Cara Menyesuaikan Teks di Editor Gutenberg WordPress (Area Back-end)
Diterbitkan: 2024-12-09Editor WordPress Gutenberg adalah alat yang ampuh untuk pembuatan konten, tetapi antarmuka back-end defaultnya tidak selalu memenuhi kebutuhan spesifik setiap pengguna.
Meskipun banyak pengguna WordPress berfokus pada desain front-end, area back-end — editor itu sendiri — juga menawarkan peluang penyesuaian untuk menyederhanakan alur kerja dan meningkatkan pengalaman pengeditan.
Artikel ini akan membahas cara menyesuaikan teks di backend editor Gutenberg dengan menambahkan cuplikan PHP khusus dan modifikasi CSS yang dapat Anda terapkan ke tema WordPress apa pun yang Anda gunakan.
Baik Anda seorang pengembang atau penggemar WordPress, panduan ini akan membantu Anda menciptakan lingkungan pengeditan khusus yang sesuai untuk Anda.


Langkah-langkah Menyesuaikan Teks di Area Back-End Editor Gutenberg WordPress
Langkah 1: Tambahkan Kode Kustom ke file function.php
Pertama, Anda perlu menambahkan kode khusus untuk memodifikasi editor blok WordPress (Gutenberg) untuk penyelarasan visual yang lebih baik antara editor (backend) dan bagian depan situs web.
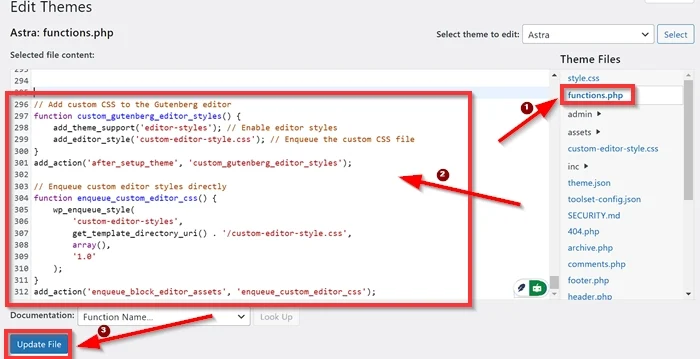
Di dashboard WordPress Anda, buka Appearance > Theme File Editor . Anda dapat menemukan Editor File Tema di bawah menu Alat jika Anda menggunakan tema blok.
Setelah Anda masuk ke halaman Editor File Tema, pilih file fungsi.php . Setelah itu, tempelkan cuplikan PHP di bawah ini di akhir konten file function.php . Selanjutnya perbarui file tema dengan mengklik tombol Perbarui File .
// Tambahkan CSS khusus ke editor Gutenberg
fungsi custom_gutenberg_editor_styles() {
add_theme_support('gaya editor'); // Aktifkan gaya editor
add_editor_style('gaya-editor-kustom.css'); // Enqueue file CSS khusus
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');
// Enqueuekan gaya editor khusus secara langsung
fungsi enqueue_custom_editor_css() {
wp_enqueue_style(
'gaya editor khusus',
get_template_directory_uri() . '/custom-editor-style.css',
susunan(),
'1.0'
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css'); 
Langkah 2: Tambahkan File CSS di Direktori Tema Anda ( custom-editor-style.css )
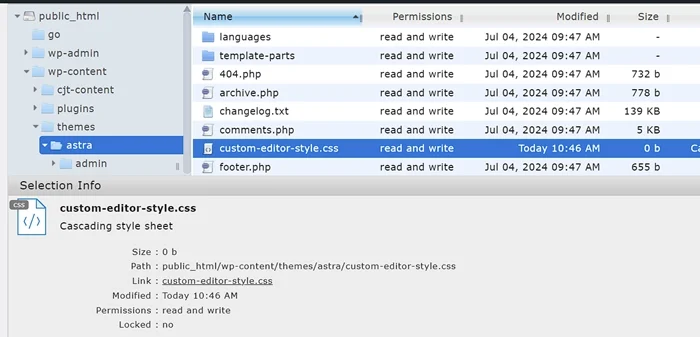
Selanjutnya, Anda perlu membuat file CSS bernama custom-editor-style.css di direktori tema Anda (misalnya, wp-content/themes/your-theme/).
