7 Cara Mudah Menyesuaikan Halaman Checkout WooCommerce dan Meningkatkan Keuntungan
Diterbitkan: 2021-12-22Mencari cara untuk menyesuaikan halaman checkout WooCommerce Anda?
Halaman checkout adalah salah satu langkah terpenting dalam proses pembelian. Jika Anda menjalankan toko online, Anda perlu fokus pada penyesuaiannya untuk meningkatkan konversi.
Dalam panduan ini, kita berbicara tentang menyesuaikan halaman checkout WooCommerce, manfaat melakukannya, dan bagaimana Anda dapat dengan mudah mendesainnya sendiri dengan Elementor dan CartFlows.
Mari kita mulai!
- Apa Itu Halaman Checkout?
- 3 Alasan Mengapa Anda Harus Menyesuaikan Halaman Checkout Woocommerce
- 1. Tingkatkan Pengalaman Pengguna
- 2. Optimalkan Konversi
- 3. Meningkatkan Average Order Value (AOV)
- Cara Memulai Dengan Menyesuaikan Halaman Checkout Anda
- Percepat Proses Kustomisasi Anda Dengan Template Checkout yang Kuat
- 7 Kustomisasi Halaman Checkout WooCommerce
- Buat Bidang Checkout Khusus Khusus untuk Produk Anda
- Cara Menghapus Bidang Checkout Untuk Membangun Satu Halaman Checkout
- Cara Menghitung Biaya Pengiriman dan Bidang Pengiriman saat Checkout
- Sesuaikan Bidang Kupon Saat Checkout
- Hapus Gangguan Dari Halaman Checkout Untuk Konversi yang Lebih Baik
- Beberapa Opsi Pembayaran di Halaman Checkout
- Menambahkan Bump Pesanan Untuk AOV yang Lebih Tinggi
- Munculan niat keluar
- FAQ
- Kesimpulan
Apa Itu Halaman Checkout?
Halaman checkout adalah halaman terakhir yang ditampilkan pembeli sebelum menyelesaikan pembayaran. Halaman ini membantu mengumpulkan informasi tentang pelanggan, detail pengiriman (jika diperlukan), informasi pembayaran, dan detail lain yang diperlukan untuk pemenuhan pesanan mereka.
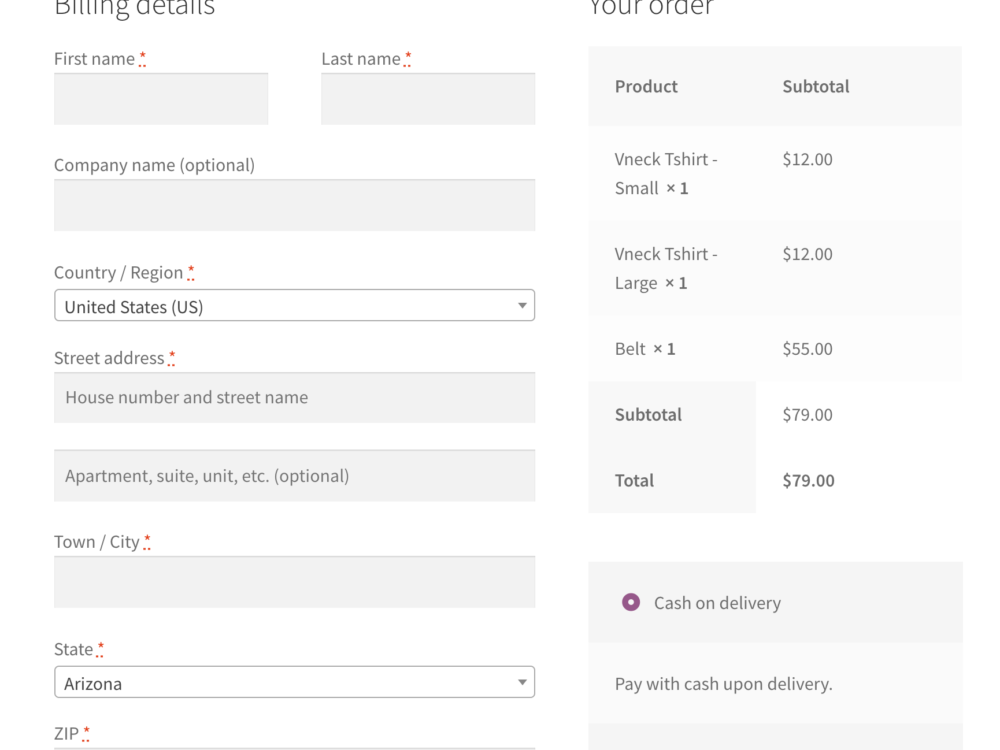
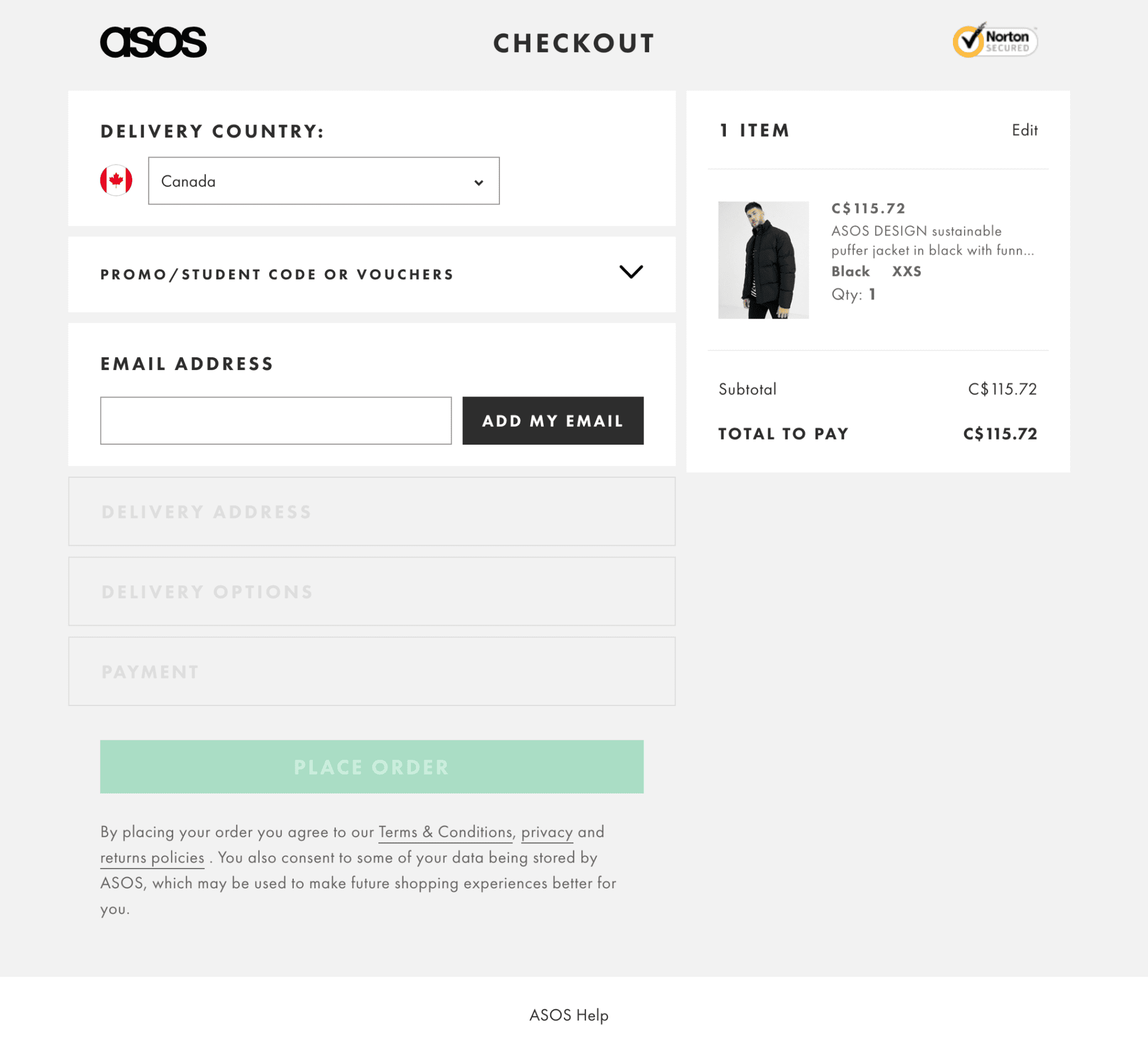
Inilah tampilan halaman checkout WooCommerce default:

Ini terlihat cukup normal. Mengapa kita membahas kustomisasi?
Ada tangkapan.
WooCommerce tidak mengizinkan Anda mengedit bidang apa yang ditampilkan. Jadi jika Anda menjual produk digital, Anda masih perlu menampilkan kolom alamat.
Pengalih perhatian seperti itu.
3 Alasan Mengapa Anda Harus Menyesuaikan Halaman Checkout Woocommerce
Menurut Baymard Institute, 70% gerobak ditinggalkan. Ini berarti bahwa sebagian besar pengguna Anda tidak akan pernah melakukan pembelian.
Menyesuaikan pengalaman checkout membantu mengurangi pengabaian keranjang.
Halaman checkout WooCommerce khusus memungkinkan Anda menambahkan elemen bukti sosial untuk membangun kepercayaan, menampilkan produk terkait untuk meningkatkan nilai pesanan rata-rata (AOV), dan bahkan mendesain ulang seluruh halaman agar sesuai dengan gaya situs web Anda.
Modifikasi ini tidak hanya terlihat estetis, tetapi halaman checkout yang disesuaikan juga mengkonversi jauh lebih baik.
Mari masuk ke 3 alasan utama mengapa Anda harus meluangkan waktu untuk penyesuaian langkah terakhir ini.
1. Tingkatkan Pengalaman Pengguna
Jika Anda menjual produk digital, checkout default WooCommerce sangat panjang. Dalam hal produk fisik, alamat penagihan dan pengiriman dapat diisi secara otomatis menggunakan data yang disimpan browser.

Ini adalah alasan utama mengapa Anda perlu mempertimbangkan untuk menyesuaikan halaman checkout WooCommerce Anda.
Browser menyimpan nama, nomor telepon, alamat, dan bahkan detail kartu pengguna kecuali jika mereka tidak ikut serta.
Karena sebagian besar pengguna bekerja dengan default, Anda dapat memanfaatkan hal yang sama untuk mempercepat checkout.
Isi formulir Anda sebanyak mungkin secara otomatis menggunakan detail ini jika Anda bisa. Dengan begitu, Anda akan mengurangi jumlah waktu yang dihabiskan pelanggan Anda untuk mengalihkan perhatian dari produk yang mereka beli!
Setiap pengusaha eCommerce yang mencari cara untuk meningkatkan konversi harus mencoba ini jika mereka belum melakukannya.
2. Optimalkan Konversi
Pelanggan yang mencapai halaman checkout berada di ambang keputusan pembelian mereka. Karena mereka belum melakukan pembayaran, mereka dapat menekan tombol kembali kapan saja.
Ada beberapa alasan orang meninggalkan gerobak mereka.
Berikut adalah beberapa alasan utama:
- Kurangnya kepercayaan
- Biaya pengiriman tinggi atau tidak terduga
- Bentuk kompleks
Kepercayaan adalah faktor #1 yang menentukan apakah pengguna akan melanjutkan atau tidak.
Pelanggan harus dapat mempercayai toko Anda untuk menepati janji dan mengirimkan barang ke rumah mereka.
Untuk melakukannya, Anda perlu menambahkan elemen kepercayaan ke halaman Anda.

Tapi mengapa berhenti di situ?
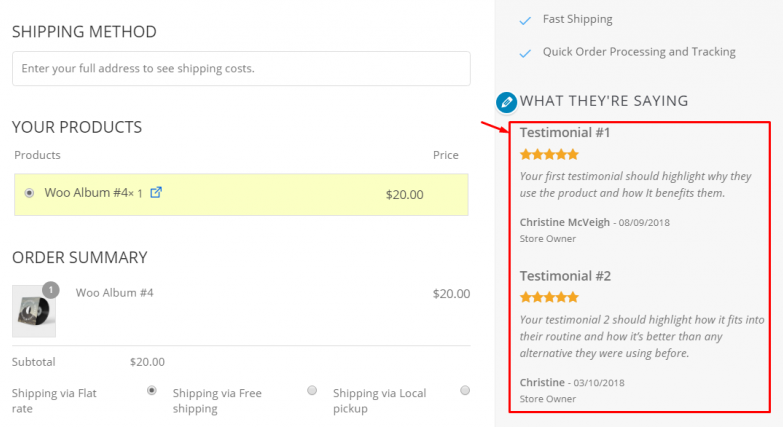
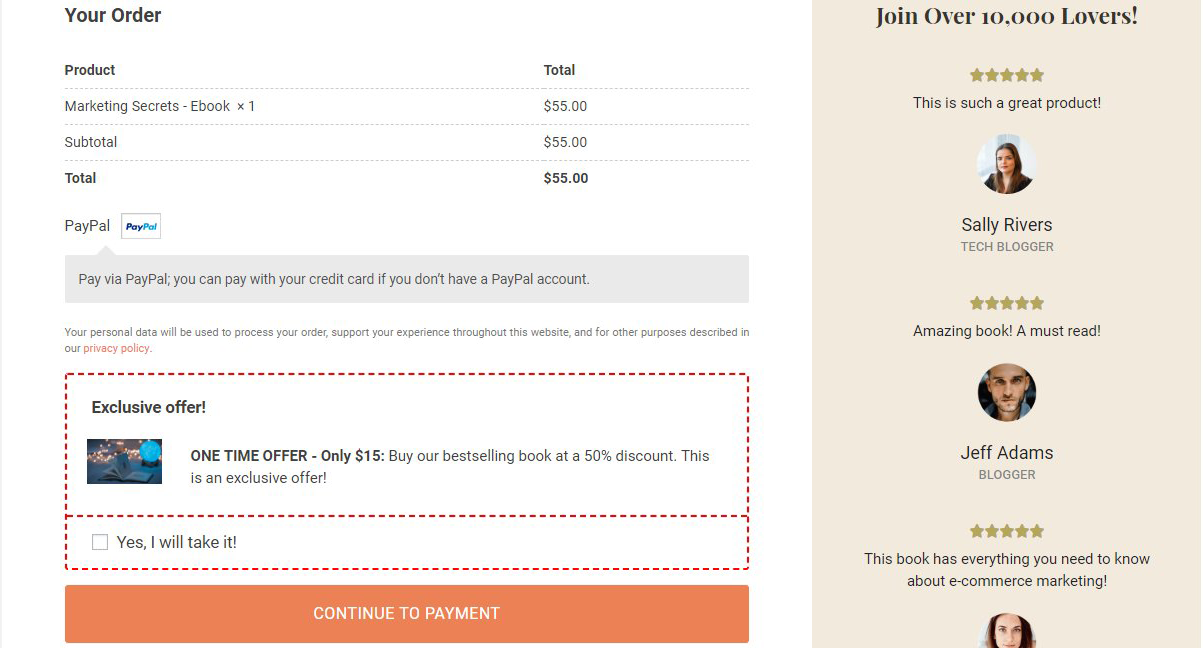
Tingkatkan kepercayaan melalui validasi sosial menggunakan testimonial halaman checkout seperti di bawah ini:

Testimonial menjawab keraguan menit terakhir pelanggan Anda dan membantu mereka mengambil lompatan keyakinan saat membeli dari Anda untuk pertama kalinya.
Setelah pembelian awal dilakukan, lebih mudah untuk menjual/menurunkan penjualan kepada pengguna Anda dengan penawaran tambahan.
3. Meningkatkan Average Order Value (AOV)
Order bumps, upsells, downsells, dan kode diskon dapat membantu Anda meningkatkan AOV Anda. Tidak semua ini dapat dilakukan dengan halaman checkout default.

