Cara menyesuaikan Halaman Produk WooCommerce di Elementor
Diterbitkan: 2020-11-07Apakah Anda ingin mengedit halaman produk Anda dan memaksimalkan konversi Anda? Dalam panduan ini, kami akan menunjukkan cara menyesuaikan halaman produk WooCommerce menggunakan Elementor untuk meningkatkan penjualan Anda.
Sebelumnya, kita telah melihat cara menyesuaikan Halaman Toko menggunakan Elementor untuk meningkatkan cara Anda menampilkan produk. Namun, dalam corong standar, setelah pembeli memilih produk di Halaman Toko, mereka akan masuk ke Halaman Produk. Untuk mengoptimalkan langkah corong ini sebanyak mungkin, Anda dapat membuat dan menyesuaikan halaman produk WooCommerce menggunakan widget dan desain template Elementor. Jadi, mari kita lihat bagaimana Anda dapat memaksimalkan halaman produk Anda menggunakan Elementor.
Mengapa menyesuaikan halaman Produk WooCommerce?
Sebelum masuk ke tutorial, mari kita lebih memahami manfaat mempersonalisasi halaman produk Anda di WooCommerce. Dengan halaman Produk yang sepenuhnya disesuaikan, Anda mendapatkan keuntungan dari membuat halaman produk Anda informatif, efektif, dan sepenuhnya mewakili kualitas produk Anda.
Sejauh itu, Anda dapat menambahkan setiap elemen yang akan memberi Anda keunggulan ekstra dalam hal meyakinkan pelanggan Anda. Misalnya, dengan Elementor , Anda dapat dengan cepat menambahkan elemen untuk menampilkan testimonial atau peringkat produk pengguna. Selain itu, Anda dapat menyertakan elemen upselling, produk terkait, dan bahkan penawaran penjualan tambahan. Anda dapat menambahkan formulir kontak khusus ke setiap produk untuk tanggapan pelanggan atau video demo yang lebih baik.
Saat ini persaingan di eCommerce sangat ketat. Jadi, Anda harus kreatif dan memberikan pengalaman pelanggan yang sangat baik kepada pembeli untuk menjadi selangkah lebih maju dari pesaing Anda. Itulah mengapa menciptakan pengalaman berbelanja yang lebih terkurasi dengan halaman produk WooCommerce yang disesuaikan adalah suatu keharusan . Dan bagian terbaiknya adalah dengan Elementor, Anda dapat dengan mudah membuat dan mendesain ulang halaman produk Anda.
Elementor hadir dengan banyak templat halaman produk yang memungkinkan Anda membuat halaman produk dalam waktu singkat bahkan jika Anda tidak memiliki pengalaman mendesain. Jadi, mari kita lihat bagaimana Anda dapat menyesuaikan halaman Produk WooCommerce di Elementor.
Sebelum kita mulai
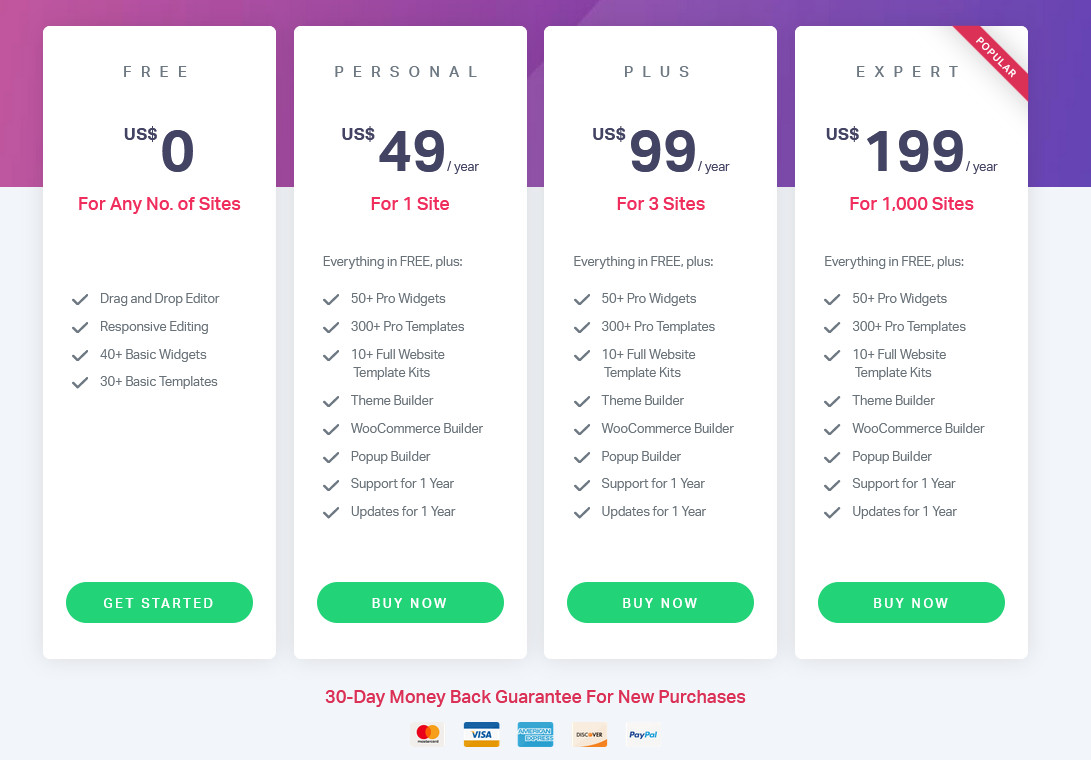
Sebelum kita mulai dengan tutorial, penting untuk dicatat bahwa untuk proses ini Anda memerlukan Elementor Pro. Versi premium memungkinkan Anda untuk menyesuaikan template Halaman Produk Anda dan mengaktifkan semua Widget WooCommerce. Jika Anda ingin mempersonalisasi lebih banyak area situs Anda, Elementor Pro adalah investasi yang bagus mengingat fitur dan harganya. Dengan 49 USD per tahun, Anda dapat menikmati:
- Lebih dari 50+ widget Pro dengan widget WooCommerce khusus
- Opsi penyesuaian penuh untuk halaman WooCommerce tertentu seperti halaman Toko, halaman Keranjang, halaman checkout, dan banyak lagi
- 10+ kit situs web lengkap dengan 300+ templat Pro untuk berbagai halaman dan desain situs web
- Pembuat WooCommerce khusus dengan templat khusus dan opsi pembuatan widget
Semua paket memiliki jaminan uang kembali 30 hari untuk pembelian baru.

Bagaimana cara menyesuaikan halaman toko WooCommerce di Elementor?

Mari kita mulai dengan menyiapkan template untuk halaman Produk Anda sehingga Anda dapat dengan mudah menerapkan semua perubahan Anda ke halaman produk.
Buat templat halaman produk
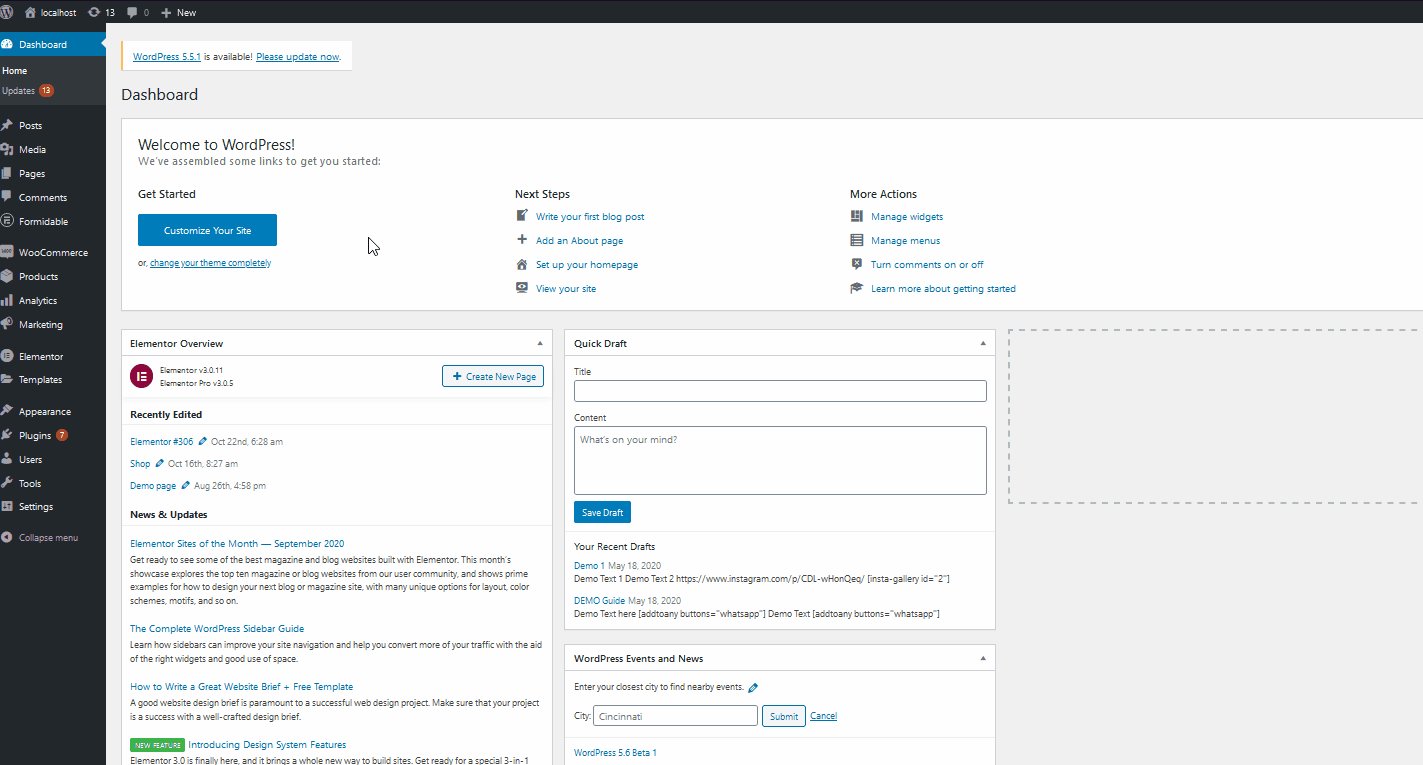
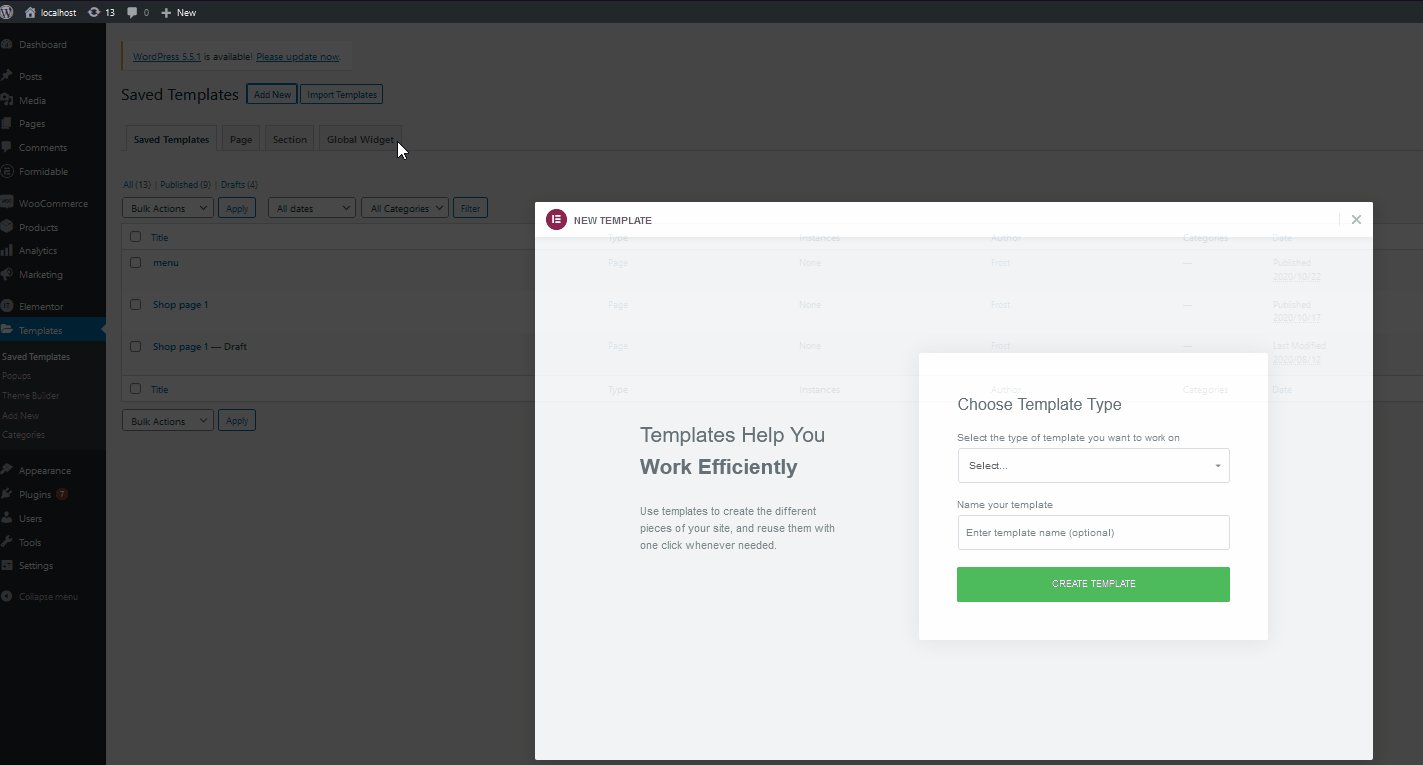
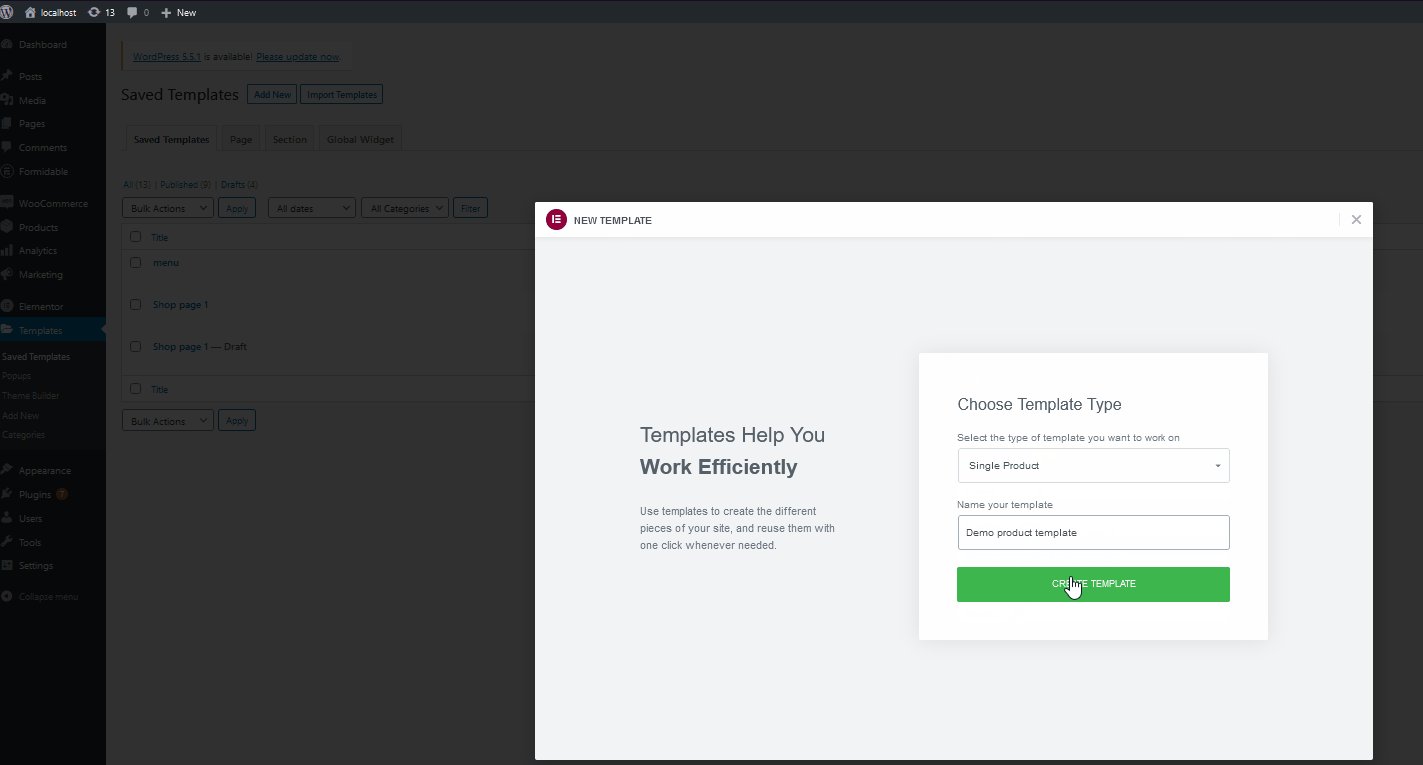
Jadi, lanjutkan dan tekan Template di Dasbor Admin WordPress Anda. Kemudian, klik Add New untuk membuat template baru, pilih jenisnya sebagai Single product , beri nama, dan klik Create Template. 
