Cara Menyesuaikan Halaman Keranjang WooCommerce dengan Elementor
Diterbitkan: 2022-01-29Apakah Anda mencari berbagai cara untuk menyesuaikan halaman keranjang WooCommerce Anda? Elementor adalah salah satu alat terbaik dalam hal menyesuaikan WooCommerce. Anda dapat dengan mudah mengonfigurasi dan membuat desain khusus untuk halaman keranjang Anda untuk Elementor Anda dalam waktu singkat. Inilah sebabnya kami membawakan Anda panduan kami tentang Cara menyesuaikan halaman keranjang WooCommerce dengan Elementor.
Tapi pertama-tama, mari kita lihat mengapa Anda harus mempertimbangkan untuk menggunakan Elementor untuk menyesuaikan halaman keranjang Anda.
Mengapa menyesuaikan halaman keranjang dengan Elementor?
Menyesuaikan halaman keranjang WooCommerce Anda adalah bagian penting untuk meningkatkan tingkat konversi Anda. Antarmuka halaman keranjang dapat sangat menentukan apakah pelanggan Anda akan melanjutkan ke kasir atau tidak. Ini termasuk menambahkan opsi untuk menampilkan detail keranjang, menambah/mengurangi jumlah, menambahkan gambar mini terperinci untuk item keranjang Anda, dan sebagainya.
Dan meskipun ada banyak cara untuk menyesuaikan halaman keranjang Anda seperti menggunakan plugin keranjang atau secara terprogram, menggunakan pembuat halaman dapat menjadi salah satu cara terbaik untuk melakukannya.
Elementor adalah salah satu pembuat Halaman WordPress paling populer yang tersedia dengan integrasi lengkap dengan WooCommerce. Anda dapat dengan mudah menyesuaikan halaman WooCommerce apa pun dengannya dalam waktu singkat dengan banyak desain cantik, widget yang sangat disesuaikan, modul, dan banyak lagi.

Selanjutnya, Anda dapat menggunakan Elementor untuk dengan mudah mengonfigurasi halaman WooCommerce Anda dan menggunakan templat dan modul khusus untuk menyiapkannya dalam waktu singkat. Setiap modul dan elemen dapat dikonfigurasi sesuai dengan kebutuhan situs web Anda. Mereka dapat dibuat dengan tangan untuk semua yang ingin Anda tambahkan ke halaman keranjang WooCommerce Anda.
Sebelum kita mulai:
Sebelum kita mulai dengan tutorial kami, kami ingin mencatat bahwa Anda memerlukan Elementor dan Elementor Pro untuk mengikuti tutorial kami.
Meskipun dimungkinkan untuk mengelola dan mengatur halaman WooCommerce menggunakan Elementor versi gratis, prosedurnya jauh lebih sulit dengan fitur terbatas. Anda tidak dapat menggunakan opsi untuk menggunakan templat dan desain khusus yang cukup menguntungkan dalam hal menyesuaikan halaman keranjang Anda dalam versi gratis. Jadi, kami sarankan Anda mempertimbangkan untuk membeli Elementor Pro dengan mempertimbangkan semua penyesuaian WordPress yang bisa Anda dapatkan darinya.
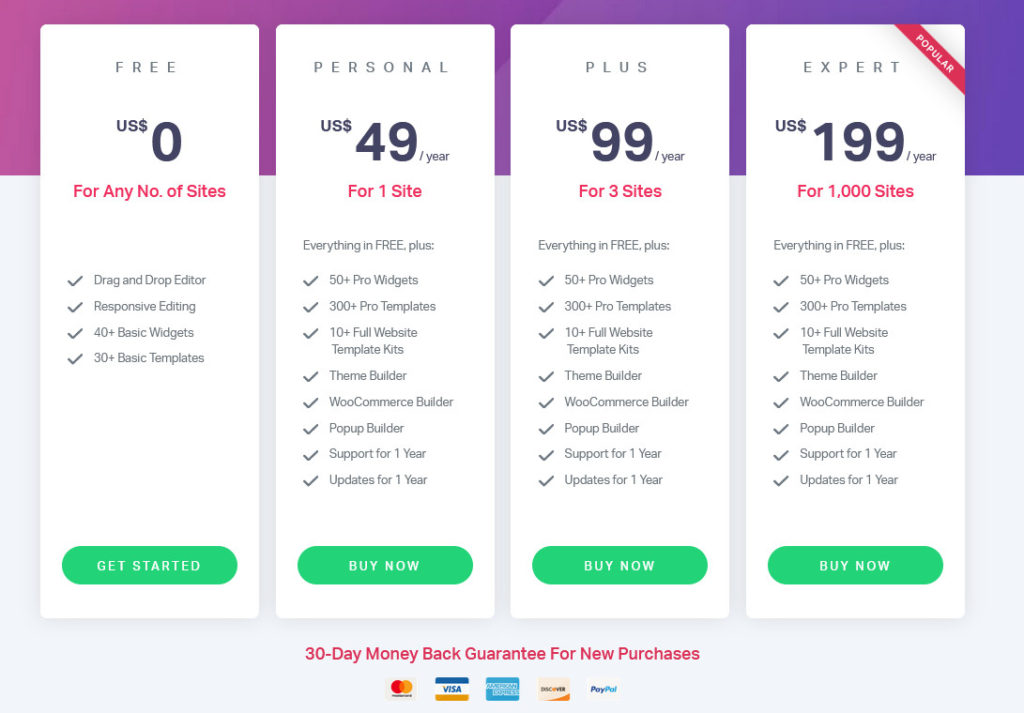
Untuk 49 USD setahun , Anda dapat menikmati fitur-fitur seperti:
- Opsi penyesuaian sepenuhnya, dari awal atau menggunakan template dan dari awal.
- Integrasi penuh dan opsi untuk membuat dan menyesuaikan semua halaman WooCommerce seperti halaman Toko, halaman produk, arsip toko, halaman keranjang, dan banyak lagi.
- 50+ widget Pro dengan opsi untuk widget WooCommerce tertentu.
- 10+ kit situs web terperinci dengan 300+ templat yang dapat Anda konfigurasi dan atur saat bepergian.
- Pembuat seret dan lepas yang ramah pemula dengan opsi penyesuaian luar biasa untuk setiap elemen situs web Anda.
- Dukungan luar biasa untuk Addons dan Ekstensi.
Anda juga dapat memilih dari beberapa paket tergantung pada kebutuhan Anda. Setiap paket juga dilengkapi dengan periode jaminan uang kembali 30 hari yang sempurna jika Anda tidak puas menggunakan plugin.

Demikian pula, pastikan Anda telah mengatur WooCommerce dengan benar dan telah menggunakan salah satu tema WooCommerce yang kompatibel juga. Ini akan memastikan bahwa Anda tidak akan mengalami masalah konflik saat menyesuaikan halaman keranjang.
Sekarang kami telah menjelaskan mengapa Anda harus mempertimbangkan untuk menggunakan Element untuk menyesuaikan halaman keranjang WooCommerce Anda, mari kita lanjutkan dan lihat bagaimana Anda dapat melakukannya.
Bagaimana cara menyesuaikan halaman keranjang WooCommerce dengan Elementor?
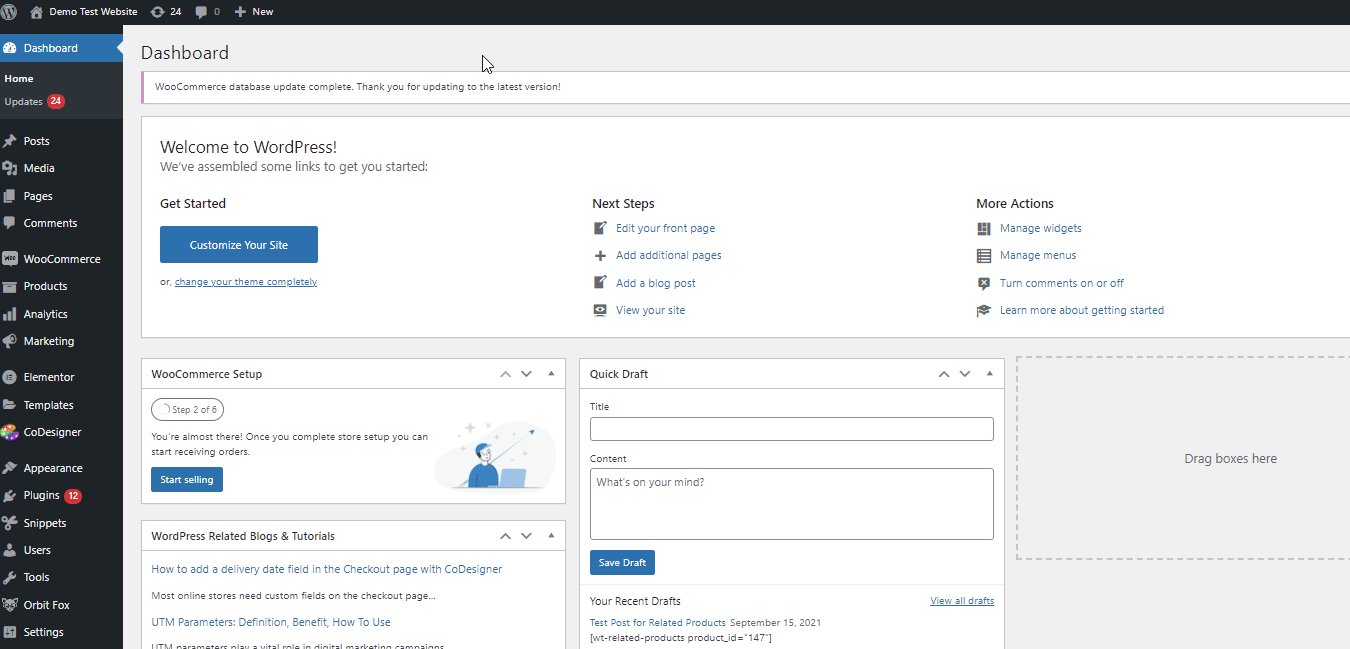
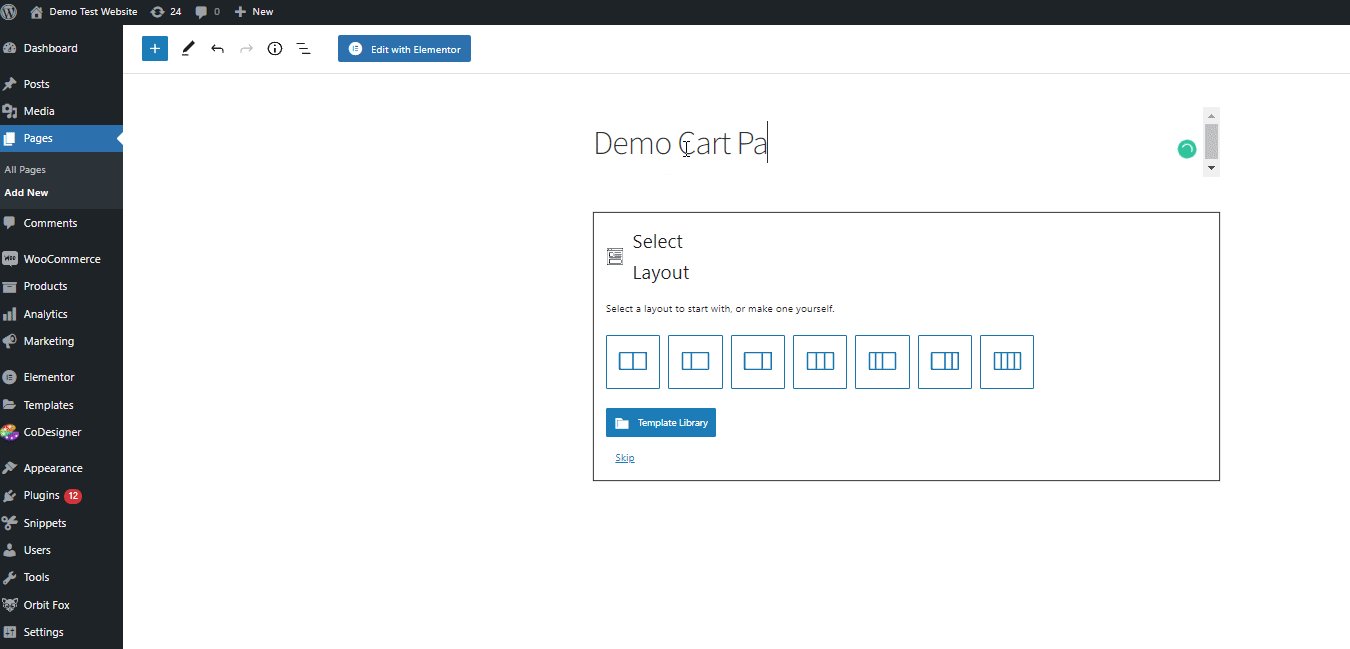
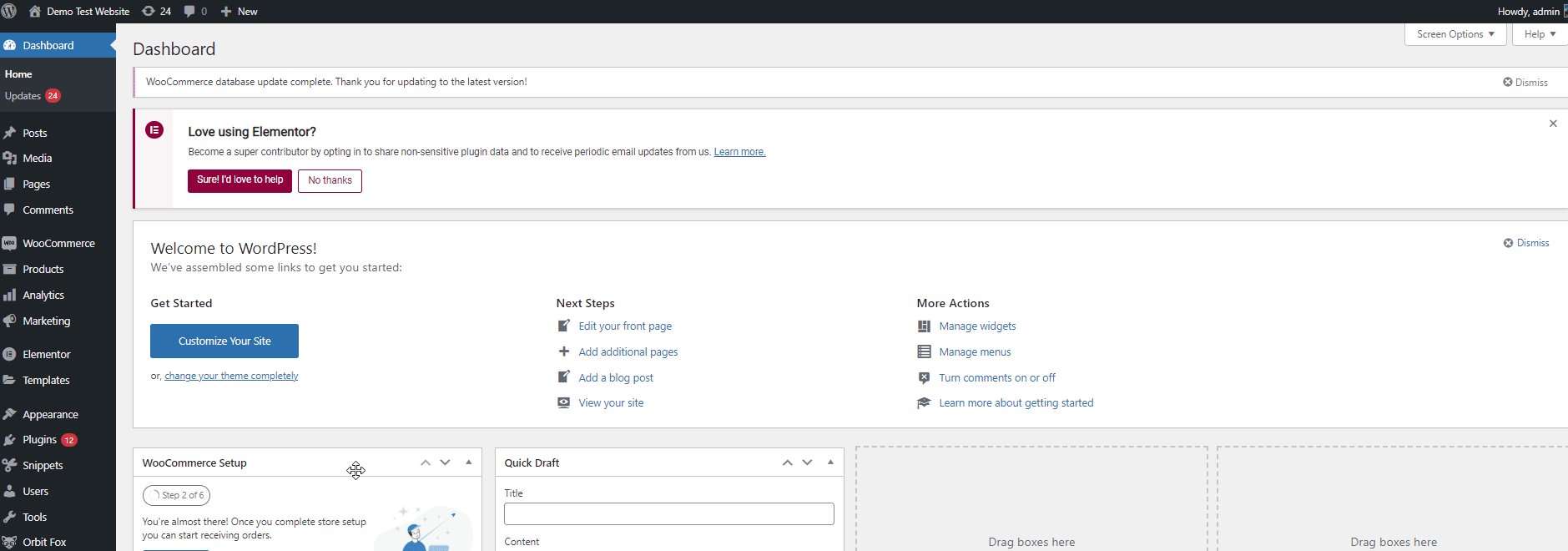
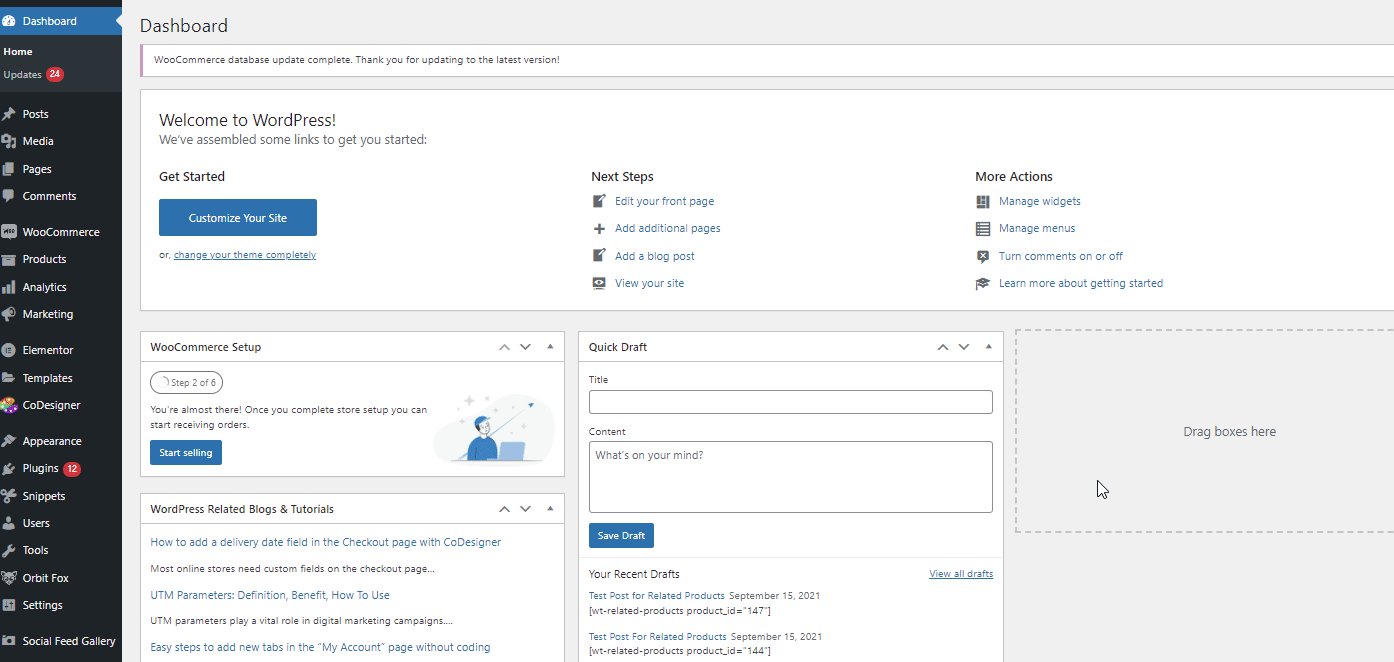
Setelah Anda menginstal dan mengaktifkan Elementor Pro di situs web Anda, buat halaman baru di Dashboard WordPress Anda dengan mengklik Pages > Add New . Beri nama halaman kustom baru Anda dan klik tombol Edit dengan Elementor .

