Cara Menyesuaikan Header di WordPress (4 Cara Sederhana)
Diterbitkan: 2022-02-07Apakah Anda mencari cara mudah untuk menyesuaikan header WordPress Anda?
Header WordPress berada di bagian atas setiap halaman di situs web Anda. Dengan demikian, ini memainkan peran penting dalam branding situs Anda, membantu pengunjung menavigasi, dan menampilkan halaman Anda yang paling penting.
Tetapi untuk menyesuaikan tajuk agar sesuai dengan kebutuhan bisnis Anda, Anda memerlukan cara untuk menyesuaikannya, yang tidak diizinkan oleh banyak tema WordPress.
Posting ini akan menunjukkan kepada Anda cara menyesuaikan header di WordPress menggunakan editor visual dan kode kustom. Opsi termudah adalah menggunakan SeedProd dengan pembuat tema seret dan lepas, tetapi kami juga akan membagikan beberapa solusi lain yang berfungsi dengan tema apa pun.
Apa Itu Header WordPress?
Header WordPress adalah bagian dari Situs Web Anda yang ditampilkan di bagian atas setiap halaman. Minimal, tajuk Anda akan mencakup:
- Judul atau logo situs
- Menu navigasi
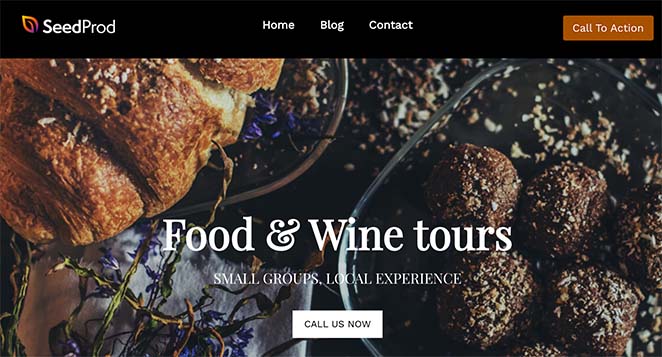
Sebagai contoh, berikut adalah tampilan header di situs web SeedProd.

Seperti yang Anda lihat, ia memiliki logo SeedProd, menu navigasi, dan tombol ajakan bertindak untuk memulai SeedProd.
Jika situs web Anda memiliki kebutuhan lain, Anda dapat menambahkan elemen tambahan ke header situs WordPress Anda. Seperti SeedProd, Anda dapat menambahkan tombol ajakan bertindak atau menyertakan kotak pencarian, ikon media sosial, dan konten lainnya.
Anda dapat menemukan detail header WordPress Anda di file header.php dari tema WordPress Anda. Tetapi kami hanya menyarankan untuk mengedit file header.php jika Anda adalah pengguna tingkat lanjut dan memahami apa yang Anda lakukan.
- 1. Cara Menyesuaikan Header di WordPress dengan SeedProd
- 2. Edit Header WordPress dengan Penyesuai Tema
- 3. Sesuaikan Header di WordPress dengan Plugin Header
- 4. Sesuaikan Kode Header WordPress (Lanjutan)
1. Cara Menyesuaikan Header di WordPress dengan SeedProd
Jika Anda ingin kontrol penuh atas header WordPress Anda, SeedProd adalah solusi terbaik. Ini adalah plugin pembuat tema WordPress terbaik yang memungkinkan Anda membuat tema WordPress khusus tanpa menulis kode apa pun dengan mudah.

