80+ Trik untuk Menyesuaikan Tema WooCommerce Storefront: Panduan Kustomisasi Tema Storefront Ultimate
Diterbitkan: 2022-01-04 Mencari cara untuk menyesuaikan tema etalase WooCommerce Anda? Artikel ini memiliki 80+ trik berbeda yang dapat Anda gunakan untuk menyesuaikan tema WooCommerce Storefront Anda. Kustomisasi tema WooCommerce Storefront seharusnya mudah setelah membaca panduan ini.
Mencari cara untuk menyesuaikan tema etalase WooCommerce Anda? Artikel ini memiliki 80+ trik berbeda yang dapat Anda gunakan untuk menyesuaikan tema WooCommerce Storefront Anda. Kustomisasi tema WooCommerce Storefront seharusnya mudah setelah membaca panduan ini.
Etalase WooCommerce adalah tema sederhana dan kuat yang gratis. Tema ini memberi Anda kontrol besar atas toko Anda dalam hal presentasi produk dan akses pengguna. Ini gratis dan menawarkan banyak pilihan penyesuaian melalui tema anak.
Sebelum kita mempelajari semua trik untuk menyesuaikan tema WooCommerce Storefront, beri tahu kami dasar-dasarnya terlebih dahulu. Selain itu, akan ada panduan terperinci tentang cara menginstal dan mengonfigurasi Tema WooCommerce Storefront.
Tema WooCommerce etalase

Apakah Anda memiliki proyek WooCommerce? Jika ya, maka Storefront adalah tema eCommerce terbaik yang dibangun untuk bekerja secara elegan dengan WooCommerce.
Tema ini dikembangkan oleh pengembang WooCommerce Core, dengan desain yang bersih dan minimal yang terbuka untuk segala jenis penyesuaian.
Tema ini memiliki desain responsif yang akan berfungsi di perangkat apa pun. Berikut adalah beberapa fitur luar biasa yang akan Anda dapatkan dari mengunduh tema ini:
- Desain yang elegan.
- Tata letak responsif.
- markup yang ramah SEO.
- Templat halaman khusus.
- Bebas.
- berlisensi GPL.
- Terjemahan siap untuk bahasa lain.
Cara Memasang dan Mengonfigurasi Tema Toko WooCommerce
Mengunduh tema Storefront sama seperti memasang plugin lain untuk situs WordPress Anda. Pertama, Anda harus pergi ke Appearance , Themes , dan terakhir Add New . Pada kolom pencarian, ketik 'storefront' dan kemudian klik tombol install .
Setelah terinstal, Anda dapat mengaktifkan tema menggunakan tombol Aktifkan .

Selain itu, Anda dapat mengunjungi wordpress.org untuk mengunduh Storefront versi terbaru. Anda kemudian dapat mengunggah folder yang diekstraksi ke direktori tema di server Anda melalui FTP. Setelah itu, Anda perlu mengaktifkan tema dengan masuk ke Penampilan, lalu Tema .
Template Halaman
Storefront secara otomatis membuat dua templat halaman tambahan, selain halaman WooCommerce default. Mereka adalah Beranda dan Lebar penuh.
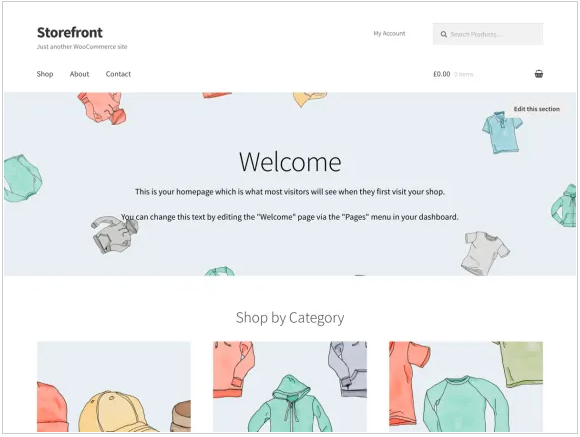
Templat Beranda.
Template Beranda menawarkan cara yang bagus untuk menampilkan semua produk Anda, memberi Anda gambaran umum tentang produk dan kategori produk. Pengunjung toko Anda pertama kali akan mendarat di halaman ini saat memasuki toko Anda.
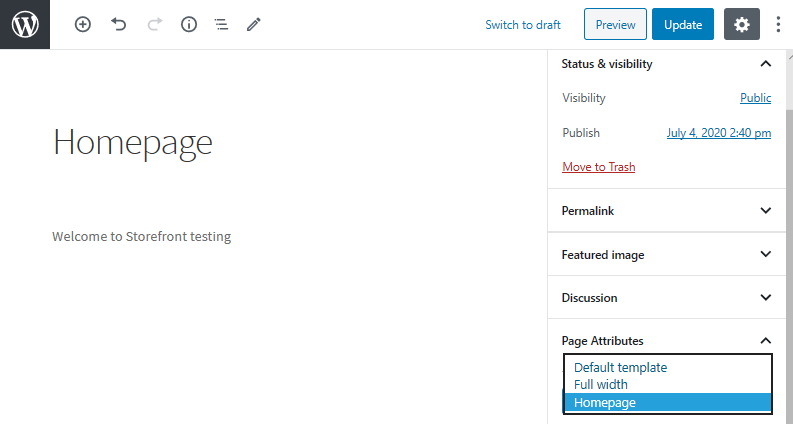
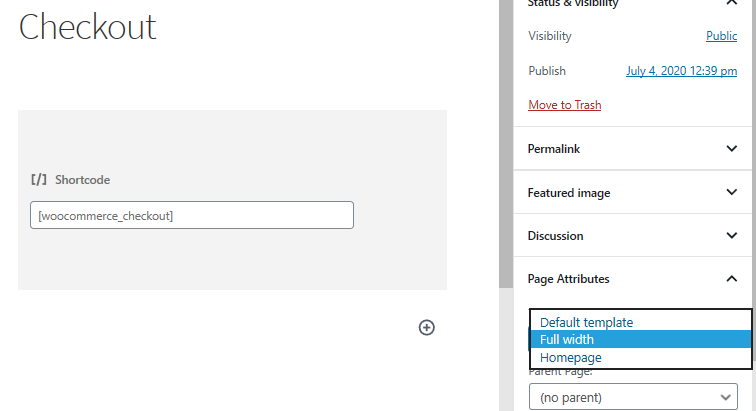
Menyiapkannya sangat mudah karena Anda hanya perlu membuat halaman baru dan menambahkan beberapa konten untuk ditampilkan. Kemudian, Anda harus memilih 'Homepage' dari drop-down template di kotak meta Atribut Halaman.

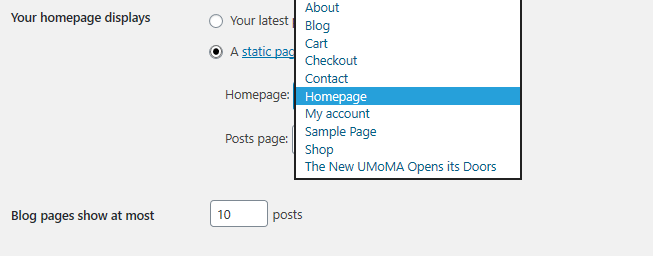
Setelah menerbitkan halaman ini, Anda dapat mengaturnya sebagai beranda dengan menavigasi ke Pengaturan lalu Membaca.
Anda kemudian akan mencentang 'Halaman statis' dan kemudian memilih beranda yang dibuat dari menu tarik-turun 'Halaman depan'. Setelah Anda menyimpan perubahan, perubahan tersebut akan secara otomatis tercermin di front-end.

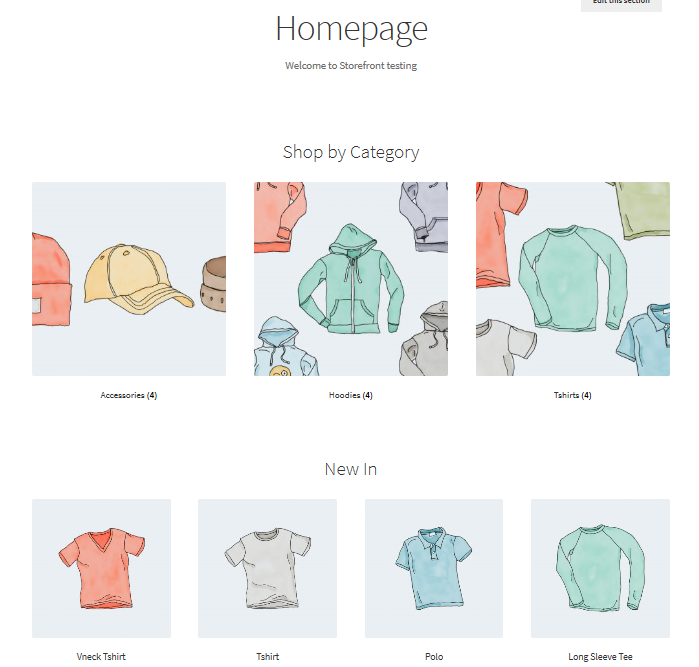
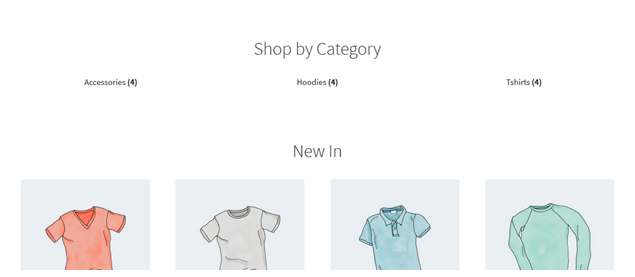
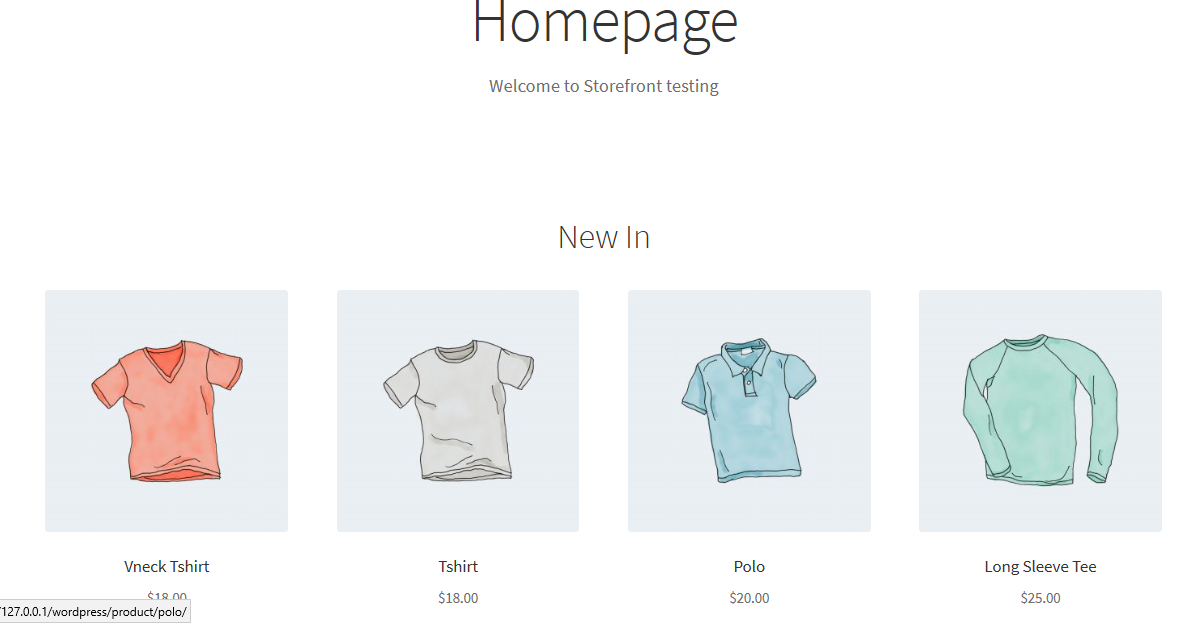
Setelah konfigurasi selesai, Beranda Anda harus memiliki beberapa bagian.

Berbagai cluster ditampilkan seperti produk yang direkomendasikan, favorit penggemar, produk yang dijual, dan best seller. Cara elemen ini ditampilkan sama dengan urutan di back-end.
Selain itu, Anda dapat menggunakan fitur seret dan lepas untuk melakukan modifikasi dengan mengklik produk lalu, kategori .
Lebar Penuh di keranjang dan checkout
Lebar Penuh adalah templat lain yang membentang di seluruh halaman tanpa bilah sisi, yang merupakan opsi yang disarankan untuk halaman keranjang dan checkout Anda. Ini dapat dilakukan dengan masuk ke halaman keranjang dan checkout dan pilih 'Lebar Penuh' dari drop-down di bagian Atribut Halaman.

Mengonfigurasi menu
Etalase memiliki pengaturan default lokasi menu yang primer dan sekunder. Menu utama ditampilkan tepat di bawah logo situs. WooCommerce menampilkan semua halaman Anda sebagai 'menu utama' jika Anda belum menetapkan menu utama tertentu.
Menu sekunder berada tepat di samping logo, bersarang ke kotak pencarian. Namun, menu sekunder ini hanya akan muncul jika Anda menetapkan menu.