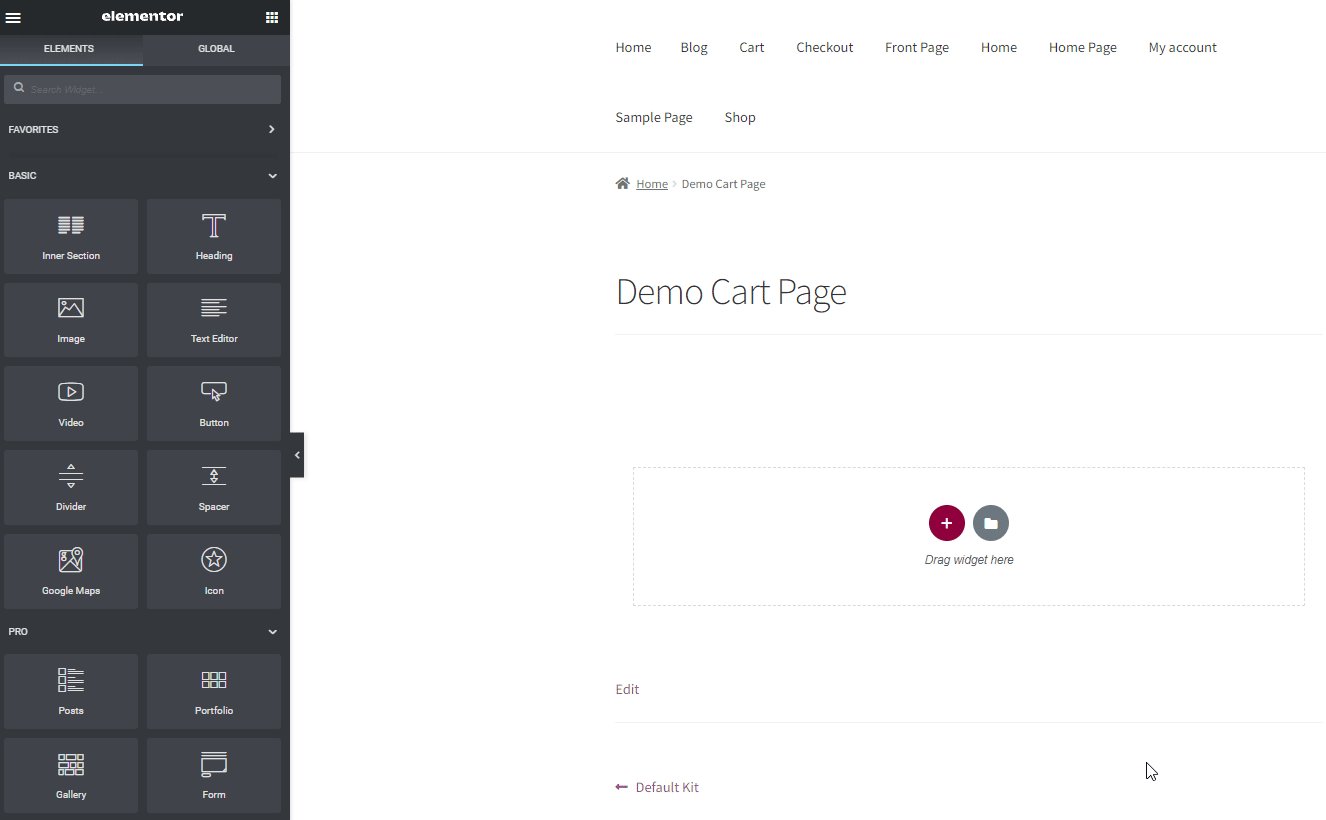
Ini akan membawa Anda ke pembuat Halaman Elemen tempat Anda sekarang dapat menambahkan konten ke halaman keranjang kustom Anda. Mari lanjutkan dan tambahkan beberapa elemen dasar WooCommerce untuk mengisi keranjang Anda.
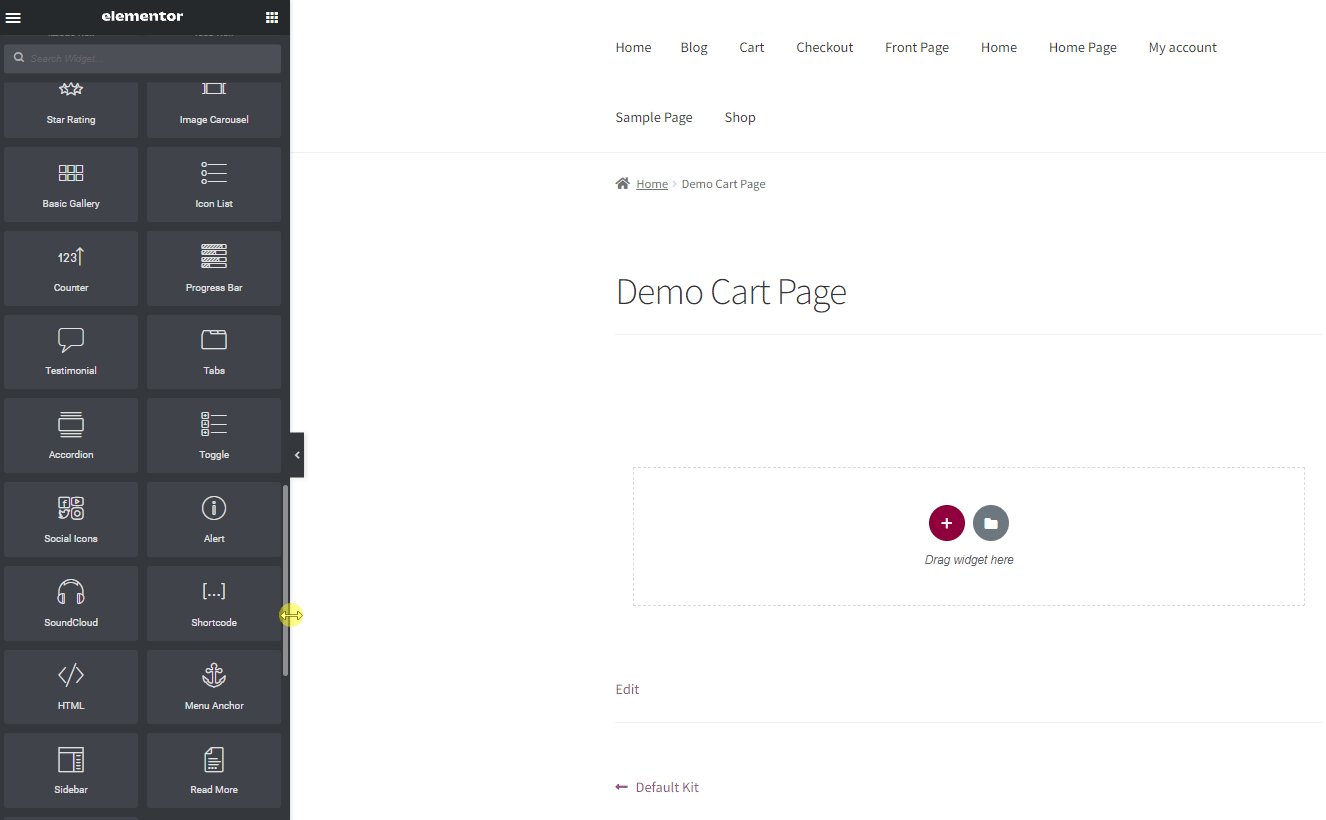
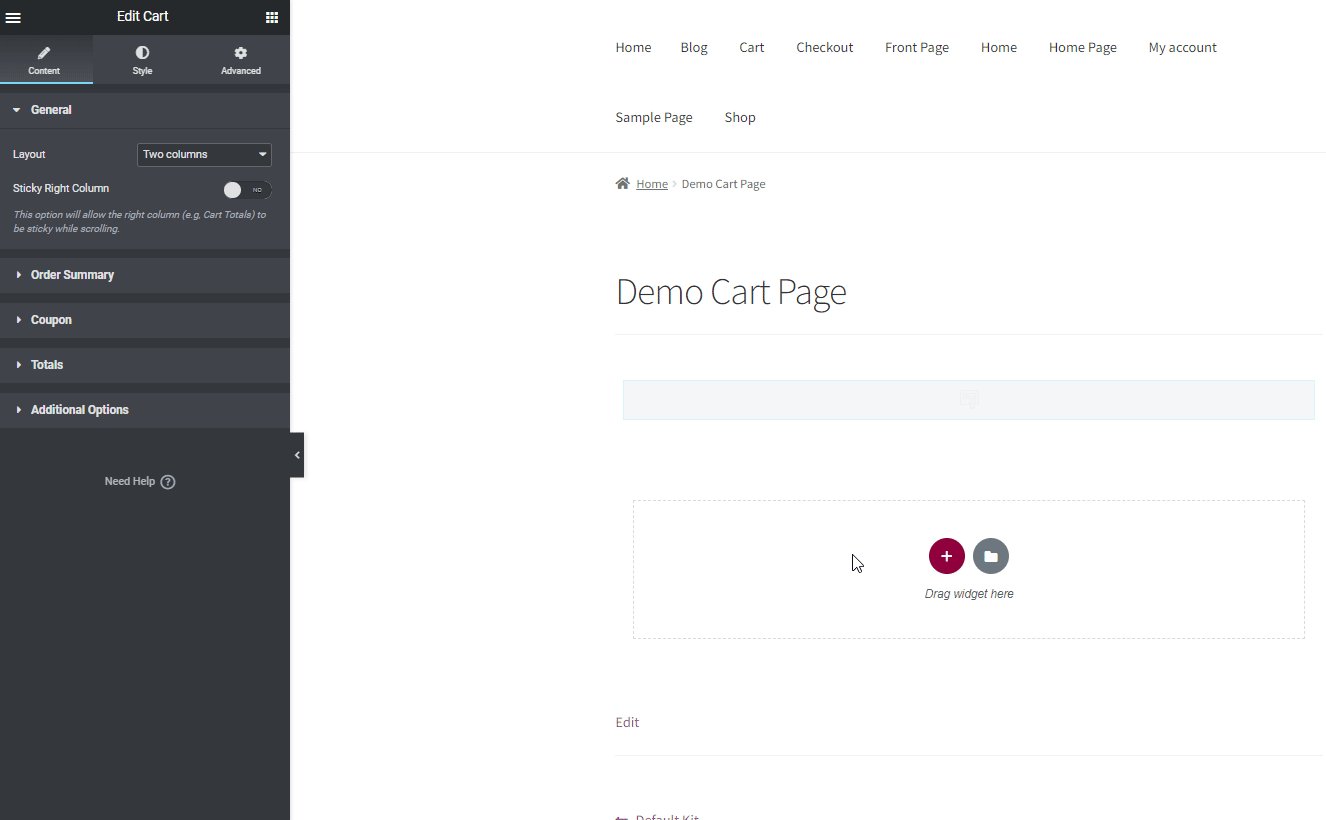
Mulailah dengan menggulir ke bawah di menu widget di sebelah kiri dan mengeklik opsi tarik-turun WooCommerce . Klik widget Keranjang dan seret ke bagian Tambahkan Widget di sini di pembuat.

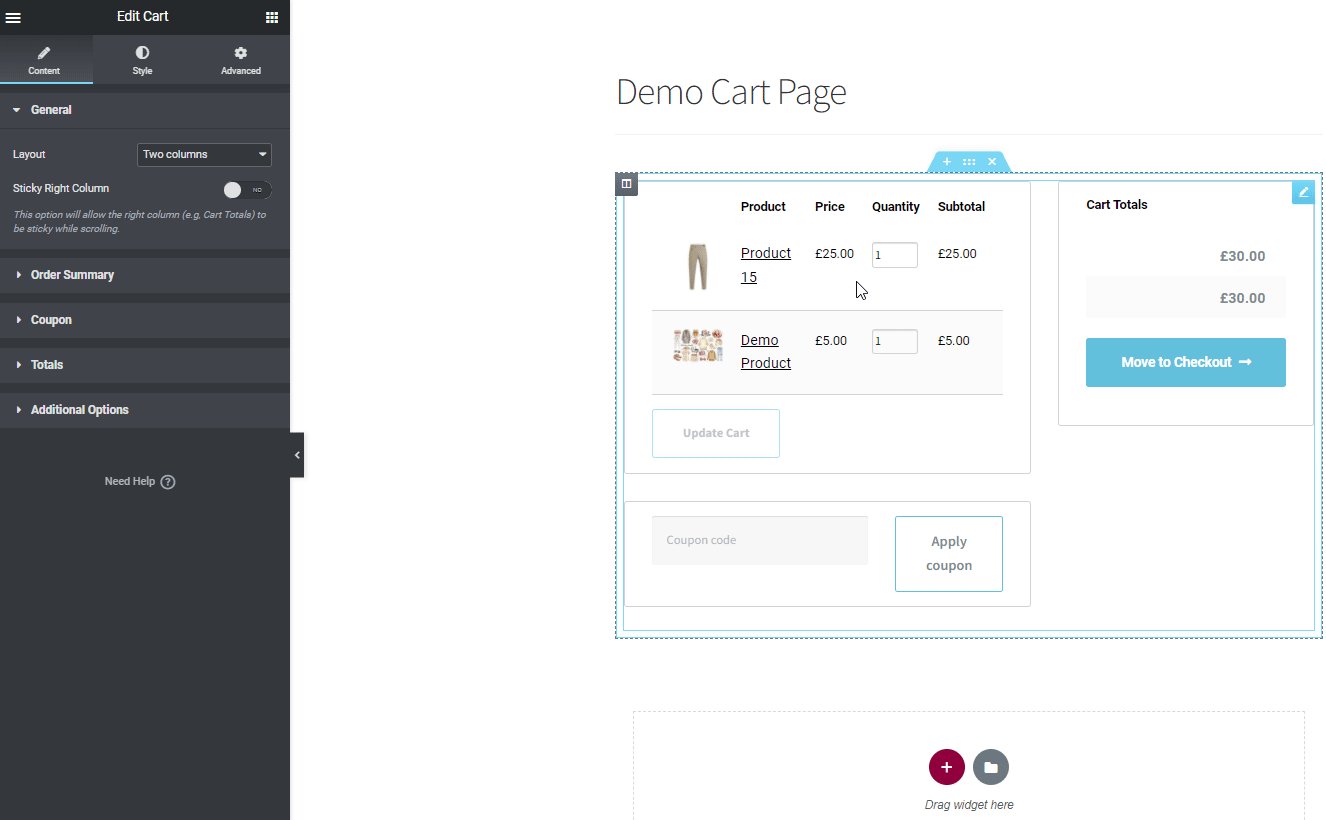
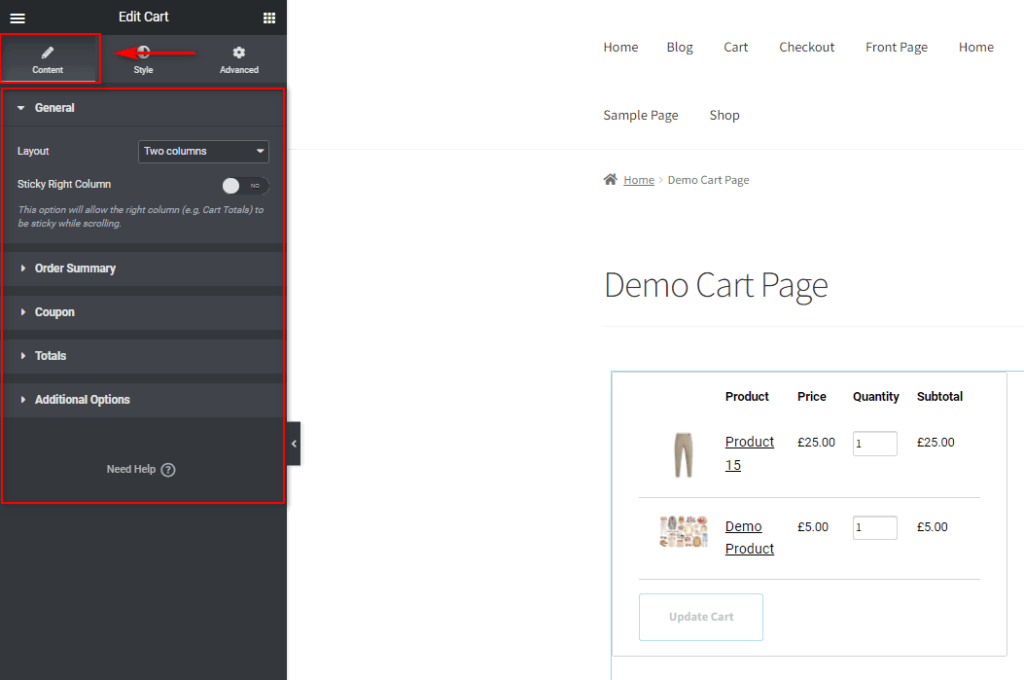
Selanjutnya, konfigurasikan widget keranjang Anda menggunakan opsi Edit Widget di sebelah kiri. Anda dapat menggunakan tab Konten untuk mengonfigurasi berbagai elemen seperti:
- Tata Letak Kolom ( Checkout Satu Kolom/Dua Kolom.)
- Perbarui teks Keranjang.
- Terapkan teks Kupon.
- Keranjang Total kustomisasi.
- Opsi pembaruan otomatis keranjang.

