Cara Menyesuaikan Halaman Toko WooCommerce (Bebas Kode)
Diterbitkan: 2023-03-08Mencari cara untuk menyesuaikan halaman toko WooCommerce? Dalam panduan langkah demi langkah ini, Anda akan mempelajari tiga metode 100% bebas kode untuk menyesuaikan halaman toko toko Anda.
Halaman toko toko Anda, juga disebut halaman katalog, adalah halaman yang mencantumkan beberapa produk. Itu bisa jadi semua produk Anda (di halaman toko "utama") atau produk dengan kategori atau tag produk tertentu.
Dalam istilah yang lebih teknis, ini adalah desain arsip untuk jenis posting Produk di toko WooCommerce.
Karena halaman toko Anda membantu pengunjung menelusuri dan menemukan produk Anda, penting untuk melakukannya dengan benar. Posting ini akan mengajari Anda caranya!
Di bawah, Anda akan mempelajari tiga cara berbeda untuk menyesuaikan halaman toko WooCommerce tanpa kode , menggunakan tema Botiga kami sebagai contoh:
- Opsi bawaan di Penyesuai tema WordPress asli
- Editor blok WordPress asli
- Plugin pembuat halaman Elementor (metode ini memungkinkan Anda menggunakan Elementor versi gratis)
Catatan — Jika Anda belum membuat toko WooCommerce, Anda dapat membuka panduan kami tentang cara membuat toko WooCommerce. Setelah Anda memiliki toko yang berfungsi, kembalilah ke sini untuk mulai menyesuaikan halaman toko!
Daftar isi
- Pengantar Cepat untuk Menyesuaikan Halaman Toko WooCommerce
- Metode 1 – Kustomisasi Halaman Toko dengan Penyesuai WordPress
- Metode 2 – Kustomisasi Halaman Toko dengan Editor Blok WordPress
- Metode 3 – Kustomisasi Halaman Toko dengan Plugin Elementor
- Kesimpulan: Buat Halaman Toko WooCommerce Khusus Hari Ini
Pengantar Cepat untuk Menyesuaikan Halaman Toko WooCommerce
Jika Anda ingin sepenuhnya menyesuaikan halaman toko WooCommerce Anda, Anda pasti ingin memilih tema WooCommerce yang dibuat untuk memberi Anda fleksibilitas.
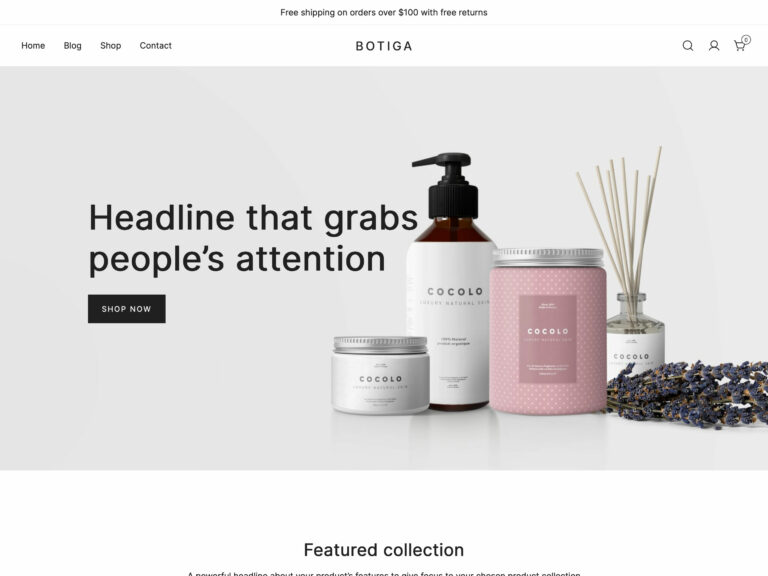
Meskipun prinsip umum yang Anda pelajari dalam tutorial ini dapat diterapkan pada tema WooCommerce apa pun, kami akan menggunakan tema Botiga karena beberapa alasan:
- Ini mencakup opsi terperinci di Penyesuai WordPress untuk memungkinkan Anda menyesuaikan halaman toko tanpa mengharuskan Anda mendesain semuanya dari awal.
- Jika Anda ingin mendesain semuanya dari awal, Botiga Pro memiliki fitur bawaan untuk memungkinkan Anda menyesuaikan semuanya menggunakan editor blok WordPress asli atau Elementor versi gratis.

