Cara menyesuaikan Halaman Kategori WooCommerce (plugin dan pengkodean)
Diterbitkan: 2021-06-10Apakah Anda ingin mengedit halaman kategori Anda? Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai metode untuk menyesuaikan halaman kategori WooCommerce dengan dan tanpa plugin .
Halaman kategori biasanya merupakan salah satu halaman yang paling diabaikan dan paling tidak disesuaikan di toko eCommerce. Ini karena biasanya bertindak sebagai jembatan ke hierarki antara produk dan halaman toko. Namun, ada beberapa skenario praktis di mana pengguna mengandalkan halaman kategori untuk menelusuri produk, jadi masuk akal untuk mengeditnya dan memanfaatkannya sebaik mungkin.
Sebelum kita melihat berbagai metode untuk menyesuaikan halaman kategori di WooCommerce, mari kita lebih memahami manfaat melakukannya.
Mengapa Mengedit Halaman Kategori WooCommerce?
Halaman kategori menampilkan semua produk toko WooCommerce Anda yang termasuk dalam kategori tersebut . Meskipun pengguna biasanya mencari produk menggunakan halaman lain, terkadang pelanggan merasa lebih mudah untuk mencari item dari halaman kategori. Misalnya, jika Anda tidak yakin dengan nama produk tetapi mengetahui kategorinya, Anda mungkin akan mencari produk menggunakan halaman kategori.
Selain itu, pelanggan Anda mungkin tinggal di situs web Anda lebih lama jika mereka dipengaruhi secara positif oleh halaman kategori. Karena halaman ini biasanya diabaikan, jika Anda menyesuaikannya, Anda akan menonjol dan meningkatkan pengalaman pelanggan Anda.
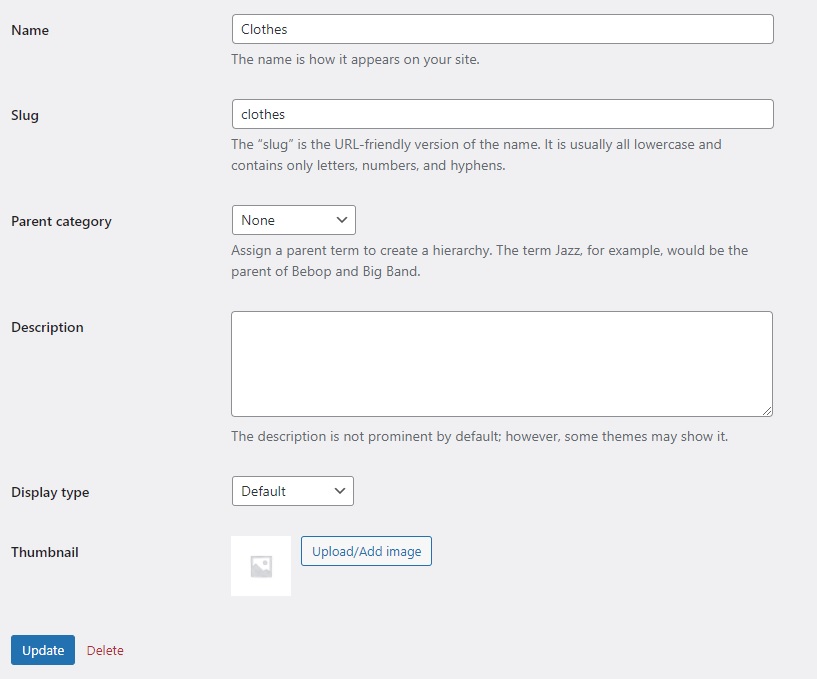
Kabar baiknya adalah WooCommerce memungkinkan Anda menyesuaikan halaman kategori dengan mudah. Berita buruknya adalah opsi default yang disediakan oleh WooCommerce cukup terbatas. Anda hanya dapat mengedit nama, siput, kategori induk, teks deskripsi, jenis tampilan, dan gambar mini untuk setiap halaman kategori.

Anda juga dapat mengedit elemen lain dengan penyesuai tema, tetapi jika Anda perlu membawa halaman kategori ke tingkat yang sama sekali baru, Anda memerlukan sesuatu yang lain.
Itu sebabnya dalam panduan ini, kami akan menunjukkan kepada Anda berbagai metode untuk mengedit halaman kategori Anda di WooCommerce dan membantu pelanggan Anda menavigasi situs Anda dengan lebih mudah.
Cara Menyesuaikan Halaman Kategori WooCommerce
Ada berbagai metode untuk menyesuaikan halaman kategori WooCommerce Anda dengan mudah di WordPress:
- Dengan Divi
- Menggunakan plugin khusus
- Secara terprogram (pengkodean)
Di bagian ini, kita akan membahas setiap metode langkah demi langkah, sehingga Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda.
CATATAN : Sebelum Anda mulai, pastikan Anda telah mengatur WooCommerce dengan benar dan membuat semua halaman yang diperlukan.
1. Sesuaikan Halaman Kategori WooCommerce dengan Divi

Divi adalah salah satu tema WordPress paling populer dan untuk alasan yang bagus. Muncul dengan banyak fitur dan sepenuhnya kompatibel dengan WooCommerce yang membuatnya ideal untuk menyesuaikan halaman kategori Anda.
Tema ini hadir dengan pembuat seret dan lepas bawaan yang memungkinkan Anda membuat templat halaman kategori khusus . Dengan cara ini, Anda dapat membuat template untuk halaman kategori dan menggunakannya untuk semuanya di toko WooCommerce Anda.
Apa yang membuat Divi begitu mudah digunakan adalah Anda dapat melihat semua perubahan yang Anda buat dengan pembuatnya secara waktu nyata dengan pratinjau langsung. Divi juga menyediakan berbagai modul untuk dengan mudah menambahkan banyak elemen ke halaman Anda, membantu Anda menghemat banyak waktu saat membuat atau mengedit halaman kategori Anda.
1.1. Instal dan aktifkan Divi
Untuk mulai menggunakan Divi, Anda harus menginstal dan mengaktifkannya terlebih dahulu. Anda dapat mengunduh file zip Divi dari situs web resmi mereka.
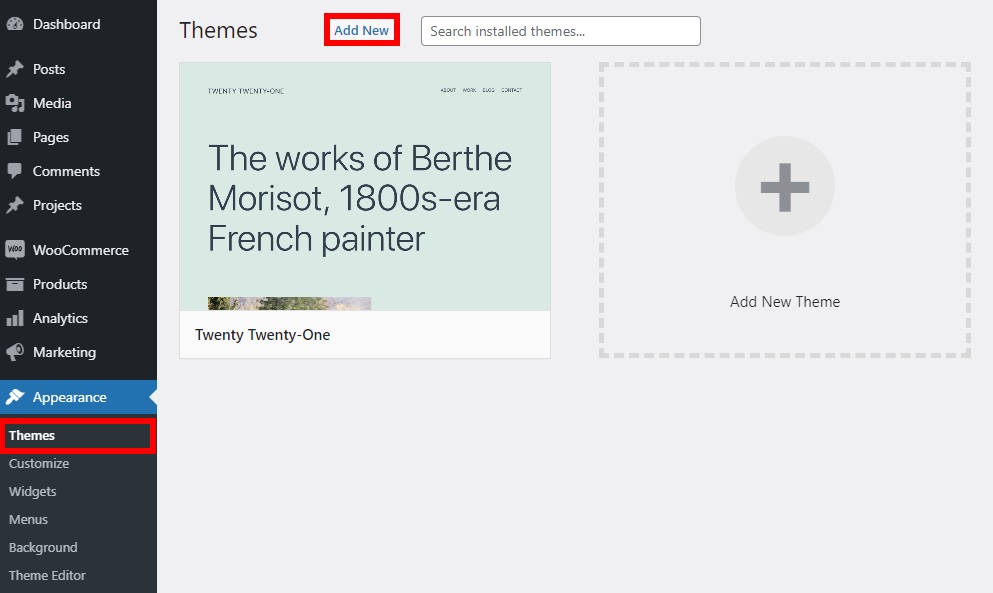
Lalu, buka dasbor WordPress Anda dan buka Appearance > Themes > Add New .