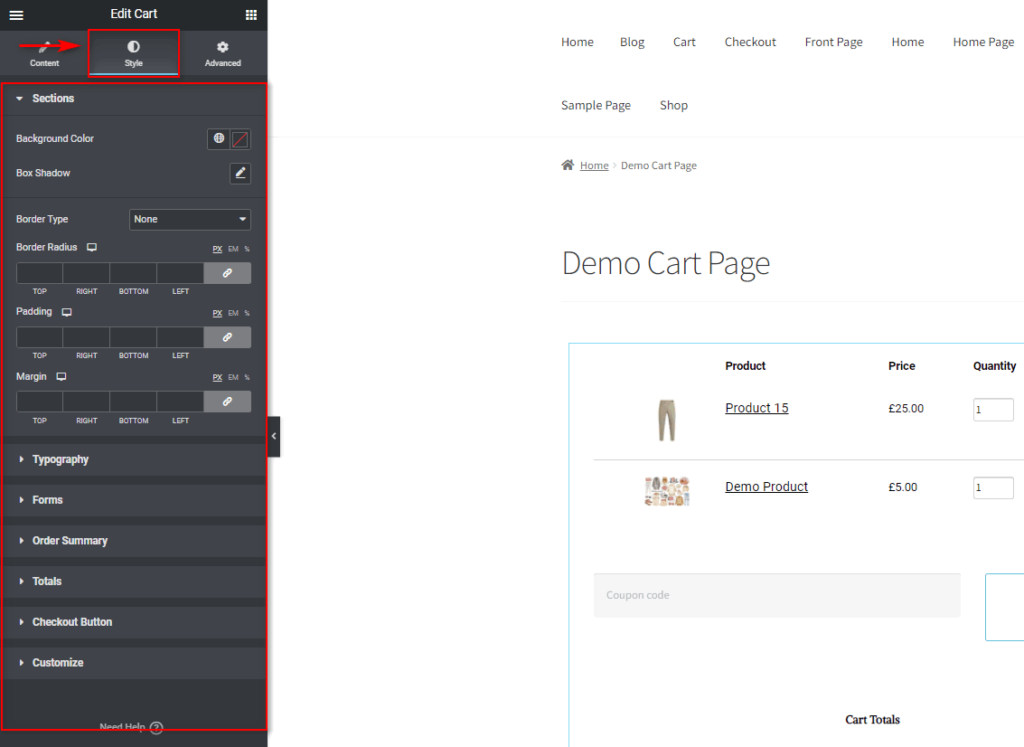
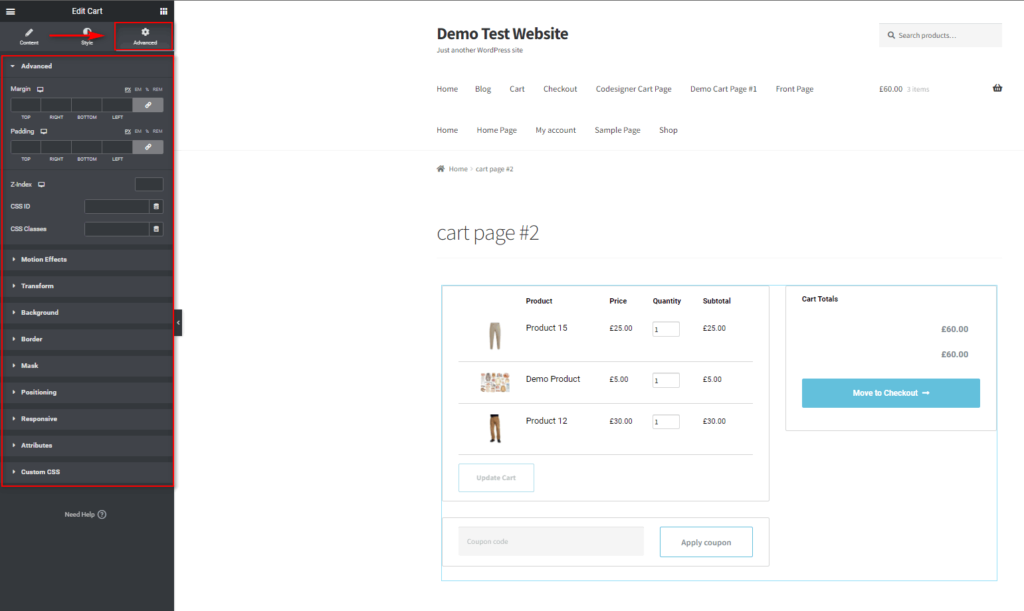
Tentu saja, Anda dapat mengonfigurasi gaya, font, warna, dan lainnya untuk semua bidang dan elemen ini menggunakan tab Styling juga.

Demikian pula, tab lanjutan memungkinkan Anda mengonfigurasi semua animasi kustom, latar belakang, efek gerakan, dan banyak lagi.

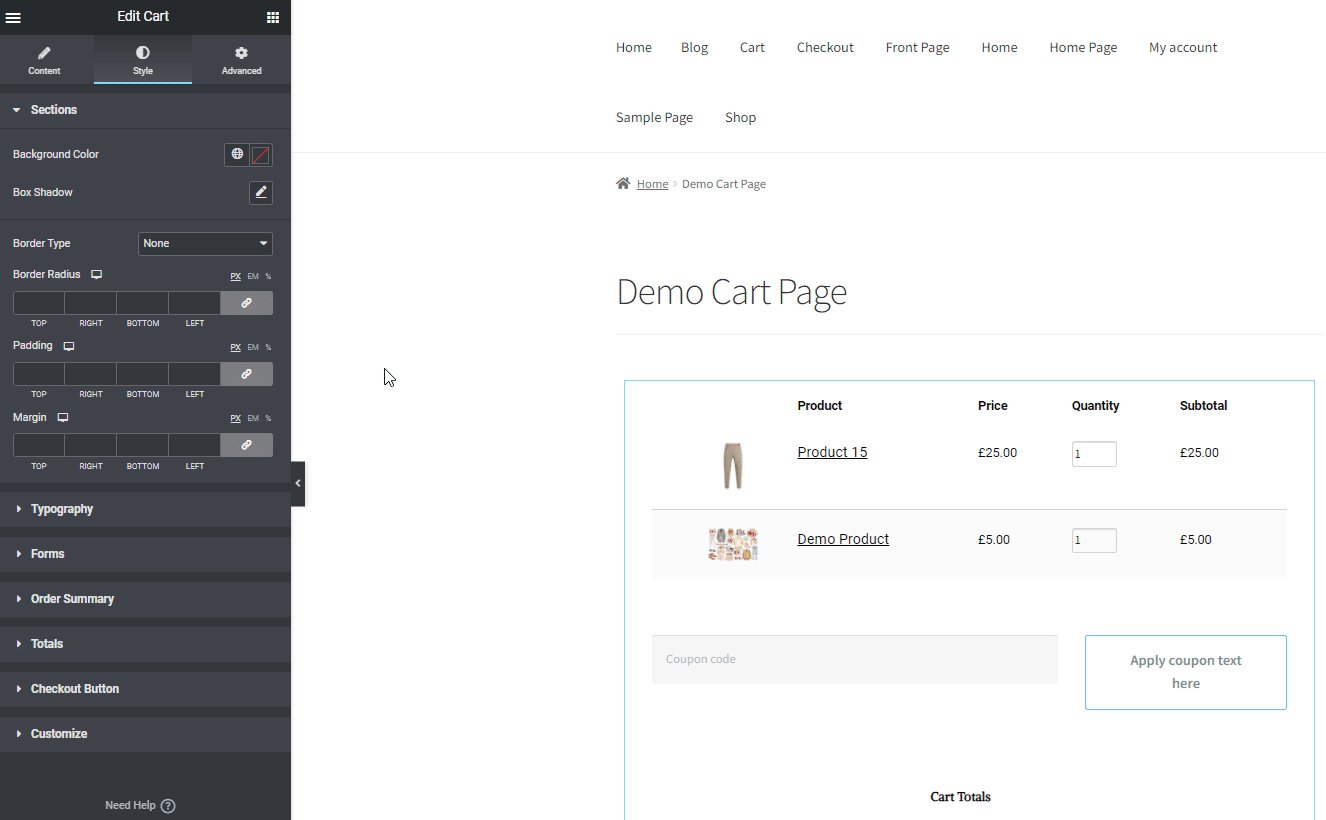
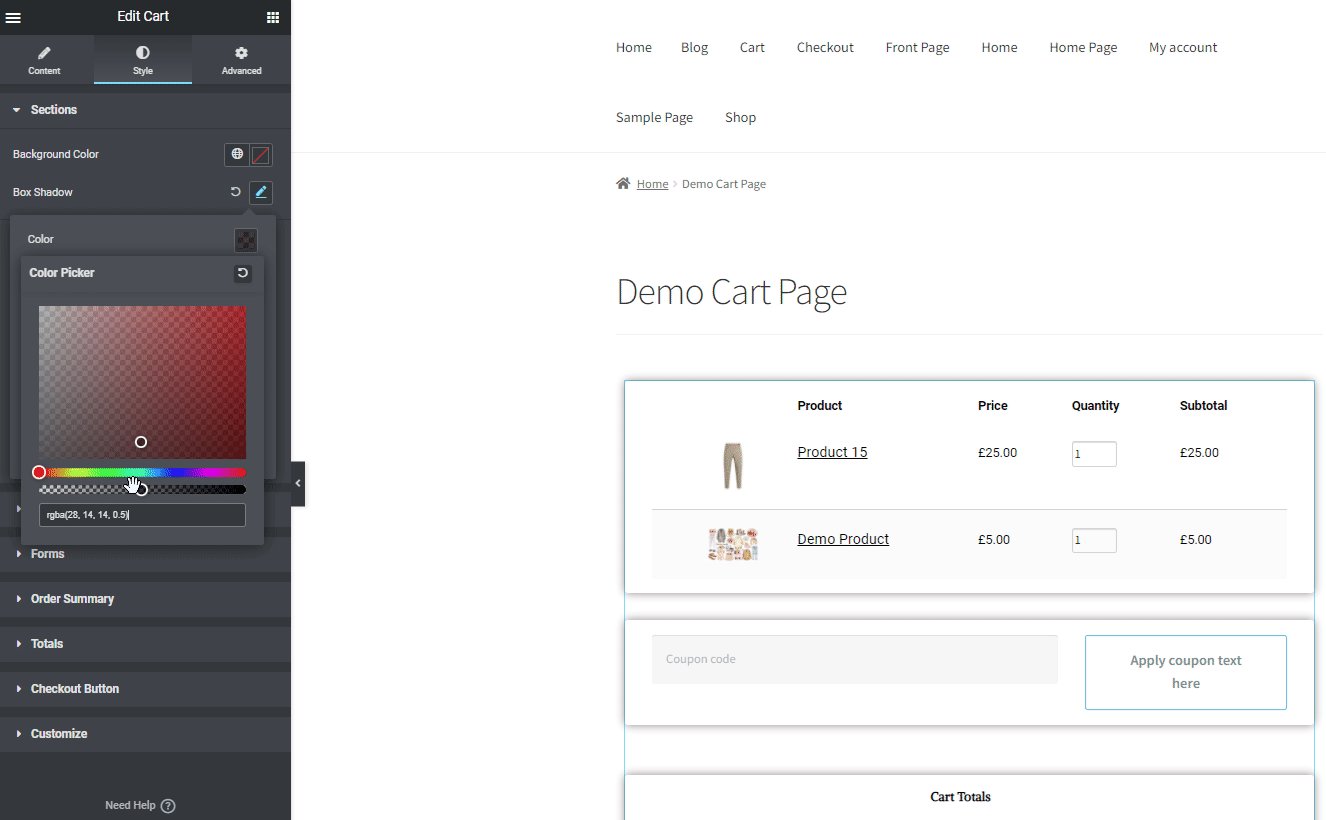
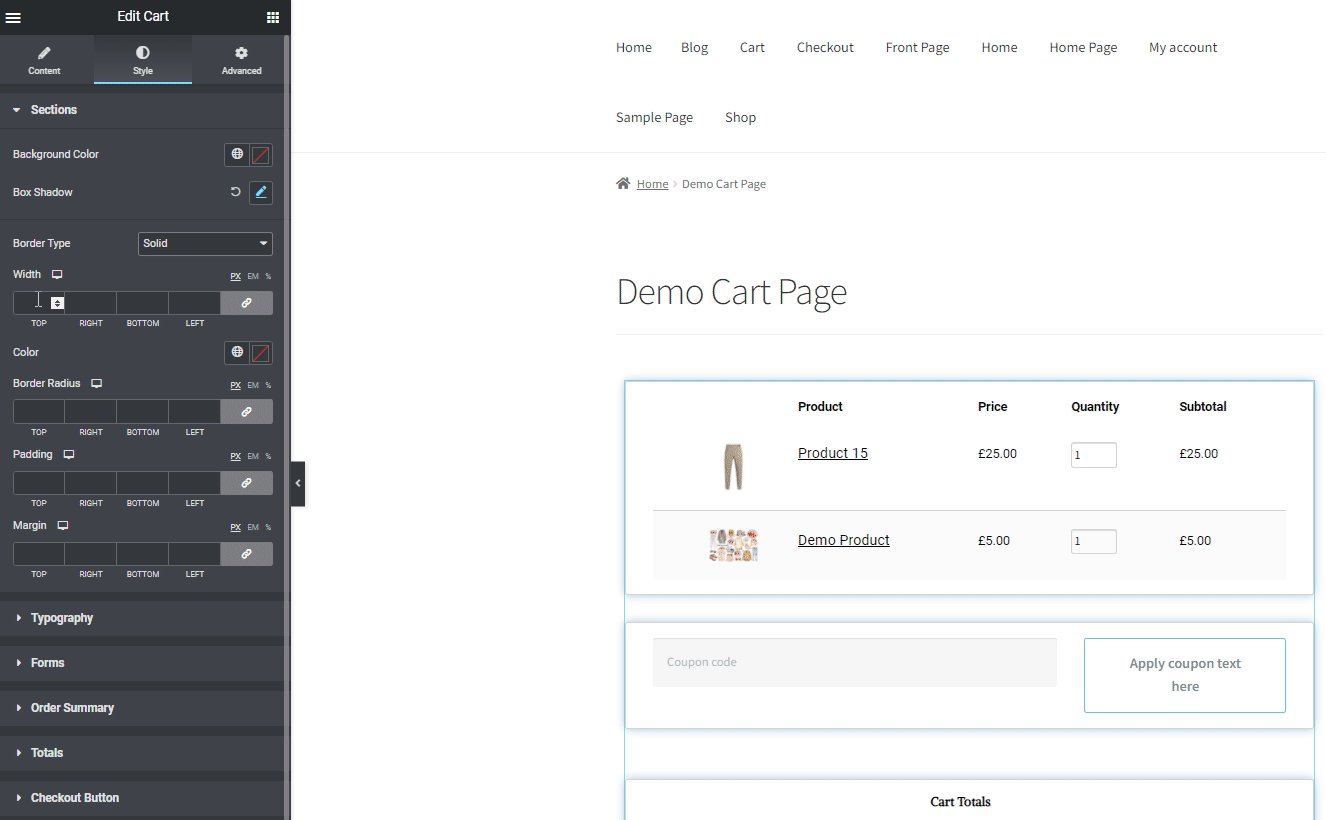
Jika Anda ingin mengonfigurasi beberapa opsi pada penataan, klik pada tab Gaya . Dalam tutorial ini, kami telah memberikan bayangan kotak bagian. Klik pada Bagian dan kemudian tombol edit pada Box Shadow . Kemudian, klik opsi Warna untuk memberi bayangan kotak Anda warna khusus.