Di luar banyak opsi penyesuaiannya, Botiga juga merupakan salah satu tema WooCommerce tercepat, jadi ini juga akan membuat toko Anda sukses di area lain.
Dengan demikian, Anda masih akan menemukan tutorial ini berguna jika Anda menggunakan tema WooCommerce yang berbeda.
Misalnya, sebagian besar tema WooCommerce memberi Anda setidaknya beberapa opsi di Penyesuai.
Demikian pula, metode Elementor umum yang kami tampilkan akan berfungsi dengan tema apa pun. Satu-satunya perbedaan adalah Anda harus membeli Elementor Pro jika Anda tidak menggunakan Botiga, sedangkan Botiga memungkinkan Anda melakukan semuanya menggunakan Elementor versi gratis.
Jika Anda ingin mempelajari lebih lanjut tentang Botiga, Anda dapat mengunjungi halaman tema Botiga.
Metode 1 – Kustomisasi Halaman Toko dengan Penyesuai WordPress
Bagi kebanyakan orang, cara termudah untuk mengedit halaman toko WooCommerce adalah dengan menggunakan opsi tema Anda di Penyesuai WordPress.
Dengan Botiga, Anda mendapatkan rangkaian opsi mendetail untuk membantu Anda menyesuaikan tata letak, gaya, dan konten halaman toko toko Anda.
Tema yang berbeda mungkin tidak menawarkan banyak opsi, tetapi Anda harus dapat menemukan setidaknya beberapa di Penyesuai.
Berikut cara menggunakan opsi tema Botiga untuk menyesuaikan halaman toko WooCommerce.
1. Pilih Apa yang Akan Ditampilkan di Halaman Toko Anda
Untuk memulai, Anda ingin memilih konten apa yang akan ditampilkan di halaman toko Anda. Standarnya adalah hanya menampilkan produk, tetapi Botiga juga memberi Anda opsi untuk menampilkan kategori juga.
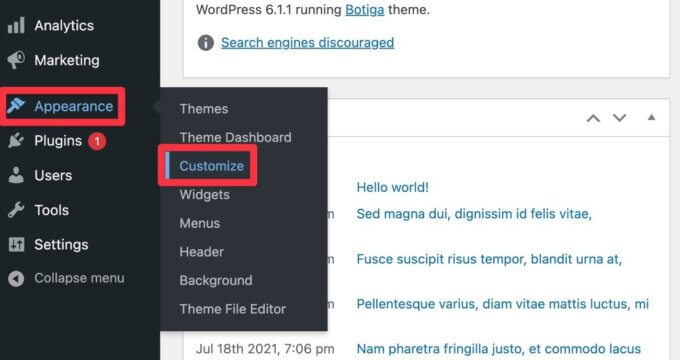
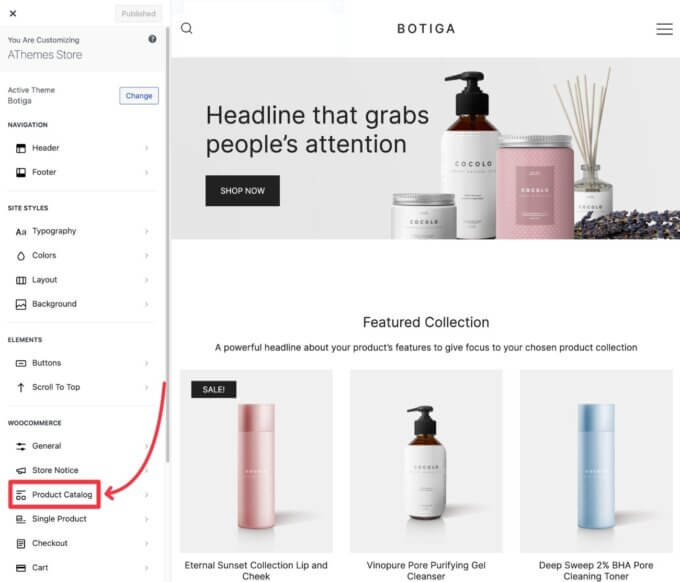
Untuk mengakses pengaturan ini, buka WordPress Customizer dengan masuk ke Appearance → Customize di dashboard WordPress Anda.

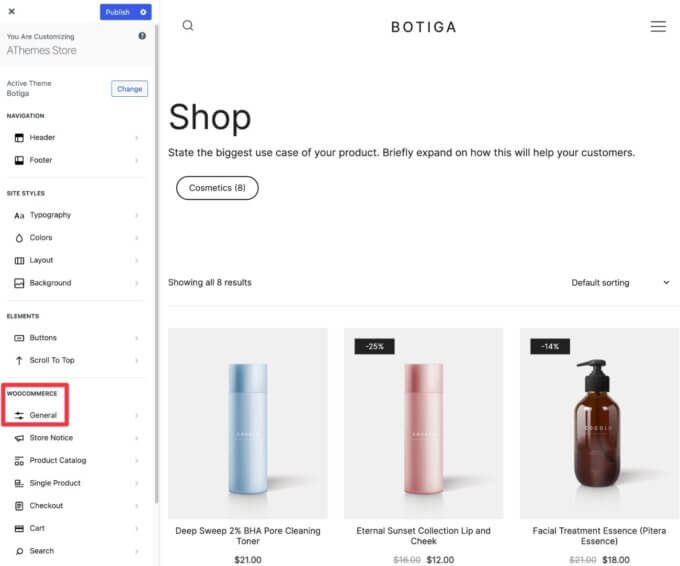
Kemudian, pilih Umum di bawah WooCommerce :

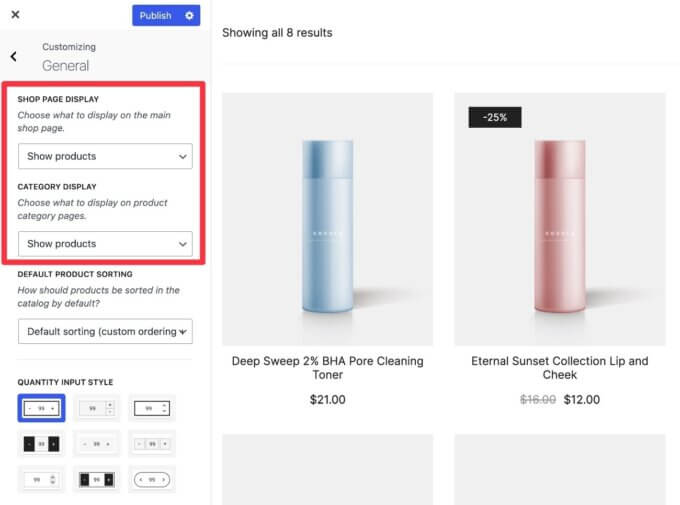
Sekarang, gunakan tarik-turun Tampilan Halaman Toko untuk memilih apakah akan menampilkan produk saja, kategori saja, atau keduanya.
Anda juga dapat membuat pilihan serupa untuk halaman arsip kategori Anda menggunakan drop-down Tampilan Kategori . Dalam hal ini, Anda memilih apakah akan menampilkan subkategori.

2. Buka Pengaturan Halaman Toko di Penyesuai WordPress
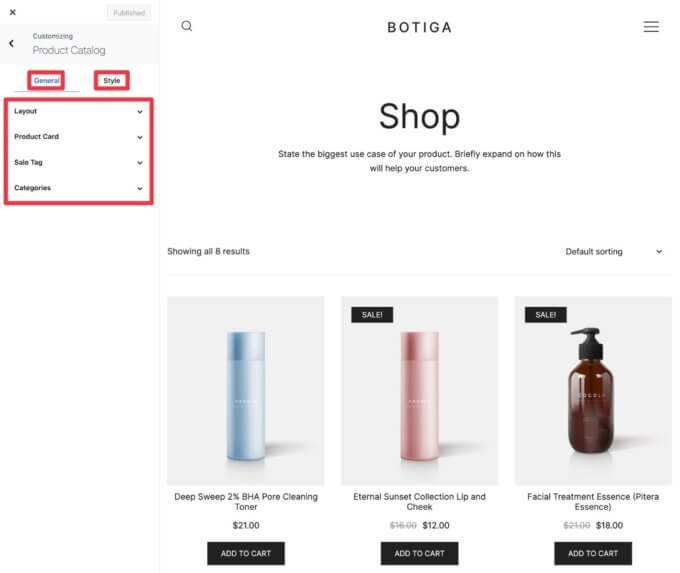
Selanjutnya, kembali ke daftar menu utama di Customizer, dan pilih opsi Katalog Produk untuk menyesuaikan halaman toko Anda secara lebih lengkap.

