur apa yang akan ditampilkan sebagai menu utama portal bermerek Anda.
Dari layar utama di The Hub Client; gulir ke bawah ke Konfigurasi , dan klik panah chevron di sebelah kanan Navigasi .
Pilih dari opsi dropdown, atau buat menu khusus situs di Appearance > Menus WordPress, lalu kembali ke halaman ini dan pilih.

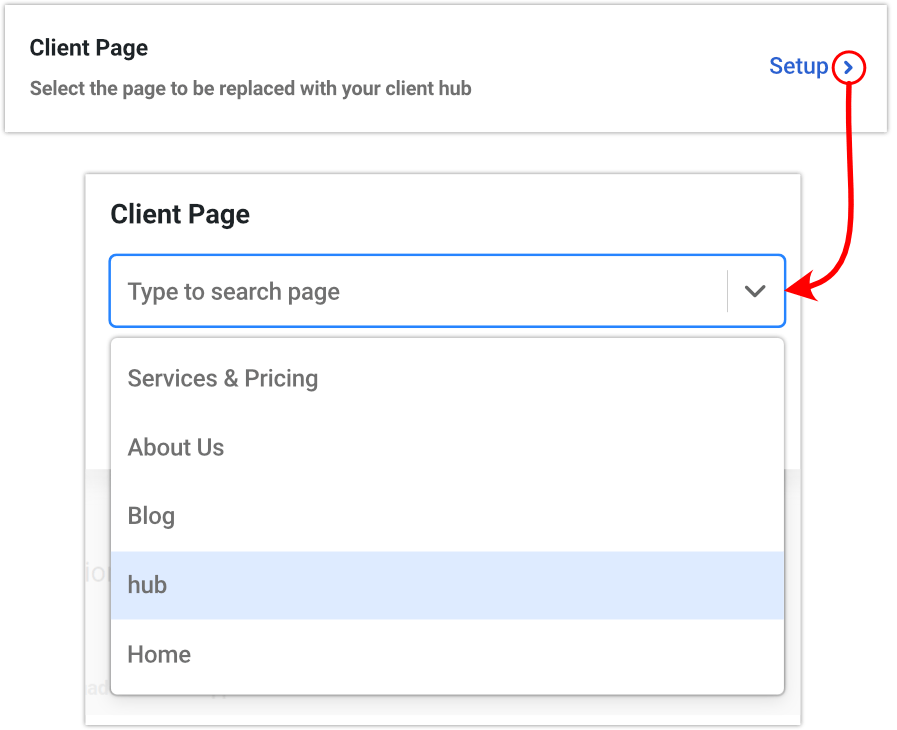
Sekarang kita akan mengatur halaman klien sebagai hub.
Klik panah chevron di sebelah kanan Halaman Klien , dan dari popup yang dihasilkan, pilih sesuai keinginan dari opsi tarik-turun, lalu Simpan .

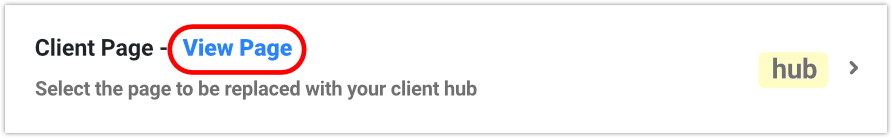
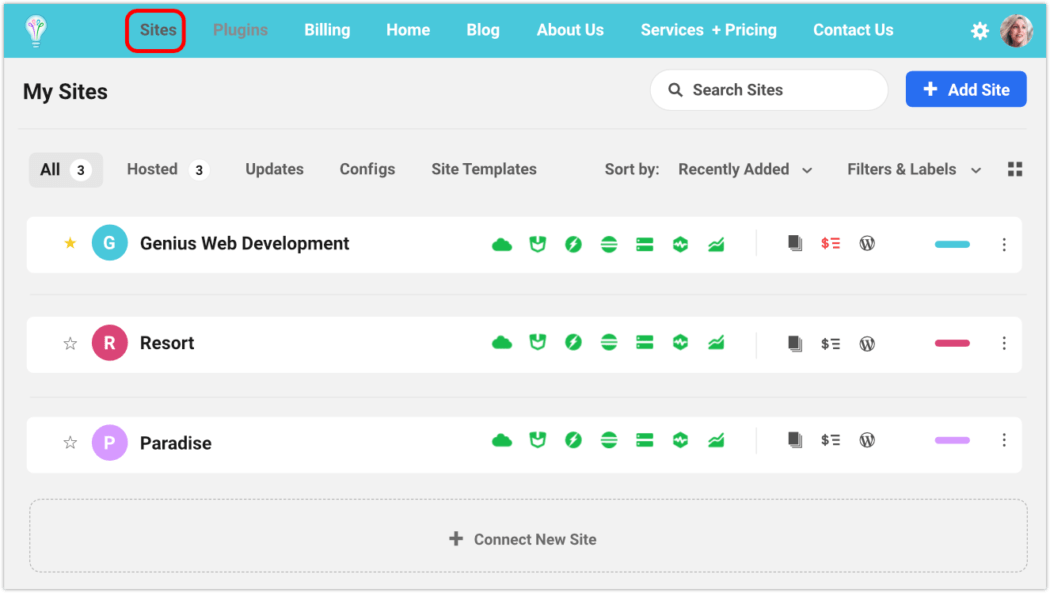
Sekarang Anda akan melihat teks tertaut tambahan ini – Lihat Halaman , di sebelah Halaman Klien , bersama dengan nama halaman yang Anda pilih di sebelah kanan. Dalam hal ini, "pusat".

Klik Lihat Halaman dan itu akan membuka contoh Hub ini di halaman web baru, di mana Anda akan melihat halaman yang Anda pilih, dengan menu yang Anda pilih di bagian atas situs.

Anda juga dapat menyesuaikan tautan yang digunakan untuk teks Kembali di halaman Login Klien Anda. Kami akan menghancurkannya sekarang.
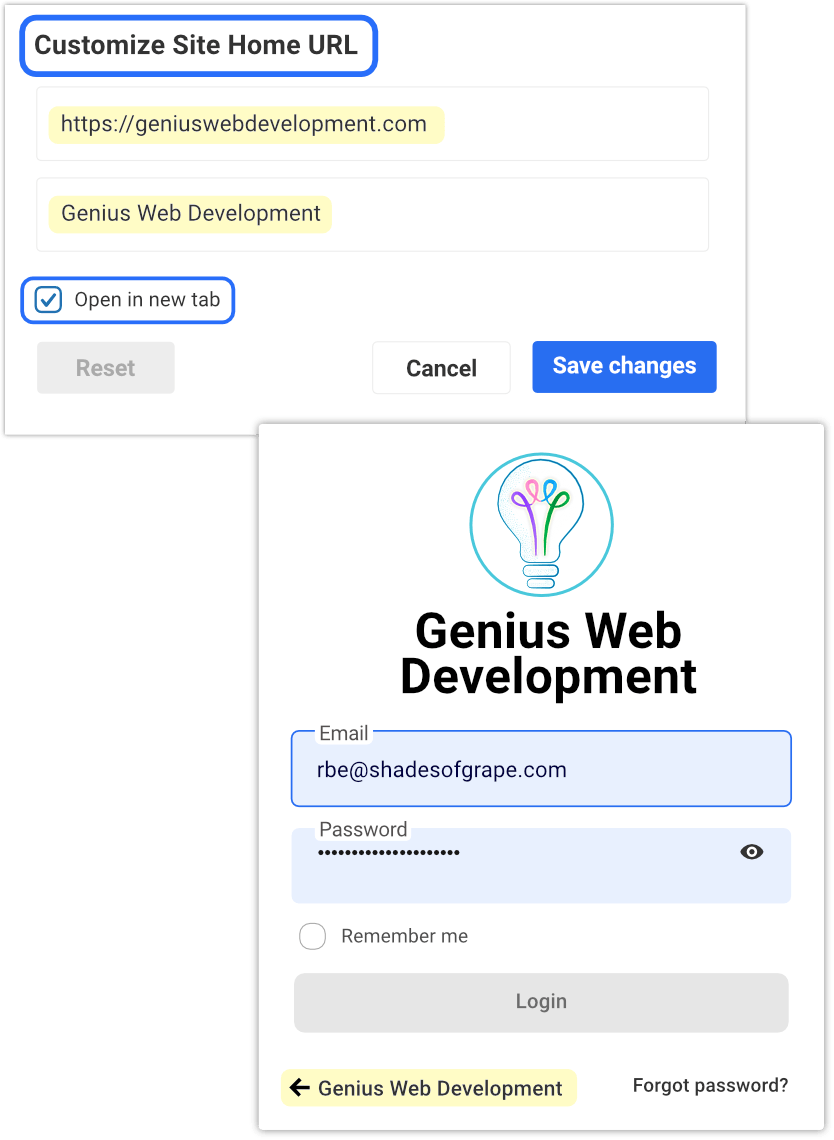
Dari WP Dashboard > The Hub Client > Settings > Configurations > Home Site URL , klik Add untuk membuka modul konfigurasi.
Masukkan URL situs dan nama situs (Judul), dan Simpan perubahan. (Anda juga dapat mengklik kotak centang untuk Buka di tab baru sebelum menyimpan, jika Anda mau.)