SeedProd adalah pembuat halaman WordPress drag-and-drop untuk bisnis, blogger, dan pemilik situs web. Tetapi itu juga dilengkapi dengan perancang tema khusus yang memungkinkan Anda mengarahkan dan mengklik untuk mengedit elemen apa pun.
Misalnya, membuat tajuk khusus untuk situs web WordPress Anda hanya membutuhkan beberapa klik, dan Anda dapat menambahkan opsi tajuk populer dengan drag-and-drop.
Hal terbaik tentang pembuat tema SeedProd adalah temanya agnostik. Itu berarti tidak bergantung pada tema WordPress Anda yang ada untuk gaya atau fungsionalitas, memberi Anda kebebasan penuh dan kontrol atas desain situs web Anda.
Dengan itu, berikut adalah langkah-langkah untuk menyesuaikan header di WordPress dengan SeedProd.
Langkah 1. Instal Plugin Pembuat Tema SeedProd
Menyiapkan pembuat tema SeedProd relatif mudah karena berfungsi dengan situs web WordPress apa pun menggunakan tema apa pun.
Pertama, instal dan aktifkan SeedProd di situs WordPress Anda.
Untuk bantuan dengan ini, lihat panduan langkah demi langkah tentang cara menginstal plugin WordPress.
Catatan: Anda memerlukan setidaknya paket Pro atau Elite untuk membuka kunci pembuat tema.
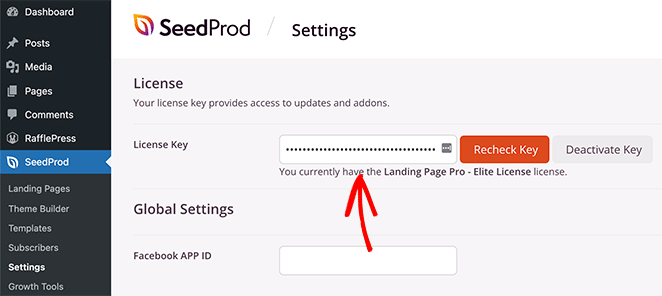
Setelah mengaktifkan plugin, buka halaman SeedProd »Pengaturan untuk memasukkan kunci lisensi plugin Anda. Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd.

Setelah Anda memasukkan kunci lisensi dan mengklik Verify Key , Anda siap untuk membuat header WordPress kustom menggunakan pembuat tema SeedProd.
Langkah 2. Pilih Template Tema Pemula
Untuk membuat header tema khusus dengan SeedProd, Anda harus membuat tema khusus terlebih dahulu. Jangan khawatir; membuat tema WordPress khusus dengan SeedProd cukup sederhana.
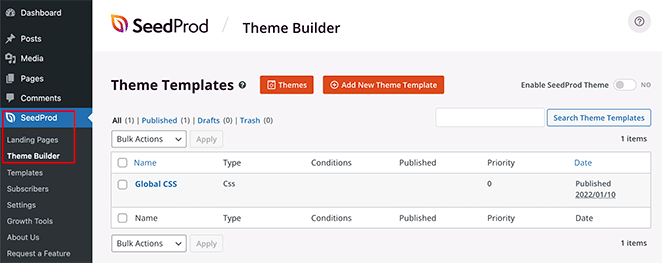
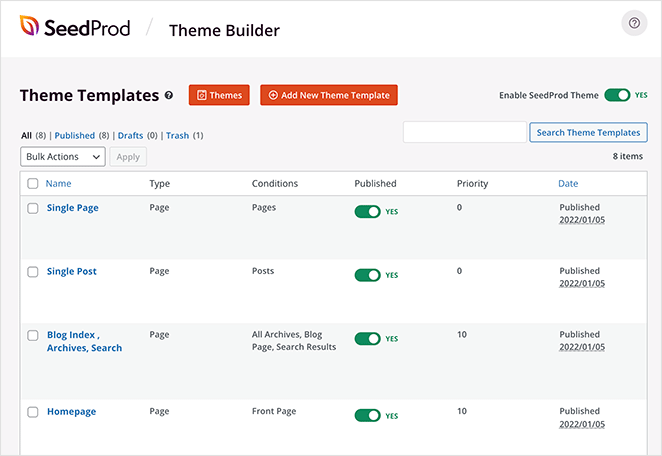
Pertama, buka halaman SeedProd »Pembuat Tema . Anda akan melihat daftar templat untuk tema khusus SeedProd Anda saat ini di halaman ini.