Kombinasi order bump + testimonial adalah cara ampuh untuk memperkuat kepercayaan dan kegembiraan.
Menyesuaikan halaman checkout memungkinkan Anda menambahkan berbagai elemen berbeda yang:
- Tingkatkan AOV-mu
- Bangun hubungan dengan pelanggan Anda
- Buat mereka merasa lebih baik untuk membeli lebih banyak dari Anda!
Menyarankan produk yang relevan saat pesanan meningkat menjadi dorongan hati mereka dan membuat mereka bersemangat untuk menambahkan lebih banyak produk ke keranjang mereka.
Ini juga membantu mereka langsung terhubung dengan Anda saat mereka melihat Anda memahami kebutuhan mereka.
Ini adalah situasi win-win yang ingin kami ciptakan untuk setiap toko!
Cara Memulai Dengan Menyesuaikan Halaman Checkout Anda
Sebelum Anda memulai penyesuaian, Anda perlu memahami tujuannya.
Anda dapat memiliki salah satu dari tujuan berikut:
- Buat halaman lebih pendek untuk memungkinkan checkout lebih cepat
- Dorong pembelian impulsif dengan checkout sekali klik
- Tingkatkan AOV Anda melalui penawaran
- Kurangi pengabaian keranjang
- Tingkatkan branding
- Atau perbaiki gaya agar sesuai dengan situs web Anda
Setelah Anda memiliki tujuan (atau beberapa tujuan) dalam pikiran, inilah saatnya untuk mencari praktik terbaik untuk mencapai tujuan tersebut.
Meskipun praktik terbaik dari setiap sasaran berada di luar cakupan artikel ini, kami akan membahas bagian dari sasaran tersebut di bagian di bawah ini.
Percepat Proses Kustomisasi Anda Dengan Template Checkout yang Kuat
Mendesain ulang template bisa merepotkan jika Anda memodifikasi kode situs web. Ini berantakan, sulit untuk dipertahankan, dan sulit bagi orang lain untuk membuat perubahan di masa depan.
Untuk mempercepat proses penyesuaian, Anda harus terlebih dahulu memulai dengan corong penjualan tanpa kode dan pembuat halaman checkout seperti CartFlows.
Saat ini, ia memiliki lebih dari 200.000 pengguna aktif yang menyukai plugin. Ini menawarkan fungsionalitas drag-and-drop yang memungkinkan Anda mendesain halaman dari awal, terintegrasi dengan pembuat halaman favorit Anda sehingga tidak ada yang baru untuk dipelajari, dan membantu Anda meningkatkan AOV Anda dengan mudah.
Namun ada satu fitur hebat yang mempercepat proses Anda lebih jauh lagi, template checkout CartFlows .
Dengan berbagai macam template checkout, Anda cukup memilih salah satu yang sesuai dengan bisnis Anda, mengedit konten, dan ditayangkan dalam hitungan menit.
Karena template ini dirancang oleh para ahli dan diuji di pasar, kami tahu bahwa mereka dapat dikonversi dengan baik.
Jadi jika Anda seorang pemula, jangan buang waktu tanpa henti mencari dan menerapkan setiap praktik terbaik di luar sana.
Cukup pilih template, edit, dan kembali menghabiskan waktu untuk bisnis Anda.
7 Kustomisasi Halaman Checkout WooCommerce
Kami membahas banyak hal sejauh ini. Sekarang, mari masuk ke kustomisasi yang sebenarnya.
Apa saja elemen berbeda yang dapat Anda sesuaikan di halaman checkout WooCommerce Anda?
Di bagian ini, saya akan menggunakan CartFlows bersama dengan Elementor untuk menyesuaikan beberapa elemen halaman checkout kami. Anda dapat menggunakan pembuat halaman lain bersama dengan CartFlows dan mengikuti langkah-langkahnya.
Buat Bidang Checkout Khusus Khusus untuk Produk Anda
CartFlows Pro memungkinkan Anda untuk mengontrol apa yang dilakukan setiap bidang halaman checkout Anda. Anda dapat membuat bidang khusus untuk menangkap lebih banyak informasi jika diperlukan.
Mari kita lihat cara kerjanya.
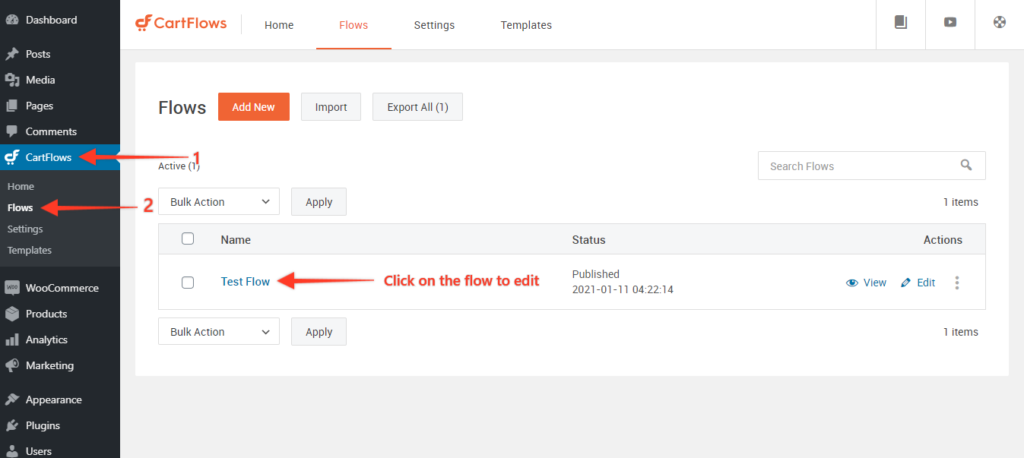
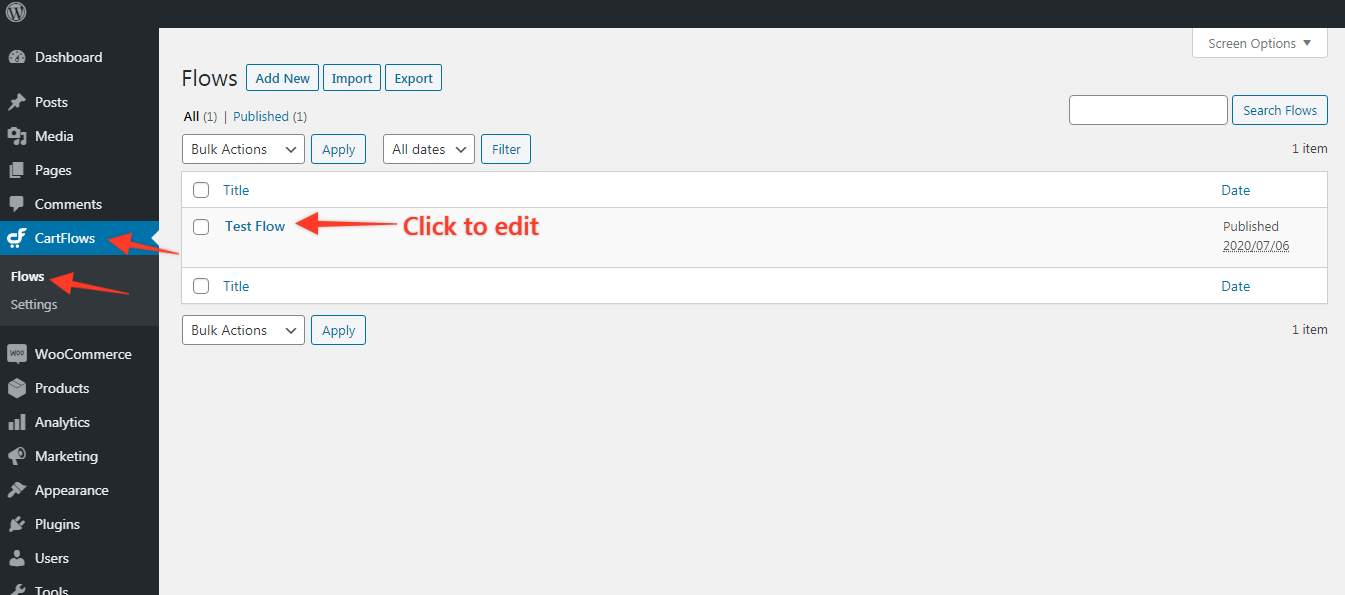
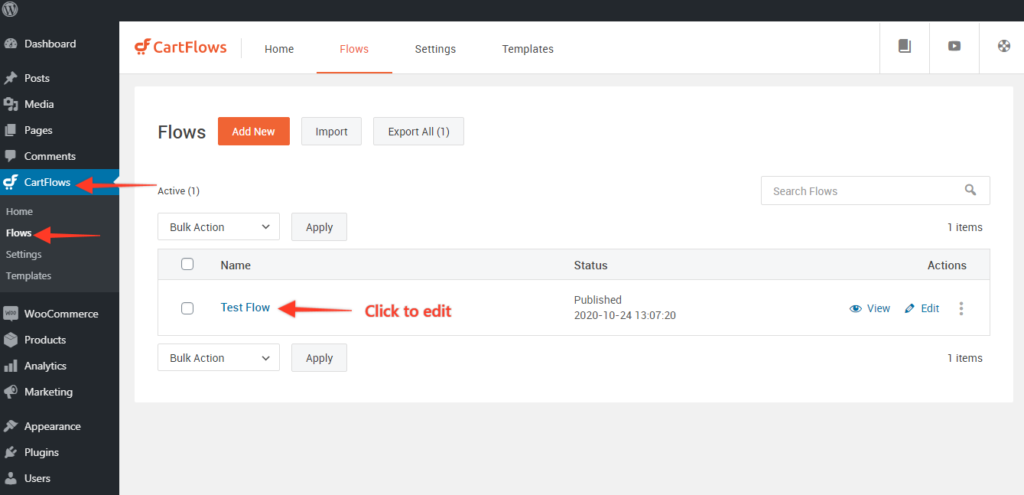
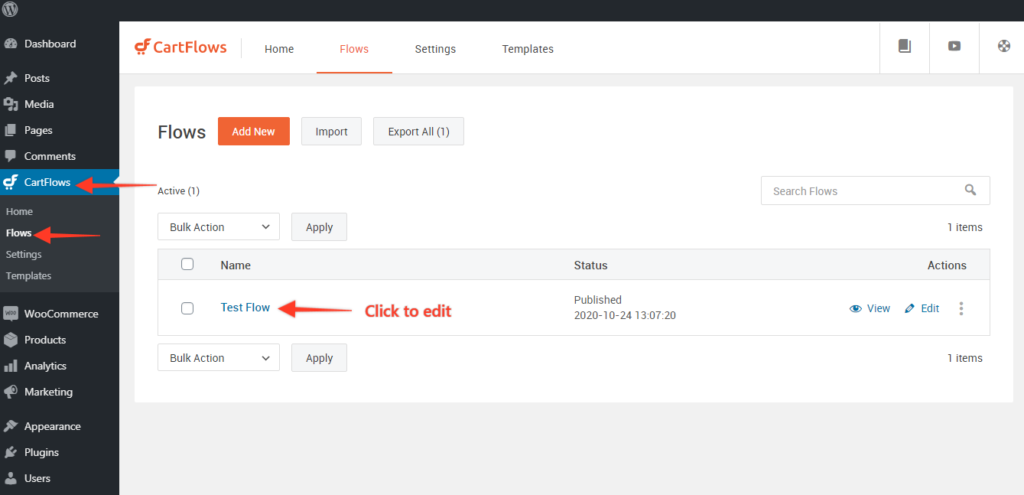
Langkah 1. Dari dasbor WordPress Anda, buka CartFlows > Flows . Pilih Alur dan klik Edit .