Catatan: jika tidak ada penyesuaian yang dibuat di sini, tombol kembali akan mengarahkan ke beranda default untuk situs tersebut.
Jika Anda ingin kembali ke keadaan default, cukup klik tombol Reset .
Menyiapkan Tombol Bantuan
Memiliki sumber daya bantuan yang tersedia untuk klien Anda adalah nilai tambah yang besar. Ini sangat membantu untuk membuat mereka merasa tenang dan tenang, mengetahui jawaban hanya dengan sekali klik.
“Berikan opsi penyesuaian yang cukup sehingga kami dapat mengubah tampilan dan nuansa antarmuka hingga tingkat tertentu. Dan kemampuan untuk memasukkan info kami sendiri, seperti info kontak dan tautan ke halaman bantuan/dukungan pelanggan kami sendiri dan hal-hal seperti itu.” – Julian (anggota WPMU DEV)
Mendapatkan Tombol Bantuan di Klien Hub sangat mudah. Saya akan memandu Anda melalui cara melakukannya sekarang.
Dari Dasbor WP > Klien Hub > Pengaturan > Konfigurasi ; di sebelah kanan Tombol Bantuan , klik Tambah .
Masukkan URL untuk halaman Bantuan Anda, lalu Simpan Perubahan .
Tada! Anda sekarang akan memiliki gelembung bantuan mengambang di halaman Hub Anda yang ketika diklik, akan mengarahkan pengguna ke URL yang Anda pilih. Secara default, halaman Bantuan akan dibuka di tab baru.
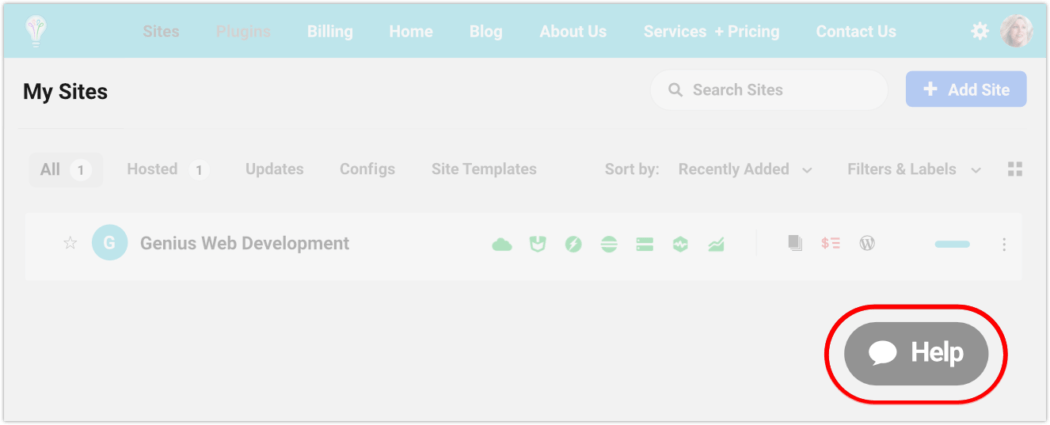
Setelah Anda mengatur Tombol Bantuan Anda, itu akan ditampilkan di sudut kanan bawah halaman utama The Hub, siap beraksi.

Mengintegrasikan Obrolan Langsung
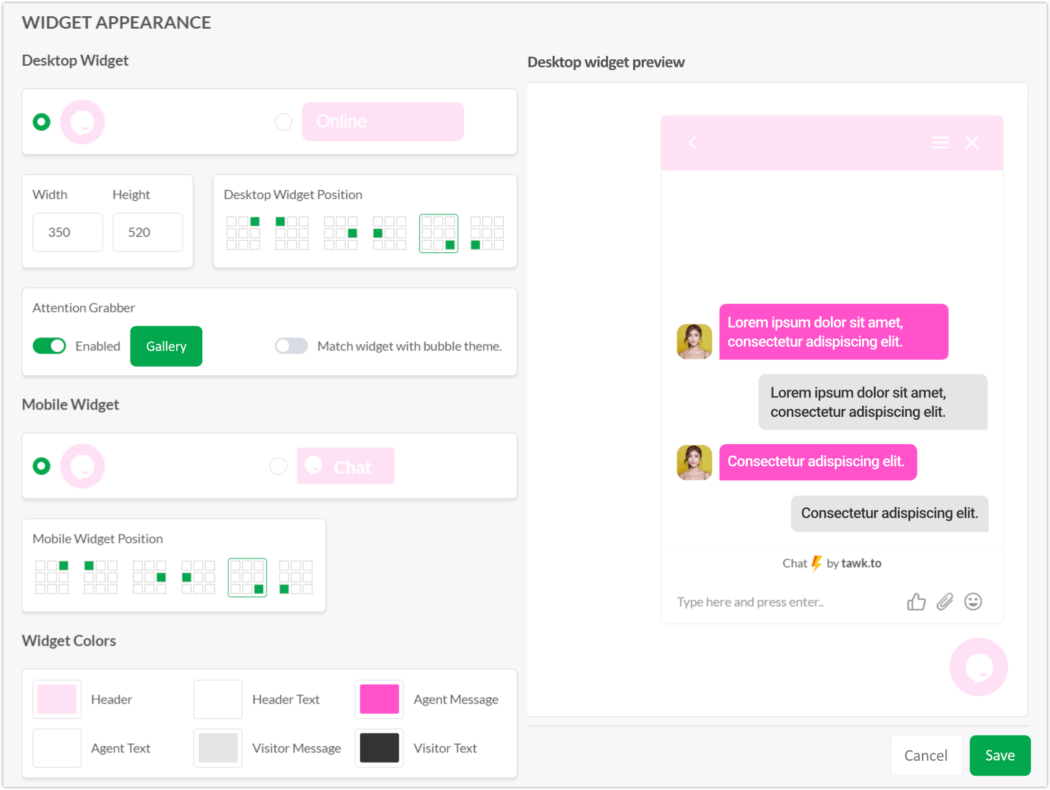
Obrolan Langsung adalah fitur luar biasa untuk diberikan kepada klien Anda. Dan The Hub Client menawarkan tiga integrasi platform obrolan berperingkat tinggi untuk dipilih.
Jika Anda menuju ke dasbor WordPress, Klien Hub > Pengaturan > Integrasi , Anda dapat mengonfigurasi widget Obrolan Langsung di Klien Hub Anda.
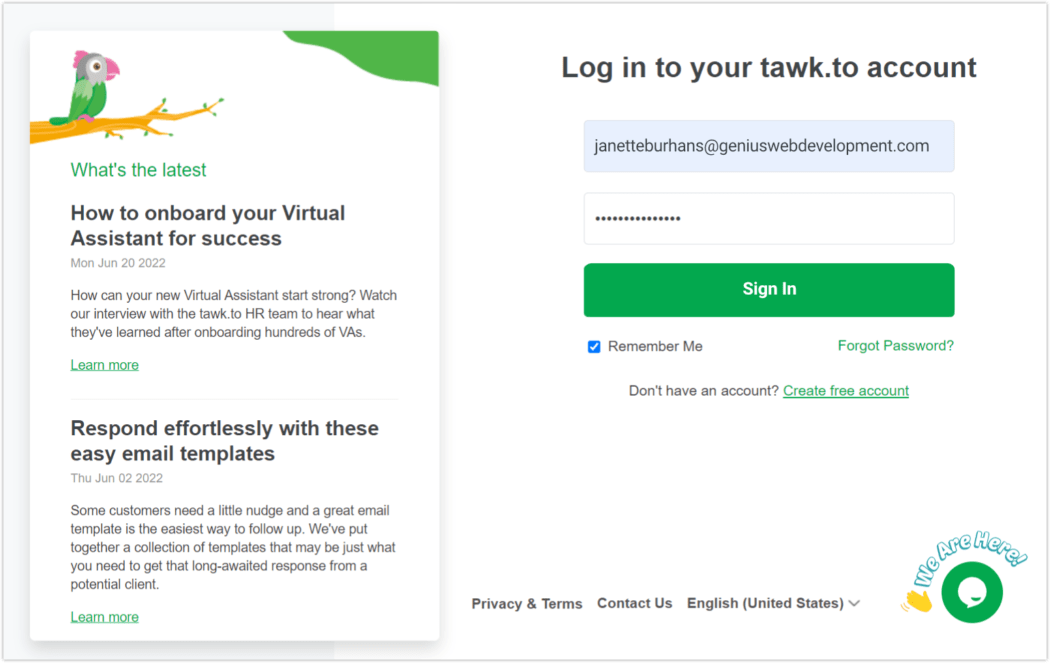
Tiga dari layanan pihak ketiga yang paling populer tersedia: LiveChat , Tawk.To , dan HubSpot .


Tergantung pada layanan obrolan langsung mana yang Anda pilih, pengaturannya akan bervariasi.
Jika Anda ingin panduan dasar tentang pengaturan ini di The Hub Client, baca Cara Mengatur Obrolan Langsung di WordPress. Atau dapatkan ikhtisar lengkapnya di dokumen bantuan Integrasi kami.
Mengundang Klien ke Portal Kustom Anda
Saatnya menggelar karpet merah! Dengan pengaturan penyesuaian, kami siap membawa klien kami ke dalam.
Mari kita mulai dengan menambahkan klien baru secara manual.
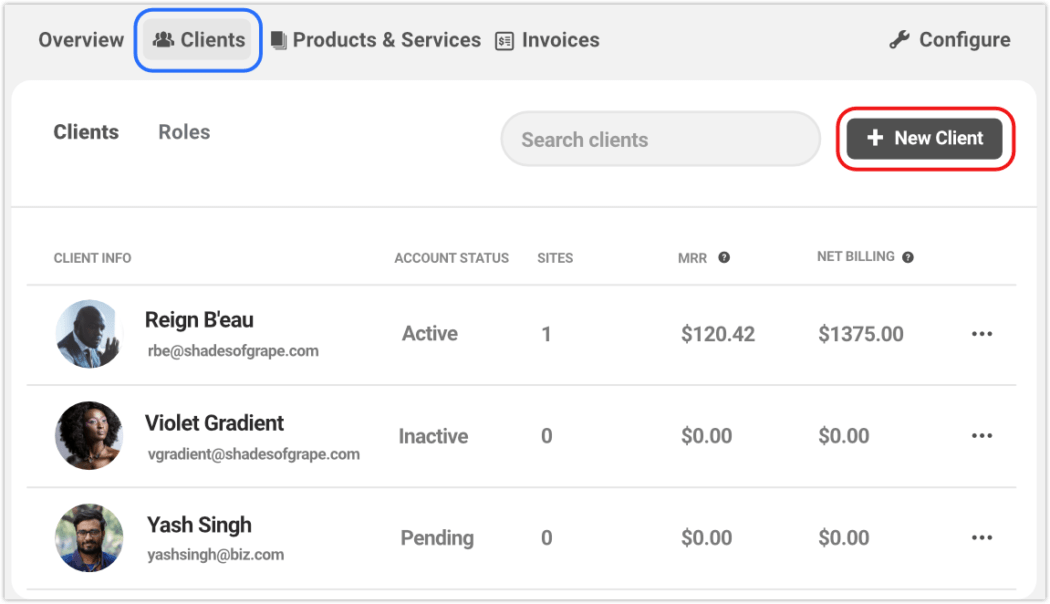
Arahkan ke The Hub > Klien & Penagihan , dan klik + Klien Baru .