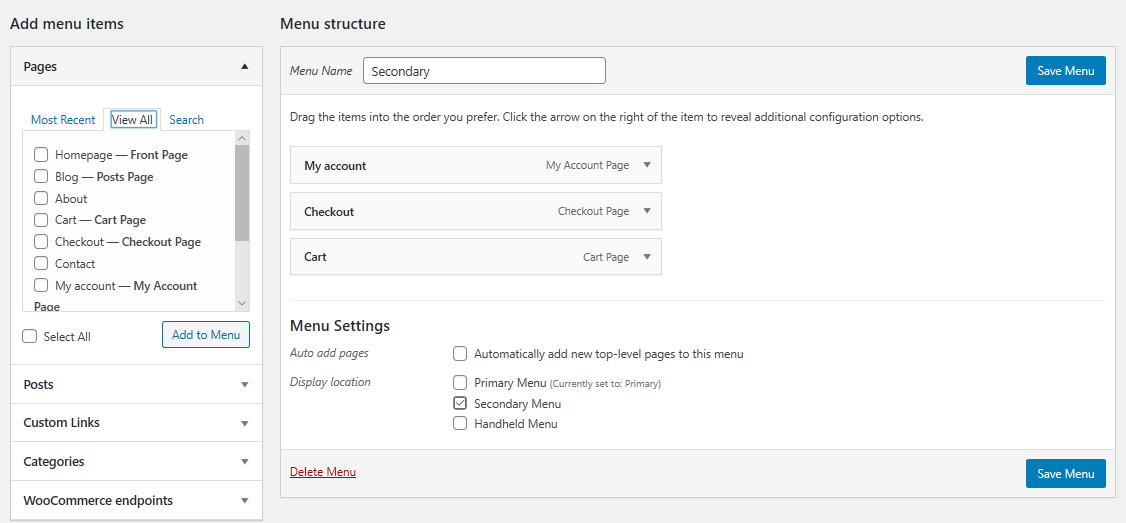
Membuat menu baru dan menambahkan halaman
Ini dapat dilakukan dengan menavigasi ke Appearance lalu Menus di panel admin. Di sisi kiri, Anda akan melihat judul yang disebut 'halaman'. Klik tombol Lihat Semua untuk mendapatkan daftar semua halaman yang telah Anda terbitkan.
Centang halaman yang Anda inginkan lalu klik Add to Menu . Sangat mudah untuk menyesuaikan urutan menu hanya dengan menyeret dan menjatuhkan halaman.

Menempatkan Widget
Tema Storefront memberi Anda tiga area berbeda untuk menempatkan widget di situs web Anda. Widget header dapat ditempatkan di atas konten, tepat di bawah header situs Anda. Widget bilah sisi ditempatkan di samping berdasarkan tata letak yang Anda pilih. Selain itu, Anda dapat menempatkan widget footer berdasarkan pilihan Anda dari empat widget yang tersedia.
Jadi sekarang setelah Anda mengetahui tentang dasar-dasar menginstal dan mengonfigurasi tema WooCommerce Storefront, mari kita lihat berbagai trik yang dapat Anda lakukan untuk menyesuaikan tema ini.
1. Membuat tema anak
Sebelum kita dapat menggali trik rumit dalam menyesuaikan etalase WooCommerce Anda, mari kita buat tema anak untuk tema Etalase kami terlebih dahulu. Tema anak adalah tema kecil yang bergantung pada tema induk. Mereka menimpa lembar gaya dan fungsi kustom dari tema induk sehingga menciptakan perubahan pada bagian yang berbeda dari halaman Anda.
Mengapa kita harus membuat tema anak? Ini karena inti dari Storefront terus diperbarui dan ini akan menimbulkan risiko bagi semua upaya penyesuaian Anda. Ini berarti Anda dapat meningkatkan Storefront dengan aman, tanpa kehilangan pekerjaan khusus kami.
Cara terbaik untuk membuat tema anak adalah dengan mengunduh plugin Konfigurator Tema Anak dan mengaktifkannya. Ikuti wizard untuk membuat tema anak pertama Anda.
2. Tambahkan logo ke toko Anda
Ini dapat dilakukan dengan menggunakan Penyesuai Tema yang ada di dasbor Anda di bawah Tema lalu Sesuaikan. Pilih opsi 'identitas situs' untuk menambahkan logo dengan mengunggah gambar. Ukuran yang disarankan untuk setiap tema Storefront adalah 470px kali 110px. Anda kemudian akan menyimpan perubahan dengan mengklik 'Terbitkan'.
3. Sesuaikan ukuran tajuk
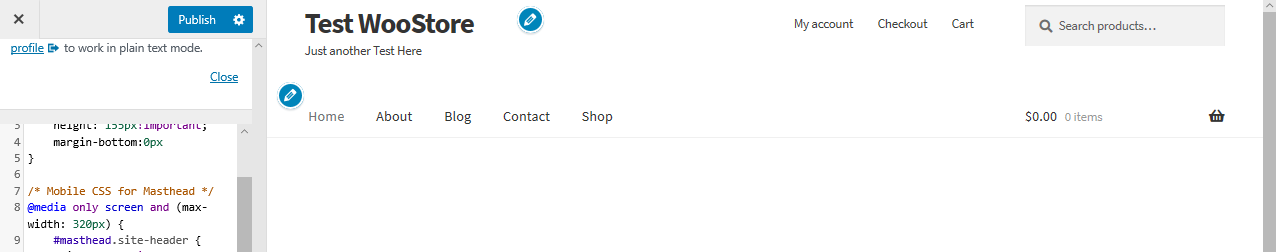
Di sini kita akan menggunakan Theme Customizer lagi, tetapi kita akan menulis beberapa kode CSS di bagian 'CSS Tambahan'.
Tambahkan kode berikut:
* Ketua */
#masthead.site-header {
tinggi: 155px!penting;
margin-bawah: 0px
}
/* CSS Seluler untuk Masthead */
@media saja layar dan (max-width: 320px) {
#masthead.site-header {
tinggi: 80px!penting;
margin-bawah:0px;
}
}
/* Menu kepala tiang */
.storefront-primary-navigation a, .cart-contents a {
margin:0 0 0 0;
}
.main-navigasi ul {
padding:0 0 10px 4px!penting;
}
.main-navigasi li {
tinggi:38px!penting;}
/* CSS Seluler untuk menu Masthead */
@media saja layar dan (max-width: 320px) {
.main-navigasi ul {
latar belakang:#D6DDE4!penting;
}
}
/* Area tajuk */
.tajuk situs {
padding-top: 0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margin-bawah: -45px;
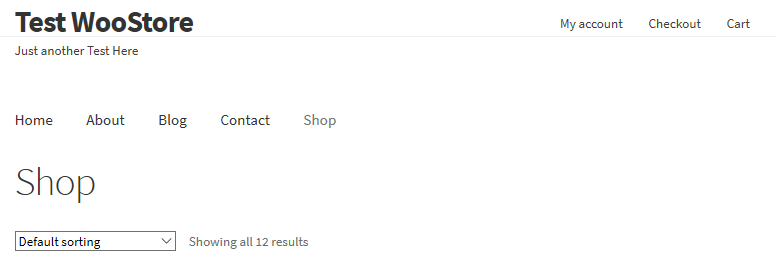
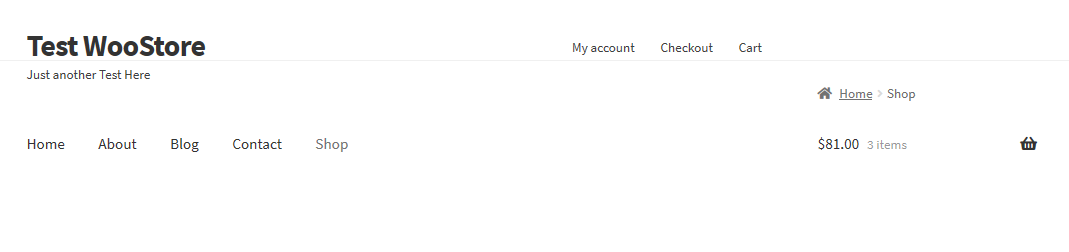
}Inilah hasilnya:

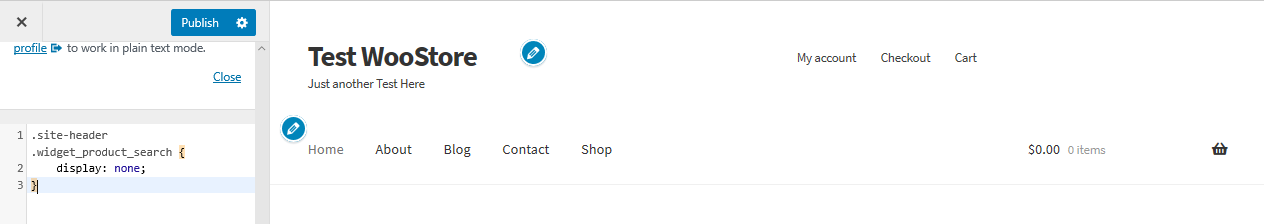
4. Hapus bilah pencarian dari tajuk tema
Tambahkan kode ini ke bagian 'CSS tambahan'.
.site-header .widget_product_search tampilan: tidak ada; }
Inilah hasilnya:

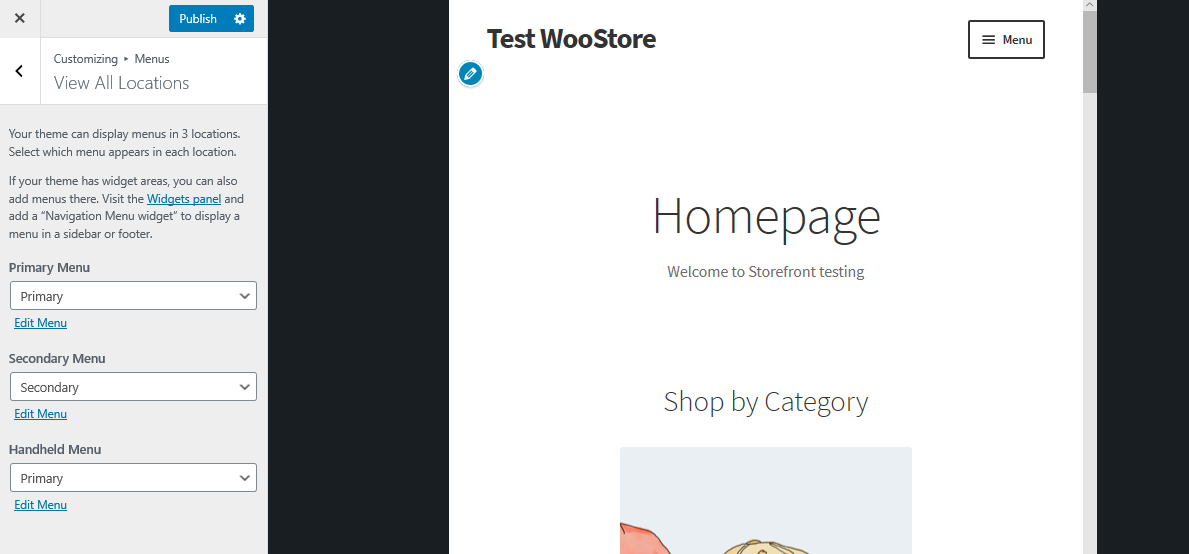
5. Buat menu Dropdown terpisah untuk perangkat seluler
Etalase dibuat agar sangat responsif, menyesuaikan dengan baik ke semua ukuran layar. Jika Anda memiliki banyak menu, penting untuk mengarahkan perhatian pengunjung Anda ke tempat-tempat tertentu di situs web. Menggunakan Penyesuai WordPress, Anda dapat menambahkan cuplikan kode berikut untuk melakukan hal itu.
Pergi ke Appearance , lalu Customize dan kemudian pilih opsi 'Menus' di mana kita dapat membuat desain menu kustom kita dengan memilih 'Handheld Menu' untuk layar kecil.

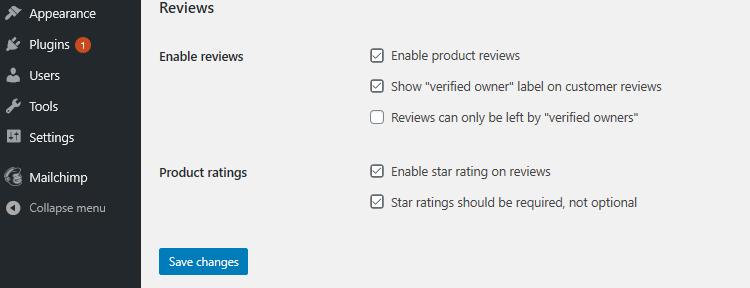
6. Matikan ulasan pelanggan
Secara default, WooCommerce dan etalase memiliki fungsi standar untuk ulasan. Integrasi yang sangat bagus ini memungkinkan Anda mengetahui pendapat pengunjung tentang produk Anda.
Namun, ulasan pelanggan mungkin tidak berlaku untuk semua jenis toko eCommerce. Untuk mematikan ulasan pelanggan, navigasikan ke pengaturan WooCommerce dan buka tab 'Produk'. Di bagian bawah halaman, Anda akan menemukan bagian 'ulasan' di mana Anda dapat memperbarui ulasan sesuai keinginan.