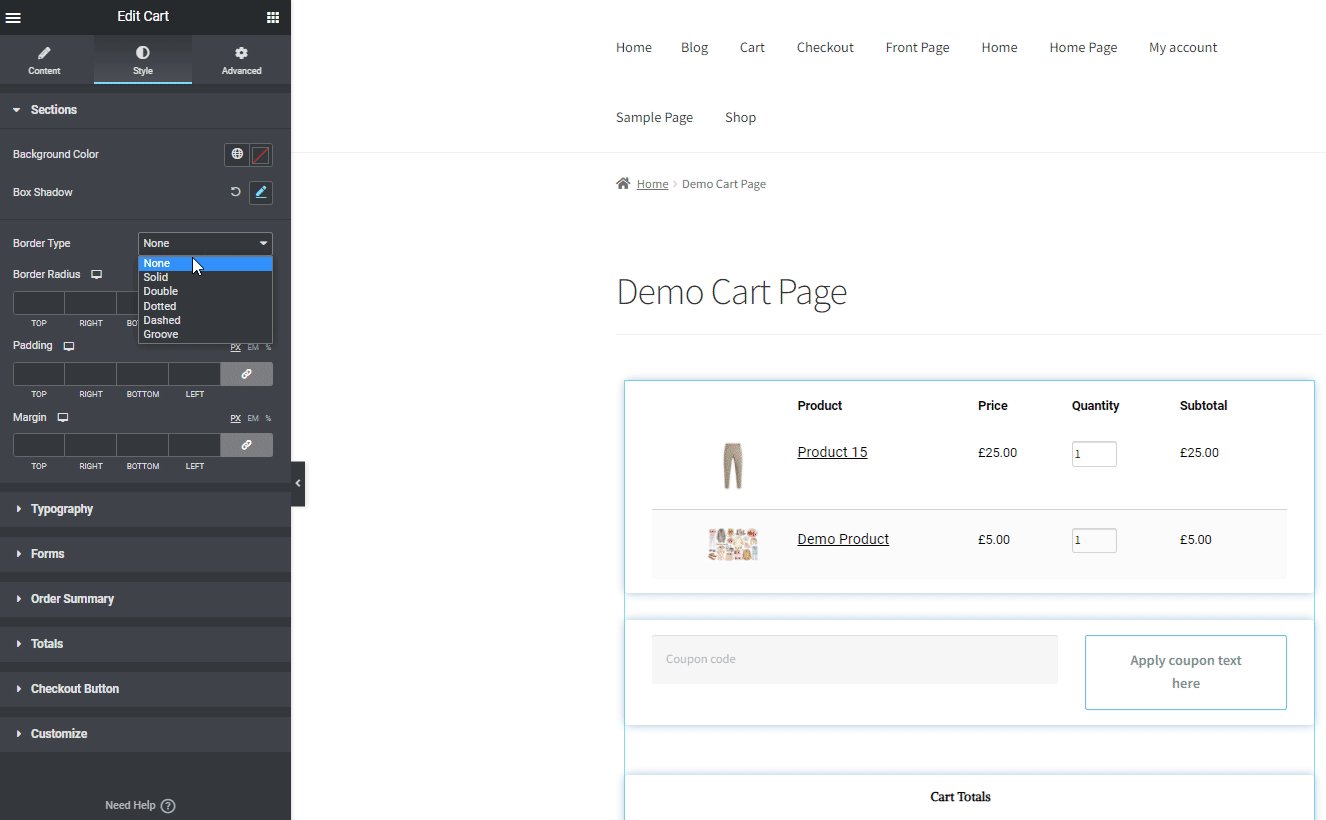
Sekarang, beri keranjang Anda Border menggunakan opsi Border type. Untuk demo kami, kami telah mengatur ini ke Solid. Tentu saja, Anda dapat menyesuaikan batas dan bayangan kotak menggunakan opsi tambahan.
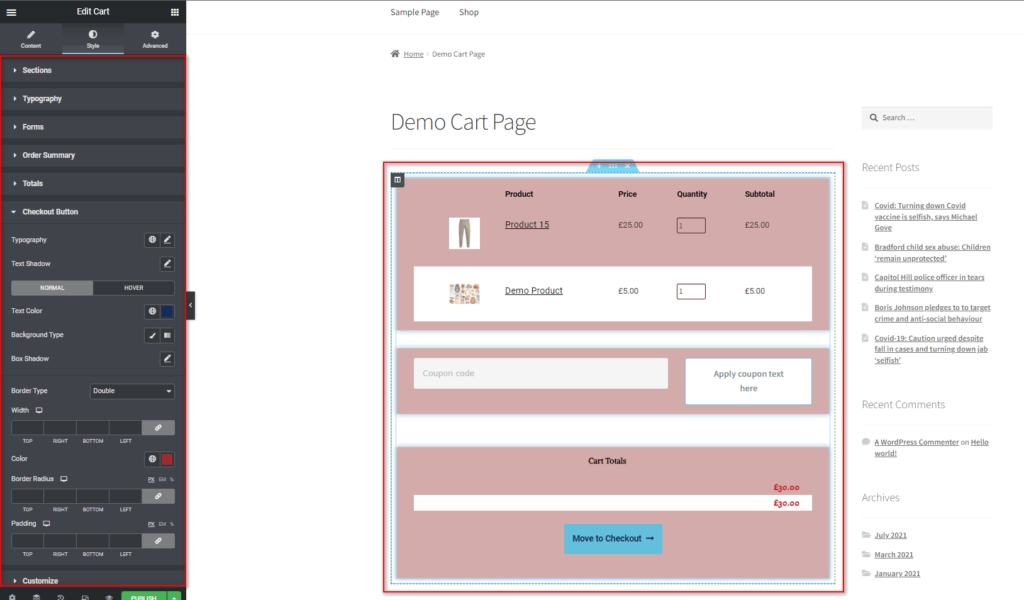
Demikian pula, jika Anda menyesuaikan elemen tambahan seperti Ringkasan Pesanan, tombol Checkout, dan Total, Anda akan mendapatkan keranjang seperti ini:

Untuk saat ini, kami akan menyimpan kereta ini. Tetapi Anda selalu dapat kembali dan menyesuaikan halaman keranjang lebih banyak lagi jika diperlukan.
Selanjutnya, beberapa elemen lagi dapat ditambahkan ke halaman keranjang. Anda dapat menambahkannya menggunakan bilah widget di sebelah kiri menggunakan metode yang sama seperti di atas.
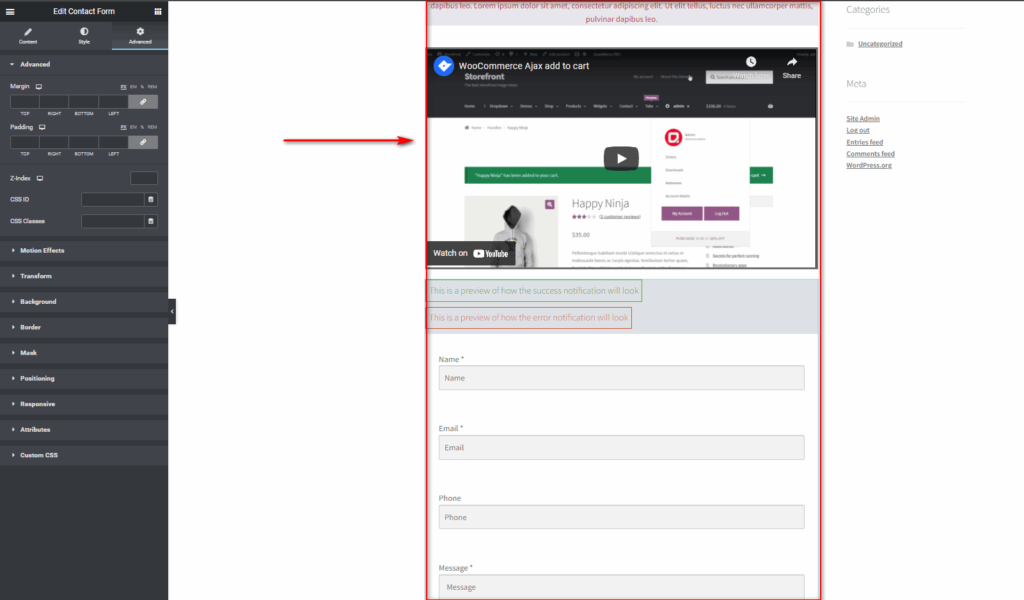
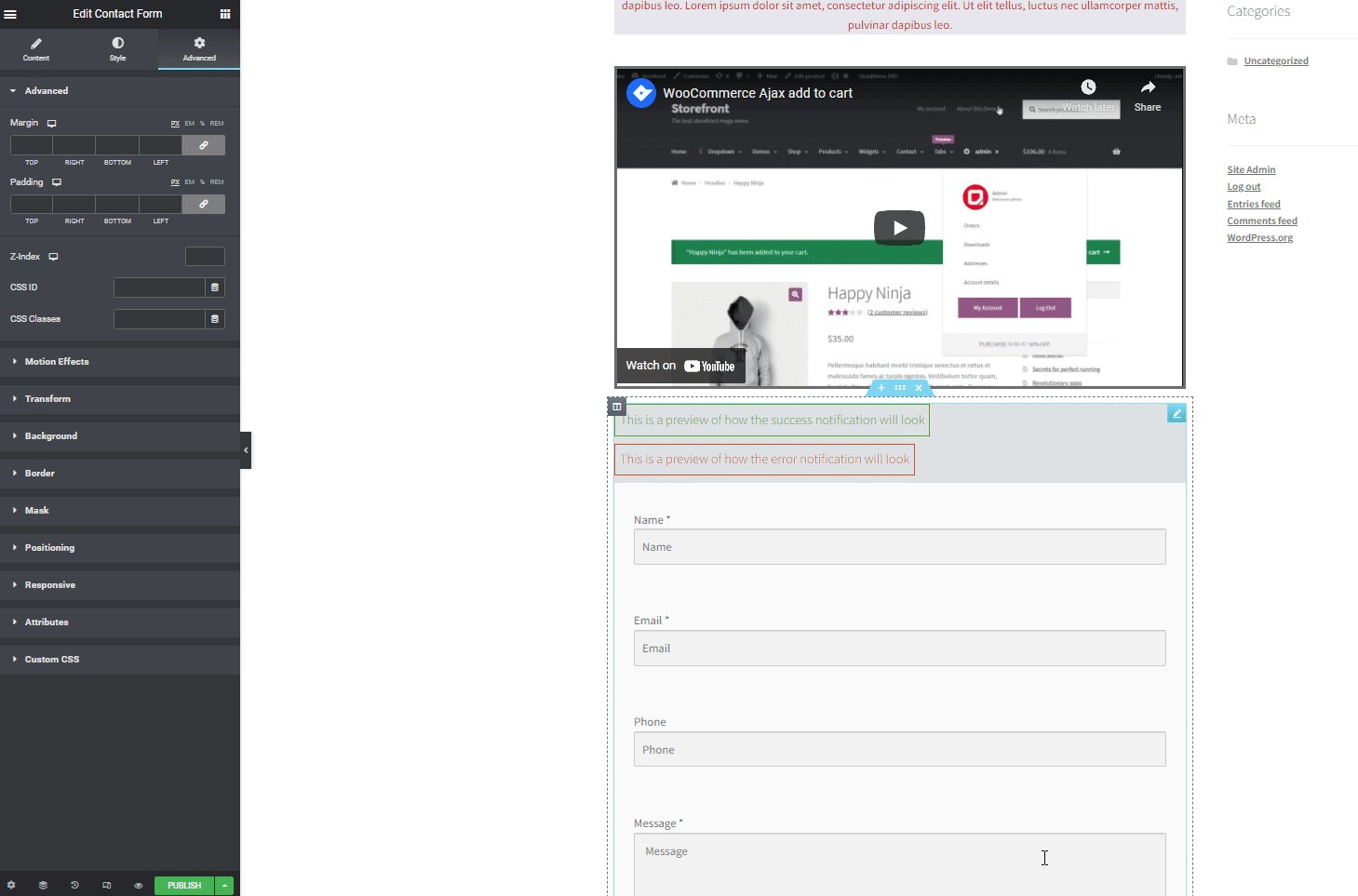
Mari lanjutkan dan tambahkan teks penafian, video, dan formulir kontak. Ini semua adalah elemen yang bagus untuk ditambahkan untuk membantu pelanggan Anda dengan pertanyaan dan informasi mengenai catatan pesanan, pengiriman, dan banyak lagi.

