Cara Menyesuaikan Pagination di Editor Blok WordPress
Diterbitkan: 2024-10-16Penomoran halaman adalah komponen penting dalam desain web, terutama untuk situs web yang menampilkan konten panjang seperti blog atau daftar produk. Penomoran halaman yang efektif memastikan pengalaman penelusuran yang lancar, meningkatkan kepuasan pengguna dan optimasi mesin pencari (SEO).
Fitur pagination pada Block editor WordPress yang biasa dikenal dengan Gutenberg merupakan bagian dari blok Query Loop, bukan blok yang berdiri sendiri. Blok Query Loop memungkinkan Anda menampilkan postingan atau membuat templat khusus dalam tema blok.
Blok penomoran halaman di Query Loop Gutenberg cukup terbatas dalam hal penyesuaian langsung. Desain defaultnya mungkin tidak selalu sesuai dengan kebutuhan estetika situs Anda, namun Anda dapat meningkatkan tampilan dan fungsinya dengan memanfaatkan CSS khusus.
Artikel ini akan memandu Anda melalui langkah-langkah untuk mengubah dan mengoptimalkan penomoran halaman dalam editor Gutenberg dengan menambahkan CSS khusus, memungkinkan Anda meningkatkan navigasi situs dan pengalaman pengguna secara keseluruhan.

Langkah-langkah Menyesuaikan Pagination di Editor Blok WordPress
Langkah 1: Buat atau Edit Halaman atau Templat
Buat jenis postingan baru (halaman/postingan) atau pilih yang sudah ada. Jika Anda menggunakan tema blok, Anda juga dapat menambahkan templat baru atau mengedit templat yang sudah ada menggunakan Editor Situs.
Pada contoh ini, kita akan membuat halaman baru yang akan kita gunakan sebagai halaman postingan (halaman blog).
Tambahkan Blok Loop Kueri
Di dasbor WordPress Anda, navigasikan ke Halaman -> Tambahkan Halaman Baru . Di Gutenberg, tambahkan blok Query Loop. Blok ini memungkinkan Anda untuk menampilkan postingan, halaman, atau jenis postingan khusus.
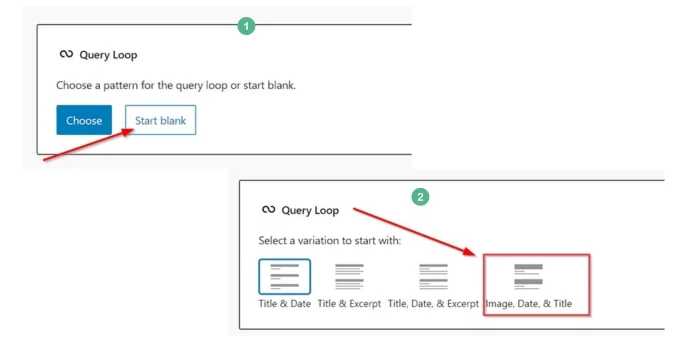
Anda dapat memilih pola untuk perulangan kueri atau memulai dengan kosong. Untuk contoh ini, kita memilih opsi mulai hitam, dan kemudian untuk variasi loop kueri, kita memilih Gambar, Tanggal, & Judul.

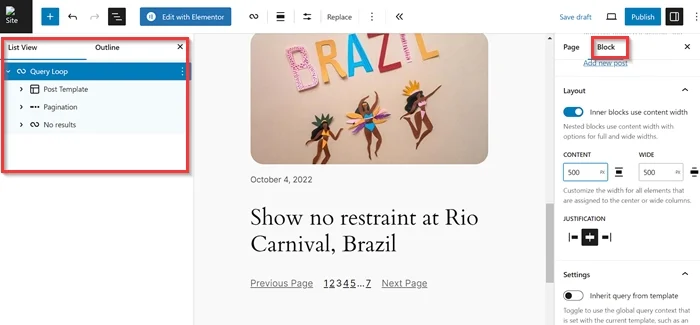
Selanjutnya, Anda dapat mengedit dan menata tampilan semua elemen di blok Query Loop menggunakan pengaturan Blokir.

