Cara Menyesuaikan Galeri Produk WooCommerce
Diterbitkan: 2022-01-25Menyesuaikan galeri produk di toko online Anda dapat menjadi cara yang bagus untuk meningkatkan pengalaman pengunjung, visibilitas produk, dan tingkat konversi. Untuk membantu Anda melakukan ini, kami telah membawakan Anda panduan tentang cara menyesuaikan galeri produk di WooCommerce .
Tetapi sebelum kita masuk ke proses melakukannya, mari kita lihat mengapa Anda perlu menyesuaikan galeri produk di WooCommerce secara singkat.
Mengapa menyesuaikan galeri produk di WooCommerce?
Salah satu nilai jual utama dari bisnis online adalah gambar produk. Dan jika Anda menambahkan dan menyesuaikan galeri produk, Anda meningkatkan tampilan toko online Anda . Saat Anda meningkatkan tampilan visual, itu menarik lebih banyak pembeli potensial .
Demikian pula, pelanggan mungkin ingin mengevaluasi produk dari beberapa sudut juga. Mereka mungkin ingin memiliki perspektif yang lebih jelas sebelum membelinya di mana galeri produk dapat berguna. Oleh karena itu, menyesuaikan galeri produk juga dapat membantu mempertahankan pengalaman pelanggan yang lebih baik.
Jadi, jika Anda ingin meningkatkan pendapatan Anda, kami sarankan Anda menyesuaikan galeri produk WooCommerce Anda. Sekarang setelah Anda memiliki gagasan tentang pentingnya, mari kita lihat bagaimana kami dapat menyesuaikannya ke situs web WooCommerce Anda.
Bagaimana Cara Menyesuaikan Galeri Produk WooCommerce?
Anda dapat menyesuaikan galeri produk di WooCommerce menggunakan 2 metode :
- Dari dasbor WooCommerce
- Menggunakan Plugin
Kami akan melalui setiap langkah secara rinci di kedua metode di bawah ini sehingga Anda dapat memilih cara yang Anda sukai. Sebelum itu, pastikan untuk mengatur WooCommerce dengan benar dan menginstal salah satu tema yang kompatibel dengan WooCommerce.
1. Sesuaikan Galeri Produk dari Dasbor WooCommerce
WooCommerce adalah platform paling populer untuk membuat toko online. Sebagian alasan mengapa WooCommerce begitu populer adalah karena penyesuaian tanpa akhir , kontrol atas desain, dan pengelolaan toko virtual Anda.
Anda dapat dengan mudah menyesuaikan produk galeri produk dari dasbor WooCommerce itu sendiri. Tetapi pertama-tama, Anda perlu membuka halaman edit produk dari produk tempat Anda ingin menyesuaikan galeri produk.
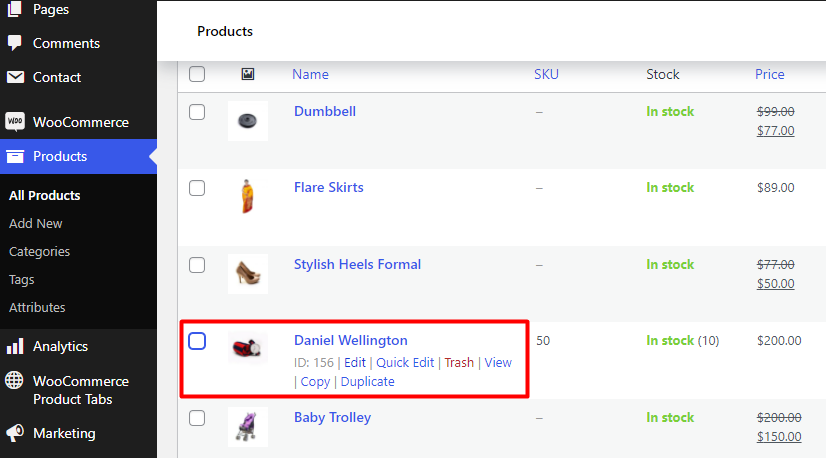
Jadi, buka Produk > Semua Produk dari dasbor admin WordPress Anda. Anda akan dapat melihat daftar semua produk di situs web Anda. Di sini, Anda dapat menambahkan produk baru atau menghapus yang sudah ada, mengimpor atau mengekspor produk, juga Anda dapat menyesuaikan satu atau beberapa produk sekaligus.
Kemudian, klik Edit untuk produk tempat Anda ingin menyesuaikan galeri produk.