7. Hapus gambar kategori produk dari beranda
WooCommerce memungkinkan Anda untuk menampilkan produk serta kategori produk dengan gambarnya di beranda. Namun, jika Anda lebih suka kategori ditampilkan sebagai teks saja, Anda perlu menambahkan baris ini ke file functions.php tema anak Anda. Cukup tambahkan di akhir file function.php.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
Inilah hasilnya:

8. Ubah warna menu header
Customizer memungkinkan kami untuk menyesuaikan header dengan warna yang Anda inginkan. Ini dapat dilakukan dengan menavigasi ke Customize lalu Header dan pilih warna yang Anda inginkan.
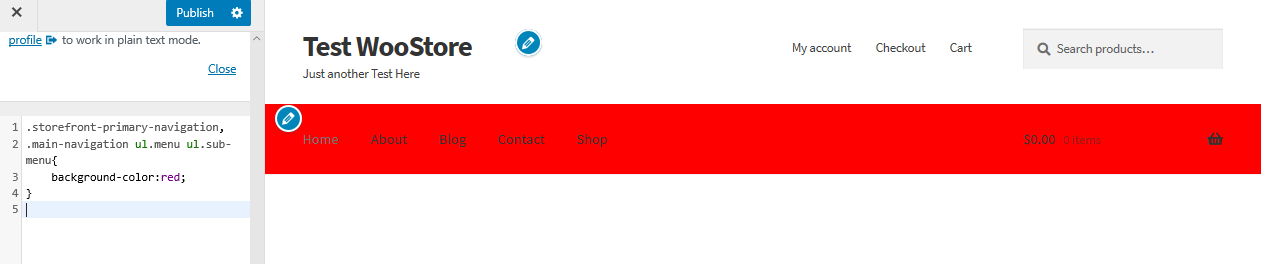
Namun, opsi ini mewarnai seluruh wilayah header termasuk bilah pencarian, bagian login, dan logo. Untuk mendapatkan latar belakang yang berbeda ke menu header hanya dengan menambahkan cuplikan kode berikut ke panel CSS tambahan .
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
warna latar:#f0f0f0;
}Inilah hasilnya:

9. Sembunyikan bilah navigasi utama
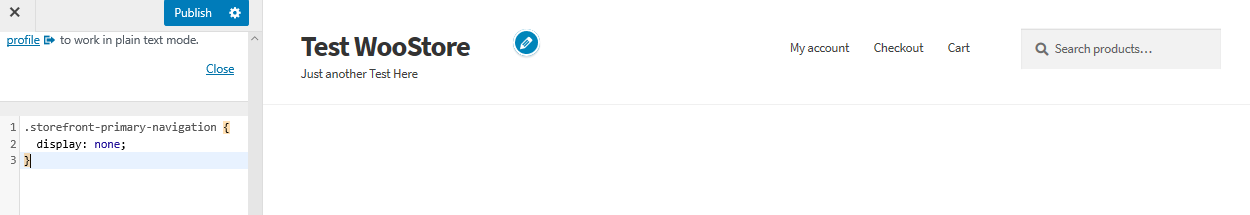
Storefront Theme secara default menampilkan semua halaman sebagai menu. Jika Anda ingin menyembunyikan bilah navigasi utama, menghapus menu saja tidak cukup. Cukup navigasikan ke Customize lalu bagian CSS tambahan dan tambahkan baris berikut:
.storefront-primary-navigation {
tampilan: tidak ada;
}Inilah hasilnya:

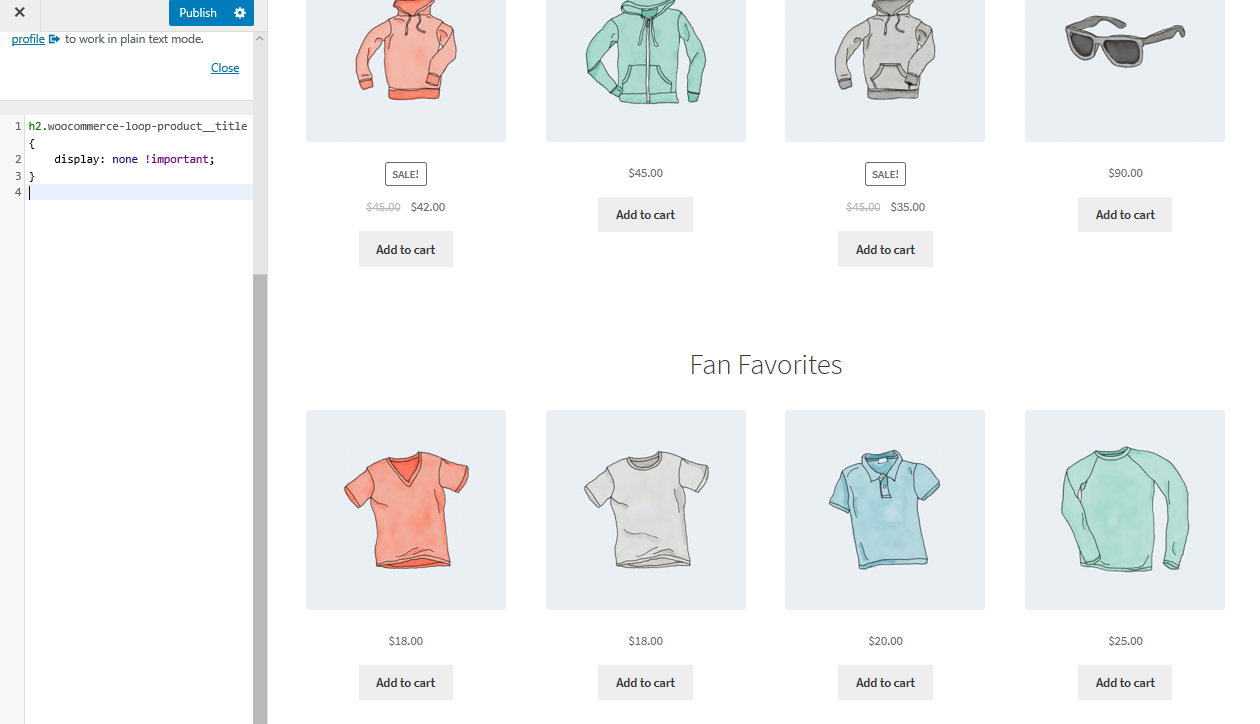
10. Sembunyikan judul produk di halaman toko
Untuk menyembunyikan judul produk di halaman toko, cukup navigasikan ke Kustomisasi lalu bagian CSS tambahan dan tambahkan baris berikut:
h2.woocommerce-loop-product__title {
tampilan: tidak ada !penting;
}Inilah hasilnya:

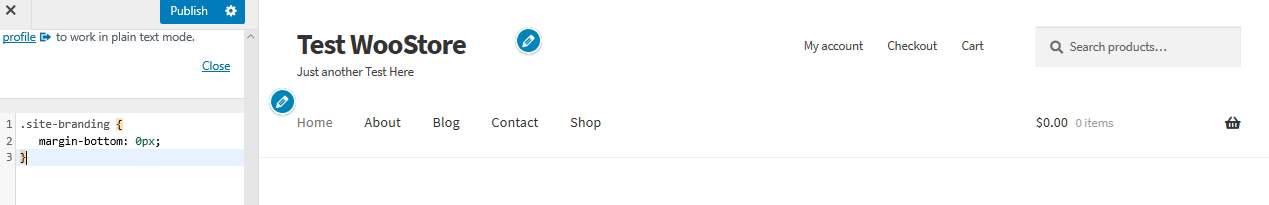
11. Hapus ruang kosong dari header
Cukup navigasikan ke Customize lalu bagian CSS tambahan dan tambahkan baris berikut:
.pencitraan situs {
margin-bawah: 0px;
}Inilah hasilnya:

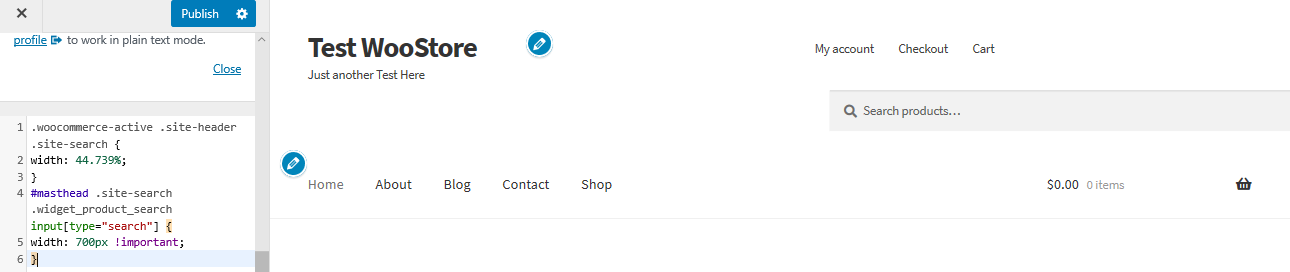
12. Tambah lebar bilah pencarian
Apa yang akan Anda lakukan jika Anda ingin memperpanjang lebar bilah pencarian? Menggunakan bagian CSS tambahan, tambahkan baris berikut:
.woocommerce-active .site-header .site-search {
lebar: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
lebar: 700 piksel !penting;
}Inilah hasilnya:

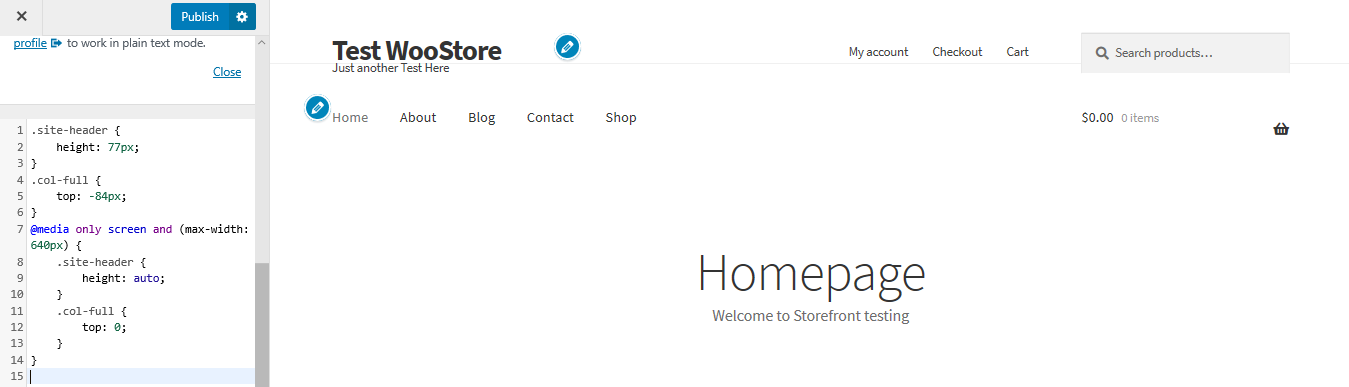
13. Hapus spasi antara header dan menu
Cukup navigasikan ke Customize lalu bagian CSS tambahan dan tambahkan baris berikut:
.tajuk situs {
tinggi: 77 piksel;
}
.col-penuh {
atas: -84 piksel;
}
@media saja layar dan (max-width: 640px) {
.tajuk situs {
tinggi: otomatis;
}
.col-penuh {
atas: 0;
}
}Inilah hasilnya:

14. Menambahkan teks tambahan ke Halaman Pendaftaran WooCommerce
Menambahkan pesan di halaman pendaftaran adalah penting, karena kami mungkin ingin menambahkan Terima kasih atau menawarkan voucher diskon untuk pendaftar baru. Untuk mengarsipkan ini, cukup tambahkan fungsi di file function.php tema anak.
add_action( 'bp_signup_profile_fields', function() {
// Mulai mengedit di bawah.
?>
<p class="notice-check-inbox">
Harap ingat untuk memeriksa email Anda dan mengkonfirmasi pendaftaran untuk a
<strong>Voucher diskon 10%</strong>!
</p>
<?php
// Akhiri pengeditan.
} );15. Hapus remah roti di tema Storefront
Di bagian atas halaman di sebagian besar situs web, remah roti ditambahkan untuk memudahkan navigasi. Mereka ditemukan di bagian atas setiap halaman, menunjukkan kategori tempat halaman atau produk tersebut berada.