Langkah 2: Identifikasi Kelas CSS Elemen Pagination
Anda perlu menentukan kelas CSS spesifiknya sebelum menyesuaikan elemen penomoran halaman. Biasanya, nama kelas bergantung pada tema WordPress dan plugin aktif apa pun yang Anda gunakan. Jadi, bagaimana Anda mendapatkan nama kelas CSS dari setiap elemen penomoran halaman di halaman Anda?
Pratinjau halaman Anda dengan mengklik tombol Pratinjau di tab baru .
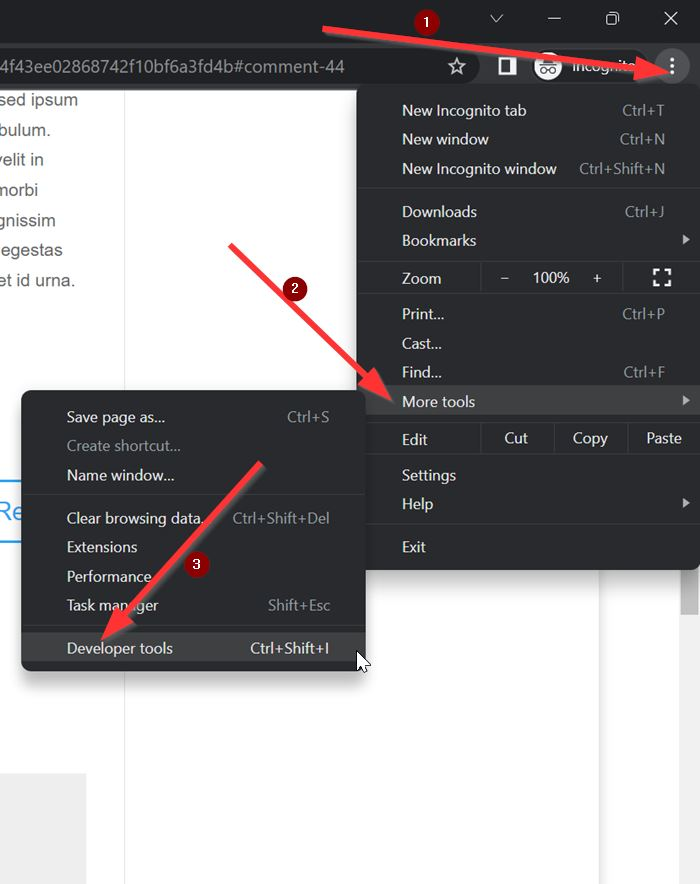
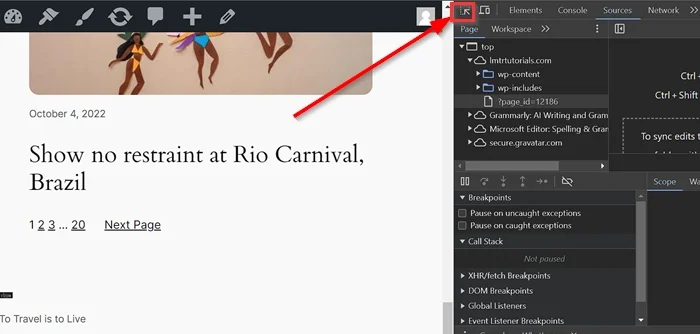
Anda dapat menggunakan Alat Pengembang bawaan browser web Anda (hampir semua browser web memiliki fitur ini). Jika Anda menggunakan Google Chrome, Anda dapat mengklik ikon menu (ikon tiga titik) dan pilih More Tools -> Developer Tools .

Setelah Anda memasuki jendela Alat Pengembang, klik ikon panah untuk memeriksa elemen di halaman Anda (lihat gambar di bawah).

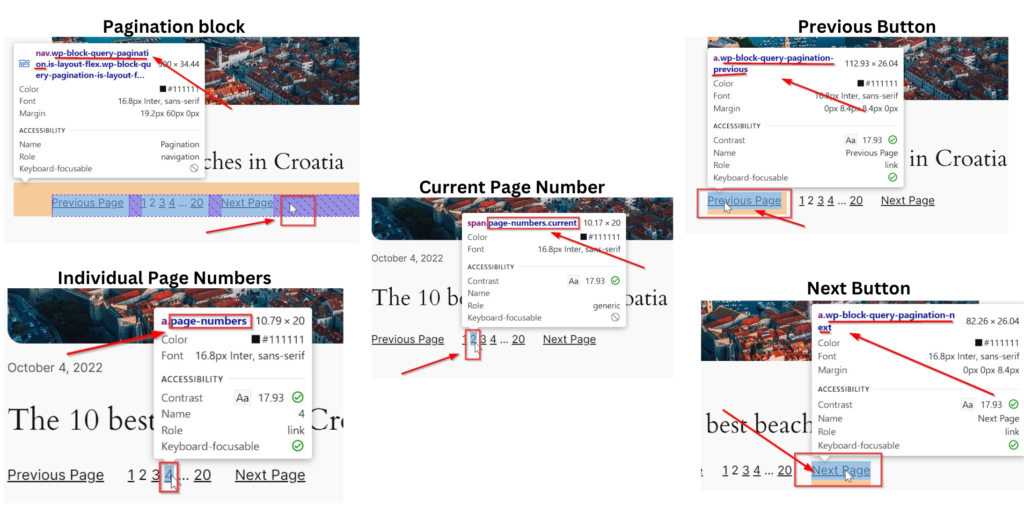
Selanjutnya, arahkan kursor ke elemen penomoran halaman (wadah penomoran halaman utama, nomor halaman individual, nomor halaman saat ini, tombol sebelumnya dan berikutnya) untuk menentukan kelasnya.

