Cara Menyesuaikan Template Halaman Produk WooCommerce
Diterbitkan: 2021-12-02Apakah Anda mencari cara untuk mengedit template halaman produk Anda? Kami membantu Anda. Dalam panduan ini, Anda akan mempelajari berbagai cara untuk menyesuaikan template halaman produk WooCommerce .
WooCommerce menyertakan sejumlah besar opsi penyesuaian. Salah satu opsi yang paling menarik adalah kemungkinan untuk mengedit template default toko eCommerce Anda. Dan fakta bahwa Anda dapat menyesuaikannya dengan lebih dari satu metode bahkan lebih mengesankan.
Mari kita lihat beberapa manfaat yang dapat Anda harapkan dari menyesuaikan template halaman produk Anda.
Manfaat Mengedit Template Halaman Produk
Mengedit template halaman produk meningkatkan pengalaman pemilik situs web dan juga pelanggan. Templat halaman produk WooCommerce default bagus untuk sebagian besar situs. Ini memberikan semua informasi yang diperlukan tentang produk Anda yang dibutuhkan pembeli. Namun, memiliki halaman produk yang unik akan memberi Anda keuntungan berharga untuk menonjol dari pesaing Anda .
Meskipun ada informasi produk yang memadai di template default, membuat kesan pertama yang baik akan membantu Anda meningkatkan penjualan. Untuk ini, Anda mungkin masih ingin menambahkan atau menghapus beberapa detail. Anda mungkin juga perlu mengubah beberapa elemen halaman produk tergantung pada jenis produk atau layanan yang Anda jual, permintaan pelanggan, atau tren yang sedang berlangsung. Misalnya, Anda dapat menampilkan dan memperbarui informasi tentang diskon, penawaran, dan penjualan tahunan secara berkala untuk menarik lebih banyak pengunjung.
Selain itu, ada perubahan warna, tata letak, dan tipografi yang dapat Anda terapkan untuk membuat situs web Anda unik dan memberi kesan pada pembeli.
Ini adalah beberapa perubahan paling umum yang dapat Anda terapkan pada template halaman produk, tetapi masih banyak lagi yang dapat Anda lakukan. Mari kita lihat berbagai metode untuk mengedit template halaman produk di WooCommerce.
Cara Menyesuaikan Template Halaman Produk WooCommerce
Ada berbagai cara untuk mengedit template halaman produk WooCommerce :
- Secara terprogram
- Dengan pembuat halaman
- Menggunakan plugin
Sebelum kita mulai, ada beberapa hal yang kami ingin Anda ingat.
- Pastikan Anda telah mengatur WooCommerce dengan benar dan jangan lewatkan langkah apa pun untuk menghindari masalah apa pun
- Karena kami akan memodifikasi beberapa file tema yang berisi informasi sensitif tentang situs web Anda, kami sarankan Anda mencadangkan situs WordPress Anda dan membuat tema anak atau salah satu dari plugin tema anak ini sebelum Anda melanjutkan
- Untuk demonstrasi ini, kami akan menggunakan tema Divi. File tema mungkin berbeda di situs web Anda tergantung pada tema Anda, tetapi Anda harus dapat mengikuti semua langkah tanpa masalah
- >Pastikan Anda menggunakan salah satu tema WooCommerce yang kompatibel di situs web Anda
Sekarang tanpa basa-basi lagi, mari kita beralih ke metode untuk mengedit template halaman produk.
1) Sesuaikan Template Halaman Produk WooCommerce Secara Terprogram
Metode ini sangat disarankan jika Anda ingin membuat tweak sederhana pada template halaman produk Anda. Anda dapat dengan mudah mengeditnya dengan kode tetapi lebih baik jika Anda memiliki pengetahuan pemrograman dasar jika Anda menggunakan pendekatan ini.
Kami sebagian besar akan menggunakan kait WooCommerce di sini, jadi jika Anda tidak terbiasa dengannya, Anda dapat melihat panduan kami tentang cara menggunakan kait WooCommerce. Ini cukup berguna karena kait juga memungkinkan Anda untuk menyesuaikan semua jenis template WooCommerce.
Mari kita lihat beberapa contoh hal yang dapat Anda lakukan untuk mengedit template halaman produk.