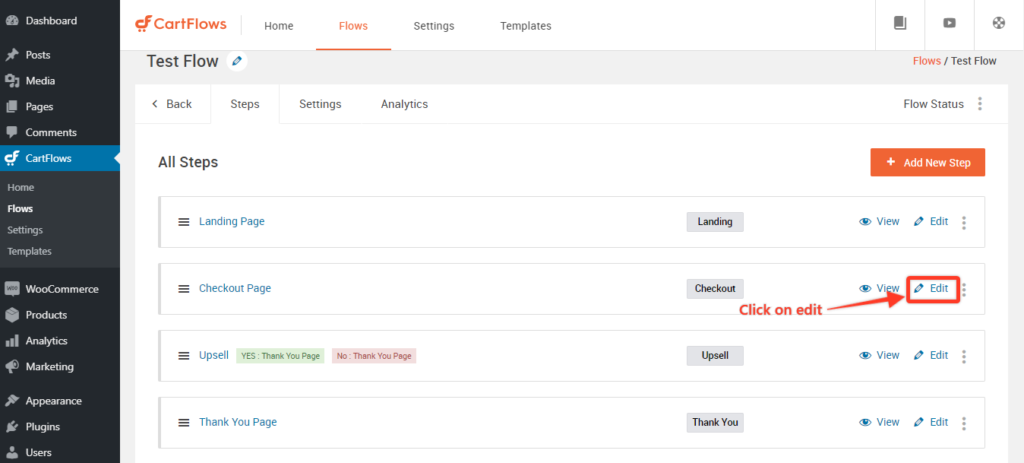
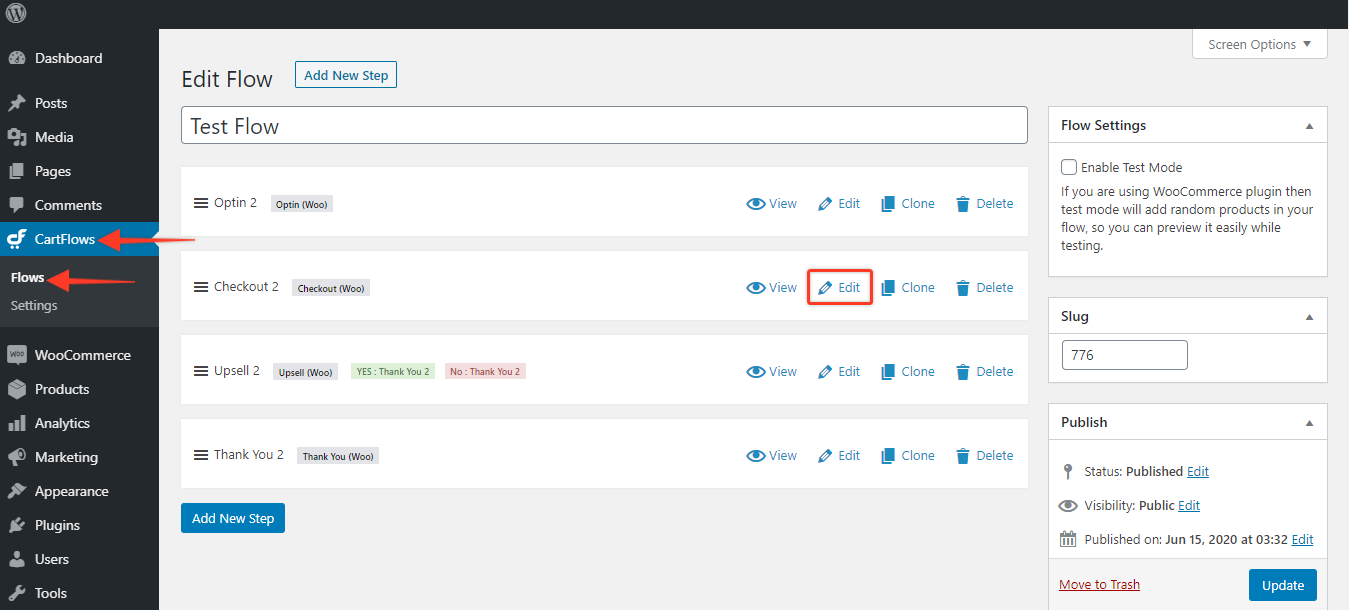
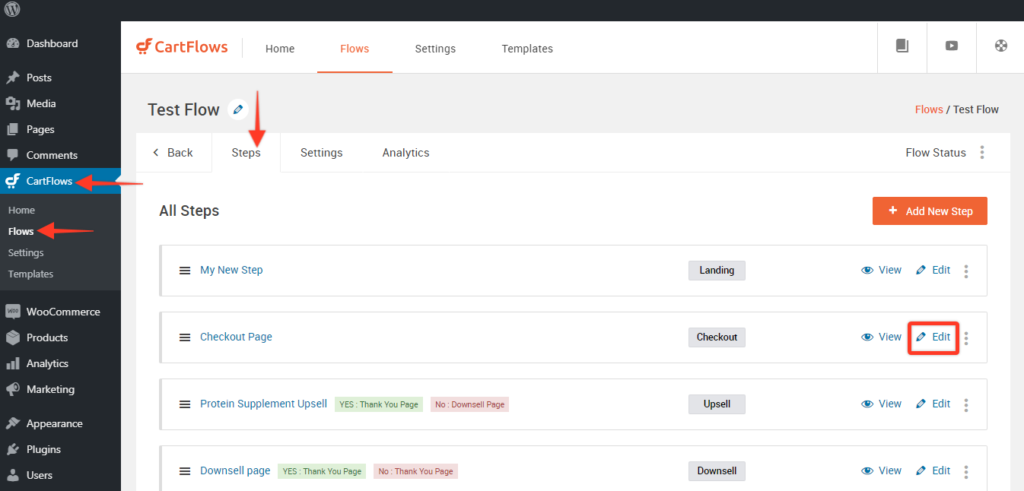
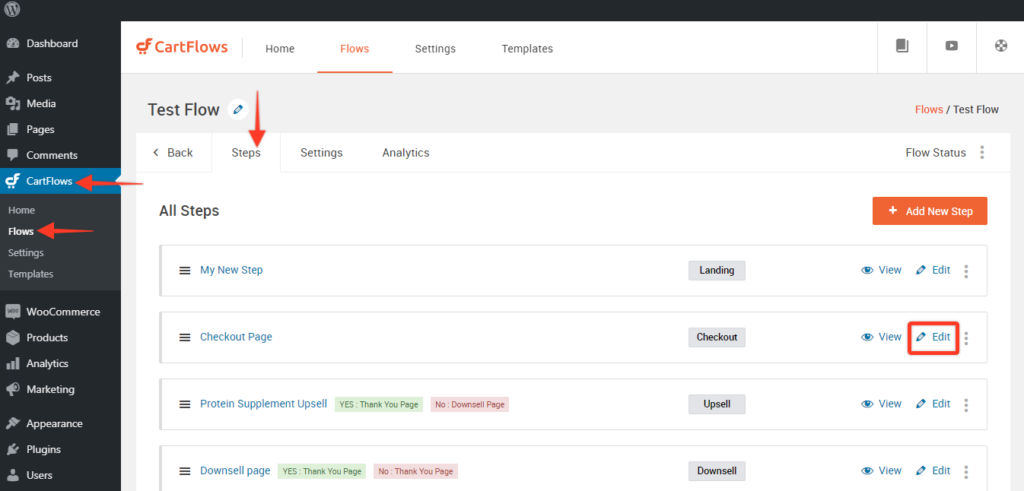
Langkah 2. Sekarang, Edit Halaman Checkout.