Sekarang Anda akan melihat banyak opsi di sidebar, dibagi menjadi dua tab — General dan Style :
- Umum – Kontrol tata letak dan konten elemen di halaman toko Anda.
- Gaya – Sesuaikan desain elemen di halaman toko Anda, seperti mengubah warna/font atau menambahkan batas.

3. Sesuaikan Tata Letak Umum
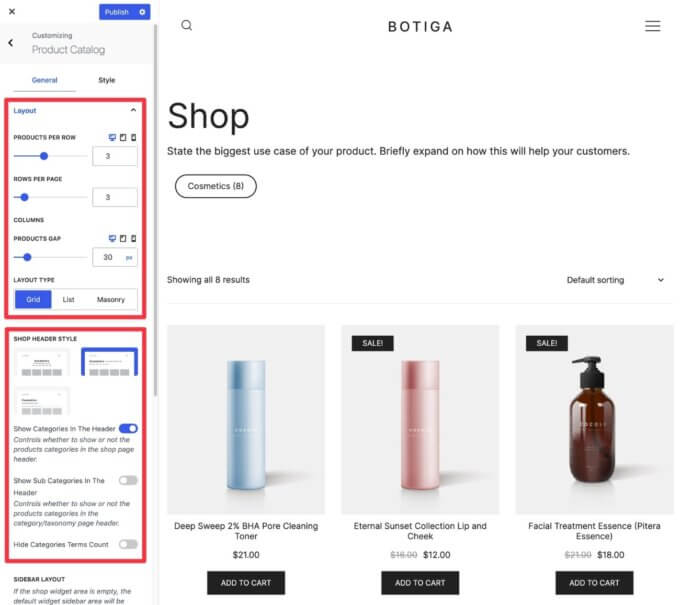
Untuk memulai, luaskan pengaturan Tata Letak untuk menyesuaikan tata letak umum halaman toko Anda.
Pertama, Anda ingin memilih jenis tata letak, yang menawarkan tiga opsi umum:
- Kotak
- Daftar
- Masonry
Anda juga dapat mengontrol opsi tata letak umum, seperti jumlah baris dan kolom yang akan digunakan.
Di bawahnya, Anda dapat memilih gaya tajuk yang akan digunakan di halaman toko Anda dan konten apa yang akan disertakan di tajuk, seperti apakah akan menampilkan kategori produk atau tidak.

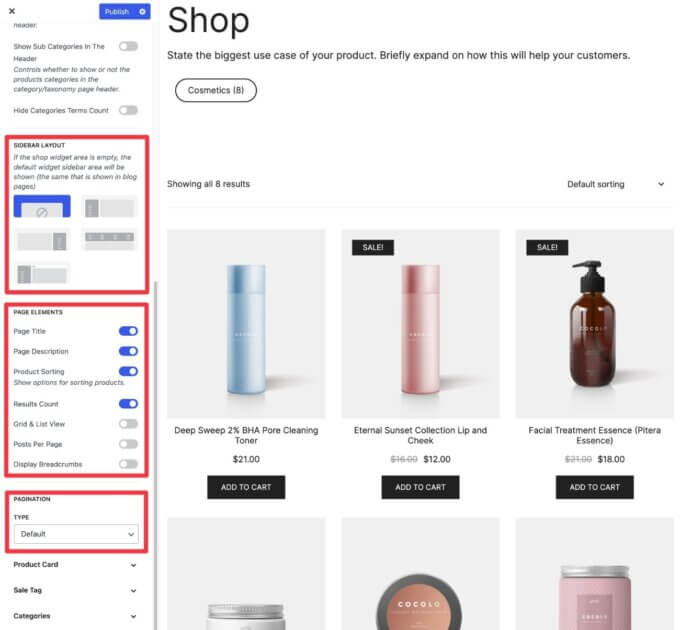
Lebih jauh ke bawah di menu Customizer, Anda mendapatkan opsi untuk mengontrol tata letak sidebar, elemen halaman, dan pagination:
- Tata Letak Sidebar – Anda dapat menambahkan sidebar vertikal atau horizontal. Anda kemudian dapat mengontrol konten sidebar menggunakan widget. Ini bisa sangat bagus untuk menambahkan filter produk untuk membantu pengunjung menelusuri produk Anda.
- Elemen Halaman – Anda dapat menampilkan/menyembunyikan berbagai elemen di halaman.
- Paginasi – Anda dapat menggunakan paginasi normal, gulir tak terbatas, atau tombol 'Muat lebih banyak' bertenaga Ajax yang memuat produk baru tanpa memuat ulang halaman.

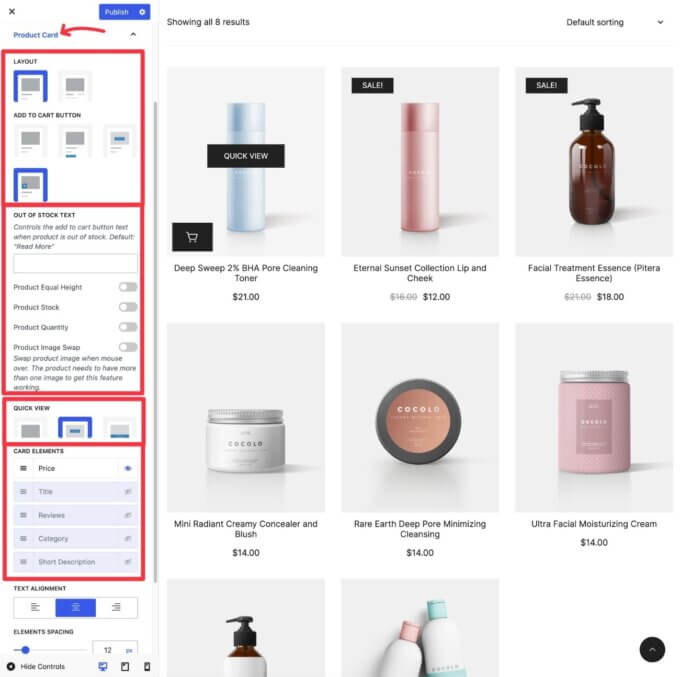
4. Sesuaikan Kartu Produk
Selanjutnya, Anda dapat membuka bagian Kartu Produk untuk menyesuaikan bagaimana masing-masing produk muncul di halaman toko.
Pertama, Anda dapat memilih tata letak kartu yang berbeda dan penempatan tombol tambahkan ke keranjang.
Misalnya, pada tangkapan layar di bawah, Anda dapat melihat bahwa kami memindahkan tombol tambahkan ke keranjang untuk melayang di atas gambar produk di pojok kiri bawah.
Lebih jauh ke bawah dalam pengaturan, Anda dapat membuat beberapa pilihan penting lainnya:
- Sesuaikan atau nonaktifkan perilaku tampilan cepat produk.
- Mengaktifkan/menonaktifkan elemen konten tertentu — misalnya, menampilkan jumlah ulasan atau tidak di halaman toko.
- Sesuaikan perataan dan penspasian.

