Cara Mudah Menyesuaikan Halaman Toko WooCommerce Anda
Diterbitkan: 2022-03-28Mencari cara mudah untuk menyesuaikan halaman toko WooCommerce Anda?
WooCommerce memberdayakan lebih dari 29,35% dari semua toko online, menjadikannya platform eCommerce populer untuk pemilik situs web WordPress. Namun, membuat toko WooCommerce Anda unik tidak mudah jika Anda tidak memiliki keterampilan pengembangan.
Apakah itu terdengar seperti Anda? Jangan khawatir.
Artikel ini akan menunjukkan kepada Anda cara menyesuaikan halaman toko WooCommerce Anda tanpa menulis satu baris kode pun.
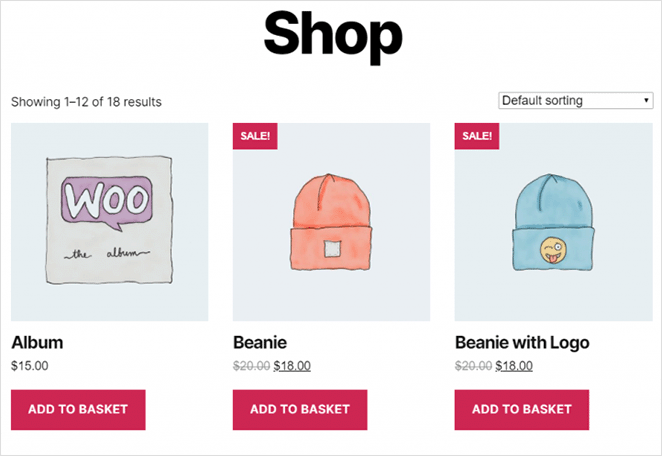
Apa Itu Halaman Toko WooCommerce?
Halaman toko WooCommerce adalah halaman arsip yang menampilkan produk Anda kepada calon pelanggan. WooCommerce akan mengambil detail tentang produk Anda, termasuk:
- Gambar produk
- Judul produk
- Kategori Produk
Ini kemudian akan menampilkan informasi itu dalam kotak atau daftar di halaman toko Anda.

Mengapa Anda Harus Menyesuaikan Halaman Toko WooCommerce Anda?
Bayangkan berjalan ke toko, dan semua yang Anda lihat adalah baris demi baris barang-barang yang tidak terorganisir. Kemungkinan Anda akan pergi karena sulit menemukan apa yang Anda cari.
Hal yang sama berlaku untuk toko online. Jika halaman toko Anda menampilkan dinding produk tanpa organisasi, pembeli akan terpental dan beralih ke situs web berikutnya.
Itulah masalah dengan tata letak halaman toko WooCommerce default. Hanya menampilkan daftar produk yang sederhana, sehingga menyulitkan pengunjung untuk menemukan barang yang diinginkan.
Untungnya ada cara untuk mengedit halaman toko WooCommerce, yang dapat memberi toko Anda manfaat berikut:
- Tampil menonjol dari pesaing Anda dengan desain yang unik
- Tingkatkan pengalaman pelanggan dengan mengatur produk berdasarkan kategori
- Tingkatkan penjualan dengan menampilkan produk unggulan, obral, dan terlaris
- Tingkatkan SEO Anda dengan menambahkan konten yang menargetkan kata kunci yang paling banyak dicari
- Tingkatkan kepercayaan dengan menunjukkan testimonial, peringkat bintang, dan konten buatan pengguna (UGC)
Kunci untuk merancang halaman toko WooCommerce dengan konversi tinggi adalah membuat desain yang ramah pengguna yang membuat pembelian produk Anda lebih mudah.
Cara Menyesuaikan Halaman Toko WooCommerce di WordPress
Ada beberapa cara untuk menyesuaikan halaman toko Anda di WordPress. Anda dapat menggunakan plugin WooCommerce, pembuat halaman, atau membuat kode penyesuaian dari awal.
Karena kami ingin membuat tutorial ini sesederhana mungkin, kami akan fokus pada 2 cara termudah untuk menyesuaikan halaman WooCommerce.
Metode pertama akan menggunakan plugin pembuat situs web WordPress yang kuat yang mudah digunakan dan dikemas dengan opsi penyesuaian. Kemudian kami akan menunjukkan cara menggunakan penyesuai WooCommerce untuk mengubah tata letak halaman toko Anda.
- Apa Itu Halaman Toko WooCommerce?
- Mengapa Anda Harus Menyesuaikan Halaman Toko WooCommerce Anda?
- Cara Menyesuaikan Halaman Toko WooCommerce di WordPress
- Metode 1: Buat Halaman Toko Kustom dengan SeedProd
- Metode 2: Sesuaikan Halaman Toko Anda dengan WooCommerce Customizer
Metode 1: Buat Halaman Toko Kustom dengan SeedProd
Kami akan menggunakan SeedProd untuk menambahkan penyesuaian ke toko online Anda untuk metode pertama.