1.1) Menghapus Elemen dari Halaman Produk
Jika Anda ingin menghapus elemen dari halaman produk , Anda dapat menggunakan salah satu cuplikan di bawah ini yang menggunakan kait untuk menghapus atau menyembunyikan elemen yang Anda inginkan. Yang harus Anda lakukan adalah memilih yang benar dan menambahkan kode ke file tema situs web Anda.
Anda dapat menemukan semua kait yang tersedia di komentar file content-single-product.php di file template plugin WooCommerce. Atau, Anda dapat merujuk ke halaman ini.
Ini adalah beberapa contoh cuplikan yang dapat Anda gunakan untuk menghapus elemen dari halaman produk Anda:
// hapus judul
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// hapus peringkat bintang
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// hapus meta produk
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_meta',40 );
// hapus deskripsi
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_excerpt',20 );
// hapus gambar
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20 );
// hapus produk terkait
remove_action( 'woocommerce_after_single_product_summary','woocommerce_output_related_products',20);
// hapus tab informasi tambahan
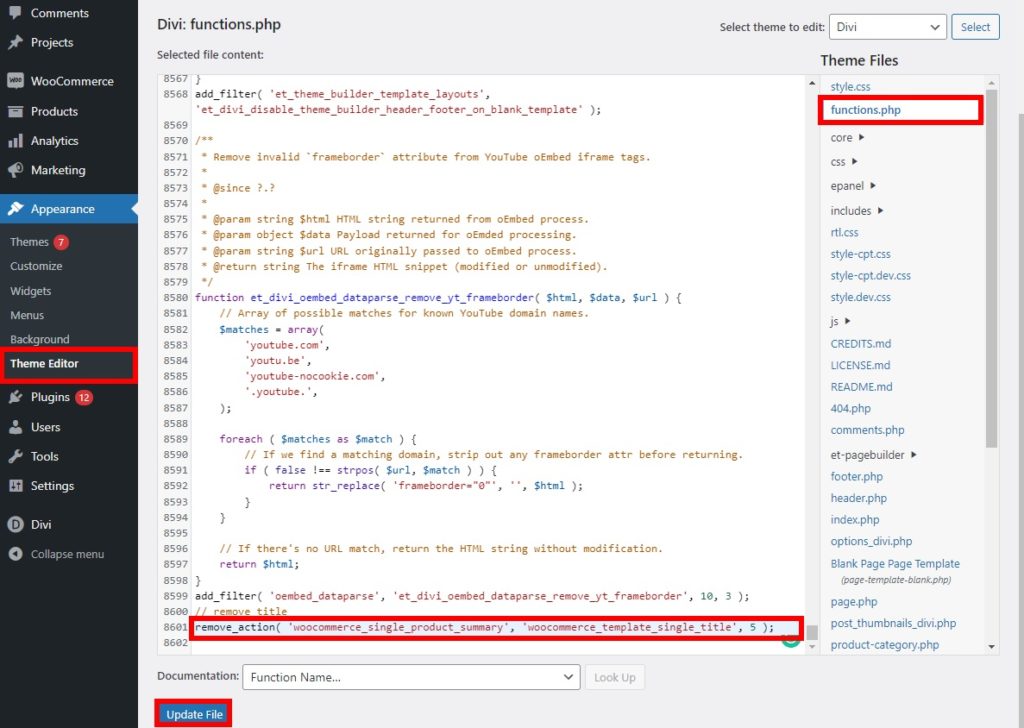
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);Setelah Anda menemukan kait untuk menghapus elemen yang Anda inginkan, buka Appearance > Theme Editor di dashboard WordPress Anda dan buka file functions.php . Kemudian, tambahkan potongan kode yang Anda inginkan dengan fungsi remove_action di bagian bawah file.
Misalnya, untuk menghapus judul halaman produk, kami akan menempelkan cuplikan berikut:

Kemudian tekan Perbarui File dan periksa situs Anda dari ujung depan. Anda akan melihat bahwa judul telah dihapus dari halaman produk.
1.2) Tambahkan Elemen Baru
Anda juga dapat menggunakan kait untuk menyesuaikan templat halaman WooCommerce Anda dan menambahkan elemen baru ke dalamnya. Untuk memasukkan elemen, Anda perlu menggunakan fungsi add_action dengan kait yang diperlukan.
Misalnya, untuk menambahkan beberapa teks ke halaman produk, Anda dapat menempelkan cuplikan berikut ke functions.php file tema anak Anda.