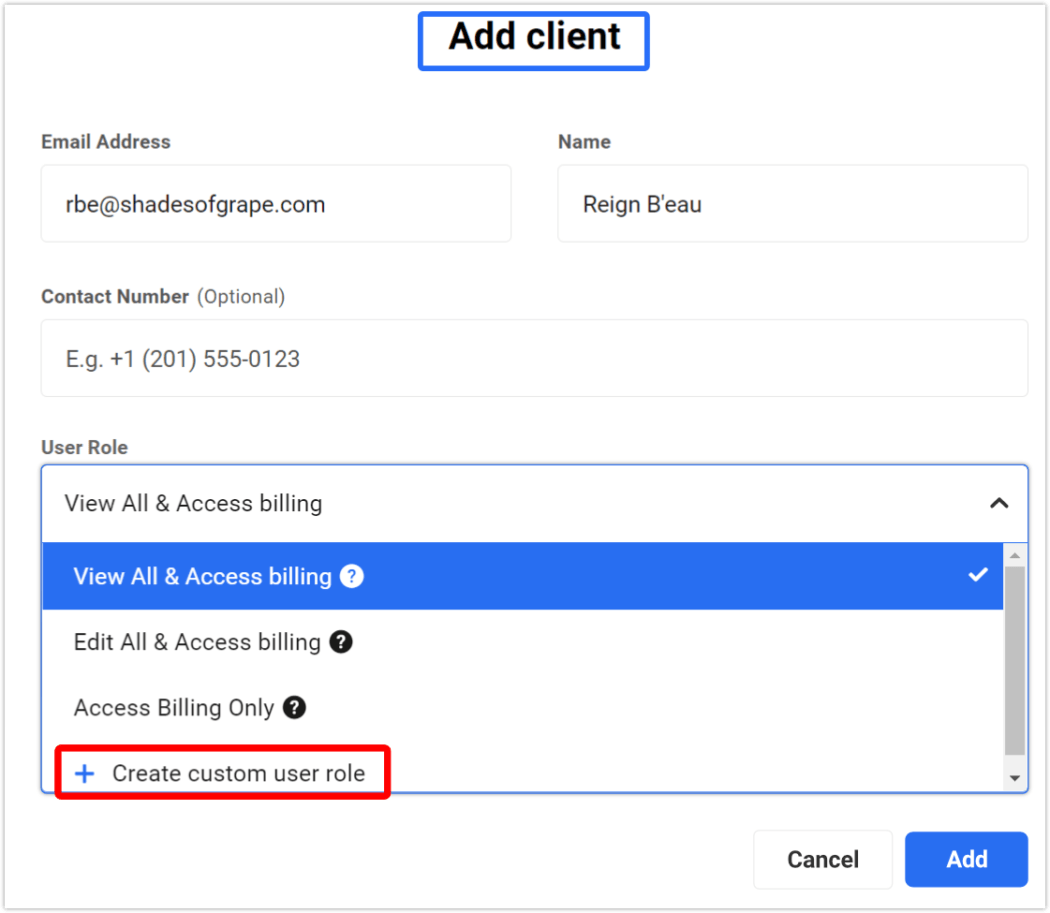
Masukkan semua informasi yang dibutuhkan klien (dan opsional, seperti yang diinginkan) di bidang formulir.
Peran Pengguna memainkan peran yang sangat penting dalam pengaturan Klien. Pada dasarnya, ini memutuskan apa yang dapat diakses oleh setiap klien di hub Anda, dalam hal melihat dan mengambil tindakan. Anda memiliki kontrol penuh atas ini dengan memilih izin.
Kami mendalami Peran Pengguna dalam artikel Klien & Penagihan ini. Untuk saat ini, klik panah tarik-turun di bawah Peran Pengguna , dan pilih Lihat Semua & Akses penagihan .

Jika Anda memilih Peran Khusus – Anda dapat membuatnya langsung dengan mengeklik + Buat peran pengguna khusus .
Ini akan memunculkan layar di mana Anda dapat memilih opsi dari menu utama dan menu bersarang. Beri nama peran baru Anda, dan simpan.
Sekarang jika Anda kembali ke klien itu, Anda dapat menetapkan peran khusus ini kepada mereka.
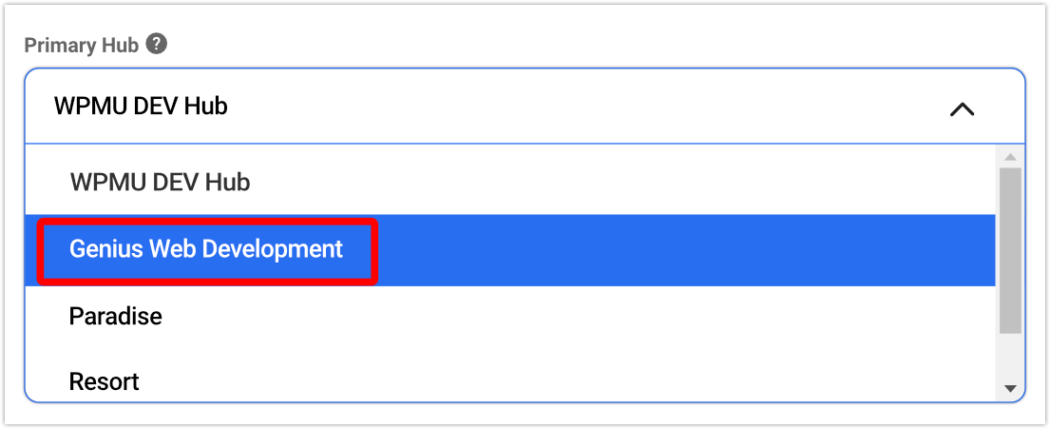
Saat menambahkan klien, Anda juga akan menentukan Hub Utama apa yang terkait dengannya.
Jika Anda memiliki lebih dari satu Hub, itu akan tersedia di dropdown. Jika Anda menggunakan The Hub Client di sebuah situs, dan memilihnya sebagai Hub Utama, saat klien tersebut mengklik tautan Konfirmasi Undangan atau Bayar Faktur dari email otomatis Klien & Penagihan Anda, mereka akan diarahkan ke Hub berlabel putih Anda situs alih-alih wpmudev.com .
Kelola situs WP tanpa batas secara gratis

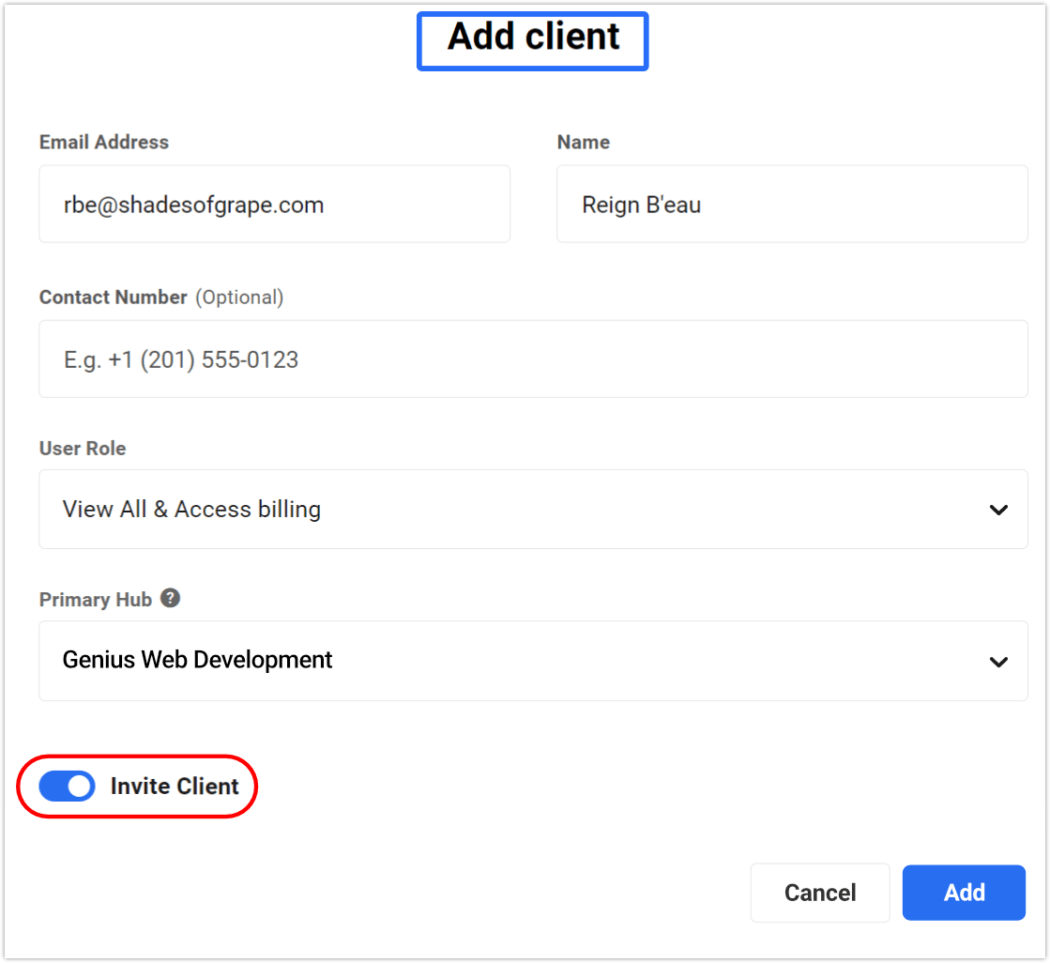
Di bagian bawah, alihkan sakelar Undang Klien ke aktif, lalu klik Tambahkan .


