Cara Menyesuaikan Halaman Checkout WooCommerce
Diterbitkan: 2022-10-26Halaman checkout adalah salah satu bagian penting dari situs web eCommerce Anda. Lagi pula, ini adalah perhentian terakhir sebelum pelanggan menyelesaikan pembelian. Selain itu, banyak pembeli meninggalkan gerobak mereka di sini. Oleh karena itu, Anda mungkin bertanya-tanya bagaimana cara menyesuaikan halaman checkout untuk memaksimalkan konversi.
Untungnya, mudah untuk menyesuaikan halaman checkout WooCommerce Anda dan membuatnya lebih ramah pengguna bagi pembeli. Menggunakan plugin Editor Bidang Checkout, Anda dapat menambahkan, mengedit, dan mengatur ulang bidang checkout sesuai kebutuhan.
Posting ini akan membahas mengapa halaman checkout sangat penting dan apa yang harus dipertimbangkan saat menyesuaikan halaman checkout WooCommerce. Kami kemudian akan memberikan panduan langkah demi langkah untuk membantu Anda memulai. Mari kita melompat!
Mengapa Halaman Checkout Anda Sangat Penting untuk Penjualan
Halaman checkout adalah langkah terakhir dalam proses penjualan, dan harus ramah pengguna agar pembeli tetap terlibat sampai akhir. Lagi pula, hingga 17% pelanggan akan meninggalkan troli mereka karena proses checkout yang rumit.
Ada beberapa cara untuk meningkatkan pengalaman pengguna halaman checkout Anda dan mengurangi pengabaian keranjang. Misalnya, pertimbangkan untuk membuat halaman terlihat menarik, bidang formulir mudah diisi, dan proses pembayaran disederhanakan dan lugas.
Anda mungkin juga fokus untuk menghilangkan 'gesekan' yang mencegah pengguna melakukan check out dengan cepat. Gesekan ini mungkin terlihat seperti memiliki proses checkout multi-halaman dan tidak mengizinkan pengunjung untuk check out sebagai tamu.
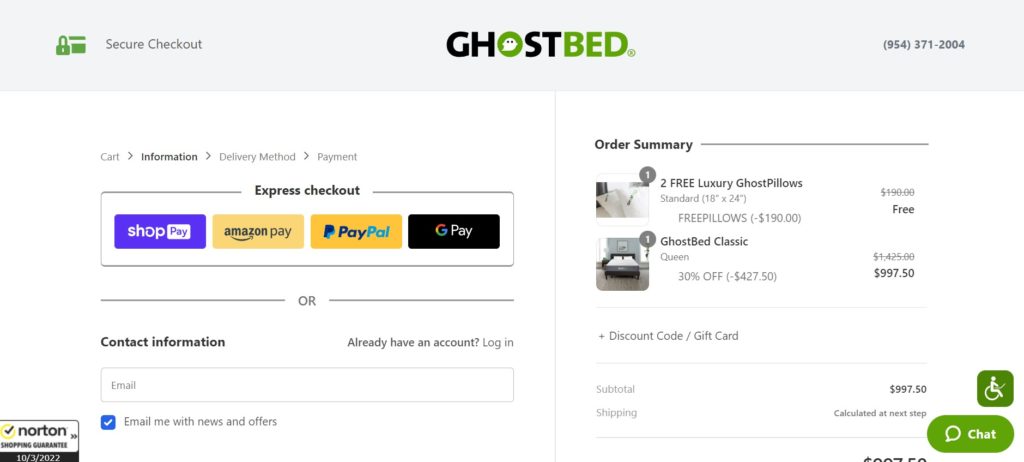
Halaman checkout ini menunjukkan praktik terbaik desain, dengan bidang formulir sederhana, beberapa metode pembayaran (termasuk checkout kilat), dan branding yang menonjol:

Halaman checkout Anda tidak perlu terlihat persis seperti pengecer lain. Namun, ada beberapa tips yang dapat Anda gunakan untuk mendorong pelanggan menyelesaikan pembelian mereka.