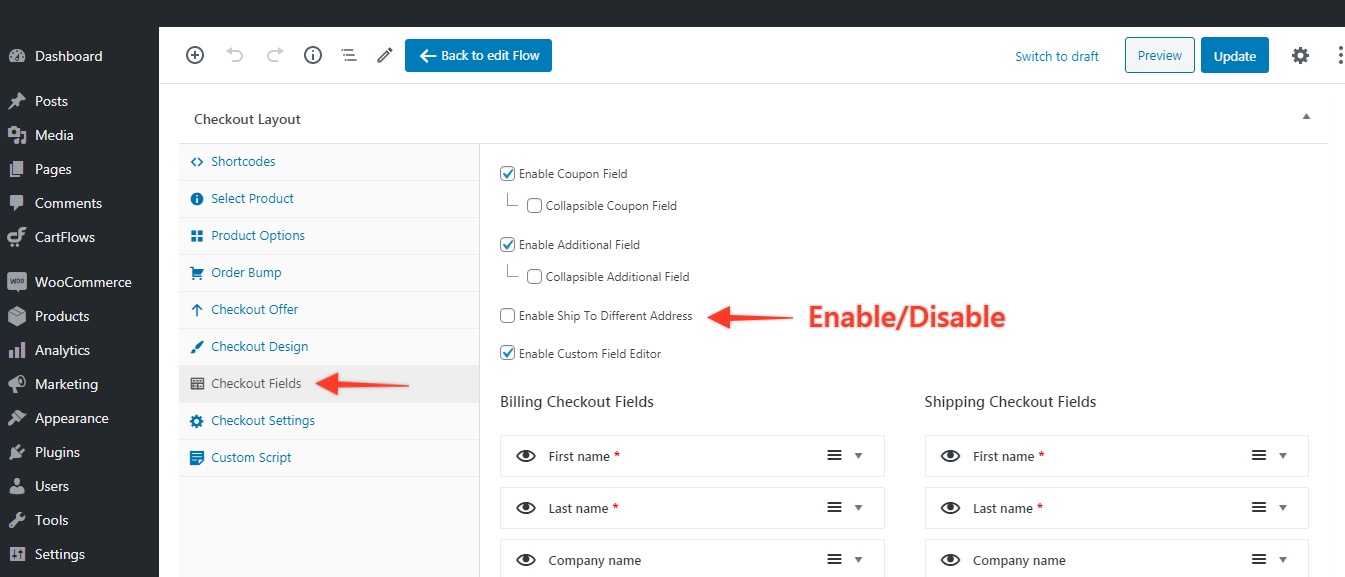
Langkah 3. Gulir ke bawah untuk bagian Tata Letak Checkout .
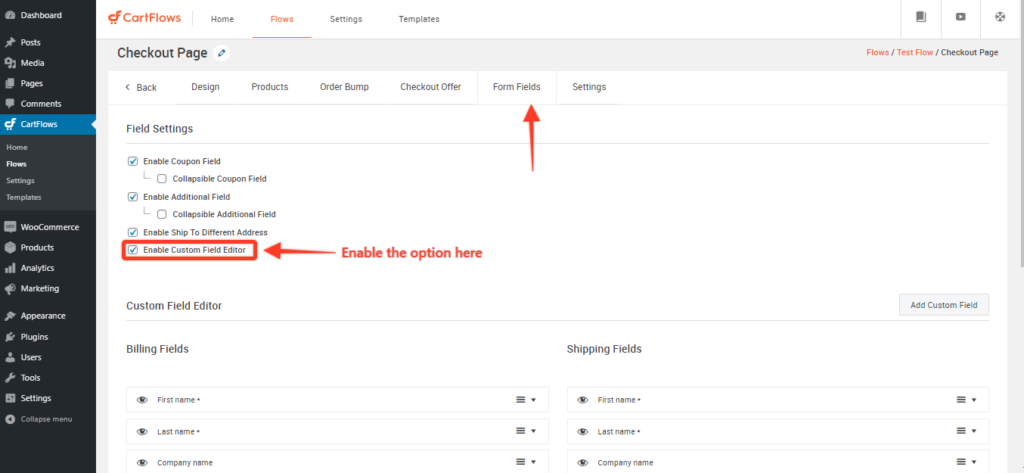
Pilih tab Bidang Checkout dan centang checkout Aktifkan Editor Bidang Kustom .

Anda akan menemukan bidang checkout penagihan dan pengiriman yang ditampilkan di formulir checkout Anda. Perluas bidang dengan mengeklik panah di sebelah kanan untuk melihat berbagai opsi yang memungkinkan Anda menyesuaikan bidang.
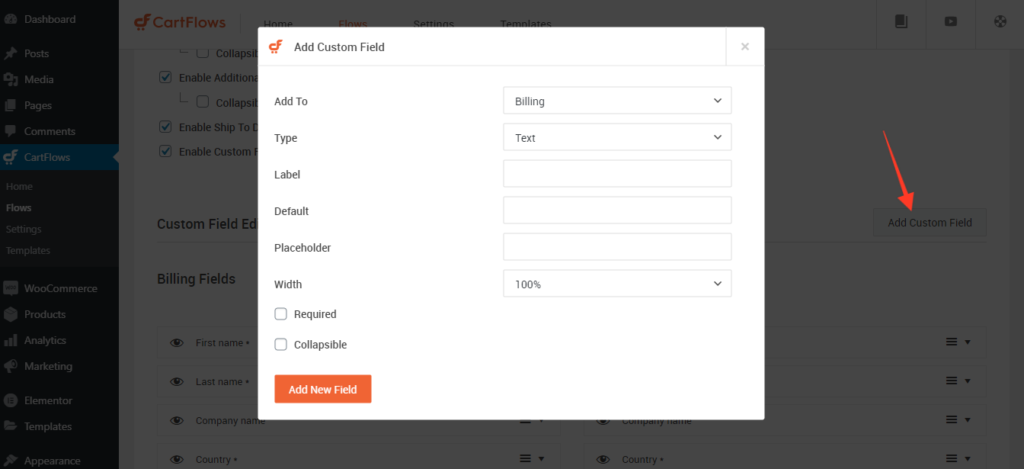
Pilih Tambahkan Bidang Kustom Baru . Bidang ini memungkinkan Anda untuk memasukkan bidang tambahan di bagian Penagihan atau Pengiriman dari formulir checkout.
Langkah 4: Anda dapat membuat jenis bidang Teks, Textarea, Pilih, Kotak centang, atau Tersembunyi. Setelah selesai, klik Tambahkan Bidang Baru dan Perbarui langkahnya.
Ini akan memperbarui halaman checkout untuk mencerminkan bidang tambahan.

