2 Cara Efektif untuk Menyesuaikan Halaman Produk WooCommerce (Menggunakan CSS dan Plugin)
Diterbitkan: 2022-05-16WooCommerce adalah plugin WordPress yang bagus untuk membuat toko online dengan mudah. Itu sebabnya sebagian besar pemilik toko online kecil menggunakan plugin untuk membuat situs eCommerce mereka. Tapi ada masalah dengan itu, sebagian besar situs startup memiliki desain yang sama.
Jadi, sebagai pemilik toko, Anda mungkin ingin membuat situs Anda berbeda dari situs pesaing Anda dengan menyesuaikan halaman produk tunggal default . Tetapi pertanyaannya adalah bagaimana menyesuaikan Halaman Produk WooCommerce?
Ada dua cara yang disarankan untuk menyesuaikan Halaman Produk WooCommerce Kami dapat membuat perubahan dasar menggunakan CSS tambahan atau membuat templat halaman produk yang disesuaikan dari awal.
2 Cara Menyesuaikan Halaman Produk WooCommerce
Halaman produk default WooCommerce digunakan oleh sebagian besar pemain baru di industri eCommerce. Karena kebanyakan dari mereka adalah pemula dan tidak tahu bagaimana cara mengkustomisasi halaman produk WooCommerce .
Tidak apa-apa Jika Anda juga tidak tahu itu. Jika Anda seorang pengembang atau memiliki pengetahuan dasar, Anda dapat dengan mudah membuat beberapa perubahan dasar menggunakan CSS tambahan. Namun, Anda juga dapat menggunakan plugin seperti blok ProductX Gutenberg WooCommerce jika Anda tidak ingin menulis kode.
Mari kita telusuri kedua cara tersebut dan Anda dapat mengikuti cara yang paling cocok untuk Anda.
Kustomisasi Halaman Produk WooCommerce Menggunakan CSS Tambahan
Menurut posting blog yang diterbitkan di situs resmi WooCommerce, kita dapat menyesuaikan halaman produk dengan menggunakan ekstensi pro yang disebut add-on produk atau menggunakan CSS tambahan.
Jadi, dalam posting blog ini, saya ingin melihat daftar CSS tambahan yang direkomendasikan di situs resmi WooCommerce, dan bagaimana kami dapat menggunakannya di situs kami. Namun, WordPress juga memiliki beberapa opsi penyesuaian yang dapat Anda jelajahi dengan menggunakan penyesuai tema.
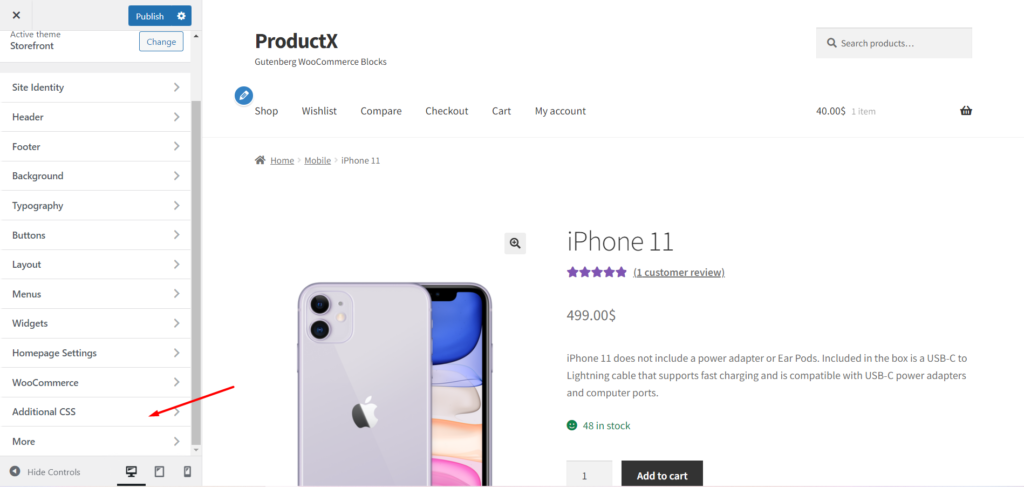
Inilah cara Anda dapat menambahkan CSS ke situs WooCommerce Anda.
- Buka ujung depan situs Anda saat masuk.
- Klik Sesuaikan.
- Pergi ke opsi CSS tambahan.

Di sini Anda dapat menambahkan CSS untuk membuat perubahan yang diperlukan pada halaman produk tunggal. Lihat daftar CSS yang paling banyak digunakan untuk WooCommerce.
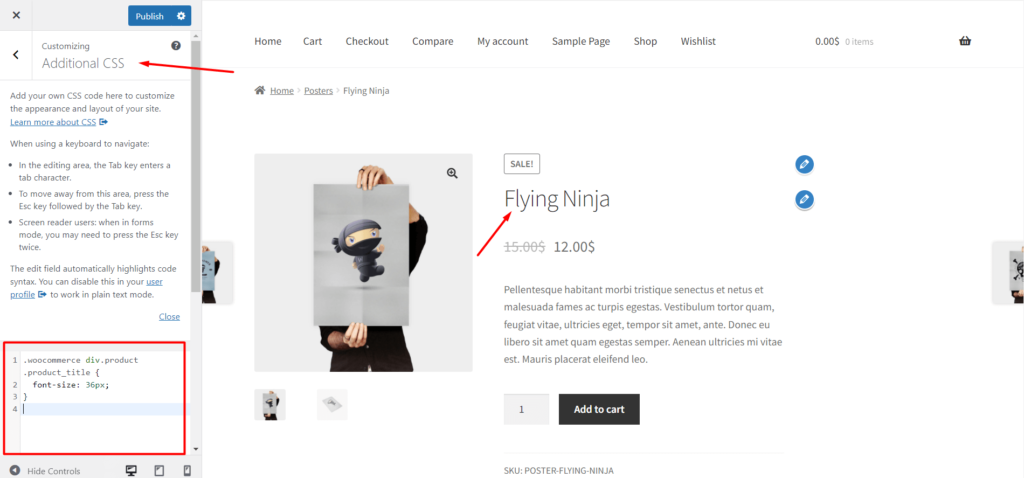
1. Ubah ukuran font Judul Produk
Anda dapat menggunakan kode di bawah ini untuk mengubah ukuran judul produk. Misalnya, ubah 36px menjadi 50px atau apa pun yang Anda inginkan. Kemudian tambahkan kode ke kotak CSS tambahan dan klik tombol publish.