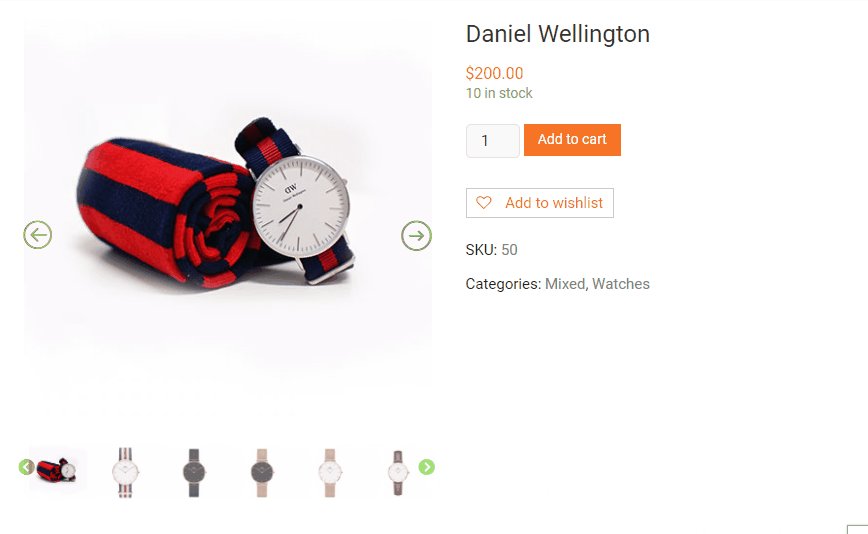
Anda akan diarahkan ke halaman edit produk dari produk tertentu. Sekarang, Anda dapat mulai menyesuaikan galeri produk WooComemrce. Galeri produk dapat ditambahkan, disusun ulang, atau dihapus dari editor ini dari sini.
1.1. Tambahkan Galeri Produk di WooCommerce
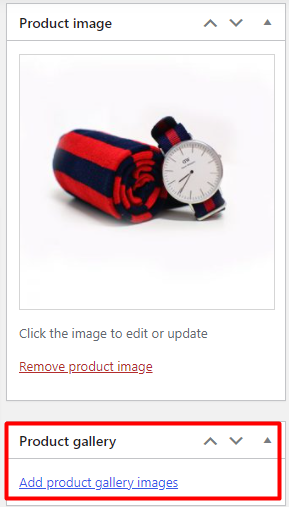
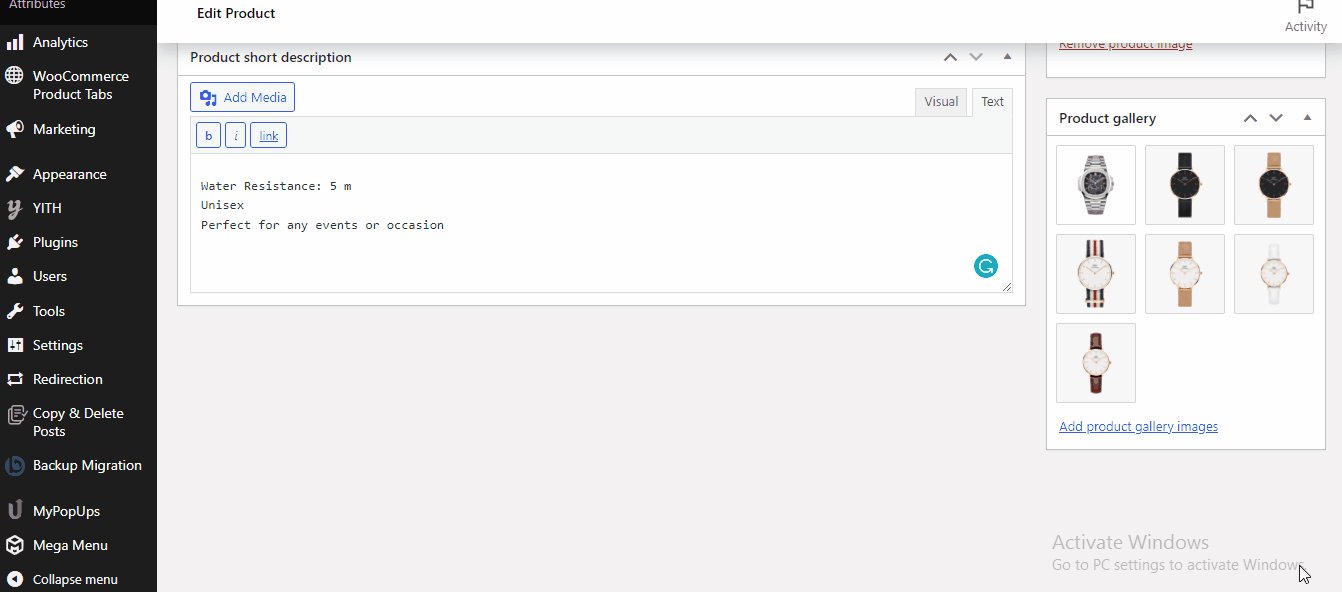
Setelah Anda membuka halaman edit produk, jika Anda menggulir lebih jauh, Anda dapat melihat bagian Galeri produk di sidebar kanan. Klik tautan Tambahkan gambar galeri produk untuk menambahkan galeri produk.

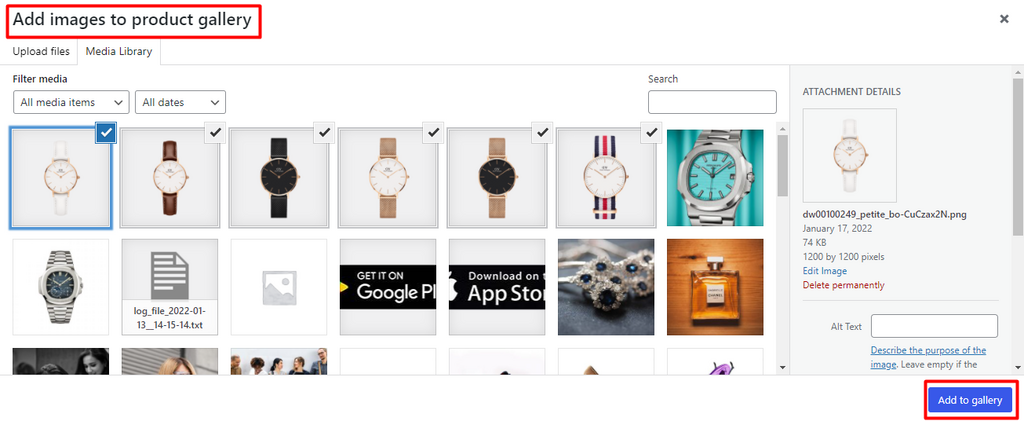
Ketika Anda mengkliknya, Anda akan diarahkan ke modal di mana Anda dapat mengunggah gambar baru atau memilih yang sudah ada dari perpustakaan media.
Anda dapat memilih satu atau beberapa produk untuk ditambahkan ke galeri produk. Cukup pilih gambar yang ingin Anda tambahkan ke galeri dan klik Tambahkan ke Galeri .

