Cara Menyesuaikan Halaman Toko WooCommerce – Panduan Lengkap
Diterbitkan: 2020-05-07Mencari cara berbeda untuk mengedit halaman toko Anda? Anda telah datang ke tempat yang tepat. Dalam panduan ini, Anda akan mempelajari berbagai metode untuk menyesuaikan Halaman Toko WooCommerce Anda selangkah demi selangkah: secara manual, menggunakan pembuat halaman, dan plugin.
Halaman toko adalah tempat Anda menampilkan produk Anda, jadi ini adalah salah satu halaman terpenting di toko Anda. Itu sebabnya ia harus memiliki desain yang menarik dan ramah pengguna.
Halaman toko adalah komponen toko Anda yang telah dirancang sebelumnya dan tidak memiliki alat bawaan untuk mengubah tampilan dan nuansanya. Namun, bukan berarti Anda tidak bisa mengubahnya sama sekali. Dalam panduan ini, Anda akan mempelajari cara menyesuaikan halaman toko WooCommerce menggunakan tiga metode berbeda.
Apa itu Halaman Toko WooCommerce dan Mengapa Anda Harus Menyesuaikannya?
Halaman toko, seperti yang didefinisikan oleh WooCommerce, adalah “tempat penampung untuk arsip jenis posting untuk produk”. Sederhananya, ini adalah halaman di mana Anda menampilkan produk Anda sehingga sangat penting untuk keberhasilan bisnis Anda. Sebelum membahas bagaimana Anda dapat mengeditnya, mari kita lihat mengapa Anda harus menyesuaikan halaman toko WooCommerce.
Sekarang, bayangkan Anda masuk ke toko untuk membeli sesuatu. Apa yang menentukan kepuasan Anda terhadap proses belanja? Salah satu hal terpenting adalah bagaimana produk diatur dan seberapa mudah Anda dapat menemukan apa yang Anda cari. Kita hidup di dunia yang saling terhubung berkat Internet. Dan, terutama di masa pandemi global, belanja telah bergeser dari toko fisik ke toko online. Diharapkan dalam 20 tahun ke depan, sekitar 95% dari semua pembelian akan online.
Orang-orang berbelanja online karena lebih mudah dan lebih cepat (atau setidaknya seharusnya begitu). Jadi bagaimana Anda mengatur produk Anda di halaman toko WooCommerce dan bagaimana Anda menampilkannya kepada pelanggan Anda dapat membuat perbedaan besar. Tidak hanya untuk konversi dan pendapatan Anda, tetapi juga untuk reputasi toko Anda.
Manfaat menyesuaikan Halaman Toko
Secara keseluruhan, menyesuaikan halaman Toko WooCommerce memiliki beberapa manfaat:
- Berdiri keluar dari pesaing. Sebagian besar toko memiliki halaman toko yang sama, jadi Anda akan menonjol jika menyesuaikannya sendiri
- Tingkatkan pengalaman pelanggan
- Tingkatkan tingkat konversi dan penjualan
- perbaikan SEO. Selain mengedit desainnya, Anda dapat mengedit halaman toko dan menambahkan konten yang akan ditemukan pelanggan Anda di Google
Sekarang setelah kita lebih memahami mengapa Anda harus menyesuaikan halaman toko, mari fokus pada pertanyaan berikut. Bagaimana Anda bisa membuat kesan yang baik pada pelanggan Anda ketika mereka mencapai halaman toko Anda? Kuncinya adalah memiliki desain yang menarik dan ramah pengguna yang memudahkan proses pembelian. Itu lebih mudah diucapkan daripada dilakukan.
Namun, dalam panduan ini, kami akan menunjukkan kepada Anda cara mendapatkan kontrol penuh atas desain halaman toko WooCommerce .
Cara Menyesuaikan Halaman Toko WooCommerce: Panduan langkah demi langkah
Di bagian ini, kami akan menunjukkan cara menyesuaikan halaman toko menggunakan tiga metode berbeda:
- Secara terprogram
- Dengan pembuat halaman
- Dengan plugin
1) Menyesuaikan Halaman Toko WooCommerce Secara Terprogram
Pertama, mari kita lihat bagaimana menyesuaikan halaman toko WooCommerce Anda tanpa bergantung pada pembuat halaman atau plugin. Keuntungan terbesar dari metode ini adalah Anda tidak akan menambahkan aplikasi pihak ketiga ke situs Anda. Meskipun ini tidak akan memakan waktu lebih dari beberapa menit karena kami tidak akan melakukan pengkodean yang sulit, lebih baik jika Anda memiliki beberapa keterampilan pengkodean dasar.
Langkah 1: Buat tema anak
Jika Anda belum membuat tema anak untuk tema Anda hingga saat ini, sudah saatnya Anda memilikinya. Kami merekomendasikan tema anak karena jika Anda membuat perubahan pada tema Anda dan kemudian memperbaruinya, file baru akan menggantikan yang lama dan Anda akan kehilangan perubahan.
Namun, Anda dapat menghindarinya dengan menyesuaikan tema Anda dari tema anak. Anda dapat membuat tema anak menggunakan metode yang berbeda. Anda dapat menggunakan plugin tema anak atau mengkodekannya sendiri. Untuk informasi lebih lanjut tentang kedua metode, lihat panduan kami tentang cara membuat tema anak di WordPress.
Langkah 2: Buat struktur folder di tema anak Anda
Sekarang, kami akan menggunakan klien FTP untuk mengubah file situs web. Jika Anda tidak memiliki akun FTP, kami merekomendasikan perangkat lunak FileZilla tetapi Anda dapat menggunakan klien apa pun yang Anda suka. Setelah membuat tema anak Anda, buka file situs Anda dan ikuti rute ini: /wp-content/themes/your-theme .
Katakanlah, Anda telah membuat tema anak untuk tema Dua Puluh Dua Puluh. Nama folder harus seperti dua puluh dua puluh-anak-tema . Kemudian, klik dan buat folder bernama WooCommerce . Setelah itu, buat file bernama archive-product.php , yang merupakan file template halaman toko. Anda telah membuat halaman toko WooCommerce di toko Anda tetapi kosong jadi sekarang Anda harus menambahkan beberapa konten.
Langkah 3: Buat konten untuk halaman toko Anda
Ingatlah bahwa apa pun yang Anda tulis di editor teks archive-product.php akan muncul di halaman toko, dan pelanggan Anda akan melihatnya. Di sini Anda dapat menggunakan beberapa pengkodean untuk mengerjakan keajaiban Anda dengan halaman toko Anda. Namun, jika Anda tidak yakin bagaimana melakukannya, lanjutkan ke langkah berikutnya.
Langkah 4: Buat templat halaman toko
Alih-alih membuat halaman toko WooCommerce dari awal, Anda dapat menggunakan template yang ada dan menyesuaikannya. Untuk ini, kembali ke tema induk dan cari file single.php atau index.php . Jika Anda melihat salah satu dari keduanya, salin dan tempel ke folder WooCommerce yang telah Anda buat di Langkah 2. Jika Anda melihat kedua file, salin single.php . Kemudian, hapus file archive-product.php dan ubah nama file yang baru saja Anda tempel di sini menjadi archive-product.php .
Dengan ini, kita akan menggunakan file template posting sebagai halaman toko Anda tetapi itu akan terlihat seperti halaman produk. Namun, ini tidak ideal. Anda ingin halaman toko WooCommerce Anda terlihat seperti halaman toko, bukan halaman produk. Untuk menyesuaikannya, kami akan menggunakan beberapa kode pendek.
Langkah 5: Sesuaikan halaman toko menggunakan kode pendek
Pertama, bagi produk menjadi kolom atau baris. Misalnya, jika Anda ingin menampilkan produk Anda dalam 2 kolom dengan maksimal 6 produk, Anda perlu menempelkan kode berikut ke dalam file archive-product.php :
[ products limit="6" columns="2" ]Jika Anda tidak yakin bagaimana melakukannya, ikuti langkah-langkah berikut:
- Buka file archive-product.php
- Hapus teks di antara <main id=“main” class=“site-main” role=“main”> dan </main><!– #main –> . Harap dicatat bahwa Anda tidak boleh menghapus dua baris kode ini tetapi hanya yang ada di antara keduanya
- Tambahkan baris kode ini ke ruang yang ditinggalkan oleh apa yang baru saja Anda hapus:
<?php echo do_shortcode ('[products limit="6" columns="2"]') ?> - Simpan perubahannya
- Selamat! Anda baru saja membuat halaman toko WooCommerce baru!
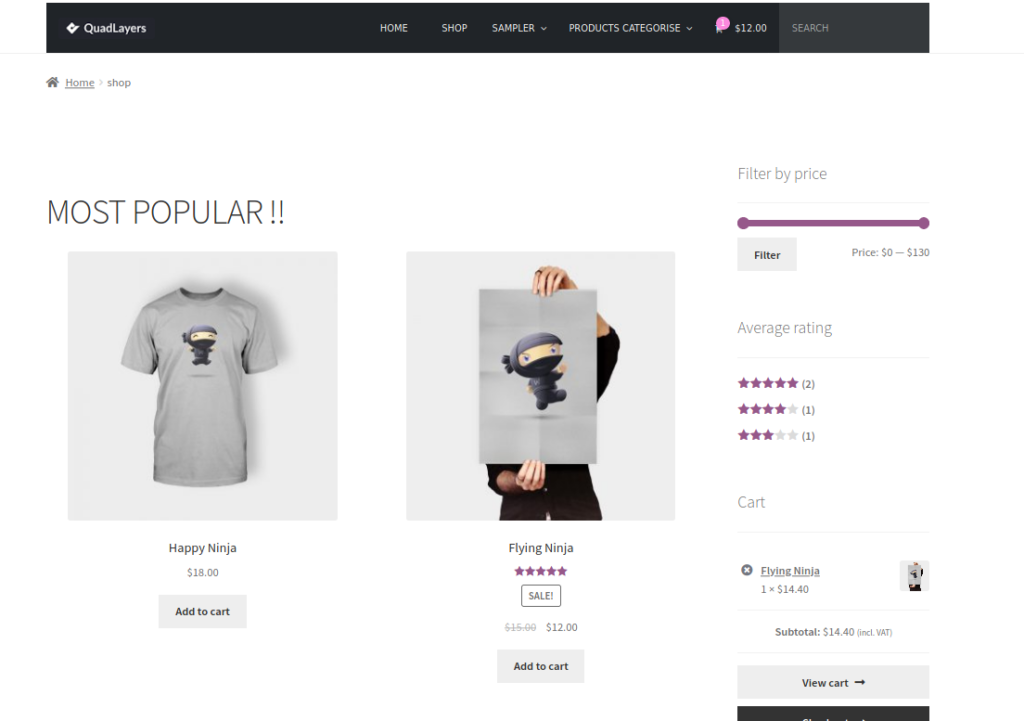
Tampilkan Produk Paling Populer
Mari kita lihat contoh lain dari apa yang dapat Anda lakukan untuk menyesuaikan halaman toko Anda secara terprogram di WooCommerce. Katakanlah Anda ingin menampilkan produk Anda yang paling populer. Untuk itu kita akan menggunakan shortcode berikut:
[ products orderby="popularity" ]Cari file archive-product.php dari file theme Anda dan paste kode berikut:
do_action('woocommerce_before_shop_loop');
echo '<h1>PALING POPULER!!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop');Seperti yang Anda lihat, kami akan menampilkan dua produk dalam satu baris dua kolom (columns=”2″ limit="2″) , tetapi Anda dapat menyesuaikan angka-angka ini ke apa pun yang paling sesuai untuk Anda.