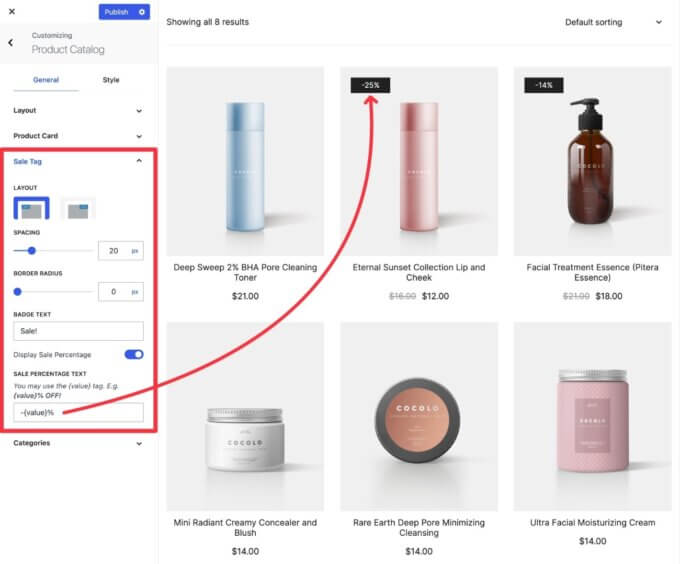
5. Kustomisasi Tag dan Kategori Penjualan
Selanjutnya, Anda dapat memperluas bagian Tag Penjualan dan Kategori untuk mengonfigurasi area tersebut di halaman toko Anda.
Pengaturan Tag Penjualan memungkinkan Anda mengontrol penempatan dan teks lencana penjualan. Ada juga opsi untuk menampilkan persentase penjualan, yang secara dinamis akan memasukkan diskon yang sesuai untuk setiap produk.

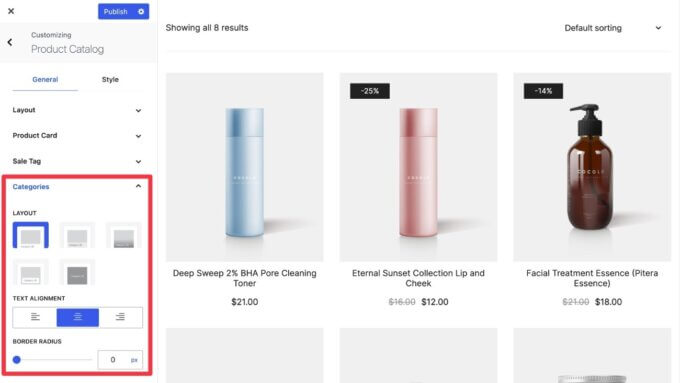
Pengaturan Kategori memungkinkan Anda mengontrol tata letak kartu kategori jika Anda memilih untuk menampilkan kategori pada Langkah 1 panduan ini:

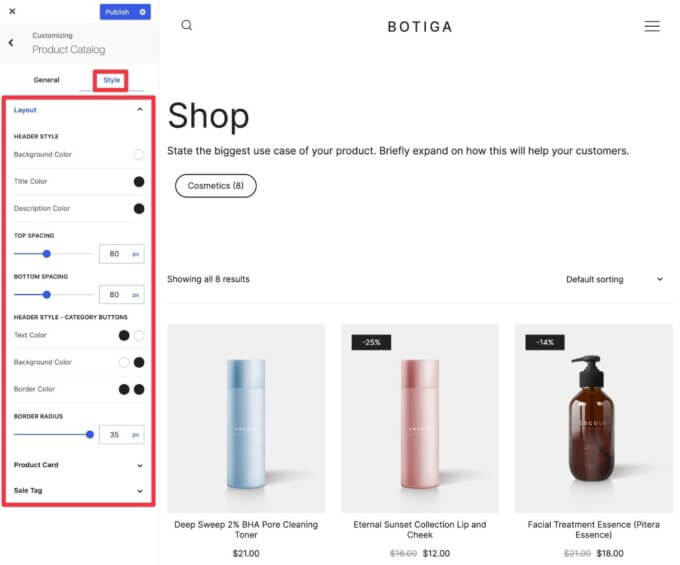
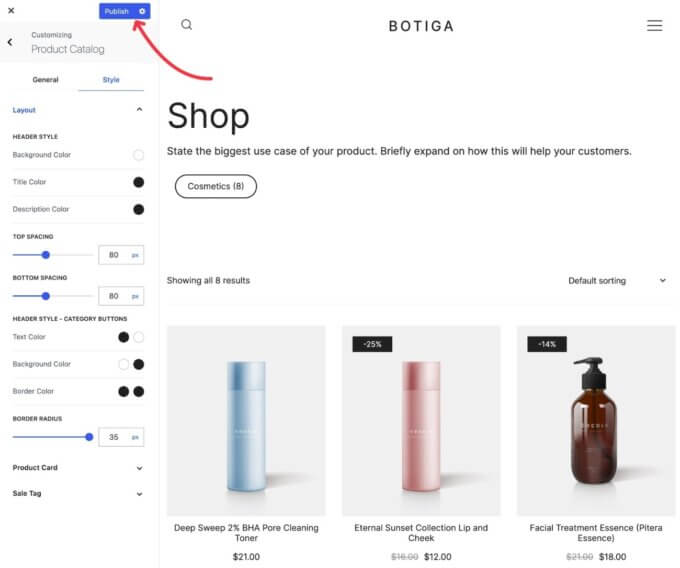
6. Sesuaikan Pilihan Gaya Sesuai Kebutuhan
Setelah Anda puas dengan tata letak dan konten halaman toko Anda, Anda dapat beralih ke tab Gaya untuk menyesuaikan gaya dari semua yang diperlukan.
Sekali lagi, ini adalah tempat Anda dapat mengubah warna, menyesuaikan font, menambahkan batas, dan sebagainya.
Anda tidak perlu mengubah apa pun di sini. Tetapi jika Anda ingin melakukan beberapa penyesuaian, ini adalah area yang bagus untuk dijelajahi.