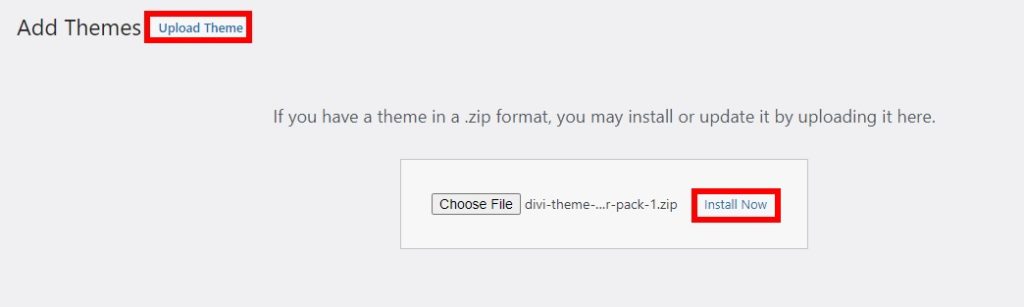
Tekan Unggah Tema dan pilih file .zip Divi yang baru saja diunduh untuk diunggah di situs Anda. Setelah diunggah, klik Instal Sekarang untuk menginstal tema dan mengaktifkannya setelah penginstalan selesai.

Mengaktifkan tema Divi juga akan secara otomatis menginstal pembuat Divi yang merupakan pembuat halaman bawaan yang akan kita gunakan untuk menyesuaikan halaman kategori.
1.2. Buat Template Halaman Kategori Kustom
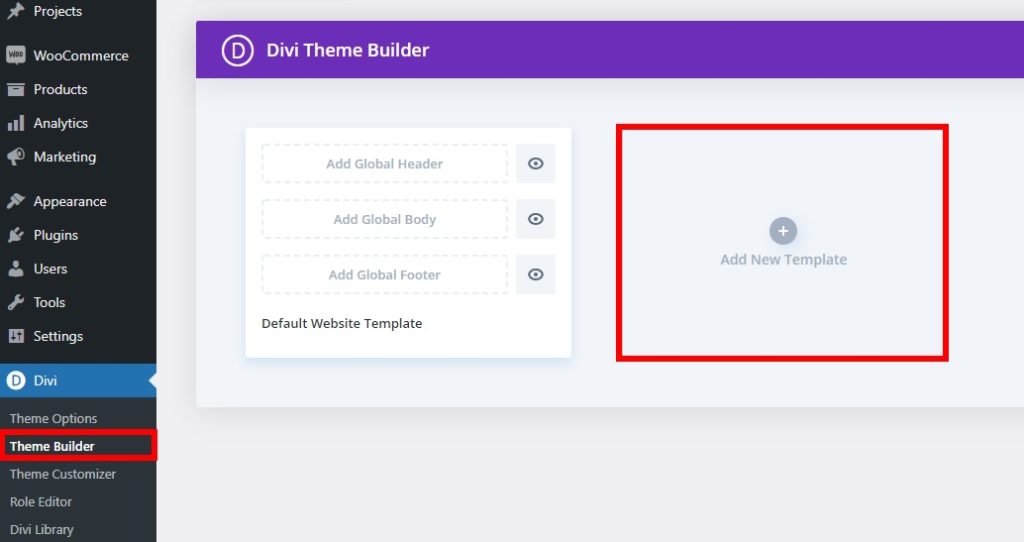
Untuk mulai membuat template halaman kategori khusus, Anda harus pergi ke Divi > Theme Builder dan tekan Add New Template .

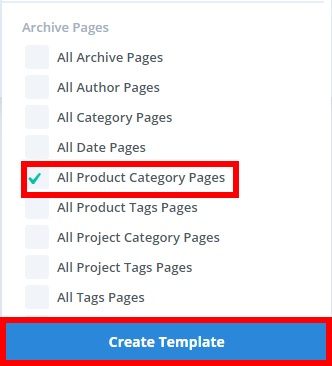
Kemudian, centang kotak untuk Semua Halaman Kategori Produk di bawah Halaman Arsip dan klik Buat Template .

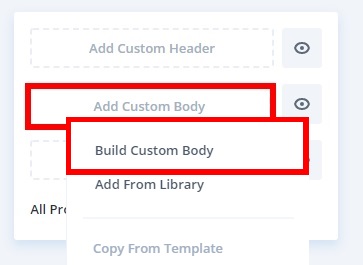
Setelah itu, pilih Add Custom Body pada template baru yang baru saja Anda tambahkan. Karena kami membuat template yang sama sekali baru dengan Divi, pilih opsi Build Custom Body juga.

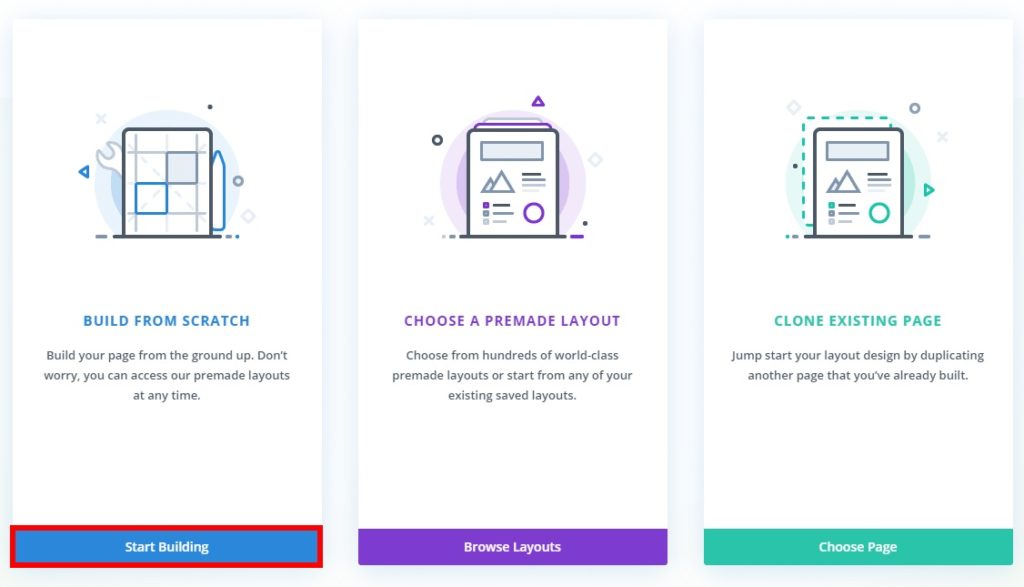
Anda akan melihat 3 opsi berbeda di sana:
- Bangun template Anda dari awal
- Gunakan salah satu templat dari perpustakaan Divi dan gunakan lebih lanjut untuk menyesuaikan halaman kategori WooCommerce Anda
- Mengkloning halaman yang ada dan menggunakannya sebagai template untuk semua halaman kategori produk Anda
Anda dapat memilih salah satu opsi yang paling cocok untuk Anda. Untuk tutorial ini, kita akan memilih Build from Scratch, jadi kita tekan tombol Start building .

