Cara menyesuaikan menu Divi dengan CSS
Diterbitkan: 2021-04-08Apakah Anda menggunakan Divi dan ingin memaksimalkan menu Anda? Dalam panduan ini, kami akan menunjukkan cara menyesuaikan menu Divi dengan CSS agar menonjol dari pesaing Anda dan meningkatkan pengalaman pelanggan di situs Anda.
Dengan lebih dari 3 juta pengguna, Divi adalah salah satu pembuat halaman paling populer di pasar. Salah satu alasannya adalah karena sangat fleksibel dan dilengkapi dengan banyak opsi penyesuaian yang memungkinkan Anda memberikan tampilan profesional pada situs Anda bahkan jika Anda seorang pemula. Namun, untuk membawa desain situs web Anda ke tingkat berikutnya, Anda harus menyesuaikan desain dengan skrip CSS. Ada banyak hal yang dapat Anda edit tetapi salah satu yang paling penting adalah menu navigasi.
Mengapa mengedit menu Divi?
Menu navbar adalah salah satu elemen terpenting dari situs web mana pun. Itu ada di bagian atas halaman, jadi ini adalah elemen pertama yang dilihat pengguna saat mereka memuat halaman. Biasanya, menu itu muncul di semua halaman situs, menjadikannya elemen yang paling sering dilihat pengguna.
Selain itu, fungsi utama menu adalah menyediakan cara mudah bagi pengunjung untuk bernavigasi dan meningkatkan pengalaman pengguna. Itulah mengapa menu navigasi yang tertata dan dirancang dengan baik dapat memberikan dampak yang besar pada bisnis Anda.
Meskipun Divi hadir dengan banyak alat untuk mengedit menu, menambahkan kode khusus adalah cara terbaik. Tapi jangan khawatir jika Anda tidak tahu cara membuat kode. Dalam tutorial ini, kami akan menunjukkan cara menyesuaikan menu Divi dengan CSS langkah demi langkah.
Cara menyesuaikan menu Divi dengan CSS
Di bagian ini, kami akan menunjukkan cara mengedit menu Divi dengan CSS untuk memaksimalkannya. Anda perlu menempelkan skrip CSS di WordPress Customizer dengan masuk ke Appearance > Customize > Additional CSS . Atau, Anda dapat menempelkannya di file style.css dari tema anak Anda.
CATATAN : Sebelum Anda mulai:
- Cadangan : Buat cadangan lengkap situs Anda
- Gunakan tema anak : Anda dapat membuatnya dengan mengikuti panduan ini atau menggunakan salah satu plugin ini
Sekarang mari kita lihat opsi yang berbeda untuk menyesuaikan menu Divi dengan skrip CSS.
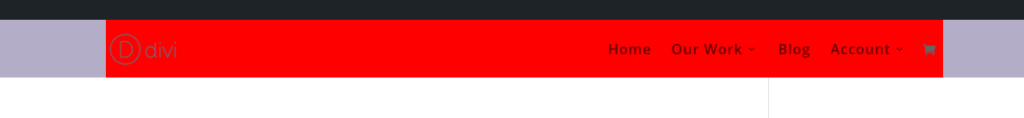
1) Ubah warna latar belakang navbar
Divi memberi Anda opsi untuk mengedit warna latar belakang menu tetapi menerapkannya ke seluruh header. Jika Anda hanya ingin mengubah warna bilah navigasi, gunakan skrip ini:
.et_menu_container{background-color:red;}

