Cara Menyesuaikan Halaman Produk WooCommerce
Diterbitkan: 2021-02-11Apakah Anda mencari cara untuk menyesuaikan toko Anda dan meningkatkan pengalaman pelanggan Anda? Kami punya artikel yang tepat untuk Anda! Dalam panduan ini, kami akan menunjukkan cara menyesuaikan halaman produk WooCommerce Anda untuk membantu Anda meningkatkan tingkat konversi dan meningkatkan penjualan Anda.
Mengapa menyesuaikan halaman produk WooCommerce?
Desain halaman produk Anda merupakan bagian integral dari pengalaman berbelanja pelanggan Anda di toko online Anda. Produk Anda adalah bagian paling unik dan dapat dibedakan dari toko WooCommerce Anda. Jadi, Anda harus menyesuaikan halaman produk Anda dan memastikannya menyoroti produk dan layanan Anda. Ini termasuk bagian halaman produk yang nyaman seperti bagian detail tambahan, bagan ukuran, pratinjau gambar yang berbeda untuk variasi produk, opsi pemesanan tambahan, dan banyak lagi. Dan itu hanya menambahkan lebih banyak konten. Anda juga dapat mengurutkan ulang bagian ini, menghapus yang default, mendesain ulang, dan banyak lagi.
Terlepas dari apa yang Anda lakukan, tujuan utama Anda adalah meningkatkan pengalaman pelanggan Anda di toko WooCommerce Anda. Ini secara alami akan membantu Anda meningkatkan penjualan Anda. Jika situs Anda mudah dinavigasi dan pengguna dapat menemukan apa yang mereka cari dengan mudah, kemungkinan besar mereka akan membeli, kembali, dan merekomendasikan toko Anda. Misalnya, Anda dapat menambahkan tombol checkout langsung untuk membantu mereka membeli dengan cepat, menyertakan bagan perbandingan untuk membantu mereka memilih produk yang tepat, atau menambahkan carousel variasi unik untuk menampilkan semua opsi untuk variasi produk tunggal.
Ada juga elemen generasi prospek yang bagus yang dapat Anda tambahkan untuk meningkatkan penjualan produk Anda dengan menyesuaikan halaman produk Anda. Ini termasuk menambahkan produk terkait untuk penjualan tambahan, item upsell/downsell, dan banyak lagi.
Sekarang mari kita lihat berbagai opsi yang Anda miliki untuk mengedit halaman produk Anda di WooCommerce.
Cara menyesuaikan halaman produk WooCommerce
Ada 3 cara utama untuk menyesuaikan halaman produk WooCommerce :
- Dengan plugin
- Secara terprogram
- Dengan pembuat halaman
Semua metode ini memiliki pro dan kontra. Dalam panduan ini, kami akan menunjukkan semuanya kepada Anda sehingga Anda dapat memilih yang paling sesuai untuk Anda.
1. Cara menyesuaikan halaman produk WooCommerce menggunakan plugin
Ada beberapa plugin untuk mengedit halaman produk di WooCommerce. Mari kita lihat beberapa yang terbaik.
1) Pembayaran langsung untuk WooCommerce

Direct Checkout adalah plugin yang sempurna untuk menyederhanakan proses pembelian dan memudahkan pengalaman berbelanja pelanggan Anda. Muncul dengan banyak opsi untuk menyesuaikan halaman produk Anda dengan menambahkan tombol pembelian cepat dan pengalihan add-to-cart yang bagus.
Dengan cara ini, Anda dapat membiarkan pembeli Anda dengan cepat membeli item Anda dan meningkatkan tingkat percakapan Anda. Alat ini juga memungkinkan Anda untuk menyesuaikan halaman produk dan checkout Anda dengan menambahkan opsi tampilan cepat ke kategori produk dan halaman arsip Anda, membuat proses melihat dan membeli item lebih nyaman bagi pelanggan Anda.
Selain itu, Direct Checkout menyertakan kustomisasi tombol add to cart AJAX yang bagus untuk mempercepat proses pembelian dan menghilangkan kebutuhan untuk memuat ulang halaman saat pengguna menambahkan item ke keranjang mereka. Selain itu, Anda dapat melewati halaman keranjang dan mengarahkan pelanggan Anda dari halaman produk ke pembayaran dalam satu klik.
Fitur utama
- Ini adalah alat yang hebat untuk menyederhanakan proses pembelian dan meningkatkan tingkat konversi
- Hadir dengan banyak pilihan untuk menyesuaikan halaman produk dan checkout
- Tombol pembelian cepat satu klik yang nyaman untuk ditambahkan ke halaman produk Anda
- AJAX-enabled tombol Tambahkan ke Keranjang dan tambahkan ke troli pengalihan
- Opsi untuk menyesuaikan bidang checkout serta menambahkan opsi tampilan cepat ke arsip dan kategori produk
Harga
Ini adalah plugin freemium. Ini memiliki versi gratis dan tiga paket premium yang dimulai dengan harga promosi 19 USD (pembayaran satu kali). Namun, Anda dapat menggunakan kode berikut dan mendapatkan diskon 10% :
direct_ck10
2) WooThumbs

WooThumbs adalah alat luar biasa lainnya yang memungkinkan Anda untuk menampilkan produk WooCommerce Anda dengan cara yang paling menarik. Plugin ini memberi Anda cara alternatif untuk menyiapkan galeri dan gambar produk Anda dan memungkinkan seluruh bidang penyesuaian lainnya ke halaman produk Anda.