Anda akan diarahkan ke tata letak halaman Kategori dari mana Anda akan menggunakan Divi Builder untuk membuat template Anda.
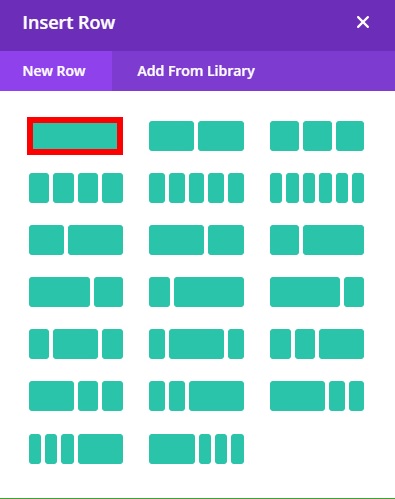
Untuk mulai membangun template Anda, Anda harus memilih strukturnya. Di bawah Baris Baru , pilih jenis baris yang Anda inginkan untuk halaman kategori Anda. Anda dapat menambahkan beberapa baris dan kolom. Anda memerlukan setidaknya 2 baris untuk tajuk dan isi halaman kategori, tetapi Anda juga dapat memiliki lebih banyak kolom jika Anda ingin menambahkan bilah sisi di badan halaman kategori Anda.

Setelah memilih jumlah baris dan kolom, Anda harus menambahkan modul Divi untuk menyesuaikan tata letak halaman kategori lebih lanjut.
1.3. Judul Halaman Kategori
Untuk tajuk halaman kategori, Anda perlu menambahkan judul halaman dan remah roti untuk halaman kategori Anda.
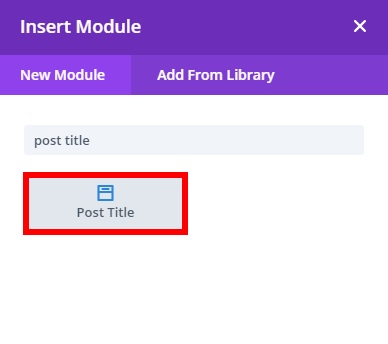
Untuk menambahkan judul posting, klik ikon ' + ' di baris, cari Judul Postingan di bilah pencarian, dan pilih.

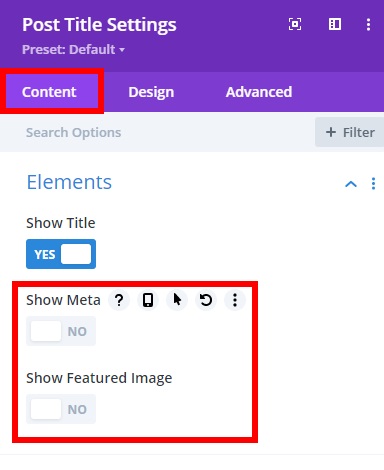
Anda akan melihat opsi judul posting yang berbeda. Anda dapat menambahkan meta dan gambar unggulan, tetapi kami tidak akan menggunakannya untuk tutorial ini, jadi kami akan menonaktifkan opsi Tampilkan Meta dan Tampilkan Gambar Unggulan di bawah bagian Elemen .

Perlu dicatat bahwa Anda tidak perlu menambahkan judul apa pun di sini karena secara otomatis akan menampilkan judul posting dinamis saat Anda melihat pratinjau situs web. Selain itu, dari tab Desain , Anda dapat mengedit warna latar belakang dan font header.

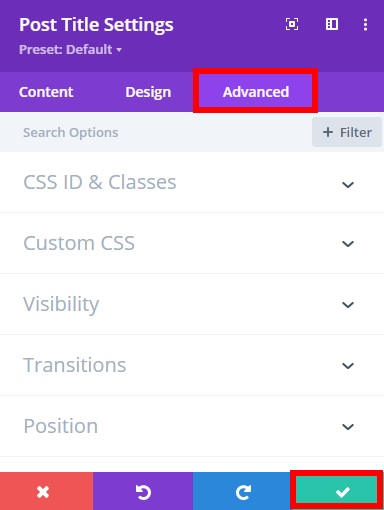
Ada juga beberapa opsi Lanjutan untuk menambahkan ID CSS, kelas, CSS khusus, efek gulir, dan banyak lagi. Setelah Anda membuat semua perubahan yang diperlukan, klik ikon “ centang ” untuk menyimpan perubahan.

1.3.1 – Tambahkan modul remah roti
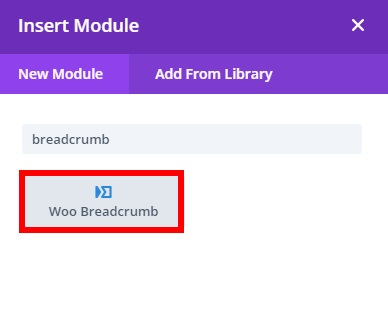
Anda juga memerlukan modul remah roti untuk navigasi tambahan di halaman kategori, jadi klik ikon ' + ' lagi untuk menambahkan modul baru dan cari “ Woo Breadcrumb ”.

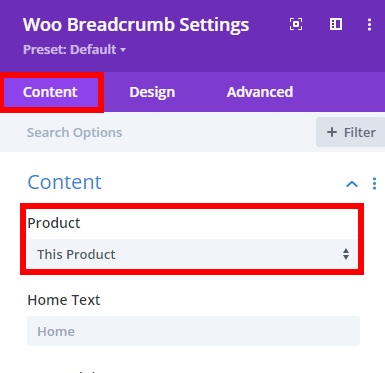
Kemudian, pilih opsi Produk Ini di bagian Produk di bawah tab Konten . Ini akan menambahkan judul dinamis untuk kategori produk yang ingin dilihat pelanggan Anda.

Sekali lagi, buat perubahan yang diperlukan menggunakan tab Desain dan Lanjutan, dan terakhir, klik ikon “ centang” untuk menyimpan perubahan.
1.4. Isi Halaman Kategori
Setelah Anda selesai mengedit header, Anda dapat melanjutkan ke badan halaman kategori. Jika Anda belum memasukkan baris, klik ikon hijau " + " dan pilih jenis baris yang ingin Anda tambahkan. Setelah itu, Anda perlu menambahkan modul toko di sini karena berisi semua produk untuk toko Anda.
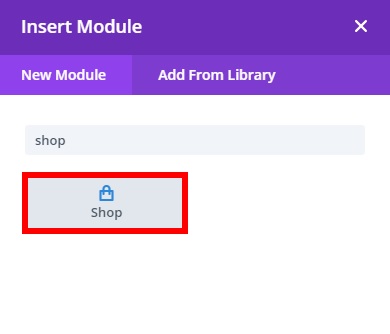
Tekan ikon “ + ” di baris dan cari modul Toko .

Setelah Anda mengkliknya, Anda akan dapat mengonfigurasi opsi untuk produk Anda di halaman kategori.
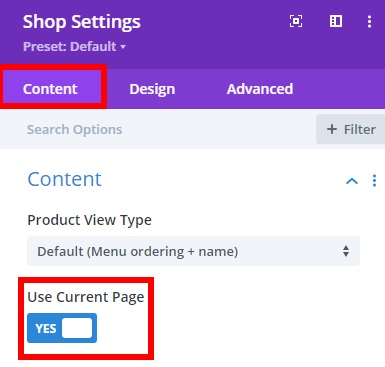
Di tab Konten , Anda dapat mengedit semua elemen untuk halaman kategori Anda. Pastikan Anda mengaktifkan Gunakan Halaman Saat Ini untuk menampilkan produk dari kategori produk tertentu yang dipilih pelanggan di toko online Anda.