7. Jelajahi Opsi Penyesuai Lainnya
Selain area Katalog Produk khusus di Customizer, Botiga juga menawarkan beberapa opsi lain yang mungkin memengaruhi halaman toko Anda.

Misalnya, Anda dapat menyesuaikan warna tombol tambahkan ke troli dan tampilan cepat (serta semua tombol lain di situs Anda) dengan membuka pengaturan Tombol .
Jika ada detail spesifik yang ingin Anda ubah, sebaiknya jelajahi opsi lain ini. Namun jika Anda sudah menyukai tampilan halaman toko Anda, tidak perlu menggali lebih dalam.
8. Publikasikan Tata Letak Halaman Toko Anda
Setelah puas dengan tampilan halaman toko Anda, yang perlu Anda lakukan hanyalah mengeklik tombol Terbitkan untuk menampilkannya di toko Anda.

Metode 2 – Kustomisasi Halaman Toko dengan Editor Blok WordPress
Untuk sebagian besar toko, opsi Penyesuai bawaan Botiga menawarkan fleksibilitas yang cukup untuk membuat halaman toko khusus di WooCommerce.
Namun, Anda mungkin mengalami beberapa situasi di mana Anda ingin membuat desain yang benar-benar disesuaikan dari awal.
Untuk membantu Anda mencapai ini tanpa kode, Anda dapat menggunakan fitur Pembuat Template di Botiga Pro untuk menyesuaikan halaman toko menggunakan editor blok atau Elementor WordPress asli (bahkan versi gratis).
Di bagian ini, kami akan menunjukkan cara kerjanya dengan editor blok. Kemudian, kami akan menunjukkan cara kerjanya dengan Elementor di bagian selanjutnya. Jika Anda sudah tahu ingin menggunakan Elementor, klik tautan ini untuk melewati bagian itu.
1. Aktifkan Modul Pembuat Template Botiga Pro
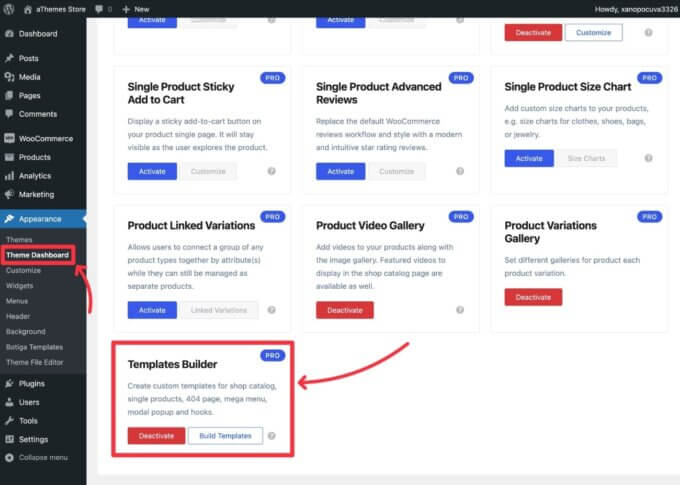
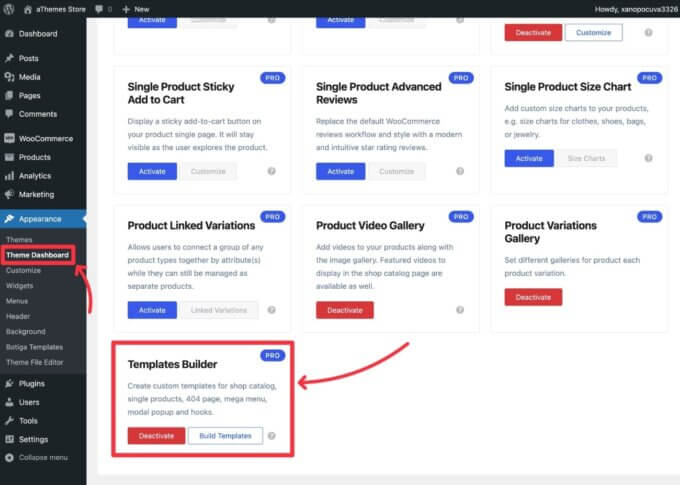
Untuk mengaktifkan pembuat template, buka Appearance → Theme Dashboard → Theme Features .
Kemudian, gulir ke bawah dan aktifkan modul Pembuat Template .
Anda memerlukan Botiga Pro untuk mengaktifkan modul ini — jika Anda belum memilikinya, Anda dapat membelinya dengan mengklik di sini.