Karena kami belum memulai, kami hanya memiliki template CSS Global.
Untuk memulai, Anda memiliki dua opsi.
- Gunakan salah satu tema SeedProd yang sudah jadi sebagai titik awal
- Buat template tema secara manual dari awal
Kami menyarankan untuk memulai dengan tema yang sudah ada. Melakukannya memungkinkan SeedProd untuk menghasilkan semua file template secara otomatis. Tema SeedProd adalah tema berkualitas profesional yang lengkap, yang memberi Anda awal yang baik dalam mengedit template sesuai kebutuhan Anda.
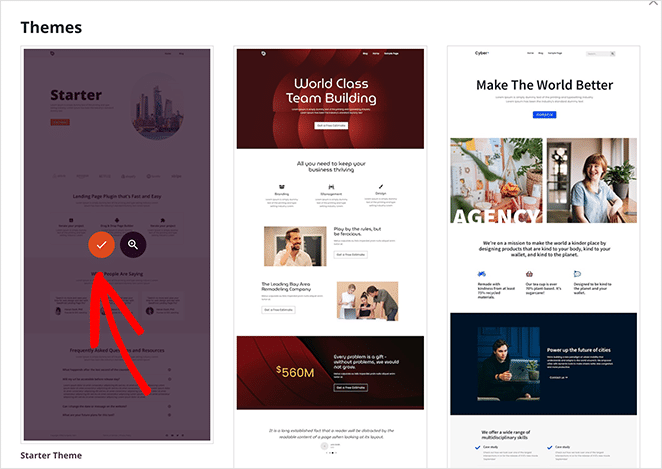
Cukup klik tombol Tema dan pilih salah satu tema yang tersedia. Ada berbagai tema untuk situs web yang berbeda, jadi pilih salah satu yang paling sesuai dengan kebutuhan Anda.

Setelah memilih tema, SeedProd akan secara otomatis membuat semua template tema. Dari sana, Anda dapat mengedit setiap template satu per satu di editor drag-and-drop.

Langkah 3. Sesuaikan Bagian Header
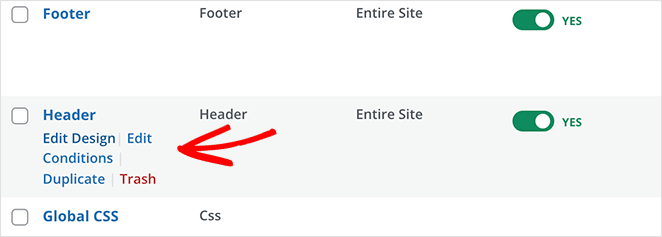
Untuk menyesuaikan header Anda dengan SeedProd, temukan template Header dan klik tautan Edit Desain .

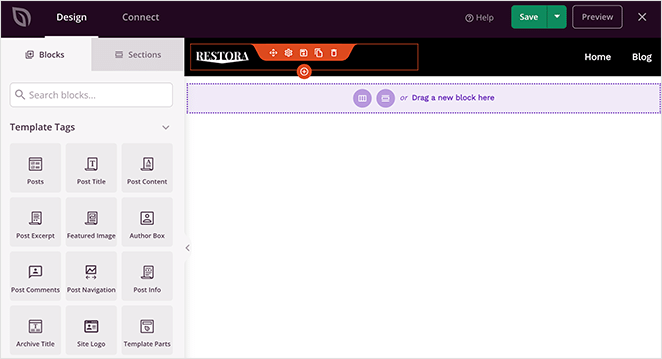
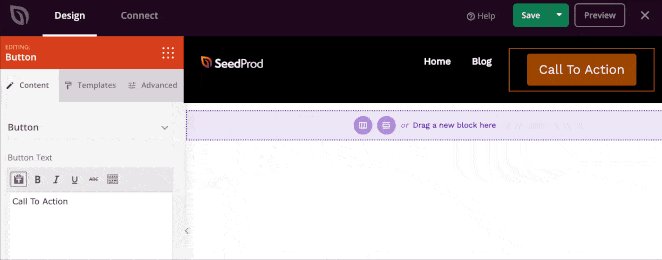
Melakukannya akan meluncurkan file template di pembuat tema SeedProd. Anda akan melihat pratinjau langsung dari templat tajuk Anda di kolom kanan dengan panel pengeditan di kolom kiri.