Demikian pula, Anda dapat menampilkan produk dengan peringkat teratas, produk terlaris, dan banyak lagi. Kami menyarankan Anda bermain-main dan menyesuaikan halaman toko menggunakan kode pendek atau melalui pengkodean untuk memberikan tampilan dan nuansa yang sempurna untuk bisnis Anda.
Untuk lebih banyak ide tentang cara menyesuaikan toko Anda dengan sedikit pengkodean, lihat panduan kami tentang cara mengedit halaman toko WooCommerce secara terprogram.
2) Sesuaikan Halaman Toko WooCommerce dengan Pembuat Halaman
Meskipun metode sebelumnya menghemat waktu Anda, mungkin sulit bagi orang yang tidak memiliki keterampilan pengkodean. Itu sebabnya di sini kami akan menunjukkan cara yang lebih mudah untuk menyelesaikan trik tanpa harus memodifikasi file tema Anda. Di bagian ini, Anda akan mempelajari cara menyesuaikan halaman toko WooCommerce menggunakan pembuat halaman Anda . Dengan pembuat halaman, Anda dapat mengubah desain halaman toko, tata letak, jenis produk, dan produk yang akan ditampilkan.
Selain itu, Anda tidak perlu menulis kode apa pun atau memodifikasi file tema. Terlepas dari apakah Anda menggunakan Elementor, Visual Composer, Divi, atau pembuat halaman lainnya, metode ini kompatibel dengan semuanya.
CATATAN : Anda tidak perlu menulis baris kode apa pun, tetapi akan membantu jika Anda terbiasa dengan shortcode WooCommerce. Panduan kode pendek kami adalah titik awal yang baik. Sekarang, mari kita lihat bagaimana menyesuaikan halaman toko Anda menggunakan pembuat halaman. Untuk melakukan ini, ada dua langkah utama:
- Buat halaman untuk menampilkan produk Anda dengan pembuat halaman
- Jadikan halaman itu sebagai halaman toko Anda
Langkah 1: Buat halaman daftar dengan pembuat halaman dan isi dengan konten
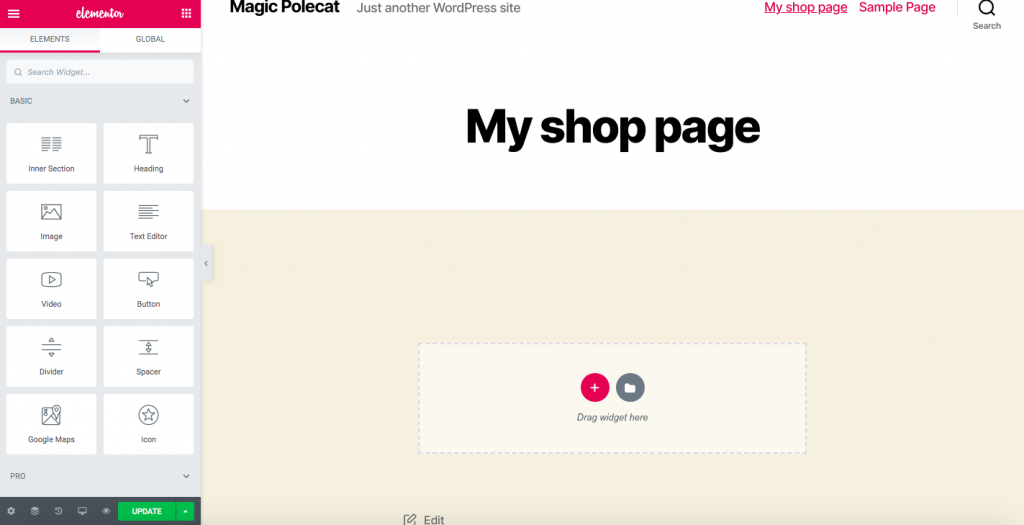
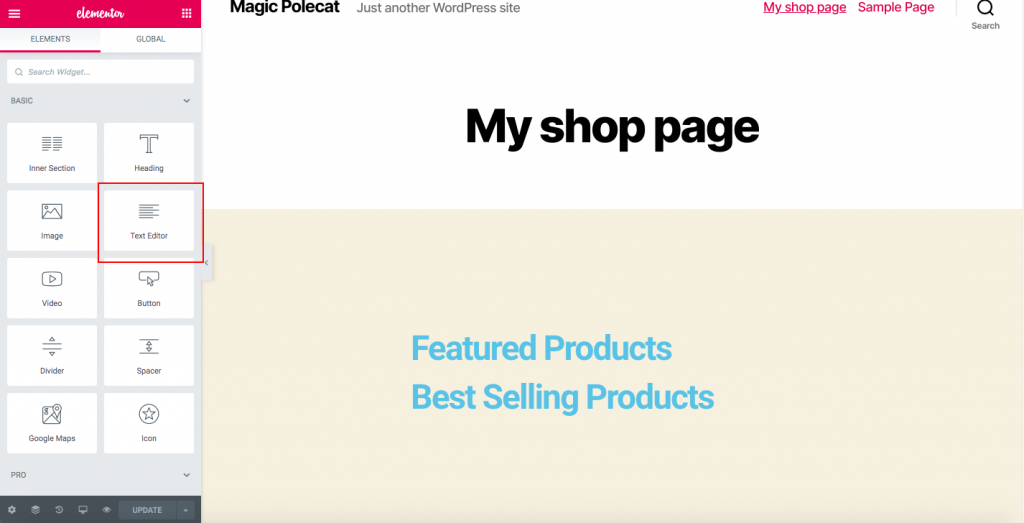
Saya berasumsi Anda semua akrab dengan pembuat halaman, jadi di sini kami tidak akan menjelaskan kepada Anda cara menggunakannya. Dalam panduan ini, kami akan menggunakan Elementor sebagai pembuat halaman kami. Hal pertama yang perlu Anda lakukan adalah membuat halaman baru:

Biasanya, di toko WooCommerce Anda, Anda akan menampilkan produk unggulan, terlaris, dan baru. Di sini, kami akan membuat halaman toko dengan produk unggulan dan terlaris.