| .woocommerce div.product .product_title { ukuran font: 36px;} |
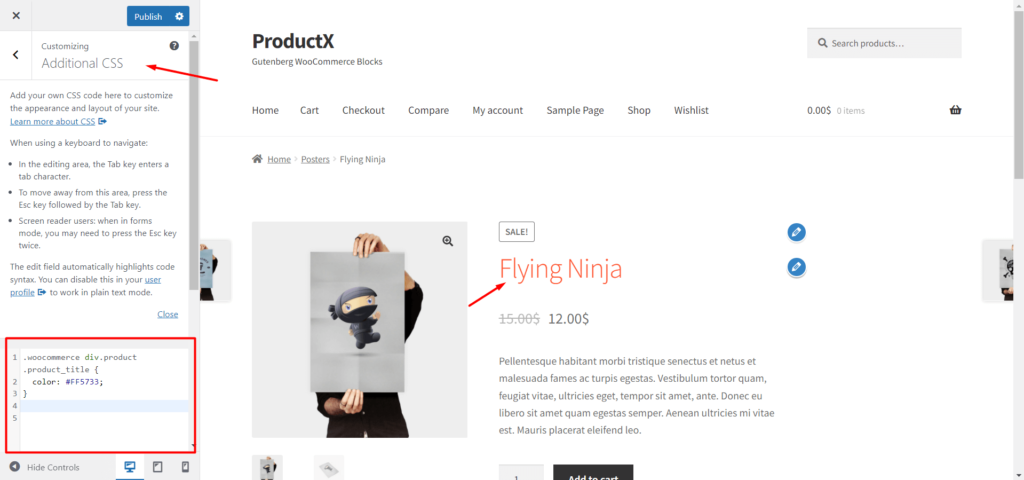
2. Ubah warna Judul Produk
Untuk mengubah warna judul produk Anda dapat menggunakan kode di bawah ini dengan kode warna yang Anda inginkan. Sehingga warna judul produk akan diganti dengan warna yang diinginkan.

| .woocommerce div.product .product_title { color: #FF5733;} |
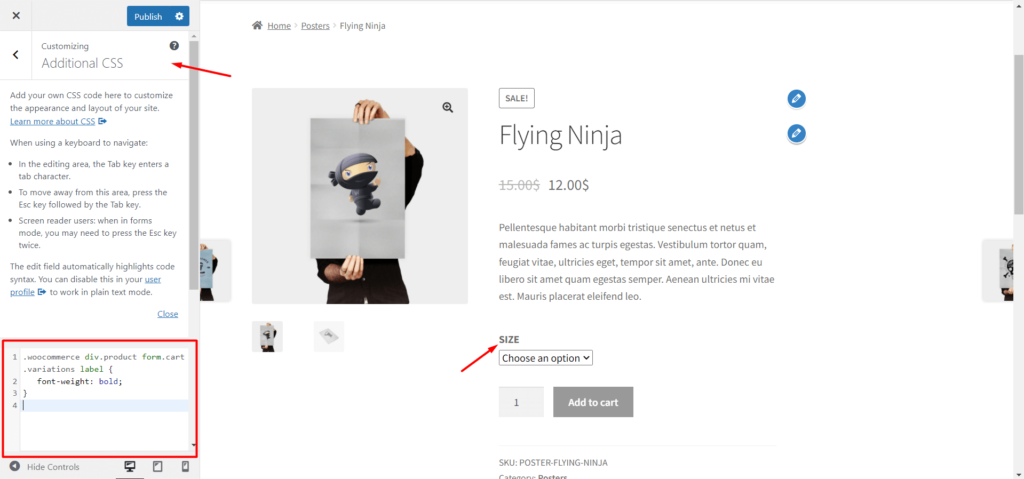
3. Buat label variasi menjadi tebal
Jika Anda memiliki produk variabel di toko WooCommerce Anda, Anda dapat membuat teks label variasi dicetak tebal dengan menggunakan kode di bawah ini.

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
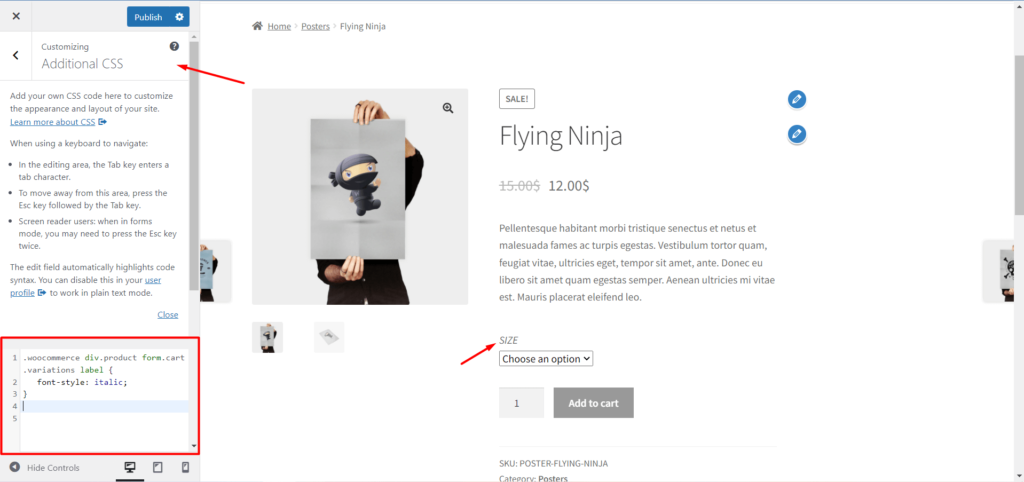
4. Cetak miring label variasi
Untuk penataan, gunakan kode di bawah ini untuk menambahkan gaya miring ke teks label variasi.

| .woocommerce div.product form.cart .variations label { font-style: italic;} |
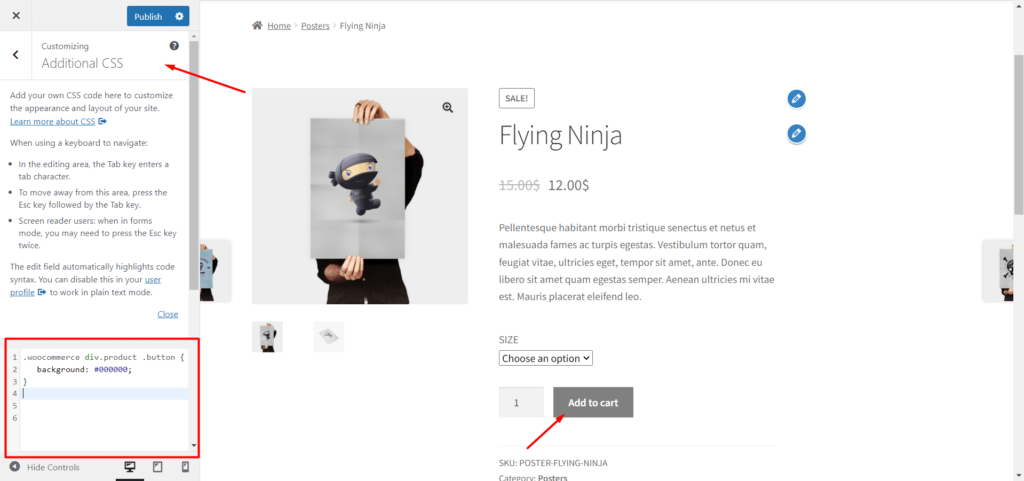
5. Ubah warna latar belakang tombol Beli Sekarang:
Anda juga dapat melakukan perubahan pada tombol “Tambahkan ke Keranjang”. Gunakan kode di bawah ini untuk mengubah warna latar belakang tombol.