Selain itu, Anda dapat menambahkan opsi yang mudah untuk membuat penelusuran melalui gambar produk Anda lebih mudah dan meningkatkan penjualan toko Anda. Ini termasuk menambahkan gambar mini geser, desain galeri unik yang dapat Anda sesuaikan agar sesuai dengan tema Anda, opsi zoom terintegrasi untuk gambar Anda, dan banyak opsi galeri gambar tambahan. Terakhir, Anda juga dapat menyertakan galeri gambar unik untuk variasi produk, serta menyematkan video di galeri produk Anda untuk lebih banyak konversi penjualan.
Fitur utama
- Banyak opsi yang diperluas untuk menyesuaikan galeri gambar produk
- Opsi untuk menggeser thumbnail serta opsi zoom untuk gambar produk
- Galeri gambar fleksibel untuk variasi produk untuk menambahkan galeri gambar unik untuk setiap variasi produk
Harga
WooThumbs adalah plugin premium yang dimulai dari 79 USD per tahun dan memiliki uji coba gratis selama 14 hari.
3) Pengaya Produk

Pengaya Produk adalah plugin penting jika Anda mencari cara untuk mengatur pengalaman berbelanja pelanggan Anda melalui halaman produk Anda. Alat ini dirancang untuk membantu Anda meningkatkan konversi penjualan sambil memberikan lebih banyak opsi kepada pelanggan Anda. Ini memungkinkan Anda untuk menambahkan opsi halaman produk unik seperti pilihan berbasis gambar untuk produk, kotak centang produk tambahan, serta teks khusus untuk personalisasi produk lebih lanjut.
Selain itu, Anda dapat menyertakan opsi harga khusus yang unik untuk membuat halaman produk Anda lebih fleksibel. Terakhir, Anda juga dapat menambahkan opsi untuk membebankan biaya tetap atau biaya persen untuk opsi layanan lainnya untuk toko WooCommerce Anda. Untuk informasi lebih lanjut tentang cara menambahkan biaya ke toko Anda, lihat panduan ini.
Fitur utama
- Penambahan halaman produk tambahan seperti pilihan berbasis gambar, teks khusus, gambar sampel, dan banyak lagi.
- Opsi ekstensi produk tambahan seperti kotak centang khusus, dan input teks.
- Opsi untuk menambahkan biaya tetap, biaya persen, atau bahkan menambahkan harga khusus untuk opsi tambahan seperti donasi, tip, dan lainnya
Harga
Add-On Produk adalah plugin premium yang akan membuat Anda membayar 49 USD per tahun.
4) Harga Khusus Pelanggan WISDM

Jika Anda mencari cara untuk membuat toko Anda dan opsi harganya lebih cerdas dan lebih akomodatif, maka plugin ini tentu saja salah satu yang harus Anda periksa. WisdmLABS memberi Anda plugin harga unik yang memungkinkan Anda menetapkan harga yang dipersonalisasi untuk pelanggan, pengguna, dan grup yang berbeda. Ini berarti Anda dapat menetapkan harga yang dipersonalisasi untuk pengguna dengan peran, pelanggan tertentu, atau pelanggan yang berbeda.
Tapi itu tidak semua. Harga Khusus Pelanggan WISDM memiliki opsi penetapan harga cerdas lainnya seperti memberikan kode diskon dan penawaran untuk kategori atau jumlah produk dan bahkan menambahkan diskon massal untuk tingkatan tertentu untuk beberapa pembelian.
Selain itu, Anda juga dapat menetapkan aturan diskon keranjang untuk jumlah tertentu. Dengan cara ini, Anda dapat mengintegrasikan keanggotaan situs web Anda dan menarik pengguna untuk membelanjakan lebih banyak di toko Anda dengan memberi mereka penawaran yang dipersonalisasi.
Fitur Utama
- Opsi untuk menetapkan harga khusus untuk pelanggan individu, pelanggan, dan peran pengguna.
- Menawarkan diskon dan penawaran penjualan kepada pembeli dan pembeli massal
- Tetapkan aturan penetapan harga untuk kategori produk serta tetapkan diskon dan penawaran di seluruh toko
Harga
Ini adalah alat premium yang dimulai dari 80 USD per tahun.
5) Elex WooCommerce Minta Penawaran

Jika Anda menjalankan toko WooCommerce tempat Anda menjual produk dalam jumlah besar atau ingin menawarkan harga yang berbeda tergantung pada apa yang diinginkan pelanggan, maka plugin ini dapat menghemat banyak waktu Anda. WooCommerce Minta Penawaran menambahkan tombol 'Minta Penawaran' yang dapat digunakan pelanggan Anda untuk mengirimkan permintaan penawaran untuk Anda.
Anda kemudian dapat menanggapi permintaan penawaran Anda dengan perkiraan harga yang baik dan memuaskan pelanggan Anda dengan mudah. Hal ini membuat proses meminta dan menerima penawaran lebih mudah dan lebih fleksibel.
Terakhir, Anda juga dapat menerima pesanan untuk produk yang kehabisan stok tanpa masalah apa pun dan menambahkan penyesuaian harga untuk pengguna yang mungkin membeli produk Anda dalam ukuran massal yang berbeda.