Sekarang, mari tambahkan beberapa konten ke halaman. Untuk melakukan ini, kita akan menggunakan beberapa shortcode WooCommerce. Ada banyak shortcode yang bisa Anda gunakan tergantung kategori produk yang ingin ditampilkan. Ini adalah beberapa yang akan berguna:
[
featured_products][
best_selling_products][
top_rated_products][
sale_products][
product_table][
recent_products][
products]
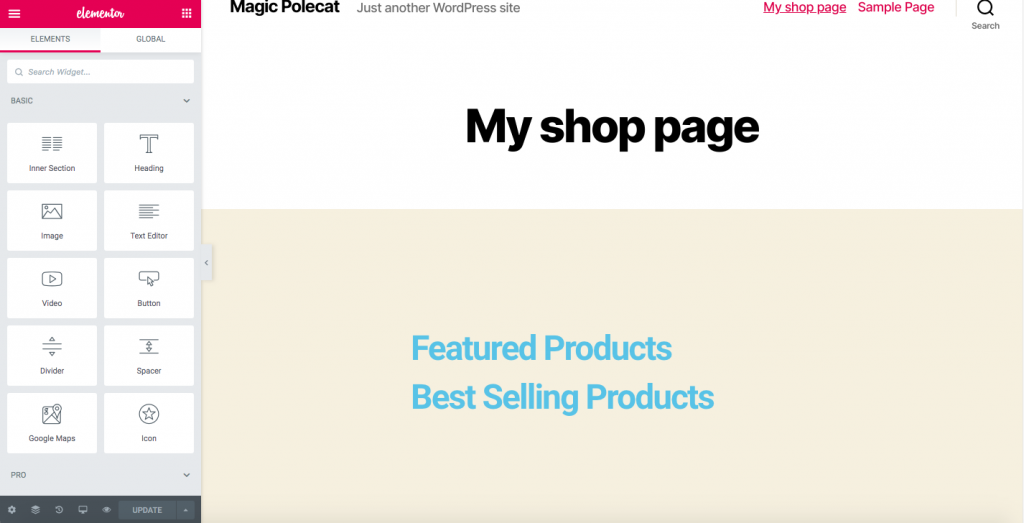
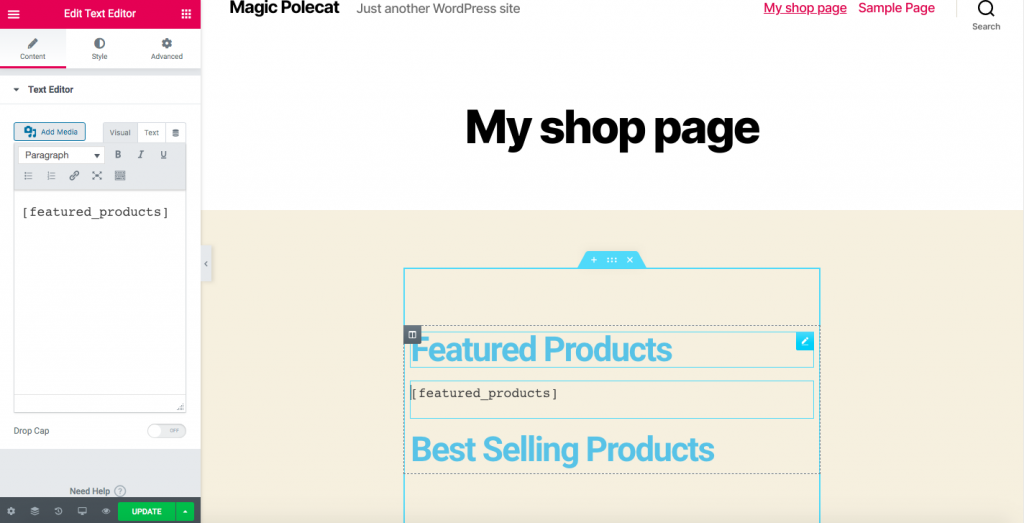
Mengikuti contoh kami, kami akan menambahkan produk unggulan ke halaman toko kami menggunakan
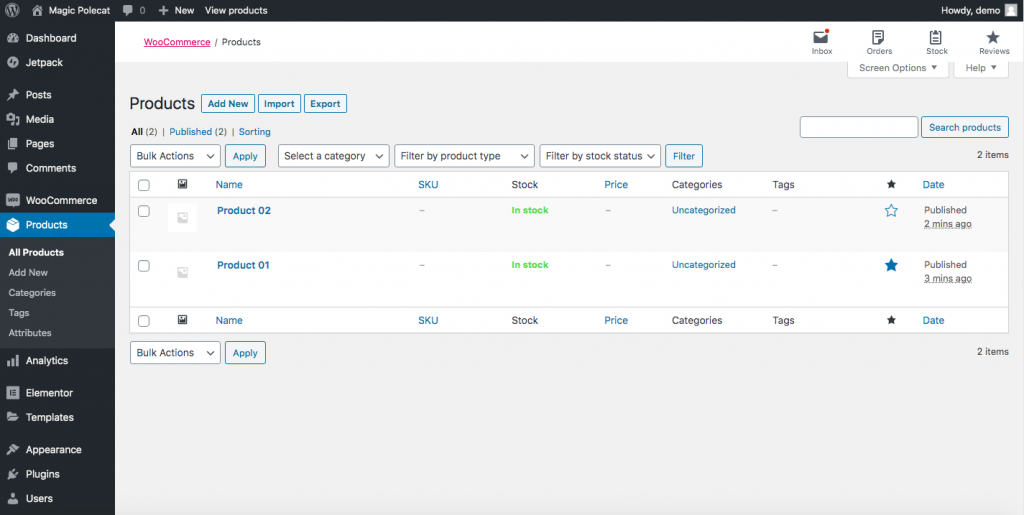
Kode pendek. Untuk melakukan ini:- Buka dasbor admin WordPress Anda > halaman Produk. Pilih produk unggulan Anda dengan mengklik ikon bintang di sebelah kanan.

- Dari halaman pengeditan, seret Editor Teks ke bawah di bawah Produk Unggulan.

- Salin
[
featured_products]kode pendek dan tempel di sana.