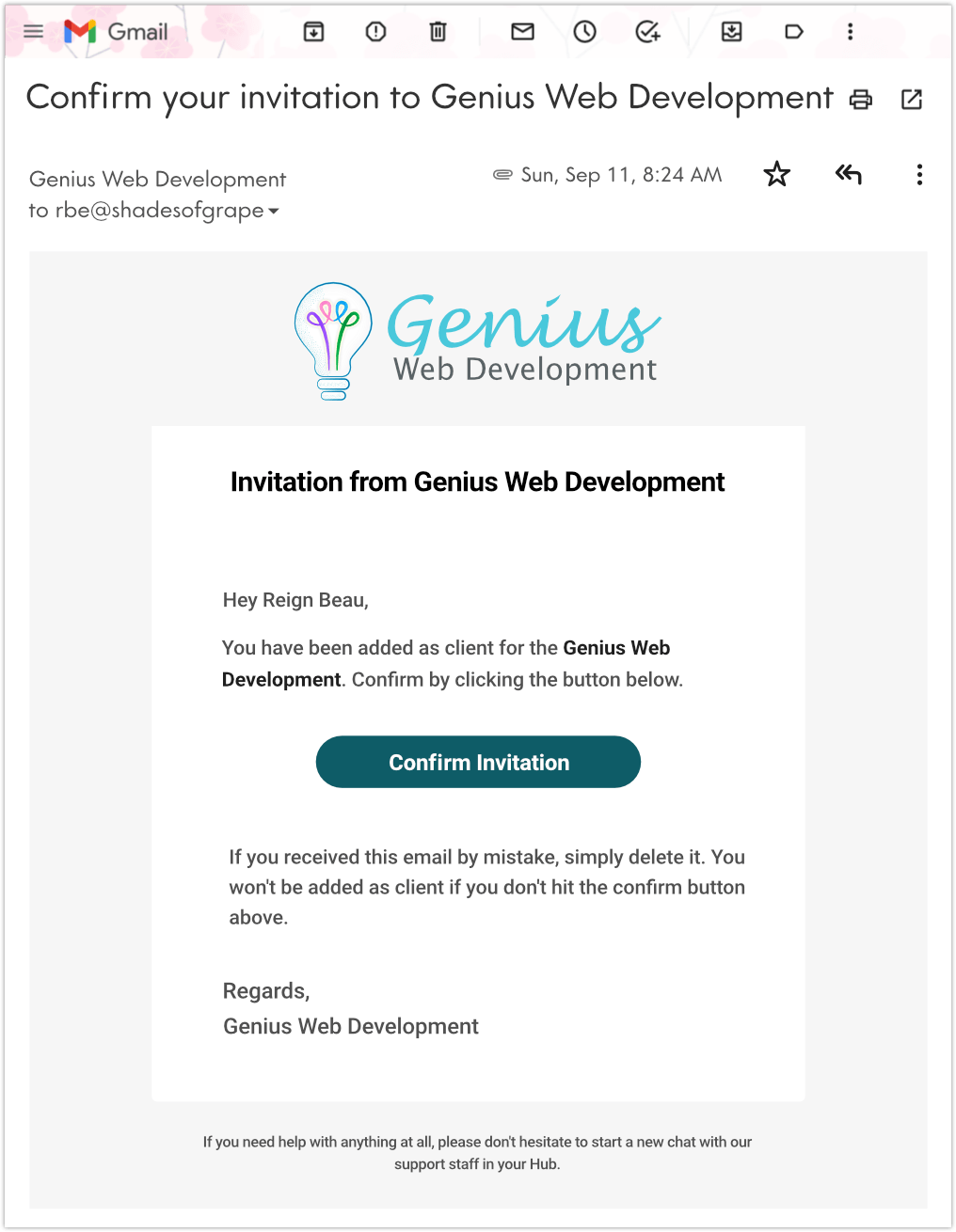
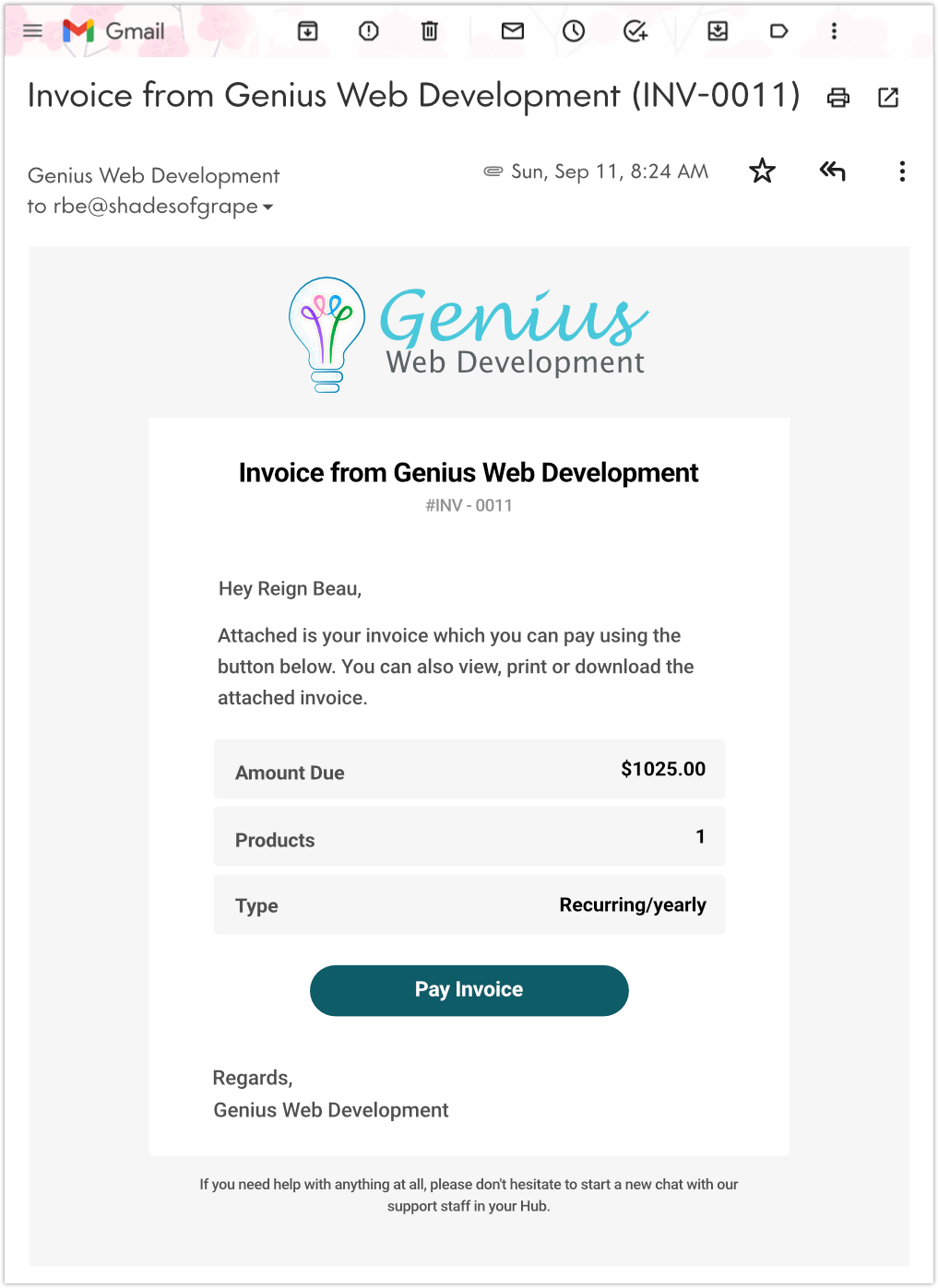
Ledakan! Klien telah ditambahkan, dan mengirim undangan berlabel putih ke portal klien Anda, yang akan terlihat seperti ini:

Setelah klien mengonfirmasi dengan mengklik tautan Konfirmasi Undangan di email Anda, mereka akan memiliki akses ke portal bermerek Anda.
Jika mereka sudah memiliki akun Hub dengan Anda, itu akan membawa mereka langsung ke halaman login Hub tempat mereka diundang.
Jika mereka baru di akun Anda, mereka akan dibawa ke halaman pembuatan akun dari instance Hub tersebut.
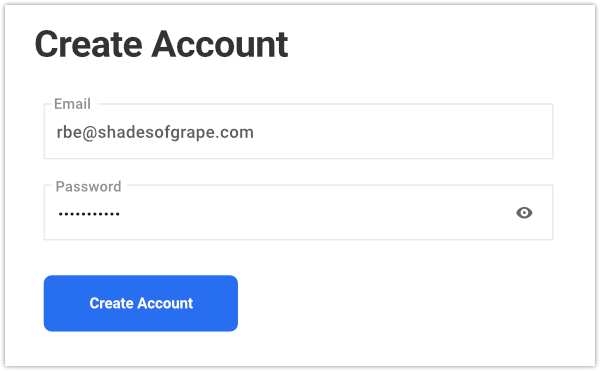
Dari halaman pembuatan akun, mereka akan mendapatkan modal popup dengan alamat email mereka yang sudah ada di bidang formulir. Mereka hanya perlu membuat kata sandi, lalu klik tombol Buat Akun .