Hal-hal yang Perlu Dipertimbangkan Saat Mendesain Halaman Checkout WooCommerce Anda
Kami telah menetapkan betapa pentingnya desain halaman checkout Anda. Sekarang, mari kita bahas apa yang harus dipertimbangkan saat membuat milik Anda sendiri.
Idealnya, halaman checkout Anda harus terlihat bagus dan mencerminkan merek Anda. Jika tampaknya seperti renungan, pelanggan mungkin mempertanyakan kredibilitas Anda sebagai pengecer.
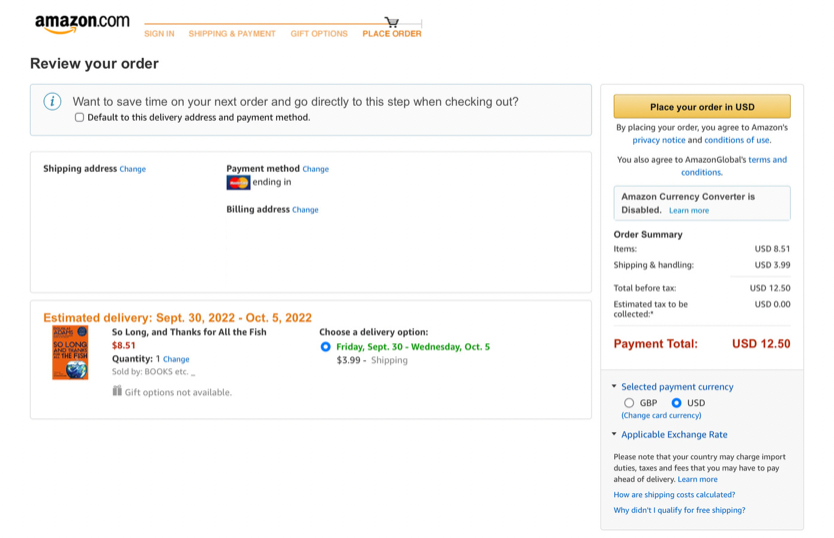
Anda dapat membuat halaman checkout Anda terlihat kohesif dengan menggunakan warna merek, font, dan logo Anda. Selain itu, pertimbangkan untuk menggunakan desain minimalis dengan banyak ruang putih. Fitur-fitur ini dapat meminimalkan gangguan bagi pelanggan sehingga mereka dapat fokus menyelesaikan pembelian mereka:

Keramahan pengguna juga merupakan pertimbangan penting. Misalnya, kolom input harus mudah dibaca dan diisi. Ada baiknya juga membatasi jumlah kolom sehingga pelanggan tidak perlu menghabiskan banyak waktu untuk mengisi informasi. Anda mungkin juga mempertimbangkan untuk menggunakan kolom untuk memecah bidang formulir.
Selain itu, Ajakan Bertindak (CTA) Anda harus jelas, menonjol, dan dalam warna merek Anda agar menonjol dari halaman lainnya. Tombol ini bisa mengatakan sesuatu seperti "Selesaikan Pembelian" atau "Pesan".
Pelanggan juga harus merasa yakin bahwa informasi pribadi dan keuangan mereka aman. Anda dapat melakukannya dengan memastikan bahwa sertifikat SSL Anda mutakhir dan prosesor pembayaran Anda sesuai dengan PCI. Kemudian Anda dapat menambahkan logo atau simbol keamanan ke halaman checkout untuk menunjukkan komitmen toko Anda terhadap keamanan.
Terakhir, Anda harus mempertimbangkan untuk menawarkan beberapa opsi pembayaran kepada pelanggan Anda. Ini mungkin termasuk pilihan populer seperti kartu kredit, PayPal, dan dompet online. Misalnya, Pembayaran WooCommerce menyediakan beberapa opsi gateway pembayaran yang berbeda untuk dipilih.