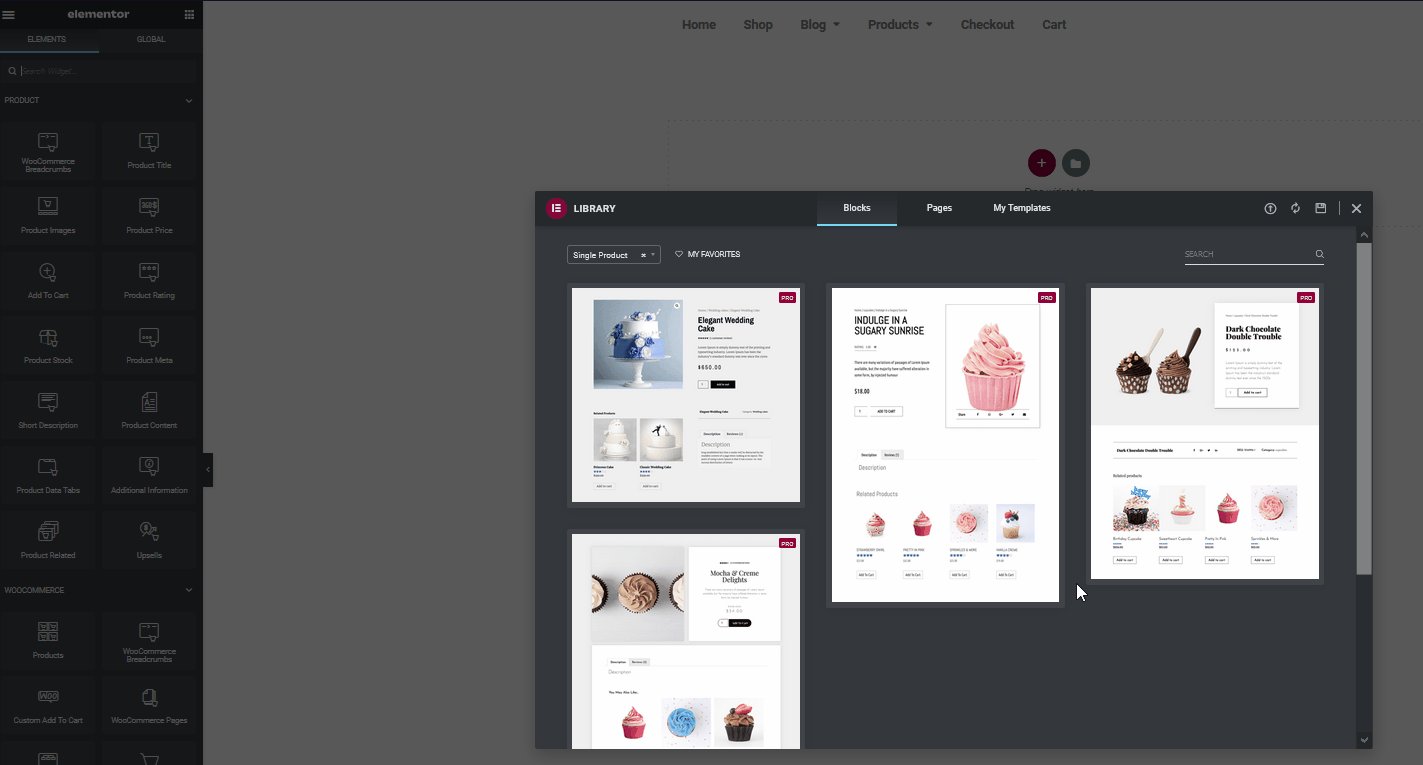
Setelah Anda berada di layar kustomisasi Elementor , Anda akan memiliki opsi untuk menggunakan blok penyiapan atau template untuk bekerja dengan halaman produk Anda. Anda selalu dapat membuka layar ini dengan mengklik tombol Add Template pada bagian Drag Widget Here . Selain itu, Anda dapat memilih berbagai macam templat halaman produk yang dirancang sepenuhnya yang ditawarkan Elementor untuk membuat hidup Anda lebih mudah.
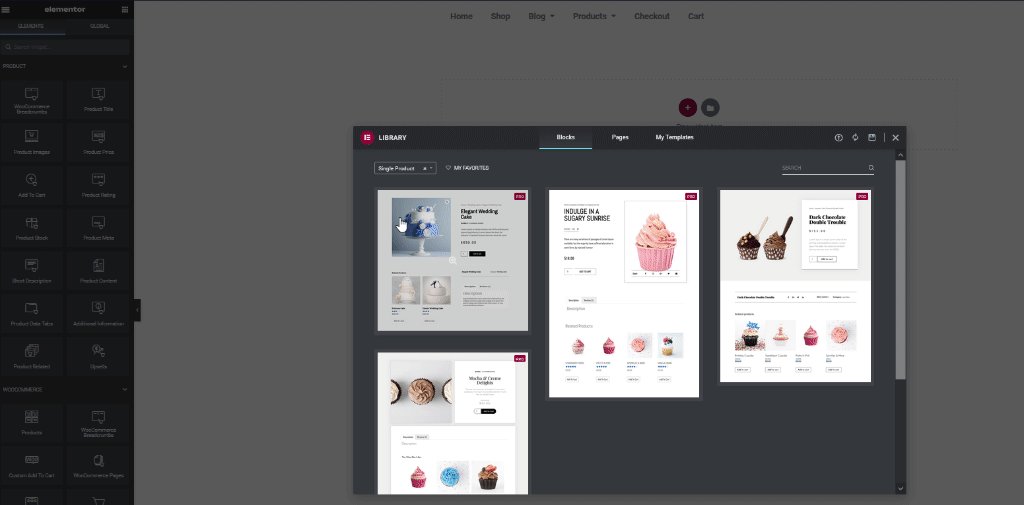
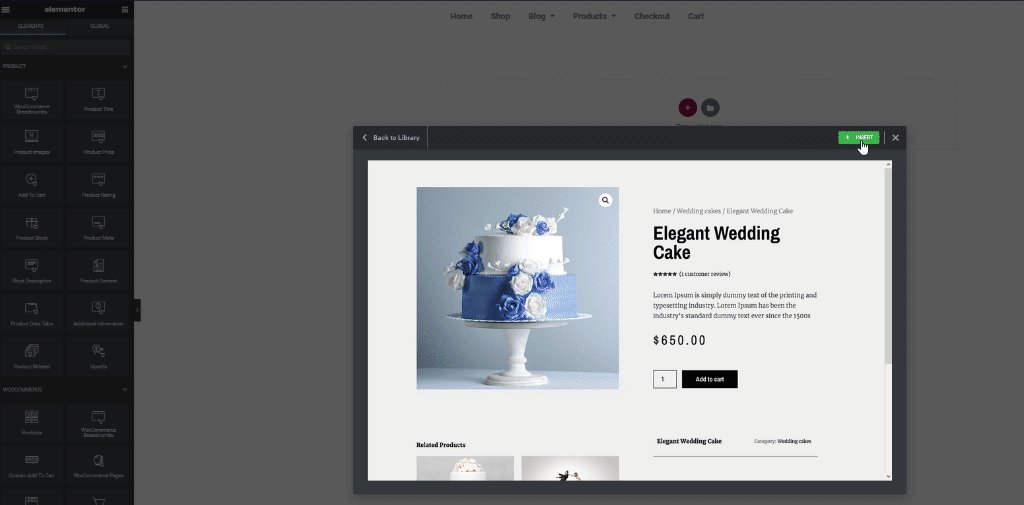
Anda juga dapat menggunakan blok yang lebih kecil yang hanya memberi Anda bagian penyiapan untuk halaman Produk yang dapat Anda mulai kerjakan. Untuk saat ini, kita akan menggunakan beberapa blok. Jadi, mari klik tombol Add Template , lalu buka tab Blocks dan pilih Single product pada menu drop-down template. Setelah itu, pilih blok yang sesuai dengan kebutuhan Anda dan klik Sisipkan untuk menambahkannya ke template Anda.

Anda baru saja membuat halaman produk WooCommerce. Sekarang, saatnya untuk menambahkan beberapa rasa ke dalamnya jadi mari kita mulai dengan menyesuaikan halaman kita sedikit lebih banyak menggunakan Elementor.