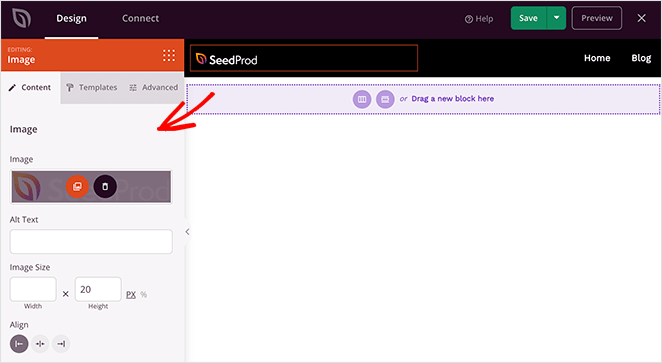
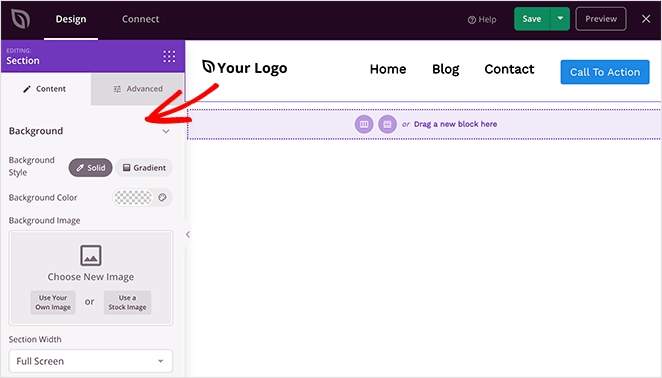
Untuk mengubah item dalam file template header, Anda cukup mengarahkan dan mengklik untuk mengeditnya.

Bergantung pada jenis item, Anda akan melihat opsi pengeditan yang berbeda di kolom kiri. Anda akan dapat mengubah font, warna, latar belakang, spasi, dan banyak lagi.

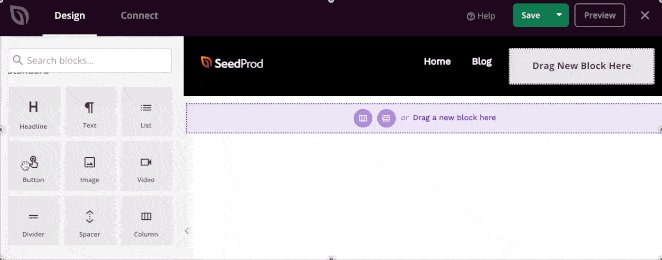
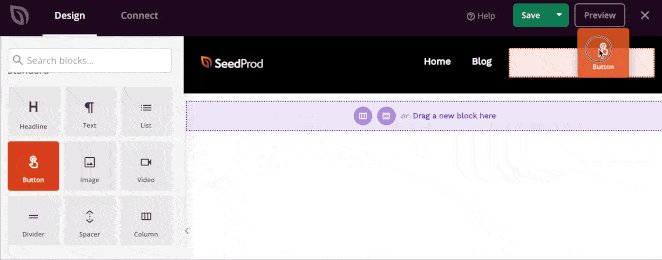
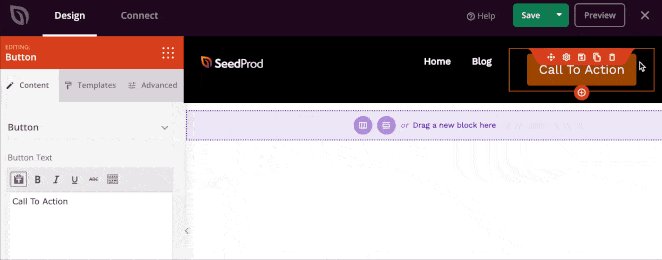
Untuk menambahkan item header khusus, Anda dapat menambahkan blok SeedProd dari kolom kiri. Muncul dengan banyak jenis blok yang dapat Anda tambahkan ke template Anda:
- Tag Template – Blok yang memungkinkan Anda menghasilkan elemen tema dari database WordPress Anda seperti posting blog, komentar, gambar unggulan, dll.
- Blok Standar – Ini adalah elemen desain web umum yang memungkinkan Anda menambahkan gambar, tombol, teks, pembagi baru, dan banyak lagi. Anda bahkan dapat menambahkan video untuk lebih banyak keterlibatan.
- Blok Lanjutan – Blok lanjutan lainnya memungkinkan Anda menambahkan formulir kontak, profil sosial, tombol berbagi, kode pendek WordPress, Google Maps, dan banyak lagi.
- WooCommerce – Jika Anda menjalankan toko online, Anda dapat menggunakan blok WooCommerce di tema Anda untuk menampilkan produk, keranjang belanja, dan bahkan membuat halaman checkout khusus.
Menggunakan Bagian untuk Menyesuaikan Header WordPress Anda
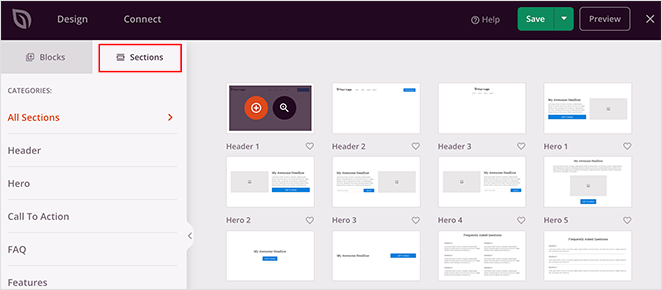
Selain blok, Anda juga dapat menambahkan bagian lengkap ke templat tajuk tema Anda.