2. Buat Tata Letak Halaman Toko Baru
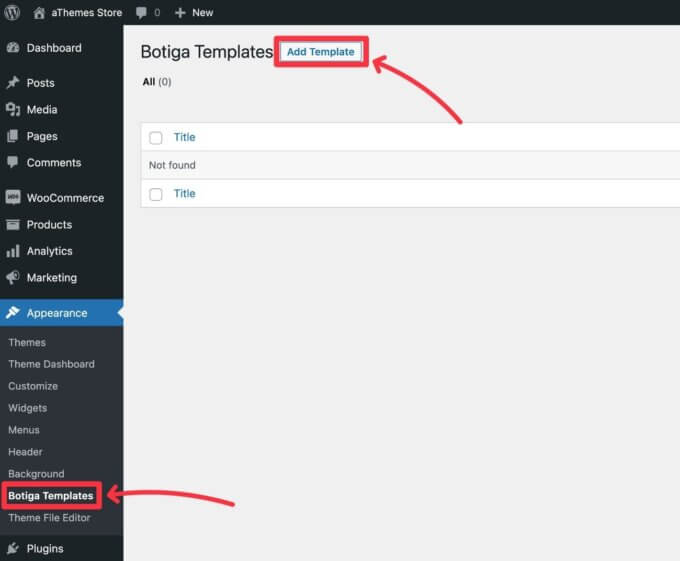
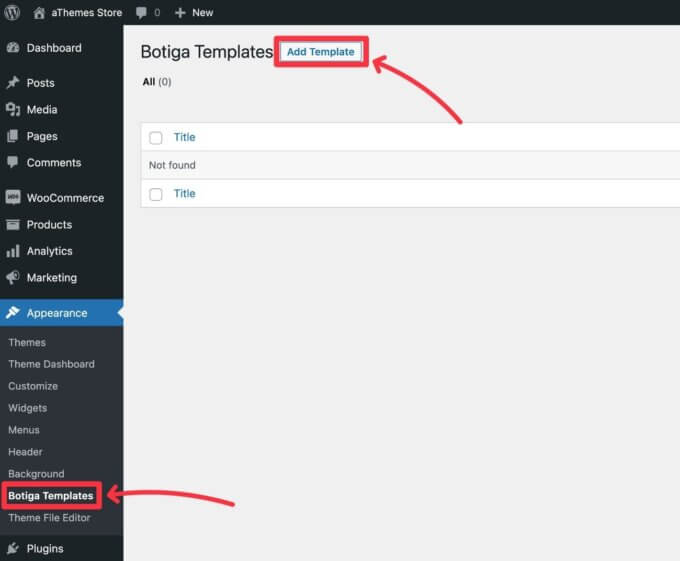
Selanjutnya, buka Penampilan → Templat Botiga → Tambah Templat untuk membuat templat halaman toko baru.

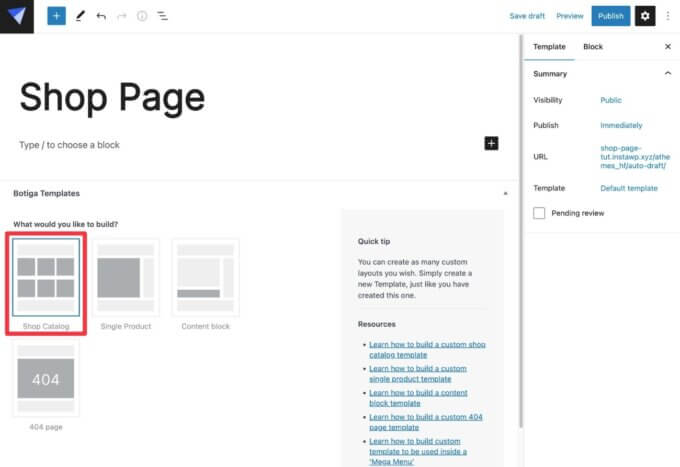
Di antarmuka templat, beri nama (mis. “Halaman Toko”) dan pilih Katalog Toko sebagai jenis templat.

3. Rancang Halaman Toko Anda Menggunakan Blok
Sekarang, Anda dapat menggunakan editor untuk mendesain tata letak halaman toko Anda menggunakan blok.
Anda dapat menggunakan salah satu blok WordPress yang ada (atau blok dari plugin lain).
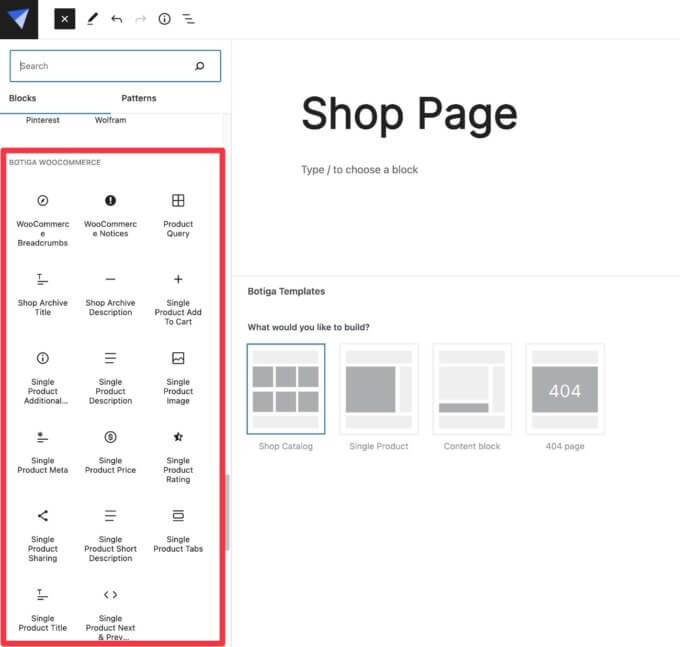
Botiga juga menambahkan banyak blok WooCommerce sendiri untuk konten dinamis penting seperti detail arsip toko dan detail produk.
Untuk benar-benar mencantumkan jenis produk tertentu, Anda dapat menggunakan blok Product Query .

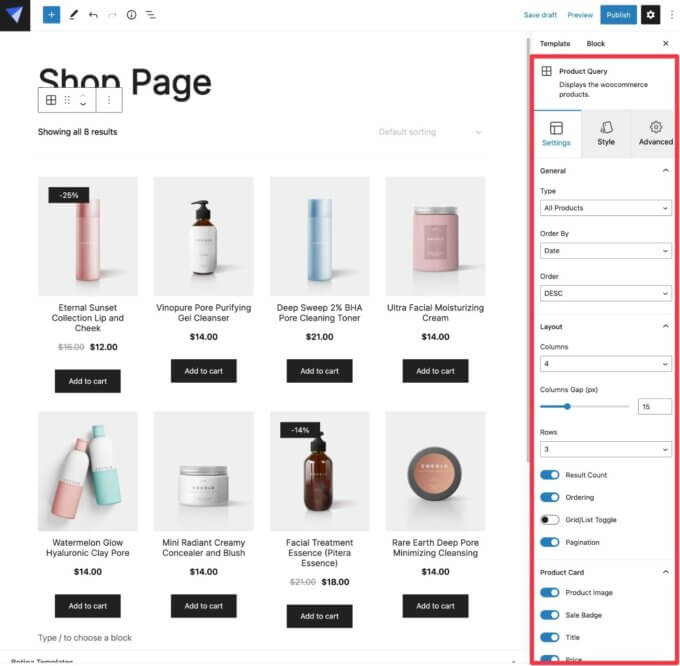
Pada awalnya, menambahkan blok Kueri Produk akan menampilkan kisi-kisi produk Anda.
Anda kemudian dapat menggunakan pengaturan blok untuk memfilter berbagai jenis produk, menyesuaikan tata letak, menyesuaikan kartu produk, mengubah gaya, dan lainnya.