SeedProd adalah pembuat situs web terbaik untuk WordPress, dengan lebih dari 1 juta pengguna . Ini memungkinkan Anda membuat tema WordPress khusus, halaman arahan konversi tinggi, dan tata letak situs web responsif tanpa kode.
Plugin yang kuat ini juga memungkinkan Anda untuk membuat seluruh toko online dengan integrasi WooCommerce-nya. Hasilnya, Anda dapat membuat dan menyesuaikan halaman toko WooCommerce, halaman produk, keranjang belanja, checkout, dan lainnya hanya dengan beberapa klik.
SeedProd hadir dengan 150+ tema dan template profesional untuk membuat situs web Anda. Dari sana, Anda dapat menyesuaikan desain Anda dengan blok dan bagian konten yang mudah digunakan.
Ikuti langkah-langkah ini untuk menyesuaikan halaman toko WooCommerce Anda dengan SeedProd.
Langkah 1. Instal Pembuat Situs Web SeedProd
Langkah pertama adalah mengunduh salinan plugin pembuat situs web SeedProd.
Catatan: SeedProd menawarkan versi gratis untuk membuat halaman arahan sederhana. Namun, kami akan menggunakan SeedProd Pro untuk fitur WooCommerce yang kami butuhkan.
Anda harus menginstal SeedProd di situs WordPress Anda selanjutnya. Anda dapat mengikuti petunjuk ini untuk menginstal plugin WordPress jika Anda memerlukan bantuan.
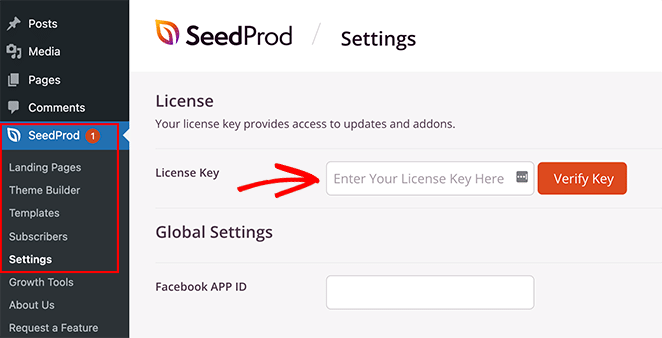
Setelah menginstal dan mengaktifkan SeedProd, buka SeedProd »Pengaturan dan masukkan kunci lisensi plugin Anda.

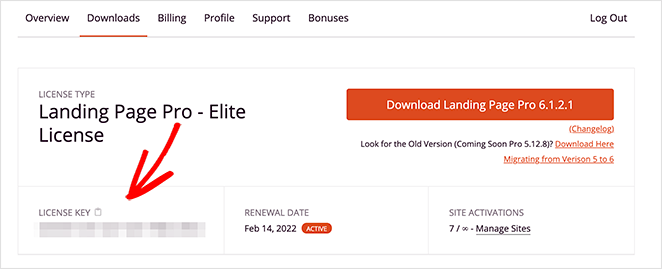
Anda dapat menemukan kunci lisensi Anda dengan masuk ke situs web SeedProd dan menyalinnya dari bagian 'Unduhan'.

Masukkan kunci lisensi Anda dan klik tombol Verifikasi Kunci sebelum melanjutkan ke langkah berikutnya.
Langkah 2. Buat Tema WooCommerce Kustom
Kami akan menggunakan fitur pembuat tema SeedProd untuk menyesuaikan halaman toko WooCommerce Anda. Ini akan menimpa tema WordPress Anda yang sudah ada, menggantinya dengan kustomisasi Anda.
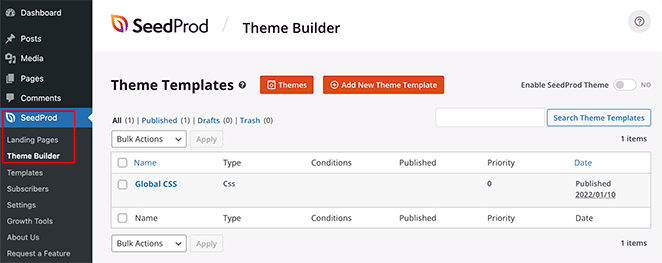
Anda dapat menemukannya dengan membuka SeedProd » Theme Builder dari dashboard WordPress Anda.