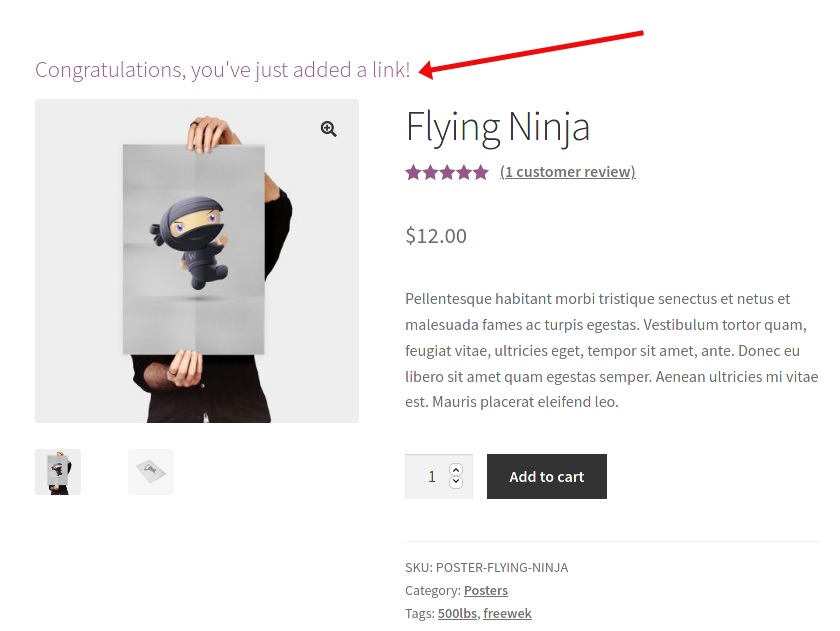
add_action('woocommerce_before_single_product_summary',function(){
printf('<h4><a href="?added-content">Selamat, Anda baru saja menambahkan tautan!</a></h4>');
}
);Ini akan menambahkan konten baru ke halaman produk. Cukup sesuaikan kode di atas untuk mengubah teks dan ukuran untuk menambahkan elemen apa pun yang Anda inginkan ke halaman produk Anda.

1.3) Susun Ulang Elemen
Pilihan lainnya adalah menyesuaikan template halaman produk WooCommerce dengan menyusun ulang beberapa elemen. Mirip dengan menghapus dan menambahkan elemen, Anda perlu menambahkan potongan kode ke file function.php dari tema anak.
Untuk menyusun ulang elemen, Anda harus melepas pengait dari templat halaman produk terlebih dahulu, lalu menambahkan pengait lagi di posisi lain. Ini adalah kombinasi dari cuplikan kode yang telah kami gunakan di langkah sebelumnya.
Pada contoh yang diberikan di bawah ini, skrip akan memindahkan deskripsi produk tepat di bawah judul dengan mengubah urutan posisi.
// ubah urutan deskripsi remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );
Demikian pula, Anda dapat menggunakan salah satu kait yang diperlukan untuk menyusun ulang elemen templat halaman produk Anda. Pastikan Anda memasukkan order posisi yang benar.
Jika Anda menginginkan lebih banyak contoh tentang ini, lihat panduan kami tentang cara mengedit halaman produk WooCommerce secara terprogram.
2) Edit Template Halaman Produk WooCommerce dengan Pembuat Halaman
Pembuat halaman adalah alat hebat yang membuat proses pembuatan dan penyesuaian situs web menjadi mudah. Hal ini juga terjadi pada template halaman produk. Jika Anda tidak memiliki keterampilan pemrograman, Anda dapat menyesuaikan template halaman produk WooCommerce dengan pembuat halaman dalam beberapa klik.
Selain itu, pembuat halaman juga memungkinkan Anda menyimpan template halaman produk dengan perubahan yang telah Anda buat. Dan karena sebagian besar pembuat halaman memberi Anda editor seret dan lepas untuk mengedit template, Anda dapat menghemat banyak waktu.
Ada banyak pembuat halaman di WordPress. Untuk tutorial ini, kita akan menggunakan Divi Builder karena ini adalah salah satu pembuat halaman terbaik dan bekerja sangat baik dengan tema kita, Divi.

Untuk mulai menggunakannya, pastikan Anda mendapatkan Divi dan kemudian menginstal Divi Builder di situs web Anda. Setelah itu, Anda siap untuk mulai mengedit template.