Fitur utama
- Minta tombol Penawaran untuk digunakan untuk memesan
- Verifikasi pembayaran dan pemberitahuan admin
- Pilihan mudah untuk menanggapi, menerima, atau menolak kutipan pelanggan
- Opsi untuk mengaktifkan permintaan penawaran dari peran tertentu
Harga
WooCommerce Request a Quote adalah plugin premium yang dimulai dari 59 USD (pembayaran satu kali).
Jika Anda mencari lebih banyak plugin untuk mengedit halaman produk, lihat posting ini.
Sesuaikan halaman produk dengan Direct Checkout
Sekarang mari kita lihat bagaimana Anda dapat mengedit halaman produk di WooCommerce menggunakan Direct Checkout. Alat freemium ini memiliki lebih dari 60.000 unduhan di repositori WordPress dan akan membantu Anda meningkatkan konversi. Versi gratisnya memiliki fitur dasar, jadi untuk membawa halaman produk Anda ke level berikutnya, kami merekomendasikan salah satu paket premium yang dimulai dari hanya 19 USD (pembayaran satu kali).
Mari kita lihat beberapa hal yang dapat Anda lakukan dengan Direct Checkout untuk menyesuaikan halaman produk Anda.

1. Tambahkan tombol beli cepat
Salah satu opsi paling menarik yang ditawarkan alat ini adalah kemungkinan untuk menambahkan tombol beli cepat. Dengan cara ini, proses checkout jauh lebih cepat.
Alih-alih menambahkan produk ke troli, buka halaman troli dan kemudian ke halaman checkout, pelanggan Anda akan dapat membeli hanya dalam beberapa klik. Dan bagian terbaiknya adalah sangat mudah diatur.
Setelah menginstal dan mengaktifkan plugin, buka WooCommerce > Direct Checkout > General , aktifkan pengalihan, dan atur opsi berikut:
- Ditambahkan ke troli redirect : Ya
- Ditambahkan ke troli redirect ke : Checkout
Simpan perubahan dan hanya itu! Sekarang ketika pengguna menekan tombol beli cepat, mereka akan melewati halaman keranjang dan langsung menuju halaman checkout.

Untuk informasi lebih lanjut tentang pembelian cepat, lihat panduan kami tentang cara menambahkan tombol beli cepat ke toko Anda.
2. AJAX tambahkan ke troli
Add to cart AJAX adalah fitur unggulan lainnya dari WooCommerce Direct Checkout. Fungsi add-to-cart AJAX memungkinkan pelanggan untuk memasukkan produk ke dalam cart mereka tanpa harus memuat ulang seluruh situs. Ini meningkatkan pengalaman pengguna dan akan membantu Anda meningkatkan penjualan. Selain itu, karena halaman tidak perlu dimuat ulang berkali-kali, ini mengurangi bandwidth dan beban server.
Untuk mengaktifkan fitur AJAX add to cart, buka WooCommerce > Direct Checkout > Products dan aktifkan opsi Add-to-cart Add AJAX .
Jika Anda tidak ingin menginstal plugin pihak ketiga apa pun di situs Anda dan Anda memiliki keterampilan pengkodean, Anda juga dapat menyesuaikan halaman produk WooCommerce secara terprogram. Mari kita lihat bagaimana melakukannya.
2. Cara Menyesuaikan Halaman Produk WooCommerce Secara Terprogram
Alternatif lain adalah mengedit halaman produk di WooCommerce secara terprogram. Kami tidak merekomendasikan metode ini untuk pengguna pemula, tetapi jika Anda tahu apa yang Anda lakukan dan ingin menambahkan fitur khusus ke halaman produk Anda tanpa alat tambahan apa pun, ini adalah opsi yang sangat baik.
Untuk ini, kami akan menggunakan kode bagus yang dibangun di sekitar WooCommerce Hooks . Jika Anda tidak terbiasa dengan mereka, lihat panduan lengkap ini tentang cara menggunakan kait WooCommerce. Panduan ini juga memberi Anda informasi tentang cara menyesuaikan file template WooCommerce , yang merupakan opsi bagus jika Anda ingin mengedit toko Anda.
Ada banyak hal yang dapat Anda lakukan jika Anda tahu cara membuat kode. Untuk demonstrasi ini, kami akan fokus pada bagaimana Anda dapat menghapus atau menyusun ulang elemen dari Halaman Produk WooCommerce Anda. Jika Anda menginginkan lebih banyak contoh hal yang dapat Anda lakukan, Anda dapat melihat panduan khusus kami tentang cara mengedit Halaman Produk WooCommerce secara terprogram.