Ada 2 cara untuk membuat tema Anda dengan SeedProd:
- Buat setiap bagian (templat) tema Anda satu per satu
- Buat semua template tema Anda dengan template tema WordPress yang sudah jadi
Kami akan menggunakan opsi ke-2 untuk tutorial ini karena secara otomatis membuat setiap bagian dari situs web WooCommerce Anda.
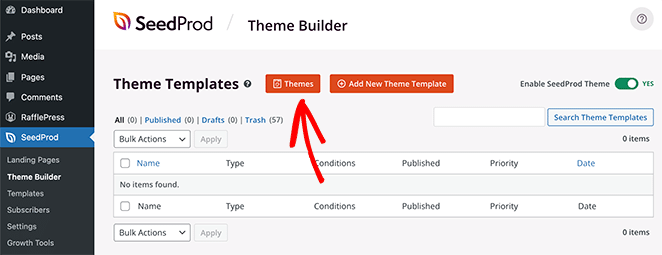
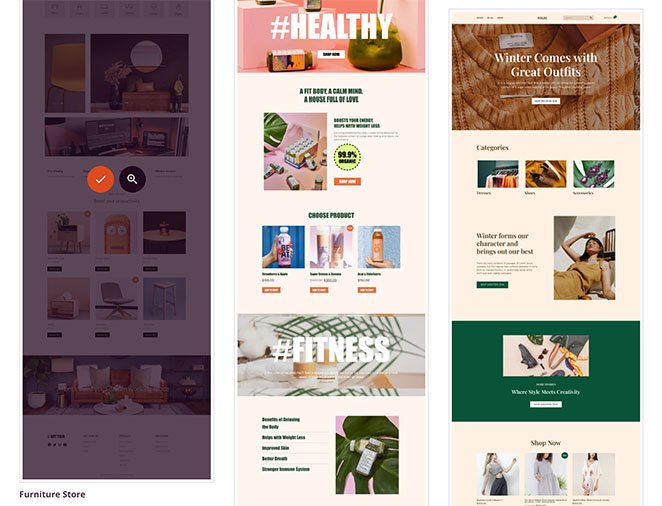
Klik tombol Tema di bagian atas layar Anda untuk meluncurkan galeri templat tema SeedProd. Anda dapat memilih dari banyak tema, termasuk desain untuk toko online.

Kami akan menggunakan tema 'Toko Furnitur' untuk tutorial ini.
Untuk mengimpor tema, arahkan kursor ke gambar mini dan klik ikon tanda centang.

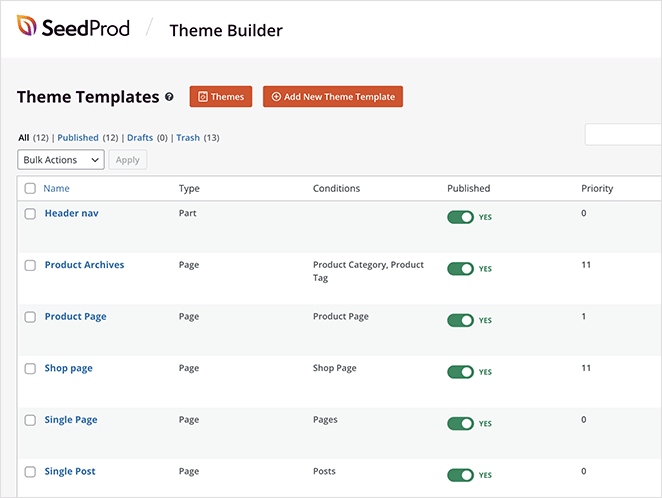
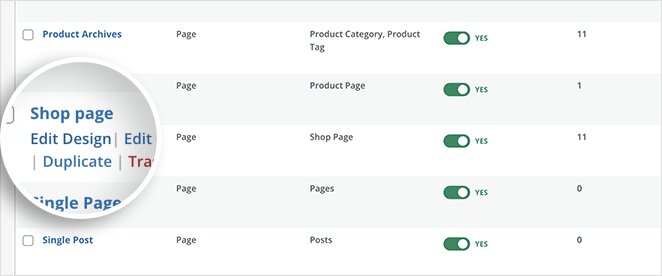
Seperti yang Anda lihat pada tangkapan layar di bawah, SeedProd akan membuat semua template untuk tema Anda secara otomatis, termasuk:
- Navigasi Tajuk
- Arsip Produk
- Halaman Produk
- Halaman Toko
- Halaman tunggal
- Postingan Tunggal
- Indeks Blog, Arsip, Pencarian
- Beranda
- Bilah samping
- catatan kaki