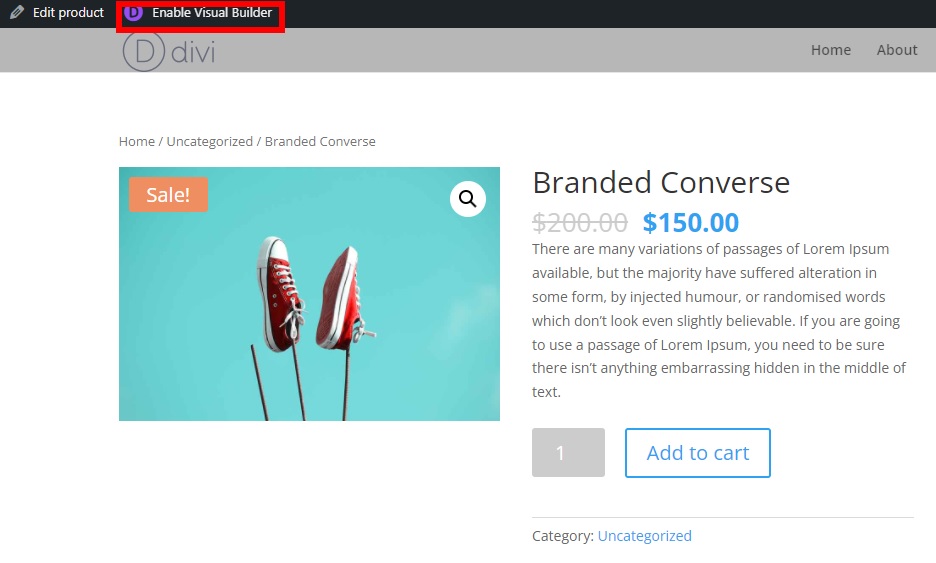
2.1) Buka Editor Visual
Langkah pertama untuk mengedit template halaman produk adalah membuka salah satu halaman produk Anda dan klik opsi “ Aktifkan Visual Builder ” di bilah admin. Anda akan diarahkan ke Divi Visual Editor di mana Anda dapat menyesuaikan template halaman produk.
Jika Anda tidak melihat opsi ini, pastikan Anda masuk ke dasbor WordPress di jendela browser yang sama.

2.2) Sesuaikan Template dengan Editor Visual
Dengan bantuan editor visual, Anda dapat menyesuaikan hampir semua elemen halaman produk Anda. Yang harus Anda lakukan hanyalah mengklik salah satu elemen yang ada yang ingin Anda edit .

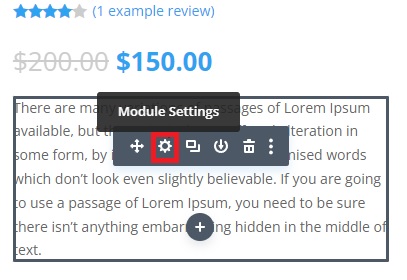
Misalnya, Anda ingin menyesuaikan warna latar belakang deskripsi produk. Tekan pada deskripsi produk dan buka pengaturan deskripsi dengan mengklik ikon Pengaturan .

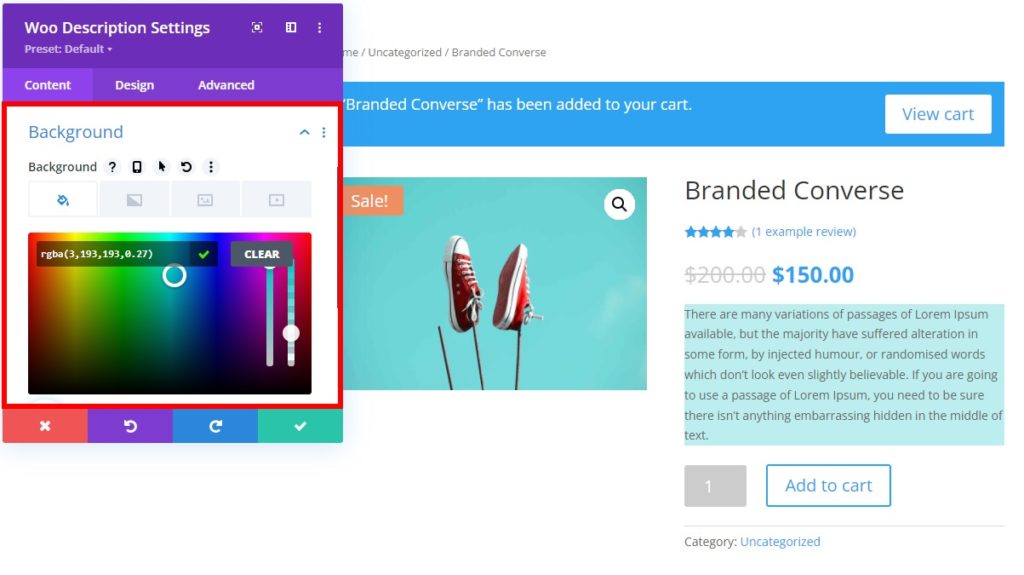
Kemudian, buka Latar Belakang dan pilih warna yang ingin Anda atur untuk deskripsi produk Anda. Anda akan melihat bahwa warna latar belakang berubah segera di pratinjau langsung. Setelah Anda puas dengan warnanya, ingatlah untuk menyimpan perubahannya.