| .woocommerce div.product .button { latar belakang: #000000;} |
Kustomisasi Halaman Produk WooCommerce Menggunakan ProductX
Jika Anda tidak ingin menulis kode untuk menyesuaikan halaman produk WooCommerce, maka ProductX adalah solusi sempurna untuk Anda. Ini menawarkan Addon Pembuat WooCommerce eksklusif untuk membuat templat khusus untuk Toko, Arsip, dan Halaman Produk Tunggal.
Anda dapat membuat template untuk halaman produk tertentu atau semua halaman produk tunggal. Sehingga custom template akan diganti dengan template bawaan WooCommerce. Untuk membuat template kustom Anda dapat mengikuti langkah-langkah di bawah ini.
Langkah 1: Instal Plugin ProductX
Pertama-tama Anda perlu menginstal versi gratis dan pro dari plugin ProductX. Karena addon WooCommerce Builder adalah fitur pro dan untuk menggunakan versi pro, versi gratisnya juga perlu diinstal.
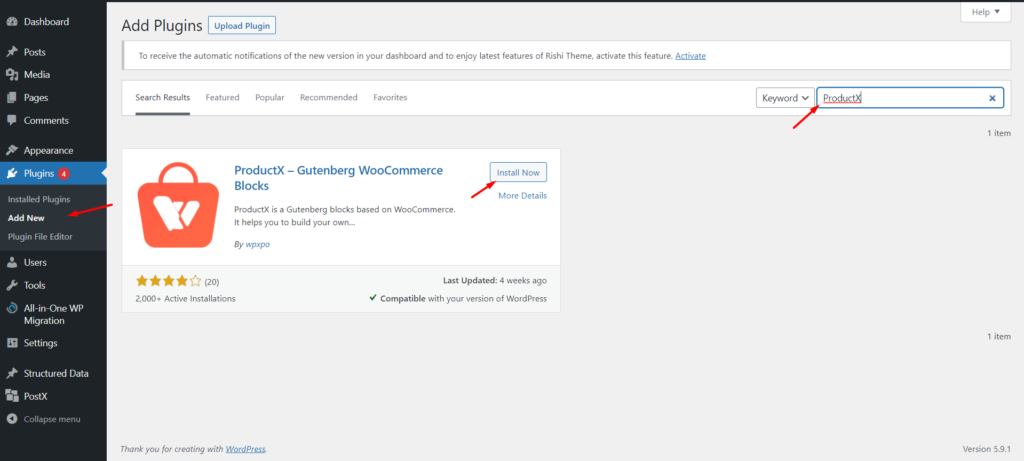
Instal Versi Gratis: Versi gratis ProductX tersedia di direktori WordPress. Untuk menginstal plugin ini:-
- Klik tombol "Tambah Baru" dari bagian Plugin.
- Cari ProdukX.
- Klik pada tombol "Instal".
- Setelah Instalasi klik tombol "Aktifkan".

Setelah berhasil diaktifkan, siap digunakan. Dengan versi gratis, Anda dapat membuat halaman beranda khusus menggunakan paket Pemula, Filter produk, Pagination, dan banyak lagi fitur lainnya.
Instal Versi Pro: Jika Anda ingin memanfaatkan sepenuhnya plugin ProductX maka disarankan untuk menginstal versi Pro bersama dengan versi gratisnya.
Versi Pro menawarkan beberapa paket perdana Premade, Daftar Keinginan WooCommerce, Perbandingan Produk, Pembuat WooCommerce, dll.
Pada awalnya, Anda perlu membeli plugin dan mengunduh file plugin. Untuk menginstalnya ikuti langkah-langkah di bawah ini: -
- Klik tombol "Tambah Baru" dari bagian plugin.
- Klik Unggah Plugin.
- Unggah file plugin yang diunduh.
- Instal dan aktifkan plugin.
Langkah 2: Aktifkan WooCommerce Builder
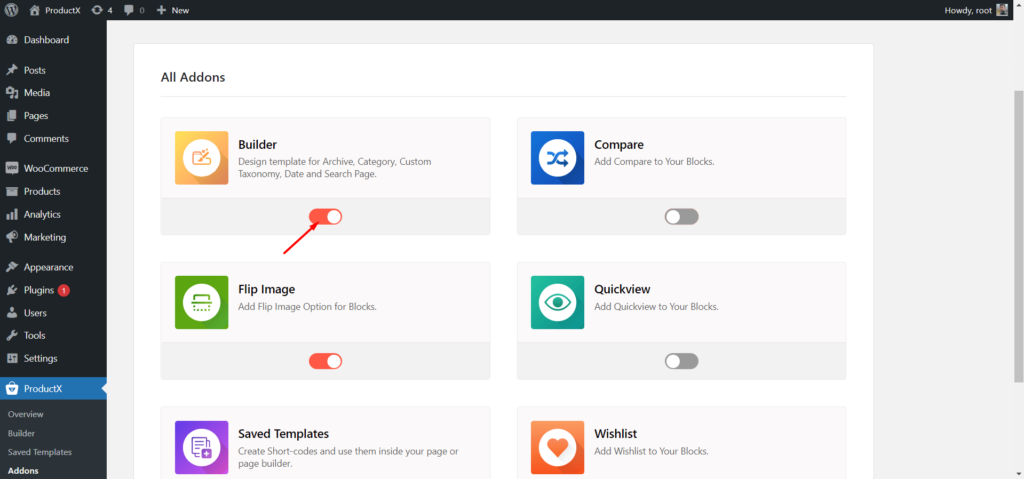
Untuk membuat Halaman Produk WooCommerce yang disesuaikan, Anda dapat menggunakan addon pembuat WooCommerce dari ProductX. Jadi, Anda perlu mengaktifkan addon untuk mulai menggunakannya.