Anda dapat menyesuaikan setiap template dengan pembuat drag-and-drop SeedProd. Kami akan menunjukkan cara menyesuaikan template halaman toko di langkah 3.
Langkah 3. Sesuaikan Halaman Toko WooCommerce
Untuk menyesuaikan halaman toko WooCommerce Anda dengan SeedProd, arahkan kursor ke templat 'Halaman Toko' dan klik tautan Edit Desain .

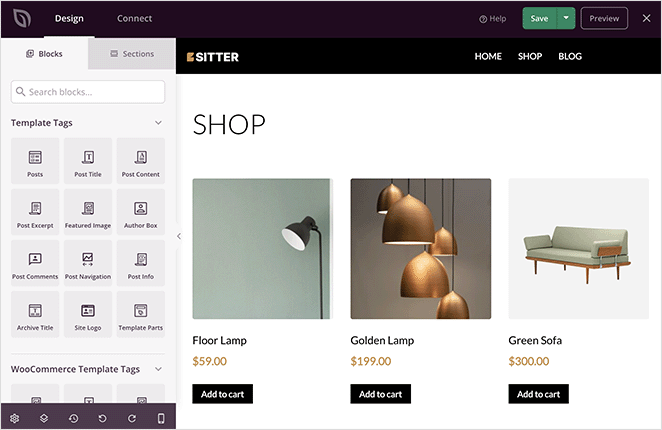
Setelah mengklik tautan, templat halaman toko Anda akan terbuka di pembuat halaman seret dan lepas visual SeedProd.

Di sebelah kiri adalah blok dan bagian yang dapat Anda tambahkan ke halaman Anda. Anda dapat melihat pratinjau tampilan halaman Anda secara real-time di sebelah kanan.

Halaman toko Anda akan menampilkan daftar semua produk Anda secara default. Namun, Anda dapat mengubahnya dengan mudah dengan menambahkan tata letak, blok konten, dan bagian baru.
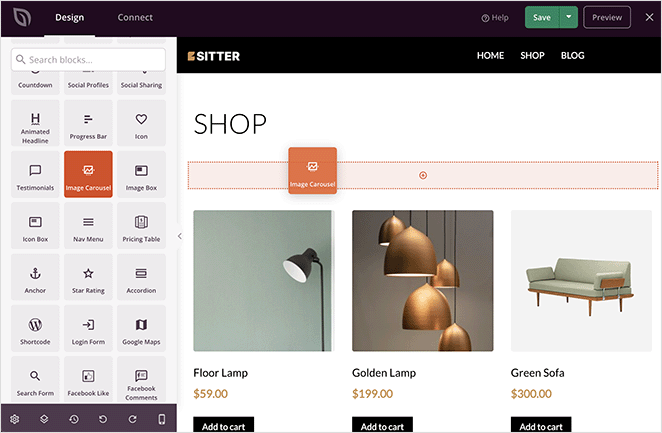
Katakanlah Anda ingin menambahkan spanduk bergulir yang menampilkan obral atau promosi. Dalam hal ini, Anda dapat menyeret blok Carousel Gambar dan mengunggah gambar spanduk khusus.

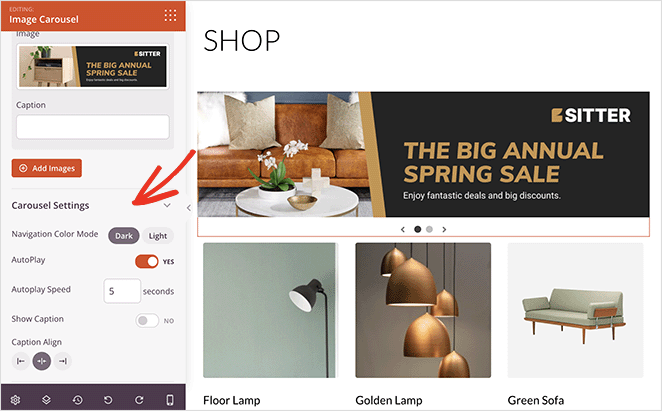
Anda kemudian dapat menyesuaikan korsel Anda di pengaturan blok dengan mengubahnya ke tema gelap atau terang, memutar penggeser secara otomatis, dan menampilkan keterangan gambar.