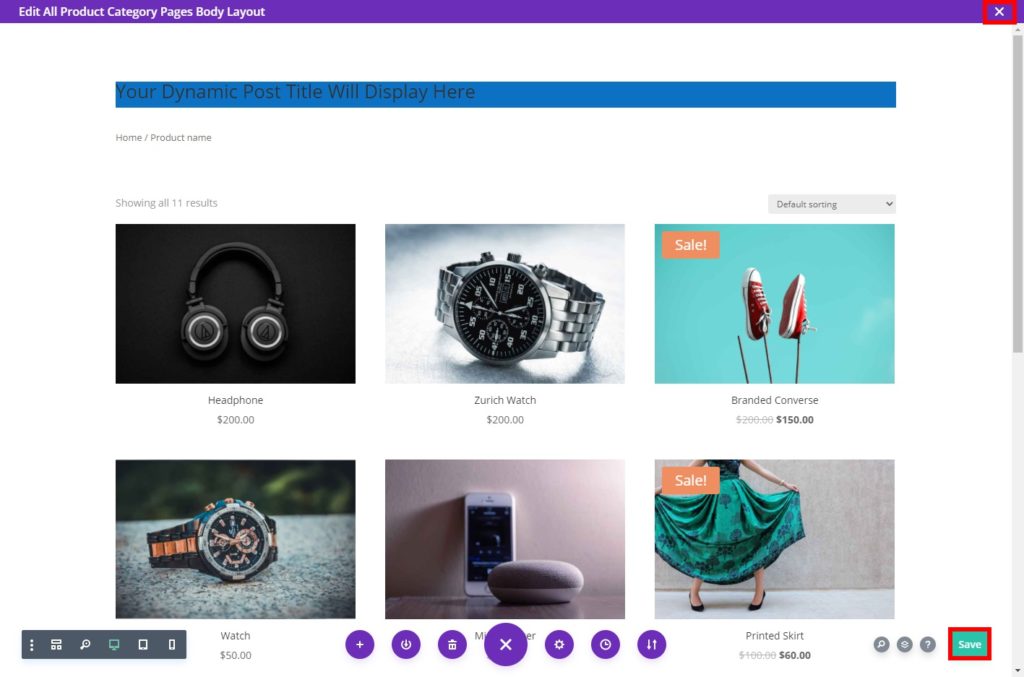
Sekarang yang perlu Anda lakukan adalah mengedit elemen tampilan halaman lainnya. Misalnya, Anda dapat menambahkan jumlah kolom atau produk untuk ditampilkan per halaman dan pagination dari sini. Selain itu, Anda juga dapat mengedit font produk dan teks harga dan banyak lagi dari tab Desain dan Lanjutan . Setelah Anda membuat semua perubahan yang diperlukan, tekan ikon “ centang ” untuk menyimpan perubahan.
Anda dapat menambahkan lebih banyak baris atau menyesuaikan area footer dengan Divi Builder, ingatlah untuk menyimpan badan templat halaman di kanan bawah layar setelah Anda menyelesaikan semuanya. 
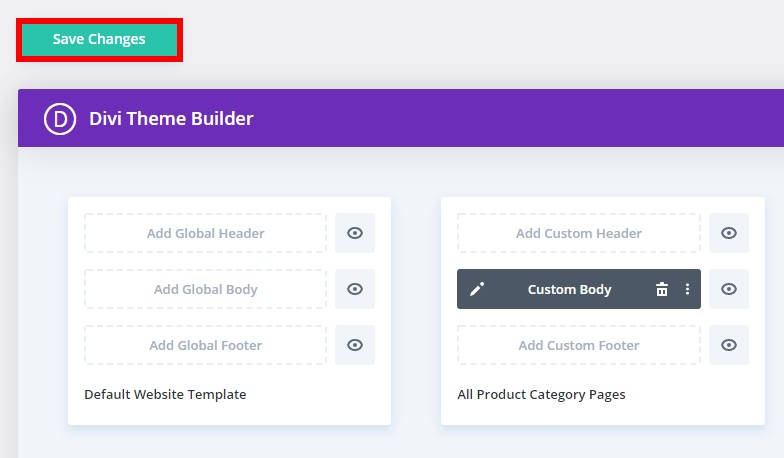
Setelah menyimpan perubahan Anda, tutup Divi Builder dan Anda akan diarahkan ke dasbor Theme Builder. Klik Simpan Perubahan di sini juga untuk menyimpan perubahan ke template Anda.

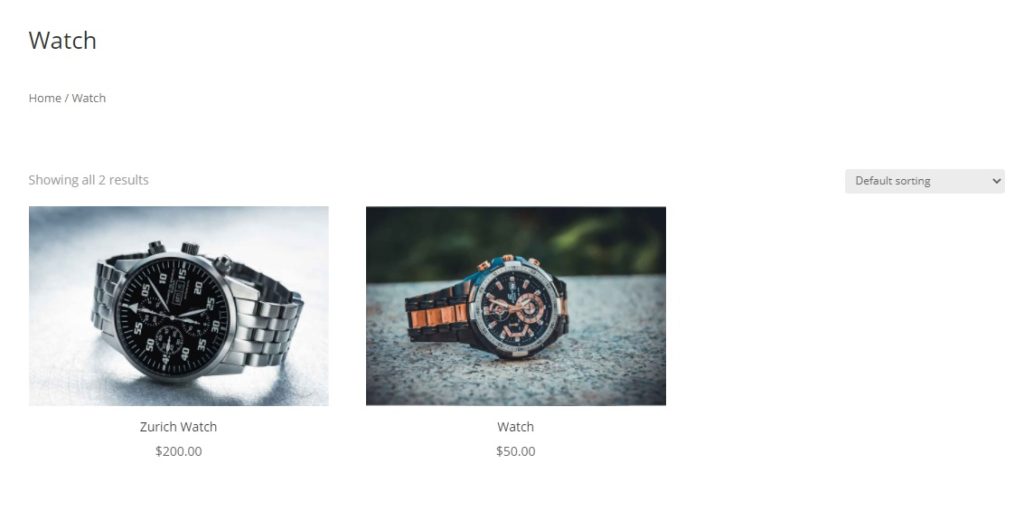
Sekarang ketika Anda melihat halaman kategori dari setiap kategori produk, Anda akan dapat melihat semua perubahan Anda.

2. Sesuaikan Halaman Kategori WooCommerce menggunakan Plugin
Jika Anda tidak menggunakan Divi dan tidak ingin mengganti tema Anda saat ini, opsi terbaik untuk mengedit halaman kategori WooCommerce adalah dengan menggunakan plugin WordPress khusus.
Untuk tutorial ini, kami akan menggunakan plugin Editor Kategori karena gratis, mudah digunakan, dan memungkinkan Anda menyesuaikan halaman kategori dalam beberapa klik. Alat ini terutama berfokus pada area deskripsi halaman kategori dan memberi Anda editor untuk itu. Dengan cara ini, Anda dapat mengedit deskripsi kategori produk untuk ditampilkan di halaman kategori.

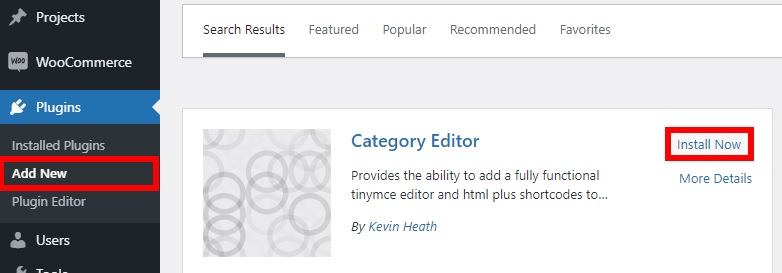
Untuk mulai menggunakan plugin ini, di dasbor WordPress Anda, buka Plugins > Add New . Kemudian, cari Editor Kategori , klik Instal Sekarang, lalu aktifkan plugin.