- Pergi ke Bagian Semua Addons.
- Klik pada Addon Pembuat.
Setelah mengaktifkan Addon, akan ada bagian Builder bersama dengan opsi ProductX lainnya.
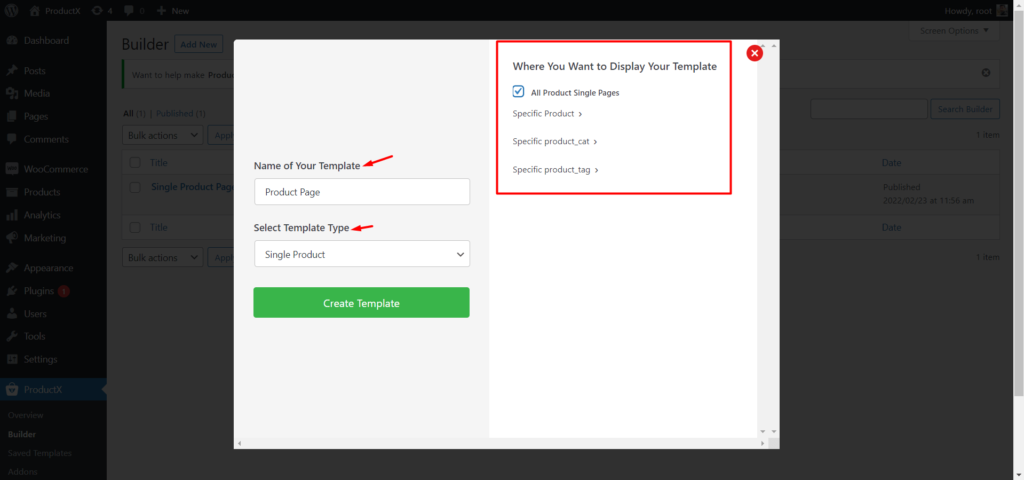
Langkah 3: Buat Template Baru
Sekarang, kita harus membuat dan menyesuaikan template Halaman Produk WooCommerce dari awal. Untuk itu:

- Pergi ke Bagian Builder.
- Klik pada Tombol "Tambah Baru".
- Beri Nama untuk Template.
- Pilih Kondisi Template (Spesifik atau semua Halaman Produk).
- Klik Simpan dan mulai menyesuaikan Template.
Sekarang sesuaikan template halaman produk WooCommerce dengan menggunakan 13 blok Produk baru yang dibuat dengan baik untuk halaman produk tunggal.
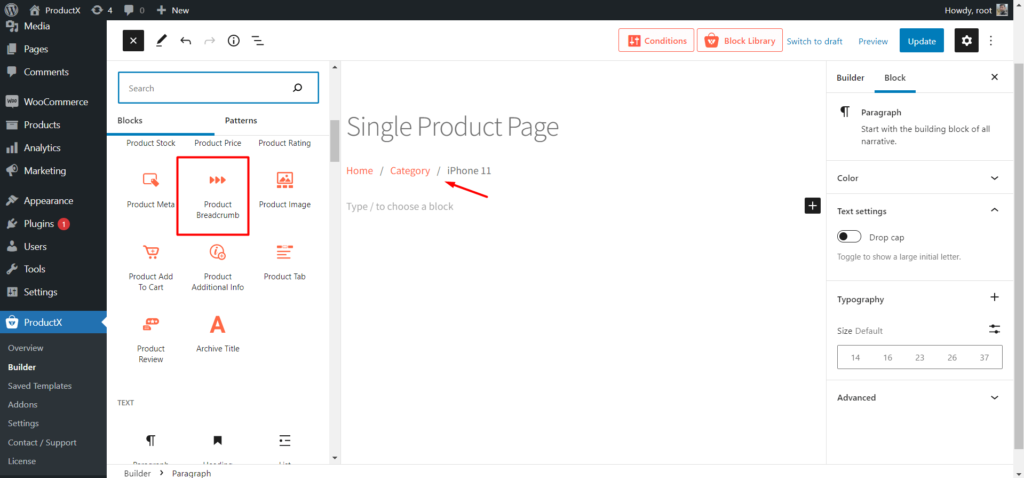
Langkah 4: Tambahkan dan sesuaikan Blok Breadcrumb
Pada awalnya, kita dapat menambahkan blok Breadcrumb yang menunjukkan lokasi halaman saat ini kepada pengunjung. Untuk menambahkan blok ini Anda harus mengklik ikon plus dan kemudian memilih blok Product Breadcrumb.

Setelah menambahkan blok, kami juga dapat membuat beberapa perubahan menggunakan opsi yang tersedia:
- Pilih warna yang diinginkan untuk Teks, Tautan, dan Arahkan Tautan.
- Pilih font khusus dari Kontrol Tipografi.
- Sesuaikan ukuran dan pilih warna Pemisah.
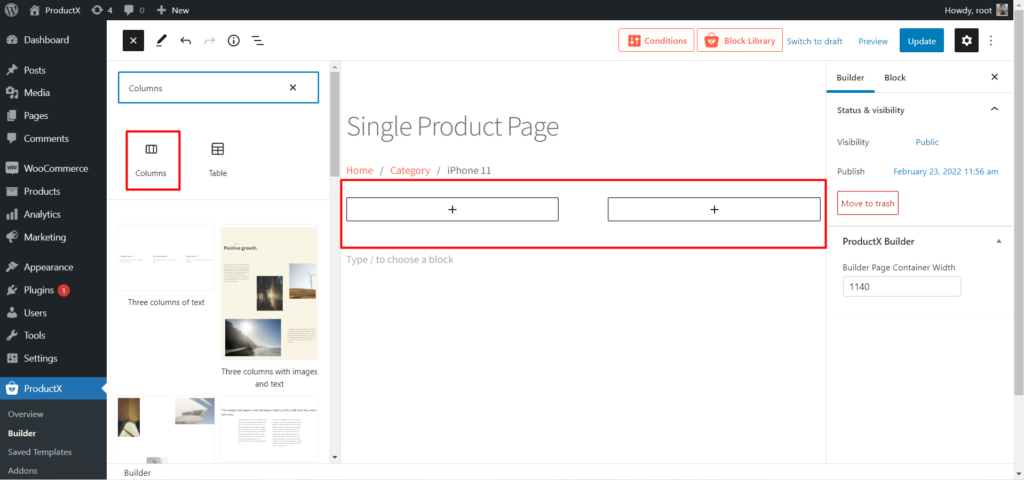
Langkah 5: Tambahkan dan sesuaikan blok Kolom Gutenberg
Jika Anda ingin menampilkan gambar dan detail produk secara berdampingan, Anda perlu menggunakan blok kolom. Seperti yang saya inginkan, saya akan mengklik ikon plus dan menambahkan blok kolom jatah 50/50.

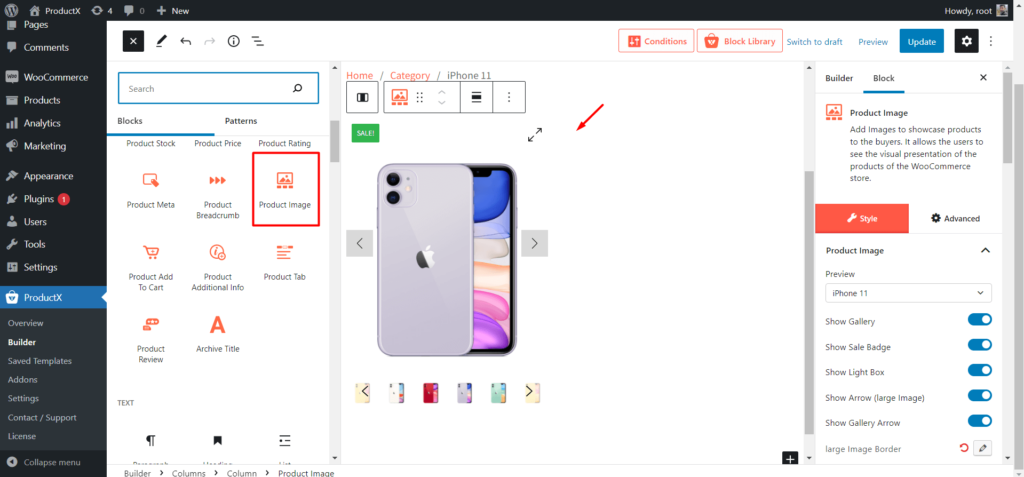
Langkah 6: Tambahkan dan sesuaikan blok Gambar
Sekarang, Anda dapat menambahkan blok Gambar di sisi kiri kolom. Sehingga, gambar unggulan dan galeri akan ditampilkan secara dinamis.