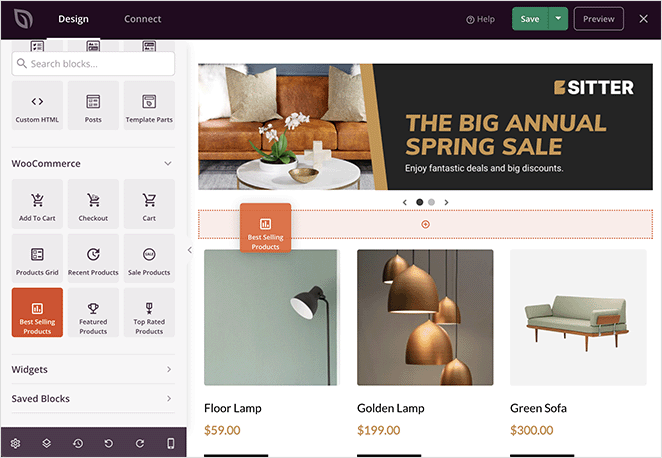
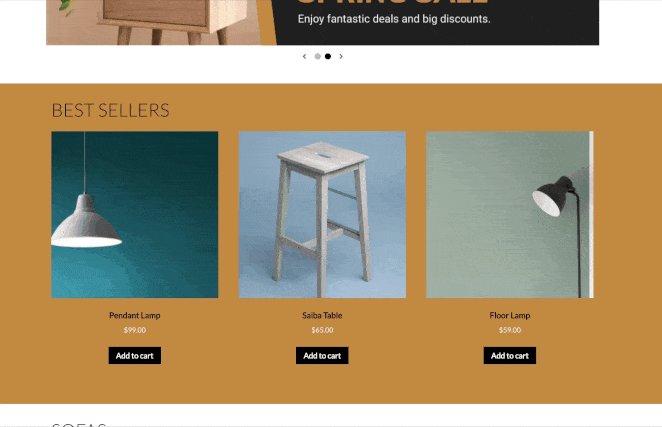
Bagaimana jika Anda ingin menonjolkan produk unggulan atau produk terlaris Anda? Untuk melakukannya, tambahkan bagian baru ke halaman Anda, lalu gulir ke bawah ke panel blok WooCommerce dan seret blok Produk Terlaris ke halaman Anda.

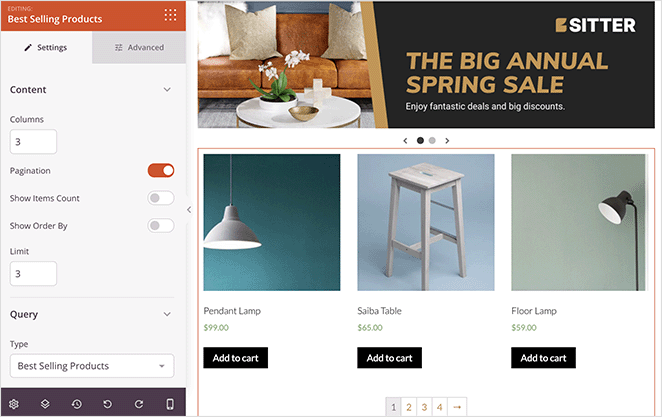
Blok ini akan menampilkan produk terlaris Anda dalam kotak yang seragam.

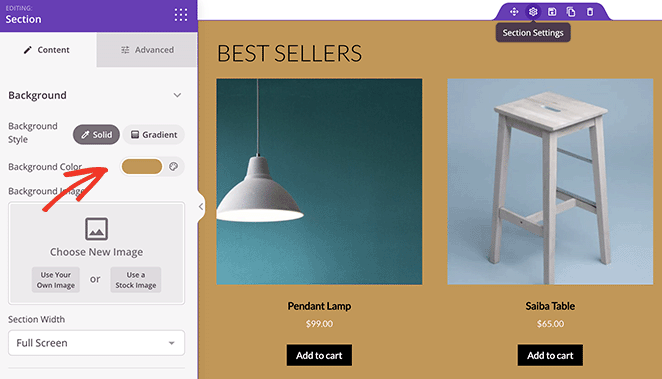
Anda dapat membuat bagian halaman baru ini lebih menonjol dengan memberinya warna latar belakang khusus.