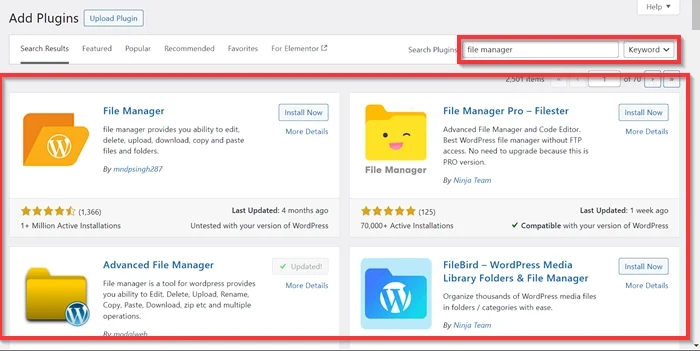
1: Instal Manajer File untuk WordPress
Untuk membuat nama file CSS di direktori tema Anda, Anda dapat menggunakan pengelola file apa pun untuk WordPress yang tersedia di direktori plugin WordPress.

Silakan install dan aktifkan, lalu mulailah membuat file CSS baru bernama custom-editor-style.css di direktori tema Anda. Untuk contoh ini, kami menggunakan plugin Advanced File Manager dan tema WordPress kami saat ini adalah Astra sehingga pathnya akan seperti ini: wp-content/themes/astra/custom-editor-style.css

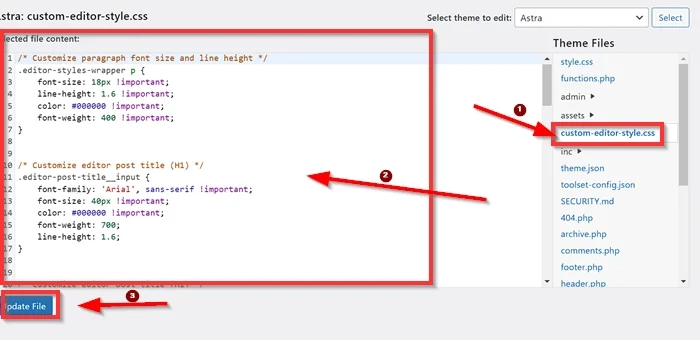
2: Tambahkan cuplikan CSS ke file custom-editor-style.css
Selanjutnya, tambahkan gaya khusus ke file ini untuk mengubah teks di area back-end Gutenberg. Salin cuplikan CSS di bawah ini dan tempelkan ke kolom input.