Untuk melihat lebih detail, lihat juga video ini:
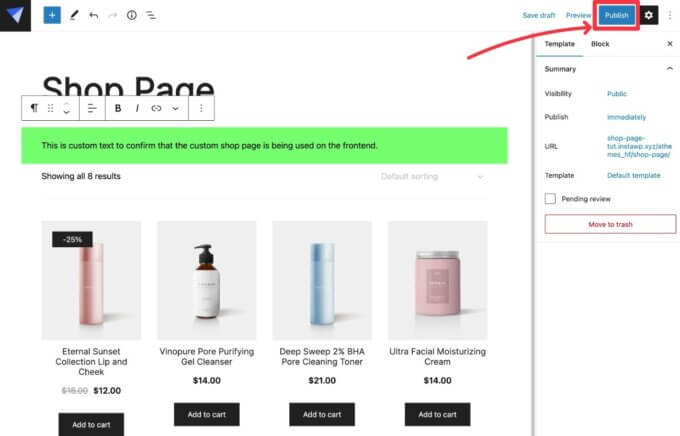
4. Publikasikan Template Anda
Setelah puas dengan desain halaman toko Anda, yang perlu Anda lakukan hanyalah mengklik tombol Terbitkan .

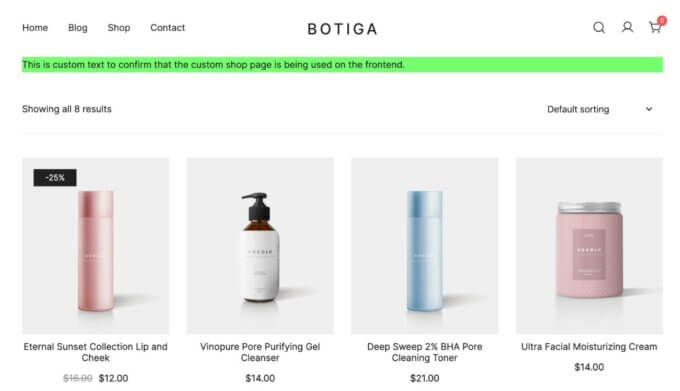
Ketika Anda membuka halaman toko toko Anda di frontend, Anda akan melihat template halaman toko kustom Anda.

Metode 3 – Kustomisasi Halaman Toko dengan Plugin Elementor
Jika Anda lebih suka menggunakan Elementor daripada editor blok, Anda juga dapat mengikuti pendekatan serupa untuk menyesuaikan halaman toko WooCommerce.
Biasanya, Anda memerlukan Elementor Pro untuk menyesuaikan halaman toko toko Anda. Namun dengan Botiga Pro, Anda dapat sepenuhnya menyesuaikan halaman toko menggunakan Elementor versi gratis.
Anda dapat melakukannya karena Botiga Pro menambahkan widget Elementor khusus untuk memungkinkan Anda menyiapkan halaman toko.
Dengan demikian, Botiga Pro masih sepenuhnya kompatibel dengan Elementor Pro. Jadi, jika Anda sudah memiliki lisensi Elementor Pro, Anda masih bisa memanfaatkan semua fungsi desain ekstra yang ditambahkannya.
Berikut cara mengedit halaman toko WooCommerce dengan Elementor dan Botiga.
1. Aktifkan Modul Pembuat Template Botiga Pro
Untuk mengaktifkan pembuat template, buka Appearance → Theme Dashboard → Theme Features .
Kemudian, gulir ke bawah dan aktifkan modul Pembuat Template .
Anda memerlukan Botiga Pro untuk mengaktifkan modul ini — jika Anda belum memilikinya, Anda dapat membelinya dengan mengklik di sini.

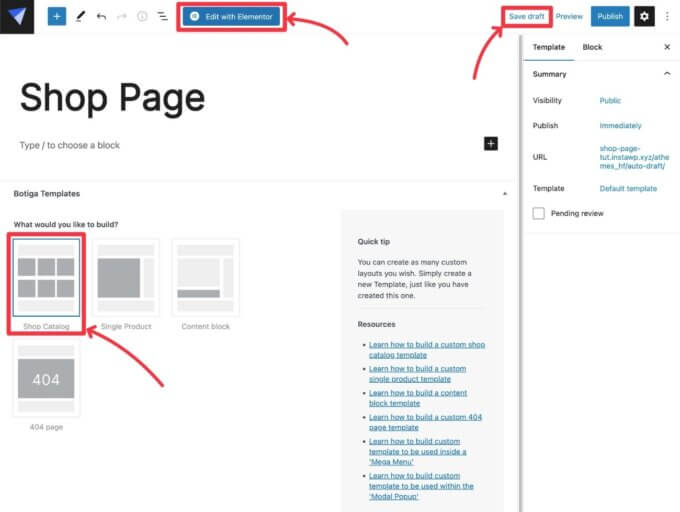
2. Buat Tata Letak Halaman Toko Baru dan Luncurkan Elementor
Selanjutnya, buka Penampilan → Templat Botiga → Tambah Templat untuk membuat templat halaman toko baru.

Di antarmuka templat:
- Beri nama internal — misalnya “Halaman Toko”.
- Pilih Katalog Toko sebagai jenis template.
- Klik tombol Simpan Draf untuk menyimpannya di basis data (ini berguna untuk menggunakan Elementor).
Setelah Anda selesai melakukannya, Anda dapat mengklik tombol Edit dengan Elementor untuk meluncurkan antarmuka Elementor.