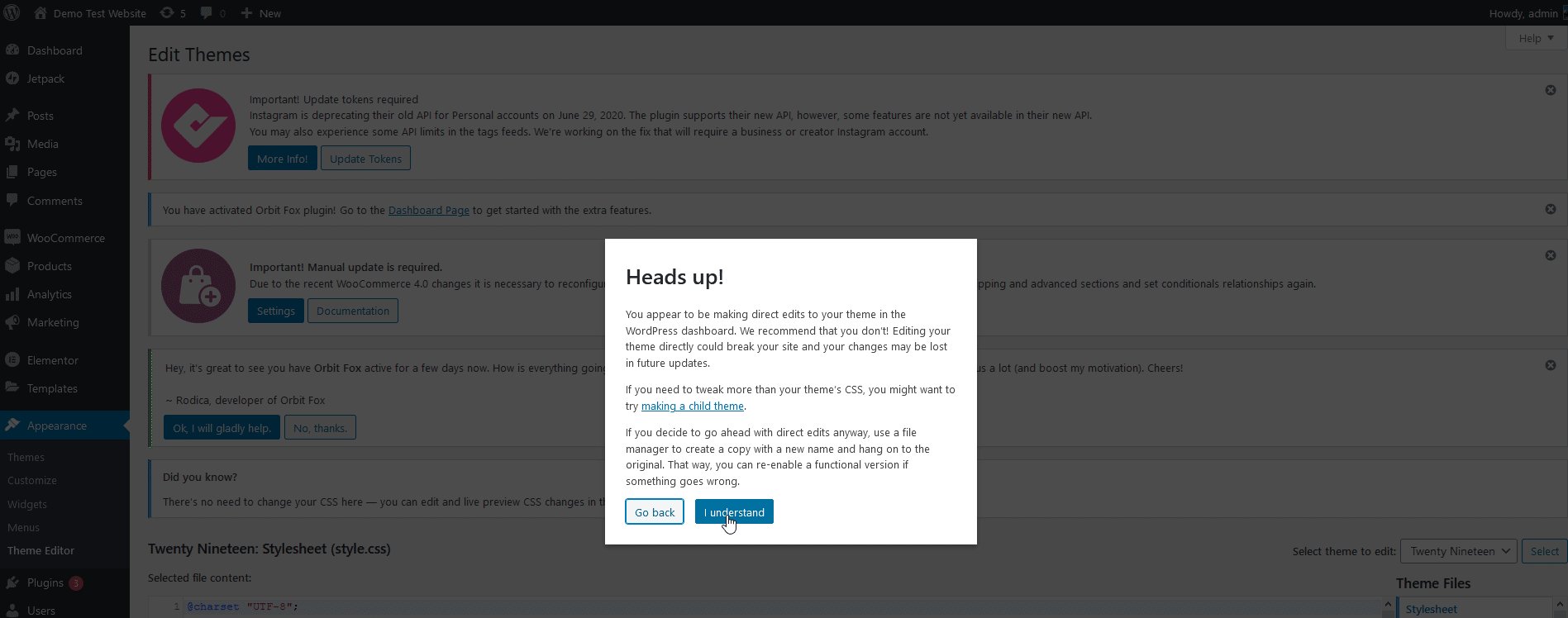
CATATAN : Karena kami akan mengedit beberapa file inti sebelum Anda mulai, pastikan Anda membuat cadangan lengkap situs Anda. Selain itu, kami menyarankan Anda menggunakan tema anak. Untuk melakukannya, Anda dapat membuatnya atau menggunakan salah satu plugin ini.
Menghapus Elemen dari halaman Produk WooCommerce
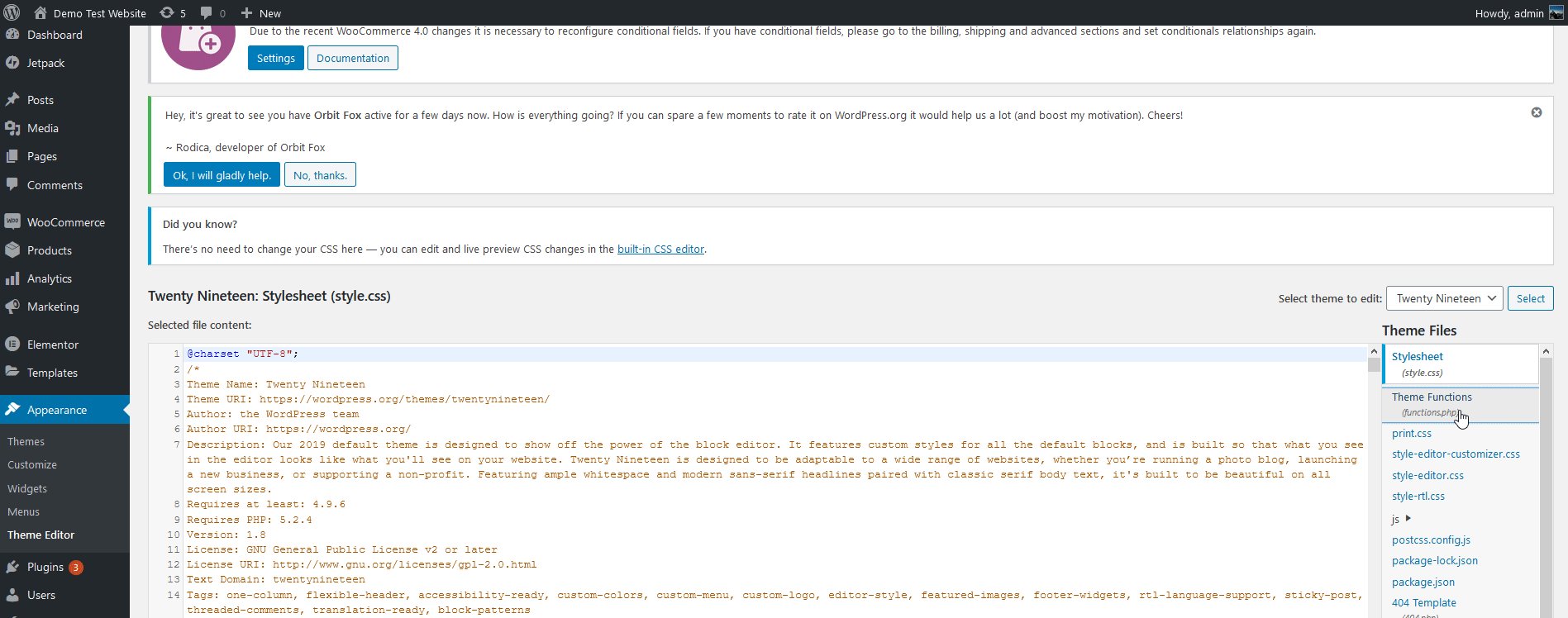
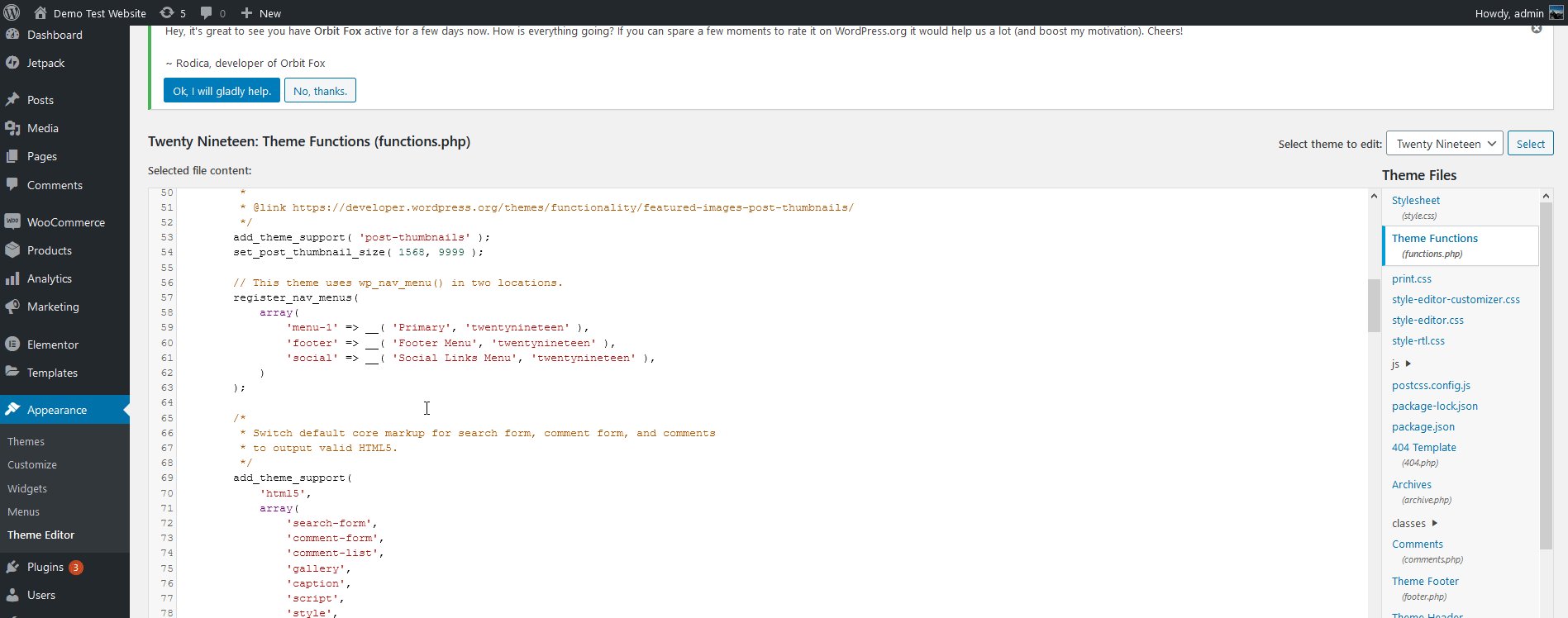
Untuk menambahkan kode-kode ini, buka editor Tema WordPress Anda di dasbor WordPress Anda dengan membuka Tema > Editor Tema . Kemudian, klik file Functions.php