Setelah menambahkan blok Gambar, Anda dapat bermain dengan opsi di bawah ini:
- Menampilkan atau menyembunyikan gambar galeri.
- Menampilkan atau menyembunyikan panah.
- Sesuaikan Ikon.
- Sesuaikan posisi Galeri.
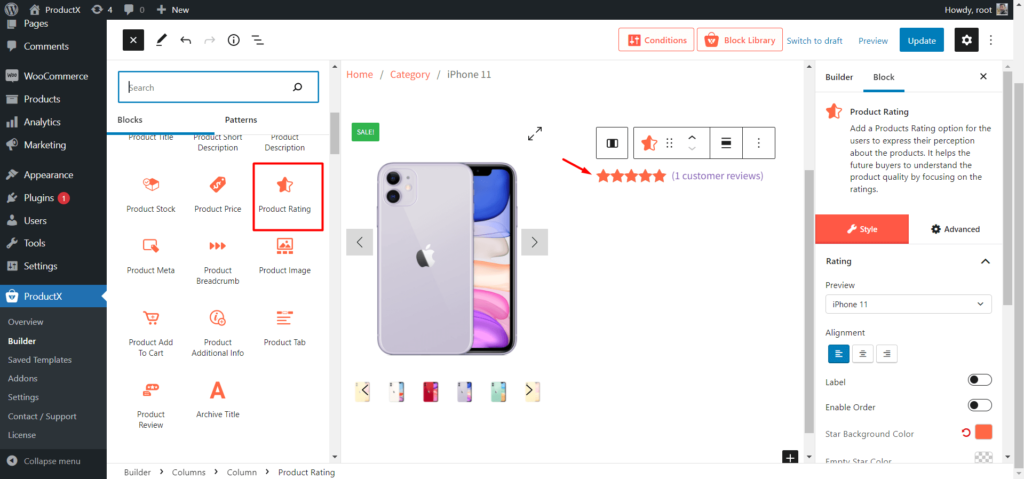
Langkah 7: Tambahkan dan sesuaikan blok Rating Produk
Jika Anda ingin pengunjung melihat dan memberikan peringkat untuk produk, Anda dapat menggunakan Blok Peringkat Produk. Untuk menambahkan blok ini, tentukan posisinya dan klik ikon plus di mana Anda ingin menambahkan blok.

Blok Peringkat Produk hadir dengan opsi di bawah ini:
- Pilih ukuran yang diinginkan.
- Pilih perataan yang diinginkan.
- Pilih warna Bintang.
- Pilih warna Latar Belakang Bintang.
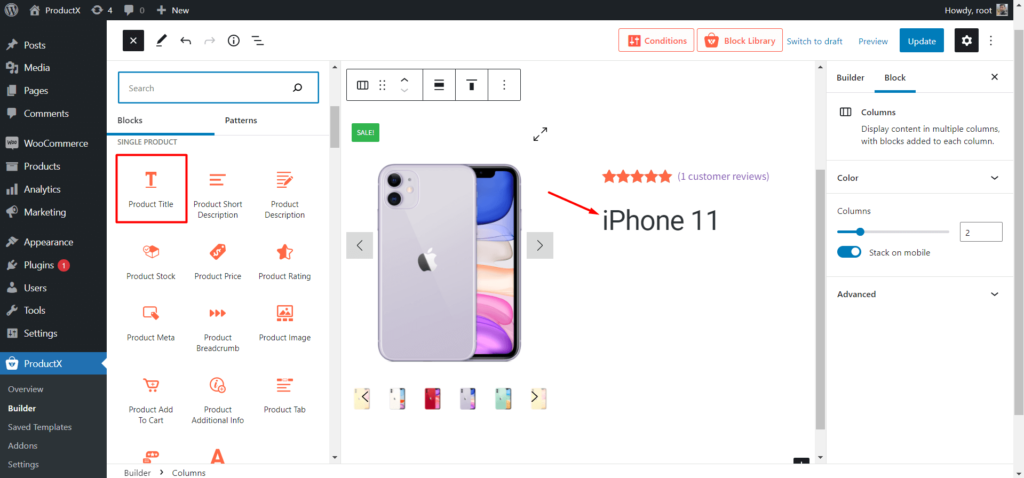
Langkah 8: Tambahkan dan sesuaikan blok Judul Produk
Setelah peringkat produk, Anda harus menambahkan blok Judul Produk. Tentukan posisi dan klik ikon plus untuk menambahkan blok judul Produk. Jadi, judul produk akan ditampilkan secara dinamis di blok judul.

Di bawah ini adalah opsi Kustomisasi:
- Pilih ukuran yang diinginkan.
- Pilih perataan yang diinginkan.
- Pilih warna tertentu.
- Ubah gaya font menggunakan tipografi.
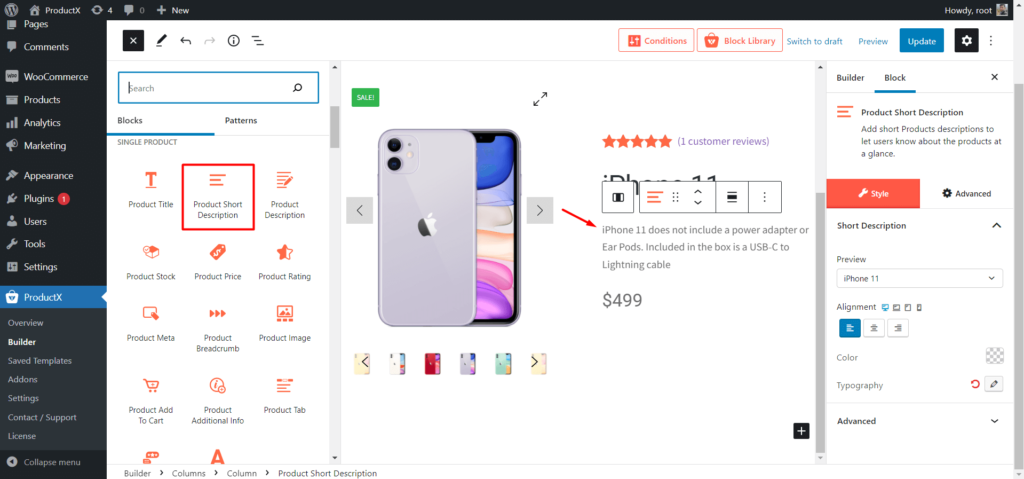
Langkah 9: Tambahkan dan sesuaikan blok Deskripsi Singkat
Jika Anda telah menulis deskripsi bidikan untuk halaman produk, maka Anda harus menambahkan blok ini ke templat halaman Produk. Sehingga, semua halaman produk akan mewakili deskripsi singkat khusus.