Cukup beralih ke tab Bagian di bawah panel Desain.

Bagian adalah kelompok blok untuk berbagai area desain situs web Anda. Misalnya, Anda dapat menemukan bagian yang siap digunakan untuk header, footer, ajakan bertindak, fitur, dan lainnya.
Cukup klik pada bagian header untuk menambahkannya ke template tema Anda dan mengeditnya sesuai kebutuhan Anda.

Jika Anda senang dengan tampilan header Anda, klik tombol Simpan di pojok kanan atas.
Sekarang ulangi proses ini untuk template lain di tema Anda untuk membuat tema WordPress yang sepenuhnya kustom.
Langkah 4. Publikasikan Header WordPress Kustom Anda
Saat Anda puas dengan header WordPress kustom Anda, langkah terakhir adalah mengaktifkannya di situs WordPress Anda.
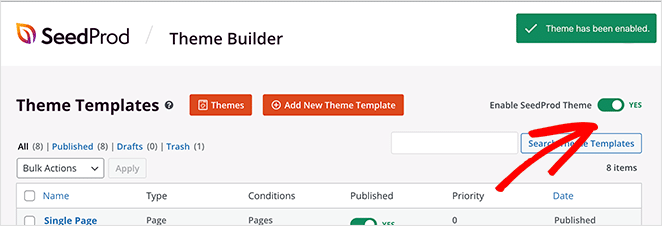
Di SeedProd, Anda dapat menerapkan tajuk WordPress khusus Anda dengan sakelar sederhana.
Cukup buka halaman SeedProd »Pembuat Tema dan alihkan sakelar di sebelah opsi 'Aktifkan Tema SeedProd' ke 'Ya'.

SeedProd sekarang akan menggantikan desain Anda yang sudah ada dengan tema dan header WordPress baru.
Sekarang Anda dapat mengunjungi situs web Anda untuk melihat header WordPress kustom Anda beraksi.

Membuat Beberapa Header Kustom dengan SeedProd
Sekarang setelah Anda memiliki tajuk WordPress khusus, Anda masih dapat mengubahnya, tetapi Anda juga dapat membuat beberapa tajuk untuk berbagai bagian situs web Anda.
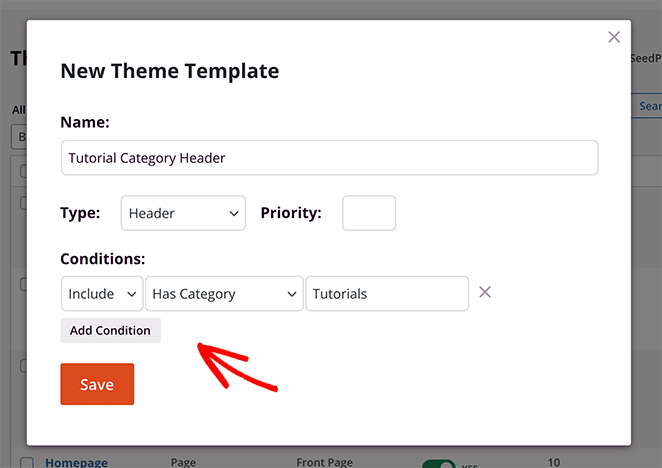
Misalnya, Anda mungkin ingin menambahkan templat tajuk baru ke tema Anda yang hanya ditampilkan pada kategori tertentu.
Untuk melakukannya, cukup buat template baru dan ubah kondisi tampilan agar sesuai dengan kebutuhan Anda.