Menyesuaikan Halaman Produk WooCommerce di Elementor
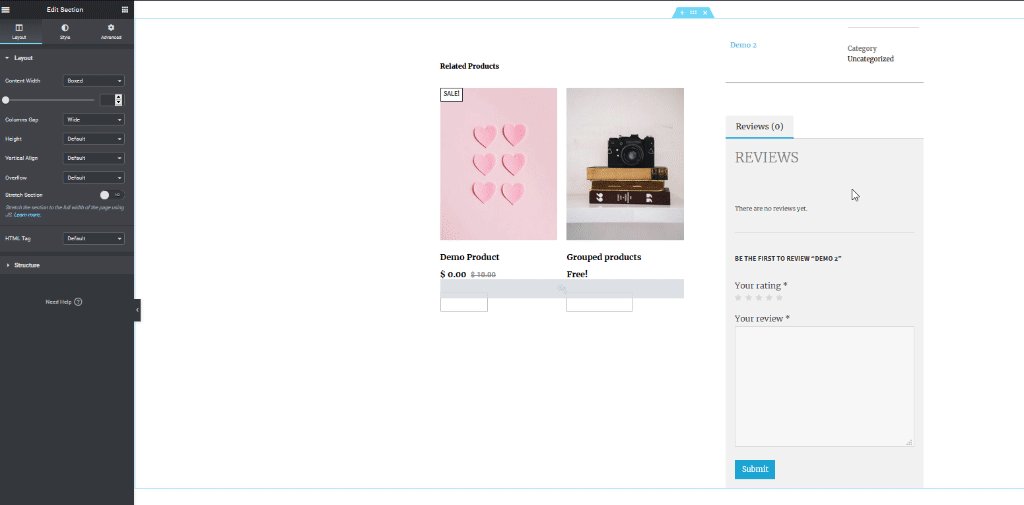
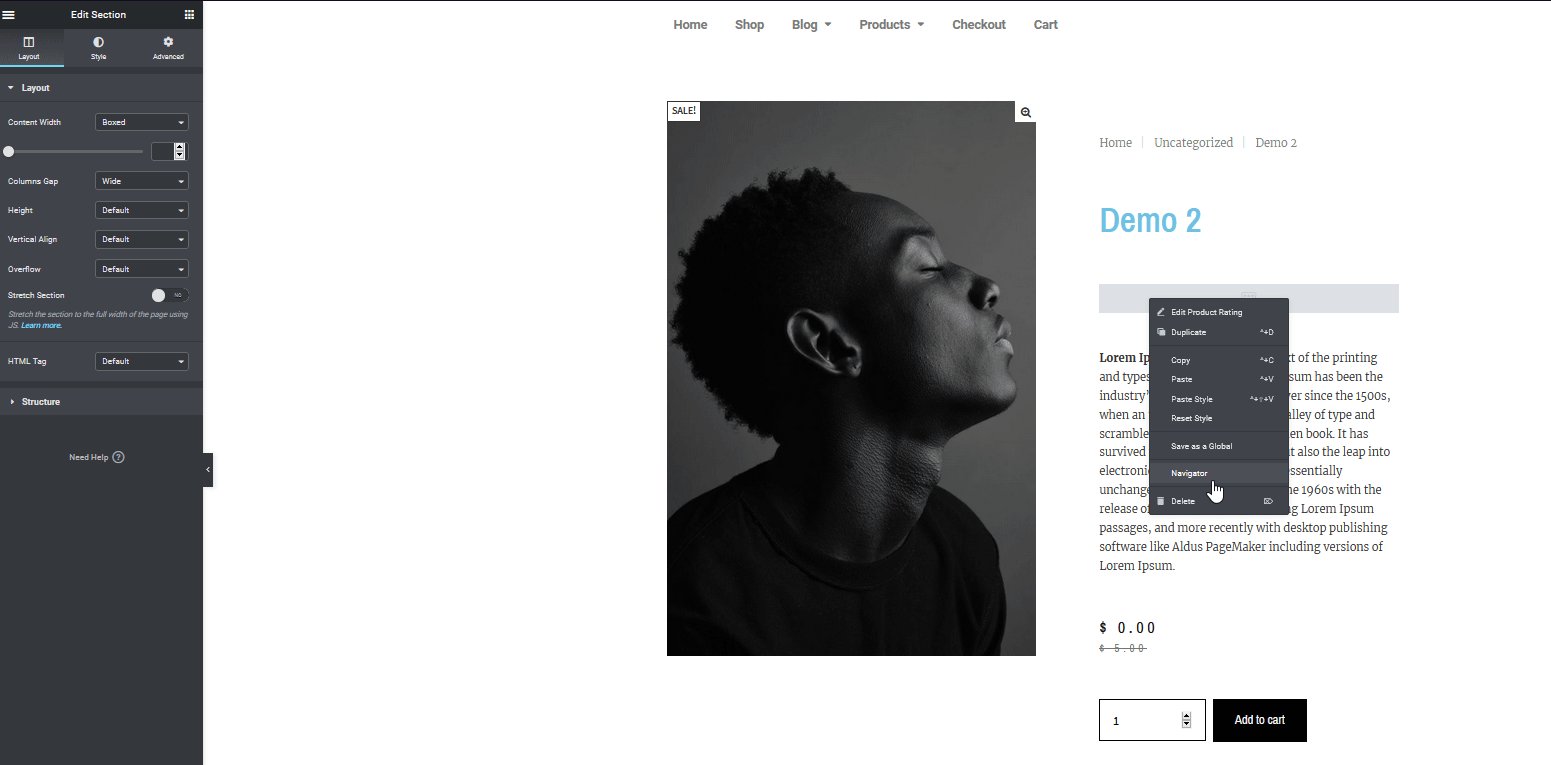
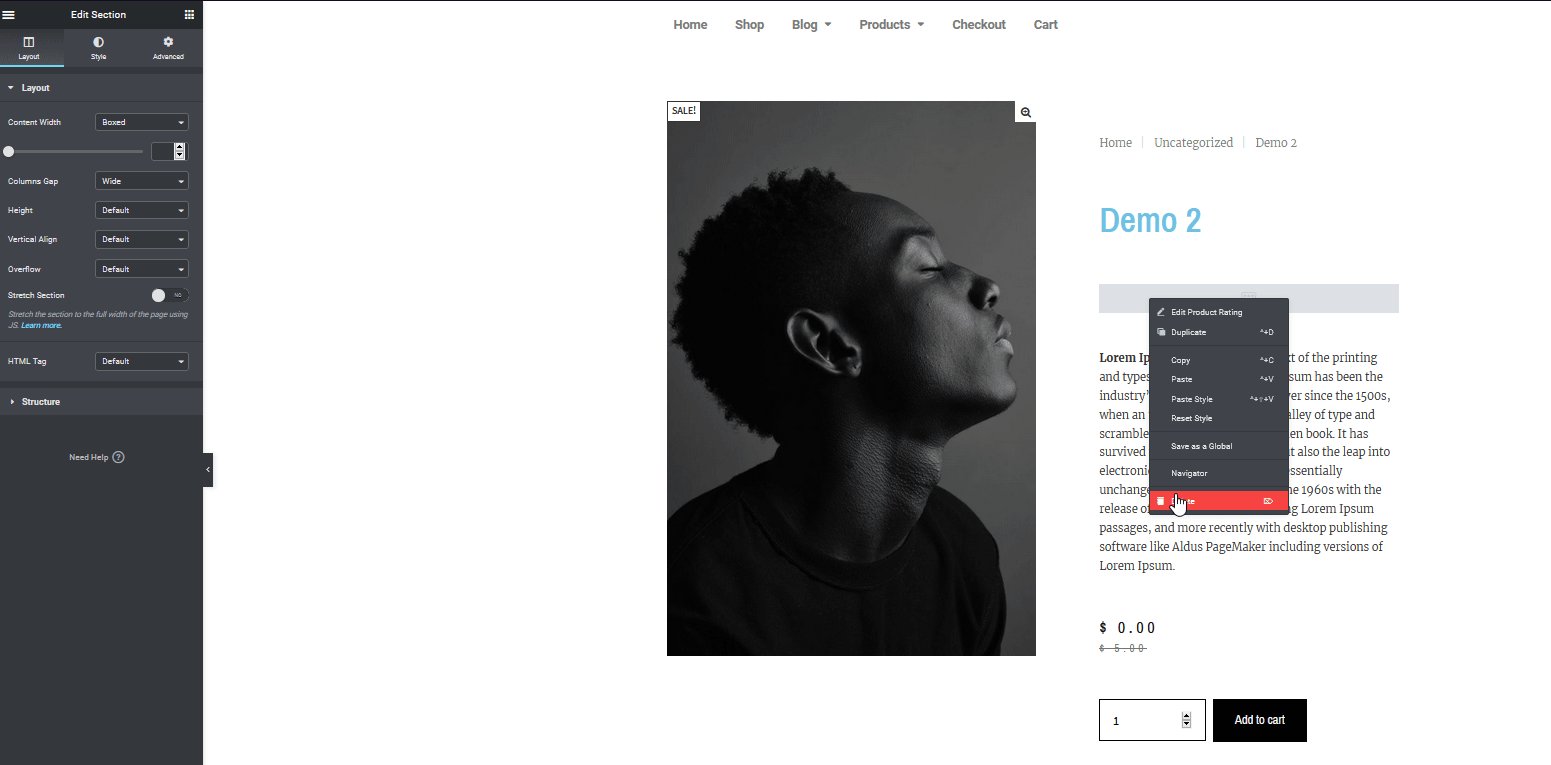
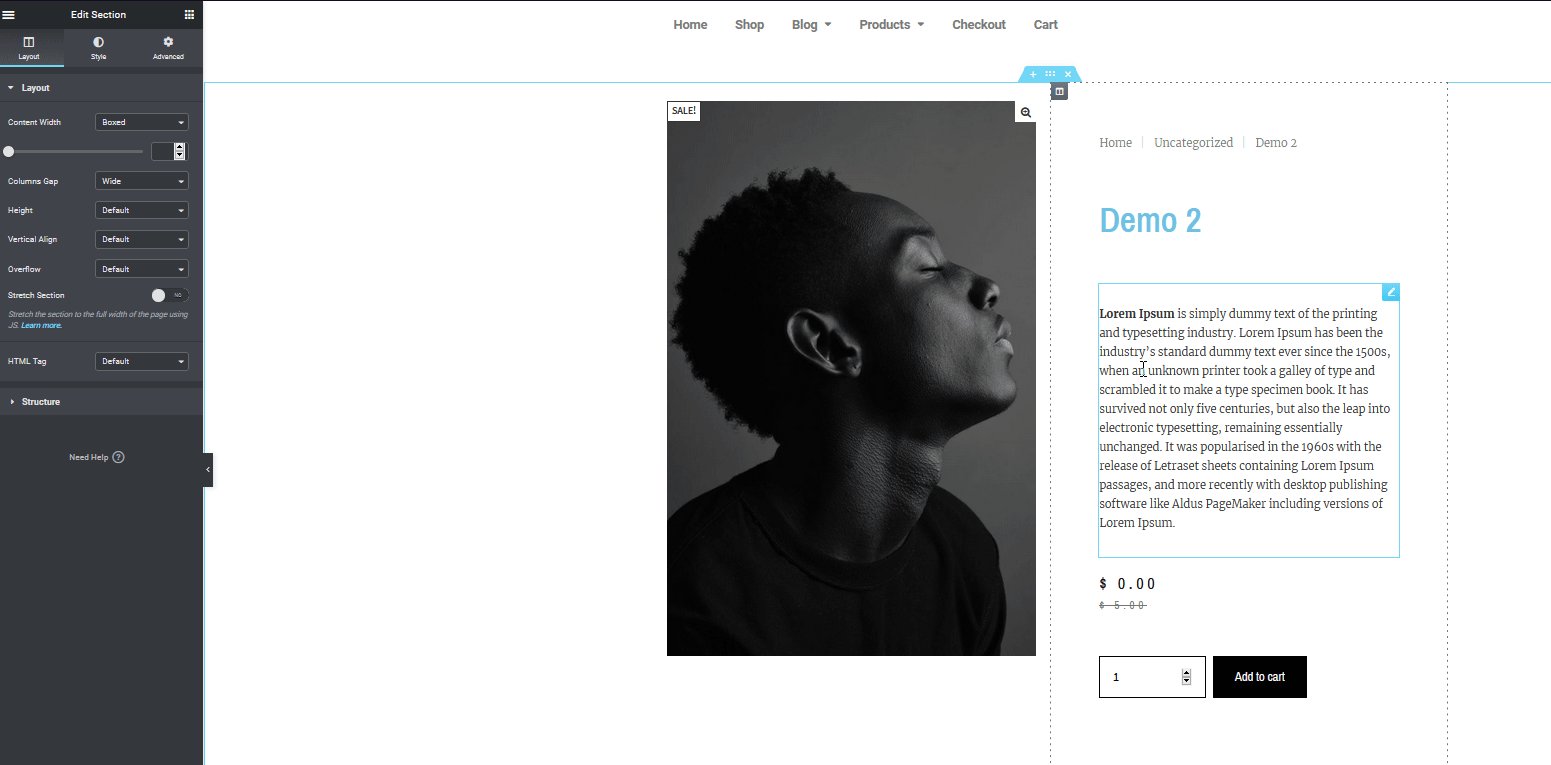
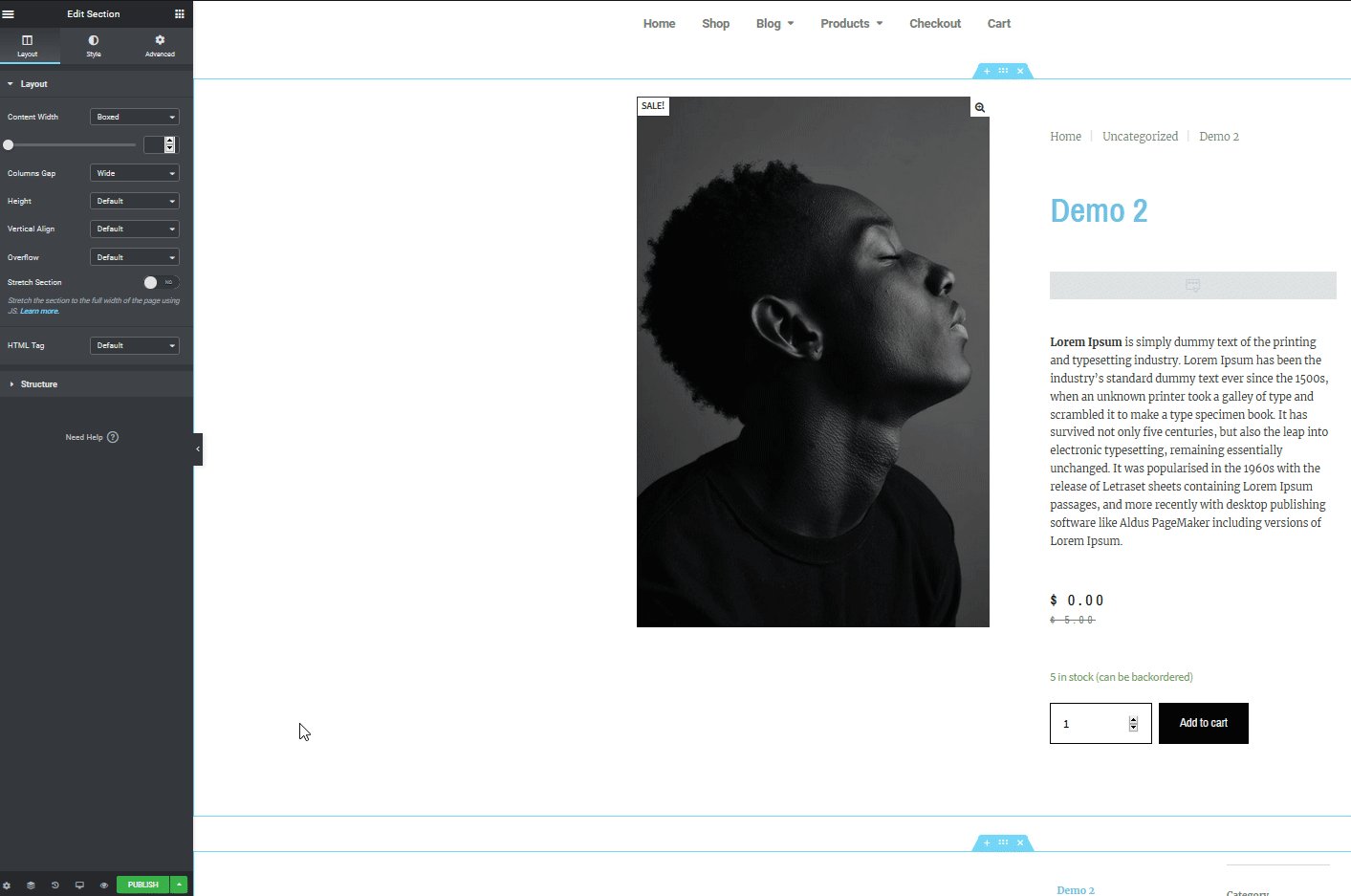
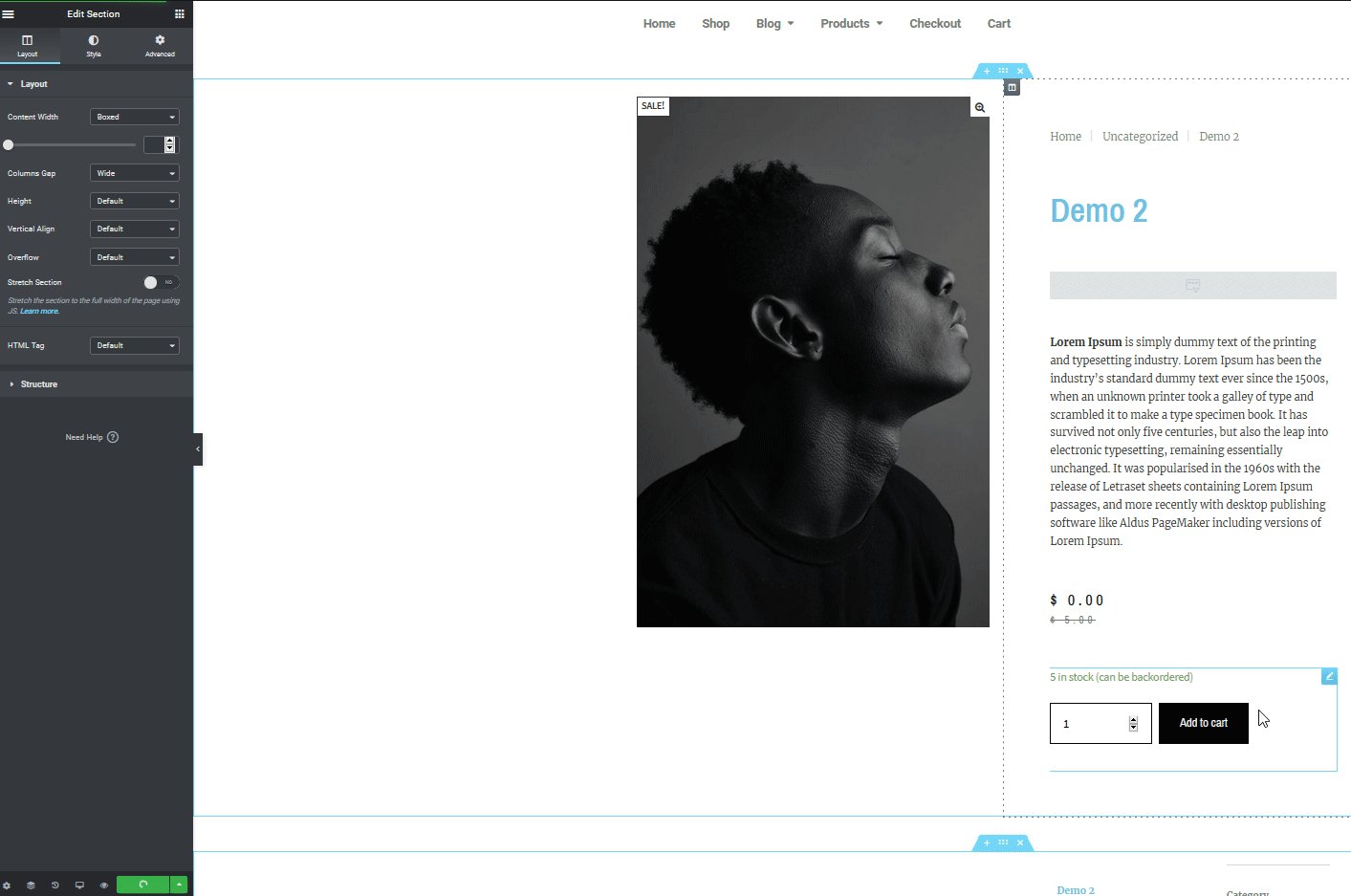
Untuk memulai dengan penyesuaian halaman Produk, pertama-tama kami akan menghapus widget peringkat Produk karena kami tidak mengaktifkan peringkat Produk di situs web kami. Untuk melakukan ini, klik kanan pada widget yang ingin Anda hapus dan tekan Hapus.