Seperti yang bisa Anda lihat dari gambar di atas, kami telah mengidentifikasi kelas CSS elemen penomoran halaman, di bawah ini:
| Nama Elemen | Kelas CSS |
|---|---|
| Kontainer Paginasi Utama | .wp-block-query-pagination |
| Nomor Halaman Individu | .nomor halaman |
| Nomor Halaman Saat Ini | .nomor halaman.saat ini |
| Tombol Sebelumnya | .wp-block-query-pagination-sebelumnya |
| Tombol Berikutnya | .wp-block-query-pagination-next |
Langkah 3: Menambahkan CSS Khusus untuk Pagination
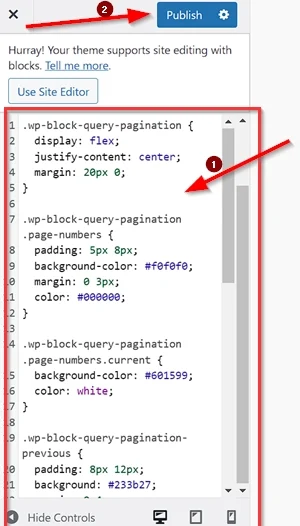
Selanjutnya, kita akan menambahkan cuplikan CSS ke penyesuai tema WordPress untuk menyesuaikan elemen penomoran halaman di blok Query Loop. Di dasbor WordPress Anda, buka Penampilan -> Penyesuai -> CSS Tambahan . Setelah itu, salin cuplikan CSS di bawah ini dan tempelkan ke kolom yang tersedia.

Catatan : Jika Anda menggunakan tema blok, klik di sini untuk mempelajari cara mengaktifkan penyesuai tema di WordPress Anda.
.wp-block-query-pagination {
tampilan: fleksibel;
justify-content: tengah;
margin: 20 piksel 0;
}
.wp-block-query-pagination .nomor halaman {
bantalan: 5px 8px;
warna latar belakang: #f0f0f0;
margin: 0 3 piksel;
warna: #000000;
}
.wp-block-query-pagination .page-numbers.current {
warna latar belakang: #601599;
warna: putih;
}
.wp-block-query-pagination-sebelumnya {
bantalan: 8px 12px;
latar belakang: #233b27;
margin: 0 4 piksel;
warna: #ffffff;
radius batas: 4px;
}
.wp-block-query-pagination-next {
bantalan: 8px 12px;
latar belakang: #233b27;
margin: 0 4 piksel;
warna: #ffffff;
radius batas: 4px;
}
.wp-block-query-pagination .nomor halaman:hover {
warna latar belakang: #be76f5;
warna: putih;
}
.wp-block-query-pagination-previous:hover {
latar belakang: #ffb300;
warna: #000000;
}
.wp-block-query-pagination-next:hover {
latar belakang: #ffb300;
warna: #000000;
}Jangan lupa klik tombol Publikasikan untuk menerapkan perubahan yang Anda lakukan.

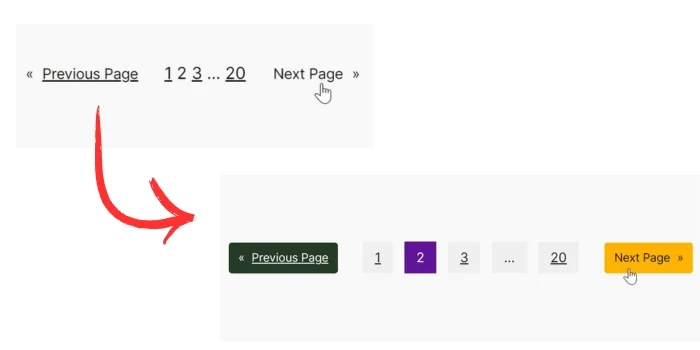
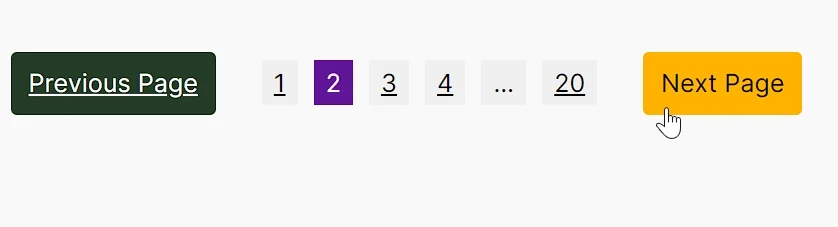
Itu saja. Untuk melihat hasilnya, silakan kembali ke halaman Anda lalu pratinjau. Anda akan melihat bahwa elemen penomoran halaman Anda telah disesuaikan. Jangan ragu untuk mengganti nilai properti CSS untuk mendapatkan tampilan yang sesuai dengan keseluruhan desain Anda.
Jangan lupa untuk menyimpan halaman Anda atau mempublikasikannya jika Anda mau.