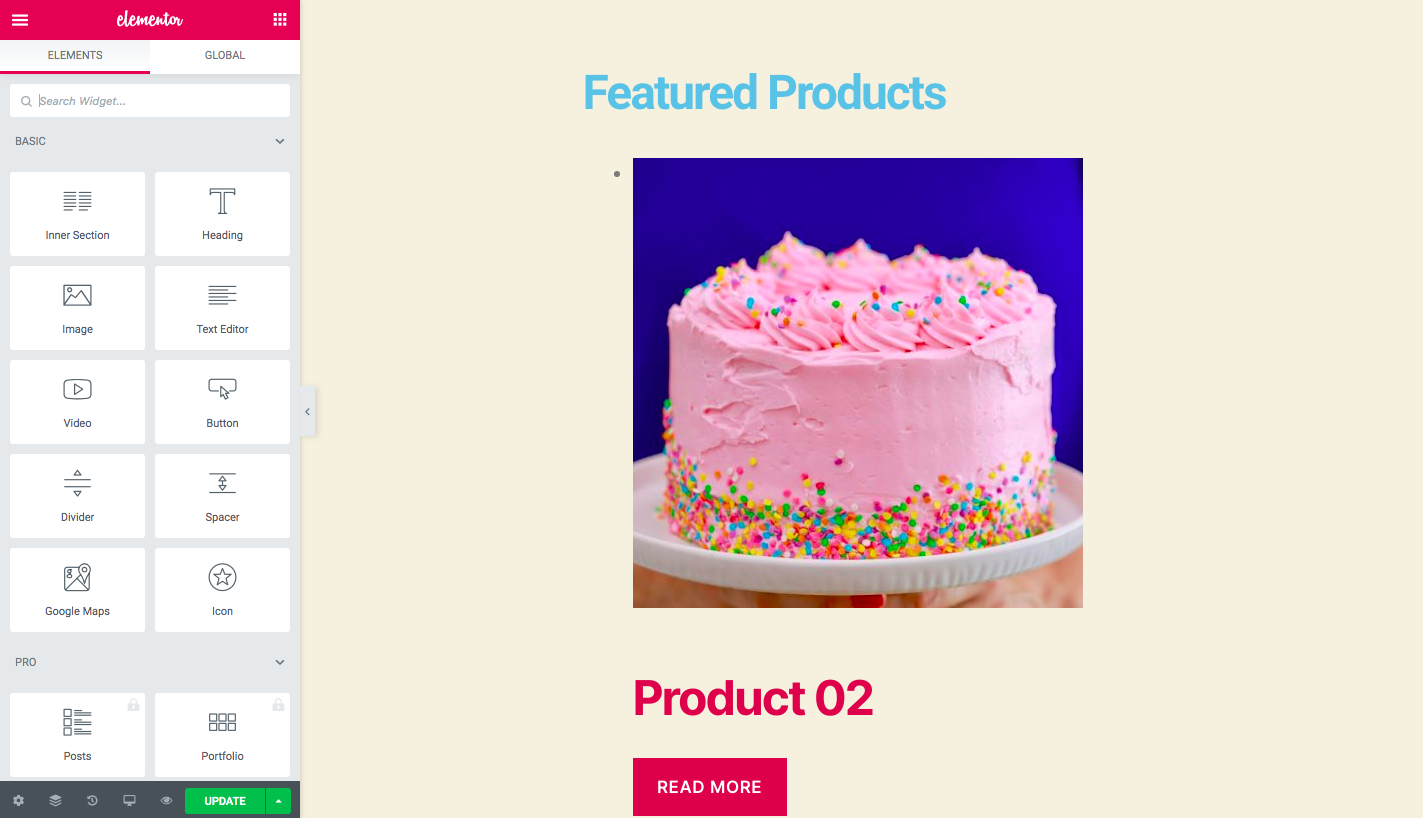
- Klik Update , dan produk Anda akan ditampilkan, seperti gambar di bawah ini:

Sama seperti itu, untuk Best Sellers, Anda dapat menggunakan
[ best_selling_products ]kode pendek, untuk produk yang baru-baru ini diterbitkan, Anda akan menggunakan
[ recent_products ]dan seterusnya. Terserah Anda untuk memutuskan jenis produk apa yang ingin Anda tampilkan di halaman toko. Harap perhatikan juga bahwa ada atribut kode pendek yang mungkin Anda perlukan:
- Tetapkan jumlah kolom
- Batasi jumlah produk yang ditampilkan
Misalnya, jika Anda ingin menampilkan 2 kolom dengan maksimal 6 produk, Anda akan menggunakan sesuatu seperti ini:
[ products limit="6" columns="2" ]Kode pendek sangat kuat dan cukup mudah digunakan. Jadi kami sarankan Anda melihat panduan kami tentang shortcode WooCommerce untuk memanfaatkannya sebaik mungkin.
Langkah 2: Jadikan halaman yang baru dibuat sebagai Halaman Toko Anda
Setelah Anda membuat halaman baru, Anda harus menjadikannya halaman toko WooCommerce Anda. Untuk melakukan ini, kami sarankan Anda menginstal tema anak. Jika Anda belum membuatnya, sebaiknya gunakan salah satu plugin tema anak ini yang Anda suka. Di sini, kami akan melanjutkan dengan asumsi Anda telah menginstal dan membuat tema anak.
- Dapatkan URL halaman yang baru Anda buat
- Buka dasbor WordPress
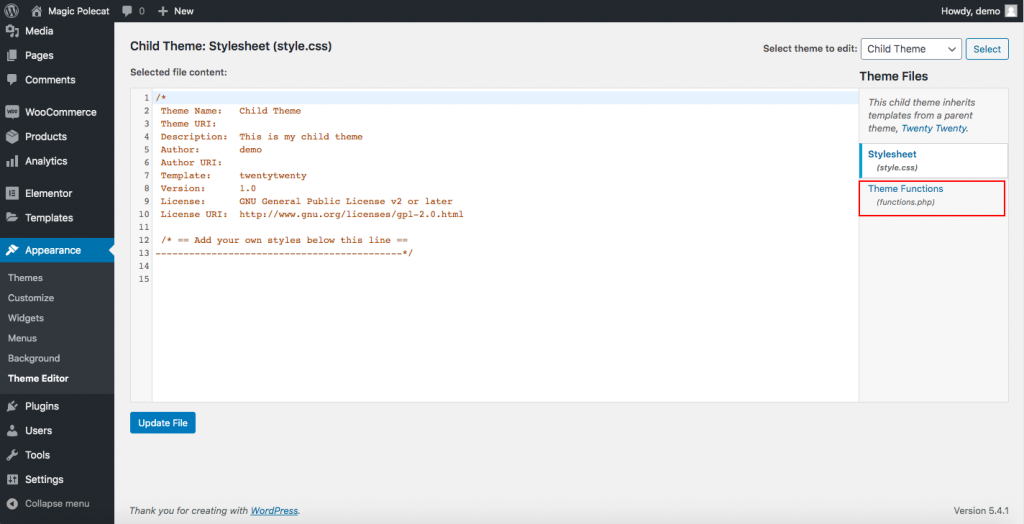
- Klik Penampilan > Editor Tema , lalu klik Saya mengerti jika Anda melihat pop-up
- Setelah itu, Anda akan dibawa ke halaman di mana Anda akan dapat mengakses file Fungsi Tema di sebelah kanan

- Klik file functions.php , dan tempel kode ini di akhir:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');fungsi quadlayers_redirect_woo_pages()
{
if (function_exists('is_shop') && is_shop()) {
wp_redirect('https://www.quadlayers.com/shop/');
keluar;
}
}PENTING : Silakan salin dan tempel kode apa adanya tanpa menghapus apa pun, dan ingat untuk mengganti URL Anda di dalam wp_redirect ('[yourURL]') Kemudian, perbarui file dan selesai! Anda baru saja membuat halaman toko WooCommerce yang disesuaikan .