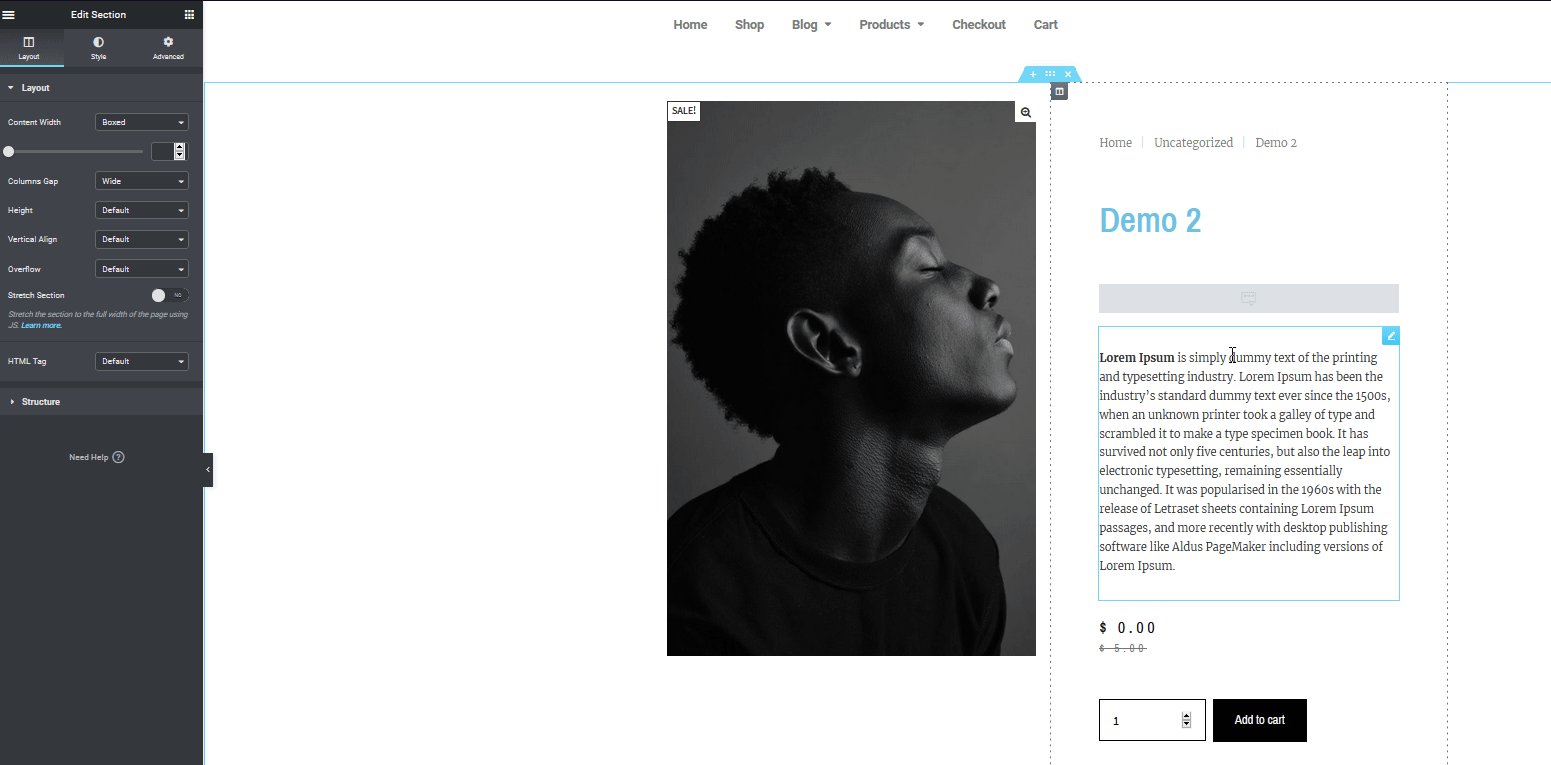
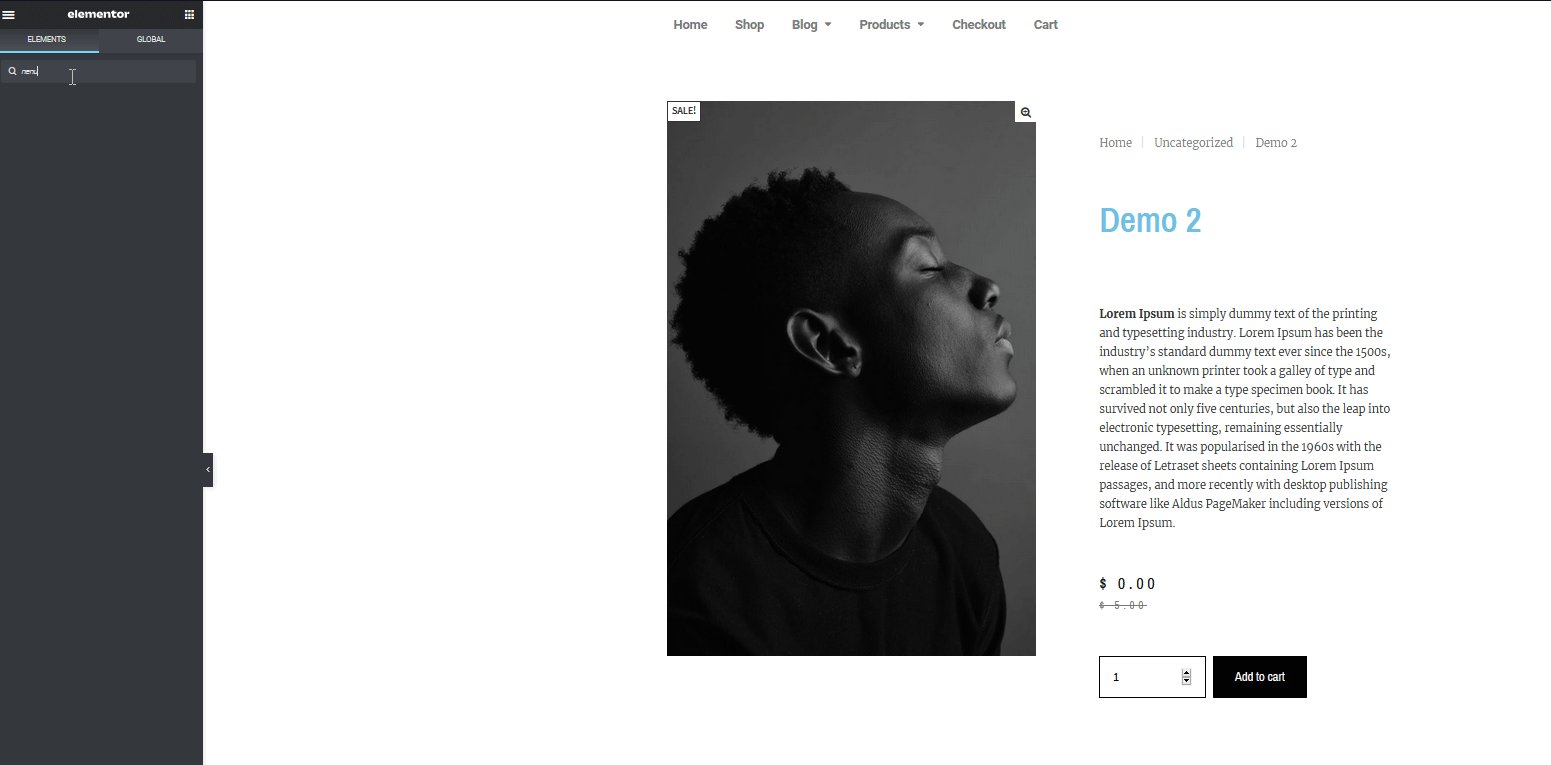
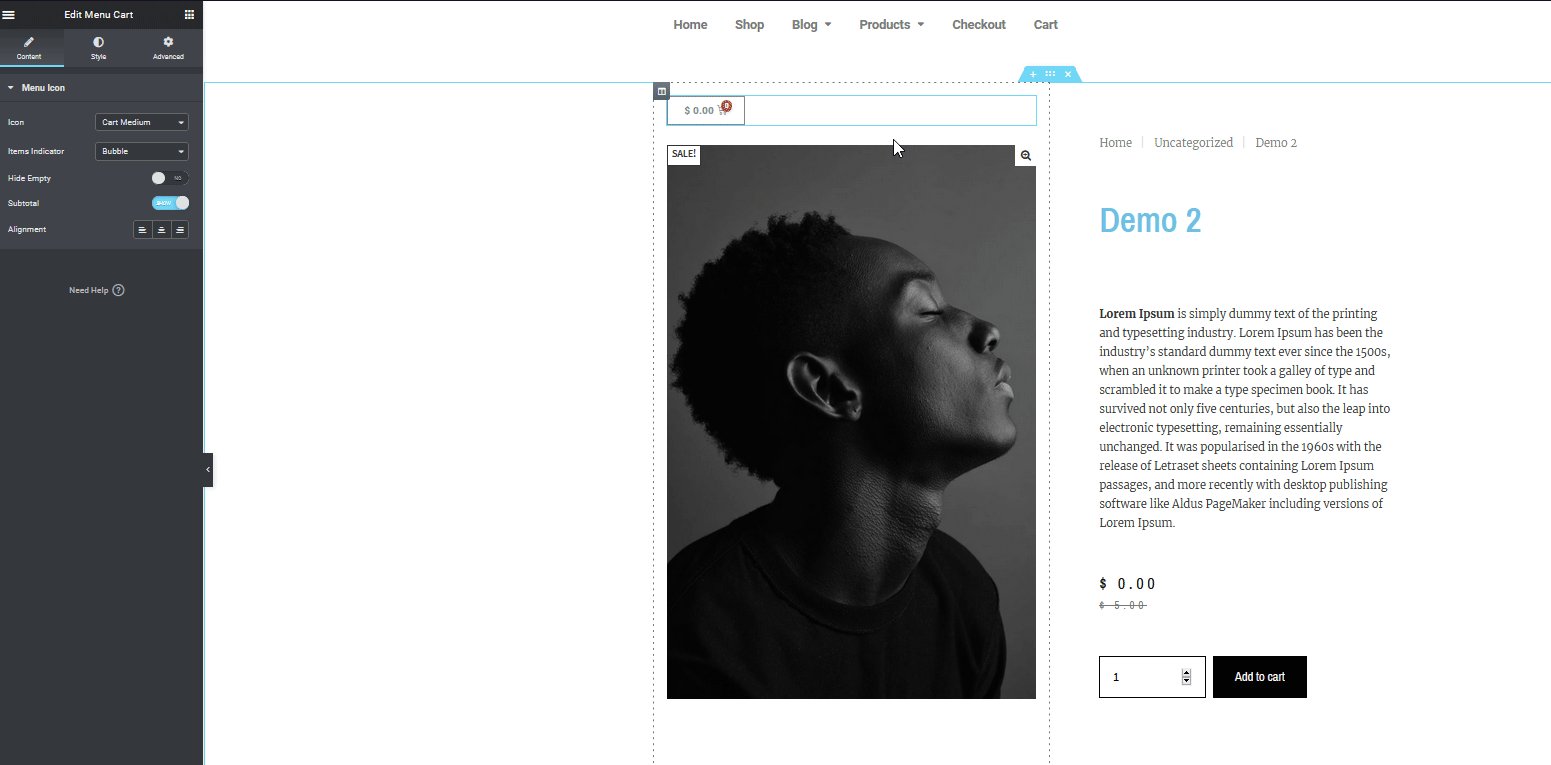
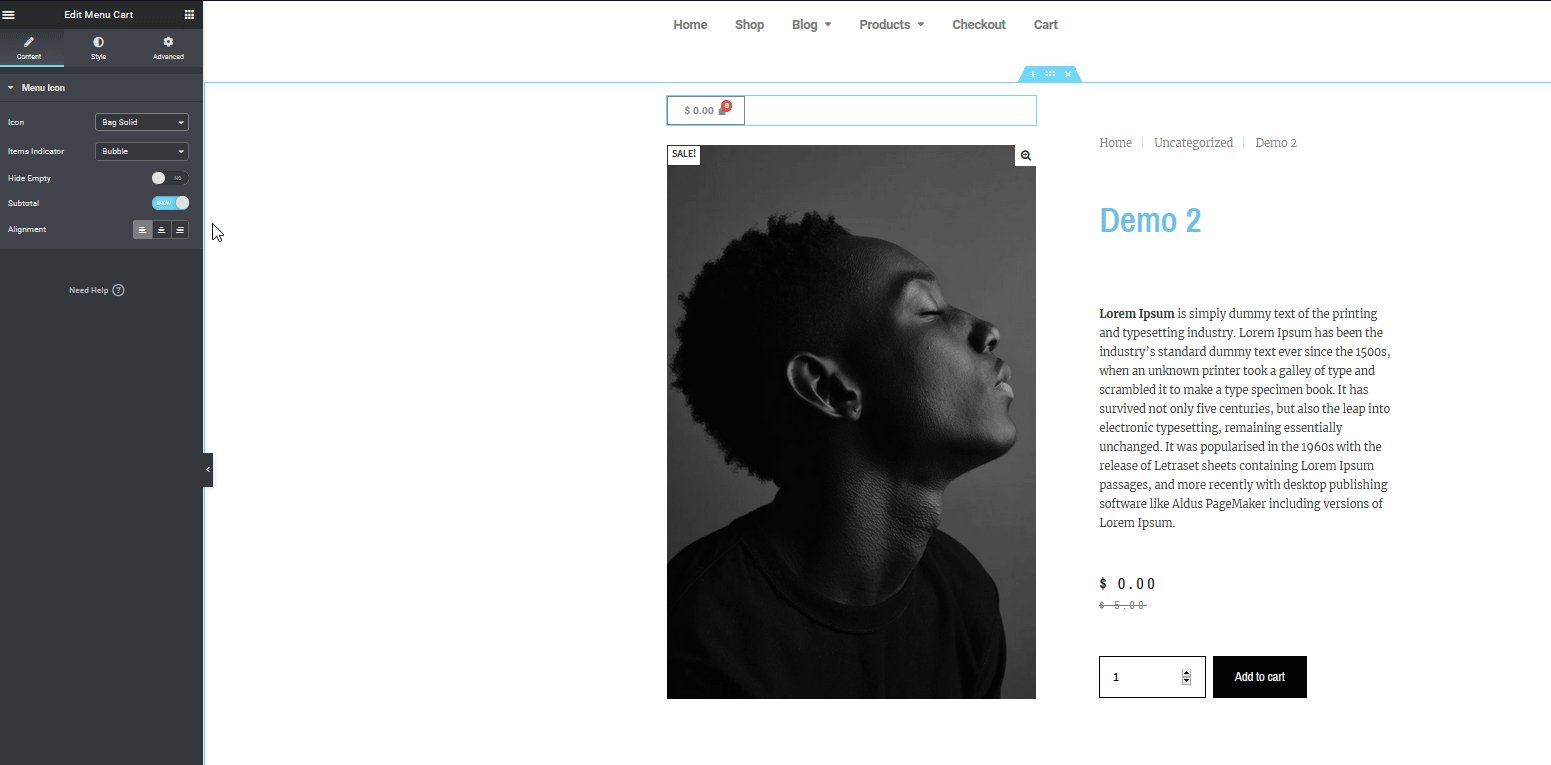
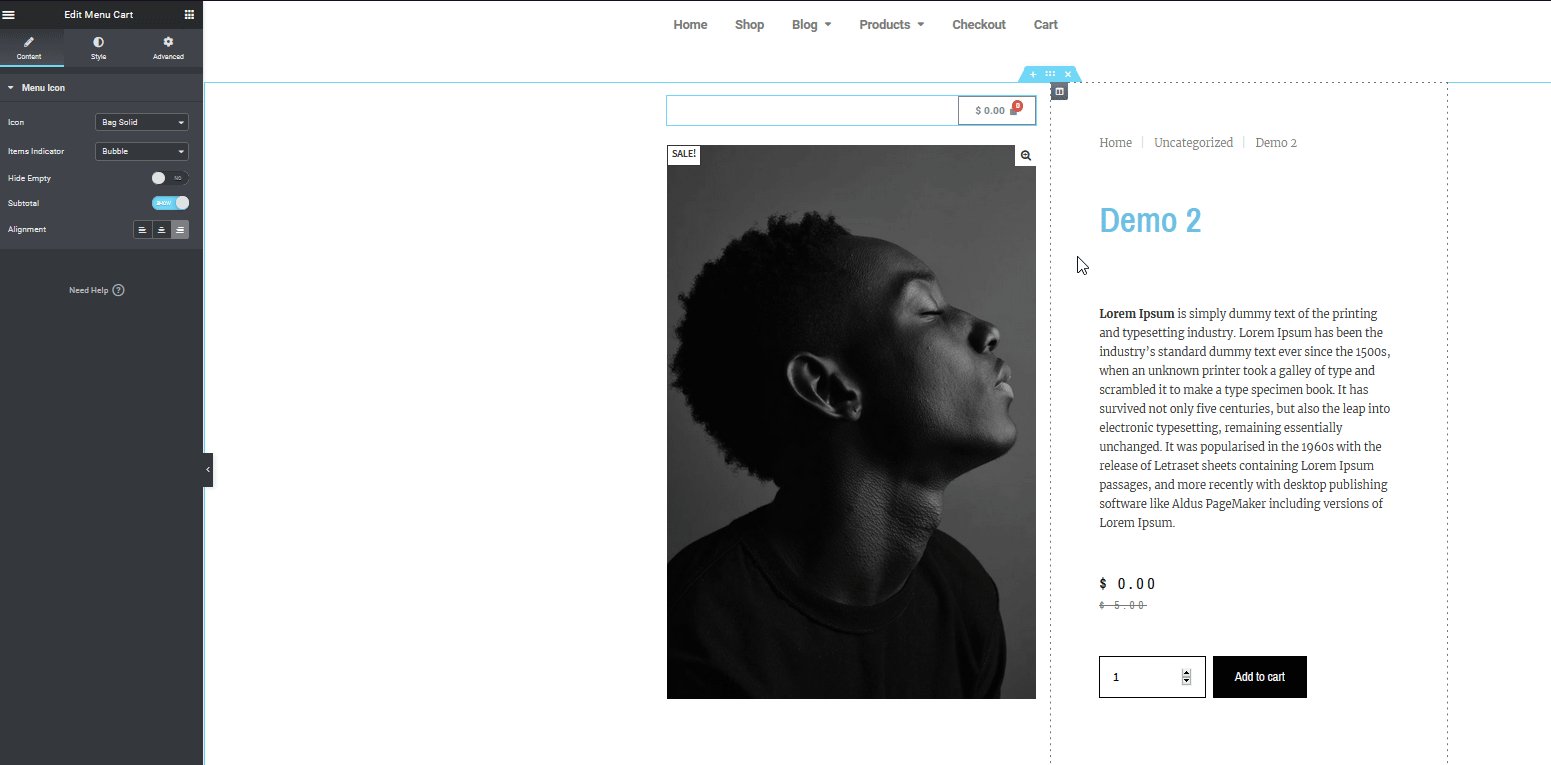
Selanjutnya, mari tambahkan tombol menu cart yang menunjukkan cart saat ini untuk pelanggan. Untuk melakukannya, klik ikon Kotak di kanan atas