Apa yang dilakukan kode CSS?
- Kontainer penomoran halaman utama:
.wp-block-query-pagination- Menggunakan Flexbox untuk memusatkan item penomoran halaman dan menambahkan spasi vertikal (20 piksel).
- Nomor halaman individual:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;: Membuat spasi di dalam setiap nomor halaman. Ia menambahkan 5px padding vertikal (atas dan bawah) dan 8px padding horizontal (kiri dan kanan), meningkatkan area yang dapat diklik. -
background-color: #f0f0f0;: Mengatur warna latar belakang nomor halaman menjadi abu-abu terang (#f0f0f0). -
margin: 0 3px;: Menambahkan spasi horizontal (3px di kiri dan kanan) di antara elemen nomor halaman. Tidak ada margin vertikal, sehingga spasi hanya mempengaruhi perataan horizontal. -
color: #000000;: Mengubah warna teks nomor halaman menjadi hitam, memastikan warnanya kontras dengan latar belakang terang.
-
- Nomor halaman saat ini:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;: Mengubah warna latar belakang nomor halaman (aktif) saat ini menjadi ungu pekat (#601599). Ini secara visual menunjukkan halaman mana yang sedang dipilih. -
color: white;: Mengatur warna teks menjadi putih, memberikan kontras tinggi terhadap latar belakang ungu, membuat nomor halaman aktif terlihat.
-
- Tombol Sebelumnya dan Berikutnya:
.wp-block-query-pagination-previousdan .wp-block-query-pagination-next- Ditata dengan latar belakang hijau tua, teks putih, padding, dan sudut agak membulat.
- Efek Melayang:
-
.wp-block-query-pagination .page-numbers:hover- Saat pengguna mengarahkan kursor ke nomor halaman tertentu, warna latar belakang berubah menjadi ungu muda (#be76f5) untuk efek interaktif yang halus.
- Warna teks berubah menjadi putih, meningkatkan kontras dan meningkatkan keterbacaan selama hover. Efek Hover:
-
.wp-block-query-pagination-previous:hoverdan .wp-block-query-pagination-next:hover- Saat pengguna mengarahkan kursor ke tombol “Sebelumnya” atau “Berikutnya”, latar belakang berubah menjadi kuning-oranye cerah (#ffb300), membuatnya menonjol.
- Warna teks berubah menjadi hitam, menawarkan keterbacaan yang jelas dengan latar belakang terang.
-
Intinya
Artikel ini menunjukkan betapa mudahnya Anda dapat menyesuaikan pagination di Editor Blok WordPress tanpa bantuan plugin apa pun. Menyesuaikan penomoran halaman di Editor Blok WordPress dengan CSS khusus memungkinkan kontrol lebih besar atas tampilan dan fungsionalitas navigasi situs Anda.
Dengan memanfaatkan CSS, Anda dapat menyesuaikan penomoran halaman agar sesuai dengan gaya merek Anda, meningkatkan pengalaman pengguna, dan menyempurnakan desain situs WordPress Anda secara keseluruhan. Baik Anda memilih untuk menyesuaikan warna, ukuran, atau tata letak elemen penomoran halaman, fleksibilitas CSS khusus memberdayakan Anda untuk menciptakan perjalanan pengguna yang lancar dan menarik secara visual di seluruh situs web Anda.
Namun, jika Anda menginginkan opsi desain yang kaya tanpa memerlukan CSS khusus, kami sangat menyarankan Anda menggunakan plugin WordPress seperti Divi atau Elementor, karena keduanya menawarkan pembuat visual intuitif dengan fitur penyesuaian ekstensif, memungkinkan Anda membuat tata letak yang menakjubkan dan sepenuhnya responsif dengan penomoran halaman tingkat lanjut, konten dinamis, dan opsi gaya langsung dalam antarmuka pembuat halaman.