Dengan menggunakan pembuat tema seret dan lepas yang ramah-pemula dari SeedProd, Anda dapat dengan mudah membuat semua jenis tata letak khusus yang dibutuhkan situs web Anda.
Sementara editor visual SeedProd menawarkan cara termudah untuk menyesuaikan header Anda, ada juga taktik lain yang dapat Anda gunakan.
Teruslah membaca untuk beberapa solusi paling populer.
2. Edit Header WordPress dengan Penyesuai Tema
Sebagian besar tema WordPress memberi Anda kendali atas tajuk situs Anda di Penyesuai WordPress asli. Ini mungkin tidak memberi Anda tingkat detail yang luas, tetapi Anda akan mendapatkan beberapa opsi untuk mengontrol tampilan dan fungsi header Anda.
Opsi yang tersedia bergantung pada tema Anda, tetapi Anda biasanya dapat membukanya di penyesuai tema dan mengeditnya dengan mudah.
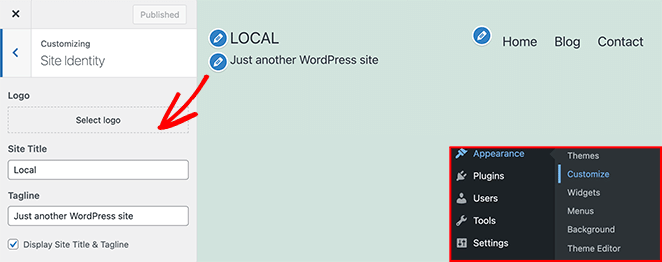
Untuk melakukannya, buka Penampilan »Sesuaikan dari area admin WordPress Anda. Kemudian klik tajuk Identitas Situs dari daftar di kolom kiri.

Misalnya, dalam tema default Dua Puluh Dua Puluh Satu, opsi Identitas Situs memungkinkan Anda untuk menyesuaikan:
- Logo
- Judul situs
- Tagline
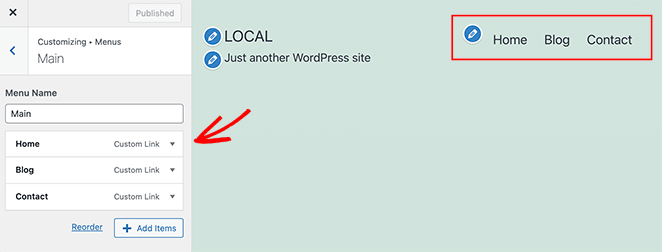
Anda kemudian dapat mengklik tajuk Menu dan mengubah tata letak menu navigasi Anda.

Jika Anda memerlukan bantuan lebih lanjut dengan metode ini, Anda dapat berkonsultasi dengan dokumentasi untuk tema WordPress Anda.
Catatan: Pada contoh di atas kami menggunakan Twenty Twenty-One default WordPress Theme. Jika Anda menggunakan tema Dua Puluh Dua Puluh Dua, penyesuai akan disebut 'Editor'. Anda dapat menemukannya dengan masuk ke Appearance » Editor .