Breadcrumbs adalah alat yang luar biasa untuk Search Engine Optimization, tetapi jika Anda ingin menghapusnya cukup tambahkan kode berikut ke file functions.php tema anak:
add_filter( 'woocommerce_get_breadcrumb', '__return_false' );
Inilah hasilnya:

16. Ubah tautan URL di logo
Tema WordPress secara umum, tautan beranda situs di logo. Fungsi ini standar untuk sebagian besar situs web, dan pengguna berharap mereka dapat kembali ke beranda setiap kali mereka mengklik logo.
Bagaimana jika beranda berada di lokasi yang berbeda? Ini berarti Anda harus mengonfigurasi URL, jika kami menginginkan tautan khusus. Untuk mengubahnya, kita perlu menambahkan kode berikut ke file functions.php tema anak:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
fungsi custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
fungsi custom_site_branding() {
// SINI atur tautan logo atau judul situs Anda
$link = home_url( '/link-kustom-saya/' );
?>
<div class="situs-branding">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod( 'custom_logo' );
jika ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', benar );
if ( kosong( $image_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo( 'nama', 'tampilan' );
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $tautan ),
wp_get_attachment_image( $custom_logo_id, 'penuh', salah, $custom_logo_attr )
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logowaktu/a>' , esc_url( $tautan ) );
}
$html = is_front_page() ? '<h1 class="logo">' . $logo. '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = situs_logo()->logo;
$logo_id = get_theme_mod( 'custom_logo' );
$logo_id = $logo_id ? $logo_id : $logo['id'];
$ukuran = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $tautan ),
wp_get_attachment_image( $logo_id, $size, false, array(
'class' => 'lampiran logo situs-' . $ukuran,
'ukuran data' => $ukuran,
'itemprop' => 'logo'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $logo, $size );
} kalau tidak {
$tag = is_front_page() ? 'h1' : 'div';
$html = '<' . esc_attr( $tag ) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( 'nama' ) ) . '</a></' . esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( 'deskripsi' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'deskripsi', 'display' ) ) . '</p>';
}
}
gema $html;
?>
</div>
<?php
}
}Tautan khusus berjalan di baris 7 ' ( '/my-custom-link/' ); ' , di mana Anda akan menambahkan tautan khusus Anda dengan menggantinya dengan "tautan khusus-saya".
17. Hapus kategori sepenuhnya dari halaman toko
Fitur ini sederhana menghapus kategori. Anda perlu menambahkan baris berikut ke file functions.php:
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Inilah hasilnya:

18. Hapus gambar produk dari troli dan mini-cart
Untuk melakukannya, cukup tambahkan kode berikut ke file functions.php tema anak Anda:
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false' );
Inilah hasilnya:

19. Produk terbaru dari halaman toko kami
Saat Anda menambahkan produk baru, itu ditambahkan ke bagian 'Baru masuk' di halaman depan. Ini adalah pengaturan default dalam tema Storefront. Namun, jika Anda terus-menerus menambahkan produk ke daftar Anda, mereka mungkin mengacaukan halaman toko. Anda mungkin juga ingin menampilkan informasi tambahan di bagian ini.
Untuk menghapus bagian ini, cukup tambahkan kode berikut ke file function.php tema anak.
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Inilah hasilnya:

20. Hapus produk terlaris dari halaman toko
Bagi sebagian orang, ini mungkin bukan fitur yang diinginkan. Untuk menghapus bagian terlaris, cukup tambahkan kode berikut ke file function.php tema anak.
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Inilah hasilnya:

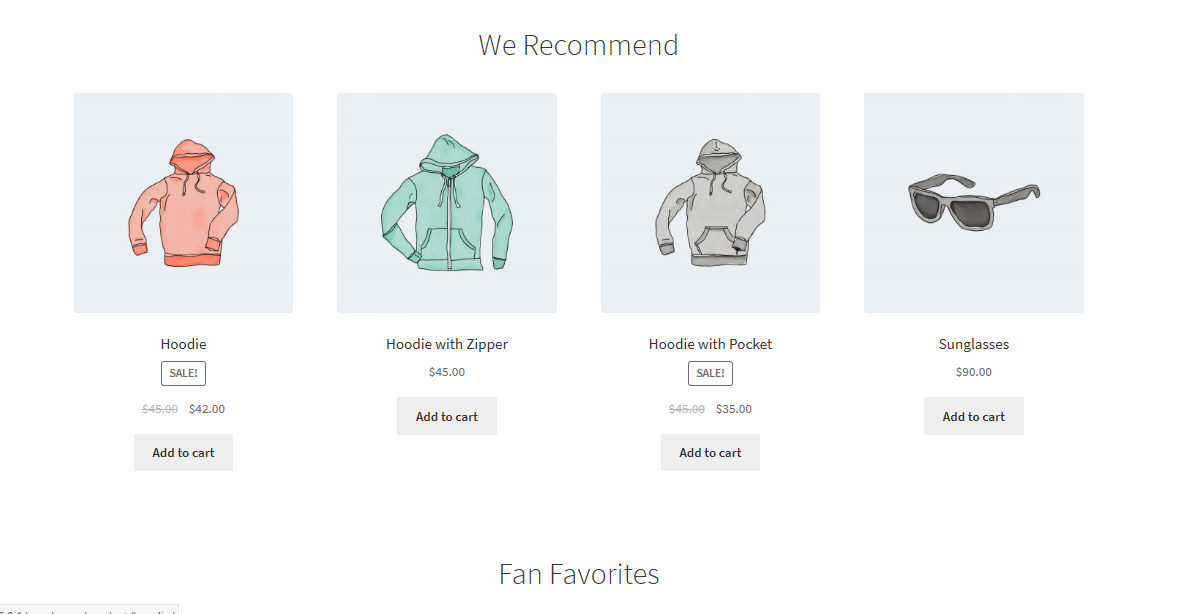
21. Hapus produk unggulan
Dengan cara yang sama, Anda mungkin ingin menonaktifkan bagian produk unggulan. Ini dapat dilakukan dengan menambahkan cuplikan kode berikut ke file functions.php tema anak:
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Inilah hasilnya:

22. Integrasikan tombol "Tambahkan ke troli" yang lengket
Penting untuk memberikan informasi penting tentang produk Anda seperti deskripsi, galeri gambar, dan informasi tambahan. Pada akhirnya, ini mungkin menghasilkan halaman yang panjang.
Namun, jika Anda ingin mempermudah proses penambahan produk ke troli tanpa memaksa pelanggan untuk menggulir kembali ke atas halaman untuk menambahkan produk ke troli, Anda dapat menambahkan tombol “Tambahkan ke troli” di bagian atas layar.
Ini dapat dilakukan dengan menggunakan plugin bernama Sticky add to cart untuk WooCommerce. Cukup instal dan aktifkan, untuk menikmati tombol “Tambahkan ke troli” yang menempel di semua halaman produk Anda.
Inilah hasilnya:

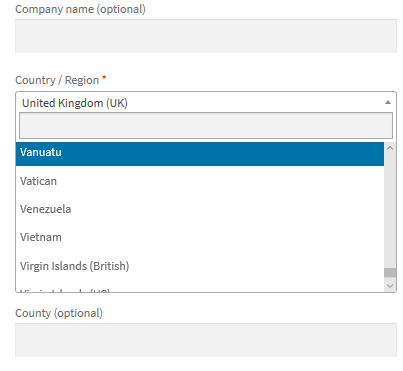
23. Tambahkan daftar dropdown kota di halaman Checkout
Saat Anda menambahkan daftar dropdown kota di halaman checkout, ini akan membantu pelanggan kami untuk mengisi detail pribadi mereka dengan cepat. Ini akan memungkinkan Anda untuk hanya membuat kota-kota yang tersedia di mana Anda dapat mengirimkan produk Anda.
Cukup tambahkan kode berikut ke file functions.php tema anak:
add_filter( 'woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1 );
function override_checkout_city_fields($fields) {
// Tentukan di sini dalam array kota yang Anda inginkan (Berikut contoh kota)
$option_city = array(
'' => __( 'Pilih kota Anda' ),
'a' => 'a',
);
$fields['city']['type'] = 'pilih';
$fields['city']['options'] = $option_cities;
kembalikan $bidang;
}Jika Anda melihat baris kelima kode tersebut, Anda dapat menentukan daftar kota kami. Bagian pertama dari kode 'a' => adalah ID kota, yang tidak boleh berisi spasi atau karakter kosong. Cukup tulis nama kota persis seperti yang Anda inginkan.
Inilah hasilnya:

24. Sembunyikan tombol plus dan minus kuantitas produk dari halaman produk
Agar Anda dapat menyembunyikan bidang teks dengan tombol plus dan minus untuk menambah atau mengurangi kuantitas produk, yang perlu Anda lakukan hanyalah menambahkan kode CSS berikut di bagian CSS Tambahan :
.kuantitas {
tampilan: tidak ada !penting;
}Inilah hasilnya:

25. Sembunyikan tombol “Tambahkan ke troli” di halaman produk
Untuk melakukan ini, cukup navigasikan ke bagian Customize lalu Additional CSS dan tambahkan baris berikut:
.single_add_to_cart_button {
tampilan: tidak ada !penting;
}Inilah hasilnya:
26. Hapus kredit tema Storefront dari footer
Secara default, tema WooCommerce Storefront menambahkan kredit tema ke footer. Anda mungkin menginginkan footer dengan sentuhan pribadi. Untuk menghapus kredit tema, cukup tambahkan fungsi berikut di file functions.php tema anak:
add_action( 'init', 'custom_remove_footer_credit', 10 );
fungsi custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
fungsi custom_storefront_credit() {
?>
<div class="site-info">
&salinan; <?php echo get_bloginfo( 'nama') . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .site-info -->
<?php
}Inilah hasilnya:

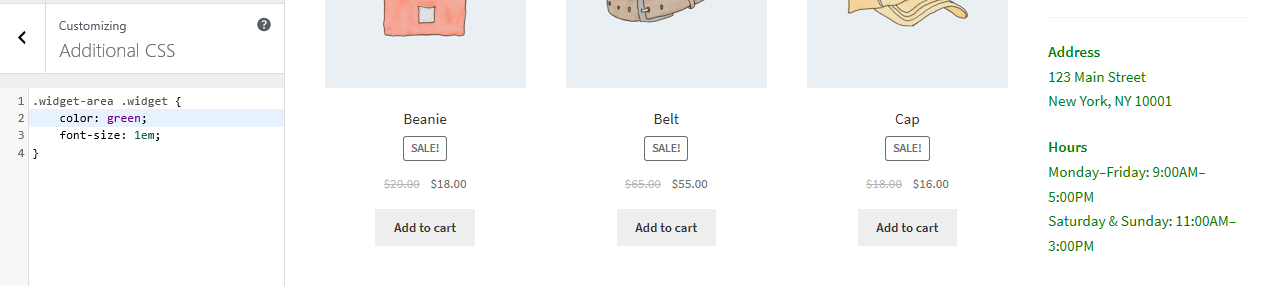
27. Ubah warna bagian widget etalase dan ukuran font
Tidak ada cara langsung untuk mengubah warna atau ukuran font untuk widget halaman dengan menggunakan penyesuai. Anda dapat dengan mudah mengubahnya dengan menambahkan baris kode CSS berikut. Untuk melakukan ini, cukup navigasikan ke bagian Customize lalu Additional CSS dan tambahkan baris berikut:
.widget-area .widget {
warna: hijau;
ukuran font: 1em;
}Inilah hasilnya:

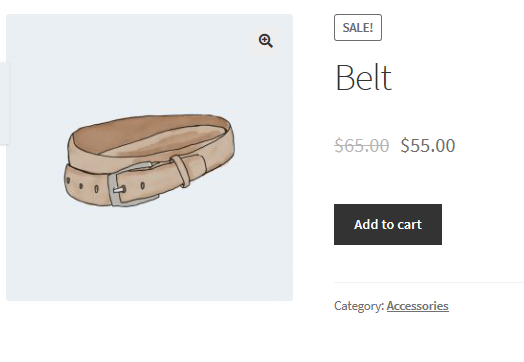
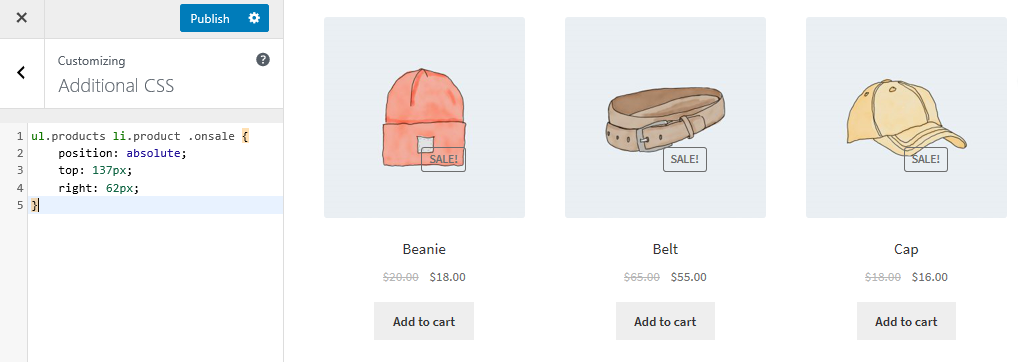
28. Tampilkan lencana "Penjualan" etalase pada gambar produk
Versi default dari tema WooCommerce Storefront memungkinkan Anda untuk menentukan penjualan atau harga diskon untuk produk tertentu. Namun, jika Anda ingin menambahkan lencana Penjualan pada gambar produk, cukup navigasikan ke Kustomisasi lalu bagian CSS Tambahan dan tambahkan baris berikut:
ul.produk li.produk .onsale {
posisi: mutlak;
atas: 137px;
kanan: 62 piksel;
}
Inilah hasilnya:

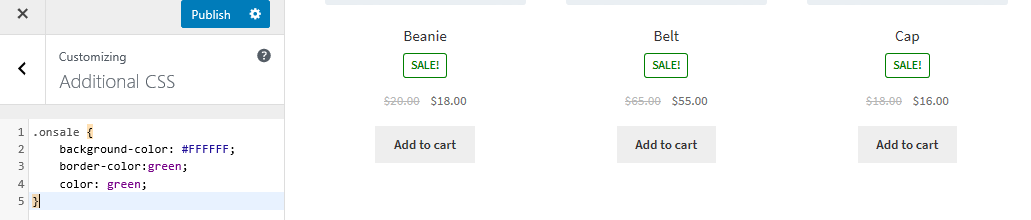
29. Ubah warna lencana "Penjualan"
Untuk mengubah warna lencana Penjualan, cukup navigasikan ke Kustomisasi lalu bagian CSS tambahan dan tambahkan baris berikut:
.dijual {
warna latar: #FFFFFF;
perbatasan-warna: hijau;
warna: hijau;
}Inilah hasilnya:

30. Ubah kuantitas warna kotak “plus-minus”
Ini dapat dilakukan dengan mengubah warna latar belakang tombol kuantitas plus dan minus. Untuk melakukan ini, cukup navigasikan ke bagian Customize lalu Additional CSS dan tambahkan baris berikut:
.jumlah .qty {
warna: #000;
warna-latar belakang: #f5df72;
}Inilah hasilnya:

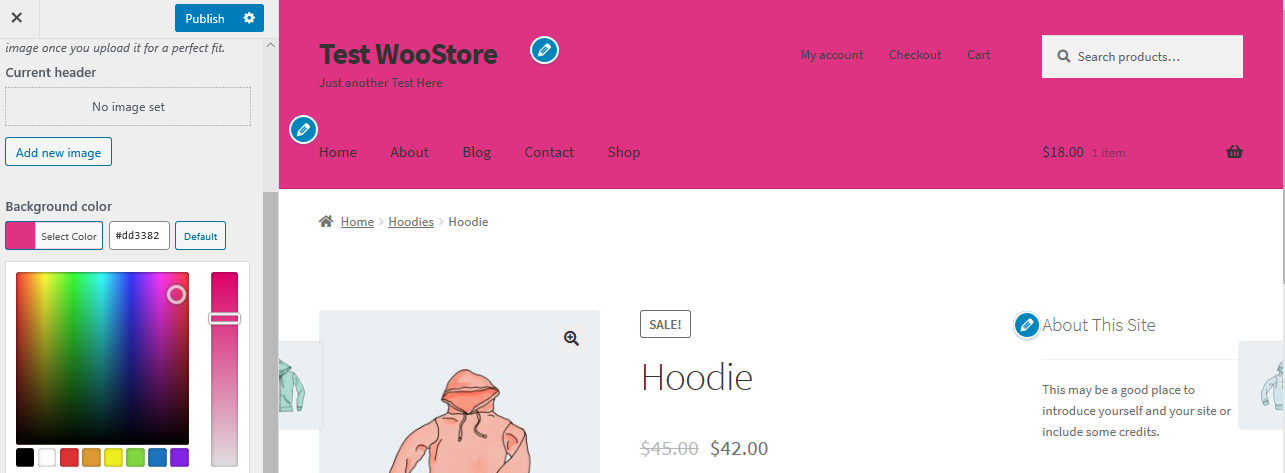
31. Cara mengubah warna latar belakang header Storefront
Penyesuai WordPress memungkinkan kita untuk mengubah warna latar belakang header tema Storefront. Untuk melakukan ini, cukup navigasikan ke bagian Customize lalu Header :

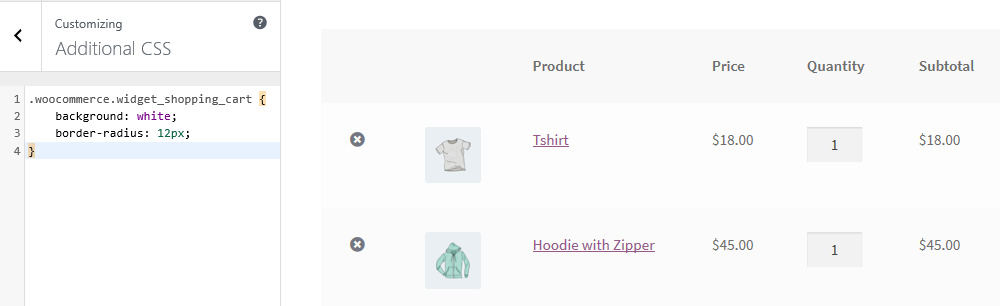
32. Ubah warna latar belakang minicart di header
Saat mengubah warna header, dropdown minicart mewarisi warna ini. Namun, Anda dapat mengubahnya dengan menggunakan aturan CSS berikut untuk menambah visibilitas. Cukup navigasikan ke Customize lalu bagian CSS tambahan dan tambahkan baris berikut:
.
woocommerce.widget_shopping_cart {
latar belakang: putih;
batas-radius: 12px;
}Inilah hasilnya:

33. Tambahkan Gambar di Footer Storefront Menggunakan CSS di bawah Hak Cipta
Jika Anda ingin menambahkan logo Anda sendiri, pembayaran yang diterima, atau lencana mitra di bawah teks hak cipta, cukup navigasikan ke Lapisan , Sesuaikan , lalu klik Footer .
Klik Kustomisasi untuk memperluas panel dan klik Pilih Gambar di latar belakang.
Pilih gambar yang Anda inginkan dan tambahkan .
Pilih No Repeat and Bottom , atau posisikan secara manual sesuai keinginan.
Arahkan kembali ke Customizer dan klik CSS untuk memperluas panel. Namun, Anda harus memastikan bahwa persentasenya sesuai dengan spesifikasi Anda. Kemudian tambahkan baris berikut:
.info-situs:setelah {
isi: '';
background-image: url (tambahkan URL Anda sendiri);
tampilan: blok;
lebar: 100 piksel;
tinggi: 100 piksel;
margin: 0 otomatis;
}34. Cara menghilangkan celah di footer
Cukup navigasikan ke Customize lalu bagian CSS tambahan dan tambahkan baris berikut:
.footer-widgets { padding-top: 0; }Inilah hasilnya:

35. Cara menghilangkan header tapi tetap menu
Cukup navigasikan ke Customize lalu bagian CSS tambahan dan tambahkan baris berikut:
#masthead > .col-penuh,
#masthead .site-header-cart {
tampilan: tidak ada;
}
36. Cara menghapus garis bawah dari Hyperlink
Secara default, tema Storefront menggarisbawahi tautan, dan jika Anda ingin menghapusnya, cukup navigasikan ke bagian Customize lalu Additional CSS dan tambahkan baris berikut:
sebuah {
dekorasi teks: tidak ada !penting;
}Inilah hasilnya:

37. Cara menghapus gambar unggulan pada Postingan di tema WooCommerce Storefront
Cukup tambahkan baris berikut ke file function.php tema anak:
remove_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );
38. Cara mengubah warna garis Horizontal di beranda Storefront
Cukup tambahkan kode berikut ke file custom.css tema anak Anda:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
perbatasan-warna: merah;
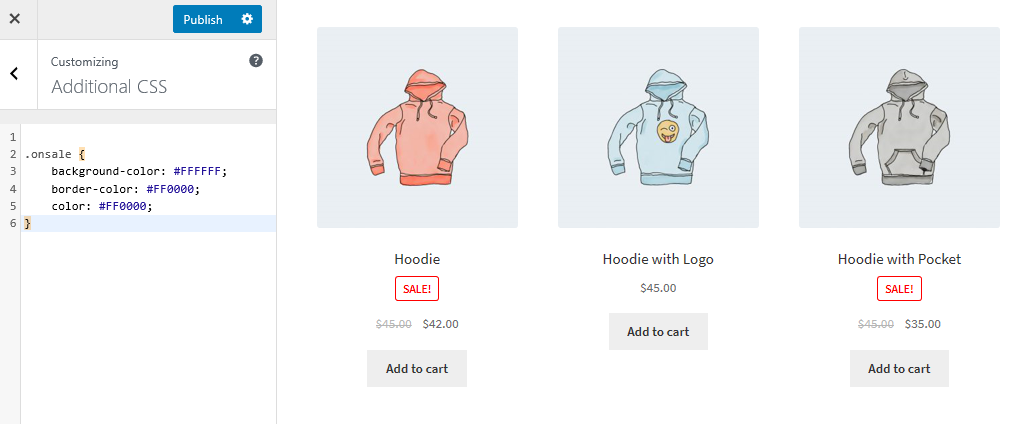
}39. Cara menyesuaikan lencana penjualan WooCommerce Storefront
Cukup tambahkan kode berikut ke bagian CSS Tambahan Anda:
.dijual {
warna latar: #FFFFFF;
warna batas: #FF0000;
warna: #FF0000;
}Inilah hasilnya:

40. Cara mengubah ukuran logo, navigasi sekunder, dan bilah pencarian
Untuk mengubah semuanya sekaligus, cukup tambahkan kode berikut ke bagian CSS Tambahan Anda:
@media screen dan (min-width: 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !important; /* Gunakan nilai px jika Anda mau, mis. 350 piksel */ }
/* NAVIGASI SEKUNDER */
.site-header .secondary-navigation { lebar: 40% !penting; /* Gunakan nilai px jika Anda mau, mis. 350 piksel */ }
/* BAR PENCARIAN */
.site-header .site-search { lebar: 30% !penting; /* Gunakan nilai px jika Anda mau, mis. 350 piksel */ }41. Cara menghapus bilah sisi pada halaman produk WooCommerce agar lebih lebar
Cukup tambahkan kode berikut ke file functions.php tema anak:
add_action( 'get_header', 'remove_storefront_sidebar' );
jika ( is_produk() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Tambahkan baris ini ke bagian CSS Tambahan Anda:
body.woocommerce #primary { lebar: 100%; }Inilah hasilnya:

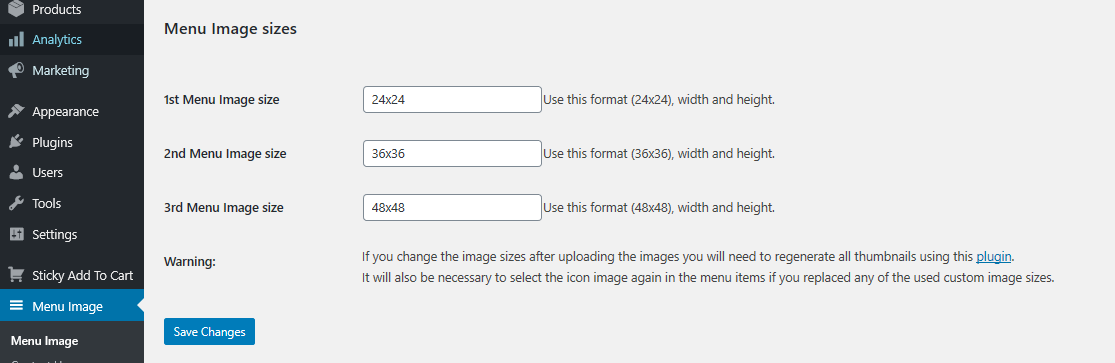
42. Cara menambahkan gambar atau ikon di item menu.
Untuk melakukan ini, cukup instal dan aktifkan Menu Image, Plugin Icons made easy dan tambahkan ikon Anda sesuai keinginan. Cukup tambahkan dimensi yang diinginkan ke bidang menu yang berbeda.
Berikut adalah deskripsi visualnya:

43. Bagaimana cara menambahkan bilah atas ke Storefront
Ini dapat dilakukan untuk menambahkan hal-hal keren seperti ikon sosial atau pesan selamat datang. Untuk menambahkan ini, cukup tambahkan baris kode berikut ke file function.php tema anak:
/**
* Menambahkan bilah atas ke Storefront, sebelum header.
*/
fungsi etalase_add_topbar() {
?>
<div id="topbar">
<div class="col-full">
<p>Selamat datang untuk Menguji WooStore</p>
</div>
</div>
<?php
}
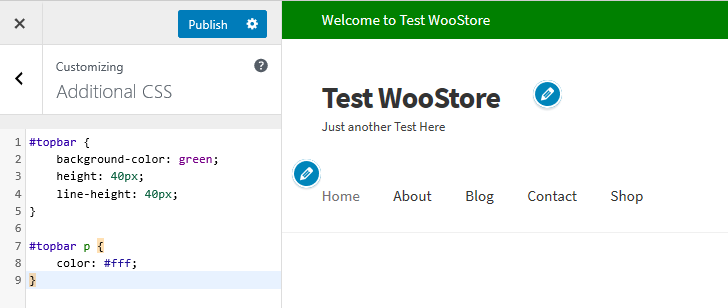
add_action( 'storefront_before_header', 'storefront_add_topbar' );Kemudian tambahkan CSS ini di bagian CSS tambahan pada penyesuai Anda:
#batang atas {
warna latar: #1F1F20;
tinggi: 40 piksel;
tinggi garis: 40px;
}
#topbar p {
warna: #ff;
}Inilah hasilnya:

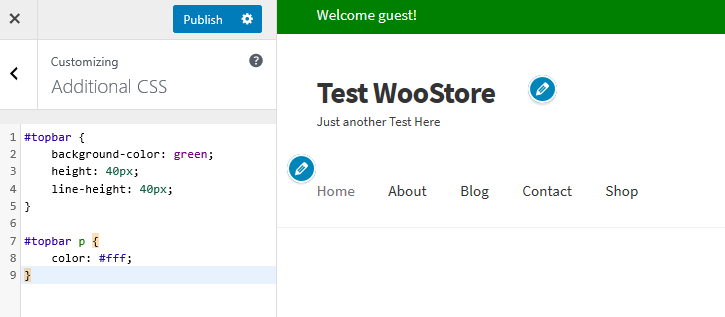
44. Bagaimana cara menambahkan pesan khusus ke bilah atas Anda
Ini adalah cara lain untuk menambahkan pesan khusus di bilah atas. Cukup tambahkan baris kode berikut ke file function.php tema anak:
/**
* Menambahkan bilah atas ke Storefront, sebelum header.
*/
fungsi etalase_add_topbar() {
global $current_user;
get_currentuserinfo();
if ( ! kosong( $current_user->user_firstname ) ) {
$user = $current_user->user_firstname;
} kalau tidak {
$user = __( 'tamu', 'storefront-child' );
}
?>
<div id="topbar">
<div class="col-full">
<p>Selamat datang <?php echo $user ?>!</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar' ); 
45. Cara membuat Meta Slider lebar penuh dengan Storefront
Meta Slider sangat populer di banyak situs WordPress. Tambahkan sedikit kode ini untuk meregangkan slider menjadi lebar penuh. Tambahkan ke peregangan tema anak menjadi lebar penuh:
add_action( 'init', 'child_theme_init' );
fungsi child_theme_init() {
add_action( 'storefront_before_content', 'woa_add_full_slider', 5 );
}
fungsi woa_add_full_slider() { ?>
<div id="slider">
<?php echo do_shortcode("[id metaslider=388 persen lebar=100]"); ?>
</div>
<?php
}Namun, Anda dapat menggunakan plugin untuk melakukan ini dan contoh yang baik adalah plugin WooSlider .
46. Bagaimana cara menambahkan Font Google ekstra ke Storefront
Ini sangat mudah dan Anda hanya perlu mengunduh dan mengaktifkan plugin Easy Google Fonts . Lebih dari 300.000 pengguna di Komunitas WordPress mempercayai plugin font yang bagus ini.