bilah sisi dan gunakan bilah pencarian untuk mencari menu Widget . Kemudian, seret widget ke lokasi pilihan Anda.

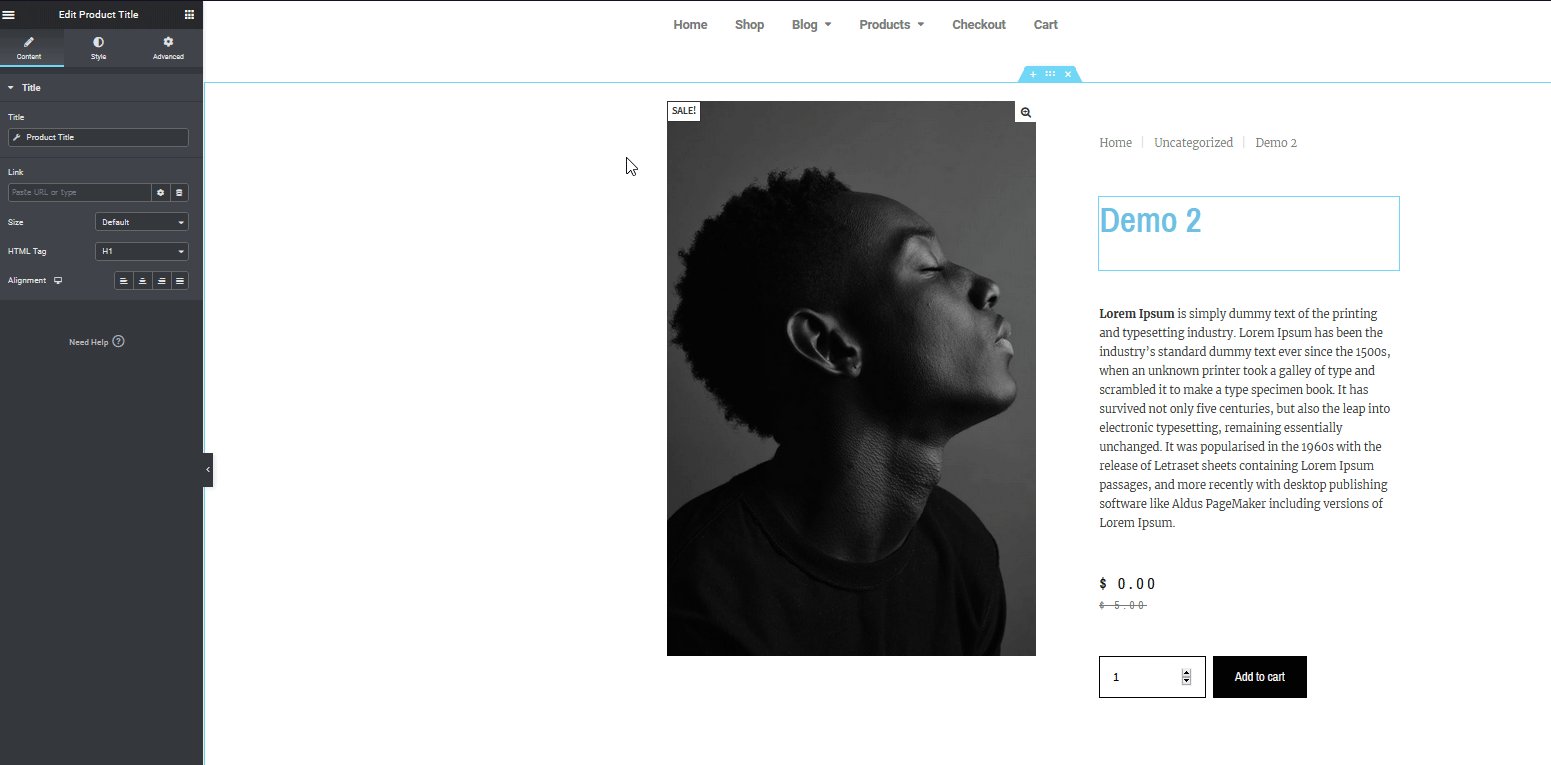
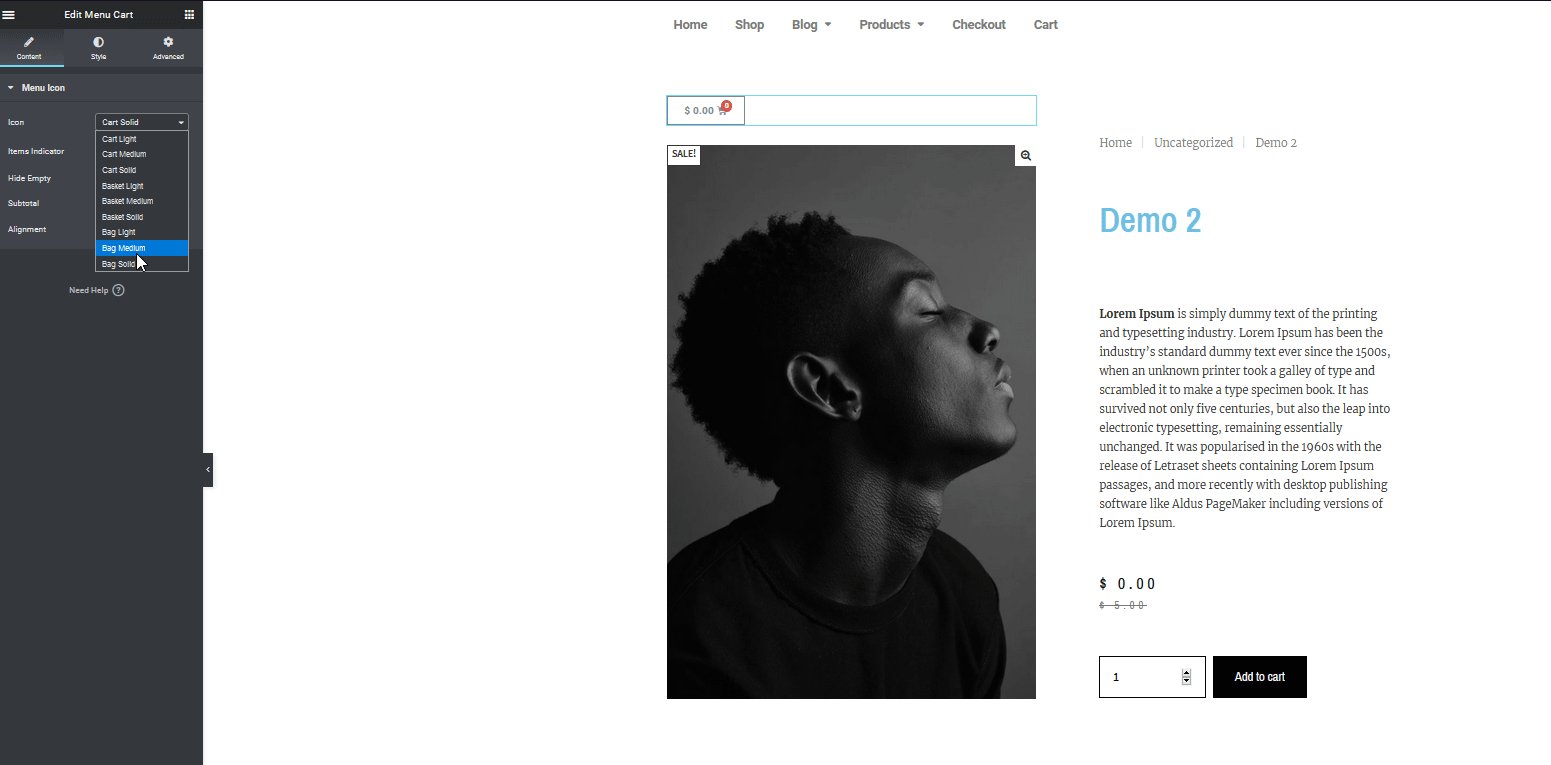
Sekarang, mari menyesuaikan halaman produk WooCommerce sedikit lebih banyak. Klik widget , gunakan opsi bilah sisi kiri untuk mengubah ikon dan perataannya.