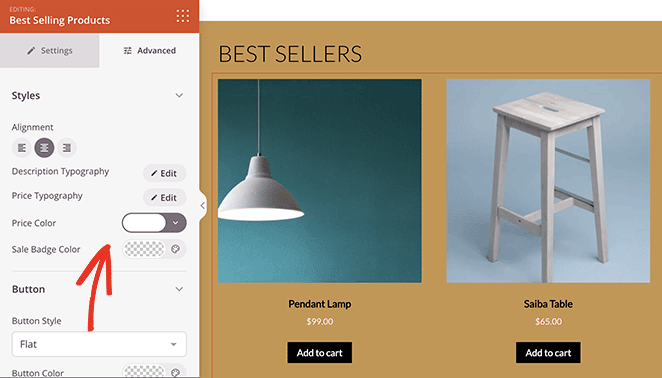
Kemudian di blok Produk Terlaris Pengaturan Lanjutan, Anda dapat mengubah warna, tipografi, dan tombol tambahkan ke troli.

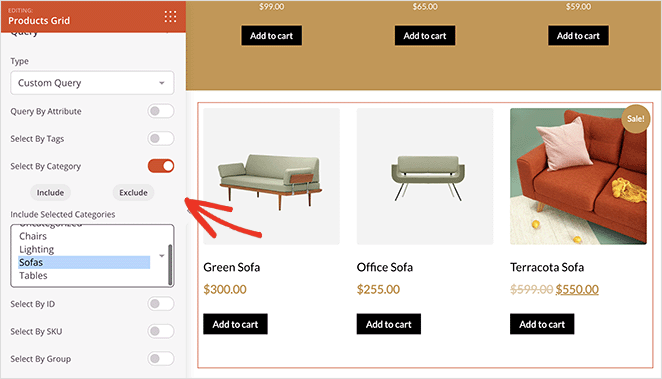
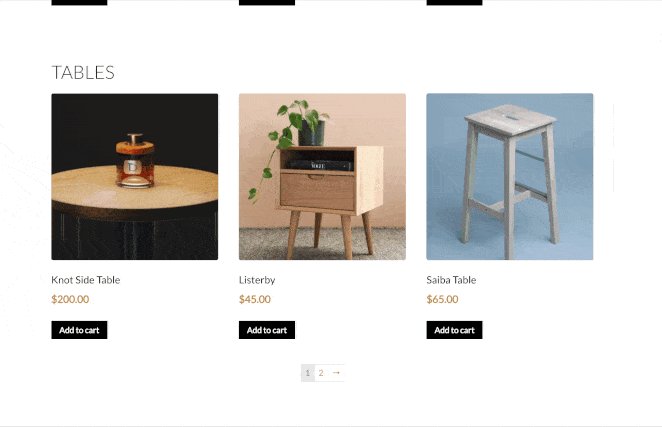
Anda juga dapat menampilkan produk berdasarkan kategori dengan blok WooCommerce SeedProd. Untuk melakukannya, seret blok Kisi Produk , ubah 'Jenis Kueri' menjadi Kueri Khusus dan klik opsi Pilih berdasarkan Kategori .

Dari sana, Anda dapat memilih kategori mana yang akan disertakan dalam kisi produk.
Beberapa blok lain yang dapat Anda tambahkan ke halaman toko Anda meliputi:
- Testimonial untuk meningkatkan kepercayaan dan kredibilitas
- Penghitung waktu mundur untuk menciptakan urgensi untuk penjualan Anda
- Akordeon untuk menampilkan pertanyaan yang sering diajukan
- Facebook atau Twitter menyematkan untuk menampilkan konten yang dibuat pengguna
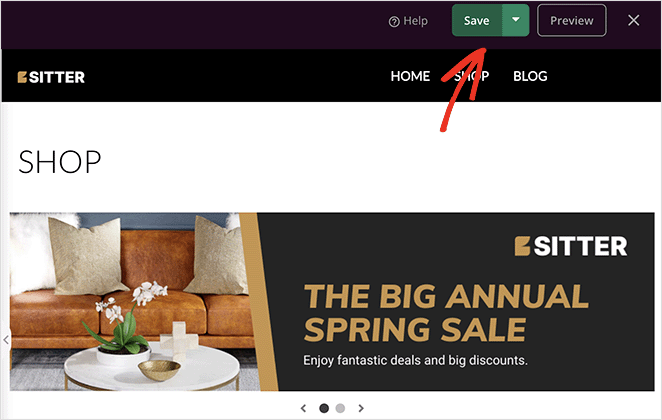
Saat Anda puas dengan halaman toko Anda, klik tombol Simpan berwarna hijau di sudut kanan atas layar Anda.