pada daftar file di kolom paling kanan. Di sini, Anda dapat menambahkan skrip WooCommerce Anda sendiri untuk mulai menyesuaikan toko Anda.

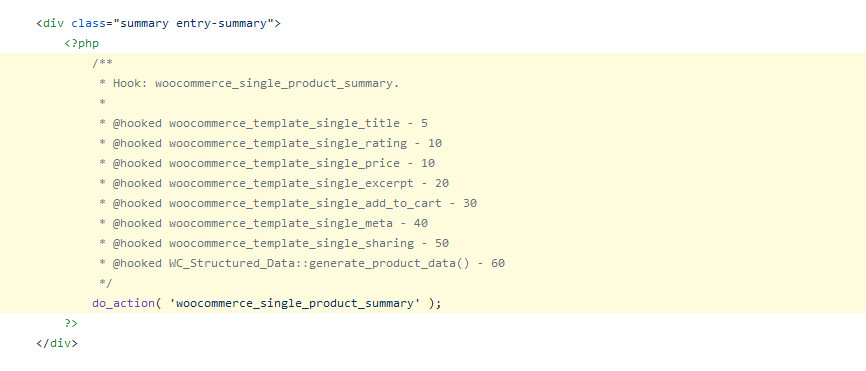
WooCommerce memberi Anda beberapa kait untuk menyesuaikan elemen apa pun di toko Anda. Kait ini bekerja dengan elemen tertentu, jadi Anda perlu menggunakan kait kanan dengan fungsi yang tepat dan nilai prioritas yang tepat untuk menghapus atau menyusun ulang elemen-elemen ini. Anda dapat melihat semua hook dan parameter terkait di halaman ini atau file content-single-product.php dari plugin WooCommerce.