2) Ubah font menu
Cara lain untuk menyesuaikan menu Divi adalah dengan mengubah font menu. Misalnya script CSS ini akan mengubah font semua elemen menu menjadi Lucida Console. Ini termasuk dropdown dan konten lain yang ditampilkan di wadah menu.
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
Catatan : Keluarga font adalah kumpulan font seperti yang ditunjukkan pada contoh di atas. Anda juga dapat memilih satu font, tetapi pertama-tama, Anda harus mengunggahnya ke instalasi WordPress Anda. Untuk mempelajari lebih lanjut tentang font, Anda dapat melihat tautan berikut:
- Bagaimana cara menambahkan Google Font ke WordPress
- Ubah font di WordPress
- Keluarga Font
3) Ubah warna teks pada elemen hover
Untuk mengubah warna teks saat Anda mengarahkan kursor ke suatu elemen, gunakan kode ini:
#top-menu li a:hover{
color:blue;
}
Ini akan mengubah warna tautan navbar menjadi biru ketika pengguna mengarahkan kursor ke atasnya, tetapi Anda dapat menyesuaikan kode dan mengubahnya ke warna apa pun yang Anda inginkan menggunakan kode hex atau format RGBA.
4) Ubah lebar tarik-turun
Untuk memastikan bahwa setiap elemen menu Divi terlihat bagus, Anda dapat menyesuaikan lebar dropdown. Misalnya, untuk memberikan dropdown lebar 500 piksel, gunakan skrip CSS ini:
#top-menu > li > .sub-menu{
width:500px;
}
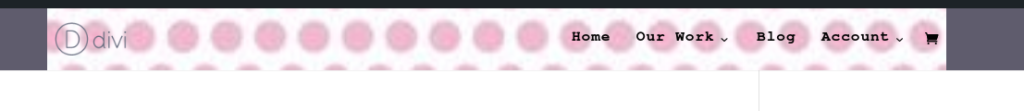
5) Tambahkan gambar latar belakang ke navbar menu Divi
Selain tweak kecil, Anda juga dapat membuat perubahan yang lebih radikal. Misalnya, Anda ingin menyesuaikan menu Divi dengan CSS dengan menampilkan gambar sebagai latar belakang bilah navigasi. Untuk melakukannya, cukup salin dan tempel kode ini:
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

Perhatikan bahwa kami menggunakan gambar yang diunggah sebelumnya. Cukup unggah gambar Anda sendiri dan ganti URL gambar dengan yang ingin Anda gunakan.
Atau, Anda juga dapat menggunakan gambar dari URL eksternal tetapi kami sangat menyarankan Anda mengunggah gambar ke perpustakaan media situs web Anda. Dengan cara ini, Anda memastikan bahwa Anda memiliki kontrol penuh atas gambar, dan tidak ada risiko kehilangan jika pemilik gambar memutuskan untuk menghapusnya.
Terakhir, perhatikan bahwa kita menggunakan properti sehingga gambar menutupi seluruh ruang yang tersedia. Ada beberapa opsi lain seperti ulangi, otomatis, berisi, dan sebagainya jadi pilih yang Anda suka. Untuk opsi yang lebih kompleks mengenai bagaimana gambar dicetak di situs Anda, lihat situs ini.
Bagaimana menerapkan CSS ke satu elemen
Contoh di atas mengedit semua elemen di menu navbar tapi itu bukan satu-satunya cara untuk menyesuaikan menu Divi menggunakan kode CSS. Anda juga dapat menerapkan skrip CSS ke satu elemen. Namun, sebelum kita masuk ke dalamnya, mari kita lebih memahami cara kerja CSS dan cara kita membuat skrip.

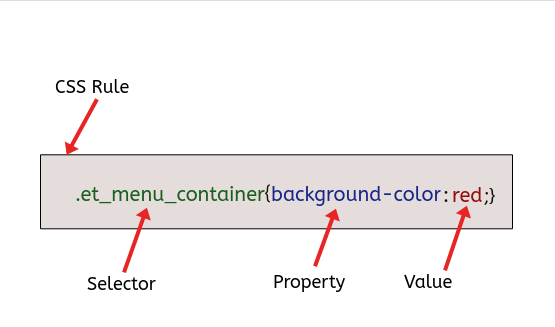
Satu baris CSS disebut aturan , yang terdiri dari pemilih, properti, dan nilai.