Gunakan opsi di bawah ini untuk menyesuaikan blok:
- Pilih perataan.
- Pilih warna yang diinginkan.
- Sesuaikan tipografi.
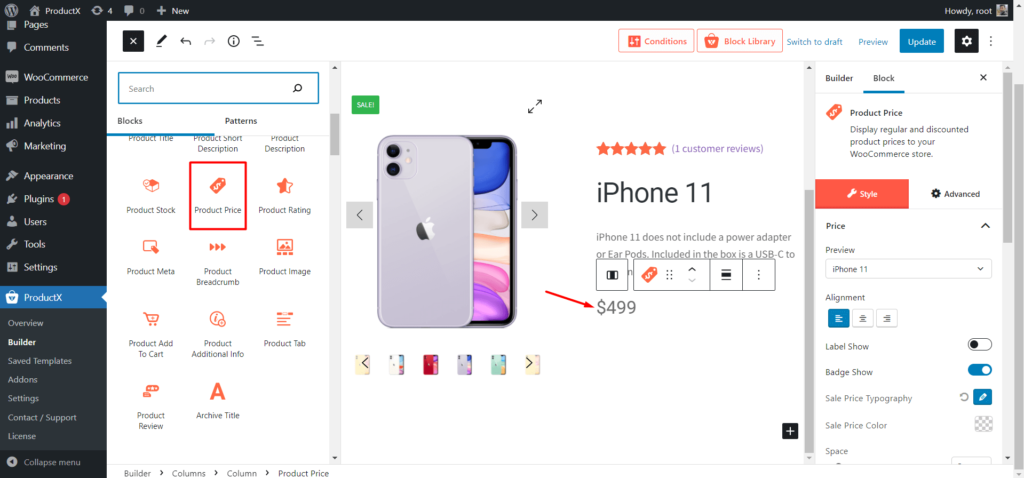
Langkah 10: Tambahkan dan sesuaikan blok Harga Produk
Ini adalah salah satu blok terpenting. Anda dapat menambahkan blok ini ke satu templat halaman produk untuk menunjukkan harga produk bagi calon pembeli. Jadi, tentukan posisinya dan klik ikon plus di mana Anda ingin menambahkan blok.

Blok Harga Produk memiliki opsi penyesuaian di bawah ini:
- Pilih perataan yang diinginkan untuk blok.
- Tampilkan atau sembunyikan lencana diskon.
- Sesuaikan tipografi harga jual.
- Pilih ukuran yang Anda inginkan.
- Pilih warna yang Anda inginkan.
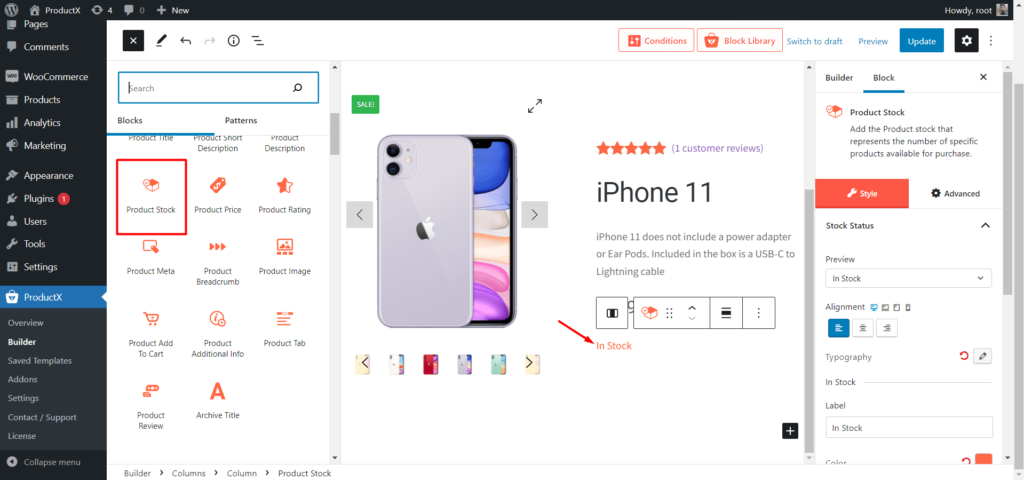
Langkah 11: Tambahkan dan sesuaikan blok Stok Produk
Tambahkan blok ini untuk menampilkan jumlah jumlah produk yang tersedia untuk dibeli. Anda dapat menambahkan blok ini di mana saja tetapi praktik standarnya adalah menambahkannya sebelum tombol tambahkan ke troli.

Di bawah ini adalah opsi penyesuaian untuk blok stok Produk
- Pemilihan perataan.
- Pemilihan warna.
- Kontrol tipografi.
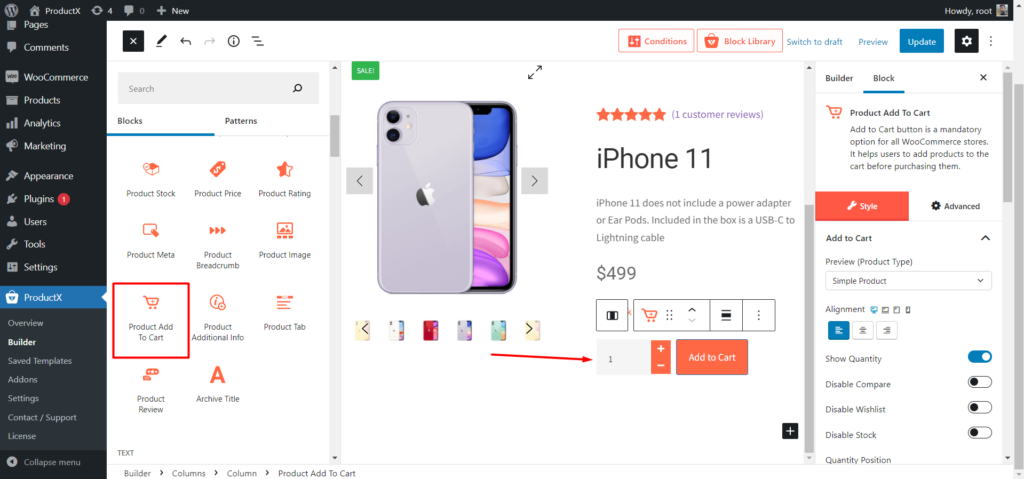
Langkah 12: Tambahkan dan sesuaikan Produk Tambahkan ke Troli Blok
Product Add to Cart membantu pengunjung untuk menambahkan produk yang diinginkan ke keranjang untuk membelinya. Anda dapat menambahkan ini ke posisi yang Anda inginkan seperti blok lainnya dan menyesuaikannya.