Apa yang Akan Dilihat Klien Anda Di Dalam Portal Mereka
Setiap pengalaman klien di portal Anda akan unik bagi mereka.
Pencitraan merek Anda akan tersebar luas, dan apa yang dapat dilihat dan diakses oleh klien Anda bergantung pada izin yang Anda berikan kepada mereka melalui Peran Pengguna.
Ini adalah cara yang fantastis untuk melayani setiap klien secara khusus sesuai dengan minat dan kebutuhan bisnis gabungan Anda.
Dasbor Klien
Setelah klien Anda masuk ke portal klien Anda, mereka akan disambut oleh dasbor dengan akses ke konten apa pun yang Anda izinkan.

Klien dapat mengatur satu atau beberapa situs di portal Anda, dan mengaturnya di area dasbor mereka sesuai keinginan mereka.

Peran yang telah Anda tetapkan ke klien dapat diedit oleh Anda dan dapat diubah kapan saja di platform pengelolaan dan penagihan.
Misalnya, jika kami menetapkan izin Penagihan ke klien, dia akan memiliki kemampuan untuk melihat dan mengedit apa pun di bagian itu, tetapi izin tersebut akan terputus dari laman/layar lain di Penagihan Klien.

Baca posting ini untuk melihat lebih dekat Peran dan Izin Pengguna.
Membiarkan klien Anda melihat dan mengelola detail penagihan mereka sendiri akan menghemat waktu dan tenaga yang seharusnya Anda habiskan untuk aktivitas admin mereka, dan memungkinkan mereka untuk merasa terhubung dengan akun mereka.
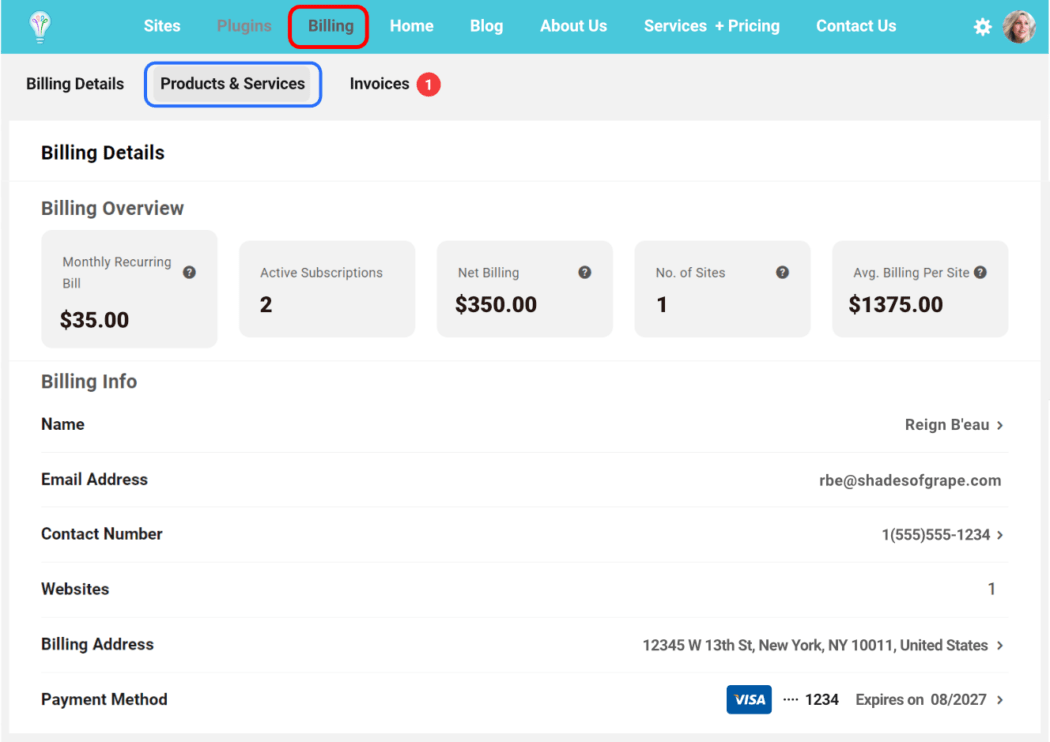
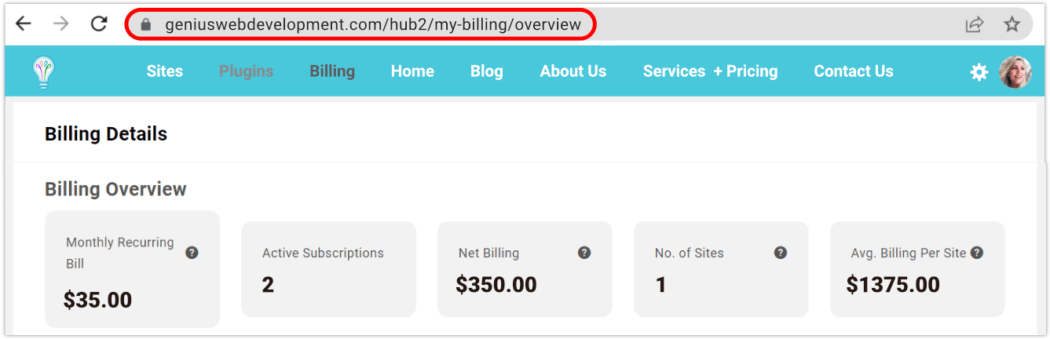
Ada banyak hal yang dapat dicapai klien Anda di sini. Misalnya, mengelola info penagihan dan detail akun mereka, melihat layanan dan langganan mereka, memfilter status pembayaran (jatuh tempo atau berbayar), menilai pengeluaran rata-rata mereka, dan banyak lagi.

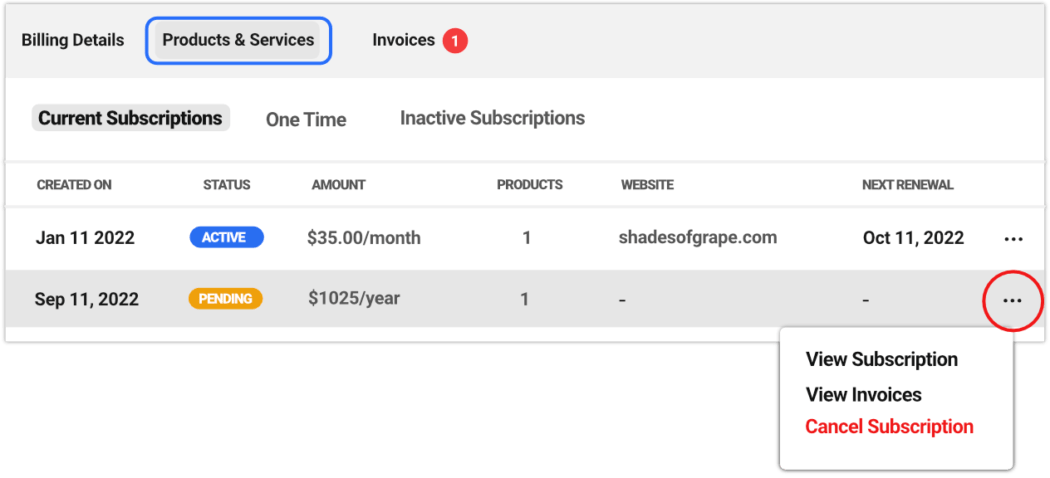
Di bagian penagihan, klien dapat melihat semua detail dengan menelusuri berbagai opsi menu.

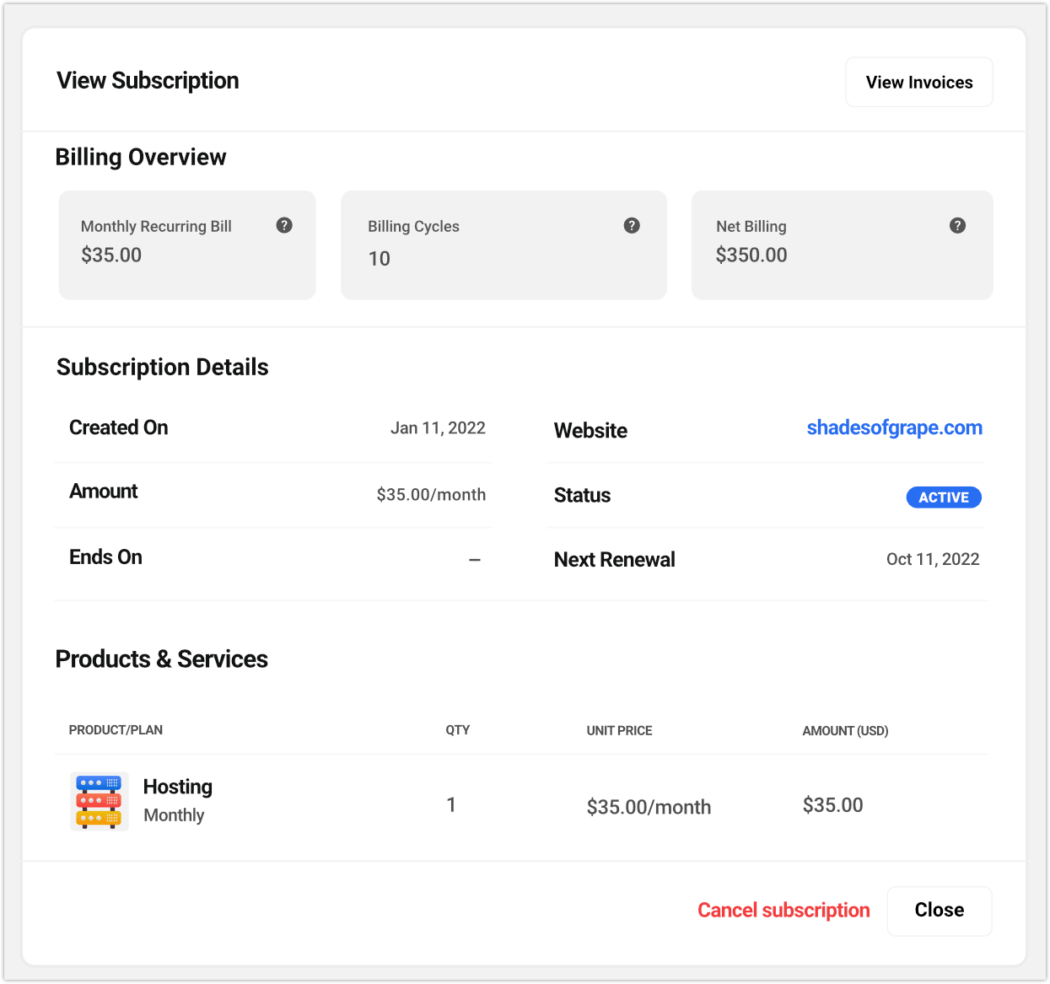
Item baris apa pun di sini dapat diklik untuk detail selengkapnya, dan/atau untuk mengambil tindakan tertentu. Misalnya, membatalkan langganan.