Cara Menyesuaikan Halaman Checkout WooCommerce (Dalam 3 Langkah)
Sekarang, mari masuk ke bagaimana Anda dapat menyesuaikan halaman checkout WooCommerce. Kami akan bekerja dengan plugin Editor Bidang Checkout untuk tutorial ini.
Editor Bidang Checkout memungkinkan Anda menambahkan, mengedit, dan menghapus bidang dari formulir checkout dengan mudah. Ini juga memungkinkan Anda mengurutkan ulang bidang dan menambahkan bagian khusus. Secara keseluruhan, ini adalah alat praktis yang berguna untuk berbagai jenis toko eCommerce.
Sebelum kita mulai, Anda harus menginstal dan mengaktifkan plugin Editor Bidang Checkout. Untuk lebih jelasnya, Anda dapat membaca panduan kami tentang cara menginstal plugin WordPress.
Langkah 1: Sesuaikan Pengaturan Dasar Anda
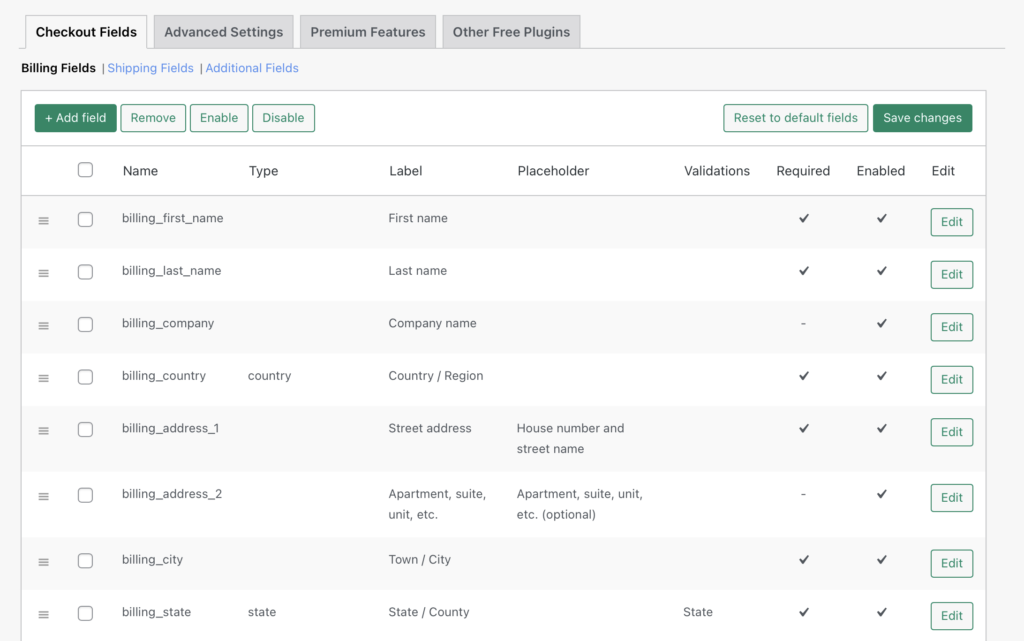
Setelah Anda menginstal dan mengaktifkan Editor Bidang Checkout, buka WooCommerce > Formulir Checkout . Ini akan membawa Anda ke halaman pengaturan utama untuk plugin:

Anda akan melihat dua tab setelan: Bidang Checkout dan Setelan Lanjutan . Kami hanya akan berurusan dengan tab pertama untuk saat ini.

Anda juga akan melihat tiga sub-opsi untuk Bidang Penagihan , Bidang Pengiriman , dan Bidang Tambahan . Anda dapat memindahkan bidang ini dengan menyeret dan menjatuhkannya menggunakan ikon di sebelah kiri. Selanjutnya, dengan mencentang kotak centang, Anda dapat mengaktifkan atau menonaktifkan secara massal melalui tombol di atas.