Selain mengubah warna, katakanlah Anda ingin menambahkan lebih banyak modul ke template halaman produk. Cukup klik simbol “ + ” pada area yang ingin ditambahkan modul, pilih jenis baris, dan pilih modul yang diinginkan.
Jika Anda ingin menambahkan sesuatu yang khusus, Anda dapat mencari modul tertentu dengan mengetik di kolom pencarian. Kemudian, yang harus Anda lakukan adalah mengonfigurasi opsi dalam pengaturan modul dan menyimpan perubahannya.
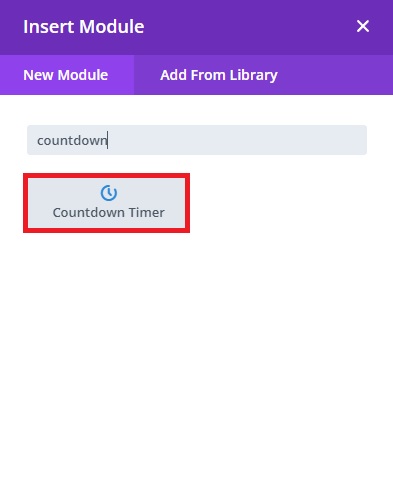
Misalnya, Anda ingin menambahkan modul penghitung waktu mundur untuk memulai obral Natal. Tekan simbol + dan cari kata kunci penghitung waktu mundur. 
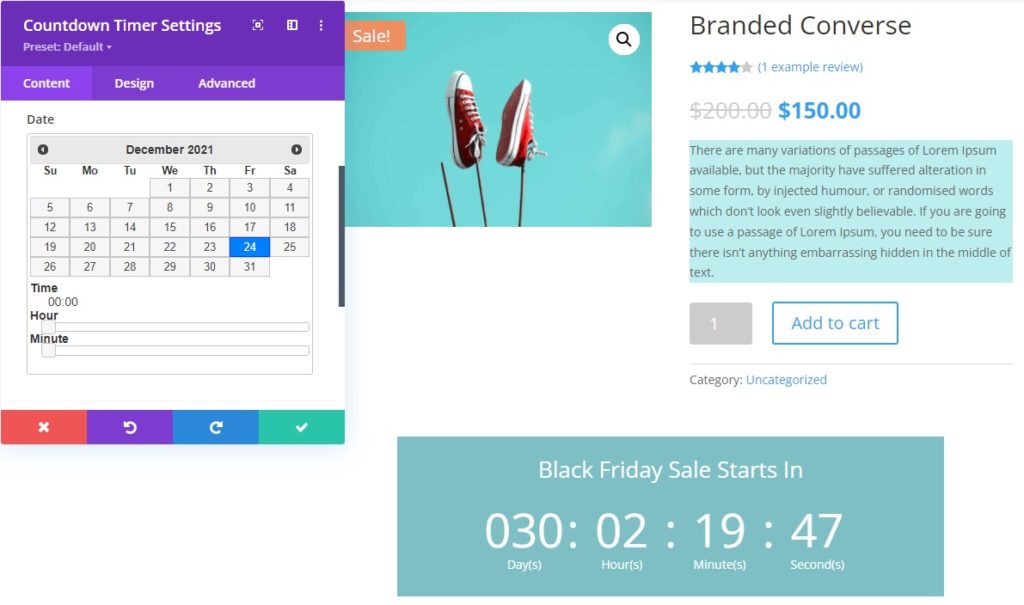
Kemudian, tambahkan informasi yang diperlukan ke hitungan mundur seperti teks, waktu, dan tanggal dalam pengaturan modul.