Karena properti dan nilai memiliki nama yang cukup jelas, kami akan fokus pada pemilih.
Selector adalah kode yang menunjuk ke elemen yang dimodifikasi oleh properti dan nilai. Selector dapat merujuk ke banyak atau elemen tunggal.
Saat kami tidak menentukan satu elemen, CSS menerapkan aturan ke semua elemen "anak" di dalamnya. Ini mengikuti prinsip pewarisan CSS yang menyatakan perilaku ini.
Terapkan CSS ke elemen tunggal
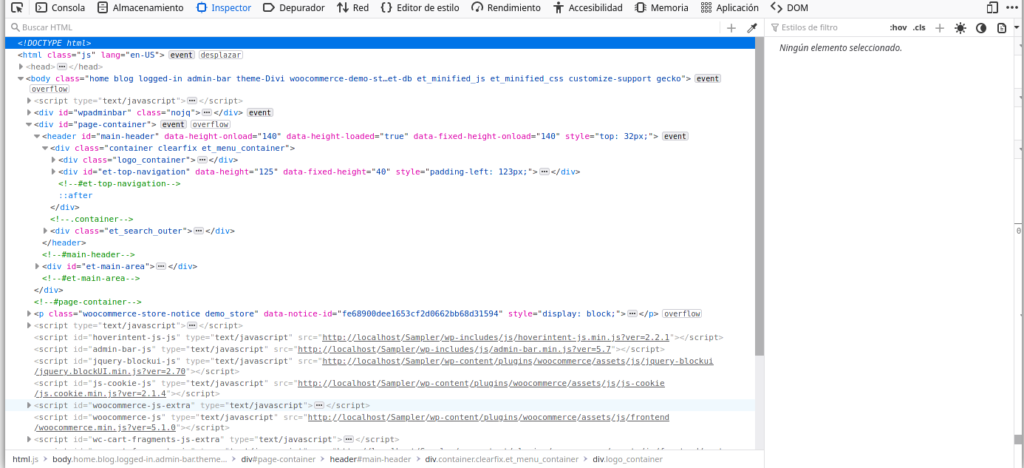
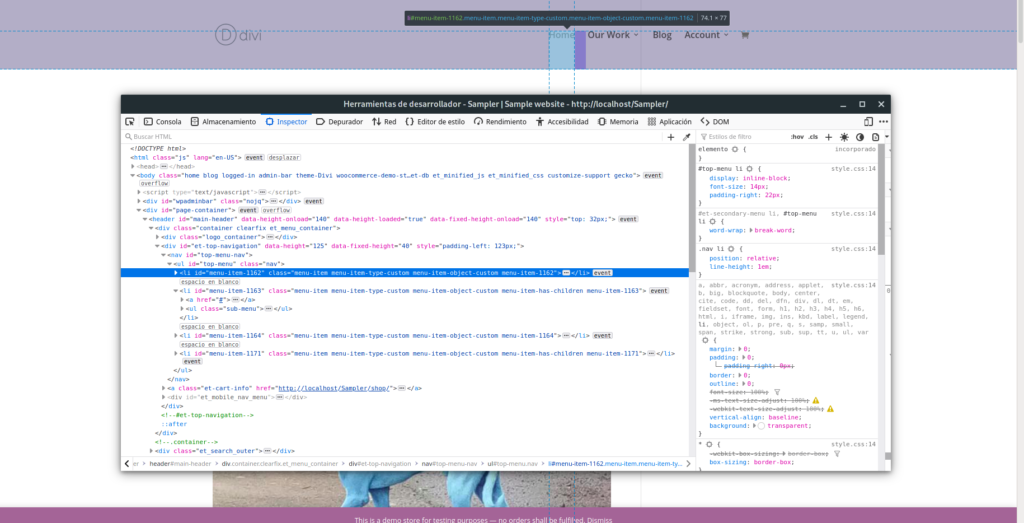
Untuk menerapkan CSS ke elemen tunggal, Anda perlu menggunakan konsol browser dan memilih pemilih khusus untuk elemen tersebut. Untuk melakukannya, buka halaman yang ingin Anda edit dan klik kanan atau tekan F12 untuk membuka konsol browser.
Anda akan melihat sesuatu seperti ini:

Itu banyak kode! Jangan khawatir, ini mungkin tampak berlebihan, tetapi cukup mudah untuk ditangani setelah Anda terbiasa.
Anda akan melihat bagaimana elemen disorot pada halaman web Anda saat Anda membuka tag HTML <body> , <header> , <div> dan mengarahkan mouse ke atasnya. Dengan cara ini Anda dapat melihat elemen mana yang Anda tunjuk dan mengambil kelas atau ID HTML yang perlu Anda gunakan dalam kode CSS Anda.
Klik pada elemen yang ingin Anda ubah dan Anda akan melihat pemilih CSS

Untuk menyalinnya, klik kanan padanya dan pilih salin > pemilih CSS . Sekarang setelah Anda menyalin pemilih CSS, buka dasbor WordPress Anda, buka Customizer > Additional CSS , dan rekatkan:
#top-menu > li:nth-child(1)
Pemilih ini menunjuk ke tautan "Beranda" di situs web sampel kami, jadi sekarang kami dapat menggunakan salah satu properti CSS dan menerapkannya hanya ke tautan "Beranda" dari menu kami. Misalnya, untuk mengubah warna latar belakang menjadi merah, Anda akan menggunakan sesuatu seperti ini:
#top-menu > li:nth-child(1){background-color:red;}
Perhatikan bahwa pseudo-class :nth-child(1) memberi tahu kita bahwa ini adalah elemen daftar (1) pertama di tingkat hierarki yang sama.
Sekarang setelah Anda mengetahui cara menyalin pemilih menggunakan inspektur browser, Anda dapat menerapkan gaya CSS ke elemen apa pun di situs web Anda.
Lebih banyak contoh skrip CSS
Ada banyak lagi yang dapat Anda lakukan untuk menyesuaikan menu Divi Anda dengan CSS. Mari kita lihat beberapa contoh lagi.
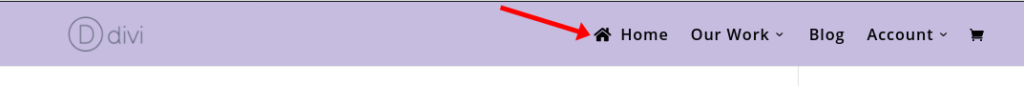
Tambahkan ikon ke elemen menu
Untuk menggunakan ikon Font Awesome, pertama, Anda harus mengunggahnya ke situs web Anda. Setelah itu, Anda dapat menempelkan skrip berikut untuk mencetak ikon di sebelah elemen pertama menu:
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