Setelah Anda selesai menambahkan galeri produk, lanjutkan dan Perbarui halaman produk.
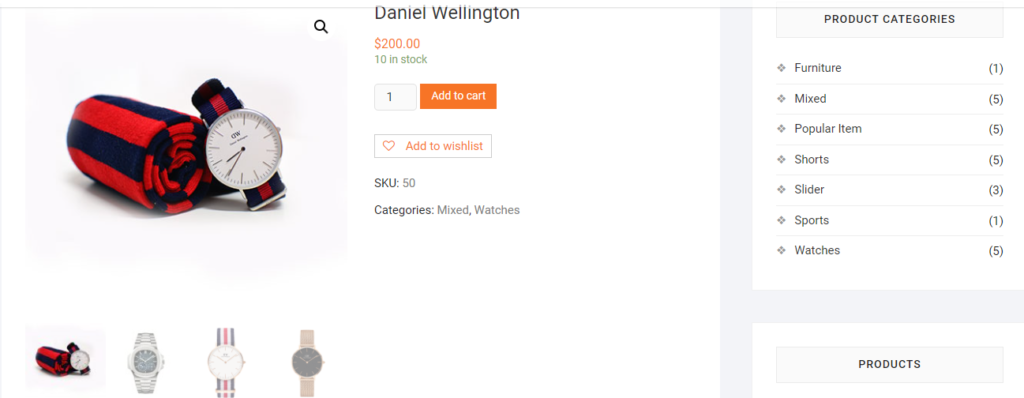
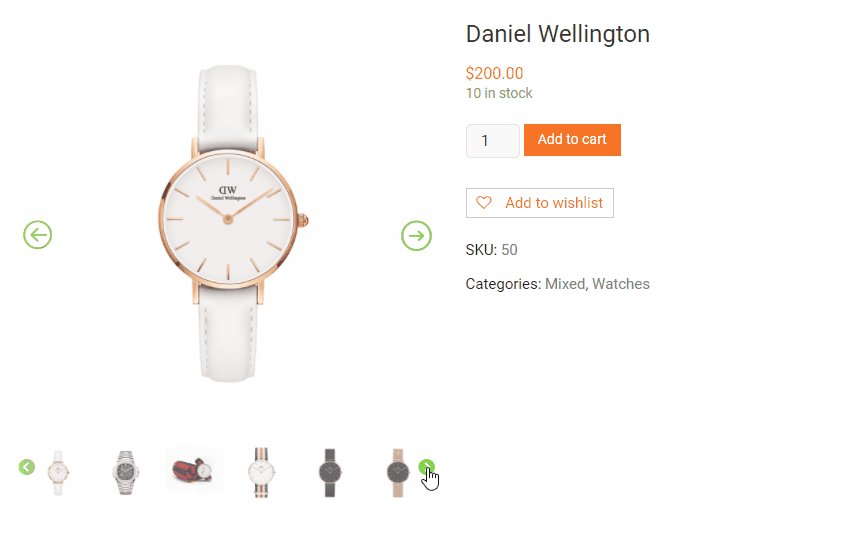
Saat Anda me-refresh halaman produk, Anda akan dapat melihat galeri produk baru Anda.

1.2. Susun ulang produk di galeri
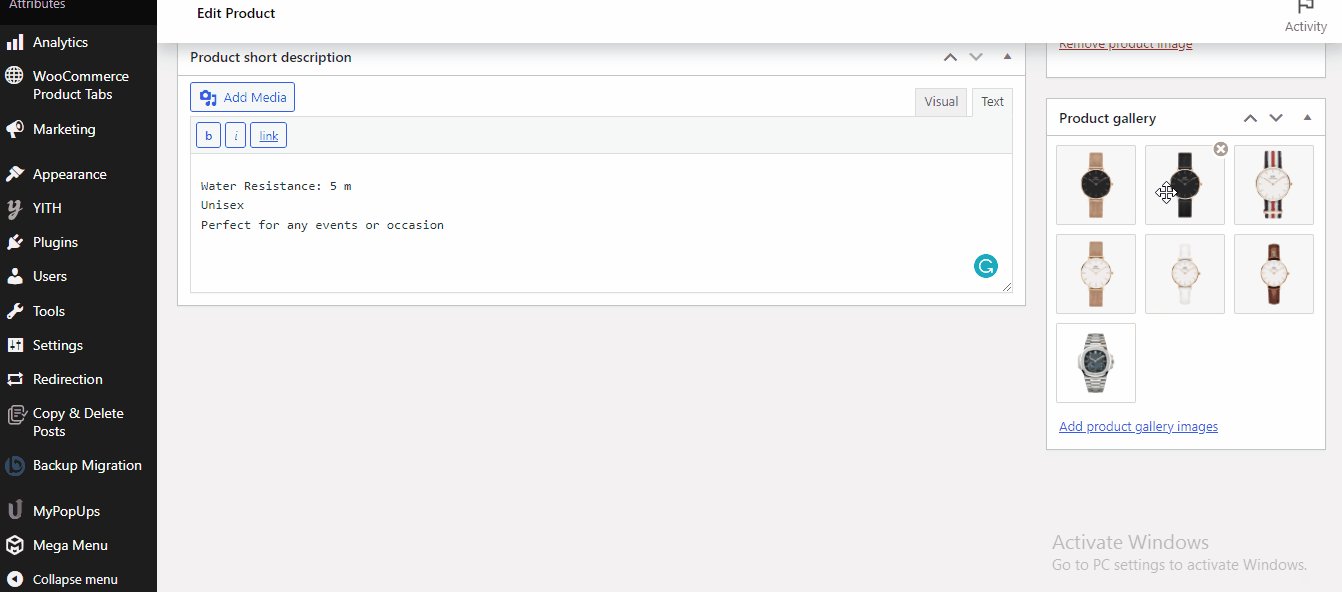
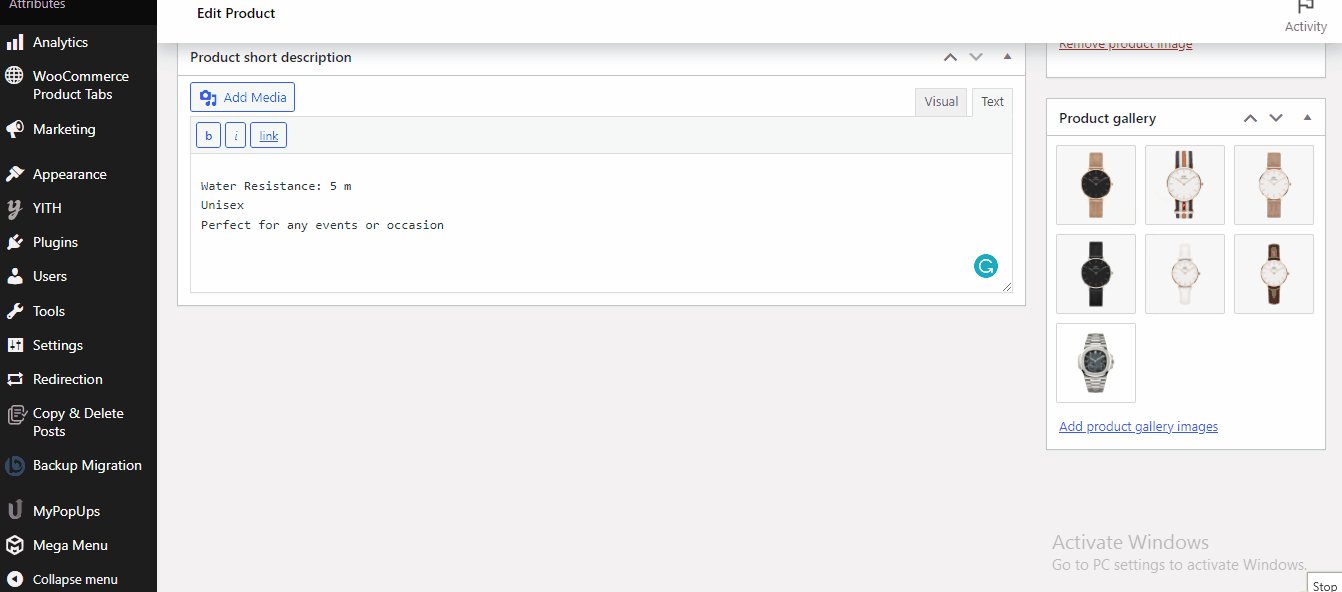
Dalam beberapa kasus, Anda mungkin ingin mengubah urutan produk. Untuk melakukannya, buka halaman edit produk produk dari dashboard WordPress Anda sekali lagi. Kemudian, cukup seret dan lepas produk ke posisi yang Anda inginkan untuk menampilkan produk.