Anda juga dapat menginstalnya secara manual dengan mengunduh plugin langsung dari repositori WordPress. Jika Anda ingin mempelajari lebih lanjut tentang proses ini, Anda dapat melihat panduan kami tentang cara memasang plugin secara manual.
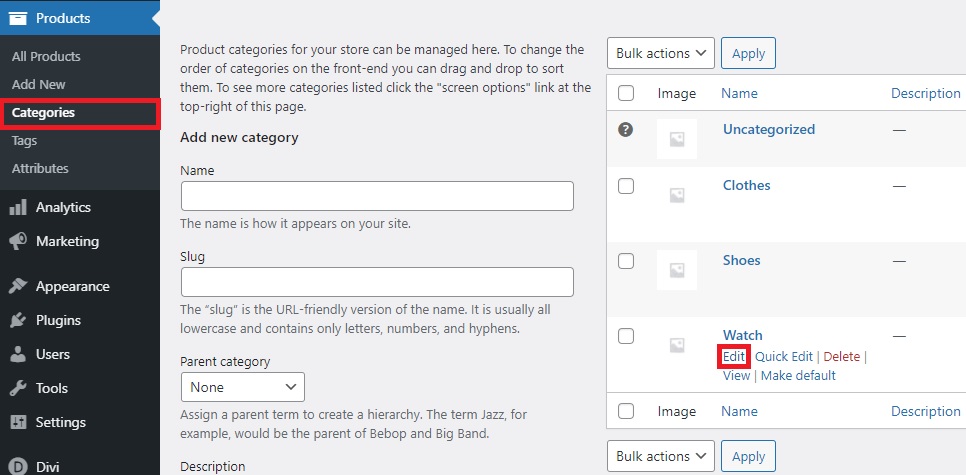
Setelah mengaktifkan Editor Kategori, buka Produk > Kategori dan tekan Edit pada kategori yang ingin Anda sesuaikan deskripsinya.


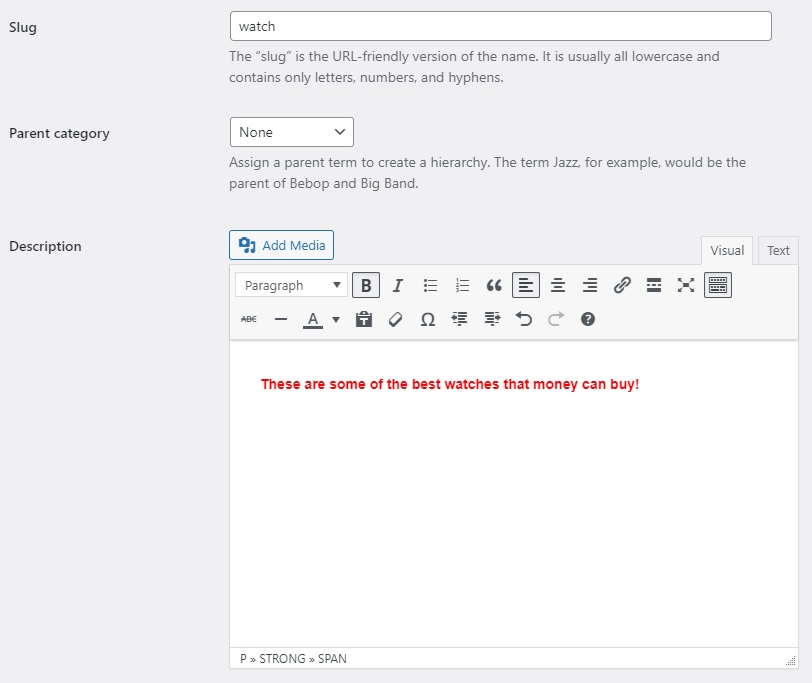
Di sini, Anda akan melihat bahwa editor teks telah ditambahkan ke area deskripsi tempat Anda dapat mengubah font teks, judul, daftar, dan perataan. Selain itu, Anda dapat menambahkan gambar kategori dan menggunakan tab Teks untuk menyesuaikan deskripsi kategori dengan sedikit kode.

Setelah Anda membuat semua perubahan yang diperlukan, tekan Perbarui dan pratinjau perubahan pada halaman kategori Anda.

Begitulah cara Anda menyesuaikan halaman kategori WooCommerce Anda dengan sebuah plugin. Namun, jika Anda menginginkan lebih banyak opsi penyesuaian dan memiliki keterampilan pengkodean, Anda dapat mengkodekan solusi Anda sendiri. Mari kita lihat bagaimana melakukannya.
3. Sesuaikan Halaman Kategori WooCommerce Secara Terprogram
Jika Anda tidak menggunakan Divi dan tidak ingin menginstal alat pihak ketiga apa pun, mengkodekan solusi Anda sendiri adalah pilihan yang sangat baik. Keuntungan utama mengedit halaman kategori secara terprogram adalah memberikan Anda lebih banyak fleksibilitas.
Bahkan jika Anda bukan pengembang berpengalaman, WooCommerce memberi Anda beberapa kode pendek dan atribut kode pendek untuk membantu Anda dalam prosesnya. Jika Anda tidak terbiasa dengan kode pendek, lihat panduan ini untuk lebih memahami cara menggunakannya.
Dengan kode pendek ini, Anda dapat menampilkan kategori produk di halaman mana pun:
- [
product_category] – menampilkan kategori produk tertentu - [
product_categories] – menampilkan semua kategori produk di toko Anda
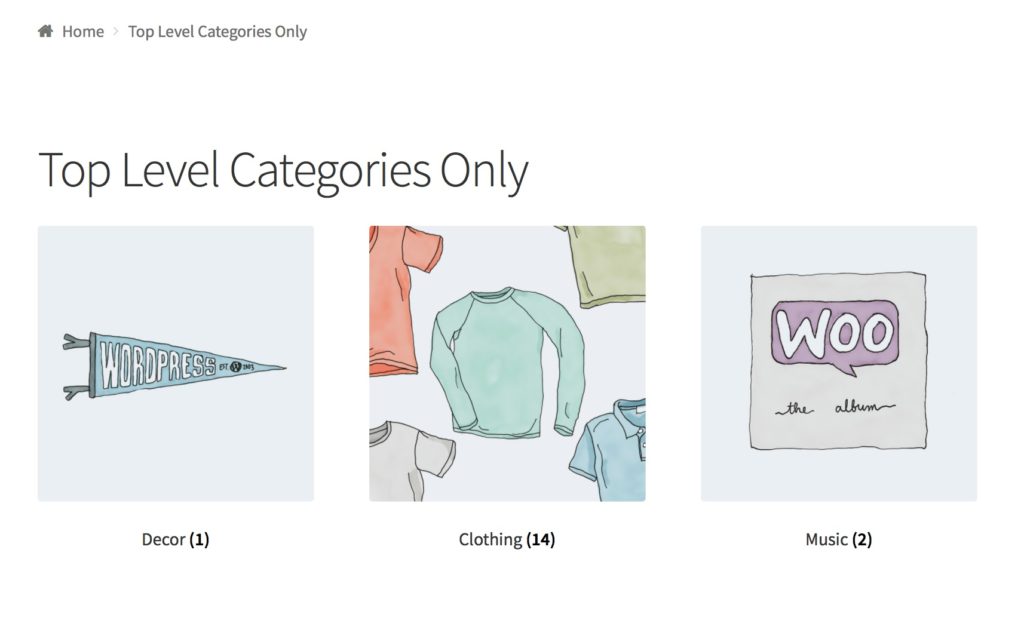
Anda dapat menggunakannya bersama dengan atribut kategori produk untuk mengubah cara mereka menampilkan kategori produk. Misalnya, jika Anda ingin menampilkan kategori produk tingkat atas dan menyembunyikan subkategori, Anda dapat menggunakan kode pendek berikut:
[ product_categories number="0" parent="0" ]
Anda akan dapat melihat kategori tingkat atas setelah Anda melihat pratinjau halaman Anda.