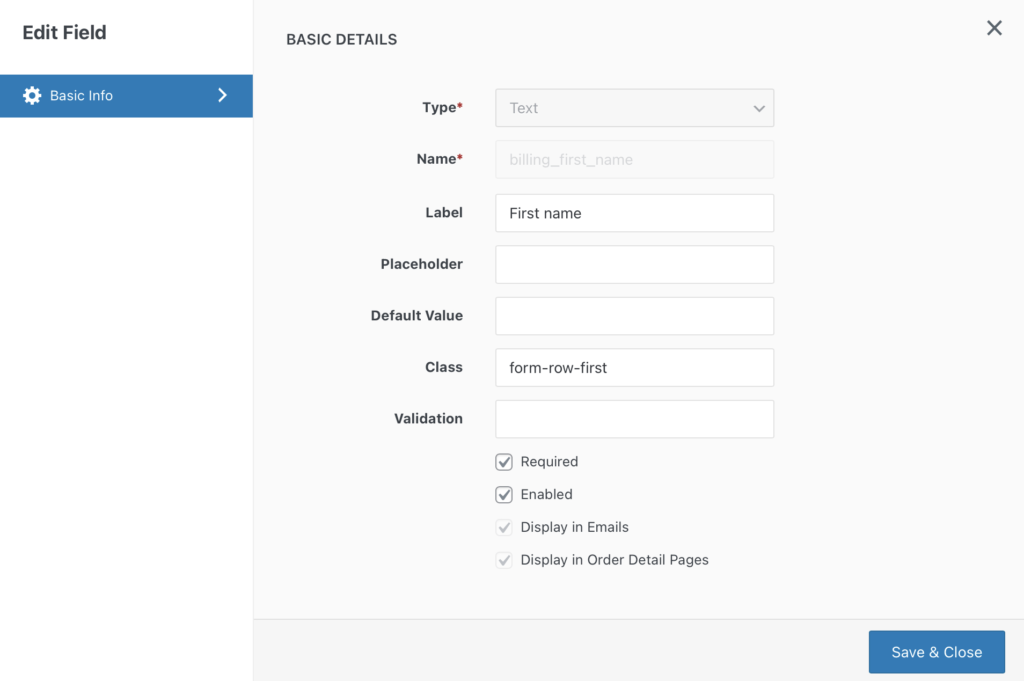
Semua bidang di bagian terdaftar, dan Anda dapat dengan mudah melihat detail apa yang telah dimasukkan. Dengan mengklik Edit, Anda dapat mengubah salah satu dari ini:

Di sini Anda dapat mengubah jenis bidang input, label, teks placeholder, nilai default, dan kelas. Anda juga dapat membuat kolom yang diperlukan agar pelanggan tidak dapat melanjutkan tanpa mengisi informasi.
Ada berbagai peningkatan yang dapat Anda terapkan di sini untuk merampingkan halaman checkout Anda. Misalnya, Anda dapat menghapus bidang nomor telepon karena alamat email pelanggan biasanya sudah cukup.
Selain itu, jika toko online Anda berspesialisasi dalam B2B, Anda mungkin mewajibkan pelanggan untuk memasukkan nama bisnis. Sebaliknya, Anda dapat menghapus bidang alamat jika Anda menjual unduhan digital seperti eBuku atau file audio.