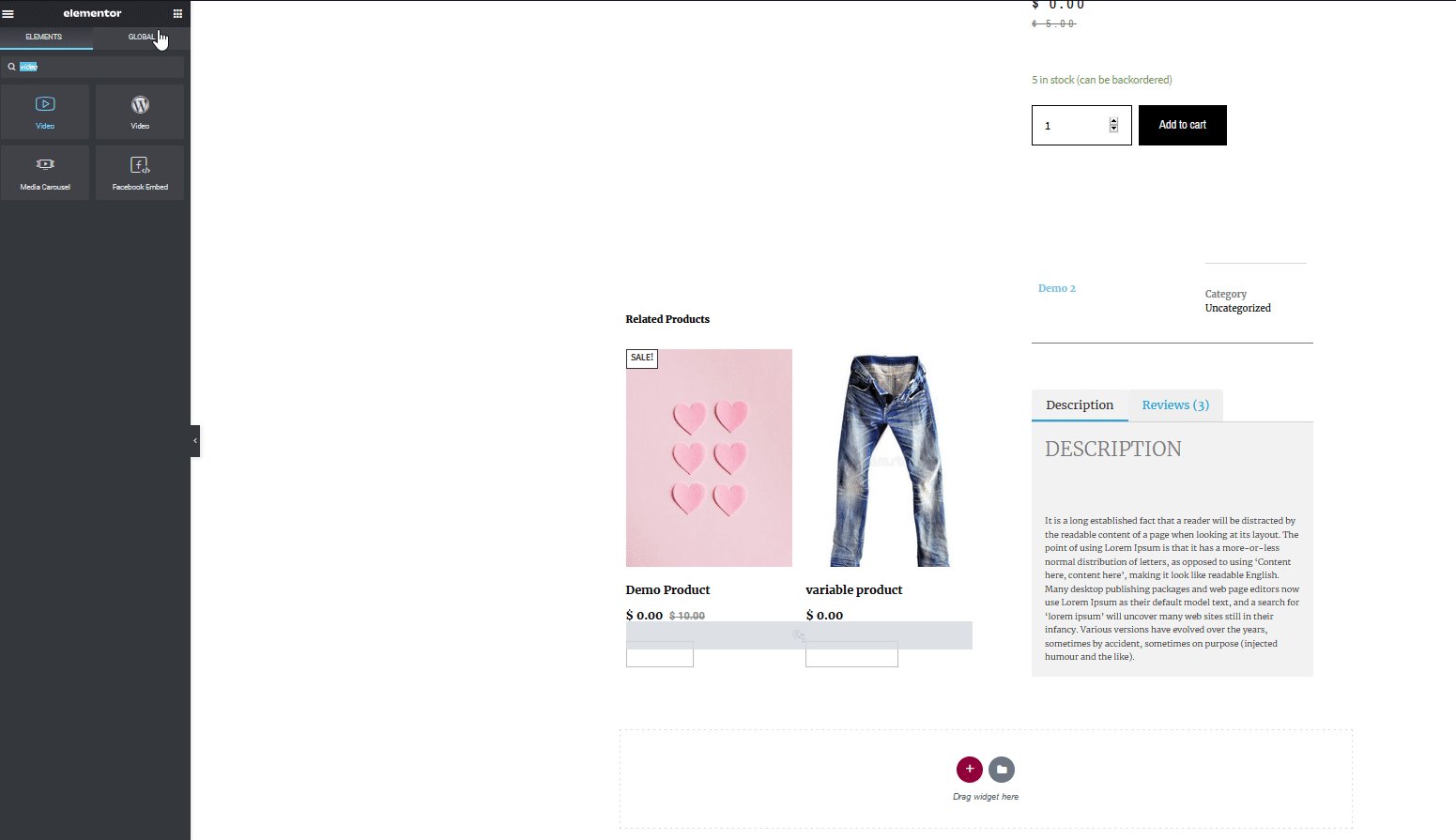
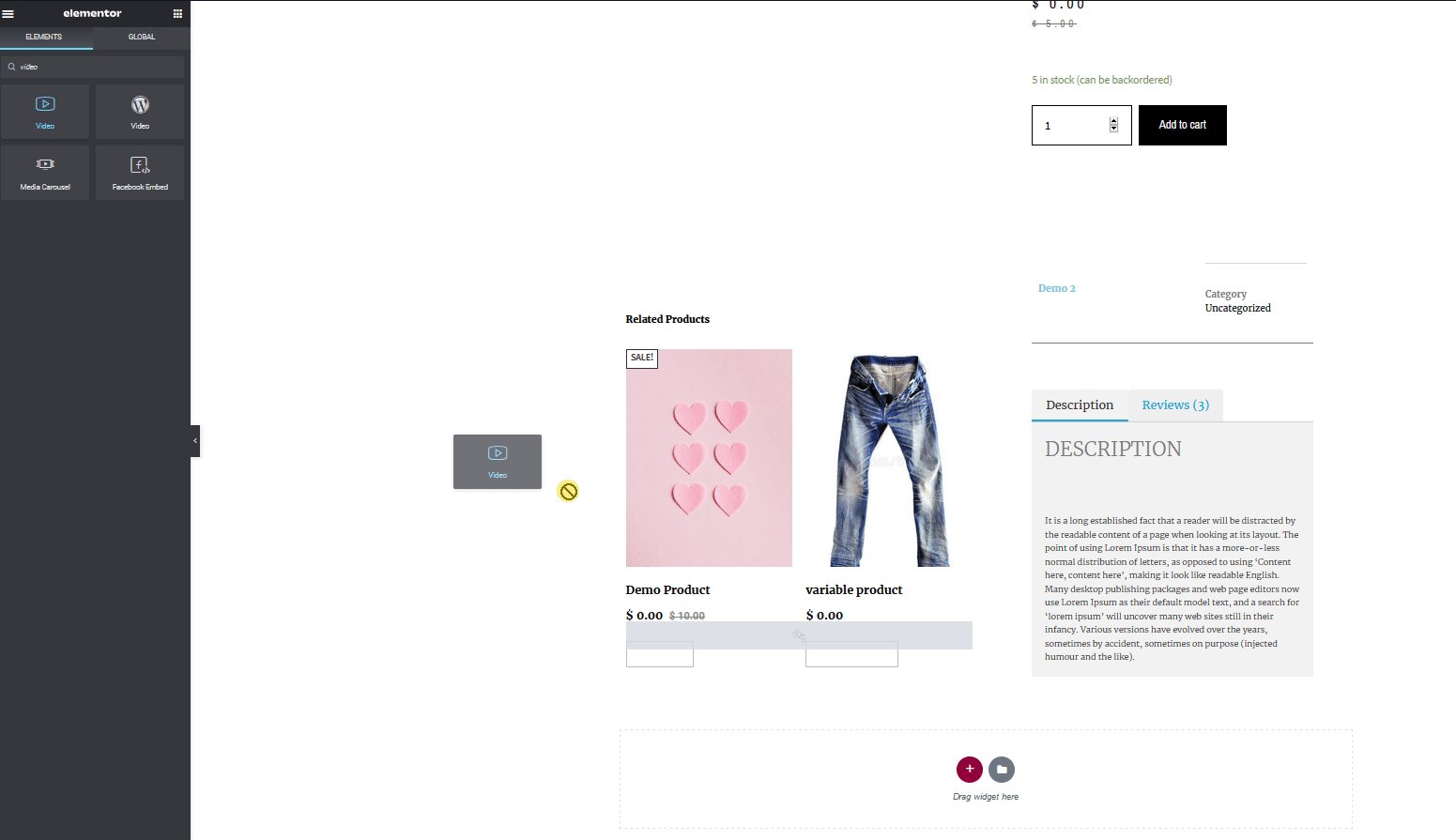
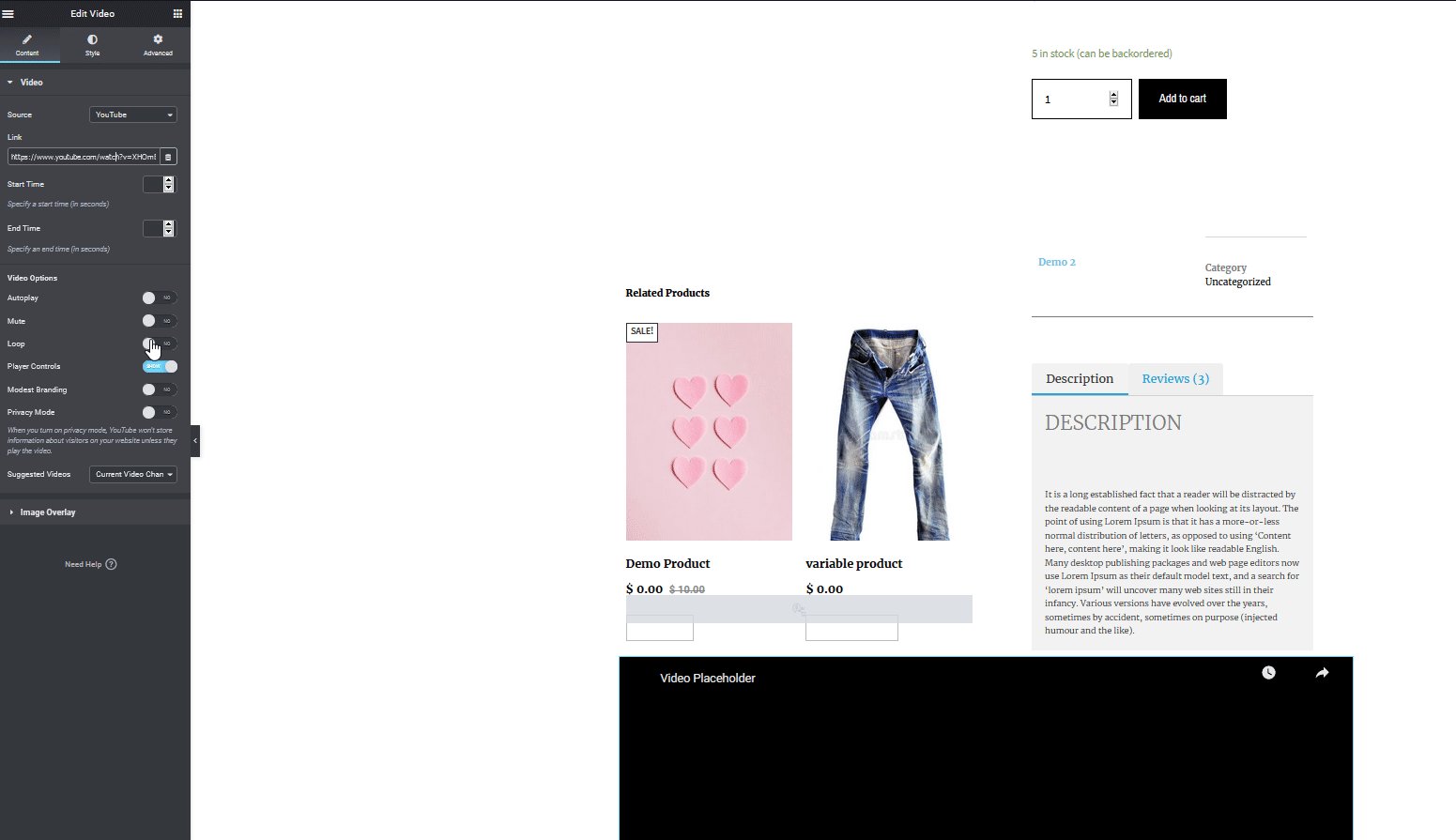
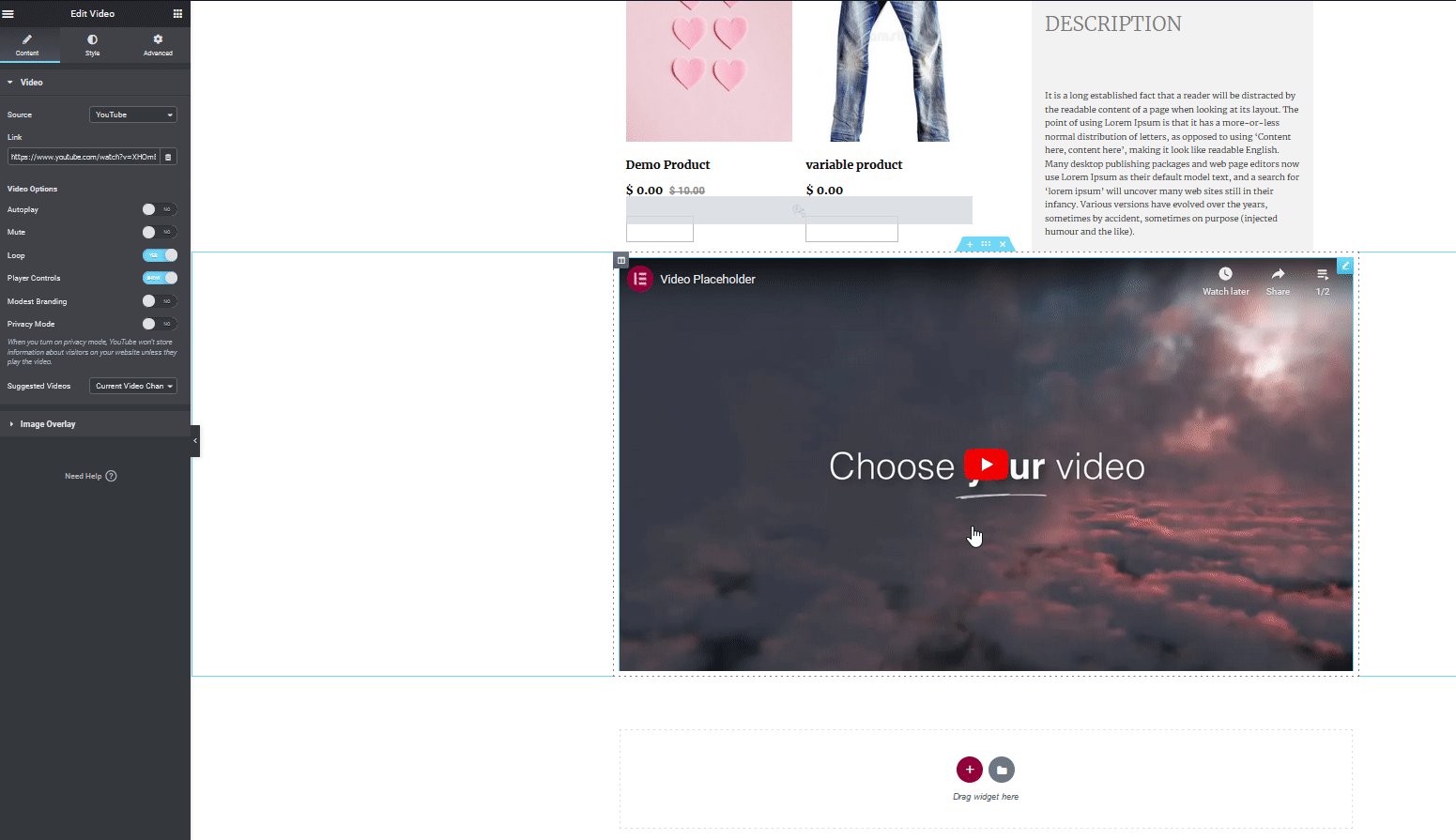
 Terakhir, mari tambahkan beberapa elemen lagi yang bisa sangat berguna untuk toko online Anda. Misalnya, mengapa tidak menambahkan video untuk lebih menampilkan apa yang ditawarkan produk Anda? Anda cukup menambahkan video YouTube atau video yang dihosting server ke bagian bawah halaman produk Anda dan menyesuaikannya agar sesuai dengan halaman produk Anda.