Anda akan melihat perubahan secara real-time pada pratinjau saat Anda membuatnya. Setelah Anda puas, simpan template halaman produk dengan memperluas pada 3 titik horizontal di bagian bawah layar Anda.
Tip Cepat untuk Menyesuaikan Templat Halaman Produk dengan Divi Builder
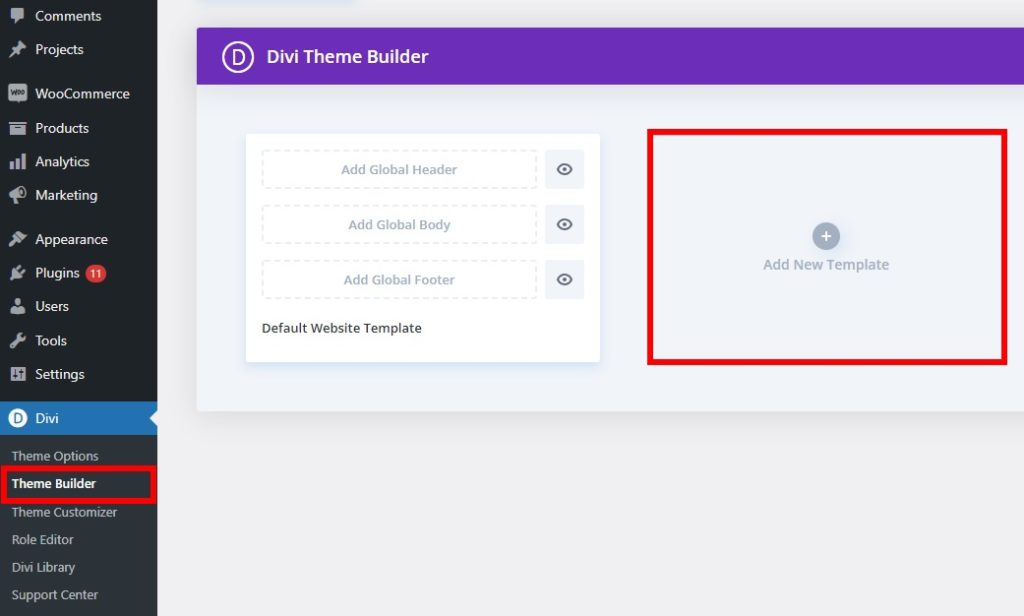
Anda juga dapat memiliki templat halaman produk yang berbeda tergantung pada jenis produk yang Anda jual di toko online Anda. Yang harus Anda lakukan adalah pergi ke Divi > Divi Builder di dashboard WordPress Anda dan klik Add New Template .

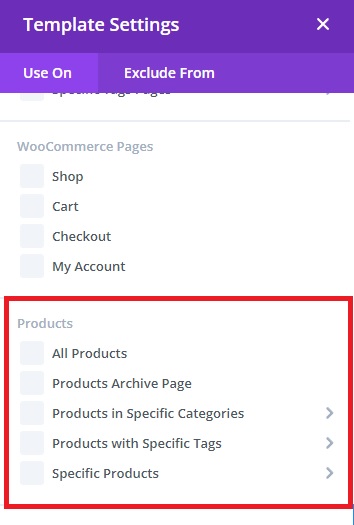
Jika Anda menggulir ke bawah ke bagian Produk , Anda akan melihat bahwa Anda dapat membuat template untuk halaman produk tertentu . Ini dapat bergantung pada kategori, tag, atau produk tertentu. Cukup pilih opsi yang Anda inginkan dan tekan Create Template.

Kemudian, Anda perlu menambahkan Badan Kustom ke templat halaman produk yang baru saja Anda buat. Anda dapat membuat yang baru dari awal atau menggunakan salah satu template dari perpustakaan. Terlepas dari apa yang Anda pilih, Anda harus menggunakan Editor Visual sekali lagi untuk menyesuaikan template halaman produk WooCommerce.
Jika Anda ingin tahu lebih banyak tentang cara menggunakan Divi Builder, lihat panduan terperinci kami tentang cara menyesuaikan halaman produk WooCommerce di Divi.
Atau, Anda dapat menggunakan pembuat halaman lain untuk mengedit templat halaman produk. Jika Anda menggunakan Elementor, Anda dapat melihat tutorial kami untuk menyesuaikan halaman produk WooCommerce di Elementor untuk informasi lebih lanjut.