Langkah 2: Tambahkan Bidang Baru ke Formulir Checkout
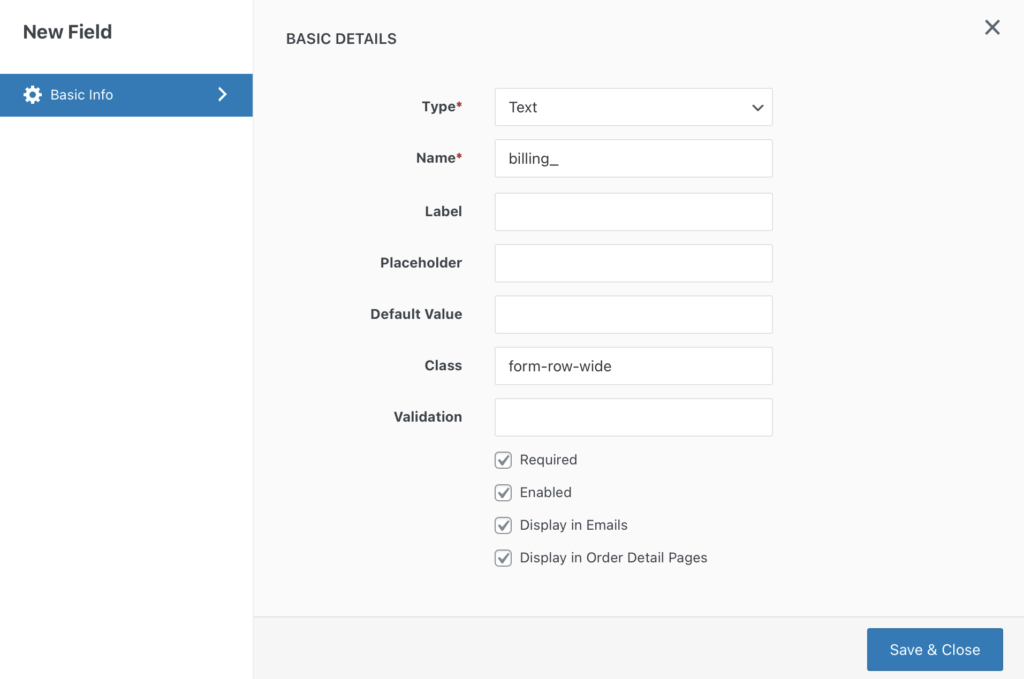
Kembali ke layar Bidang Checkout utama, Anda dapat menambahkan bidang baru dengan mengeklik +Tambah Bidang . Di sini Anda dapat memilih jenis bidang input, label, teks placeholder, nilai default, kelas CSS, dan apakah bidang tersebut diperlukan:

Setelah mengklik Simpan & Tutup, bidang baru harus ditambahkan ke daftar, dan Anda dapat menyeretnya ke tempatnya di halaman checkout Anda.
Anda memiliki beberapa opsi untuk menambahkan bidang baru ke formulir checkout Anda. Misalnya, Anda dapat menyertakan nomor telepon jika Anda memerlukan cara cepat untuk menghubungi pelanggan saat pengiriman mereka jatuh tempo. Namun, pastikan untuk tidak menambahkan terlalu banyak kolom tambahan, atau Anda dapat mengganggu pelanggan yang hanya ingin check out dengan cepat.
Langkah 3: Jelajahi Pengaturan Lanjut
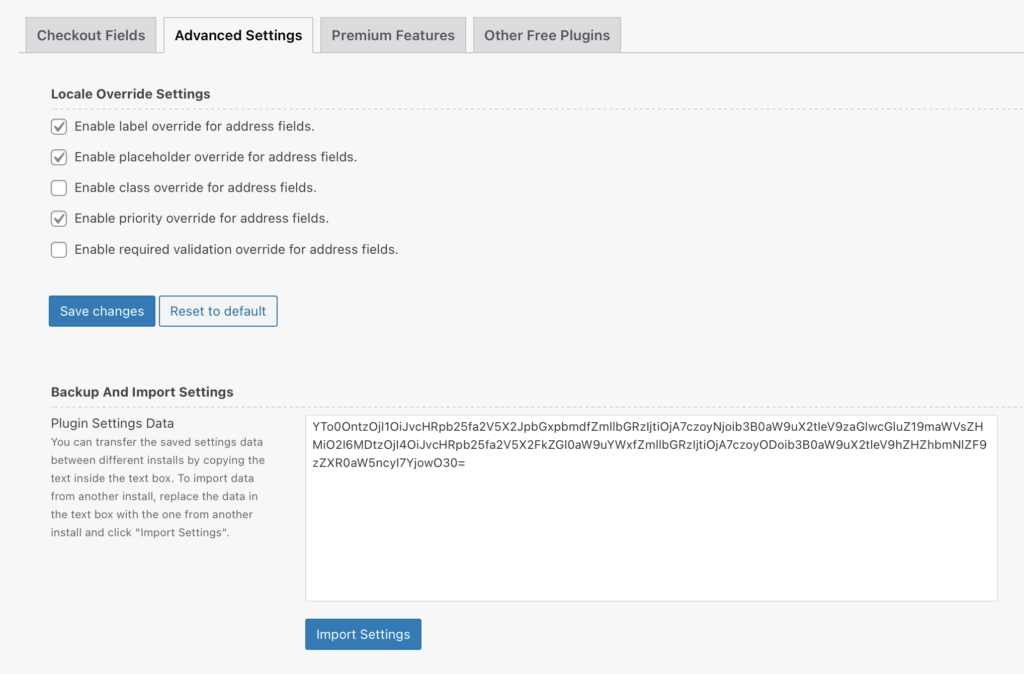
Terakhir, tab Pengaturan Lanjutan berisi berbagai opsi untuk menyesuaikan halaman checkout Anda lebih jauh. Mereka memungkinkan Anda mengaktifkan:
- Penggantian label untuk bidang alamat
- Penggantian placeholder untuk bidang alamat
- Penggantian kelas untuk bidang alamat
- Penggantian prioritas untuk bidang alamat
- Penggantian validasi yang diperlukan untuk bidang alamat
Data default ini secara otomatis ditarik dari database. Namun, pengaturan lanjutan memungkinkan Anda untuk mengganti data default dengan input khusus Anda:

Biasanya, WooCommerce akan mengubah format bidang alamat pelanggan Anda tergantung pada negara mereka. Namun, mengesampingkan pengaturan ini berarti semua pelanggan Anda akan melihat format alamat yang sama. Namun, Anda mungkin tidak perlu bermain-main dengan pengaturan ini kecuali ada masalah yang diketahui dengan pengiriman ke pembeli di area tertentu.
Pastikan untuk Menyimpan Perubahan setelah semua pengeditan Anda, dan hanya itu! Anda sekarang telah berhasil menyesuaikan halaman checkout WooCommerce Anda. Kami merekomendasikan untuk mempratinjaunya di ujung depan untuk memastikan tampilannya persis seperti yang Anda inginkan.
Kami juga menyarankan untuk mengawasi analitik toko online Anda untuk memastikan bahwa perubahan yang Anda buat memengaruhi tingkat konversi Anda secara positif. Jika tidak, Anda selalu dapat kembali ke halaman checkout asli atau mencoba pendekatan lain.
Kesimpulan
Halaman checkout yang dirancang dengan baik dapat menjadi pembeda antara pelanggan yang menyelesaikan pembelian dan meninggalkan keranjang belanja mereka. Dengan mengikuti tips dalam artikel ini dan menggunakan plugin Editor Bidang Checkout, Anda dapat menyesuaikan halaman checkout WooCommerce Anda dan menciptakan pengalaman pengguna yang lebih baik.
Pada artikel ini, kami menunjukkan kepada Anda cara menyesuaikan halaman checkout WooCommerce menggunakan plugin Editor Bidang Checkout:
- Sesuaikan opsi halaman checkout dasar Anda dengan mengklik tab Bidang Checkout .
- Tambahkan bidang ke formulir checkout dengan mengklik tombol +Tambahkan Bidang .
- Jelajahi tab Pengaturan Lanjutan untuk menyesuaikan halaman checkout Anda lebih jauh.
Apakah Anda memiliki pertanyaan tentang menyesuaikan halaman checkout WooCommerce Anda? Beri tahu kami di bagian komentar di bawah!