Terakhir, mari tambahkan beberapa elemen lagi yang bisa sangat berguna untuk toko online Anda. Misalnya, mengapa tidak menambahkan video untuk lebih menampilkan apa yang ditawarkan produk Anda? Anda cukup menambahkan video YouTube atau video yang dihosting server ke bagian bawah halaman produk Anda dan menyesuaikannya agar sesuai dengan halaman produk Anda.
Proses untuk kedua opsi ini sangat mirip. Cukup tambahkan widget dari menu widget dan sertakan sumber video. Anda juga dapat memilih untuk memutar video secara otomatis, membisukannya, dan sebagainya.

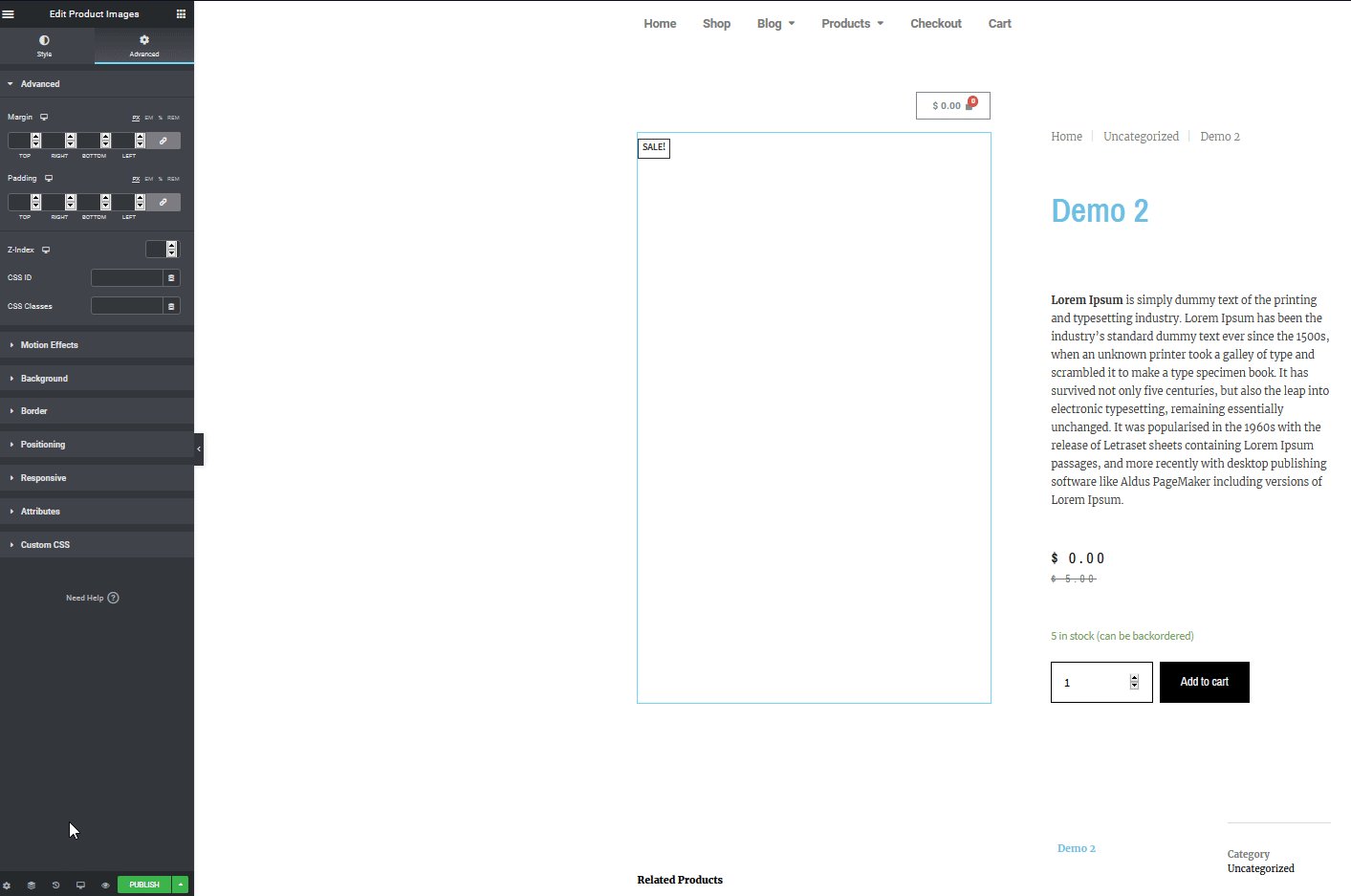
Ini hanya menggores permukaan tetapi ada banyak lagi yang dapat Anda lakukan untuk menyesuaikan halaman produk WooCommerce di Elementor. Misalnya, Anda dapat menambahkan deskripsi, produk terkait, peringkat, gambar, tombol, dan banyak lagi. Jadi, lepaskan kreativitas Anda dan mainkan semua widget dan blok yang ditawarkan Elementor. Setelah Anda menyelesaikan penyesuaian , pastikan laman Anda terlihat bagus di desktop dan perangkat seluler.
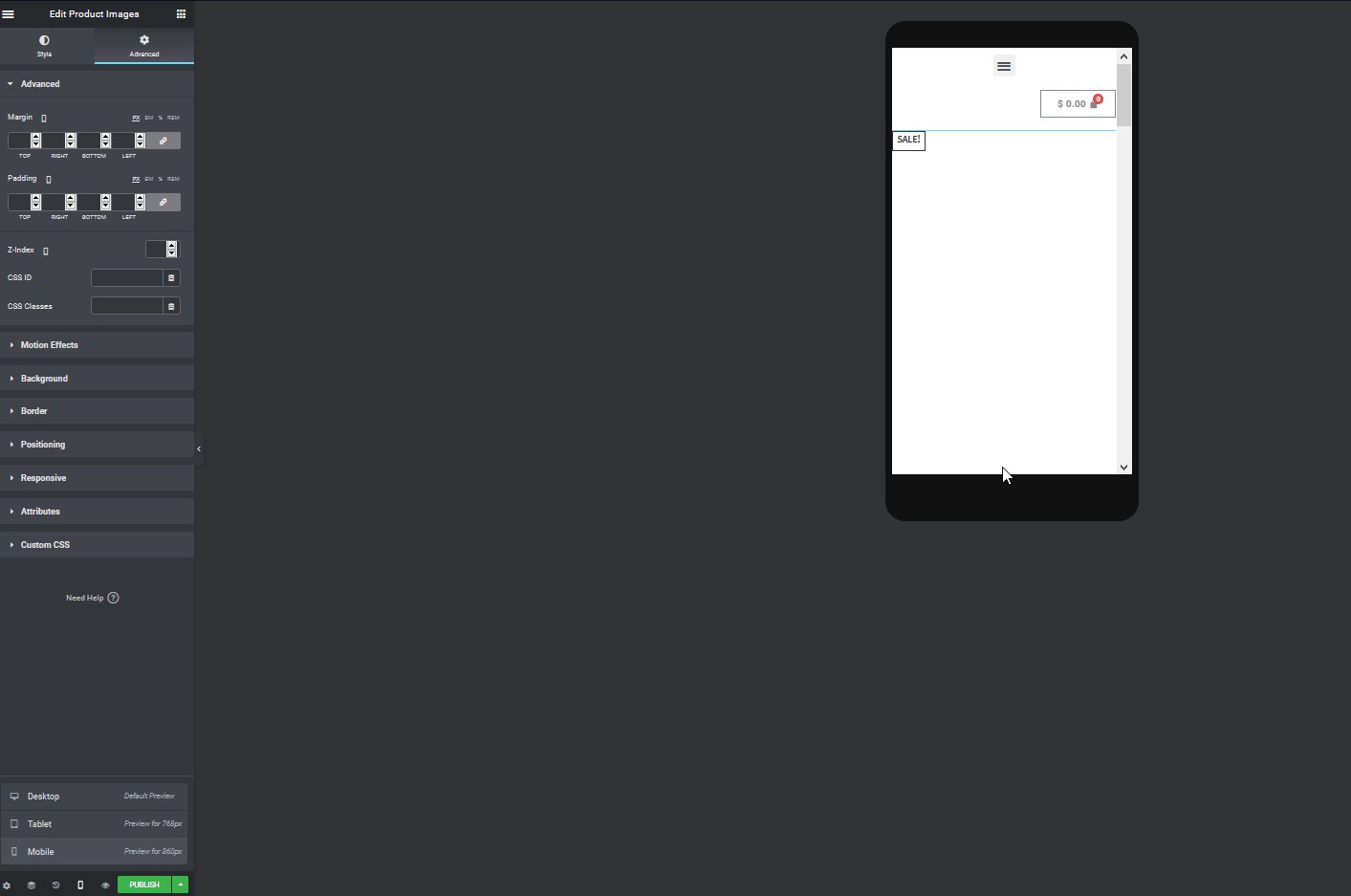
Sesuaikan Halaman Produk untuk Ponsel dan Tablet
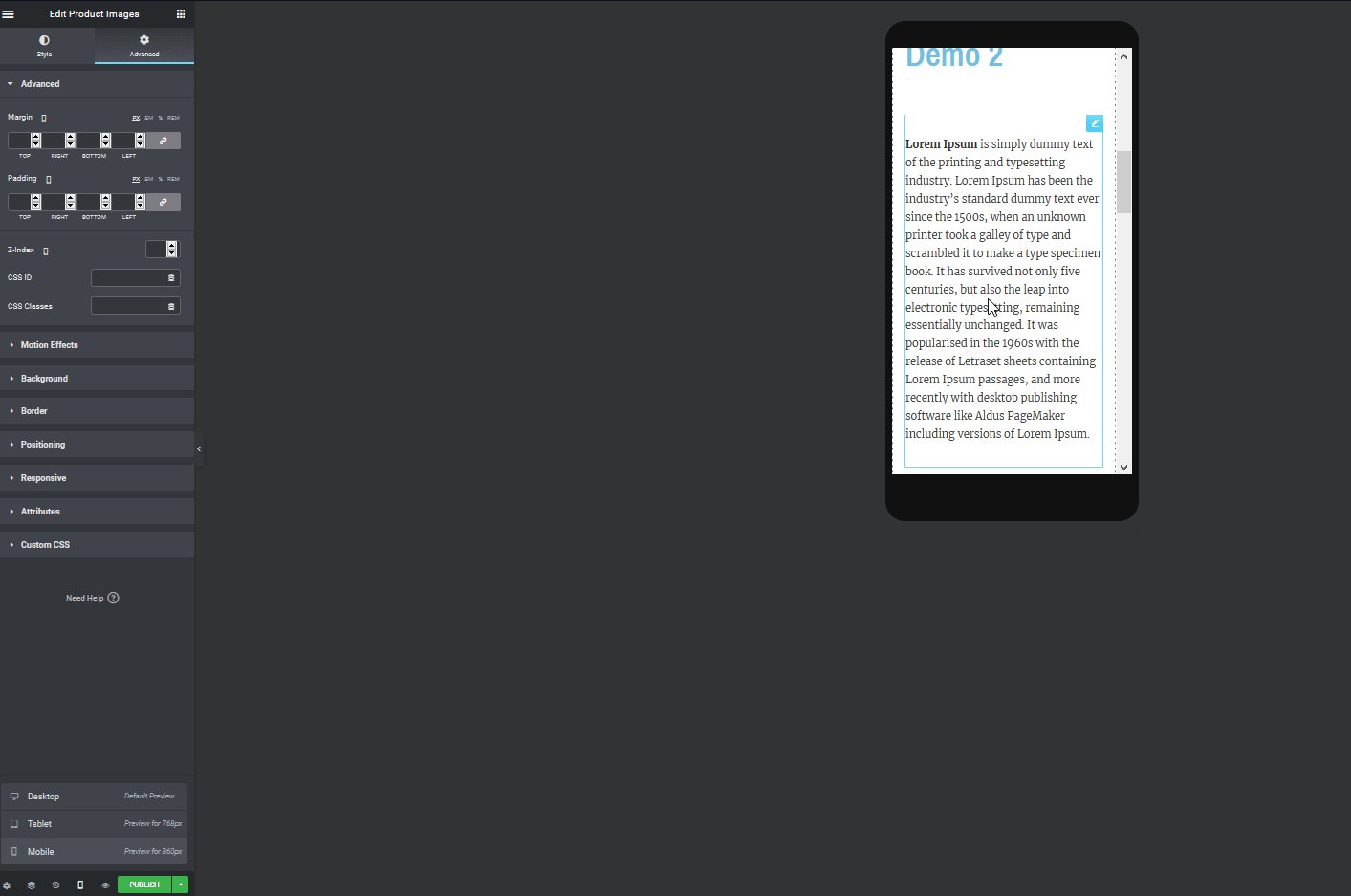
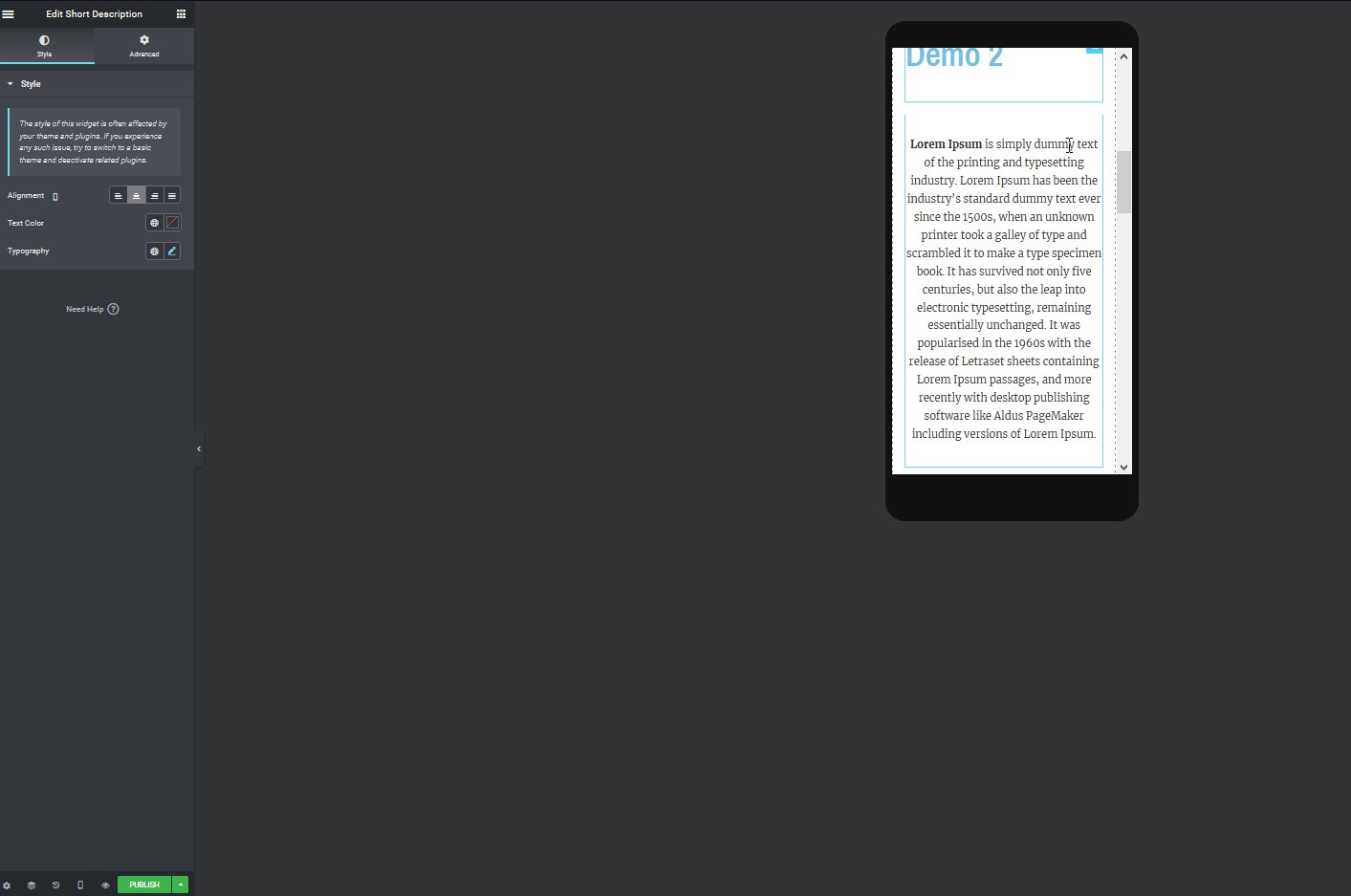
Elementor menawarkan opsi menarik untuk memastikan halaman produk Anda terlihat sempurna di perangkat seluler. Cukup klik tombol mode responsif di bagian bawah bilah sisi kiri dan ubah ke tablet atau seluler.