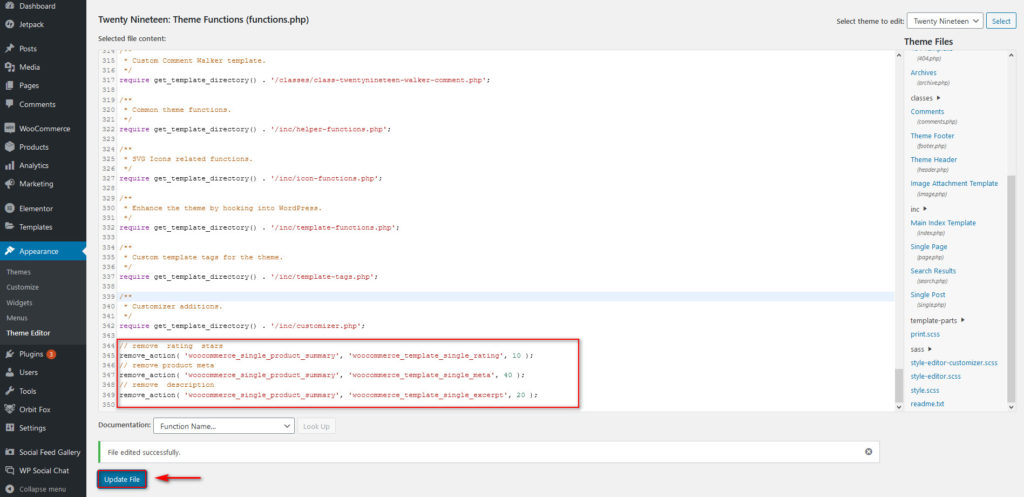
Sekarang, mari kita lihat bagaimana Anda dapat menambahkan skrip untuk menghapus meta produk, deskripsi, dan bintang peringkat dari halaman produk WooCommerce Anda.
Untuk ini, cukup tempel kode berikut di file functions.php Anda:
// hapus peringkat bintang remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // hapus meta produk remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // hapus deskripsi remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
Kemudian, klik pada file Perbarui , dan halaman Produk WooCommerce Anda akan menghapus elemen-elemen ini.

Memesan ulang elemen halaman Produk WooCommerce
Anda juga dapat memesan ulang elemen halaman produk WooCommerce menggunakan kait. Secara default, elemen WooCommerce memiliki urutan prioritasnya sendiri. Jika Anda tidak terbiasa dengan mereka, Anda dapat melihat halaman ini.

Sekarang untuk mengurutkan ulang elemen, Anda cukup menghapus elemen dan menambahkannya kembali menggunakan kait add_action . Anda kemudian dapat menambahkan urutan prioritas Anda sendiri, sehingga elemen muncul dalam urutan pilihan Anda.
Misalnya, jika kita ingin bagian deskripsi muncul tepat setelah judul, kita dapat memberikannya urutan prioritas kustom 6. Karena judul memiliki urutan 5, ini akan menambahkan deskripsi Anda tepat di bawahnya.
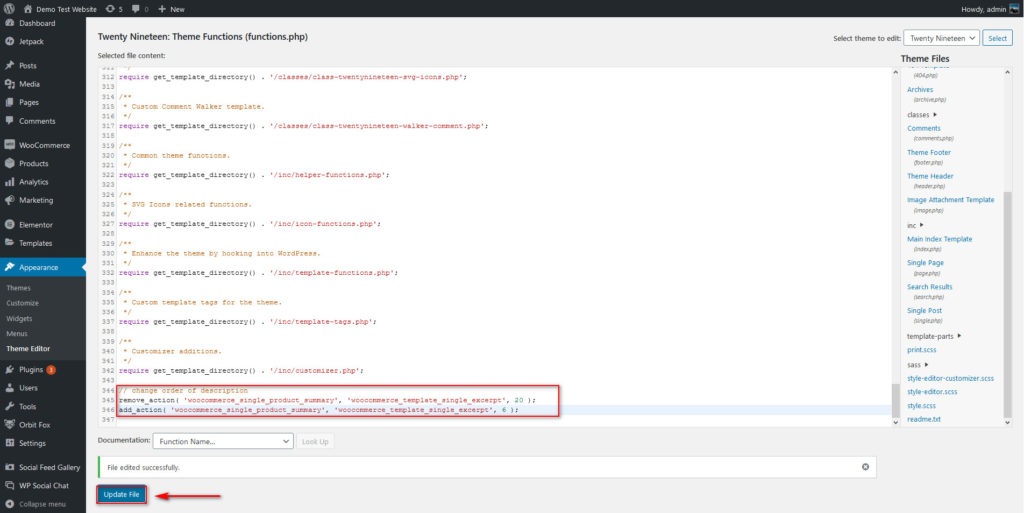
Untuk melakukannya, tambahkan skrip ini ke file functions.php Anda dan klik Perbarui File .
// ubah urutan deskripsi remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );

Ini hanyalah beberapa contoh dari apa yang dapat Anda lakukan untuk menyesuaikan halaman produk WooCommerce Anda secara terprogram . Namun, ada banyak hal lain yang dapat Anda lakukan. Jika Anda mencari inspirasi, lihat panduan khusus kami tentang cara mengedit halaman produk menggunakan kode.