Berikut cuplikan CSS yang dapat Anda gunakan:
/* Menyesuaikan ukuran font paragraf dan tinggi garis */
.editor-styles-wrapper p {
ukuran font: 18px !penting;
tinggi garis: 1,6 !penting;
warna: #000000 !penting;
berat font: 400 !penting;
}
/* Sesuaikan judul postingan editor (H1) */
.editor-post-title__input {
font-family: 'Arial', sans-serif !penting;
ukuran font: 40px !penting;
warna: #000000 !penting;
berat font: 700 !penting;
tinggi garis: 1,6 !penting;
}
/* Menyesuaikan blok judul (H2, H3, H4, H5) */
.editor-styles-wrapper h2{
font-family: 'Arial', sans-serif !penting;
ukuran font: 36px !penting;
warna: #000000 !penting;
berat font: 700 !penting;
tinggi garis: 1,6 !penting;
}
.editor-styles-wrapper h3{
font-family: 'Arial', sans-serif !penting;
ukuran font: 32px !penting;
warna: #000000 !penting;
berat font: 700 !penting;
tinggi garis: 1,6 !penting;
}
.editor-styles-wrapper h4{
font-family: 'Arial', sans-serif !penting;
ukuran font: 30px !penting;
warna: #000000 !penting;
berat font: 700 !penting;
tinggi garis: 1,6 !penting;
}
.editor-styles-wrapper h5{
font-family: 'Arial', sans-serif !penting;
ukuran font: 28px !penting;
warna: #000000 !penting;
berat font: 700 !penting;
tinggi garis: 1,6 !penting;
}
/* Gaya untuk daftar tak berurutan */
.editor-styles-wrapper ul {
margin-kiri: 20px;
padding-kiri: 20px;
tipe gaya daftar: disk;
ukuran font: 18px !penting;
tinggi garis: 1,6 !penting;
font-family: 'Arial', sans-serif !penting;
warna: #000000 !penting;
berat font: 400 !penting;
}
/* Gaya untuk item daftar */
.editor-styles-wrapper ul li {
margin-bawah: 10 piksel;
ukuran font: 18px !penting;
warna: #000000 !penting;
berat font: 400 !penting;
}
/* Gaya daftar bertumpuk */
.editor-styles-wrapper ul ul {
margin-kiri: 20px;
tipe gaya daftar: lingkaran;
}
/* Gaya tambahan untuk daftar yang diurutkan jika diperlukan */
.editor-styles-wrapper ol {
margin-kiri: 20px;
padding-kiri: 20px;
tipe gaya daftar: desimal;
ukuran font: 18px !penting;
tinggi garis: 1,6 !penting;
font-family: 'Arial', sans-serif !penting;
warna: #000000 !penting;
berat font: 400 !penting;
} 
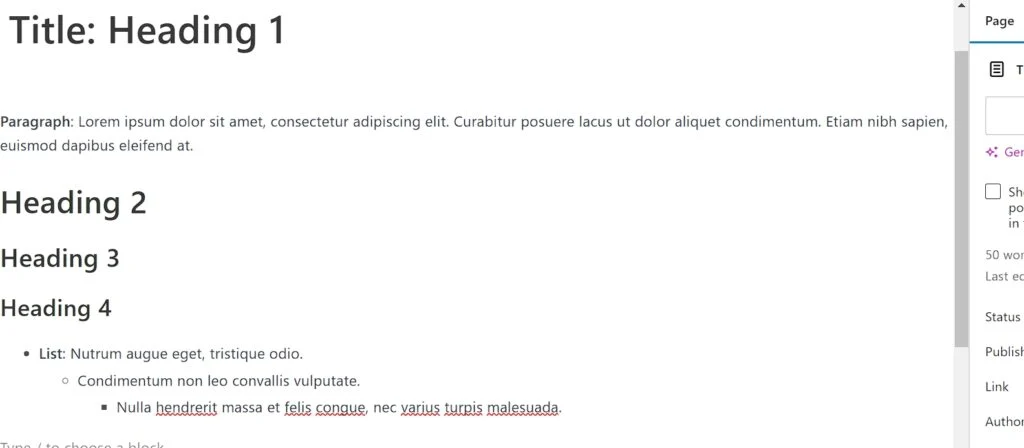
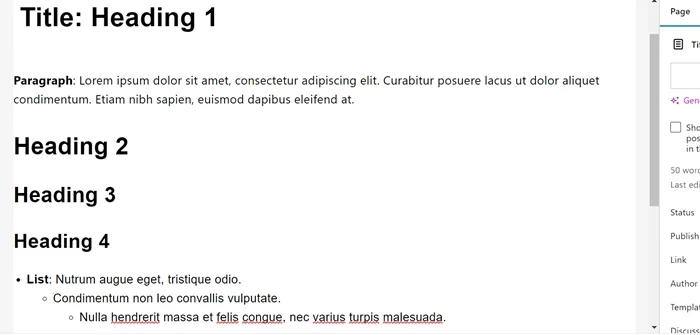
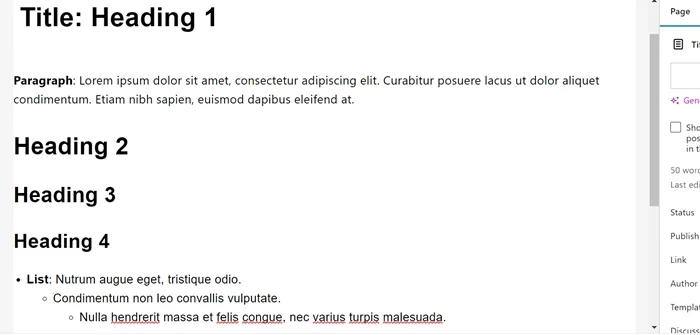
Setelah Anda menambahkan cuplikan CSS ke file custom-editor-style.css , Anda dapat memeriksa apakah penyesuaian Anda di area back-end editor Gutenberg berhasil diterapkan.