Terakhir, klik tombol Perbarui setelah Anda memesan ulang produk.
1.3. Hapus produk dari galeri
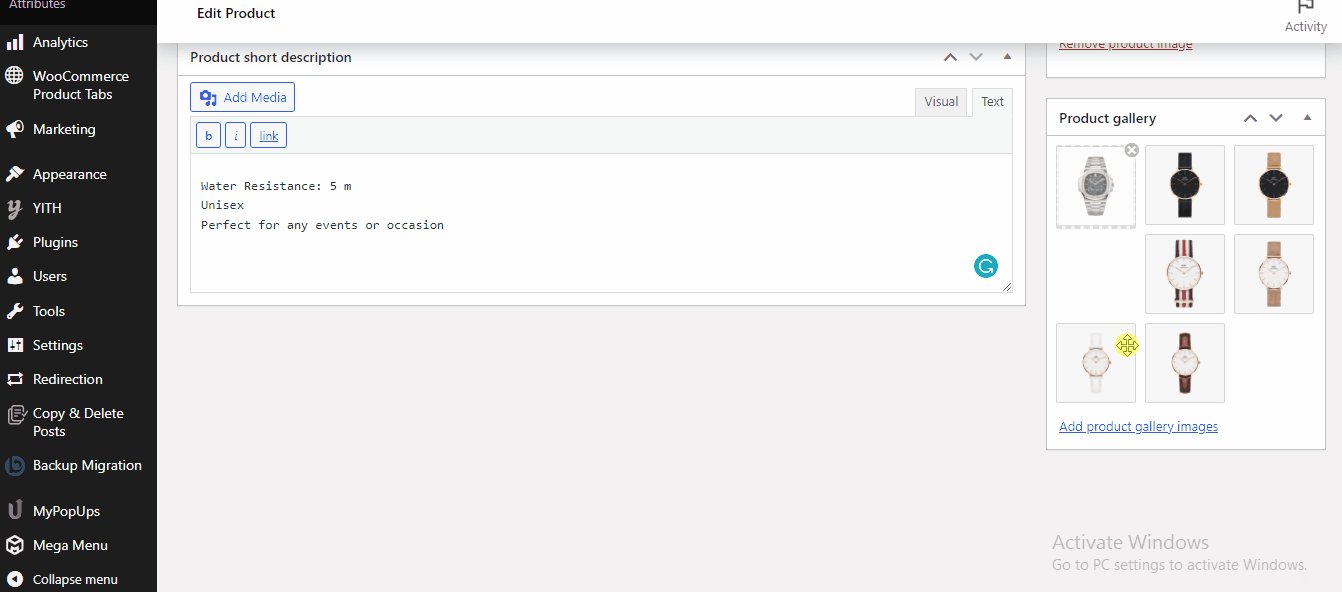
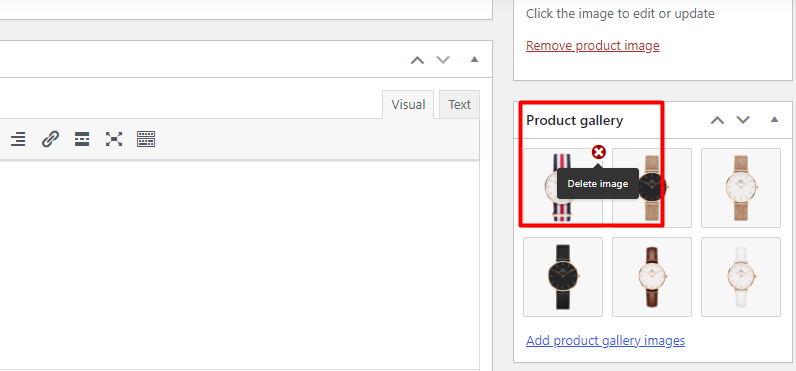
Anda juga dapat menghapus produk dari galeri hanya dengan satu klik mouse. Cukup navigasikan ke thumbnail gambar di halaman edit produk dari dasbor Anda sekali lagi.
Segera setelah Anda menavigasi ke thumbnail, Anda akan melihat ikon silang di atas thumbnail. Klik ikon hapus gambar untuk menghapus produk apa pun dari galeri produk.