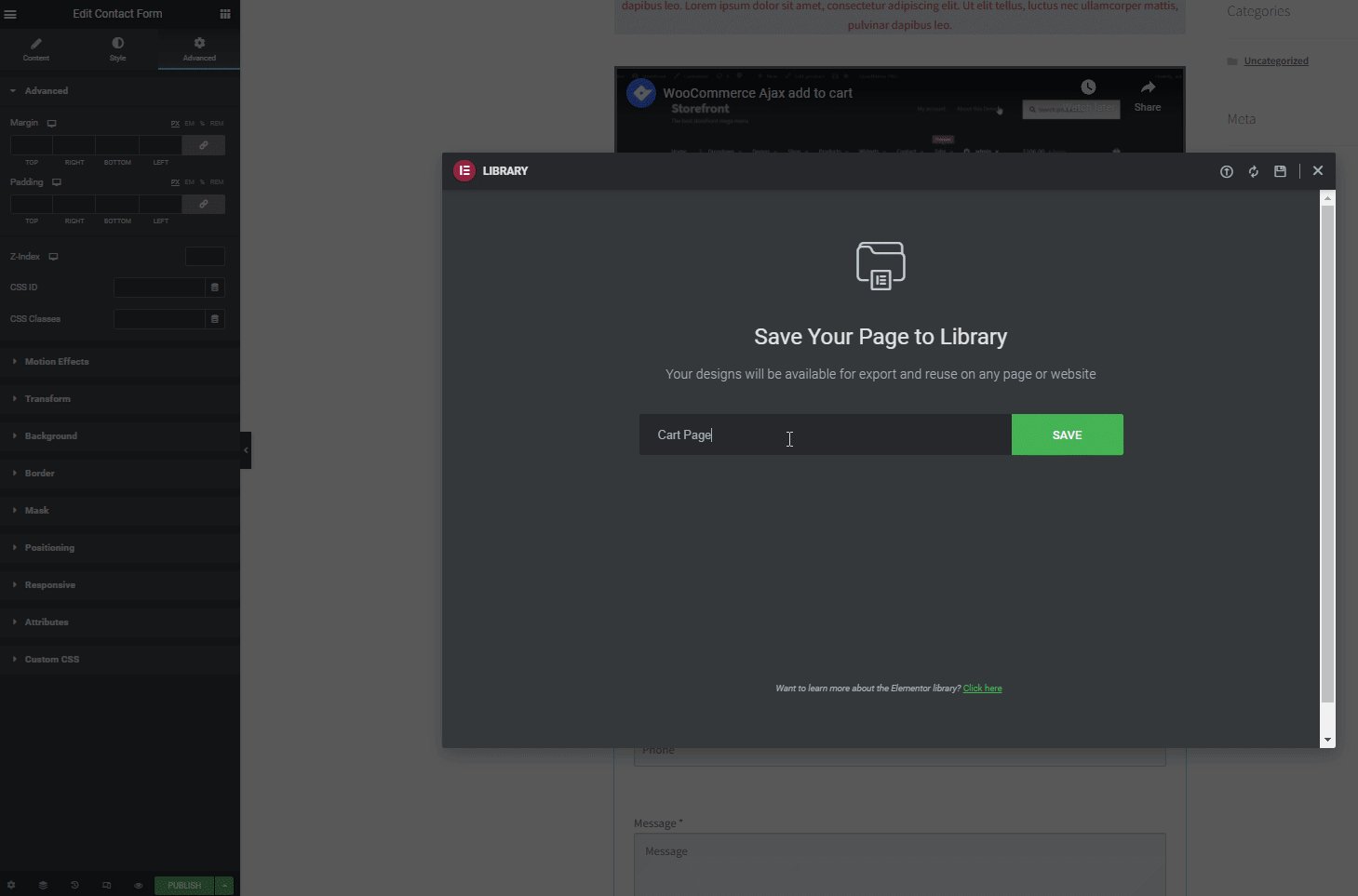
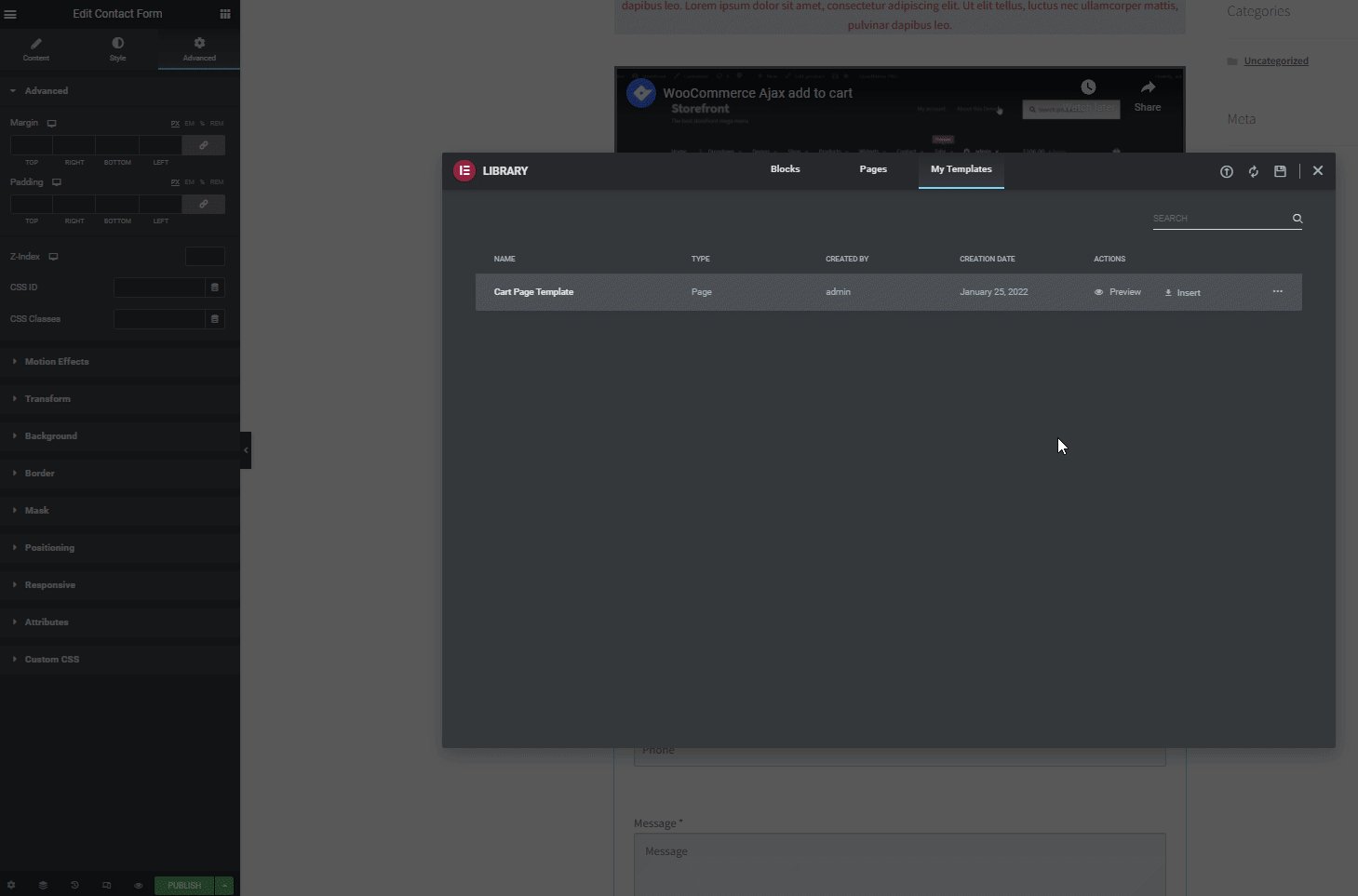
Setelah selesai, Anda dapat memublikasikan halaman khusus ini dan menyelesaikan pengeditan. Namun, kami menyarankan untuk menambahkan ini sebagai template khusus untuk penyesuaian di masa mendatang jika Anda mau. Cukup klik tombol panah di sebelah tombol Terbitkan di bagian bawah dan klik Simpan sebagai Template. Kemudian, beri nama template keranjang kustom Anda dan klik Simpan.

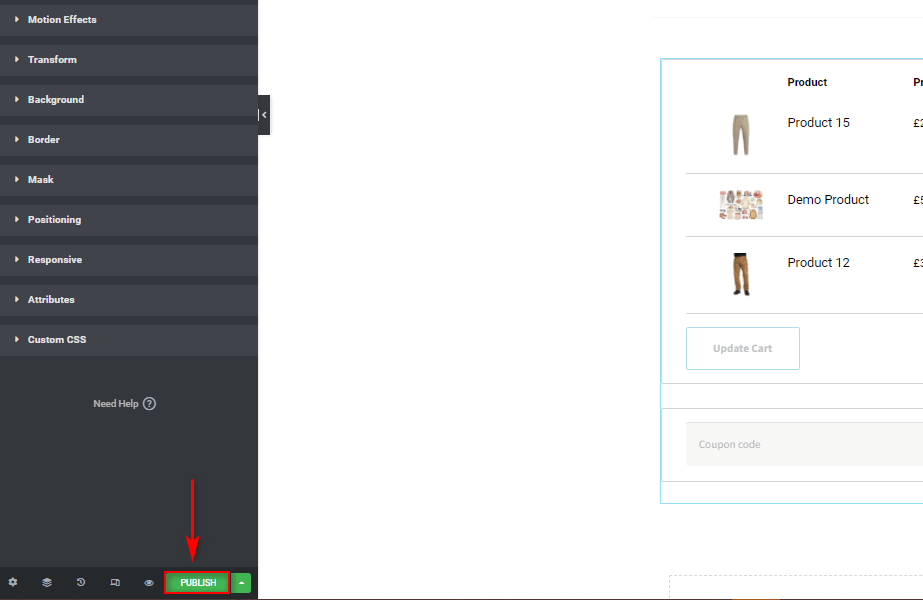
Terakhir, Anda dapat menyelesaikan penyesuaian halaman keranjang kustom Anda dengan mengklik Publikasikan.

Mengatur halaman Keranjang khusus Anda sebagai Halaman Keranjang WooCommerce
Proses di atas hanya membuat halaman keranjang WooCommerce Anda yang disesuaikan.
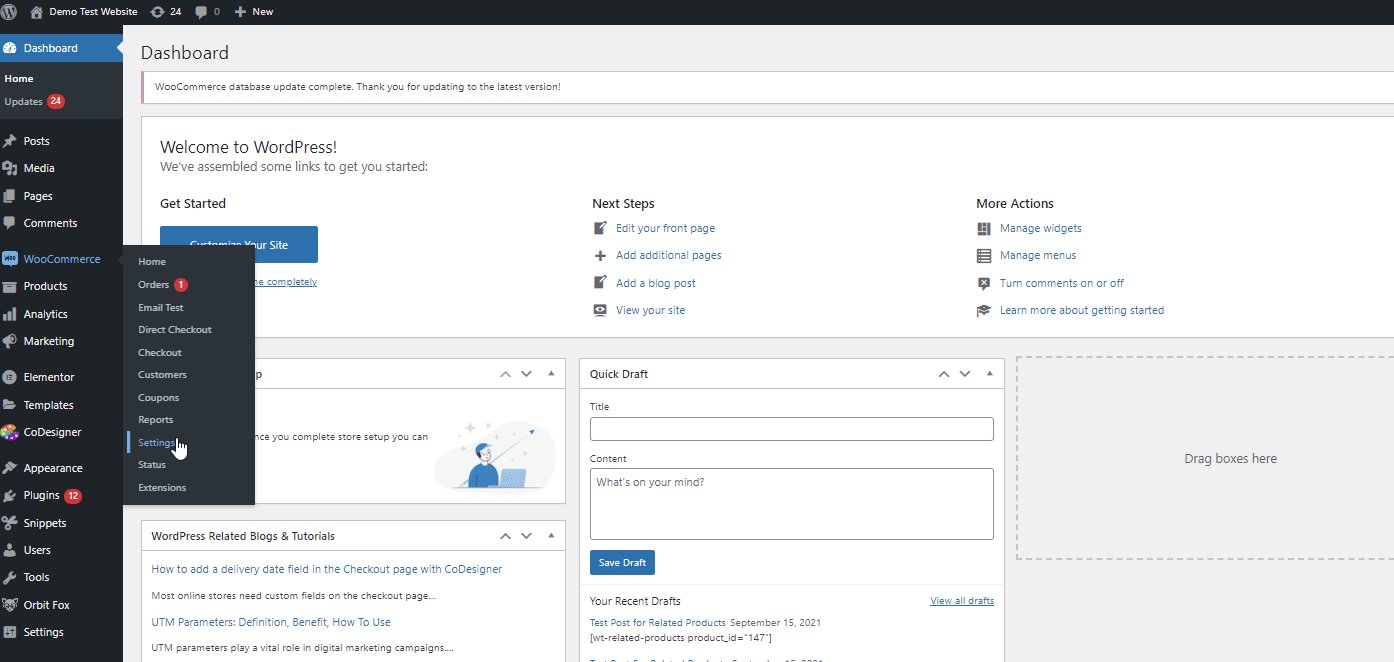
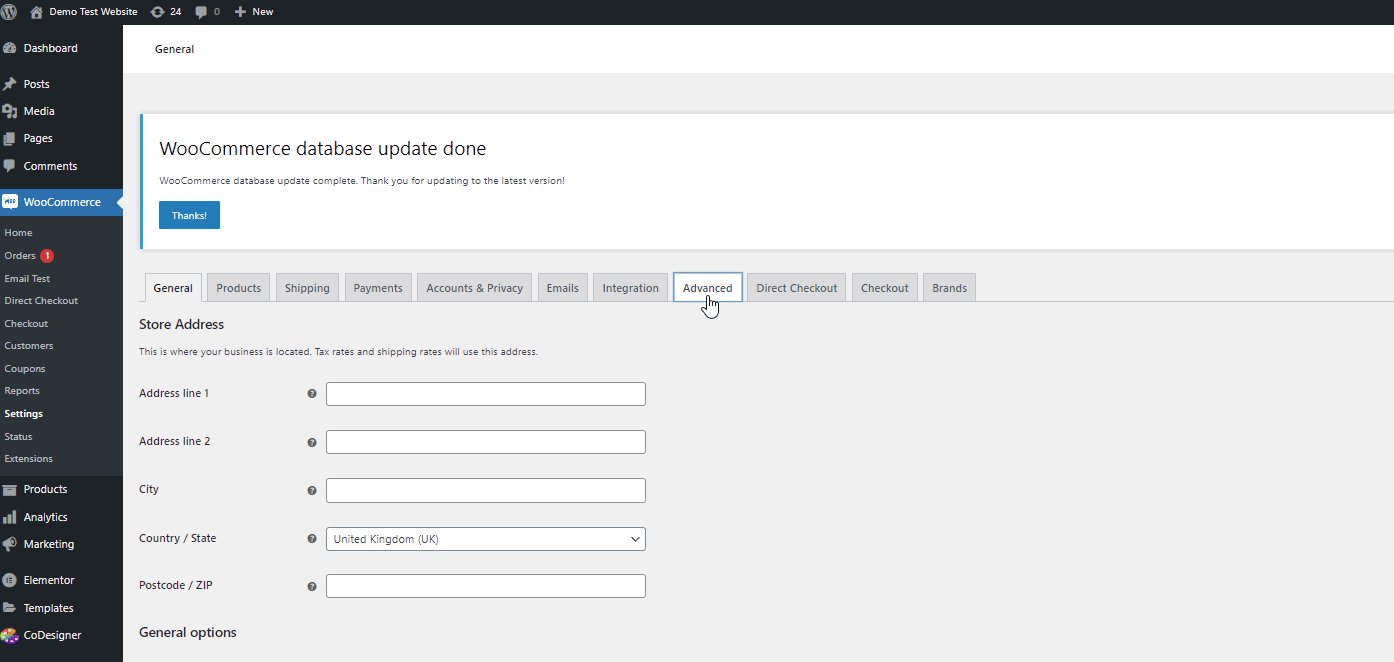
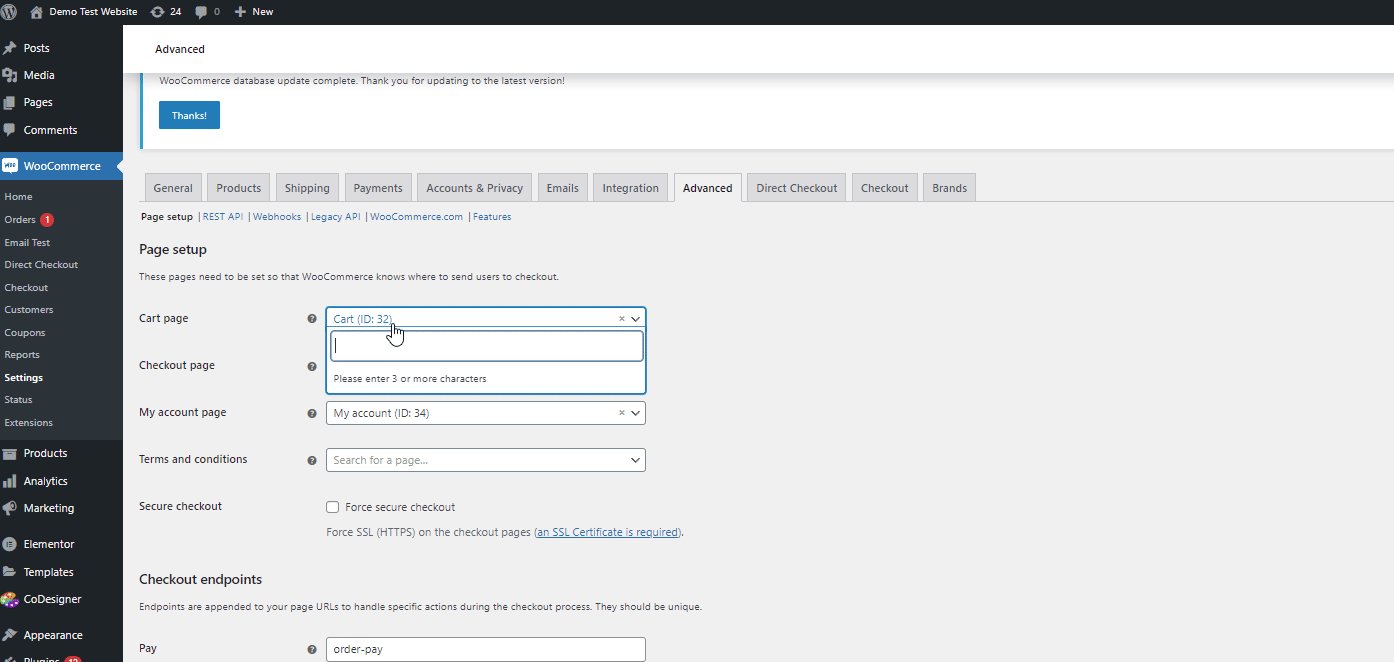
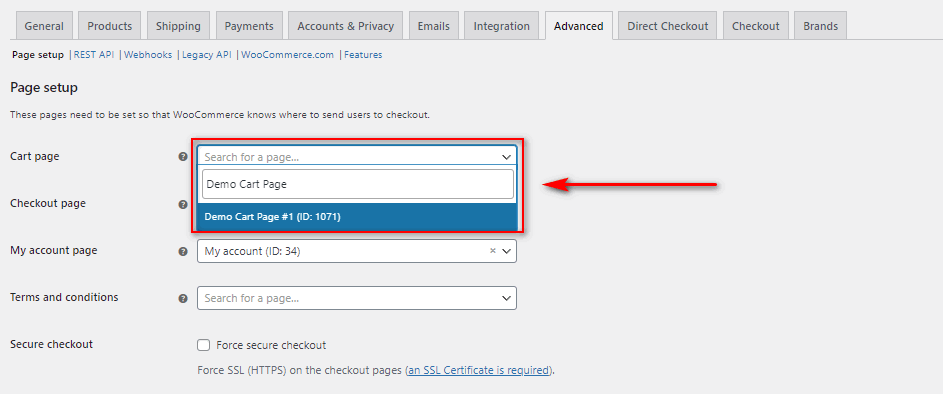
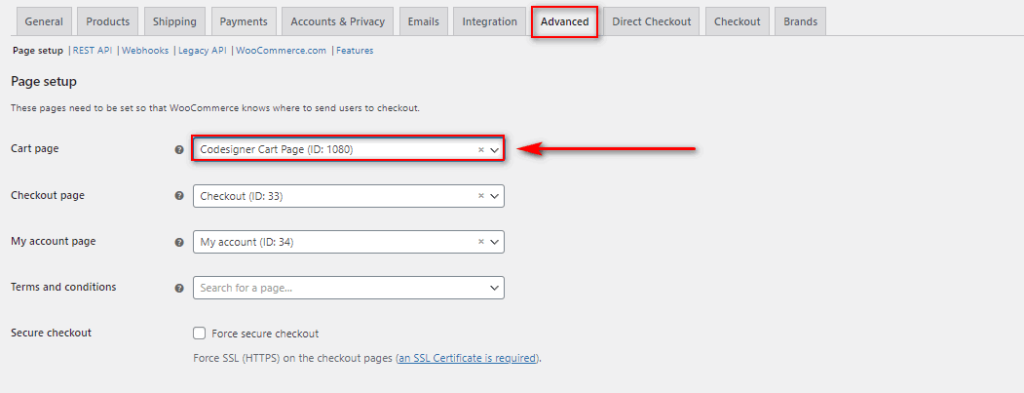
Setelah Anda membuat halaman keranjang WooCommerce khusus Anda di Elementor, Anda perlu mendefinisikan halaman baru ini sebagai halaman keranjang yang perlu digunakan WooCommerce. Anda dapat melakukan ini dengan membuka pengaturan WooCommerce Anda dengan mengklik WooCommerce > Pengaturan dari dasbor WordPress Anda. Kemudian, klik pada tab Advanced untuk mengakses opsi Page Setup Anda.