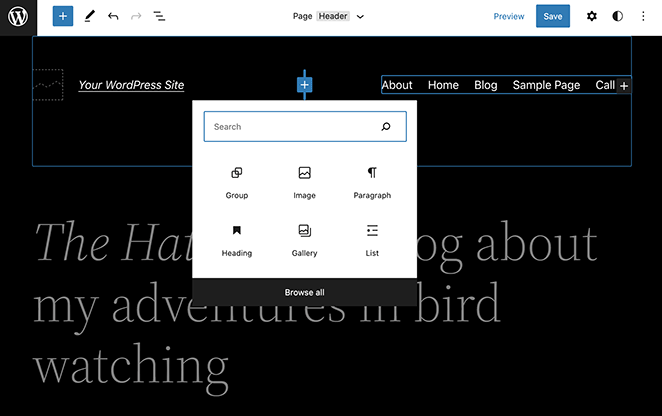
Dengan Editor WordPress baru, Anda dapat menyesuaikan header Anda dengan editor blok seperti posting atau halaman lainnya. Itu tidak menawarkan banyak fitur penyesuaian seperti SeedProd, tetapi memungkinkan Anda menyesuaikan tata letak dengan cepat.
3. Sesuaikan Header di WordPress dengan Plugin Header
Cara mudah lain untuk mengedit header di WordPress adalah dengan plugin header sederhana. Ini adalah pilihan yang baik jika Anda tidak nyaman mengedit file header tema Anda secara langsung.
Meskipun ada ratusan plugin untuk dipilih, plugin Insert Headers and Footers gratis adalah opsi yang paling populer.
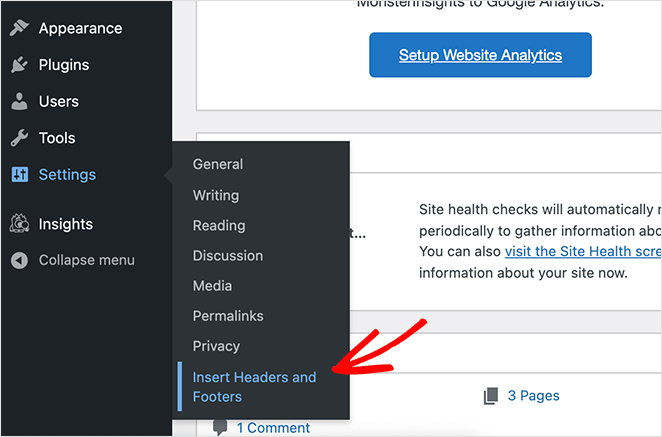
Setelah mengaktifkan plugin di situs web Anda, Anda dapat menemukannya di bawah Pengaturan »Sisipkan Header dan Footer.

Dari sana, Anda dapat menempelkan kode apa pun yang ingin Anda tambahkan atau hapus dari header situs web Anda.

Setiap skrip yang Anda tambahkan di area ini secara otomatis ditambahkan ke tag header situs WordPress Anda. Ingatlah untuk mengklik tombol Simpan untuk menyimpan perubahan Anda.
4. Sesuaikan Kode Header WordPress (Lanjutan)
Jika Anda pengguna tingkat lanjut, Anda dapat menyesuaikan header di WordPress dengan menggunakan kode kustom Anda sendiri. Anda akan membutuhkan pengetahuan tentang HTML, PHP, dan CSS untuk metode ini, sehingga tidak cocok untuk pengguna non-teknisi.
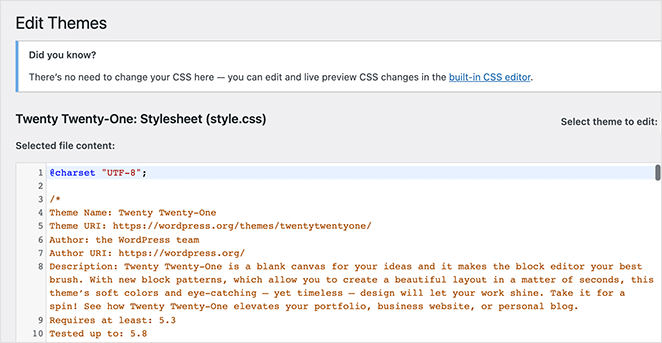
Untuk mengedit kode header Anda, buka Appearance » Theme Editor dan buka file Style.css .

Dari sana, Anda dapat menggulir ke bawah ke bagian Header Situs dan menambahkan atau menghapus kode untuk menyesuaikan gaya.
Anda juga dapat membuat perubahan pada file header.php Anda. Namun, kode ini berkaitan dengan fungsi daripada gaya.
Kebanyakan orang yang ingin menyesuaikan header mereka lebih tertarik untuk memperbarui tampilan situs mereka daripada apa yang terjadi di balik layar. Jadi, Anda mungkin akan memfokuskan sebagian besar perhatian Anda pada CSS header Anda.
Sesuaikan Header WordPress Anda Sekarang
Kami harap artikel ini membantu Anda mempelajari cara mengedit header di WordPress.
Cara termudah untuk mendapatkan kontrol penuh atas header Anda adalah dengan SeedProd. Ini menawarkan pembuat header visual, drag-and-drop, Anda tidak perlu mengedit kode atau file tema apa pun secara langsung, dan Anda dapat menyesuaikan header Anda langsung dari dalam dasbor WordPress.
Anda mungkin juga menyukai panduan ini tentang cara mengedit footer di WordPress.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.