Namun, jika Anda ingin menghapus seluruh galeri produk, Anda harus menghapus semua produk dari galeri satu per satu.
Itu dia! Ini semua adalah penyesuaian dasar yang dapat Anda terapkan untuk situs web Anda menggunakan dasbor WooCommerce default.
2. Sesuaikan Galeri Produk WooCommerce Menggunakan Plugin
Sekarang kami tahu bahwa menambah, menghapus, dan menyusun ulang produk di galeri produk sangatlah mudah. Tapi ini hanya beberapa penyesuaian dasar yang ditawarkan oleh WooCommerce. Mereka memiliki opsi penyesuaian yang sangat terbatas dan mungkin tidak selalu cukup untuk situs web Anda.
Namun, jika Anda menginginkan penyesuaian tambahan untuk galeri produk, kami dapat menggunakan beberapa plugin filter produk yang luar biasa.
Di sini kami telah mencantumkan beberapa plugin untuk menyesuaikan galeri produk di WooCommerce. Masing-masing memiliki fitur dan fungsi yang unik.
Slider Galeri Produk untuk WooCommerce

Slider Galeri Produk untuk WooCommerce adalah plugin freemium terbaik. Seperti namanya, plugin ini memungkinkan Anda menambahkan carousel di bagian galeri WooCommerce. Ini menawarkan lebih dari 10 opsi penyesuaian dan plugin ini berfungsi dengan sebagian besar tema WordPress.
Selain itu, plugin ini mendukung pembuat halaman Elementor dan Visual Composer yang memberi Anda kendali penuh atas desain situs WooCommerce Anda. Anda juga bisa mendapatkan modul lightbox yang memungkinkan Anda menambahkan efek slide, memperbesar gambar, dan menampilkan gambar mini untuk menarik pelanggan.
Fitur Utama
- 3 tata letak galeri yang berbeda tersedia
- Mendukung video di galeri produk
- Mendukung bahasa RTL
- Kode Pendek Siap
Harga
Slider Galeri Produk untuk WooCommerce adalah plugin freemium yang akan dikenakan biaya 39 USD per tahun.
Galeri Video Produk WooCommerce

Dengan bantuan Galeri Video Produk WooCommerce , Anda dapat menyematkan video di galeri produk bersama dengan gambar. Ini mendukung video Youtube dan Vimeo serta video dengan format MP4, WebM, dan Ogg. Ini memiliki antarmuka ramah pengguna yang hebat untuk menyematkan video di situs WooCommerce.
Tetapi tangkapannya adalah Anda hanya dapat menggunakan satu video per galeri produk. Selanjutnya, Anda juga dapat mengizinkan video diputar dalam mode pengulangan yang membuat loop video.
Fitur Utama
- Tata letak slider vertikal dan horizontal
- Sesuaikan ketinggian berdasarkan gambar
- Kode Pendek Siap
- Kompatibel dengan Elementor dan Divi builder
Harga
Galeri Video Produk WooCommerce adalah alat freemium. Ini memiliki versi gratis dengan fitur dasar dan 3 paket premium yang dimulai dari 25 USD per tahun.

Sekarang kita telah membuat daftar beberapa pilihan, mari kita lanjutkan dan instal salah satunya untuk menyesuaikan galeri produk di WooCommerce.
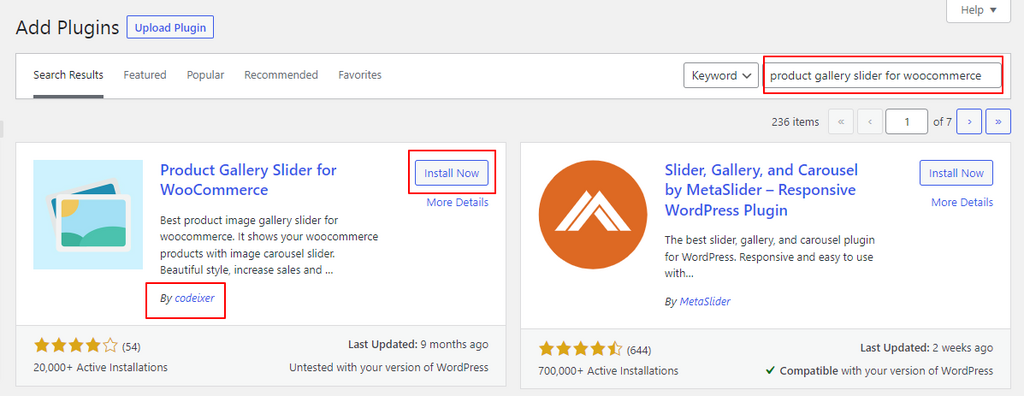
Untuk demonstrasi ini, kami akan menggunakan Slider Galeri Produk untuk WooCommerce yang dikembangkan oleh Codeixer. Ini adalah plugin freemium yang memastikan untuk memamerkan produk Anda dengan gaya yang indah.
2.1. Instal Plugin
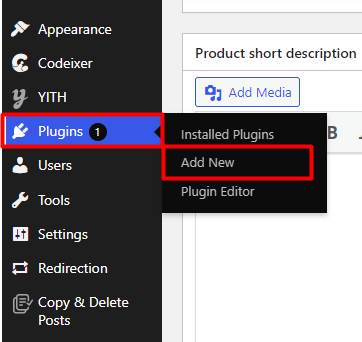
Untuk menginstal plugin, buka WP Admin Dashboard dan navigasikan ke Plugins > Add new.

Cari kata kunci plugin Produk Slider untuk WooCommerce Kemudian, klik tombol Instal Sekarang untuk menginstal plugin. Terakhir, aktifkan setelah instalasi selesai.