Cara Menghapus Bidang Checkout Untuk Membangun Satu Halaman Checkout
Dengan CartFlows, Anda dapat dengan mudah menambahkan atau menyembunyikan bidang checkout. Ini adalah fitur penting jika Anda ingin membuat checkout satu halaman WooCommerce yang memungkinkan pembelian lebih cepat.
Bagaimana Anda menghapus bidang checkout dan membuat checkout WooCommerce satu halaman?
Mari kita mulai dengan menghapus bidang untuk membuat checkout satu halaman.

Langkah 1: Navigasikan ke CartFlows > Flows > edit your_flow > Edit halaman Checkout .
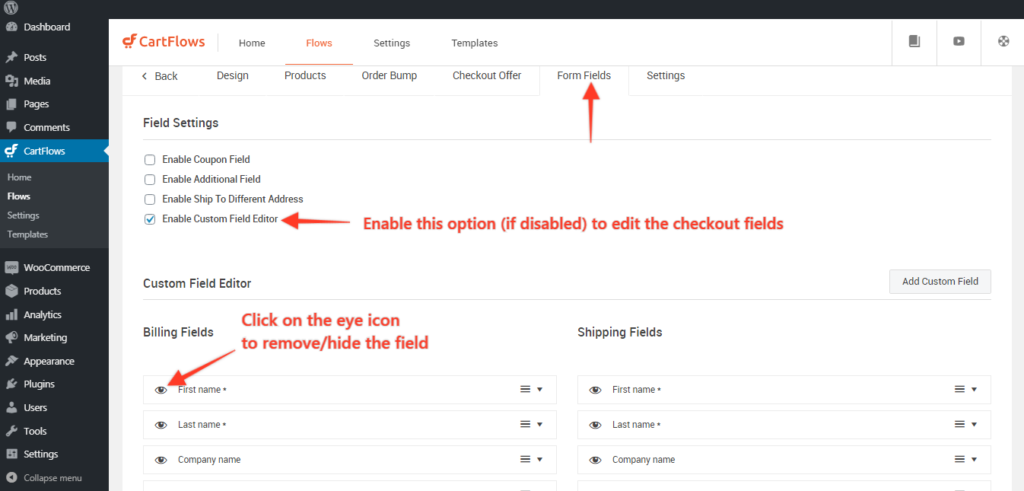
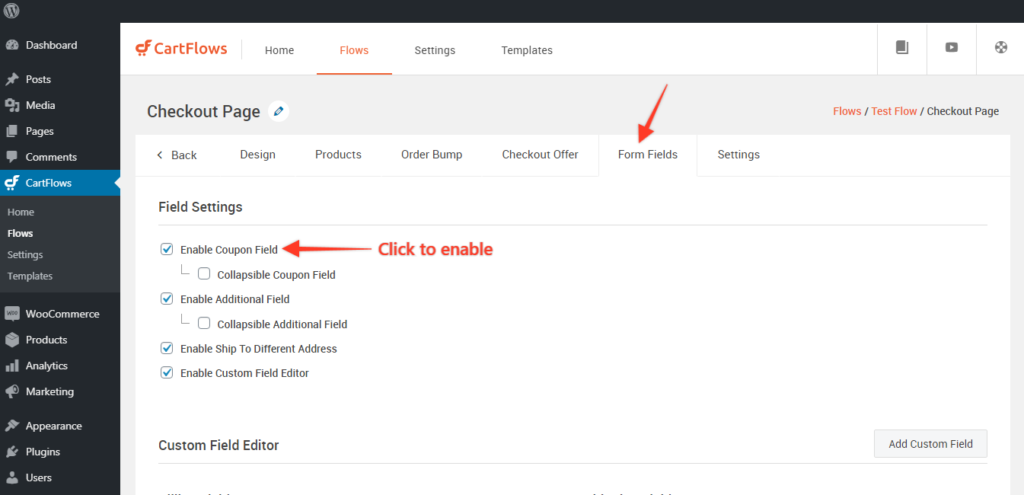
Langkah 2: Arahkan ke tab Bidang Formulir dan kemudian aktifkan opsi – Aktifkan Editor Bidang Kustom jika dinonaktifkan.
Langkah 3: Klik ikon mata untuk Sembunyikan/Hapus bidang dari halaman checkout.
Langkah 4: Klik tombol Simpan/Perbarui dan selesai.
Itu dia!
Pembaruan sekarang harus tercermin pada halaman checkout Anda setelah perubahan disimpan.
Cara Menghitung Biaya Pengiriman dan Bidang Pengiriman saat Checkout
Untuk produk fisik, Anda perlu mencatat alamat pengiriman pembeli dan menghitung biaya pengiriman.
Tapi pertama-tama, kita perlu membuat zona pengiriman untuk memastikan perhitungan dilakukan dengan benar. Zona pengiriman dapat dibuat di pengaturan WooCommerce.
Ikuti artikel sederhana dan mudah ini untuk mengatur opsi pengiriman di WooCommerce terlebih dahulu sebelum Anda beralih ke penyesuaian.

Sekarang, setelah mengatur pengiriman, mungkin ada kasus yang ingin Anda sembunyikan di halaman checkout tertentu dari CartFlows. Untungnya, kami telah menyediakan opsi untuk mengaktifkan dan menonaktifkannya.
Cara mengaktifkan dan menonaktifkan bidang pengiriman di halaman checkout WooCommerce
Anda dapat mengikuti langkah-langkah sederhana di bawah ini untuk mengaktifkan/menonaktifkan bagian bidang pengiriman pada halaman checkout CartFlows.
Langkah 1: Buka CartFlows > Flows > Your Flow

Langkah 2: Klik edit di halaman checkout.

Langkah 3: Gulir ke tab Bidang Kustom dan hapus centang “ Kirim ke Alamat Berbeda ”.

Langkah 4: Klik Perbarui dan periksa apakah perubahan Anda terlihat bagus di halaman checkout Anda!
Sesuaikan Bidang Kupon Saat Checkout
Sebelum kita masuk ke lebih banyak penyesuaian, inilah artikel yang menunjukkan Anda membuat kupon khusus untuk toko WooCommerce Anda.
Setelah Anda membuat kupon yang diperlukan, Anda dapat melanjutkan untuk menyesuaikan bidang kupon di halaman checkout Anda.
Untuk membuat bidang kupon yang dapat dilipat di CartFlows, ikuti langkah-langkah berikut:
- Langkah1: Edit halaman Checkout di bawah CartFlows Dashboard > Flows > Flows Settings .
- Langkah 2: Sekarang, buka Tata Letak Checkout > Bidang Checkout dan Anda akan melihat semua opsi penyesuaian bidang yang tersedia untuk Anda.
- Langkah 3: Aktifkan opsi bidang yang dapat dilipat:
- Pertama agar bidang dapat diciutkan, Anda harus memastikan bidang tidak ditandai sebagai wajib.
- Selanjutnya, Anda mengaktifkan kotak centang Collapsible setelah itu Simpan/Perbarui perubahan dan Anda telah membuat bidang opsi Anda dapat diciutkan.
- Langkah 4: Simpan pengaturan kembali ke halaman Anda untuk mengonfirmasi bahwa perubahan telah diterapkan
Cara mengaktifkan bidang kupon di halaman checkout WooCommerce dengan Cartflows
Mari kita lihat bagaimana kita bisa membuat bidang kupon dan menampilkannya di halaman checkout.
Langkah 1: Buka CartFlows > Flows > Flow Anda.

Langkah 2: Klik Edit di halaman checkout.

Langkah 3: Arahkan ke tab Bidang Kustom dan aktifkan opsi bidang Kupon .

Setelah selesai, kupon yang Anda atur di WooCommerce akan dapat digunakan di halaman checkout CartFlows.
Dari waktu berikutnya dan seterusnya, Anda cukup membuat kupon baru dan tidak perlu melalui seluruh proses pengaturan dari awal!
Hapus Gangguan Dari Halaman Checkout Untuk Konversi yang Lebih Baik
Salah satu alasan terpenting untuk menyesuaikan halaman checkout WooCommerce adalah untuk mengurangi atau menghilangkan gangguan.
Kami telah membahas apa itu gangguan dan bagaimana pengaruhnya terhadap tingkat konversi.
Karena Anda sudah tahu cara menambahkan dan menghapus bidang checkout dari halaman checkout WooCommerce, mari langsung menghilangkan gangguan.