Pada opsi halaman Cart Anda, lanjutkan dan cari nama halaman yang baru saja Anda buat. Bagi kami, ini akan menjadi Halaman Demo Cart. Klik pada halaman keranjang kustom Anda, gulir ke bawah dan klik Simpan Perubahan.

Ini akan menyimpan halaman Anda yang baru disesuaikan sebagai halaman Keranjang WooCommerce default Anda.

Menggunakan Template WooCommerce untuk menyesuaikan halaman Keranjang WooCommerce di Elementor:
Anda dapat dengan jelas melihat bahwa langkah-langkah di atas hanyalah dasar-dasar untuk membuat halaman keranjang WooCommerce kustom Anda. Tentu saja, ada banyak pekerjaan yang harus dilakukan untuk menyesuaikan halaman keranjang WooCommerce Anda dengan Elementor. Tetapi Anda juga sepenuhnya bebas untuk menggunakan desain halaman keranjang sederhana dengan sedikit lebih banyak gaya dan penyesuaian tetapi untuk manfaat maksimal.
Jika pendekatan ini lebih sesuai dengan kebutuhan Anda, sebaiknya gunakan template Elementor . Ini dibuat dari banyak pilihan template dan plugin template yang tersedia untuk Elementor.
Untuk menyiapkan halaman keranjang WooCommerce kami, kami juga akan menggunakan Elementor Addon gratis yang dilengkapi dengan templat halaman Keranjang khusus untuk demo kami. Meskipun ada banyak plugin Elementor dan plugin template yang tersedia, kami akan menggunakan CoDesigner untuk demo ini. Ini adalah salah satu cara termudah dan tanpa kerumitan untuk menyiapkan halaman keranjang yang dibuat dengan sempurna untuk situs web Anda.

Jadi mari kita mulai dengan menginstal plugin.
Instal Plugin CoDesigner:
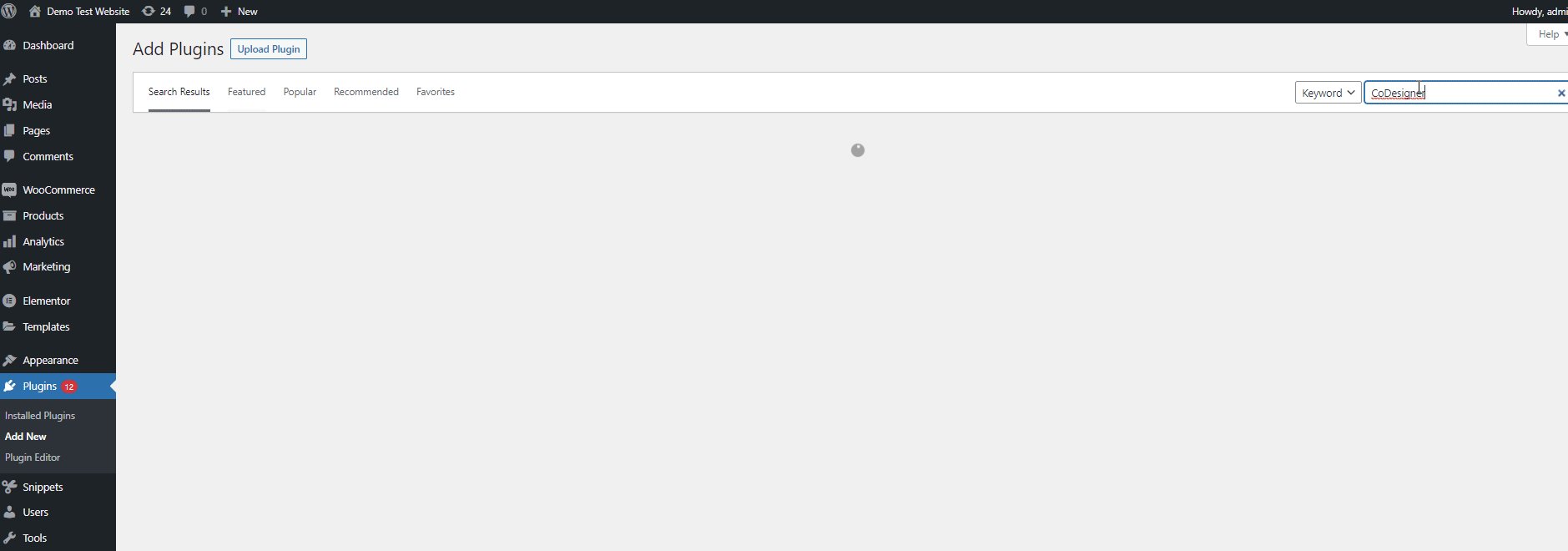
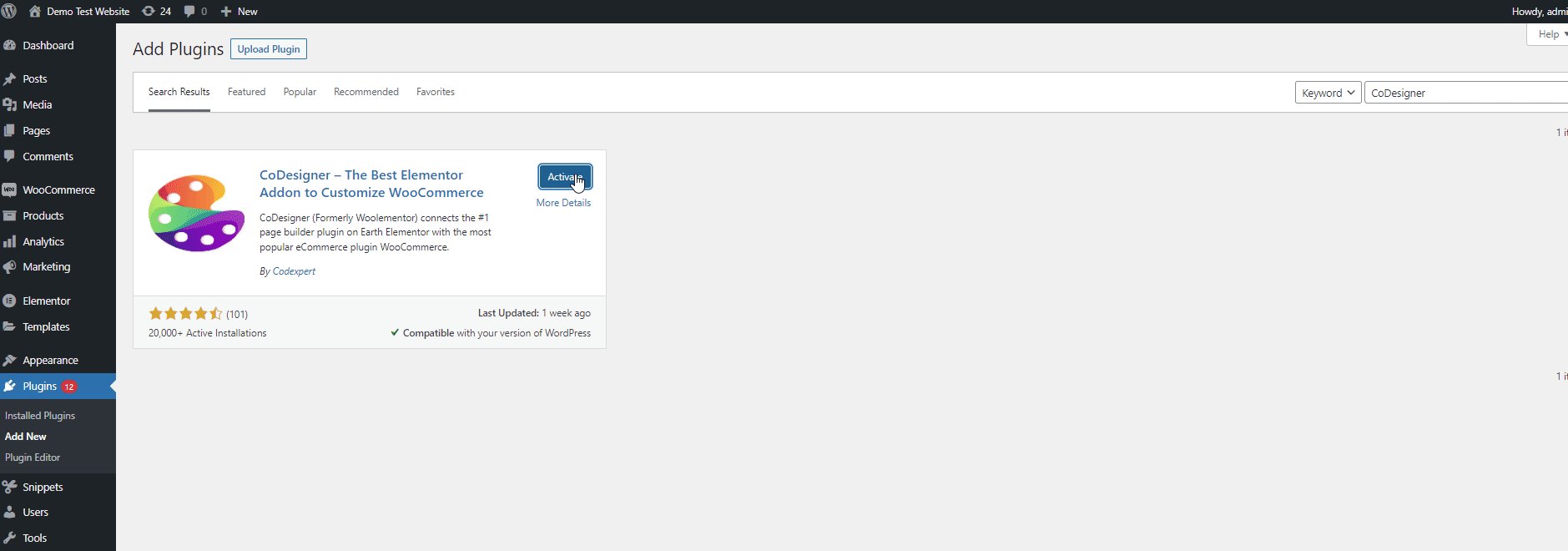
Buka Dasbor Admin WordPress Anda dan buka Plugin > Add New. Kemudian, gunakan bilah pencarian di kanan atas untuk mencari ' CoDesigner ' dan klik tombol Instal Sekarang untuk menginstalnya.
Setelah instalasi selesai, klik Activate untuk menyelesaikan proses instalasi dan aktivasi.

Mengaktifkan Widget Keranjang CoDesigner:
Sebelum menambahkan widget CoDesigner ke halaman keranjang, Anda harus mengaktifkan widget di dasbor CoDesigner .
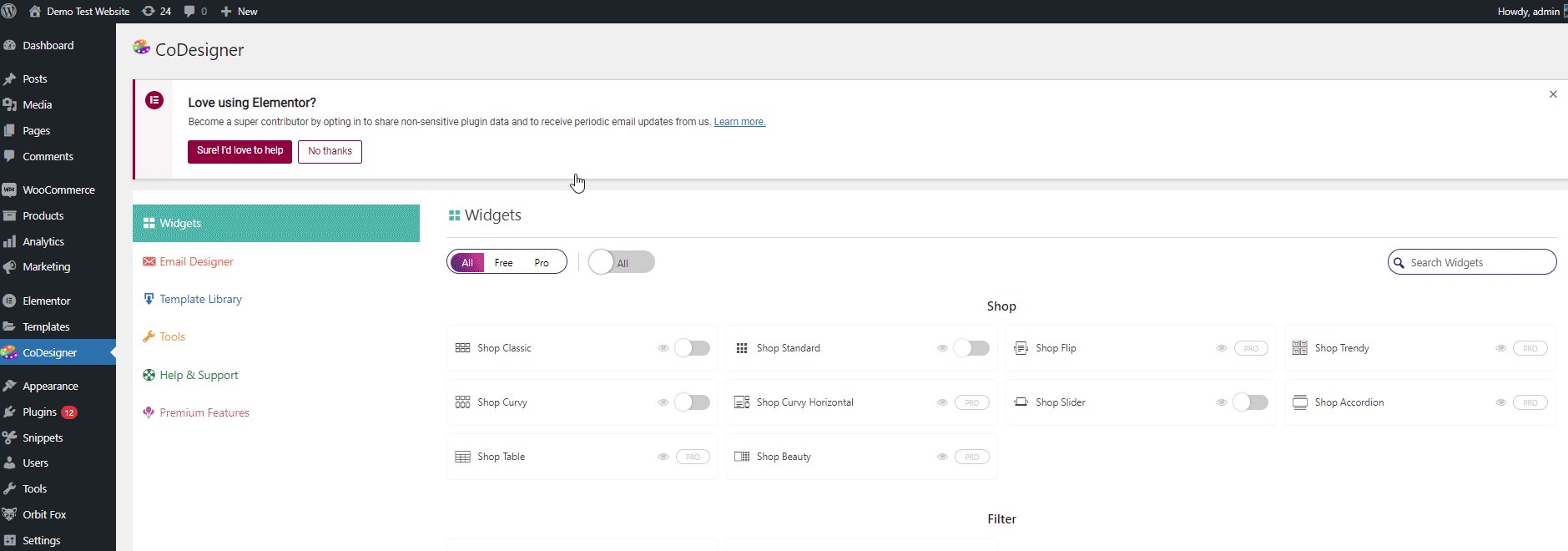
Jadi buka CoDesigner di WP Admin Dashboard Anda. Ini akan membuka dasbor CodDesigner. Kemudian, klik Widget.