3. Edit Halaman Produk WooCommerce menggunakan Pembuat Halaman
Pembuat halaman adalah jawaban universal untuk menyesuaikan halaman WooCommerce Anda. Ini tidak hanya mencakup halaman produk Anda tetapi halaman lain di situs Anda. Pembuat Halaman WordPress memiliki kemampuan tambahan untuk mengatur dan menggunakan templat halaman WooCommerce. Dengan cara ini, Anda tidak hanya dapat menggunakan berbagai elemen khusus untuk menyesuaikan halaman produk Anda, tetapi juga menggunakan templat dan halaman yang telah dirancang sebelumnya untuk membuat hidup Anda lebih mudah.
Ada berbagai macam pembuat halaman yang kompatibel dengan WooCommerce yang dapat Anda gunakan. Meskipun mereka bekerja sama, mereka memiliki beberapa perbedaan, jadi kami sarankan Anda memeriksa panduan khusus kami untuk membantu Anda menyesuaikan halaman produk Anda.
- Cara Menyesuaikan Halaman Produk WooCommerce di Divi
- Cara Menyesuaikan Halaman Produk WooCommerce di Elementor
Bonus: Menyesuaikan Elemen WooCommerce Anda menggunakan CSS
Anda juga dapat menjelajahi opsi untuk menyesuaikan elemen WooCommerce Anda dengan menambahkan cuplikan CSS ke tema WordPress Anda. Ini memungkinkan Anda menjelajahi ide-ide seperti menyesuaikan ukuran font untuk judul, warna tombol beli sekarang, dan banyak lagi.
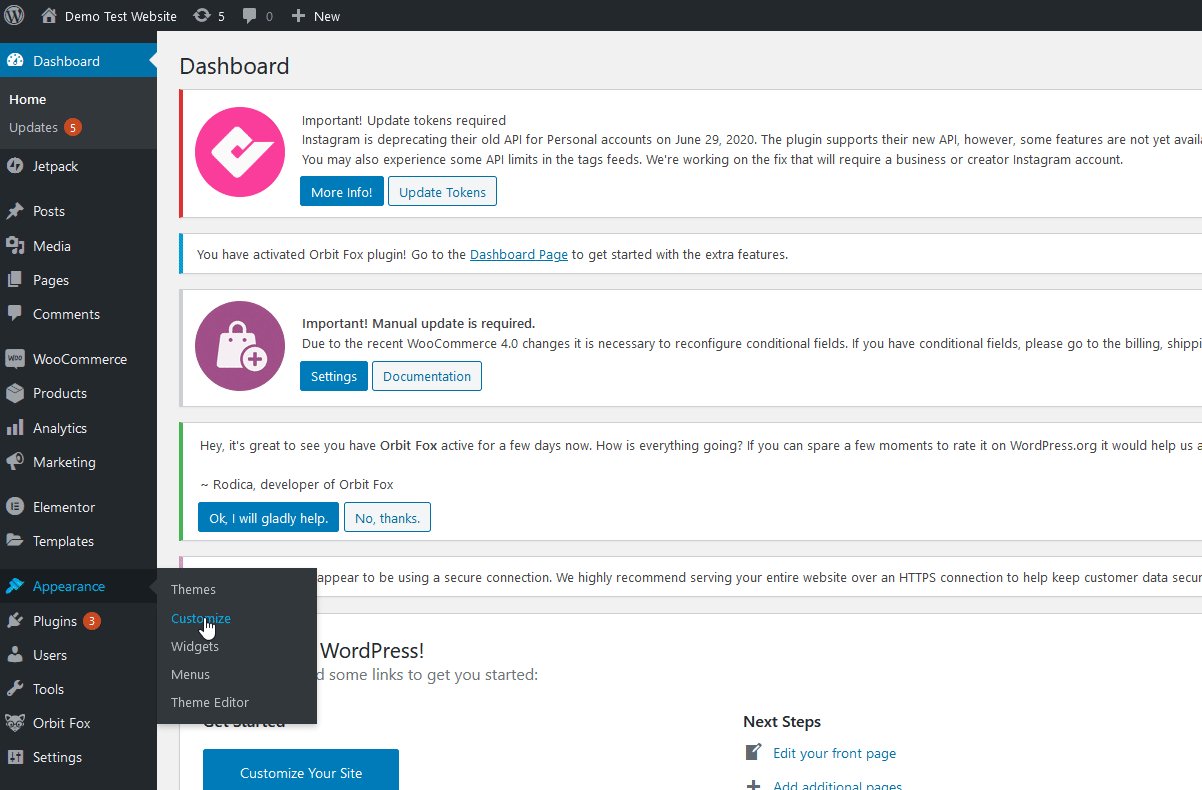
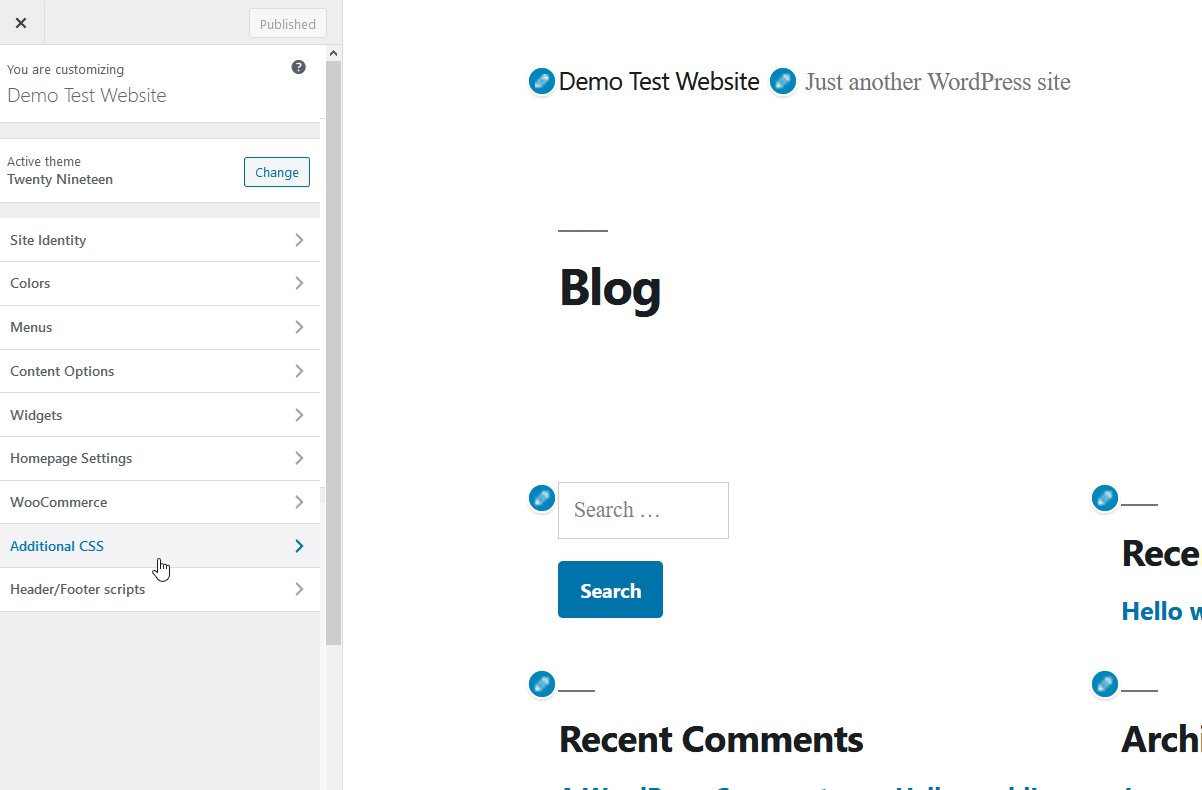
Untuk menambahkan potongan CSS ke tema WordPress Anda, buka Penampilan > Kustomisasi dan klik CSS Tambahan.

Di sini, Anda dapat menambahkan cuplikan CSS dan menyesuaikan elemen apa pun yang Anda inginkan. Ada banyak hal yang dapat Anda edit tetapi untuk memberi Anda beberapa ide, kami akan meninggalkan beberapa cuplikan di bawah ini. Selain itu, Anda dapat menggunakan pemilih warna HTML ini untuk menemukan kode hex yang tepat untuk Anda tambahkan ke kode CSS warna Anda.
Ubah ukuran Font Judul Produk
.woocommerce div.product .product_title {
ukuran font: 42px;