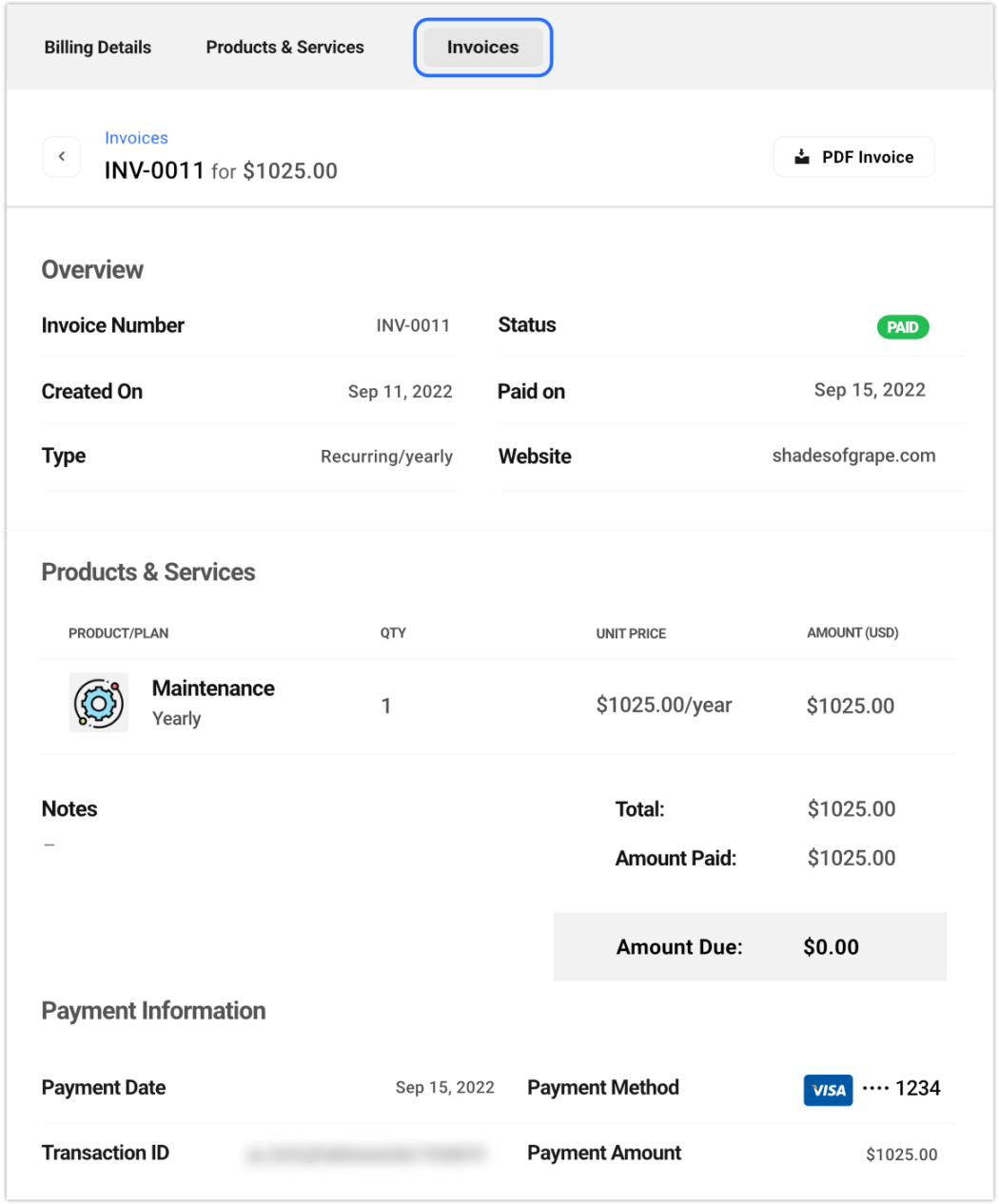
Faktur juga dapat diperiksa secara lengkap.

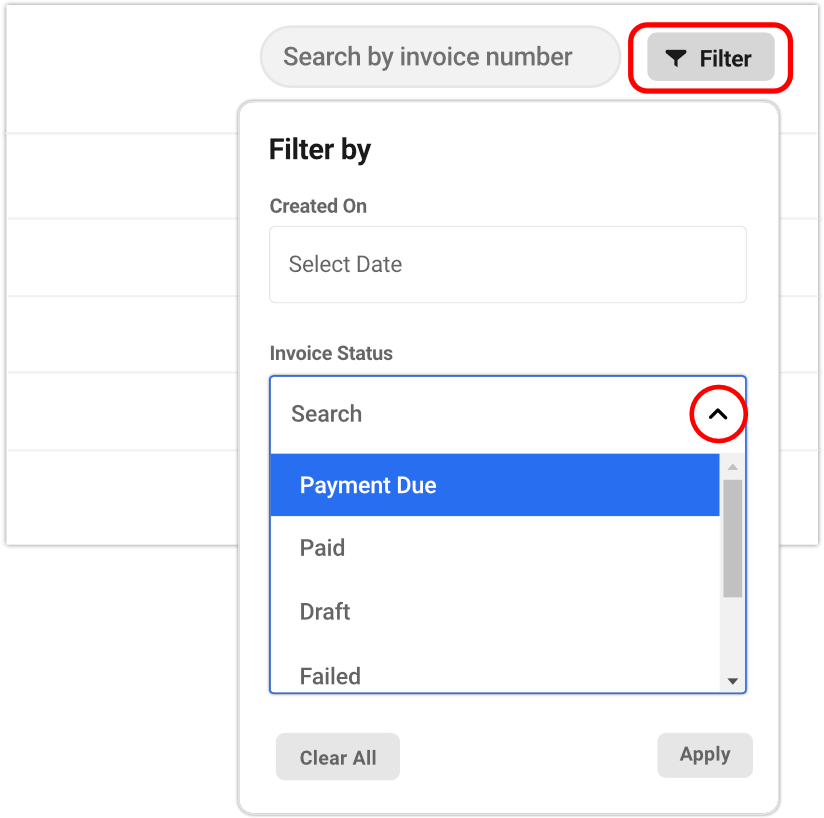
Fungsionalitas filter bawaan sangat bagus, menawarkan opsi penyulingan untuk tanggal, status pembayaran, dan situs web.

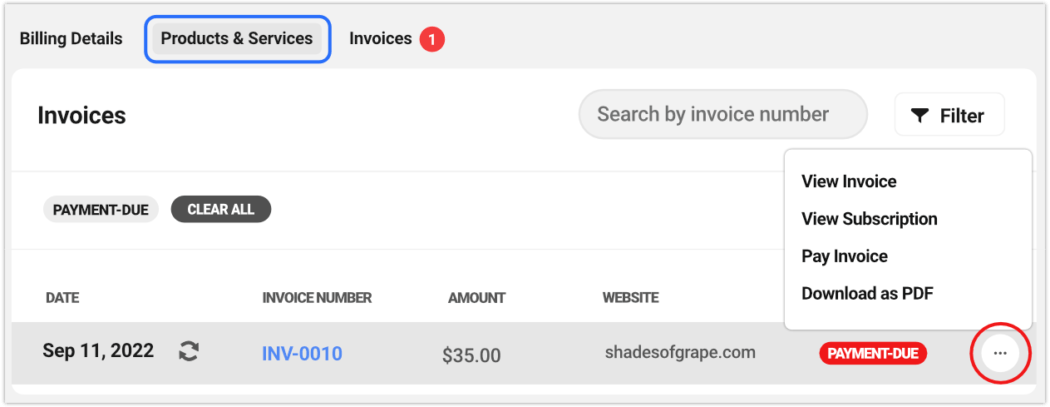
Jika Anda telah memberi mereka izin untuk melakukannya, klien dapat melihat detail dan mengambil tindakan atas layanan dan tagihan, seperti melakukan pembayaran atau mengunduh faktur versi PDF.