Buka editor WordPress Gutenberg dengan membuat jenis postingan baru (halaman atau postingan) atau memilih yang sudah ada.

Apa fungsi kode tersebut?
1: Kode khusus di file function.php
Fungsi Pertama
fungsi custom_gutenberg_editor_styles() {
add_theme_support('gaya editor'); // Aktifkan gaya editor
add_editor_style('gaya-editor-kustom.css'); // Enqueue file CSS khusus
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');Fungsi ini memberitahu WordPress untuk menggunakan file CSS khusus ( custom-editor-style.css ) di editor Gutenberg.
Fungsi Kedua
fungsi enqueue_custom_editor_css() {
wp_enqueue_style(
'custom-editor-styles', // Nama unik untuk stylesheet.
get_template_directory_uri() . '/custom-editor-style.css', // Jalur ke file CSS Anda.
array(), // Tidak ada ketergantungan.
'1.0' // Versi berkas CSS.
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css');Fungsi ini secara langsung memuat file custom-editor-style.css ke dalam editor.
Mengapa dua fungsi?
- Fungsi pertama menambahkan dukungan tema dasar untuk menata editor WordPress Gutenberg.
- Fungsi kedua mengontrol bagaimana dan kapan file CSS dimuat.
2: Cuplikan CSS di file custom-editor-style.css
Sesuaikan Teks Paragraf (p)
.editor-styles-wrapper p {
ukuran font: 18px !penting;
tinggi garis: 1,6 !penting;
warna: #000000 !penting;
berat font: 400 !penting;
}Kegunaannya:
- Mengubah ukuran font paragraf menjadi 18px.
- Atur tinggi garis menjadi 1,6 agar lebih mudah dibaca.
- Menerapkan warna teks hitam #000000.
- Menggunakan berat font normal (400).
-
!important: Memastikan gaya ini menggantikan gaya yang bertentangan.
Sesuaikan Judul Postingan (H1)
.editor-post-title__input {
font-family: 'Arial', sans-serif !penting;
ukuran font: 40px !penting;
warna: #000000 !penting;
berat font: 700;
tinggi garis: 1,6;
}Kegunaannya:
- Mengubah font judul postingan menjadi Arial dengan fallback sans-serif.
- Menetapkan ukuran font besar 40px.
- Pastikan teksnya tebal (berat font: 700) dan menggunakan warna hitam.
- Mempertahankan ketinggian garis yang konsisten.
Sesuaikan Blok Judul (H2, H3, H4, H5)
.editor-styles-wrapper h2 {
font-family: 'Arial', sans-serif !penting;
ukuran font: 36px !penting;
warna: #000000 !penting;
berat font: 700;
tinggi garis: 1,6;
}
Gaya serupa diterapkan untuk H3, H4, dan H5 dengan ukuran font yang diperkecil:
- H2: 36 piksel
- H3: 32 piksel
- H4: 30 piksel
- H5: 28 piksel
Kegunaannya:
- Menstandardisasi jenis font, warna, berat, dan tinggi garis di semua tingkat judul.