Selain itu, Anda juga dapat menggunakan berbagai cuplikan kode untuk mengedit halaman kategori Anda di WooCommerce. Salah satu contoh paling umum adalah membuat kategori khusus.
Sebelum kami menunjukkan cara melakukannya, pastikan Anda mencadangkan situs WordPress Anda dan menggunakan tema anak. Kami akan mengubah beberapa file tema inti, jadi jika terjadi kesalahan, Anda dapat merusak situs Anda. Itulah mengapa selalu disarankan untuk memiliki versi cadangan yang dapat Anda pulihkan untuk menghindari masalah apa pun.
Buat Judul Halaman Kategori Kustom
Untuk membuat judul halaman kategori khusus menggunakan cuplikan kode, Anda harus membuka Appearance > Theme Editor dan menambahkan cuplikan kode berikut ke file functions.php dari tema anak Anda.
add_filter( 'woocommerce_page_title', 'QL_customize_woocommerce_page_title', 10, 1 );function QL_customize_woocommerce_page_title( $page_title) {// Custom title for the product category 't-shirts'if ( is_product_category('t-shirts') ) { $page_title = 'Something';}// Custom title for the product category 'hoodies'elseif ( is_product_category('hoodies') ) {$page_title = 'Something else'; }return $page_title;}
Untuk informasi lebih lanjut tentang cuplikan, lihat situs ini.
Dengan cara ini Anda dapat menampilkan judul khusus alih-alih judul kategori default pada halaman kategori.
Ubah Latar Belakang Halaman Kategori Produk
Demikian pula, Anda juga dapat mengubah latar belakang halaman kategori produk Anda menggunakan cuplikan kode. Cukup tempelkan cuplikan kode berikut sekali lagi di file funtions.php .
if (is_product_category()){ add_action( 'wp_head' , function () { ?> <style> .woocommerce.post-type-archive-product { background-image:none !important; } .woocommerce.single-product { background-image:none !important; } </style> <?php }); }Kode memeriksa apakah elemen tersebut adalah kategori produk dan mengubah warna latar belakang. Untuk informasi lebih lanjut, lihat situs ini.
Ini hanya beberapa contoh tetapi masih banyak lagi yang dapat Anda lakukan. Jangan ragu untuk mengambil cuplikan ini sebagai dasar dan menambahkan kode kustom Anda sendiri untuk menyesuaikan halaman kategori di toko Anda.
Bonus: Tambahkan Tampilan Cepat ke Halaman Kategori
Opsi menarik lainnya untuk menyesuaikan halaman kategori WooCommerce Anda adalah dengan menambahkan fitur tampilan cepat juga. Tampilan cepat akan memungkinkan pelanggan Anda untuk melihat detail produk pada halaman kategori masing-masing tanpa harus membuka halaman produk yang sebenarnya. Ini akan memberikan pengalaman pengguna yang lebih baik kepada pembeli saat mereka menjelajahi toko online Anda.
Untuk menambahkan fitur quick view ke halaman kategori, kita akan menggunakan plugin WooCommerce Direct Checkout . Ini adalah salah satu plugin checkout terbaik untuk WooCommerce yang hadir dengan banyak fitur untuk membantu Anda meningkatkan tingkat konversi dan penjualan Anda.

Meskipun ini adalah plugin freemium, untuk menambahkan tampilan cepat ke halaman kategori, Anda perlu menginstal versi gratis dan salah satu paket premium. Jadi pertama-tama, buka halaman ini untuk menginstal dan mengaktifkan WooCommerce Direct Checkout.
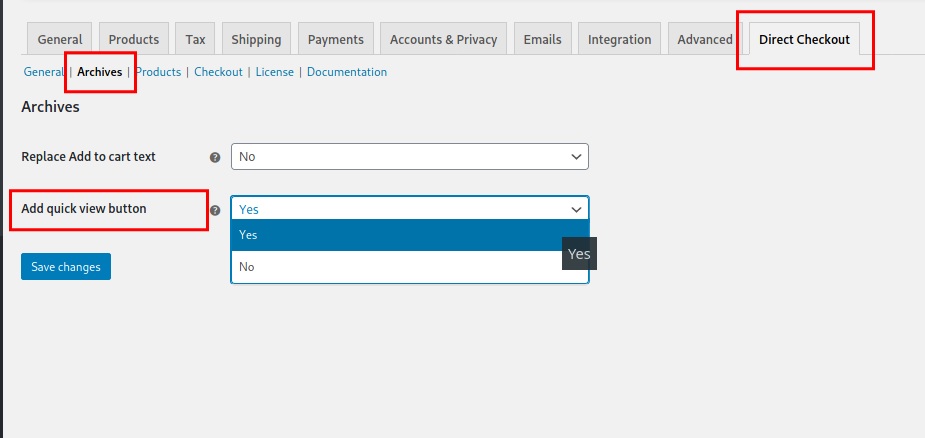
Setelah Anda menginstal dan mengaktifkan plugin, buka WooCommerce > Direct Checkout > Arsip di dasbor WordPress Anda. Aktifkan opsi Add quick view button dengan memilih Yes dari dropdown dan kemudian simpan perubahannya.

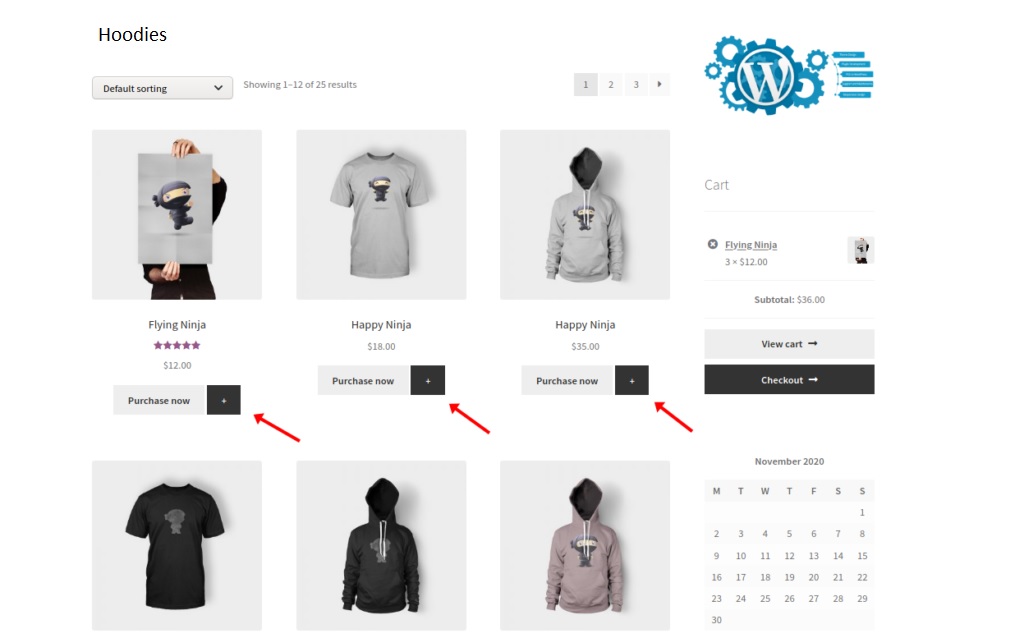
Jika Anda memeriksa situs Anda dari depan, Anda akan melihat bahwa ada tombol baru yang muncul tepat di sebelah tombol “ Beli Sekarang/Tambahkan ke Keranjang ”. Misalnya untuk yang menggunakan tema Storefront, tampilan tombolnya seperti ini.