Kemudian, Anda dapat menyesuaikan berbagai widget dan menyesuaikannya agar terlihat sempurna di ponsel.
Aktifkan Halaman Produk WooCommerce baru Anda
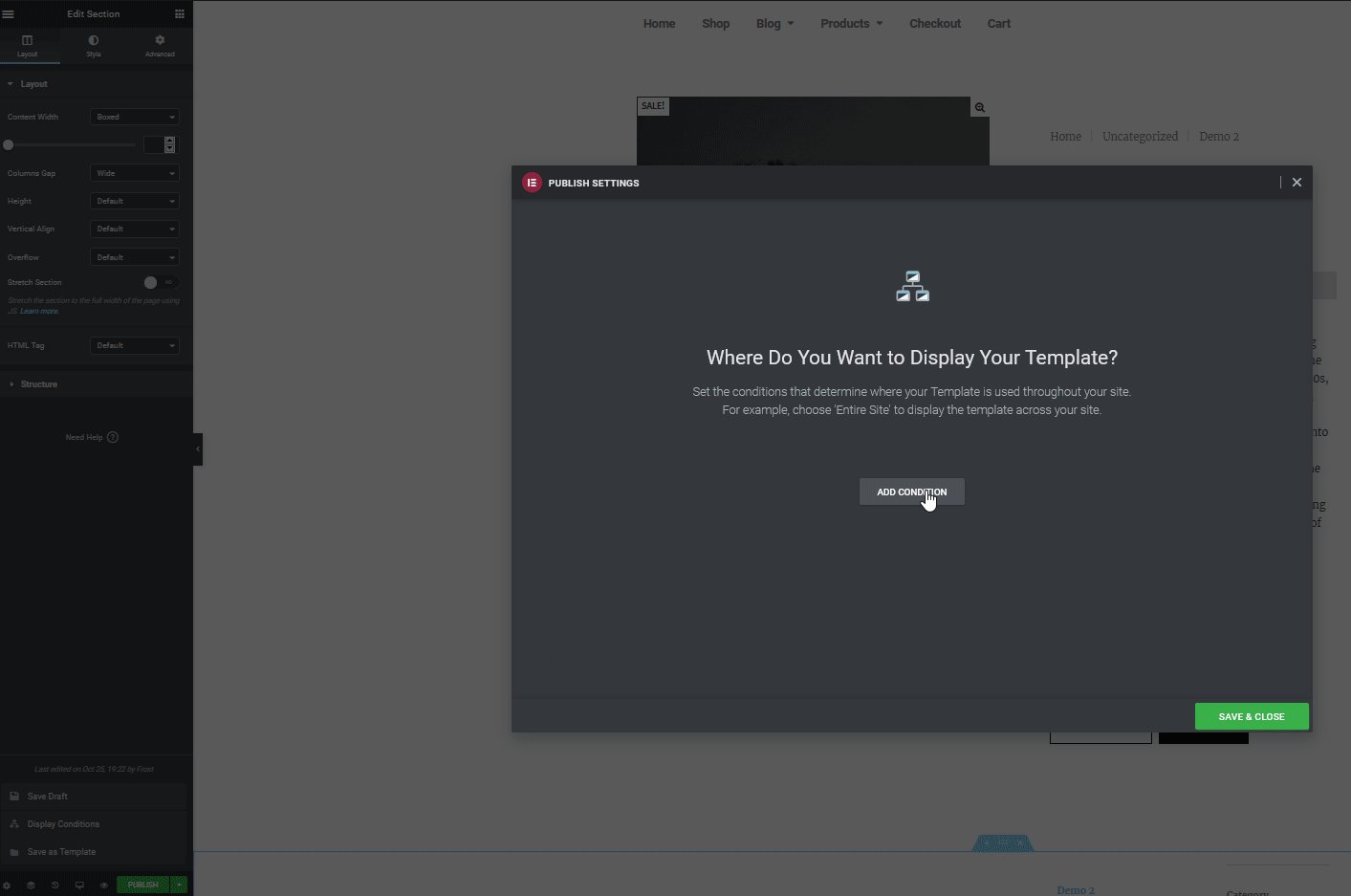
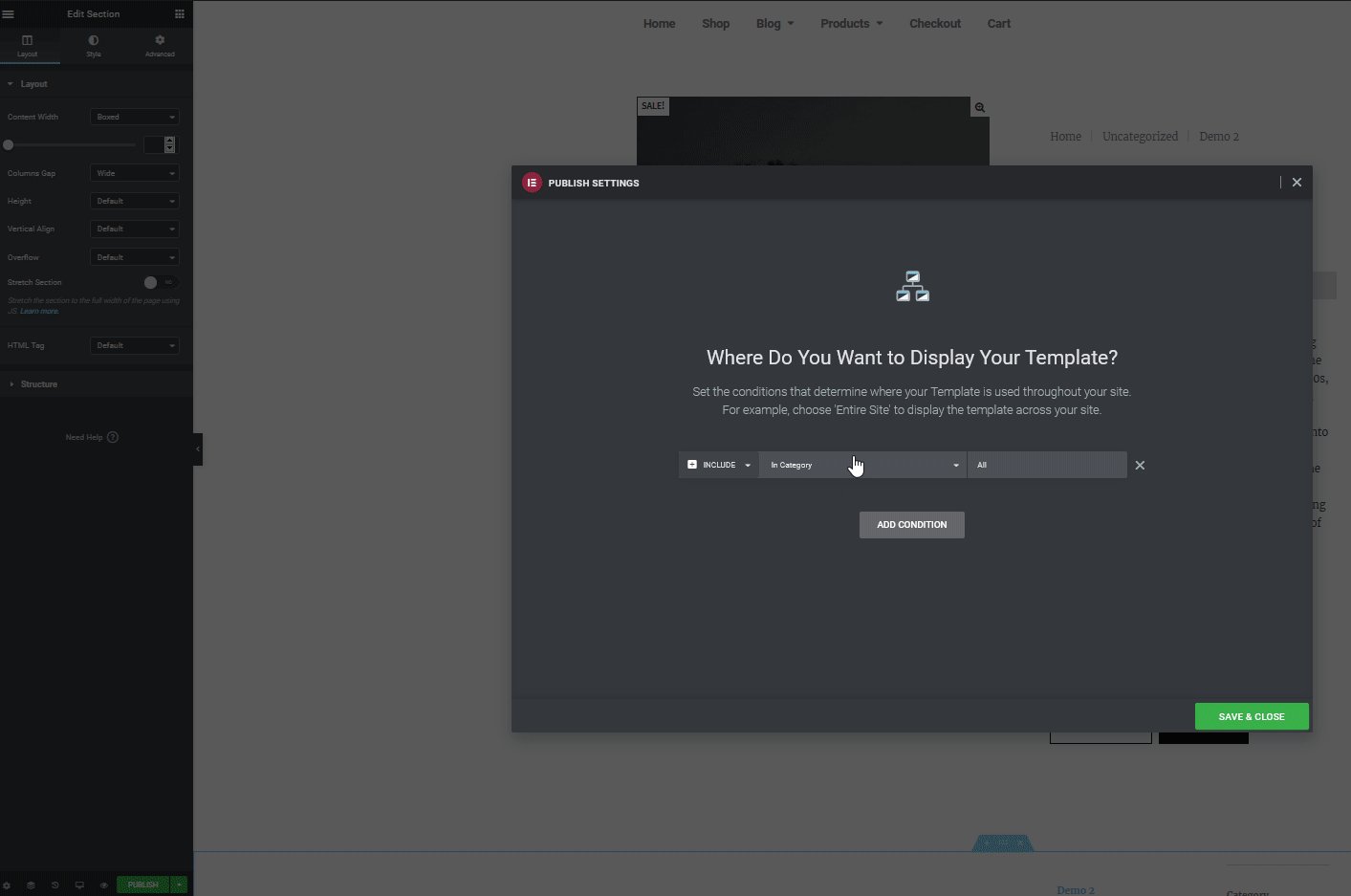
Setelah Anda selesai menyesuaikan template halaman produk Anda di Elementor, saatnya untuk mengaktifkannya untuk semua halaman produk Anda. Untuk melakukan ini, klik tombol Terbitkan di bagian bawah bilah sisi Elementor kiri. Kemudian, Anda harus mengatur kondisi untuk template. Ini memungkinkan Anda untuk mengaktifkan template baru ini pada halaman tertentu atau untuk kondisi tertentu di situs web Anda.
Misalnya, Anda dapat mengaktifkan template Anda di halaman produk tetapi juga yang lain seperti halaman kategori atau bahkan produk di bawah penulis tertentu. Untuk melakukannya, tekan tombol Tambahkan Kondisi dan di bawah Sertakan , pilih opsi Dropdown dan klik Produk (atau opsi lain di mana Anda ingin mengaktifkan template) . Kemudian, tekan Simpan dan Tutup , dan sekarang Halaman Produk Anda yang baru disesuaikan harus diaktifkan untuk semua produk WooCommerce Anda. 
Membungkus
Singkatnya, mempersonalisasi halaman produk dapat meningkatkan pengalaman pelanggan dan meningkatkan tingkat konversi Anda. Dan bagian terbaiknya adalah hal itu sangat mudah dilakukan dengan Elementor. Jadi, mempelajari cara menyesuaikan halaman produk WooCommerce di Elementor akan membantu Anda membawa toko Anda ke level selanjutnya .
Dalam panduan ini, kami telah melihat beberapa contoh tentang apa yang dapat Anda lakukan untuk membuat dan mengedit halaman produk. Tetapi ada banyak hal lain yang dapat Anda lakukan. Dengan pembuat halaman seret dan lepas yang luar biasa dari Elementor dan sejumlah besar widget WooCommerce, Anda dapat membuat halaman produk apa pun yang sesuai dengan kebutuhan Anda. Misalnya, Anda dapat menyertakan widget seperti Google Maps, formulir kontak untuk tanggapan, carousel testimonial, dan banyak lagi. Anda juga dapat menggunakan templat halaman yang telah dirancang sebelumnya.
Kami menyarankan Anda bermain-main dengan opsi untuk menemukan semua yang ditawarkan Elementor.
Ide untuk meningkatkan halaman produk Anda dengan Elementor
Untuk membantu Anda dalam prosesnya, berikut adalah beberapa tip dan ide yang dapat Anda gunakan untuk memastikan bahwa Anda memiliki halaman Produk WooCommerce yang luar biasa:
- Ingatlah untuk menyiapkan halaman produk Anda agar terlihat bagus di perangkat Desktop dan Seluler
- Jelajahi opsi tipografi Elementor untuk mengubah berbagai elemen teks di setiap widget
- Menggunakan blok dan template yang dirancang sepenuhnya adalah cara cepat untuk mengatur halaman Produk Anda
- Pastikan halaman Toko Anda yang disesuaikan dan halaman produk Anda cocok satu sama lain
- Pertimbangkan untuk menyesuaikan halaman produk Anda dan aktifkan opsi checkout cepat dan langsung untuk produk Anda
Untuk informasi lebih lanjut untuk memanfaatkan Elementor dan WooCommerce secara maksimal, kami sarankan Anda membaca panduan ini:
- Bagaimana cara menyesuaikan Halaman Toko WooCommerce di Elementor?
- Bagaimana cara membuat Menu Mega dengan Elementor?
Apakah Anda memiliki pertanyaan tentang cara menggunakan Elementor untuk menyesuaikan halaman produk Anda? Beri tahu kami di bagian komentar di bawah! Kami akan dengan senang hati membantu Anda.