Berikut adalah opsi penyesuaian:
- Menampilkan atau menyembunyikan kuantitas produk.
- Menampilkan atau menyembunyikan Perbandingan Produk dan Daftar Keinginan.
- Pilih warna Tambahkan ke Keranjang.
- Pilih warna Kuantitas.
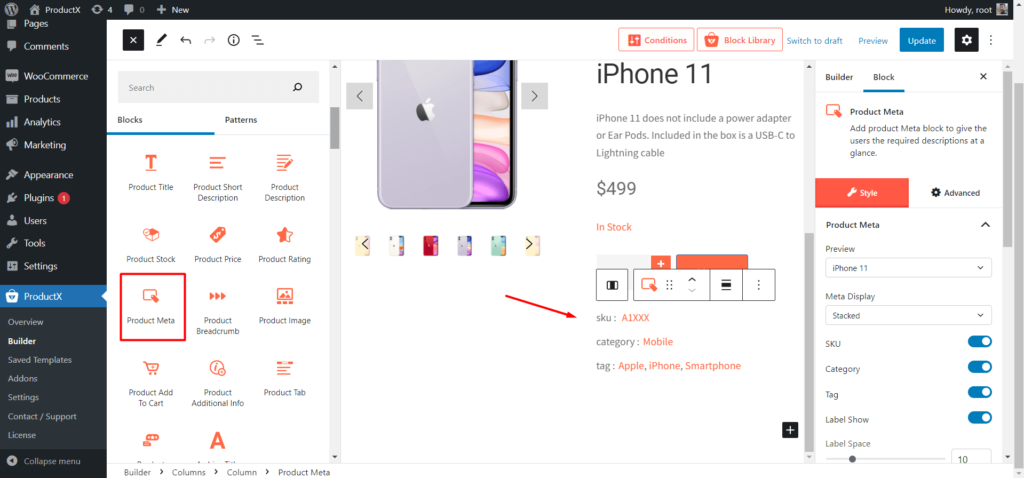
Langkah 13: Tambahkan dan sesuaikan blok Meta Produk
SKU produk, kategori, dan tag akan secara otomatis ditambahkan ke halaman produk setelah menambahkan blok ini ke satu template produk.

Berikut adalah opsi penyesuaian blok ini:
- Menampilkan atau menyembunyikan SKU, kategori, dan tag.
- Pilih warna judul meta.
- Kontrol tipografi.
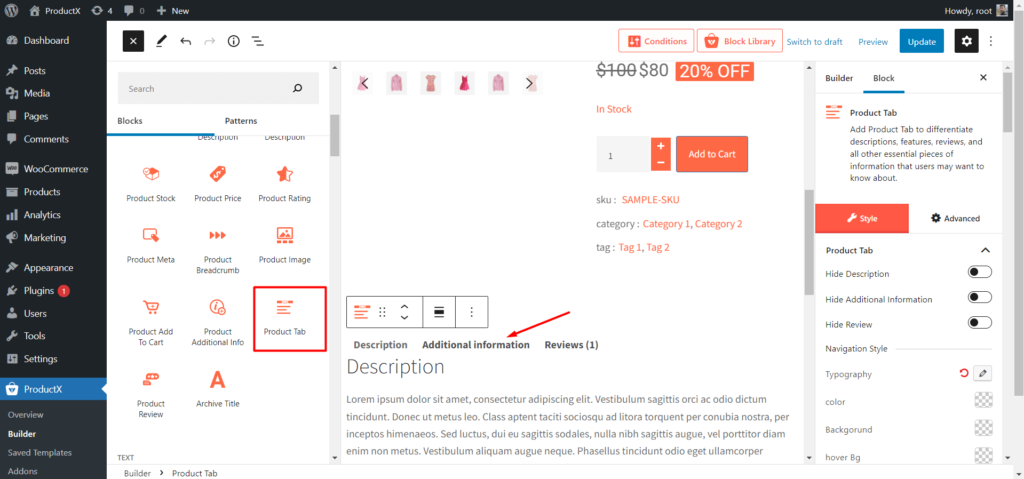
Langkah 14: Tambahkan dan sesuaikan Blok Tab Produk
Tab Produk adalah kombinasi dari tiga blok (Deskripsi Produk, Info Tambahan, dan Ulasan) yang berisi berbagai informasi tentang Produk WooCommerce.

Di bawah ini adalah opsi penyesuaian:
- Menampilkan atau menyembunyikan salah satu tab.
- Kontrol tipografi.
- Pilih warna untuk teks, latar belakang, dan latar belakang hover.
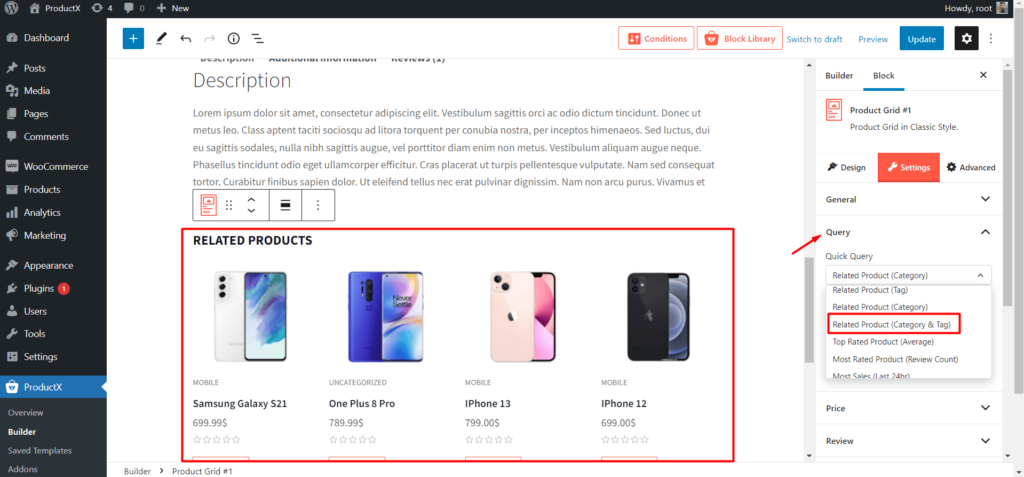
Langkah 15: Tambahkan dan sesuaikan Produk Terkait dan Jual Atas
Saat kami membuat template untuk halaman produk tunggal, kami juga dapat menambahkan produk terkait dan menjual produk. Sehingga calon pembeli akan mendapatkan lebih banyak pilihan untuk dijelajahi dan sebagai pemilik toko Anda dapat meningkatkan nilai pesanan rata-rata.
Untuk menambahkan produk terkait:
- Tambahkan blok kisi produk.
- Ubah judul blokir menjadi Produk Terkait.
- Urutkan produk yang terkait menggunakan Fitur Kueri Cepat.