Cara menghilangkan gangguan dari halaman checkout dengan hanya menampilkan bidang checkout yang penting
Berikut adalah bidang checkout yang dapat Anda gunakan untuk produk fisik dan digital untuk membantu Anda mengurangi gangguan dan mempercepat proses checkout.
Untuk produk digital:
- Bidang nama depan dan belakang
- Email dan nomor telepon opsional
- Alamat penagihan jika perlu
Untuk produk fisik:
- Nama depan dan nama belakang
- Email dan nomor telepon
- Alamat pengiriman (dengan kotak centang untuk menjadikannya default)
- Alamat penagihan jika (dengan kotak centang untuk menyalin alamat pengiriman)
Tempatkan bagian detail kartu tepat setelah pengguna memasukkan semua informasi yang diperlukan di sini.
Tampilkan 2-3 testimonial selektif di halaman checkout agar selalu terlihat, terutama saat pengguna memasukkan detail kartu mereka.
Tampilkan jaminan uang kembali atau masa percobaan sesuai kebijakan perusahaan untuk menegaskan bahwa transaksi tersebut bebas risiko.
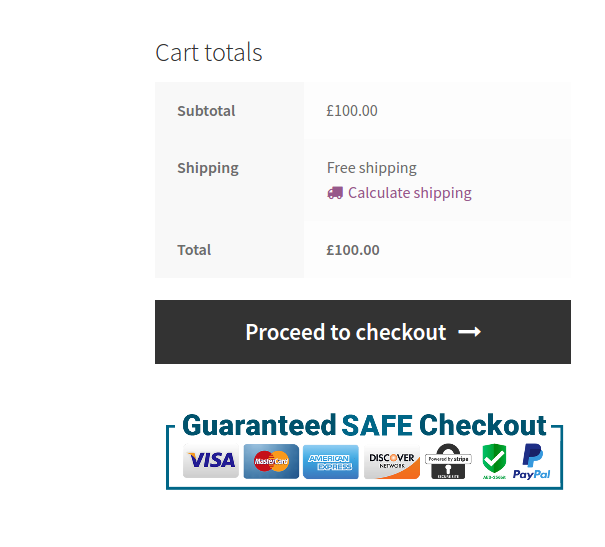
Dan akhirnya, tambahkan simbol kepercayaan karena pengguna secara tidak sadar mencari simbol ini untuk melanjutkan checkout.
Dengan beberapa perubahan ini, Anda memiliki halaman checkout ramping yang hanya menanyakan apa yang diperlukan dan menyediakan semua informasi yang diperlukan pada satu halaman.
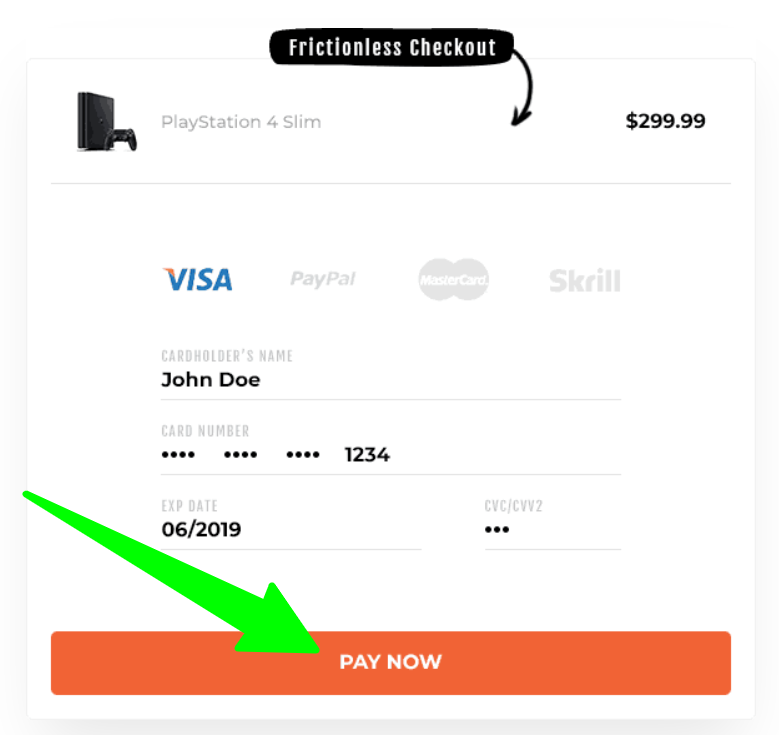
Beberapa Opsi Pembayaran di Halaman Checkout
Orang-orang meninggalkan gerobak karena berbagai alasan. Tidak memiliki pilihan pembayaran yang cukup untuk dipilih adalah salah satu alasannya.

Dengan gateway pembayaran baru, menjadi sangat mudah untuk menerima segala bentuk pembayaran yang disukai pelanggan Anda.
Misalnya, Stripe adalah salah satu gateway pembayaran paling populer saat ini. Mengintegrasikan dengan Stripe memungkinkan Anda menerima banyak metode pembayaran dari pelanggan Anda – kartu debit dan kredit, dompet, transfer bank, dan sebagainya.
Anda juga dapat mengintegrasikan halaman checkout Anda dengan PayPal sehingga pelanggan yang tidak nyaman dengan Stripe dapat memilih untuk menggunakan PayPal.
Jika pelanggan Anda lebih menyukai bentuk dompet digital apa pun, coba dan terima juga. Meskipun pendapatan yang dihasilkan dari semua metode pembayaran akan berbeda, lebih baik membiarkan opsi tetap terbuka daripada tidak menawarkannya dan membuat pelanggan pergi.
Bagaimana mengintegrasikan dengan beberapa metode pembayaran menggunakan CartFlows
Di CartFlows , Stripe adalah gateway pembayaran favorit kami. Kami menyukai gateway ini karena betapa mudahnya bekerja dengannya – untuk Anda dan juga kami.
Ini terintegrasi secara mulus dengan CartFlows dan memungkinkan Anda mulai menagih pelanggan Anda langsung dari dasbor Anda.
Berkat integrasi mendalam, Anda juga dapat melihat pendapatan Anda langsung dari dasbor CartFlows.
Menambahkan Bump Pesanan Untuk AOV yang Lebih Tinggi
Order Bumps memanfaatkan dorongan hati pelanggan saat mereka akan melakukan pembelian. Jika mereka menawarkan produk yang tepat pada waktu yang tepat, Anda dapat dengan mudah meningkatkan nilai pesanan rata-rata untuk toko Anda.
CartFlows Pro memudahkan untuk menambahkan tonjolan pesanan tunggal dan ganda ke halaman checkout Anda.
Langkah 1: Navigasikan ke CartFlows > Flows
Langkah 2: Buka alur Anda di mana Anda ingin menambahkan/mengedit/memperbarui benjolan pesanan.

Langkah 3: Klik tombol edit Halaman Checkout Anda.