Jika Anda ingin menggunakan plugin premium, Anda harus mengunggah file zip dan menginstalnya di situs web Anda. Anda dapat menemukan informasi lebih lanjut tentang itu di panduan kami untuk menginstal plugin WordPress secara manual.
2.2. Sesuaikan Galeri Produk
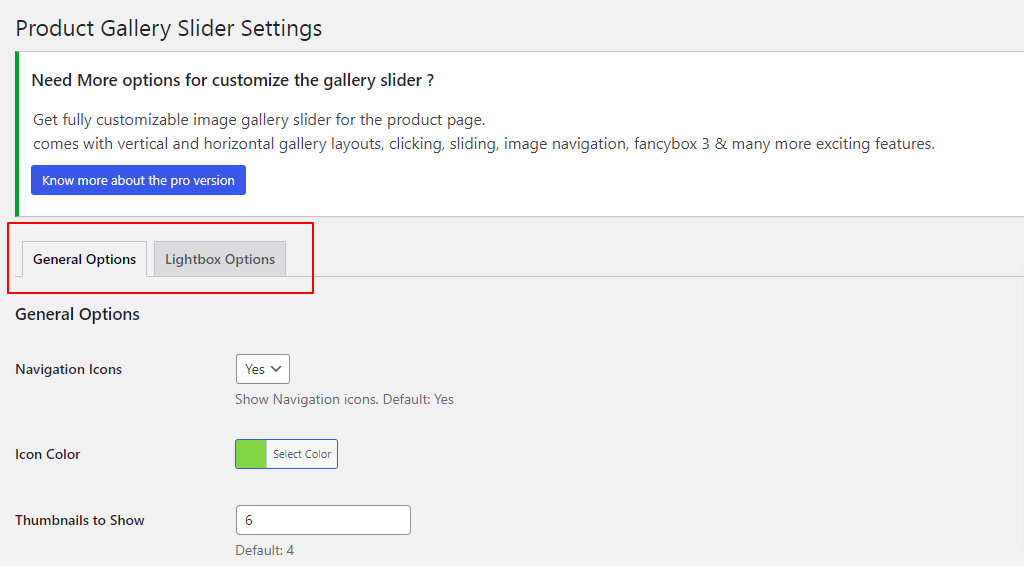
Setelah plugin diaktifkan, Anda dapat mulai menggunakannya untuk menyesuaikan galeri produk. Cukup buka Codeixer > Gallery Options dari dashboard WordPress Anda.
Anda seharusnya dapat melihat dua pengaturan di sini, opsi Umum dan opsi Lightbox .

Meskipun semua opsi tidak tersedia dalam versi gratis plugin, ini memberi Anda cukup untuk menyesuaikan semuanya dengan kebutuhan Anda.
2.2.1. Pilihan umum
Opsi Umum mencakup semua penyesuaian dasar yang dapat Anda lakukan ke galeri produk.
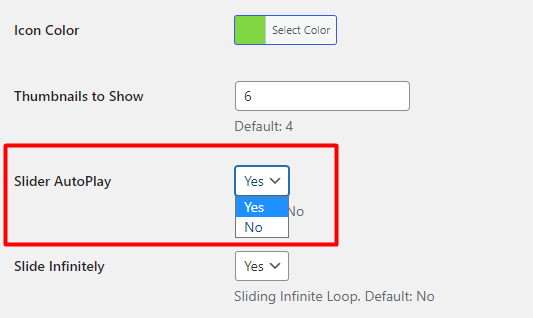
Tambahkan Slider Korsel
Pada General Options, Anda akan dapat melihat Slider Autoplay . Pilih Ya dari menu tarik-turun untuk secara otomatis menambahkan penggeser korsel tanpa penyesuaian tambahan.

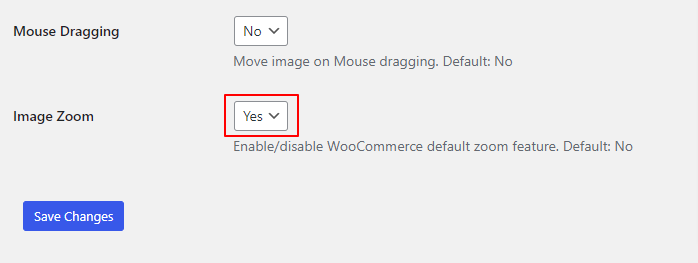
Zoom foto produk
Memiliki fitur zoom pada produk Anda memungkinkan pelanggan Anda melihat tampilan detail barang Anda dan juga memberikan presentasi visual yang lebih baik .
Untuk mengaktifkan fitur zoom untuk produk Anda di galeri produk, cukup pilih Ya di menu tarik-turun dari opsi Zoom Gambar .

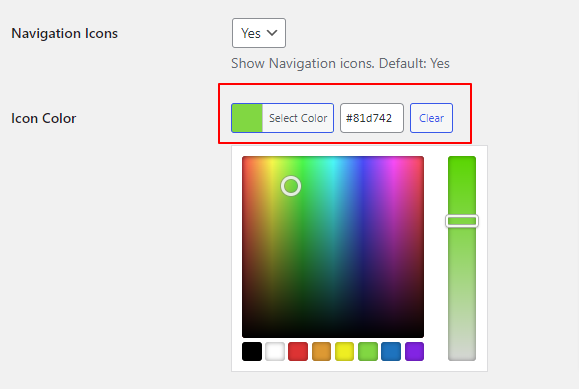
Penggeser Panah dan tombol
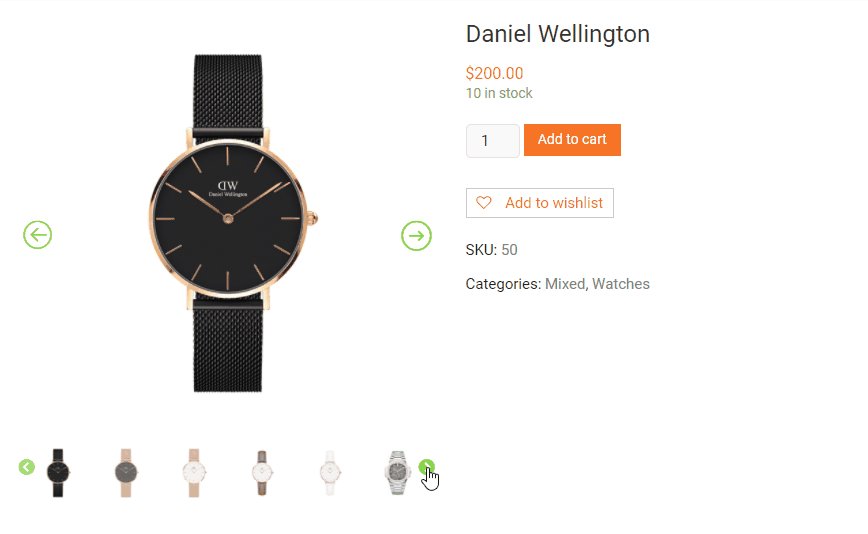
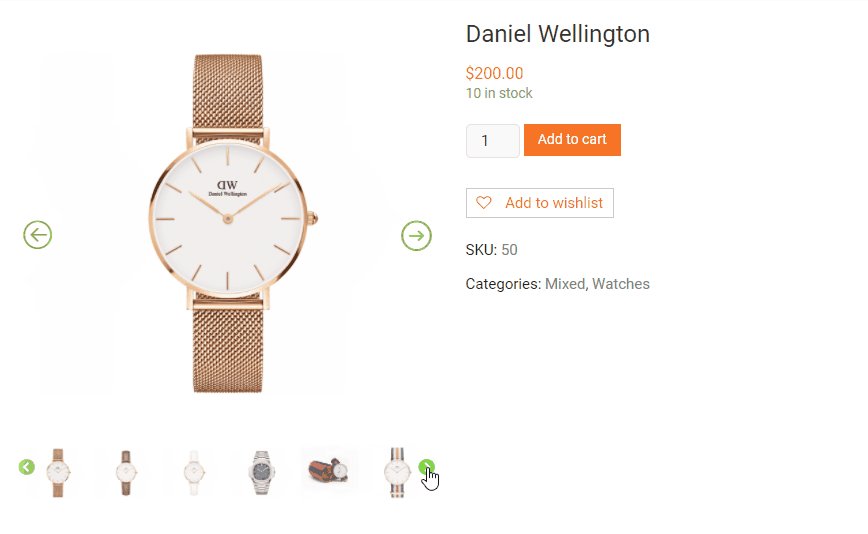
Anda juga dapat menyesuaikan panah dan tombol penggeser dengan mengubah warnanya agar sesuai dengan situs web WooCommerce Anda.
Untuk melakukannya, Anda akan menemukan Warna Ikon dalam opsi Umum. Pilih warna pilihan Anda dari pemilih warna.