Jika Anda melihat font yang rusak, itu berarti Font Awesome tidak dimuat.
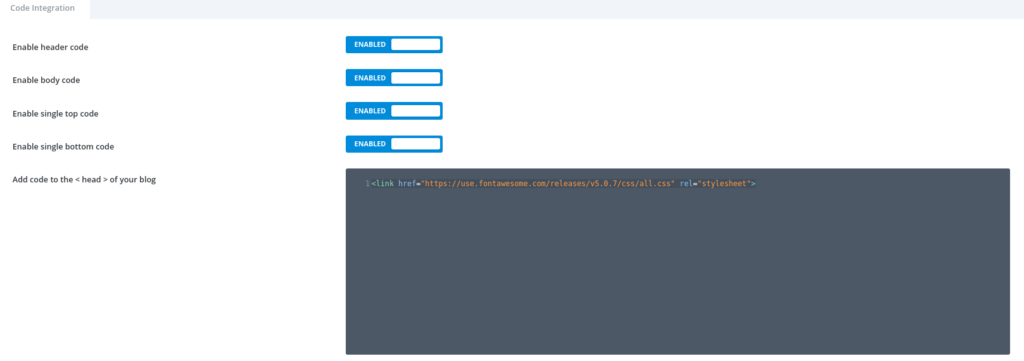
Untuk memuat set ikon, masukkan baris ini di bagian header ke opsi Divi > Lanjutan .
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

Sembunyikan elemen menu apa pun menggunakan CSS
Setelah Anda memiliki pemilih CSS yang tepat, Anda dapat menerapkan properti CSS apa pun ke dalamnya. Salah satu yang paling umum dan berguna adalah display:none ; yang memungkinkan Anda untuk menghapus elemen apa pun dari menu. Misalnya, untuk menyembunyikan elemen cart dari menu navbar, tempel kode ini:
.et-cart-info{display:none;}
Kesimpulan
Secara keseluruhan, mengedit menu situs Anda adalah cara terbaik untuk meningkatkan navigasi situs Anda dan meningkatkan pengalaman pengguna di situs Anda. Meskipun Divi memiliki beberapa opsi untuk ini, cara terbaik adalah menyesuaikan menu Divi dengan skrip CSS.
Dalam tutorial ini, kita telah melihat beberapa cara untuk mengedit menu langkah demi langkah untuk membantu Anda membawa situs Anda ke tingkat berikutnya bahkan jika Anda tidak memiliki keterampilan coding. Sekarang, Anda harus tahu bagaimana:
- Ubah warna latar belakang menu
- Ubah font
- Ubah warna teks pada elemen hover
- Ubah lebar tarik-turun
- Tambahkan gambar latar belakang ke menu
Selain itu, kita telah melihat cara menerapkan CSS ke elemen tunggal, menambahkan ikon ke menu, dan menyembunyikan elemen apa pun. Kami menyarankan Anda menggunakan skrip ini sebagai dasar, bermain-main dan menyesuaikannya untuk menyesuaikannya dengan situs Anda.
Untuk panduan lebih lanjut tentang cara memanfaatkan Divi secara maksimal, lihat panduan berikut:
- Sesuaikan Halaman Produk di Divi
- Cara Menambahkan Tombol Tambah ke Keranjang di Halaman Toko Divi
- Cara Menyembunyikan/Menghapus footer di Divi
- Formulir Kontak Divi tidak berfungsi – Cara Memperbaikinya
Sudahkah Anda mencoba mengedit menu situs Anda dengan CSS? Apa yang Anda ubah? Beri tahu kami di bagian komentar di bawah!