Anda sekarang dapat mengikuti proses yang sama untuk menyesuaikan bagian lain dari toko WooCommerce Anda. Cukup klik 'Edit Desain' pada salah satu template tema Anda dan sesuaikan tata letak dan gaya agar sesuai dengan merek Anda.
Langkah 4. Publikasikan Halaman Toko Kustom Anda
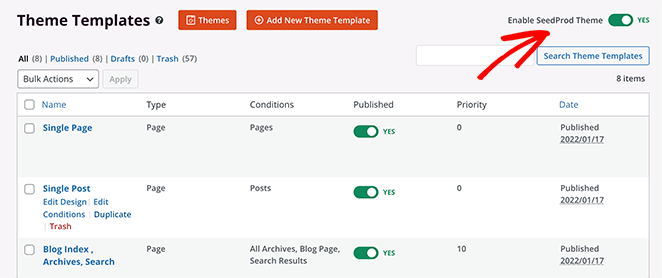
Ketika situs WooCommerce Anda terlihat seperti yang Anda inginkan, inilah saatnya untuk membuatnya aktif. Untuk melakukannya, buka SeedProd » Theme Builder, dan di pojok kanan atas, alihkan tombol 'Enable SeedProd Theme' ke posisi 'Ya'.

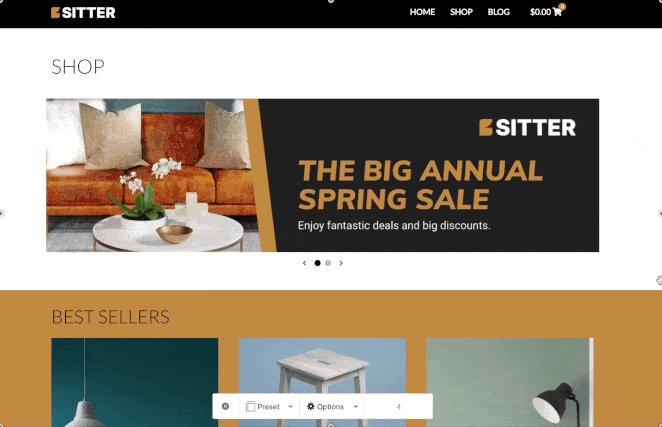
Sekarang Anda dapat melihat pratinjau halaman toko WooCommerce Anda langsung di situs web Anda.

Metode 2: Sesuaikan Halaman Toko Anda dengan WooCommerce Customizer
Jika Anda memerlukan cara yang lebih mudah untuk menyesuaikan halaman toko WooCommerce, Anda dapat melakukannya dengan penyesuai WooCommerce bawaan. Penyesuai menggunakan penyesuai tema langsung WordPress untuk mengedit halaman toko Anda secara real-time dengan pratinjau langsung.
Opsi penyesuaian yang Anda lihat akan bergantung pada tema WordPress yang Anda gunakan di situs web Anda. Kami menggunakan tema default Dua Puluh Dua Puluh Dua untuk panduan ini.
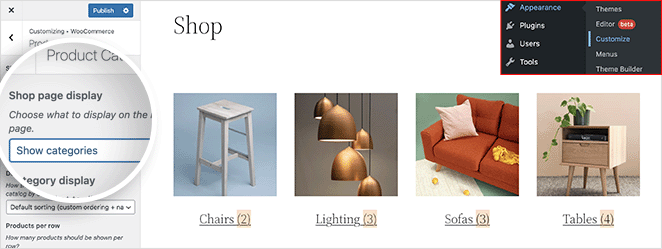
Untuk menyesuaikan halaman toko Anda dengan penyesuai, klik Penampilan »Sesuaikan dari dasbor WordPress Anda. Dari sana, klik WooCommerce »Katalog Produk untuk melihat opsi penyesuaian.
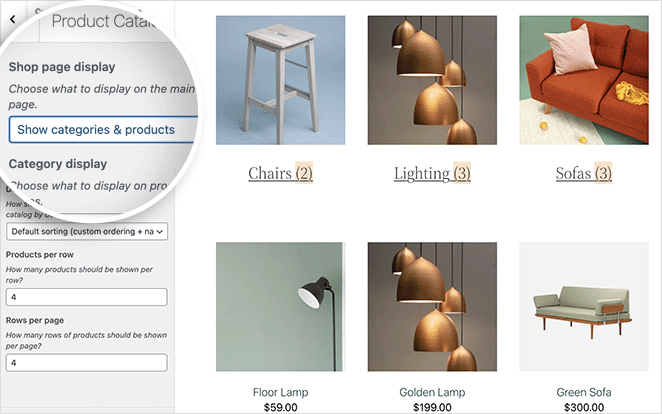
Selanjutnya, klik menu tarik-turun 'Tampilan halaman toko' dan pilih tata letak.
Misalnya, Anda dapat memilih 'Tampilkan kategori' untuk hanya menampilkan kategori produk Anda di halaman toko.