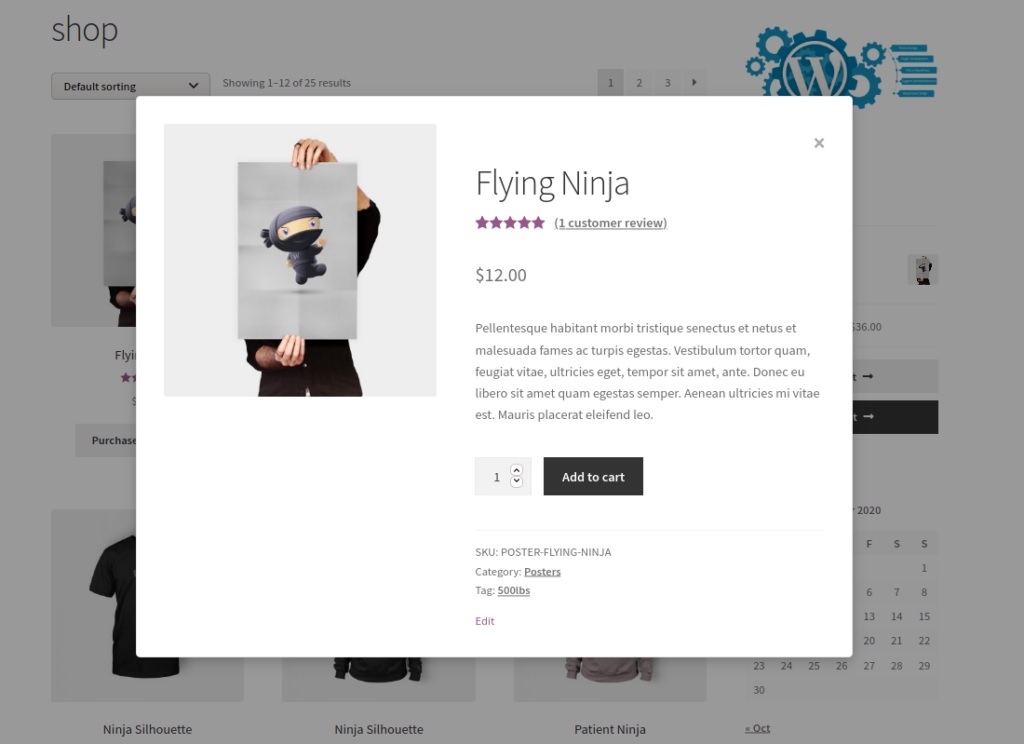
Saat Anda mengklik tombol quick view, pop-up akan terbuka dengan semua informasi terpenting tentang produk seperti judul, harga, deskripsi, dan sebagainya. Dengan cara ini, pelanggan dapat langsung menambahkan produk ke keranjang mereka tanpa harus membuka halaman produk.

Anda selanjutnya dapat menyesuaikan tombol tampilan cepat dan pop-up. Untuk informasi lebih lanjut tentang cara melakukannya, lihat panduan kami tentang cara menambahkan tampilan cepat di WooCommerce.
Rekomendasi untuk Mengubah Halaman Kategori Anda
Seperti yang disebutkan sebelumnya, keseluruhan desain dan antarmuka halaman kategori Anda sangat penting untuk mengembangkan toko online Anda. Ini adalah halaman yang sangat berguna di mana Anda dapat membandingkan berbagai produk dalam kategori yang sama sebelum membelinya.
Halaman kategori yang dirancang dengan baik dapat membantu Anda mempertahankan pelanggan lebih lama di toko online Anda. Semakin baik pengalaman yang mereka miliki di toko Anda, semakin besar kemungkinan mereka untuk membeli dan menjadi pelanggan setia.
Untuk memastikan bahwa Anda memanfaatkan halaman kategori Anda sebaik mungkin dan menonjol dari pesaing Anda, berikut adalah beberapa rekomendasi untuk membawa mereka ke tingkat berikutnya.
1. Tambahkan Gambar Produk Besar
Ketika berbicara tentang belanja online, sebuah gambar bernilai ribuan kata. Pembeli ingin melihat gambar besar dan jelas dari produk yang mereka minati sebelum harus membuka halaman produk.
Namun, ini tidak berarti bahwa Anda harus menggunakan gambar produk yang sangat besar untuk halaman kategori. Gambar yang sangat besar cenderung lebih berat dan membuat situs Anda lambat, jadi temukan keseimbangan yang baik antara gambar besar dan kecepatan situs.
Misalnya, Anda dapat menggunakan halaman kategori 3 kolom dengan ukuran gambar 300-400 piksel . Ini harus cukup untuk menampilkan detail produk yang diperlukan pada monitor atau perangkat seluler berukuran rata-rata.