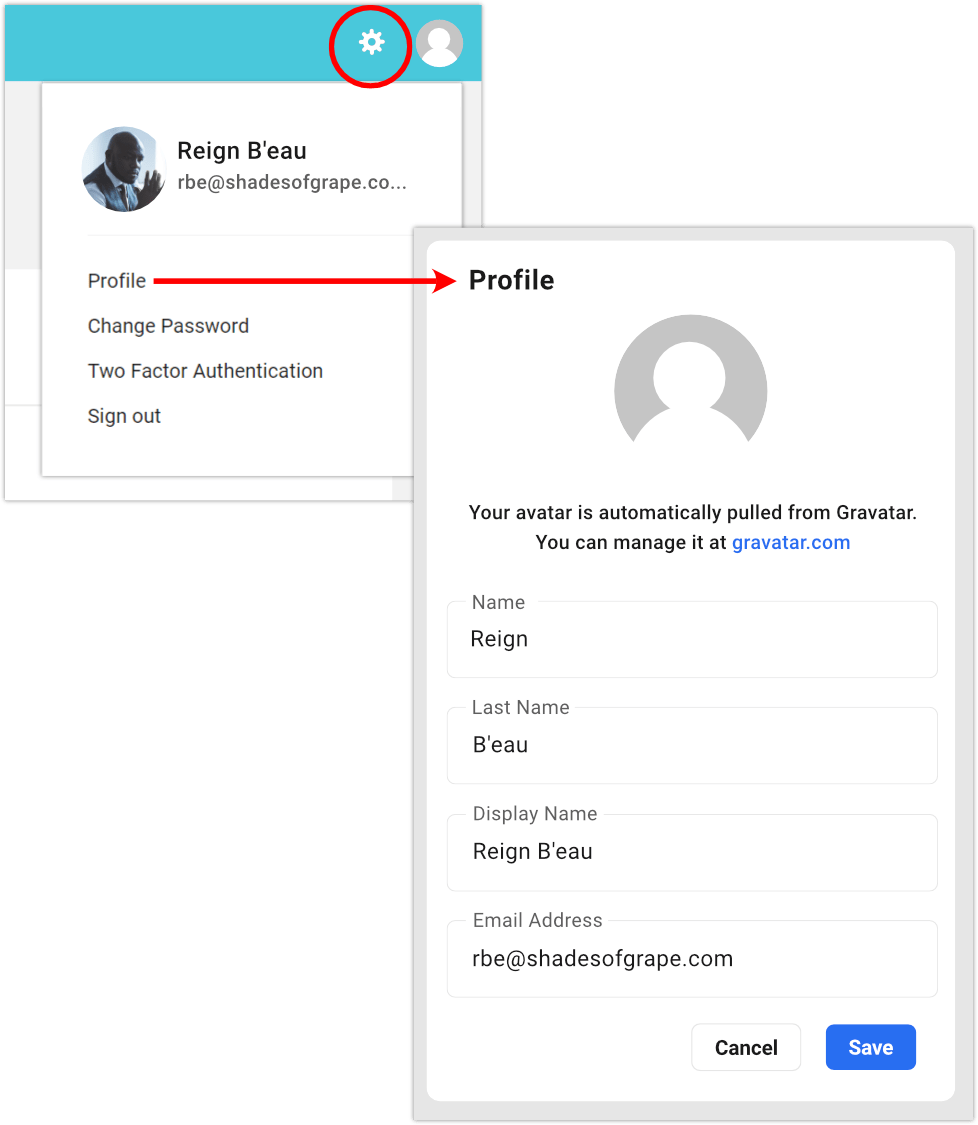
Profil klien
Klien dapat dengan bebas mengedit konten pribadi mereka – info profil (termasuk foto profil mereka, jika mereka memiliki satu set di Gravatar), membuat perubahan kata sandi, mengatur 2FA (memerlukan aplikasi autentikator), atau keluar, semua melalui menu ikon roda gigi di pojok kanan atas.

Semuanya diperbarui secara real time. Misalnya, jika klien mengubah add email di profil mereka, itu juga akan diperbarui di profil penagihan mereka, karena profil Hub dan Klien & Penagihan disinkronkan. Mudah sekali!
Klien Dapat Membayar Faktur melalui Portal Klien
Dengan modal Klien & Penagihan, klien Anda akan memiliki kemudahan membayar Anda secara langsung melalui portal klien bermerek Anda (dengan checkout Stripe aman yang terintegrasi penuh)!
Seperti disebutkan sebelumnya, semua aktivitas manajemen klien termasuk pembayaran berlangsung dengan aman di dalam domain Anda sendiri dan layar bermerek sepenuhnya.

Sepanjang perjalanan bisnis mereka dengan Anda, klien tetap terhubung dengan email otomatis, yang mencerminkan detail merek dan perusahaan kustom Anda.

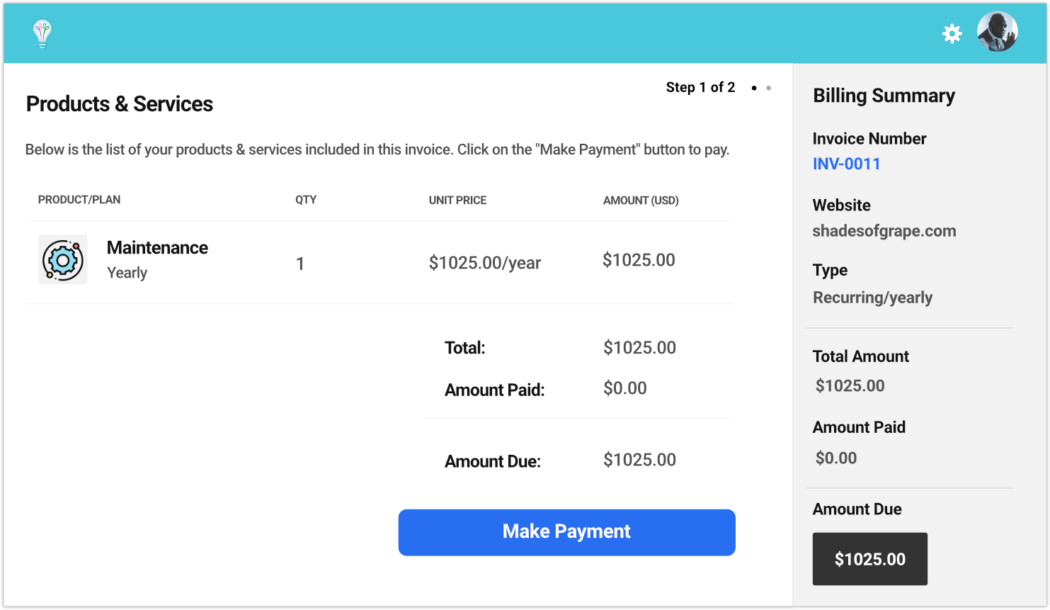
Klien dapat dengan mudah melakukan pembayaran dengan mengklik tautan email yang ditagih, membawa mereka ke portal pembayaran.

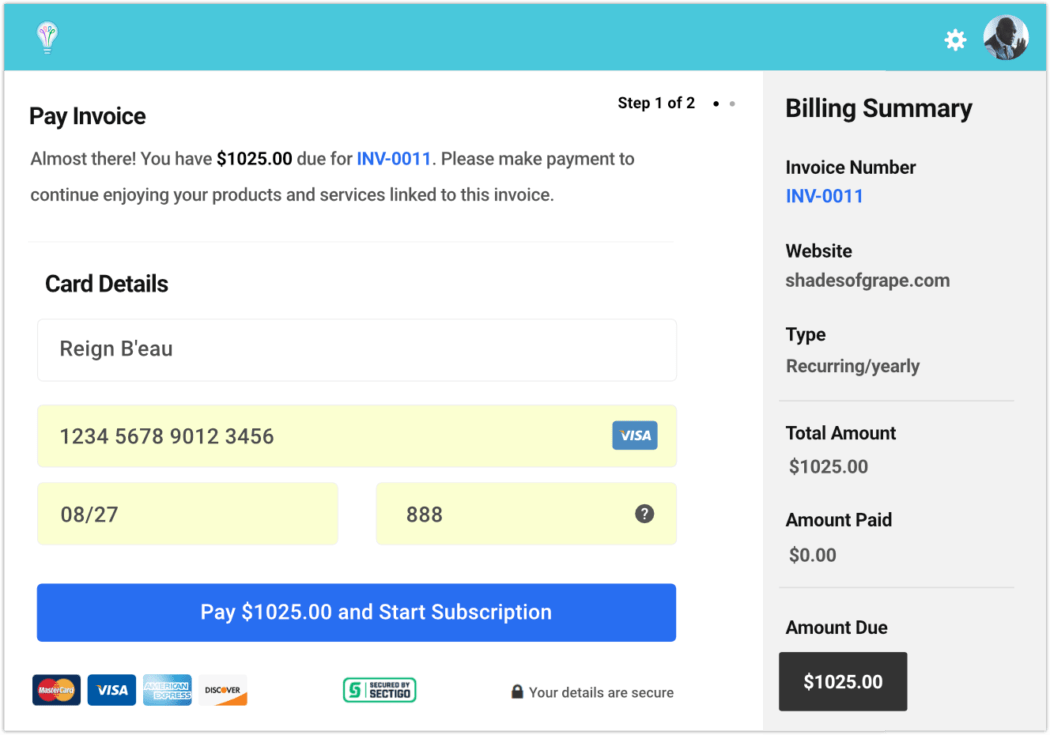
Klien dapat memasukkan informasi pembayaran mereka, lalu klik tombol Bayar , yang akan memiliki informasi spesifik tentang jumlah uang dan layanan yang mereka setujui.
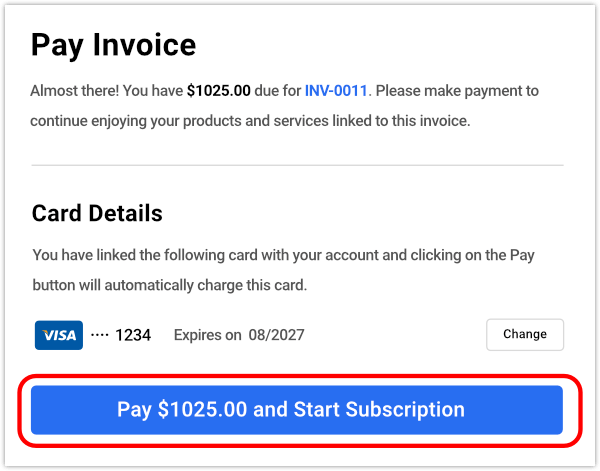
Catatan, jika mereka sebelumnya menambahkan metode pembayaran, itu akan otomatis terisi di sini, dengan opsi untuk mengubahnya jika diinginkan.