Atau Anda dapat memilih 'Tampilkan produk' untuk hanya menampilkan produk.
Atau, Anda dapat menampilkan kategori produk Anda terlebih dahulu, lalu kisi produk dengan opsi 'Tampilkan kategori dan produk'.

Selain itu, Anda dapat menampilkan produk dengan:
- Kepopuleran
- Penilaian rata-rata
- Terbaru
- Harga
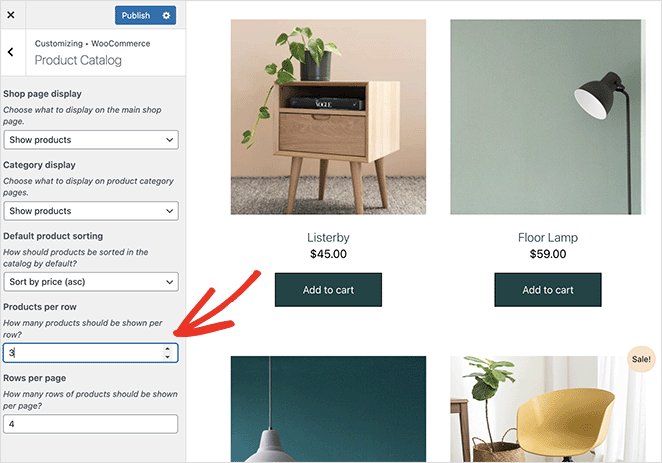
Anda juga dapat memilih berapa banyak produk per baris dan baris yang akan ditampilkan pada setiap halaman.

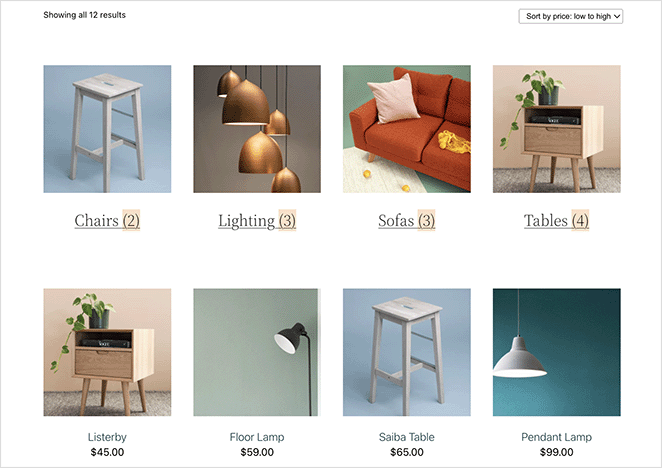
Ingatlah untuk mempublikasikan perubahan Anda saat Anda puas dengan desain Anda. Berikut adalah pratinjau halaman toko yang kami tata menggunakan WooCommerce Customizer.

Itu dia!
Kami harap artikel ini membantu Anda mempelajari cara menyesuaikan halaman Toko WooCommerce.
Seperti yang Anda lihat, SeedProd membuatnya sangat mudah untuk membuat situs WooCommerce yang unik dan ramah pengguna tanpa memerlukan pengalaman atau kode desain sebelumnya. Sesederhana menunjuk dan mengklik, dengan hasil menakjubkan yang akan disukai calon pelanggan.
Siap untuk meningkatkan penjualan WooCommerce Anda?
Anda mungkin juga menyukai panduan ini tentang cara menyiapkan pelacakan konversi WooCommerce saat Anda di sini.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.