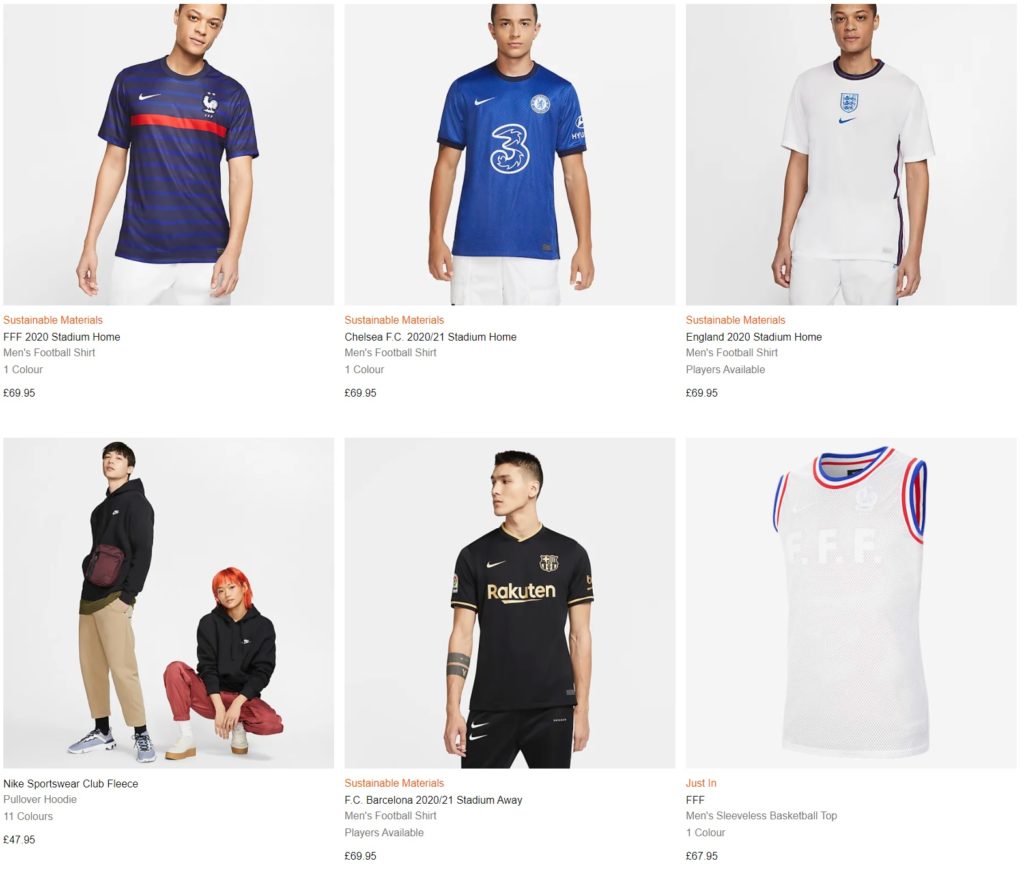
Anda dapat melihat contoh yang baik di halaman kategori Nike, yang merupakan salah satu merek pakaian olahraga paling terkenal. Nike menggunakan gambar yang jelas dan besar yang memadai untuk gambar thumbnail produk.
Selain itu, perlu diingat bahwa belanja online banyak dilakukan di perangkat seluler saat ini. Pastikan Anda menguji halaman kategori di desktop dan seluler, sehingga ukuran dan desainnya sesuai untuk setiap ukuran layar.
2. Gunakan Gambar Header yang Menarik
Kita semua tahu bahwa kesan pertama itu penting dan terlebih lagi dalam hal belanja online. Saat pelanggan membuka halaman kategori, hal pertama yang mereka perhatikan adalah header halaman. Itu sebabnya Anda harus memastikan bahwa Anda menggunakan tajuk yang menarik untuk setiap kategori.
Salah satu cara terbaik untuk membuat header yang menarik adalah dengan menambahkan gambar header. Ingatlah desain keseluruhan situs Anda dan cocokkan gambar header dengan skema warna keseluruhan toko online Anda.
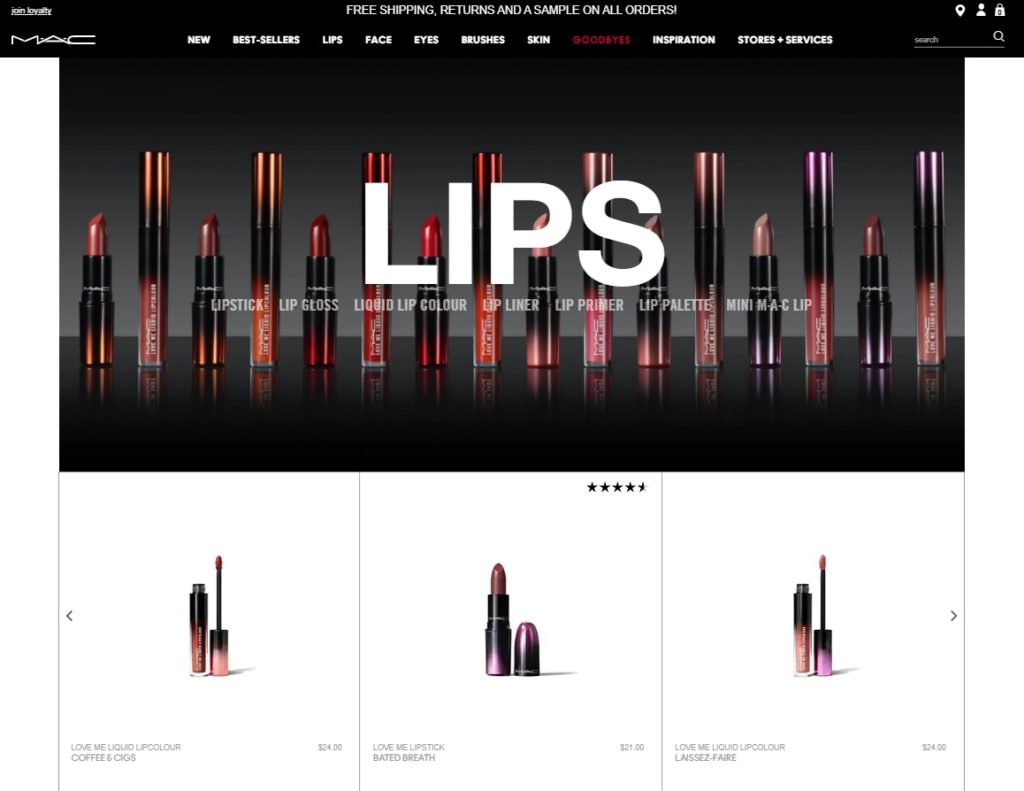
Misalnya, Anda dapat menemukan gambar header di banyak toko online berorientasi mode seperti MAC Cosmetics.

Seperti yang Anda lihat, MAC menggunakan cara yang sangat kreatif untuk menampilkan gambar header. Gambar header kategori terdiri dari gambarnya dan juga cocok dengan skema warna gelap dengan menu header.
3. Selalu Jaga agar Breadcrumbs Terlihat
Breadcrumb adalah salah satu elemen paling berguna untuk memastikan pengunjung situs Anda berada di tempat yang tepat. Breadcrumb juga membantu pengguna menavigasi situs Anda yang membantu mereka menemukan apa yang mereka cari dengan lebih cepat dan meningkatkan pengalaman berbelanja mereka.
Saat menelusuri produk, terkadang pelanggan mengklik hal yang berbeda dan mungkin tersesat di toko Anda. Dengan membuat remah roti selalu terlihat, pengguna dapat segera melihat di mana mereka berada dan kembali ke kategori yang diinginkan dengan mudah.

Beberapa situs lebih suka menampilkan kategori di bilah sisi, tetapi sebagian besar toko online menggunakan jalur navigasi karena lebih mudah bagi pelanggan untuk kembali ke tempat sebelumnya.
Menampilkan remah roti tidak akan menjadi masalah jika Anda telah mengikuti tutorial di atas dengan Divi. Jika Anda menggunakan tema yang berbeda, lihat panduan ini untuk mempelajari cara menambahkan dan menampilkan remah roti di setiap halaman.
4. Periksa apakah Produk berada dalam Kategori yang Benar
Meskipun ini tampak jelas, kesalahan dapat terjadi saat menambahkan produk secara manual. Jadi poin ini lebih merupakan pengingat daripada rekomendasi.
Lakukan pemeriksaan rutin untuk memastikan bahwa semua produk ditetapkan ke kategori yang benar dan tidak tercampur. Anda tidak perlu memeriksanya setiap hari, tetapi penting untuk melakukannya sesekali. Anda juga dapat memeriksa kesalahan ejaan pada produk, kategori, dan deskripsi.
Kesalahan apa pun pada produk atau kategorinya dapat memengaruhi kesan pengunjung situs web Anda. Apa yang Anda pikirkan jika Anda sedang menelusuri toko online dan menemukan celana jeans dalam kategori laptop? Melakukan pemeriksaan sesekali tidak memakan banyak waktu dan akan membantu Anda mengatur semuanya.
Jika Anda ingin meningkatkan toko eCommerce Anda, lihat tips WooCommerce kami untuk mengoptimalkan toko online Anda.
Kesimpulan
Secara keseluruhan, halaman kategori Anda memainkan peran penting di toko Anda. Untuk menonjol dari pesaing Anda, Anda harus menyesuaikan halaman kategori WooCommerce Anda dan memanfaatkannya sebaik mungkin. Demikian juga, Anda juga dapat mengedit toko, produk, akun saya, dan halaman checkout untuk mengubah seluruh toko Anda saat Anda menggunakannya.
Sebagai penutup, kami telah membahas berbagai metode untuk mengedit halaman kategori Anda:
- Dengan Divi
- Menggunakan plugin khusus
- Secara terprogram
Kami berharap panduan ini bermanfaat dan Anda dapat dengan mudah mengedit halaman kategori Anda. Selain itu, kami juga telah memberi Anda tip bonus untuk menambahkan tampilan cepat produk di halaman kategori Anda.
Terakhir, kami juga melihat beberapa rekomendasi untuk meningkatkan halaman kategori Anda dan meningkatkan rasio konversi Anda menggunakan gambar yang lebih baik dan membuat remah roti selalu terlihat.
Jika tutorial ini bermanfaat, kami sarankan Anda juga melihat tutorial berikut:
- Cara menyembunyikan dan menghapus tombol Tambahkan ke Keranjang di WooCommerce
- Sesuaikan Halaman Keranjang WooCommerce
- Bagaimana cara menambahkan biaya ke pembayaran WooCommerce