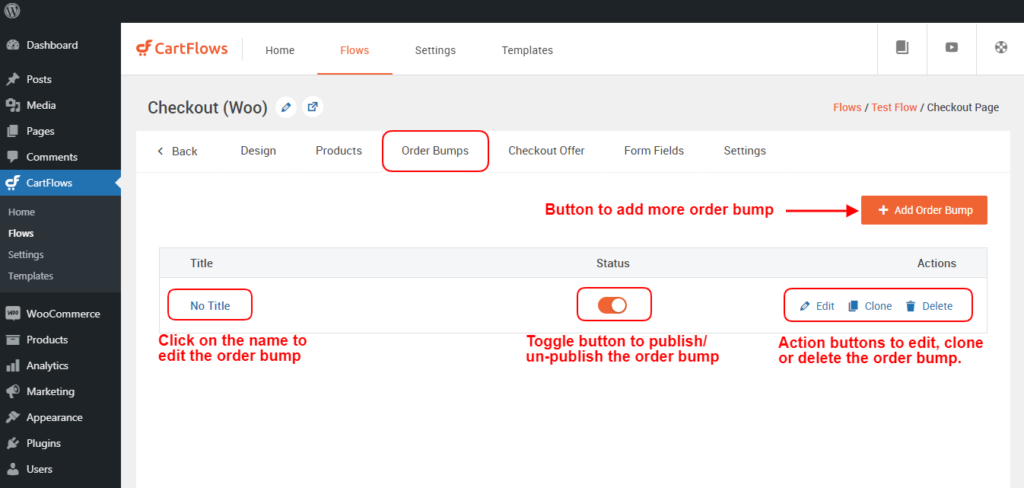
Langkah 4: Arahkan ke tab Order Bump dan Klik tombol Add Order Bump untuk menambahkan beberapa order bump atau klik Edit atau pada nama order bump untuk mengedit order bump

Setelah mengklik tombol Add new Order Bump, sebuah popup akan ditampilkan di mana Anda dapat memberikan pilihan nama Anda ke order bump untuk mengidentifikasi penggunaan hurufnya.
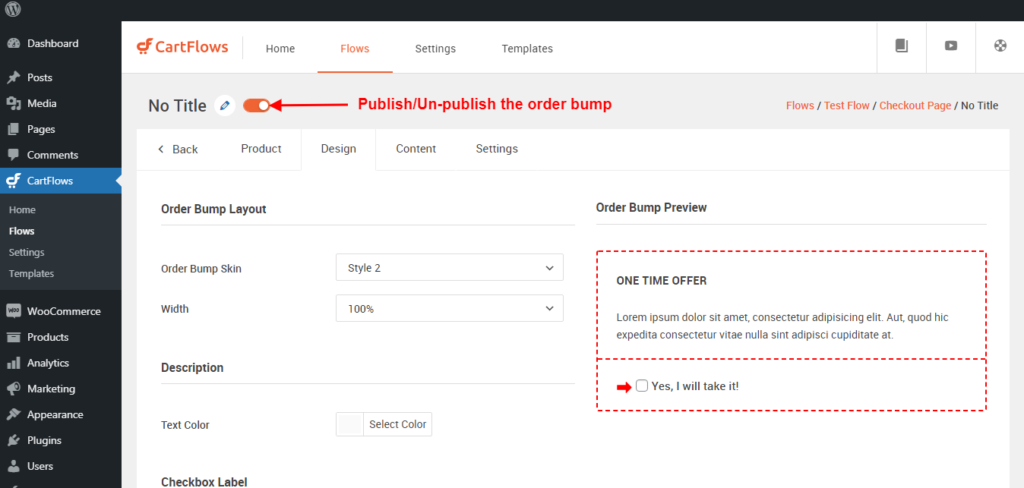
Langkah 5: Setelah membuka benjolan Pesanan Anda akan mendapatkan 4 Tab dan itu adalah Produk, Desain, Konten, dan Pengaturan.
Setelah masuk ke dalam pengaturan benjolan pesanan, Anda dapat mengubah nama benjolan pesanan dengan cara yang sama seperti yang Anda lakukan untuk langkah-langkahnya.

Tab yang disediakan dalam urutan bump adalah sebagai berikut:
- Tab Produk: Pilih produk dan kelola diskon untuk produk itu
- Tab Desain : Dari tab ini Anda dapat mengatur desain yaitu tampilan dan nuansa Order Bump.
- Tab Konten: Dari tab ini Anda dapat mengatur konten tampilan Order Bump.
- Tab Pengaturan: Dari tab ini Anda dapat mengatur pengaturan untuk urutan tertentu.
Juga, peningkatan baru adalah Anda dapat melihat pratinjau desain benjolan pesanan saat merancang dan memperbarui konten.
Langkah 6: Setelah Anda selesai dengan perubahan maka wajib untuk menyimpan setiap tab untuk menyimpan perubahan dengan mengklik tombol simpan perubahan yang tersedia di bagian bawah setiap tab.
Munculan niat keluar
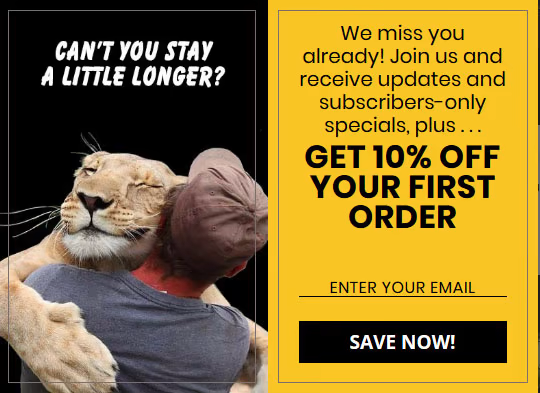
Ketika pembeli di halaman checkout Anda terganggu dan akan pergi, popup exit-intent dapat menarik perhatian mereka dan menarik mereka kembali!

Bagaimana cara kerja popup niat keluar?
Situs web Anda melacak pergerakan mouse pengguna. Segera setelah mendeteksi bahwa mouse bergerak di luar tab browser, popup langsung ditampilkan.
Ini menarik perhatian pengguna dan membawanya kembali ke halaman Anda.
Bagaimana Anda membuat popup niat keluar?
Anda tidak perlu menjadi teknisi untuk itu! Elementor menawarkan fitur drag-and-drop yang kuat untuk membangun halaman serta opt-in. Ini juga memungkinkan Anda untuk membuat popup maksud keluar yang indah dari antarmuka yang sama.
Betapa kerennya itu?
Cukup gunakan perancang halaman yang sama dan buat sembulan yang indah dan menarik dari awal atau gunakan templat keikutsertaan yang kuat untuk mempercepat segalanya.
Elementor akan menangani pelacakan mouse dan menampilkan popup dan waktu yang tepat.
FAQ
Mari kita jawab beberapa pertanyaan umum seputar kustomisasi checkout WooCommerce.
1. Bagaimana cara menyesuaikan halaman checkout WooCommerce?
Untuk menyesuaikan halaman checkout WooCommerce Anda, navigasikan ke WooCommerce > Settings dan klik tab Advanced . Kemudian, buka halaman Checkout , dan pilih halaman yang baru saja Anda buat dari menu tarik-turun. Ingatlah untuk menyimpan perubahan Anda sebelum Anda keluar.
2. Bagaimana cara membuat halaman checkout WooCommerce saya terlihat lebih baik?
Berikut adalah beberapa tips untuk membuat halaman checkout WooCommerce Anda terlihat lebih baik:
- Gunakan plugin penyesuaian halaman checkout seperti CartFlows untuk mengontrol setiap elemen halaman Anda
- Pilih templat halaman checkout yang indah
- Kurangi jumlah kolom formulir di halaman checkout
- Hilangkan gangguan apa pun yang tidak mengarahkan pengguna ke pembelian
- Perkenalkan validasi sosial dengan menggunakan testimonial
- Tambahkan simbol kepercayaan
3. Manakah plugin terbaik untuk menyesuaikan halaman checkout WooCommerce?
CartFlows adalah plugin terbaik untuk menyesuaikan halaman checkout WooCommerce. Ini terintegrasi dengan pembuat halaman WordPress favorit Anda seperti Elementor dan memungkinkan penyesuaian setiap elemen halaman checkout Anda.
4. Bagaimana cara menambahkan bidang khusus pada halaman checkout WooCommerce?
Untuk menambahkan bidang khusus, edit alur checkout WooCommerce Anda menggunakan CartFlows dan buka bagian Tata Letak Checkout . Pilih tab Bidang Checkout dan centang checkout Aktifkan Editor Bidang Kustom . Tambahkan bidang baru dari opsi yang tersedia di bawah.
Kesimpulan
Baik! Anda siap. Dilengkapi dengan pengetahuan ini, kami berharap Anda mendapatkan hasil maksimal dari toko Anda dengan sedikit usaha di muka.
Saya telah membahas beberapa praktik terbaik di sini, tetapi pertimbangkan ini sebagai titik awal Anda untuk pertanyaan lebih lanjut yang muncul di kepala Anda.
Perjalanan menuju konversi dan pengoptimalan pendapatan akan membawa Anda ke beberapa hasil yang sangat menarik dalam jangka panjang!
Jadi, luangkan waktu Anda untuk menerapkan satu perubahan pada satu waktu dan mencoba berbagai hal. Lihat bagaimana audiens Anda bereaksi terhadap perubahan.
Segera Anda akan memiliki cukup data untuk mendapatkan hasil terbaik dengan sedikit usaha dari toko Anda!