3) Sesuaikan Template Halaman Produk WooCommerce menggunakan plugin
Jika Anda ingin membuat perubahan yang sangat spesifik pada templat halaman produk WooCommerce Anda, Anda dapat menggunakan plugin. Beberapa pembuat halaman seperti Elementor juga tersedia sebagai plugin, tetapi ada alat khusus lainnya yang dapat Anda gunakan untuk fungsi yang sangat spesifik.
Salah satu plugin tersebut adalah Direct Checkout untuk WooCommerce . Alat ini dirancang untuk membantu Anda menyederhanakan proses checkout di WooCommerce. Dengan plugin ini, Anda dapat mengarahkan pelanggan dari halaman produk langsung ke halaman checkout setelah menambahkan produk ke keranjang. Dengan cara ini Anda mempersingkat proses pembelian dan meningkatkan tingkat konversi Anda.
Secara keseluruhan, ini adalah alat yang sangat baik untuk mengedit tombol templat halaman produk di toko Anda.
Mari kita lihat langkah-langkah mengedit template halaman produk dengan Direct Checkout .
3.1) Instal dan Aktifkan Plugin
Pertama, Anda harus menginstal dan mengaktifkan plugin. Anda dapat mengunduh versi gratis dari sini atau mendapatkan salah satu paket premium yang mencakup lebih banyak fungsi dan mulai dari 19 USD (pembayaran satu kali).
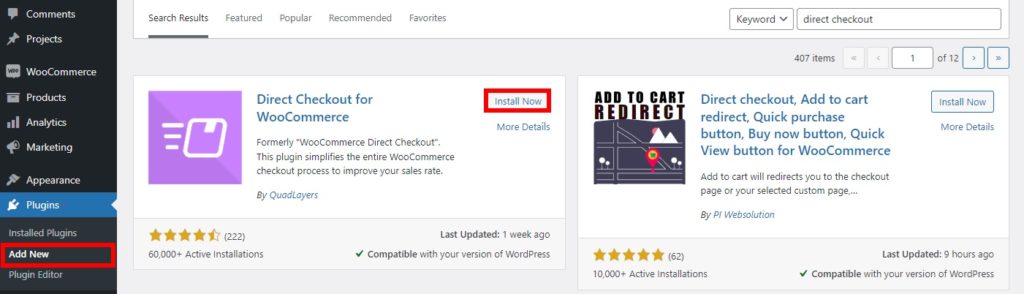
Atau, Anda dapat pergi ke Plugins > Add New di dashboard WordPress Anda, cari plugin dan instal.

Setelah menginstal dan mengaktifkan plugin, Anda perlu mengaturnya.
3.2) Konfigurasikan Opsi Pembayaran Langsung
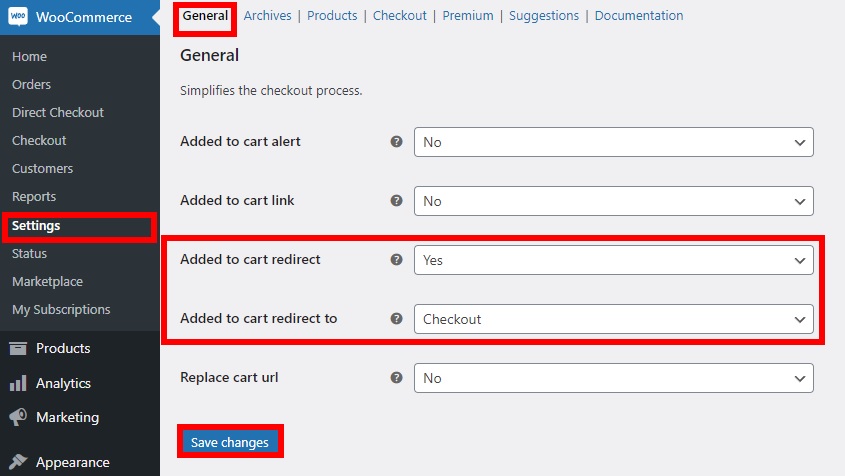
Buka WooCommerce > Checkout Langsung dan buka tab Umum .

Kemudian, atur opsi berikut:
- Ditambahkan ke troli redirect: Ya
- Ditambahkan ke troli redirect ke: Checkout
Terakhir, simpan perubahan dan pratinjau halaman produk mana pun di toko online Anda. Sekarang segera setelah Anda mengklik tombol Beli pada produk apa pun, Anda akan langsung diarahkan ke halaman checkout.