3) Sesuaikan Halaman Toko WooCommerce dengan Plugin
Di bagian ini, Anda akan mempelajari cara menyesuaikan halaman toko di WooCommerce menggunakan plugin . Beberapa yang terbaik di luar sana adalah:
- WooCustomizer
- Tabel Produk WooCommerce oleh Tabel Produk WC (Gratis dan premium)
- Tabel Produk WooCommerce oleh Barn2 (Premium)
Di bagian ini, kami akan menunjukkan cara mengedit halaman toko menggunakan alat gratis dan premium.
3.1) WooCustomizer
 WooCustomizer adalah plugin yang sangat baik untuk menyesuaikan halaman toko WooCommerce. Ini memungkinkan Anda untuk mengedit produk, keranjang, akun pengguna, dan halaman checkout Anda dalam beberapa klik. Plugin ini memiliki banyak fitur dan memungkinkan Anda mempersonalisasi seluruh toko WooCommerce Anda. Berfokus pada opsi penyesuaian halaman toko, dengan WooCustomizer Anda dapat:
WooCustomizer adalah plugin yang sangat baik untuk menyesuaikan halaman toko WooCommerce. Ini memungkinkan Anda untuk mengedit produk, keranjang, akun pengguna, dan halaman checkout Anda dalam beberapa klik. Plugin ini memiliki banyak fitur dan memungkinkan Anda mempersonalisasi seluruh toko WooCommerce Anda. Berfokus pada opsi penyesuaian halaman toko, dengan WooCustomizer Anda dapat:
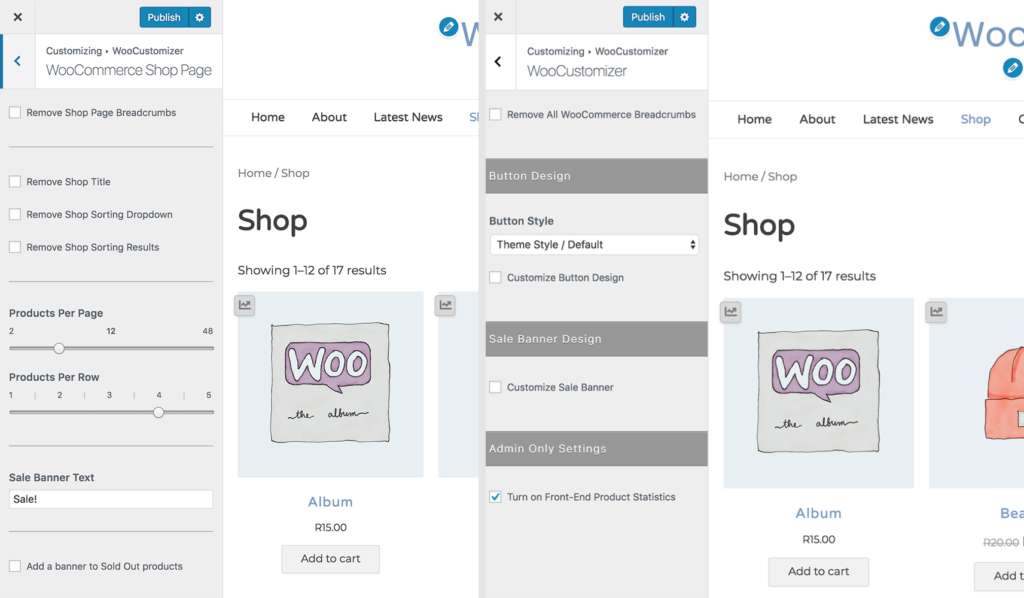
- Edit halaman toko dengan lebih dari 20 pengaturan untuk dipilih
- Hapus atau edit elemen dari Toko WooCommerce, arsip, dan halaman produk
- Hapus remah roti WooCommerce dari halaman toko dan produk
- Hapus atau edit elemen halaman toko seperti bagian kupon di halaman keranjang, atau teks untuk drop-down kupon keranjang
- Tambahkan bilah pencarian produk AJAX dan pop-up tampilan cepat produk di halaman toko Anda
- Sesuaikan jumlah produk per baris dan halaman di halaman toko
- Ubah jumlah kolom yang ditampilkan di halaman toko dan arsip
- Tambahkan tampilan cepat produk agar pelanggan dapat melihat produk dari halaman toko
- Edit halaman toko dan arsipkan spanduk penjualan
- Dan banyak lagi
 Perlu dicatat bahwa WooCustomizer tidak menimpa halaman atau template WooCommerce Anda. Ini hanya menambahkan opsi gaya ekstra pada tema Anda pada elemen yang Anda pilih untuk diedit. Meskipun WooCustomizer memiliki banyak fitur untuk mengedit halaman toko WooCommerce Anda, itu juga cukup mudah digunakan. Alat ini serbaguna dan akan memberi Anda kontrol lebih besar atas toko Anda tanpa perlu membuat kode apa pun.
Perlu dicatat bahwa WooCustomizer tidak menimpa halaman atau template WooCommerce Anda. Ini hanya menambahkan opsi gaya ekstra pada tema Anda pada elemen yang Anda pilih untuk diedit. Meskipun WooCustomizer memiliki banyak fitur untuk mengedit halaman toko WooCommerce Anda, itu juga cukup mudah digunakan. Alat ini serbaguna dan akan memberi Anda kontrol lebih besar atas toko Anda tanpa perlu membuat kode apa pun.
Akhirnya, WoooCustomizer adalah alat freemium. Ini memiliki versi gratis dengan fitur dasar dan 3 paket premium dengan fungsionalitas lebih lanjut yang dimulai dari 29 USD per tahun.
3.2) Tabel Produk WooCommerce Lite oleh Tabel Produk WC
Tabel Produk WooCommerce (WCPT) adalah plugin luar biasa yang memungkinkan Anda membuat tata letak tabel produk dengan mudah. Dengan peringkat 4,9 dari 5 dan lebih dari 5.000 instalasi aktif, ini adalah salah satu alat teratas untuk mengedit halaman toko di WooCommerce.
Tabel Produk WC adalah alat freemium. Ini memiliki versi gratis dengan fungsionalitas dasar dan paket pro yang mencakup fitur yang lebih kuat dan biaya 49 USD per tahun. Di sini kami akan menunjukkan cara menggunakan versi lite dan kemudian memberi Anda beberapa tip untuk paket pro.
Langkah 1: Buat WCPT di halaman mana pun
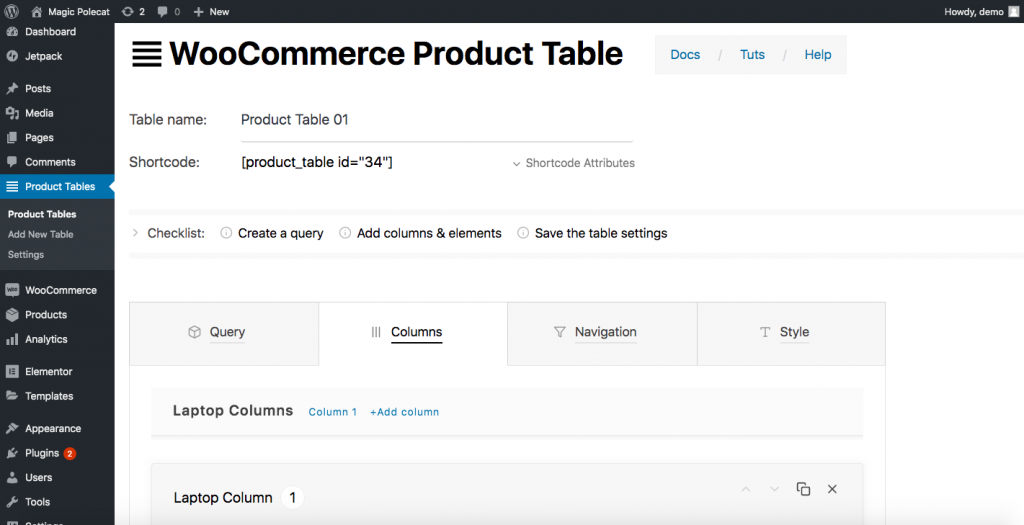
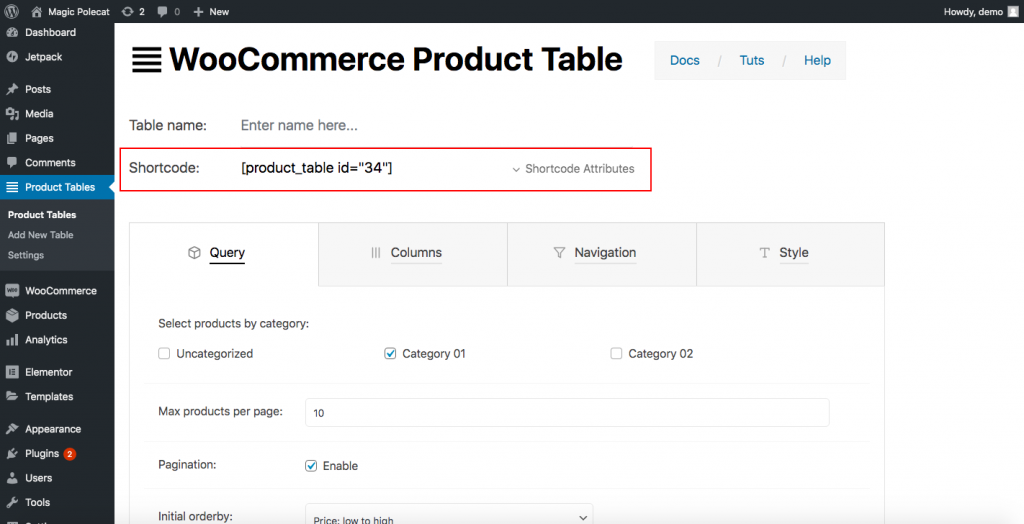
Pertama, Anda perlu mengunduh dan mengaktifkan plugin. Setelah itu, Anda akan melihat Tabel Produk di sidebar dasbor Anda. Klik, tekan Add New Table dan Anda akan dibawa ke halaman di mana Anda bisa membuat tabel.