Setelah Anda memilih warna, pastikan untuk menyimpan perubahan .
Selain itu, Anda juga dapat mengatur berikut ini dalam pengaturan umum:
- Aktifkan/Nonaktifkan Ikon Navigasi
- Jumlah Thumbnail yang akan ditampilkan
- Geser produk tanpa batas
- Pindahkan gambar dengan menyeret mouse
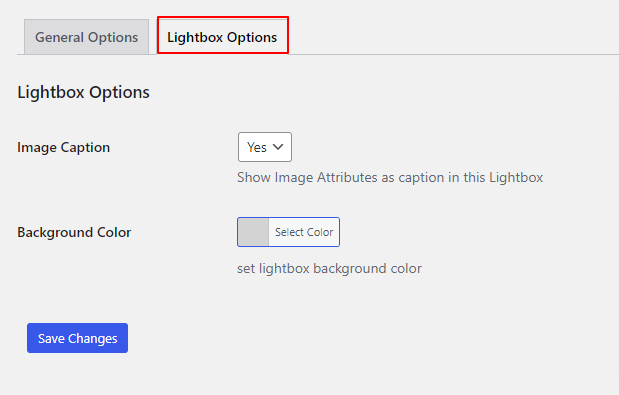
2.2.2. Opsi Kotak Cahaya
Di tab lightbox, ada dua pengaturan di versi gratis.
Anda dapat memilih untuk menampilkan atau menyembunyikan atribut gambar sebagai keterangan dalam pengaturan lightbox. Demikian pula, Anda juga dapat mengatur warna latar belakang lightbox untuk memberikan produk Anda tampilan profesional.

Anda dapat melihat semua perubahan ini di galeri produk setelah Anda melihat pratinjau halaman produk.

Kerja bagus! Ini adalah bagaimana Anda menyesuaikan galeri produk di WooCommerce.
Bonus: Tambahkan ukuran gambar khusus di WordPress
Menambahkan gambar ke posting dan halaman blog Anda mudah dilakukan dengan WordPress. Namun, Anda harus memilih ukuran gambar yang tepat agar tata letak keseluruhan situs web Anda terlihat bagus.
Sangat penting untuk memahami cara kerja ukuran gambar di situs WordPress dan cara menambahkan ukuran gambar khusus ke situs Anda. Jika Anda memilih ukuran yang salah, gambar Anda mungkin terlihat buram dan jika gambar Anda terlalu besar, mereka dapat memperlambat situs web Anda. Ukuran gambar yang salah juga dapat mengacaukan tata letak halaman atau posting blog Anda dan menyebabkan pengguliran samping yang tidak perlu.
Tetapi WordPress memiliki pengaturan bawaan untuk berbagai ukuran gambar. Mereka:
Ukuran gambar mini: 150 x 150 piksel
Ukuran sedang: 300 x 300 piksel
Ukuran terbesar: 1024 x 1024 piksel
Ukuran penuh: default ke ukuran asli gambar yang diunggah.
Saat Anda mengunggah gambar ke WordPress, keempat ukuran gambar yang berbeda ini dibuat secara default.
Alasan mengapa WordPress membuat ukuran gambar ini ada dua. Pertama, Anda tidak perlu mengubah ukuran gambar secara manual. Kedua, ini memastikan ukuran gambar yang benar dipilih untuk lokasi yang berbeda di situs Anda.
Cara mengubah ukuran dan mengedit gambar di WordPress
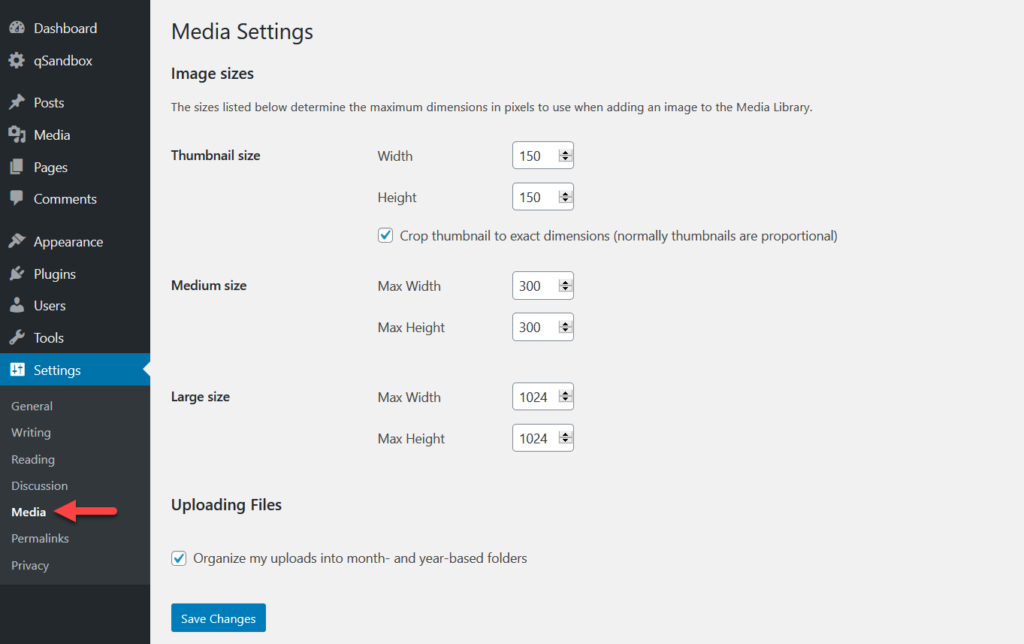
Untungnya, WordPress memungkinkan Anda untuk mengubah ukuran gambar default juga. Untuk melakukannya, cukup buka Pengaturan > Media .