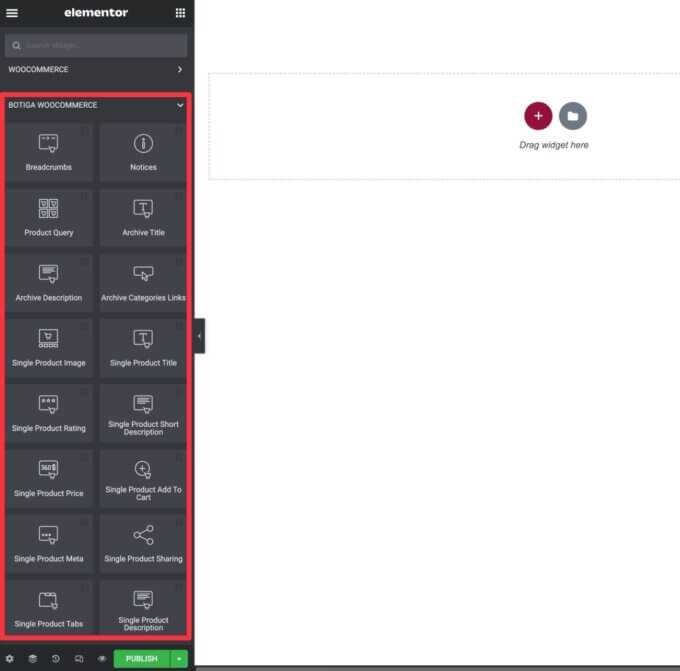
3. Gunakan Widget Botiga untuk Membuat Desain Halaman Toko Anda
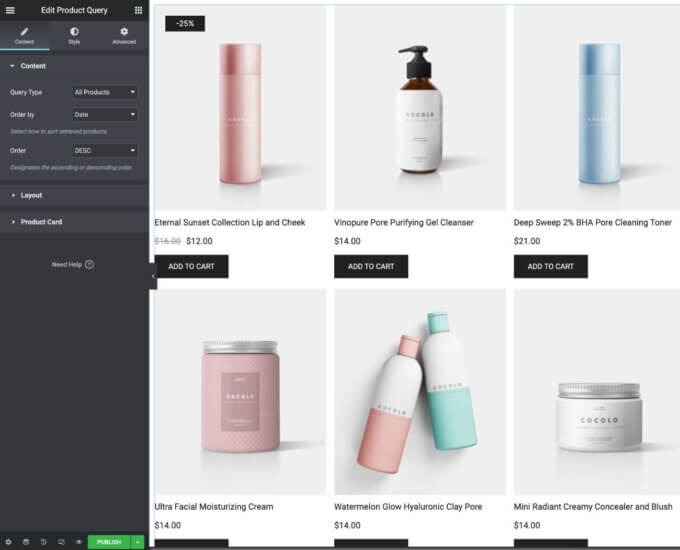
Sekarang, Anda dapat menggunakan antarmuka Elementor biasa untuk mendesain halaman toko Anda.
Untuk membantu Anda mengatur desain dengan Elementor versi gratis, Botiga menambahkan banyak widgetnya sendiri di bagian WooCommerce Botiga .
Untuk halaman toko, widget yang paling penting adalah widget Product Query , yang memungkinkan Anda menampilkan daftar beberapa/semua produk Anda.
Ada juga widget berguna lainnya, seperti Judul Arsip , Deskripsi Arsip , dan widget berlabel Arsip lainnya.

Di pengaturan widget Kueri Produk , Anda dapat memilih produk mana yang akan ditampilkan, menyesuaikan tata letak, mengubah kartu produk, dan lainnya.
Anda juga dapat memanfaatkan semua gaya normal dan opsi lanjutan yang ditawarkan Elementor.

Selain menggunakan widget Botiga WooCommerce untuk mendesain halaman toko Anda, Anda juga bebas menggunakan widget Elementor lainnya, termasuk widget dari add-on Elementor pihak ketiga.
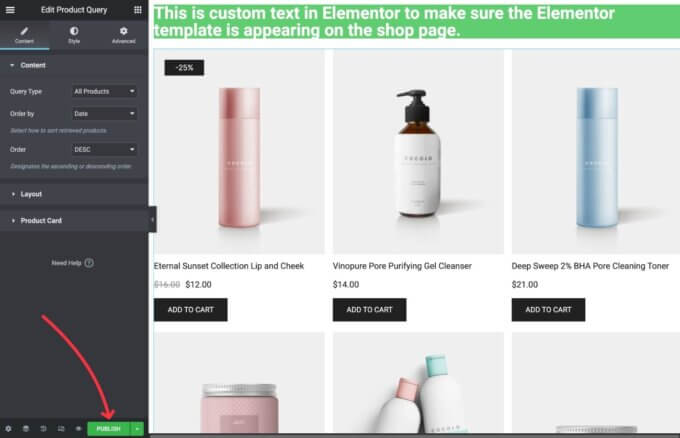
4. Publikasikan Halaman Toko Anda
Setelah puas dengan desain halaman toko Anda, klik tombol Terbitkan di Elementor untuk membuatnya hidup.

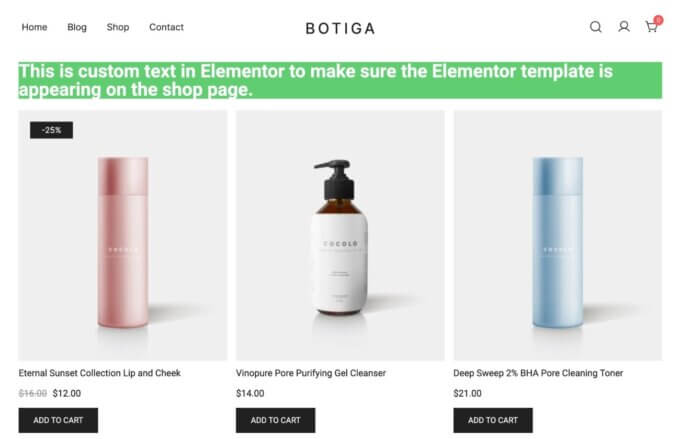
Setelah Anda menerbitkannya, Anda dapat membuka halaman toko Anda di frontend, dan Anda akan melihat desain khusus yang Anda buat dengan Elementor.

Kesimpulan: Buat Halaman Toko WooCommerce Khusus Hari Ini
Itu mengakhiri panduan kami tentang cara menyesuaikan halaman toko WooCommerce tanpa memerlukan kode apa pun.
Bagi kebanyakan orang, opsi bawaan Botiga di Penyesuai sudah menawarkan fleksibilitas yang cukup untuk membuat halaman toko WooCommerce khusus.
Jika Anda menginginkan lebih banyak kontrol, fitur Pembuat Template di Botiga Pro memungkinkan Anda menyesuaikan sepenuhnya setiap bagian halaman toko Anda menggunakan editor blok atau Elementor WordPress asli (bahkan versi gratis).
Jika Anda belum menggunakan Botiga, pertimbangkan untuk beralih ke Botiga hari ini agar dapat mengakses semua opsi penyesuaian ini — plus lebih banyak lagi!
Apakah Anda masih memiliki pertanyaan tentang cara menyesuaikan halaman toko WooCommerce? Beri tahu kami di komentar.