47. Cara menghapus bilah pencarian dari header
Ini adalah cara alternatif untuk menghapus bilah pencarian dari header, dengan menempelkan kode berikut ke file function.php tema anak:
add_action( 'init', 'jk_remove_storefront_header_search' );
fungsi jk_remove_storefront_header_search() {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}Inilah hasilnya:

48. Cara menyembunyikan Judul Halaman di Etalase
Jika Anda ingin menyembunyikan judul halaman, Anda perlu menginstal dan mengaktifkan plugin Title Toggle for Storefront Theme yang tersedia di komunitas wordpress.org. Lebih dari 10.000 pengguna mempercayai plugin ini.

49. Bagaimana cara menghapus 'designed by WooThemes' di footer Storefront
Ini adalah solusi alternatif untuk masalah ini seperti yang dibahas sebelumnya. Anda perlu menambahkan kode ini ke file function.php tema anak:
add_action( 'init', 'custom_remove_footer_credit', 10 );
fungsi custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
fungsi custom_storefront_credit() {
?>
<div class="site-info">
&salinan; <?php echo get_bloginfo( 'nama') . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .site-info -->
<?php
}Inilah hasilnya:

50. Bagaimana cara menambahkan ikon Font Awesome ke menu Storefront Anda
Ini dapat dilakukan dengan menggunakan plugin Font Awesome 4 Menus yang tersedia di komunitas wordpress.org. Lebih dari 50.000 pengguna mempercayai plugin ini.

51. Cara mengganti nama 'Navigasi' di tampilan seluler di Storefront
Untuk melakukannya, cukup tambahkan kode ini ke file function.php tema anak:
fungsi storefront_primary_navigation() {
?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( 'Edit Nama Menu', 'etalase' ); ?></button>
<?php wp_nav_menu( array( 'theme_location' => 'utama' ) ); ?>
</nav><!-- #site-navigation -->
<?php
}Inilah hasilnya:

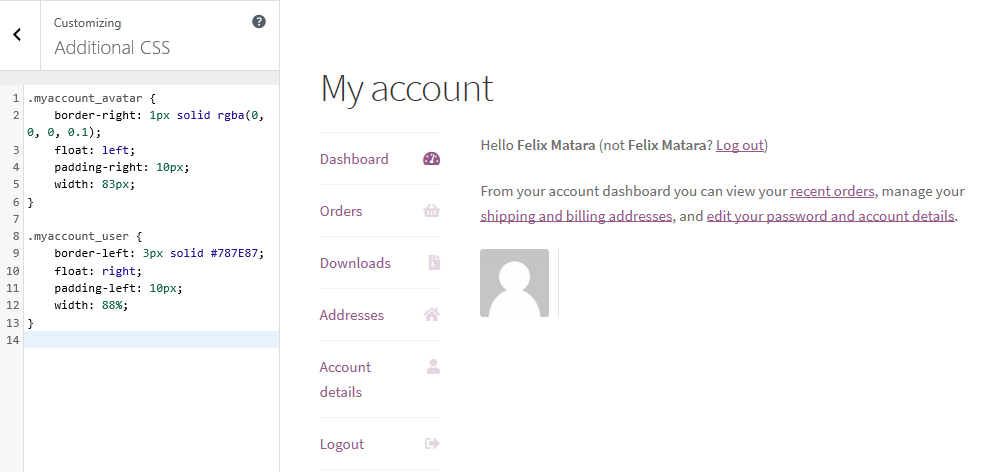
52. Bagaimana cara menambahkan avatar pelanggan di etalase 'Halaman Akun Saya'
Ini dapat dilakukan hanya dengan menambahkan baris kode berikut ke file function.php tema anak:
/**
* Cetak avatar pelanggan di halaman Akun Saya, setelah pesan selamat datang
*/
function storefront_myaccount_customer_avatar() {
$current_user = wp_get_current_user();
echo '<div class="myaccount_avatar">' . get_avatar( $current_user->user_email, 72, '', $current_user->display_name ) . '</div>';
}
add_action( 'woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5 );
Kemudian tambahkan aturan perintah CSS berikut di bagian CSS tambahan:
.avatar_akun saya {
perbatasan-kanan: 1px solid rgba(0, 0, 0, 0.1);
mengapung: kiri;
padding-kanan: 10px;
lebar: 83 piksel;
}
.akun saya_pengguna {
border-left: 3px solid #787E87;
mengapung: benar;
padding-kiri: 10px;
lebar: 88%;
}Inilah hasilnya:

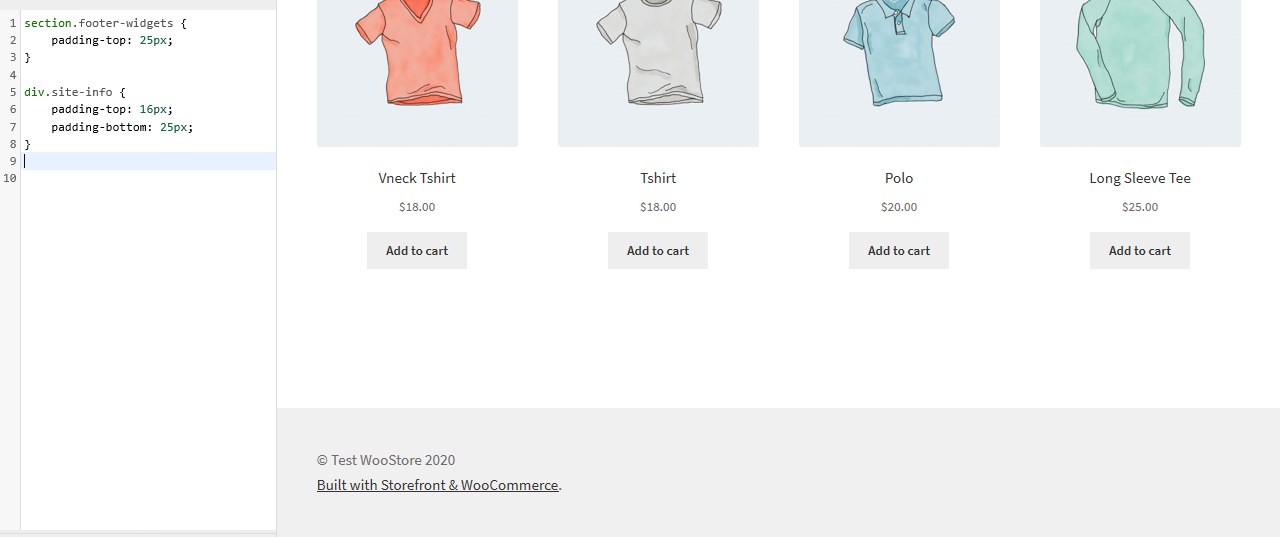
53. Bagaimana cara mengubah Ketinggian Footer Toko WooCommerce
Sangat mudah untuk mengubah tinggi footer WooCommerce Storefront dengan menambahkan kode CSS berikut di bagian CSS Tambahan :
section.footer-widget {
padding-top: 25px;
}
div.situs-info {
padding-top: 16px;
bantalan-bawah: 25px;
}Inilah hasilnya:

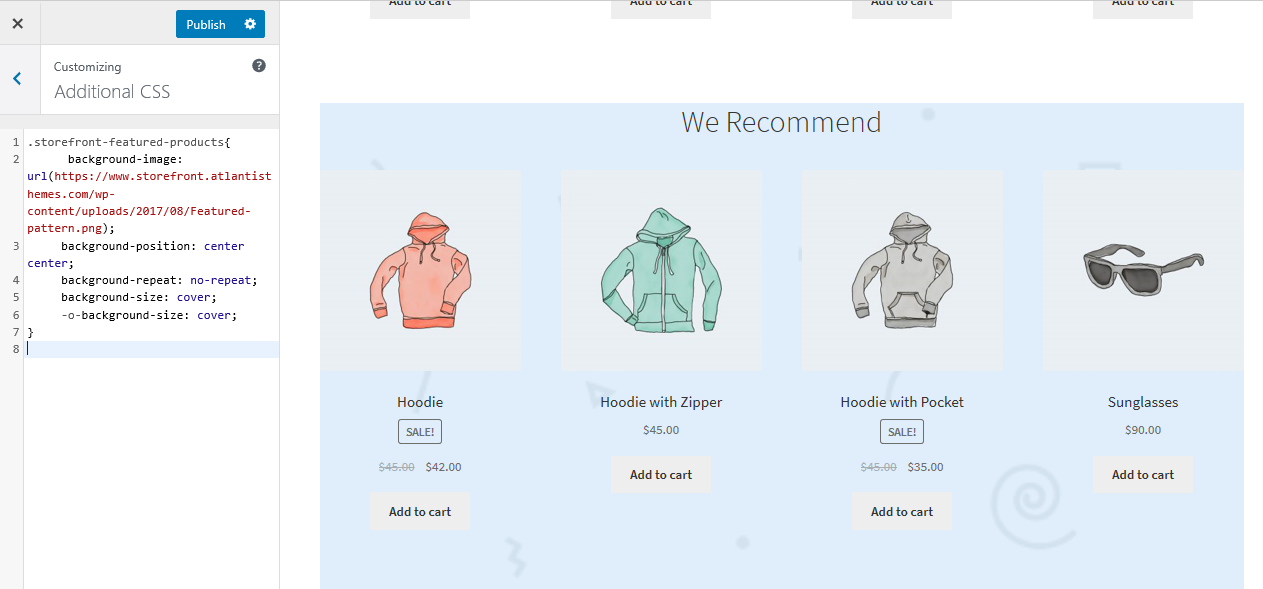
54. Menambahkan Gambar Latar Belakang ke Etalase Bagian Beranda tertentu
Tema Storefront default memiliki enam bagian yaitu, kategori produk, produk terbaru, produk unggulan, produk populer, produk obral, dan produk terlaris. Cukup tambahkan kode berikut ke bagian CSS tambahan :
.produk-fitur-depan toko{
background-image: url(Tambahkan URL Anda di sini);
posisi latar belakang: tengah tengah;
background-repeat: tidak-ulangi;
ukuran latar belakang: sampul;
-o-background-size: penutup;
}Inilah hasilnya:

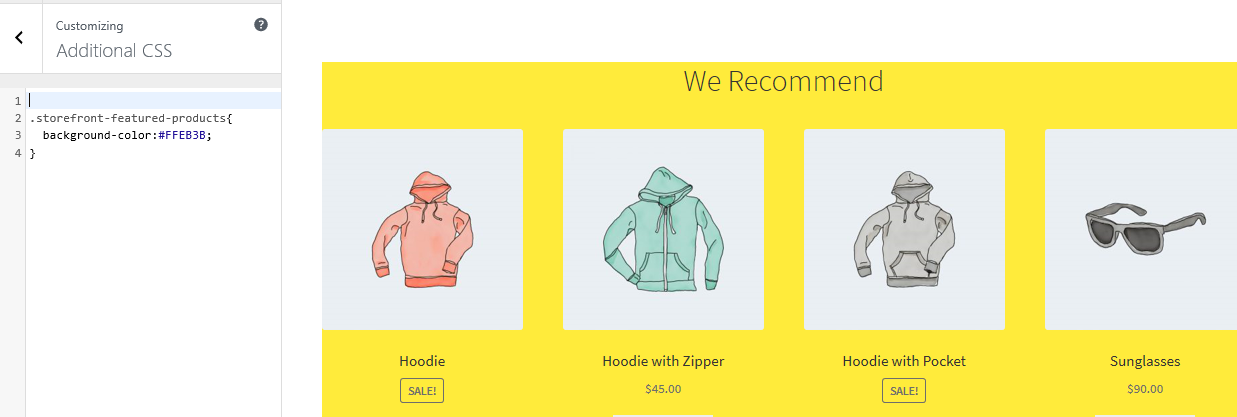
55. Menambahkan Warna Latar Belakang ke Bagian Halaman Depan Toko
Untuk melakukan ini, Anda harus terlebih dahulu mengidentifikasi bagian yang ingin Anda tambahkan warna. Ini dapat dengan mudah dilakukan dengan menambahkan kode berikut ke bagian CSS tambahan :
.produk-fitur-depan toko{
warna latar:#FFEB3B;
}Inilah hasilnya:

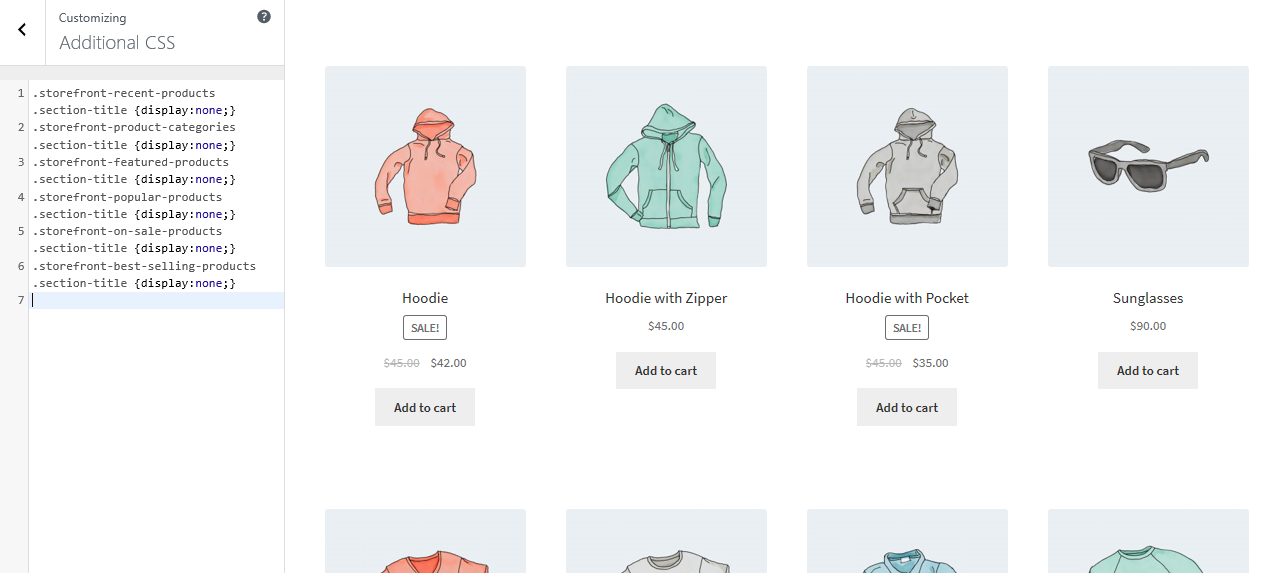
56. Cara Menghapus atau menyembunyikan Judul Bagian Beranda
Untuk melakukan ini, Anda harus terlebih dahulu mengidentifikasi bagian yang ingin Anda hapus atau sembunyikan. Ini dapat dilakukan dengan menambahkan kode berikut ke bagian CSS tambahan :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-selling-products .section-title {display:none;}Inilah hasilnya:

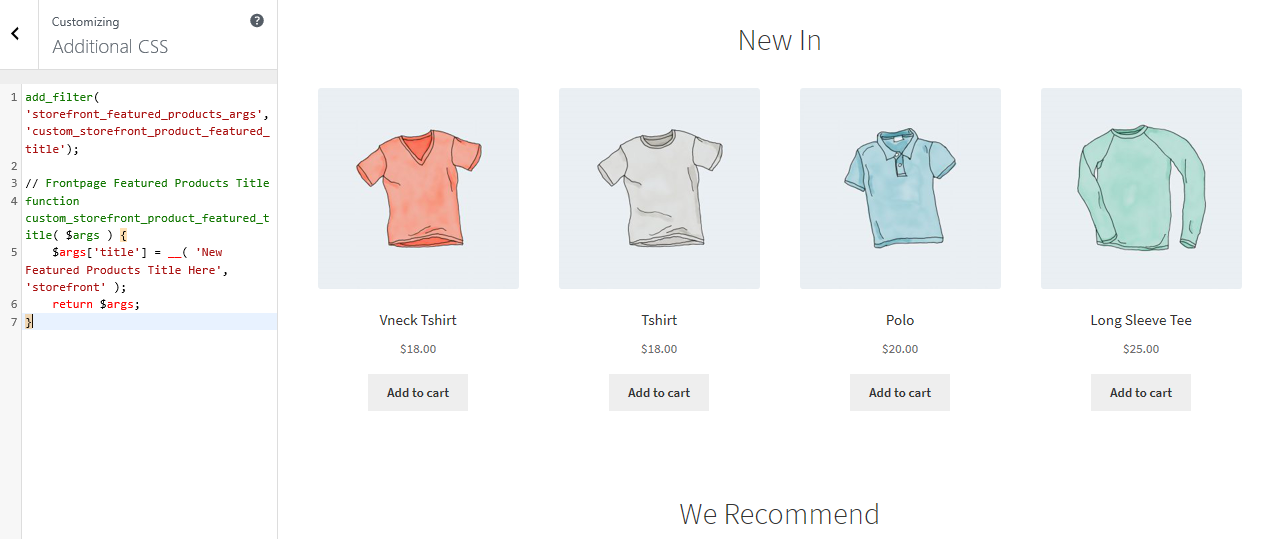
57. Cara Mengubah Judul Bagian Beranda
Untuk melakukan ini, Anda harus terlebih dahulu mengidentifikasi bagian yang ingin Anda hapus judulnya. Daftar ini akan membantu Anda mengidentifikasi filter bagian beranda etalase:
- etalase_produk_kategori_args
- etalase_terkini_produk_args
- etalase_fitur_produk_args
- etalase_popular_produk_args
- etalase_on_penjualan_produk_args
- etalase_best_selling_products_args
Tambahkan kode berikut di file function.php tema anak:
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Judul Produk Unggulan Halaman Depan
function custom_storefront_product_featured_title( $args ) {
$args['title'] = __( 'Judul Produk Unggulan Baru Di Sini', 'etalase' );
kembali $args;
}Inilah hasilnya:

58. Cara Meningkatkan Produk Bagian Beranda per Halaman
Cukup tambahkan baris kode berikut ke file function.php tema anak.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// Produk Unggulan Unggulan per halaman
function custom_storefront_featured_product_per_page( $args ) {
$args['per_page'] = 10;
kembali $args;
}59. Cara Meningkatkan Halaman Beranda Bagian Produk Kolom Grid atau Kolom
Cukup tambahkan baris kode berikut ke file function.php tema anak.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// kolom Produk Unggulan Unggulan
function custom_storefront_featured_product_per_row( $args ) {
$args['kolom'] = 2;
kembali $args;
}Inilah hasilnya:

60. Cara Menampilkan Lebih Banyak Kategori di Beranda
Cukup tambahkan baris kode berikut ke file function.php tema anak.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// Kategori Produk
fungsi custom_storefront_category_per_page( $args ) {
$args['angka'] = 10;
kembali $args;
}61. Cara Menambahkan Deskripsi di bawah Judul Bagian Beranda
Cukup tambahkan kode ini ke file function.php tema anak:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
fungsi custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Deskripsi bagian di sini";?>
</p>
<?php }62. Cara menghapus bagian produk berperingkat teratas dari Beranda Storefront
Ada dua untuk melakukan ini. Salah satunya adalah menginstal plugin yang akan membantu Anda untuk menghapus bagian ini. Anda dapat melihat plugin Homepage Control .
Namun, Anda cukup menghapus bagian tersebut menggunakan pengait. Ini dilakukan hanya dengan menambahkan baris berikut ke file function.php tema anak:
remove_action( 'homepage', 'storefront_popular_products', 50 );
Selain itu, Anda dapat menghapusnya dengan menambahkan kode berikut di bagian CSS tambahan :
.storefront-popular-products .section-title {display:none;}63. Bagaimana Mengubah Judul Bagian Produk Berperingkat Teratas
Cukup tambahkan kode ini ke file function.php tema anak:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Judul Produk Unggulan Halaman Depan
function custom_storefront_product_popular_title( $args ) {
$args['title'] = __( 'Produk Teratas', 'etalase' );
kembali $args;
}64. Cara Menampilkan Lebih Banyak Produk di Bagian Nilai Tertinggi
Default untuk Storefront menampilkan 4 produk di Bagian Nilai Tertinggi. Dalam contoh ini, kami akan meningkatkannya menjadi 15 produk. Cukup tambahkan kode ini ke file function.php tema anak:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// Produk Unggulan Unggulan per halaman
function custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
kembali $args;
}65. Cara Menghapus Bagian Produk Penjualan dari Halaman Depan Toko
Ada dua untuk melakukan ini. Salah satunya adalah menginstal plugin yang akan membantu Anda untuk menghapus bagian ini. Anda dapat melihat plugin Homepage Control .
Namun, Anda cukup menghapus bagian tersebut menggunakan pengait. Ini dilakukan hanya dengan menambahkan baris berikut ke file function.php tema anak:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
66. Bagaimana Mengubah Warna Latar Belakang Produk yang Dijual
Ini dapat dilakukan dengan menambahkan kode berikut ke bagian CSS tambahan :
.toko-di-penjualan-produk{
warna latar:#FFEB3B;
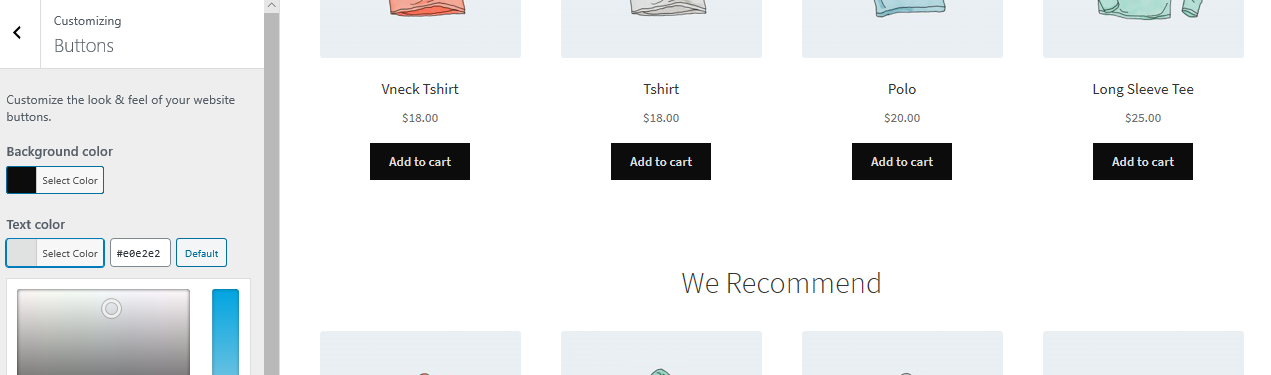
}67. Cara menyesuaikan tombol
Tombol dapat dimodifikasi dengan menggunakan Customizer . Arahkan ke Penampilan, lalu Sesuaikan. Klik Tombol lalu gayakan sesuai spesifikasi Anda.
Berikut ini contohnya:

68. Bagaimana cara menambahkan tautan footer khusus Storefront
Dengan menggunakan kode ini, Anda akan dapat menambahkan tautan footer khusus dan Anda dapat menatanya sesuai keinginan. Cukup tambahkan baris kode ini ke file function.php tema anak:
add_filter( 'storefront_credit_links_output', function( $default_links ) {
$keluaran = [
lari cepat(
'<a href="%s">%s</a>', get_home_url(), 'Tambahkan Tautan Khusus Di Sini'
),
$default_links
];
kembali meledak (
' <span role="separator" aria-hidden="true"></span> ', $output
);
} );Inilah hasilnya:

69. Tampilan etalase blog kutipan di arsip
Jika Anda menjalankan blog pada tema WooCommerce Storefront Anda, maka kode ini akan dapat menampilkan kutipan blog alih-alih konten lengkap di arsip posting blog. Cukup tambahkan baris kode ini ke file function.php tema anak:
add_action( 'init', fungsi() {
remove_action( 'storefront_loop_post', 'storefront_post_content', 30 );
add_action( 'storefront_loop_post', function() {
echo '<div class="entry-content" itemprop="articleBody">';
jika( has_post_thumbnail() ) {
the_post_thumbnail( 'besar', [ 'itemprop' => 'gambar' ] );
}
kutipan_();
echo '</div>';
}, 30 );
} );70. Bagaimana cara menambahkan Tag Metaviewport kustom
Cukup tambahkan baris kode ini ke file function.php tema anak:
add_filter( 'wpex_meta_viewport', fungsi() {
return '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />';
} );71. Cara menghapus pemberitahuan plugin yang direkomendasikan
Pemberitahuan plugin mungkin mengganggu sebagian orang dan sangat mudah untuk menghapusnya. Cukup tambahkan baris kode ini ke file function.php tema anak:
// Hapus plugin tertentu
function my_recommended_plugins( $plugins ) {
// Hapus pemberitahuan untuk menginstal WooCommerce
unset( $plugins['woocommerce'] );
// Kembalikan plugin
kembalikan $plugin;
}
add_filter( 'wpex_recommended_plugins', 'my_recommended_plugins' );
// Hapus semua plugin
// INI TIDAK DIREKOMENDASIKAN JIKA ANDA MENGGUNAKAN BEBERAPA PLUGIN KARENA PEMBERITAHUAN JUGA DIGUNAKAN UNTUK MEMBERI TAHU PEMBARUAN
add_filter( 'wpex_recommended_plugins', '__return_empty_array' );72. Cara menampilkan atau menyembunyikan info footer secara kondisional
Cukup tambahkan baris kode ini ke file function.php tema anak:
function my_callout_visibility( $bool ) {
// Sembunyikan di halaman depan
jika ( is_front_page() ) {
$bool = salah;
}
// Kembalikan boolean
kembalikan $bool;
}
add_filter( 'wpex_callout_enabled', 'my_callout_visibility', 20 );73. Bagaimana menghapus tema Meta generator
Ini digunakan untuk dukungan agar Anda diberi tahu tentang versi tema yang Anda gunakan. Tidak ada masalah berada di sana tetapi jika Anda ingin menghapusnya di sini adalah caranya.
Cukup tambahkan baris kode ini ke file function.php tema anak:
add_action( 'init', fungsi() {
remove_action( 'wp_head', 'wpex_theme_meta_generator', 1 );
}, 10 )74. Cara otomatis menambahkan spasi di bawah header untuk halaman tanpa judul
Setiap kali Anda menonaktifkan Judul Halaman utama untuk halaman mana pun, tidak ada ruang tersisa di bawah header. Cuplikan kode ini akan membantu Anda menambahkan spasi sehingga Anda dapat menyisipkan penggeser, gambar, atau konten lain yang rata dengan bagian atas. Cukup tambahkan kode berikut ke bagian CSS tambahan :
body.page-header-disabled #main {
padding-top: 30px;
}75. Cara menyembunyikan tombol gulir ke atas di ponsel
Cukup tambahkan kode berikut ke bagian CSS tambahan :
@media saja layar dan (max-width: 959px) {
#site-scroll-top { tampilan: tidak ada !penting; }
}76. Cara memindahkan header & footer di luar tata letak "kotak"
Cukup tambahkan baris kode ini ke file function.php tema anak:
function myprefix_move_header_footer_out_of_boxed_layout() {
// Hapus header/footer
remove_action('wpex_hook_wrap_top', 'wpex_header');
remove_action( 'wpex_hook_wrap_bottom', 'wpex_footer' );
// Tambahkan kembali header/footer
add_action( 'wpex_outer_wrap_before', 'wpex_header', 9999 );
add_action( 'wpex_outer_wrap_after', 'wpex_footer' );
}
add_action( 'init', 'myprefix_move_header_footer_out_of_boxed_layout' );77. Bagaimana menambahkan lebih banyak pilihan kolom ke modul grid
Cukup tambahkan baris kode ini ke file function.php tema anak:
// Fungsi ini akan menambahkan pilihan kolom yang kemudian Anda harus menambahkan CSS khusus Anda
// untuk kolom yang sebenarnya. Contoh '.span_1_of_8{ lebar: 12,5%; }'
function myprefix_grid_columns( $columns ) {
$columns['8'] = '8';
$columns['9'] = '9';
$columns['10'] = '10'; // tambahkan sebanyak yang kamu mau
kembalikan $kolom;
}
add_filter( 'wpex_grid_columns', 'myprefix_grid_columns' );78. Bagaimana cara menambahkan menu kustom sekunder di bawah header
Cukup tambahkan baris kode ini ke file function.php tema anak:
fungsi add_custom_menu_above_main_content() { ?>
<div class="my-nav-wrapper clr">
<div class="container clr"> <!-- .center konten navbar -->
<?php
// Solusi 1 tambahkan kode pendek navbar
echo do_shortcode( '[vcex_navbar menu="60"]' ); // ubah ID menu
// Solusi 2 menggunakan menu WP lihat
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu untuk argumen
$args = array();
wp_nav_menu( $args );
// Solusi 3 gunakan plugin menu seperti uberMenu
do_shortcode( '[menu_shortcode_sini]'); ?>
</div>
</div>
<?php }
add_action( 'wpex_hook_header_after', 'add_custom_menu_above_main_content' );79. Bagaimana menghapus judul dari header halaman & hanya meninggalkan remah roti
Cukup tambahkan baris kode ini ke file function.php tema anak:
// Hapus judul dari area header halaman
add_action( 'init', fungsi() {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title' );
remove_action( 'wpex_hook_page_header_content', 'wpex_page_header_title' ); // Jumlah v5+
} );80. Referensi Tindakan
Ini semua adalah fungsi add_action() yang tersedia yang digunakan pada tema Storefront. Itu menempelkan fungsi ke kait seperti yang didefinisikan oleh do_action
Umum
Berikut adalah beberapa fungsi Action umum:
storefront_before_site – Executed after opening <body> tag
storefront_before_content – Dieksekusi sebelum membuka tag <div id="content"> storefront_content_top – Dieksekusi setelah membuka tag <div id="content">
tajuk
storefront_before_header – Dieksekusi setelah tag <div id="page"> storefront_header – Dieksekusi di dalam <div class="col-full"> dari tag <header id="masthead"> Beranda storefront_homepage – Dijalankan di dalam <div class="col-full"> bagian konten beranda
Kategori Produk
storefront_homepage_before_product_categories – Dijalankan sebelum <section class="storefront-product-categories"> bagian beranda storefront_homepage_after_product_categories_title` – Dieksekusi setelah <h2 class="section-title"> judul bagian kategori produk storefront_homepage_after_product_categories – Dieksekusi setelah <section class="storefront -kategori-produk"> bagian beranda
Produk terbaru
storefront_homepage_before_recent_products – Dijalankan sebelum <section class="storefront-recent-products"> bagian beranda storefront_homepage_after_recent_products_title – Dieksekusi setelah <h2 class="section-title"> judul bagian produk terbaru storefront_homepage_after_recent_products – Dieksekusi setelah <section class="storefront- <section class="storefront produk terbaru"> bagian beranda
Produk Unggulan
storefront_homepage_before_featured_products – Dijalankan sebelum <section class="storefront-featured-products"> bagian beranda storefront_homepage_after_featured_products_title – Dieksekusi setelah <h2 class="section-title"> produk unggulan judul bagian storefront_homepage_after_featured_products – Dijalankan setelah bagian beranda <section class="storefront-featured-products">
Produk populer
storefront_homepage_before_popular_products – Dijalankan sebelum <section class="storefront-popular-products"> bagian beranda storefront_homepage_after_popular_products_title – Dieksekusi setelah <h2 class="section-title"> judul bagian produk populer storefront_homepage_after_popular_products – Dieksekusi setelah <section class="storefront- <section class="storefront produk-populer"> bagian beranda
Produk yang dijual
storefront_homepage_before_on_sale_products – Dieksekusi sebelum <section class="storefront-on-sale-products"> bagian beranda storefront_homepage_after_on_sale_products_title – Dieksekusi setelah <h2 class="section-title"> judul bagian produk yang dijual storefront_homepage_after_on_sale_products – <section classecuted setelah ="storefront-on-sale-products"> bagian beranda
Produk terlaris
storefront_homepage_before_best_selling_products – Dijalankan sebelum bagian beranda <section class="storefront-best-selling-products"> storefront_homepage_after_best_selling_products_title – Dijalankan setelah <h2 class="section-title"> judul bagian produk terlaris storefront_homepage_after_best_selling_products – Dijalankan setelah bagian beranda <section class="storefront-best-selling-products">
halaman arsip blog
storefront_loop_before – Dijalankan sebelum semua posting di arsip blog storefront_loop_post – Dijalankan sebelum setiap posting di arsip blog storefront_post_content_before – Dijalankan sebelum konten setiap posting di arsip blog storefront_post_content_after – Dieksekusi setelah konten setiap posting di arsip blog
halaman umum
storefront_page_before – Dieksekusi setelah tag `<main id="main">` pada satu halaman storefront_page – Dieksekusi setelah tag `<div id=”post-…”>` pembuka pada satu halaman storefront_page_after – Dieksekusi di akhir tag `<div id=”post-…”>` pada satu halaman
Postingan tunggal
storefront_single_post_before – Dieksekusi setelah tag pembuka <main id="main"> pada postingan blog tunggal storefront_single_post_top – Dieksekusi setelah tag pembuka <div id="post-..."> pada postingan tunggal storefront_single_post – Dieksekusi segera setelah storefront_single_post_top hook untuk menampilkan konten postingan storefront_single_post_bottom – Dieksekusi sebelum tag <div id="post-..."> penutup pada satu postingan storefront_single_post_after – Dijalankan sebelum tag <main id="main"> penutup pada satu posting blog
Bilah samping
storefront_sidebar – Dijalankan pada semua halaman yang berisi sidebar, widget yang disediakan hadir
catatan kaki
storefront_before_footer – Dieksekusi sebelum tag <footer id="colophon"> storefront_footer – Dieksekusi sebelum menutup tag <footer id="colophon"> storefront_after_footer – Dieksekusi setelah tag <footer id="colophon"> ditutup
Panduan referensi filter
Bagian ini mencantumkan beberapa filter yang paling umum digunakan yang tersedia dalam tema Storefront.
Komentar
File: komentar.php
storefront_comment_form_args – filter HTML judul balasan komentar sebelum dan sesudah
Fungsi template etalase
File: /inc/storefront-template-functions.php
Menu navigasi
storefront_menu_toggle_text – filter teks toggle menu responsif
Beranda
Kategori Produk
storefront_product_categories_args – memfilter argumen kategori produk beranda storefront_product_categories_shortcode_args – memfilter argumen kode pendek kategori produk beranda
Produk terbaru
storefront_recent_products_args – memfilter argumen produk terbaru beranda storefront_recent_products_shortcode_args – memfilter argumen kode pendek produk terbaru beranda
Produk Unggulan
storefront_featured_products_args – memfilter argumen produk unggulan beranda. storefront_featured_products_shortcode_args – memfilter argumen kode pendek produk unggulan beranda.
Produk populer
storefront_popular_products_args – memfilter argumen produk populer beranda. storefront_popular_products_shortcode_args – memfilter argumen kode pendek produk populer beranda.
Produk yang dijual
storefront_on_sale_products_args – memfilter beranda pada argumen produk obral. storefront_on_sale_products_shortcode_args – filter beranda pada argumen kode pendek produk obral
Produk terlaris
storefront_best_selling_products_args – memfilter argumen produk terlaris beranda storefront_best_selling_products_shortcode_args – memfilter argumen kode pendek produk terlaris beranda
Postingan tunggal
storefront_single_post_posted_on_html – filter single yang diposting pada detail
catatan kaki
storefront_footer_widget_rows – memfilter jumlah baris widget footer (default: 1) storefront_footer_widget_columns – memfilter jumlah kolom widget footer (default: 4) storefront_copyright_text – memfilter teks hak cipta footer storefront_credit_link – filter tautan kredit footer
Fungsi etalase
File: /inc/storefront-functions.php
storefront_header_styles – memfilter gaya header storefront_homepage_content_styles – memfilter gaya konten beranda
Kelas etalase
File: /inc/class-storefront.php
storefront_custom_background_args – memfilter argumen latar belakang default storefront_default_background_color – memfilter warna latar belakang situs default storefront_sidebar_args – memfilter argumen sidebar default storefront_google_font_families – filter keluarga Font Google default storefront_navigation_markup_template – memfilter markup keluaran navigasi.
Fungsi template WooCommerce
File: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – memfilter kolom upsell (default: 3) storefront_loop_columns – memfilter tampilan loop produk default (default: 3) storefront_handheld_footer_bar_links – memfilter tautan bilah footer genggam
Kelas WooCommerce
File: /woocommerce/class-storefront-woocommerce.php
storefront_related_products_args – memfilter argumen produk terkait storefront_product_thumbnail_columns – memfilter kolom thumbnail produk (default: 4) storefront_products_per_page – memfilter produk per halaman pada kategori produk.
Kesimpulan
Jika Anda ingin menyesuaikan tema etalase, kiat-kiat yang dibagikan di panduan penyesuaian etalase komprehensif ini harus menjadi tempat terbaik untuk memulai. Ini juga menawarkan kepada Anda cuplikan kode yang dapat Anda tambahkan dengan cepat ke tema anak Storefront dan dapatkan hasilnya secara instan. Ini harapan saya bahwa Anda menemukan panduan kustomisasi Storefront ini berguna.
Artikel Serupa
- Cara Menghapus Dibangun dengan Tautan Footer Storefront & Woocommerce dengan 4 Opsi Sederhana
- Cara Menghapus Teks & Tautan Footer Storefront Menggunakan Plugin
- Menata Item Menu WordPress Secara Terpisah Kelas CSS Menu WordPress
- Cara Membuat Solusi Perbaikan Cepat Menu Seluler Divi yang Dapat Digulir
- Cara Membuat Nomor Pagination di WordPress Tanpa Menggunakan Plugin