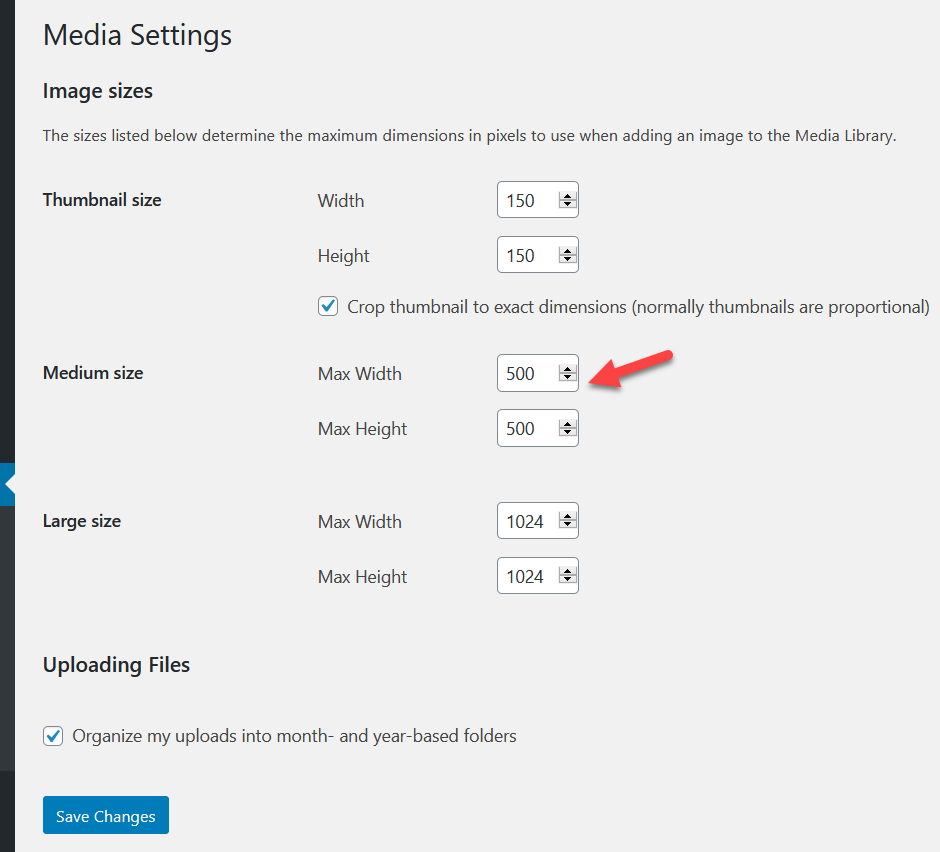
Seperti yang Anda lihat dari tangkapan layar, semua ukuran gambar standar tercantum di sana. Anda dapat dengan mudah menyesuaikannya dengan memasukkan pengukuran pilihan Anda.

Setelah Anda menyesuaikan ukuran gambar WordPress default ke dimensi pilihan Anda, klik Simpan Perubahan . Ke depannya, semua gambar yang Anda unggah ke situs web Anda akan disesuaikan dengan dimensi baru.
Itu saja! Anda sekarang dapat mengubah ukuran gambar di situs WordPress Anda. Tetapi jika Anda ingin informasi lebih lanjut tentang ini, lihat posting komprehensif kami tentang cara menambahkan ukuran gambar khusus di WordPress.
Kesimpulan
Menyesuaikan galeri produk WooCommerce adalah salah satu cara terbaik untuk menarik perhatian pelanggan dan mengubahnya menjadi pembeli potensial. Jadi, jika Anda perlu menyesuaikan galeri produk, Anda harus segera melakukannya untuk meningkatkan konversi .
Untuk meringkas, Anda dapat menyesuaikan galeri produk di WooCommerce menggunakan dua cara utama:
- Dari Dasbor WooCommerce
- Menggunakan Plugin
Anda dapat menggunakan plugin jika Anda memerlukan beberapa penyesuaian lanjutan untuk galeri produk karena WooCommerce menawarkan sedikit opsi penyesuaian yang sangat mendasar. Bagi sebagian orang, fitur tersebut mungkin sudah cukup jika Anda hanya ingin menambah atau menghapus produk di galeri produk.
Meskipun demikian, semuanya tergantung pada preferensi dan kebutuhan Anda karena kedua metode ini dapat digunakan untuk menyesuaikan galeri produk. Tetapi bagi kami, Product Slider untuk WooCommerce adalah yang terbaik dalam hal menyesuaikan galeri produk menggunakan plugin karena memiliki banyak fitur berguna bahkan dalam versi gratisnya.
Kami berharap Anda dapat menyesuaikan galeri produk WooCommerce dengan mudah. Jika Anda merasa panduan ini bermanfaat, berikut beberapa artikel lain yang mungkin menarik bagi Anda:
- Cara Menyesuaikan Halaman Produk WooCommerce
- Plugin Terbaik Untuk Menyesuaikan Halaman Produk WooCommerce
- Cara Menyesuaikan Template Halaman Produk WooCommerce
Itu saja untuk artikel ini! Kami harap kami telah membantu Anda menyesuaikan galeri produk di WooCommerce. Jika ada masalah, beri tahu kami di bagian komentar. Kami akan dengan senang hati membantu Anda.