Klien dapat memeriksa semua info mereka di halaman berikutnya, lalu klik untuk membayar.

Dengan pembayaran yang dilakukan, faktur akan dimuat, yang mencerminkan detail dan status pembayaran.

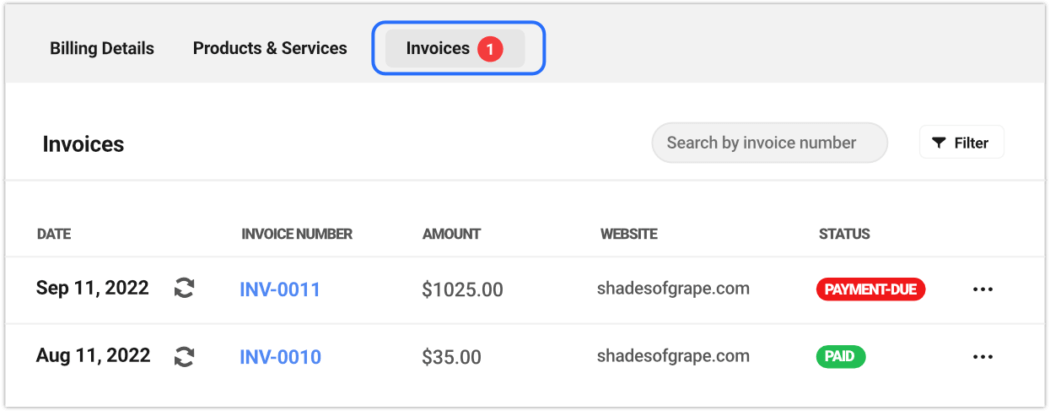
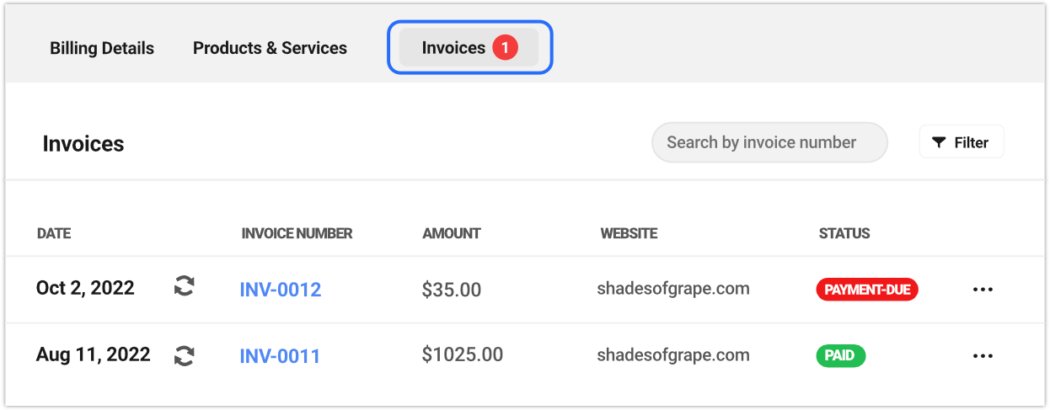
Sekarang jika Anda membuka tab Faktur, Anda akan melihat semua faktur saat ini dan yang belum dibayar.

Pada kolom Status , warna merah menunjukkan pembayaran telah jatuh tempo, dan hijau menunjukkan pembayaran telah dilakukan.
Menu Faktur tingkat atas memiliki ikon pemberi tahu (angka dalam lingkaran merah), yang menunjukkan jumlah faktur terutang – untuk referensi visual cepat.
Klien dapat mengunduh salinan faktur berbayar dengan mengklik tombol Faktur PDF di kanan atas layar faktur.
Klien Dapat Mengakses Faktur Langsung di Modal Penagihan Hub
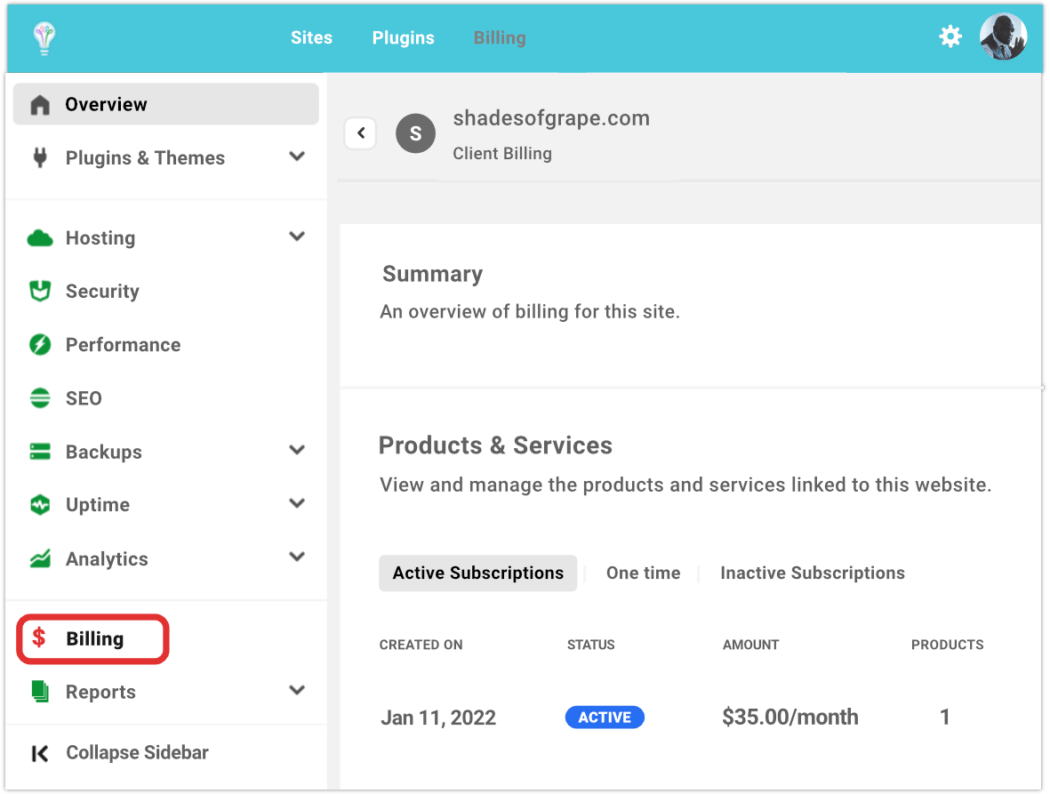
Klien Anda dapat dengan mudah melihat dan mengelola aktivitas penagihan dari situs mana pun di Hub mereka, terkait dengan penagihan tertentu. Ini akan hampir identik dengan apa yang Anda lihat di area Penagihan Hub Anda, tentu saja khusus hanya untuk situs mereka.
Klien dapat menggunakan menu bilah sisi kiri untuk menavigasi ke bagian penagihan mereka.
Klien hanya perlu mengeklik tautan Penagihan di menu bilah sisi situs mana pun yang mereka lihat untuk memulai. Faktur apa pun yang Anda kirimkan kepada mereka akan dapat diakses oleh mereka di sini.

Klien yang Anda tambahkan situs webnya tetapi belum mengirim faktur ke masih akan melihat situs tersebut, hanya saja tidak akan memiliki info penagihan khusus.
Setelah faktur khusus situs pertama telah dibayar, data akan segera terisi di bagian Ringkasan , bersama dengan Status bagian Produk & Layanan dan Faktur , yang akan ditampilkan sebagai Aktif dan Berbayar .
Jika Anda tetap bersama kami melalui perincian penuh, selamat! Anda sekarang sangat berpengalaman dalam banyak fitur hebat di Portal Klien – yaitu Hub bermerek Anda. Kami yakin Anda akan melakukan hal-hal menakjubkan.
Jika Anda membutuhkan bantuan, hubungi tim dukungan kami yang sangat terlatih (dan berperingkat teratas). Mereka selalu aktif, 24/7/365.
Untuk panduan lengkap tentang semua yang ada di portal klien, lihat dokumentasi Klien Hub.
Memberi Klien Anda Pengalaman yang Lebih Disesuaikan dengan Klien Hub dari WPMU DEV
Klien Hub memungkinkan Anda menjalankan WPMU DEV di domain Anda sendiri sebagai pengalaman label putih 100% untuk klien Anda.
Anda dapat sepenuhnya menyesuaikan merek, warna, tautan, login, email, dan akses pengguna Anda…bahkan mengizinkan klien untuk mengedit area tertentu sesuai kebijaksanaan Anda.
“Ini seperti memberi klien Anda akses di belakang panggung, tetapi sebagai pengalaman VIP.” – Josh Hall (JoshHall.co)
Lihat plugin Hub Client kami melalui uji coba salah satu paket berbayar kami, atau Hosting kami – sepenuhnya didedikasikan dan dioptimalkan untuk WordPress. Kami menawarkan jaminan kepuasan 100%, dan tim dukungan kami membantu semua hal tentang WordPress, bukan hanya produk dan layanan kami.
Sampai jumpa di dalam!