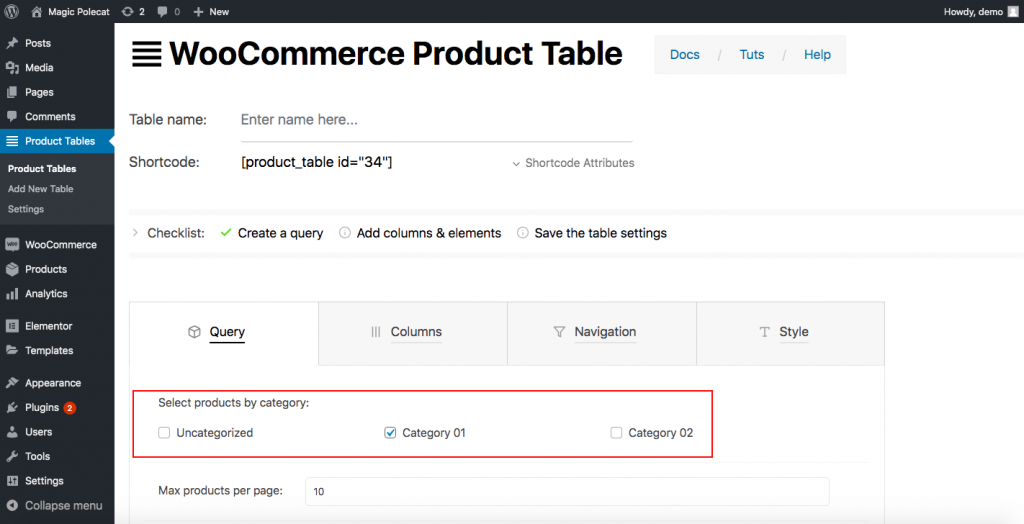
Seperti yang Anda lihat, Anda perlu menentukan:
- Nama tabel: Dalam contoh kami, kami menyebutnya Tabel Produk 01
- Kategori Produk : Di bawah tab Kueri, Anda akan melihat kategori yang Anda miliki. Pilih satu untuk meja Anda

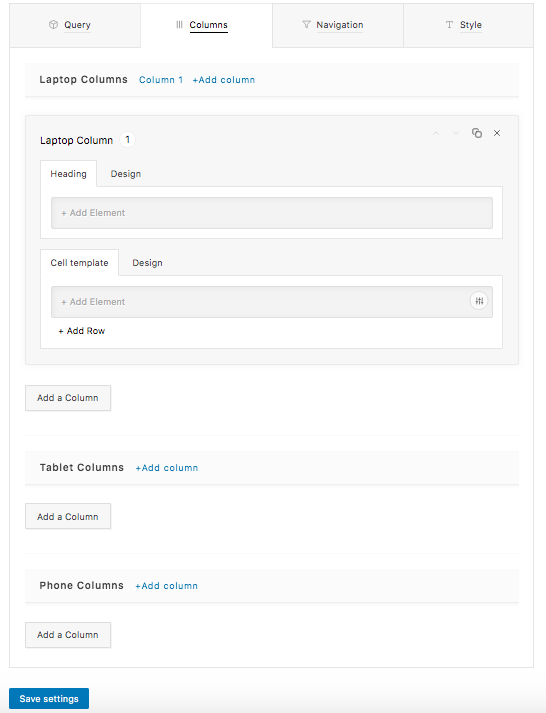
- Informasi Kolom: Selanjutnya, buka tab Kolom. Di sini Anda harus menggambar tabel yang Anda inginkan. Anda harus memutuskan berapa banyak kolom yang Anda inginkan dan kemudian mendesain masing-masing kolom. Tabel Produk WC memberi Anda pilihan tidak hanya untuk laptop tetapi juga untuk kolom ponsel dan tablet. Jadi Anda dapat menentukan semua opsi yang Anda inginkan untuk setiap jenis perangkat, termasuk heading, template sel, dan desain (font, perataan, warna font, warna latar belakang, dan banyak lagi.)

Setelah Anda membuat kolom yang diinginkan, klik Simpan Setelan , dan Anda sudah siap.
Langkah 2: Tempel tabel Anda di halaman baru
Menggunakan kode pendek, Anda dapat menampilkan tabel yang Anda buat pada Langkah 1 di mana pun Anda inginkan. Cukup salin kode pendek:

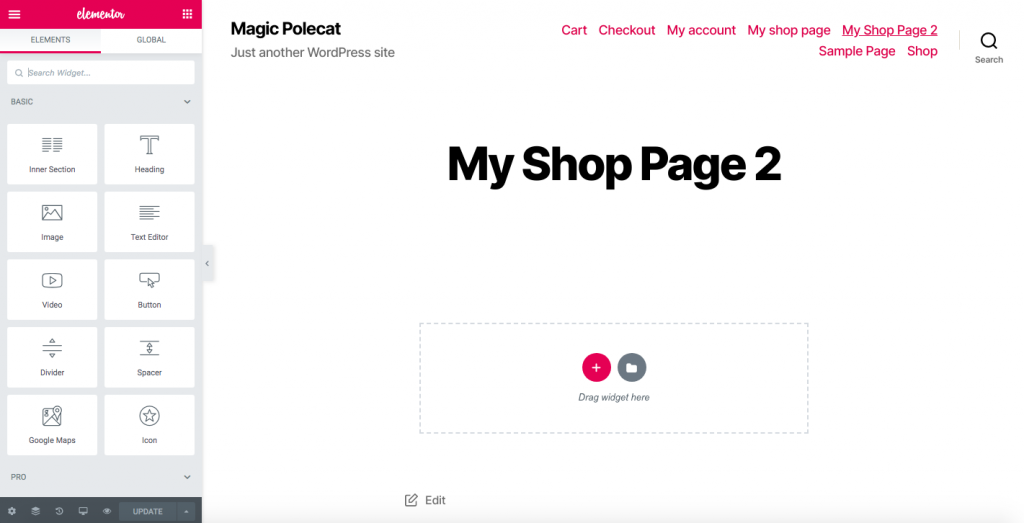
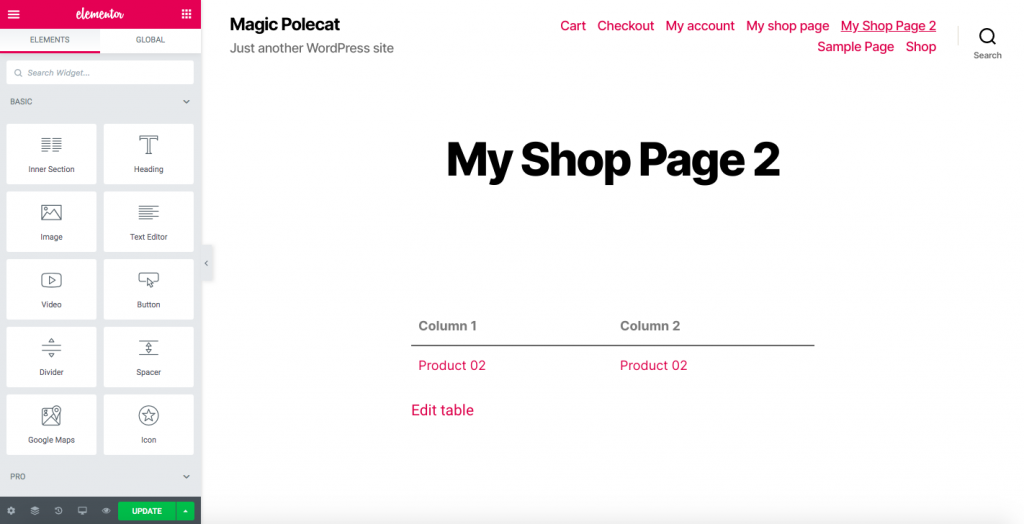
Sekarang, mari kita tampilkan tabel di halaman baru menggunakan kode pendek. Pada titik ini, kami dapat berasumsi bahwa Anda sudah terbiasa membuat halaman baru. Jadi menggunakan pembuat halaman, klik Halaman > Tambah Baru dan beri nama. Misalnya, Toko Saya Halaman 2 . Jika Anda menggunakan Elementor, Anda akan melihat sesuatu seperti ini:

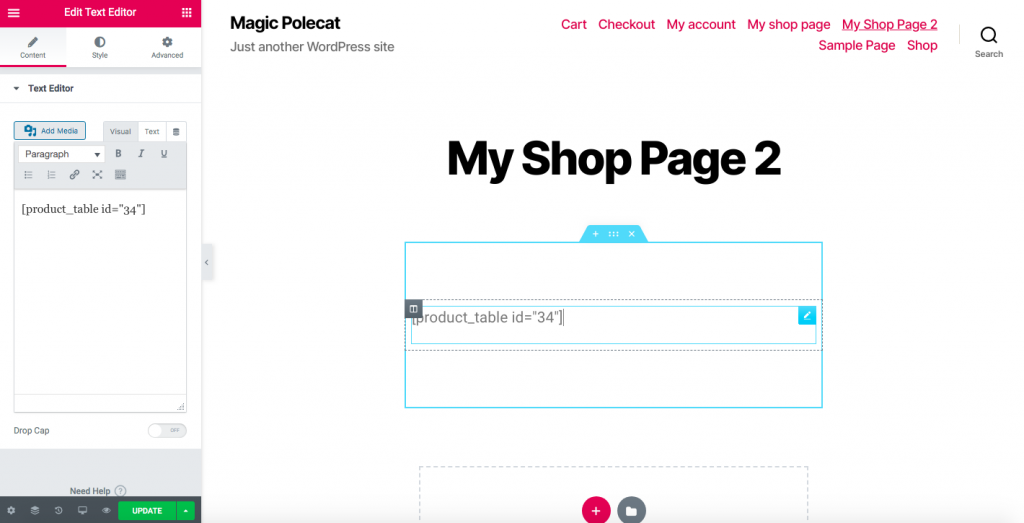
Seret Editor Teks ke bawah dan rekatkan kode pendek yang baru saja Anda salin di sana.

Sekarang Anda akan memiliki halaman dengan gaya tabel produk.

Langkah 3: Arahkan pelanggan ke halaman toko baru Anda
Untuk mengarahkan pelanggan Anda ke halaman toko baru, Anda memerlukan plugin redirect. Alat ini akan mengarahkan pelanggan dari halaman toko WooCommerce default ke halaman baru yang Anda buat di Langkah 2. Sebagian besar plugin ini bertujuan tunggal dan sangat mudah digunakan. Di sini kita akan menggunakan Redirection, salah satu plugin redirect paling populer, tetapi alat serupa akan melakukan pekerjaan itu.

Setelah mengaktifkan plugin, buka Tools > Redirection , dan Anda akan melihat pesan ini: 
- Di URL Sumber, tempel tautan halaman toko default
- Di URL Target, tempel tautan halaman toko yang baru Anda buat
- Kemudian klik Mulai Pengaturan
- Itu dia! Begitulah cara Anda menyesuaikan halaman toko WooCommerce Anda dengan plugin gratis!
CATATAN : Harap dicatat bahwa menggunakan metode ini dapat memengaruhi hasil SEO Anda karena mesin pencari biasanya tidak menyukai prinsip pengalihan.
KIAT PRO
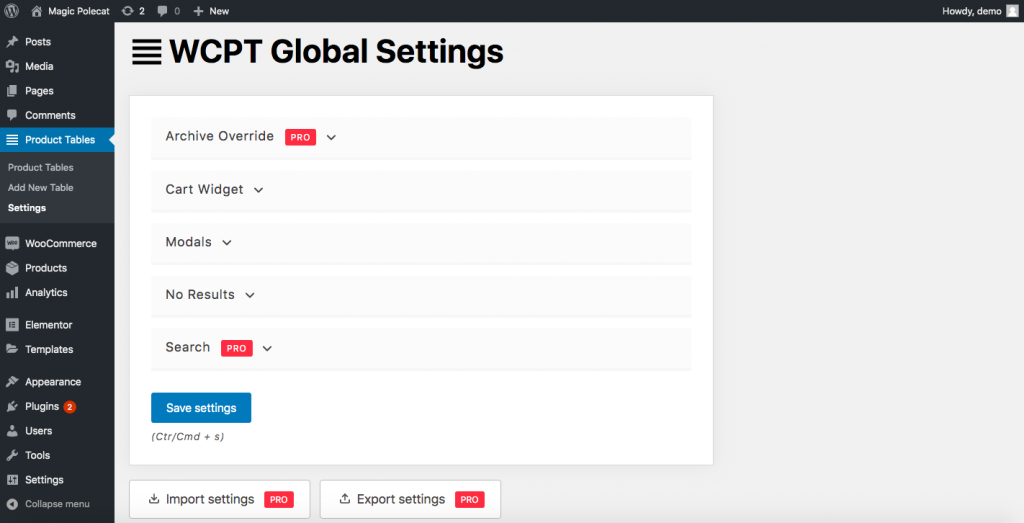
Jika Anda tidak ingin memengaruhi SEO Anda, Anda dapat menggunakan versi pro dari plugin Tabel Produk WooCommerce. Selain memiliki fungsionalitas yang lebih canggih, ia juga dilengkapi dengan fitur Archive Override.
Dengan fungsi ini, Anda dapat mengganti kisi WooCommerce default dengan tabel produk Anda tidak hanya di halaman toko tetapi juga di halaman arsip apa pun seperti atribut, kategori, tag, dan pencarian. Untuk mengaktifkan fitur ini, buka WP Dashboard > Product Tables > Settings > Archive Override. 
3.3) Tabel Produk WooCommerce oleh Barn2
Pilihan bagus lainnya untuk mengedit halaman toko adalah plugin Tabel Produk WooCommerce oleh Barn2. Ini adalah alat premium yang dimulai dari 89 USD per tahun dan sangat mudah digunakan. Pengaya ini membantu Anda membuat daftar produk Anda dalam tata letak tabel dan kemudian menyisipkannya di halaman Toko. Dengan metode ini, Anda akan dapat mengubah desain default halaman toko menjadi tabel.
Langkah 1
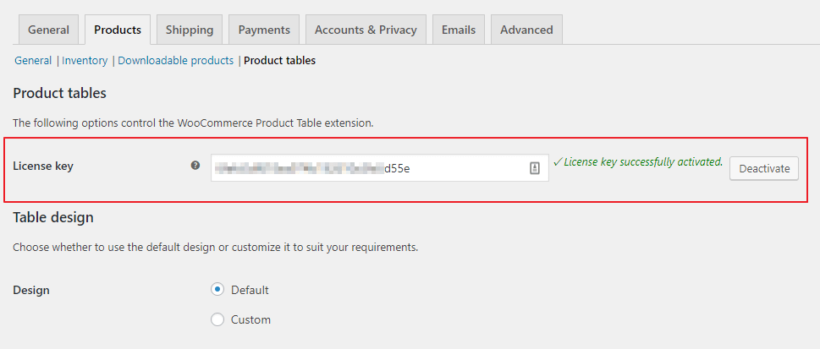
Pertama, instal dan aktifkan plugin Tabel Produk WooCommerce. Lalu, buka tab WooCommerce dan klik Pengaturan > Produk . Di bawah tab Produk, Anda akan melihat bagian Tabel produk . Di sini, masukkan kunci lisensi plugin yang Anda dapatkan saat membeli plugin.