} Ubah warna Judul Produk
.woocommerce div.product .product_title {
warna: #AAb733;
}
Ubah warna tombol Beli Sekarang
.woocommerce div.product .button {
latar belakang: #000000;
}Setelah menambahkan cuplikan Anda, ingatlah untuk mengeklik Publikasikan untuk menyelesaikan perubahan.
Kesimpulan
Secara keseluruhan, mengedit halaman produk Anda adalah kunci untuk meningkatkan pengalaman berbelanja pelanggan Anda dan meningkatkan penjualan Anda. Dalam panduan ini, kami telah melihat berbagai cara untuk menyesuaikan halaman produk di WooCommerce:
- Menggunakan plugin khusus
- Secara terprogram, menggunakan kait dan templat WooCommerce
- Menggunakan pembuat halaman seperti Divi dan Elementor
Masing-masing metode ini memiliki pro dan kontra, jadi pilihlah yang paling sesuai dengan keterampilan dan kebutuhan Anda. Jika Anda tidak memiliki keterampilan pengkodean, menggunakan plugin adalah pilihan terbaik Anda. Ada beberapa alat di luar sana tetapi jika Anda menginginkan sesuatu yang mudah digunakan, efisien, dan hemat anggaran, Direct Checkout adalah yang tepat untuk Anda.
Di sisi lain, jika Anda suka membuat kode dan ingin membuat solusi khusus, Anda dapat menyesuaikan toko Anda secara terprogram dengan beberapa skrip. Pilihannya tidak terbatas dan Anda hampir dapat melakukan apa saja, jadi dapatkan inspirasi dari skrip kami dan buat solusi Anda sendiri.
Jika Anda mencari lebih banyak panduan untuk menyesuaikan toko Anda, lihat posting berikut:
- Cara menyesuaikan Halaman Toko WooCommerce
- Cara Mengedit Halaman Akun Saya
- Panduan Lengkap untuk Menyesuaikan tombol Tambahkan ke Keranjang di WooCommerce
- Cara Menambahkan biaya ke Checkout
- Cara menyembunyikan produk terkait di WooCommerce
Metode mana yang telah Anda gunakan untuk mengedit halaman produk Anda? Apakah Anda mengalami masalah saat mengikuti panduan ini? Beri tahu kami di komentar di bawah dan kami akan melakukan yang terbaik untuk membantu Anda.