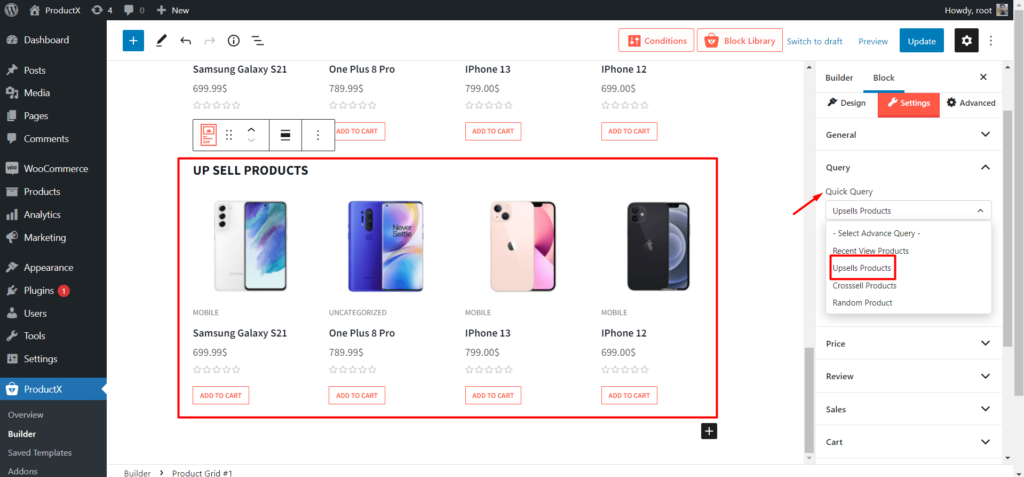
Untuk menambahkan Produk Up-Sell:
- Tambahkan blok kisi produk.
- Ubah judul blok menjadi Produk Up-Sell.
- Urutkan produk sebagai Produk Up-Sell menggunakan Fitur Quick Query.

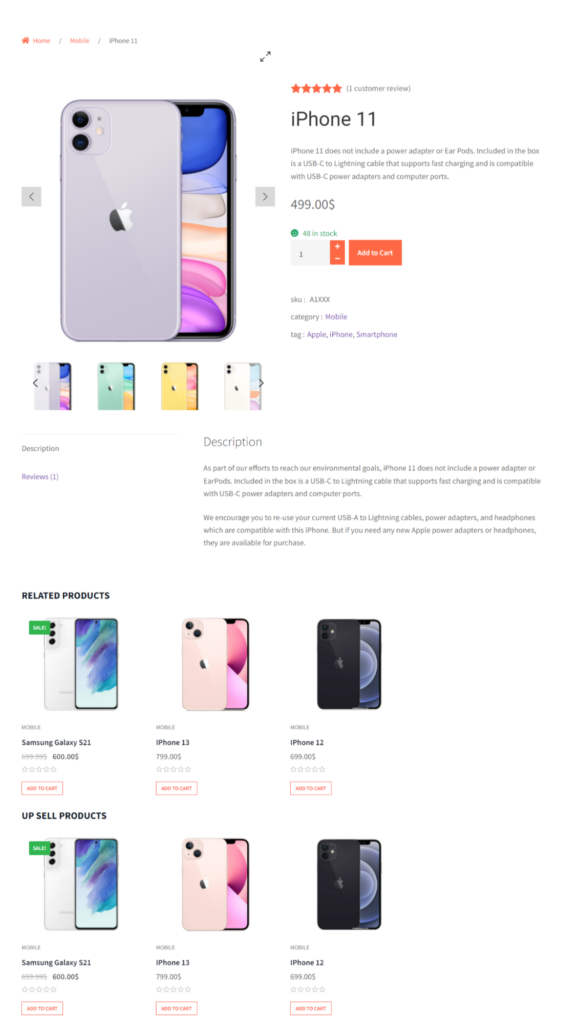
Setelah menyesuaikan template, kita harus menyimpan/memperbaruinya dan memeriksa tampilannya di bagian depan.

Optimasi Pada Halaman Saat Menyesuaikan Halaman Produk Tunggal
Karena kami ingin menyesuaikan halaman produk WooCommerce, kami juga harus fokus pada optimasi SEO pada halaman juga. Bagaimanapun, semua pemilik toko online ingin meningkatkan penjualan produknya. Itulah mengapa kita harus menyesuaikan halaman produk WooCommerce. Tetapi kami juga harus meningkatkan lalu lintas organik toko online kami untuk alasan yang sama.
Berikut adalah beberapa tip pengoptimalan halaman utama untuk meningkatkan lalu lintas organik.
Riset kata kunci : Riset kata kunci adalah hal terpenting untuk bisnis online apa pun. Jika Anda dapat mengetahui kata kunci kompetitif rendah untuk halaman produk maka akan mudah bagi Anda untuk meningkatkan lalu lintas organik.
Jadi, lakukan riset kata kunci yang tepat dan pilih kata kunci terbaik yang dapat diberi peringkat dengan otoritas domain situs Anda saat ini.
Optimalkan judul produk dan deskripsi meta: Setelah memilih kata kunci terbaik, Anda harus menempatkannya dengan benar pada judul produk Anda pada deskripsi meta. Sehingga halaman produk toko Anda dapat berperingkat lebih tinggi di SERP.
Juga, fokuslah pada pengoptimalan judul dan deskripsi meta untuk meningkatkan rasio klik.
Tempatkan ulasan produk: Membiarkan pengguna meninjau produk Anda dan menampilkannya di halaman produk dapat meningkatkan kepercayaan pengunjung baru ke toko Anda. Ingat semua pengunjung toko online adalah pembeli potensial. Jadi, jika mereka dapat melihat dan menambahkan ulasan di halaman produk, itu akan meningkatkan kepercayaan diri mereka untuk melakukan pembelian.
Pertahankan lebih banyak pengunjung di situs Anda: Kami harus menjaga pengunjung di situs kami selama mungkin. Sehingga kita bisa menurunkan bounce rate dan menambah dwell time. Karena Ini adalah beberapa faktor peringkat yang paling penting.
Karena kami dapat menambahkan produk terkait dan menjual produk sambil membuat halaman produk khusus, itu akan membuat pengunjung tinggal lebih lama di situs kami untuk menjelajahi lebih banyak produk.
Kesimpulan
Itu saja tentang cara menyesuaikan Halaman Produk WooCommerce . Mulai sesuaikan halaman produk toko online Anda menggunakan ProductX Gutenberg WooCommerce Blocks. Jangan ragu untuk berkomentar di bawah jika Anda memiliki pertanyaan lain tentang menyesuaikan Halaman Produk WooCommerce.
- Apakah ini membantu ?
- Ya Tidak