Langkah 2
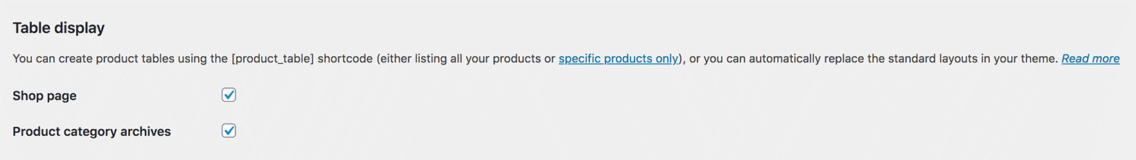
- Pertama, tambahkan tabel produk ke halaman toko dan halaman kategori yang diberikan
- Kembali ke halaman pengaturan plugin > Tampilan tabel , dan pilih lokasi untuk tata letak tabel produk Anda

- Centang halaman Toko
- Kemudian centang Arsip kategori produk jika ingin menampilkan tabel produk pada semua halaman kategori produk, arsip pajak produk, dan hasil pencarian
- Simpan perubahannya
Langkah 3
Buat perubahan pada tabel sesuai keinginan. Halaman pengaturan Tabel Produk WooCommerce sangat intuitif. Tidak seperti Tabel Produk WC oleh Tabel Produk WC, alat Barn2 tidak meminta Anda untuk membuat dan mengonfigurasi setiap kolom yang membuatnya lebih mudah digunakan.
Bonus: Cara memperbaiki masalah kosong halaman toko WooCommerce
Halaman toko kosong adalah salah satu masalah paling umum di WooCommerce. Ada banyak alasan mengapa halaman toko tidak menampilkan produk apa pun, tetapi di sini kami akan menunjukkan cara memperbaiki masalah yang paling umum.
- Konfigurasi halaman toko : Buka WooCommerce > Pengaturan > Produk dan pastikan Anda menggunakan halaman yang benar di bawah halaman Toko
- Kompatibilitas plugin : Plugin Anda dapat menyebabkan konflik sehingga halaman Toko tampak kosong. Untuk memperbaikinya, nonaktifkan semua plugin Anda dan periksa mana yang menyebabkan masalah
- Permalinks: Buka Pengaturan> Permalinks dan simpan untuk memperbarui permalinks
- Visibilitas Katalog : Pastikan visibilitas katalog diatur dengan benar. Buka WooCommerce > Produk dan pastikan produk tidak disetel sebagai tersembunyi
Untuk informasi lebih lanjut tentang masalah ini, lihat panduan kami tentang cara memperbaiki masalah kosong halaman toko WooCommerce.
Bonus 2: Menampilkan Kategori di Halaman Toko
Menampilkan kategori di Halaman Toko memungkinkan Anda mengatur produk dengan lebih baik dan membantu pengguna menemukan apa yang mereka cari. Ada tiga cara untuk menampilkan kategori di Halaman Toko. Di bagian ini, kami akan menunjukkan cara melakukannya menggunakan opsi default di WooCommerce.
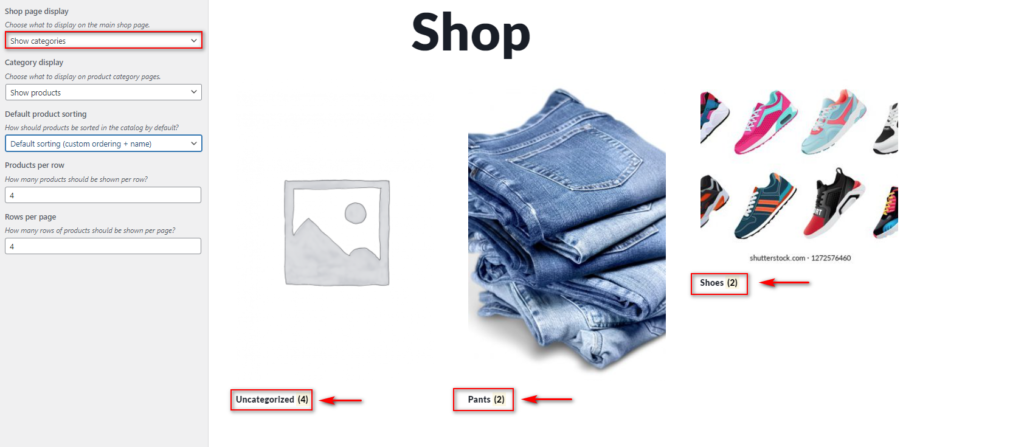
Pertama, di dasbor Anda, buka Appearance > Customize dan kemudian pergi ke WooCommerce > Product Catalog di sidebar Customizer. Kemudian, gunakan Tampilan Halaman Toko dan pilih apakah Anda ingin Menampilkan Kategori atau Menampilkan Kategori dan Produk.
Selain itu, Anda dapat menggunakan opsi Tampilan Kategori untuk menampilkan/menyembunyikan Subkategori Produk dan Produk di halaman Kategori Produk Anda. Anda dapat melihat pratinjau perubahan Anda secara real-time dan setelah Anda selesai, klik Terbitkan untuk menyimpan perubahan.

Metode ini berlaku tetapi tidak memberi Anda banyak kendali. Untuk metode alternatif yang memberi Anda lebih banyak fleksibilitas, lihat panduan kami tentang cara menampilkan kategori di halaman Toko WooCommerce Anda.
Langkah pertama
Sebelum melakukan salah satu dari tiga metode penyesuaian, kami sangat menyarankan Anda menggunakan tema anak . Anda dapat menggunakan plugin atau membuatnya secara terprogram. Tema anak mewarisi semua elemen desain tema induk, jadi Anda memiliki salinan tema tersebut sehingga lebih aman. Mengapa? Karena jika Anda langsung mengedit file tema induk, semua perubahan Anda akan ditimpa saat Anda memperbarui tema.
Dengan tema anak, Anda dapat mengubah filenya tanpa kehilangan data apa pun setelah pembaruan. Terlebih lagi, pemilik situs yang bijak tidak akan pernah mengacaukan file tema asli. Selain itu, perlu diingat bahwa halaman toko adalah halaman yang telah ditentukan sebelumnya dari WooCommerce, sehingga kompatibel dengan semua tema WordPress. Namun, karena kami merekomendasikan penggunaan tema anak dalam dua dari tiga metode, mungkin ada masalah kompatibilitas. Jika demikian, Anda dapat melihat dokumentasi WooCommerce untuk masalah pihak ketiga.
Kesimpulan
Secara keseluruhan, desain halaman toko dan cara Anda menampilkan produk dapat berdampak besar pada konversi Anda. Di WooCommerce, halaman toko sudah dibuat sebelumnya dan meskipun ada beberapa opsi untuk mengedit tata letaknya, itu sangat terbatas.
Jadi, menyesuaikannya menggunakan salah satu dari tiga metode yang dijelaskan dalam panduan ini akan membuat Anda menonjol dari yang lain. Selain itu, itu akan lebih mewakili bisnis Anda dan akan menunjukkan profesionalisme kepada pelanggan Anda. Kami telah menunjukkan kepada Anda cara menyesuaikan halaman toko menggunakan tiga metode berbeda:
- Secara manual
- Dengan pembuat halaman
- Dengan plugin
Semuanya memiliki pro dan kontra, tetapi mereka semua akan menyelesaikan pekerjaan, jadi gunakan yang paling sesuai dengan kebutuhan dan keterampilan Anda. Jika Anda tidak memiliki keterampilan pengkodean, Anda dapat mengedit halaman toko dengan pembuat halaman Anda atau dengan plugin. Kami merekomendasikan WooCustomizer karena mudah digunakan, menyediakan banyak fitur untuk mengoptimalkan toko Anda, dan memiliki versi gratis.
Terakhir, jika Anda memiliki kehadiran yang kuat di media sosial, Anda harus mempertimbangkan untuk menghubungkan Facebook Shop ke WooCommerce. Dengan cara ini, Anda dapat mengunggah katalog produk ke Facebook sehingga pengguna dapat melihat produk dan langsung membuka halaman checkout situs Anda untuk menyelesaikan pembelian. Jika Anda ingin menyesuaikan bagian lain dari toko Anda, lihat beberapa panduan berikut:
- Cara menyesuaikan Halaman Akun Saya di WooCommerce
- Sesuaikan tombol Tambahkan ke Keranjang di WooCommerce
- Cara mengedit WooCommerce Checkout (Coding & Plugin)
- Edit Halaman Akun Saya di WooCommerce
- Cara Menyesuaikan Halaman Produk WooCommerce di Divi
Sekarang saatnya Anda memanfaatkannya sebaik mungkin dan mengoptimalkan halaman toko WooCoommerce Anda . Sudahkah Anda mencoba salah satu dari metode ini? Yang mana favoritmu? Beri tahu kami pendapat Anda tentang mereka dan beri tahu kami jika Anda memiliki pertanyaan!