Untuk informasi lebih lanjut tentang cara menambahkan tombol beli sekali klik, lihat panduan kami tentang cara menambahkan tombol beli cepat di WooCommerce.
Singkatnya, menyesuaikan template halaman produk mirip dengan mengedit halaman produk. Anda dapat melihat tutorial kami untuk menyesuaikan halaman produk WooCommerce untuk informasi lebih lanjut dan ide untuk memanfaatkan templat halaman produk Anda secara maksimal.
Bonus: Edit Template Halaman Produk WooCommerce dengan CSS
Sejauh ini, kita telah melihat cara menyesuaikan halaman produk WooCommerce secara terprogram, dengan pembuat halaman, dan menggunakan plugin khusus. Tapi ada hal lain yang bisa Anda lakukan. Anda juga dapat mengedit template Anda dengan sedikit CSS. Ini adalah metode tercepat untuk membuat perubahan desain kecil pada halaman produk Anda.
Skrip CSS sangat berguna untuk mengubah opsi tampilan dan desain, sehingga Anda dapat dengan mudah menambahkannya ke situs Anda dengan membuka Appearance > Customize > Additional CSS . Sesampai di sana, Anda dapat menambahkan skrip CSS Anda untuk menyesuaikan template halaman produk.
Berikut adalah beberapa contoh hal yang dapat Anda lakukan untuk meningkatkan halaman produk Anda menggunakan CSS.
Ubah Ukuran Font Judul
Kode CSS berikut akan mengubah ukuran font judul pada halaman produk menjadi 16.
.woocommerce div.product .product_title {
ukuran font: 16px;
}Anda dapat memilih ukuran font lain hanya dengan menyesuaikan garis ukuran font di cuplikan.
Ubah Warna Judul
Anda juga dapat menyesuaikan template halaman produk dengan mengubah warna judul dengan CSS. Cukup cari kode hex dari warna yang ingin Anda tambahkan ke situs web Anda dengan CSS dan gunakan kode di bawah ini.
Misalnya, dalam cuplikan ini, kami telah menggunakan kode warna #800000 yang mengubah warna judul menjadi merah marun.
.woocommerce div.product .product_title {
warna: #800000;
}
Setelah Anda membuat semua perubahan, Publikasikan .
Untuk lebih banyak contoh cuplikan CSS, lihat posting ini. Ini menunjukkan kepada Anda cara menyesuaikan halaman toko tetapi Anda dapat menerapkan cuplikan yang sama untuk mengedit templat halaman produk.
Untuk contoh yang lebih spesifik untuk diterapkan ke Divi, Anda dapat melihat artikel lain ini.
Kesimpulan
Secara keseluruhan, mengedit template halaman produk Anda dapat membantu Anda membangun halaman produk yang unik dan menonjol dari pesaing Anda. Bergantung pada jenis produk yang Anda jual dan umpan balik dari pelanggan Anda, Anda dapat menambahkan, menghapus, atau mengatur ulang elemen dan memastikan bahwa Anda memanfaatkan halaman produk Anda sebaik mungkin.
Dalam panduan ini, kami telah melihat berbagai cara untuk menyesuaikan template halaman produk WooCommerce di situs web Anda
- Secara terprogram
- Dengan pembuat halaman
- Menggunakan plugin
Semua metode ini efektif, jadi pilihlah yang paling sesuai dengan kebutuhan Anda. Jika Anda memiliki keterampilan pengkodean, pendekatan terprogram sangat efektif dan memberi Anda banyak fleksibilitas tentang apa yang dapat Anda ubah. Jika tidak, Anda dapat menggunakan pembuat halaman untuk menyesuaikan berbagai bagian template Anda dengan mudah. Terakhir, Anda dapat menggunakan plugin seperti Direct Checkout yang memungkinkan Anda menerapkan perubahan tertentu pada halaman produk Anda.
Sudahkah Anda mengedit template Anda? Metode mana yang Anda gunakan? Beri tahu kami di komentar di bawah.
Jika menurut Anda tutorial ini menarik, berikut beberapa artikel lain yang mungkin juga Anda sukai:
- Cara menyesuaikan produk terkait WooCommerce
- Plugin Terbaik untuk Menyesuaikan Halaman Produk WooCommerce
- Bagaimana cara menambahkan gambar ke produk di WooCommerce