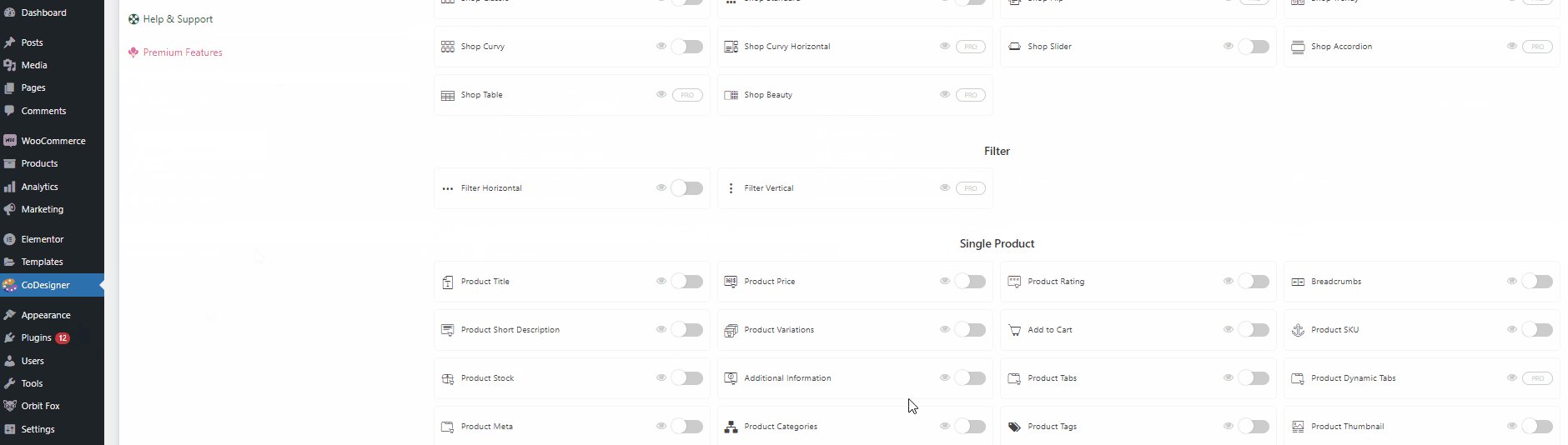
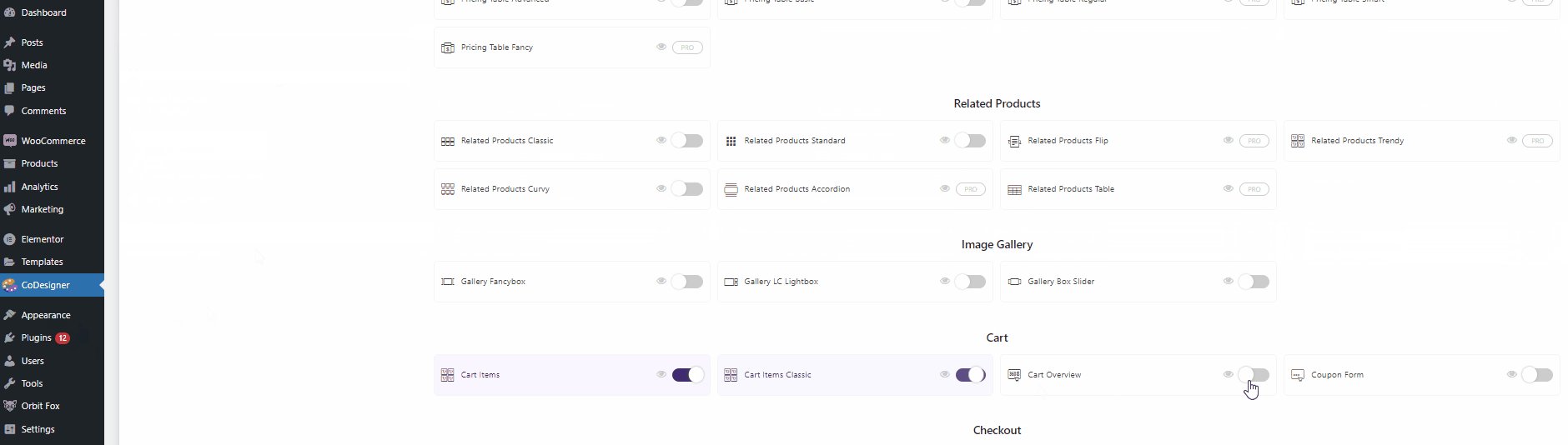
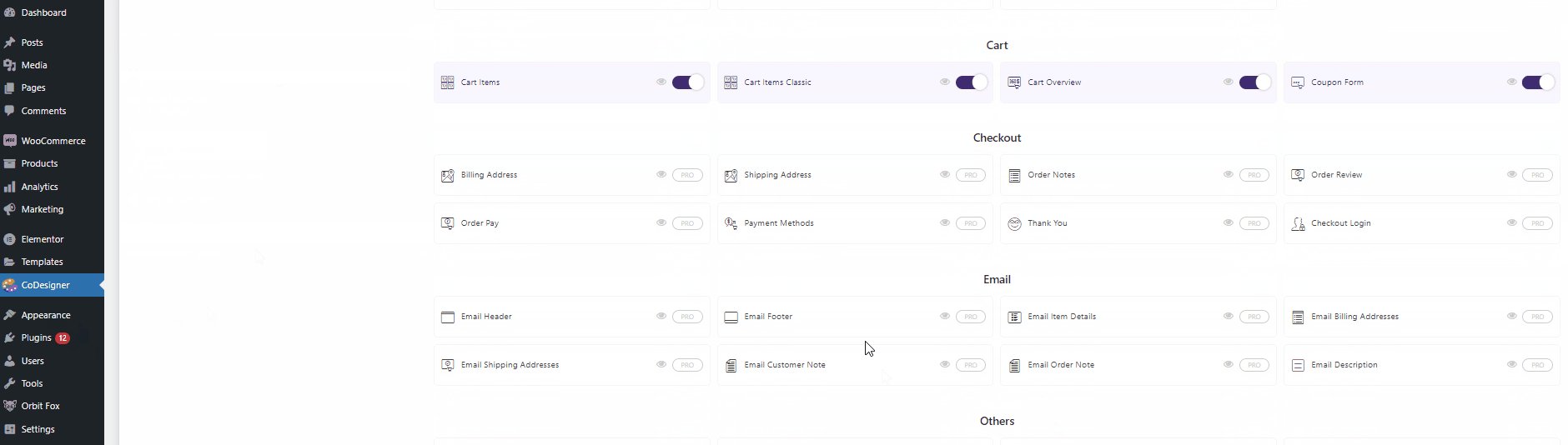
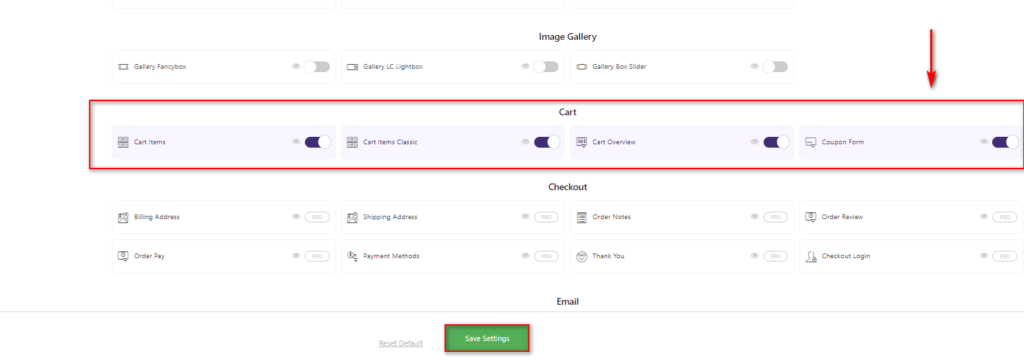
Selanjutnya, gulir ke bawah bagian Keranjang dan aktifkan semua widget di bawahnya. Ini akan ditambahkan ke menu Elementor Widgets Anda secara langsung. Sekarang, Anda dapat langsung menambahkan widget kustom CoDesigner Anda langsung ke halaman keranjang Anda.

Terakhir, klik Simpan Pengaturan untuk mengaktifkan widget.
Menggunakan Widget dan Template Keranjang CoDesigner:
Proses untuk membuat dan menyesuaikan halaman keranjang WooCommerce di Elementor menggunakan Codesigner identik dengan proses di atas menggunakan Elementor.
Cukup buat halaman baru dengan mengklik Pages > Add new dan beri nama. Setelah ini, klik edit dengan Elementor seperti di atas.

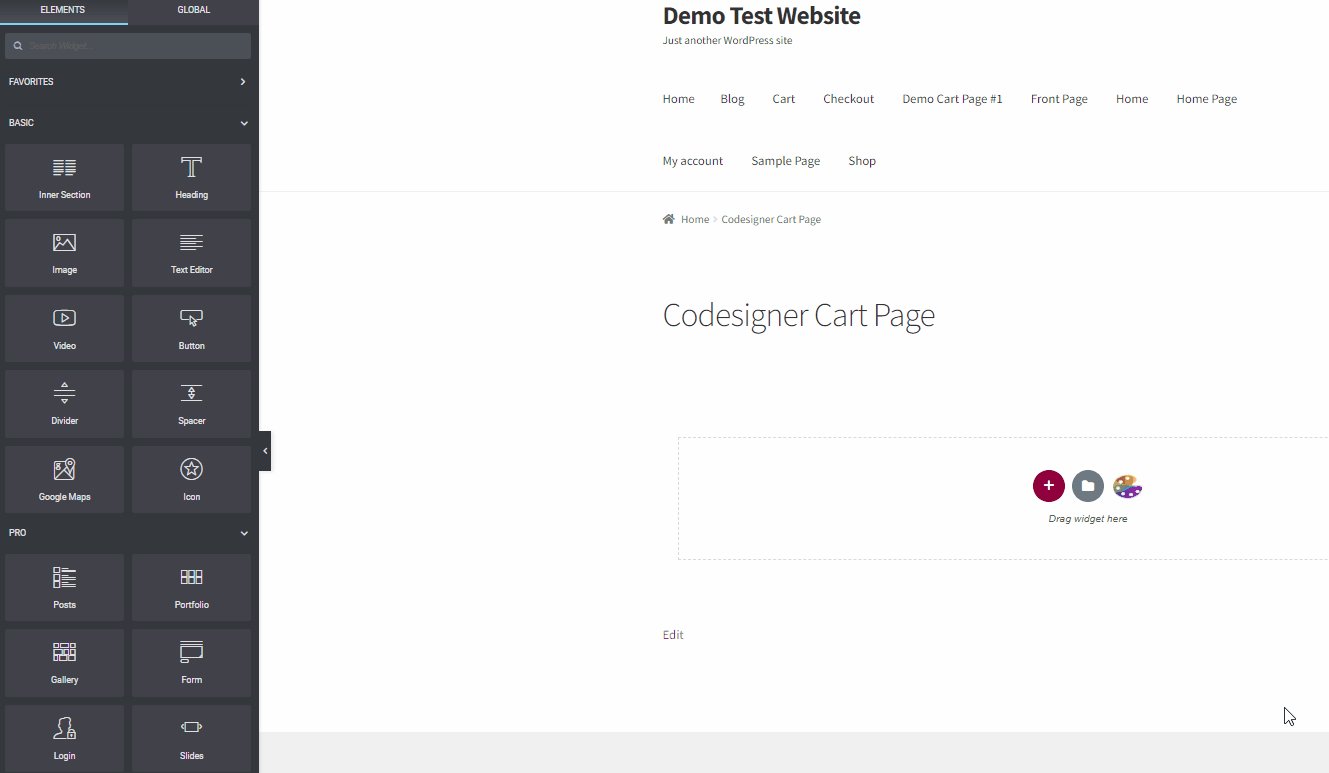
Setelah halaman baru Anda dibuka di pembuat halaman Elementor, Anda siap untuk menambahkan template CoDesigner Anda. Cukup klik ikon CoDesigner di bagian Drag Widgets here .
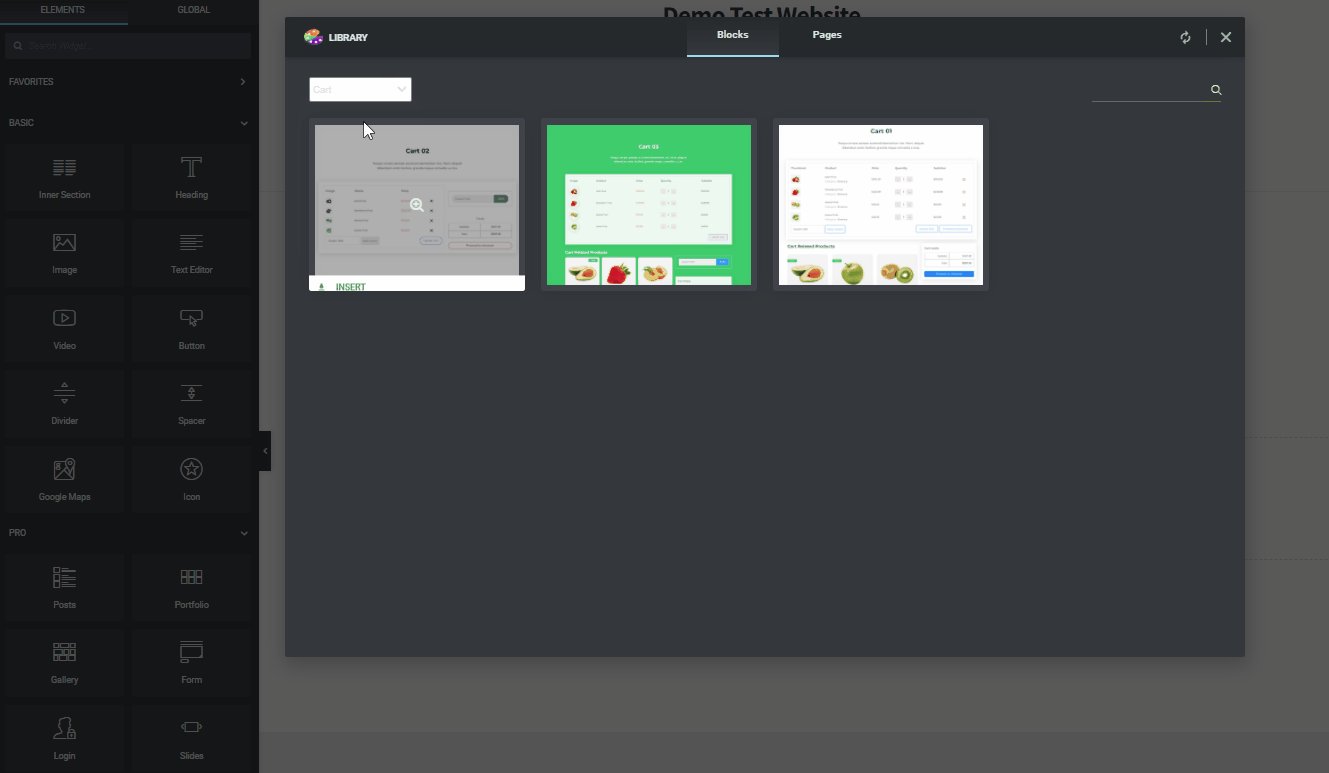
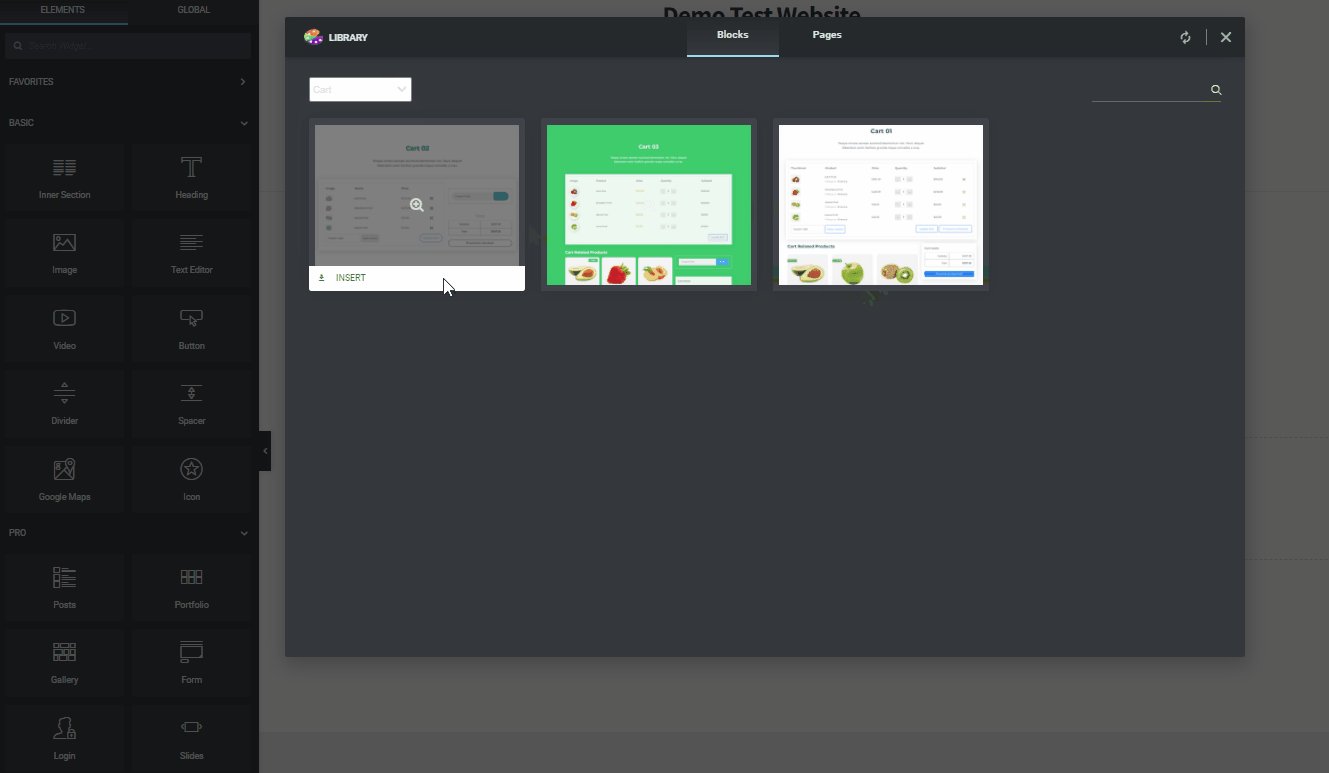
Kemudian, di bawah tab Blok , gunakan menu tarik-turun kategori dan pilih Keranjang . Gunakan desain yang sesuai yang sempurna untuk situs web Anda dan klik Sisipkan.