- Memastikan hierarki yang jelas dengan menyesuaikan ukuran font.
Gaya untuk Daftar Tidak Berurutan (ul)
.editor-styles-wrapper ul {
margin-kiri: 20px;
padding-kiri: 20px;
tipe gaya daftar: disk;
ukuran font: 18px !penting;
tinggi garis: 1,6 !penting;
font-family: 'Arial', sans-serif !penting;
warna: #000000 !penting;
berat font: 400 !penting;
}Kegunaannya:
- Menambahkan spasi di sebelah kiri daftar tidak berurutan (lekukan).
- Memastikan item daftar menggunakan gaya poin disk.
- Menerapkan ukuran font, warna, dan tinggi garis yang konsisten untuk mencocokkan teks paragraf.
Gaya untuk Item Daftar (ul li)
.editor-styles-wrapper ul li {
margin-bawah: 10 piksel;
ukuran font: 18px !penting;
warna: #000000 !penting;
berat font: 400 !penting;
}Kegunaannya:
- Menambahkan spasi antar item daftar agar mudah dibaca (margin-bottom: 10px).
- Memastikan gaya teks cocok dengan keseluruhan desain.
Gaya Daftar Bersarang s
.editor-styles-wrapper ul ul {
margin-kiri: 20px;
tipe gaya daftar: lingkaran;
}Kegunaannya:
- Menyesuaikan indentasi untuk daftar tak berurutan yang disarangkan.
- Mengubah gaya poin untuk daftar bertumpuk menjadi lingkaran.
Gaya untuk Daftar Pesanan (ol)
.editor-styles-wrapper ol {
margin-kiri: 20px;
padding-kiri: 20px;
tipe gaya daftar: desimal;
ukuran font: 18px !penting;
tinggi garis: 1,6 !penting;
font-family: 'Arial', sans-serif !penting;
warna: #000000 !penting;
berat font: 400 !penting;
}Kegunaannya:
- Menambahkan spasi dan menggunakan penomoran desimal untuk daftar yang diurutkan.
- Memastikan daftar yang diurutkan mengikuti tipografi yang sama seperti paragraf dan daftar tidak berurutan.
Intinya
Artikel ini menunjukkan betapa mudahnya Anda dapat menyesuaikan teks di area back-end editor WordPress Gutenberg. Seperti yang kami sebutkan di awal artikel ini, menyesuaikan teks di area back-end Gutenberg akan meningkatkan pengalaman pengeditan Anda. Meningkatkan pengalaman pengeditan di WordPress sangatlah penting karena hal ini berdampak langsung pada efisiensi, kreativitas, dan kepuasan kita sebagai pembuat konten.
Menerapkan metode dalam artikel ini (tambahkan kode khusus ke file function.php dan tambahkan file CSS di direktori tema Anda) memungkinkan Anda untuk menyesuaikan teks di area back-end Gutenberg, apa pun tema WordPress yang Anda gunakan. Pendekatan ini memastikan bahwa perubahan Anda tetap konsisten di berbagai tema dan pembaruan.
Jangan ragu untuk menyesuaikan nilai dalam cuplikan CSS untuk mendapatkan tampilan terbaik teks Anda di area back-end Gutenberg. Anda dapat mengubah nilai properti seperti ukuran font, tinggi garis, warna, dan margin untuk memastikan konten dapat dibaca dan menarik secara visual. Misalnya, mengubah jenis font menjadi jenis huruf yang lebih mudah dibaca, atau mengatur tinggi garis yang meningkatkan keterbacaan, dapat meningkatkan pengalaman pengeditan. Selain itu, menyesuaikan properti padding dan margin dapat membantu memberi ruang pada elemen dengan lebih efektif, sehingga mencegah tata letak terasa terlalu penuh.