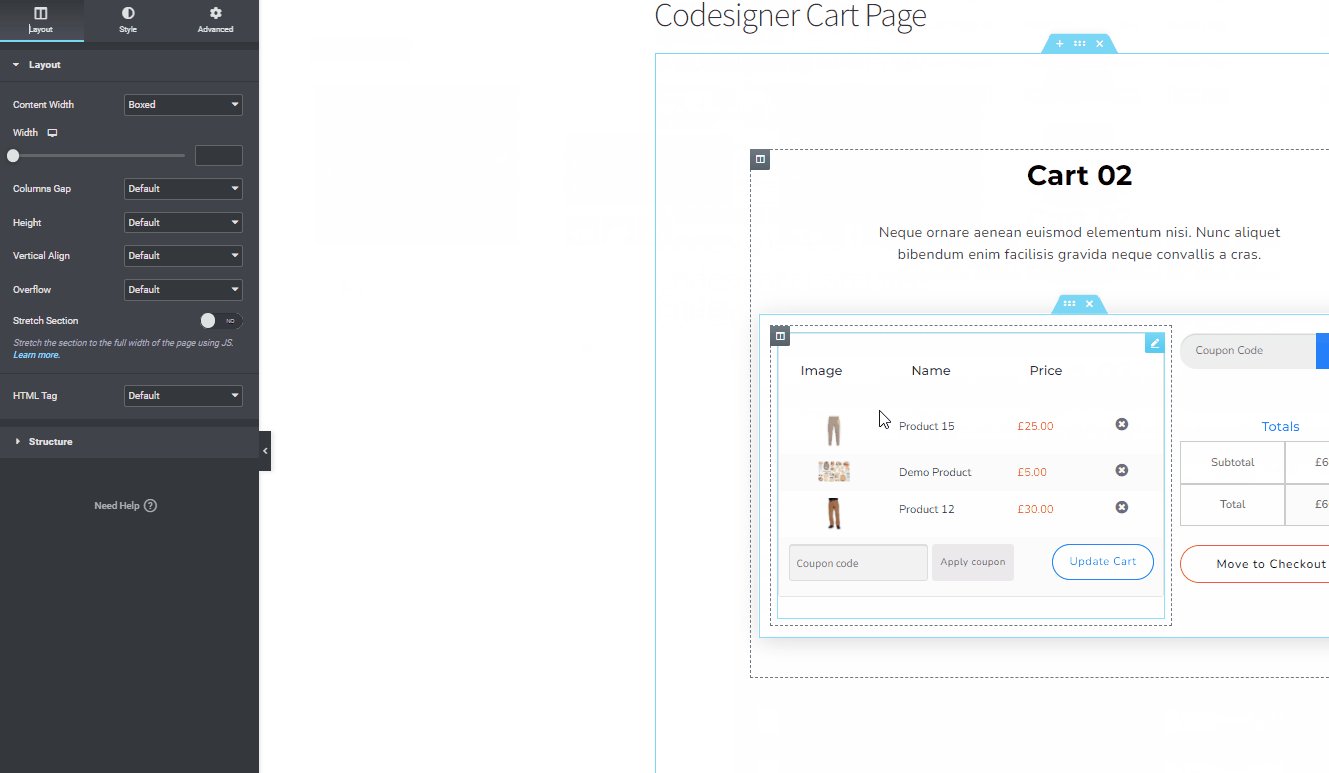
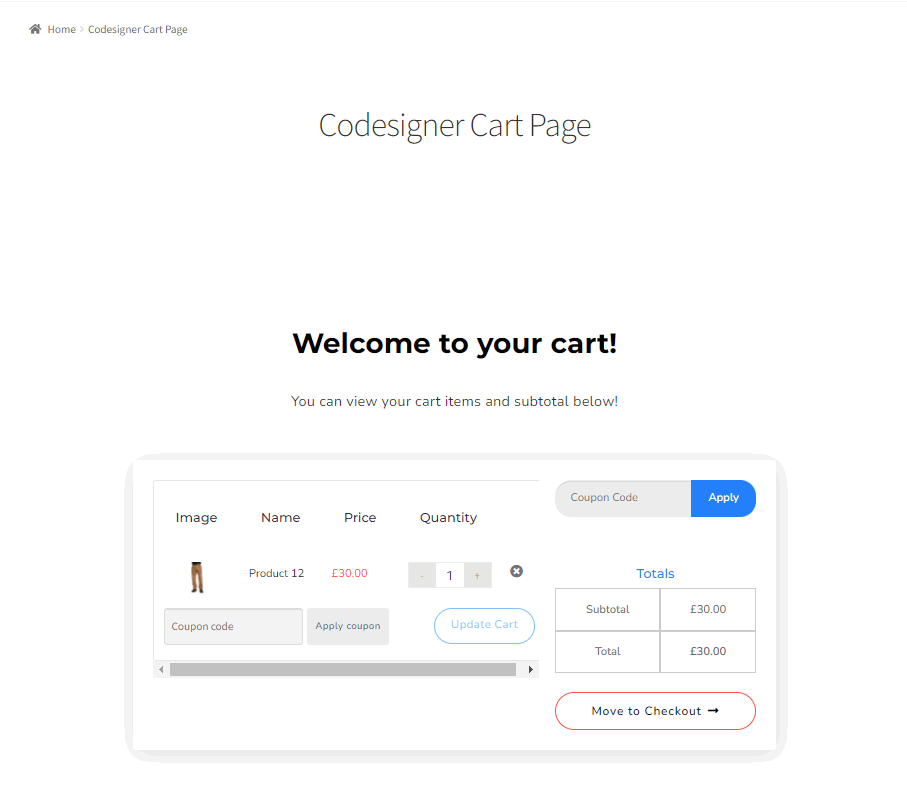
Jika widget CoDesigner Anda diaktifkan, template halaman keranjang Anda akan muncul dengan sempurna. Tentu saja, ini masih hanya sebuah template sehingga Anda perlu menyesuaikan teks dan elemen lainnya secara manual.
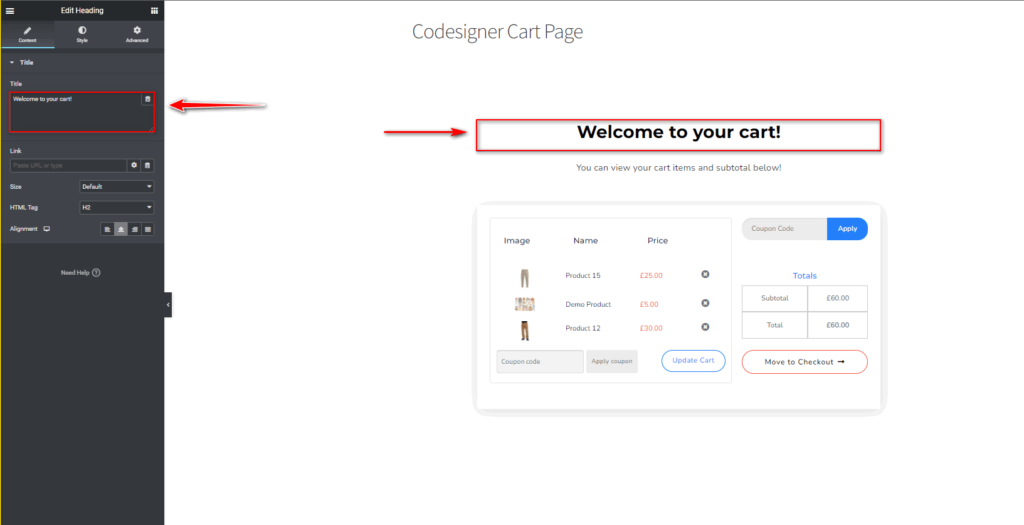
Mari kita mulai dengan mengganti teks Heading . Klik pada widget Heading t dan gunakan menu kustomisasi di sebelah kiri untuk menambahkan teks kustom Anda sendiri.

Demikian pula, lakukan hal yang sama untuk bidang teks di bawahnya.
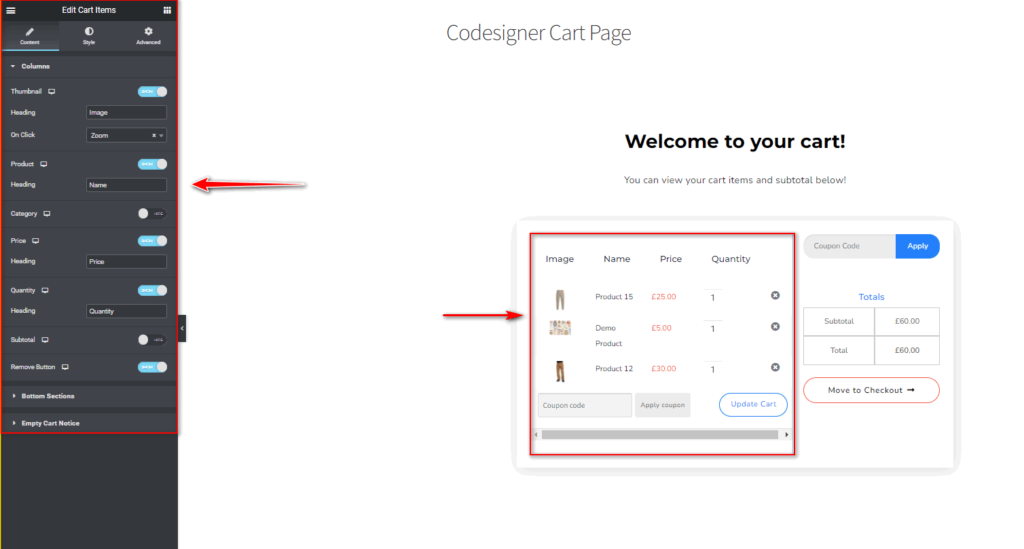
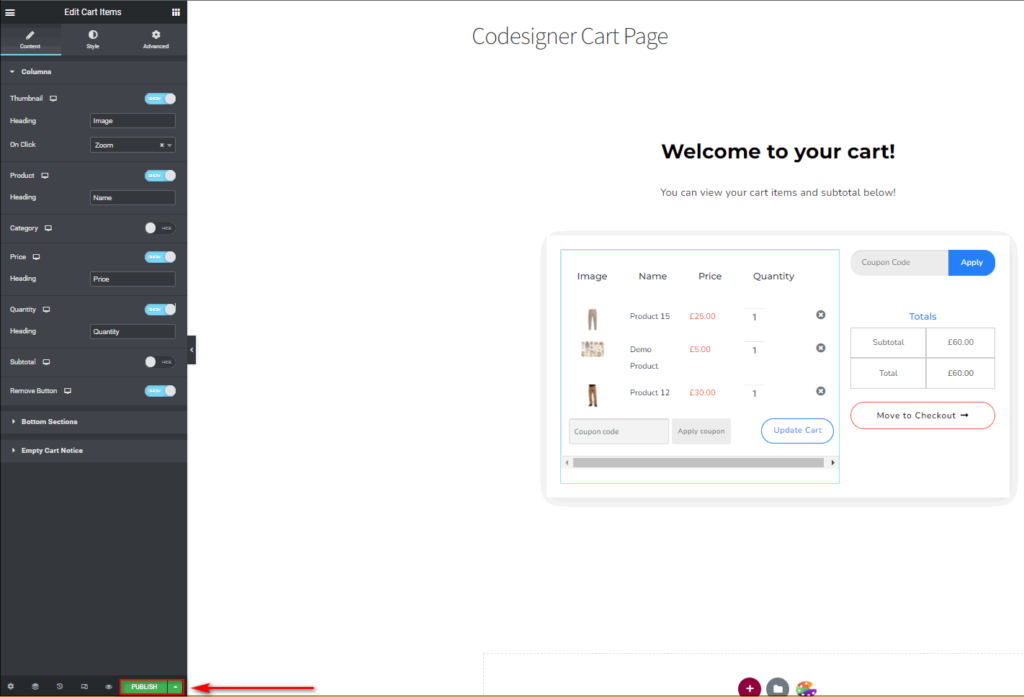
Anda juga dapat mengklik setiap widget keranjang dan menyesuaikan opsi tambahan seperti thumbnail, opsi subtotal item, dan bidang kuantitas.

Sama seperti langkah-langkah yang disebutkan sebelumnya, Anda juga dapat menata dan mengedit semua bidang dan widget serta menyesuaikan warna, tipografi, padding, dan sebagainya. Cukup klik widget apa saja dan gunakan tab styling dan advanced . Sangat mudah!
Setelah selesai, klik tombol Terbitkan untuk menyimpan halaman keranjang kustom Anda atau menyimpannya sebagai template dengan cara yang sama seperti yang disebutkan sebelumnya.

Sekali lagi, buka WooCommerce > Pengaturan > Lanjutan dan pilih halaman keranjang baru Anda di bawah bidang Halaman Keranjang . Kemudian klik Simpan Perubahan untuk menyelesaikan.

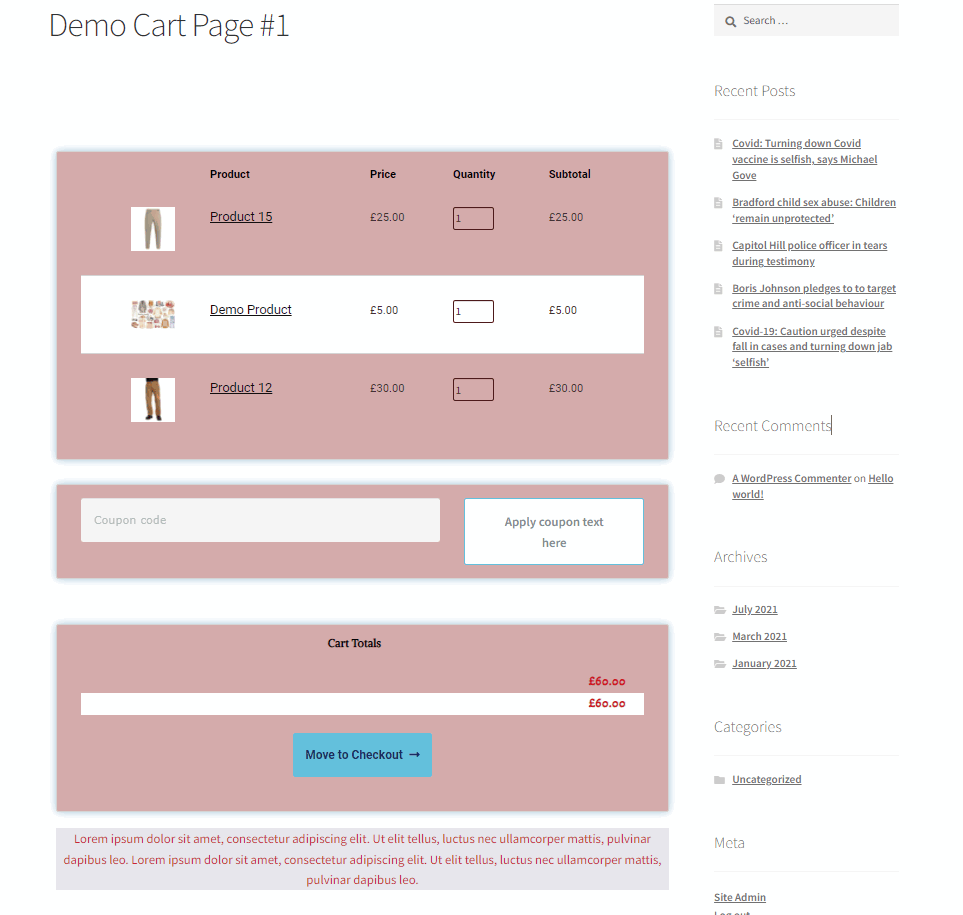
Sekarang Anda akan melihat halaman keranjang baru Anda di frontend Anda

Kesimpulan:
Dan itu mengakhiri panduan kami tentang Cara Menyesuaikan Halaman Keranjang WooCommerce dengan Elemento r. Elementor adalah salah satu pembuatan situs web paling kuat yang tersedia untuk menyesuaikan situs WooCommerce dan WordPress. Baik Anda menggunakan widget dan template addon, Anda memiliki banyak sekali alat yang tersedia untuk menyesuaikan setiap sudut situs web Anda.
Berikut adalah beberapa tip bagus untuk Anda ketika Anda menyesuaikan Halaman Keranjang WooCommerce di Elementor:
- Pastikan halaman keranjang kustom Anda benar-benar dapat digunakan di seluler dan desktop menggunakan opsi responsif.
- Gunakan opsi gaya warna dan tipografi Elementor untuk memastikan halaman keranjang Anda cocok dengan sisa desain tema Anda.
- Merupakan ide bagus untuk menyesuaikan halaman keranjang dan halaman checkout Anda sehingga mereka cocok satu sama lain.
- Pertimbangkan elemen tambahan seperti produk terkait , produk unggulan , lencana kepercayaan, dll ke halaman keranjang Anda.
Apakah Anda dapat menemukan cara untuk menyesuaikan halaman keranjang Anda? Mengalami masalah dengan menyiapkan add-on atau template Anda? Beri tahu kami di komentar tentang bagaimana Anda dapat atau tidak dapat menyesuaikan halaman keranjang Anda. Kami senang membantu pembaca kami dengan masalah mereka dan mendengar pendapat mereka tentang kustomisasi WordPress dan WooCommerce.
Jika Anda mencari panduan lain untuk menyesuaikan berbagai halaman WooCommerce lainnya menggunakan Elementor, mengapa tidak memeriksa beberapa artikel kami yang lain di sini:
- Cara Menyesuaikan Halaman Produk WooCommerce dengan Elementor
- Membuat menu Mega dengan Elementor menggunakan plugin Nav Menu
- Cara menyesuaikan Halaman Toko WooCommerce di Elementor
